VC++图形图像处理代码
VC++图形图像处理源代码

delete pData; pData=NULL;
if(m_pBMI!=NULL) delete m_pBMI; m_pBMI=NULL; if(pfi!=NULL)
delete pfi; pfi=NULL; } CAvi::CAviCreate(CString &string)//读文件初始化该类 { HRESULT hr; pfi=new AVIFILEINFO; hr = AVIFileOpen(&pfile, // returned file pointer string, // file name OF_READ, // mode to open file with NULL); hr= AVIFileInfo(pfile, file://获取 AVI 信息,放入 pfi 中 pfi, sizeof(AVIFILEINFO) ); cx=pfi>dwWidth;//图象宽、高 cy=pfi>dwHeight; hr=AVIFileGetStream(//将 AVI 变成视频流 pfile, &pavi, streamtypeVIDEO, 0//LONG lParam ); m_pBMI=new BITMAPINFO;//定义 BMP 信息头 m_pBMI>bmiHeader.biBitCount=24; m_pBMI>bmiHeader.biClrImportant=0; m_pBMI>bmiHeader.biClrUsed=0; m_pBMI>bmiHeader.biCompression=BI_RGB; m_pBMI>bmiHeader.biHeight=cy; m_pBMI>bmiHeader.biWidth=cx; m_pBMI>bmiHeader.biPlanes=1; m_pBMI>bmiHeader.biSize=sizeof(BITMAPINFOHEADER); m_pBMI>bmiHeader.biXPelsPerMeter=0; m_pBMI>bmiHeader.biYPelsPerMeter=0; m_pBMI>bmiHeader.biSizeImage=cx*cy*3; pData=(BYTE*)new char[cx*cy*3];//根据 AVI 中 BMP 图象的信息定义缓冲区 } BOOL CAvi::AviRead(int mFrame)//将 AVI 文件的 M 帧数据读入 PData 缓冲区 { HRESULT hr; hr= AVIStreamRead( pavi, mFrame, 1, pData, cx*cy*3,
用VC编程实现BMP图像裁切

5.5 用VC编程实现BMP图像裁切随着计算电子技术和计算机技术的发展,数字图像处理进入高速发展时期,许多成熟的图像处理软件如雨后春笋般层出不穷。
在大多数图像处理软件中都有图像裁切功能,用它能够快速提取感兴趣区域,去掉多余的图像内容。
那么怎样编程实现图像裁切呢,下面以BMP图像为例介绍一下如何用VC实现图像裁切。
先介绍第一种方法,将图像数据全部读入内存,然后将感兴趣区域裁切下来。
在许多数字图像处理的书中都有关于BMP图像存储结构的章节,这里就不再详细介绍了。
BMP文件一般分为四个部分:位图头文件、位图信息头、调色板和图像数据。
图像裁切要用到位图信息头中的几个参数值:biWidth(图像宽度)、biHeight(图像高度)、biBitCount(每个像素的位数)、biSizeImage(图像长度)。
图像裁切首先要确定裁切区域内每个像素在整幅图像中的位置,我们以裁切区域中心点像素位置起算,要注意的是图像数据的存储是从最下面一行的左边开始的。
如下图,Height是图像高,Width是图像宽,ctPoint是裁切区域中心点坐标,dwX和dwY分别是裁切区域的宽和高。
以256色图像为例(每个像素占一个字节),裁切区域左下角像素(也就是裁切后图像的第一个像素)位置为(Height-ctPoint.y-dwY/2-1)×Width+ctPoint.x-dwX/2,左下角像素位置确定了,裁切区域内的其他像素位置就很容易确定。
确定了裁切区域内每个像素的位置后,就可以把这些像素的值赋给裁切后图像的相应像素。
裁切后图像的位图信息头和调色板只要从原图像数据中拷贝就可以了,修改信息头中图像宽、高和长度值为裁切后的值。
按照上面的思路笔者用VC++ 6.0编写了一个图像裁切函数ClipDIB(),该函数首先计算裁切区域图像数据的大小,为裁切后的图像分配内存,然后将原图像的信息头、调色板拷贝给裁切后的图像,最后将原图像中裁切区域内的像素值赋给裁切后影像。
在VC++6.0中将JPG格式图片转换成BMP格式

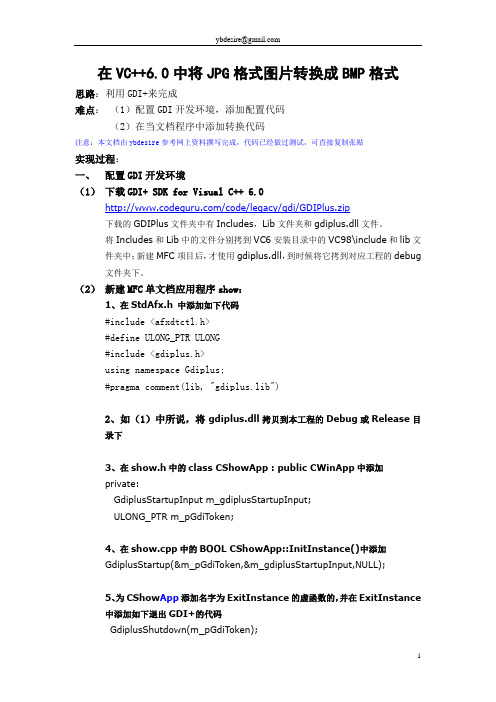
在VC++6.0中将JPG格式图片转换成BMP格式思路:利用GDI+来完成难点:(1)配置GDI开发环境,添加配置代码(2)在当文档程序中添加转换代码注意:本文档由ybdesire参考网上资料撰写完成,代码已经做过测试,可直接复制张贴实现过程:一、配置GDI开发环境(1)下载GDI+ SDK for Visual C++ 6.0/code/legacy/gdi/GDIPlus.zip下载的GDIPlus文件夹中有Includes,Lib文件夹和gdiplus.dll文件。
将Includes和Lib中的文件分别拷到VC6安装目录中的VC98\include和lib文件夹中;新建MFC项目后,才使用gdiplus.dll,到时候将它拷到对应工程的debug 文件夹下。
(2)新建MFC单文档应用程序show:1、在StdAfx.h 中添加如下代码#include <afxdtctl.h>#define ULONG_PTR ULONG#include <gdiplus.h>using namespace Gdiplus;#pragma comment(lib, "gdiplus.lib")2、如(1)中所说,将gdiplus.dll拷贝到本工程的Debug或Release目录下3、在show.h中的class CShowApp : public CWinApp中添加private:GdiplusStartupInput m_gdiplusStartupInput;ULONG_PTR m_pGdiToken;4、在show.cpp中的BOOL CShowApp::InitInstance()中添加GdiplusStartup(&m_pGdiToken,&m_gdiplusStartupInput,NULL);5、为CShow App添加名字为ExitInstance的虚函数的,并在ExitInstance中添加如下退出GDI+的代码GdiplusShutdown(m_pGdiToken);return CWinApp::ExitInstance();(3)测试GDI+是否配置成功void CShowView::OnDraw(CDC* pDC){CShowDoc* pDoc = GetDocument();ASSERT_VALID(pDoc);Graphics graphics(pDC->m_hDC);Pen pen(Color(255, 0, 255));graphics.DrawLine(&pen, 0, 0, 200, 100);}若能成功运行,表明GDI+配置成功二、添加转换代码,实现将打开的JPG格式文件保存成BMP格式文件(1)在CSshowView中添加如下成员变量CString strOpenFileName;(2)在CSshowView中添加如下成员函数1、在CSshowView中添加ToWChar函数WCHAR* CShowView::ToWChar(char *str){//在GDI+中,有关字符的参数类型全部都是WCHAR类型的//该函数是将传统字符串进行转换static WCHAR buffer[1024];wcsset(buffer,0);MultiByteToWideChar(CP_ACP,0,str,strlen(str),buffer,1024);return buffer;}2、在CSshowView中添加GetImageCLSID函数int CShowView::GetImageCLSID(const WCHAR *format, CLSID *pCLSID) {UINT num=0;UINT size=0;ImageCodecInfo* pImageCodecInfo=NULL;GetImageEncodersSize(&num,&size);if(size==0)return FALSE; // 编码信息不可用// 分配内存pImageCodecInfo=(ImageCodecInfo*)(malloc(size));if(pImageCodecInfo==NULL)return FALSE; // 分配失败// 获得系统中可用的编码方式的所有信息GetImageEncoders(num,size,pImageCodecInfo);// 在可用编码信息中查找 format 格式是否被支持for(UINT i=0;i<num;++i){//MimeType: 编码方式的具体描述if (wcscmp(pImageCodecInfo[ i] .MimeType,format)==0){*pCLSID=pImageCodecInfo[i].Clsid;free(pImageCodecInfo);return TRUE;}}free(pImageCodecInfo);return FALSE;}3、在MFC ClassWixard中重载OnFileOpen()void CShowView::OnFileOpen(){static char szFilter[ ]="常见图像格式文件(*.*)|*.*|";CFileDialogdlgChoseImage(1,NULL,NULL,NULL,szFilter);if(dlgChoseImage.DoModal() ==IDOK){strOpenFileName=dlgChoseImage.GetPathName();// 打开文件后立即在窗口中显示 (重绘客户窗口)this->Invalidate() ;}}4、在MFC ClassWixard中重载OnFileSave()void CShowView::OnFileSave(){if( strOpenFileName.IsEmpty() ){AfxMessageBox("当前没有打开图像文件, 不能进行保存!");return;}// 建立图形对象Graphics graphics(GetDC()->m_hDC);// 装入当前已经打开的图像文件Imageimage(ToWChar(strOpenFileName.GetBuffer(strOpenFileName.GetLength() ) ));CString strFileSave;// 将其他格式的图像全部另存为 BMP 文件static char szFilter[ ]= "位图(*.BMP)|*.BMP|";CFileDialogdlgChoseImage(0,"BMP",strOpenFileName,NULL,szFilter);if(dlgChoseImage.DoModal() ==IDOK){strFileSave=dlgChoseImage.GetPathName();CLSID clsid;if(GetImageCLSID(L"image/bmp", &clsid)){image.Save(ToWChar(strFileSave.GetBuffer(strFileSave.GetLength() )), &clsid, NULL);// 将保存后的图像进行显示strOpenFileName=strFileSave;this->Invalidate() ;}}}参考资料[1]/poonjun/archive/2009/01/04/3701724.aspx[2]/DavidHu/articles/1191635.html[3]/bbsgcon.php?board=VisualC&num=785[4]《图像格式转换在数字仪表识别系统中的应用》刘娜, 汪仁煌, 庞然/*-------------------------------------------------------------*/扩展知识阅读[3] 色彩鲜艳漂亮的高品质图像,一个个形象的Windows图标,高速运动、活灵活现的三维动画,这些生动的图形无一不显示着程序设计者的艺术才华。
vc2008 坐标图以及各种画图实例资料

绘制图像本章要求掌握用GDI+绘制直线、圆、长方形等图形,在第七章的基础上编写一个类似于“画图”图像图形处理程序8.1 绘图所用到的常用控件及类绘图用到的PictureBox,Image, Bitmap, OpenFileDialog,SaveFileDialog等控件或类在前一章已经进行了讲解。
现对所用的其它控件或类进行说明。
8.1.1 颜色在绘制图形时需要指定使用的颜色,在GDI+中,颜色用System.Drawing.Color 结构来表示的。
1 红绿蓝(RGB)值监视器可以显示的颜色总数非常大——超过160万。
其确切的数字是2的24次方,即16 777 216。
显然,我们需要对这些颜色进行索引,才能指定在给定的某个像素上要显示什么颜色。
给颜色进行索引的最常见方式是把它们分为红绿蓝成分,每种成份的光分为256种不同的强度,其值在0~255之间。
2 设置颜色的方法●可以调用静态函数Color.FromArgb()指定该颜色的红绿蓝值。
其格式为public static Color FromArgb (int red,int green,int blue)例如:Color red = Color.FromArgb(255, 0, 0);Color green = Color.FromArgb(0, 255, 0);Color blue = Color.FromArgb(0, 0, 255);●获取系统定义的颜色使用FromArgb()构造颜色是一种非常灵活的技巧,因为它表示我们可以指定人眼能辨识出的任何颜色。
但是,如果要得到一种简单、标准、众所周知的纯色,例如红色或蓝色,命名想要的颜色是比较简单的。
因此Microsoft还在Color中提供了许多静态属性,每个属性都返回一种命名的颜色。
在下面的示例中,把窗口的背景色设置为白色时,就使用了其中一种属性:this.BackColor = Color.White;// 与以下语句效果一样// this.BackColor = Color.FromArgb(255, 255 , 255);8.1.2 画笔和钢笔本节介绍Pen和Brush,在绘制图形时需要使用它们。
VC图像处理——指纹的识别

择或输入来确定打开的文件路径。
9 指纹图像细化模块:把二值化的指纹图像细化, . 使脊
线的宽度达到单像素。
2 内存中保存 H B . I D 对象: 管理内存中的 H B I D 对象, 包
数据流图如图 1 所示。
括把从文件打开模块得到的图像数据存人 H B I D 对象, 处理图 像的长宽等其他模块需要的 H B I D 对象的属性,以及保证别的
M a B众 目 支 5色 图 运 s e e g O 犷 前只 持之 位 的 算 6
一} ‘ 系统提示’。M J O NO M IN MB K BC N F R A O I T
_/ 锁 除 定 /解
2 /返回
「U 二 t n e r
-
) :GO白 l k G O A D C G t 以B 几 n c日日 七 B L p O > eH (} I ! O bU )
实 j 用第一 智慧密集
二 留幽.困 围田目.国 圈,.团… … 团… 田目曰二 圈固.圈 胭.国.圈 别二 回困圈国.圈 .困田.衍 皿困 二 田.… 圈.田‘二 沪
必
曰B 心 ( I ” e tP) H hl B D 2 /设夏脏标记 _ -
_ _ _一 -
户口 、 to fd抽 ( 〔 口心 沼诊 d 治 奋9拍口 ) M i
单击事件, 处理函 数是oleqaz( nna e) n t u i ) Eh c(函数。 n E l e 和o n
在VC_中使用Kodak图像编辑控件

收稿日期:2000 09 19作者简介:丁有和,1969 ,硕士,南京师范大学电气与电子工程学院讲师,主要研究方向为CAD/CA M.在VC ++中使用Kodak 图像编辑控件丁有和(南京师范大学电气与电子工程学院,南京,210042)[摘要] 重点讨论Kodak 图像编辑控件在VC++中的使用方法及其功能的实现.[关键词] VC ++;图像控件;Kodak;ActiveX 控件[中图分类号]TP317.4; [文献标识码]B; [文章编号]1008 1925(2001)03 0063 03众所周知,Visual C++[1]的静态Picture 控制功能是比较弱的,它只能显示出在资源中的图标、位图、光标以及图元文件的内容,而不像VB 在Image 控件可以显示出绝大多数的外部图像文件(B MP 、GIF 、JPEG 等).因此,想要在VC++对话框或其他窗口中显示外部图像文件则只能借助于第三方提供的控件.Kodak 图像控件组就是一组非常专业、适用并随Windows 98一起安装,由Eastman Software 公司提供给Microsoft 的32位ActiveX 控件.该控件组包括Kodak 图像编辑、管理、批注、扫描及缩略图控件,它们能处理AWD(传真文档,仅用于Windows 98)、B MP 、DCX 、JPG 、PCX 、TIFF 、XIF 、GI F 、WIFF 等类型的图像文件,并提供了批注、裁剪、缩放、滚动、剪贴板操作以及许多常用图像文件管理功能.文献[2]中虽对Kodak 缩略图控件作了一些论述,但这里着重讨论Kodak 图像编辑控件在VC++中的使用方法及其功能的实现.1 一般使用方法Kodak 图像编辑控件兼有图像处理和批注的功能.在Visual C++中插入图像编辑控件的操作方法和其它普通的Ac tiveX 控件一样,一般都遵循下面的过程(以基于对话框程序为例):创建一个基于对话框的项目ImgDemo.选择 Project Add To Pojec t Components and C ontrols 菜单,弹出 Components and C ontrols 对话框.在此对话框中选择 Registered ActiveX Controls ,将 Kodak 图像编辑控件 组件相关的 类 插入.打开IDD_I MGDEMO_DIALOG 对话框资源模板,并添加 Kodak 图像编辑控件 ,保留其缺省的ID 号.删除 取消 按钮,将 确定 按钮的标题改为 退出 ,再添加 打开 按钮(ID_I MAGE _OPEN).用ClassWizard 为Kodak 图像编辑控件添加成员变量m_ImgEdit,为 打开 按钮增加B N_CLIC KED 消息处理,并添加下列代码:第1卷第3期2001年南京师大学报(工程技术版)JOURNAL OF NANJING NORMAL UNIVERSITY(E NGINEERING AND TEC HNOLOGY)Vol.1No.32001void CImgDemoDlg::OnImgOpen(){CFileDialog dlg(TRUE);dlg.m_ofn.lpstrFilter= 所有图像\0*.bmp;*.gif;*.jpg;*.pcx;*.tif \0\所有文件(*.*)\0*.*\0\0 ;if(dlg.DoModal()==IDOK){m_ImgEdit.SetImage(dlg.GetPathNa me()); //设置控件相关联的图像m_ImgEdit.SetPage(1);//设置图像显示页面m_ImgEdit.Display();//显示图像}}运行并测试,结果如图1所示.图2 页面属性 图对话框1 例ImgDemo 运行结果2 图像处理Kodak 图像编辑控件能对显示的图像进行复制和粘贴、旋转和倒置、缩放和滚动等操作,其相关的操作函数(方法)如表1所示.表1 Kodak 图像编辑控件的常用图像操作操作函数功能描述复制和粘贴ClipboardCopyClipboardCutClipboardPas teCompletePas te将用户选择的图像区域内容和批注复制到剪贴板中将用户选择的图像区域内容和批注剪切到剪贴板中将剪贴板中的数据粘贴到指定位置处将剪贴板中的数据完全粘贴到控件所在的全部区域旋转和倒置RotateLeftRotateRightFlip向左旋转图像向右旋转图像倒置图像缩放和滚动Fi tToZoom ToSelecti onSetZoomScrollImage 改变图像在控件窗口显示的比例将选定的区域放大至整个控件窗口设置从2到6554的显示比例百分数滚动图像需要说明的是,在表1操作函数中,有许多参数是VARIANT 数据类型.该类型广泛用于ActiveX 中,使用时要注意设置VARI ANT 变量的具体类型.例如:南京师大学报(工程技术版)第1卷第3期(2001年)VARIAN T vb;vb.vt=VT_BOO L; //设置具体的数值类型为BO OLvb.boolVal=TRUE;m_ImgEdi t.Fit To(1,vb);但对于VARI ANT 的字符串型变量来说,一般不能直接对其赋值,这时可以用MFC 的COLeVariant 进行转换,例如:COlE Vari ant vb( MyString ); //直接构造除了使用上述操作函数外,用户还可用VC++的ClassWizard 映射控件相关的消息(事件)来执行自己的代码.例如若映射控件的SelectionRectDrawn 消息,并添加下列代码:void CImgDemoDl g::OnSelectionRectDrawnEdi tctrl1(long Left,long Top,long Wi dth,long Height){m_ImgEdi t.Z oomToSelec tion();m_ImgEdi t.DeleteSelectedAnnotations(); //取消用户选定的区域}则当用户的在控件窗口中用鼠标划定某个区域后,将自动调用ZoomToSelec tion 函数来放大显示图像.当然,用户也可调用Sho wPageProperties 函数显示 页面属性 对话框,用来设置当前显示页图像的调色板、压缩方式以及显示分辨率和大小,如图2所示.3 图像批注图像批注是Kodak 图像编辑控件的非常引人注目的一大特色,它能让用户从图3所示的 批注工具箱 中选择一个工具在图像中进行批注.图4 橡皮戳 图属性对话框3 批注工具箱 具体批注时一般可采用下列步骤:首先调用AddAnnotationGroup 函数添加一个新的批注层.然后再调用SelectAnnotationGroup 将刚才添加的新批注层设为当前批注层.调用SelectTool 函数选择一个批注工具,这时用户就可在显示的图像中进行批注了.调用BurnInAnnotations 将当前批注作永久保留,或调用Hide AnnotationGroup 等函数对指定批注层进行隐藏等操作.需要说明的是:当用户选择 文件中的文本 工具进行批注时,它还将弹出 选择文本文件 对话框让用户指定某个文本文件.在决定使用 橡皮戳 批注工具前,用户必须调用SetRubberStampItem 函数设置橡皮戳菜丁有和:在VC++中使用Kodak 图像编辑控件南京师大学报(工程技术版)第1卷第3期(2001年)单中某个菜单项(具体的菜单项可通过GetRubberStampMenuIte ms获得)方能进行橡皮戳批注.若嫌此过程比较复杂且不够直观,用户也可直接调用ShowRubberStampDialog函数来显示如图4的对话框,当用户选择其中的橡皮戳选项,并按 确定 按钮后,就可用此橡皮戳进行批注了.至此,用户可根据以上论述方便地在VC++中使用Kodak图像编辑控件了.[参考文献][1] 丁有和.Visual C++程序员基础教程[M].山东:青岛出版社,1999[2] 丁有和.Visual C++图形图像编程技巧[M].山东:青岛出版社,2000Application of Kodak Image Edit Control to Visual C++D ing Youhe(College of Elec tronic and Electrical Engineeri ng,Nanjing Normal Universi ty,Nanjing,210042,PRC)Abstract:This paper discusses the application of the Kodak image edit control to Visual C++and functional i mplementation.Key words:VC++,i mage controls,Kodak,activeX controls(责任编辑:严海琳)(上接第62页)[2] Bellcore.GR-30-CORE[Z].Issue1.December.1994[3] GB15279-94.自动电话机技术条件[S]A kind of110Reporting-to-police System Based onCity Telephone Subscriber LineSun qichang,Shi Bing,Liu Guojin(Center for Analysi s and Measurement,Nanjing Normal Univers ity,Nanji ng,210097,PRC)Abstract:The Content of thi s article is about a desi gn scheme of a110rep orting-to-police system based on ci ty telephone subscriber Line.By using the service work that the telecommunication bureau provides caller information to subscriber (inserts caller nu mber and other relevan t information between the first and the second ringing of the subscriber terminal), this scheme sets up a platform using binary frequency shi ft keying(FSK)decode technique on the subscriber side,receives the caller(reporting side)telephone number,then through the data base in the service equip ment,finds the caller (reporting side)material and information,and chooses the corresponding police action plan.Key words:caller number,binary frequency shi ft keying(FSK),110reporting-to-police system(责任编辑:严海琳)。
VC++在数字图像处理中的应用

VC++在数字图像处理中的应用赵兆(湖南信息职业技术学院,长沙,410001)摘要:随着信息时代的到来,图像信息已经成为信息社会的基本信息之一。
数字图像处理是对图像信息的基本处理方法,它通过一些繁杂的算法对大量的图像的数据进行运算以达到人们满意的图像效果。
Visual C++在图像处理的效率显著,因此本文主要介绍使用V isual C++实现数字图像处理的常用算法,介绍了Visual C++在图像处理中的基本方法和应用上的技巧。
关键词:V isual C++;数字;图像处理;方法一、开发语言的选择图形图像的处理的时间消耗较一般算法多,提高处理效率很有必要,因此选择合适的语言进行算法的描述显得尤为重要。
本文选择Visual C++,其主要优势在于以下三个方面:(1)执行效率高。
C++的执行代码经过编译后生成的是汇编语言,它可以直接在处理器上运行,因此它的执行效率较高。
(2)较高的灵活度。
指针是C++的一种特殊的数据类型,能够获取和直接操纵地址,实现动态存储分配内存。
掌握指针就能更有效地使用内存空间,C++中指针的使用,很大幅度上提高了编程的灵活度。
(3)提高了内容使用效率。
对于图形图像数据的处理而言,大量信息的图像数据处理需要占用较大的内存,而计算机内存是有限的。
在相对有限的内存空间,必须更有效率的使用才能比较好的完成数据处理运算。
由于C++语言支持对内存的直接分配和释放,提高了内容的使用效率,也大大提高了图像处理效率。
二、数字图像的概念就计算机系统而言,图像是以栅格结构的画面存储形式。
而栅格结构将图像划分为分布均匀的栅格,每个栅格为一个像素。
显式的记录每个像素的光度值(亮度/彩色);而像素的坐标值确是规则地隐含的,其位置按规则排列。
在Windows环境下,最重要的图像就是位图(Bitmap),即位映像(bit map)。
图像从色度学理论观念来讲,颜色可以由红(Red)、绿(Green)、蓝(Blue)3种基本颜色按不同的比例组合而成。
自己积累的一些EmguCV代码(主要有图片格式转换,图片裁剪,图片翻转,图片旋转和图片平移等功能)

⾃⼰积累的⼀些EmguCV代码(主要有图⽚格式转换,图⽚裁剪,图⽚翻转,图⽚旋转和图⽚平移等功能)using System;using System.Drawing;using Emgu.CV;using Emgu.CV.CvEnum;using Emgu.CV.Structure;namespace ZNLGIS{public class ImageClass{//图⽚裁剪public static Image<Bgr, Byte> Cut(Image<Bgr,Byte> image ,Rectangle rectangle){System.Drawing.Size roisize = new Size(260,380);IntPtr dst = CvInvoke.cvCreateImage(roisize, Emgu.CV.CvEnum.IPL_DEPTH.IPL_DEPTH_8U, 3);CvInvoke.cvSetImageROI(image.Ptr, rectangle);CvInvoke.cvCopy(image.Ptr, dst, IntPtr.Zero);return OpenCVEmguCVDotNet.IplImagePointerToEmgucvImage<Bgr, Byte>(dst);}//图⽚裁剪public static Image<Bgr, Byte> Cut2(Image<Bgr,Byte> image,int oldwidth,int oldheight){int x = image.Width - oldwidth;int y = image.Height - oldheight;System.Drawing.Size roisize = new System.Drawing.Size(oldwidth, oldheight); //要裁剪的图⽚⼤⼩IntPtr dst = CvInvoke.cvCreateImage(roisize, Emgu.CV.CvEnum.IPL_DEPTH.IPL_DEPTH_8U, 3);System.Drawing.Rectangle rect = new System.Drawing.Rectangle(x/2, y/2, oldwidth, oldheight);CvInvoke.cvSetImageROI(image.Ptr, rect);CvInvoke.cvCopy(image.Ptr, dst, IntPtr.Zero);return OpenCVEmguCVDotNet.IplImagePointerToEmgucvImage<Bgr, Byte>(dst);}//图⽚翻转public static Image<Bgr, Byte> FlipImage(Image<Bgr, Byte> image, bool isHorizontal){if (isHorizontal){CvInvoke.cvFlip(image.Ptr, IntPtr.Zero, FLIP.HORIZONTAL);}else{CvInvoke.cvFlip(image.Ptr, IntPtr.Zero, FLIP.VERTICAL);}return image;}//图⽚旋转public static Image<Bgr, Byte> RotateImage(Image<Bgr, Byte> image_old, double angle, bool clockwise){IntPtr image_temp;double anglerad = Math.PI * (angle / 180);int newwidth = (int)Math.Abs(image_old.Bitmap.Height * Math.Sin(anglerad)) +(int)Math.Abs(image_old.Bitmap.Width * Math.Cos(anglerad)) + 1;int newheight = (int)Math.Abs(image_old.Bitmap.Height * Math.Cos(anglerad)) +(int)Math.Abs(image_old.Bitmap.Width * Math.Sin(anglerad)) + 1;image_temp = CvInvoke.cvCreateImage(new Size(newwidth, newheight), IPL_DEPTH.IPL_DEPTH_8U, 3);CvInvoke.cvZero(image_temp);int flag = -1;if (clockwise){flag = 1;}float[] m = new float[6];int w = image_old.Bitmap.Width;int h = image_old.Bitmap.Height;m[0] = (float)Math.Cos(flag * angle * Math.PI / 180);m[1] = (float)Math.Sin(flag * angle * Math.PI / 180);m[3] = -m[1];m[4] = m[0];m[2] = w * 0.5f;unsafe{void* p;IntPtr ptr;fixed (float* pc = m){p = (void*)pc;ptr = new IntPtr(p);}IntPtr M = CvInvoke.cvMat(2, 3, MAT_DEPTH.CV_32F, ptr);CvInvoke.cvGetQuadrangleSubPix(image_old.Ptr,image_temp,M);}return OpenCVEmguCVDotNet.IplImagePointerToEmgucvImage<Bgr, Byte>(image_temp);}//图⽚平移public static Image<Bgr, Byte> Py(Image<Bgr, Byte> src,int x,int y){System.Drawing.Size roisize = new Size(src.Width, src.Height);Image<Bgr, Byte> dst = new Image<Bgr, byte>(src.Width, src.Height, new Bgr(Color.Transparent));int i, j;int w = src.Width;int h = src.Height;if (x >= 0 && y >= 0){for (i = 0; i < w - x; i++){for (j = 0; j < h - y; j++){CvInvoke.cvSet2D(dst, j + y, i + x, CvInvoke.cvGet2D(src, j, i));}}}else if (x >= 0 && y < 0){for (i = 0; i < w - x; i++){for (j = -y; j < h; j++){CvInvoke.cvSet2D(dst, j + y, i + x, CvInvoke.cvGet2D(src, j, i));}}}else if (x < 0 && y >= 0){for (i = -x; i < w; i++){for (j = 0; j < h - y; j++){CvInvoke.cvSet2D(dst, j + y, i + x, CvInvoke.cvGet2D(src, j, i));}}}else{for (i = -x; i < w; i++){for (j = -y; j < h; j++){CvInvoke.cvSet2D(dst, j + y, i + x, CvInvoke.cvGet2D(src, j, i));}}}return OpenCVEmguCVDotNet.IplImagePointerToEmgucvImage<Bgr, Byte>(dst);}}}using System;using System.Drawing;using System.Drawing.Imaging;using System.Runtime.InteropServices;using Emgu.CV;using Emgu.CV.CvEnum;namespace ZNLGIS{public class OpenCVEmguCVDotNet{/// <summary>/// 将MIplImage结构转换到IplImage指针;/// 注意:指针在使⽤完之后必须⽤Marshal.FreeHGlobal⽅法释放。
