Android布局样式及基本组件


任务要求
1、在login.xml做出如下图片的效果
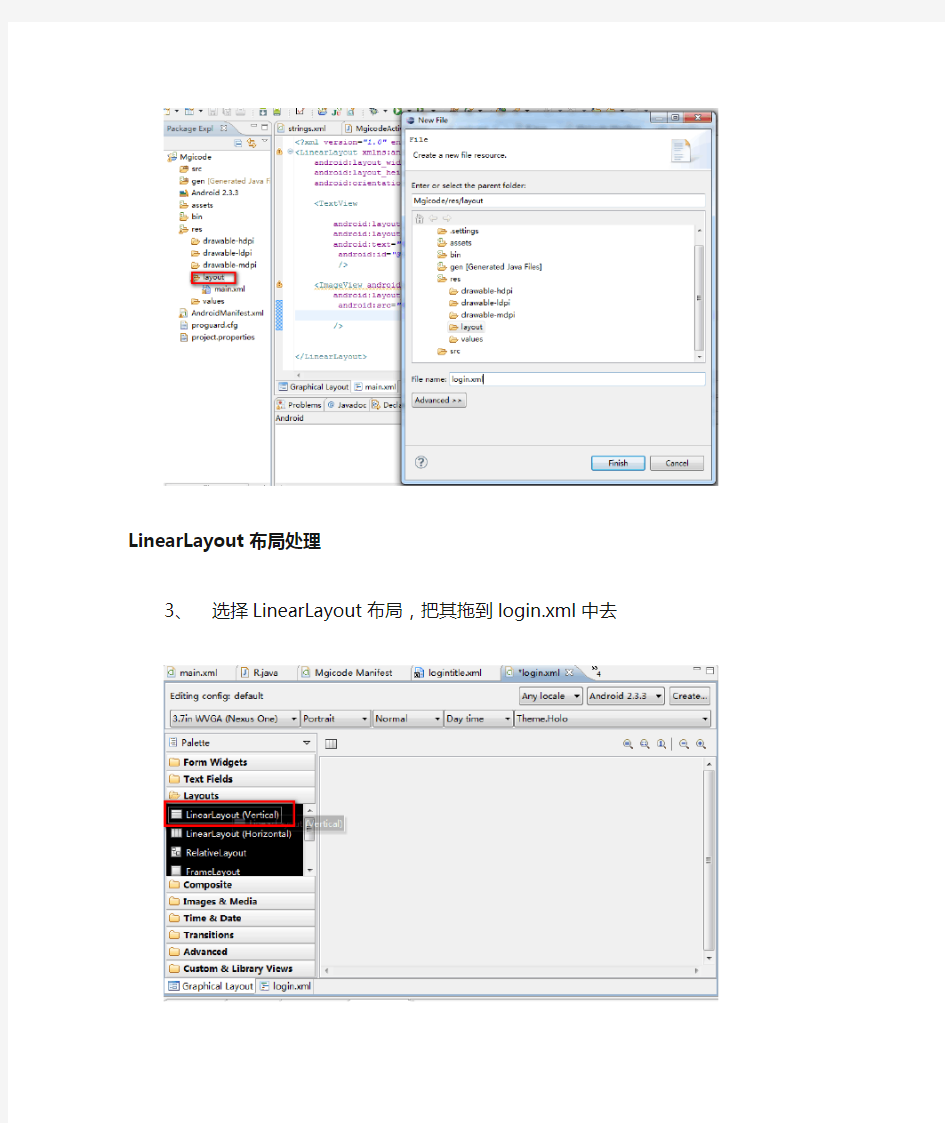
2、在layout文件夹下创建login.xml的页面
LinearLayout布局处理
3、选择LinearLayout布局,把其拖到login.xml中去
点击上图中login.xml,其生成内容如下
背景(平铺)处理
4、从第一节解压的包中找到背景图片,
5、把该图片放到drawable-hdpi中来
6、在login.xml中引用该背景图片
7、创建对应的activity
8、在androidManifest.xml中进行配置,加入新创建的loginActivity,同时把该activity设为启
动的第一个activity:
9、出现这样的效果
这里我们需要的是平铺,但是这里拉伸,把图片换成其它图片,如下图所示:
如果需要平铺怎么办?
10、采用bitmap进行,new android xml
11、创建xml
12、编辑repeat_bg.xml
13、修改login.xml,指向repeat_bg.xml中的图片:
14、运行出现下图结果,接下来把repeat_bg.xml中引用的图片修改为login_bg
TextView和EditView、Button
15、每行可以采用LinearLayout容器,了解layout的属性:
16、TextView相关的属性
17、EditView
18、Button
19、运行
调整样式
20、调整登陆及密码的宽度
定义字体的颜色
定义颜色
接下来以这种方式定义如下表中的颜色
修改Login.xml
运行
调整间距居中
结果
Padding
这样不行,需要通过边距等来调整
运行,可以看出padding没有改变当前的大小,只是把其中的内容进行缩进
Marging
运行结果
接下来调整相关样式:
相关主题
