UEditor编辑器控件上传配置(解决选择保存目录:正在读取目录...的问题)


项目结构如下
ueditor目录直接放在网站的根目录。
在aspx页面的
里引用js
在
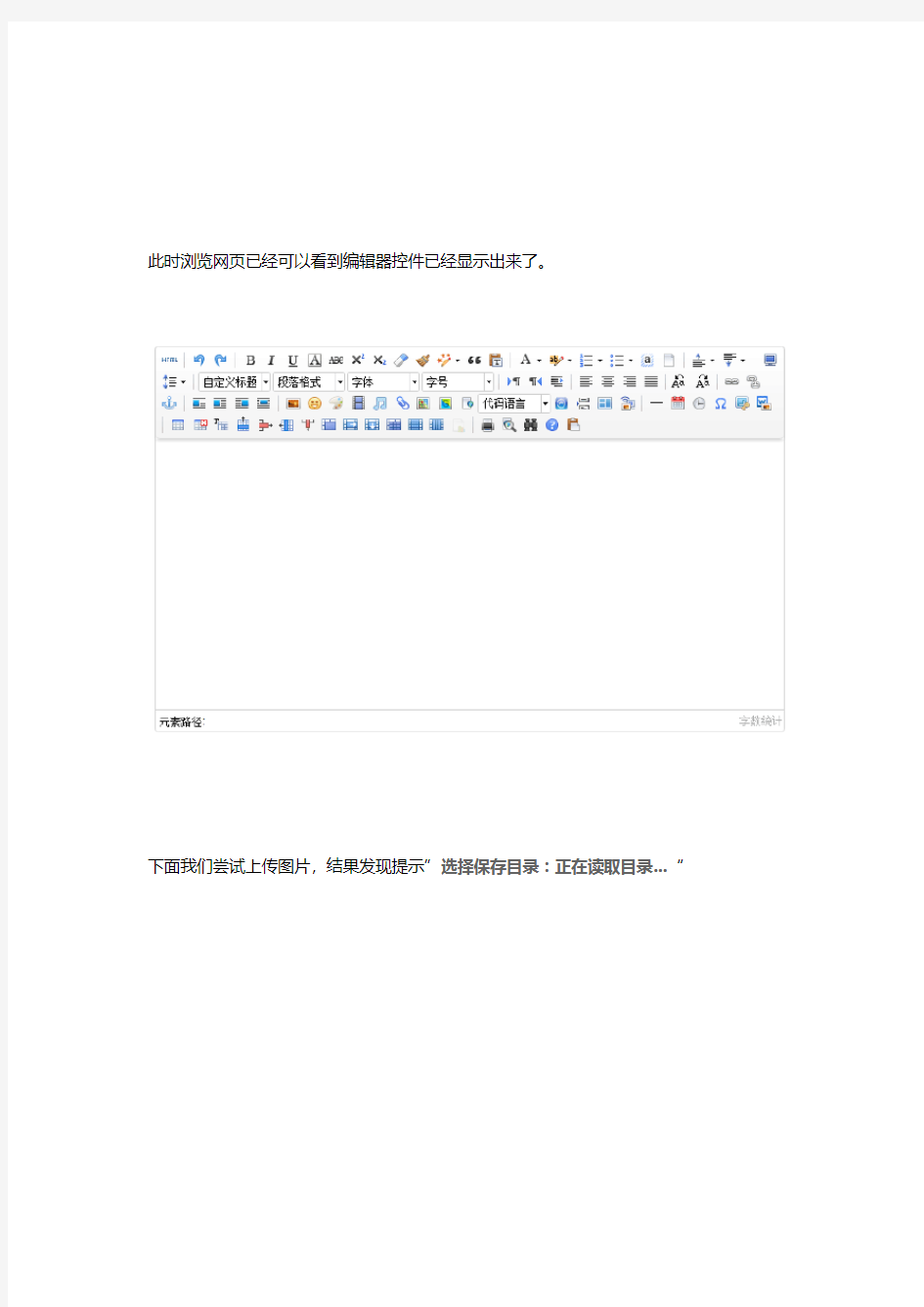
中初始化显示编辑框控件此时浏览网页已经可以看到编辑器控件已经显示出来了。
下面我们尝试上传图片,结果发现提示”选择保存目录:正在读取目录...“
无法列出上传目录,则无法上传图片,尝试上传图片就会提示这个”请等待保存目录就绪“
如何解决这个问题呢?下面我们找到ueditor/net/imageUp.ashx
把最顶部的2行代码删除
<%@ Assembly Src="Uploader.cs" %>
<%@ Assembly Src="Config.cs" %>
刷新一下页面,此时已经可以正常的读出目录并可以正常上传图片了
成功上传一张图片,插入到编辑器中,但是无法正确显示刚刚上传的图片。
查看html源码可以发现图片路径中,upload1后面有2个/,手动删除一个后,返回查看,图片可以正常显示了。
但是我们不可能每次上传完图片都去html源码中手动删除/对吧?那么如何解决这个问题呢?下面我们还是在ueditor/net/imageUp.ashx中,找到下面这行代码:
info = up.upFile(context, path + '/', filetype, size); //获取上传状态
然后修改成
info = up.upFile(context, path, filetype, size); //获取上传状态
就是把+'/'给删除掉。
保存后,刷新页面,重新测试上传图片,成功!
富文本编辑器的技术演进
富?文本编辑器?的技术演进
?目录一、富文本编辑器介绍 二、语雀文档编辑器面临的问题与解决思路 三、多人实时协同的解决思路
富?文本编辑器? - 常?见交互 富文本输入框 - 输入内容 - 选中 & 操作 操作栏 - 顶部工具栏 - 侧边栏 - 内嵌工具栏
富?文本编辑器? - 浏览器?特性 富文本输入框
富?文本编辑器? - 技术类型 类型描述典型产品 L01、基于 contenteditable 2、使?用 document.execCommand 3、?几千~?几万?行行代码 早期的轻量量级编辑器? L11、基于 contenteditable 2、不不?用 document.execCommand,?自主实现 3、?几万?行行~?几?十万?行行代码 CKEditor、TinyMCE Draft.js、Slate ?石墨??文档、腾讯?文档 L21、不不?用 contenteditable,?自主实现 2、不不?用 document.execCommand,?自主实现 3、?几?十万?行行~?几百万?行行代码 Google Docs O?ce Word Online iCloud Pages WPS ?文字在线版
富?文本编辑器? - 不不同类型的优劣 类型优势劣势 L0技术?门槛低,短时间内快速研发可定制的空间?非常有限 L1站在浏览器?肩膀上,能够满?足 99% 业务场景?无法突破浏览器?本身的排版效果 L2技术都掌控在?自?己?手中,?支持个性化排版技术难度相当于?自研浏览器?、数据库
百度Ueditor配置步骤
百度Ueditor配置步骤 一、官网上下载完整源码包,解压到任意目录,解压后的源码目录结构如下所示: _examples:编辑器完整版的示例页面 dialogs:弹出对话框对应的资源和JS文件 themes:样式图片和样式文件 php/jsp/.net:涉及到服务器端操作的后台文件,根据你选择的不同后台版本,这里也会不同,这里应该是jsp,php,.net third-party:第三方插件(包括代码高亮,源码编辑等组件) editor_all.js:_src目录下所有文件的打包文件 editor_all_min.js:editor_all.js文件的压缩版,建议在正式部署时才采用 editor_config.js:编辑器的配置文件,建议和编辑器实例化页面置于同一目录 二、部署UEditor到实际项目(UETest)中的步骤: 第一步:在项目的任一文件夹中建立一个用于存放UEditor相关资源和文件的目录,此处在项目根目录下建立,起名为ueditor。
第二步:拷贝源码包中的dialogs 、themes 、third-party 、editor_all.js 和editor_config.js 到ueditor 文夹中。其中,除了ueditor 目录之外的其余文件均为具体项目文件,此处所列仅供示例。 第三步:为简单起见,此处将以根目录下的index.aspx 页面作为编辑器的实例化页面,用来展示UEditor 的完整版效果。在index.aspx 文件中,首先导入编辑器需要的三个入口文件,示例代码如下: 1 2 3
VFP中的列表框控件(listbox)
VFP中的列表框控件(listbox) 一.列表框(listbox):主要用于选择一组指定的数据,用户从列表中选取选项,然后执行所需的操作. 二.列表框常用属性:见下表 注1(rowsourcetype属性可指定的值): 0-无,运行时使用列表框的确良additem和addlistitem方法加入 1-值,将列表框的内容在设计时直接写在该属性中 2-表别名:由columncount确定表中选择的字段.当用户选择列表框时,记录指针将自动移到该记录上 3-sql语句:见sql部分,由执行的结果产生. 4-查询文件名:见查询部分,由查询结果产生 5-数组名 6-字段名表:可用表别名作为字段前缀.当用户选择列表项时,记录指针将自动移到该记录上7-文件名描述框架,可包含"*"和"?"来描述在列表框中显示的文件名 8-结构
9-弹出式菜单,提供向后兼容. 二.列表框常用的方法:见下表 三.列表框常用事件:列表框的常用事件为click(单击)事件和dbclick(双击)事件. 四.例:列表框练习 1.新建表单,添加一个文本框text1,三个命令按钮command1~command3,三个命令按钮的caption属性依次设为"加入","移出"和"全部移出",一个列表框list1.界面如图25 2.设置属性:将表单的caption属性设为"列表框练习",autocenter属性设为.T.;将列表框list1的moverbars属性设为.T.,multiselect属性设为.T. 3.编写代码: ●"加入"命令按钮command1的click事件: qm=thisform.text1.value IF !empty(qm) no=.t. FOR i=1 to thisform.list1.listcount IF thisform.list1.list(i)=qm &&如果文本框中输入的内容和列表框中已存在的内容相同,则不添加 no=.f. ENDIF NEXT i IF no thisform.list1.additem(qm) thisform.refresh
几种常用网页文本编辑器总结
文本编辑器应用总结 一.lhgeditor文本编辑器 lhgeditor组件文件结构: 1. lhgeditor.js:组件的核心JS文件 2. lhgeditor.css:组件的样式表文件 3. images:组件所需的图片都在此文件夹中 以上三个文件为组件所必须的三个文件,组件包中其它以“_”开头的文件为示例的演示文件,实际使用中不需要这些文件。当然框架核心文件lhgcore.js是每个组件都必须用到的文件,记得加载组件前先要加载此文件。 lhgeditor组件使用说明: 1. 在调用组件的页面加载lhgcore.j s和lhgeditor.js两个文件。 2. 在window.onload函数里加入J.editor.add(编辑器的id).init(); 例:
二.nicEdit文本编辑器 再引入三个js文件ueditor.all.js、ueditor.config.js、lang/zh-cn/zh-cn.js,一定是在以上代码之后引入。 在需要使用编辑器的位置,添加代码如下: 标签。 3)引入相关文件 4)创建编辑器 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17项目一:文本编辑器的设计与实现
课程: C# Windows程序设计学年第_ _学期第周月日教学内容备注 项目一:文本编辑器的设计与实现 【项目背景】 文本编辑器有两类:单文档和多文档文本编辑器。单文档文本编辑器一次只能打开一个文件,如果要打开另一个文件,必须关闭当前打开的文件,微软的写字板程序就是单文档字处理程序。多文档文本编辑器允许同时打开多个文件,每个文件占用一个子窗口,微软的Word程序就是多文档字处理程序。本项目主要介绍建立单文档文本编辑器的方法,通过分析现有文本编辑器的功能与操作过程,利用C#开发一个新的文本编辑器。 【主要内容与技能要求】 (1)会进行复杂窗口设计 (2)会对常见的文本编辑功能进行分析与编码实现 (3)会设计多文档窗口 一、预备知识 本项目主要利用RichTextBox控件来构成文本编辑区域。 1、RichT extBox控件的主要属性 属性SelectedText、SelectionLength、SelectionStart: 属性SelectionFont: 属性SelectionColor: 属性Lines: 属性Modified: 事件SelectionChange: 事件TextChanged: 2、RichT extBox控件的主要方法 方法Clear(): 方法Copy()、Cut()、Paste(): 方法SelectAll(): 方法Find(): 方法SaveFile()和LoadFile():
课程: C# Windows程序设计学年第_ _学期第周月日教学内容备注方法Undo(): 方法Redo(): 二、功能设计与实现 1、剪贴板功能 放RichTextBox控件到窗体。属性Name=richTextBox1,Dock=Fill,Text=""。 private void menuItemEditCut_Click(object sender,EventArgs e) { richTextBox1.Cut(); } //剪切 private void menuItemEditCopy_Click(object sender,EventArgs e) { richTextBox1.Copy(); } //拷贝 private void menuItemEditPaste_Click(object sender,EventArgs e) { richTextBox1.Paste(); } //粘贴 private void menuItemEditUndo_Click(object sender,EventArgs e) { richTextBox1.Undo(); } //撤销 private void menuItemEditRedo_Click(object sender,EventArgs e) { richTextBox1.Redo(); } //恢复 2、存取文件功能 文本编辑器都应具有文件存取功能,菜单顶级菜单项“文件”的弹出菜单中一般包括如下菜单项:新建、打开、关闭、保存和另存为等。需要用到打开文件对话框(OpenFileDialog控件)和保存文件对话框(SaveFileDialog控件)。和 两个对话框的常用属性和方法: 属性Filter:例如Filter=“纯文本文件(*.txt)|*.txt|所有文件(*.*)|*.*” 属性FilterIndex: 属性FileName: 属性InitialDirectory: 属性DefaultExt: 方法ShowDialog(): 存取文件功能实现如下:
VC MFC列表框(CListBox)控件
列表框控件简单应用 重复性的过程我就不详细讲明了,只给出类里面函数的解释。 int CListBox::AddString( LPCTSTR lpszItem );//添加一个项,lpszItem是项文本内容 int CListBox::InsertString( int nIndex, LPCTSTR lpszItem );//同上,只不过这个可以指定项位置(索引),由参数nIndex指定 int CListBox::GetCurSel( ) const;//获取当前选中项的索引,函数返回索引值 int CListBox::GetText( int nIndex,CString &rString ) const;//根据索引获得项文本 int CListBox::GetCount( ) const;//获取项数量 void CListBox::ResetContent( );//删除列表框所有的项 int CListBox::DeleteString( UINT nIndex );//根据项索引从列表框删除一个项 int CListBox::SetItemHeight( int nIndex, UINT cyItemHeight );//设置一个项的高度,注意:列表框具有 //LBS_OWNERDRAWVARIABLE风格才可以单独设置一个项的高度,否则是所有项的高度 自绘列表框 这里自绘要达到的效果,就是简单模仿一下QQ界面里类似列表框控件的那种效果,先往对话框里添加列表框控件. 然后再改一下列表框的属性,所有者绘制项选择固定,有字符串前面打上勾. 接着准备两张位图,一张用于列表框的背景,一张用于项选中时的背景,ID号分别为:IDB_BK、IDB_SELECTED 如下两张位图:
CKEDITOR富文本编辑器+AJAX+JQUERY+ListView综合应用
CKEDITOR富文本编辑器+AJAX+JQUERY+ListView综合应用 一、下载安装Ckeditor,并将其整合到项目中 1、什么是CKeditor?为什么要使用它? 我们在做门户网站或者公文系统时,客户经常要求在录入时能够更改字体样式、大小、颜色并具备插入图片的功能。而一般的TextBox无法满足我们的需求,此时就需要使用一种叫做富文本编辑器的东西,这类编辑器有很多,ckeditor就是其中一种,下面介绍其使用方法 2、如何下载 √ 进入官方网站https://www.360docs.net/doc/80342933.html,/,点击Download进入下载页面 √ CKEDITOR支持多种编程语言及框架(如:java、https://www.360docs.net/doc/80342933.html,、sharepoint等),我们选择https://www.360docs.net/doc/80342933.html, √ 下载后解压,简单解释里面内容 3、下面讲如何将CKEditor整合到我们的应用中 √ 新建一个网站
√ 为了代码清晰,新建一个目录,起名JS,方便将ckeditor放到该目录下 √ 将解压后_Samples文件夹中的ckeditor目录拷贝到JS下
√ 新建网页,起名test_ckeditor √ 增加对ckeditor的引用 √ 调用,主要是通过对TextBox的格式化实现富文本的显示效果 √ 为了简便,我们引入JQUERY类库(一种使javascript更容易理解与编写的代码集合),从https://www.360docs.net/doc/80342933.html,/下载
√ 将下载后的文件放到JS文件夹下 √ 引用jquery(通过将jquery类库拖放到title标签下) √ 页面上添加TextBox文本框(ID:TextBox1)
细数几款免费好用的在线HTML编辑器
细数几款免费好用的在线HTML编辑器 先普及一下基本知识:什么叫在线HTML编辑器?说得简单点,在线HTML编辑器就是在网上发帖子、写博客的那个带编辑功能的框框,可以进行图文排版等操作。当年本菜鸟做网站的时候,曾经自己用javascript编写过一个比较简单的在线HTML编辑器,用于文本内容的排版。但是因为水平有限,很多功能都无法实现。后来有了eWebEditor,功能确实强大,但这个编辑器是个收费的软件,并且正因为功能强大,也就显得过重,一些轻量的场合不是太适用。那有没有既免费、又功能强大、还能适应轻量场合的在线HTML编辑器呢?答案肯定是有的。这首先要感谢这些年来有一批奉献精神的程序猿们不断推进共享软件的开发,让我们得以享受他们的成果。一、百度出品的UEditorUEditor是由百度web 前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。特别要说的是,头条号后台发布文章的编辑器就是用的UEditor!百度UEditorUEditor还有一个轻量版的,叫做UMeditor,简称UM。UM是为满足广大门户网站对于简单发帖框,或者回复框需求所定制的在线HTML编辑器。主要特点是容量和加载速度上的改变,主文件的代码量为139k,而且放弃了使用传统的iframe模式,采用了
div的加载方式,以达到更快的加载速度和零加载失败率。UM的第一个使用者是百度贴吧,以经受贴吧每天几亿的pv 的考验,功能设计应当是最优化的了。当然随着代码的减少,UM的功能对于UE来说还是有所减少,但也有增加,比如拖拽图片上传,chrome的图片拖动改变大小等。百度UEditor界面二、xhEditor开源HTML编辑器xhEditor是一个基于jQuery开发的简单迷你并且高效的可视化HTML编辑器,基于网络访问并且兼容IE 6.0+,Firefox 3.0+,Opera 9.6+,Chrome 1.0+,Safari 3.22+。xhEditor完全基于Javascript 开发,可以应用在任何的服务端语言环境下,例如:PHP、ASP、https://www.360docs.net/doc/80342933.html,、JA V A等。可以在CMS、博客、论坛、商城等互联网平台上完美的嵌入运行,能够非常灵活简单的和您的系统实现完美的无缝衔接。 主要特点:精简迷你:初始加载4个文件,包括:1个js(50k)+2个css(10k)+1个图片(5k),总共65k。若js和css文件进行gzip压缩传输,可以进一步缩减为24k左右。使用简单:简单的调用方式,加一个class属性就能将textarea变成一个功能丰富的可视化编辑器。无障碍访问:提供WAI-ARIA全面支持,全键盘精细操作,全程语音向导,提供完美无障碍访问体验,充分满足残疾人的上网需求。内置Ajax上传:内置强大的Ajax上传,包括HTML4和HTML5上传支持(多文件上传、真实上传进度及文件拖放上传),剪切板上传及远程抓
