ps教程--按钮制作


本实例的重点是要做出按钮的立体感及光感。制作的时候需要多分几个图层。从底色渐变开始一步一步渲染效果。尤其是高光部分一定要自然,并与光源部分一致。
最终效果
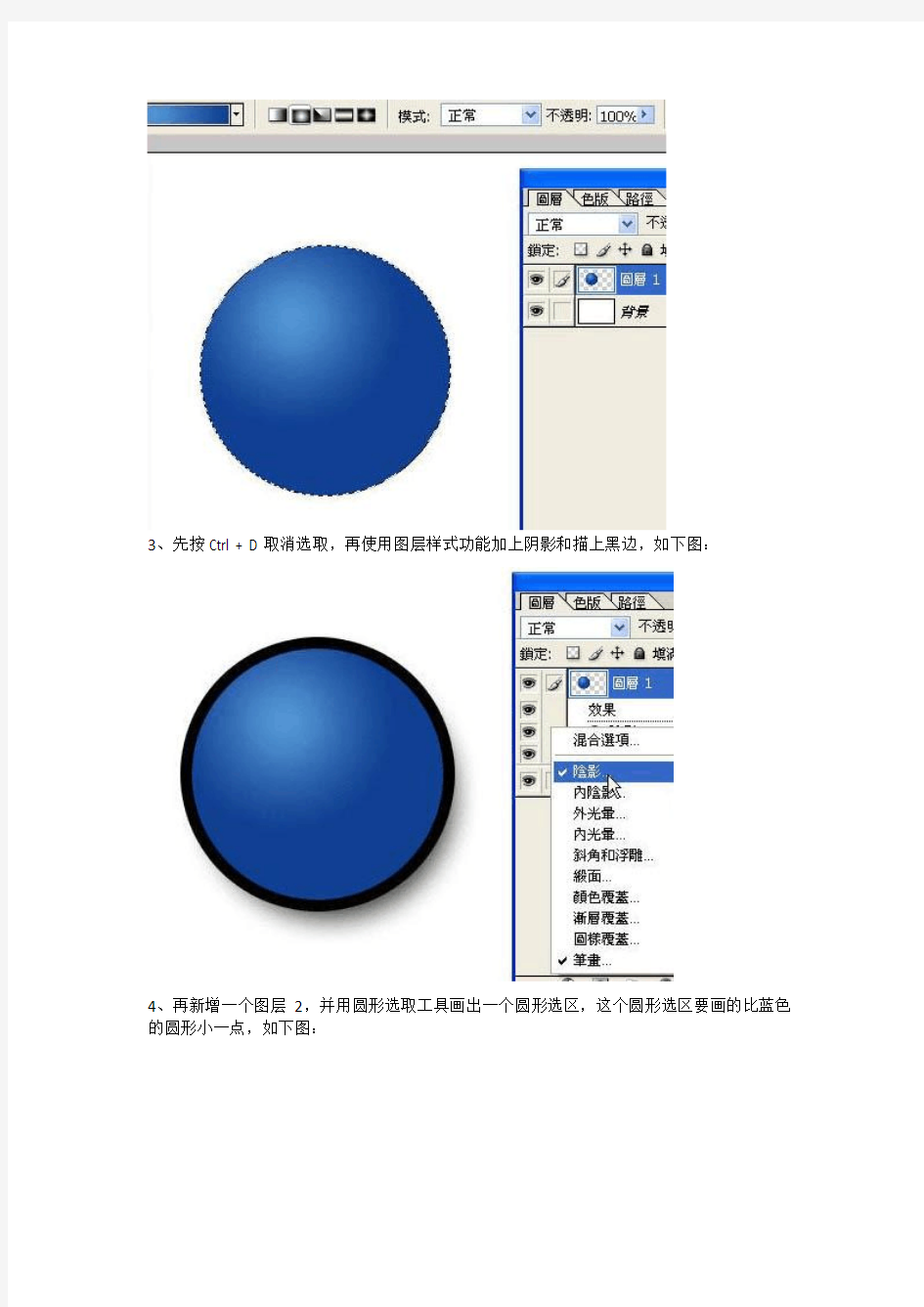
1、新增一个图层1,并用圆形选取工具画出一个圆形选区,如下图:
2、先将前景色和背景色分别设定为浅蓝和深蓝色,再用渐层工具拉出圆形渐层,如下图:
3、先按Ctrl + D取消选取,再使用图层样式功能加上阴影和描上黑边,如下图:
4、再新增一个图层2,并用圆形选取工具画出一个圆形选区,这个圆形选区要画的比蓝色的圆形小一点,如下图:
5、将渐层工具调整为白色到透明的色彩,如下图:
6、在图层2的圆形选区内拉出白色到透明的直线式渐层,如下图:
7、先按Ctrl + D取消选取,再使用:滤镜> 模糊> 高斯模糊,如下图:
8、将图层2的透明度调整到60%左右,如下图:
9、再新增一个图层3,再用圆形选取工具画出一个圆形选区,这个圆形选区要画更小一点,如下图:
10、在图层3的圆形选区内拉出白色到透明的直线式渐层,如下图:
11、再用圆形选取工具,选取图层3圆形部份的下方,再按滑鼠右键设定羽化,如下图:
12、羽化值设定大约在10左右,设定完羽化,直接按键盘的Delete键,就会将图层3圆形的下半部删除,如下图:
13、先按C trl + D 取消选取,再使用:滤镜> 模糊> 高斯模糊,这次的高斯模糊不用设太大,如下图:
14、将图层3的透明度调整到80%左右,如下图:
15、最后再打上您需要的文字,这个范例就算完成啦,如下图:
如何使用photoshop制作GIF动态动画
如何使用PHOTOSHOP制作gif动画 步骤 photoshop是图像处理软件,不是动画专业制作工具,但其提供的动画组件用来制作GIF这类片断动画还是非常简单快速的。这里做一例子说明吧。 工具/原料 ?photoshop ?图片 方法/步骤 1.打开photoshop后,将需要成为动画的部分分图层制作出来。如图中所示,图层2 是绿色小汽车,也是我们要制作成动画的唯一一个活动的组件,所以我们根据需要直接复制多个该图层: 2.然后,再根据动画场景需要将各个动画组件放置在相应位置,并根据需要适当修改。 如图中头尾的小汽车相应的剪切过,中间转变处小汽车也有适当旋转:
3.好了,我们再单击“窗口”菜单,选择“动画”命令: 4.可以看到窗口底部打开了“动画”面板:
5.动画是以帧为单位来显示的,可能通俗理解为一个帧也就是PS的一个图层。所以每 个帧只需要显示相应的图层上的图片即可。这里是先制作第一帧,只要动画最开头的只显示半辆汽车的图层,其它所有图层都隐藏掉。注意不会变的底层(图层1)在所有的帧上都不要隐藏掉: 6.第一帧制作完毕后,单击“动画”面板下面工具栏上的“复制所选帧”按钮新建帧 (也就是动画片断):
7.和第一帧一样,在新建的帧上仅保留需要的显示的图层及不变的底层即可: 8.重复前一步操作,分别新建多个帧,并分别设置要显示和隐藏的图层即可:
9.帧制作完成后,我们再对各帧设置合适的播放时间: 10.制作完成后,单击“文件”菜单,选择“存储为Web和设备所用的格式”命令:
11.在弹出的“存储为Web和设备所用的格式”窗口中选择格式为“Gif”: 12.最后再单击“存储”按钮保存动画:
PS经典教程—Photoshop实例教程
PS经典教程 1、教你打造偏色艺术色调教程 2、 ·教你打造偏色艺术色调教程 3、 Photoshop┾製造制造另类婚纱照片 4、⒈款粉帥氣de游戲做圖 5、 PS(IR)可爱的棒棒糖 6、 ps打造唯美色调 7、 PS打造超炫人物效果 8、一款比较自然的眨眼教程 9、 Photoshop最简易的磨皮法 10、Photoshop] 制作下雨的效果 11、小菱形背景和圆点背景的做法 12、[Photoshop] PS打造淡彩风格的幻眼效果 13、Photoshop] 用Photoshop滤镜打造梦幻艺术效果 14、Photoshop] 巧用PS打造镶满诱人钻石的文字 15、Photoshop] PS制作幽冥火焰 16、Photoshop] 简单的叠影制作方法 17、Photoshop] 制作冬季恋歌浪漫雪景效果 18、Photoshop] 用Photoshop设计另类树皮人体 19、Photoshop] 教你设计绚丽光芒效果 20、Photoshop] 教你设计胶片风情电影海报 21、Photoshop] 教你设计神秘炫光黑洞效果 22、Photoshop] PS特效字:闪亮钻石效果 23、[Photoshop] 巧绘晶莹剔透的水晶樱桃 24、Fireworks] QQ空间初级玩家必学的11条技巧 25、Flash] 给FLASH初学者的10点制作经验 26、Flash] Flash全屏效果全攻略 27、Photoshop] 利用PS图层样式绘制彩色玻璃立体文字 28、Photoshop] Photoshop制作逼真的洁白羽毛
29、Photoshop] 用PS把秋景照片变为冬景效果 30、[Photoshop] Photoshop教你给MM的衣服换个颜色 31、Photoshop] 用PS制作周迅的怀旧效果图 32、Photoshop] 转用PS轻松给MM衣服添加图案 33、Photoshop] 用PS的动态画笔制作鞭炮 34、Photoshop] 教你做天使翅膀的卡通效果 35、Photoshop] 制作融化的冰淇淋 36、Photoshop] 打造宇宙场景爆炸星球特效 37、Photoshop] 教你设计恐怖电影海报 Photoshop] 制作奔驰中的汽车 [Photoshop] 蝴蝶结边框 [Photoshop] 印章制作小教程(ps新手适用)[Photoshop] Photoshop高级柔化处理人物照片Photoshop] 神奇的Photoshop修图美容--很实用[Photoshop] 简单PS教程--制作面部护肤化妆品Photos hop] ○简单的给黑白照片上色(适合新手)Photoshop] Photoshop用户必知必会的28个快捷键Photoshop] 用马赛克效果处理图片 [Photoshop] 可爱歪框框 Photoshop] 打造鬼屋效果教程 Photoshop] 教你Ps滤镜巧绘蕾丝花边相框Photoshop] 制作撕纸效果 Fireworks] FW坠子 [Photoshop] 修补照片的一般方法(文字版) Fireworks] 象素娃娃的教程 Fireworks] 图片燃烧边缘效果的制作 Fireworks] 地震效果的制作(文字版) Fireworks] 旋转吊坠制作 [Photoshop] 一根香烟的制作过程
用PS制作下雨飘雪的动态图片举例
用PS制作下雨飘雪的动态图片举例. 例1.Photoshop制作下雨的动画效果 方法1:通过像素化→点状设置来实现下雨的效果 ①. 打开一张图片. ②. 按D键(默认前景色). ③. 窗口→动作→创建新动作,名称→下雨 . ④.复制图层,在新图层上:滤镜→像素化→点状化单元格大小→ 3;点状化越大雨就越大,点状化越小雨就越小. ⑤. 图像→调整→阈值 255(小词条:阈yù值又称阈强度,是指释放一个行为反应所需要的最小刺激强度,低于阈值的刺激不能导致行为释放;阈值根据情况而定). ⑥.将图层模式改为滤色:右键→混合选项→混合模式→下拉菜单中选→…或通过图层→图层样式→混合选项→…或通过图层样式的按钮调出的对话框中选→…(图层改为“滤色”这一点很重要!) . ⑦. 滤镜→模糊→动感模糊, 角度76,距离22,确定;距离越大雨夜就越大,距离越小雨就越小 . ⑧. 滤镜→锐化→锐化(可以进行两次锐化或进一步锐化). ⑧.点窗口→动作→点停止播放;然后点播放选定动作(实际是复制了图层,也可以手动复制)3次(这样就有了4个下雨图层) (图层交替进行“自由变换”的水平翻转和垂直翻转或按方向作一定的平移,方向可稍作偏移,因为下雨方向并不是完全固定的,这样效果更好;变换可以添加杂色和动感模糊之间). ⑨. 打开动画,复制动画帧3个(此时共4个);在第一帧上关闭上面3个层的眼睛,只留背景和图层1的眼睛;第2帧关闭图层1的眼睛,打开图层1副本的眼睛;第3帧关闭图层1副本的眼睛,打开图层1副本2的眼睛;第4帧关闭图层1副本2的眼睛,打开图层1副本3的眼睛.在选择全部帧,设时间为0.2秒. ⑩.最后在存储为web所用格式里存储为gif文件. 方法2:通过添加“杂色”制作下雨效果 ①.打开素材,比如我选用的是一副荷花图. ②.打开动作面板,如果ps里面没有动作窗口的,在最上面的工具栏里点击窗口→勾选动作→这样动作面板就有了. ③.在动作面板里新建动作,创建新动作,命名为"下雨". ④.回到图层面板,新建图层,填充为黑色. ⑤.然后对新建的图层1进行以下操作:滤镜→杂色→添加杂色(数量25%,高斯分布,单色). ⑥.图层1继续执行滤镜→模糊→动感模糊(-55,25). ⑦.将图层1的混合模式(点图层1按右健,点混合选项),改为滤色(图层改为滤色这一点很重要!). ⑧.找到动作面板-停止动作,执行动作播放三次(三角形的是播放),图层面板中会自动新建图层2,图层3,图层4(也可以通过复制或新建的方法来得到图层,但每个图层都要注意进行⑤⑥的设置;图层交替进行“自由变换”的水平翻转和垂直翻转或按方向移动,效果更好,翻转插在⑤⑥之间进行,即添加杂色和动感模糊之间). ⑨.打开动画窗口,复制5帧. ⑩.回到图层面板,先隐藏所有图层(就是关掉图层前面的眼睛)。 点击帧1同时点击图层面板中的图层1前的小眼睛:显示背景与图层1(关闭其它图层);点击帧2同时点击图层面板中的图层1前的小眼睛:显示背景与图层1(关闭其它图层);
PS动画制作实例
PS动画制作实例: 听音乐的女孩 效果图片需要动的部分有音符、光碟、人物的手。这些都是同步的。制作动画之前需要把这这些动画场景设置出来,然后再同步设置动画。 1、打开图片,制作所需要的素材。 2、手部素材: 1)ps里打开,用“套索工具”和“仿制图章”等工具,去掉原图中的音符。然后,打开动 画面板(时间轴),单击箭头所指小三角>文档设置>设定时间及帧数。这里设为2秒, 每秒25帧。 2)用“快速选择工具”选中人物手部。ctrl+J,得到图层2。用“矩形选框工具”在图中选 一个合适对象用作覆盖与原图对应的区域。如图1所示: 图1 3)ctrl+J,得到图层3;“移动工具”下,将图层3置于原图手部位置,调整至合适,然 后参考图示,移动参考点至红色箭头所指处,逆时针旋转9度左右,使手看起来有 种抬起的感觉。如图2所示:
图2 4)接下来给图层2添加蒙版,设前景色为黑色,用“画笔工具”涂去手部多余部分。完 成后,合并图层2和3,并命名为“变换的左手”。如图3所示 图3 3、唱片素材制作 1)再次用“快速选择工具”,选择唱片,注意唱机的针头——属性模式为“添加到选区”,全部选中对象后,按住ALT键选择针头,可减去针头选区。如图4所示。ctrl+J,得到复制对象图层后,将它命名为“唱片”。
图4 2)然后单击红框处,添加图层样式>渐变叠加——打开“渐变拾色器”,渐变效果和混合模式参考图示,其它默认。如图5所示 图5 4、音符素材制作 1)新建图层,选择“自定义工具”,参考图6中红框所示,依次绘制出各种音符。绘制时,距离可拉大,可边绘制边改变方向,使其看起来大小和方向呈不规则状。
卷轴动态图片PS制作教程[1]1
先来看有轴、底纹背景动画的效果: 制作方法: 一. 复制主景 1.1 打开要制作的图片,编辑好画布大小(注意宽度和高度不要过大,因为制作出的动画帧数很多,文件会非常大的)。按“Ctrl+A”全选,“Ctrl+C”复制。 1.2 新建文件,宽度要比刚编辑好的图片大两倍以上,比如,460px要设置到1000px 左右;高度也要大的点,比如,200px要设置到300px左右。按“Ctrl+V”粘贴刚刚复制的图片进去(注意,要粘贴居中,这样才方便制作后的裁剪)。
1.3 回到刚编辑的图片,点击菜单“图像——画布大小”,选择像素,设置宽度到原来的1/2,比如,460设置到230,定位如图。
全选、复制再粘贴到新建文件中,重命名为“主景-左”。再回到刚编辑的图片,按 “Ctrl+Shift+Z”两次取消历史记录,点击菜单“图像——画布大小”设置如图。 全选、复制再粘贴到新建文件中,重命名为“主景-右”。移动主景左右两张图与“图层1”图重合,如示意图。
先保存一个备份文件“备份1.psd”,后面的例子会用到。 二. 绘制轴 2.1 新建图层重命名为“外轴-左”,按住“Ctrl”键点击“主景-左”图层“载入选区”,选择“矩形选框工具”——“从选区减去”,减去右边的选区,如图。
设置好前景色和背景色,选择“渐变工具”——“对称渐变”,对选区进行渐变。 2.2 按“Ctrl+J”复制一层,按“Ctrl+T”自由变换,设置宽度和高度百分比值,如图。
重命名图层为“主轴-左”。选择“圆角矩形工具”并设置选项参数。在主轴上下两端画出路径,然后建立选区并进行渐变。
如何用ps制作动态图片
首先让大家认识下图标 第一个是大家经常用到的,打开PS的图标。而第二个就是做动态图片需要的图标。 当然你也可以在已经打开PS的情况下按键盘上的SHIFT+CTRL+M这个快捷键来进行PS和IR(就是PS自带的那个可以做图的软件,我们通常教它IR)之间的转换。如图: 首先打开我刚才告诉你的IR软件,不会打开IR的可以1楼的帖子。打开后先不要着急,选择“窗口”--之后看看里面有个“动画”看看这个有没有被勾选上,一般第一次打开都不会被勾选。如果没有勾的话将其勾选上,具体如图:
这时你可以看见在屏幕的左下角出现了如下图所出现的东西,这是我们在制作动画时所需要的。如图: 现在我们可以正式开始制作了。 首先新建,如果不会就按键盘上的CTRL+N。 图片的大小自己选择。 我建的是250×150的一个透明的文件
首先你脑子里要清楚你需要做的图片有级帧,也就是说需要有几个动作。比如我现在做的这个需要依次显示4个字,那么就是4个动作,相应的也就是4张图片。 首先看下图,先点击红色方框内的“创建新图层”按钮,需要几张图片自己就点几下。我需要4张,我就点3下(因为已经有了一张)。
之后点击下图中红色方框内的“复制当前帧”,在动画栏里的帧数等于你自己刚才建立图片的张数。 也就是说有几张图片就需要有几帧,如图: 下图中红色方框代表你当前选中(编辑)的图层,所以这个图层在这里的背景是蓝色的,而绿色方框内的“眼睛”表示当前你所能看到的图层,当然你也可以全部选择,这样你就能将这个图片上的所有图层全部看到。(如果想要看到哪个层,就点击下想要看到的那个层前面“眼睛”的位置)如下图: 最关键的一步:当然也要选择好“动画栏”里的那个帧(被选中的那一帧会有个蓝色的方框,如下图),就是说你需要这张图片显示在哪一帧帧,
用PS制作飘雪的动态图片举例.
用PS制作飘雪的动态图片举例 方法1:通过像素化→点状设置来实现雪花飘的效果 ①.首先打开一幅图,“ctrl+J”复制(或右键复制)一个副本. ②.下面就来制作雪花效果,在菜单栏对副本层 执行滤镜:像素化→点状化(点状化决定“雪 花”的大小),如图设置参数: ④. 接下来,我们来调整副本的阈值,在菜单栏中 执行图像→调整→阈值→调整参数(比如255),观 察图像,直到点状分布均匀即可,如图: ⑤.将图层模式改为滤色:右键→混合选项→ 混合模式→下拉菜单中选→…或通过图层→图 层样式→混合选项→…或通过图层样式的按钮 调出的对话框中选→…(图层改为“滤色”这一 点很重要!注意透明度等项目的设置.) ⑥. 感觉还不像雪,没关系,继续往下做,对副本 层执行滤镜:模糊→动感模糊,根据图片调整参 数,距离越“雪花密度”也就越大,距离越小“雪 花密度”就越小 . (注意:角度决定雪花下落的方向,角度是飘向 方向与水平线的夹角,要有雪花飘的感觉,角度 可以小些;取距离决定雪花的大小,如果距离很 大,就成了下雨效果了). ⑦.将图像最大化显示,按“ctrl+T”键,显示变化框,按住“shift”键可等比例放大图像(可向任意方向拉伸,假如是向左飘雪,我觉得可向右下45°等比例拉伸,其动画效果更明显,拉伸的大小也决定着“雪花”的大小,要制作大雪可以“尽量”拉大些.). ⑧.在菜单栏中执行窗口:动画,弹出动画面板,动画就是要在这个面板制作完成的;处于动画面板,点击复制当前帧. ⑨.确认副本层为当前图层,用移动工具将其拖到右上角与背景层右上角对齐(因为是向左下方向飘雪,因此这一点比较重要,直接涉及到飘雪的方向是否符合逻辑),可以借助方向键精确调整. ⑩.点击过渡帧,设置过渡帧数目(帧数多,动画过渡平滑,反则反之; 过渡帧数目数目设置为10-15帧较合适,时间设置为0.15-0.25之间更符合“飘雪”的慢动感.)
PS动画制作教程1
本教程内容来源于因特网,本人只对其进 行了归纳整理,版权归原作者所有;如需帮助,可在 此留言:https://www.360docs.net/doc/b312374812.html,/80489354/, 谢谢! 本人提供电脑维护与设计类服务,包括电脑系统维护、远程诊断、数据恢复,系统个性化定制、家庭网络组建;平面广告设计、标志logo设计、照片美化与修复,有意者可以留言。
PS动画制作教程 动画初识(上) 动画形成原理是因为人眼有视觉暂留的特性,所谓视觉暂留就是在看到一个物体后,即时该物体快速消失,也还是会在眼中留下一定时间的持续影像,这在物体较为明亮的情况下尤为明显。最常见的就是夜晚拍照时使用闪光灯,虽然闪光灯早已熄灭,但被摄者眼中还是会留有光晕并维持一段时间。 对这个特点最早期的应用,我们上小学时也许就都做过了,就是在课本的页脚画上许多人物的动作,然后快速翻动就可以在眼中实现连续的影像,这就是动画。需要注意的是,这里的动画并不是指卡通动画片,虽然卡通动画的制作原理相同,但这里的动画是泛指所有的连续影像。 总结起来,所谓动画,就是用多幅静止画面连续播放,利用视觉暂留形成连续影像。比如传统的电影,就是用一长串连续记录着单幅画面的胶卷,按照一定的速度依次用灯光投影到屏幕上。这里就有一个速度的要求,试想一下如果我们缓慢地翻动课本,感受到的只会是多个静止画面而非连续影像。播放电影也是如此,如果速度太慢,观众看到的就等于是一幅幅轮换的幻灯片。为了让观众感受到连续影像,电影以每秒24张画面的速度播放,也就是一秒钟内在屏幕上连续投射出24张静止画面。有关动画播放速度的单位是fps,其中的f就是英文单词Frame(画面、帧),p就是Per(每),s就是Second(秒)。用中文表达就是多少帧每秒,或每秒多少帧。电影是24fps,通常简称为24帧。 现实生活中的其他能产生影像的设备也有帧速的概念,比如电视机的信号,中国与欧洲所使用的PAL制式为25帧,日本与美洲使用的NTSC制式为29.97帧。如果动画在电脑显示器上播放,则15帧就可以达到连续影像的效果。这样大家以后在制作视频的时候,要想好发布在何种设备上,以设定不同的帧速。 人眼的辨识精度其实远远高于以上几种帧速,因为人眼与大脑构成的视觉系统是非常发达的。只是依据环境不同而具备有不同的敏感程度,比如在黑暗环境中对较亮光源的视觉暂留时间较长,因此电影只需要24帧。顺便说句题外话,只有少数动物的眼睛能在某些方面超过人类,但都同时在其他方面存在严重缺陷。如“细节之王”鹰是色盲,而“夜视之王”猫头鹰的眼珠固定,要转动头部才能观察周围。 在我们前面所学的课程中,Photoshop只是被用来制作比如海报、印刷稿等静态图像的,我们提到过它具备动画制作的能力。现在我们就是要在Photoshop中去创建一个由多个帧组成的动画。把单一的画面扩展到多个画面。并在这多个画面中营造一种影像上的连续性,令动画成型。
如何用Photoshop制作动画图片
如何用Photoshop制作动画图片 只要是photoshop6.0以上的就自带ImageReady 应该很多朋友还没有运用到这个,今天介绍的就是2个结合一起用的 也许这样的图片很多软件都可以,但是下了PS当然就要多用拉 先找到你要做的原图 第一步: 启动photoshop,并打开需要的两幅图! 第二步: 点击图象大小 会弹出修改框,修改宽度和高度的像素。注意下面红线里的约束比例!要改成非比例的大小就把勾点去!然后将两副图片的大小调一致! 第三步 很多JPG格式的图在photoshop8.0里锁定的,所以双击图层里的背景项,会弹出一个选项框,选择好~将背景变为图层!(同理,另一幅图片也这么做。但注意在photoshop里通过点击图片来改变当前编辑的图片,所以改另一副图先点击一下) 第四步 选择左边工具条上面左边的工具! 然后点住一幅图片将它拖至另一副图片里! 这时在图层里应该是有两个图层! 将两个图片根据画面的大小对对好~按保存! 第五步: 这时启动ImageReady,打开你刚保存的图片,这时应该显示两个图层! 第六步: 在动画工具条里点击“复制当前帧”。复制后,在动画里会显示有两个帧! 第七步: 点击动画工具里的“过度...”按扭! 点击后会出现过度对话框!在“要添加的帧数”里选择你希望的帧数,默认是5,这里我们选择4,然后点击“好” 这时下面动画栏里会显示有6个帧! 第八步 这时看看图层里的当前图层是否为上面的图,不是的话点击来改变当前图层!(注意有兰色条显示的就是当前图层!) 选择好当前图层后,点击动画栏里第二个帧! 点中后第二帧应该是兰色的! 然后在图层栏那边改透明度!将其从100%改为80% 第九步 接着选择第三个帧 将其不透明值改为60% 第十步: 同样的方法点击第4帧!将其不透明值改成40%。
ps实用教程制作风车转动gif动态效果动画
PS实用教程制作风车转动GIF动态效果动画 PhotoShop制作风车转动GIF动态效果动画教程 来自:admin 10小时前| 阅读原文 教大家用PhotoShop制作一个风车转动的GIF动态效果,从风车制作到动画都有详细过程,喜欢的同学可以学习一下! 效果图: 素材: 1.新建 2.打开一张素材,拖入文档中,CTRL+T调整到适当大小。 3.隐藏素材图片,画一个矩形,在右侧增加一个锚点
4.用直接选择工具,选取右上角的锚点,右键--删除锚点 5.点亮素材图片图层前面的眼睛,CTRL+回车,把路径转换成选区 6.路径转换成选区后,CTRL+J复制选区为新图层,然后删掉原来的素材图层,得到如下图 7. 在图层2,用椭圆选框工具,画一个圆,移动位置如下图,移好后按shift+ctrl+i反选,再按CTRL+J 复制选区为新图层(得到图层3)。 8.图层3,按住ctrl+鼠标左键点击图层3(透明区域),把图层3截入选区。 9.打开渐变编辑器,调出如下渐变。
10.在图层3的选区中拉出一个渐变,CTRL+D(取消选择)。 11.回到图层2,用椭圆选框工具画个椭圆,右键--羽化15,确定。 12.按CTRL+U打开色相/饱和度,把明度调到-64,确定。 13.选中图层2和图层3,按CTRL+E合并图层,现在风车叶子的一片就算做好了。 14.CTRL+T,把中心点拖到左下角。 15.在上方角工具条度输入90,它就会以左下角为中心
向右旋转90度,然后按一下回车。 16.按快捷键shift+ctrl+alt,再按字母T 三下,就会得到三个旋转过的图层,把四个风车叶子图层合并。 . 17.CTRL+T,从左边和上边标尺处各拖出一条辅助线到风车中心点(如果没有辅助线,请选CTRL+R,显示辅标尺),形成十字,中心点相交。 18.新建一层,画一个小圆形,填充红色,中心点对齐。 19.再画一个更小的圆形,填充黄色,移至中心,如图。 20.用矩形选框工具(快捷键M),拉一个一像素的选框,在黄色圆形的中间,纵横分别删去选中部分,呈现十字形。
利用PS制作gf动画
利用PS制作gf动画
————————————————————————————————作者:————————————————————————————————日期:
利用PS制作gif动画 陈华明 所谓动画,实际上就是由若干幅具有连贯动作的图片逐幅连续播放的画面。通常认为,“幅”就是专业术语中的“帧”。实际上两者还是有差异的。帧是指视频播放过程中最小单位的单幅影像画面,相当于电影胶片上的每一格镜头。而幅则是通过绘制或拍摄后得到的静止画面。视频制作过程中,对于每帧播放时间相对固定的视频格式,有时候为了延长一幅画面的逗留时间,一幅可以横跨几个帧。所以,幅的概念大于等于帧。一个动画可以仅仅播放一次,例如在动画视频中;也可以连续循环无限制播放,例如网络上流传广泛的gif动画(当然,gif也可以根据作者的要求,播放指定的次数)。在PS软件中,就具有制作动画的功能。PS制作的动画格式通常为gif。本文就是就PS制作gif动画的方法做一个介绍。 我们可以试一试。打开PS工具。点击上面菜单“窗口”,如下: 在“动画”前面打“√”。于是,PS界面下方出现浅色长条形动画面板。如下:
如果显示的不是“动画(帧)”,而是“测量记录”,可以点击“动画(帧)”切换过来。 下面打开若干具有连续动作的独立画面。可以一次性将选中的画面全部打开。(操作过程:点中第一幅,然后按住“Shift”,同时点击最后一幅,即可将图片全部选中。或者,点住鼠标左键自左至右或自右至左画一个方框,将前部图片画在框内,也能将图片全部选中。再点击“打开”。) 于是,PS界面上方出现若干图片选项卡。如下: 由于是全部选中一起打开,PS会自动从第一幅到最后一幅顺序打开。所以选项卡也是从左至右依次排列。可以看一下,最左边的是“01”,最右边的是最后一幅“08”,而且“08”选项卡颜色呈现浅灰亮色。说明现在PS画面上的图就是“08”。 我们就以“08”为基准来制作动画。 在“08”打开的状态下,也就是“08”选项卡呈现浅灰亮色的情况下,检查PS界面右侧“图层”板块是否显示。如图:
ps如何在视频中截取动画视频转gif动画的制作方法photoshop动态图制作
Ps如何在视频中截取动画,视频转gif动画的制作方法, Photoshop动态图制作。 导言:互联网或者自媒体,还有网页设计人员,经常会用到gif动画制作,比如网页中嵌入视频比较复杂,如果做成一些短动画那就简单多了。而且文件也不会太大,缺点就是没有声音,画面有限。那么我们用Ps如何快速把视频做成动态图哪? 说明:制作动画还有很多其他方法,这里只介绍如何用Photoshop来制作,仅供参考!视频教程讲解首先我们先有一个视频 视频素材可以自己用手机或者其他摄影设备录制,也可以在录屏录下来。本人平时制作视频教程都是用会声会影录屏,也就是Corel ScreenCap X9这个软件,安装会声会影的时候一般都会一起安装上。 开始制作动画,导入PS点击文件菜单>导入>视频帧到图层选择要制作的视频,在打开的将视频导入图层对话框中进行三个操作。1、勾选制作动画2、勾选限制为每隔,并输入限制的帧数这个是一个关键操作,根据你截取的视频的长度,选择合理的帧数,其实就是在视频中每隔多少帧截取一张图片,连贯起来就是动画了。3、在右侧视频预览窗口中,滑动下方的两个对半的三角形滑块,选择所要的视
频片段。 设置动画导入图层后,我们打开时间轴面板,选择所有帧,设置一个合理的时间间隔。还有需要注意的就是看看时间轴面板的左下方的播放模式是不是永远,不是的话自己改一下,不然动画不是一直播放的。导出动画在设置好动画后,点击文件菜单>导出>存储为Web所用格式。(Photoshop版本不同,菜单位置有一点区别)在打开的存储为Web格式对话框中选择gif格式,最好是选择256的品质,下方还可以改变图片大小,左侧下方可以预览文件大小,设置好后保存就可以了。效果完成
PS制作旋转的发散光芒效果的GIF动画教程
PS制作旋转的发散光芒效果的GIF动画教程 最终效果 1. 新建文件500*500PX,RGB,分辨率为72PX,背景为白色的文件。如图1-1 2. 在背景图层填充黑色。在画布横纵向分别拉参考线到画布中间位置。如图2-1 3. 新建图层1,工具箱中的矩形选框工具,画一长方形,并填充RGB黄。取消选区。并自由变换。如图3-1 ,取消自由变换。 4. 再次自由变换,把图层1的中心点转移到参考线的中心交点上。如图4-1。并设置变换属性:角度为8度。如图4-2。取消选择。
5. 按复合键shift+ctrl+alt+T,复制并变换图层1。如图5-1。合并除背景图层外的所有图层,命名图层1。 [attach]0[/attach] 6. 新建图层2,把图层1载入选区。选择—反向。填充自选前景色。取消选择。如图6-1。在图层2上,图层—图层样式—混合选项—高级混合。如图6-2。 [attach]0[/attach] 7. 复制图层2,生成图层2副本。编辑—变换—水平翻转。如图7-1。 8. 复制生成图层2副本2,Ctrl+T,设置属性:角度为-1度。如图8-1,效果如图8-2 9. 复制图层2副本2,Ctrl+T,设置属性:角度为-1度。按此方法。复制到图层2副本7(根据自己图像而定)。效果如图9-1: 10. 拖入中间图像,生成图层3。如图10-1。
11. 跳转到Imageready。设置动画(可根据自己的图层而定)。 a.第1帧,打开所以图层的眼睛。 b.第2帧,关上图层2副本7的眼睛。 c.第3帧,关上图层2副本6的眼睛。 d.第4帧,关上图层2副本5的眼睛。 e.第5帧,关上图层2副本4的眼睛。 f.第6帧,关上图层2副本3的眼睛。 g.第7帧,关上图层2副本2的眼睛。 h.第8帧,打开图层2副本2的眼睛。 i.第9帧,打开图层2副本3的眼睛。 j.第10帧,打开图层2副本4的眼睛。 k.第11帧,打开图层2副本5的眼睛。 l.第12帧,打开图层2副本6的眼睛。 m.点第1帧,按住shift键,点最后1帧,设置延迟时间为0.1秒(设置延迟可根据自己的喜欢而定)。 [attach]0[/attach] 12.保存为Gif格式。 原文出处
ps如何做动画
怎样用Photoshop做动画? ?最近更新: 2011-04-05 12:45 ?浏览次数: 17029 次 ? Ps也可以做动画!在网络上有很多“闪”图、“闪”头像等,它们是如何做出来的呢?很多人会说是用Firework,或者是GIF Maker等专业的工具,但是学习今天教你的“Ps动画法”,就不用安装那么多软件了,直接一个Ps就行了。 这就是动画效果图啦!同时也可以制作闪动的头像,学了这个之后,就不用再去找别人帮忙了。 备注:预览了几次,貌似动画效果图在发布经验的时候不能看到动态效果,如果发布后上面的图无动态效果也可以到我的空间去查看: https://www.360docs.net/doc/b312374812.html,/ddessky/album/item/3aaf7a93b0b8b03b54fb9620.html# IMG=3aaf7a93b0b8b03b54fb9620 工具/原料 ?电脑一台(这个好像有点多余,但是实在想不出需要什么东西,简单吧?)。 ?Photoshop(我用的是Cs3版本); ?图片素材(最好是大小一样的,不一样的也行,要加一个步骤,待会会提到);
步骤/方法 1.首先,打开预先准备好的图片素材,打开。打开的方法有多种:直接文件 -打开文件-找到路径-打开;也可以直接拉动图片到编辑框内。 1.选择移动工具,将图片拉入其中的一个图片框中(移入任何想要做为背景 的 框 都 行 ) , 移 动 后 如 图 所 示 : 2.对 齐 : 选 择 其
中一个层,然后在图片编辑框中自由移动,边缘自动定格达到对齐目的。 3.打开动画编辑框: 选择“窗口”-动画选项前打上勾就会出现如图所示的动画编辑框。 4.复制当前帧(闪几次就复制几个帧): 5.改变每一帧显示的画面,使用图层选择显示画面: 先选择帧,再选择图层:有“眼睛”图样的为显示,当前显示以最上层有眼睛的图片,依次修改每一帧的显示层。 注意:先单击选定帧,再选择图层显示层。 6.定时:就是每帧的显示时间设置: 时间任意调,依个人喜好,但一般不要少于0.2,不然眼睛看不清那帧显示的东西。 7.调试:就是试播下效果:
用photoshop制作gif动画图片指导
用photoshop制作gif动画图片指导 只要是photoshop6.0以上的就用自带ImageReady ,先找到你要做的原图,然后第一步: 启动photoshop,并打开需要的两幅图! 第二步: 会弹出修改框,修改宽度和高度的像素。注意下面红线里的约束比例!要改成非比例的大小就把勾点去!然后将两副图片的大小调一致! 第三步 很多JPG格式的图在photoshop8.0里锁定的,所以双击图层里的背景项,会弹出一个选项框,选择好~将背景变为图层!(同理,另一幅图片也这么做。但注意在photoshop里通过点击图片来改变当前编辑的图片,所以改另一副图先点击一下) 第四步 选择左边工具条上面左边的工具!然后点住一幅图片将它拖至另一副图片里!这时在图层里应该是有两个图层!将两个图片根据画面的大小对对好~按保存! 第五步: 这时启动ImageReady,打开你刚保存的图片! 第六步: 在动画工具条里点击“复制当前帧”,复制后,在动画里会显示有两个帧! 第七步: 点击动画工具里的“过度...”按扭!点击后会出现过度对话框!在“要添加的帧数”里选择你希望的帧数,默认是5,这里我们也选择5,然后点击“好” 这时动画栏里会显示有7个帧! 第八步 这时看看图层里的当前图层是否为上面的图,不是的话点击来改变当前图层!(注意有兰色条显示的就是当前图层!)选择好当前图层后,点击动画栏里第二个帧!点中后第二帧应该是兰色的!然后在图层栏那边改透明度!将其从100%改为80% 第九步 接着选择第三个帧将其不透明值改为60% 第十步: 同样的方法点击第4帧!将其不透明值改成40%。 点击第5帧,将其不透明值改成20% 第十一步: 点击第1帧,点击“选择帧延迟时间”点击后会弹出个菜单!选择0.2秒延迟后,第1帧下面会变为0.2秒。当然可以根据你的喜好改变。 第十二步: 点击第7帧,和上面一样延迟0。2秒 第十三步: 点击“播放”按扭。就可以看到效果了 第十四步:
Photoshop CS3教程制作动画
Photoshop CS3教程制作动画《一》 新建一个150×150的空白图像,新建一个图层并画上一个矩形,大致如下左图所示,图层调板如下右图。从中可以看出这是一个普通的点阵图层,大家在实际操作中应尽可能使用矢量图层,在后面的教程中我们也会注意这一点的。 通过【窗口_动画】开启动画调板,如下左图所示。而此时图层调板也多出了一些选项,如下右图红色箭头处。如果将动画调板关闭则恢复到原先。这里暂时不用去理会。另外动画调板经常与测量记录调板组合在一起,后者与我们目前的内容并无关系,可将其关闭。 在开启了动画调板后,我们就可以开始制作动画了,在动画调板中点击红色箭头处的“复制所选帧”按钮,就会看到新增加了一个帧。如下图所示。按照我们以前的习惯,这个图标应该表示为新建,如新建图层等,在这里虽然字面上的解释是复制,但其实也是一种新建,只不过这新增加出来的帧其实和前一个帧是相同的内容。相应的,大家也应该能想得到按钮的作用就是删除帧。
确认动画调板中目前选择的是复制出来的第2帧,然后使用移动工具将图层中的方块移动一定距离,大致如下左图所示。此时动画调板如下中图所示。可以看到虽然在第2帧中方块的位置发生了改变,但在原先第1帧中方块的位置依然未变。这是一个很重要的特性。 重复几次这种先复制帧再移动方块的操作,最终得到如下右图所示的样子(类似即可)。现在我们拥有了7个帧,且每个帧中方块的位置都不同。注意这句话“每个帧中方块的位置都不同”,再看看图层调板,很明显只有一个图层存在(背景层暂且不算),这就引出一个特性:对一个图层来说,它的位置(或坐标)在不同帧中可以单独指定。按照这个特性,我们使用一个图层就可以做出物体移动的动画。 现在大家可以按下动画调板中的播放按钮,在图像窗口就可以看到方块移动的效果了,只是移动的速度很快。这是因为没有设置帧延迟时间。注意动画调板中每一帧的下方现在都有一个“0秒”,这就是帧延迟时间(或称停留时间)。帧延迟时间表示在动画过程中该帧显示的时长。比如某帧的延迟设为2秒,那么当播放到这个帧的时候会停留2秒钟后才继续播放下一帧。延迟默认为0秒,每个帧都可以独立设定延迟。 设定帧延迟的方法就是点击帧下方的时间处,在弹出的列表中选择相应的时间即可。如下左图所示,将第7帧设为0.5秒。列表中的“无延迟”就是0秒,如果没有想要设定的时间,可以选择“其他”后自行输入数值(单位为秒)。也可以在选择多个帧后统一修改延迟,选择多个帧的方法和选择多个图层相同,先在动画调板中点击第1帧将其选择,然后按住SHIFT键点击第6帧,就选择了第1至第6帧。然后在其中任意一帧的时间区进行设定即可,
用PS制作下雨的动态图片举例
用PS制作下雨的动态图片举例. 方法1:通过像素化→点状设置来实现下雨的效果 ①. 打开一张图片. ②. 按D键(默认前景色). ③. 窗口→动作→创建新动作,名称→下雨 . ④.复制图层,在新图层上:滤镜→像素化→点状化单元格大小→ 3;点状化越大雨就越大,点状化越小雨就越小. ⑤. 图像→调整→阈值 255(小词条:阈yù值又称阈强度,是指释放一个行为反应所需要的最小刺激强度,低于阈值的刺激不能导致行为释放;阈值根据情况而定). ⑥.将图层模式改为滤色:右键→混合选项→混合模式→下拉菜单中选→…或通过图层→图层样式→混合选项→…或通过图层样式的按钮调出的对话框中选→…(图层改为“滤色”这一点很重要!) . ⑦. 滤镜→模糊→动感模糊, 角度76,距离22,确定;距离越大雨也就越大,距离越小雨就越小 . ⑧. 滤镜→锐化→锐化(可以进行两次锐化或进一步锐化). ⑧.点窗口→动作→点停止播放;然后点播放选定动作(实际是复制了图层,也可以手动复制)3次(这样就有了4个下雨图层) (图层交替进行“自由变换”的水平翻转和垂直翻转或按方向作一定的平移,方向可稍作偏移,因为下雨方向并不是完全固定的,这样效果更好;变换可以添加杂色和动感模糊之间). ⑨. 打开动画,复制动画帧3个(此时共4个);在第一帧上关闭上面3个层的眼睛,只留背景和图层1的眼睛;第2帧关闭图层1的眼睛,打开图层1副本的眼睛;第3帧关闭图层1副本的眼睛,打开图层1副本2的眼睛;第4帧关闭图层1副本2的眼睛,打开图层1副本3的眼睛.在选择全部帧,设时间为0.2秒. ⑩.最后在存储为web所用格式里存储为gif文件. 方法2:通过添加“杂色”制作下雨效果 ①.打开素材,比如我选用的是一副荷花图. ②.打开动作面板,如果ps里面没有动作窗口的,在最上面的工具栏里点击窗口→勾选动作→这样动作面板就有了. ③.在动作面板里新建动作,创建新动作,命名为"下雨". ④.回到图层面板,新建图层,填充为黑色. ⑤.然后对新建的图层1进行以下操作:滤镜→杂色→添加杂色(数量25%,高斯分布,单色). ⑥.图层1继续执行滤镜→模糊→动感模糊(-55,25). ⑦.将图层1的混合模式(点图层1按右健,点混合选项),改为滤色(图层改为滤色这一点很重要!). ⑧.找到动作面板-停止动作,执行动作播放三次(三角形的是播放),图层面板中会自动新建图层2,图层3,图层4(也可以通过复制或新建的方法来得到图层,但每个图层都要注意进行⑤⑥的设置;图层交替进行“自由变换”的水平翻转和垂直翻转或按方向移动,效果更好,翻转插在⑤⑥之间进行,即添加杂色和动感模糊之间). ⑨.打开动画窗口,复制5帧. ⑩.回到图层面板,先隐藏所有图层(就是关掉图层前面的眼睛)。 点击帧1同时点击图层面板中的图层1前的小眼睛:显示背景与图层1(关闭其它图层);点击帧2同时点击图层面板中的图层1前的小眼睛:显示背景与图层1(关闭其它图层);
动态图制作与编辑的几种简单方法
动态图无处不在,一般我们可以通过搜索与下载获得。但这些远远不能满足我们的需求。今天,灬无言讲些简单实用的动态图制作与编辑的方法。。 一、搜索获取动态图 简单提几个,类似网站还有很多。 1、百度图片 搜索“关键词+动态或gif”,如搜索“可爱动态”或“可爱gif”。 2、通过“soogif”来搜索 搜索“关键词”即可,反正都是动态图了。
3、通过“giphy”搜索 搜索“cute”。 二、动态图制作 1、将一些流媒体在线视频,利用“soogif在线gif工具”来制作动态图。
2、ScreenToGif、ShareX等软件进行电脑屏幕录制。 ScreenToGif录制如下图。 除了录制外,还可以将mp4等格式的视频制作成gif。只需要将视频文件拖入编辑状态的ScreenToGif中。
ShareX录制如下图。 3、PS制作动态图。 最简单的就是添加一行动态的字,当然也可以添加更多特效。 PS打开图片 > 每写一个字添加一帧 > 文件 > 存储为Web所用格式 > 预设选为gif > 存储。然后根据需要更改每一帧的时间。
4、AE制作动态。 简单的动态特效,打关键帧加特效等等。 三、动态图编辑
1、ScreenToGif。只需要将动态图拖入编辑状态的ScreenToGif中。 a)减少帧来减少图片的体积,但相应会降低图片的清晰度。 编辑 > 删除或减少帧计数。减少帧的同时,动态效果会太快而看不清,增加每一帧的时间,让动画变慢。 b)调整动态图大小。 调整动态图的两种方式:一是直接调整图片大小,二是截取图片的部分。
PSD教程:轻松制作GIF动画之一基础篇
今天教你玩转PS时间轴,让你全面认识PS时间轴工具,附上一个超简单的颜色动画实例,十分钟就可以学会,来收! 首先要了解的是PS有5种类型的图层按顺序依次为像素图层、调整图层、文字图层、形状图层以及智能对象。而对应的时间轴里面,各种类型的图层都有对应时间轴的动作属性,如图所示: 可以得知所有的动作属性有:位置、不透明度、样式、图层蒙版位置、图层蒙版启用、变换、文字变形、矢量蒙版位置、矢量蒙版启用。 名称描述 位置:像素图层中元素移动的位置,也可以理解成位移,它不包含旋转和缩放,并且对形状图层无效。 不透明度:图层的透明度,而调整填充则无效。 样式:图层样式,产生动画的是各种样式参数变化(即颜色、角度、大小、不透明度等参数)。 图层蒙版位置:暂不描述。 变换:动作最多的一个属性,其中包含移动、缩放、旋转、斜切、翻转,因此很多情况下需要把图层类型转换为智能对象才能做。 矢量蒙版位置:形状图层中元素移动的位置。 制作一个动画的基本步骤 1,创建一个500px×500px的画布,调出时间轴面板(窗口—时间轴), 点击创建时间轴按钮,等一下!!!因为当前只有一个图层,所以最好先新建一个图层再点击这个按钮,当然如果是要做背景透明的可以直接点击(事实上要做透明背景的只需隐藏背景图就行了),否则在制作动画的时候会有很繁琐的事等着你。 额外话: 本人建议,当你要做一个设计的时候,新建带背景图层的文件(切图及少部分特殊的情况下可以新建透明背景的~),保留原生态纯正的背景图层,当你不需要的时候可以隐藏。否则,就算你新建一个背景图层,加上任何锁定,并且把它改为同样的ID,它始终不是纯正的背景图层,聪明的你看字体就知道啦。 2,做一个颜色变化的动画
