CSS样式的高级应用
css高级应用三种方法实现多行省略的示例代码

css⾼级应⽤三种⽅法实现多⾏省略的⽰例代码前⾔这是个⽼掉⽛的需求啦,不过仍然有很多⼈在⽹上找解决⽅案,特别是搜索结果排名靠前的那些,都是些只会介绍兼容性不好的使⽤-webkit-line-clamp的⽅案。
如果你看到这篇⽂章,可能代表你正是从那么多千篇⼀律的⽂章中跳转过来的,想找更好地⽅案的。
那恭喜你,没有更好的,只有更合不合适的,当然,前提是我的⽂章流量够多,能被顶上去你才有机会看到。
这⾥介绍三种多⾏⽂本截断的⽅法,当然第⼀种就是你看到想吐的-webkit-line-clamp⽅案,不想看就直接跳到第⼆种⽅法开始看啦。
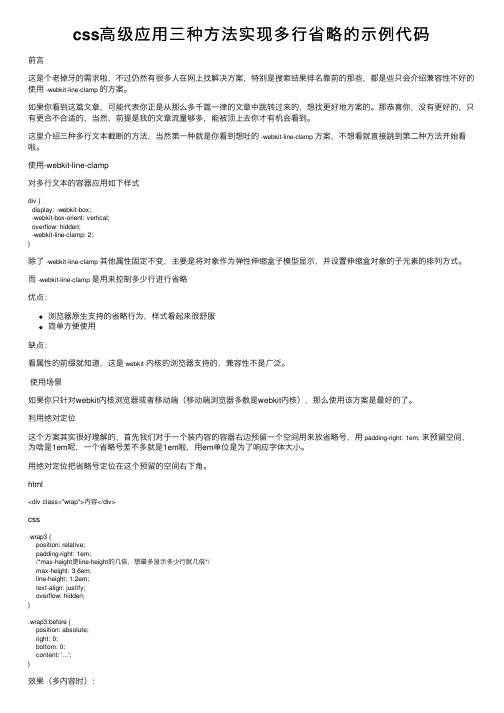
使⽤-webkit-line-clamp对多⾏⽂本的容器应⽤如下样式div {display: -webkit-box;-webkit-box-orient: vertical;overflow: hidden;-webkit-line-clamp: 2;}除了-webkit-line-clamp其他属性固定不变,主要是将对象作为弹性伸缩盒⼦模型显⽰,并设置伸缩盒对象的⼦元素的排列⽅式。
⽽-webkit-line-clamp是⽤来控制多少⾏进⾏省略优点:浏览器原⽣⽀持的省略⾏为,样式看起来很舒服简单⽅便使⽤缺点:看属性的前缀就知道,这是webkit内核的浏览器⽀持的,兼容性不是⼴泛。
使⽤场景如果你只针对webkit内核浏览器或者移动端(移动端浏览器多数是webkit内核),那么使⽤该⽅案是最好的了。
利⽤绝对定位这个⽅案其实很好理解的,⾸先我们对于⼀个装内容的容器右边预留⼀个空间⽤来放省略号,⽤padding-right: 1em;来预留空间,为啥是1em呢,⼀个省略号差不多就是1em啦,⽤em单位是为了响应字体⼤⼩。
⽤绝对定位把省略号定位在这个预留的空间右下⾓。
html<div class="wrap">内容</div>css.wrap3 {position: relative;padding-right: 1em;/*max-height是line-height的⼏倍,想最多显⽰多少⾏就⼏倍*/max-height: 3.6em;line-height: 1.2em;text-align: justify;overflow: hidden;}.wrap3:before {position: absolute;right: 0;bottom: 0;content: '...';}效果(多内容时):这样的话,省略号永远都会存在的。
css 伪类选择器scss用法

css 伪类选择器scss用法CSS伪类选择器在网页设计和开发中起着非常重要的作用。
它们允许我们根据元素的特定状态或位置来应用样式。
在SCSS中,我们可以轻松地使用这些伪类选择器来优化我们的样式代码。
本文将介绍如何在SCSS中使用伪类选择器,以及一些实用的示例。
一、了解CSS伪类选择器CSS伪类选择器是一类特殊的选择器,它们以一个冒号(:)开头,后跟一个描述元素状态的单词或短语。
例如:```cssa:hover {color: red;}```在这个例子中,当用户悬停在链接上时,文本颜色将变为红色。
伪类选择器有很多,例如:- :hover- :active- :visited- :first-child- :last-child- :nth-child(n)- :checked- :enabled- :disabled等等。
二、在SCSS中使用伪类选择器SCSS是一种基于CSS的预处理器语言,它允许我们使用变量、嵌套规则、函数等高级功能来编写更可维护和可读的样式代码。
在SCSS中,使用伪类选择器的语法与CSS相同,只是在声明前面加上了一个井号(#)。
例如:```scss#nav a:hover {color: red;}```三、实用示例1. 悬停效果为链接添加悬停效果是非常常见的需求。
使用伪类选择器,我们可以轻松地为链接添加悬停效果,而无需为每个链接单独设置样式。
```scss#nav a:hover {color: red;text-decoration: underline;}```2. 焦点状态当表单元素获得焦点时,我们可以为其添加特定的样式。
例如,使输入框获得焦点时,边框颜色变为红色。
```scss#form input:focus {border: 2px solid red;}```3. 显示下拉菜单为下拉菜单添加样式时,我们可以使用伪类选择器来显示下拉菜单,而无需为每个下拉菜单单独设置样式。
css rotate3d参数

一、介绍CSS rotate3d参数CSS中的rotate3d()函数是用来实现3D旋转效果的,它可以沿着任意轴进行旋转。
通过指定旋转轴的x、y、z坐标以及旋转角度,我们可以在3D空间中实现各种不同的旋转效果。
二、rotate3d()函数的语法rotate3d()函数的语法如下:rotate3d(x, y, z, angle)其中,x、y、z分别表示旋转轴的x、y、z坐标,angle表示旋转的角度。
三、rotate3d()函数的使用方法我们可以通过以下代码来使用rotate3d()函数实现3D旋转效果:```.element {transform: rotate3d(1, 1, 1, 60deg);}```这段代码表示将元素沿着(x, y, z) = (1, 1, 1)的轴进行60度的旋转。
四、rotate3d()函数的参数解析1. x、y、z参数x、y、z参数表示旋转轴的坐标,可以是任意实数值。
通过调整这三个参数的数值,我们可以改变旋转轴的方向,从而实现不同的旋转效果。
2. angle参数angle参数表示旋转的角度,可以是正数也可以是负数。
通过改变angle参数的数值,我们可以控制物体旋转的方向和角度大小。
五、rotate3d()函数的使用示例接下来,我们通过一个具体的例子来演示rotate3d()函数的使用方法。
假设我们有一个立方体元素,我们希望将其绕着(x, y, z) = (1, 1, 1)的轴进行45度的顺时针旋转。
我们可以通过以下代码来实现这一效果:```.element {transform: rotate3d(1, 1, 1, 45deg);}通过这段代码,我们可以看到立方体元素按照指定的旋转轴和角度进行了旋转。
六、rotate3d()函数的注意事项在使用rotate3d()函数时,需要注意以下几点:1. 旋转轴的坐标需要是一个非零向量,否则无法实现旋转效果。
2. 角度的正负值决定了旋转的方向,需要根据具体需求来进行调整。
CSS渐变与阴影效果应用

CSS渐变与阴影效果应用CSS渐变与阴影效果是网页设计中常用的技术,可以为页面增添丰富的视觉效果和层次感。
本文将先给出CSS渐变和阴影效果的基本语法和用法,然后深入探讨它们的应用。
CSS渐变效果可以通过linear-gradient()或radial-gradient()函数创建。
linear-gradient()函数创建线性渐变,需要指定渐变的方向和渐变的颜色范围。
例如,background-image: linear-gradient(to right, red, blue)可以创建从红色到蓝色的横向渐变。
radial-gradient()函数创建径向渐变,需要指定渐变的中心点和渐变的半径。
例如,background-image: radial-gradient(circle, red, blue)可以创建一个以红色为中心,辐条颜色逐渐变为蓝色的径向渐变。
CSS阴影效果可以通过box-shadow属性创建。
box-shadow属性需要指定阴影的水平偏移、垂直偏移、模糊半径、阴影颜色等参数。
例如,box-shadow: 10px 10px 5px grey可以创建一个向右下方偏移的5像素模糊灰色阴影。
CSS渐变和阴影效果可以结合使用,为页面元素增加更复杂、炫目的效果。
例如,可以使用渐变效果为按钮、标题、背景等元素添加渐变色,同时使用阴影效果增加层次感和立体效果。
除了基本的语法和用法,CSS渐变和阴影效果还有一些更高级的应用。
例如,可以通过重复渐变创建斑驳的背景效果,使用透明度设置创建渐变的遮罩效果,或者使用多个阴影效果叠加创建更复杂的阴影效果。
同时,还可以使用CSS渐变和阴影效果改变图标、按钮的颜色和样式。
例如,可以使用渐变效果为图标添加多种颜色,使用阴影效果增加立体感,使图标更加生动和吸引人。
除了基本的渐变和阴影效果,还可以结合CSS过渡效果和动画效果,实现更复杂和炫目的页面效果。
例如,创建渐变背景色的动画效果,使背景色逐渐改变,创建阴影的过渡效果,使阴影逐渐显示或隐藏等。
windicss 技巧

windicss 技巧**精通WindiCSS:实用技巧与高级应用******WindiCSS 是一款轻量级的实用工具优先的CSS 框架,它通过原子化CSS 的概念,让开发者能以极快的速度构建响应式和高效的网页。
本文将深入探讨WindiCSS 的一些核心技巧,帮助开发者更好地掌握这一框架,提升开发效率。
---**一、WindiCSS 的基本概念**在深入技巧之前,首先了解WindiCSS 的两个基本概念:1.**实用工具类(Utility Classes):** WindiCSS 提供了丰富的实用工具类,如间距、颜色、字体大小等,让你能快速应用样式。
2.**指令(Directives):** 指令是WindiCSS 的核心功能,允许你定义自己的实用工具类,或对现有的实用工具类进行扩展。
---**二、实用技巧**以下是一些实用的WindiCSS 技巧:1.**使用@apply 指令:**WindiCSS 的`@apply` 指令允许你将实用工具类批量应用到同一个CSS 选择器上。
例如:```css.btn {@apply py-2 px-4 font-semibold rounded-lg shadow-md;}```这样,`.btn` 类将包含所有的指定样式。
2.**利用Variants 快速创建响应式样式:**WindiCSS 允许你通过`sm:`、`md:`、`lg:` 等前缀,快速创建针对不同屏幕尺寸的样式。
```css.text {@apply text-gray-800;@screen sm { @apply text-xl; }@screen lg { @apply text-2xl; }}```3.**自定义指令:**你可以通过自定义指令来创建自己的实用工具类。
例如:```css@variants hover {.bg-opacity-50 {background-color: rgba(0, 0, 0, 0.5);}}```这将生成`.hover:bg-opacity-50` 类,在鼠标悬停时应用半透明白色背景。
tailwind css 高级用法

tailwind css 高级用法Tailwind CSS是一个高度可定制的CSS框架,它提供了很多实用的类名,可以快速构建用户界面。
Tailwind CSS的高级用法可以帮助你更好地使用这个框架来开发各种类型的网站。
以下是一些Tailwind CSS的高级用法:1.自定义配置:Tailwind CSS提供了一个配置文件,你可以在其中自定义颜色、字体、间距等各种样式。
通过修改配置文件,你可以根据自己的项目需求进行自定义样式的设置。
2.响应式设计:Tailwind CSS内置了一些响应式类名,可以根据设备屏幕的宽度来应用不同的样式。
例如,你可以使用`sm:`、`md:`、`lg:`和`xl:`前缀来针对不同的屏幕尺寸设置样式。
3.插件:Tailwind CSS支持插件的使用,你可以通过引入插件来扩展框架的功能。
有很多社区开发的插件可供选择,例如用于添加动画效果、网格布局等。
4.组合类名:Tailwind CSS支持通过组合多个类名来创建自定义样式。
你可以使用`class1 class2`的形式来同时应用多个类名,并且它们会按照顺序覆盖应用。
5.前缀选择器:Tailwind CSS支持使用前缀选择器来应用样式,这对于编写特定组件样式非常有用。
通过使用以`.namespace-`开头的类名,可以确保样式只应用在特定的组件中,而不会影响其他部分。
除了以上高级用法,Tailwind CSS还提供了很多其他的功能和类名,比如边框样式、阴影效果、滚动条样式等。
这些类名可以在Tailwind CSS官方文档中找到,帮助你更好地使用这个框架来构建网站。
样式表的高级应用

Gray:产生灰阶。 Invert:设置反转底片效果 Light:设置灯光投影效果。 Mask:设置遮罩效果。 RevealTrans:设置显示过渡效果。 Shadow:设置阴影效果。 Wave:设置水平与垂直波动效果。 Xray:设置X光照效果。
操作步骤:
打开欧妮雅站点中的“sub3.html”,单击“CSS样式”面板中的“新 建CSS规则”按钮。 选择“选择器类型”为“类”,“名称”为“alpha”,定义在“为限 该文档”。 打开“.alpha”的CSS规则定义对话框,在左侧的“分类”列表中选择 “扩展”,在“filter”下拉列表中选择“Alpha”,并设置 Opacity=40。
二、附加外部样式
一般在制作网站时,为保证同一网站中所有网页风格的一致 性,都会尽可能地使用同一种样式。 这样就可以将共用的样式保存在外部样式表文件中,然后将 其链接至各个网页文档。 这不仅大大减少了工作量,还方便了后期的维护和更新。
操作步骤: 打开站点“草根视频”中的“funny.html”。 单击附加样式表按钮,单击“文件/URL”编辑框右侧的“浏览” 按钮。 在文件列表中选择“s1.css”。 回到“链接外部样式表”对话框,在“添加为”列表区选择 “链接”单选钮。 在“CSS样式”面板中可看到刚才链接的样式,切换至代码视 图,可看到链接样式的代码。
3、删除CSS样式 方法1:选中要删除的样式,按键盘上的Delete键。 方法2:打开CSS样式面板,选择要删除的样式文件,单击删除 CSS规则按钮 。 方法3:打开CSS样式面板,选中要删除的样式文件并单击右键, 在弹出的快捷菜单中选择删除命令。
4、复制CSS样式 在制作网页时,如果用户需要使用几个类似的CSS样式,可以通 过复制CSS样式进行修改来实现。 操作步骤: 打开CSS样式面板,选中要复制的样式,单击右键,从弹出的快 捷菜单中选择复制命令。 在复制CSS规则对话框中选择选择器类型,并输入选择器名称。
scss使用方法

scss使用方法摘要:1.SCSS简介2.SCSS使用方法3.SCSS语法与CSS的区别4.SCSS的优势与应用场景5.实践案例与代码演示正文:SCSS(Syntactically Correct Style Sheets,语法正确的样式表)是一种CSS预处理器,允许使用变量、嵌套规则、函数和其他高级功能。
接下来,我们将介绍SCSS的使用方法、语法规则及其优势与应用场景。
1.SCSS简介SCSS起源于Sass,是一种功能强大的CSS预处理器,它的语法更加灵活和简洁。
相较于传统CSS,SCSS具有更高的可读性和可维护性,使得开发者能够更轻松地编写和调试样式表。
2.SCSS使用方法要开始使用SCSS,首先需要安装一款编译器,如Node Sass。
安装完成后,可以在项目中编写SCSS文件,然后通过编译器将其转换为传统CSS。
以下是一个简单的SCSS示例:```scss// 定义变量$primary-color: #42a5f5;// 使用变量body {background-color: $primary-color;}// 嵌套规则button {background-color: white;&:hover {background-color: lighten($primary-color, 20%);}}```3.SCSS语法与CSS的区别SCSS的语法与CSS大致相同,但在某些方面有所改进。
以下是一些关键的区别:- 使用`@`符号表示指令,如`@import`、`@mixin`等。
- 使用`$`符号定义变量,可在整个项目中重复使用。
- 支持嵌套规则,使代码更加结构化。
- 具有函数支持,可以方便地实现复杂数学计算和颜色处理等。
4.SCSS的优势与应用场景SCSS的优势主要体现在以下几点:- 可读性:SCSS的语法更加清晰易懂,便于阅读和理解。
- 可维护性:通过变量、嵌套规则和函数等特性,SCSS使得大型项目的维护变得更加容易。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
• 语法说明:
• 四个属性分别表示对象与其他对象的顶部、底部、 左边和右边的相对位置。 • Auto表示默认值 • 长度值包括数字和长度单位 • 百分比是一个相对值。
20.2.2 设置位置——top、bottom、right、left
• 实例代码
20.2.2 设置位置——top、bottom、right、left
20.3.5 设置层可见——visibility
• 语法说明
visible表示该层是可见的。 hidden表示该层被隐藏,是不可见的。 inherit表示子层或子元素会继承父层或父元 素的可见性,父级元素可见则子级元素也可 见。
20.3.5 设置层可见——visibility
• 实例代码
20.2.1 定位方式——position
• 基本语法
• position:static|absolute|relative
20.2.1 定位方式——position
• 语法说明
static表示为静态定位,是默认设置。 absolute表示绝对定位,与下一节的位置属性 top、bottom、right、left等结合使用可实现对元 素的绝对定位。 relative表示相对定位,对象不可层叠,但也要 依据top、bottom、right、left等属性来设置元素 的具体偏移位置。
• 接上页
20.3.1 设置层空间——z-index
• 网页效果
20.3.1 设置层空间——z-index
• 效果说明
• 在“图20-9设置层空间”中,第三层的内 容覆盖在第二层和第一层内容上面,第二 层的内容又覆盖在第一层内容上面,所以 从视觉角度会有立体感。
20.3.2 设置层裁切——clip
20.3.4 设置层溢出——overflow
• 基本语法
• overflow: visible/hidden/scroll/auto
20.3.4 设置层溢出——overflow
• 语法说明
visible:扩大层的容纳范围,将所有内容都显示 出来。 hidden:隐藏超出范围的内容(超出范围的内 容将被裁切掉)。 scroll:表示一直显示滚动条。 auto:当层内容超出了层的容纳范围时,则显 示滚动条。
边,即居左对齐。
20.2.4 清除——clear
• 基本语法
• clear:left|right|both|none
20.2.4 清除——clear
• 语法说明
left表示不允许在某元素的左边有浮动元素。 right表示不允许在某元素的右边有浮动元素。 both表示在某元素左右两边都不允许有浮动元素。 none表示在某元素左右两边都允许有浮动元素。
20.2.4 清除——clear
• 实例代码
20.2.4 清除——clear
• 接上页
20.2.4 清除——clear
• 网页效果
20.2.4 清除——clear
• 效果说明
• 在图20-8的效果图中,图像20-2-4本身应用了浮 动属性是浮动在其他内容的右边,但是因为这 段文字应用了d1所定义的样式,不允许在该内 容右边有浮动元素,所以图像20-2-4浮动到了 应用d1所定义样式的内容上面,且还是居右对 齐。
20.3.4 设置层溢出——overflow
• 实例代码
20.3.4 设置层溢出——overflow
• 接上页
20.3.4 设置层溢出——overflow
• 网页效果
20.3.5 设置层可见——visibility
• 基本语法
• visibility:visible|hidden|inherit
• 接上页
20.2.2 设置位置——top、bottom、right、left
• 网页效果
20.2.2 设置位置——top、bottom、right、left
• 效果说明
• 因为类样式d1和d2所定义的位置距网页上 端的距离都为70像素,而距网页左边的距 离一个为20像素,一个为200像素,所以在
示该边不裁切。
只有在position的值设定为绝对定位时,才可起作
用。
20.3.2 设置层裁切——clip
• 实例代码
20.3.2 设置层裁切——clip
• 接上页
20.3.2 设置层裁切——clip
• 网页效果
20.3.2 设置层裁切——clip
• 效果说明
• 层裁切的矩形区域坐标值说明,上坐标10像 素是指矩形的上边距网页上边的距离;右坐 标6厘米是指矩形的右边距网页左边的距离为 6厘米;下坐标80像素是指矩形的下边距网页 的上边的距离;左坐标12像素是指矩形的左 边距网页左边的距离为12像素。
20.3.3 设置层大小—度来—width、height
• 基本语法
• width:auto|长度 • height:auto|长度
20.3.3 设置层大小—度来—width、height
• 语法说明
• width表示的是宽度,而height表示的 是高度。 • auto表示自动设置长度。 • 长度包括长度值和单位。 • 长度也可使用相对值中的百分比。
20.1.3 调整列表位置——list-style-position
• 基本语法
• list-style-position:outside|inside
20.1.3 调整列表位置——list-style-position
• 语法说明
outside表示列表符号不向内缩进,是列表的 默认属性值。 inside表示列表符号向内缩进。
20.3.5 设置层可见——visibility
• 接上页
20.3.5 设置层可见——visibility
• 接上页
20.3.5 设置层可见——visibility
• 网页效果
20.3.5 设置层可见——visibility
• 效果说明
• 图20-14的效果是在图20-13的代码基础上将d1 样式中的可见性visibility属性由hidden修改为 visible。所以图像20-3-5-1.jpg在图20-13中被隐
• z-index:auto|数字
20.3.1 设置层空间——z-index
• 语法说明
auto表示子层会按照父层的属性显示。 数z-index属性值为 1的层位于最下层。
20.3.1 设置层空间——z-index
• 实例代码
20.3.1 设置层空间——z-index
效果来看,差距是很大的,这主要是因为两个定
位方式所参照的标准不一样,绝对定位是以网页 的左上角为参照点,而相对定位是以其相近的元 素为参照点。
20.2.2 设置位置——top、bottom、right、left
• 基本语法
top:auto|长度值|百分比 bottom: auto|长度值|百分比 left: auto|长度值|百分比 right: auto|长度值|百分比
两个层引用这两个样式后,层内容分别放
到了图像的两边。
20.2.3 浮动——float
• 基本语法
• float:left|right|none
20.2.3 浮动——float
• 语法说明
left表示浮动元素在左边,是居左对齐 的。 right表示浮动元素在右边,是居右对 齐的。 none表示不浮动,是默认值。
• 实例代码
20.1.1 设计列表样式——list-style-type
• 接上页
20.1.1 设计列表样式——list-style-type
• 网页效果
20.1.2 添加列表图像——list-style-image
• 基本语法
• list-style-image:none|URL
20.1.2 添加列表图像——list-style-image
• 基本语法
• clip:rect{<上>|<右>|<下>|<左>} |auto
20.3.2 设置层裁切——clip
• 语法说明
auto表示不裁切。
rect的4个坐标值表示所裁切矩形的4个顶点位置, 其中以网页左上角为坐标(0,0),而上、右、 下、左这4个坐标值则是以左上角为参照点计算 的。而且任意一个坐标值都可由auto来代替,表
• 效果说明 • 从图20-3的网页效果可以看出,第一段文字的列
表符号和文字是对齐排列的,也就是说列表符
号是向内缩进的。而第二段文字的列表符号是
在文字外排列的,也就是说列表符号是没有向 内缩进的。
20.2 定位
20.2.1 定位方式——position 20.2.2 设置位置——top、bottom、 right、left 20.2.3 浮动——float 20.2.4 清除——clear
20.3 CSS层
20.3.1 设置层空间——z-index
20.3.2 设置层裁切——clip
20.3.3 设置层大小—度来—width、height
20.3.4 设置层溢出——overflow 20.3.5 设置层可见——visibility
20.3.1 设置层空间——z-index
• 基本语法
藏,而在图20-14中是可见的。
20.4 鼠标指针——cursor
• 基本语法
• cursor:auto|关键字|URL(图像地址)
20.4 鼠标指针——cursor
• 语法说明
auto表示根据对象元素的内容自动选择鼠
标指针形状。
20.2.3 浮动——float
• 实例代码
20.2.3 浮动——float
• 接上页
20.2.3 浮动——float
