制作按钮


制作按钮
操作步骤:
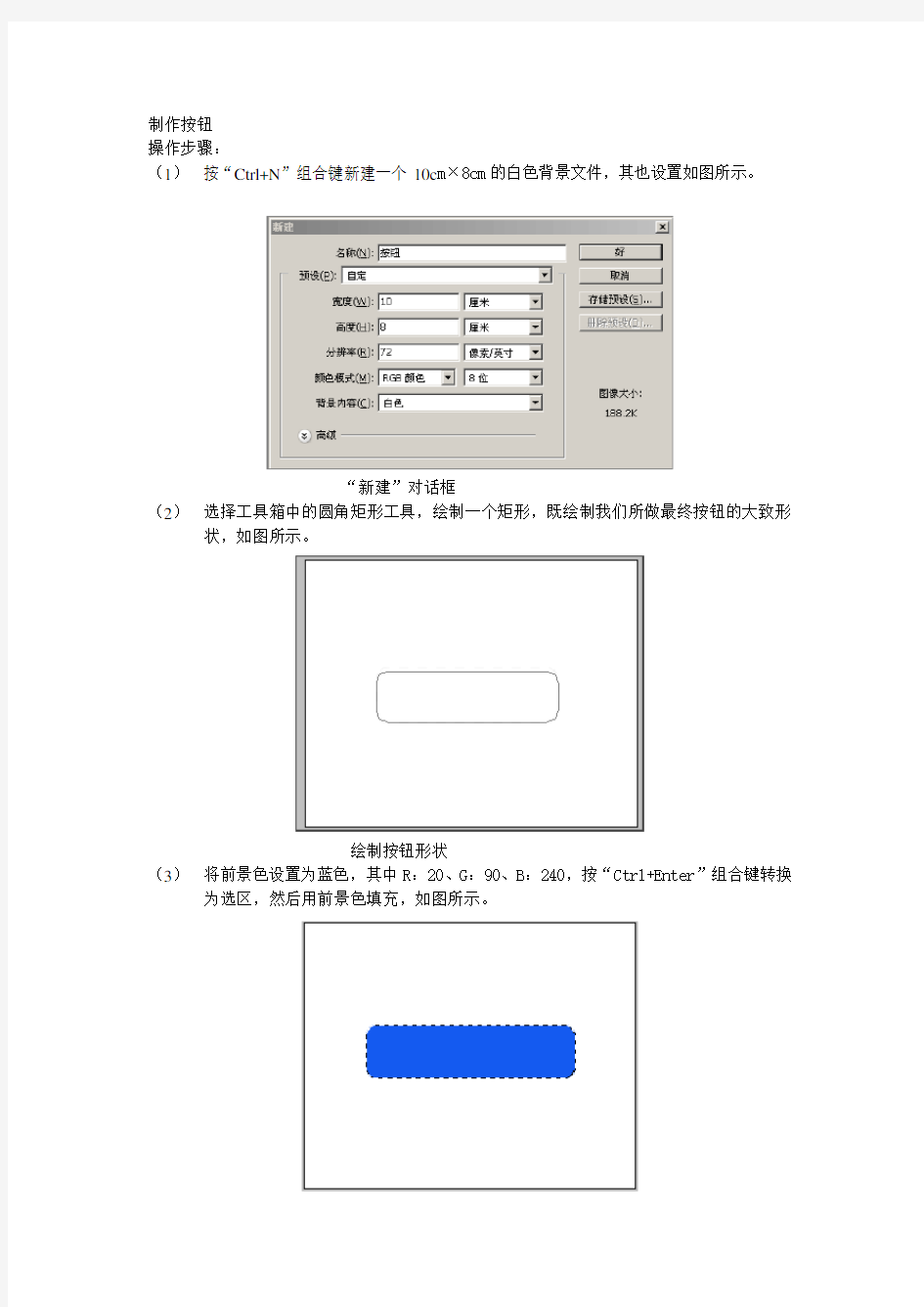
(1)按“Ctrl+N”组合键新建一个10c m×8cm的白色背景文件,其也设置如图所示。
“新建”对话框
(2)选择工具箱中的圆角矩形工具,绘制一个矩形,既绘制我们所做最终按钮的大致形状,如图所示。
绘制按钮形状
(3)将前景色设置为蓝色,其中R:20、G:90、B:240,按“Ctrl+Enter”组合键转换为选区,然后用前景色填充,如图所示。
(4)执行“选择/修改/收缩”命令,将选区收缩3个像素,如图所示。
(5)按图层控制面板下方的创建图层按钮,新建图层1,用白色填充,然后切换工具为矩形选框选择工具,再键盘上的方向键想下移动9个像素,如图所示。
(6)按“Delete”键将剩下的白色部删除,再按“Ctrl+D”组合键取消选区,再执行“滤镜/高斯模糊”命令,设置半径为3,如图所示,然后单击“确定”按钮,图像效果如图所示。
(7)新建图层2,使用工具箱中的套索工具,在按钮的中间随意的绘制一个选区,然后用比较前景色的颜色稍微浅一点的颜色来填充,如图所示。
(8)“选择/羽化”命令,将羽化半设置为3像素,如图所示,单击“确定”按钮。
(9)选择工具箱中的文字工具,输入文字后,完成最终效果,如图所示。
最终效果
在VB中制作图标按钮的四种方法
在VB中制作图标按钮的四种方法 2010-07-19 17:31 发信人:h u a n g h m(东方不败),信区:P r o g r a m 标题:V B中图标按钮的制作 发信站:深大荔园晨风站(T u e J a n1311:11:081998),转信 现在大多数W i n d o w s应用程序的功能都比较丰富,相应的菜单结 构也比较复杂。一些操作命令往往要打开好几层菜单。尤其是一些 常用的操作命令,因其使用较频繁,即使仅打开一层菜单,从中选择 一项也是比较麻烦的。因此现在绝大多数W i n d o w s应用程序中除了菜 单之外,还配备了工具栏。工具栏中有与常用菜单命令相对应的按 钮,按这些按钮的效果和选择菜单命令的效果完全一样。工具栏中 的按钮和普通按钮不同的是,它们不用文本字符串,而是用图标来 标明按钮的功能。这种图标按钮的好处是省地方,菜单命令往往比 较冗长,而工具栏提供的空间又十分有限。使用图标按钮最大的好 处还在于其直观形象性,这与W i n d o w s图形用户界面(G U I)方便用 户、简化操作的目标是一致的。 W i n d o w s系统提供的标准按钮(如O K、C a n c e l等)中只能显示文本 字符串。在V i s u a l B a s i c(以下简称为V B)中,按钮是使用工具箱中的命
令按钮控件C o m m a n d B u t t o n来实现的。C o m m a n d B u t t o n使用的是W i n d o w s系统提供的标准按钮控件,因而无法装入图标。下面介绍在V B中实现 图标按钮的几种方法。 一、使用标准控件实现图标按钮 V B的标准控件中,能够装入图形的只有I m a g e(图像) 和P i c t u r e B o x(图片框)两种。I m a g e的功能较简单,占用系统资源较 少。P i c t u r e B o x的功能很丰富,可以将它看作是I m a g e的一个“超集”, 它占用的系统资源当然就要多一些。为了利用可装入图形的控件模 拟图标按钮的功能,首先应比较一下它们各自所能够接收到的事 件(如表1所示)。 表1中打勾(√)的表示该控件提供了相应的事件驱动过程接口, 打叉(×)的则表示该控件没有提供,控件不接收相应的事件。因为 是要模拟C o m m a n d B u t t o n的功能,所以I m a g e和P i c t u r e B o x的其它事件没有列出。 C o m m a n d B u t t o n的事件I m a g e P i c t u r e B o x C l i c k√√ D r a g D r o p√√
《flash制作—按钮元件的使用》教案.doc
《flash制作—按钮元的使用》教案 教学目标 知识与技能: 了解Flash按钮交互的原理。 2学会制作按钮,或从公用库中正确选择按钮元。 3简单理解AtinSript控制程序实现交互功能。 过程与方法: 通过老师的讲解和学生实践让学生们了解多按钮的功能,并掌握其使用和制作方法。 2通过教师演示及学生自主探究,熟练掌握按钮的设计和制作。 3通过任务的选择,培养学生动手实践能力。 情感、态度与价值观: 培养学生自主学习、独立思考的学习习惯。 教学重点: 按钮元的制作和使用。 教学难点: 按钮元的使用,AtinSript控制程序的理解。
时安排: 时 教法、学法: 演示法、讲授法、自主探究法 教具和学具准备: 优秀flash动画案例 教学过程: 一、导入题 演示动画,提出问题。 我们之前制作的很多动画,测试影片后都是直接开始播放,从第一帧到最后一帧,再跳到第一帧,不断循环,这个动画为什么一开始会停止? 出示题:《flash制作—按钮元的使用》 设计意图: .通过提问的方式引出本节的题,激发学生对本节的兴趣。 2.培养学生独立思考、自主探究的学习习惯。 二、讲授新 复习按钮原的创建。 2调用公用库中的按钮及使用。 公用库:FLASH本身有一个公用库,库中提供了按钮和声音等多种素材,可以很方便地在影片中进行调用。 3简单讲解用程序语言实现按钮对动画文的交互。
选中按钮→设置属性→颜色、调整色彩数量。 选中按钮→窗口→动作→单击“+”→动作→影片控制 →pla→单击→返回场景。 为个播放按钮添加“pla()”命令,目的是当单击播放按钮时,让动画运行、播放。 选中暂停按钮→同4、STP→存盘→^+ENTER测试。为个暂停按钮添加“stp()”命令,目的是当单击暂停按钮时,让动画停止,等待鼠标的命令。 三、出示任务: (一)任务一 认识按钮元的重要性。 2能够从库中找到需要的按钮。 3动手制作简单的按钮元。 4按钮元的熟练制作和使用 (二)任务二 学生自行完成按钮对flash动画的播放和停止控制。 四、学生上机实践 教师巡视、指导 五、堂小结
ps制作金属按钮步骤
★实例:金属按钮(渐变工具、加深减淡工具) 步骤: 第一部分:制作环状,效果图如下: 1、绘制圆形选区,用渐变色“白-深灰”,斜向填充径向渐变,然后缩小圆形选区,反方向 用渐变色“白-深灰”,填充径向渐变,复制此圆形。再缩小圆形选区,删除两次大圆和小圆,得到如下图: 2、利用加深减淡工具,对铁环进行涂抹,达到最佳效果。
3、将圆环载入选区在肩膀位置画椭圆选区,上半部分复制图层,再在复制的图层上再绘制 椭圆选区,调整好肩膀上的宽度,删除多余的内容,得到肩膀上的条状,同理得到上面的条状。 4、绘制小球,填充白-深灰径向渐变。调整大小,复制3个,调整位置,四个球图层合并。 复制该图层,水平翻转,调整到适当位置,即可。得到以下效果: 注意:保留内部空心的圆形,以便后面填充黑色背景。 第一部分:制作环状的内部,效果图: 1、将以上做好的图层合并,复制一份放在右边。 2、将环状图层载入选区,羽化15px,填充黑色,调整不透明度。右边的环状图形做同样操 作。调整阴影效果。
3、将上一部分保留的空心的圆形的图层载入选区,填充黑色。 4、新建组,名为“按钮内部”,新建图层“内容物”,用直线工具绘制暂停符号,宽度为20px , 设置外发光效果,杂色,不透明度。 5、在“按钮内部”组内,新建图层“环境”,任选一个形状,绘制好,设置不透明度。 6、在“按钮内部”组内,新建图层“窗户”,另新建一个文件,背景填充黑色,用矩形选 取绘制正方形,并填充白色,用直线工具,宽度设置5px,绘制如图形状,选择“滤镜” -“扭曲”-“切变”,调整为如图效果。将该图拖入到“窗户”图层,利用变形工具,改变大小,设置不透明度。 7、在“按钮内部”组内,新建图层“高光”,在另新建一个文件,绘制小半圆,填充白色, 拖入“高光”图层,调整大小角度和不透明度即可。 8、将“按钮内部”组复制一份,调整到右边的环状内,将内容物换位三角形即可。
创意手工教案教学教材
创意手工教案
泥工——包水饺 活动目标: 1、学习团圆、压扁的技能,能运用这些技能来塑造简单水饺的形象,发 展幼儿的动手能力。 2、继续培养幼儿对泥塑的兴趣及泥塑活动的常规。 活动准备: 橡皮泥、泥工板、范例等 活动过程: 一、引题 ——通过讨论的活动形式激发幼儿活动的兴趣。请幼儿一桌一桌的讨论说水饺是什么样的? 二、出示范例,激发幼儿塑造的兴趣 ——重点:强调团圆、压扁的技能:、左手心,左手在下右手在上,手心相 对,把泥慢慢的团圆,团圆后用掌心想下压。 ——难点:把泥压好后包捏成水饺的形象。 三、幼儿动手操作,教师巡回指导,鼓励幼儿大胆塑造。 四、请幼儿互相观赏作品,说说谁的作品好,在操作中,谁认真作业到结束。 五、结束活动: ——整理泥塑,要求幼儿把同颜色的泥团放在一起。
手工——运动小人 活动目标: 1、能用火柴棒来表现运动人的头部、四肢和躯干。 2、了解运动姿势,发挥想象力,拼搭出各种运动造型。 3、感受图形拼搭的趣味。 活动准备: 1、火柴棒双面胶 2、为每位幼儿准备一些火柴 活动过程: 一、我是运动员 ——玩“山上有个木头人”的游戏,将其中的“木头人”替换成“运动员幼儿念完儿歌最后一句时,立刻摆出一种运动姿势,并保持不动。 ——在游戏中,教师和幼儿一起模仿,了解不同运动项目的动作特点。二、运动员出来了 ——请一名幼儿模仿一种运动项目的动作姿势。教师讲解并示范用火柴棒拼 搭的方法。先定好运动员头部的位置,然后根据运动员的姿势摆放好身体、
手、脚的位置和方向。最后,看看运动员的姿势是不是和示范者的姿势一样。 ——鼓励幼儿发挥想想,自主设计运动员的不同运动姿势。 三、运动员参加运动会 ——运动员马上要去参加运动会了!教师发给幼儿操作用纸,请幼儿先耐心 撕下双面胶的白色纸条,然后在有粘性的空白处用火柴棒拼搭运动员。 ——教师巡回观察并指导,鼓励幼儿添画“道具”或运动情景。 ——教师询问幼儿拼搭的是什么运动员的姿势,并用文字在其作品旁简单记 录。 泥工——蜗牛 活动目标: 1. 学习运用捏、团、搓、卷等技能用橡皮泥做蜗牛。 2. 感受泥工活动的乐趣。 3. 激发孩子喜欢小动物、爱护小动物的情感。 活动准备:橡皮泥、火柴若干;课件;背景音乐;背景桌面。 二、活动过程: 1、看课件,引起幼儿兴趣
PS五种水晶按钮制作教程集合
圆形水晶按钮制作教程 1.新建文件,宽、高都为5,单位cm,分辨率200,模式为RGB,白色背景。 2.用圆形选框工具画出圆形选框,在选区内点鼠标右键,选“通过拷贝的图层”项(图层1)。 3.新建图层(图层2),使用渐变工具,设置成“前景色到透明渐变”,前景色设置为R:255, 拉出如图渐变。 4.新建图层(图层3),在新图层上用喷笔画出阴影(也可填充颜色,然后用椭圆选区羽化后删 除,但是那样效果没有用喷笔来得自然好看,小魔星就不在此赘述:P) 5.新建图层(图层4),在新图层上画出椭圆选区。 6.在图层4上使用渐变工具,前景色设置为R:255;G:255;B:255。 7.新建图层(图层5),使用钢笔工具任意画一个图形。 8.在路径工作区中点选“将路径作为选区载入”,将钢笔路径转换成选区。 9.填充前景色。 10.将图层5拉至图层4之下。 11.图层属性设置为“叠加”。 12.把工作区换到图层1(通过拷贝的白色圆形),双击图层,跳出图层样式框,参数设置如图。 13.现在就是大功告成拉~~哈哈哈~~~如果想再做其他颜色的水晶按钮不必再一个个重复做~只要 点ctrl+U调整色相就OK了:) 金属边框按钮 一.背景的制作:
1.打开photoshop 新建一个400*400的文件最好是"RGB"颜色 用黑白圆形渐变绘制如<图2>所示渐变? <图1>? <图2> 2.选择滤镜> 杂色> 添加杂色数值如<图3> 所示?? <图3> 3.选择滤镜> 艺术效果> 底纹效果数值如<图4> 所示? <图4> 背景效果图如图5(第一步大功告成):? <图5> 一.水晶部分的制作: 1.新建一个图层命名为“水晶--底1”,按Ctrl + R 调出标尺拉两条如图所示参照线,以参照线的交点为圆心,用椭圆选取工具按住ALT + Shift 绘制图6 所示的正圆。? <图6> 2.按Ctrl + ’ 隐藏参照线,选择渐变工具在“水晶--底1”这层绘制渐变,渐变颜色:黑白渐变,渐变方式:放射性渐变,渐变路线:由选区的左上角按住Shift 向右下方渐变如图7? <图7> 3.按Ctrl + D 取消选区渐变的效果如图8?
FLASH动态按钮的制作
第10讲动态按钮的制作 一、教学目标: 1、理解交互式动画的含义 2、掌握按钮的制作方法 二、教学内容: 1、概述 按钮是一种特殊的元件,当我们用鼠标单击按钮进行交互时,它能够执行某种特定的工作,而且对应不同的状态,其显示的外观都可以不同。其状态有如下四种: 1、弹起:鼠标不在按钮上时的一种状态 2、指针经过:鼠标移动到按钮上方,但没有按下左键 3、按下:鼠标在按钮上按下左键时的状态 4、单击:定义相应鼠标事件的区域范围,但这个区域不会在动画中显示出来。 2、制作方法 (1)选择菜单“插入”——“新建元件”命令,或者使用快捷键Ctrl+ F8 (2)在“元件属性”对话框中输入其名称,并选择该元件为“按钮”类型,确定后Flash 会自动切换到元件编辑模式,时间轴的第一行显示4个连续的帧,分别对应按钮的四种状态。 (3)在时间轴窗口单击第一帧,然后使用绘图工具绘制按钮的外观,或者直接导入其他已经制作好的图片、元件作为其外观。 注意:其外观不能使用已经制作好的按钮,但可以使用图片或影片剪辑元件作为外观,如果是动画按钮就使用影片剪辑元件。 (4)单击第二帧,并选择“插入”——“关键帧”命令。 (5)修改图形或重新制作一个图形,作为鼠标经过按钮时显示的外观。 (6)重复第4、5步操作,制作其他2种状态下的按钮外观。 三、实验内容: 打开“按钮的制作素材.fla “文件,然后按照下列步骤完成试验 1、新建一个“图形“类型的元件,绘制按钮的外观。
2、新建一个影片剪辑类型的 水波形动画 3、新建一个影片剪辑类型的元件,制作“鼠标经过”状态下的按钮外观(上下弹动)。
4、在第15帧添加脚本:stop() 5、新建一个按钮元件,制作“按下”状态下的按钮外观,即为第1步制作的按钮图形元件 6、制作“单击”作用的范围。 7、新建图层2,并输入按钮上的文字 8、执行“文件“菜单——导入——导入到库,选择要导入的铃声文件:bell.wav 9、新建图层3,在四个状态的分别插入关键帧,将库中的铃声拖入到第2和第4帧中。
EXCEL按钮制作
我有10个表,所以想做一个excel的目录,当打开excel的时候,只看到这个 目录,不能看到这10张表,只有通过点击excel的目录,才能看,10张表中有 返回键,可以回到主表,希望高手可以指点一下! 重点:单纯的链接,我会的,希望可以打开excel实现只看到目录的效果! Private Sub Workbook_SheetActivate(ByVal Sh As Object) i = 2 Do If i <> Sh.Index Then Worksheets(i).Visible = False i = i + 1 Loop Until i > Worksheets.Count End Sub 使用VBA来做最简单,把我这些代码复制到“ThisWorkbook“代码窗口里,打开文件时,就会只显示第一张工作表了。而在第一张工作表里建十个按钮,每个按钮都和一段代码关联,如: XX.sheet(X).visible=true 具体视你的工作表名称而定。 试试看就知道了。 制作链接可以实现,链接可以用文字链接也可以用图片或自选图形等制作链接,方法是选中单元格或对象,执行菜单“插入-超链接”,选择要链接到的地方即可2.如何用EXCEL控件里面做个命令按钮一点就能超连接打开我电脑里面的一个指定文件夹 1、选择、打开“控件工具箱”工具栏 2、选择按钮工具,在工作表中添加一个按钮,设置按钮名称; 3、双击按钮,进入代码编辑(默认进入点击事件); 4、在Private Sub CommandButton1_Click()下面输入: Shell ("c:\windows\explorer.exe e:") shell是函数,用于启动资源管理器(c:\windows\explorer.exe是资源管理器,windows目录不同则自己修改),后面的e:(前面有个空格)是打开e:盘,想打开哪里自己改。 5、将“控件工具箱”的第一个按钮点起来(退出设计模式),关闭“控件工具箱”。 6、ok了,点点按钮试试! 3.EXCEL薄如何链接到另一个EXCEL具体的工作表、、2、一个工作薄很多个工作表,如何做个目录来链接 右键点击单元格设置超链接,可以链接到另一文件 如果要制定连接到另一工作簿的某个工作表,超链接界面选择“书签”按钮进行设定即可。 4. Excel如何在每个工作表里插入一个返回目录的连接,该怎样做?
制作按钮实例
制作按钮实例 一般情况下,按钮的“弹起”状态的画面为突出状,“指针经过”状态变色,“按下”状态凹下去,“提示”状态不可见。下面介绍制作按钮的操作步骤: 1. 制作按钮的弹起状态 (1) 新建一个Flash 文件,选择“插入”菜单下的“新建元件”命令,打开创建新 元件对话框,在“名称”文本框中输入“button ”,在“行为”中选择“按钮”选项,然后单击“确定”按钮。 (2) 进入按钮编辑模式窗口,使用鼠标单击时间轴面板上的“弹起”帧,然后单击 工具条上的矩形工具 ,在场景中画出如图所示的两个嵌套矩形框。 ( 3 ,将两个嵌套的矩形框选中,然后选择变形工具,将选中的矩形旋转90oC 。得到如图所示的效果。 (4)在工具箱中选择颜料桶工具,并选择填充色为黑白渐变色。将油漆桶光标移到矩形框(5) ,将两个嵌套的矩形框选中,然后选择变形工具, 将选中的矩形旋转90oC ,选择线条颜色为白色,为矩形框的左、右和下面勾出白色的直线条,得到如图所示的效果。 2. 制作按钮的指针经过状态 按钮的指针经过状态是指当鼠标移动到按钮上还没有按下时的状态,此时,按钮的响应动作是按钮的一部分变为黑色。 延续上面的操作,其制作步骤如下:
(1) 在时间轴面板上单击选中“指针经过”帧,然后单击鼠标右键,在弹出的快捷菜单 ( 2) ,然后在矩形框的内部单击。在工具箱中选择颜料 桶工具,并设置填充色为黑色,在矩形框内部单击后,得到如图所示的效果,至此,按钮的指针经过状态制作完毕。 3. 制作按钮的按下状态 操作步骤如下: (1) 在时间轴面板上单击选中“按下”帧,然后单击鼠标右键,在弹出的快捷菜单 中选择“插入关键帧”命令。 (2) 在工具箱中选择箭头工具,然后然后在矩形框的内部单击,在工具箱中选择颜 料桶工具,并设置填充色为蓝色,在矩形框内部单击后,得到如图所示的效果。至此,按钮的按下状态制作完毕。 4.
ps制作彩色的不锈钢金属按钮教程
ps制作彩色的不锈钢金属按钮教程 这篇ps教程非常详细的介绍高质感的按钮打造方法。制作之前先大致了解一下按钮的构造,由底向上逐步把按钮分解为一些圆形区域。然后由下至上用选区及图层样式做出各层的质感和光感。最后再整体渲染即可。最终效果 1、新建一个512 * 512像素的文档,背景填充淡蓝色。新建一个图层,用椭圆工具在画布中心画一个白色圆形。然后给圆添加图层样式,参数及效果如下图。 2、如下图所示绘制高光及反射的暗处,过程如下图。绘制好后吧暗处部分复制一份,应用垂直方向的动感模糊(滤镜模糊动感模糊),总体效果如下图。 3、绘制环形 这篇ps教程非常详细的介绍高质感的按钮打造方法。制作之前先大致了解一下按钮的构造,由底向上逐步把按钮分解为一些圆形区域。然后由下至上用选区及图层样式做出各层的质感和光感。最后再整体渲染即可。 最终效果 1、新建一个512 * 512像素的文档,背景填充淡蓝色。新建一个图层,用椭圆工具在画布中心画一个白色圆形。然后给圆添加图层样式,参数及效果如下图。
2、如下图所示绘制高光及反射的暗处,过程如下图。绘制好后吧暗处部分复制一份,应用垂直方向的动感模糊(滤镜 > 模糊 > 动感模糊),总体效果如下图。
3、绘制环形的反射暗处和亮处,具体方法是用圆形形状工具绘制圆形,之后用更小一些的圆形选区删除中间部分。得到类似环的形状;一些地方要配合使用模糊和橡皮工具,将不用的地方擦去。 另一块黑色的暗处使用钢笔工具勾勒出来填充黑色。
4、新建一个图层,用圆形工具绘制更小的圆形,位置居中,再添加下图所示的图层样式。
5、添加样式后,中间的小圆有了一些凹陷效果,接着用钢笔工具勾出简单的水平S型波浪画出中间小圆部分的明暗反射的界限,转化为选区并填充黑色。左边圆圈内的效果是用橡皮和涂抹工具制作出来的。最后选择小圆之外的部分,删除多出的黑色。 (本文ps教程由ps之家[https://www.360docs.net/doc/ad16672971.html,]收集整理) 6、外围金属部分已经基本画好,现在继续绘制内嵌的部分。画一个略小一圈的黑色圆形,如下图所示设置图层样式。 7、内嵌的高光部分为白色,透明度为:50%;用钢笔勾出水平的S型选区,然后删除下半部分。用更小的圆形
《flash动画——按钮的制作》教案
《flash动画——按钮的制作》教案 教学目标 知识与技能 理解按钮元的各种状态 掌握创建按钮的基本方法并制作有个人特色的按钮 2过程与方法 通过亲自体验,理解按钮的工作原理。 在按钮的动作设置的过程中,归纳出利用按钮控制Flash动画的方法。 3情感态度与价值观 通过主动学习使用按钮,体验Flash动画的交互性,培养学生的创造力。 在开拓思路,提高技术的同时渗透美学的理念与成功的快感,促进学生审美能力的提高,鼓励作品的原创性与新颖性。 教学重点:制作“按钮”元的方法,并丰富其表现效果教学难点:“按钮”元的四个状态帧的理解, 教法、学法: 演示法、类比法、启发式教学法和任务驱动式教学法观看演示学习法、合作探究法、实践法。 教学时:1时 教学过程:
一、导入 先提出学生的一个问题:“为什么网上很多flash是有一个播放,去点击了以后动画才开始放,而我们前面学会做的flash一打开就开始放了。”并在里对有按钮的flash和没按钮的flash进行对比,引出flash里的按钮。 二、学习新Flash按钮 按钮的功能应用 展示不同类型的flash按钮,请学生来分析他们的功能,然后再小结。 2按钮的新建 根据以前所讲的元新建功能,请学生直接上台来新建按钮 提示:按钮是元 3按钮的4个状态帧 请学生根据中文字面意思来分析四个状态帧的功能 )弹起:代表的是按钮的初始状态; 2)指针经过:代表鼠标的指针在按钮上停留的状态; 3)按下:代表鼠标的指针在按钮上单击的状态; 4)点击:用来设置鼠标动作的感应区 举例说明:区域较大的文字按钮᠄举例说明:隐形按钮 4文字按钮练习
LabVIEW图片按钮制作
LabVIEW如何制作图片按钮 使用LabVIEW已经有三年多的历史了,因为它的易用性、灵活性和良好的发展势头,已经成为工作中必不可缺的一种编程工具。三年多的使用过程中积累体会,有空时逐步总结出来,作为一点积累,也供需要的人分享。 在LabVIEW中制作图片按钮的方法比较简单,也是很久以前就在网上发布过的,在此重新贴出,作为《LabVIEW编程贴士》系列的首篇。 LabVIEW提供的各种按钮多为简单矩形按钮,无图片修饰,如果想制作带图片的漂亮按钮或者工具栏上的小图片按钮,可按以下步骤进行: 1. 选定图片。建议使用jpg或者png格式,常用的大小有48×48、32×32、24×24、16×16等,可按实际需要选择大小。网上有许多漂亮的ico格式图接使用,可以使用专用的图标工具Axialis IconWorkshop将其转换为png格式,注意最好导出两幅图片,后者的亮度调暗一些,可作为按钮被按下时的图片效果,如图1所示。调暗亮度的功能在IconWorkshop菜单中“绘图->颜色->亮度/对比度”下。 图1 2. 打开LabVIEW,新建一个自定义控件,即Custom Control,如图2所示。 图2 3. 在新建控件中任意添加一个按钮,去掉Label和Boolean text,并调整其大小与图片大小一致,如图3所示。
图3 4. 导入图片。首先将按钮置为无色透明,方法是从LabVIEW菜单中“Window->Show Tools Palette”,然后将着色工具的前景色和背景色都置为无色透具点击按钮,将其置为完全无法直接看到的透明状态,如图4所示。
图4 然后导入图片,菜单中“Edit->Import Picture from File”,先导入按钮弹起时的图片(即稍亮的那个),右键点击按钮(因为此时已看不见按钮,可先用鼠标按钮),弹出的菜单中选择“Import Picture->False”,导入后的效果如图5所示。 图5 5. 右键点击按钮,弹出菜单中将按钮的Mechanical Action改为Switch When Pressed,按下按钮,然后重复4中所述步骤,导入按钮按下时的图片(不同之处在于最后应该相应地选择“Import Picture->True”。 6. 点击右上角的图标,调出Icon Editor,更改此控件的图标,可以直接从IconWorkshop中制作32×32大小的图标,然后粘贴到此处。如图6所示。
手工制作教材
明德小学校本教材 手工制作教材 刘庄明德小学编印
主编:张甜甜潘秀新 校对、设计:张甜甜潘秀新
目录 一、塑料小花瓶 (1) 二、贴布小娃娃 (2) 三、简易小别针 (5) 四、猫咪纸袋 (6) 五、圣诞老人 (9) 六、铅笔上的小猴子 (10) 七、青蛙收纳盒 (11) 八、彩条灯笼 (13) 九、吉祥结 (15) 十、穿礼服的兔子 (19) 十一、塑料小椅子 (22) 十二、妙用牛奶箱 (26) 十三、黑色小猫咪 (27) 十四、小竹筏 (28) 十五、纸降落伞 (30) 十六、玩具小飞机 (32) 十七、立体贺卡 (36)
十八、纸条小鹿 (39) 十九、可爱的蕾蒂兔 (44) 二十、郁金香 (45)
前言 任何一件手工作品的制作都是一种具有复杂结构的创造活动。从材料的选择到制作方法、步骤的确定;从动手制作到不断修改和完善的全过程,充满了创造精神;形象思维和逻辑思维的交融;在素质培养上有着其独特的优势,起着其它学科所无法替代的作用。在手工制作中,利用各种废旧材料,例如易拉罐、雪碧瓶、泡沫塑料、三合板边角料等,变废为宝,制作成优美的工艺作品,这是富含教育意义的。它既是对资源的合理和充分运用,也是环保意识的增强。这是今日和明日社会的公民都应具备的素质。马克思曾说过,劳动不仅创造了美的自然界,美的生活和艺术,而且创造出懂得艺术和能够欣赏美的大众。手工制作,在某种意义上说,就是一个欣赏美、鉴别美、创造美的过程。我校本着全面发展的宗旨,积极开展兴趣活动小组,特设手工制作小组,培养学生的动手和动脑的能力,开发学生思维,启迪学生的智慧。
简单有趣的手工制作教程
主要材料:皱纹纸、花柄 所需工具:剪刀、白胶 制作步骤:第1步:把粉色的皱纹纸剪成一个长条 把粉色的皱纹纸剪成一个长条 第2步:然后向教程中这样,从一端开始,在一边开始折叠一个小角,然后顺着进行折叠 然后向教程中这样,从一端开始,在一边开始折叠一个小角,然后顺着进行折叠、 第3步:折叠好一个长条之后,就有了这样一个一边上有很漂亮的图样的皱纹纸啦,接着要做的就是把这一条皱纹纸卷成玫瑰花的样子就可以了,用花柄在下面将玫瑰花固定 折叠好一个长条之后,就有了这样一个一边上有很漂亮的图样的皱纹纸啦,接着要做的就是把这一条皱纹纸卷成玫瑰花的样子就可以了,用花柄在下面将玫瑰花固定 第4步:用绿色的皱纹纸将花柄包成绿色,并且用绿色纸张剪成的叶子来装饰就可以啦 用绿色的皱纹纸将花柄包成绿色,并且用绿色纸张剪成的叶子来装饰就可以啦 第5步:这样的玫瑰花是不是很简单就制作完成啦。 这样的玫瑰花是不是很简单就制作完成啦。 主要材料:彩纸、绿色纸带 所需工具:剪刀、白胶 制作步骤:第1步:为了拍出美美的照片,自己制作纸玫瑰也是可以的,特别是制作起来也不难,用彩纸先要剪出大大的花瓣和叶子来 为了拍出美美的照片,自己制作纸玫瑰也是可以的,特别是制作起来也不难,用彩纸先要剪出大大的花瓣和叶子来、 第2步:用笔辅助将小的花瓣边缘卷出弧度
用笔辅助将小的花瓣边缘卷出弧度 第3步:大的花瓣就要从两边分别用笔卷一下 大的花瓣就要从两边分别用笔卷一下 第4步:把花杆用绿色纸带包好 把花杆用绿色纸带包好 第5步:然后就可以在花杆的一端开始加上花瓣了 然后就可以在花杆的一端开始加上花瓣了 第6步:一边加花瓣,可以先用绿色纸带固定一下一边加花瓣,可以先用绿色纸带固定一下 第7步:接着,在外面开始加大的玫瑰花瓣 接着,在外面开始加大的玫瑰花瓣 第8步:将花瓣都加好之后,用绿色纸带缠好 将花瓣都加好之后,用绿色纸带缠好 第9步:在下面加上绿色彩纸剪好的花萼 在下面加上绿色彩纸剪好的花萼 第10步:把花萼下面用纸带固定好
手工制作校本课程
2017年9月 前言 当今世界,技术领域的变革和全球性经济的发展,迫使我们重新认识创造精神和文化遗产的重要性,人们越来越关注“创意”对社会发展和生活提高的重大贡献。高科技、高文化附加值、高艺术创造的产业来势如虹,全世界创意经济每天可创造上千亿美元的价值,当今世界,培养创意型人才成为教育任务的重中之重。 我校是一所农村学校,开展的课题《手工制作》能很好地建立在学校具体情况和环境优势的基础上,我们都知道,农村孩子都具有很好的动手能力,农村乡土的材料又十分丰富,稻草、泥巴、树叶等几乎随处可见,基本不需要什么花费即可获得,孩子们所需要的是艺术创造技术与思想的传授,建立这样的课题正是在二者之间找到了极好的结合点。我们从学校课题开展的过程中也很好的看到了这一点,无论是课堂教学的开展,还是校园活动的进行,孩子们都在无比创意的活动中创作出了一大批充满艺术想象力与艺术品质 的作品,很好地呈现了课题研究的成果,这本身对于一所农村的小学来说就是一件很不简单的事。由此,我们也想到了农村学校如何很好地开展现代化美术教育的新路子,即因时地利,充分发挥自己。 其实,儿童创意智慧的培养是社会发展的必然,更是艺术教育最高的追求。只有注重创意培养的教学才具有时代的前瞻意义,只要我们不断努力对教育高品质的追求,创意的实现就一定不会是梦想。
目录 前言 (1) 目录 (2) 第一章废物利用 (4) 第二章折叠 (7) 第三章插接 (12) 第四章剪纸 (16) 第五章彩蛋制作 (20) 第六章贺卡的制作 (23) 第一章废物利用 第一节酸酸甜甜就是我--酸奶风信子 绿色防辐射植物,能起到缓解疲劳、保护眼睛的作用。酸奶是大众喜欢的饮品,酸酸甜甜对身体好。将小个子的酸奶盒利用起来,为你的防辐射植物提供一些漂亮的diy花盆。 制作酸奶花盆需要的材料: 废弃酸奶瓶、剪刀、白乳胶、好看的布、刷子。 酸奶花盆的制作方法: 1、吃完酸奶以后,把酸奶瓶洗干净, 并撕掉表面的包装纸。如图在酸奶瓶底部 用剪刀或者其他工具做几个用于漏水的小 孔,再用刷子在酸奶瓶花盆表面涂一层薄 薄的白乳胶。 2、剪好的布布,直接贴在酸奶瓶表面, 把底下多余的布边折到下面贴好。 3、根据自己喜欢的颜色和图案,搭配不同 布料 制作出风格迥异的各种酸奶瓶花盆。 常见的耐生植物:多肉、薄荷、绿萝、芦荟等。把这这植物栽入花盆中。 4、完成的diy防辐射盆栽,摆起来好看极了。
手工制作校本课程1
多彩实践日教材—手工制作2017年9月 前言 当今世界,技术领域的变革和全球性经济的发展,迫使我们重新认识创造精神和文化遗产的重要性,人们越来越关注“创意”对社会发展和生活提高的重大贡献。高科技、高文化附加值、高艺术创造的产业来势如虹,全世界创意经济每天可创造上千亿美元的价值,当今世界,培养创意型人才成为教育任务的重中之重。 我校是一所农村学校,开展的课题《手工制作》能很好地建立在学校具体情况和环境优势的基础上,我们都知道,农村孩子都具有很好的动手能力,农村乡土的材料又十分丰富,稻草、泥巴、树叶等几乎随处可见,基本不需要什么花费即可获得,孩子们所需要的是艺术创造技术与思想的传授,建立这样的课题正是在二者之间找到了极好的结合点。我们从学校课题开展的过程中也很好的看到了这一点,无论是课堂教学的开展,还是校园活动的进行,孩子们都在无比创意的活动中创作出了一大批充满艺术想象力与艺术品质 的作品,很好地呈现了课题研究的成果,这本身对于一所农村的小学来说就是一件很不简单的事。由此,我们也想到了农村学校如何很好地开展现代化美术教育的新路子,即因时地利,充分发挥自己。 其实,儿童创意智慧的培养是社会发展的必然,更是艺术教育最高的追求。只有注重创意培养的教学才具有时代的前瞻意义,只要我们不断努力对教育高品质的追求,创意的实现就一定不会是梦想。
目录 前言 (1) 目录 (2) 第一章废物利用 (4) 第二章折叠 (7) 第三章插接 (12) 第四章剪纸 (16) 第五章彩蛋制作 (20) 第六章贺卡的制作 (23) 第一章废物利用 第一节酸酸甜甜就是我--酸奶风信子 绿色防辐射植物,能起到缓解疲劳、保护眼睛的作用。酸奶是大众喜欢的饮品,酸酸甜甜对身体好。将小个子的酸奶盒利用起来,为你的防辐射植物提供一些漂亮的diy花盆。 制作酸奶花盆需要的材料: 废弃酸奶瓶、剪刀、白乳胶、好看的布、刷子。 酸奶花盆的制作方法: 1、吃完酸奶以后,把酸奶瓶洗干净, 并撕掉表面的包装纸。如图在酸奶瓶底部 用剪刀或者其他工具做几个用于漏水的小 孔,再用刷子在酸奶瓶花盆表面涂一层薄 薄的白乳胶。 2、剪好的布布,直接贴在酸奶瓶表面, 把底下多余的布边折到下面贴好。 3、根据自己喜欢的颜色和图案,搭配不同 布料 制作出风格迥异的各种酸奶瓶花盆。 常见的耐生植物:多肉、薄荷、绿萝、芦荟等。把这这植物栽入花盆中。 4、完成的diy防辐射盆栽,摆起来好看极了。
立体按钮的制作过程演示
立体按钮的制作过程演示 在平时制作网页设计的时候经常会应用到各种按钮,在网上找一些有的还不是很如意,下边动手自己制作。 立体按钮的制作过程步骤演示如下: 第一步: 制作一个渐变的圆形底 1、打开PHOTOSHOP,按Ctrl + N,新建一个Width=48 pixels,Height=48 pixels 的空文档,选择"圆形"工具,双击鼠标,在工具面板上部出现的属性设置栏里设置。 2、移动鼠标到画布上,点击鼠标左键,画出一个固定大小的圆形选择区。把选区向左向上各移动2个像素左右,目的为后面做按钮阴影,突出按钮立体感做准备. 3、任意选择一种前景色,并设置背景色为同一色系中颜色较浅一种,
可以用吸管工具在拾色器中快速地选择到同一色系不同色深的颜色了。再使用"渐变填充"工具做一个线形的渐变:按“Shift”键,这样能保证角度, 由上至下画过渡色。 第二步: 初步做出立体感 1、按“Ctrl + D”消除选区,双击此层应用层样式“Add a Layer Style”,在“Layer Style-层样式”设置面板中选择“Drop Shadow-下拉阴影”,参数设置为:Distance=2,Size=2,其它为缺省值。如下所示: 2、再勾选“”,参数设置为:Blend Mode=Multiply,其它为缺省值 第三步: 制作顶部高光效果 1、新建一个图层,选择“圆形”选择工具,画一个椭圆,长约为圆形的二分之一,宽约为圆形的三分之一。选择前景色为白色,并按“G”把工具换成过渡工具,设置过渡色为“前景色到透明”,在选区中按
“Shift”键,由上到下填充一个白色到透明过渡色: 2、再新建一个图层,按住“Ctrl”键,点击圆形层,重新获得圆形层选区,在菜单中选择“Select”->“Modify”->“Contract”,填充数字“2”,把选区压缩 2 pixels。 3、回画布后,再选择矩形选择工具,按住“Alt”键,由选区左上部拖动鼠标到选区的右下部,整个选区的三分之二处,留下整个选区的三分之一。 4、仍然使用白色作为前景色,并再次选择过渡工具,过渡色为“Foreground to Transparent -前景色到透明”,在选区中按“Shift”键,由下到上填充过渡色。 5、选择菜单中的“Filters-滤镜”->“Gaussian Blur...-高斯模糊”,在“Radius”中填入适当的数值,本例为2,加个高斯模糊效果。确定后回到工作界面,把此层的透明度设置为68%左右。顶部光感已经完成,完成后如下图:
小学手工制作校本教材
四年级课辅教材 四年级上册
前言 少成若天性,习惯成自然。从小养成良好的思维习惯和动手习惯对于孩子的成长有至关重要的作用。而有目的性的科学探究和制作一些科技小制作不仅可以使孩子们体验到探究的乐趣,
获得自信,形成正确的思维方式,还能培养他们良好的做事习惯。所以说,培养孩子的科学素养要从小开始,不要让孩子输在起跑线上。 本教材旨在用最精辟,简短的语言和描述,利用生活中或实验室中最容易获得的材料,用最合理的科学制作步骤引发孩子们对科学的兴趣,从而培养孩子们的观察能力,思维能力和创造能力。 本教材从孩子们经常接触到的自然现象和生活常识入手,精心设计挑选了15例简单易行的小制作,深入浅出地将比较深奥的科学知识融入其中,内容丰富多彩,语言生动自然,叙述流畅平实。
目录 第一课:可爱的笔筒…………………… 第二课:小汽车…………………… 第三课:向日葵…………………… 第四课:花瓶…………………… 第五课:可爱小椅
子…………………… 第六课:哆啦A 梦…………………… 第七课:可爱的摇头娃娃…………………… 第八课:蛋壳画…………………… 第九课:向上爬的小螃蟹…………………… 第十课:灯笼………………………… 第十一课:帆船…………………… 第十二课:火箭模型…………………… 第十三课:吹个大泡泡…………………… 第十四课:听话的不倒翁小鸟…………………… 第十五课:会转身的小鸭子……………………
牙膏盒吸管手工小制作-可爱的笔筒 酸奶喝完了剩下吸管一般都扔掉了,塑料吸管变废为宝拿来做个小笔筒装饰是不错的主哦! 材料:牙膏盒.吸管.双面胶.彩色卡纸.发圈等。 制作过程: 1 把牙膏盒在1/3处剪下,把它和2/3的另一部分并列用双面胶粘一起。 2 用彩色卡纸画2个高低比粘好的盒子略高一些的动物画像,如长颈鹿,装饰一下。 3 把两个动物画像粘在牙膏盒的两边,一个漂
高中信息技术 Flash 制作六 按钮元件的使用
Flash 制作之六―按钮元件的使用 教学目标:学会在动画制作中正确使用按钮元件 教学重点:制作按钮元件 教学难点:在按钮元件中编辑添加动画 教学方法:讲授法,演示法 教学过程: 引入: 动画展示:用按钮来控制一段动画的播放。 在前面我们所做的动画的基础上,我们可以考虑加上一个按钮,简单的来控制一下它的 播放,今天我们就来讲讲有关按钮元件的制作。 一:制作按钮 1.使用新建元件工具,新建一个元件,类型为“按钮”。 2.进入到按钮元件的编辑界面,对按钮的四个状态进行编辑:在“弹起”状态使用椭 圆工具画上一个圆填充色为红色,在“指针经过”状态将按钮的填充色变为绿色,“按下” 状态时改为七彩色。 3.将按钮元件拖到场景中进行测试,按钮在指针经过及按下的不同状态呈现不同的颜色。 二:使用按钮控制动画播放 1.双击库中的按钮元件图标,回到按钮元件的编辑界面。 2.添加一个新的图层,在按钮的“指针经过”状态,插入一个关键帧,然后把库中 已经做好的一个影片剪辑类型的元件拖到这一帧中。此影片剪辑类型的元件为一段简单的文 字变幻的动画。 三:测试动画
回到场景中,将按钮元件拖到场景中,通过测试影片,在指针经过按钮的时候,相 应的动画就会进行播放。指针离开按钮,动画就停止播放。 四:实践 利用上节课所学知识先制作一个影片剪辑类型的元件,内容为一段简单的动画。然后新建一按钮元件,使用按钮来控制此段动画的播放。 五:教学反思 按钮是FLASH动画中三个比较重要的元件(影片剪辑,图象,按钮)之一,按钮所起 的作用是交互,制作者或使用者都可以通过按钮来控制动画的播放。所以本节课就是在 前面所做的动画的基础上,添加按钮来控制播放。
如何设计急停按钮
目前设计两种急停方式: 1、停掉整个电源,这相当于断电,有很多弊端; 2、接PLC输入点,在PLC程序上停掉相应的继电器和交流接触器,如果还牵涉到除PLC外的控制器,那么就需在上位机的程序控制执行机构(如伺服)的使能信号等,保证执行机构和人员的安全。 但也有些缺点,主要是程序上做的不是太好,不知道大家有什么高见? 以下是中国工控网“老菜鸟”网友提供: 紧急停止按钮的作用是在继电控制回路和PLC程序中禁止相应控制部分的输出(包括停止PLC的相关输出、输出刹车制动信号等等)、触发故障动作信号的发出(包括故障处理继电器的动作信号、声光报警信号等等),根据情况也可以同时切断某些主回路。原则上,紧急停止按钮是红色的,顺时针复位后系统不能自动启动,需要重新在主电控柜面板上按下启动按钮进行启动。而临时停止按钮是黄色的,顺时针复位后系统会自动启动。但在平常工程设计中,很多电气工程师设计时设计的都是临时停止按钮(工人对线体的停止次数很多,复位后重新启动线体会更方便)而没有设计紧急停止按钮(紧急停止按钮一般设在驱动机构、其它重要设备旁边),对于小工程而言两者都搞太没有必要。但是因为市面上这种蘑菇头按钮绝大多数都是红色的,黄色的基本没有(订货的话货期将近2个月),因此设计的临时停止按钮又是红色的。最后,好多人都把这种红色的临时停止功能的按钮称之为“急停按钮”,你说有没有意思...@_@ 1、急停都必须采用常闭触点——这点没有商量的!不能因为其它任何原因而采用常开触点来驱动继电器或PLC急停动作回路——包括要指示每个急停按钮的急停状态时,也不能只用1对常开触点,而要增加1对常开触点作为急停指示用! 2、PLC控制的“硬急停”:急停按钮的1对触点要串入PLC的输出电源回路(避免PLC的CPU单元故障、PLC输出触点粘连的情况),也能断开相关控制的电源回路(可以串在它们的前面)——但是不允许断开PLC的供电电源回路;另一对触点要接在PLC的输入端,好让PLC知道设备已经停止,否则PLC的控制将可能紊乱。其实这也可以合并为1对触点,就是急停断开PLC输出电源回路和相关控制的电源回路以后,相应的继电器或接触器就失电,然后取其触点给PLC一个停止信号(这个信号接通使PLC控制设备工作,这个信号断开使PLC 控制设备停止工作)。 3、变频器控制的“硬急停”:急停按钮应当接在变频器的“运行禁止”输入端,有些变频器可能没有这个输入端(例如台达、爱德利等国产变频器,松下等日系变频器),有些变频器的该功能输入端时可以软件编程——通过变频器的参数来进行设置的(例如施耐德、西门子等欧系变频器),有些变频器这个功能端子是固定的(例如富士、三菱等日系变频器)。变频器的品牌不同、系列不同可能也会不一样。从这里就可以看出——便宜的功能就少呀,一分价一分货呀。 如果没有这个端子,也可以接在变频器启停控制端,但是变频器的停车时间必须设定的很小(例如1秒)。 如果前面2个要求都达不到,那么你就在变频器的前端加一个输入接触器吧,断开它就可以了。但是,不建议在变频器的后级增加接触器强制断开正在输出的变频器回路,因为这样极易损坏变频器!!!
手工制作教材
手工制作校本教材 李玲 可爱的小企鹅 材料:一次性纸杯、卡纸、颜料、画笔、活动眼珠、白胶、剪刀 步骤: 一、将纸杯倒扣在卡纸上,沿杯口画圈,并贴着圆边外添画一对脚丫子,剪下,作为企鹅的底座,备用。可以先将圆剪下,再另外剪一对脚丫子贴上去。 二、将白胶涂抹在纸杯口上,将带脚丫子的底座粘贴到纸杯口上。注意保持按压一小会固定住。 三、将翅膀画在纸上,并剪下。注意不要太宽。 四、将嘴巴画在纸上,并剪下。注意不要太宽。 五、将翅膀和嘴巴各折叠一小条边,用白胶粘贴到纸杯上适当的位置。注意保持按压一小会固定住,同时保持纸杯一直按压在底座上。 六、给企鹅身体上色,小心空出嘴巴和脚丫子。注意保持纸杯一直按压在底座上。 七、给企鹅的翅膀和嘴巴上色。 八、待全部干透,最后粘贴眼睛和白肚子。 彩色小刺猬 材料:彩色卡纸鞋盒双面胶 步骤: 一、先在鞋盒上面画出小刺猬的形状,剪下来备用。 二、彩色卡纸剪成三角形,注意三角形剪得很尖。 三、用双面胶把各种颜色的三角形贴上去。 四、在鞋盒上剪一小块画出刺猬的头,贴上去。 五、用黑色卡纸剪一个半径一厘米大的圆,贴在刺猬的鼻子上,剪一个五毫米大的圆,贴在刺猬的眼睛部位。
猫头鹰 材料:黑色卡纸彩纸白纸剪刀双面胶 步骤: 一、黑色卡纸用圆规画个大大的圆型剪下来,再把彩纸剪成一厘米宽、五厘米长的纸条,纸条一端剪成圆弧形。把纸条贴在黑色卡纸上,贴五排。猫头鹰就得头和身子就做好了。 二、用彩纸剪两个椭圆,白纸剪两个比椭圆小一点的圆,再用黑色卡纸剪两个更小 的圆,椭圆贴在最下面,白色圆贴在中间,黑色贴在最上面,把圆形贴在猫头鹰的 眼睛部位。 三、剪两个一厘米长的三角形,贴在猫头鹰的耳朵部位。 四、用彩纸剪一个小菱形,贴在猫头鹰的嘴巴处。 五、用彩纸剪下一对脚,贴在猫头鹰的身子下方,注意对称。
