凹凸贴图、法线贴图、置换贴图


凹凸贴图、法线贴图、置换贴图
Warband 的模型相对于1.011又前进了一步,现在大多的服装都加上了法线贴图,看起来细腻了很多而原先我们只能在墙壁、树皮上看到一点法线贴图的效果....
所以下一轮的模型设计,这个元素是热点..... 先转这篇文章过来谈谈概念,二楼讲如何制作。
其实我本人对模型制作、3D之类完全外行,转这个只是想抛砖引玉,欢迎大家讨论,灌水顶贴就不必了。
首先我想说,对于凹凸贴图在计算机图形领域中的研究,最早开始于70年代末,至今已经有接近30年历史了。NormalMap只是一种目前很流行的凹凸贴图技术,而这里将会介绍一些目前游戏和在XBOX360和 PlayStation3这种新世代主机上将会运用的凹凸贴图技术。
BumpMapping 凹凸贴图
做过CG的朋友一定比 FXCarl还要更早的认识BumpMap。这种贴图是一种灰度图,用表面上灰度的变化来描述目标表面的凹凸,因此这种贴图是黑白的,如果节省空间的画,甚至可以把贴图的Alpha通道征用来用作Bump。值得注意的是,这种贴图表面上存储的东西是高度域--即每个点和原始表面的高度差,记住,每个点的颜色不是色彩,是高度,一个数值!因此,对这个贴图做任何的操作都会影响到这个物体3D的外观质感。不能凭感觉用事。
在游戏中,所使用的算法确切的说应该叫做fake bump mapping ,假凹凸贴图。因为在游戏中BumpMap并没有改变物体的表面而只是影响光照的结果,欺骗眼睛而已。最简单的做法是,直接把BumpMap叠加在已经渲染好的表面上,造成亮度上的扰动,从而让人以为是凹凸的--这个很容易理解,把一面白色的墙面有技巧的部分划成灰色就会变成蚀痕,这些诸位会比小的更擅长。而计算复杂度是基本加减法。这个所谓的 FakeBumpMapping 从Geforce2就开始硬件
支持,但是从来没有大范围的应用过。
不过有趣的是,BumpMap这个东西却从未过时,在后来的渲染算法中,其储存表面高度域的特
性仍然发挥着巨大的作用。我们后文再提
NormalMapping 法线贴图
NormalMapping在游戏领域中的实践是一个非常值得记住的时期--Geforce3上市,GPU概念出现,硬件可编程流水线的出现(Shaders),NormalMapping是一种凹凸贴图技术,它的另
外一个名字叫做Dot3 bump mapping。
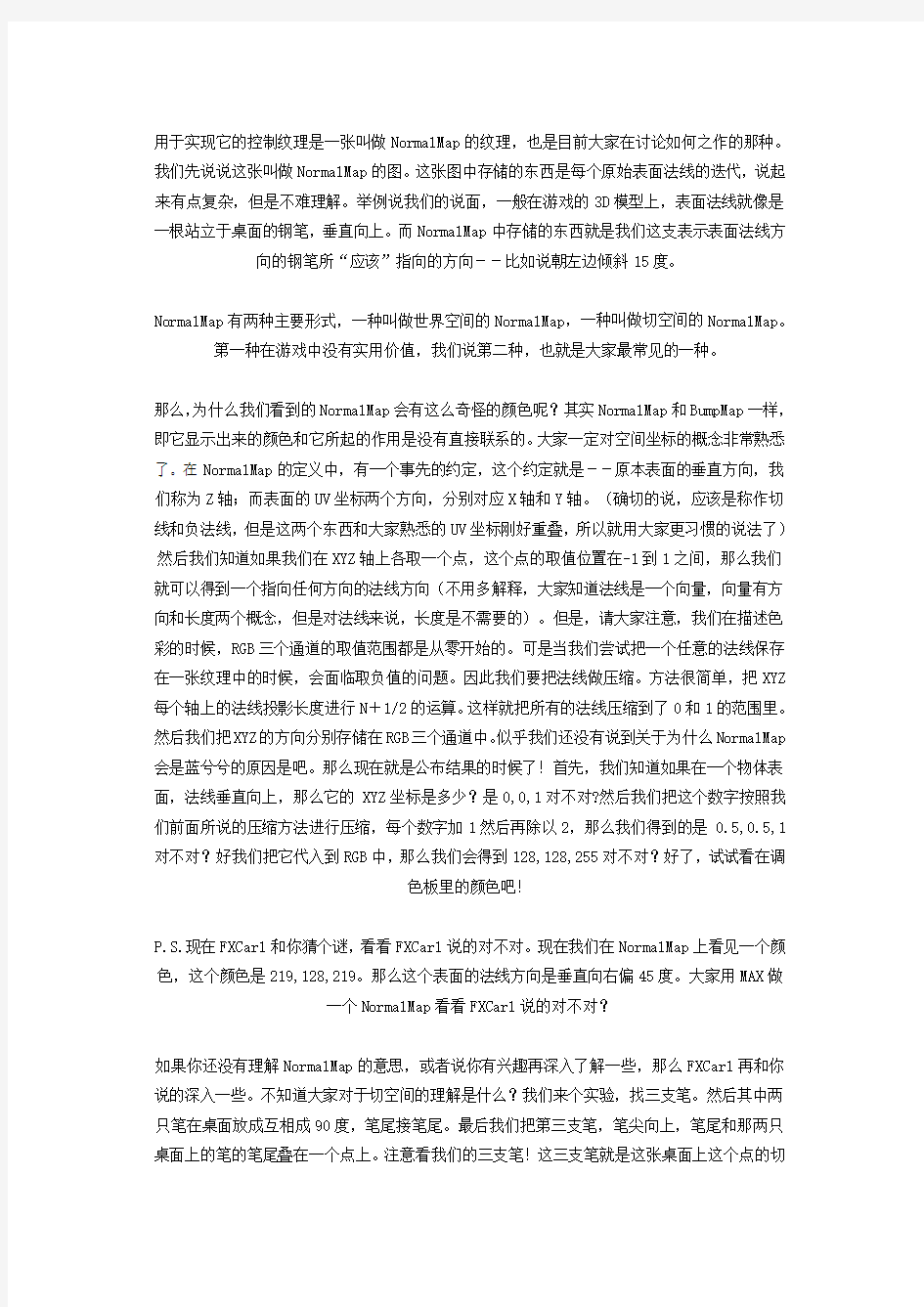
用于实现它的控制纹理是一张叫做NormalMap的纹理,也是目前大家在讨论如何之作的那种。我们先说说这张叫做NormalMap的图。这张图中存储的东西是每个原始表面法线的迭代,说起来有点复杂,但是不难理解。举例说我们的说面,一般在游戏的3D模型上,表面法线就像是一根站立于桌面的钢笔,垂直向上。而NormalMap中存储的东西就是我们这支表示表面法线方向的钢笔所“应该”指向的方向--比如说朝左边倾斜15度。
NormalMap有两种主要形式,一种叫做世界空间的NormalMap,一种叫做切空间的NormalMap。
第一种在游戏中没有实用价值,我们说第二种,也就是大家最常见的一种。
那么,为什么我们看到的NormalMap会有这么奇怪的颜色呢?其实NormalMap和BumpMap一样,即它显示出来的颜色和它所起的作用是没有直接联系的。大家一定对空间坐标的概念非常熟悉了。在NormalMap的定义中,有一个事先的约定,这个约定就是--原本表面的垂直方向,我们称为Z轴;而表面的UV坐标两个方向,分别对应X轴和Y轴。(确切的说,应该是称作切线和负法线,但是这两个东西和大家熟悉的UV坐标刚好重叠,所以就用大家更习惯的说法了)然后我们知道如果我们在XYZ轴上各取一个点,这个点的取值位置在-1到1之间,那么我们就可以得到一个指向任何方向的法线方向(不用多解释,大家知道法线是一个向量,向量有方向和长度两个概念,但是对法线来说,长度是不需要的)。但是,请大家注意,我们在描述色彩的时候,RGB三个通道的取值范围都是从零开始的。可是当我们尝试把一个任意的法线保存在一张纹理中的时候,会面临取负值的问题。因此我们要把法线做压缩。方法很简单,把XYZ 每个轴上的法线投影长度进行N+1/2的运算。这样就把所有的法线压缩到了0和1的范围里。然后我们把XYZ的方向分别存储在RGB三个通道中。似乎我们还没有说到关于为什么NormalMap 会是蓝兮兮的原因是吧。那么现在就是公布结果的时候了!首先,我们知道如果在一个物体表面,法线垂直向上,那么它的 XYZ坐标是多少?是0,0,1对不对?然后我们把这个数字按照我们前面所说的压缩方法进行压缩,每个数字加1然后再除以2,那么我们得到的是 0.5,0.5,1对不对?好我们把它代入到RGB中,那么我们会得到128,128,255对不对?好了,试试看在调
色板里的颜色吧!
P.S.现在FXCarl和你猜个谜,看看FXCarl说的对不对。现在我们在NormalMap上看见一个颜色,这个颜色是219,128,219。那么这个表面的法线方向是垂直向右偏45度。大家用MAX做
一个NormalMap看看FXCarl说的对不对?
如果你还没有理解NormalMap的意思,或者说你有兴趣再深入了解一些,那么FXCarl再和你说的深入一些。不知道大家对于切空间的理解是什么?我们来个实验,找三支笔。然后其中两只笔在桌面放成互相成90度,笔尾接笔尾。最后我们把第三支笔,笔尖向上,笔尾和那两只桌面上的笔的笔尾叠在一个点上。注意看我们的三支笔!这三支笔就是这张桌面上这个点的切
空间坐标了!大家一定想到了原来我们的NormalMap中存储的表面法线方向原来就是一个切空间向量啊,恩没错,就是切空间向量。但是似乎看起来切空间没什么作用是不是?呵呵,我们不妨把桌面换成一个篮球。记住,保持三支笔的互相关系,然后用三支笔并在一起的笔尾去接触篮球的表面。呵呵,发现了没有?切空间的优势在于,在任意表面上,切空间中的坐标都是有效的!也就是说始用切空间中的数据就可以做到和 3D模型的复杂度无关!你可以用在任意的表面,甚至这个表面一直在动也不会影响到NormalMap发挥作用,你说这个切空间是不是很
有用呢?
让我们回到开头,大家就会发现,如果使用世界空间的NormalMap会有什么样的结果呢?嘿嘿那样会造成一个很尴尬的结果,比如说我们做了一个人物身上的 NormalMap,可是我们的场景中有两个一样的人物,但是他们的姿势和面对的角度都不一样。那么……My God ~肯定有一个人物的NormalMap是没法适用的!而用切空间的NormalMap就没有问题了。恩,不过这个大家可以放心,MAX或者Maya做出来的NormalMap都是切空间的NormalMap,证明的方法很简单……看看这张贴图是不是主要由蓝色构成的……
OK,下面是重头戏,告诉大家NormalMap是如何发生作用的。
使用NormalMap的先决条件--逐像素著色。先来说一下传统著色,传统游戏使用的是一个Phong光照模型的简化版,甚至有游戏使用Ground模型。这两种算法的方式都是只对物体3D 模型的顶点计算光照,而3D表面上的大面积区域则使用差值填充。逐像素著色是到了Shaders 出现之后才有的,因此NormalMapping也是一个Shaders必须的算法。计算一个物体表面漫反射光照的公式是很简单的NdotL--什么是NdotL,就是物体表面的法线和光照方向的点积。
点积是一个线性代数的问题,美术朋友们可以不用深究,写成程序也很容易:Diffuse = saturate(Mul(Normal,Light));。想要简单的理解就是--光线的方向矢量在法线矢量上的投影,然后这个投影的结果变成黑白中间的一个值。我们同样举个简单的例子,用两支笔放在桌面上,然后一支笔不动,令一支笔笔尾和第一支笔的笔尾相连,不动,然后以共同的笔尾做为圆心,移动笔。这时如果我们从一支笔尖往另外一支笔的笔杆上垂直拉一条线(一条垂线)就会看到这时移动后的一支笔在原本的笔杆所投影的长度(就是一支笔的笔尖连垂线到另一支笔的笔杆上的位置,这个位置沿着笔杆到共同笔尾的长度)会越来越短,当两支笔垂直的时候,投影的结果就是零--没有光照贡献了。这个容易理解,当光线的方向和一个表面绝对平行的时候,这个表面就会再也接受不到光线了。现在我们引入NormalMap。这时我们的光照计算和以往有点不同,我们把表面的法线用NormalMap中存储的法线来替代。这样当我们在计算表面光照情况的时候,就会因为法线不断的变化而产生比原来丰富的多的明暗变化。
至于为什么会感觉出凹凸来这个就是人的眼睛自己骗自己了……其实那里本没有凹凸的,但是我们人眼睛太多管闲事了。就像Windows的按钮哪个纯平面的东西我们还以为是凸出来的呢。
NormalMap 看来可以增加细节,但是它的缺点也很明显。不过在说缺点之前,要提前说一句--NormalMap带来的优势是远远大于它的缺点的。因此仍然是个极好的东西,不要对它有偏见,特别是在我们后面介绍的更牛的技术前面,千万不要。最大的也是最明显的缺点应该就是它的视角问题。因为NormalMap只是改变的表面上的光照结果,并没有改变表面上的形状。因此,表面上看来,似乎只要是不接近水平,NormalMap就不会有视角问题。其实不然,NormalMap 因为不能实现自身内部的遮挡,因此不能表现平面上凹凸起伏比较大的场合。比如说我们一个桌面上突出一块,然后在突出的这块东西边上放一支牙签。如果用NormalMap表现,会发现。根据经验,这个凸起会很轻易的挡住我们的视线,让我们看不见那支牙签。可是NormalMap却不会这么做。因此我们一直能看见障碍物背后的东西,这一点是个问题--也就是说只有在垂直于平面的时候NormalMap才会发挥最好的作用。这样一来,NormalMap只能用在大家对遮挡关系不敏感的场合,比如场景等,不是不能用于人物,而是用NormalMap的人物不太经得起特
写,放大了,角度刁钻了都容易穿帮。
虽然NormalMap有个不能平视的巨大问题,但是依然是好处远大于小障碍,因此还是非常值得推广的。后面的几种新兴算法其实都是由NormalMapping发展起来的,因此做为基础的东西,
也还是最有理解价值的。
P.S. 关于NormalMap的一点秘籍。注意理解……NormalMap其实并不是从低模的表面凸出高模的细节的,而是把高模中比最高点的位置低的地方凹进去的!因此低模要比高模大一点点才会很准。大家可以想像成我们是用一个比高模稍微大一点点尺寸的低模石膏模型来把高模雕刻
出来的。
P.S.2.关于 NormalMap的做法,其实早期发明NormalMap的时候还没有MAX这种这么方便生成NormalMap的方法,NormalMap都是从 BumpMap计算得到的,因此其实通过很简单的算法就可以从BumpMap算出NormalMap的,甚至可以On The Fly(就是让游戏引擎直接读BumpMap 然后转换成NormalMap)。因此对于一些建起模来效率很低,但是又能明显增加表面细节的东西,例如水泥表面的颗粒,用画Bump的方式来做是个更好的主意,然后交给技术美工去搞定好了--当然你会用Z-Bursh那就当我什么都没说了,呵呵。说来 FXCarl估计MAX生成法线图的方式也是比较高低模上每个点的高度偏移,然后生成每个UV图素上的高度差来得到一个BumpMap,然后再从 BumpMap变成NormalMap。
Parallax mapping 视差贴图
(因为后面的算法都是基于NormalMap的应用,可能看上去没有NormalMapping那么长了,但
内容肯定一样精彩的!)
视差贴图是一种NormalMapping算法的增强算法,其本质上和NormalMapping没有区别。优势
是只需要增加3个HLSL语句和一个控制纹理通道(只需要几个GPU指令,代价小到可以忽略)就可以显著的增加物体表面的深度感。但是NormalMap中出现的问题,Parallax mapping基本上都有--特别是视角接近平行的时候,凹凸感消失的问题,并没有明显改善--其实这个使用NormalMap带来的问题就像是液晶屏的可视角度问题一样令人挥之不去。或者按照FXCarl 个人的说法--Parallax mapping才是真正具有实用价值的NormalMapping。
目前实践证明,这种技术非常适合XBOX360和PS3这样的新世代游戏主机(都上市一年了还用次世代……我真受不了现在有些人)。例如360游戏SEGA死刑犯就是使用的和PC游戏FEAR 一样的Monolith引擎--使用Parallax mapping。
Parallax mapping使用的还是单张的控制纹理。一张NormalMap。如果我们用AcdSee来看这张NormalMap,我们会发觉似乎和 NormalMapping用的控制纹理是一样的。而如果我们打开这张NormalMap的Alpha通道,就会发现其中的玄机所在。原来Alpha通道里存储的是对应这张NormalMap的BumpMap!(就是HeightMap,就是用饱和度记录表面高度)
现在插入一点理论课程。大家留心读上面的文字,会看见一个控制纹理的词汇。这个词汇是这里要重点解释的。因为理解控制纹理,在成为新世代美工的需求中是相当重要的。按照大家这么多年美术做下来的经验,对于图素(Texel,纹理上的一点)的理解肯定是RBG3个色彩带一个表示透明度的Alpha通道。但是在我们的渲染器和程序员的眼里,它可不是我们美术朋友们看见的东西。他们看见的是一个4通道的矢量(其实可以理解成四个数的组合)。这4个数字的取值范围分别是0到255。通过这个空间,其实可以用来做更多别的事情--最常用的就是记录表面的物理细节。至于为什么要用控制纹理呢?FXCarl前两天听一个朋友有这么个说法:我觉得NormalMap的效果也没什么,直接画也画的出来的。其实这个说法一点都没错,但是要知道,这个想法是过时的。因为NormalMap并非用于著色,而是用于更真实的生成色彩。重所周知,用画的方式,做静帧固然可以做到无限好。可是动起来怎么办?如何才能保证在不同的光照关系下依然保证最终著色的结果正确?唯一的做法,就是每帧重画一遍。如何才能做到最有效的重画?那就要把重画的参考告诉我们的渲染器,让它来帮你做一些简单的工作,这就是控制纹理的作用--把你想要实时改变的东西告诉渲染器。其实控制纹理的范围很大,除了NormalMap还有很多,比如说Nvidia的DEMO曾经用纹理存储物体表面在阳光下的色彩变化规律。把艺术家想要实时改变的东西压缩在纹理中告诉渲染器是一件相当有挑战性的工作,当然也会获得更令人赞叹的画面。请接受控制纹理,那是让艺术家把一个瞬间的精确著色变成一个
普遍适用的著色的利器!
Parallax mapping是如何达到增加NormalMap的效果的呢。我们要从NormalMap的特性说起。我们假设在NormalMap表面制作一个凸起。然后我们转转角度看看。我们会发现,其实这个凸起的背对我们视线的面~并不会因为我们视角的逐渐放平而消失--这显然是不正确的,要知
道背后的东西应该是看不见的才对。因此Parallax mapping就是来缓解这个问题的,具体的代码这里不提。我来试着白话解释一下原理。其实为了不让我们看见“不该看的东西”应该试着挪动纹理坐标……把那个不该给玩家看见的图素(Texel)跳过去。也就是说根据高度图提供的数据,把那个位置较低那个纹理的后面的纹理向前拉。相当于在图素采样的时候刻意的把那个图素跳过去。这样那个不该被玩家看见的像素就会因为图素的消失而不见了--很明显,这个算法是不太站得住脚的,虽然计算的时候会参考玩家视线的角度。但仍然是一种来自于经验的估算。值得欣慰的是,对于本身NormalMap所需要表现的微小细节来说,这样的改进已经看上去不错。因此开始有大量的游戏决定采用。特别是它的优点是所消耗的代价极为有限,而需要增加的工作量只是让美工把高度图保存到Alpha通道里而已。很划算。
但是对于技术研究者来说,这样的表现显然还是不够令人满意的。因此,顺着视差贴图的思路向下发展,借助ShaderModel3.0的出现。出现了一个真正从物理上改变物体表面的算法,这就是我们下一篇文章需要介绍的Displacement Mapping
Displacement mapping 位移贴图(置换贴图)
和前面说的几种方式不同,DisplacementMapping是一种真正改变物体表面的方式。通过一种称为micropolygons(微多边形)tessellate(镶嵌)的技巧来实现真正的改变物体表面的细
节。
具体流程是这样的。首先,根据屏幕的分辨率,在模型的可见面上镶嵌和最终象素尺寸相同的微多边形。这个过程叫做镶嵌。然后读取一张Bump贴图。根据表面的灰度确定高度。然后根据镶嵌所得到的多边形,沿着原先的表面法线方向移动微多边形。接着再为新的多边形确定好新的法线方向。此时,物体的表面确实已经真的增加出了细节。
其实这种技巧,我们在使用ZBrush的时候就可以看见了。大家用过Zbrush的时候会知道,在表面刷过的细节,只有在画面静止下来之后才会越来越清晰。而微多边形镶嵌起到的就是类似的作用。只增强面对屏幕的多边形的表面粗糙细节,而不是整个模型。因此性能代价并不会像直接上高模那么大。相比来说位移贴图在效果上是没有任何瑕疵的,但是也未必没有缺点。
首先就是,对硬件的要求很高,必须支持 ShaderMode3.0才可以,因为只有支持SM3才可以在顶点阶段进行纹理操作。同时镶嵌对于性能的消耗也不小。不过其实就对于GPU的压力而言,反而似乎要更合理一些(因为对顶点的运算要求提高,对象素级别的运算要求反而没有影响)想必在将来的DX10统一渲染构架中会更有价值。
和我们介绍的所有凹凸贴图技术相比,位移贴图是唯一真正改变多边形表面几何形状的方法。
相比之后将要介绍的切空间光线追踪算法,这种算法的性能消耗虽然并不占优,但其实要更为合理。给予画面更多特效的机会,同时更有趣的是,其实他和其他基于象素着色的凹凸贴图并没有什么冲突。其实这种位移贴图在新世代主机的游戏中大家都有可能见到。只是可能不是大
家想得到的地方。
它可以用来实时生成大面积的户外地形!这是其他任何凹凸贴图方式所不能比拟的!
有人又兴趣做插图,请和我联系拉
ReliefMapping 和 ParallaxOcclusionMapping 和 ConeMapping 浮雕纹理贴图和视差阻塞
贴图和圆锥跟踪贴图
三种利用切空间光线追踪先进算法的技术,三种方法分别是光线跟踪,光束跟踪和圆锥跟踪算法。当然可以说后面的都是第一种的改进。这些都是面向未来的技术,很有前途。ReliefMapping 甚至现在可以实现扣环这样的复杂几何表面,并且可以处理不能平视的问题!
三维模型贴图材质制作的秘籍与技巧
三维模型贴图材质制作的秘籍和技巧 本教程主要目的是为读者提供一些秘籍和技巧,帮助读者制作更好看的材质。作者总共总结出十项制作贴图材质的顶级方案与大家分享。。这些技巧都是别人教给我和我自己发现的。这些技巧虽不是解决材质问题的唯一方法,但是在这几年里我觉得是最好的方法。 图1 1.什么是材料? 我经常使用“材料”这个词。通常会看到有人给一个模型上了很难看的材质,可是当你看到材质图的时候会觉得更糟糕。实际上材质图看上去好看还是不好看并不重要,只要放到模型上好看就行了。 然而,检查材质比较好的方法是看材质图,看看能不能认出是什么材质(例如金属,石头,橡胶等);或者认出是模型的哪一部份被展开了。
图2 当在处理最新的和次世代材料的时候(比如奇异的贴图和效果),这种方法就显得有些吃力了。不管怎么说,只要你能认出那些材质,那么几乎可以说放到模型上也会好看。要是认不出,那么你认为的所谓金属效果实际上只是一堆混乱的颜色和像素。(使用纯照片素材很容易引起这些问题,后面会进一步解释。) 除了一张好的漫反射贴图以外,一张高光图也起很大的作用。有些工具能帮你制作高光贴图,不过可以控制的选项很少,特别是用多种材料制作一种材质贴图或发光文字的时候。 要是你想制作高光贴图,Photoshop是最好的选折。 你可以用蒙板来隔离保留区域。如果材质包含白色的文字,你可以很方便地使用蒙板来调整效果。 上面的图用混凝土和金属这两种简单的材料来制作出高光效果。分别进行了色阶(level)调整。你也可以用亮度(brightness)和对比度(contrast)来调整,不过色阶(level)具有更多的选项。
游戏贴图技术入门-法线贴图
第一部分:法线贴图的制作示例:岩石的法线贴图制作什么叫做法线贴图,简单的说就是将一个高边模型上的细节信息在另一个低边模型上面显示出来,这就叫做法线贴图。高边模型和低边模型必须是同一个模型,只区别在于面数和细节的差异。为什么要给低边模型渲染法线贴图,原因就是高边模型的面数过高,当然细节也很丰富。在游戏里面显示的话,会占非常大的内存,相应的对电脑的要求也会相应的高;然而低边模型是用到游戏里面的,并且它所占的内存比起高边模型来说,非常小,但是细节和质感不比高边模型的好,所以为了有更高质量的游戏,但又占内存小的游戏,我们自然就需要法线贴图来为我们的游戏增加更多细节和质感。法线贴图一般都是用在次时代游戏里面,网络游戏还是非常少,因为还关键的是用什么引擎。只要支持法线贴图的,那么它的游戏里面也会用上法线这效果。下面我以岩石的法线贴图来做个例子:首先创建一个低边模型的岩石(需要展开UV),然后再复制一个出来,通过ZB或在MAX里面制作出它的高边模型(不需要展开UV),如图: 有了高模和低模后,我们就可以给它创建法线贴图了,在渲法线之前,需要一些设置,下面开始法线制作。选择低模,然后点击对齐工具,将低模和高模对齐到一块,如图:
下面开始设置,法线属性,按0快捷键,进入渲染纹理面板,如图
先选择低模。点击进入卷展栏,然后点选,拾取高模,设置如图: 这时候你会发现在修改面板里增加了一个修改命令,并且模型也会表面也会出现一个蓝框,如图:
点击卷展栏,再点击,出来的对话框中,选择法线贴图,然后设置贴图大小,和将这两个打上勾 。设置如图: 设置完成,下面开始渲染法线。法线效果,如图:
用Maya和Zbrush制作次世代模型流程
大 众 文 艺 347 摘要:次世代,源自日语,即未来时代。这里的次世代,指还未广泛应用的先进的(技术)。游戏业为了应对越来越激烈的竞争,应用“次世代”技术,使得游戏画面的精细效果向着超越电影的方向发展。随着次世代的技术的应用领域越来越广,其对行业人才的技能提出了更高的要求,对人才数量的需求也更多了。因此,学习次世代技术就显得很热门。本文介绍了使用Maya和Zbrush制作次世代模型的从“中模”→“高模”→“拓扑游戏低模”→“uv制作”→“烘焙贴图”→“贴图制作”的基本流程以及制作中的要领,希望能和大家进行交流。 关键词:Maya;Zbrush;次世代;模型;流程 一、准备工作 首先要分析原画,对所塑造模型的形体特征要胸中有数,尤其是对于复杂的模型,制作前要思考模型制作的方法。分析好每一部分在进行颜色贴图和高光制作的时候是要做成什么样的效果,比如,布料、皮革等一些质感的表现,因为每块的质感和表现手法都不一样,制作之前先要有个大的思路,这样才能保证在制作的过程中一气呵成。 二、制作基础模型 基础模型又称中模,是用来在Zbrush中制作高模用的,可以用任何三维软件制作,我习惯用Maya制作,因为MAYA支持的面数较多,操作起来比较流畅。基础模型的制作要求:只建出大的形体,不需要细节;布线要简洁,避免多星线;布线要均匀,避免五边面;做好后,将模型根据结构切分为若干部分,这样导入Zbrush中可以得到最大程度的细分,切开的边要放在隐蔽的部位;模型拆分成几个部分时,先分大部分然后再拆分局部。这样做使雕刻更方便且模型更加有层次,细节更丰富。 三、高模的制作 对于复杂的模型,可以把模型拆分成几个部分来进行制作,先分大部分然后再局部拆分。这样做便于雕刻并能使模型更加有层次,细节更丰富。 将基本模型导入ZBrush,使用笔刷进行细节雕刻,在大型雕刻上,Inflat(膨胀笔刷)使用起来会得心应手;Clay(黏土笔刷),使用起来有做泥雕的感觉,而且在模型的硬边处理上效果较好。 拓扑低模 基本模型在Zbrush中雕刻完细节以后,产生的高模与原来的基本模型相比有了很多的凸凹,如果烘培了高模的法线贴图之后,贴在原来的平坦的基本模型上,效果就会大打折扣。因此,需要制作一个与高模的凹凸相匹配的低模。还有一个原因,我们在原先制作基本模型时,为了使布线均匀,多少会加入一些多余的线条,拓扑是将模型的布线重新整理的过程,因为有了雕刻出来的高模做参照,布线会更加合理。 首先在Zbrush中使用Zbrush的减面插件Decimation Master 进行优化,这个插件可以在保持模型细节的前提下将模型的面数从百万降到几十万,然后将几十万面数的模型导入到Maya中。在Maya中进行拓扑可以使用插件NEX,把高模拓扑成面少的低模。对于复杂的模型可以分阶段的一个部分一个部分的拓扑。先给高模一个深一点颜色的材质球,这样拓扑便于观察,然后选择NEX 工具中的FREEZE工具使模型不能被选择。最后点击QUAD-DRAW工具,并在QUAD DRAW OPTIONS栏中选择高模,然后开始拓扑简模。 四、编辑UV 编辑UV可以在Maya中进行,Maya的UV编辑器很方便,在编辑角色模型时要将UV缝合得尽量完整,避免出现太多接缝。并且要将UV的边界切在隐蔽的位置,比如后边,头顶等位置,这样避免了很多处理接缝的麻烦。在容易出现拉伸的地方,如鼻子等地方要仔细调整,否则会失去很多细节。完成以后根据各部位比例放置到0-1的空间内,点击UVSnapshot,导出UV快照作为绘制贴图参考。 五、烘培贴图 烘培Narmal Map和Ao Map。用Zbrush中的ZMAPER可以烘培出Narmal Map,效果很好,但是它不能烘培Ao Map。可以采用分段的形式导入MAYA烘焙,再拼起来。MAYA一次能支持100万左右三角面的模型烘培。 也可以使用烘培软件XNORMAL,在XNORMAL中导入高模,要选择平滑法线,不然烘培出来的贴图是硬边显示,再导入低模,最后设置一些选项,法线和AO设置好后,可以同时一起烘培,这样可以节约时间,与MAYA的烘培相比, XNORMAL就显得非常高效。 六、贴图绘制 首先我们在Photoshop里导入UV贴图,并且以UV图作为参照把大的色块先填充上去,然后在后面设置一个遮罩,方便以后局部选择,然后再导入Ao Map,放置在UV图的下面,并将融合方式设置为 正片叠底。在Ao Map的基础上进行color的制作,可以方便定位和节省很多的制作时间。导入Ao叠加后对比Ao Map的叠加前后,可以发现很多难处理的褶皱,面部纹理都出现了,省去了很多处理时间,如果觉得纹理还是不够多,再可以导入法线贴图,放在Ao Map的下面,同样选择融合方式为 正片叠底,最后再叠加一些纹理、花纹、图案等,使用痕迹,磨损、掉漆和划痕,再调整一下明暗面的对比,一张完整的贴图就制作出来了。最后再对整体的颜色进行调节,注意贴图的整体亮度和色彩要统一,不能出现有的局部过亮或过艳,因为最终的高光效果是用高光贴图来控制的。 七、结语 以上介绍的是标准流程,有时当时间紧迫时会使用快速流程即:拓扑游戏低模→uv制作→高模制作→烘焙贴图→贴图制作。学习次世代建模技术,除了要精通Maya的模型、渲染模块和Zbrush、photoshop以外,美术基础是决定专业发展深度的关键。另外,还要学习NUKE、mentalray、动画、特效和后期。这样将来发展的路才会越走越宽。 参考文献: [1]游艺网教育部. ZBrush+Maya全案塑造次世代游戏人物及机械 [M] 北京:清华大学出版社, 2011-5-1. [2]刘涛,Maya&ZBrush影视角色造型完美表现[M] 北京:电子工业出版社 , 2010-09-01. 用Maya和Zbrush制作次世代模型流程 吴小武 (连云港师范高等专科学校 江苏连云港 222000) 重话历史,续写时尚,推动节庆,激活商务,增值业态,链接旅游,实现浪漫情调、时尚态度、品质生活以及国际化理念的集成,使市民和外来者在多样性文化环境和精致生活的选择中,对江北、对老外滩情有独钟,爱之弥深。 参考文献: [1]陈宏伟.潮涌城北-近代宁波外滩研究[M].宁波:宁波出版社.2008 [2]杨立锋.宁波老外滩历史风貌及其发展[J].宁波广播电视大学学报.2005-03 [3]苏少敏.扬宁波外滩文化 建设甬城滨水核心游憩区[J].宁波通讯.2003-12 [4]徐建成.论宁波外滩的历史品质[J].中共宁波市委党校学报.2004-04[5]张利君.宁波外滩[J].宁波通讯.2009-10 综合学术论坛
3D常见材质的制作方法
3D MAX中常见材质的制作方法 、普通玻璃 首先选择一个材质球,并命名为普通玻璃,明暗器基本参数中设为Blinn,然后在Blinn基本参数中调整漫反射的颜色为淡蓝色(即玻璃的颜色);在透明度中调整数值为60;在反射高光中,高光级别设为56,光泽度设为25;在贴图面板中选择反射,打开光线跟踪,单击横排工具栏上的转到父集,反射参数设为15。 2、磨砂玻璃 首先选择一个材质球,并命名为磨砂玻璃,明暗器基本参数中设为Blinn,然后在Blinn基本参数中调整漫反射的颜色为淡蓝色(即玻璃的颜色);在不透明度中调整数值为80;高光级别20,光泽度为10,在贴图中将反射设为薄壁折射,将模糊值设为50,在贴图的凹 凸中打开噪波,大小设为。 3、金属 首先选择一个材质球,并命名为金属或不锈钢,明暗器基本参数中设为金属,然后在基本参数中的漫反射中调出金属的颜色,高光级别为197,光泽度为74;贴图面板中,打开反射中的光线跟踪,反射值为 50(金属越亮,反射值越大)。 4、假金属 首先选择一个材质球,并命名为金属或不锈钢,明暗器基本参数中设为多层,然后在基本参数中的漫反射中调出金属的颜色或打开一张金
属贴图,第一高光反射层:级别163,光泽度为71,第二高光反射层:级别54,光泽度35。贴图面板中,打开反射中的光线跟踪,反射值为30。折射中打开光线跟踪,折射值为20。 5、镜子 首先选择一个材质球,并命名为镜子,明暗器基本参数中设为金属,然后在基本参数中的漫反射中调出颜色,高光级别为89,光泽度为67;贴图面板中,打开反射中光线跟踪,反射值为100。 ~ 6、自发光 首先选择一个材质球,并命名为自发光,明暗器基本参数中设为Blinn,然后在基本参数中的自发光面板中勾选颜色,将颜色设为白 色。 7、织物或布匹 首先选择一个材质球,并命名为织布,明暗器基本参数中设为“Oren—Nayar—Blinn”,然后在基本参数中的漫反射中调出织布的颜色或打开一张贴图,设置粗糙度参数(根据布匹的纹理或粗糙程 度),其他参数不变。 8、皮革 首先选择一个材质球,并命名为皮革,明暗器基本参数中设为各向异性,然后在基本参数中的漫反射中调出皮革的颜色或打开一张皮革贴图,设置高光级别为39,光泽度为15,各向异性为50,方向为5(根
凹凸贴图、法线贴图、置换贴图
凹凸贴图、法线贴图、置换贴图 Warband 的模型相对于1.011又前进了一步,现在大多的服装都加上了法线贴图,看起来细腻了很多而原先我们只能在墙壁、树皮上看到一点法线贴图的效果.... 所以下一轮的模型设计,这个元素是热点..... 先转这篇文章过来谈谈概念,二楼讲如何制作。 其实我本人对模型制作、3D之类完全外行,转这个只是想抛砖引玉,欢迎大家讨论,灌水顶贴就不必了。 首先我想说,对于凹凸贴图在计算机图形领域中的研究,最早开始于70年代末,至今已经有接近30年历史了。NormalMap只是一种目前很流行的凹凸贴图技术,而这里将会介绍一些目前游戏和在XBOX360和 PlayStation3这种新世代主机上将会运用的凹凸贴图技术。 BumpMapping 凹凸贴图 做过CG的朋友一定比 FXCarl还要更早的认识BumpMap。这种贴图是一种灰度图,用表面上灰度的变化来描述目标表面的凹凸,因此这种贴图是黑白的,如果节省空间的画,甚至可以把贴图的Alpha通道征用来用作Bump。值得注意的是,这种贴图表面上存储的东西是高度域--即每个点和原始表面的高度差,记住,每个点的颜色不是色彩,是高度,一个数值!因此,对这个贴图做任何的操作都会影响到这个物体3D的外观质感。不能凭感觉用事。 在游戏中,所使用的算法确切的说应该叫做fake bump mapping ,假凹凸贴图。因为在游戏中BumpMap并没有改变物体的表面而只是影响光照的结果,欺骗眼睛而已。最简单的做法是,直接把BumpMap叠加在已经渲染好的表面上,造成亮度上的扰动,从而让人以为是凹凸的--这个很容易理解,把一面白色的墙面有技巧的部分划成灰色就会变成蚀痕,这些诸位会比小的更擅长。而计算复杂度是基本加减法。这个所谓的 FakeBumpMapping 从Geforce2就开始硬件 支持,但是从来没有大范围的应用过。 不过有趣的是,BumpMap这个东西却从未过时,在后来的渲染算法中,其储存表面高度域的特 性仍然发挥着巨大的作用。我们后文再提 NormalMapping 法线贴图 NormalMapping在游戏领域中的实践是一个非常值得记住的时期--Geforce3上市,GPU概念出现,硬件可编程流水线的出现(Shaders),NormalMapping是一种凹凸贴图技术,它的另 外一个名字叫做Dot3 bump mapping。
材质处理及贴图方法
材质处理及贴图方法 材质处理: 我们在做配景楼时,模型的面要求控制很少但要做出逼真的效果,这就要求在材质上下功夫。下面我把从材质到贴图的方法介绍给大家,这里的材质处理不是很到位,希望你们做的更好。在制作中要求一张材质去为一栋楼或一群楼服务,这就要*虑到所有用到的材质在一张贴图 上的分配,我通常是楼顶的面积要给的多如左图 因为配景楼通常都用在像鸟瞰等一些大的场景内,房顶在画面中比重要大,也可以看个人习惯,材质贴得漂亮为标准。 (图一)
(图二) 贴图的材质最好找现成的来修改,这是网上下载的(图一)很好用改后如(图二) 还不能直接用还的进一步修改。处理的地方主要是立面与房顶交接的地方过度自然如 (图三) (图三) 在处理房顶的材质时我习惯也是简便的方法,在3DMAX的TOP视图把房顶的平面抓下来,在PHOTOSHOP中裁剪,如(图四)
(图四) 目的为了在MAX中贴图容易对位,接下来我我们选择要处理的边缘,红色为选择范围如(图五) (图五) 上图是处理边缘LAYERS的工作图层,做阴影一般用MULTIPLY,把边缘加重,再加个MASK
是很好用的,熟悉PHOTOSHOPD的同事应该了解。 (图六) 房顶的材质基本上出来了(图六)右(红线圈选的),左图(红线圈选的)是为丰富暗面加些物件,使整体有层次,房顶的部分基本上出来了。(上面的还不够丰富) 剩下立面的部分就比较容易,要注意的是窗户之间保持平行,不然在3DMAX里贴图会扭曲。立面的上部与下部要做出明暗的变化,最后还要统一调性。 贴图方法: 在PHOTOSHOP里做完贴图接下来在3DMAX里调整材质,工作较烦琐你有耐心。将材质赋给物体如下图,并在UVW MAP中勾选FACE。 但有些不规则的面会出现如下(图七)左(红线圈选的)破面,选择该面给UVW MAP勾选PLANAR(图七)右,接下来开始下面的工作。
3D游戏中法线贴图技术的应用
3D游戏中法线贴图技术的应用 /view-1 法线贴图的原理 一个表面的凹凸信息可以通过每个点的法线向量在RGB通道中记录并保存下来。使用贴图的时候根据记录的法线向量来实现视觉上凹凸效果。法线贴图的颜色看起来有些奇怪,这是法线贴图的RGB值取得并不是颜色,而是每个点的法线向量的三个分量,一个三维向量由X、Y、Z等3个分量组成,以这3个分量当作红绿蓝3个颜色的值存储。 2 法线贴图的应用以及存在的问题 使用法线贴图可以将高精度模型的细节转换为一张图,然后将其应用在低多边形的模型上,通过渲染以实现所要表现的细节,这大幅减少了实际需要计算的模型面数,加快了显示和渲染的速度。我们除了通过计算高精度模型的凹凸细节和低精度模型之间的差值来获取法线贴图外,还可以使用PHOTOSHOP软件,按照法线贴图的颜色来制作,但这种通过绘制的方法得到的法线贴图,并不准确,在游戏模型的制作中用的不多,所以得到法线贴图的最常用方式还是通过高精度模型与低精度模型的计算而得到的。 在使用法线贴图时,我们都知道视角接近水平时法线贴图的缺点很明显,法线贴图只是改变了的表面上的光照结果,并没有像置换贴图那样实际改变模型的形状,这给游戏模型的制作过程中带来的具体问题就是:在模型边缘处有着明显的接缝,接缝的部分无法让模型产生所谓“真正”的细节。另一个方面,法线贴图也无法实现自身内部
的遮挡,不能够有效解决解决更大的凹凸情况,在表现平面上凹凸起伏较大的场景时效果不佳,在游戏制作中,它只能用在对遮挡关系不敏感、凹凸起伏不大的场景中。 3 法线贴图与视差贴图的关系 为了解决法线贴图弊端,在法线贴图的基础上出现了新的视差映射贴图技术。视差映射贴图在控制纹理的技术上有了进一步提高,打开它的阿尔法通道,你会看到在阿尔法通道中除了储存有与法线贴图相同的信息外,还有通过饱和度来记录表面凹凸高度信息的功能,这一点是法线贴图所不具备的。由于在阿尔法通道中记录有表面凹凸高度的信息,这样就可以实现一个表面前部的凹凸纹理能够遮蔽到后面的纹理,这样就具有更为符合实际情况的凹凸效果。视差贴图和法线贴图在原理上、使用方法上基本是一样的,我们可以把它理解为一种功能增强的法线贴图,视差贴图为游戏玩家提供了比法线贴图更好的视觉效果,而对于游戏美术制作人员来说,这种功能增强的法线贴图也能保证游戏模型真实性的情况下,大幅度降低模型的面数。 视差映射贴图作为虚拟3D领先的技术,其在游戏画面上视觉效果也已经达到了非常逼真的程度,但是视差映射贴图与法线贴图一样该变不了模型本身,这是他们技术的本质所决定的,这也是法线贴图、视差贴图的共有缺陷――游戏玩家的视角和平面的夹角接近于平行 的时候侧面看起来永远是平的。视差贴图比法线贴图的优点表现在,在相对视角会发生一定的变化时,尤其在入视角接近水平时,仍能获得不错的质量,图2中的对比可以看出,入视角接近水平时,左侧的
maya 法线定点着色
Maya的法线贴图应用(Normal Map) 2008-09-26 09:37 Maya的法线贴图应用(Normal Map) 在CgTalk网站评选的2004年CG大事TOP 10中, 第六件大事便是“法线贴图成为游戏行业主流”,CgTalk上对法线贴图描述如下: 法线贴图用于非交互3D渲染已不是什么新技术了,但游戏上的应用还是最近才出现的事。在 Doom 3 (id software)、Half Life 2 (Valve Software)、Halo 2(Microsoft)和 Thief 3:Deadly Shadows (Eidos Interactive)等04年的几款游戏大作中,法线贴图为实时交互领域带来了前所未有的真实体验,如图。 法线贴图是一种利用含有法线信息的纹理来制作低多边形模型的方法。凹凸贴图(Bump)与之有着相似的概念,但是法线贴图的优势在于即使在灯光位置和模型角度改变的情况下,依然可以得到正确的shading,从而为低多边形模型带来更多的细节效果。 凹凸贴图(Bump)通常使用单通道图像(灰度图像)来计算,而法线贴图使用多通道图像(RGB)来体现法线信息。凹凸贴图改变的是法线向量的大小,而法线贴图能同时改变法线向量的大小和方向。 下面我们介绍如何在MAYA中制作法线贴图。 如图,为同一个模型准备一个低模,一个高模。在高模的表面可以有很多细节。
将低模和高模放在相同的位置,然后在Rendering模块下执行Lighting/Shading | Transfer Maps,如图。
在弹出的窗口中,设置Target Meshes为低模,Source Meshes高模,分别在Outliner中选择相应的模型,使用Add Select按钮添加。之后单击Output Maps 标签下的Normal,即选择输出法线贴图。然后在下面设置贴图存储路径和名称,设置法线贴图的格式,这里我们选择FF格式。其他参数如图,最后单击最下面的Bake按钮,即可生成法线贴图了。注意法线贴图的存储路径和名称不要含中文,否则会出错。
Maya中AO贴图的应用方法
译者:今天想起来学习一下Ambient Occlusion(简称:AO贴图)然后在ZBTime上搜索了一下,下了个电子书,可是使用的软件是3Ds Max,然后我又输入关键字Maya AO 还是没有相关的内容。 最后我就用Google 搜maya ambient occlustion ,结果出来的第一个网站进去一看,感觉不错,那么我想了想为了方便大家和以后的学习者。我就把教程转过来,本人英文顶多中学,主要是看英汉字典翻译,所以有翻译的不对的地方,请指出。 这是一个在Maya 8中制作和烘培AO贴图的基础教程。有些步骤可能与较早的版本里的菜单名不同。大部分的东西在Maya中可能有很多不同的方法可以做到,但是这个方法很合理和快速很适合我。 1. 设置材质节点 首先打开hypershade窗口,使用鼠标中建将SurfaceShader节点从节点列表内拖入至工作区域。 - 点击"Create Maya Nodes"(下图中蓝色圈中部分)改变为Menta Ray节点列表 - 然后展开Textures栏,用鼠标中建将mib_amb_occlusion节点托至工作区。
这里都是废话了,简单的讲就是看下图... 把两个节点的OutValu属性和OutColor属性链接起来。 2. 设置场景- 为了得到更好效果的AO贴图,场景的环境色必须是白色。在大纲中选中渲染用的摄像机后Ctrl+A 在属性编辑器里将Environment栏的背景色滑条拖动到100%的白色。
- 废话太多精简为:在全局渲染属性窗口里将渲染器改为MentalRay,然后将multi-pixel filter改为Lanczos 方式
室内效果图材质设置与制作思路
室内效果图材质设置与制作思路 前言:3ds Max系统的材质在Vray渲染器中的兼容性也是非常好的(3ds Max下贴图除了Raytrace、Reflection/Refraction会跳出3ds Max系统以外,其他的参数均可以正常使用),而Vray自带的材质只是为用户提供品质更高的选择。这里我们要阐明一个重要的概念:要想编辑好一个材质,必须要知道该材质在物理世界里究竟具有那些物理属性,就是要从物理的角度去理解参数值。一些初学者在论坛里套用别人的参数,这其实是极为错误的,虽然别人的参数值可以作为一种参考,但它不一定就适合你当前的场景。大家要物理的理解参数的真正含义,一个参数不可能满足所有场景要求,所以最好的办法是去透彻的理解它,这样在应用的过程才会得心应手。下面内容我们从室内效果图制作过程中应用到的主要几大类材质入手,去分析材质的基本特性。 一、乳胶漆有如下几个特征: ?颜色(在自然界里是这样定义白色和黑色的:完全反光的物体,它的颜色是白色的;完全吸光的物体,它的颜色才是黑色。所以真实状态下没有纯白或纯黑的物体。) ?表面凹凸(表面有点粗糙、有划痕、有凹凸,这是使用刷子留下的痕迹。) ?高光(任何材质都有高光,只是多少的问题。越光滑的物体高光越小,反射越强,越粗糙的物体高光越大,反射越弱。由于乳胶漆材质表面比较粗糙,所以该材质的高光面积比较的大,大概参数在0.25左右)
总结:1、黑色白色不能调成0或255,纯白或纯黑的东西会计算出错误的结果。带色的乳胶漆可以按设计要求调个色就可以。
2、有反射的真实材质必定会有高光,所以VRAY的物体高光强度是由反射值来控制的。 当我们增强反射值的时由于乳胶漆不具有反射的属性,要在Options选项中将物体的反射属性关闭(Trace reflections),但是物体的高光是存在的。 3、真实的乳胶漆离远看的时候比较平整和干净的,我们利用这一点一般不会乳胶漆中 加入凹凸。更重要的是有时给材质加了凹凸后,会使材质看上去不够干净,而且也会因为凹凸增加不必要的渲染时间。 二、木质材质: 原木材质有如下几个特征; ?纹理贴图(需要用不同的木纹贴图来表现真实的材质纹理,同时为了让贴图更清晰,把Blur 的值该为0.01。) ?表面凹凸(真实木纹的凹凸效果。)
材质制作与贴图技巧
对于一些新手来讲工作中常常会遇到一些材质参数的问题,还有一些常识,以下给大家工作中常用的材质参数材质都有不同的表现)和一些注意事项(比如VR渲染器下不能用光线跟踪等等)! 常用材质材质的设置不是一成不变的,也不是毫无规律,这里给出的是个大概的参数值,具体的还要配合场还有其它很多种调法,这里只介绍VR的调法,希望能起到抛砖引玉的作用。 我们生活中最常用的不外乎以下几种:石材、玻璃、布料、金属、木材、壁纸、油漆涂料、塑料、皮革。 一、石材材质分析: 石材有镜面、柔面、凹凸面三种; 1、镜面石材:表面较光滑,有反射,高光较小; Diffuse (漫反射)- 石材纹理贴图; Reflect(反射)- 40; Hilight glossiness - 0.9 ; Glossiness(光泽度、平滑度)- 1; Subdivs(细分) - 9。 2、柔面:表面较光滑,有模糊,高光较小; Diffuse (漫反射)- 石材纹理贴图; Reflect(反射) - 40; Hilight glossiness-关闭; Glossiness(光泽度、平滑度)-0.85; Subdivs(细分) -25。 3、凹凸面:表面较光滑,有凹凸,高光较小; Diffuse (漫反射)- 石材纹理贴图; Reflect(反射) - 40; Hilight glossiness-关闭; Glossiness(光泽度、平滑度)- 1; Subdivs(细分) -9; Bump(凹凸贴图) - 15%同漫反射贴图相关联。 4、大理石材质 Diffuse (漫反射)- 石材纹理贴图; Reflect(反射) -衰减 - 1; Hilight glossiness - 0.9; Glossiness(光泽度、平滑度)- 0.955、 5、瓷质材质:表面光滑带有反射,有很亮的高光; Diffuse (漫反射)- 瓷质贴图(白瓷250); Reflect(反射) -衰减(也可直接设为133,要打开菲涅尔,也有只给40左右); Hilight glossiness - 0.85; Glossiness(光泽度、平滑度)- 0.95(反射给40只改这里为0.85);
Trainz材质修改方法及法线贴图的简单制作方法
Trainz材质修改方法 修改材质需要的软件:Im Editor 一、Im Editor的调试 打开Im Editor得到如下界面: 我们在修改材质以前需要调整一个地方。点击File-sittings: 将General选项卡下的“Professional”mode勾上,使得软件支持修改材质。
二、材质类型的介绍及其修改 Trs里一共有种7材质:,onetex,gloss,reflect,notex,tbumptex, tbumpgloss,tbumpenv,TRS中运用最广泛的是前3种材质,后4种因为在trs中表现不明显,完全可以不使用。所以接下来会重点介绍前3种,当然了,后4种也会略提一下。。 1.notex notex是一种不带贴图的材质,仅适用于阴影(shadow)的纯黑模型,一般模 型并不需要,所以此处略过。 2.onetex onetex材质是TRS里应用非常广泛的一种材质,简而言之就是以颜色贴图 (diffuse map)作为纹理的一种材质。这种材质的优点是可以通过添加或者调整贴图的alpha通道来确定模型各个部分的透明度,当然当alpha通道为纯黑 的时候,那么模型的透明度最大而不显示,可以用作为拆模型的一种简单的 方法。 以SS9的贴图材质为例,点击右部object:0使其展开,点击Material得到以 下对话框。 红框:材质名称及材质种类 绿框:打勾为双面贴图,不打勾为单面贴图 橙框:控制贴图显示的基准色,通常为255,255,255 紫框:贴图关联面板,从上到下依次为颜色贴图,法线贴图,反射贴图 黄框:贴图的自然光反射颜色 接下来我们将会把材质改为onetex。
法线贴图技术在次世代游戏图像中的原理及应用周飞
Vol.9No.6 2012年6月 第9卷第6期 Journal of Hubei University of Economics(Humanities and Social Sciences) 湖北经济学院学报(人文社会科学版) Jun.2012一、引言 法线贴图技术作为次世代游戏图像技术的核心,为游戏软件用户提供了飞跃式的视觉体同时也为游戏开发商和三维艺术家提供了更多的自由空间。以往三维游戏的实际游戏画面受到硬件显示的限制,能呈现出来的多边形数量非常有限。在这种限制下,实时演算的游戏画面的细节表现力无法让人满意。当法线贴图技术引入游戏引擎之后,可以做到在多边形数量相对低下的模型上呈现出超高数量多边形模型所能表现出的细节,在没有给计算机硬件过多负荷的条件下,表现出惊人的效果。本文将深入浅出地剖析此技术的核心原理和应用方法注意事项的成因。 二、三维计算机图形中灯光的工作原理 在正式讲解法线贴图之前,对于灯光如何照亮三维模型的过程原理有一个基本了解是非常重要的,因为这是法线贴图工作原理的基础。灯光是如何工作的呢?我们是如何去区分屏幕上哪个像素应该是亮还是暗,以便于所有这些像素点集合在一起看上去好像是场景里面的物体被某种灯光照亮了呢?首先一点非常重要的是必须要去了解模型表面每一个点所指向的方向。模型表面某一点指向的方向我们把它称作改点的法线方向(normal ),从该点出发沿着这个方向作出的一条射线称作法线。可以想象它就是从这一点引出的一条线[1]。这条线跟这个点所在的平面是垂直的。在一个存在光的三维场景之中,从模型表面的一点引出一条线段指向光源的位置,这条线定义为光向量”(light vector )。那么以上定义了两条向量从这个点引出,它们分别是“法线”和“光向量”。通过测量这两个向量之间的夹角,就能知道光是如何照亮这一点的,如果夹角很小,那么可以得知这个点需要被照的比较亮一点。因为基本上就是比较接近直射。如果这个夹角很大,我们就知道这个点需要被照的暗一点,因为远离光源(假设只有一个光源)。 这就是基本光照原理。这个原理的核心算法公式就是: brightness =N dot L N 代表法线,L 代表光向量,Dot 是我们测量两个向量之 间关系的一个测量方法。代表“点积”(数量积)通用公式: |u||v|cos。 如果点积越大,说明夹角越小,则物理离光照的轴线越近,光照越强。 三、进入法线贴图 那么这种光照是如何应用到即时渲染的模型当中的呢?到现在,大部分即时渲染的游戏模型都运用“平滑浓淡处理”明暗法(Gouraud Shading [2])。这个处理法实际上是只对顶点处的点采用NdotL 的方程式进行明暗值的计算,而且其他的在顶点之间的像素采用线性填充。所以,如果我的多边形有一点是亮的,另一个相邻的点是暗的,那么他们之间的像素则呈现一种明暗渐变的调子。 这种做法是一种可以减轻计算机运算量的捷径。因为多边形上面只有一部分点进行了明暗值的精确计算,而且并非所有的。这可以对多边形表面的明暗分布进行快速的估算。这个方法很有效,但是它看上去远不如对每个像素进行明暗计算来的真实。 有时候用平滑浓淡处理可以得到想要的光照效果,但是其他时候,得到的效果不怎么样。如果模型中的三角形面很大,那么模型光照出来的效果看上去将会非常糟糕。那么只能通过添加多边形的数量来增加模型的细节,而这就受限制于游戏引擎的能力 [3]P 3 。解决这个问题的办法是什么呢?答案 是———全像素照明(Per-pixel lighting )(Geforce2以上的显卡都可以进行逐点照明计算)。使用这种方法,虽然模型很低,但是光照效果仍然很圆润平滑,因为对每个像素进行了光照计算。全像素照明(Per-pixel lighting )使用一张RGB 贴图,对需要的数据进行编码,用来将模型表面法线的数据记录在一张普通的贴图中。这个贴图包含了模型表面发现的数据,叫做法线贴图[4]P 6。红,绿,蓝通道,分别对应发现的x ,y ,z 轴向量值。 上文提到过,法线跟改点所在切面垂直。这其实并不是绝对的。当使用法线贴图的时候,可以让每一个像素上的法线指向所想要的方向。在上面的的图中我们可以看到蓝色的像素(R127,G127,B255)所代表的法线是垂直指出屏幕的。粉色的像素所代表的法线是往右边扭曲的,绿色像素代表的法线则是往上扭曲的。紫色像素代表的法线是往下扭曲的,深蓝色和绿色像素是往左扭曲的。可以让模型表面看上去好像又很多 法线贴图技术在次世代游戏图像中的原理及应用 周 飞 (湖北经济学院艺术学院,湖北武汉430205) 摘 要:次世代游戏的画面表现力之所有能产生一个巨大的飞跃,其重要原因之一是法线贴图技术的发明和应 用。本文从根本原理上阐释法线贴图技术的原理以及在次世代游戏图像当中的应用方法和注意事项。首先介绍了三维图形中灯光的工作原理和计算方法,然后剖析法线贴图的计算原理和方法,最后归纳了主要的法线贴图生成方法。 关键词:法线贴图;次世代三维游戏美术;全像素照明 40··
Maya教程:海龟渲染器(for maya)渲染烘焙流程
Maya教程:海龟渲染器(for maya)渲染烘焙流程 火星时代为大家带来海龟渲染器渲染烘焙教程,海龟渲染器专为Maya而生,在Maya2013、2014、2015版本中得以集成,Maya有了自己的光能传递属性的渲染器。下面就来为大家讲解海龟渲染器渲染烘焙流程。 说到海龟渲染器,其实最强大的地方不在于渲染,而是它能将渲染的结果很好的烘焙成贴图的方式贴回到场景的模型中,这样就可以去掉光照完全的以模型贴图的形式快速的在场景中进行交互,这也是许多游戏的解决方案。 首先看一下要想把你所渲染的结果烘焙成贴图需要注意到的地方: 1.你的场景里最好使用Maya自身的Lambert、Blinn等基础shader,除非有特殊的用途,例如场景中要有3s效果的皮肤类型的物体,否则最好只用Lambert、Blinn等基础shader,这样便于烘焙管理,也就是说不用考虑烘焙的结果能不能实现。 2.如果场景中必须用到皮肤材质等需要3s效果的,可以使用海龟自带的ilrBssrdfShader,如下图: 3.海龟渲染器兼容Maya大部分的shader和程序纹理,但是体积光,glow光等的灯光属性不支持,所以需要注意,在渲染之前最好找简单物体作测试,对于绝大多数Maya自身的shader 完全没有问题。 4.如果需要烘焙ao效果需要注意一定要用海龟自身的ao节点,不要使用mr的ao,mr的节点海龟一律不支持。如下图: 那么接下来看看海龟渲染器的渲染设置我们需要了解哪些: 首先是渲染精度,例如抗锯齿,贴图过滤值,反射折射的参数等等,如下图:
默认的是很低的精度用于预览 如果需要成品品质的渲染则要切换相关数值为如下图:
xNormal烘焙法线的教程
xNormal最大的优点就是不用显示出模型就烘焙,所以即使面数高到令3ds Max、Maya爆机的高模也可以导进去烘焙,而且非常适合角色的制作。首先我们要有个分好UV的低模(这里我用我以前做的皮衣做示范,做的不好大家别笑),当然这个低模已经和高模匹配好,可以是高模拓扑出来的模型,然后在zb里将模型细分值调到中间值,这样即保持高模细节上的起伏又能正常导入3ds Max或Maya(面数比较少)。(图01) 图01 需要注意的是,ZBrush显示的Polys面数实际要乘以2. 将这个“中模”导到3ds Max后开始调低模的封套,封套完成后在封套的下面给个Edit mesh修改命令(xNormal需要低模是Mesh物体),然后在点选封套将低模导出。(图02)
图02 选择xNormal支持的SBM格式,再勾选图中3个,分别导出低模的UV,封套,光滑组(事先要给低模一个光滑组),然后点导出,出现如图字就表示成功,如果字比较多说明你没选中封套导出或者封套在其他修改器下面或者是不是Mesh物体。OK后,将ZBrush里的高模用最高级导出为OBJ。(图03)
图03 打开xNormal加载高模,然后给高模一个光滑组(这个作用不是很明显)。选第一个是使用导出的光滑组,后两个是自带的光滑组,我们可以选择中间的,第三个你也可以自己试试。(图04)
图04 导入低模,然后是最重要的地方,勾选use cage使其封套生效。我之前烘焙有问题都是这个原因。(图05)
图05 模型都导入后接着是烘焙设置,首先设置xNormal,将绿通道设置为y-,不然是上下反的。AO的话将采样值设置为256我觉得是蛮好的,其他我不知道是怎么设置,还需高手指点。上面的抗锯齿在烘焙法线的时候开最高,烘ao时如果机器不是特别好建议还是1x,不然会渲很长时间且占用电脑速度。(图06、图07)
3DMAX材质与贴图
3DMAX材质与贴图 3DMAX材质与贴图世界上任何物体都有各自的表面特征,如玻璃、木头、大理石、花草、水或云,怎样成功地表现它们不同的质感、颜色、属性是三维建模领域的一个难点。3D Studio MAX 3 的材质编辑功能地非常强大,不仅继承了3D Studio MAX 1 、2 的所有特性,同时材质编辑器中新增了多种复合材质,结合M o r p h e r 编辑器还可对材质进行变形。为了适应变化,用户界面也做了适当的安排。材质编辑器增加了多种贴图的类型,包括Swirl Map (旋涡)、Paint Map (画笔)、(Bricks Map )砖墙等。特别是3D Studio MAX 3 增加了在打开所有贴图文件时可以预览的新功能,使材质贴图制作更加直观快捷。 所谓材质,就是指定物体的表面或数个面的特性,它决定这些平面在着色时以特定的方式出现,如C o l o r (颜色)、S h i n i n e s s (光亮程度)、S e l f - I l l u m i n a t i o n (自发光度)及O p a c i t y(不透明度)等。指定到材质上的图形称为贴图(M a p s )。用多种方法贴图能把最简单的模型变成丰富的场景画面。在3D Studio MAX 3 .中巧用贴图的技术还能节省许多不必要的建模时间,以达到事半功倍的效果。 Material Editor (材质编辑器)是3D Studio MAX 3 中功能强大的模块,是制作材质、赋予贴图及生成多种特技的地方。虽然材质的制作可在材质编辑器中完成,但必须指定到特定场景中的物体上才起作用。我们可以对构成材质的大部分元素指定贴图,例如可将A m b i e n t 、D i ff u s e 和S p e c u l a r 用贴图来替换,也可以用贴图来影响物体的透明度,用贴图来影响物体的自体发光品质等。本章从介绍材质编辑器入手,由浅至深,逐步讲解基本材质、基本贴图材质、贴图类型与贴图坐标及复合材质等问题。 4.1 材质编辑器 如果说学习掌握3D Studio MAX 的建模只是时间的问题,那么对于材质贴图来说要真下功夫才行。因为3 DStudio MAX 3 的材质编辑器不仅功能强大,它的界面命令和层出不穷的卷展栏也让人望而却步。不过别担心,只要耐心细致地学习,工夫不负有心人,一旦你能熟练运用材质编辑器,就会发现原来很多精美真实的材质做起来并不难。另外一定要树立材质树的概念。因为好的材质,都是具有材质树特点的多层材质,既材质中有材质,贴图中套贴图。材质树的概念在材质贴图制作上是体现深度的关键所在,也是学习材质编辑器必须理解的概念。 4.1.1 视窗区 单击主工具栏中的材质编辑器按钮,弹出材质编辑器的默认界面,如图4 - 1 所示。材质编辑器分为两部分,上半部分为固定不变的视窗区,视窗区提供了显示材质的示例球以及一些控制显示属性,层级切换等常用工具,它们的操作绝大多数对材质没有影响。视窗区包括六个样本视窗、水平工具行、垂直工
MAYA材质贴图教程
MAYA材质贴图教程 MAYA材质贴图在MAYA学习中占据很重要的地位,好的作品首先必须有精简,漂亮的模型,在有了模型后对模型渲染就接决定了作品最终的档次,因此MAYA材质贴图的掌握在MAYA学习中显得尤为重要,我们现在就来学习一个老外的贴图过程, 01翻译了好几天,英语读起来真是艰涩难懂!!! 现在终于和大家见面了,大家看了以后,认为好的帮忙顶一下,谢谢啦!!! 翻译教程挺有意思的,还能练英语!!!!一举多得!!!
02下面是我角色头部的UV坐标图。我们将用它来引导我们绘制纹理贴图。
03我将做一个3000*3000象素大小的纹理贴图 如果你仅仅是学习和练习,你实际上不需要这大的,1000*1000或 1500*1500之间是比较合适的,如果你确实没有很多细节的话。 这张贴图将包括 Color Map (颜色贴图)
Bump Map(凹凸贴图) Specular Map(高光贴图) Reflectivity(反射率贴图) Transparency(透明贴图) Translucence(半透明贴图) Diffuse(过度色贴图) 这些贴图我仅仅使用其中的一部份, 请记住实际上不需要绘制所有的这些贴图,这正好是我所使用的。 我将开始绘制凹凸贴图,因为通常情况下这是绘制其他贴图的基础, 现在如果你拥有一个数位板你可能会发现添加一些好看的细节是非常容易的, 否则就使用鼠标。我只有一只鼠标,所以画起来不是很容易并且花费许多时间,不过还能应付得过去, 现在打开photoshop 准备开始 虽然这个教程是面向初学者的,但是凹凸贴图实际上将不包括如何作画过程。 我已经想出一些方法绘制一张凹凸贴图是比较容易的, 虽然不是最好的方法,但是应该相当容易。请随我一起做!!!!
