js验证格式大全
js验证(全)

目录:1:js 字符串长度限制、判断字符长度、js限制输入、限制不能输入、textarea 长度限制2.:js判断汉字、判断是否汉字、只能输入汉字3:js判断是否输入英文、只能输入英文4:js只能输入数字,判断数字、验证数字、检测数字、判断是否为数字、只能输入数字5:只能输入英文字符和数字6: js email验证、js 判断email 、信箱/邮箱格式验证7:js字符过滤,屏蔽关键字8:js密码验证、判断密码2.1: js 不为空、为空或不是对象、判断为空、判断不为空2.2:比较两个表单项的值是否相同2.3:表单只能为数字和”_”,2.4:表单项输入数值/长度限定2.5:中文/英文/数字/邮件地址合法性判断2.6:限定表单项不能输入的字符2.7表单的自符控制2.8:form文本域的通用校验函数1. 长度限制《script》function test(){if(document.a.b.value.length》50){alert(”不能超过50个字符!”);document.a.b.focus();return false;}}《/script》《form name=a onsubmit=”return test()”》《textarea name=”b” cols=”40″ wrap=”VIRTUAL” rows=”6″》《/textarea》《input type=”submit” name=”Submit” value=”check”》《/form》2. 只能是汉字《input onkeyup=”value=”/oblog/value.replace(/[^\u4E00-\u9FA5]/g,”)”》3.” 只能是英文《script language=javascript》function onlyEng(){if(!(event.keyCode》=65&&event.keyCode《=90))event.returnvalue=false;}《/script》《input onkeydown=”onlyEng();”》4. 只能是数字《script language=javascript》function onlyNum(){if(!((event.keyCode》=48&&event.keyCode《=57)wsws(event.keyCode》=96&&event.keyCode《=105)))//考虑小键盘上的数字键event.returnvalue=false;}《/script》《input onkeydown=”onlyNum();”》5. 只能是英文字符和数字《input onkeyup=”value=”/oblog/value.rep lace(/[\W]/g,””)“onbeforepaste=”clipboardData.setData(’text’,clipboardData.getData(’text’).replace(/[^\d]/g,”))”》6. 验证邮箱格式《SCRIPT LANGUAGE=javascript RUNAT=Server》function isEmail(strEmail) {if(strEmail.search(/^\w+((-\w+)ws(\.\w+))*\@[A-Za-z0-9]+((\.ws-)[A-Za-z0-9]+)*\.[A-Za-z0-9]+ $/) != -1)return true;elsealert(”oh”);}《/SCRIPT》《input type=text onblur=isEmail(this.value)》7. 屏蔽关键字(这里屏蔽***和****)《script language=”javascript1.2″》function test() {if((a.b.value.indexOf (”***”) == 0)wsws(a.b.value.indexOf (”****”) == 0)){ alert(”:)”);a.b.focus();return false;}}《/script》《form name=a onsubmit=”return test()”》《input type=text name=b》《input type=”submit” name=”Submit” value=”check”》《/form》8. 两次输入密码是否相同《FORM METHOD=POST ACTION=”"》《input type=”password” id=”input1″》《input type=”password” id=”input2″》《input type=”button” value=”test” onclick=”check()”》《/FORM》《script》function check(){with(document.all){if(input1.value!=input2.value){alert(”false”)input1.value = “”;input2.va lue = “”;}else document.forms[0].submit();}}《/script》够了吧:)屏蔽右键很酷oncontextmenu=”return false” ondragstart=”return false” onselectstart=”return false”加在body中二2.1 表单项不能为空《script language=”javascript”》《!–function CheckForm(){if (.value.length == 0) {alert(”请输入您姓名!”);.focus();return false;}return true;}–》《/script》2.2 比较两个表单项的值是否相同《script language=”javascript”》《!–function CheckForm()if (document.form.PWD.value != document.form.PWD_Again.value) { alert(”您两次输入的密码不一样!请重新输入.”);document.ADDUser.PWD.focus();return false;}return true;}–》《/script》2.3 表单项只能为数字和”_”,用于电话/银行帐号验证上,可扩展到域名注册等《script language=”javascript”》《!–function isNumber(String){var Letters = ”1234567890-”; //可以自己增加可输入值var i;var c;if(String.charAt( 0 )==’-')return false;if( String.charAt( String.length - 1 ) == ’-’ )return false;for( i = 0; i 《 String.length; i ++ ){c = String.charAt( i );if (Letters.indexOf( c ) 《 0)return false;}return true;}function CheckForm(){if(! isNumber(document.form.TEL.value)) {alert(”您的电话号码不合法!”);document.form.TEL.focus();return false;}return true;}–》《/script》2.4 表单项输入数值/长度限定《script language=”javascript”》《!–function CheckForm(){if (document.form.count.value 》 100 wsws document.form.count.value 《 1) {alert(”输入数值不能小于零大于100!”);document.form.count.focus();return false;}if (document.form.MESSAGE.value.length《10){alert(”输入文字小于10!”);document.form.MESSAGE.focus(); return false;}return true;}//–》《/script》2.5 中文/英文/数字/邮件地址合法性判断《SCRIPT LANGUAGE=”javascript”》《!–function isEnglish(name) //英文值检测{if(name.length == 0)return false;for(i = 0; i 《 name.length; i++) { if(name.charCodeAt(i) 》 128)return false;}}function isChinese(name) //中文值检测{if(name.length == 0)return false;for(i = 0; i 《 name.length; i++) { if(name.charCodeAt(i) 》 128)return true;}return false;}function isMail(name) // E-mail值检测{if(! isEnglish(name))return false;i = name.indexOf(” at ”);j = name dot lastIndexOf(” at ”);if(i == -1)return false;if(i != j)if(i == name dot length)return false;return true;}function isNumber(name) //数值检测{if(name.length == 0)return false;for(i = 0; i 《 name.length; i++) {if(name.charAt(i) 《”0″ wsws name.charAt(i) 》”9″) return false;}return true;}function CheckForm(){if(! isMail(form.Email.value)) {alert(”您的电子邮件不合法!”);form.Email.focus();return false;if(! isEnglish(.value)) {alert(”英文名不合法!”);.focus();return false;}if(! isChinese(name.value)) {alert(”中文名不合法!”);name.focus();return false;}if(! isNumber(form.PublicZipCode.value)) { alert(”邮政编码不合法!”);form.PublicZipCode.focus();return false;}return true;}//–》《/SCRIPT》2.6 限定表单项不能输入的字符《script language=”javascript”》《!–function contain(str,charset)// 字符串包含测试函数{var i;for(i=0;i《charset.length;i++)if(str.indexOf(charset.charAt(i))》=0)return true;return false;}function CheckForm(){if ((contain(.value, ”%\(\)》《”)) wsws (contain(document.form.MESSAGE.value, ”%\(\)》《”))) {alert(”输入了非法字符”);.focus();return false;}return true;}//–》《/script》1. 检查一段字符串是否全由数字组成—————————————《script language=”Javascript”》《!–function checkNum(str){return str.match(/\D/)==null} alert(checkNum(”1232142141″))alert(checkNum(”123214214a1″))// –》《/script》2. 怎么判断是否是字符—————————————if (/[^\x00-\xff]/g.test(s)) alert(”含有汉字”);else alert(”全是字符”);3. 怎么判断是否含有汉字—————————————if (escape(str).indexOf(”%u”)!=-1) alert(”含有汉字”); else alert(”全是字符”);4. 邮箱格式验证—————————————//函数名:chkemail//功能介绍:检查是否为Email Address//参数说明:要检查的字符串//返回值:0:不是1:是function chkemail(a){ var i=a.length;var temp = a.indexOf(’@');var tempd = a.indexOf(’.');if (temp 》1) {if ((i-temp) 》3){if ((i-tempd)》0){return 1;}}}return 0;}5. 数字格式验证—————————————//函数名:fucCheckNUM//功能介绍:检查是否为数字//参数说明:要检查的数字//返回值:1为是数字,0为不是数字function fucCheckNUM(NUM){var i,j,strTemp;strTemp=”0123456789″;if ( NUM.length== 0)return 0for (i=0;i《NUM.length;i++){j=strTemp.indexOf(NUM.charAt(i)); if (j==-1){//说明有字符不是数字return 0;}}//说明是数字return 1;}6. 电话号码格式验证—————————————//函数名:fucCheckTEL//功能介绍:检查是否为电话号码//参数说明:要检查的字符串//返回值:1为是合法,0为不合法function fucCheckTEL(TEL){var i,j,strTemp;strTemp=”0123456789-()# “;for (i=0;i《TEL.length;i++){j=strTemp.indexOf(TEL.charAt(i)); if (j==-1){//说明有字符不合法return 0;}}//说明合法return 1;}7. 判断输入是否为中文的函数—————————————function ischinese(s){var ret=true;for(var i=0;i《s.length;i++)ret=ret && (s.charCodeAt(i)》=10000); return ret;}8. 综合的判断用户输入的合法性的函数—————————————《scr ipt language=”javascript”》//限制输入字符的位数开始//m是用户输入,n是要限制的位数function issmall(m,n){if ((m《n) && (m》0)){return(false);}else{return(true);}}9. 判断密码是否输入一致—————————————function issame(str1,str2){if (str1==str2){return(true);}else{return(false);}}10. 判断用户名是否为数字字母下滑线—————————————function notchinese(str){var reg=/[^A-Za-z0-9_]/gif (reg.test(str)){return (false);}else{return(true); }}2.8. form文本域的通用校验函数—————————————作用:检测所有必须非空的input文本,比如姓名,账号,邮件地址等等。
js 正则校验格式

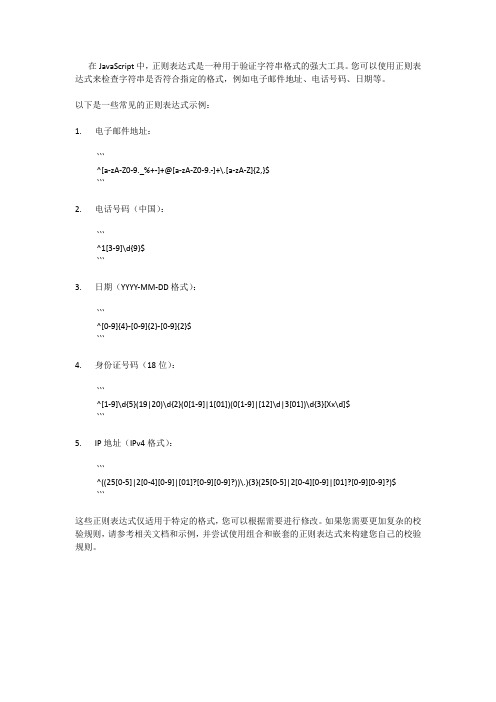
在JavaScript中,正则表达式是一种用于验证字符串格式的强大工具。
您可以使用正则表达式来检查字符串是否符合指定的格式,例如电子邮件地址、电话号码、日期等。
以下是一些常见的正则表达式示例:
1. 电子邮件地址:
```
^[a-zA-Z0-9._%+-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,}$
```
2. 电话号码(中国):
```
^1[3-9]\d{9}$
```
3. 日期(YYYY-MM-DD格式):
```
^[0-9]{4}-[0-9]{2}-[0-9]{2}$
```
4. 身份证号码(18位):
```
^[1-9]\d{5}(19|20)\d{2}(0[1-9]|1[01])(0[1-9]|[12]\d|3[01])\d{3}[Xx\d]$
```
5. IP地址(IPv4格式):
```
^((25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?))\.){3}(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)$
```
这些正则表达式仅适用于特定的格式,您可以根据需要进行修改。
如果您需要更加复杂的校验规则,请参考相关文档和示例,并尝试使用组合和嵌套的正则表达式来构建您自己的校验规则。
JS正则表达式验证数字非常全

JS正则表达式验证数字⾮常全验证数字的正则表达式集验证数字:^[0-9]*$验证n位的数字:^\d{n}$验证⾄少n位数字:^\d{n,}$验证m-n位的数字:^\d{m,n}$验证零和⾮零开头的数字:^(0|[1-9][0-9]*)$验证有两位⼩数的正实数:^[0-9]+(.[0-9]{2})?$验证有1-3位⼩数的正实数:^[0-9]+(.[0-9]{1,3})?$验证⾮零的正整数:^\+?[1-9][0-9]*$验证⾮零的负整数:^\-[1-9][0-9]*$验证⾮负整数(正整数 + 0) ^\d+$验证⾮正整数(负整数 + 0) ^((-\d+)|(0+))$验证长度为3的字符:^.{3}$验证由26个英⽂字母组成的字符串:^[A-Za-z]+$验证由26个⼤写英⽂字母组成的字符串:^[A-Z]+$验证由26个⼩写英⽂字母组成的字符串:^[a-z]+$验证由数字和26个英⽂字母组成的字符串:^[A-Za-z0-9]+$验证由数字、26个英⽂字母或者下划线组成的字符串:^\w+$验证⽤户密码:^[a-zA-Z]\w{5,17}$ 正确格式为:以字母开头,长度在6-18之间,只能包含字符、数字和下划线。
验证是否含有 ^%&',;=?$\" 等字符:[^%&',;=?$\x22]+验证汉字:^[\u4e00-\u9fa5],{0,}$验证Email地址:/^([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+@([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+\.[a-zA-Z]{2,3}$/验证InternetURL:^http://([\w-]+\.)+[\w-]+(/[\w-./?%&=]*)?$ ;^[a-zA-z]+://(w+(-w+)*)(.(w+(-w+)*))*(?S*)?$验证电话号码:^(\d3,4\d3,4|\d{3,4}-)?\d{7,8}$:--正确格式为:XXXX-XXXXXXX,XXXX-XXXXXXXX,XXX-XXXXXXX,XXX-XXXXXXXX,XXXXXXX,XXXXXXXX。
js验证文件格式和大小

js验证⽂件格式和⼤⼩<script>$('#btnSearch').click(function(){// alert("000");//fileElem = document.getElementById("fileElem");//是否具有多⽂件上传fileElem.multiple = "multiple";fileElem.click();});$('#btnImport').click(function () {// alert("000");//fileElem = document.getElementById("fileElem");if (fileElem.files.length == 0) {alert("⽂件不能为空");//layer.msg("⽂件不能为空!");return false;}var fles = fileElem.files; //获得所有⽂件//fles.length是⽂件个数,//--循环检测⽂件格式for (var i = 0; i < fles.length; i++) {var name = suffix(fileElem.files[i].name);if (name[i].toLowerCase() != ".CSV".toLowerCase()) { //判断⼤⼩写alert("⽂件类型不对!");fles = null;document.getElementById('textfield').value = "";//layer.msg("⽂件类型不对!");return false;} else { //判断⽂件⼤⼩ //toFixed(0);0表⽰⼩数位数if ((fles[i].size / 1024).toFixed(0) > 300) {alert("⽂件内容太⼤!");fles = null;document.getElementById('textfield').value = "";return false;}}}//--END});function suffix(file_name) { //获得⽂件扩展名 //该⽅法遇到.a.mp3只能解析.a ,所以该⽅法有问题var result = /\.[^\.]+/.exec(file_name);return result;}</script>。
js验证表单大全

js验证表单大全1.0姓名验证(非数字)^([\u4E00-\u9FA5]+|[a-zA-Z]+)$(非数字)^[\u4e00-\u9fa5]{1,}$(中文)出生日期/^((((1[6-9]|[2-9]\d)\d{2})-(0?[13578]|1[02])-(0?[1-9]|[12]\d|3[01]))|(((1[6-9]|[2-9]\d)\d{2})-(0?[1 3456789]|1[012])-(0?[1-9]|[12]\d|30))|(((1[6-9]|[2-9]\d)\d{2})-0?2-(0?[1-9]|1\d|2[0-8]))|(((1[6-9]|[ 2-9]\d)(0[48]|[2468][048]|[13579][26])|((16|[2468][048]|[3579][26])00))-0?2-29-))$/1.1 长度限制<script>function test(){if(document.a.b.value.length>50){alert("不能超过50个字符!");document.a.b.focus();return false;}}</script><form name=a onsubmit="return test()"><textarea name="b" cols="40" wrap="VIRTUAL" rows="6"></textarea><input type="submit" name="Submit" value="check"></form>1.2 只能是汉字<input onkeyup="value="/oblog/value.replace(^[\u4E00-\u9FA5]+\W$,'')">1.3只能是英文^[a-zA-Z]{1,}[0-9a-zA-Z]*$|^[a-zA-Z]{1,}\w*[0-9a-zA-Z]$<script language=javascript>function onlyEng(){if(!(event.keyCode>=65&&event.keyCode<=90))event.returnvalue=false;}</script><input onkeydown="onlyEng();">1.4 只能是数字<script language=javascript>function onlyNum(){if(!((event.keyCode>=48&&event.keyCode<=57)||(event.keyCode>=96&&event.keyCode< =105)))//考虑小键盘上的数字键event.returnvalue=false;}</script><input onkeydown="onlyNum();">1.5 只能是英文字符和数字<input onkeyup="value="/oblog/value.replace(/[\W]/g,"'') "onbeforepaste="clipbo ardData.setData('text',clipboardData.getData('text').replace(/[^\d]/g,''))">1.6 验证邮箱格式^([a-zA-Z0-9])+[@]+([a-zA-Z0-9]{1,4})+\.+([a-zA-Z0-9]{1,4})$<SCRIPT LANGUAGE=javascript RUNAT=Server>function isEmail(strEmail) {if (strEmail.search(/^\w+((-\w+)|(\.\w+))*\@[A-Za-z0-9]+((\.|-)[A-Za-z0-9]+)*\. [A-Za-z0-9]+$/) != -1)return true;elsealert("oh");}</SCRIPT><input type=text onblur=isEmail(this.value)>1.7 屏蔽关键字(这里屏蔽***和****)<script language="javascript1.2">function test() {if((a.b.value.indexOf ("***") == 0)||(a.b.value.indexOf ("****") == 0)){alert(":)");a.b.focus();return false;}}</script><form name=a onsubmit="return test()"><input type=text name=b><input type="submit" name="Submit" value="check"></form>1.8 两次输入密码是否相同<FORM METHOD=POST ACTION=""><input type="password" id="input1"><input type="password" id="input2"><input type="button" value="test" onclick="check()"></FORM><script>function check(){with(document.all){if(input1.value!=input2.value){alert("false")input1.value = "";input2.value = "";}else document.forms[0].submit();}}</script>1.9屏蔽右键很酷oncontextmenu="return false" ondragstart="return false" onselectstart="return f alse"加在body中2.1 表单项不能为空<script language="javascript"><!--function CheckForm(){if (.value.length == 0) {alert("请输入您姓名!");.focus();return false;}return true;}--></script>2.2 比较两个表单项的值是否相同<script language="javascript"><!--function CheckForm()if (document.form.PWD.value != document.form.PWD_Again.value) {alert("您两次输入的密码不一样!请重新输入.");document.ADDUser.PWD.focus();return false;}return true;}--></script>2.3 表单项只能为数字和"_",用于电话/银行帐号验证上,可扩展到域名注册等<script language="javascript"><!--function isNumber(String){var Letters = "1234567890-"; //可以自己增加可输入值var i;var c;if(String.charAt( 0 )=='-')return false;if( String.charAt( String.length - 1 ) == '-' )return false;for( i = 0; i < String.length; i ++ ){c = String.charAt( i );if (Letters.indexOf( c ) < 0)return false;}return true;}function CheckForm(){if(! isNumber(document.form.TEL.value)) {alert("您的电话号码不合法!");document.form.TEL.focus();return false;}return true;}--></script>2.4 表单项输入数值/长度限定<script language="javascript"><!--function CheckForm(){if (document.form.count.value > 100 || document.form.count.value < 1) {alert("输入数值不能小于零大于100!");document.form.count.focus();return false;}if (document.form.MESSAGE.value.length<10){alert("输入文字小于10!");document.form.MESSAGE.focus();return false;}return true;}//--></script>2.5 中文/英文/数字/邮件地址合法性判断<SCRIPT LANGUAGE="javascript"><!--function isEnglish(name) //英文值检测{if(name.length == 0)return false;for(i = 0; i < name.length; i++) {if(name.charCodeAt(i) > 128)return false;}return true;}function isChinese(name) //中文值检测{if(name.length == 0)return false;for(i = 0; i < name.length; i++) {if(name.charCodeAt(i) > 128)return true;}return false;}function isMail(name) // E-mail值检测{if(! isEnglish(name))return false;i = name.indexOf(" at ");j = name dot lastIndexOf(" at ");if(i == -1)return false;if(i != j)return false;if(i == name dot length)return false;return true;}function isNumber(name) //数值检测{if(name.length == 0)return false;for(i = 0; i < name.length; i++) {if(name.charAt(i) < "0" || name.charAt(i) > "9") return false;}return true;}function CheckForm(){if(! isMail(form.Email.value)) {alert("您的电子邮件不合法!");form.Email.focus();return false;}if(! isEnglish(.value)) {alert("英文名不合法!");.focus();return false;}if(! isChinese(name.value)) {alert("中文名不合法!");name.focus();return false;}if(! isNumber(form.PublicZipCode.value)) {alert("邮政编码不合法!");form.PublicZipCode.focus();return false;}return true;}//--></SCRIPT>2.6 限定表单项不能输入的字符<script language="javascript"><!--function contain(str,charset)// 字符串包含测试函数{var i;for(i=0;i<charset.length;i++)if(str.indexOf(charset.charAt(i))>=0)return true;return false;}function CheckForm(){if ((contain(.value, "%\(\)><")) || (contain(document.for m.MESSAGE.value, "%\(\)><"))){alert("输入了非法字符");.focus();return false;}return true;}//--></script>1. 检查一段字符串是否全由数字组成---------------------------------------<script language="Javascript"><!--function checkNum(str){return str.match(/\D/)==null} alert(checkNum("1232142141"))alert(checkNum("123214214a1"))// --></script>2. 怎么判断是否是字符---------------------------------------if (/[^\x00-\xff]/g.test(s)) alert("含有汉字");else alert("全是字符");3. 怎么判断是否含有汉字---------------------------------------if (escape(str).indexOf("%u")!=-1) alert("含有汉字"); else alert("全是字符");4. 邮箱格式验证---------------------------------------//函数名:chkemail//功能介绍:检查是否为Email Address//参数说明:要检查的字符串//返回值:0:不是 1:是function chkemail(a){ var i=a.length;var temp = a.indexOf('@');var tempd = a.indexOf('.');if (temp > 1) {if ((i-temp) > 3){if ((i-tempd)>0){return 1;}}}return 0;}5. 数字格式验证--------------------------------------- //函数名:fucCheckNUM//功能介绍:检查是否为数字//参数说明:要检查的数字//返回值:1为是数字,0为不是数字function fucCheckNUM(NUM){var i,j,strTemp;strTemp="0123456789";if ( NUM.length== 0)return 0for (i=0;i<NUM.length;i++){j=strTemp.indexOf(NUM.charAt(i));if (j==-1){//说明有字符不是数字return 0;}}//说明是数字return 1;}6. 电话号码格式验证--------------------------------------- //函数名:fucCheckTEL//功能介绍:检查是否为电话号码//参数说明:要检查的字符串//返回值:1为是合法,0为不合法function fucCheckTEL(TEL){var i,j,strTemp;strTemp="0123456789-()# ";for (i=0;i<TEL.length;i++){j=strTemp.indexOf(TEL.charAt(i));if (j==-1){//说明有字符不合法return 0;}}//说明合法return 1;}7. 判断输入是否为中文的函数--------------------------------------- function ischinese(s){var ret=true;for(var i=0;i<s.length;i++)ret=ret && (s.charCodeAt(i)>=10000); return ret;}8. 综合的判断用户输入的合法性的函数---------------------------------------<script language="javascript">//限制输入字符的位数开始//m是用户输入,n是要限制的位数function issmall(m,n){if ((m<n) && (m>0)){return(false);}else{return(true);}}9. 判断密码是否输入一致--------------------------------------- function issame(str1,str2){if (str1==str2){return(true);}else{return(false);}}10. 判断用户名是否为数字字母下滑线--------------------------------------- function notchinese(str){var reg=/[^A-Za-z0-9_]/gif (reg.test(str)){return (false);}else{return(true); }}11. form文本域的通用校验函数---------------------------------------作用:检测所有必须非空的input文本,比如姓名,账号,邮件地址等等。
JS校验大全

2.5 只有小时和分钟,形如(12:03)
3、表单类
3.1 所有的表单的值都不能为空
3.2 多行文本框的值不能为空。
3.3 多行文本框的值不能超过sMaxStrleng
3.4 多行文本框的值不能少于sMixStrleng
3.5 判断单选框是否选择。
temp += "";
temp += "?";
temp += "0";
temp += "1";
temp += "x";
temp += "";
temp += "";
temp += content;
temp += "
return (d.getFullYear()==r[1]&&(d.getMonth()+1)==r[3]&&d.getDate()==r[4]);
}
2.3 长时间,形如 (2003-12-05 13:04:06)
function strDateTime(str)
{
var reg = /^(\d{1,4})(-|\/)(\d{1,2})\2(\d{1,2}) (\d{1,2})\d{1,2})\d{1,2})$/;
}
6.2 手机号码的验证
6.3 身份证的验证
function isIdCardNo(num)
{
if (isNaN(num)) {alert("输入的不是数字!"); return false;}
js各种验证文本框输入格式(正则表达式)

js各种验证⽂本框输⼊格式(正则表达式)<input onblur="if(this.value.replace(/^ +| +$/g,'')=='')alert('不能为空!')"><input onblur="if(/[^0-9a-zA-Z]/g.test(value))alert('有错')"><input onkeyup="value=value.replace(/[^0-9a-zA-Z]/g,'')"/><input type="text" onkeyup="value=value.replace(/[^\a-\z\A-\Z0-9]/g,'')">/^([a-zA-z_]{1})([\w]*)$/g.test(str)<input name="text" type="text" id="NewPage" onKeyUp="value=value.replace(/\D/g,'')"onafterpaste="value=value.replace(/\D/g,'')" ><input type="text" onkeyup="value=value.replace(/[^\u4E00-\u9FA5]/g,'')"><input type="text" onkeyup="value=value.replace(/[^\a-\z\A-\Z]/g,'')"><input type="text" onkeyup="value=value.replace(/[^a-zA-Z]/g,'')"><input type="text" onkeyup="value=value.replace(/[^\a-\z\A-\Z0-9\u4E00-\u9FA5\@\.]/g,'')"><input type="text" onkeyup="value=value.replace(/[^\a-\z\A-\Z]/g,'')" onkeydown="fncKeyStop(event)" onpaste="return false" oncontextmenu = "return false"/><input name="price" type="text" size="8" maxlength="8" onkeyup="value=value.replace(/[^\d\.]/g,'')" >总⽽⾔之:先在<input>⾥输⼊onkeyup="value=value.replace(/[^\X]/g,'')" 然后在(/[\X]/g,'')⾥的X换成你想输⼊的代码就可以了:u4E00-u9FA5:d、0-9:a-z、A-Z其它符号@,点或其它符号.也可以多个,⽤\隔开就⾏了.例如:中、英⽂和数字加@符号加点符号:\a-\z\A-\Z0-9\u4E00-\u9FA5\@\.若想在⽂本框⾥不能右键弹出菜单和不能粘贴进复制的信息的话就要在<input>⾥输⼊ onKeyDown="fncKeyStop(event)" onpaste="return false" oncontextmenu="return false;"。
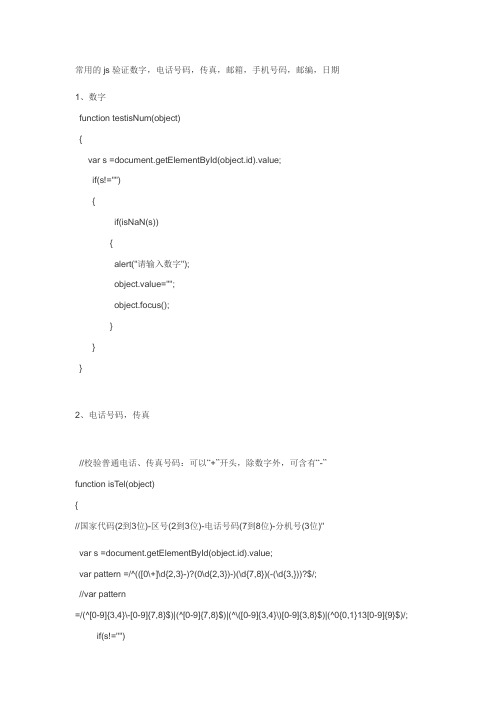
常用的js验证数字

常用的js验证数字,电话号码,传真,邮箱,手机号码,邮编,日期1、数字function testisNum(object){var s =document.getElementById(object.id).value;if(s!=""){if(isNaN(s)){alert("请输入数字");object.value="";object.focus();}}}2、电话号码,传真//校验普通电话、传真号码:可以“+”开头,除数字外,可含有“-”function isT el(object){//国家代码(2到3位)-区号(2到3位)-电话号码(7到8位)-分机号(3位)"var s =document.getElementById(object.id).value;var pattern =/^(([0\+]\d{2,3}-)?(0\d{2,3})-)(\d{7,8})(-(\d{3,}))?$/;//var pattern=/(^[0-9]{3,4}\-[0-9]{7,8}$)|(^[0-9]{7,8}$)|(^\([0-9]{3,4}\)[0-9]{3,8}$)|(^0{0,1}13[0-9]{9}$)/;if(s!=""){if(!pattern.exec(s)){alert('请输入正确的电话号码:电话号码格式为国家代码(2到3位)-区号(2到3位)-电话号码(7到8位)-分机号(3位)"');object.value="";object.focus();}}}3、邮箱function Check(object){var s =document.getElementById(object.id).value;var pattern =/^[a-zA-Z0-9_\-]{1,}@[a-zA-Z0-9_\-]{1,}\.[a-zA-Z0-9_\-.]{1,}$/;if(s!=""){if(!pattern.exec(s)){alert('请输入正确的邮箱地址');object.value="";object.focus();}}}4、手机号码//校验手机号码:必须以数字开头,除数字外,可含有“-”function isMobile(object){var s =document.getElementById(object.id).value;var reg0 = /^13\d{5,9}$/;var reg1 = /^153\d{4,8}$/;var reg2 = /^159\d{4,8}$/;var reg3 = /^0\d{10,11}$/;var my = false;if (reg0.test(s))my=true;if (reg1.test(s))my=true;if (reg2.test(s))my=true;if (reg3.test(s))my=true;if(s!=""){if (!my){alert('请输入正确的手机号码');object.value="";object.focus();}}}//校验日期function isdate(object){var s =document.getElementById(object.id).value;var pattern=/^((\d{2}(([02468][048])|([13579][26]))[\-\/\s]?((((0?[13578])|(1[02]))[\-\/\s]?((0?[1-9])|([1-2] [0-9])|(3[01])))|(((0?[469])|(11))[\-\/\s]?((0?[1-9])|([1-2][0-9])|(30)))|(0?2[\-\/\s]?((0?[1-9])|([1-2][0-9])))))|(\d{2}(([02468][1235679])|([13579][01345789]))[\-\/\s]?((((0?[13578])|(1[02]))[\-\ /\s]?((0?[1-9])|([1-2][0-9])|(3[01])))|(((0?[469])|(11))[\-\/\s]?((0?[1-9])|([1-2][0-9])|(30)))|(0?2[ \-\/\s]?((0?[1-9])|(1[0-9])|(2[0-8]))))))(\s(((0?[0-9])|([1-2][0-3]))\:([0-5]?[0-9])((\s)|(\:([0-5]?[0-9])))))?$/;if(s!=""){if(!pattern.exec(s)){alert('请输入正确的日期');object.value="";object.focus();}}}5、邮编//校验(国内)邮政编码function isPostalCode(object){var s =document.getElementById(object.id).value;var pattern =/^[0-9]{6}$/;if(s!=""){if(!pattern.exec(s)){alert('请输入正确的邮政编码');object.value="";object.focus();}}}6、日期//校验日期function isdate(object){var s =document.getElementById(object.id).value;var pattern=/^((\d{2}(([02468][048])|([13579][26]))[\-\/\s]?((((0?[13578])|(1[02]))[\-\/\s]?((0?[1-9])|([1-2] [0-9])|(3[01])))|(((0?[469])|(11))[\-\/\s]?((0?[1-9])|([1-2][0-9])|(30)))|(0?2[\-\/\s]?((0?[1-9])|([1-2][0-9])))))|(\d{2}(([02468][1235679])|([13579][01345789]))[\-\/\s]?((((0?[13578])|(1[02]))[\-\ /\s]?((0?[1-9])|([1-2][0-9])|(3[01])))|(((0?[469])|(11))[\-\/\s]?((0?[1-9])|([1-2][0-9])|(30)))|(0?2[ \-\/\s]?((0?[1-9])|(1[0-9])|(2[0-8]))))))(\s(((0?[0-9])|([1-2][0-3]))\:([0-5]?[0-9])((\s)|(\:([0-5]?[0-9])))))?$/;if(s!=""){if(!pattern.exec(s)){alert('请输入正确的日期');object.value="";object.focus();}}}一、清除空格String.prototype.trim = function()//去除空格{return this.replace(/(^[\s]*)|([\s]*$)/g, "");}二、检查一个字符串是否包含特殊字符/*功能:检查传入的字符串中是否包含特殊字符参数:str-要检查的字符串输出:"1"表示字符串不包含特殊字符,验证成功;否则返回"0"相关说明:空字符串可通过验证*/function CheckSpecialString(str){StringFilter = new Array ("'" ,"\\", ".", ",", ";", "/","<","}","%","*");//可以向StringFilter中添加要过滤的字符i=StringFilter.length;j=str.length;for (k=0;k<i;k++){for (m=0;m<j;m++){temp1=str.charAt(m);temp2=StringFilter[k];if (temp1==temp2){return 0;}}}return 1;}三、检查一个字符串是否为中文/*功能:检查传入的字符串是否为中文参数:str-要检查的字符串输出:true表示验证成功,false表示验证不成功相关说明:空字符串可以通过验证,且包含中文的特殊字符*/function IsChineseString(str){var pattern_cn = /^([\u4E00-\u9FA5]|[\uFE30-\uFFA0])*$/gi;if(pattern_cn.test(str)){return true;}else{return false;}}四、检查一个字符串中是否包含全角空格/*功能:检查传入的字符串是否为中文参数:str-要检查的字符串输出:true表示验证成功(不饮食全解空格),false表示验证不成功相关说明:空字符串可以通过验证*/function FullSpace(str){var Reg = /\/;var booleanT = Reg.test(str);if (booleanT == true){return false;}return true;}五、比较两个字符串形式的日期大小/*比较两个字符串形式的日期大小功能:比较两个字符串形式的日期大小参数:firstDate-要检查日期字符串,字符串形式为"2007/05/08"或“2007-05-08”secondDate-要检查的日期字符串,字符串形式为"2007/05/08"或“2007-05-08”输出:true表示第一个日期大于第二个日期,false表示第二个日期大于或等于第一个日期相关说明:空字符串可以通过验证*/function DateExample(firstDate,secondDate){if ( firstDate.indexOf("-") > 0){firstDate = firstDate.replace(/-/g,"/") ;}if ( secondDate.indexOf("-") > 0){secondDate = secondDate.replace(/-/g,"/") ;}var FirstDate = new Date(Date.parse(firstDate)) ;var SecondDate = new Date(Date.parse(secondDate)) ;alert( FirstDate > SecondDate );}六、检查一个字符串是否为一个IP地地/*功能:检查传入的字符串是否为一个IP地址参数:str-要检查的字符串输出:true表示验证成功,false表示验证不成功相关说明:空字符串不可以通过验证*/function CheckIP(str){var Reg =/^([1-9]|[1-9]\d|1\d{2}|2[0-1]\d|22[0-3])(\.(\d|[1-9]\d|1\d{2}|2[0-4]\d|25[0-5])){3}$/;var booleanT = Reg.test(str);return booleanT ;}七、整除函数function Div(exp1, exp2){var n1 = Math.round(exp1); //四舍五入var n2 = Math.round(exp2); //四舍五入var rslt = n1 / n2; //除if (rslt >= 0){rslt = Math.floor(rslt); //返回值为小于等于其数值参数的最大整数值。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
}
if(!isEnglish(.value)){
alert("英文名不合法!");
.focus();
returnfalse;
}
if(!isChinese(name.value)){
alert("中文名不合法!");
name.focus();
6.验证油箱格式
<SCRIPT LANGUAGE=javascript RUNAT=Server>
function isEmail(strEmail) {
if (strEmail.search(/^\w+((-\w+)|(\.\w+))*\@[A-Za-z0-9]+((\.|-)[A-Za-z0-9]+)*\.[A-Za-z0-9]+$/) != -1)
for(i =0;i<name.length;i++){
if(name.charCodeAt(i) >128)
returnfalse;
}
returntrue;
}
functionisChinese(name)//中文值检测
{
if(name.length == 0)
returnfalse;
for(i = 0; i < name.length;i++){
return true;
else
alert("oh");
}
</SCRIPT>
<input type=text onblur=isEmail(this.value)>
7.屏蔽关键字(这里屏蔽***和****)
<script language="javascript1.2">
function test() {
vari;
varc;
if(String.charAt( 0 )=='-')
returnfalse;
if( String.charAt(String.length - 1 )== '-')
returnfalse;
for( i = 0; i < String.length; i ++ )
{
c = String.charAt( i );
alert(checkNum("123214214a1"))
// --></script>
returnfalse;
}
functionCheckForm()
{
if((contain(.value,"%\(\)><"))||(contain(document.form.MESSAGE.value,"%\(\)><")))
{
alert("输入了非法字符");
{
if(.value.length==0){
alert("请输入您姓名!");
.focus();
returnfalse;
}
returntrue;
}
-->
</script>
2.2比较两个表单项的值是否相同
<scriptlanguage="javascript">
//考虑小键盘上的数字键
event.returnvalue=false;
}
</script>
<input onkeydown="onlyNum();">
5.只能是英文字符和数字
<inputonkeyup="value="/oblog/value.replace(/[\W]/g,"'') "onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\d]/g,''))">
{
alert("false")
input1.value = "";
input2.value = "";
}
else document.forms[0].submit();
}
}
</script>
屏蔽右键很酷
oncontextmenu="return false" ondragstart="return false" onselectstart="return false"
<!--
functionCheckForm()
if(document.form.PWD.value !=document.form.PWD_Again.value){
alert("您两次输入的密码不一样!请重新输入.");
document.ADDUser.PWD.focus();
returnfalse;
<input type="password" id="input2">
<input type="button" value="test" onclick="check()">
</FORM>
<script>
function check()
{
with(document.all){
if(input1.value!=input2.value)
----------------------------nguage="Javascript"><!--
function checkNum(str){return str.match(/\D/)==null}
alert(checkNum("1232142141"))
加在body中
--------------------------------------------------------------------------------
二
2.1表单项不能为空
<scriptlanguage="javascript">
<!--
functionCheckForm()
.focus();
returnfalse;
}
returntrue;
}
//-->
</script>
--------------------------------------------------------------------------------
1.检查一段字符串是否全由数字组成
2.只能是汉字
<input onkeyup="value="/oblog/value.replace(/[^\u4E00-\u9FA5]/g,'')">
3."只能是英文
<script language=javascript>
function onlyEng()
{
if(!(event.keyCode>=65&&event.keyCode<=90))
alert("请选择")
return false;
}
2、长度限制
<script>
function test()
{
if(document.a.b.value.length>50)
{
alert("不能超过50个字符!");
document.a.b.focus();
return false;
}
}
</script>
if (Letters.indexOf( c )<0)
returnfalse;
}
returntrue;
}
functionCheckForm()
{
if(! isNumber(document.form.TEL.value)){
alert("您的电话号码不合法!");
document.form.TEL.focus();
if(i==-1)
returnfalse;
if(i!=j)
returnfalse;
if(i==namedotlength)
returnfalse;
returntrue;
}
functionisNumber(name)//数值检测
{
if(name.length==0)
returnfalse;
for(i=0;i<name.length;i++){
<input type=text name=b>
<inputtype="submit" name="Submit" value="check">
</form>
8.两次输入密码是否相同
<FORM METHOD=POST ACTION="">
<input type="password" id="input1">
