Html转义字符
HTML转义字符大全(转)

HTML转义字符⼤全(转)1.常⽤转义字符转义字符串(Escape Sequence)也称字符实体(Character Entity)。
在HTML中,定义转义字符串的原因有两个:第⼀个原因是像“<”和“>”这类符号已经⽤来表⽰HTML标签,因此就不能直接当作⽂本中的符号来使⽤。
为了在HTML⽂档中使⽤这些符号,就需要定义它的转义字符串。
当解释程序遇到这类字符串时就把它解释为真实的字符。
在输⼊转义字符串时,要严格遵守字母⼤⼩写的规则。
第⼆个原因是,有些字符在ASCII字符集中没有定义,因此需要使⽤转义字符串来表⽰。
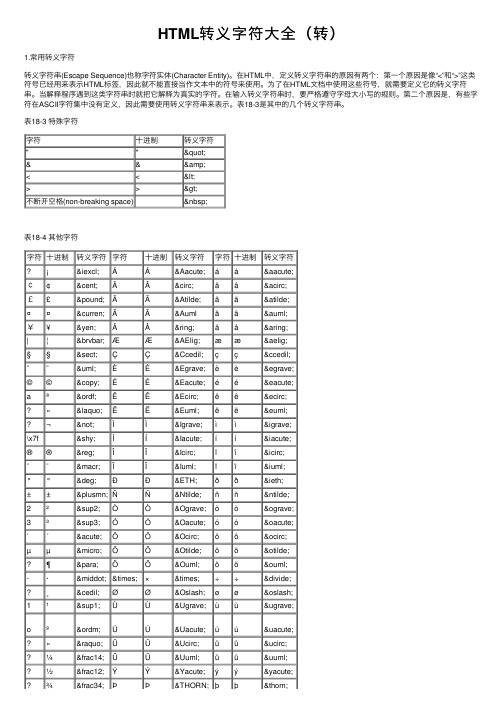
表18-3是其中的⼏个转义字符串。
表18-3 特殊字符字符⼗进制转义字符"""&&&<<<>>>不断开空格(non-breaking space) 表18-4 其他字符字符⼗进制转义字符字符⼗进制转义字符字符⼗进制转义字符?¡¡ÁÁÁááᢢ¢Âˆââ⣣£ÃÃÃãã㤤¤ÄÄÄää䥥¥ÅÅ˚ååå|¦¦ÆÆÆææ槧§ÇÇÇçç稨¨ÈÈÈèèè©©©ÉÉÉéééaªªÊÊÊêêê?««ËËËëëë?¬¬ÌÌÌììì\x7f­ÍÍÍííí®®®ÎÎÎîî¯ÏÏÏïïï°°°ÐÐÐðð&ieth;±±±ÑÑÑñññ2²²ÒÒÒòòò3³³ÓÓÓóóó′´´ÔÔÔôôôµµµÕÕÕõõõ?¶¶ÖÖÖööö···×××÷÷÷?¸¸ØØØøøø1¹¹ÙÙÙùùùoººÚÚÚúúú?»»ÛÛÛûûû?¾¾ÞÞÞþþþ ?¿¿ßßßÿÿÿÀÀÀààà 2.所有转义字符ISO Latin-1字符集:	 — 制表符Horizontal tab — 换⾏Line feed — 回车Carriage Return  — Space! ! — 惊叹号Exclamation mark” " " 双引号Quotation mark# # — 数字标志Number sign$ $ — 美元标志Dollar sign% % — 百分号Percent sign& & & Ampersand‘ ' — 单引号Apostrophe( ( — ⼩括号左边部分Left parenthesis) ) — ⼩括号右边部分Right parenthesis* * — 星号Asterisk+ + — 加号Plus sign, , — 逗号Comma- - — 连字号Hyphen. . — 句号Period (fullstop)/ / — 斜杠Solidus (slash)0 0 — 数字0 Digit 01 1 — 数字1 Digit 12 2 — 数字2 Digit 23 3 — 数字3 Digit 34 4 — 数字4 Digit 45 5 — 数字5 Digit 56 6 — 数字6 Digit 67 7 — 数字7 Digit 78 8 — 数字8 Digit 89 9 — 数字9 Digit 9: : — 冒号Colon; ; — 分号Semicolon< < < ⼩于号Less than= = — 等于符号Equals sign> > > ⼤于号Greater than? ? — 问号Question mark@ @ — Commercial atA A — ⼤写A Capital AB B — ⼤写B Capital BC C — ⼤写C Capital CD D — ⼤写D Capital DE E — ⼤写E Capital EF F — ⼤写F Capital FG G — ⼤写G Capital GH H — ⼤写H Capital HI I — ⼤写J Capital IJ J — ⼤写K Capital JK K — ⼤写L Capital KL L — ⼤写K Capital LM M — ⼤写M Capital MN N — ⼤写N Capital NO O — ⼤写O Capital OP P — ⼤写P Capital PQ Q — ⼤写Q Capital QR R — ⼤写R Capital RS S — ⼤写S Capital SX X — ⼤写X Capital XY Y — ⼤写Y Capital YZ Z — ⼤写Z Capital Z[ [ --- 中括号左边部分Left square bracket\ \ --- 反斜杠Reverse solidus (backslash)] ] — 中括号右边部分Right square bracket^ ^ — Caret_ _ — 下划线Horizontal bar (underscore)` ` — 尖重⾳符Acute accenta a — ⼩写a Small ab b — ⼩写b Small bc c — ⼩写c Small cd d — ⼩写d Small de e — ⼩写e Small ef f — ⼩写f Small fg g — ⼩写g Small gh h — ⼩写h Small hi i — ⼩写i Small ij j — ⼩写j Small jk k — ⼩写k Small kl l — ⼩写l Small lm m — ⼩写m Small mn n — ⼩写n Small no o — ⼩写o Small op p — ⼩写p Small pq q — ⼩写q Small qr r — ⼩写r Small rs s — ⼩写s Small st t — ⼩写t Small tu u — ⼩写u Small uv v — ⼩写v Small vw w — ⼩写w Small wx x — ⼩写x Small xy y — ⼩写y Small yz z — ⼩写z Small z{ { — ⼤括号左边部分Left curly brace| | — 竖线Vertical bar} } — ⼤括号右边部分Right curly brace~ ~ — Tilde—  — 未使⽤Unused  空格Nonbreaking space? ¡ ¡ Inverted exclamation¢ ¢ ¢ 货币分标志Cent sign£ £ £ 英镑标志Pound sterling¤ ¤ ¤ 通⽤货币标志General currency sign ¥ ¥ ¥ ⽇元标志Yen sign| ¦ ¦ or &brkbar; 断竖线Broken vertical bar § § § 分节号Section sign¨ ¨ ¨ or ¨ 变⾳符号Umlaut? © © 版权标志Copyrighta ª ª Feminine ordinal? « « Left angle quote, guillemet left? ¬ ¬ Not sign? ­ ­ Soft hyphen? ® ® 注册商标标志Registered trademark¯ ¯ ¯ or &hibar; 长⾳符号Macron accent° ° ° 度数标志Degree sign± ± ± 加或减Plus or minus2 ² ² 上标2 Superscrīpt two3 ³ ³ 上标3 Superscrīpt three′ ´ ´ 尖重⾳符Acute accentµ µ µ Micro sign? ¶ ¶ Paragraph sign? · · Middle dot? ¼ ¼ 四分之⼀Fraction one-fourth ? ½ ½ ⼆分之⼀Fraction one-half? ¾ ¾ 四分之三Fraction three-fourths ? ¿ ¿ Inverted question markà À À Capital A, grave accentá Á Á Capital A, acute accent?   Capital A, circumflex? à à Capital A, tilde? Ä Ä Capital A, di?esis / umlaut? Å Å Capital A, ring? Æ Æ Capital AE ligature? Ç Ç Capital C, cedillaè È È Capital E, grave accenté É É Capital E, acute accentê Ê Ê Capital E, circumflex? Ë Ë Capital E, di?esis / umlautì Ì Ì Capital I, grave accentí Í Í Capital I, acute accent? Î Î Capital I, circumflex? Ï Ï Capital I, di?esis / umlautD Ð Ð Capital Eth, Icelandic? Ñ Ñ Capital N, tildeò Ò Ò Capital O, grave accentó Ó Ó Capital O, acute accent? Ô Ô Capital O, circumflex? Õ Õ Capital O, tilde? Ö Ö Capital O, di?esis / umlaut× × × 乘号Multiply sign? Ø Ø Capital O, slashù Ù Ù Capital U, grave accentú Ú Ú Capital U, acute accent? Û Û Capital U, circumflexü Ü Ü Capital U, di?esis / umlautY Ý Ý Capital Y, acute accentT Þ Þ Capital Thorn, Icelandic? ß ß Small sharp s, German szà à à Small a, grave accentá á á Small a, acute accenta â â Small a, circumflex? ã ã Small a, tilde? ä ä Small a, di?esis / umlaut? å å Small a, ring? æ æ Small ae ligature? ç ç Small c, cedillaè è è Small e, grave accenté é é Small e, acute accentê ê ê Small e, circumflex? ë ë Small e, di?esis / umlautì ì ì Small i, grave accentí í í Small i, acute accent? î î Small i, circumflex? ï ï Small i, di?esis / umlaute ð ð Small eth, Icelandic? ñ ñ Small n, tildeò ò ò Small o, grave accentó ó ó Small o, acute accent? ô ô Small o, circumflex? õ õ Small o, tilde? ö ö Small o, di?esis / umlaut÷ ÷ ÷ 除号Division sign? ø ø Small o, slashù ù ù Small u, grave accentú ú ú Small u, acute accent? û û Small u, circumflexsymbols, mathematical symbols, and Greek letters ? ƒΑ ΑΒ ΒΓ ΓΔ ΔΕ ΕΖ ΖΗ ΗΘ ΘΙ ΙΚ ΚΛ ΛΜ ΜΝ ΝΞ ΞΟ ΟΠ ΠΡ ΡΣ ΣΤ ΤΥ ΥΦ ΦΧ ΧΨ ΨΩ Ωα αβ βγ γδ δε εζ ζη ηθ θι ικ κλ λµ μν νξ ξο οπ πρ ρ? ςσ στ τυ υφ φχ χψ ψω ω? ϑ? ϒ? ϖ? •… …′ ′″ ″ ̄ ‾? ⁄? ℘? ℑ? ℜ? ™? ⇑? ⇒? ⇓? ⇔? ∀? ∂?∃?∅? ∇∈ ∈? ∉? ∋∏ ∏∑ ∑? −?∗√ √∝ ∝∞ ∞∠ ∠∧ ∧∨ ∨∩ ∩∪ ∪∫ ∫∴ ∴~ ∼? ≅≈ ≈≠ ≠≡ ≡≤ ≤≥ ≥? ⊂? ⊃? ⊄?⊆? ⊇⊕ ⊕? ⊗⊥ ⊥? ⋅?⌈? ⌉? ⌊?⌋? ⟨? ⟩? ◊? ♠? ♣? ♥? ♦markup-significant and internationalization characters: “ "& &< <> >? Œ? œ? ‌? ‍? ‎?‏– –— —‘ ‘’ ’? ‚“ “” ”? „?†? ‡‰ ‰? ‹? ›€ €/xcsn/p/3559624.html。
前端特殊字符转义方法

前端特殊字符转义方法
一、引言
在前端开发过程中,我们经常会遇到特殊字符,这些字符可能会导致代码错误或页面显示异常。
为了保证代码的稳定性和可维护性,我们需要对这些特殊字符进行转义。
本文将介绍前端特殊字符转义的方法,帮助大家解决这些问题。
二、前端特殊字符概述
1.常见特殊字符
特殊字符主要包括以下几类:
- HTML特殊字符:如`<`、`>`、`&`、`"`、`"`等;
- JavaScript特殊字符:如`$`、`@`、`#`、`%`等;
- CSS特殊字符:如`|`、`~`、`*`、`+`等;
- URL特殊字符:如`?`、`=`、`&`、`+`等。
2.特殊字符的影响
特殊字符可能会导致以下问题:
- 代码解析错误:特殊字符可能会使代码解析时出现错误,导致程序无法正常运行;
- 页面显示异常:特殊字符可能会导致页面显示异常,如乱码、格式错乱等;
- 跨域问题:特殊字符可能会引发跨域资源共享(CORS)问题,导致某些功能无法正常使用。
js、html中的单引号、双引号及其转义使用

js、html中的单引号、双引号及其转义使⽤摘⾃:/changhong009/article/details/46004343' ----单引号$#39; ----单引号(兼容IE)" -----双引号在⼀个⽹页中的按钮,写onclick事件的处理代码,不⼩⼼写成如下:<input value="Test" type="button" onclick="alert(""OK"");" />IE提⽰出错后,再漫不经⼼地改为:<input value="Test" type="button" onclick="alert(\"OK\");" />结果还是出错。
这时,我就想不通了,虽然我知道最直接的解决⽅法是写成这样:<input value="" type="button" onclick="alert('OK');" />但为什么javascript中的转义字符\没有效果了呢?后来找到⼀段正常的代码:<input value="Test" type="button" onclick="alert("OK");" />这时才理解,原来这时,还是归于HTML的管辖范围,所以转义字符应该使⽤HTML的,⽽不是javascript的。
两个双引号的做法是vbScript的,\"这种做法则是javascript的,⽽HTML的,则是⽤",此外还可以使⽤:"、'。
java清除html转义字符

java清除html转义字符复制代码代码如下:import java.util.HashMap;import java.util.Map;import ng3.StringUtils;import mons.logging.Log;import mons.logging.LogFactory;/*** 静态⽂件处理的⼀些便捷服务* @author Kettas* 4:27:25 PM*/public class HTMLServices {private static Log log=LogFactory.getLog(HTMLServices.class);/*** 清除html代码* <p>所有包括在'<'与'>'之间的内容全部都会被清除掉,并返回</P>* @param args* @return String*/public static String clearHTMLToString(String args){return clearHTMLToString(args,false);}/*** 清除html代码* <p>所有包括在'<'与'>'之间的内容全部都会被清除掉,并返回</P>* @param args* @param replaceNull 是否替换空格等制表符* @return String*/public static String clearHTMLToString(String args,boolean replaceNull){if(StringUtils.isEmpty(args)){return "";}args= args.replaceAll("(?is)<(.*?)>","");if(replaceNull){args = args.replaceAll("\\s*|\t|\r|\n","");}return args;}/*** 清除html代码* <p>所有包括在'<'与'>'之间的内容全部都会被清除掉,并指定返回的长度</P> * @param args* @return String*/public static String clearHTMLToString(String args,int maxSize){return clearHTMLToString(args, maxSize, "");}/*** 清除html代码* <p>所有包括在'<'与'>'之间的内容全部都会被清除掉,并指定返回的长度</P> * @param args* @return String*/public static String clearHTMLToString(String args,int maxSize,String replace){args=clearHTMLToString(args);if(maxSize<=0){return args;}if(args.length()<=maxSize){return args;}return args.substring(0,maxSize).concat(replace);}/*** 将字符串截取指定长度* @param args* @param maxSize* @param replace* @return String*/public static String clearHTMLToSize(String args,int maxSize,String replace){ if(args.length()<=maxSize){return args;}return args.substring(0,maxSize).concat(replace);}// /**// * 从css样式⽂件中读取<Style>样式// * @return String// */// public static String getStyleToString(File file){// Document doc=null;// Elements fileList=null;// try{// doc = Jsoup.parse(file, Config.DEFAULT_TYPE);// fileList=doc.select("style");// String css= doc.data();// if(css.length()<1){// return css;// }// /*// * 过滤掉注释语句// */// css=css.replaceAll("(<[^>]*>)", "");// return css;// }catch (Exception e) {// log.error(e);// }finally{// doc=null;// fileList=null;// }// return "";// }// /**// * 从css样式⽂件中读取<Style>样式// * @return Map<String,String>// */// public static Map<String,String> getStyleToMap(File file){// Map<String, String> css=new HashMap<String, String>();// try{// String cssStyle=getStyleToString(file);// if(cssStyle.trim().length()<1){// return css;// }// /*// *// */// String[] style=cssStyle.split("\\}");// String[] map=new String[2];// for (String _style : style) {// map=_style.split("\\{");// css.put(map[0],map[1]);// }// return css;// }catch (Exception e) {// log.error(e);// }// return css;// }/*** 从style样式中读取CSS的属性* <pre>* String style="float:left;margin:0px;font-size:12px;";* String fontSize=HTMLServices.getStyleNameValue(style,"font-size");</pre> * @param style* @param styleName* @return String*/protected static String getStyleToString(String style,String styleName){try{Map<String,String> css=cssToMap(style);return css.get(styleName);}catch (Exception e) {log.error(e);}return "";}public static String filterChare(String msg,String ...chars){for(String _char:chars){msg=msg.replace(_char,"");}return msg;}public static String mapToCSS(Map<String, String> css){StringBuffer style=new StringBuffer();for(Map.Entry <String,String> entry : css.entrySet()){style.append(style.length()>0?",":"");style.append(entry.getKey()).append(":").append(entry.getValue());}return style.toString();}/*** 将style封装成键值对* <pre>* String style="float:left;margin:0px;font-size:12px;";* Map<String,String> css=HTMLServices.getStyleToMap(style);* System.out.println("font-size:"+css.get("font-size"));* </pre>* @param style* @return Map*/public static Map<String, String> cssToMap(String style){Map<String, String> map=new HashMap<String, String>();try{if(style==null||StringUtils.isEmpty(style)){return map;}style=style.toLowerCase();style=style.split("\\}")[0];String[] csss=style.split("\\;");for(int i=0,iSzie=csss.length;i<iSzie;i++){String [] cssStyle=csss[i].split("\\:");for (int j = 0,jSize=cssStyle.length; (j+1) < jSize; j+=2) {map.put(cssStyle[j].replace(" ", "").trim(), cssStyle[j+1].toString().trim());}}}catch (Exception e) {log.error(e);}return map;}// /**// * 从css样式中读取cssName的属性(注意,css是标准css)// * @param css// * @param cssName// * @param styleName// * @return String// */// public static String getStyleNameValue(File file,String cssName,String styleName){ // try{// String style=getStyleToMap(file).get(cssName);// return getStyleNameValue(style, styleName);// }catch (Exception e) {// log.error(e);// }// return "";// }}。
flutter htmlescape逆转换

标题:深入探讨Flutter中的html转义反向处理1. 概述在开发移动应用程序时,我们经常需要使用接口来获取服务器返回的数据,其中可能包含有html转义后的字符。
而在使用Flutter框架进行开发时,我们需要对这些html转义字符进行逆转义处理,以便正确显示在应用程序中。
本文将深入探讨Flutter中html转义的逆转换处理方法。
2. 什么是html转义在Web开发中,为了防止HTML代码中的一些特殊字符被浏览器解释为HTML标签,需要对这些字符进行转义。
比如将"<"转义为"lt;",将">"转义为"gt;",将""转义为"amp;"等。
这样可以保证在页面上显示这些字符时,不会被浏览器解释为HTML标签,从而正常显示在页面上。
3. Flutter中的html转义处理在Flutter中,我们通常使用Dart语言来进行开发,Dart语言自带了对html转义字符的处理方法。
可以使用"package:html"中的"HtmlUnescape"来进行逆转义处理。
4. 使用html_unescape包在Flutter项目中添加html_unescape包的依赖,可以通过以下方式实现:```dependencies:html_unescape: ^1.0.1```然后在Dart文件中引入该包:```dartimport 'package:html_unescape/html_unescape.dart'; ```接着就可以使用HtmlUnescape类来进行逆转义处理了:```dartvar unescape = HtmlUnescape();String html = 'lt;h1gt;Hellolt;/h1gt;';String unescaped = unescape.convert(html);print(unescaped); // 输出:<h1>Hello</h1>```5. 对特殊字符的处理除了常见的"<"、">"、""之外,还有一些特殊字符需要进行转义处理。
js htmlencode方法

JS中的htmlencode方法主要用于将HTML页面中的特殊字符进行转义,以防止XSS攻击和避免页面解析出错。
本文将对htmlencode方法的原理、用法和实际应用进行详细介绍,帮助读者理解和掌握该方法的使用。
一、htmlencode方法的原理htmlencode方法的原理是将HTML页面中的特殊字符转换为它们对应的实体字符,如<转换为lt; >转换为gt; 转换为amp; "转换为quot;等。
这样做的目的是为了避免这些特殊字符被解析为HTML代码,从而引发XSS攻击或页面解析错误。
二、htmlencode方法的用法在JS中,可以使用如下函数来实现htmlencode方法:``` javascriptfunction htmlencode(str){var div = document.createElement('div');div.appendChild(document.createTextNode(str));return div.innerHTML;}```该函数接受一个字符串作为参数,然后创建一个div元素,并将字符串作为文本节点添加到div中,最后返回div的innerHTML,即转义后的字符串。
三、htmlencode方法的实际应用htmlencode方法通常用于用户输入的文本或动态生成的内容中,例如表单提交的数据、ajax获取的数据、后端动态生成的内容等。
通过对这些内容进行htmlencode转义,可以有效防范XSS攻击,并确保页面正常解析。
下面是一个实际的应用场景:假设有一个留言板功能,用户可以在留言板中输入文本并提交到后端服务器,服务器将用户的留言内容保存到数据库,并在页面上显示出来。
这时,如果用户在留言中插入了一段恶意脚本代码,那么在页面解析时就有可能引发XSS攻击。
为了避免这种情况发生,可以在后端将用户输入的留言内容进行htmlencode转义,然后再保存到数据库中,这样就可以防止恶意脚本被解析并执行。
常用HTML转义字符大全

为什么要用转义字符串?HTML中<,>,&等有特殊含义(<,>,用于链接签,&用于转义),不能直接使用。
这些符号是不显示在我们最终看到的网页里的,那如果我们希望在网页中显示这些符号,该怎么办呢?这就要说到HTML转义字符串(Escape Sequence)了。
转义字符串(Escape Sequence)也称字符实体(Character Entity)。
在HTML中,定义转义字符串的原因有两个:第一个原因是像“<”和“>”这类符号已经用来表示HTML标签,因此就不能直接当作文本中的符号来使用。
为了在HTML文档中使用这些符号,就需要定义它的转义字符串。
当解释程序遇到这类字符串时就把它解释为真实的字符。
在输入转义字符串时,要严格遵守字母大小写的规则。
第二个原因是,有些字符在ASCII字符集中没有定义,因此需要使用转义字符串来表示。
转义字符串的组成转义字符串(Escape Sequence),即字符实体(Character Entity)分成三部分:第一部分是一个&符号,英文叫ampersand;第二部分是实体(Entity)名字或者是#加上实体(Entity)编号;第三部分是一个分号。
比如,要显示小于号(<),就可以写 < 或者 < 。
用实体(Entity)名字的好处是比较好理解,一看lt,大概就猜出是less than的意思,但是其劣势在于并不是所有的浏览器都支持最新的Entity名字。
而实体(Entity)编号,各种浏览器都能处理。
提示:实体名称(Entity)是区分大小写的。
备注:同一个符号,可以用“实体名称”和“实体编号”两种方式引用,“实体名称”的优势在于便于记忆,但不能保证所有的浏览器都能顺利识别它,而“实体编号”则没有这种担忧,但它实在不方便记忆。
如何显示空格?通常情况下,HTML会自动截去多余的空格。
转义符大全

? ϑ ϑ ? ϒ ϒ ? ϖ ϖ • • • … &hell
′ ′
′ ″ ″
″
;
‾
‾ ‾ ⁄
⁄
⁄ ℘ &weie
ℑ ℑ
;
⇐ ⇑ ⇑
⇑ ;
⇒ ⇒
⇒ ⇓ ⇓
∀ ∂ ∂
∂ ;
∃ ∃
∃ ∅
∅
∈ ∉
∉
∉ ;
∋ ∋
∋ ∏ ∏
− ∗
♠ ♣ ♣
♣
;
♥
♥ ♥ ♦
♦
⇓ ⇔ &hArr ∅ ∇ &nabl ∏ ∑ ∑ ∝ ∞ &infi ∩ ∪ ∪ ≅ ≈ &asym ≥ ⊂ ⊂ ⊇ ⊕ &oplu ⌈ ? &rcei 〉 ◊ ◊ ♦
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML字符实体(Character Entities),转义字符串(Escape Sequence)为什么要用转义字符串?HTML中<,>,&等有特殊含义(<,>,用于链接签,&用于转义),不能直接使用。
这些符号是不显示在我们最终看到的网页里的,那如果我们希望在网页中显示这些符号,该怎么办呢?这就要说到HTML转义字符串(Escape Sequence)了。
转义字符串(Escape Sequence)也称字符实体(Character Entity)。
在HTML中,定义转义字符串的原因有两个:第一个原因是像“<”和“>”这类符号已经用来表示HTML标签,因此就不能直接当作文本中的符号来使用。
为了在HTML文档中使用这些符号,就需要定义它的转义字符串。
当解释程序遇到这类字符串时就把它解释为真实的字符。
在输入转义字符串时,要严格遵守字母大小写的规则。
第二个原因是,有些字符在ASCII字符集中没有定义,因此需要使用转义字符串来表示。
转义字符串的组成转义字符串(Escape Sequence),即字符实体(Character Entity)分成三部分:第一部分是一个&符号,英文叫ampersand;第二部分是实体(Entity)名字或者是#加上实体(Entity)编号;第三部分是一个分号。
比如,要显示小于号(<),就可以写 < 或者 < 。
用实体(Entity)名字的好处是比较好理解,一看lt,大概就猜出是less than的意思,但是其劣势在于并不是所有的浏览器都支持最新的Entity名字。
而实体(Entity)编号,各种浏览器都能处理。
提示:实体名称(Entity)是区分大小写的。
备注:同一个符号,可以用“实体名称”和“实体编号”两种方式引用,“实体名称”的优势在于便于记忆,但不能保证所有的浏览器都能顺利识别它,而“实体编号”则没有这种担忧,但它实在不方便记忆。
如何显示空格?通常情况下,HTML会自动截去多余的空格。
不管你加多少空格,都被看做一个空格。
比如你在两个字之间加了10个空格,HTML会截去9个空格,只保留一个。
为了在网页中增加空格,你可以使用 表示空格。
HTML特殊转义字符列表最常用的字符实体Character Entities显示说明实体名称实体编号半方大的空白   全方大的空白   不断行的空白格  < 小于< <> 大于> >& &符号& &" 双引号" "¦版权© ©®已注册商标® ®Ţ商标(美国)Ţ™¬乘号× ×¶除号÷ ÷ISO 8859-1 (Latin-1)字符集HTML 4.01 支持 ISO 8859-1 (Latin-1) 字符集。
备注:为了方便起见,以下表格中,“实体名称”简称为“名称”,“实体编号”简称为“编号”显示名称编号显示名称编号显示名称编号显示名称编号显示   ¡¡ ¡ ¢¢ ¢ ££ £ ¤&cu ¤¥ ¥ ¥¦ ¦ §§ § ¨¨ ¨ ¦&co §ª ª ¨« « ©¬ ¬ ­ ­ ®&re ¯¯ ¯ ©° ° ª± ± °² ² ±&su ²´ ´ ³µ µ ´¶ ¶ «· · µ&ce ¶¹ ¹ ·º º ¸» » ¹¼ ¼ º&fr »¾ ¾ ¼¿ ¿ ½À À ¾Á Á ¿&Ac Àà à ÁÄ Ä ÂÅ Å ÃÆ Æ Ä&Cc ÅÈ È ÆÉ É ÇÊ Ê ÈË Ë É&Ig ÊÍ Í ËÎ Î ÌÏ Ï ÍÐ Ð Î&Nt ÏÒ Ò ÐÓ Ó ÑÔ Ô ÒÕ Õ Ó&Ou ¬× × ÔØ Ø ÕÙ Ù ÖÚ Ú ×&Uc ØÜ Ü ÙÝ Ý ÚÞ Þ Ûß ß &ag ®á á Üâ â Ýã ã Þä ä ß&ar àæ æ áç ç ¯è è °é é ±&ec âë ë ²ì ì ³í í ãî î ä&iu åð ð æñ ñ ´ò ò µó ó ç&oc èõ õ éö ö ¶÷ ÷ êø ø ·&ug¸ú ú ëû û ¹ü ü ìý ý í&th îÿ ÿ数学和希腊字母标志symbols, mathematical symbols, and Greek letters显示名称编号显示名称编号显示名称编号显示名称编号显示名ŗƒ ƒ ΑΑ Α ΒΒ Β ΓΓ Γ Γ&Del ΔΕ Ε ΕΖ Ζ ΖΗ Η ΘΘ Θ Η&Iot ΚΚ Κ ΛΛ Λ ΜΜ Μ ΝΝ Ν ΞΞΟΟ Ο ΠΠ Π ΡΡ Ρ Σ Σ Σ&Tau ΤΥ Υ ΦΦ Φ ΥΧ Χ ΦΨ Ψ Χ&Ome αα α ββ β γγ γ δδ δ ε&eps δζ ζ εη η ζθ θ ηι ι θ&kap ιλ λ κμ μ λν ν μξ ξ ν&omi ππ π ξρ ρ ςς ς ζσ σ η&tau υυ υ θφ φ χχ χ ψψ ψ ω&ome ? ϑ ϑ ? ϒ ϒ ? ϖ ϖ Ş• • …&hel †′ ′ ‡″ ″ ‾‾ ‾ ⁄⁄ ⁄ ℘&wei ℑℑ ℑ ℜℜ ℜ Ţ™ ™ ℵℵ ℵ ←&lar ↑↑ ↑ →→ → ↓↓ ↓ ↔↔ ↔ ↵&cra ⇐⇐ ⇐ ⇑⇑ ⇑ ⇒⇒ ⇒ ⇓⇓ ⇓ ⇔&hAr ∀∀ ∀ ∂∂ ∂ ∃∃ ∃ ∅∅ ∅ ∇&nab ↔∈ ∈ ∉∉ ∉ ∋∋ ∋ ↕∏ ∏ ↖&sum −− − ∗∗ ∗ ↗√ √ ↘∝ ∝ ↙&inf ↚∠ ∠ ∧∧ ∧ ∨∨ ∨ ∩∩ ∩ ∪&cup ∫∫ ∫ ∴∴ ∴ ∼∼ ∼ ↘≅ ≅ ≈&asy ≠≠ ≠ ≡≡ ≡ ≢≤ ≤ ≣≥ ≥ ⊂&sub ⊃⊃ ⊃ ⊄⊄ ⊄ ⊆⊆ ⊆ ⊇⊇ ⊇ ⊕&opl ⊗⊗ ⊗ ⊥⊥ ⊥ ⋅⋅ ⋅ ? ⌈ ⌈ ? &rce ? ⌊ ⌊ ? ⌋ ⌋ ? ⟨ 〈 ? ⟩ 〉 ◊&loz ♠♠ ♠ ♣♣ ♣ ♥♥ ♥ ♦♦ ♦重要的国际标记markup-significant and internationalization characters显示名称编号显示名称编号显示名称编号显示名称编号显示名" " " & & & < < < > > > Œ&OElœœ œ ŔŠ Š ŕš š ŖŸ Ÿ Ř&cir ř˜ ˜             &zwn ‍ ‍ ‎ ‎ ‏ ‏ –– – —&mda ‘‘ ‘ ’’ ’ Ś‚ ‚ ““ “ ”&rdq ś„ „ Ŝ† † ŝ‡ ‡ ‟‰ ‰ ş&lsa Š› › š€ €JavaScript转义符转义序列字符\b 退格\f 走纸换页\n 换行\r 回车\t 横向跳格 (Ctrl-I)\' 单引号\" 双引号\\ 反斜杠编程的时候要注意特殊字符的问题,很多运行时出现的问题都是因为特殊字符的出现而引起的。
