Thinksns二次开发指南
二次开发技术文档

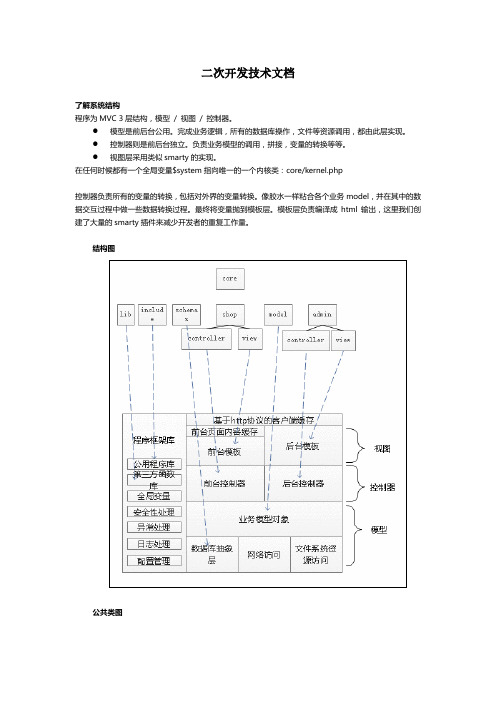
二次开发技术文档了解系统结构程序为MVC 3层结构,模型/ 视图/ 控制器。
●模型是前后台公用。
完成业务逻辑,所有的数据库操作,文件等资源调用,都由此层实现。
●控制器则是前后台独立。
负责业务模型的调用,拼接,变量的转换等等。
●视图层采用类似smarty的实现。
在任何时候都有一个全局变量$system指向唯一的一个内核类:core/kernel.php控制器负责所有的变量的转换,包括对外界的变量转换。
像胶水一样粘合各个业务model,并在其中的数据交互过程中做一些数据转换过程。
最终将变量抛到模板层。
模板层负责编译成html输出,这里我们创建了大量的smarty插件来减少开发者的重复工作量。
结构图公共类图公共函数库公共函数库位于/core/func_ext.php,它在内核加载时首先被加载,对全系统有效。
其中包含若干php5函数的php4模拟版本:●file_put_contents●json_encode●json_decode●ftp_chmod●array_diff_key●http_build_query运行过程商派Commerce B2B标准版前后台调度都分别通过各自目录下一个名为index.php的入口文件进行,入口文件接受控制器、方法等的输入参数,调度给对应的控制器方法执行并输出结果。
index.php会调用kernel。
Kernel基础类提供模型对象加载,插件入口,错误处理,设置管理,输入输出,第三方类库加载等基础服务。
前后台及安装入口程序在初始化时,都会初始化一个对应的内核类,这个类在前台是shopCore.php,后台时是adminCore.php。
这两个文件都是继承core/kernel.php文件。
该内核类首先会形成一个名为system的指向自身的全局对象,然后根据传入参数调用对应的控制器方法运行。
控制器层与模型层都会产生对该全局system对象的调用来使用基础服务。
并且控制器和模型层在自身被实例化之后都可以使用$this->system来引用内核对象。
二次开发说明

二次开发说明
1、使用软件编辑正确的内容, 和正常使用时一样
2、模式设置
“同步+**”模式时发送的内容为立即显示,这种方式通讯速度快,适合内容不需要特技效果的应用
“脱机+**”模式时发送的内容会很据预设的特技效果显示, 适合内容超过屏幕大小,需要连续显示的应用
3.需要的关联文件
C盘根目录下建立一个led的文件夹
Led.ini 此文件存在软件启动以后最小化到托盘,按照提前设置好的节目,检测led文件下的图片改变. 相当于一个开关, 这个文件最好再所有节目和图片都制作完毕的时候创建
关联显示屏.bmp 如果使用”同步+**”模式只需要有这一个图片即可,当这个图片改变时,软件自动发送,相当于发送开关
显示屏节目单行文本.bmp 文件名是箭头所示三处名字的组
合,此文件在“脱机+**”模式下使用, 先修改此图片,然后改变一下显示屏.bmp 此图片的内容就会发送.
注意: 如果有多个显示屏多个节目多个文本的话名字不能重复!。
《HongCMS开发者手册》二次开发指南

《HongCMS开发者手册》--二次开发指南模板语法参阅:/bbs/?thread-index-fid-1-tid-19.htm一、前言:说实在的,很怕写文档,特别是这种开发文档,无法知道别人需要什么样或者说什么程度的描述,自己高兴的事别人未必开心。
所以,这个文档总的想法是将重点介绍清楚,让用户了解系统脉络,细枝末节的技术google就行了。
前些日子因参与其它公司的项目,研究了些PHP开发框架,如CI, ThinkPHP等这些,觉得这些小型框架对我来说很不爽,因为本人一直喜欢4S的开发理念,即:Safe, Simple, Small, Stable (安全,简单,小巧,稳定),不刻意追求大而全的东西,认为简单是最美的。
这和性格有关,也很难改变。
就拿CI来说吧,前台游客只要一进入网站,就有至少1个数据库写入及1个session生成,一个session在服务器就要写入一个文件,试想如果网站同时来了1万个用户访问,文件IO开销巨大,说得不好听点,服务器可能就死球了。
对于框架,业内一直有这么一句话:学之者生,用之者死。
本人觉得这句话很值得琢磨一下。
如今没有几个公司不要求程序员有MVC的开发理念,MVC确实有好处,本人也喜欢,但也不去刻意追求. 当然也有反对MVC的, 包括PHP创始人。
HongCMS开发中有V和C,M基本没有,因为不需要或者说使用M编程反而累了,但完全可以使用Model,系统框架已经为它设计好了,程序包models/目录下有实例。
特别是后台admin/models/目录下的admin.php, 它就是后台用户(管理员)的模型。
说白了,模型就是一些类啦。
HongCMS系统框架APP.php非常小巧,仅5K大小,再加上XTpl超小模板引擎,HongCMS核心非常小巧、快速和高效。
有基础的朋友,如果对HongCMS进行二次开发,或是参考其中的理念,足可以开发出大型系统来。
这些思想,加上多年做双语企业网站的经验,同时有朋友要我开发一个中英双语的小型企业网站,于是HongCMS出生了。
项目二次开发源代码及详细说明

项目二次开发源代码及详细说明I. 项目介绍本文档描述了一个二次开发项目的源代码及详细说明。
该项目是基于一个开源的企业资源管理系统进行二次开发,以满足特定客户的需求。
原始系统功能包括客户关系管理、订单管理、库存管理等,但客户需要在原始系统的基础上增加一些新的功能,比如业务报表的定制、权限管理的优化等。
为了满足客户的需求,我们需要对原系统进行二次开发,修改和添加一些功能,以适应客户的特定业务需求。
II. 项目目标1. 通过二次开发,实现客户需求的定制化功能,并满足特定的业务需求。
2. 优化原系统的权限管理模块,增强系统的安全性和稳定性。
3. 重构原系统的报表模块,实现业务报表的定制化功能。
4. 对原系统的库存管理模块进行优化,提高系统的性能和稳定性。
III. 项目源代码及详细说明1. 新增功能模块:客户需要系统新增一个产品价格管理模块,方便他们随时根据市场需求调整产品的价格。
我们在系统中增加了产品价格管理的功能模块,客户可以在这个模块中根据自己的需求,对产品的价格进行调整。
以下是新增功能模块的主要源代码及详细说明:```python# 产品价格管理模块import datetimefrom django.db import modelsclass Product(models.Model):name = models.CharField(max_length=100, verbose_name='产品名称')price = models.DecimalField(max_digits=10, decimal_places=2, verbose_name='产品价格') create_time = models.DateTimeField(default=datetime.now, verbose_name='创建时间')class Meta:verbose_name = '产品'verbose_name_plural = verbose_name# 增加产品价格调整记录模型class PriceAdjustRecord(models.Model):product = models.ForeignKey(Product, on_delete=models.CASCADE, verbose_name='产品')old_price = models.DecimalField(max_digits=10, decimal_places=2, verbose_name='调整前价格')new_price = models.DecimalField(max_digits=10, decimal_places=2, verbose_name='调整后价格')adjust_time = models.DateTimeField(default=datetime.now, verbose_name='调整时间')class Meta:verbose_name = '价格调整记录'verbose_name_plural = verbose_name```上面的代码是在原系统中新增的产品价格管理模块的源代码。
【必看】微擎应用模块二次开发文档和初级教程手册

【必看】微擎应⽤模块⼆次开发⽂档和初级教程⼿册01.微擎的应⽤模块⽂件夹是addons,所有微擎应⽤模块都在这个⽂件夹⾥⾯。
02.运⾏环境推荐PHP版本5.6以上,mysql5.6,操作系统最好是Linux(centos)。
03.微擎允许对外公开访问的⽂件,就三个,分别是根⽬录api.php(微信开发者URL地址),/web/index.php(电脑端),/app/index.php(⼿机端)。
04.微擎的数据库等配置信息,放置在:/data/config.php⽂件中。
05.在微擎的manifest.xml配置⽂件中,direct的属性值要设置为0,⽐如:<entry * direct="0">,如果设置成1,有可能出现不经过⾝份权限验证,就可以直接访问。
06.微信开发者URL地址那⾥接收到微信推送过来的数据,主要⽤processor.php⽂件来响应。
07.addons/zhiwu55com/template/*,这个⽂件夹下⾯都是电脑端的模块⽂件。
08.addons/zhiwu55com/template/mobile/*,这个⽂件夹下⾯都是⼿机端的模块⽂件,⽐如:链接应⽤⼊⼝的那些页⾯模块⽂件,都在这个⽂件夹下⾯。
09.微擎的数据表,默认以ims_开头。
10.常量:IA_ROOT,微擎程序安装⽬录,⽰例值:D:/wwwroot/wwwzhiwu55cn,注意:返回的值最后没有斜杠。
11.常量:ATTACHMENT_ROOT,微擎程序附件⽬录,⽰例值:D:/wwwroot/wwwzhiwu55cn/attachment12.常量:MODULE_ROOT,当前模块⽬录,⽰例值:D:/wwwroot/wwwzhiwu55cn/addons/hzw_zhiwu13.当需要引⼊include⽂件的时候,尽量以IA_ROOT为基准路径引⼊,⽐如:include_once IA_ROOT .'/addons/wwwzhiwu55cn/inc/hzw.class.php'14.$_W(⼤写W),是系统中最为重要的全局变量,微擎系统中很多常⽤的数据都存储在这个变量之中15.$_GPC,全局请求变量,获取 $_GET,$_POST,$_COOKIES 中的变量,即$_GPC=array_merge($_GET,$_POST,$_COOKIES);16.$_W[‘siteroot’],⽹站URL根⽬录,⽰例值:/17.$_W[‘siteurl’],原始链接,⽰例值:/web/index.php?m=xxx&c=yyyy&do=hzw,即当前浏览器地址栏那⾥的地址。
iNESTIM系统二次开发手册

iNESTIM系统数据展示及应用分析平台二次开发手册目录文件修订记录一、引言iNESTIM软件是面向企业(集团)应用需求而研发的专业能源监测与集中控制管理平台,帮助企业加强能源计量管理,开展企业节能降耗行动,提高能源利用率,减少资源消耗、保护环境;协助企业更好地完成资源调配、组织生产、部门结算、成本核算,对能源供应进行监测,以便企业实时掌握能源状况,为实现能源自动化调控奠定坚实的数据基础。
系统配合各用能单位的节能工作,科学合理地降低单位产值或单位产品的能源资源消耗,实现分产品、分车间的能源管理,提高能源资源的利用水平,建立科学合理的能源体系,同时为用能单位能源网络的设计、优化、改造提供全面的基础数据和分析数据;加强对用能单位能源利用状况的宏观监督管理,以及对用能单位能源资源投入产出全过程进行全面的审计,建立科学的能源审计体系;为企业的安全、可靠、高效的用能提供全面的科学指导,最大限度地延长企业生产设备的使用寿命,有效降低维护成本。
本手册定制的目的是为了对项目实施及配置过程中的一些简单二次开发方式做一些说明。
二菜单配置方式菜单订制及查询sql定制Sql定制页面的功能是将简单的横行乘数列的表格使用web的方式展示。
原理是通过sql语句获取数据集并将获取到的数据集在web上展示出来。
此过程只涉及到2个数据表分别是module_info表与report_unit表。
也就是说在以上2张表中将记录完成就能在web上形成一个sql定制页面。
在数据库中直接配置的方法如下:2.1.1 数据表介绍首先介绍下module_info及report_unit的主要字段:Module_info菜单信息表MODULEID 数字型,菜单编号,MODULETYPEID 数字型,菜单种类编号大部分时候使用‘1’即可,PARENTID 数字型,父节点编号,即此菜单项下挂于菜单树的哪一级,MODULENAME 字符型,菜单名称,MODULEURL 字符型,页面地址及参数,STATE 数字型,默认0,ADMINPERM 字符型,管理权限字符串,使用‘1’,READPERM 字符型,读权限字符串,使用‘1’,FUNCTIONID 数字型,,TREEID 数字型,此菜单使用的树编号,此id对应MODULE_TREE_RELATION表中的id,ORDERINDEX 数字型,排序编号,若此菜单所属的父菜单包含多个子菜单,依照此字段的大小排序IMG 字符型,菜单在菜单树中使用的图片MODULETYPE 字符型,标识位,‘0’表示此项内容在后台系统即管理员显示,‘1’表示在前台系统即数据浏览页面显示。
TS二次开发功能需求—new

TS二次开发功能需求一、系统基于ThinkSNS平台,基础框架ThinkPHP。
以下改进中,系统应用开发方面,各应用均应考虑利用站内及站外微博(新浪、腾讯)进行应用信息的分享及传播。
有部分功能在官方插件平台上已有实现,但质量不高,只能参考。
二、系统功能改进1.注册环节的调整现注册流程如下图:.修改要求:完善个人资料步骤:去掉站内昵称项(注册第一步已填写)。
增加“专业方向”下拉框。
下拉框内选项,要求可在后台自定义。
增加标签设置选项(个人信息设置中有该功能,要求移至此处)。
增加头像设置功能。
“所在地”、“专业方向”、“头像”、“个人标签”四项,要求为必填项。
因基本注册信息在注册第一步时已写入数据库,故要求在个人微博页面增加条件判断,如头像、专业、所在地、标签等四项未设置,则无法使用系统功能。
(防止用户在注册程序第二步误关闭页面造成信息登记的缺失)。
2.推荐关注规则的调整注册流程最后一步,为上图中“推荐关注”功能。
要求此处推荐列表可后台自定义,有分组管理功能,可实现按分组批量推荐关注。
3.“可能感兴趣的人”好友匹配规则的调整现系统功能如下图,推送条件较为简单,主要有“好友的好友”、“同一城市”等等:修改要求:推送条件要扩展,如“同城同专业”、“同城同标签”、“同公司”、“同专业”等,后台可设置各推送条件权重。
4.邀请好友功能的改进现系统功能如下图,邀请功能仅通过链接,较为简单。
修改要求:参照新浪微博邀请功能:/f/invite,除原链接邀请外,实现邮件邀请。
邮件页面可设置邀请邮件内容(有默认内容)。
三、系统应用开发1.问答应用问答平台功能,UI向/风格靠拢(不能直接扒皮,风格类似但要求与系统默认风格结合)。
要求实现问题分类,积分悬赏等功能。
问题列表头部实现类似百度知道的“已解决”、“待解决”、“零回答”。
问题获解答可系统通知提问人。
/的风格,问题列表的形式很好。
问题左侧可显示:悬赏分、回答数、浏览数。
thinksns功能开发说明 (1)

ThinkSNS功能开发说明ThinkSNS是一个开源的交友社区化网络引擎。
ThinkSNS源于办公圈项目,WEB 端基于ThinkPHP框架开发。
还使用了JQuery的AJAX框架。
主要说明一下功能开发要用到的东西。
举个例子,要添加一个送礼物的功能,我们叫它Gift.用到以下4个部份:页面JS页面处理上的一些JS,会统一放到/public/js/model/Gift.js,Gift功能的页面会包含这个js。
相关js参考相关文档,ajax方面参考JQuery文档。
页面模板模板使用ThinkPHP自带的模板引擎。
功能开发的模板放在/sns/tpl/default/下面,而我们礼物功能的就放在Gift文件夹下,可以看到有all.html friends.html index.html receivebox.html sendbox.html success.html,这些模板文件都会和第三部份说到的Action类的方法一一对应。
首先我们修改下Action 的index操作方法,添加模板赋值和渲染模板操作。
class IndexAction extends Action{public function index(){$Blog = new BlogModel();$list = $Blog->findAll();$this->assign('title', 'ThinkPHP 示例');$this->assign('list',$list);$this->display();}}创建一个index.html 模板文件,内容如下:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><html><head><title>{$title}</title></head><body><volist name="list" id="vo">[ {$vo.title} ] {$vo.content}<br/></volist></body></html>IndexAction 类的index 方法里面使用$this->display();输出页面的时候,会自动读取Tpl\default\Index\index.html 模板文件来输出。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ThinkSNS 1.6二次开发指南(beta版)2009年智士软件(北京)有限公司北京市海淀区上地十街辉煌国际2号楼2301室010 – 59714755序言这是2009年的第一次,忙碌了太久的企业项目,ThinkSNS终于又开始啦,太多的期待和等待,我们听到很多很多声音,不管怎么样,我们回来啦!,在这沉寂的一年多时间里,我们经历过多次的波折,团队一度徘徊在解散的边缘,生存的压力也中断了产品的持续性开发。
直到09年的5月底,我们终于有了足够的人力和精力来重新启动产品。
在产品开发之前,我们也不断的在讨论,究竟该用怎样的产品去满足不同用户的需求,我们并不认同SNS等同于webgame的发展思路,在我们看来,SNS 的魅力在于它改变了信息的传播方式,如何做好最基本的功能——促进用户之间的交流才是产品的核心所在,至于通过哪些组件实现交流,可以让运营者根据自己的用户特性去选择,而通过游戏的交流只是其中很小的一部分,国内的互联网应用不会永远停留在娱乐阶段,我们希望着眼于未来——围绕社会化服务的核心,深度开发能给用户带来实际效用的交互组件。
基于以上的想法,我们这一版产品的目标就是搭建一个完善的内核架构,独立的API,将应用与核心完全分离,让每个应用都可以在后台独立配置,并提供详尽的开发文档,使得更多的开发者可以很容易的开发出新的组件,丰富TS的组件,满足不同用户的社交需求。
最后感谢所有关注和支持T hinkSNS的朋友,如果你有什么疑问或建议,请在我们社区的群组里找到相应的官方群组并提交你的疑问或建议,我们会一直留意那里提交的问题并及时更改,如果是提交bug,请同时注明你的测试环境,方便我们发现问题所在,我们社区的网址是:目录简介 5什么是ThinkSNS 1.6 5编写目的 6引用术语与缩写说明 6预定义的全局变量说明 6整体说明 7设计说明 7设计目标 7构架说明 8目录结构 8核心结构说明 9ThinkPHP1.6修改说明 10应用结构说明 12分享 13API库 21API接口说明 22用户API 22好友API 24积分API 25动态API 28通知API 31评论API 34附件API 35分享API 36站点信息API 37公共Widget 38评论widget 41举报widget 43好友选择widget 43好友分组widget 44附件widget 45相册widget 46模板开发教程 47应用开发说明 54开发目录说明 54应用的开发方式 54应用开发范例 56开发需求和开发目标 57创建数据表 57创建应用目录 60开始编程 63增加积分消费功能 77增加发动态功能 78增加发通知功能 80更新首页统计数目 82增加应用后台 83增加应用 93调试 94简介什么是ThinkSNS 1.6ThinkSNS 1.6作为智士软件(北京)有限公司旗下最新产品,集成了众多ThinkSNS开发者在大型项目中的经验,并将这些宝贵的经验应用于新版的产品之中,不管是对于普通站长还是对于开发者来说,这都是一款值得期待的SNS 产品。
ThinkSNS 1.6版汲取了国内几大SNS社区网站的优秀体验和设计,满足了众多站长用户的大众需求。
同为一款开源产品,ThinkSNS在商业领域的运用,也使其完全能够满足并适用于企业的需求,并为企业增值和解决方案提供了有力的支持。
相对于ThinkSNS 1.0,最新版的ThinkSNS 1.6做了很大的改变,具体如下:1、完整的产品构架、完善的基础应用、开箱即用。
2、内置API接口、后续支持自建平台、核心和应用分离。
3、完善的后台管理、可植入独立的应用管理。
4、正在完善IM应用,包括独立部署的WebIM和基于Air技术的客户端应用。
同时ThinkSNS官方将不断的促进ThinkSNS的完善和新技术的应用,使用者可以在官方社区里获得最新的应用插件与系统升级信息。
ThinkSNS 官方网站ThinkSNS 1.6版体验网站编写目的本文档是ThinkSNS 1.6版本的二次开发指南,供二次开发人员使用。
引用术语与缩写说明核心:ThinkSNS 1.6的核心的指用户基本操作集成,通过接口给应用提供查询,插入核心信息的的能力。
应用:别名组件,是基于核心的一个单独功能块,为用户提供某项特定服务。
在ThinkSNS 1.6里应用是通过API与核心进行通信,应用与应用之间的耦合度低,并且所有的应用都可以在后台设置关闭和开启。
API:API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供给应用程序与核心进行通信的能力,而又无需访问源码,或理解内部工作机制的细节。
注:本指南如没有特殊说明,所有的代码段都基于ThinkPHP 1.6环境开发的。
预定义的全局变量说明在应用/插件开发过程中,可以直接使用下面的全局变量:$this->api 核心API调用的变量,使用例子:$this->api->user_getLoggedInUser(); (获取当前登录的用户ID) $this->opts 调用系统配置信息$this->mid 当前登陆的用户ID$this->uid 当前被浏览的用户ID$this->my_name 当前登陆的用户昵称$this->appid 当前应用ID 如果是THINKSNS核心,则appid=0整体说明设计说明1、本文档主要对ThinkSNS 1.6版本的核心架构进行描述,使设计和开发人员在开发ThinkSNS 1.6版本的应用时遵循统一的规范;2、本文档描述了在ThinkSNS 1.6版本使用的常见设计机制;3、本文档充分描述了在―核心+应用‖中提到的可配置服务及可扩展服务,以便于在开发新的应用时使用;4、本文档还对ThinkSNS 1.6版本的全局配置信息(例如:ThinkSNS 1.6版本Config)及官方提供的应用配置进行了详细说明。
设计目标独立API架构,应用可配置,二次开发的选择为了达成这些设计目标我们采用了以下设计机制:1。
独立API架构:所有的应用单独开发;2。
应用可配置:后台可直接关闭或开启某个应用;3。
二次开发的选择:程序尽量简洁规范化,二次开发人员可以快速地熟悉定制开发的方式和修改现有的功能;构架说明ThinkSNS 1.6版本采用了全新的构架方式,把应用与核心单独分离,使得系统框架更加清晰明了,方便第三方开发和安装新的应用。
目录结构┎━index.php 统一入口文件┝━admin.php网站后台地址文件┝━cleancache.php手动删除缓存文件┝━config.inc.php 网站配置文件┝━define.inc.php 常量定义文件┝━thumb.php 自动缩略图文件┝━a dmin 后台目录┃┝Common 公共文件目录┃┝Conf项目配置目录┃┝Lang 语言包目录┃┝Lib 应用类库目录┃┗Tpl 模版文件目录┝━apps 应用目录┃┝blog日志目录┃┝event活动目录┃┝mini心情目录┃┝photo相册目录┃┝share分享目录┃┝vote 投票目录┃┝group群组目录┃┗…更多项目目录┝━data 后台目录┃┝cache 静态缓存目录┃┝upload上传文件目录┃┗user用户信息目录┝━p ublic 网站公共目录┃┝Js JS文件目录┃┝Images 图片目录┃┝Languages语文包目录┃┗Theme风格主题包目录┝━runtime 核心缓存目录┝━thinkphp TS框架目录┝━thinksns TS核心功能目录所有的应用目录都放在apps/目录下,如果要开发一个新的应用也是在该目录下创建应用的目录。
核心结构说明ThinkSNS1.6核心结构图ThinkSNS 1.6的核心包括两部分:个人空间的基本功能和API库。
个人空间的基本功能有个人资料,隐私,邀请,好友,动态,消息,留言板,随便看看。
关于核心部分开发人员只需要了解API的调用方法即可,没必要花精力研究它的运作和机制,而API库的说明请阅读下面的API库栏目。
ThinkPHP1.6修改说明为了方便开发和优化系统结构,我们对ThinkPHP作了以下几点修改,特别是在核心Model里增加了findPage方法,它集成了findAll方法和分页方法,大大方便了程序的开发,如果使用ThinkPHP作为应用开发框架的话,推荐使用该方法。
2009-06-011、ThinkPHP.php的第28行目的:修改runtime路径2、ThinkPHP.php的第51行目的:新增引入TS公共函数3、ThinkPHP.php的第29行Lib\Think\Template\ThinkTemplate.class.php的第710行目的:使<include标签可以认识__THEME__4、Common\function.php中第569行Lib\Think\Util\Widget.class.php第27行目的:当W函数找不到当前目录的插件的时候,去核心的插件目录去找2009-06-021、convention.php中第151行View.class.php中的第347行目的:为了$this->success可以指向公共Theme目录2009-6-101、ThinkPHP.php中第102行目的:如果不存在runtime目录,则自动创建2009-6-12修改ThinkPHP/Mode/Model.class.php中的findPage方法,更加严格的判断了传入参数。
使用方法和findAll类似,只传递第一个参数即可,@int|array $pageopt 传递数字,就是每页记录数,默认是20条。
也可以传递数组:$pageopt['pagesize'] Page类中的每页记录数$pageopt['param'] Page类中的第三个参数D('S hare')->field('id, toUserName')->findPage(10);输出格式如下所示,其中count和totalRows是总记录数,主要为了兼容性才需要变量,开发人员可以在两个中选用其一就可。
totalPages是总分页数,nowPage 是当前分页数,html是输出页码,data就是用findAll得到的结果。
具体请参考分享应用的输出:array(6) {["count"] => string(2) "65"["totalPages"] => float(7)["totalRows"] => string(2) "65"["nowPage"] => int(1)["html"] => string(453) " <span class='current'>1</span><a href='/ts16//apps/share/index.php?s=/Index/list_friends&p=2'>2</a><a href='/ts16//apps/share/index.php?s=/Index/list_friends&p=3'>3</a><a href='/ts16//apps/share/index.php?s=/Index/list_friends&p=4'>4</a><a href='/ts16//apps/share/index.php?s=/Index/list_friends&p=5'>5</a><a href='/ts16//apps/share/index.php?s=/Index/list_friends&p=6'>6</a><a href='/ts16//apps/share/index.php?s=/Index/list_friends&p=2'>下一页</a>" ["data"] => array(10) {[0] => array(16) {["id"] => string(3) "181"["toUserName"] => string(9) "水上铁"}[1] => array(16) {["id"] => string(3) "171"["toUserName"] => string(6) "奇鸟"}......[9] => array(16) {["id"] => string(3) "147"["toUserName"] => string(9) "水上铁"}}}应用结构说明分享分享应用结构的最大特色是:需求决定模板,模板决定变量。
