超文本标注语言-精
超文本标记语言 HTML教程

HTML 文档中标签的用法
<HTML> <HEAD> <TITLE>一个 HTML 的例子</TITLE> 首部结束 </HEAD> <BODY> <H1>HTML 很容易掌握</H1> <P>这是第一个段落。虽然很 短,但它仍是一个段落。</P> <P>这是第二个段落。</P> </BODY> </HTML>
1
HTML 文档
仅当 HTML 文档是以.html 或 .htm 为后缀时, 浏览器才对此 文档的各种标签进行解释。 如 HTML 文档改换以 .txt 为其后缀,则 HTML 解释程序就不对标签进行解释,而浏览器只能 看见原来的文本文件。 当浏览器从服务器读取 HTML 文档后,就按照 HTML 文档中的各种标签,根据浏览器所使用 的显示器的尺寸和分辨率大小,重新进行排版 并恢复出所读取的页面。
3
HTML 的标签
HTML用一对标签(即一个开始标签和一个结束 标签)或几对标签来标识一个元素。 开始标签由一个小于字符“<”、一个标签名、和 一个大于字符“>”组成。 结束标签和开始标签的区别只是在小于字符的 后面要加上一个斜杠字符“/”。 虽然标签名并不区分大写和小写。 有一些标签可以将结束标签省略。
插入图像
开始标签 结束标签
<IMG SRC=portrait.gif HEIGHT=100 WIDTH=65> 插入图像 高度是 100 像素 宽度是 65 像素 插入的图像文件名是 portrait.gif
15
超文本标记语言的概念

超文本标记语言(Hypertext Markup Language,HTML)是一种用于创建网页的标准标记语言。
它使用标记来描述网页的结构和内容,包括文字、图像、链接和多媒体等元素。
HTML通过使用标签(tag)来定义不同的元素,并使用属性(attribute)来指定元素的特性和行为。
HTML中的标签被尖括号包围,并以起始标签和结束标签的形式存在。
起始标签用于定义一个元素的开始,结束标签用于定义一个元素的结束,两者之间的内容即为该元素的内容。
有些标签也可以是自闭合的,即只有起始标签而没有结束标签。
HTML中的每个元素都可以具有不同的属性,这些属性提供了元素的附加信息或配置选项。
例如,<img>标签可以用于插入图像,其中的src属性指定了图像文件的路径。
HTML还支持超文本链接,通过<a>标签可以创建文本或图像的链接,使用户可以点击并跳转到其他网页或位置。
HTML是Web开发的基础,它与CSS(层叠样式表)和JavaScript等技术一起,可以创建出丰富多样的网页和交互式应用程序。
它是一种易于学习和使用的标记语言,被广泛应用于互联网上的各种网页和应用程序的开发中。
html超文本标记语言

Html教程(1)什么是HTML文件?∙HTML的英文全称是Hypertext Marked Language,中文叫做“超文本标记语言”。
∙和一般文本的不同的是,一个HTML文件不仅包含文本内容,还包含一些Tag,中文称“标记”。
∙一个HTML文件的后缀名是.htm或者是.html。
∙用文本编辑器就可以编写HTML文件。
这就试写一个HTML文件吧!打开你的Notepad,新建一个文件,然后拷贝以下代码到这个新文件,然后将这个文件存成first.html。
<html><head><title>Title of page</title></head><body>This is my first homepage. <b>This text is bold</b></body></html>要浏览这个first.html文件,双击它。
或者打开浏览器,在File菜单选择Open,然后选择这个文件就行了。
示例解释这个文件的第一个Tag是<html>,这个Tag告诉你的浏览器这是HTML文件的头。
文件的最后一个Tag是</html>,表示HTML文件到此结束。
在<head>和</head>之间的内容,是Head信息。
Head信息是不显示出来的,你在浏览器里看不到。
但是这并不表示这些信息没有用处。
比如你可以在Head信息里加上一些关键词,有助于搜索引擎能够搜索到你的网页。
在<title>和</title>之间的内容,是这个文件的标题。
你可以在浏览器最顶端的标题栏看到这个标题。
在<body>和</body>之间的信息,是正文。
在<b>和</b>之间的文字,用粗体表示。
<b>顾名思义,就是bold的意思。
第三章 超文本标记语言HTML

实例
ALIGN属性也常常用在其它标签中,引起其内容位 置的变动。
如:<P ALIGN=left> <HR ALIGN= right > <H1 ALIGN= center 〉
§3.2 常用的HTML标签命令
一、BODY标签用来定义文档主体
语法格式:
<Body Bgcolor=“?” Background=“?”
Leftmargin=“?” Topmargin=“?”
Alink=“?”
Vlink=“?” >
Text=“?” Link=“?”
…… (其他页面元素) ……
</Body>
实例
2、表格的尺寸
<table width="200" height="100"> <table width=20% height=10%>
3、边框尺寸
<table border=10 width=250> <caption>定货单</caption> <tr><th>苹果</th><th>香蕉</th><th>葡萄</th> <tr><td>200公斤</td><td>200公斤 </td><td>100公斤</td> </table>
Bgcolor Background Text Leftmargin Topmargin Link Alink Vlink
第2章 超文本标记语言HTML

10
第2节HTML文档首部与文档体 HTML文档首部与文档体
1、网页标题 网页的标题</title> 其用法为:<title>网页的标题 其用法为:<title>网页的标题</title> 该 元 素 用 于 标 记 文 档 的 标 题 , 通 常 <title>……</title>之间的文字会 <title>……</title> 之间的文字会 显示在浏览 ……</title> 之间的文字会显示在浏览 器的标题栏上。 器的标题栏上。一般用简明扼要的文字概括该文 档的主题, 不超过64 ACSII码字符长度 档的主题 , 不超过 64 个 ACSII 码字符长度 。 因为 64个 码字符长度。 过长的话,窗口的标题栏无法容纳。 过长的话,窗口的标题栏无法容纳。
超文本标记语言

超文本标记语言介绍超文本标记语言在WWW上的一个超媒体文档称之为一个页面(page)。
作为一个组织或个人在万维网上开始点的页面称为主页Homepage,或首页,主页中通常包括有指向其他相关页面或其他节点的指针(超级链接)。
在逻辑上将视为一个整体的一系列页面的有机集合称为网站(Website或Site)。
Web页面也就是通常所说的网页,在本书中不作区分。
HTML是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。
网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。
浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。
但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果。
HTML之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
所谓超级链接,就是一种URL指针,通过激活(点击)它,可使浏览器方便地获取新的网页。
这也是HTML获得广泛应用的最重要的原因之一。
由此可见,网页的本质就是HTML,通过结合使用其他的Web技术(如:脚本语言、CGI、组件等),可以创造出功能强大的网页。
因而,HTML是Web编程的基础,也就是说万维网是建立在超文本基础之上的。
编辑本段HTML文件的整体结构一个网页对应于一个HTML文件,HTML文件以.htm或.html为扩展名。
可以使用任何能够生成TXT类型源文件的文本编辑来产生HTML文件。
超文本标记语言标准的HTML文件都具有一个基本的整体结构,即HTML文件的开头与结尾标志和HTML的头部与实体2大部分。
有3个双标记符用于页面整体结构的确认。
和双标记符标记符说明该文件是用HTML来描述的。
它是文件的开头,而则表示该文件的结尾,它们是HTML文件的始标记和尾标记。
计算机网络原理 超文本标记语言(HTML)

计算机网络原理超文本标记语言(HTML)超文本标记语言HTML(HyperText Markup Language)中的Markup的意思就是“设置标记”。
因此HTML也常译为超文本置标语言。
早在1986年,ISO就已经制定了标准的ISO8879,即SGML(Standard Generalized Markup Language)。
SGML是一个非常复杂的、功能丰富的系统,有很多种选项,很适合于需要精确文档标准的大型组织。
然而SDML的过分复杂使用它很不适合于简单快捷的WWW网。
由于HTML非常易于掌握且实施简单,因此它很快就成为WWW的重要基础。
官方的HTML标准由WWW Consortium负责制定。
1.HTML文件描述这类标记是每一个HTML文件都应该具有的,但是请注意,即使没有这些标记,浏览器也不会显示出错,而是按照默认的方式解释代码内容并显示页面。
●HTML文本标记<html></html><html>标记表示这是HTML文本文件,基本HTML页面以<html>标记开始,以</html>结束。
在它们之间,文件有两部分—标题和正文。
●文件头部标记<head></head>这个标记表示文件头部的描述,包含一个不在自己页面上出现的页面信息,例如标题名称(title),一些有关浏览器的定义和说明。
●页面标题<title></title>定义的页面标题,这个标记之间的文字在被访问时将出现在浏览器窗口标题的地方。
●页面主体<body></body>页面内容所在。
主页面上显示的东西都包含在这两个标记之中。
在它的起始标记中可以包括一些页面属性,它们在整个页面有效:background:背景图片文件名;bgcolor:背景颜色;link:超级链接的颜色,一般浏览器默认为蓝色;text:设定本页面文本的颜色;vlink:已经看过的超级链接的颜色,默认为紫色。
HTML超文本标记语言(HyperTextMarkupLanguage)

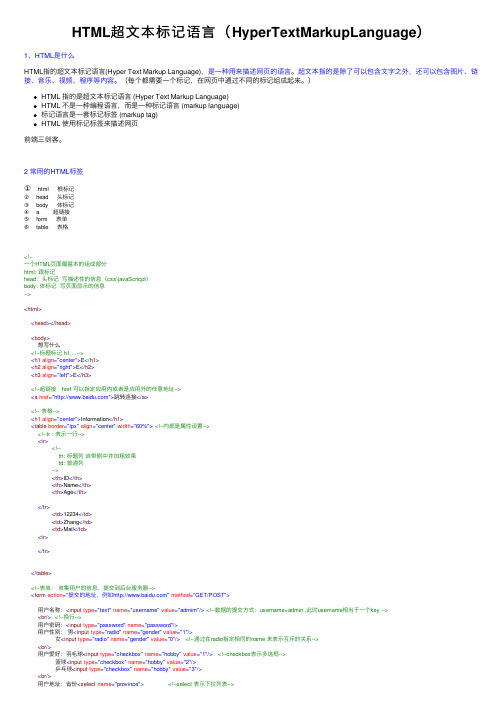
HTML超⽂本标记语⾔(HyperTextMarkupLanguage)1、HTML是什么HTML指的超⽂本标记语⾔(Hyper Text Markup Language),是⼀种⽤来描述⽹页的语⾔。
超⽂本指的是除了可以包含⽂字之外,还可以包含图⽚、链接、⾳乐、视频、程序等内容。
(每个都需要⼀个标记,在⽹页中通过不同的标记组成起来。
)HTML 指的是超⽂本标记语⾔ (Hyper Text Markup Language)HTML 不是⼀种编程语⾔,⽽是⼀种标记语⾔ (markup language)标记语⾔是⼀套标记标签 (markup tag)HTML 使⽤标记标签来描述⽹页前端三剑客。
2 常⽤的HTML标签① html 根标记② head 头标记③ body 体标记④ a 超链接⑤ form 表单⑥ table 表格<!--⼀个HTML页⾯最基本的组成部分html: 跟标记head:头标记写描述性的信息(css\javaScricpt)body: 体标记写页⾯显⽰的信息--><html><head></head><body>想写什么<!--标题标记 h1....--><h1 align="center">E</h1><h2 align="right">E</h2><h3 align="left">E</h3><!--超链接 href 可以指定应⽤内或者是应⽤外的任意地址--><a href="">跳转连接</a><!-- 表格--><h1 align="center">Information</h1><table border="lpx" align="center" width="60%"><!--内部是属性设置--><!--tr : 表⽰⼀⾏--><tr><!--th: 标题列⾃带剧中并加粗效果td: 普通列--><th>ID</th><th>Name</th><th>Age</th></tr><td>12234</td><td>Zhang</td><td>Mail</td><tr></tr></table><!--表单:收集⽤户的信息,提交到后台服务器--><form action="提交的地址,例如" method="GET/POST">⽤户名称:<input type="text" name="username" value="admim"/><!--数据的提交⽅式:username=admin ,此时username相当于⼀个key --><br/><!--换⾏-->⽤户密码:<input type="password" name="password"/>⽤户性别:男<input type="radio" name="gender" value="1"/>⼥<input type="radio" name="gender" value="0"/><!--通过在radio指定相同的name 来表⽰互斥的关系--><br/>⽤户爱好:⽻⽑球<input type="checkbox" name="hobby" value="1"/><!--checkbox表⽰多选框-->篮球<input type="checkbox" name="hobby" value="2"/>乒乓球<input type="checkbox" name="hobby" value="3"/><br/>⽤户地址:省份<select name="province"><!--select 表⽰下拉列表--><option value="hb">河北省</option><option value="js">江苏省</option><option value="ah">安徽省</option></select><br/><input type="submit" value="注册"/><!--表⽰按钮,点击后向 action中的地址进⾏数据的提交--></form></body></html>3、表现CSSCSS 指层叠样式表 (Cascading Style Sheets)样式定义如何显⽰ HTML 元素样式通常存储在样式表中把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题外部样式表可以极⼤提⾼⼯作效率外部样式表通常存储在 CSS ⽂件中多个样式定义可层叠为⼀ <div></div>:选中⼀部分区域,施加⼀些样式。
