flash按钮如何控制音乐播放,一个播放按钮一个暂停按钮
Flash as2.0 一个按钮 多种控制

Flash as2.0 一个按钮多种控制1、一个按钮控制flash全屏/退出全屏首先是控制flash全屏与退出全屏的函数,方法多种,这里用最经典简单的方法,全屏:fscommand("fullscreen", true);退出全屏:fscommand("fullscreen", false);最后实现的方法就是:var i = 1; //先定义一个变量,初始值为1;_mc.onRelease = function() { //点击按钮"_mc"时运行下面的语句i = -i; //这里是重点了,每点一次按钮,先前定义的变量i就取反一次,也就是if (i==-1) { //如果i等于-1fscommand("fullscreen", true);//全屏} else {//否则fscommand("fullscreen", false);//退出全屏}};2、一个按钮控制flash暂停和播放其实原理跟上面是一样的,我就不重复说了,直接贴出代码,假如我们要控制影片剪辑Mov_mc 播放或停止,var i = 1;_mc.onRelease = function() {i = -i;if (i==-1) {Mov_mc.stop();} else {Mov_mc.play();}};3、最后就是按钮的外观问题了,我基本上已经不再用flash里面的按钮元件了,用影片剪辑来做按钮比按钮元件本身有更大的自由空间,按钮的两种状态,控制的不一样,外观也是不一样的,例如上面第二个例子,我们可以在"_mc" 里面建两帧,第一帧反暂停按钮,第二帧放播放按钮,然后加上this.gotoAndStop()函数就大工告成了,修改后代码如下:var i = 1;_mc.onRelease = function() {i = -i;if (i==-1) {Mov_mc.stop();this.gotoAndStop(2);} else {Mov_mc.play();this.gotoAndStop(1);}};。
用Flash控制音乐的播放和暂停

一个按钮控制音乐的播放和暂停在使用电脑的过程中,我们可以发现一些软件的一个按钮可以实现两种功能,比如Windows Media Player的播放和暂停按钮就是二合一的,在播放时按钮显示为暂停,在暂停时显示为播放。
在课件中,我们也可以实现以上这种效果。
下面就以Flash MX为例进行说明。
一、实现思路定义一个变量,在每次单击按钮时,该变量自动加1,然后对该变量除以2获得余数,余数有两种情况或者为0,或者为1;再根据余数的不同,来改变按钮的状态,并通过AS语句分别控制音乐的播放和暂停。
二、实现方法1. 启动Flash MX,单击“文件→导入到库”,出现“导入到库”对话框,将所需的声音文件导入到Flash MX库中;按Ctrl+L组合键,打开库,在导入的声音文件上点击右键,选择“链接”;在“链接属性”对话框中,把“为动作脚本导出”选项选中,在标识符中填入“beijing”(图1),为后面的动作脚本调用该声音文件做好准备。
2. 选定主场景中的第一帧,打开动作面板,输入如下语句:mysound = new Sound();//定义一个新的声音对象mysound.attachSound("beijing");//绑定库中的声音,注意加上引号mysound.start();//开始播放声音在这一帧中,首先定义了一个声音对象,然后把刚才库中的声音文件绑定到该声音对象,并开始播放声音。
注意:“//”后面的是注释。
3. 打开组件面板,拖入一个“PushButton”至主场景中,在属性面板中,将之命名为“kongzhi_bt”,在参数设置中,将“Label”设置为空(这个参数用来设置按钮上的文字,后面我们要动态改变上面的文字),在“Click Handler”中填入“kongzhi”(这里设置的是单击按钮后执行的一个自定义函数,我们下面要来定义它)。
设置如图2所示。
4. 下面我们继续在第一帧中自定义刚才所要用到的函数——“kongzhi”。
怎么在FLASH的场景中控制影片剪辑的播放和停止

怎么在FLASH的场景中控制影片剪辑的播放和停止.分类:Flash技巧2010-03-29 15:04 5104人阅读评论(0) 收藏举报flashactionscript脚本测试c怎么在FLASH的场景中控制影片剪辑的播放和停止悬赏分:5 - 提问时间2008-4-9 13:27 问题为何被关闭主要是想问FLASH中的影片剪辑的停止我做了多个影片然后又做了一些按钮,每个按钮控制相应的影片剪辑例如,做了3个影片剪辑名字分别是1,2,3然后又做了三个按钮,名字分别是A,B ,C 按钮A控制影1,B控制2,C控制3,点击按钮播放相应的影片剪,播放到影片剪辑的最后一帧停止,(前提是不对影片剪辑做任何操作的时候,就不能播放其他帧)希望能有高手指教!急用,越快越好!1、将影片剪辑的第一帧和最后一帧都加stop()2、为影片剪辑1拖到场景后起个名称a13、在a按钮中加入on (release) {_root.a1.play()} 控制影片剪辑影片剪辑是Flash中最重要的一种元件,对影片剪辑的控制是ActionScript的最重要功能之一。
从根本上说,Flash的许多复杂动画效果和交互功能都与影片剪辑的运用密不可分。
使用点语法或方括号可以定位影片剪辑。
使用方括号时可以使用由变量表示的影片剪辑实例名,这是它相对于点语法的优点。
可以用脚本控制影片剪辑的各种动作,也可以在影片剪辑的事件处理函数中控制主时间轴和别的影片剪辑。
影片剪辑最重要的两个事件是load和enterFrame。
控制影片剪辑的播放动作设想一个Flash动画,它的主场景中只有一个帧,舞台中只有一个影片剪辑,影片剪辑中并没有ActionScript。
如何才能控制影片剪辑的播放动作呢?要控制一个影片剪辑,首先应该为影片剪辑命名。
容易混淆的是,库面板中的影片剪辑本身有一个名称,这里要命名的是场景中影片剪辑实例的名称。
它们可以相同,也可以不相同。
如果你在场景中创建了同样的影片剪辑的多个实例,那么就需要将每个实例以不同的名称命名,才能用ActionScript对每一个实例进行控制。
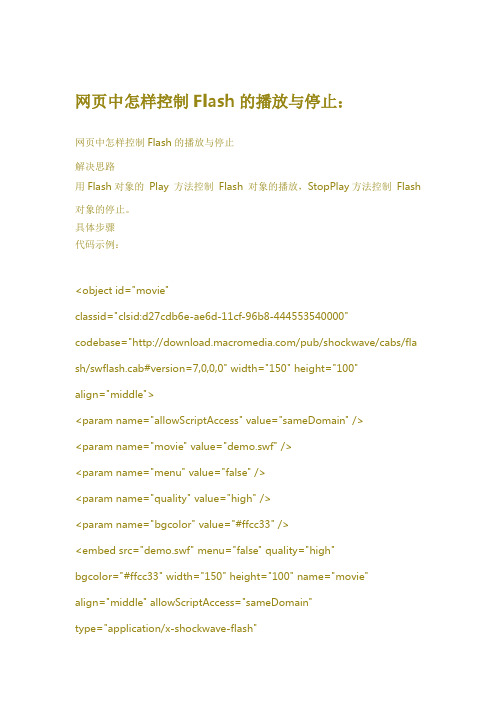
网页中怎样控制Flash的播放与停止

网页中怎样控制Flash的播放与停止:网页中怎样控制Flash的播放与停止解决思路用Flash对象的Play 方法控制Flash 对象的播放,StopPlay方法控制Flash 对象的停止。
具体步骤代码示例:<object id="movie"classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000"codebase="/pub/shockwave/cabs/fla sh/swflash.cab#version=7,0,0,0" width="150" height="100"align="middle"><param name="allowScriptAccess" value="sameDomain" /><param name="movie" value="demo.swf" /><param name="menu" value="false" /><param name="quality" value="high" /><param name="bgcolor" value="#ffcc33" /><embed src="demo.swf" menu="false" quality="high"bgcolor="#ffcc33" width="150" height="100" name="movie"align="middle" allowScriptAccess="sameDomain"type="application/x-shockwave-flash"pluginspage="/go/getflashplayer" /></object><br><button onClick="movie.Play()">Play</button><buttononClick="movie.StopPlay()">StopPlay</button>特别提示运行代码之后,单击【StopPlay】按钮,Flash将暂停播放,再单击【Play】按钮,Flash将继续播放,效果如图5.3.1所示。
Flash中用按钮控制声音的几种方法

Flash中用按钮控制声音的几种方法Flash课件中声音控制的几种方法(学习几点心得)在中小学教师开发的课件中,用Flash制作的比例越来越大,而声音作为多媒体课件的重要组成部分,应用得合理与否直接影响到课件整体艺术力的表现。
在八月份的第一期Flash课件制作培训时,我们讲了两种应用声音的控制方法,一种是导入时间轴,用play,stop等命令进行简单控制;另一种是利用组件工具来控制声音的播放。
显然,这两种方法是简单的、易掌握的,但能实现的功能却有所局限。
本文整理了Flash 声音控制的另外两种方法,希望对课件制作爱好者有所帮助。
一、用Sound 类的start 方法很多人在制作一个带配音的Flash课件时,会设计了两个按钮,一个按钮控制音乐的播放,另一个按钮控制声音的停止。
当单击按钮让音乐停止后,再次单击控制音乐播放的按钮,音乐却从头开始播放了。
这里可以用Sound 类的start 方法来控制音乐播放。
用Sound 类的start方法来播放音乐必须给出必要的参数,通过参数控制音乐从停止处开始播放。
否则,音乐就是直接从头开始播放。
用sound类的position 属性和start方法结合在一起就可以解决这个问题。
具体操作步骤是:(1)将音乐导入到“库”中。
右击“库”中的音乐对象,在弹出的快捷菜单中选择“链接”命令,打开“链接属性”对话框,勾选“为动作脚本导出”和“在第一帧导出”复选项,设置标识符为“mySound”。
(2)在第1帧上添加如下脚本:myMusic = new Sound();//建立一个名为myMusic的声音对象,myMusic.attachSound("mySound"); //将链接标识符为mySound的音乐捆绑到myMusic对象上。
(3)在播放音乐的按钮上添加如下脚本:on (press) {var t=myMusic.position/1000; //计算声音当前播放的位置myMusic.start(t); //从当前位置开始播放position 是Sound类的一个属性,可以获得声音对象播放的当前位置。
【VIP专享】flash里添加声音控制按扭

四.按钮,进度,音量的组合使用:(这里使用的按钮,是在影片元件里动作 脚本设置好的,同上面的按钮起一样的作用,你用上面的按钮设置就行 了)
五.如果显示进度秒数或设置更多的按钮,还有左右声道控制等等,还需
A. B. 10C0C. . AD.D.A..99B. B. A.98C.B. D9.7CC.A.“.” DD.A..96 BB..A9.5C“”.B. D9.4C. C. D.A.DA.9. 3B. B. C92.C). AD. .9AD1. “.B‘’?. ”B. A9.0C“”.B. D8.9CC. . AD.D. .C88. B“”. A. A.8D7B. . B. 86C. AA.D.D. .8BB5.<.< 8C4C.. AD..D8. 3BCA... DA8..2“” B.BA.8.1C“”. B. AD.8.0C.B. AD7.9.C(). B. AD.7.8C.B. D77.C“C”.. AD.D. .76B“”C. . A.D. 75BC.. A. DA..74 BB. . A7.3C“”.B. 7D2“./C”C“.”. AD.D. . 71BC.. A.D7.0“”B“C”.“.A” . DA6..9“” ABB... 68BC“”..A6.7C“D”..B. D6.6C. D.DC. . B. A6. 5C. A. D. 6B4. C. A. D. 63CB..A. DA6..2“?” BB.A. . 61C.B. AD.6.C0. B. D5.•9CC. . AD.D.A.5.8B“”. B. A.57C. B. D5.6CC. . AD.D. . 55BC.. A.D.54BC. . A.DA..53B. B. 52CC. . AD.D.A.5. 1B. B. A.50C.B. D49.C“C”. .A. DD.A.B.4.8 B. A.47C.B. 4D6.“C”C“.”. AD.D. . 4A5B. . B. A.44C.B. AD.4.3C.B. D4.2CC. . AD.D.A.4.1“B” .B. 40C. AD.D. .39BC. . A.DA.3.8B“”. B. A3.7C“”. B. DA36. C“”. B.AD3. 5.C(). AB..D.34BC.. 33CD.. AD.D.. 32BC.. A.D.31B“C”.. A.D.30BC. . A.D. 29BC. . A.D. 28B. C. A.D. 27BC. . AA.D.1.2961B(1). B.1921C59. CA.1D92.14B7C. . A.D. 23BC. . A.D.22B“C”. . A.D. 21CBA.. D2. 0C“”.QAB.. 1D9.“??CB?..” A.D. 18BC.. A.DA..17B. B. 16C. D.DC.. B. A1. 5 D. C. B. A1. 4C. A.D.C13.B1.9 A. D.2102 B.D. C. B. A1. 1 D. C. B. A1.0A. B. C. D. “”“” 9 D. C. B. A.8 D. C. B.C. A7.“” A. D6.CB.. A. D.5B. D. C. B. A.4 D. C. B. A.3 D.“C.“”B.“A” .“” 2C. A. D.1B[.03]
Flash按钮操作教程

Flash按钮操作教程教教我Flash按钮操作啊?下面店铺整理了Flash按钮操作的方法,希望能帮到大家O(∩_∩)O哈哈~接下来就是长篇大论,不过学习Flash的各位大神,这里总有你想吃的菜。
Flash按钮操作教程:问题1:如何制作按钮?为什么我制作的文字按钮,很不容易点击到?解决思路在按钮编辑区的时间轴上只有四个帧,第4帧的”点击”是按钮的反应区,这个区域在舞台中是看不到的,但是他却起到了按钮反应的作用。
我们扩大按钮的反应区,既可以轻易的用鼠标点击到问题1:如何制作按钮?为什么我制作的文字按钮,很不容易点击到?解决思路在按钮编辑区的时间轴上只有四个帧,第4帧的”点击”是按钮的反应区,这个区域在舞台中是看不到的,但是他却起到了按钮反应的作用。
我们扩大按钮的反应区,既可以轻易的用鼠标点击到这个按钮了。
具体步骤1、运行FlashMX2004,文档属性默认。
2、新建一个元件,命名为“按钮”,类型设定为按钮元件。
3,进入按钮编辑区,时间轴上面一共有四个帧。
这四个帧的作用已经在第一章中向大家介绍过了。
如图所示。
图2.1.34 按钮元件的时间轴4、在第1帧中单击工具栏里面的矩形工具绘制一个蓝色的矩形。
5、返回到场景1,从“库”中把这个按钮拖动到舞台中。
6、发布测试效果,我们看到当鼠标放到这个按钮上面的时候,鼠标变为小手形状,说明制作的这个按钮成功。
7、在实际的创作中,因为舞台中的元件很多,为了区分元件的种类,需要在按钮上面写上说明,那么我们就来实际制作一下。
8、双击“库”中按钮元件,进入按钮编辑区。
9、在图层面板中新建图层2,单击文本工具键入“button”,调整位置。
如图所示。
图2.1.35 加入文字图层10、返回到场景1测试,按钮上面已经有了一个标志名字,按钮的功能没有受到影响。
如图所示。
图2.1.36 按钮效果11、这种按钮的制作方法是最为简单的,它不涉及到反应区的问题。
因为蓝色的矩形部分已经在舞台中显露出来,只要点击蓝色区域都可以执行按钮的作用。
Flash 里的声音控制

Flash 里的声音控制有两种方法:1.把声音直接在拖倒时间轴上的关键帧里,然后在属性面版进行相关属性设置.需要注意几个同步方式的区别.事件(Event):将声音设置为事件,可以确保声音有效地播放完毕,不会因为帧已经播放完而引起音效的突然中断,制作该设置模式后声音会按照指定的重复播放次数一次不漏地全部播放完。
开始(Start):将音效设定为开始,每当影片循环一次时,音效就会重新开始播放一次,如果影片很短而音效很长,就会造成一个音效未完而又开始另外一个音效,这样就造成音效的混合而乱了。
停止(Stop):结束声音文件的播放,可以强制开始和事件的音效停止。
数据流(Stream):设置为数据流的时候,会迫使动画播放的进度与音效播放进度一致,如果遇到机器的运行不快,FLASH电影就会自动略过一些帧以配合背景音乐的节奏。
一旦帧停止,声音也就会停止,即使没有播放完,也会停止。
注意:其中应用最多的是事件选项,它表示声音由加载的关键帧处开始播放,直到声音播放完或者被脚本命令中断。
而数据流选项表示声音播放和动画同步,也就是说如果动画在某个关键帧上被停止播放,声音也随之停止。
直到动画继续播放的时候声音才开始从停止处开始继续播放,一般用来制作MTV2.用AS控制.要先创建声音对象,关联某个声音,然后运用声音对象的方法进行操作.For example: mysound=new Sound(); //创建声音对象mysound.attachSound("sound1"); // 链接声音sound1. 这里要先对声音的链接属性进行设置,两个选项(a.为ActionScript 运行导出 b. 在第一帧导出)都要打勾.标识符不能为空,在as中对声音的引用要用到.这里标识符是sound1.mysound.start(); //声音开始播放.Sound functions: <1> mysound.start(offsettime,loop) //offsettime:时间偏移量,单位s. loop,循环次数.这句话表示声音从offsettime开始播放到声音结束,播放loop次.(BTW,做声音开关的时候,本来想通过offsettime来让动画和声音同步的,发现根本不好用.特别是声音文件导出时如果压缩了,那通过这个来同步更是没戏.<2>mysound.stop();<3>mysound.setVolume(volume); volume:0-100. 0是最低音量,100最高.(通过按钮操作,设置音量做声音开关时发现,点击按钮,改变音量时,声音会从头开始播放,根本不是只改变当前时间及以后播放的声音音量)<4>mysound.getVolume();<5>mysound.setPan(pan) pan: -100到100 .这个是左右声道均衡值.<6>mysound.getPan()<7>mysound.duration() //声音持续播放时间<8>mysound.position() //声音播放的当前时间<9>mysound.onSoundComplete() {mysound.start();} //通过这个语句可以让声音无限制循环.mysound.onSoundComplete(){}//是声音结束时需要执行的操作还有两个系统函数:getTimer() 获取动画播放的时间stopAllSounds() 合理应用上面的声音对象方法或函数能够满足flash 对声音控制的一般需求.比如,1.可以做声音开关.简单的控制声音的播放和停止.2.做暂停按钮,(flash本身没有提供暂停的函数)用mysound.position() 记录声音停止时的位置,下次播放的时候从这个位置播放.3.背景音乐的无限循环.mysound.onSoundComplete() {mysound.start();} 经典案例:我做一个flash ,遇到这样的需求:我的音乐比较长且完整而且需要和画面配合,不是简单的声音循环.又需要做个声音开关按钮,开关控制声音播放时,声音要从和画面同步的声音处开始播放而不能从头开始播放.这样的话按钮代码on(press) {mysound.start();} 肯定是不能满足需求了.于是我试图通过下面几种方法解决问题:方法一:1.在动画开始时定义一个变量并赋值. var starttime=getTimer(); // record the start time of flash2.在按钮"on"上增加这样的代码:on(press){r_time=(getTimer()-starttime)/1000; //想获得动画从开始到点击按钮时总共播放的时间.getTimer()获得的时间单位是ms.mysound.start(r_time,1); //声音从r_time处开始播放.循环一次}照理说,这样应该让声音同步才是,但事实结果是声音和动画在声音关闭--再次开始播放后无法同步.方法二:通过设置声音音量来做声音开关.我想着这种方法只是改变一下音量,并没有让声音真正停止,声音应该和动画同步播放才是.事实结果是---声音会从头播放,无法同步.也不能达到我的要求.开关按钮代码:on(press){ //stop buttonmysound.setVolume(0);}on(press){ //play buttonmysound.setVolume(100);}很奇怪的是,声音也有fade in 和fade out .也就是说volume 能够动态改变的,不明白这样为什么还是不行.最后网上的一片文章给了我灵感.我通过下面的方法解决了我的问题.1.创建一个mc,把声音sound1拖倒mc的时间轴上.同步方式为数据流.(上面说过了,数据流能让声音和动画很好的同步.相当于声音流和每帧绑定)mc的帧长和我在主场景需要的声音帧长相同.2.在主场景创建mc实例.实例名:sd.持续帧长和mc的帧长相同.3.在主场景添加声音开关按钮,并添加按钮代码.on(press){ //stop按钮sd.gotoAndStop(455); //455 帧是我mc的最后一帧,这帧已经没有声音}on(press){ //play buttonsd.gotoAndPlay(_root._currentframe); //声音从主场景的当然帧这个时间开始播放}ok ,这样就能满足我的需求,解决我的问题拉!Happy 一下:)心得:其实最后这个方法是一个很巧妙而且折中的方法.巧妙的将as 控制声音和时间轴引用声音结合在了一起.时间轴上引用声音,能够设置数据流同步方式,将声音和动画绑定,保证了很好的同步.把声音做成mc ,让按钮发挥了很好的作用.通过控制mc从而控制声音的开关.。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
flash按钮如何控制音乐播放,一个播放按钮一个暂停按钮
如果的flash里面只有一个歌曲的话,不牵涉其他动画的前提下。
可以选择数据流~
然后在按钮上直接加
on (release) {stop();} on (release) {play();}就行.这样就能控制整个影片和声音的stop 和play
如果有其他的动画,并且控制声音的时候其他动画不受影响就用下面的方法:
步骤1 创建“声音”影片剪辑
将声音文件导入到库中。
新建一个影片剪辑,命名为“声音”,ctrl+l打开库,将声音文件拖放在影片剪辑的场景中,在时间轴上添加普通帧至音频结束。
在属性面板上设置其【同步】为【数据流】。
步骤2 用一个按钮来控制声音的播放和暂停
回到主场景,从库中拖出“声音”mc,在属性面板上设置其实例名为“mc”。
从公用库中拖出一个按钮,或者自己制作一个。
放在场景中。
选中按钮,打开动作面板,输入语句如下:
on(press){//按下按钮
if (bofang==1) {//如果变量播放等如1执行下面的动作
mc.play();//音乐mc。
播放
bofang = 0//赋0给变量bofang
} else {//否则执行下面的动作
mc.stop();//音乐mc停止
bofang=1//赋予1给变量bofang
在flash中如何实现同一个按钮第一点击音乐播放,第二次点击音乐停止的效果第一步,把你要音乐都导入到库中,然后右键单击音乐文件->属性->高级->勾选上“为actionscript导出”在标识符里命名,我们假设是命名叫做1mp3,以此类推,你有多少个就改多少个。
第二步,把你的按钮命名(有好多人总是把库的名字与实例名混淆,然后总是说为什么不行...无语,记得是在属性面板那里的实例名),我们把第一个就叫做a_btn吧,第二个叫b_btn,以此类推,你有多少首歌就名多少个。
第三步,呵呵,直接就上代码了。
如下:
var mySound:Sound=new Sound();
a_btn.onRelease=function(){
stopAllSounds();
mySound.attachSound(id="1mp3"); mySound.start(0,1);
}
b_btn.onRelease=function(){ stopAllSounds()
mySound.attachSound(id="2mp3"); mySound.start(0,1);
}
c_btn.onRelease=function(){
stopAllSounds()
mySound.attachSound(id="3mp3"); mySound.start(0,1);
}
搞定,你可以根据你歌曲的数目来改动代码。
方法:
var mymusic=new Sound();
mymusic.attachSound("langdu_music"); mymusic.onSoundComplete;
var soundkey=1;
btn_play.onPress=function(){
soundkey=-soundkey;
if(soundkey==1){
mymusic.stop();
mymusic.start();
}
if(soundkey==-1){
mymusic.stop();
}
}
btn_stop.onPress=function(){ mymusic.stop();
}。
