Web网页设计报告
web网页设计实验报告

web网页设计实验报告
《Web网页设计实验报告》
摘要:本实验旨在通过设计一个网页,来探讨网页设计的基本原理和技巧。
通
过实验,我们学习了网页设计的基本知识,包括布局、颜色搭配、字体选择等
方面的技巧。
在实验过程中,我们遇到了一些问题,但通过不断的尝试和学习,最终完成了一个简洁美观的网页设计。
一、实验目的
通过设计一个网页,掌握网页设计的基本原理和技巧,提高网页设计的能力和
水平。
二、实验过程
1. 确定设计主题和内容:我们选择了一个旅游网站的设计主题,确定了网页的
内容和结构。
2. 确定网页布局:我们采用了响应式布局,确保网页在不同设备上都能够正常
显示。
3. 选择配色方案:我们选择了蓝色和灰色作为主色调,并搭配了一些明亮的色彩,使整个网页看起来清新明亮。
4. 选择字体:我们选择了一种简洁明快的字体,使网页看起来简洁大方。
5. 添加图片和动画效果:我们添加了一些精美的图片和动画效果,使整个网页
更加生动。
三、实验结果
我们最终完成了一个简洁美观的网页设计,整体布局合理,配色搭配和谐,字
体清晰易读,图片和动画效果生动有趣。
通过实验,我们不仅学会了网页设计
的基本技巧,也提高了自己的审美能力和设计水平。
四、实验总结
通过本次实验,我们深刻理解了网页设计的重要性和技巧,掌握了一些基本的设计原则和方法。
同时,我们也意识到网页设计是一个需要不断学习和尝试的过程,需要不断地追求创新和完美。
希望通过今后的学习和实践,能够不断提高自己的网页设计能力,设计出更加优秀的网页作品。
web网页设计报告

web网页设计报告报告人:XXX报告时间:20XX年XX月XX日摘要:本报告详细介绍了本次Web网页设计项目的设计思路、实现方法及效果展示。
首先,我们从用户需求入手,确定了网站的整体风格和布局,并在设计过程中充分考虑了用户体验和页面交互性。
其次,我们采用了响应式设计的技术,确保网站能够同时适配不同的设备尺寸和分辨率。
最后,我们通过对网站的性能优化和SEO优化,提高了网站的访问速度和搜索引擎排名,从而实现了网站的目标:吸引更多的访问量,提高用户黏性。
正文:一、项目情况概述本次Web网页设计项目的客户为一家有限公司,旨在提升其品牌知名度和服务效果。
为此,我们的设计团队对客户需求进行了深入的分析和调研,确定了网站的主要功能和设计目标,制定了详细的设计方案。
二、设计思路和实现方法1. 网站整体风格和布局根据客户需求和行业特点,我们确定了网站的整体风格和色彩搭配,并设计了首页、产品展示页、新闻资讯页、联系我们页等多个页面。
2. 用户体验和页面交互性为了提高用户体验和页面交互性,我们在设计过程中充分考虑了用户的心理和使用习惯,采用了人性化的设计理念和技术手段。
例如,我们采用了鼠标悬浮、逐屏滚动、弹出框等技术,增强了网站的趣味性和互动性,提高了用户黏性。
3. 响应式设计为了解决不同设备分辨率和尺寸带来的显示问题,我们采用了响应式设计技术。
通过对网站的自适应尺寸和布局进行优化,确保网站在不同的设备和平台上都能呈现良好的显示效果和用户体验。
4. 性能和SEO优化为了提高网站的访问速度和搜索引擎排名,我们对网站进行了性能和SEO优化。
例如,我们采用了CDN加速、图片懒加载、缓存技术等优化手段,提高了网站的响应速度和性能表现。
同时,我们对网站的内容和关键词进行了优化,提升了网站在搜索引擎上的排名和曝光度。
三、效果展示经过数月的设计和开发,本次Web网页设计项目已经圆满完成。
最终呈现出一个具有高品质和高性能的网站,得到了客户的充分肯定和好评。
web实验报告网页

web实验报告网页标题:Web实验报告网页摘要:本实验报告旨在介绍Web实验报告网页的设计与实现过程。
通过对网页的结构、功能和交互体验进行分析,展示了如何利用HTML、CSS和JavaScript等技术实现一个功能完善、美观易用的实验报告网页。
同时,通过本实验报告,读者可以了解到Web开发中常用的技术和方法,为日后的实践工作提供参考。
1. 网页结构设计实验报告网页的结构设计是整个网页开发的基础。
在本实验中,我们采用了HTML5标准,通过语义化标签和合理的结构设计,构建了一个清晰、易读的网页结构。
网页包括导航栏、内容区域和页脚等部分,每个部分都有明确的功能和样式。
2. 网页功能实现在网页功能实现方面,我们使用了JavaScript和jQuery等技术,实现了一些交互功能和动态效果。
例如,通过JavaScript实现了表单验证、图片轮播等功能,通过jQuery实现了页面滚动、菜单展开等交互效果。
这些功能的实现为用户提供了更好的使用体验。
3. 网页样式设计网页样式设计是网页开发中非常重要的一环。
在本实验中,我们采用了CSS3技术,实现了网页的样式设计。
通过CSS样式表,我们为网页添加了美观、统一的样式,包括颜色、字体、布局等方面。
同时,我们也采用了响应式设计,使网页能够在不同设备上都能够良好地显示和使用。
4. 网页性能优化在网页性能优化方面,我们采用了一些技术和方法,提高了网页的加载速度和用户体验。
通过压缩资源、合并文件、使用CDN等手段,我们减少了网页的加载时间,提高了网页的性能表现。
同时,我们也对网页进行了测试和调优,确保网页在不同环境下都能够正常运行。
5. 结语通过本实验报告,我们展示了一个完整的Web实验报告网页的设计与实现过程。
通过对网页的结构、功能和样式进行分析,读者可以了解到Web开发中常用的技术和方法,为日后的实践工作提供参考。
希望本实验报告能够对读者在Web开发领域有所帮助,也欢迎读者提出宝贵的意见和建议。
网页设计报告书(通用5篇)

我们的指导老师给了我们12份英文材料,每份约20____字。
我们实习的任务是完成所有材料的翻译。
根据学院及指导老师的要求,我计划将所有材料在三周内翻译完成,每周平均翻译四分材料。
为了配合院里的工作,更为了通过实践,总结自己的不足,以便在今后的语言实践中自己翻译水平和能力能够得到相应的提高和发展,我在完成计划工作后,我开始了我的翻译实习工作。
在进行翻译实习的过程中,我充分调动了我大脑中的知识及老师教给我们的基本翻译技巧,例如:“英译汉时,有时某些词并不能完全按照词典的基本含义翻译,如生搬硬套或逐词死译,会使译文生硬,令人费解,甚至可能造成误解。
这时应当根据上下文和逻辑关系,从该词的基本含义出发,进一步加以适当的引申,选择比较适当的汉语词语来表达”以及增词法、省略法(减词法)、重复法、正反,反正表达法、分句法,合句法、词义的引伸、词类的转译等英译汉常用的方法和技巧。
尽管如此,我在实际翻译时候还是碰到了很多问题。
把“The United St ateseconomy”翻译为“美国经济”还是“美国经济体”好,并且我总觉得两种翻译都很怪。
如果把“TheUnitedStateseconomy”翻译为“美国经济”,那么整句话的翻译就是:“美国经济拥有世界上最大的国内生产总值(GDP)”。
但是“国内生产总值”只能是一个国家的啊,不能说经济拥有多少国内生产总值吧。
但是,如果把“TheUnitedStateseconomy”翻译为“美国经济”体,那么整句话的翻译就是:“美国经济体拥有世界上最大的国内生产总值(GDP)”。
这样又成为经济体有多少国内上产总值的。
于是,我又想:可不可以把“economy”直接省略不翻呢?就翻译为“美国拥有世界上最大的国内生产总值(GDP)”,但是我又不敢妄下结论。
总之,我真的是在经过艰苦的“奋战”后才最终完成了本次的翻译实习任务。
通过这次的翻译实习,我更加清楚的认识到自己英语相关方面的知识还远远不足,也让我更加清醒的认识到,丰富自己的词汇量及语境英语句型的重要性,更让我懂得“理论联系实际”的真理——没有理论知识肯定不行,但是光有理论知识而不通过实践来巩固旧知识和获得新知识更不行。
web网页设计课程设计报告

web网页设计课程设计报告一、教学目标本课程旨在通过学习,使学生掌握Web网页设计的基本原理和方法,能够使用HTML、CSS等工具进行网页设计与制作,培养学生的创新意识和实践能力,提高学生运用信息技术解决实际问题的能力。
知识目标:理解Web网页设计的基本概念,掌握HTML、CSS等网页设计工具的使用方法。
技能目标:能够独立完成简单的网页设计与制作,具备一定的网页美工能力。
情感态度价值观目标:培养学生对信息技术的好奇心和创新意识,提高学生运用信息技术解决实际问题的能力,使学生认识到Web网页设计在现代社会的重要性。
二、教学内容本课程的教学内容主要包括HTML、CSS和网页设计的基本原理。
1.HTML:介绍HTML的基本结构,标签的使用,图片、链接和音频视频嵌入等。
2.CSS:介绍CSS的基本语法,选择器,盒模型,布局和样式。
3.网页设计:介绍网页设计的基本原则,色彩、字体和布局的设计方法。
三、教学方法本课程采用讲授法、案例分析法和实验法相结合的教学方法。
1.讲授法:用于讲解基本概念、原理和工具的使用方法。
2.案例分析法:通过分析实际案例,使学生更好地理解和掌握网页设计的方法和技巧。
3.实验法:通过实际操作,使学生掌握HTML、CSS等工具的使用,培养学生的实践能力。
四、教学资源1.教材:选用权威、实用的教材,如《Web网页设计基础》等。
2.参考书:提供相关的参考书籍,如《HTML与CSS入门经典》等。
3.多媒体资料:制作精美的PPT,提供视频教程、在线案例等。
4.实验设备:提供足够的计算机设备,安装有相关的软件,如SublimeText、Visual Studio Code等。
五、教学评估本课程的评估方式包括平时表现、作业和考试三个部分,各部分所占比例分别为40%、30%和30%。
1.平时表现:通过课堂参与、提问、小组讨论等方式评估学生的学习态度和积极性。
2.作业:布置适量的作业,评估学生的理解和应用能力。
web网页设计实验报告

Web网页设计实验报告1. 引言本文档旨在记录并分析本次Web网页设计的实验过程和结果。
我们小组的目标是设计一个优雅、用户友好且功能完善的网页。
通过分步思考和逐步迭代的方式,我们将逐渐实现这个目标。
2. 步骤一:需求分析在设计之前,我们首先进行了需求分析。
我们与客户进行了深入的讨论,了解了他们对网页的要求和期望。
我们还对类似的网页进行了调研,以便了解当前的设计趋势和最佳实践。
3. 步骤二:草图设计基于需求分析的结果,我们开始进行草图设计。
我们使用纸和铅笔绘制了初步的草图,以便快速捕捉我们的想法和创意。
我们与小组成员共享这些草图,并就每个设计方案进行讨论和评估。
4. 步骤三:原型设计根据草图设计的结果,我们开始使用设计工具创建网页的原型。
我们选择了[设计工具名称],因为它提供了丰富的设计元素和易于使用的界面。
在原型设计过程中,我们对页面的布局、颜色方案和字体进行了仔细的考虑。
5. 步骤四:界面设计在完成原型设计后,我们开始进行界面设计。
我们使用HTML和CSS来实现我们的设计,并确保页面的响应式布局。
我们还使用JavaScript来添加一些动态效果和交互功能,以提升用户体验。
6. 步骤五:测试与优化在设计过程的各个阶段,我们都进行了测试和优化。
我们邀请了一些用户来测试我们的网页,并收集他们的反馈。
根据用户的反馈和我们自己的观察,我们进行了一系列的优化工作,以改进页面的性能、可用性和用户满意度。
7. 步骤六:部署与维护在完成测试和优化后,我们将网页部署到服务器上,使其可以通过互联网访问。
我们还设立了一个维护团队,负责定期更新和维护网页,以确保其正常运行和提供最佳的用户体验。
8. 结论通过逐步思考和迭代的方式,我们成功地设计了一个优雅、用户友好且功能完善的网页。
我们的设计不仅满足了客户的需求和期望,而且符合当前的设计趋势和最佳实践。
在设计过程中,我们充分利用了各种工具和技术,并通过测试和优化不断改进网页的性能和用户体验。
web网页设计实验报告

web网页设计实验报告Web网页设计实验报告一、引言随着互联网的迅速发展,网页设计变得越来越重要。
作为一个网页设计实验报告,本文将介绍我在学习和实践中所掌握的一些关键概念和技巧。
通过这个实验,我深入了解了网页设计的原则和流程,并且通过实际操作提高了自己的设计能力。
二、设计原则在进行网页设计之前,我们首先需要了解一些设计原则。
这些原则可以帮助我们创建出更具吸引力和易用性的网页。
1. 简洁性:网页应该保持简洁,避免过多的装饰和冗余的信息。
简洁的设计可以提高用户体验,并使用户更容易找到他们需要的信息。
2. 一致性:网页的各个元素应该保持一致,包括颜色、字体、图标等。
一致的设计可以增加用户的可理解性,并提高网页的可用性。
3. 可读性:网页上的文字应该清晰易读,避免使用过小或过大的字体。
合适的行距和段落间距也是提高可读性的重要因素。
4. 导航性:良好的导航设计可以帮助用户快速找到所需的信息。
导航栏应该清晰明确,而且易于使用。
三、实验过程在实验中,我选择了一个简单的网页设计项目来应用所学的知识和技巧。
以下是我在实验中所采取的步骤:1. 需求分析:首先,我与客户进行了需求分析,了解他们的期望和目标。
通过与客户的沟通,我明确了网页的主题、内容和功能要求。
2. 网页结构设计:根据需求分析的结果,我开始设计网页的结构。
我使用了HTML语言来创建网页的基本框架,并确定了网页的布局和内容组织方式。
3. 网页样式设计:在网页结构设计完成后,我开始设计网页的样式。
我使用CSS语言来设置网页的颜色、字体、背景等样式属性。
通过调整样式,我使网页看起来更加美观和吸引人。
4. 图片和多媒体元素的添加:为了增加网页的吸引力,我添加了一些图片和多媒体元素,如图片轮播、视频等。
这些元素不仅可以提高网页的视觉效果,还可以增加用户对网页的兴趣。
5. 响应式设计:为了适应不同设备和屏幕大小的需求,我对网页进行了响应式设计。
通过使用CSS媒体查询,我使网页能够在不同的屏幕上自动调整布局和样式。
web简单网页课程设计报告

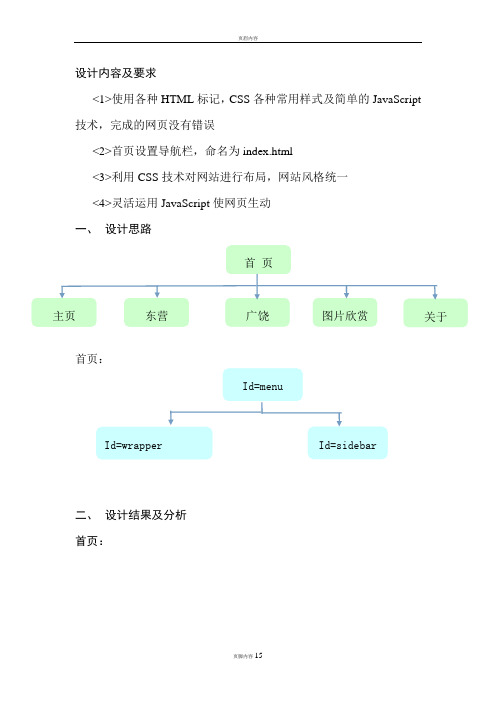
设计内容及要求<1>使用各种HTML标记,CSS各种常用样式及简单的JavaScript 技术,完成的网页没有错误<2>首页设置导航栏,命名为index.html<3>利用CSS技术对网站进行布局,网站风格统一<4>灵活运用JavaScript使网页生动一、设计思路首页:二、设计结果及分析首页:1.对于主页,因为不太喜欢类似于搜狐类似的全文检索,更青睐于百度类似比较简洁的页面,随后设计出主页,虽然很简单,但我认为很精练,突出了这次设计的主题。
东营:2.对于主页,因为不太喜欢类似于搜狐类似的全文检索,更青睐于百度类似比较简洁的页面,随后设计出主页,虽然很简单,但我认为很精练,突出了这次设计的主题。
广饶简介:联系:3.第四章做了根据js的一个互动。
可以对前台邮箱的内容进行判断。
图片欣赏:4.第五章,由于需要用到表格的内容,所以将照片用着种形式呈现出。
三、总结通过本次网页的制作过程,我学到了很多实用的东西,也充分了解了editpuls这个软件的强大,对学习了一个学期的课程也有了深入的了解。
在这段时间里,一方面,我尝试着讲课本上所学的知识运用到制作中,另一方面,我又时刻在网上学习自己需要的知识,学习到了很多有用的知识。
虽然之前对于代码的编辑不是很明白,但这几天不断搜集各种网站模板,不断学习设计思路。
虽然呈现出的作品很不完整,基本达不到观赏性和实用性,但我还会不断练习。
争取作出属于我的风格的web。
五、附录(源代码)首页:<head><meta http-equiv="content-type" content="text/html; charset=utf-8" /><title>web课程设计</title><link href="style.css" rel="stylesheet" type="text/css" /><style type="text/css">body {margin: 0;padding: 0;font-family: Arial, Helvetica, sans-serif;font-size: 12px;color: #FFFFFF;background:black ;}</style></head><body><div id="wrapper"><div id="logo"><h1>我大东营</h1></div><div id="menu"><ul><li><a href="index.html">主页</a></li><li><a href="jingji.html">东营</a></li><li><a href="techan.html">广饶</a></li><li><a href="dili.html">关于</a></li><li><a href="注册.html">欣赏</a></li></ul></div><div class="jianjie"><p>简介</p></div><div class="item"><p><strong>欢迎来到我的web<a href="index.html">课程设计</a></strong></br><strong>我要向大家介绍一个美丽的<a href="jingji.html">城市</a></strong></br><strong>&我的<a href="techan.html">家乡</a></strong></p></div></div><div id="footer"><p><a href="/">济南大学</a>信息科学与工程学院</p></div></body></html>东营/广饶页面<head><meta http-equiv="content-type" content="text/html; charset=utf-8" /><title>东营</title><link href="style.css" rel="stylesheet" type="text/css" /><link href="jingji.css" rel="stylesheet" type="text/css" /><style type="text/css">body {margin: 0;padding: 0;font-family: Arial, Helvetica, sans-serif;font-size: 12px;color: #000000;background:pink ;}</style></head><body><div id="wrapper"><div id="logo"><h1>东营</h1></div><div id="menu"><ul><li><a href="index.html">主页</a></li><li><a href="jingji.html">东营</a></li><li><a href="techan.html">广饶</a></li><li><a href="dili.html">关于</a></li><li><a href="注册.html">欣赏</a></li></ul></div><div id="sidebar"><li><h2>荣誉</h2><li>东营荣获“2012中国特色魅力城市”称号</li><li>东营在2013年成为国家首批“智慧城市”试点单位(山东省共8个地市获得此称号,东营在山东排名第一)</li></li><li><h2>区划</h2><li>东营区有6街道4镇(文汇街道、东城街道、辛店街道、胜利街道、黄河路街道、胜园街道,牛庄镇、六户镇、龙居镇、史口镇)</li> </li><li><h2>教育</h2><p> <li>教育、卫生稳步发展,质量进一步提高。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Xxxxxxxxx学院《Web网页设计》课程设计题目: 信息工程系系部网页班级: 计算机网络技术姓名: xxxxxx指导教师: xxx2012年5月2日课程设计任务书一、课题名称:二、设计时间:2012年5月2日——2011年5月8日时间安排:2012年5月2日——2011年5月8日2012年5月息日设计报告、提交三、设计环境硬件:多媒体机房软件:Dreamweaver8.0 +AspWebServer +Access2003+Flash+PS四、设计目的:1、进一步巩固和加深“Web网页设计”课程的基本知识,了解ASP动态网页设计知识在实际中的应用。
2、综合运用“Web网页设计”课程和先修课程的理论及生产实际知识去分析和解决问题,进行的相关训练。
3、学习ASP动态网页设计的一般方法,了解和掌握通用数据库的连接、数据的相关操作或网站的设计过程和进行方式,培养正确的设计思想和分析问题、解决问题的能力,特别是网站功能规划的能力和实现相关功能的能力。
1)、数据库、表的设计2)增加模块、修改模块、删除模块的代码编写4、通过能系统的分析、系统设计、数据库设计和功能的实现等,培养ASP动态网页设计的基本技能。
五、设计要求1、独立完成课程设计。
2、要求熟练掌握Dreamweaver的操作使用,AspWebServer的安装与配置3、熟练掌握Access数据库的设计基本方法。
4、站点主题自拟(体育、军事、茶叶、个人站点等)站点风格自行设计、布局简洁美观,站点内容健康详实,站点图片与网页内容贴近主题。
5、文档结构清晰,不得出现中文的文件夹名字以及中文的网页名字6、所有网页必须给标题命名,整个站点必须有良好的导航系统六、设计内容与步骤1、网站的规划与设计1)网站定位(面向人群,涉及范围)网页设计跟学习别的东西一样,也需要兴趣,所谓的兴趣也不是三分钟热度,是一种执著。
学习网页设计需要耐心,如果没有耐心,就学不好网页设计,应为当你碰到一个问题时,如果不能立刻得到问题的答案,你可能需要很长时间去解决,我就碰到过一个问题,用了很长时间才解决。
学习网页设计需要坚持,坚持不断的学习,因为设计网页的软件在不断的更新,因此我们要不断的学习并且学习网页设计不要掉入技术的陷阱,如果你的网页设计技术一流,并且对软件的掌握程度已经达到一定水平,但是你设计的网页确不堪目睹,这是因为网页设计是介于平面设计和编程技术两者之间的"边缘科学."不仅涉及到美学,心理学,平面构成,色彩搭配等平面设计的方面的知识,还涉及到html,javascript,css,asp,php等编程语言技术方面的知识.只有综合运用多种知识,才能设计出视听特效,动感十足,富于个性的web页面,才能全面展现互联网这一新型媒体的独特魅力和多维空间的超强功能.并且我认为网页设计应该注重实用性,因为它是让人浏览的,是用户可以抚摸,可以评论,可以交互的。
因此我提倡简单的美。
2)网站简介我设计的是四川机电职业技术学院,信息工程系系部网站。
介绍信息工程式系活动动态,其中有信息工程系系部主页,系部动态介绍,10网络,10冶金控制。
主要介绍四川机电职业技术学院的动态,活动情况,及发展史和将来的发展,信息工程系现在的状况,以后的发展方向,教学计划,学生的情况。
网页设计不要过于注重色彩的灿烂,只要简单就行。
我们最终追求的主要是实用价值。
通过这次实习,在制作时想想使自己的网页更加丰富多彩,在网页中插入图象,动画,动态特效。
可是总遇到这样那样的问题,但在同学的帮助和自己摸索的情况下完成了这个实习的成果。
看到了一些知名的网站开发出的网页,不仅栏目内容丰富,信息量大,而且页面图文并茂,五彩缤纷,使得网民赞叹不已,流连忘返。
以我们的经验,当前的软件的功能日趋复杂,不学到一定的深度和广度是难以在实际工作中应付自如的。
因此反映出我们学习的还不够,缺点疏漏。
虚在加以刻苦钻研及学习,不断开拓视野,增强自己的实践操作技能,为以后能做出出色的网页而努力对于现在的社会,科技的飞速发展已经成为社会发展的标志。
其中计算机的发展可谓快中之快,而在计算机的发展中计算机网络的发展又是首当其冲的。
计算机网络从为我们所知,到现在才经历的短短的几年时间,在这几年中随着计算机网络的广泛应用,特别是Internet的普及和发展,网络已经成为了不可或缺的通信手段。
不论是最新的新闻信息、新产品的出台、新游戏的发布、最新的各种IT动态,包括等候就业人才的个人简历,我们都是可以通过网络来获得。
但是什么为这所有的一切提供平台的呢。
我们又是通过什么来获取这些消息的呢——对就是网页。
现如今,数以万计的网站以网页的方式提供了丰富、精彩的信息。
在人类社会进入信息时代的时候,在网络成为通信的主要手段的时候,在计算机网络普及的今天,网页也在它自己的岗位上做出了突出的贡献。
网页是我们在网络上的“带言人”。
我们将什么样的信息传达给浏览者,要讲述什么要的事情,网页在这里起着重用的作用。
3)网站的栏目规划(总体结构设计)网站栏目规划要明确技术是为设计服务的,不要沉迷于技术的运用,坚决摒弃那些华而不实的特效;先为站点定义好统一的外部CSS,内部页面都调用这个CSS,这样不但可以让你的网页在浏览器改变设置时不变形,还有助于保持整个站点的风格统一,并且方便修改;不要打开过多的新窗口,每个链接都会打开不同的新窗口尤其让人反感;图象的制作要兼顾大小和美观,图片和文字的混排、图片的合理压缩可以让页面美观而且文件小巧。
即使是个性十足的设计站点,浪费太多的时间在页面下载上也会令人生厌;后期的维护和网站的宣传,那就要考虑到网站投入的费用4)网站的数据设计与规划建立一个数据库,在库中建立三个表,分别为lianmu,news,user用于存放学院动态信息,系部动态信息,学生动态信息,学院教学计划,学院通知等,学生对相关课程的查看,对有关新闻的了解,阅读。
5)网站的文档结构图2、网站主要页面及核心代码系部网站<!--#Include file="duqu.asp"--><body><table width="790" height="95" border="0" align="center"> <tr><td align="left" background="img/1.gif"><embed pluginspage=/go/getflashplayer src="img/2.swf" width="784" height="89"type=application/x-shockwave-flash wmode="transparent"quality="high"></embed></td></tr></table><table width="790" height="160" border="0" align="center" bgcolor="#FFFFCC"><tr bgcolor="#FFFFCC" width="50%"><td height="29" align="center" valign="middle"> <spanclass="STYLE4">系部主页 </span></td><td align="center" valign="middle"><span class="STYLE4">系部动态</span></td></tr><tr width="50%"><td height="45" align="center" valign="top"><!--#Includefile="xbzy.asp"--></td><td align="center" valign="top"><!--#Includefile="xbdt.asp"--></td></tr><tr bgcolor="#FFFFCC" width="50%"><td height="31" align="center" valign="middle"><spanclass="STYLE4">10网络</span></td><td align="center" valign="middle"><span class="STYLE4">10冶金控制</span></td></tr><tr width="50%"><td height="45" align="center" valign="top"><!--#Include file="wl.asp"--></td><td align="center" valign="top"><!--#Includefile="yk.asp"--></td></tr></table> </body> </html>系部主页<!--#Include file="duqu.asp"--><% Set xbzyrs=Server.CreateObject("ADODB.Recordset")sql="select * from new where classid=1"xbzyrs.open sql,conn,3,3 %><table width="395" height="10" border="0" align="center" bordercolor="#FFFFFF"><% rscount=0do while not xbzyrs.eofrscount=rscount+1if rscount mod 2=0 then %><tr bgcolor="#FF99dC"><%else%> </tr><tr bgcolor="#FFFF99"><%end if%><td width="380" height="10"><a href="xbzyyul.asp?id=<%=xbzyrs ("id")%>"><%=xbzyrs("biaoti")%></a></td> ><td width="100" height="10"><%=month(xbzyrs("shijian"))%>-<%=day(xbzyrs("shijian"))%></td></tr><% xbzyrs.movenextloop %><% xbzyrs.closeset xbzyrs=nothingconn.closeset conn=nothing%></table>预览文章<!--#Include file="duqu.asp"--><body><%id=request.QueryString("id")set rs=Server.CreateObject("ADODB.Recordset")sql="select * from new where id="&idrs.open sql,conn,3,3%><table width="823" height="556" border="0" align="center" bgcolor="#FFCCFF"><tr><td height="49" colspan="3" align="center"><spanclass="STYLE3"><%=rs("biaoti")%></span></td></tr><tr><td width="235" height="26" align="right"></td><td width="346" align="center"><span class="STYLE7">作者:<%=rs("author")%></span></td> <td width="228"><span class="STYLE7">时间:<%=rs("shijian")%></span></td> </tr><tr><td colspan="3" align="center"><spanclass="STYLE7"><%=rs("wznr")%></span></td></tr></table> </body> </html>Adminnew.asp<table width="600" height="41" border="1" align="center"><tr><td width="150" height="24" align="center"valign="middle"><span class="STYLE1"><a href="newlanmu.asp">栏目管理</a></span></td><td width="150" align="center" valign="middle"><spanclass="STYLE1"><a href="newchk.asp">新闻管理</a></span></td> <td width="150" align="center" valign="middle"><spanclass="STYLE2"><span class="STYLE1"><a href="newxz.asp">添加新闻</a></span></span></td><td width="150" align="center" valign="middle"><spanclass="STYLE1"><a href="newuser.asp">用户管理</a></span></td> </tr></table><%if session("logined")="" thenresponse.redirect("login.asp")else %>新闻栏目<body><!--#Include file="adminnew.asp"--><form id="form1" name="form1" method="post" action="newad.asp"> <table width="600" border="0" align="center"> <tr><td width="371" align="center"><label><input name="classid" type="text" id="classid" size="30" /> </label></td><td width="219"><label><input type="submit" name="Submit" value="新增" /></label></td> </tr> </table></form><!--#Include file="duqu.asp"--><% Set rs=Server.CreateObject("ADODB.Recordset")sql="SELECT * FROM lianmu"rs.open sql,conn,3,3 %><table width="600" height="60" border="0" align="center"><tr bgcolor="#FF9999"><td width="140" align="center">编号</td><td width="133" align="center">栏目</td><td width="271" align="center">操作</td></tr><% rscount=0do while not rs.eofrscount=rscount+1if rscount mod 2=0 then %><tr bgcolor="#FF99dC"><%else%><tr bgcolor="#FFFF99"><%end if%><td align="center"><%=rs("id")%></td><td align="center"><%=rs("typename")%></td><td align="center"><a href="newbianj.asp?id=<%=rs("id")%>">编辑</a>/<a href="newdel.asp?id=<%=rs("id")%>">删除</a></td> </tr><% rs.movenextloop %></table><% rs.closeset rs=nothingconn.closeset conn=nothing %><%end if%></body></html>新增<% if session("logined")="" thenresponse.redirect("login.asp")else %><!--#Include file="adminnew.asp"--><body> <!--#Include file="duqu.asp"--><form id="form1" name="form1" method="post" action="newhou.asp"> <table width="609" height="420" border="1" align="center" bordercolor="#FF66FF"><tr><td height="38" colspan="3" align="center"bgcolor="#FF99FF">添加新闻</td></tr><tr> <td width="109" height="32" align="center">标题</td> <td colspan="2"><label><input name="biaoti" type="text" id="biaoti" size="35" /> </label></td> </tr><tr><td height="32" align="center">所属栏目</td><td width="407"><label><select name="typeName" size="1" id="typeName"><% set rs=server.createobject("ADODB.recordset")rs.open "select * from lianmu",conn,3,3do while not rs.eof %><option value="<%=rs("id")%>"> <%=rs("typeName")%> </option> <% rs.movenextlooprs.closeset rs=nothing %></select></label></td><td width="71" rowspan="3"> </td> </tr> <tr><td height="271" align="center" valign="middle">文章内容</td><td><label><textarea name="wznr" cols="55" rows="18"id="wznr"></textarea></label></td> </tr><tr> <td height="24" align="center">文章作者</td><td align="center"><label><input name="author" type="text" id="author" size="30" /></label></td></tr> </table><table width="600" border="0" align="center"><tr> <td height="30" align="center"><label><input type="submit" name="Submit" value="添加" /><input type="reset" name="Submit2" value="重新填写" /> </label></td> </tr> </table><p> </p></form><%end if%></body> </html>修改用户<body><% id=request.QueryString("id")set rs=Server.CreateObject("ADODB.Recordset")sql="select * from users where id="&idrs.open sql,conn,3,3 %><form id="form1" name="form1" method="post"action="userbjhou.asp?id=<%=rs("id")%>"><table width="600" border="0" align="center"><tr> <td align="right">用户姓名:</td><td align="left"><label><input name="username" type="text" id="username" maxlength="8" /></label></td><td align="center">密码:</td><td align="left"><label><input name="passwords" type="password" id="passwords" maxlength="20" /> </label></td><td align="left"><label><input type="submit" name="Submit" value="添加" /></label></td></tr> </table></form></body></html><!--#Include file="duqu.asp"--><%dim id,username,passwordsid=request.QueryString("id")username=request.Form("username")passwords=request.Form("passwords")set rs=Server.CreateObject("ADODB.Recordset")sql="UPDATE users SET username='" & username & "', passwords='" & passwords & "' where id="& idset rs=conn.execute(sql)if Err.number<>0 thenresponse.Write("修改失败")elseset conn=nothingset rs=nothingresponse.Redirect("newuser.asp")end ifresponse.Write(sql)response.End()%>打开数据库<%set conn=server.createobject("ADODB.Connection")connStr="provider=microsoft.jet.oledb.4.0;datasource="&server.mappath("db1.mdb")conn.open connStr %>修改文章<!--#Include file="duqu.asp"--><body><%id=request.QueryString("id")set rs=Server.CreateObject("ADODB.Recordset")sql="select * from new where id="&idrs.open sql,conn,3,3classid=rs("classid")%><form id="form1" name="form1" method="post"action="newbjhou.asp?id=<%=rs("id")%>"><table width="609" height="420" border="1" align="center" bordercolor="#FF66FF"><tr><td height="38" colspan="3" align="center"bgcolor="#FF99FF">添加新闻</td> </tr><tr><td width="109" height="32" align="center">标题</td><td colspan="2"><label><input name="biaoti" type="text" id="biaoti"value="<%=rs("biaoti")%>" size="35" /></label></td></tr><tr><td height="32" align="center">所属栏目</td><td width="407"><label> <select name="typeName" size="1" ><% set rs1=server.createobject("ADODB.recordset")rs1.open "select * from lianmu",conn,3,3do while not rs1.eof %><option value="<%=rs1("id")%>" <%if classid=rs1("id") then%> selected<%end if%>><%=rs1("typeName")%> </option><%rs1.movenextlooprs1.closeset rs1=nothing%></select></label></td><td width="71" rowspan="3"> </td> </tr> <tr><td height="271" align="center" valign="middle">文章内容</td><td><label><textarea name="wznr" cols="55" rows="18"id="wznr"><%=rs("wznr")%> </textarea></label></td></tr><tr><td height="24" align="center">文章作者</td><td align="center"><label><input name="author" type="text" id="author"value="<%=rs("author")%>" size="30" /></label></td> </tr> </table><table width="600" border="0" align="center"><tr> <td height="30" align="center"><label><input type="submit" name="Submit" value="修改完成" /><input type="reset" name="Submit2" value="重新修改" /></label></td></tr></table><p> </p></form> </body> </html>七、设计总结:这次网页设计实训,我收获了很多,感触也很深。
