淘宝天猫美工一本通第6章 淘宝店铺首页设计
淘宝店铺主页布局分析

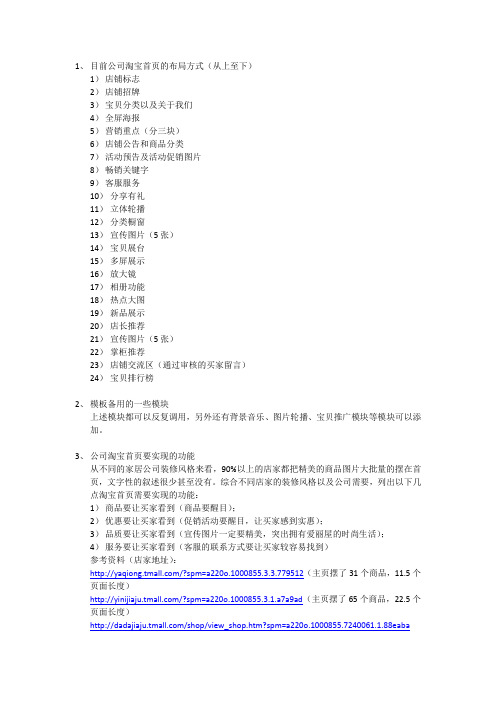
1、目前公司淘宝首页的布局方式(从上至下)1)店铺标志2)店铺招牌3)宝贝分类以及关于我们4)全屏海报5)营销重点(分三块)6)店铺公告和商品分类7)活动预告及活动促销图片8)畅销关键字9)客服服务10)分享有礼11)立体轮播12)分类橱窗13)宣传图片(5张)14)宝贝展台15)多屏展示16)放大镜17)相册功能18)热点大图19)新品展示20)店长推荐21)宣传图片(5张)22)掌柜推荐23)店铺交流区(通过审核的买家留言)24)宝贝排行榜2、模板备用的一些模块上述模块都可以反复调用,另外还有背景音乐、图片轮播、宝贝推广模块等模块可以添加。
3、公司淘宝首页要实现的功能从不同的家居公司装修风格来看,90%以上的店家都把精美的商品图片大批量的摆在首页,文字性的叙述很少甚至没有。
综合不同店家的装修风格以及公司需要,列出以下几点淘宝首页需要实现的功能:1)商品要让买家看到(商品要醒目);2)优惠要让买家看到(促销活动要醒目,让买家感到实惠);3)品质要让买家看到(宣传图片一定要精美,突出拥有爱丽屋的时尚生活);4)服务要让买家看到(客服的联系方式要让买家较容易找到)参考资料(店家地址):/?spm=a220o.1000855.3.3.779512(主页摆了31个商品,11.5个页面长度)/?spm=a220o.1000855.3.1.a7a9ad(主页摆了65个商品,22.5个页面长度)/shop/view_shop.htm?spm=a220o.1000855.7240061.1.88eaba(主页摆了93个商品,22个页面长度,不过主页显得比较拥挤,不建议采纳这样的风格)/?spm=a220o.1000855.3.2.7ebc44(主页摆了36个商品,9个页面长度)/shop/view_shop.htm?spm=a1z10.1.7453514.1.19c02d(主页摆了24个商品,8个页面长度)根据上述淘宝店家的布局方式,一个页面3个商品对买家来说是比较好的浏览方式,大部分店家也遵循这个原则。
淘宝天猫网店美工教程 项目6 店铺装修元素设计

10、绘制形状
任务4 ∣快速导航条设计
46
四、 新手试炼
47
内容导航
任务1 ∣店铺Logo设计
任务2 ∣店标设计
任务3 ∣店招设计 任务4 ∣快速导航条设计 课后练习
课后练习
48
(1)新建名为“蜗牛玩具店店标”的标准尺
寸的店标,将使用到钢笔工具、自定义形状工 具和横排文本工具。
课后练习
49
(2)新建名为“护肤品”店招的通栏店招文件,导入素材背景与产品图,添加文本与图形,制 作包含网店店名、收藏按钮、导航条的通栏店招。
50
谢谢观看
店铺装修元素设计
淘宝网店美工一本通
7
3、输入文本
4、绘制鞋子图像
任务1 ∣店铺Logo设计
5、翻转图像 6、绘制图形
8
7、添加直线
8、输入文本
任务1 ∣店铺Logo设计
四、 新手试炼
9
10
内容导航
任务1 ∣店铺Logo设计 任务2 ∣店标设计 任务3 ∣店招设计 任务4 ∣快速导航条设计 课后练习
任务2 ∣店标设计
一、 任务描述
1、打开基础设置界面
2、选择上传的店标
任务2 ∣店标设计
24
四、 新手试炼
25
内容导航
任务1 ∣店铺Logo设计
任务2 ∣店标设计
任务3 ∣店招设计 任务4 ∣快速导航条设计 课后练习
任务3 ∣店招设计
一、 任务描述
26
本任务将制作耳机专卖店“尚音阁”的常规店招,并在此基础上制作通栏店招。
任务3 ∣店招设计
11
本任务将以“狗粮”店铺为例制作一款名为“汪汪小店”的店标。为了使制作的店标简洁美观、
《淘宝天猫网店美工实战--视觉设计+店铺装修+移动端店铺》—教学教案

《淘宝天猫网店美工实战--视觉设计+店铺装修+移动端店铺》教学教案第1章小结1、掌握网店美工的工作范畴。
2、掌握网店美工需要遵循的设计原则。
3、掌握网店美工工作流程。
课后练习课后练习——赏析ESEDO网店首页的设计本练习要求以如图所示的网店首页为例,赏析其页面风格、色彩搭配、商品图片展现、设计手法等。
第2章2.4.1文案在网店美工中的重要性2.4.2文案的策划2.4.3文案的前期准备2.4.4文案的写作要点2.4.5主图文案的设计与编写2.4.6详情页文案的设计与编写2.4.7海报文案的设计与编写2.5课堂实训——鉴赏森林大叔旗舰店的首页2.6课后练习练习1:赏析戈美琪女鞋旗舰店色彩搭配和字体搭配练习2:赏析森马官方旗舰店首页的布局2.7拓展知识小结1、掌握色彩的搭配技巧。
2、掌握版式布局的知识。
3、掌握文字的运用原则。
4、掌握文案设计与编写。
课后练习练习1:赏析戈美琪女鞋旗舰店色彩搭配和字体搭配如图所示为戈美琪女鞋旗舰店首屏效果,要求对页面的设计元素、色彩搭配与字体搭配进行分析。
练习2:赏析森马官方旗舰店首页的布局如图所示为森马官方旗舰店首页,要求对首页的颜色、风格、搭配、构图方式、网页元素等进行分析。
第3章实训3:抠取耳机图片并合成3.5课后练习练习1:处理红毛丹污点练习2:抠取红酒商品图片并合成3.6拓展知识小结1、掌握修改商品图片尺寸及校正方法。
2、掌握优化图片的方法。
3、掌握抠取图片并合成的方法。
课后练习练习1:处理红毛丹污点本例将打开“红毛丹.jpg”素材文件,处理其中的污点并加深红毛丹的色泽。
处理前后的对比效果如图所示。
其具体要求如下。
熟练掌握商品图片的优化方法。
分别使用污点修复画笔工具、海绵工具、模糊工具对图片进行处理,使整个红毛丹更加美观。
练习2:抠取红酒商品图片并合成本例将对“红酒.jpg”素材文件进行抠图,将其抠取出来的红酒瓶应用到其他背景中,调整大小和位置后合成为更具有营销表现力的效果图片。
淘宝天猫店铺设计与装修一本通

6.1.1 页面 说明
6.1.3 布局 说明
6.1.2 页面 配色分析
6.1.4 制作 流程
06 店铺 首页设计 分析与制 作
6.2 首页分析与制作——饰品 箱包类
6.2.1 页面 说明
6.2.3 布局 说明
6.2.2 页面 配色分析
本书精彩案例展示
本书精彩案例展 示
01 淘宝天猫店铺 基础
01 淘宝天猫店铺基础
1.1 淘宝网 开店
1.2 淘宝店 铺的组成结
构
1.3 淘宝与 天猫店铺各
模块规格
01 淘宝 天猫店铺 基础
1.1 淘宝网开店
1.1.1 注册账号和 开户认证
A
1.1.2 商品类目确 定以及装修上线
信息
5.1.5 实 战:家纺 店招设计
5.1.6 店 招的装修
5.1 店招的设计与装修
5.2.1 什么是导航条
5.2.2 导航条的尺寸 规格
5.2.3 导航条设计的 两种类型
5.2.4 导航条设计分 析
5.2.5 实战:自定义 导航设计
05 店铺基础模块的设计与装修
5.2 导航条的设计与装修
5.2.6 导航条的装修
制作——食品类
类
类
B
D
F
07 店铺详情页设计分析与制 作
7.7 详情页分析与制作—— 数码办公类
07 店铺详情页设计分析与制作
7.1.1 包包详情 页
7.1.3 运动鞋详 情页
7.1.2 现代风服 饰详情页
7.1.4 商务男袜 详情页
7.1 详情页分析与制作——服 饰鞋包类
07 店铺详情页设计分析与制作
《淘宝天猫网店美工实战--视觉设计+店铺装修+移动端店铺》教学课件—第6章制作PC端网店首页

22
构图:构图的好坏直接影响海报的效果,构图主要分为左右构图、左中右三分式构图、上 下构图、底面构图和斜切构图6种。
左右构图
6.3.2 全屏海报的设计要点
23
配色:海报需要统一色调。在配色时,重要的文字信息用突出、醒目的颜色进行强调,通 过明暗对比以及不同颜色的搭配来确定对应的风格。海报的背景颜色应该统一,不要使用 太多的颜色,以免页面杂乱。
6.3.1 全屏海报的组成要点
20
全屏海报一般是由文案、商品图片、模特或背景中的至少两种元素组成的,下面分 别分别介绍。
文案:文案主要用来表现海报
主题,其组成部分包括标题、
01
副标题、促销信息等。
商品图片:可以让文案描述更
02
加具象化。
模特:模特是辅助商品展示的
03
元素。
背景:背景主要起烘托主题的
3 创建组 5 输入“农家果园”文字 6 输入其他文字
4 添加 Logo
6.2.5 制作通栏店招
17
7 输入其他文字 8 拖入水果素材 9 输入商品促销文字 10 绘制圆角矩形 11 绘制导航条
6.2.5 制作通栏店招
12 设置导航条文字
13 绘制矩形框 15 完成后的效果
18
14 设置色阶值
ห้องสมุดไป่ตู้
6.1 认识PC端网店首页 6.2 网店店招与导航条的制作 6.3 全屏海报的制作 6.4 优惠券的制作 6.5 商品分类的制作 6.6 其他板块的制作 6.7 课堂实训——制作女包PC端网首页
6.2.1 店招的制作要点
7
就淘宝网而言,按尺寸大小可以将店招分为常规店招和通栏店招两类。常规店招 为950×120像素,而通栏店招尺寸多为1920×150像素。一般来说,店招主要包括品 牌形象展示店招和商品导购店招两种。
淘宝天猫网店美工全能第1章

加阴影,使图层图像产生凹陷效果纹理。
图像的边缘向内创建发光效果。
光泽:通过为图层添加光泽样式,可 以在图像中产生游离的发光效果。
颜色叠加:颜色叠加图层样式可以在 图层上叠加指定的颜色,通过设置颜 色的混合模式和不透明度 来控制叠加 效果。
渐变叠加:渐变叠加图层样式可以在 图层上叠加指定的渐变颜色。
1.1.3 搜索并熟悉网店美工知识
8
STEP 03 单击“搜工作”按钮,查看 搜索的“淘宝美工”职位结果,查看 职位需求信息、月薪与工作地点。
STEP 04单击进入第一条职位信息页 面,查看职位的具体信息,以及岗位 职责与任职要求。
STEP 05用相同的方法访,问其他招 聘网站,查看“淘宝美工”职位信息 、岗位职责与任职要求。
20
1.2.7 促销标签制作实战
21
本例以制作促销标签为例,讲解Photoshop的基 础操作方法,包括新建、打开、保存图像文件,文字 工具、多边形工具、渐变填充工具,图层的管理与图 层样式的应用。
1.2.7 促销标签制作实战
22
1、新建文件
Байду номын сангаас
2、设置并绘制多边形
3、设置渐变填充
1.2.7 促销标签制作实战
1.1.3 搜索并熟悉网店美工美工1.3 搜索并熟悉网店美工知识
7
STEP 02 访问智联招聘网
(/),输 入搜索的职位“淘宝美工”,并设置 工作地点与发布时间。
直接双击需要添加效果的图层 右侧的空白部分
1.2.5 认识与应用图层样式
16
混合选项:混合选项图层样式可以控制图层与其下面的图层混合的方式。
强光混合模式效果
斜面和浮雕:“斜面和浮雕”图层样式可以使图层中的图像产生凸出和凹陷的斜面和浮雕效果, 还可以添加不同组合方式的高光和阴影。
淘宝店铺装修之首页设计思路

对待淘宝店铺装修,很多卖家可能会把重点放在详情页优化上,而对于淘宝首页设计,认为只要将产品一类一类简单堆积好就可以了,殊不知这样的首页只会让顾客一瞄而过。
一个没花心思设计的首页是留不住消费者目光停留的,如果想要设计出吸引消费者的首页,那可就要遵守这几点......招式一:点睛“第一屏”先做个知识小贴士!这里的“第一屏”是指店铺的首页电脑视图呈现给消费者的第一屏幕,是在不需要滚动条的前提下可观看的浏览面积。
接下来每滚动一次鼠标滑轮就是一屏,以此类推为“第二屏”、“第三屏”等。
话不多说回正题。
首页的第一屏就好比男女相亲的第一印象,一定要抓住对方的心,这样才有后续发展。
首页的第一屏包括的信息一般为:店招、导航栏和滚屏海报。
1、简约不简单的店招店招,顾名思义就是店铺的招牌,中的来说,店招信息不宜过多,要以品牌为主,然后结合店铺的经营类目,品牌调性,总体套色等几个方面进行设计,这样简约但不简单的店招就出来了!2、清晰明了的导航栏首页的用途之一是把流量合理的分配给主推的页面或商品页面,引导用户找到合适的产品,并希望他们最终产生订单成交。
导航、在首页中的就是分类引导的作用。
常见的导航是根据出售产品的分类进行,例如服装类,以“外套、毛衣、寸衫、休闲裤......”为分类,而电器类,则会以电器的功能性,“电视剧、洗衣机、电冰箱”等分类。
值得注意的是在导航中。
从左到右的前三个点击是最强大的视觉中心,无论是从消费者观看习惯,还是从视觉一扫而过的时间上来说,消费者看的最多的就是前三个,并且根据热力图数据显示,除首页的点击功能以外,导航栏的后三个点击数值相对密集,这也就说,有必要把希望消费者点击的页面链接放置在前三个导航信息内。
如果三个不够怎么办?或许你有多于三个不想舍弃的页面,想要展现给消费者,那么,你可以尝试使用一些小而精致的图标/标签/比较亮的颜色等等手段,和其他几个导航信息做出区别,以此来引起消费者的注意。
注意:导航栏的信息尽量不要多于8个(包含首页点击功能)3、呼之欲出的滚屏海报滚屏海报,是个视觉炸弹,眼前一亮的感觉有木有就靠它了!值得一提的是一般滚屏海报数量以3张为佳,在丰富内容的同时,又在消费者阅读新鲜感和视觉耐性的时间内。
淘宝店铺首页设计资料ppt课件

ห้องสมุดไป่ตู้
41
30
四、淘宝店铺首页海报设计技法
5. 展示多种产 品:当海报 上要放置过 多的促销产 品,可以采 用这种版式。 产品平行排 版,中间利 用半透明的 框展现文案。
31
四、淘宝店铺首页海报设计技法
6. 斜切式构图: 斜切式构图 会让画面显 得时尚,动 感活跃。但 是画面平衡 感不是很好 控制。一般 文案倾斜角 度不超过30°, 文字往右上 方倾斜便于 阅读 。
– 适合店铺中推成爆款或者想要提高某款产品的转化率
• 新品上市、特价促销
– 适用于新品上市,并且打算全力推广的产品
23
四、淘宝店铺首页海报设计技法
(二)常见海报主题方案
3. 品牌宣传
• 品牌宣传适用达到一定认知度的品牌以及在行业 中有一定的知名度。
24
四、淘宝店铺首页海报设计技法
(三)海报设计原则: “3”原则
– 实物照片
• 直观形象的告诉客户自己店铺是卖什么的
– 产品特点
• 直接阐述自己店铺的产品特点,第一时间打动客户, 吸引客户
– 店铺(产品)优势和差异化
• 告诉我的店铺和产品的优势以及和其他的店铺的不
同,形成差异化竞争
12
三、淘宝店铺店招设计技法
(四)店招制作规范、流程:
1. 确定风格:视产品而定 2. 布局:店招尺寸、店招构成、区块划分
(一)海报设计思路:
1. 海报要与大色调统一
• 在设计海报时,先观察大环境,海报设计尽量避 免与主色调产生强烈对比,必须要用对比色设计 海报时,要考虑降低纯度或明度
18
四、淘宝店铺首页海报设计技法
(一)海报设计思路:
2. 观察产品亮点定背景色
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
图 6-1
图 6-2
4. 美观
美观是店铺首页设计最基本的要求,可以通过学习平面 设计中的一些版式和色彩搭配,来增强店铺首页的统一性。
在文案字体和颜色的选择上,要随着场景的不同合理安 排。通过字体、字号的搭配让顾客更清晰明朗的接收信息, 要知道在页面设计中并不是文字越大显示效果越好。
图 6-9
店招可以根据店铺销售的商品和店铺风格进行设计,可 以是文字也可以是图文组合。一般的店招包括店铺名称、店 铺 logo、收藏和关注等。下面通过 Photoshop 制作零食店 铺的店招来具体介绍店招的制作,最终效果如图 6-10 所示。
图 6-10
店招是顾客进入店铺首页时,首先映入顾客视线的界面, 利用店招进行信息传达是店铺视觉设计的重要步骤之一,店 招的视觉表现主要分为以下几个方面。
STEP 4 选择工具箱中的横排文字工具,在竖线右侧输出 文字,并设置字体为“微软雅黑”,颜色同为之前的红色, 按【Ctrl+T】组合键缩放文字大小,如图 6-13 所示。
图 6-7
图 ห้องสมุดไป่ตู้-8
➢ 客服中心:店铺的客服组所占的高度不多,有些店铺将客 服组设置在店招上,有的则放在首页页面的最后。如果店 铺首页特别长,那一定要把客服组放在最显眼的位置,让 顾客一看就能看到,这样才能在顾客需要帮助时发挥作用。
➢ 店铺页尾:在 PC 端的店铺页尾模块,通常会放置“商品 分类”“回到顶部”以及“购物须知”等信息,如图 6-9 所示。
图 6-4
➢ 悬浮活动导航:除了店招下的导 航栏外,有的店铺在页面中会设 置活动导航,随着顾客浏览的位 置的变化,活动导航将始终显示 在页面的侧方。如图 6-5 所示。
图 6-5
➢ 海报 /轮播图:首页海报可以给人震撼的视觉效果,所以 可以通过在海报中进行视觉设计来表现店铺的活动;轮播 图是多张海报滚动播放组合,为了避免错过其他海报的信 息,建立轮播海报不超过 3 张。如图 6-6 所示。
图 6-6
➢ 优惠券和产品分类:优惠券的设置的可以带动部分顾客为 了“满减”活动购买多件商品,提升连带率。而产品分类 则可以让顾客快速找到自己想要的商品,如图 6-7 所示。
➢ 产品展示:店铺首页对于产品的展示也是很有必要的,可 以将热销商品、主推商品和应季商品放在最上方,如果有 促销活动也可以将活动商品排在最上方,如图 6-8 所示。
➢ 店招风格:店招的风格要和店铺整体统一,同时也要和店 铺产品的风格有一定的关联性。
➢ 店招背景:店招左右两侧为店招的背景区域,在设计店招 后还需要对店招的背景进行相应设计。
➢ 店铺 logo :好的店铺 logo 更能深入人心,并逐渐形成 品牌文化。
➢ 收藏和关注图标:在店招中加入店铺收藏和关注图标的链 接,可以留着更多潜在客户。
淘宝店铺首页代表了淘宝店铺的形象,作为门面担当, 首页页面设计的美观性不仅可以激发买家的购买欲,对转化 率也有很大影响。本章将为一家零食淘宝店铺制作首页,包 含店招、分类活动导航、海报、分类引导、宝贝陈列区、页 尾设计等版块的制作。通过本章的学习,可以了解淘宝首页 的主要构成模块,掌握淘宝首页不同区域的设计要点以及各 版块的具体制作技巧。
STEP 2 将背景填充为淡黄色(RGB :251,242,169),然后 将素材文件“logo.png”拖到到图像文件中,按【Ctrl+T】 组合键等比例缩放大小,将 logo 放在店招左侧,如图 6-11 所示。
图 6-11
STEP 3 选择工具箱中的直线工具绘制竖线,设置填充颜 色为 logo 中文字的颜色(利用吸管工具吸取颜色),如 图 6-12 所示。
3. 产品视觉布局
若店铺的首页放置的商品图片很多,在设计时可以考虑 对产品进行层次划分,如主推商品、热销商品、新品上市等, 让顾客在浏览首页时能很快找到商品,避免视线繁杂引起购 物疲劳。常见的首页布局包括单向型和曲线型。
➢ 单向型:该布局是通过竖向、横向和斜向的引导,将信息 传达给顾客。竖向型的布局可以使页面产生稳定感且条理 分明,如图 6-1 所示;横向型的布局符合人们的阅读习 惯;斜向型的布局可以使画面产生层次感,增强视觉吸引 力。
6.1.2 熟悉店铺首页构成模块
以旺铺专业版为例,一个正常营业的店铺首页主要包括 店招、导航、海报、产品分类、客服旺旺、产品展示、店铺 页尾、店铺背景等,如图 6-3 所示。
图 6-3
在进行店铺首页布局前,先了解首页上重要模块的功能。 ➢ 店招和导航:店招是店铺的招牌,位于首页最上方。店招的
内容主要包括店铺名称、主推商品、收藏店铺图标等。导航 栏位于店招下方,通常包括“所有分类”“首页”“热销商 品”“促销活动”“产品各个分类”和“搜索框”等栏目, 导航的分类最好不超过 9 个。如图 6-4 所示。
6.1.1 店铺首页的设计要点
1. 店铺定位
店铺首页布局,必须以店铺定位为中心,统一设计风格, 然后在风格上突出店铺的主题和活动促销信息等。
2. 必备模块
不同的店铺首页在装修上也会不同,但是一些基本的模 块都是相同的,如店招、导航栏分类、产品图片、文案等, 在设计前需要先确定店铺首页要包含哪些模块,以及各个模 块的内容。
➢ 其他:在店招中还可以添加优惠券、热卖商品、活动公告 和关键字搜索等。
6.2.1 绘制店招形状和添加文字
默认店招模块的尺寸为 950×120像素,下面通过实例来介 绍如何制作店招,其具体操作步骤如下。
STEP 1 新建一个尺寸为 950×120 像素、分辨率为 72 像素 / 英寸的的空白文件。
淘宝店铺的首页相当于一家实体店的门面,其首页 设计的好坏将直接影响顾客的购物体验和店铺的转化率, 好的首页一定由合适的版块布局组成。店铺首页布局并 不是将所有模块都堆积到界面中,而是将模块按照合适 的组合进行排列,组成整体格局。不同类型的店铺其首 页模块也不一样,在布局时还要考虑店铺的定位和类型。
