CG插画构图设计技巧


很多同学在设计人物,或者是画一些小的插画的时候,往往都会参考不少名家的作品。
这本来是一件好事。然而画着画着,有些同学就会越来越沮丧——为什么自己始终没有名家
的那种画面的效果呢?
或许,你和名家,真的只是少明白一些构图的知识。今天就来给大家介绍一下,一些能
让你的构图变得更好的玄机——
玄机一:人物面向多留空
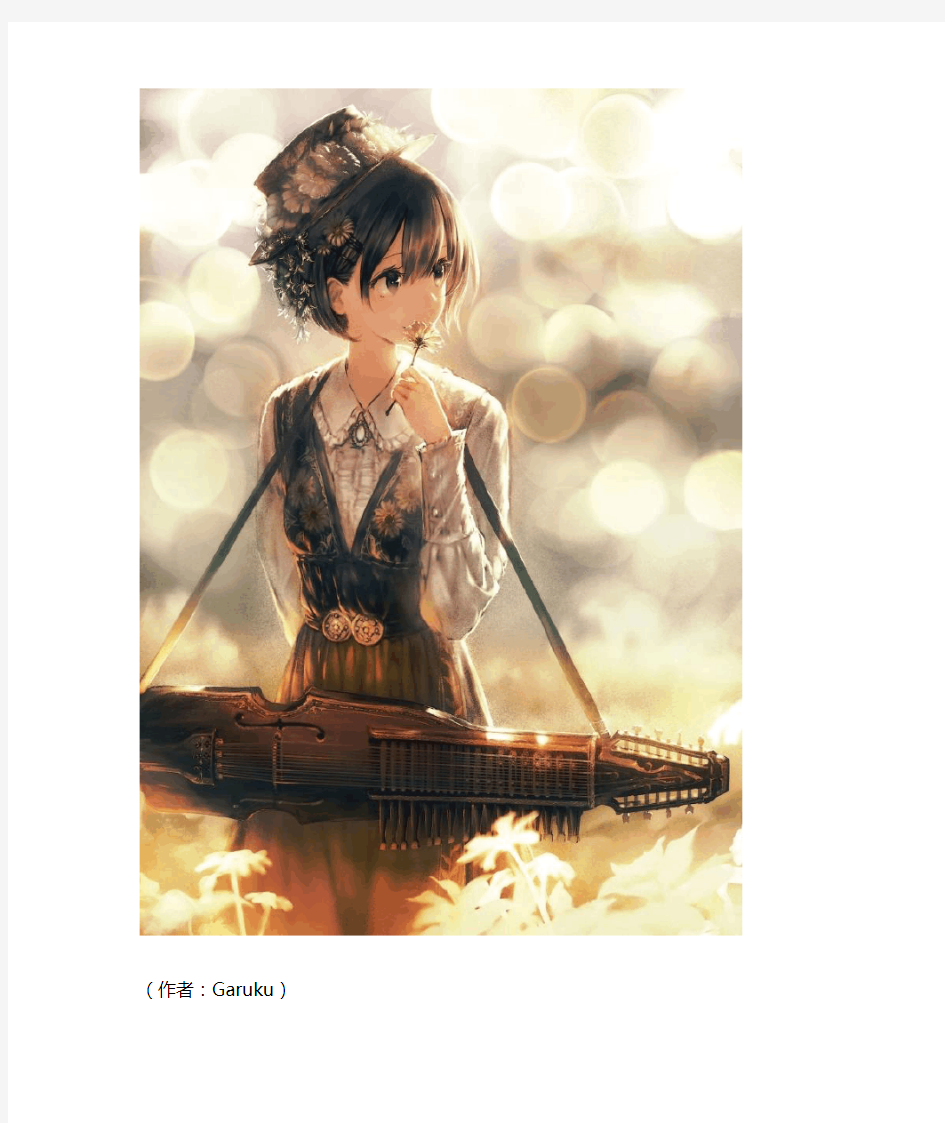
顾名思义,就是我们设计画面的时候,人物面向的位置,一般多留一些空位往往会更好。比如这张小姐姐的美图——
(作者:Garuku)
这里我们能看出,画师就是如此排布的——
如果我们一定要满足强迫症而选择“左右对称”的话,画面就非常呆板,缺乏意境了——
如果我们让脸的朝向位置变窄了呢?比如这种画面——
是不是就成了“在角落里闹小情绪”的感觉了?
所以,给脸的朝向方向安排空位排布,真的是有很重要的意义的。它主要有三个方面的好处——
(1)减少画面的紧凑感,使物体看起来更加舒服自然——
(作者:ふわり)
(2)给人留有更多想象空间,在表达希望,盼望,回忆,追忆等场面用得非常多——
(作者:ke-ta)
小贴士:前面说了,如果面向的方向如果过于狭窄,画面就会显得“紧张”。很多构图中都会尽可能避免。
不过,在打斗或者是对峙的场景中,渲染非常紧张的氛围。这种面向位置处的狭窄,如果使用得当,反而还会起到奇效——
(作者:潘成伟)
玄机二:“上紧下松”记心中
“上紧下松”指的是我们开始构图的时候,主物体应当尽量地偏向画面的上方,形成上方离纸的边缘略近,下方离纸的边缘略远的视觉形式。
比如下面这个金克斯的概念设计——
这里我们稍微注意一下就能发现,纸张顶部留的空间,要比底部的少很多——
很多有了解过传统美术的同学应该都知道这个道理。这其实也是有科学依据的。
从视觉角度上来说,当我们在看某个物品的时候,总是偏向于先看对象的上方。如果我们把要绘画的内容安排在偏向纸的上方,更能突出我们绘画的重点。这种视觉形式符合人们的视觉习惯。物体显得比较稳重,不会有下坠的感觉。
玄机三:视觉中心要看重
我们在绘画的时候,一定要记住:保证视觉中心处最亮眼。换句话说就是——我们在画面中加的那些光影、色彩、空间、疏密,不仅仅只是好看就完了,都是要为视觉中心服务的
比如《少女前线》中的P90人设,就是非常典型的——
(作者:LM7)
注意看设计点,主要集中在头部,腰部,手上,身上其他部位的设计其实都比较简单。至于为什么么。。。因为这些地方都是视觉中心,是大家下意识会去看的地方啊!
玄机四:画面疏密要有度
关注我们公众号有一段时间的同学都知道。小编之前也说过很多遍了:画面并不是添加的元素越多越好,既要学会做加法,也要有做减法的意识。
具体来说,就是——密的地方周围要适当放空,空的地方周围适当加密
(1)外密内疏型:
这类画面,周围非常密集,那么在视觉中心的位置处,就要保持稀疏——
(作者:KKanehira)
是不是非常有《桃花源记》中的“豁然开朗”的感觉?
(2)外疏内密型:
和外密内疏相比,这种大家普遍用的更多一些,因为也比较容易驾驭一些视觉中心的两个人物,身上堆叠了不少的元素——
(作者:河CY)
而远处,就会空出不少——
甚至还有极端一点的,会选择留下更多的空位——
(作者:桜田千尋)
这种画面的意境,就比拼命堆积元素来的要好很多了。
玄机五:元素之间常联系
很多同学在设计的时候也懂得做加减法,知道疏密的关系。但是真的开始设计了,和职业画手比起来,还是觉得缺了点什么。
这就是下面我们要讲的——画面中仅仅是有元素是不够的,元素之间也是要有一定的联系的
那么具体该如何形成联系?比如西原太太为《少女前线》设计的卡尔卡诺M91/38——
注意看背部的树枝,看上去好像没什么稀奇的,可我们把它连起来——
就会发现,全部都指向了视觉中心的头部位置,这就是画师想要我们第一眼就看到的。具体到插画中的设计,也是如此。比如这张《奇异人生》的插画里——
(作者:NaBaBa)
可以看到,画面周围的相片还有其他的一些元素,就是围绕视觉中心,用元素联系第二视觉——
(作者:NaBaBa)
没错,很多同学很熟悉的《英雄联盟》中的卡牌大师,也是利用的相同方法——
当然,除了扑克牌之外,这张画面的打光也非常精巧——
其实联系并不一定仅限于把景物连城线,利用透视也是一种不错的方法——
插画的前期准备与构图布局设计
插画,是很多同学接触绘画的途径。但是插画虽然好看,画起来,却让很多同学充满了迷惑。 那些看到美图后的喜悦,甚至完全被自己停滞不前的技术所困扰明明都是同样的板子,为什么我画不出来呢?万事开头难,但插画前期,其实并没有大家想象的那么复杂。 一、插画的前期准备——构图布局设计 我们在设计构图的时候,要做好前提的准备: 1、画面布局 2、视觉中心引导 3、故事情节的表达 第一步:画小稿我们在绘画前提的准备,就是围绕故事主题,多做设计小稿
设计提示: 1、画面骨架必须保持平衡,可以选择我们常用的三角形构图,S型构图等等。 2、视觉引导,构图布局时,画面的构成(点线面)的引导一般都指向视觉中心。 3、画面的联系,画面元素不能孤立,要找到与之互动联系的地方。 第二步:做空间布局在多个小稿中,挑选合适的画面,作进一步的空间层次的安排——
那这种做空间布局的思维,我们如何形成呢?举个栗子:如下图—— 大家可以看出前景:草坪;中景:建筑;远景:云以及一些小山峰等等我们脑海中就可以形成这样的一个概念——
光照在中间位置,最强;近景为投影,最暗;远景为灰
整个空间关系一下子在脑海中整理的明明白白 下面,我们就用真实的案例来给大家做个插画示范吧——
二、插画的开始——确定主角和场景的设计 万事开头难,但插画前期,其实并没有大家想象的那么复杂。主要就是草图的绘制,以 整体的空间构图规划为主,以及确定一个大色调。 1、构图的要素,首先你要考虑选择是走故事性或者是观赏性其中,故事性的插画在电 影和漫画方面居多,观赏性的插画在商业游戏和广告中比较常见。有很多同学在画画的时候,又想要人物很精致,又想表现人物的全身。这样的话,你的人物就不能张得太开。而要尽可 能地收敛一点
平面设计与排版设计技巧
平面设计与排版设计技巧(七) 译者的话】如何使版面显得更快更干净当版面存在两个焦点时,如果处理让它们能够和谐共处如何利用粗壮的字体加强设计的力量如何利用简单的元素设计一个醒目漂亮的封面如何让你的网页显得既清晰又平易近人五个实用设计技巧,即刻奉上。 版面:组织元素 我们的朋友理查德一直热爱飞行,所以他集资买了一架飞机并在西海岸开展专机包租业务。我们可以轻易知道他的心思放在哪里:他所驾驶的喷气式飞机拥有各种高端技术设备,但他所设计的商业名片却让人感觉有点……。让我们看一下是否能够按照原来的基本版面改进一下他的设计,让他的名片与他的飞机看起来一样快! 飞机生产厂商已经提供了一张非常捧的图片,但理查德却犯了一下我们经常会碰到的错误:他只是将版面中一些空白的区域填上文字。这些文字极大的阻碍了飞机的飞行,缺乏层次,文字信息支离破碎。他将自己的名字设为天蓝色——这一点似乎在设计与有关航空时都是一种本能选择,但对于一张颜色饱和度不是非常高的照片来说,这种天蓝色显得过于刺眼。 Times Roman 字体用于文字当然是一种不错的选择,但对于飞机这种圆滑流畅的对象来说,则显得过于琐碎,加了阴影的设计进一步增加文字的复杂感。 让版面加快:我们将文字都移到上方的条状区域里(也更符合我们的阅读习惯)。轻巧的细细斜体看起来“更快”。左上角的旗状区域在视觉上支撑着卡片。黑色及灰褐色传达出中性及商业气息,与照片互为补充。现在飞机周围没有什么东西挡住它的去路,终于可以自由飞翔。简单的调整后出来的效果就是:层次分明,够 sharp 的设计! 版面:分割区域 设计广告版面时,我们经常会碰到的一个问题是:版面同时有两个焦点要突出,如我们所谈到的这个化妆品广告版面,一个焦点是冲击力十足的照片,另一个是醒目的名称,你如何安排两个焦点但同时又不会互相产生冲突解决办法很简单:分开他们!将照片放在一个区域里,而名称放在另一个区域。但颜色及对齐要保持协调,就象这样: 细心的读者或许会留意到,从照片取色是我们很多篇文章中所经常采用到的一个技巧。象这个版面一样,由于文字颜色均来自图片,所以既形成局部对比,但同时整个版面在视觉上仍然是一个统一的整体。技巧无所谓老土,实用就行啦。
平面设计构图
平面设计构图 一、定义 构图,从广义上讲,是指形象或符号对空间占有的状况。因此理应包括一切立体和平面的造型,但立体的造型由于视角的可变,使其空间占有状况如果用固定的方法阐述,就显得不够全面,所以通常在解释构图各个方面的问题时,总以平面为主。 狭义上讲:构图是艺术家为了表现一定的思想、意境、情感、在一定的空间范围内,运用审美的原则安排和处理形象、符号的位置关系,使其组成有说服力的艺术整体。 中国画论里称之为“经营位置”“章法”“布局”等等,都是指构图。其中“布局”这个提法比较妥当。因为“构图”略含平面的意思,而“布局”的“局”则是泛指一定范围内的一个整体,“布”就是对这个整体的安排、布置。因此,构图必须要从整个局面出发,最终也是企求达到整个局面符合表达意图的协调统一。 二、构图法则 如果要进行高度的概括,就是变化统一。即在统一中求变化,在变化中求统一。其他规律,大抵都是从属于这个规律。为了取得变化统一的良好效果,以下分三方面阐述法则。 1、对比(此部分与平面构成相关内容相似,故简述之) 在这里是指一种造型因素就其某一特征在其程度上的比较。如:明暗色调这一造型因素,它的特点是深和浅。线条有长短的对比;形体有方圆对比等等。 A.点、线、面的对比 点的对比:点连续延伸的轨迹成为线,密集成片而成为面。由于疏密变化而转化为明暗色调。点彩化画派的作品就是例子。
线的对比:即可以作为物象的边缘,又可独立的表达一定的形象。例如线的直与曲;长与短的对比:在立体艺术中指的是形体,在平面艺术中指两度空间的占有。 关于方与圆的对比,在多数以圆作为环境的形象中,方形易突出。反之则圆形突出。
平面设计与排版设计技巧(七)
让版面加快:我们将文字都移到上方的条状区域里(也更符合我们的阅读习惯)。轻巧的细细斜体看起来“更快”。左上角的旗状区域在视觉上支撑着卡片。黑色及灰褐色传达出中性及商业气息,与照片互为补充。现在飞机周围没有什么东西挡住它的去路,终于可以自由飞翔。简单的调整后出来的效果就是:层次分明,够sharp 的设计! 版面:分割区域 设计广告版面时,我们经常会碰到的一个问题是:版面同时有两个焦点要突出,如我们所谈到的这个化妆品广告版面,一个焦点是冲击力十足的照片,另一个是醒目的名称,你
如何安排两个焦点但同时又不会互相产生冲突?解决办法很简单:分开他们!将照片放在一个区域里,而名称放在另一个区域。但颜色及对齐要保持协调,就象这样: 细心的读者或许会留意到,从照片取色是我们很多篇文章中所经常采用到的一个技巧。象这个版面一样,由于文字颜色均来自图片,所以既形成局部对比,但同时整个版面在视觉上仍然是一个统一的整体。技巧无所谓老土,实用就行啦。 版面:强壮的字体使封面更有力 Giza Nine Five 字体线条如此的粗壮,使其文字看起来象是一块坚实的区域,既传达出一种强有力的气息,也让设计变得更容易。关键是要配合好这种字体的力量感:
矩形状衬线:上图是Giza 字体家族中五种最粗壮的字体。其中Nine Five 字体的线条厚重到几乎没有形成负空间。所以我们象堆积木一样轻易应用这些字体。在上面这个设计中,他们互相紧靠,整个设计非常充实,没有给纸张留出多余的空位——四个元素把持着各自的阵地! 留意四个元素区域有各自的“纹理”及色调。最上方的字体最黑,FIRE 这个字体呈短平粗状,正文呈细致纹理。不同的感觉既使各个元素没有互相干扰,但同时又组成了一个强有力的视觉吸引力。
插画设计作品集怎么做
插画设计作品集怎么做? 插图(画)是运用图案表现的形象,本着审美与实用相统一的原则,尽量使线条,形态清晰明快,制作方便。插图是世界都能通用的语言,其设计在商业应用上通常分为人物、动物、商品形象。申请国外插画设计留学,作品集很重要,那么插画设计作品集怎么做呢?接下来,跟美行思远小编一起来看看吧! 插画专业作品集怎么做? 1.时间规划非常重要。不论是本科还是研究生,一般好的学校,作品集都要求包涵3个或3个以上系列。一个系列从构思开始最少需要2个月的时间完成.这意味着如果你想正常睡觉并且还要准备语言以及文书和学校课程的话,最好在申请之前9个月开始准备作品集。 2.从未接触过插画的同学应该更早开始进行练习,可从基础绘画开始学习,练习基础绘画(速写、素描和色彩),一定要在专业人士指导下完成作品集,让专业老师给出指导和建议,同时扩展思路,为接下来的插画作品做好准备。 3.申请本科插画作品集里,除了插画的作品,最好附加上一定的纯艺术类创意作品,如,
手绘插画、小编制、小手工、摄影等等。 4.申请本科插画设计,院校比较注重标准化考试成绩,即托福/雅思成绩;申请研究生,院校对语言要求可以放宽松一点。 5.申请研究生的作品集里,插画的创意和想法尤为重要,绘画功底已不再是被主要评判的标准,申请时更注重的是作品的思想以及如何去表达。每个人的手绘功底都可以通过练习来巩固,但对插画的灵感和见解却不同,从而创作插画的风格也会因此不同。 6.申请研究生的作品集里,需要用文字来描述你的插画,包括主题、创作思路、创作过程、绘画媒介等。 7.如果心目中有非常想去的学校,在做作品集之前务必要做足功课,即深入调研该学校的学生风格以及喜好,之后再着手制作作品集。 8.杜绝抄袭,被发现可能终身禁考。 9.选择自己擅长的绘画风格与表现手法,尽量不要过多采用自己不拿手的绘画方式,让作品最大程度展现自己的优点。 10.多与国外老师沟通,交流各自的灵感和素材,也要与自己的指导老师多交流,定期给指导老师看自己的作品进度,让老师更好了解你的长处和缺陷,及时给出指导。
文字排版运用方法和技巧
文字排版运用方法和技巧 林晨/ 24 十月, 2012 偶然间看到这篇关于文字排版设计技巧的文章,觉得写的很好。虽然对于设计很业余,但是一直喜欢,特别是图片与文字的设计,特转载分享、学习和研究。 文字是人类文化的重要组成部分。无论在何种视觉媒体中,文字和图片都是其两大构成要素。文字排列组合的好坏,直接影响着版面的视觉传达效果。因此,文字设计是增强视觉传达效果,提高作品的诉求力,赋予版面审美价值的一种重要构成技术。 在这里,我们主要谈谈在平面设计中文字设计的几条原则,以及文字组合中应注意的几点。特别提醒一下,这部分工作应该是人脑完成的工作,电脑是无法代替的。 下面我们分别从以下几个方面具体讲述文字排列在平面设计中的运用,各小节都配有生动精彩的图例剖析。(注:本文所有引用的图片均为其作者版权所有,除研究、学习以外,不得 挪做他用,特此声明!) 1.提高文字的可读性设计中的文字应避免繁杂零乱,使人易认,易懂,切忌为了设计而设 计,忘记了文字设计的根本目的是为了更有效地传达作者的意图,表达设计的主题和构想意念…… 2.文字的位置应符合整体要求文字在画面中的安排要考虑到全局的因素,不能有视觉上的冲突。否则在画面上主次不分,很容易引起视觉顺序的混乱,有时候甚至1个像素的差距也会改变你整个作品的味道…… 3.在视觉上应给人以美感在视觉传达的过程中,文字作为画面的形象要素之一,具有传达感情的功能,因而它必须具有视觉上的美感,能够给人以美的感受…… 4.在设计上要富于创造性根据作品主题的要求,突出文字设计的个性色彩,创造与众不同的独具特色的字体,给人以别开生面的视觉感受,有利于作者设计意图的表现…… 5.更复杂的应用文字不仅要在字体上和画面配合好,甚至颜色和部分笔画都要加工,这样才能达到更完整的效果,而这些细节的地方需要的是耐心和功力……
平面设计构图原则
平面设计构图原则设计 2009-11-05 17:09:42 阅读88 评论0 字号:大中小订阅 1.清晰与肯定性 用点、线、面交织绘制的各种商品的墨稿,制版印刷的效果较一般黑白照片要清晰、肯定。 2.趣味性 特别是运用夸张、变形的漫画、卡通,有故事性的连环组画形式,表现科学幻想世界、太空景观、童话与神话故事等等,将这些所谓“超现实”的理想境界描绘得逼真迷人,容易引起男女老幼共有的阅读兴趣。 3.资料性 深刻地剖视、透视表现,虽然照片也可表现某些商品(如水果、蔬菜)剖视的效果,但毕竞没有插画表现来得自如和深刻。各种商品如生活用品,生产资料等,均可以用插画形式表现其解剖、切面(纵断面与横断面和肉眼看不到的内部组织结构。 平面艺术只能在有限的篇幅内与读者接触,这就要求版面表现必须单纯、简洁。对过去那种填鸭式的、含意复杂的版面形式,人们早已不屑一顾了。实际上强调单纯、简洁,并不是单调,简单,而是信息的浓缩处理,内容的精炼表达,它是建立于新颖独特的艺术构思上。因此,版面的单纯化,既包括诉求内容的规划与提炼,又涉及到版面形式的构成技巧。 2.艺术性与装饰性 为了使排版设计更好地为版面内容服务,寻求合乎情理的版面视觉语言则显得非常重要,也是达到最佳诉求的体现。构思立意是设计的第一步,也是设计作品中所进行的思维活动。主题明确后,版面构图布局和表现形式等则成为版面设计艺术的核心,也是一个艰难的创作过程。怎样才能达到意新、形美、变化而又统一,并具有审美情趣,这就要取决于设计者文化的涵养。所以说,排版设计是对设计者的思想境界、艺术修养、技术知识的全面检验。 版面的装饰因素是由文字、图形、色彩等通过点、线、面的组合与排列构成的,并采用夸张、比喻、象征的手法来体现视觉效果,既美化了版面,又提高了传达信息的功能。装饰是运用审美特征构造出来的。不同类型的版面的信息,具有不同方式的装饰形式,它不仅起着排除其他,突出版面信息的作用,而且又能使读者从中获得美的享受。 趣味与独创性 3.趣味与独创性 排版设计中的趣味性,主要是指形式的情趣。这是一种活泼性的版面视觉语言。如果版面本无多少精彩的内容,就要靠制造趣味取胜,这也是在构思中调动了艺术手段所起的作用。版面充满趣味性,使传媒信息如虎添翼,起到了画龙点睛的传神功力,从而更吸引人,打动人。趣味性可采用寓意、幽默和抒情等表现手法来获得。
插画设计
第9章插画设计 在现代设计领域中插画设计可以说是最具有表现意味的而且其应用范围也在不断扩大。特别是在信息高速发达的今天以插画为表现形式的商业信息随处可见,插画设计已成为现实社会中不可替代的艺术形式。因此如何对现代插画的诸多知识加以深入的学习、思考和研究,更好地为社会服务是学习插画设计的目的所在。 本章主要介绍插画的概念、分类等一些插画的基本知识并通过绘制3个不同类型的插画,介绍CoreIDRAW在插画设计中的应用。 9.1关于插画设计 “插画”就是人们平常所看的报纸、杂志、各种刊物或儿童图书里在文字问所加插的图画。插画以其独特的表现形式,在不同的领域发挥着重要的作用。 9.1.1插画的功能与应用 插画作为一种视觉传达形式,以其直观的形象性、生活感和感染力,在设计中占有特定的地位已广泛应用于文化活动、社会公共事业、商业活动、影视文化等领域。 1.插画的应用 在平面设计领域,插画主要应用于文学和商业两个领域。其中文学插画主要指再现文章情节、体现文学精神的可视艺术形式,如图9—1所示为郭敬邦文学中的插画。而商业插画是指为企业或产品传递商品信息.集艺术与商业的一种图像表现形式,如图9—2所示。 2.插画的功能 商业插画的基本功能就是将信息明确、清晰地传递给观众,引起他们的兴趣.努力使他们信服传递的内容.并在审美的过程中欣然接受宣传的内容,诱导他们采取最终的行动:而在文学插画领域中,插画可以更形象地解释文字内容,同时可以增加阅读的趣味性,如图9—3所示。
9.1.2现代插画的形式 现代插画的形式多种多样,以传播媒体分类,基本上分为两大部分,即印刷媒体与影视媒体。而在印刷媒体方面,则包括招贴广告插画、报纸插画、杂志书籍插画、产品包装插画、企业形象宣传品插画等。 1.招贴广告插画该插画方式也称为宣传画、海报。在设计插画时,应选用具有颜色鲜明、内容丰富并且创意十足的图片,既能充分表现宣传的内容,又能达到吸引消费者的目的,如图9—4所示。
平面设计教程平面排版设计技巧-精品
平面设计教程平面排版设计技巧-精品 2020-12-12 【关键字】地方、焦点、充分、整体、和谐、配合、突出、需要、氛围、办法、结构、水平、吸引、营造、形成、帮助、解决、规范 《Chico’s》时装杂志的夏季服装展示封面设计之所以能够吸引我们的眼睛,是因为他们大胆地将名称与图片自然形成的线条配合,而不是让名称固定不变。看看他们如何做的: 矩形状:站立的模特分成的三个部分(面部―衬衣―牛仔裤,上图左)靠在一面砖墙上使整个图片形成多个矩形,标题自然摆放,并堆放在照片上,文字同样形成了矩形块。整个图片及各个元素都呈现水平及矩形的感觉,所以整体看起来自然和谐。 垂直:而在另一期产品介绍上,图中模特的长袖衫衣、V形开襟及一个伸展流动的造型使整个图片形成了一个由上至下的流畅线条,为了配合图片的特性,品牌名称也是大胆地垂直摆放,顺应了图片的特性,使你一眼就被封面吸引。 二、排版:一个空格还是两个空格? 在英文文字排版中,在一个句子(句号)后,我们需要空一格,这是为什么呢? 文字排版:在近600年的印刷历史中,一些字体如Garamond(见上方)(甚至包括一些手写体),每个字母都有自己的比例构成。所以每个字母根据本身的结构,使到不同的字母所占的宽度是不一样的,这样当文字排在一起时,我们感觉文字能够自然流动并可清晰阅读,中间感觉不到障碍,整体也很漂亮。在句子后空一个空格(称作“法式间隔”)延续了文字的流动性,可以说是一种设计。 打印文字:但用打字机打出来的英文文字并不规范。上图中,A,当打字机在19世纪发明时,各个字母所占的宽度都是相同的,如上方,M的宽度与一个i字母及句号的宽度都是一样的,在打字机中,句子后面是留了两个间隔的。B,在那时,当人们习惯阅读打字机打出来的文字时,大家认为在句子后空多两个格(空两格被称作“英式间隔”)可以使在打字机打印出来的文字更加容易阅读。习惯成自然,后来在打字机中空两个格也就成为了打字中一条不成文但必须遵守的规定,但现在打字机也已经基本被淘汰了,所以在目前排版中并不需要这样做。 三、标题:匆忙一瞥也让人记住 现在的读者比以前需要有更多的信息需要处理,所以帮助那些匆忙的观众能够清晰地阅读你的内容,我们通过强调某些词语从而使标题创造了一个二级小标题。 双重功能:最上图,利用白色文字突出二个词语,我们创造了一个更短但意思与完整标题相似的另一个小标题“变化中的萨克拉门托“(Changing Sacramento)。这种技巧在一些需要较远距离观看时效果更加突出(上左)。被强调的词语也可单独表达自己的意思。上右,
(完整版)一张CG插画的制作过程
初稿(原画) 画线 在普通的复印纸上用G-PAN描绘出大约200dpi大的图片,(100%原始尺寸)然后扫描输入电脑。(由于是大概画个轮廓,所以也没必要用钢笔。) 根据以上的样子,将路径的交换在图中表示出来。我在这里画线是因为这里正是我要进行线条修改的部分,所以我的铅笔画跟大家一样都是粗线条的,因此这个阶段的作品视觉效果不是很理想。 线条修改(本次讲座主要介绍的内容。)
下图用红色圆圈圈出来的是需要修改的线条部分。 所圈出来的部分在勾画线条的时候一定要进行修改!!。为了方便CG加工制作,可以使用通过复印机复印后的图片,然后开始线条修改阶段。 下面图片已经进行了修改。(去除路径方向箭头)
线条修改的阶段需要注意线条的平衡,把动作路径(方向)放大处理、然后开始修改。。(原来稿子难看的地方经过放大,此时可以看得一清二楚) 但是这还不是完整的线条修改。 为了今后在线条修改结束后的填色,有必要将缺失的线条部分修补完整。 注意:路径(方向)的移动和图象扩大处理之后很难再进行变更,所以这个阶段就此结束。 主线条应该进行着色。(但是,此CG没有进行着色。) 下面的图片为是线条修正前的样子。 在扫描过后通过“明暗对比”(CONTRAST)将多余的部分(指原稿里的微细的多余线条)去除。 经过反复的多余线条的去除和缺失线条修正,此时留下的就是主要线条。本人
从以前开始就一直使用这种修改方法。 现在就是修改后的图片。 在进行点、线的细致修改整理后,赋予线条体现强弱(粗细)的生命力。 不同物体的边界线越粗,线的延伸视觉,眼神(视觉角度)和光源方向的线条以及物体的厚度(即立体效果)表现的就越突出。。而同一物体以及山的曲线则越细越好。另外弧线的描画也是越细越好! 注意这几点就可以正式进行线条的修改了。 修改前后的比较 修正前的图片修改后的图片 ☆向初学者建议 修正的方法的快捷键是: 按『D』键、基本色的背景色变为黑白、然后用画刷修改(BRUSH)。最好不要用Air-brush进行修改,因为这样有可能将线条的边界去除。当然这样看个人画风
文字排版设计的技巧和方法
文字是人类文化的重要组成部分。无论在何种视觉媒体中,文字和图片都是其两大构成要素。文字排列组合的好坏,直接影响着版面的视觉传达效果。因此,文字设计是增强视觉传达效果,提高作品的诉求力,赋予版面审美价值的一种重要构成技术。 在这里,我们主要谈谈在平面设计中文字设计的几条原则,以及文字组合中应注意的几点。特别提醒一下,这部分工作应该是人脑完成的工作,电脑是无法代替的。 下面我们分别从以下几个方面具体讲述文字排列在平面设计中的运用,各小节都配有生动精彩的图例剖析。 1.提高文字的可读性 文字的主要功能是在视觉传达中向大众传达作者的意图和各种信息,要达到这一目的必须考虑文字的整体诉求效果,给人以清晰的视觉印象。因此,设计中的文字应避免繁杂零乱,使人易认,易懂,切忌为了设计而设计,忘记了文字设计的根本目的是为了更好,更有效的传达作者的意图,表达设计的主题和构想意念。 举例如下 让你想表达的内容清晰,醒目。让阅览者一开始就可以明白你的意思 避免使用不清晰的字体,否则容易使阅览者产生反感和麻烦(除非你需要这种效果) 恰当的选择你所需要的字体 但是,经过特别的处理,你可以使用一些本来并不合适的字体,比如
注意文字在编排时的方向,注意安排阅览者的视线 如果: 那么,你可以做成这样 或者是这样也可以 最后一点,通常情况下,你应该 2.文字的位置要符合整体要求 文字在画面中的安排要考虑到全局的因素,不能有视觉上的冲突。否则在画面上主次不分,很容易引起视觉顺序的混乱。而且作品的整个含义和气氛都可能会被破坏,这是一个很微妙的问题,需要去体会。不要指望电脑能帮你安排好,它有时候会帮你的倒忙。细节的地方也一定要注意,1个像素的差距有时候会改变你整个作品的味道。 举例如下:
平面设计构图5
平面设计理论之平面构图学(五) 四.色彩与构图 色彩的对比应充分利用对比色,根据主体的颜色,尽可能选其相对的色彩背景,这样可以使主体更突出。色彩的纯度越高,相对色之间的对比越强烈,视觉冲击力越大。 1.为了使图象色彩和谐,应避免对比生硬和过于强烈,这时要充分利用相关色和调和色。对于单一色调的图象,由于主要由不同纯度和亮度的单一色彩所构成,图象反差小,显得单调、呆板,此时应注意引进黑白,以增强反差,活跃图象。 2.为了表达环境气氛,常根据主题思想的要求,确定整个图象的基调色彩。基调色彩在图象上往往占
有较大的面积,在整体上先声夺人。作为基调色彩,应适应主题需要,具有概括力和象征意义。如黄色基调——丰收的秋天;绿色基调——春天的生机。 3.不同色彩的面积分布,应避免等量、对称和凌乱。等量则无主次之分,对称则平淡无味,零乱使人生厌。色彩的分布要有大小、主次、轻重之分。 五.空间分割 画面通常由主体,陪体,环境(分前景和背景),和空白组成。画面的布局就是研究如何使各种画面成分占有合理的位置,同时使之有主有次,相互关联地构成一个整体。 主体:主体即指画面的主要对象,是画面内容和结构的重心。其它景物都围绕他来配置。结构画
面首先要确立主体。 主体的表现手法有直接和间接两种:直接表现即给主体以最大的面积,最突出的地位,最佳照明效果。将主体以最明显、最引人注目的形式直接予以突出。间接表现则着重于环境气氛的烘托或渲染。 突出主体的具体方法有: (1)较大的物体比较小的物体首先引起注意,但是物体放大一倍并不等于注意增加一倍。 (2)刺激强度大的物体首先引起注意。 (3)在画面上处于优势地位的物体首先引起注意: 把主体形象安排在画面的优势区,画面上的优势区见下各图: 1.“黄金分割律”也叫“黄金律”。“黄金分割律”(golden section)是意大利画家达.芬奇引入的,19世纪德国美学家柴侬辛又作出了进一步的计算,而它的思想萌芽,可以追溯到古希腊的毕达哥拉斯学派。到了文艺复兴时代,米开朗基罗、达。芬奇等大师都花费大量精力寻找所谓美的形式,理在有了“黄金分割原理”。 学者们发现,一个长方形的长边(a)和短边(b)的比例,若与两边之和(a+b)与长边(a)的比例相等,即:a:b=(a+b):a。这个长方形就具有多样的统一,且轻重匀称。许多美学实验证明,多数人喜欢这种比例,认为最合乎美感的要求。这个比例是一个常数,等于5比3,或8比5,或13比8。现实生活所见的照片、银幕、电视荧屏和很多艺术品也都呈现这种比例。 把主体形象安排在画面结构中心,即观众视线最集中的部位。一般将主体物处理在画面结构的视
插画概念资料
插画或概念画构图技巧(转) (2011-10-19 15:16:20)
布局的地位非常重要!一幅插画或概念绘画作品(Concept Painting)如果没有很好的布局,其任何细节之处就不可能得到成功的体现。而对于环境概念作品(Environment Concept painting)布局可能会相当困难,因为其所需关注的焦点不会像人物作品那样明显。 在这里我们将一起探讨如何创造吸引人的、完美展现作品的布局以及一些布局的技巧。首先我会介绍几个拜占庭式布局iconic composition和形式布局的成功的范例以及什么是三分法和黄金分割定律the golden rule的概念。我们将展开讨论如何成功的创作一幅作品,并针对艺术家选择布局这样一个特殊的形式来组织场景的原因做出解释。 三分法(The rule of thirds) 三分法是由黄金分割定律(the golden rule)而来的,实际上是同一个概念,只是三分法针对摄像比例(photographic proportions)作了些微改动。我认为正是因为其前身非常简单,所以理解起来更加容易。在这里我们以实例来说明究竟什么是三分法。 你应该注意到主要的焦点大都直接位于“黄金分割点”(“golden means”)上。而其他物体则安排在收敛线的附近(如飞鸟),但不是直接在上面,以免抢了焦点的风头。
这些线互相交叉形成左上、左下、右上、右下四个定点。注意所有这些“热点”(hotspots)都是偏离画面中心位置的。 两个最好的“权力点”(power points)是右上点和右下点,因为当人欣赏一幅画时,其视线从左下角进入,然后穿过画面中心,最后停在右边的“黄金点”位置——“趣味中心点”(Center Of Interest)上。 视线之所以从左下方进入是因为我们的读书习惯是从左向右。这个心理学现象很多年前就被证实了。下次参观陈列古代耶稣基督题材的绘画作品the Old Masters paintings的艺术画廊或博物馆时,你可以观察一下在“黄金分割”位置上有多少兴趣中心(Center Of Interest)。 以上是一个关于三分法的例子,是一个垂直画面。如你所见,无论画面比例如何,三分法都适用。注意热点是落在收敛线的中心附近。 应格外小心的是不要把两个同等重要的兴趣中心直接放在两个黄金分割点上,尤其是位于画面的两侧。 这会混淆观察者的视线,使其在两个兴趣中心之间游离不定,最后厌倦而离开。 黄金分割定律和三分法:神圣的比例 将画面从水平方向和垂直方向分别分成三部分时,线条交叉的地方就是一个“黄金分割点”(Golden Mean),或者说是放置焦点的最佳位置。黄金分割定律起源于古希腊。古希腊人既是伟大的数学家,同时又是伟大的艺术家,他们认为在布局上存在着一个达到最佳审美效果的平衡。经过进一步发展,定义了所谓的“权力点”(power points),权力点被放置在黄金分割定律中线条交叉的地方。被安置在权力点上的主要对象则进一步被称为焦点。 黄金分割定律通常可以用来确定画面比例。读了下文你会发现大部分图像都采用了相似的尺寸,并且都形成一个“黄金矩形”(Golden Rectangle)。在今天你可以到处发现黄金矩形的存在:信用卡、电话卡、书籍封面……,都遵循了这个比例。这个黄金分割率The Golden Ratio(长边与短边之比)也存在于许多自然现象中。人鼻子的长度与下巴底部到鼻子底部之间的距离之比就符合黄金分割率。甲壳类动物的螺旋形生长也遵循了这个比率。这个神圣的比例是一种内在的美学标准指引着我们的审美观。 下面的图形说明的是如何运用黄金分割定律在给空白画面划分空间。基本原理就是把一条线分成两部分,最小部分与最大部分之比等于最大部分与整条线的长度之比。换言之就是A/B = B/(A+B)。这个比率约是1/1.618。说实话,我始终搞不清楚它究竟意味着什么。但在我刚开始绘画时,遵循这个比率安排版面非常管用。现在我仍然这样做。
插画的情感表达与构图形式的运用
龙源期刊网 https://www.360docs.net/doc/f87675559.html, 插画的情感表达与构图形式的运用 作者:宋洁 来源:《内蒙古教育·科研版》2017年第09期 摘要:插画的情感是插画构图形式的前提条件。在插画作品中,不同情感的表达所运用 的构图形式也是不同的。插画情感与插画构图形式的运用是分不开的,情感是插画所表现内容的关键,是贯穿于插画艺术中不可或缺的灵魂,没有情感的插画是空洞的,在人的大脑中不会留下记忆。 关键词:情感;认知;构图形式 【中图分类号】G 【文献标识码】B 【文章编号】1008-1216(2017)09B-0081-02 关于情感、构图这两个词语,在绘画的研究领域中,有很多人都已经做过了相关的研究,而情感是绘画的灵魂所在。插画是作者对事物认知的情感和感悟,通过绘画的语言把内心的思想情感表达出来。之所以现代人对插画有种特殊的热爱,主要是由于其形式的多样,表达的灵活。现在所涉及的相关研究大多都是国画、油画方向的。当前针对于插画的研究主要集中在色彩的表达上。本文通过将插画的认知情感作为主线,把插画的构图形式拟人化,希望能够给读者一种全新的感受。 一、插画与构图的关系 插画在我国通常被人们俗称为插图。插画包括出版物配图、卡通吉祥物、影视海报、游戏人物设定及游戏内置的美术场景设计、广告、漫画、绘本、贺卡、挂历、装饰画、包装等多种形式,现在延伸到网络及手机平台上的虚拟物品及相关视觉应用等。插画有着悠久的历史,看似平凡简单的插画,却是有很大的内涵。从世界最古老的洞窟壁画到日本浮世绘民间版画,演绎着插画的发展。中国的插画发展可以说是一部民间年画史,也是商业插画的前身。 构图形式也叫布局,对整体画面的控制能够在平面上处理好三维空间——高、宽、深之间的关系,以突出主题,增强艺术的感染力。构图形式运用是否得当,是否新颖,是否简洁,对于插画作品成败有十分关键的影响。 那么,插画的情感与构图的形式有着什么样的关系呢?认知——是指人认识外界事物的过程,或者说是对作用于人的感觉器官的外界事物进行信息加工的过程。它包括感觉、知觉、记忆、思维、想象、言语,是指人们认识活动的过程,即个体对感觉信号接收、检测、转换、简约、合成、编码、储存、提取、重建、概念形成、判断和问题解决的信息加工处理过程。也就是我们在绘制插画时,首先是我们的认知,也就是情感感受起着第一位的作用,而后是根据情感来表达插画内容。有了情感感受,我们会根据情感要表达的主体来进行画面的位序关系与空
平面设计中,简单好用的排版技巧和方法
平面设计中,简单好用的排版技巧和方法 一、版式 首先我们需要了解的版式。我们平时制作或看到的版式大部分都是由——中心型、中轴型、分割型、倾斜型、骨骼型、满版型为主。 uisdc-ds-201609052 uisdc -ds-201609053 ↑中心型排版,利用视觉中心,突出想要表达的实物——当制作的图片没有太多文字,并且展示主体很明确的情况下建议多使用中心型的排版。中心排版具有突出主体、聚焦视线等作用,体现大气背景可用纯色,体现高端背景可用渐变色。 上图为Elysions的作品
u isdc-ds-201609054 uisdc-ds-201609055 ↑中轴型排版、利用轴心对称,使用画面展示规整稳定、醒目大方——当制作的图片满足中心型排版但主体面积过大的情况下,可以使用中轴型排版。中轴型居中对称的版面特点,在突出主体的同事又能给予画面稳定感,并能使整体画面具有一定的冲击力。 在做电商活动海报的时候中轴型是很出效果的一种形式 uisdc-ds-201609056 ↑分割型排版,利用分割线使画面有明确的独立性和引导性——当制作的图片中有多个图片和多段文字时可以使用分割排版。分割型排版能使画面中每个部分都是极为明确和独立的,在观看时能有较好的视觉引导和方向;通过分割出来的体积大小也可以明确当前图片中各部分的主次关系,有较好的对比性,并使整体画面不单调和拥挤。
uisdc-ds-201609057 ↑倾斜型排版,通过主体或整体画面的倾斜编排,使画面拥有极强的律动感,刺激视觉——当制作的图片中要出现律动性、冲击性、不稳定性、跳跃性等效果,可以使用倾斜型排版。倾斜排版可以让呆板的画面爆发活力和生机,当你发现自己的图片过于死板或僵硬时,尝试让画面中某个元素带点倾斜,会有出奇的效果。 uisdc-ds-201609058 ↑骨骼型排版,通过有序的图文排列,使画面严谨统一、具有秩序感——当制作的图片中,文字较多时,通常都会应用骨骼型排版。骨骼型排版时较为常见的排版方式、清晰的调理和严谨性让画面平稳,是一种不会出现的错误,但是毕竟单一的排版方式。有些时候为了打破骨骼型的单一和平稳,我们也可以应用上图第三的形式,在规整的排列中加入一些律动强烈的素材。
二十四节气《梦》绘本的创作思路与过程
“设计不是一种技能,而是捕捉事物本质的感觉能力和洞察能力。”日本平面设计大师,原研哉先生是这样说的。插画是一种艺术表现形式,他通过对审美实用的统一,能够直接有效的传达文化信息。随着时代的发展,插画作为文字补充的图解,早已由原本的单一作用演变为多门类应用,表现的形式也变得更加多样性。 1.《梦》绘本的创作思路 1.1 前期创意与灵感收集 插画是一种艺术表现形式,他通过对审美实用的统一,能够直接有效的传达文化信息。从古代的敦煌壁画,中世纪的西方油画,日本华丽独特的浮世绘,到现如今收到青少年欢迎的漫画,海报,绘本等等,都表达了每个历史时期不同的文化内容。这种浅显易懂的表达方式,在历史的长河中担任着重要的表达作用,以绘画的形式占据主要的信息市场,这是社会发展的必然趋势。 而本次的毕业设计,便是用插画来表达我想传达的想法,用“梦”这个主题,从不一样的角度去展现这个缤纷多彩的世界。 1.1.1 《梦》绘本的设计灵感 王符曾说“夫奇异之梦,多有收而少无为者矣”认为做梦总有原因可寻。最开始想到这个主题的时候,是出于个人对于幻想世界的偏爱,我小时候总有一些天马行空的想法,它们或许来自于电影小说,或是从前看的图书动画。这使我对绘画产生了浓厚的兴趣,也是我大学选择动画专业的原因。我常绘制一些以奇幻世界为主题的插画,但从未尝试以一个系列的形式来创作。所以这次毕业设计,我想尝试画一个系列的绘本,也依旧想以“幻想”这个题材来创作,并赋予他们一个明确的主题。 说到幻想,这个词语必然是以现实的客观存在相悖的,也就是一些虚而不实的思想,没有道理的想象,以理想或愿望为依据,产生的想法,于是我想以“梦”这样的主题,展开了对这次毕业设计的构思。 市面上有一款名为《旅行青蛙》的游戏,是一只青蛙在现实生活中到处旅行,结识各种各样的朋友,以不同的角度观察世界,玩家要做的就是收集它出去旅行的插图。本次作品绘制的就是这样的一套绘本,以一个小女孩为主角,在画面中加入一些幻想元素,可能是西方世界的魔法幻想,也可能有仙气飘飘的古代仙境,我将尽可能想出特别的点子,来展现这个特别的“梦”的世界。 1.1.2 引入以二十四节气为主题的素材 以“梦”为背景,这是最开始的想法,可要如何体现这样的“梦”?他并不能作为一个明确的主题来创作。在翻阅了部分资料后,我决定在剧本中加入另一个主题,引入中国传统的二十四节气,梦境的主题将会围绕二十四节气展开。 二十四节气是中国古代经过几千年沉淀,总结下来的一种指导农耕的方法。人
插画师及作品评析
1、作者简介 插画师:七叶树 性别:女 出生日期:9.21 星座:处女座 职业:儿童插画师 主要经历: 大学专业为英语,毕业工作一年后决定转行,打算从事自己一直梦寐以求的画画职业。 参加了一个为期一个月左右的简单培训,然后找到第一份儿童插画师的工作画了两个月。之后前前后后辗转到现在,还是在坚持画儿童插画,业余也做过明信片插画等。 出版物有儿童教材插画《乌鸦兄弟》,《小熊种菜》,《守株待兔》等 绘本故事《小鼠和大象》 北京教育出版社画的《经典儿歌》, 电子产品《熊大叔的面包店》,《小松鼠的大粮仓》,《好心的牛爷爷》,《买不到的月亮》等。 作品分析 一路坎坎坷坷地画画,从一无所知到小有成绩,不断努力。有迷茫、有困难,但是选择坚持,实现梦想,给自己加油! 插画风格: 倾向于温馨,可爱,清新,希望读者能从她的画面里感受到儿时的温馨记忆,找到共鸣。希望展现给孩子一个温暖纯净的世界。 2、本杰明
作者简介:笔名:BENJAMIG 本名:张彬籍贯:黑龙江学历:大连轻工学院服装设计专业 首位在法国出版漫画的中国新漫画家。历史上第一个在美国签售的中国漫画家,就像在欧洲时他所做的一样为了中国新漫画打入美国市场,BENJAMIN和他的漫画艺术再次做了个漂亮的开始。 素有“中国新锐漫画第一人”之称的漫画狂人——本杰明。 作品分析:作品颜色运用非常大胆,用的很深很浓重。整幅画的氛围有一种莫名的颓废感。特别是从画中主人公的眼神中可以看出周身的孤寂、苍凉与忧郁。还有淡淡的无助。很好的将在城市边缘游走的形形色色的人们的心理毫不遮掩的的表现出来,在残酷而写实的背后是作者对于现时的思考。这些也是写实,个人画风极其强烈。用笔奔放厚实但又不乏温柔与细腻。色彩绚丽,视觉冲击力强,风格时尚前卫,但是通过画面,在艳丽与张狂的颜色背后处处透着淡淡的悲伤与忧郁。可见在作品中色彩斑斓的背后是作者对于现实生活的呐
插画的毕业设计说明
插画创作 摘要 在现代设计领域中,插画设计可以说是最具有表现意味的,它与绘画艺术有着亲近的血缘关系。插画艺术的许多表现技法都是借鉴了绘画艺术的表现技法。插画艺术与绘画艺术的联姻使得前者无论是在表现技法多样性的探求,或是在设计主题表现的深度和广度方面,都有着长足的进展,展示出更加独特的艺术魅力,从而更具表现力。从某种意义上讲,绘画艺术成了基础学科,插画成了应用学科。纵观插画发展的历史,其应用范围在不断扩大。特别是在信息高速发达的今天,人们的日常生活中充满了各式各样地商业信息,插画设计已成为现实社会不可替代的艺术形式。 本次的插画设计理念是以唯美、卡通为主的,其唯美插画就是对现实事物最逼真的刻画,而表达出唯美的画面意境,重在写实。青春就是活力,以明快有动感的色彩或者柔美色彩的画面是插画的表现形式,但是并不局限于写实。 插画具有自由表现的个性,无论是幻想的、夸张的、幽默的,情绪化的还是象征化的情绪,都能自由表现处理。插画艺术的发展,有着悠久的历史。对你我看似平凡简单的插画,却是有很大的内涵。插画最先是在十九世纪初随着报刊、图书的变迁发展起来的。而它真正的黄金时代则是本世纪五六十年代首先从美国开始的,当时刚从美术作品中分离出来的插图明显带有绘画色彩,而从事插图的作者也多半是职业画家,以后又受到抽象表现主义画派的影响,从具象转变为抽象。直到70年代,插画又重新回到了写实风格。 关键词插画设计/插画/色彩/表现形式 1
Ilustrations Creation ABSTRACT In the area of modern design, illustration design can be said to be the most performance, it has close ties with painting. Many techniques of illustration art is drawing on the technique of painting. Illustration, art and painting art of marriage makes the former both in the diversity of expression skill of exploring, or in terms of depth and breadth of design themes, has made considerable progress, displayed a more unique artistic charm, more expressive. In a sense, became the basic disciplines of painting, illustration became a subject.Look at illustration, history of development, expanding the scope of its application. Today, especially in the information developed, people's daily life is full of all kinds of commercial information, illustration, designs have become irreplaceable art forms of society. This design philosophy is a beautiful illustration, cartoon, its beautiful illustrations are the most lifelike depiction of real things, and picture mood of aesthetic expression, emphasis on realism. Is the energy of youth, with bright colors or soft color picture is illustration of the dynamic performance of forms, but is not limited to realistic. Plug the personality of the painter ' s paraphernalia are free, whether it is a fantasy, exaggeration, humor, emotional or symbolic of the emotions, is free. Illustrations of art development, and has a long history. I'm seemingly ordinary simple illustration to you, but there is a lot of content. the first was in the early 19th century with the development of newspaper, book of changes. First of all, it is the real golden age of 560 of the century from the United States began, when separated from the fine art illustrations with an obvious paint color, and author of illustrations are mostly professional painter, and later under the influence of abstract expressionist painting, change from concrete to abstract. Until the 70 's, illustration, once again back to the realistic style. Key words Illustration design/ beautiful illustrations/colors/forms 2
