如何发布百度离线地图及二次开发API
如何离线发布百度地图

如何离线发布百度地图1、简介BIGEMAP一键离线地图发布服务器主要帮助企业内部(局域网)环境搭建私有地图服务。
支持一键快速发布,无需二次开发,无需配置环境,安装即可发布离线地图,可应用在局域网地图发布,内网地图发布,手持设备地图发布,移动端地图发布。
在没有网络的情况下,依然可以实现地图浏览。
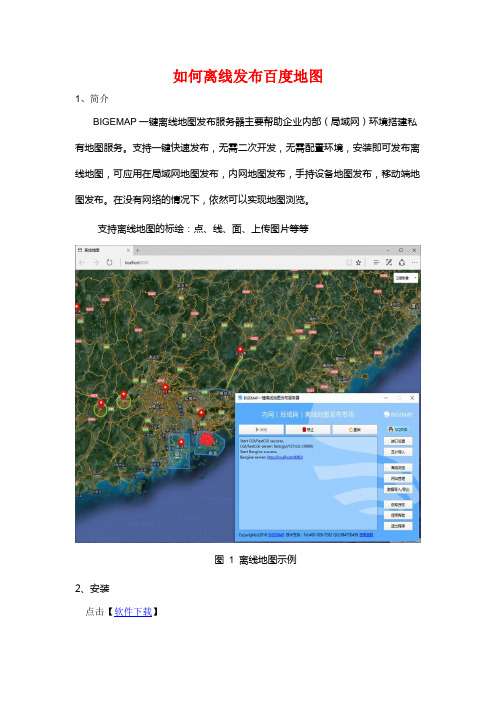
支持离线地图的标绘:点、线、面、上传图片等等图1 离线地图示例2、安装点击【软件下载】解压后,双击bssetup.exe运行安装程序,开始安装BIGEMAP一键离线地图发布,按向导逐步执行。
图2 运行安装程序安装完成后运行“BIGEMAP一键离线地图发布.exe”程序,点击按钮启动地图服务(如图3 启动离线地图服务所示),点击即可查看离线地图效果。
如不能启动服务,请确认配置(见3.配置)。
图3 启动离线地图服务3、配置3.1 服务配置网络服务端口配置。
点击离线地图发布服务器按钮,弹出服务配置对话框。
根据用户服务的端口使用情况,选择合适的网络端口,用于网络访问。
如图4 服务端口配置所示,仅需配置三个参数即可。
1)Bengine端口:网络Web服务器端口,根据需要配置端口。
2)Bengine核心数:服务工作进程,通常设置为电脑CPU核心数。
3)BCGI端口:页面逻辑处理服务端口,根据需要配置端口,与Bengine端口不能相同。
4)查看端口:可查看当前电脑网络端口占用情况,以便确认端口是否可用。
图4 服务端口配置3.2标注管理(点、线、面标绘)离线地图网站后台配置。
点击离线地图发布服务器按钮,进入后台登陆页面(默认直接点击登陆即可),登陆后进入后台管理页面(如图5 离线地图网站后台所示)。
1)基础配置:设置离线地图打开浏览的时候的初始级别和屏幕的中心点。
2)创建图文标注(定点标注):指定经纬度坐标创建图文标注。
3)其他设置:设置离线地图首页标题。
4)效果预览:预览前台发布后效果。
在线标绘详解:参看最后的标绘操作说明图5 离线地图网站后台4、瓦片下载及导入4.1 瓦片下载通过BIGEMAP地图下载器()下载瓦片数据。
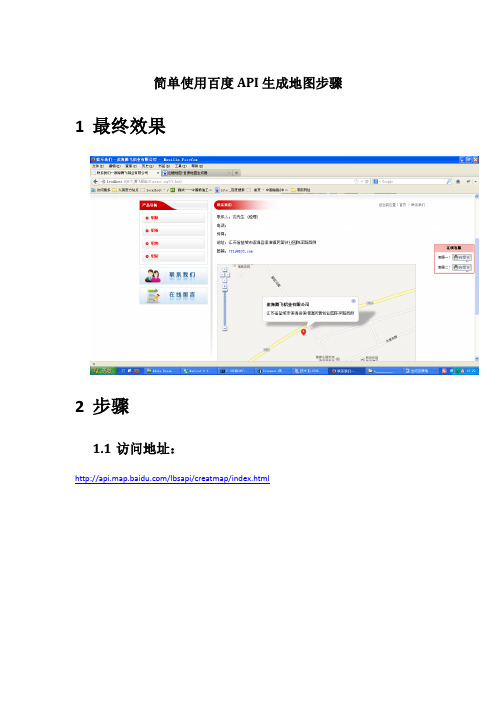
简单使用百度API生成地图步骤

//向地图中添加缩略图控件
var ctrl_ove = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:1});
map.addControl(ctrl_ove);
window.map = map;//将map变量存储在全局
}
//地图事件设置函数:
function setMapEvent(){
map.enableDragging();//启用地图拖拽事件,默认启用(可不写)
map.enableScrollWheelZoom();//启用地图滚轮放大缩小
map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写)
map.enableKeyboard();//启用键盘上下左右键移动地图
}
//地图控件添加函数:
function addMapControl(){
//向地图中添加缩放控件
var ctrl_nav = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_PAN});
}
//创建地图函数:
function createMap(){
var map = new BMap.Map("doint = new BMap.Point(120.365872,31.545238);//定义一个中心点坐标
map.centerAndZoom(point,17);//设定地图的中心点和坐标并将地图显示在地图容器中
百度地图API应用实例说明文档

百度地图API百度地图API应用实例Michael Tian目录百度地图API (3)1基础知识 (3)1.1 百度地图 API 概念 (3)1.2 百度地图的“Hello, World” (3)1.2.1 引用百度地图API文件 (5)1.2.2创建地图容器元素 (5)1.2.3命名空间 (5)1.2.4创建地图实例 (5)1.2.5创建点坐标 (6)1.2.6 初始化地图 (6)1.2.7地图操作 (6)2应用示例 (6)2.1 Map类 (7)2.2 ExtJs (7)2.2.1 将百度地图嵌入到Ext中 (8)2.2.2 在Ext中显示百度地图 (10)2.3 向地图添加标注 (10)2.4 为标注添加信息窗口 (11)2.5 标注与数据列表的联动 (12)2.6 数据列表与标注的联动 (12)2.7 创建可拖拽的标注 (14)3折线 (14)3.1添加多边形 (14)3.2样式设置 (16)4自定义标注 (16)5 文本标注 (17)5.1 添加一个文本标注 (17)5.2 文本位置偏移值 (18)5.3 自定义Label (19)5.4 添加滑动门效果 (20)6参考资料 (21)百度地图API1基础知识1.1 百度地图 API 概念百度地图API是一套由JavaScript语言编写的应用程序接口,它能够帮助您在网站中构建功能丰富、交互性强的地图应用程序。
百度地图API不仅包含构建地图的基本功能接口,还提供了诸如本地搜索、路线规划等数据服务。
1.2 百度地图的“Hello, World”开始学习百度地图API最简单的方式是看一个简单的示例。
以下代码创建了一个520x340<meta http-equiv="Content-Type"content="text/html; charset=gbk"/> <title>Hello, World</title><scriptsrc=/api?key=46ce9d0614bf7aefe0ba562f8cf87194 &v=1.0&services=false type="text/javascript"></script></head><body><div style="width: 520px; height: 340px; border: 1px solid gray"id="container"></div></body></html><script type="text/javascript">var map = new BMap.Map("container"); // 创建Map实例var point = new BMap.Point(116.404, 39.915); // 创建点坐标map.centerAndZoom(point,15); // 初始化地图,设置中心点坐标和地图级别。
自建百度离线地图操作方式

欢迎使用!感谢您使用本公司产品和软件,操作前请仔细阅读该手册。
●说明基于产品/软件的默认设置。
●图片可能与实际产品/软件的界面不同。
●由于系统软件版本升级或其他原因,本文档内容会不定期进行更新。
除非另有约定,本文档仅作为使用指导,本文档中的所有陈述、信息和建议不构成任何明示或暗示的担保。
●本说明书最终解释权归我公司所有,有软件功能改动,以实际版本为准。
百度离线地图使用说明目录一、说明 (2)1. 概述 (2)2. 运行环境 (2)二、webgis_baidu部署 (3)1. 获取Webgis_baidu及地图下载软件 (3)2. 对webgis_baidu服务进行本地配置 (3)1.1 将网元放到Server目录下 (3)1.2 下载地图文件 (3)1.3 将地图文件放到overlay文件夹下 (4)三、对客户端进行配置 (4)1. 设置客户端地图路径 (4)2. 重启客户端 (5)一、说明1.概述CreMedia7.2系统默认使用的是在线的地图,但是在某些特殊环境下,是没有互联网的,这时候就需要使用离线地图。
本文档是对建立百度离线地图的操作说明。
2.运行环境操作系统:(支持32/64位系统),Windows 2003/Windows XP(均只支持32位系统);备注:进行对接操作前,请确认CreMedia7.2平台已经安装完成,可以正常运行,并且确保CRApache服务是启动的。
平台安装具体见《CreMedia7.2服务器组件简易安装指南》。
二、webgis_baidu部署webgis_baidu文件是建立离线地图文件的基础。
1.获取Webgis_baidu及地图下载软件webgis_baidu获取目录:…/svn/KeFu/8.地图/8.1.软件和使用文档/webgis/webgis_baidu_20160907.rar地图下载软件获取目录:…/svn/KeFu/8.地图/8.1.软件和使用文档/MapDownloader_CS.rar 2.对webgis_baidu服务进行本地配置1.1将网元放到Server目录下将webgis_baidu的安装包解压后,将里面的文件全部拷贝到CreMedia7.2的网页发布目录下,默认是C:\Program Files (x86)\CreMedia7.2\Server\DBI\CR_WebServer\htdocs1.2下载地图文件解压地图下载软件,双击运行程序。
水经注地图发布服务中间件的适用范围

水经注地图发布服务中间件的适用范围一、基于瓦片的影像发布适用范围一般情况下,在GIS行业需要对影像数据进行发布并构建GIS应用系统时,都采用散例瓦片的方式发布,然后用二次开发平台进行调用。
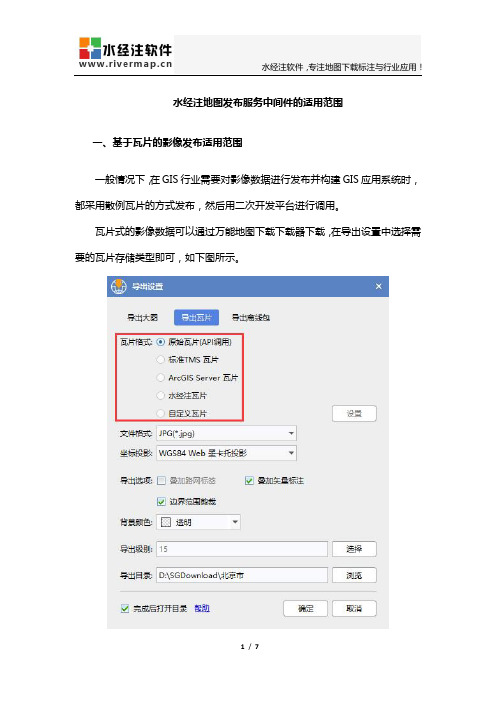
瓦片式的影像数据可以通过万能地图下载下载器下载,在导出设置中选择需要的瓦片存储类型即可,如下图所示。
这里以下载北京市第14级的瓦片为例,导出原始瓦片时会生成96个文件夹,如下图所示。
每个文件夹中会生成100个左右的瓦片文件。
这种散列瓦片影像数据仅适合于县市级小范围影像数据发布,发布方法请参阅:如何用ArcGIS API 发布离线卫星地图如何用OpenLayers开源地图引挚发布离线地图如何用百度离线API调用百度离线地图如何用Google离线API调用离线地图二、适合需要发布海量影像数据的用户基于瓦片的影像数据发布适合县市级的小范围数据发布,如果范围太大,瓦片文件的数量会非常多,有时会达到十亿级别。
第19级全球影像数据的瓦片总数,理论上有684.945557184亿张瓦片,如下图所示。
由于在Windows操作系统中存储文件都是以簇(NTFS磁盘格式为4个字节)为单位,文件所占的空间都是簇的整数倍,即便文件最后一部分没有占满整个簇,后面的文件也不会紧接着这个簇继续写入,而是从另外一个新的簇开始写,这样就会造成空间浪费,文件越多浪费的存储空间也就越多。
另外,操作系统对文件的检索能力也有一定瓶颈,如果文件数量达到了十亿级别,会非常影像读写速度,这样就会带来文件复制速度慢,系统布署周期长,数据更新维护工作困难等一系列问题。
为了解决上述问题,中间件发布的影像数据是以万能地图下载器下载的任务文件(*.dat和*.idx)作为数据源,它会将数十万张瓦片打包在一起,大大地节约了数据的存储空间。
对于全国和全球范围的海量数据,也可以科学合理地分块存储为多个数据包文件(*.dat和*.idx),中间件能根据所请求的范围快速从数据包中提取正确的影像瓦片数据,速度远远超过读取散列的瓦片文件。
全能电子地图下载器离线地图介绍(支持几十种地图下载)最新版3.6(2015.6.13)

全能电⼦地图下载器离线地图介绍(⽀持⼏⼗种地图下载)最新版3.6(2015.6.13)V3.6 2015.6.13 更新内容====================================1.新增 11种百度⾃定义风格地图。
2.新增海图和全球船舶位置图。
3.新增地图标注名称是否显⽰选项。
4.新增在线查询更新省市⾏政区划边界坐标。
5.更新⼤量⾏政区划边界线坐标数据和纠错。
提供基于Google Maps api v3、OpenLayers的Windows/Linux/Android/iOS离线地图解决⽅案,⽀持IE6-11/Chrome/Firefox/Safari/Opera等浏览器。
更多详情,请猛击:⼀、软件介绍『全能地图下载器』是⼀款集多种在线地图浏览、搜索、下载、标记、定位、拼接等功能为⼀⾝的地理信息管理软件,旨在辅助⽤户提⾼⼯作效率,轻松构建⾃⼰的地图应⽤。
可应⽤于学术科研、⼯程、规划、设计等⼯作,在测绘、地质、交通、电⼒、⽔利、农业、林业和旅游等领域应⽤⼴泛。
主要功能:1. ⽀持地图种类繁多:⼏乎包含所有主流在线地图,包括不仅限于⾕歌、百度、⾼德、四维、微软、诺基亚、天地图、腾讯、ArcGIS、雅虎等地图,每种地图各有千秋。
2. ⽀持海量地图下载:下载图⽚数量⽆任何限制,模拟浏览器请求⽅式进⾏地图下载,从⽽实现免封IP,随⼼所欲,⽆限下载。
3. 提供了全国主要城市边界坐标,内置了全国共有34个省级⾏政区和3000多个地级⾏政区划单位边界坐标并可以导出为KML、⽂本等格式。
4. 下载⽅式灵活多样,操作简单⽅便,只要拖动⼏下⿏标,就可按圆形,矩形,不规则多边形和⾏政区范围下载。
5. ⽀持⽆缝拼接单张⼤图,可拼接成BMP、PNG、JPG⼤图,最⼤⽀4G,GeoTIFF可拼接为⽆限制⼤图。
6. ⽀持⽣成精确坐标⽂件,可将所下载的图⽚精确地叠加到其它软件中,⽐如Global Mapper、ArcMap等。
网页嵌入百度地图和使用百度地图api自定义地图的详细步骤

在网页中插入百度地图如果想在自己的网页上面加入百度地图的话,可以用百度地图的api.具体使用方法如下:第一步:进入百度创建地图的网站/lbsapi/creatmap/,搜索出自己要展示的位置,如下图所第二步:设置地图,大家可以对网站显示地图的宽高进行设置,其余选项不动。
第三步:添加标注。
点击第一个图标后,在右侧找到自己的位置,单击鼠标左键可定位。
标记图标处可更换图标形状第四步:获取代码。
将代码贴到你的网页里就OK了。
另附上谷歌地图的使用方式要在自己的网页中嵌入地图,常用的方法可以归纳为以下几种:1、最简单的方法 ——使用谷歌地图主页的"链接"如果你只需要在自己的页面上显示某个特定范围的地图,比如你的公司所在地,但是不需要在地图上添加任何额外登录谷歌地图主页,定位你需要显示的范围后,点击地图左上角的“链接”,会出现一个信息框,给出两个输入框,其实,这段嵌入代码就是一个iframe的声明,所以,虽然地图主页提供一个自定义地图并预览的功能,但是只能自2、最精简的方法 ——使用谷歌静态地图如果你需要显示某个特定范围的地图,而且需要在地图上加上一些标记、折线。
但是,你并不在乎你网页上的地图所谓静态地图,意思就是你在页面上嵌入的其实只是一个GIF图片,这个GIF图片是你通过URL从谷歌动态获取的,要在你的页面上使用这样的静态地图,只需要使用一个img标签,把这个标签的src属性指定为谷歌静态地图的url就看一个简单的静态地图URL:/staticmap?center=39.915175,116.389332&zoom=14&size=500在这个URL中,你可以编辑center、zoom、size这些参数来指定地图的中心点、缩放级别、地图大小等等,当然,严格来说,谷歌静态地图也是谷歌地图API的一种,所以,使用静态地图是需要你的谷歌地图API密钥的,如果你之3、最自由的方法 --使用谷歌地图API如果上面两种方式都不能满足你的需求,那么,就来试试谷歌地图API吧。
天地图服务二次开发调用操作指南V1.3

天地图·XX市服务调用操作手册目录1天地图.XX市 (3)2瓦片地图切图参数 (3)2.1数据范围 (3)2.2电子地图分级 (4)2.3坐标系 (6)2.4瓦片大小 (6)2.5屏幕分辨率 (6)2.6切图原点 (6)2.7瓦片存储格式 (7)3网络地图瓦片服务接口(WMTS服务) (7)3.1服务描述 (7)3.2服务操作 (7)3.3G ET C APABILITIES操作 (8)3.3.1操作简介 (8)3.3.2参数说明 (8)3.3.3调用示例 (8)3.3.4返回结果示例 (8)3.4G ET T ILE操作 (9)3.4.1操作简介 (9)3.4.2参数说明 (9)3.4.3调用示例 (10)3.4.4返回结果示例 (10)3.5示例代码 (1)3.5.1平台API调用例子(JavaScript) (1)3.5.2ESRI ArcGIS Javascipt API调用例 (1)3.5.3C#-AE版 (1)4用户信息 (1)5用户服务信息 (1)5.1XX市市矢量电子地图 (1)5.2XX市市影像电子地图 (2)6技术对接联系人 (2)1天地图·XX市面向公众的“XX市之窗”是“天地图”市级节点,依据XX市市最新最权威的基础地理信息构建统一的在线地图服务平台,提供电子地图浏览、信息点分类搜索定位、XX市景点查看、距离和面积量算、兴趣点标注、公交路线规划等功能,主要包括电子地图、新闻公告、资源中心、我的空间、典型应用、标准规范、开发中心7个模块,以门户网站和服务接口两种形式提供24小时不间断的“一站式”地图服务,满足公众对位置查询等方面的需求,满足企业和专业用户基于地图服务和二次开发接口开展专业应用的需求。
天地图·XX市地址:平台用户可登录天地图·XX市,浏览电子地图模块,同时可在资源中心查看已有的服务资源,用户如有需要相关的服务,可在线进行申请,管理员审批同意后,即可获得服务资源地址。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.说明
离线地图开发环境支持谷歌地图、百度地图、高德地图等等所有常用地图类型,支持在局域网内的地图部署、二次开发。
2.实现
第一步:下载安装离线地图开发环境
BIEGMAP离线地图服务器(开发版)
下载安装好之后,启动软件,如下图所示:
①如果你的电脑连接到网络,这里可以直接点击【进入】;如果未能链接网络,请插上离线地图加密锁点击【进入】。
②这里有离线地图二次开发的相关说明以及帮助信息。
点击【进入】后,如下图:
①:添加离线地图--在没有网络的情况下,需要先把地图下载到本地(如下下载离线地图);
②:添加本地数据--将你自己的本地数据添加到地图上,并且展示在地图上(如何添加数据到地图服务上)
③:【预设地图】系统默认提供的地图;【管理地图】用户自己建立的离线地图;【管理数据】用户上传的本地数据,用于展示在地图上;
④:技术支持,用户有任何的问题可以直接点击QQ离线,或者拨打400电话400-028-7262
⑤:【浏览】在本地浏览器打开地图查看;【开发使用】用于二次开发
点击【开发使用】,如下图:
①:离线地图的开发,支持WEB开发,WMS(WMTS),TMS以及BIGEMAP直接加载的离线地图方式;
②:基于WEB的离线地图开发,加载地图代码HTML
③:离线地图开发,需要用到的本地【KEY】
④:因为离线地图可以有多个图层每个图层都有对应的ID
如下图,二次开发代码中加载地图,用到【key】和地图ID 的地方:
点击【浏览】,代码执行结果如下图:。
