VS2010和MFC编程入门之33(常用控件:标签控件Tab Control 下)
_003_TabControl控件的使用教程

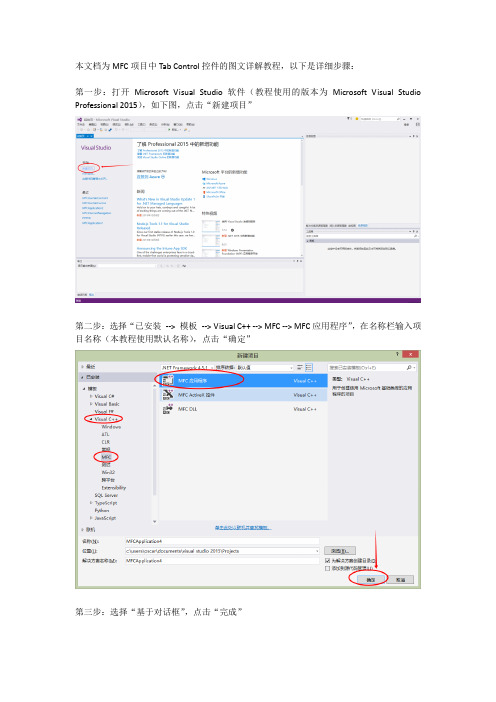
本文档为MFC项目中Tab Control控件的图文详解教程,以下是详细步骤:第一步:打开Microsoft Visual Studio软件(教程使用的版本为Microsoft Visual Studio Professional 2015),如下图,点击“新建项目”第二步:选择“已安装--> 模板--> Visual C++ --> MFC --> MFC应用程序”,在名称栏输入项目名称(本教程使用默认名称),点击“确定”第三步:选择“基于对话框”,点击“完成”第四步:将默认对话框中的标签删除,在右边的“工具箱”中找到“Tab Control”并鼠标左键选中控件拖到左边的对话框中,并手动调整好大小第五步:选中刚才添加好的Tab Control控件,右击选中“添加变量”或“类向导”为该控件设置变量名(为了操作步骤简单起见,这一步选择“添加变量”,读者也可以尝试选择“类向导”来进行设置)第六步:进入到添加成员变量向导,控件ID默认就可以(也可以选择该控件,在该控件的属性当中进行设置),在“变量名”栏中输入该控件的变量名,点击“完成”第七步:选择“xxxDlg.cpp”包含“resource.h”头文件(也可包含在”xxxDlg.h”中)第八步:在“xxxDlg.cpp”文件的OnInitDialog函数中添加设置Tab Control的Item代码,Tab Control的Item的下标从0开始,从左至右依次递增。
(本教程共设置了4个Item,从左至右依次为“PPPOE拨号”、“在线客服”、“上网导航”、“网络测速”)编译代码并运行,结果如图所示第九步:添加Tab Control控件对应Item的对话框。
选中“资源视图--> Dialog”,右击选择“添加资源”第十步:选择IDD_DIALOGBAR,点击“新建”IDD_DIALOGBAR_ONLINE_SERVICE代表“在线客服”的对话框第十二步:选择代表在线客服的对话框,右击选择“添加类”点击“完成”第十四步:将代表在线客服的对话框的Caption值设置为“在线客服”第十五步:在”xxxDlg.h”文件中包含”OnlineService.h”头文件第十六步:声明一个COnlineService的成员对象第十七步:在“xxxDlg.cpp”文件的OnInitDialog函数中添加在线客服对话框的实现代码,详细步骤见代码注释第十八步:在”xxxDlg.h”和”xxxDlg.cpp”中添加Tab Control控件的消息映射函数声明”OnTabChanged”右击,添加事件处理程序第十九步:在”xxxDlg.cpp ”文件中实现Tab Control 控件的消息映射函数”OnTabChanged ”第二十步:运行程序,鼠标点击“在线客服”的Item,结果如图所示第二十一步:选择代表在线客服的对话框,右击选择“插入ActiveX控件”第二十二步:选择Microsoft Web Browser,点击“确定”第二十三步:选择刚才添加的Microsoft Web Browser,右击选择“类向导”Microsoft Web Browser控件的ID),点击“添加变量”第二十五步:在“变量名”栏中输入控件IDD_EXPLORER1的变量名,点击“完成”第二十六步:在”xxxDlg.cpp”文件中的OnTabChanged函数中添加m_explorer1的处理第二十七步:运行程序,点击“在线客服”,结果如图所示。
MFC_基本控件使用

MFC_基本控件使用MFC(Microsoft Foundation Class)是一种用于开发Windows应用程序的编程框架,它提供了一系列的类和函数,方便开发者快速地创建Windows界面和处理事件。
在MFC中,基本控件是开发应用程序的重要组成部分,它们用于显示和交互用户界面。
本文将介绍MFC中几种常用的基本控件以及它们的使用方法。
1. 按钮控件(CButton):按钮控件用于接收用户的点击操作,通常用于触发相应的事件处理函数。
创建按钮控件的方法如下:1)在资源视图中右击对应的对话框,选择“添加控件”;2)选择“按钮”并将其拖动到对话框上;3)设置按钮的属性,如ID、文本、尺寸等。
1)在资源视图中右击对应的对话框,选择“添加控件”;组合框控件允许用户从预定义的选项中进行选择,类似于下拉列表。
创建组合框控件的方法如下:1)在资源视图中右击对应的对话框,选择“添加控件”;2)选择“组合框”并将其拖动到对话框上;3)设置组合框的属性,如ID、选项列表、尺寸等。
4. 列表框控件(CListBox):列表框控件用于显示一个选项列表,并且可以支持多选。
创建列表框控件的方法如下:1)在资源视图中右击对应的对话框,选择“添加控件”;2)选择“列表框”并将其拖动到对话框上;3)设置列表框的属性,如ID、选项列表、尺寸等。
5. 树形视图控件(CTreeCtrl):树形视图控件用于显示一个层级结构的数据,类似于文件夹结构或者程序的菜单栏。
创建树形视图控件的方法如下:1)在资源视图中右击对应的对话框,选择“添加控件”;2)选择“树形视图”并将其拖动到对话框上;3)设置树形视图的属性,如ID、尺寸等;4)使用CTreeCtrl的成员函数添加、删除、修改树节点。
6. List控件(CListCtrl):1)在资源视图中右击对应的对话框,选择“添加控件”;2)选择“List控件”并将其拖动到对话框上;3)设置List控件的属性,如ID、列数、尺寸等;以上是几种常用的MFC基本控件的使用方法,通过使用这些控件,可以轻松地创建出一个功能完善、交互友好的Windows应用程序。
mfc中使用TabControl控件

mfc中使⽤TabControl控件mfc中使⽤Tab Control控件2011-01-06 11:08:00| 分类: learning | 标签:控件 tab control mfc page |举报 |字号订阅⾸先我们新建⼀个MFC程序, 就简简单单搞个Dialog吧~然后在”资源”找到Tab Control控件, 将他拖进来~虽然⾯板显⽰了这个控件, 但它完全不会起作⽤, 因为在代码层次来讲它完全未实现, 只是在资源⽂件中有所体现之后选择主Dialog, 右键选择添加变量, MFC会根据控件在实现类⾥边添加关于Tab Control的变量, 当然喇你也可以⾃⼰在代码处添加.public: CTabCtrl m_tab;然后我们再创建两个对话框,将它们放在Tab Page⾥边⼀⼀对应, 要记得讲对话框的属性设置为style-child和border-none.跟住在代码添加相应头⽂件和变量.#include "TabPage1.h"#include "TabPage2.h"public: CTabCtrl m_tab; CTabPage1m_page1; CTabPage2 m_page2;OnInitDialog要添加部分代码. // TODO: 在此添加额外的初始化代码//========================================================== //初始化TAB TCITEM tc1,tc2; tc1.mask = TCIF_TEXT; tc1.pszText = _T("第⼀页"); tc2.mask = TCIF_TEXT; tc2.pszText = _T("第⼆页"); m_tab.InsertItem(0, &tc1); m_tab.InsertItem(1, &tc2); //到这⾥只是添加了两个tab页 CRect rec;m_tab.GetClientRect(&rec);//获得TAB控件的坐标 //定位选项卡页的位置,这⾥可以根据情况⾃⼰调节偏移量 rec.bottom -= 2; rec.left += 1; rec.top += 27; rec.right -= 3; //创建⼦页⾯ m_page1.Create(IDD_DIALOG1,GetDlgItem(IDC_TAB));m_page2.Create(IDD_DIALOG2,GetDlgItem(IDC_TAB)); //将⼦页⾯移动到指定的位置m_page1.MoveWindow(&rec); m_page2.MoveWindow(&rec); //显⽰⼦页⾯m_page1.ShowWindow(SW_SHOW); m_page2.ShowWindow(SW_HIDE);//===============================================================还有帮Tab Control设置事件.// TODO: 在此添加控件通知处理程序代码 switch(m_tab.GetCurSel()) { case0: m_page1.ShowWindow(SW_SHOW); m_page2.ShowWindow(SW_HIDE); break; case1: m_page1.ShowWindow(SW_HIDE);m_page2.ShowWindow(SW_SHOW); break; default: break; }然后就可以⽤了..更多信息可以参考/share/detail/12680680NOTE:要注意!! CPage本⾝就是⼀个Dialog, 即这⾥⽤TabControl控制的⼦页⾯是Dialog类型, ⽽不是什么Wnd什么View那些奇怪的东西~ 可能可以通过m_page1.Create(IDD_DIALOG1,GetDlgItem(IDC_TAB1));绑定其他类型.. 曾经在CPage ⾥边⼜加CDialog, 搞到⼀堆错误.. 感谢海华⼤神!!原⽂/gz_ricky/blog/static/1820491182011061180897/。
MFC-TabControl使用方法

MFC-TabControl使用方法1.新建一个MFC工程,取名MyTab,选择Dialogbased,然后Finish.2.删除对话框上默认添加的三个控件.添加Tab Control控件并在Property属性中设置ID为IDC_TABTEST在MoreStyles里勾上Bottom.调速尺寸使其布满整个对话框,我这边TabControl的尺寸最后为164X203.在ClassWizard为其添加变量,变量名为m_tab.类型为CTabCtrl. 3.在对话框的初始化函数OnInitDialog里面添加如下代码: m_tab.InsertItem(0,"参数一"); //添加参数一选项卡m_tab.InsertItem(1,"参数二"); //添加参数二选项卡m_tab.InsertItem(2,"结果"); //添加结果选项卡4.在对话框资源里面添加三个对话框资源,ID分别命名为IDD_PARA1,IDD_PARA2,IDD_RESULT.字体为宋体,字号为9,style为Child,Border为None,宽度调整为161.再分别为其添加对应的基于CDialog类CPara1,CPara2,CResult.5.在CMyTabDlg类中添加三个成员变量m_para1,m_para2,m_result,分别是三个子对话框的实例.代码如下:CResultm_result; CPara2m_para2; CPara1m_para1; 6.在IDD_PARA1对话框上添加静态文本控件内容为"参数一"再在后面插入一个文本框控件,用ClassWizard将其关联为一个int型变量,名为m_nPara1; 在IDD_PARA2对话框上添加静态文本控件内容为"参数二"再在后面插入一个文本框控件,用ClassWizard将其关联为一个int型变量,名为m_nPara2; 在IDD_RESULT对话框上添加静态文本控件内容为"结果"再在后面插入一个文本框控件,用ClassWizard将其关联为一个int型变量,名为m_nResult; 7.为CPara1类添加成员函数intGetParaValue()代码如下: intCPara1::GetParaValue() ...{ returnm_nPara1; } 为CPara2类添加成员函数intGetParaValue()代码如下: intCPara2::GetParaValue() ...{ returnm_nPara2; } 为CResult类添加成员函数voidSetResultValue(intnResult)代码如下: voidCResult::SetResultValue(intnResult) ...{ m_nResult= nResult; } 8.在IDD_MYTAB_DIALOG对话框的初始化函数OnInitDialog里面添加如下代码: //关联对话框,并且将IDC_TABTEST控件设为父窗口m_para1.Create(IDD_PARA1,GetDlgItem(IDC_TABTEST)); m_para2.Create(IDD_PARA2,GetDlgItem(IDC_TABTEST)); m_result.Create(IDD_RESULT,GetDlgItem(IDC_TABTEST)); //获得IDC_TABTEST客户区大小CRectrs; m_tab.GetClientRect(&rs); //调整子对话框在父窗口中的位置rs.top+=1; rs.bottom-=60; rs.left+=1; rs.right-=2; //设置子对话框尺寸并移动到指定位置m_para1.MoveWindow(&rs); m_para2.MoveWindow(&rs); m_result.MoveWindow(&rs); //分别设置隐藏和显示m_para1.ShowWindow(true); m_para2.ShowWindow(false); m_result.ShowWindow(false); //设置默认的选项卡m_tab.SetCurSel(0);9.添加Tab Control控件的TCN_SELCHANGE事件响应函数OnSelchangeTabtest(NMHDR*pNMHDR,LRESULT*pResult),函数体代码如下:intCurSel=m_tab.GetCurSel(); switch(CurSel) ...{ case0:m_para1.ShowWindow(true); m_para2.ShowWindow(false); m_result.ShowWindow(false); break; case1:m_para1.ShowWindow(false); m_para2.ShowWindow(true);m_result.ShowWindow(false); break; case2: m_para1.ShowWindow(false); m_para2.ShowWindow(false); m_result.ShowWindow(true); break; default: ; }*pResult=0;10.在IDD_MYTAB_DIALOG对话框下面添加一个按钮,标题为"计算"为其添加事件响应函数,代码如下:m_para1.UpdateData(true); m_para2.UpdateData(true); m _result.SetResultValue(m_para1.GetParaValue()+m_para2.GetParaValue()) ; m_result.UpdateData(false);11.最后演示结果如下:12.这个小程序很简单,但是他说明了Tab Control控件的基本用法.用法2VC中的CTabCtrl用法与VB、Delphi的选项卡控件有很大的不同,每个属性页是用一个“窗体”(对话框)来实现,于是要为每个属性页对话框建类,还要关联、初始化……实在麻烦得多。
TabControl用法图解(VS2010)

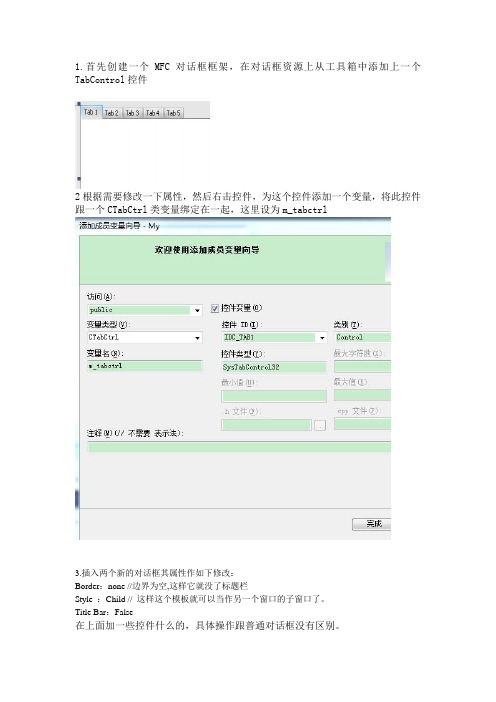
1.首先创建一个MFC对话框框架,在对话框资源上从工具箱中添加上一个TabControl控件2根据需要修改一下属性,然后右击控件,为这个控件添加一个变量,将此控件跟一个CTabCtrl类变量绑定在一起,这里设为m_tabctrl3.插入两个新的对话框其属性作如下修改:Border:none //边界为空,这样它就没了标题栏Style :Child // 这样这个模板就可以当作另一个窗口的子窗口了。
Title Bar:False在上面加一些控件什么的,具体操作跟普通对话框没有区别。
完成后从这两个对话框模板生成新的对话框类CDlg1,CDlg2。
3、在主对话框头文件CMydlg.h中为新添加进来的2个类增加2个变量:如:CDlg1 page1;4、在主对话框的OnInitDialog()函数中添加如下类似的代码:TCITEM item;item.mask = TCIF_TEXT;item.pszText =_T( "第一页");m_tabctrl.InsertItem (0,&item);item.pszText =_T("第二页");m_tabctrl.InsertItem (1,&item);page1.Create (IDD_DIALOG1,&m_tabctrl); page2.Create (IDD_DIALOG2,&m_tabctrl); CRect rect;m_tabctrl.GetClientRect(&rect);rect.top+=20;rect.bottom-=4;rect.left+=4;rect.right-=4;page1.MoveWindow(&rect);page2.MoveWindow(&rect);page1.ShowWindow(TRUE);m_tabctrl.SetCurSel(0);5、在主对话中为标签控件添加一个标签选择改变(TCN_SELCHANGE)的控件通知消息,以便在用户选择标签时通知主对话框。
MFC编程Tab控件的使用

MFC编程实例一MFC标签控件的使用首先添加TabSheet类,菜单Insert->New Class在弹出的对话框中类名写TabSheet,基类选择TabCtrlTabSheet.h里面CTabSheet window用如下代码替换:#define MAXPAGE 16class CTabSheet : public CTabCtrl{// Constructionpublic:CTabSheet();// Attributespublic:// Operationspublic:// Overrides// ClassWizard generated virtual function overrides//{{AFX_VIRTUAL(CTabSheet)//}}AFX_VIRTUAL// Implementationpublic:int GetCurSel();int SetCurSel(int nItem);void Show();void SetRect();BOOL AddPage(LPCTSTR title, CDialog *pDialog, UINT ID);virtual ~CTabSheet();// Generated message map functionsprotected:LPCTSTR m_Title[MAXPAGE];UINT m_IDD[MAXPAGE];CDialog* m_pPages[MAXPAGE];int m_nNumOfPages;int m_nCurrentPage;//{{AFX_MSG(CTabSheet)afx_msg void OnLButtonDown(UINT nFlags, CPoint point);//}}AFX_MSGDECLARE_MESSAGE_MAP()};///////////////////////////////////////////////////////////////////// //////////{{AFX_INSERT_LOCATION}}// Microsoft Visual C++ will insert additional declarations immediately before the previous line.#endif// !defined(AFX_TABSHEET_H__42EE262D_D15F_46D5_8F26_28FD049E99F4__INC LUDED_)TabSheet.cpp里面TabSheet后面用如下代码替换:CTabSheet::CTabSheet(){m_nNumOfPages = 0;m_nCurrentPage = 0;}CTabSheet::~CTabSheet(){}BEGIN_MESSAGE_MAP(CTabSheet, CTabCtrl)//{{AFX_MSG_MAP(CTabSheet)ON_WM_LBUTTONDOWN()//}}AFX_MSG_MAPEND_MESSAGE_MAP()///////////////////////////////////////////////////////////////////// ////////// CTabSheet message handlersBOOL CTabSheet::AddPage(LPCTSTR title, CDialog *pDialog,UINT ID){if( MAXPAGE == m_nNumOfPages )return FALSE;m_nNumOfPages++;m_pPages[m_nNumOfPages-1] = pDialog;m_IDD[m_nNumOfPages-1] = ID;m_Title[m_nNumOfPages-1] = title;return TRUE;}void CTabSheet::SetRect(){CRect tabRect, itemRect;int nX, nY, nXc, nYc;GetClientRect(&tabRect);GetItemRect(0, &itemRect);nX=itemRect.left;nY=itemRect.bottom+1;nXc=tabRect.right-itemRect.left-2;nYc=tabRect.bottom-nY-2;m_pPages[0]->SetWindowPos(&wndTop, nX, nY, nXc, nYc, SWP_SHOWWINDOW);for( int nCount=1; nCount < m_nNumOfPages; nCount++ )m_pPages[nCount]->SetWindowPos(&wndTop, nX, nY, nXc, nYc, SWP_HIDEWINDOW);}void CTabSheet::Show(){for( int i=0; i < m_nNumOfPages; i++ ){m_pPages[i]->Create( m_IDD[i], this );InsertItem( i, m_Title[i] );}m_pPages[0]->ShowWindow(SW_SHOW);for( i=1; i < m_nNumOfPages; i++)m_pPages[i]->ShowWindow(SW_HIDE);SetRect();}void CTabSheet::OnLButtonDown(UINT nFlags, CPoint point){CTabCtrl::OnLButtonDown(nFlags, point);if(m_nCurrentPage != GetCurFocus()){m_pPages[m_nCurrentPage]->ShowWindow(SW_HIDE);m_nCurrentPage=GetCurFocus();m_pPages[m_nCurrentPage]->ShowWindow(SW_SHOW);// m_pPages[m_nCurrentPage]->SetFocus();}}int CTabSheet::SetCurSel(int nItem){if( nItem < 0 || nItem >= m_nNumOfPages)return -1;int ret = m_nCurrentPage;if(m_nCurrentPage != nItem ){m_pPages[m_nCurrentPage]->ShowWindow(SW_HIDE);m_nCurrentPage = nItem;m_pPages[m_nCurrentPage]->ShowWindow(SW_SHOW);// m_pPages[m_nCurrentPage]->SetFocus();CTabCtrl::SetCurSel(nItem);}return ret;}int CTabSheet::GetCurSel(){return CTabCtrl::GetCurSel();}///////////////////////////////////////////////////////////////////// ////////// CTabSheet添加Tab控件,设置变量m_tab的类型为TabSheet新建两个对话框,CStudent和CClassDlg,对话框内容根据需要自己设计。
VC++TabControl控件的详细使用

VC++TabControl控件的详细使用VC++ Tab Control控件的详细使用网上介绍使用Tab Control控件,好像说的都不是很详细, 我一小菜这边随便说说, 见笑.1. 新建一个MFC工程, 取名MyTab, 选择Dialog based, 然后Finish.2. 删除对话框上默认添加的三个控件. 添加Tab Control控件并在Property属性中设置ID为IDC_TABTEST 在More Styles里勾上Bottom. 调速尺寸使其布满整个对话框, 我这边Tab Control的尺寸最后为164X203. 在ClassWizard为其添加变量, 变量名为m_tab. 类型为CTabCtrl.3. 在对话框的初始化函数OnInitDialog里面添加如下代码:m_tab.InsertItem(0,"参数一"); //添加参数一选项卡m_tab.InsertItem(1,"参数二"); //添加参数二选项卡m_tab.InsertItem(2,"结果"); //添加结果选项卡4.在对话框资源里面添加三个对话框资源, ID分别命名为IDD_PARA1, IDD_PARA2,IDD_RESULT. 字体为宋体, 字号为9, style为Child, Border为None, 宽度调整为161. 再分别为其添加对应的基于CDialog类CPara1, CPara2, CResult.5. 在CMyTabDlg类中添加三个成员变量m_para1, m_para2, m_result, 分别是三个子对话框的实例. 代码如下:CResult m_result;CPara2 m_para2;CPara1 m_para1;VC如何在类中增加成员变量?我是个新手,在网上查到一个Tab Control控件的使用的例子,按照例子操作时,到第五步就看不懂了,第五步如下。
mfc中tabcontrol控件用法

mfc中tabcontrol控件用法TabControl控件是MFC中常用的窗口控件之一,用于创建多个选项卡,并在每个选项卡上显示不同的内容。
下面将介绍一下MFC中TabControl控件的基本用法。
首先,在MFC应用程序的对话框或窗口中添加一个TabControl控件。
可以通过在资源编辑器中拖放TabControl控件,或动态创建TabControl控件。
接下来,需要在代码中对TabControl控件进行初始化。
可以通过以下步骤来完成:1. 首先,定义一个成员变量来保存TabControl控件的指针,例如:```CTabCtrl m_tabCtrl;```2. 在对话框或窗口的OnInitDialog()函数中,将成员变量与TabControl控件关联起来,例如:```m_tabCtrl.SubclassDlgItem(IDC_TAB_CONTROL, this);```其中IDC_TAB_CONTROL是TabControl控件的ID,this表示当前对话框或窗口。
3. 接下来,可以设置TabControl控件的属性,例如添加选项卡、设置选项卡的文本等。
通过以下代码示例来添加两个选项卡:```m_tabCtrl.InsertItem(0, _T("Tab 1"));m_tabCtrl.InsertItem(1, _T("Tab 2"));```4. 接下来,可以在每个选项卡上添加子控件,以显示不同的内容。
可以使用对话框或窗口的Create()函数动态创建子控件,并将其与选项卡关联起来。
例如,在第一个选项卡上添加一个编辑框:```CWnd* pTabWnd = new CWnd;pTabWnd->Create(NULL, _T(""), WS_CHILD | WS_VISIBLE, CRect(0, 0, 200, 200), &m_tabCtrl, 0);```其中,CWnd是子控件的基类,编辑框是其中的一种。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
VS2010MFC编程入门之三十三(常用控件:标签控件TabControl 下)标签控件知识的上半部分,这里开始下半部分。
标签控件的创建MFC为标签控件的操作提供了CTabCtrl类。
与之前的控件类似,创建标签控件可以在对话框模板中直接拖入Tab Control,也可以使用CTabCtrl类的Create成员函数创建。
Create函数的原型如下:virtual BOOL Create(DWORD dwStyle,const RECT&rect,CWnd* pParentWnd,UINT nID);参数dwStyle为标签控件的风格,rect为标签控件的位置和大小,pParentWnd为指向标签控件父窗口的指针,nID指定标签控件的ID。
这里还是要具体说下dwStyle,下面列出了几种主要的控件风格:TCS_BUTTONS:标签(控件上部用来选择标签页的位置)外观为按钮风格,且整个控件周围没有边框。
TCS_FIXEDWIDTH :所有标签具有相同的宽度。
TCS_MULTILINE:标签以多行显示,如果需要,可以显示所有标签。
TCS_SINGLELINE:只显示一行标签,用户可以滚动着看其他标签。
TCS_TABS:标签以普通标签样式显示,且整个控件周围有边框。
如果想了解标签控件的所有风格,可以查阅MSDN。
CTabCtrl类的主要成员函数intGetCurSel( ) const;获取标签控件中当前选择标签的索引。
如果成功则返回选择标签的索引,否则返回-1。
BOOL GetItem(intnItem,TCITEM* pTabCtrlItem) const;获取标签控件中某个标签的信息。
参数nItem为标签索引,pTabCtrlItem为指向TCITEM结构体的指针,用来接收标签信息。
若获取成功返回TRUE,否则返回FALSE。
intGetItemCount( ) const;获取标签控件中标签的数量。
intSetCurSel(intnItem);在标签控件中选择某标签。
参数nItem为要选择的标签的索引。
如果成功则返回之前选择标签的索引,否则返回-1。
BOOL SetItem(intnItem,TCITEM* pTabCtrlItem);设置某标签的所有或部分属性。
参数nItem为标签的索引,pTabCtrlItem为指向TCITEM结构体的指针,包含了新的标签属性。
成功则返回TRUE,否则返回FALSE。
BOOL DeleteAllItems( );删除标签控件中所有标签。
BOOL DeleteItem(intnItem);删除标签控件中的某个标签。
参数nItem为要删除标签的索引。
LONG InsertItem(intnItem,LPCTSTRlpszItem);在标签控件中插入新的标签。
参数nItem为新标签的索引,lpszItem为标签文本字符串。
如果插入成功则返回新标签的索引,否则返回-1。
标签控件的应用实例最后鸡啄米依然是给大家写一个简单的实例,说明CTabCtrl类的几个成员函数及标签控件通知消息等的使用方法。
此实例实现的功能:在一个标签控件中加入两个标签页,标签文本分别为“鸡啄米”和“Android开发网”,点击不同的标签显示不同的标签页。
下面是具体实现步骤:1. 创建一个基于对话框的MFC工程,名称设置为“Example33”。
2. 在自动生成的对话框模板IDD_EXAMPLE33_DIALOG中,删除“TODO: Place dialog controls here.”静态文本框、“OK”按钮和“Cancel”按钮。
添加一个Tab Control控件,并为其关联一个CTabCtrl类型的控件变量m_tab。
3. 创建两个新的对话框,ID分别设为IDD_JIZHUOMI_DIALOG、IDD_ANDROID_DIALOG,两者都将Border属性设为None,Style属性设为Child。
在对话框模板IDD_JIZHUOMI_DIALOG中加入一个静态文本框,Caption属性设为“鸡啄米 ”,并为其生成对话框类CJzmDlg;在对话框模板IDD_ANDROID_DIALOG中也加入一个静态文本框,Caption属性设为“Android开发网 /android”,并为其生成对话框类CAndroidDlg。
4. 在“Example33Dlg.h”文件中包含“JzmDlg.h”和“AndroidDlg.h”两个头文件,然后继续在“Example33Dlg.h”文件中为CExample33Dlg类添加两个成员变量:CJzmDlgm_jzmDlg;CAndroidDlgm_androidDlg;5. 在CExample33Dlg对话框初始化时,我们也初始化标签控件。
修改CExample33Dlg::OnInitDialog()函数如下:C++代码BOOL CExample33Dlg::OnInitDialog(){CDialogEx::OnInitDialog();// Add "About..." menu item to system menu.// IDM_ABOUTBOX must be in the system command range.ASSERT((IDM_ABOUTBOX & 0xFFF0) == IDM_ABOUTBOX);ASSERT(IDM_ABOUTBOX < 0xF000);CMenu* pSysMenu = GetSystemMenu(FALSE);if (pSysMenu != NULL){BOOL bNameValid;CStringstrAboutMenu;bNameValid = strAboutMenu.LoadString(IDS_ABOUTBOX);ASSERT(bNameValid);if (!strAboutMenu.IsEmpty()){pSysMenu->AppendMenu(MF_SEPARATOR);pSysMenu->AppendMenu(MF_STRING, IDM_ABOUTBOX, strAboutMenu);}}// Set the icon for this dialog. The framework does this automatically// when the application's main window is not a dialogSetIcon(m_hIcon, TRUE); // Set big iconSetIcon(m_hIcon, FALSE); // Set small icon// TODO: Add extra initialization hereCRecttabRect; // 标签控件客户区的位置和大小m_tab.InsertItem(0, _T("鸡啄米")); // 插入第一个标签“鸡啄米”m_tab.InsertItem(1, _T("Android开发网")); // 插入第二个标签“Android开发网”m_jzmDlg.Create(IDD_JIZHUOMI_DIALOG, &m_tab); // 创建第一个标签页m_androidDlg.Create(IDD_ANDROID_DIALOG, &m_tab); // 创建第二个标签页m_tab.GetClientRect(&tabRect); // 获取标签控件客户区Rect// 调整tabRect,使其覆盖范围适合放置标签页tabRect.left += 1;tabRect.right -= 1;tabRect.top += 25;tabRect.bottom -= 1;// 根据调整好的tabRect放置m_jzmDlg子对话框,并设置为显示m_jzmDlg.SetWindowPos(NULL, tabRect.left, tabRect.top, tabRect.Width(), tabRect.Height(), SWP_SHOWWINDOW);// 根据调整好的tabRect放置m_androidDlg子对话框,并设置为隐藏m_androidDlg.SetWindowPos(NULL, tabRect.left, tabRect.top, tabRect.Width(), tabRect.Height(), SWP_HIDEWINDOW);return TRUE; // return TRUE unless you set the focus to a control}6. 运行程序,查看结果,这时我们发现切换标签时,标签页并不跟着切换,而总是显示CJzmDlg对话框。
7. 我们要实现的是标签页的切换效果,所以还要为m_tab标签控件的通知消息TCN_SELCHANGE添加处理函数,并修改如下:C++代码void CExample33Dlg::OnTcnSelchangeTab1(NMHDR *pNMHDR, LRESULT *pResult) {// TODO: Add your control notification handler code here*pResult = 0;CRecttabRect; // 标签控件客户区的Rect// 获取标签控件客户区Rect,并对其调整,以适合放置标签页m_tab.GetClientRect(&tabRect);tabRect.left += 1;tabRect.right -= 1;tabRect.top += 25;tabRect.bottom -= 1;switch (m_tab.GetCurSel()){// 如果标签控件当前选择标签为“鸡啄米”,则显示m_jzmDlg对话框,隐藏m_androidDlg对话框case 0:m_jzmDlg.SetWindowPos(NULL, tabRect.left, tabRect.top, tabRect.Width(), tabRect.Height(), SWP_SHOWWINDOW);m_androidDlg.SetWindowPos(NULL, tabRect.left, tabRect.top, tabRect.Width(), tabRect.Height(), SWP_HIDEWINDOW);break;// 如果标签控件当前选择标签为“Android开发网”,则隐藏m_jzmDlg对话框,显示m_androidDlg对话框case 1:m_jzmDlg.SetWindowPos(NULL, tabRect.left, tabRect.top, tabRect.Width(), tabRect.Height(), SWP_HIDEWINDOW);m_androidDlg.SetWindowPos(NULL, tabRect.left, tabRect.top, tabRect.Width(), tabRect.Height(), SWP_SHOWWINDOW);break;default:break;}}8. 再运行程序,最终的标签页切换效果如下面两图:经过两讲内容,终于把标签控件的主要知识讲完了。
