百度地图详情页视觉设计规范08
百度的设计理念和功能

百度的设计理念和功能作为中国最大的搜索引擎,百度一直以来都在不断地完善自己的设计理念和功能,以提供更好的搜索体验和服务。
百度的设计理念主要包括简洁、直观和个性化,而其功能则包括搜索、地图、知道、图片等多种服务。
首先,百度的设计理念之一是简洁。
在百度的首页,用户可以看到一个简洁而清晰的搜索框,没有过多的广告和干扰,让用户可以快速输入关键词进行搜索。
这种简洁的设计让用户可以更加专注于搜索内容,提高了搜索效率。
其次,百度的设计理念还包括直观。
无论是在PC端还是移动端,百度的搜索结果都以直观的方式呈现给用户,让用户可以一目了然地找到自己需要的信息。
此外,百度的地图功能也采用了直观的设计,用户可以轻松查找目的地并规划路线。
最后,百度的设计理念还包括个性化。
百度通过用户的搜索历史和偏好,为用户提供个性化的搜索结果和推荐内容。
这种个性化设计让用户可以更快地找到自己感兴趣的信息,提高了搜索的准确性和实用性。
除了设计理念,百度的功能也是其吸引用户的重要原因。
百度搜索拥有强大的搜索算法和海量的信息资源,可以为用户提供准确、全面的搜索结果。
此外,百度地图可以为用户提供精准的地理位置信息和路线规划,帮助用户更好地出行。
百度知道则是一个在线问答社区,用户可以在这里提问和解答问题,分享知识和经验。
总的来说,百度的设计理念和功能都是为了提供更好的搜索体验和服务。
通过简洁、直观和个性化的设计,以及强大的搜索和地图功能,百度已经成为了中国人日常生活中不可或缺的一部分。
相信在未来,百度还会不断地完善自己,为用户提供更好的搜索体验和服务。
网页设计规范尺寸

网页设计规范尺寸网页设计规范尺寸是指在进行网页设计时应遵循的一些标准尺寸。
这些规范尺寸可以帮助设计师在设计过程中更好地控制页面布局和元素的排列,提高用户体验和可视效果。
以下是一些常见的网页设计规范尺寸:1. 页面宽度:大多数网页设计采用固定页面宽度,一般为960像素或1000像素。
这个宽度可以适应大多数用户的屏幕分辨率,确保网页内容在任何设备上都能良好地呈现。
2. 头部和导航栏高度:头部和导航栏是网页重要的组成部分,它们通常设置为固定高度,一般为80像素。
这个高度可以容纳Logo、导航链接和搜索框等元素,让用户方便地浏览和导航网页。
3. 内容区域宽度:内容区域是展示网页主要内容的地方,通常占据页面的大部分宽度。
内容区域的宽度一般为实际页面宽度减去头部和侧边栏的宽度。
在1000像素宽度的设计中,内容区域宽度可以设置为900像素左右。
4. 侧边栏宽度:侧边栏通常用于放置一些与主要内容相关的附加信息或小工具,比如相关链接、标签云、社交媒体图标等。
侧边栏的宽度一般为页面宽度减去内容区域宽度后的剩余宽度,通常在100像素左右。
5. 图片尺寸:在网页设计中,图片是非常重要的元素之一。
为了保持网页的加载速度和可视效果,设计师需要对图片进行适当的压缩和尺寸调整。
常见的图片尺寸包括:头部背景图(通常为全屏宽度)、产品图片(一般为正方形或3:2比例)、轮播图(一般为全屏宽度)等。
6. 字体大小:在网页设计中,文字的可读性非常重要。
适当选择合适的字体大小可以保证用户能够方便地阅读网页内容。
通常,正文字体大小可以设置为14像素,标题字体大小可以设置为16-20像素。
7. 按钮尺寸:按钮是常用的交互元素,在网页设计中具有重要的功能。
按钮的尺寸应该根据其重要性和所需的点击区域来确定。
一般而言,按钮的高度可以设置为30像素,宽度可以根据文本长度和设计布局来调整。
总结起来,网页设计规范尺寸涵盖了页面宽度、头部和导航栏高度、内容区域宽度、侧边栏宽度、图片尺寸、字体大小和按钮尺寸等。
百度设计规范

百度设计规范篇一:设计规范塑料设计规范塑料产品设计需要关注以下几点:1、模具制作。
设计出来的产品模具也要能做的出来,而且在满足产品性能的情况下,尽量设计模具结构简单的产品。
2、材料。
设计产品要了解产品的使用位置、使用要求,确定其性能,根据性能要求选择合适的材料。
3、配合间隙。
产品设计完成后,要与其对插端做理论对插,确保配合间隙。
4、产品变形。
设计产品要考虑产品容易变形的地方。
在确保产品性能的情况下,在易变形位置做上加强筋之类的东西,减小变形量。
5、壁厚均匀。
塑料产品尽量做到壁厚均匀。
壁太薄容易出现注不满等情况,太厚容易出现缩坑等情况。
6、绘制产品图。
产品图尺寸标注要全面,配合尺寸公差标注清楚。
技术要求完整且简单明了。
模具设计要关注以下几点:1、模具结构。
接到产品后先考虑此类产品用哪种结构最适用。
易于加工,便于装配,实用于生产。
2、产品收缩率。
◎设计塑料模时,确定了模具结构之后即可对模具的各部分进行详细设计,即确定各模板和零件的尺寸,模腔和模芯尺寸等,这时将涉及有关材料收缩率等主要的设计参数,因而只有具体地掌握成形塑料的收缩率才能确定型腔各部分的尺寸,即使所选模具结构正确..但所用参数不当,就不可能生产出质量合格的塑件。
◎塑料收缩率及其影响因素,热塑性塑料的特性是在加热后膨胀..冷却后收缩..当然加压以后体积也将缩小,在注塑成形过程中..首先将熔融塑料注射入模具型腔内..充填结束后熔料冷却固化..从模具中取出塑件时即出现收缩..此收缩称为成形收缩,塑件从模具取出到稳定这一段时间内,尺寸仍会出现微小的变化..一种变化是继续收缩,此收缩称为后收缩,另一种变化是某些吸湿性塑料因吸湿而出现膨胀,例如尼龙料吸湿后尺寸会放大2-3%,但其中起主要作用的是成形收缩,目前确定各种塑料收缩率(成形收缩+后收缩)的方法。
一般都推荐德国家标准中DIN16901的规定。
即以23℃±0.1℃时模具型腔尺寸与成形后放置24小时..在温度为23℃..相对湿度为50±5%条件下测量出的相应塑件尺寸之差算出。
页面导航设计原则

定路径;3、除了当前页面的节点标签,其它节点标签均可点击,可以让用户回到上一级页面(可以回到最初起点的作用)。
通过这三点任何用户都不会在网站中迷失方向。
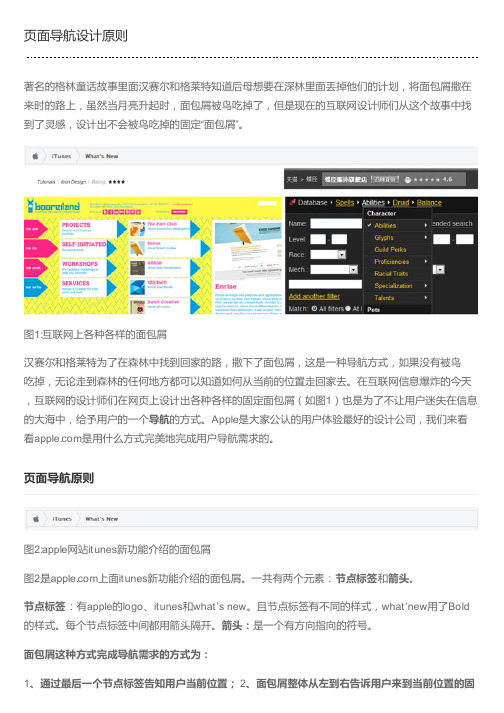
图3: apple网站itunes新功能介绍的页面然后我们再对照这个面包屑所在的页面(图3)从上往下的各种导航方式的元素进行分析,看页面除面包屑之外是如何自我完成导航需求的:1、首先导航菜单栏上的logo 告诉用户在apple的网站上,导航上的菜单分类告诉用户这个网站一共有多少个维度,菜单上被选中的Itunes,告诉用户当前处于itunes的菜单维度下。
2、接着是itunes的页面导航栏,大大的标题itunes告诉用户下面的内容都是讲itunes,右边的itunes的页面菜单导航告诉用户itunes页面的内容分类,其中不一样状态的what’s new告诉用户目前选中的是这个类容,下文内容是在这个分类下的。
3、最后是这个页面的标题What’s new in iTunes ,表示当前页面的内容是按照这个标题全面铺开内容。
上述导航元素也清楚地告知了我们1、用户当前位置(当前页面标题);2、来到当前页面的固定路径(从上往下的导航路径布局和元素);3、如何返回上一级页面(每个导航菜单均可点击,除了当前页面标题)。
其中涉及到3级导航:apple网站主导航、itunes类别导航和what’s new 内容导航,每一级导航都有导航菜单和被选中的状态。
将每一级导航的起始点用箭头链接起来,如图3所示→→,形成了一个和实际存在的面包屑一模一样的页面路径。
告知用户是如何来到这个页面的。
从上述页面中的面包屑样式分析和页面自己的内容分析,可以看出整个页面里所有的导航方式所要传达描述的信息是一致的,那么我们可以归纳出页面导航原则:1、告知用户当前位置;2、告知用户来到当前页面的固定路径;3、可以让用户返回上一级页面。
页面导航原则指导设计1、符合页面导航原则的设计:图4:图5:我们用导航原则来检验的导航设计,这个页面通过页面标题“baby foods”告诉我们当前位置,通过网站logo,二级导航栏中选中的“Brands”,左侧三级导航栏选中的“Baby foods”,告诉我们这个页面的固定路径是从home,选择brands分类,再选择Babyfoods。
百度地图店铺标注流程

如何在百度地图标注我的店铺?
一、工具
1、网页版百度地图
二、方法
1、步骤1-认领商铺
1)登录百度账户,进入地图频道,在地图中搜索自己的店铺,如果没有查找到自己的店铺信息请看下面“方法/步骤2-商铺标注”;如果搜索到自己店铺的信息,下面教你怎么认领该商铺
2)点击地图信息窗体或左侧栏查询结果中该商铺的“详情”,进入其商铺详情页;点击详情页中的“免费认领本店”;
3)(如果按照我之前说的先注册并登录好账号,这里就可以直接进入认领页面)进入认领页面后,按照页面提示填写提交商户信息即可;
2、步骤2-商铺标注
1)如果在地图中未搜索到自己商铺信息,这时就需要商户们先标注后认领(其实这两个步骤是一起完成的),点击页面右上的“商户免费标注”
2)进入商户中心页面后,选择“我要标注认领”,在输入框中随便输入点什么吧,主要是要下面的那个“免费添加标注”蓝色按钮出现,出现后点击它进入标注页面
3)进入标注页面后,就按照页面要求填写吧,每个输入框下都有提示的。
需要注意到是,滑动鼠标或者拖动左侧的标尺把地图放大到18级(左上有当前放大级别提示的),然后给自己商铺选定精确的点。
把这个页面的信息认真填写完整并提交,就算完成标注认领工作了,就等着审核吧,通过了就能生效了。
4)在地图上填写信息,上传各种证明资料。
5)提交申请后,需要5-7天的审核期,请耐心等待。
三、注意事项
1、不要有错别字哦。
百度sitemap规范

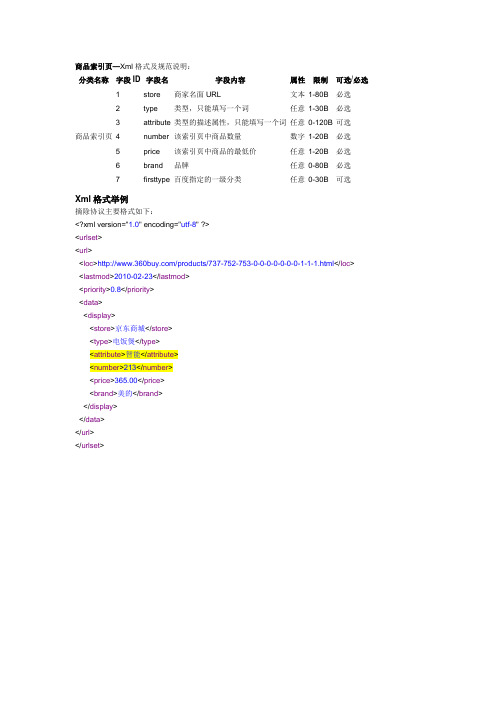
商品索引页—Xml格式及规范说明:分类名称字段ID 字段名字段内容属性限制可选/必选商品索引页1 store 商家名面URL 文本1-80B 必选2 type 类型,只能填写一个词任意1-30B 必选3 attribute 类型的描述属性,只能填写一个词任意0-120B 可选4 number 该索引页中商品数量数字1-20B 必选5 price 该索引页中商品的最低价任意1-20B 必选6 brand 品牌任意0-80B 必选7 firsttype 百度指定的一级分类任意0-30B 可选Xml格式举例摘除协议主要格式如下:<?xml version="1.0" encoding="utf-8" ?><urlset><url><loc>/products/737-752-753-0-0-0-0-0-0-0-1-1-1.html</loc> <lastmod>2010-02-23</lastmod><priority>0.8</priority><data><display><store>京东商城</store><type>电饭煲</type><attribute>智能</attribute><number>213</number><price>365.00</price><brand>美的</brand></display></data></url></urlset>商品—Xml格式及规范说明:分类名称字段ID 字段名字段内容属性限制可选/必选商品1 title 商品名称文本1-150B 必选2 realtitle 标准商品名称文本1-150B 必选3 price 商品价格任意1-40B 必选4 brand 商品所属品牌文本0-80B 必选5 firsttype百度指定一级分类。
百度地图v3.云检索、地理编码、城市切换设计、显示隐藏放大缩小栏、比例尺栏的一些经验

百度地图v3.云检索、地理编码、城市切换设计、显示隐藏放大缩小栏、比例尺栏的一些经验Word文档实在不是很熟悉,字体排版之类的很错乱无章,就请见谅了。
说实话百度的开发文档确实是够简略的,以致一些非常简单的功能我们都要去百度查找白天,下面是劣者这两天的一些经验,分享给列位。
扣扣835588741设置地图显示的中心点(传入经纬度坐标)private void setCenter(double longitude,double latitude){/** 修改百度地图默认城市*/BaiduMap map = mMapView.getMap();// 设定中心点坐标LatLng cenpt = new LatLng(latitude, longitude);// 定义地图状态target目标点 zoom地图比例等级MapStatus mMapStatus = new MapStatus.Builder().target(cenpt).zoom(18).build();// 定义MapStatusUpdate对象,以便描述地图状态将要发生的变化MapStatusUpdate mMapStatusUpdate =MapStatusUpdateFactory.newMapStatus(mMapStatus);// 改变地图状态map.setMapStatus(mMapStatusUpdate);}// 获取地图控件引用mMapView = (MapView) findViewById(R.id.bmapView);// 设置显示或隐藏放大缩小栏mMapView.showZoomControls(false);// 设置显示或隐藏比例// mMapView.showScaleControl(false);一、云检索百度地图提供了自定义poi的云检索功能,首先要下载导入必要的官方架包,配置好基础环境(例如在项目配置清单中设置权限,相关服务等)Android端实现1.实现CloudListener接口,复写// POI 的详情@Overridepublic void onGetDetailSearchResult(DetailSearchResult arg0, int arg1){Log.i("XU", "onGetDetailSearchResult" + arg0.poiInfo);}// 搜索出的所有POI标记点数据@Overridepublic void onGetSearchResult(CloudSearchResult arg0, int arg1)2.写入参数调用sdk执行搜索/***检索*/private void nearbySearch(int page, String city, String centerAddress){// 初始化云管理CloudManager.getInstance().init(this);if (city == null || centerAddress == null){// 云检索注意:云检索所用的数据是自己定义的,所以此处用到的ak也是服务端的ak,而不是app应用端的akNearbySearchInfo nearbySearchInfo = new NearbySearchInfo();nearbySearchInfo.ak = "PQBKK7pgSZLFCTa4WBS2Z19D";// "UkDIbOvGPeMZVVufn84WrpWq";nearbySearchInfo.geoTableId = 130464; // 表idnearbySearchInfo.location = "121.353144,31.144515"; //经纬度nearbySearchInfo.radius = 100000000;// 10000000; //搜索半径范围nearbySearchInfo.q = "***"; //关键字// nearbySearchInfo.pageSize = 10;// nearbySearchInfo.pageIndex = 1;CloudManager.getInstance().nearbySearch(nearbySearchInfo);}else{LocalSearchInfo info = new LocalSearchInfo();info.ak = "PQBKK7pgSZLFCTa4WBS2Z19D"; // 同上info.geoTableId = 130464; // 自定义的服务端表idinfo.tags = ""; //标签,例如美食、足浴、按摩等info.region = city + centerAddress; // 搜索区域info.q = "****"; //关键字CloudManager.getInstance().localSearch(info);}}把结果显示到地图上@Overridepublic void onGetSearchResult(CloudSearchResult arg0, int arg1){if (arg0 != null && arg0.poiList != null && arg0.poiList.size() > 0){BaiduMap baiduMap = mMapView.getMap();baiduMap.clear();// 自定义标记图标BitmapDescriptor bd = BitmapDescriptorFactory.fromResource(R.drawable.flag);LatLng ll;LatLngBounds.Builder builder = new Builder();for (CloudPoiInfo info : arg0.poiList){ll = new LatLng(titude, info.longitude);OverlayOptions oo = newMarkerOptions().icon(bd).position(ll).title(info.title)2..animateType(MarkerAnimateType.drop);3.baiduMap.addOverlay(oo);4.5.builder.include(ll);6.7.// 封装POI数据,用于传递给ListView适配器使用8.POIEntity entity = new POIEntity();9.entity.setAddress(info.address);10.entity.setCity(info.city);11.entity.setDistance(info.distance);12.entity.setDistrict(info.district);13.entity.setProvince(info.province);14.entity.setTags(info.tags);15.entity.setTitle(info.title);16.entity.setWeight(info.weight);17.18.list.add(entity);19.}20.21.// 使用poi数据传入适配器,生成列表22.POIListAdapter adapter = new POIListAdapter(MainActivity.this, list);23.listView.setAdapter(adapter);24.tLngBounds bounds = builder.build();26.MapStatusUpdate u = MapStatusUpdateFactory.newLatLngBounds(bounds);27.28.// 标记点击事件可以在本方法里自定义点击后弹出该标记点的地址或其他具体信息,劣者在本方法内调用了自己写的showLocation方法来生成显示对话框29.baiduMap.setOnMarkerClickListener(new OnMarkerClickListener()30.{31.@Override32.public boolean onMarkerClick(Marker marker)33.{34.Toast.makeText(MainActivity.this, marker.getTitle(),Toast.LENGTH_SHORT).show();35.showLocation(marker);36.// marker.setIcon(flag_select);37.return false;38.}39.});40.41.// 监听地图点击事件本类中的主要用途是:隐藏气泡图标42.baiduMap.setOnMapClickListener(new OnMapClickListener()43.{44.45.@Override46.public boolean onMapPoiClick(MapPoi arg0)47.{48.// TODO Auto-generated method stub49.return false;50.}51.52.@Override53.public void onMapClick(LatLng arg0)54.{55.// TODO Auto-generated method stub56.// 当点击地图其他非标记点时应该隐藏掉之前选中而冒泡的pop视图57.mMapView.getMap().hideInfoWindow();// 影藏气泡58.// marker.setIcon(flag_select);59.}60.});61.62.baiduMap.animateMapStatus(u);63.}64.}有人会疑惑,百度地图设置中心点只能用经纬度,那么我怎么知道我所在的城市(或者我想要的城市)的经纬度呢,如果是当前所在的城市的经纬度可以用百度定位SDK去获取到,如果是其他城市的话,百度也提供了地理编码功能,该功能有个方向,1是经纬度获取地址,2.地址获取经纬度,有了这个功能,我们就可以随意让百度地图显示我们想要的城市的地图了,具体可以去查阅百度文档,下面我建议一下通过地址获取经纬度// 获取地理编码实例GeoCoder coder = GeoCoder.newInstance();coder.setOnGetGeoCodeResultListener(new OnGetGeoCoderResultListener(){@Overridepublic void onGetReverseGeoCodeResult(ReverseGeoCodeResult arg0){// TODO Auto-generated method stubLog.i("XU", "111"+arg0.toString());}@Overridepublic void onGetGeoCodeResult(GeoCodeResult arg0){// 此处便可获取到经纬度坐标数据Log.i("XU", ""+arg0.getLocation());// Log.i("XU", "222"+arg0.error);setCenter(arg0.getLocation().longitude,arg0.getLocation().latitude);}});GeoCodeOption arg0 = new GeoCodeOption();// city 城市名而address()方法如果不设参数或设置“”的话,皆会产生arg0.error = RESULT_NOT_FOUND 找不到结果的// 另外顺便说一下本段代码最好不好直接放在SDKInitializer.initialize(getApplicationContext()); 后面执行,不然会报// permission_&&888** 没有许可权之类的,可能是因为SDK尚未初始化完成。
百度地图简介及功能分析

百度地图简介及功能分析摘要:百度地图是百度提供的一项网络地图搜索服务,覆盖了国内近400个城市、数千个区县。
在百度地图里,用户可以查询街道、商场、楼盘的地理位置,也可以找到用户最近的所有餐馆、学校、银行、公园等等。
基于百度地图是一项新兴的电子地图,使其拥有电子网络上的特色以及信息化特点,尤其随着移动设备的智能化,网络速度的提升,以百度地图为首的电子产品更加贴近大众的生活,并蕴含有巨大的潜力。
本文主要对百度地图的进行介绍,并作功能介绍及分析测评,使用户更好地享受百度地图提供的服务。
关键词:百度地图;电子地图;功能分析及测评;地理信息系统Baidu Maps Introduction and functional analysisAbstract: The Baidu Maps is Baidu provides a network map search service, covering almost 400 domestic cities and thousands of counties. Baidu map can help the user query the location of streets, shopping malls, real estate, which can also be found away from your nearest restaurants, schools, banks, parks and so on. Baidu map is an emerging electronic map, which has the features and information on the characteristics of electronic networks, especially with the intelligent mobile devicing and network speed upgrading. Electronic product, which is led by Baidu Map, is close to public life and contains a great potential. In this article, there is an introduction to Baidu map, function of presentation and analysis of evaluation, making users to enjoy the services better provided by Baidu Map.Key words:Baidu maps; Electronic map; functional analysis and evaluation; Geographic Information Systems1.百度地图简介百度地图是百度提供的一项网络地图搜索服务,覆盖了国内近400个城市、数千个区县。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
*
%cu
, ,
B (2
“
90px
f
%*( g
ig
(
,,,,,,
,(
-(
.( c u
i,) f
,
p
X b
B (2
“
*
*
*
30px
*
#,
*
%*( g UTTPOi g
(
,,,,,,
,(
UTTPO
-(
.( c u
i,) f
X b
B (2
b
230px
.
150px
f 345px
%*(t o
(
f_
,(
1
更新频率:每两O月进行一次更新 落地位置:规范e订后更新上传至w9k9; 周知范围:迭代更新后周知组内,x送邮件组:mA7-m1pn1-u5@2194u.3om
规范作为体验一致性d障机o,确d与线上产品d持一致 规范负责人根据规范规范要求,长期d证线上产品的规范性
6D R 描述, i体项目基于所提a规范进行设计。
46px 46px
C
296px
304px
416px
C
220px
220px 170px
232px
%
690px
0.)
a
2)
3
*(
o
(
i
B(
%*( (
,( -(”
PP i
IIIIII h
164px
, #, 219px
%*(
i )% )
(
o*0) …
, #, 170px
, #, 170px
, #,
, #, 334px
IIIIII
,(X
ri
A
c
C
常规页面结构
内容为一整张画布的页面结构
*( (
#* #”
…
X
o
i*
i
d
m
a
l :.
标题栏和组件结合
AC
t域说明图
通用样式
左c操作t2O图标、右c操作t2O 图标
右c操作t#O4字g口
右c操作t2O文字
1. titlebarୗ: (1)ᙧว#ffffff (2)ೲᰵೲӥா#4c4c4c (3)ຽ᷌Ӿ҅᪗ᐶૢݦ֢ੜԭ30pxڞ౼ෙ
,(
b c”
-( ≤ i
.(
c
(
i
c i
_g ≤
a
i III
i
B (. C
.
g BP
%*(
i
e
(
,
,,,,,,
b
,(
_
_
“
%i
b
b
i”
B(
C -,
**
164px
219px
100px
134px
C*3*
334px
334px
134px 134px
100px 100px
134px 134px
60px 60px
i
(
c
c
h
… _g
“
%*( o
ec
( c TTH
_g ≤
,(”
bc
-( ≤ i
a
i III
.(
c
i
i
(≤
b#
i* HDHDHD
B (. C
*
*
%*( (
,(
* *
,
,,,,,,
b
222222
i)
* .
x
.
%*(
i
(
c
… _g
,(
i
o g …# g
… fg
og b g t
i* g
*g
“
%*( o
e
( c TTH
次
≤
7DTD P
5(
5*(
)0
5(
*)
6(
6*(
*1
6(
I
SPECIFICATION
1
%
%
%I f
N
1
f
%V
f
%O
f
%
%* f
%
1
A *(*
A *(
%*(
i
b
e
(
P
f
,(
e
-(A97
%*(ie (
,(
be e
A *(,
3
i -) …
i
内容t域通用边距 左/右30px
w片内容mp线左右不 通栏,间距30pxI MAP DESIGN SYSTEM
8 %.
.
H PO RH PRG
…
s
)*0 . *0
)(2
s
HR PO O DR H DOG ND OTHODO H
交互:黄园园 视觉:张坤
规范P如有不理解处责任人i有讲解Sr;如对规范有h它建议邮件抄送至: @母秋u @张坤 @黄园园 @廖毅 @徐濛
%*(
--%*-
(
,( a
OPRND
-(b
i
.( b
4 -g a *)
c
g )
%*(b c (
,
g
n
PRND
%
IIIIII4
RH HG
8 D HG
,
I0 -.,,1.II c
B (,
*
C C
o l*
%*(
ie
o
(
i *,- *))
,(
bc
“
%*(
*)
(
≤ ” ≤b
≤
”a
,(
.g opg
X
-(
bc
B (,
2. ૢ׆֢ݝٖ܄ᚆฎᬬࢧ̵ىᳮࢶຽ ٌ҅ӾᬬࢧࢶຽଉḦ 3. ׆ݦ֢ٖ܄
(1) ֵአࢶຽ: սضᘍᡤ๋҅ग़ሿ2ӻ (2) ֵአਁ: ֢/ݗفᝑ෫ဩአ᭗አࢶຽᤒᐏႴ༩ᘏᵱᥝ୩᧣ֵ҅ڞአਁୗ̶
· ਁӻහ๋ग़4ӻ҅ᝑӻහ᩻ᬦ2ӻݝᚆᐏ1ӻ֢/ݗف · ֢/๋ݗفग़ሿ2ӻ҅ྯӻ2ӻਁ · ᝑ֢/ݗف᩻ᬦ2ӻ҅ڞත᩸ԅๅग़
AC
对主标题的解释说明 t9tl521@内有n换 t9tl521@内有搜索框
t9tl521@下有搜索框 展开更多样式
AC
t9tl521@和t12组件
选项最多5O,超过5O左右滑s,加 遮罩
#级+2级t12,2级最多6O
*( h h i
,,1.II
(
a“
t9tl521@和筛选组件
))))))
.)
筛选组件展开效果
% _g
b TTH
DR
B (*
,,,,,, I I-I. I0 -.-
222222
HDHDHD
III
IIIIII
I I-I. II0 -.-
,,1.II
,,1.II
%*( (b
,(
.)
g
v
i
av
II2 ,1 ,,,,,,
3
b
HDHDHD 222222
B (*
C
,,,,,,
222222 IIIIII
,,,,,,
n
.
,,,,,,
-g g
b
%*(
to
bc
(
.g
≤
B (2
“
%
to
B (*) ;7
B (*) ;7
B (*) ;7
B (*) ;7
:B
内容w片间m隔距#6px
w片上下无描边
w片底色 #666666
w片内容mp线 #515151
9oA页面背景色 #656667 安卓页面背景色 #626262
i0.) …
i i,)
i* - …
.)
A(
,
999999
0
% h
… T T H DR
ba
X
iP
OPRND RH HG
%*(
i,1%,1
(a
*) b
* #* 134px
* #* 100px
. #. 334px
B (0 C
GGGGGG
14px 14px
10px
%*( ( -)
,( -( .(
(
ti GGGGGG
4
-
*
-
“
c
UTTPO *-
oX
n
a“
B (1
Cl
,
%*(
f
(b c u
,
%*( …
-
b
(o
,(
b
-( c u
*
90px
* *
%cu
90px
N
SPECIFICATION
2
% %P
2
N
% % % %* % %, % %. % % 4365
2
B *(*
B *(*
a
HDHDHD
III
IIIIII
%*(
( ,( a
b
*
HDHDHD
a”
i
i IIIIII III
w片内容mp线 #515151
w片底色 #666666
w片上下无描边
B *(
B *(
.
a ,,,,,,
a
h b og III
B (,
C
90px
