标准多级菜单标准模板
前端框架中的多级菜单设计与实现技巧

前端框架中的多级菜单设计与实现技巧多级菜单是一个常见的前端框架中的设计需求,它可以帮助用户在界面上更好地组织和管理信息,提供更好的用户体验。
在本文中,我将介绍多级菜单的设计与实现技巧,希望能对前端开发人员有所帮助。
首先,我们需要明确多级菜单的设计目标和需求。
多级菜单应该具有以下几个特点:可展开折叠、可选中高亮、支持无限层级、易于扩展和维护。
基于这些特点,我们可以采用以下方法来设计和实现多级菜单。
1. 使用树状数据结构:多级菜单往往是由一个层级嵌套的树状结构组成的。
我们可以通过使用树状数据结构来表示菜单项和菜单层级关系。
这样的数据结构可以方便地进行遍历、增加、删除和修改操作。
2. 递归生成菜单项:通过递归地遍历树状数据结构,我们可以生成相应的菜单项并将其渲染到页面上。
递归生成菜单项的好处在于,不管菜单有多少层级,我们都只需要一套相同的模板和方法即可。
3. 使用事件委托:多级菜单往往涉及到大量的点击事件处理。
为了避免为每个菜单项都绑定事件处理器,我们可以使用事件委托的方式来减少事件绑定的数量。
只需要将事件绑定到菜单容器上,然后根据事件的目标元素来处理相应的逻辑。
4. 利用 CSS 实现样式:多级菜单的样式设计也是重要的一部分。
我们可以利用 CSS 实现菜单项的样式,如背景颜色、文字颜色、字体大小等。
同时,利用CSS 也可以实现菜单项的展开和折叠效果,例如使用伪类和过渡来实现动画效果。
5. 考虑响应式设计:在设计多级菜单时,我们还需要考虑到不同设备和屏幕尺寸的适配。
可以通过使用媒体查询、flexbox 布局等技术来实现菜单的响应式设计,使其在不同的平台和终端上都能够良好地展示。
总结起来,设计和实现多级菜单需要考虑树状数据结构、递归生成菜单项、事件委托、利用 CSS 实现样式以及响应式设计等方面。
这些技巧可以帮助我们更好地实现多级菜单,提供更好的用户体验。
希望本文能对前端开发人员在多级菜单的设计与实现中提供一些帮助和启示。
菜单模板WORD

菜单模板WORD篇一:Word各个菜单内容Word软件中主菜单和子菜单篇二:word菜单辽宁对外经贸学院教案Ⅰ、组织教学Ⅱ、复习提问1、拷屏方法2、如何在网上下载图片Ⅲ、本节重点1、创建新样式2、利用样式进行排版3、多种版式的应用Ⅳ、新课导出样式是排版中不可忽视的重要部分,可以帮助用户确保格式编排的一致性,减少重复操作。
模版是版式中各种样式的特定模式及相关工具的组合,利用模版可以方便快捷的进行排版,望同学们能够熟练掌握本次课的知识。
Ⅴ、讲授新课一、利用样式制表符排版酒店菜单1、启动word2003新建“饭店菜单”文件2、选择【格式】|【背景】|【水印】命令,打开【水印】对话框,选中【图片水印】单选按钮,将【缩放】值设为200%,并选中【冲蚀】复选框3、单击【水印】对话框中的【选择图片】按钮,打开【插入图片】对话框,插入一幅图片4、选择【格式】|【边框和底纹】命令,选择【页面边框】选项卡,在【艺术型】选择一种边框。
5、选择【格式】|【样式和格式】命令,打开【样式和格式】任务窗格。
6、在【样式和格式】面板中,单击【新样式】按钮,打开【新建样式】对话框。
设置【名称】为“欢迎”,在【样式基于】下拉列表框中选择【标题1】选项,设置【字体】为“华文行楷”,【字号】为“一号”,“加粗”“居中” 7、在【新建样式】对话框中,单击【格式】按钮,选择【字体】,颜色“褐色”选中【阴影】,完成“欢迎”样式的设置。
8、同样:设置“菜单”样式:【样式基于】“标题1”,设置【字体】为“黑体”,【字号】为“一号”,“加粗”“居中”颜色为“”深绿色。
9、设置“正文菜单”样式:【样式基于】“标题4”,设置【字体】为“华文行楷”,【字号】为“三号”,颜色为“绿色”。
10、设置“小欢迎”样式:【样式基于】“标题9”,设置【字体】为“华文行楷”,【字号】为“五号”,“加粗”颜色为“褐色”。
“右对齐”选中【阴影】复选框。
11、将光标定位在第一行欢迎文字行,然后单击【样式和格式】面板中“欢迎”样式,将第一行文字应用该样式。
WS文字中的多级列表和目录格式设置技巧

WS文字中的多级列表和目录格式设置技巧在WS(Word Styles)中使用多级列表和目录是将文档结构化和组织化的重要步骤。
它们能够帮助读者在长篇文章中迅速定位信息,提供清晰的导航。
本文将介绍WS文字中的多级列表和目录格式设置技巧,以帮助读者更好地利用这些功能。
一、多级列表设置技巧列表在文字中常用来展示层次结构或步骤流程,多级列表能够更好地展示多个层次的结构。
设置多级列表的步骤如下:1. 打开WS,选择所需的标题或段落。
2. 在“开始”选项卡中的“样式”组中,点击“定制多级列表”。
3. 在弹出的对话框中,点击“多级列表”选项卡。
4. 点击“添加级别”来添加需要的层级,最多可以添加9级。
可以通过上下箭头调整不同层级的缩进关系。
5. 通过在“级别”下拉菜单中选择每个级别的样式,来设置不同级别的字体、缩进、标号等样式。
6. 完成设置后,点击“确定”按钮应用到当前的标题或段落。
通过这样的设置,可以在文章中创建多个层次的标题和段落,并为每个层级设置不同的样式。
二、目录格式设置技巧目录是文档的重要组成部分,通过设置目录可以快速定位到文档的各个章节或小节。
设置目录的步骤如下:1. 将光标放在文章中的合适位置,如“目录”标题下方的空行。
2. 在“引用”选项卡中的“目录”组中,点击“目录”按钮,选择需要的样式。
3. 在目录中添加标题的方法有两种:a. 自动更新目录:在第一次创建目录时选中“更新目录”选项,可以自动识别并插入文档中的标题。
b. 手动插入标题:在章节或小节标题下方,点击“添加文本”按钮,并输入标题文字。
4. 可以通过在目录中右键点击相关章节或小节标题,选择“更新域”来更新目录的内容。
通过以上设置,可以创建一个格式清晰的目录,方便读者查看和导航文档内容。
三、其他格式设置技巧除了多级列表和目录的设置,还有一些其他的格式设置技巧可以帮助提升文字的可读性和整洁度。
1. 插入换页符:在文档中需要分页的地方,可以插入换页符。
LCD多级菜单课程设计

LCD多级菜单课程设计一、课程目标知识目标:1. 让学生理解LCD多级菜单的概念及其在信息技术中的应用。
2. 掌握设计LCD多级菜单的基本步骤和编程原理。
3. 学习并运用相关的硬件控制知识,实现菜单界面的显示和操作。
技能目标:1. 培养学生运用编程软件进行LCD多级菜单设计的能力。
2. 提高学生解决问题的能力,能够根据实际需求调整菜单设计。
3. 培养学生团队协作和沟通能力,通过小组合作完成课程项目。
情感态度价值观目标:1. 培养学生对信息技术课程的兴趣和热情,激发学生主动学习的积极性。
2. 增强学生的创新意识,鼓励学生勇于尝试,发挥个人想象力和创造力。
3. 培养学生严谨、认真的学习态度,养成良好的编程习惯。
课程性质:本课程为信息技术课程,结合硬件控制与编程实践,旨在提高学生的动手能力、编程思维和创新能力。
学生特点:六年级学生具备一定的信息技术基础,对编程有一定了解,好奇心强,喜欢动手实践。
教学要求:结合学生特点,注重理论与实践相结合,关注个体差异,提高学生的综合素养。
通过课程学习,使学生能够独立完成LCD多级菜单的设计与实现,并在此过程中培养良好的团队协作能力和创新精神。
二、教学内容1. LCD基础知识:介绍LCD的基本原理、结构及其在显示技术中的应用。
- 教材章节:第三章第二节- 内容:LCD显示原理、LCD显示模块特点。
2. 多级菜单设计原理:讲解多级菜单的概念、设计原则和实现方法。
- 教材章节:第五章第一节- 内容:多级菜单结构、菜单设计流程、界面布局。
3. 编程语言与开发环境:学习使用Arduino编程语言和开发环境进行LCD多级菜单编程。
- 教材章节:第四章- 内容:Arduino编程基础、串口通信、LCD库函数使用。
4. 硬件控制与接口:了解LCD模块与主控板的连接方式,学习相关硬件控制知识。
- 教材章节:第六章第二节- 内容:I2C通信协议、LCD模块接线方法、硬件控制指令。
5. 实践操作:分组进行LCD多级菜单设计,实现菜单界面显示与操作功能。
Java实现一个简易版的多级菜单功能

Java实现⼀个简易版的多级菜单功能⼀:前⾔最近⽼师布置了给多级菜单的作业,感觉蛮有意思的,可以提升⾃⼰的逻辑!下⾯我写个简易版的多级菜单,本⼈还是菜鸟,欢迎各位给予宝贵的建议!⼆:正⽂由于是给各位演⽰,所有我把涉及的其他条件全省略了,只做了给最简单的,以便⼤家能更好的理解我的思路1,⾸先是数据库的设计DROP TABLE IF EXISTS `t_category`;CREATE TABLE `t_category` (`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '标识⽬录的唯⼀id',`parent_id` int(11) DEFAULT NULL COMMENT '存储⽗级⽬录的id,0代表⼀级⽬录',`name` varchar(255) COLLATE utf8_bin DEFAULT NULL COMMENT '⽬录的名称',PRIMARY KEY (`id`)) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_bin;2.java后端代码①对应数据库的实体类public class Category {private int id;private int parentId;private String name;}②返回给前端的实体类 //注意写⼀个有参的构造⽅法,⽅便我们把Category的数据注⼊进来public class CategoryTwo extends Category{private List<CategoryTwo> categorieTwos;public CategoryTwo(){}//这个有参构造⽅法⽅便我们为属性赋值即把categoy的成员变量的值赋值到⾃⾝中public CategoryTwo(Category category){super(category.getId(),category.getParentId(),category.getName());}}③具体实现//多级⽬录public void findCategoryAll(){//查询出所有的⽬录数据List<Category> categorys = categoryMapper.findCategoryAll(null);//这个⼤家⾃⼰完成//存放所有⼀级⽬录List<CategoryTwo> categoryTows = new ArrayList();//找出⼀级⽬录,即 parentId = 0 的⽬录for(Category category :categorys){if(category.getParentId() == 0){CategoryTwo categoryTwo = new CategoryTwo(category);categoryTows.add(categoryTwo);//存⼊⼀级⽬录集合中}}//利⽤递归,找出所有⼀级⽬录的List<CategoryTwo>,这⾥我把具体实现包装到 findSubCategory()⽅法中了categoryTows = findSubCategory(categorys,categoryTows);//最后就完成了,把数据按需求返回给前端就可以了。
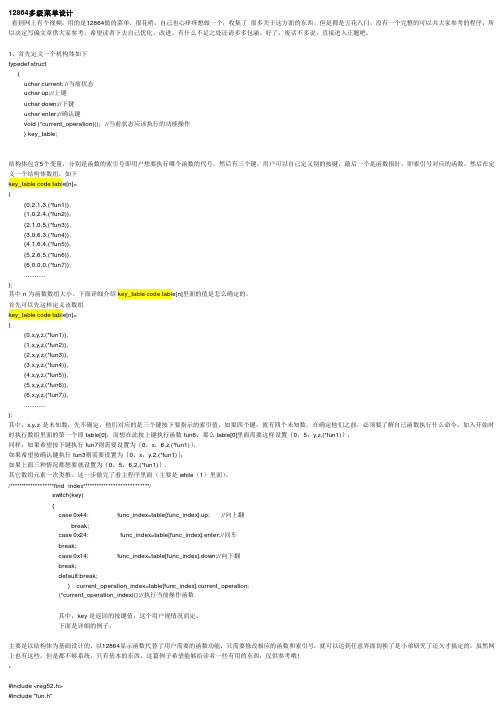
12864液晶多级菜单设计

下拉及多级弹出菜单

今天我们开始学习《十天学会web标准(div+css)》的下拉及多级弹出菜单,包含以下内容和知识点:带下拉子菜单的导航菜单绝对定位和浮动的区别和运用css自适应宽度滑动门菜单一、带下拉子菜单的导航菜单下拉菜单在一些企业网站应用尤为广泛,它存在使用方便,占用空间小等特点。
之前纵向导航教程中已使用过二级导航,今天制作下横向导航菜单的二级菜单,方法和纵向一样,只不过由纵向改变为横向而已,下面我们以上一章第二节用图片美化的横向导航中的实例进行修改。
先在html代码增加二级菜单的代码:<div id="menu"><ul><li><a id="current" href="#">首页</a></li><li><a href="#">网页版式</a><ul><li><a href="#">自适应宽度</a></li><li><a href="#">固定宽度</a></li></ul></li><li><a href="#">web教程</a><ul><li><a href="#">新手入门</a></li><li><a href="#">视频教程</a></li><li><a href="#">常见问题</a></li></ul></li><li><a href="#">web实例</a></li><li><a href="#">常用代码</a></li></ul></div>增加完代码后,在浏览器里预览一下:是不是一看头都大了,怎么变成这样了。
基于Web的多层次菜单设计与开发

基于Web的多层次菜单设计与开发随着互联网的发展,越来越多的企业和机构开始采用Web技术来建设自己的网站。
而Web的一个重要特点就是它的层次性,因此设计一个多层次的菜单是Web开发中非常重要的一环。
本文将介绍基于Web的多层次菜单设计与开发,包括菜单结构、菜单样式、菜单交互等方面。
一、菜单结构设计设计一个多层次的菜单,首先需要考虑的是菜单的结构。
菜单结构应该具有清晰的层次结构,让用户一目了然地了解菜单的内容和层次。
1.1一级菜单设计一级菜单通常是整个菜单的入口,因此它应该非常突出,让用户能够迅速找到。
一级菜单一般设计在网站的顶部,使用水平排列的方式呈现。
例如,在一个电商网站中,一级菜单可以包括:首页、商品分类、购物车、个人中心等。
1.2二级菜单设计二级菜单是一级菜单下的子菜单,一般在鼠标滑过一级菜单时自动弹出。
二级菜单通常按照分类或者功能来进行划分,如商品分类、商品详情、订单管理、个人信息等。
例如,在一个电商网站中,商品分类就是一个二级菜单,在鼠标滑过“商品分类”时会自动弹出。
1.3三级菜单设计三级菜单通常是在二级菜单下的子菜单,更加具体,用于进一步划分子功能。
与二级菜单不同的是,用户需要点击才能展开三级菜单,以查看详细信息。
例如,在一个电商网站中,商品详情就是一个三级菜单,在用户点击某个商品后,会展开对应的商品详情菜单。
二、菜单样式设计除了清晰的结构,菜单样式也非常重要,它直接关系到用户对网站整体的印象和感受。
2.1一级菜单样式设计一级菜单应该具有醒目的样式,让用户轻松找到菜单入口。
一级菜单应该具有一定的体积感,并且随着鼠标的移动有动态效果,以增加用户的交互感。
例如,在一个电商网站中,一级菜单通常使用比较大的字体和Logo,同时鼠标移上去时会有下拉菜单的效果,让用户能够清晰地看到菜单的内容。
2.2二级菜单样式设计二级菜单应该与一级菜单有一定的联系,用于展示子分类或者功能,同时要让用户觉得它们与一级菜单是紧密相关的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
IIS的安装及部署项目文档
NEC公司
2015年1月
目录
第一章IIS7.5的安装 (1)
1.1 IIS7.5服务器的安装 (1)
第一章IIS7.5的安装
1.1IIS7.5服务器的安装
默认情况下,Windows Server(R) 2008 R2安装时是不会自动安装iis,只能手动安装。
1、点击系统左下角的服务管理器图标;
2、打开服务器管理器;
3、点击“服务器管理器”页面中的“角色”后点击“添加角色”;
4、在“添加角色向导”页面上点击“下一步”;
5、选择“web服务器(IIS)”;
6、在如下图中点击“下一步”;
7、选择“IIS6管理兼容性”组件后点击“下一步”;
8、出现如下图所示后点击“添加所需的角色服务”;
9、出现如下图所示后点击“下一步”;
10、点击“安装”;
11、点击“关闭”;
12、出现“服务器管理器”页面后看到Web服务器(IIS)已经安装。
