钢网制作基础知识


钢网制作基础知识
1、钢网制作工艺:
一般钢网制作有两种方法:化学药水蚀刻(蚀刻)和激光机切割(激光)。
蚀刻:就需要先将处理好的GERBER数据通过光绘机制作出菲林,然后将菲林上的图形转移到钢片上,接着在蚀刻机里面加工,主要原理就是化学上的氧化反应原理;
激光切割:就是直接将处理好的GERBER数据调进激光机,采用电脑控制激光机在钢片上切孔。一般如果有精密元件(即IC引脚中心距小于等于0.5MM或者有0201元件)的话就选用激光切割,因为这个精度要比蚀刻的精度高,但相应的价格也高,否则就选用蚀刻工艺,因为价格相对便宜,同时也完全可以满足您的需求。
激光切割电抛光:电抛光为金属表面精加工的一种方法。它是以悬挂在电解槽中的金属制品为阳极,于特定条件下电解,通过阳极金属的溶解,以消除制品表面的细微不平,使之具有镜面般光泽外观的过程,通常情况下0402器件及0.5mm间距以下的器件需要电抛光。
2、钢网的尺寸:
唐山共兴主要的钢网尺寸:370mm*470mm,584mm*584mm。
也可根据板子不同的尺寸要求选取不同的供应商,比如嘉立创可提供
不同尺寸的钢网。
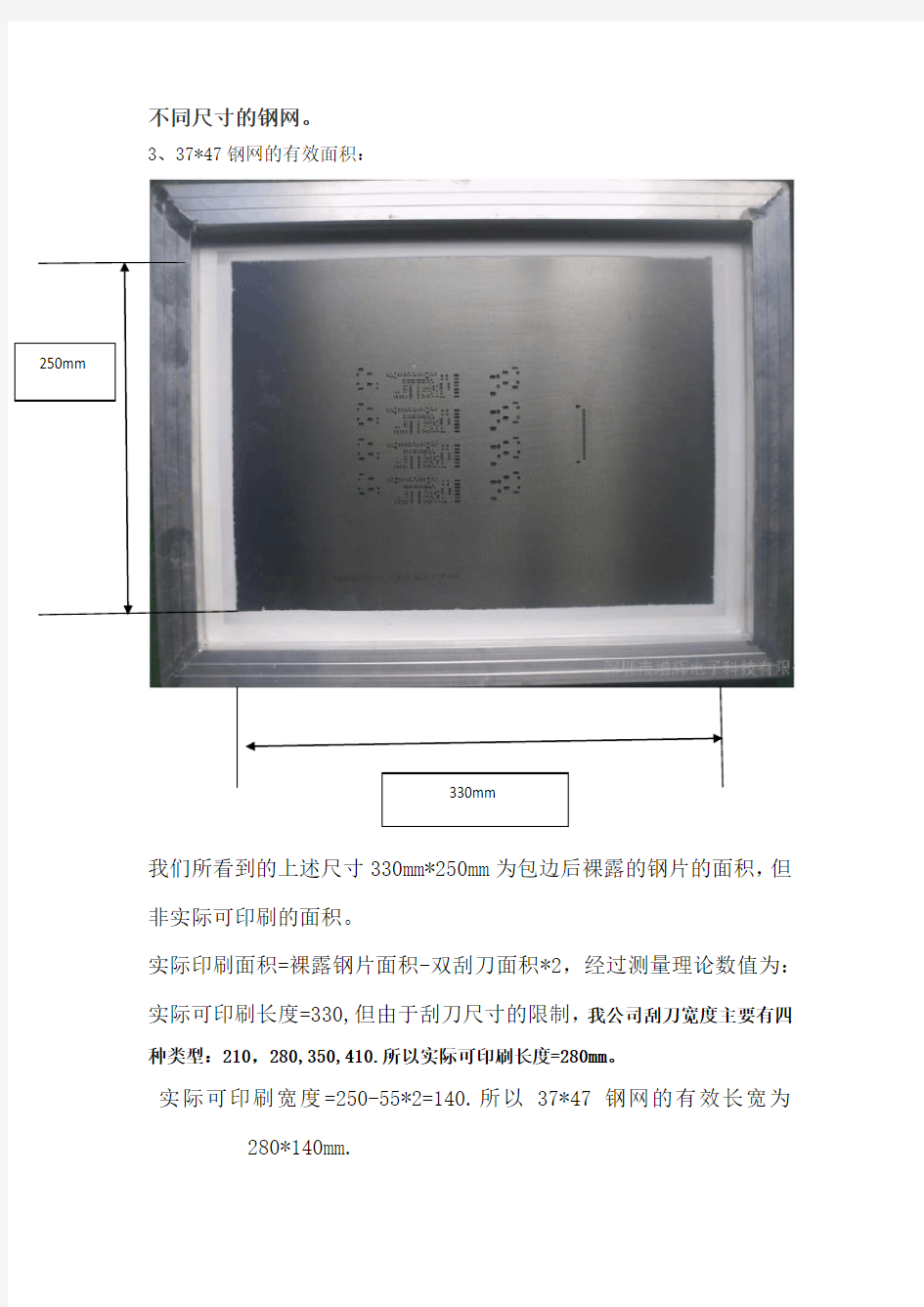
3、37*47钢网的有效面积:
250mm
我们所看到的上述尺寸330mm*250mm为包边后裸露的钢片的面积,但
非实际可印刷的面积。
实际印刷面积=裸露钢片面积-双刮刀面积*2,经过测量理论数值为:
实际可印刷长度=330,但由于刮刀尺寸的限制,我公司刮刀宽度主要有四
种类型:210,280,350,410.所以实际可印刷长度=280mm。
实际可印刷宽度=250-55*2=140.所以37*47钢网的有效长宽为
280*140mm.
4、钢网MARK点的要求:
为了保证贴装的精确度,需要钢网上开MARK点。MARK点最少制作数量为对角2个,根据PCB资料提供的大小及形状按1:1方式开口。非印刷面半刻。
5、开口规范:
开孔设计怎样将影响到印刷性能,开孔尺寸宽(W)、长(L)和模板之厚度(T)决定锡膏印刷释放于PCB焊盘上的体积。在印刷周期中,随着刮刀在模板上运行,锡膏充满模板的开孔,然后,在PCB与stencil 分开期间,锡膏被释放到PCB的焊盘上。理想状态是所有充满开孔的锡膏从孔壁释放,并且附着于PCB的焊盘上,形成完整的锡砖。锡膏从内孔壁释放的因素决定于模板设计的宽深比与面积比,开孔侧壁的几何形状和孔壁的光洁度。对于可接受的锡膏释放的一般接受的设计指引是宽深比大于1.5,面积比大于0.66 。
6、焊膏在印制板上的印刷厚度。焊膏印刷后的厚度是漏板印刷的一个重要参数,通常在0.10mm-18mm之间。焊膏过厚会造成焊膏的“塌落”,促进焊锡珠的产生。
*当IC的最小Pitch≥0.50mm时, 一般选用模板厚度T≥
0.15mm;
*当IC的最小PITCH≤0.40mm时, 一般选用模板厚度T≤
0.12mm;
*手机板一般选用模板厚为0.10-0.12mm;
经典完整SMT钢网开孔设计指南参照IPC7525A
模板设计指南 顾霭云 ?模板(stencil)又称smt漏板、SMT钢网,它是用来定量分配焊膏或贴片胶的,是保证印刷焊膏/贴片胶质量的关键工装。 ?模板厚度与开口尺寸、开口形状、开口壁的状态等就决定了焊膏的印刷量,因此模板的质量又直接影响焊膏的印刷量。?随着SMT向高密度和超高密度组装发展,模板设计更加显得重要了。 ?模板设计属于SMT可制造性设计的重要容之一 ?1998年IPC为模板设计制订了IPC 7525(模板设计指南),2004年修订为A版。IPC 7525A 标准主要包含名词与定义、参考资料、模板设计、模板制造、模板安装、文件处理/编辑和模板订购、模板检查/确认、模板清洗、和模板寿命等容。 模板设计容 ?模板厚度 ?模板开口设计 ?模板加工方法的选择 ?台阶/释放(step/release)模板设计 ?混合技术:通孔/表面贴装模板设计 ?免洗开孔设计 ?塑料球栅阵列(PBGA)的模板设计 ?瓷球栅阵列(CBGA)的模板设计 ?微型BGA/芯片级包装(CSP)的模板设计 ?混合技术:表面贴装/倒装芯片(flip chip)的模板设计 ?胶的模板开孔设计 ?SMT不锈钢激光模板制作外协程序及工艺要求 1. 模板厚度设计 ?模板印刷是接触印刷,模板厚度是决定焊膏量的关键参数。 ?模板厚度应根据印制板组装密度、元器件大小、引脚(或焊球)之间的间距进行确定。?通常使用0.1mm~0.3mm厚度的钢片。高密度组装时,可选择0.1mm以下厚度。 ?通常在同一块PCB上既有1.27mm以上一般间距的元器件,也有窄间距元器件,1.27mm以上间距的元器件需要0.2mm厚,窄间距的元器件需要0.15~0.1mm厚,这种情况下可根据PCB上多数元器件的的情况决定不锈钢板厚度,然后通过对个别元器件焊盘开口尺寸的扩大或缩小进行调整焊膏的漏印量。 ?要求焊膏量悬殊比较大时,可以对窄间距元器件处的模板进行局部减薄处理, 2. 模板开口设计 ?模板开口设计包含两个容:开口尺寸和开口形状 ?开口尺寸和开口形状都会影响焊膏的填充、释放(脱膜),最终影响焊膏的漏印量。
2019-2020年教科版信息技术基础必修《制作网站——网页中动态效果的制作》1课时教案附教学反思
2019-2020年教科版信息技术基础必修《制作网站——网页中动态效果的制作》 1课时教案附教学反思 教学目标: 1.知识目标 (1)理解动态网页与网页动态效果的区别。 (2)掌握网页动态效果的制作。 2.技能目标 掌握“插入”菜单中“组件”命令的使用,使得网页增添动态效果。 3.情感目标 通过学生自主学习网页动态效果的制作,形成积极、主动的学习气氛,激发学生的学习兴趣,培养学生的探究意识和创新能力。 教学重、难点: 1.重点:滚动字幕、交互式按钮等动态效果的制作与Flash的插入。 2.难点:各种效果对象的属性设置。 3.关键:动态效果制作中应图文并茂、色彩和谐、动静适宜。 教学方法:自主探究式学习、任务驱动式教学。 教学准备: 具有动态效果的网页,包括滚动字幕、交互式按钮和FLASH的插入 教学过程: 1.引入 老师打开静态网页和加有动态效果的网页,请学生感受它们的不同。学生观察、比较两张网页,指出它们的不同点。师生共同分析网页,引入新课的学习。 2.新授 任务1 滚动字幕的制作 教师巡视,个别给予指导。 学生完成任务后,展示作品,并演示操作。小结设置滚动字幕的关键点: 文本的大小、字体、颜色等。 表现方式。 运动方向。 背景色的设置。 任务2 交互式按钮的制作 教师巡视,个别给予指导。 学生展示作品,演示操作,小结制作交互式按钮的关键点: 按钮文本的设置。 按钮的颜色、背景色以及效果等。 图片按钮。 任务3 网页中插入一个Flash动画 教师巡视,个别给予指导。 学生展示作品,演示操作,小结插入Flash动画的关键点: Flash显示窗口的大小调整。 预览模式下才能看到Flash效果。 插入Flash后的网页保存。 学生参照教材内容完成网页动态效果制作,并比较分析其他同学的作品,对照自己的作品加以完善。
网页制作必懂的基础知识
网页制作必懂的基础知识(一) 近来这几天一直在学习网页制作的知识,颇有收获,分享大家,都是一些网页制作的必懂的基础知识。 1 html基础代码
== 可以创建链接和瞄点。 特殊标签:空格 大于号:>小于号:<版权号:© 引号:" 滚动标签: 属性有:滚动方向和滚动次数direction:left;right;up;down; loop 鼠标放上去停止滚动:onmouseover=this.stop() 鼠标离开继续滚动:onmouseover=this.start() 2图片的讲解网页设计基础知识点
web 一、超文本(hypertext) 一种全局性的信息结构,它将文档中的不同部分通过关键字建立链接,使信息得以用交互方式搜索。它是超级文本的简称。 二、超媒体(hypermedia) 超媒体是超文本(hypertext)和多媒体在信息浏览环境下的结合。它是超级媒体的简称。用户不仅能从一个文本跳到另一个文本,而且可以激活一段声音,显示一个图形,甚至可以播放一段动画。 Internet采用超文本和超媒体的信息组织方式,将信息的链接扩展到整个Internet上。Web就是一种超文本信息系统,Web的一个主要的概念就是超文本连接,它使得文本不再象一本书一样是固定的线性的。而是可以从一个位置跳到另外的位置。可以从中获取更多的信息。可以转到别的主题上。想要了解某一个主题的内容只要在这个主题上点一下,就可以跳转到包含这一主题的文档上。正是这种多连接性把它称为Web。 三、超文本传输协议(HTTP)Hypertext Transfer Protocol超文本在互联网上的传输协议。 IP IP是英文Internet Protocol(网络之间互连的协议)的缩写,中文简称为“网协”,也就是为计算机网络相互连接进行通信而设计的协议。在因特网中,它是能使连接到网上的所有计算机网络实现相互通信的一套规则,规定了计算机在因特网上进行通信时应当遵守的规则。任何厂家生产的计算机系统,只要遵守IP协议就可以与因特网互连互通。IP地址具有唯一性,根据用户性质的不同,可以分为5类。另外,IP还有进入防护,知识产权,指针寄存器等含义。 http 超文本传送协议(HTTP) 是一种通信协议,它允许将超文本标记语言(HTML) 文档从Web 服务器传送到Web 浏览器。HTML 是一种用于创建文档的标记语言,这些文档包含到相关信息的链接。您可以单击一个链接来访问其它文档、图像或多媒体对象,并获得关于链接项的附加信息。HTTP工作在TCP/IP协议体系中的TCP协议上。 FTP FTP(File Transfer Protocol, FTP)是TCP/IP网络上两台计算机传送文件的协议,FTP是在TCP/IP网络和INTERNET上最早使用的协议之一,它属于网络协议组的应用层。FTP客户机可以给服务器发出命令来下载文件,上载文件,创建或改变服务器上的目录。 第一、什么是C/S结构。 C/S (Client/Server)结构,即大家熟知的客户机和服务器结构。它是软件系统体系结构,通过它可以充分利用两端硬件环境的优势,将任务合理分配到Client端和Server端来实现,降低了系统的通讯开销。目前大多数应用软件系统都是Client/Server形式的两层结构,
SMT-钢网制作及检验标准1.doc
文件修订记录 Revision Record
1.目的 明确SMT钢网检验项目及标准,确保在生产过程中的品质稳定,延长钢网的使用寿命。 2.适用范围 适用于本公司焊膏印刷钢网和和胶钢网的设计和制作。 3.职责 3.1工艺工程中心:负责钢网的申购和制定检验标准。 3.2 研发一部、研发二部:负责提供产品PCB的GERBER文件。 3.3设备部:负责钢网的实际运用效果确认和钢网的登记保管。 3.4品控中心:负责钢网的尺寸验收并出具《钢网检测记录》。 4. 内容 4.1 材料、制作方法、文件格式 4.1.1网框材料 钢网边框材料可选用空心铝框或实心铝框。 4.1.2钢片材料 钢片材料优选不锈钢板。 4.1.3 张网用钢丝网 钢丝网用材料为不锈钢钢丝,其目数应不低于100 目,其最小屈服张力应大于35N/cm2。 4.1.4 封胶 在钢网的正面,在钢片与丝网结合部位及丝网与网框结合部位,必需用强度足够的胶水填充所用的胶水应不与清洗钢网用的清洗溶剂(工业酒精、二甲苯、丙酮等)起化学反应,并适合机器清洗要求。 4.1.5制作方法 客户有要求的按客户要求执行,无要求按此指引进行。 4.1.6文件格式 由研发一部、研发二部提供产品的GERBER文件,拼板方式为整板并标注尺寸范围。 4.1.7钢网Gerber确认
钢网Gerber做好之后由工艺工程师确认过后,再发放和通知供应商制作。 4.2钢网外形及标识的要求 4.2.1外形图 钢网尺寸(单位MM) 钢网类型网框尺寸胶水内侧到网 框的距离 网框厚度可开口范围备注 大钢网735*735±3.0 最大40 40±1.5 575*575 中钢网1 650*650±3.0 最大35 35±1.5 500*500 中钢网2 550*600±3.0 最大70 30±1.5 330*380 长钢网500*900±3.0 最大35 30±1.5 360*760 小钢网370*470±3.0 最大35 20±1.5 240*330 4.2.2 PCB 位置要求 一般情况下,PCB 中心、钢片中心、钢网外框中心需重合,三者中心距最大值不超过3.0mm; PCB、钢片、钢网外框的轴线在方向上应一致。 4.2.3 钢网标识内容及位置 钢网标识应位于钢片T 面的右下角(如图一所示),其内容与格式(字体为标楷体,)如下: 第一行:前面为产品编号,中间为名称,后面为版本号 第二行:钢网尺寸及厚度。 第三行:制造日期。 图一图二 4.2.4钢网标签内容及位置 钢网标签需贴于钢网网框边上中间位置,如图二所示,标签内容需有相应的PCB名称。 4.2.5 MARK 点 钢网B 面上需制作至少2个对角MARK 点。MARK位置周边5mm内不能有其它过孔、测试点等,Mark点表面要求尺寸在0.8-1.2mm之内。
网页制作基础知识 教案
网页制作基础知识教案 教学目标: 了解网页的组成元素及常用的网页制作工具。了解网页制作的一些基础知识,如网站和网页的区别、网页的类型、网页的构成元素等,然后在了解的基础上再通过练习来巩固。 教学重点难点: 在深刻了解概念的基础上把理论转化成实际的应用。 教学过程: 在制作网页之前,首先要了解一些关于web网页的基本知识,了解一下构成一个网站的基本元素等。 网页的基本元素 文本:基本组成部分 图像:更加直观准确地表达某些信息,并且可以起到美化网页,吸引读者注意力的作用 超链接:可以方便地转入其他网页进行浏览。 网页的其他元素:音乐表格表单 美化网页,丰富网页的内容,增强网页的功能。 网页的实质 网页相当于刊物中所发表的一篇篇文章,但与纸上的文章相比,它增加了多媒体信息和网上交互的功能。 网页的实质 = 表格+文本+图片+动画+声音+超级链接+…… ◆网站相当于发行到全世界的期刊。 ◆网站的实质 = 服务器上的文件夹 ◆主页相当于期刊的封面。 ◆主页的实质 = 打开网站的第一个网页 网页和网站的分类 从网页是否执行程序来分,可分为静态网页和动态网页这两种类型。 什么是静态网页、动态网页? ◆所谓静态网页,指的是网页从服务器传到客户端时,网页的内容是“固定 不变”的,也就是说,服务器只是把所存储的网页的内容原封不动直接传递给客户端浏览器,这种网页一般是标准的HTML代码。 静态网页一般以.htm或.html为后缀结尾的,俗称html文件。本课程就是制作静态网页的课程。 ◆所谓动态网页,它在由服务器传递给客户端的时候必须由服务器把它转换 成相应的HTML格式,而且会根据用户的要求和选择在在服务器端做出相应的改变和响应。 动态网页一般要用专门的脚本语言编写,如ASP、https://www.360docs.net/doc/113094125.html,、PHP、JSP等等
钢铁工艺流程图
钢铁生产工艺流程 炼焦生产流程:炼焦作业是将焦煤经混合,破碎后加入炼焦炉内经干馏后产生热焦碳及粗焦炉气之制程。资源来源:台湾中钢公司网站。.
烧结生产流程:烧结作业系将粉铁矿,各类助熔剂及细焦炭经由混拌、造粒后,经由布料系统加入烧结机,由点火炉点燃细焦炭,经由抽气风车抽风完成烧结反应,高热之烧结矿经破碎冷却、筛选后,送往高炉作为冶炼铁水之主要原料。资源来源:台湾中钢公司网站。 .
高炉生产流程:高炉作业是将铁矿石、焦炭及助熔剂由高炉顶部加入炉内,再由炉下部鼓风嘴鼓入高温热风,产生还原气体,还原铁矿石,产生熔融铁水与熔渣之炼铁制程。资源来源:台湾中钢公司网站。 .
转炉生产流程:炼钢厂先将熔铣送前处理站作脱硫脱磷处理,经转炉吹炼后,再依订单钢种特性及品质需求,送二次精炼处理站(RH真空脱气处理站、Ladle Injection盛桶吹射处理站、VOD真空吹氧脱碳处理站、STN搅拌站等)进行各种处理,调整钢液成份,最后送大钢胚及扁钢胚连续铸造机,浇铸成红热钢胚半成品,经检验、研磨或烧除表面缺陷,或直接送下游轧制成条钢、线材、钢板、钢卷及钢片等成品。资源来源:台湾中钢公司网站。 .
.
连铸生产流程:连续铸造作业乃是将钢液转变成钢胚之过程。上游处理完成之钢液,以盛钢桶运送到转台,经由钢液分配器分成数股,分别注入特定形状之铸模内,开始冷却凝固成形,生成外为凝固壳、内为钢液之铸胚,接着铸胚被引拔到弧状铸道中,经二次冷却继续凝固到完全凝固。经矫直后再依订单长度切割成块,方块形即为大钢胚,板状形即为扁钢胚。此半成品视需要经钢胚表面处理后,再送轧钢厂轧延。资源来源:台湾中钢公司网站。 .
(完整版)《网页设计与制作》课程教学大纲.docx
《网页设计与制作》课程教学大纲 课程名称:网页设计与制作 学分及学时: 4 学分总学时72学时,理论36 学时 适用专业:网络工程 开课学期:第四学期 开课部门:计算机与互联网学院 先修课程:计算机文化基础计算机网络 考核要求:考试 使用教材及主要参考书: 向知礼主编:《网页设计与制作》航空工业出版社2017 年 杨松主编:《网页设计案例教程》航空工业出版社2015 年 一·课程性质和任务: 本课程全面地介绍网页制作技术的基本理论和实际应用。全书共 10 章,分为 3 大部分。前 5 章为第 1 部分,主要介绍网页制作的基本理论——HTML,同时穿插介绍Fireworks,Flash, Anfy 等软件在网页制作过程中的应用;第 6 章~第 8 章为第 2 部分,主要介绍网页 制作技术,包括CSS技术、客户端脚本技术(DHTML)以及 XML 技术;第9 章~第 10 章为第3 部分,主要介绍当前最流行的网页制作工具——Dreamweaver ,通过应用实践能够从实际 应用的角度进一步巩固所学知识。 课程内容不但包括各种网页制作技术的基础理论,而且强调网页制作的具体应用,使读者既能打下坚实的理论基础,又能掌握实际的操作技能。 二·课程教学目的与要求 以Dreamweaver 的使用为主线,介绍网页制作的相关技术。使学生理解网页制作的基本 概念和理论 ,掌握站点的建立和网页的设计 ,能用 HTML 语言修改网页 ;掌握网页制作和站点的基本 知识 ;掌握站点的创建和网页的编辑 ;掌握超链接、图像、 CSS样式的使用 ;掌握表格、框 架、表单、多媒体对象的使用 ; 理解行为、模板、库、 CSS布局的概念和使用 ;理解 HTML 语言、 网站的测试与的发布; 要求:教学过程中,须注重学生实践操作能力的培养,采取“面向实践、能力为先”的 教学思路,教学内容应结合当前WEB 技术的发展趋势,把握未来企业级WEB 页面开发的发 展方向,兼顾各行各业的需求变化,力争面向社会,服务于企业“互联网+”战略。
钢结构加工制作流程与设备汇总
1.钢结构加工制作 1.1.常用加工制作设备 1.1.1.焊接H型钢加工设备 数控火焰切割机[QSH40];有效切割厚度:6-100mm;有效切割宽度:3200mm;切割速度:50- 1000mm/min。 H/T型钢焊接机龙门焊H型钢翼缘矫正机
H型钢组立机电渣焊机 H型钢焊接机[MHT];焊接速度:240- 2400MM/MIN;腹板高度:140-2000mm;翼板宽 度:140-800mm。 H型钢翼缘矫正机[YTJ-60];翼板厚度:≤ 60mm;腹板高度:≥350mm;翼板宽度: 200mm-1000mm;矫正速度:6.3m/min。 1.1. 2.箱型钢加工设备
箱型埋弧焊接机;焊接速度:240- 2400mm/min;腹板高度:140-2000mm;翼板宽 度:140-2000mm; 悬臂式电渣焊机[JZD150A];适用工件截面: 300~1500mm;适用板材厚度:14~65mm。 U型、箱型一体机龙门式移动平面钻床 1.1.3.直缝焊管圆管加工设备
三辊卷板机;最小卷管直径: 800mm;最大卷 管板厚:120mm。 悬臂式全自动埋弧焊;焊接速度:240— 2400mm/min上下行程:800mm;左右行程: 500mm;焊丝尺寸:3.2—5mm。 1.1.4.管桁架生产线 相贯线切割机[LMGQ/P-A];切割管子外径范围:60mm~600mm;工件长度:600~12000mm。 1.1.5.无缝钢管加工设备 无缝矩形管加工设备机床
无缝圆管加工设备机床1.1.6.螺旋管加工设备
1.1.7.钢筋桁架楼承板生产线 放线架钢筋调直机机
钢网厚度及开孔标准
0.0 引言 在SMT装联工艺技术中,印刷站位是第一环节,也是极其重要的一个环节。印刷质量的好坏会直接影响到SMT焊接直通率的高低,在实际生产过程中,我们发现60%—70%的焊接缺陷与印刷质量有关。因此,有必要对印刷工艺的各个方面进行研究。在影响印刷工艺参数的各个方面中,网板的设计又起着举足轻重的作用。 1.0 目的 规范SMT车间的钢网厚度及开孔标准,保证锡膏、红胶有效的沉积在指定位置,为焊接提供有效的保证,从而提升整体的焊接质量水平。 2.0 适用范围 用于制造部SMT车间钢网厚度及开孔标准工作指引。 3.0 工作指引 3.1 制造工艺和成本的选用原则 3.1.1根据生产订单性质决定钢网的制造工艺,一般情况下,研发部门首次打样或试制阶段的 钢网,在印刷精度可以保证的前提下,可以采用化学蚀刻工艺(节省成本),但此种工艺已经严重落后,通常开孔的尺寸误差为1mil,且印刷容易堵塞钢网,已逐渐被淘汰(元件间距必须大于25 mil(0.635mm)以上)。小批量和大批量生产用的钢网,优先采用激光切割+电抛光工艺,此种工艺加工精度高,开孔尺寸误差大约为0.3~0.5mil,定位精度小于0.12mil,且有良好的倒模效应,适用元件间距在20 mil(0.5mm)或以下,加工成本较适中,生产工艺已很成熟。电铸成型工艺因为成本过高,通常用于细间距和超细间距元件的印刷。 3.1.2根据PCB板型的大小和印刷机型号,决定所开钢网尺寸的大小,PCB的长度X宽度超过 250mmX200mm时,一般采用 736mm×736mm(适用于DEK 265和MPM等机型),小于上述情况,而且无0.5以下的细间距引脚和0603以下CHIP的电路板,可以采用420mm×520mm 或550mmX650mm(适用于半自动印刷机和手动印刷台)。 3.1.3 常用钢网的尺寸型号如下表: 3.1.4绷网方式:采用红胶+铝胶带方式,在铝框与铝胶粘接处,须均匀刮上一层保护漆。同时, 为保证网板有足够的张力和良好的平整度,建议不锈钢板距网框内侧保留25mm-50mm。3.2 MARK点的制作要求 3.2.1 制作方式为正反面半刻,MARK点最少制作数量为对角2个,根据PCB资料提供的大小
钢网制作基础知识
钢网制作基础知识-CAL-FENGHAI-(2020YEAR-YICAI)_JINGBIAN
钢网制作基础知识 1、钢网制作工艺: 一般钢网制作有两种方法:化学药水蚀刻(蚀刻)和激光机切割(激光)。 蚀刻:就需要先将处理好的GERBER数据通过光绘机制作出菲林,然后将菲林上的图形转移到钢片上,接着在蚀刻机里面加工,主要原理就是化学上的氧化反应原理; 激光切割:就是直接将处理好的GERBER数据调进激光机,采用电脑控制激光机在钢片上切孔。一般如果有精密元件(即IC引脚中心距小于等于或者有0201元件)的话就选用激光切割,因为这个精度要比蚀刻的精度高,但相应的价格也高,否则就选用蚀刻工艺,因为价格相对便宜,同时也完全可以满足您的需求。 激光切割电抛光:电抛光为金属表面精加工的一种方法。它是以悬挂在电解槽中的金属制品为阳极,于特定条件下电解,通过阳极金属的溶解,以消除制品表面的细微不平,使之具有镜面般光泽外观的过程,通常情况下0402器件及间距以下的器件需要电抛光。 2、钢网的尺寸: 唐山共兴主要的钢网尺寸:370mm*470mm,584mm*584mm。
也可根据板子不同的尺寸要求选取不同的供应商,比如嘉立创可提 供不同尺寸的钢网。 3、37*47钢网的有效面积: 250mm 330mm 我们所看到的上述尺寸330mm*250mm为包边后裸露的钢片的面 积,但非实际可印刷的面积。 实际印刷面积=裸露钢片面积-双刮刀面积*2,经过测量理论数值 为: 实际可印刷长度=330,但由于刮刀尺寸的限制,我公司刮刀宽度主要有 四种类型:210,280,350,410.所以实际可印刷长度=280mm。
最新网页制作基础课程标准资料
《网页基础制作》课程标准 1.前言 1.1.课程的性质 本课程是中等职业学校计算机应用专业网页设计与制作门化放 向的一门专业基础核心课程。其功能在于培养学生具备从事网页设 计与制作的基本职业能力,使学生达到相应的网页设计制作人员能 力的基本要求。 1.2.设计思路 本课程标准的设计以计算机应用专业学生的就业为导向,邀请 行业专家对计算机应用专业所涵盖的职业群进行任务和职业能力分析,以此为依据确定本课程的工作模块和课程内容,本课程以任务 引领型为框架,把课程按递进方式设计成项目,并以项目为单元足 迹教学,使学生由浅入深,以点到面全面掌握网页设计与制作的职 业技能。 2.课程目标 通过任务引领型和项目活动形式,使学生熟练制作简单网页, 能熟练创建本地站点并能对网页进行各种找链接,能制作网页动画,掌握网页设计与制作技巧,具备网页设计与制作的基本职业能力, 能基本胜任网页制作工作,为学生发展专门化方向的职业能力奠定 基础。 职业能力目标:(1)能熟练制作简单网页 (2)能创建本地站点并能对网页进行各种超链接 (3) 能对网页进行创意的美化
(4) 能制作有创意的网页动画 (5) 能掌握网页设计与制作相关技巧 (6) 能跟踪和学习网页制作的新知识和新技术3.课程内容与要求
4.实施建议 4.1.教材编写 (1)教材要以岗位职业能力分析和职业技能考证为指导,以 《网页制作基础》课程标准为依据进行编写; (2)教材要以岗位任务引领,以工作项目为主线,强调理论与 实践相结合,按活动项目组织编写内容;教材内容从“任务”着手,设计完成“任务”的方法与步骤的空间;教材要体现以解决实际问 题来带动理论的学习和应用软件的操作,让学生在完成“任务”的 过程中掌握知识和技能,培养学生提出问题、分析问题、解决问题 的综合能力。任务的设置应该体现针对性、综合性和实践性。 (3)项目教学任务的设计,应该体现中等职业教育的特征和与 社会实际的联系。所设计的“任务”是学生毕业后就业上岗就能遇 到并解决的问题,而不是围绕着知识和技能的展开而设置的。
项目一 网页制作基础知识
项目一网页制作基础知识 习题答案 一、简答题 (1)简述静态网页与动态网页的主要区别。 静态网页是以HTML格式编写,以.htm、.html、.shtml、.xml等为后缀的网页。每个静态网页都是一个独立保存在网站服务器上的实实在在的文件。在静态网页上,也可以出现各种动态的效果,如动画、滚动字幕等,但这只是视觉上的动态效果。静态网页在客户端。 动态网页是以数据库技术为基础,由在服务器端运行的程序动态生成的网页,它们会随浏览者及打开时间的不同等参数条件,生成相应的网页,后缀一般为.asp、.php、.jsp、.ggi 等。动态网页的内容可以仅是文字,也可以包含各种动画,这些都只是网页具体内容的表现形式。无论网页是否具有视觉动态效果,只要是采用动态网站技术生成的网页都称为动态网页。动态网页在服务器端运行,由不同参数生成不同内容。 (2)简述网站建设的一般流程。 ①规划网站。明确建站的目的和网站的类型;确定技术解决方案;确定网站内容及结构;明确网页设计要求。②收集整理资料。③网站制作。设置本地站点;创建各级页面模板;利用模板完成各级页面的制作。④测试与发布网站。⑤维护网站。 (3)什么是网站?网站主要分为哪几类? 二、操作题 (1)浏览网页,找出网页中的基本元素和超链接,导航条等对象,体会超链接的作用及超文本的含义。 请参考教学单元一中任务一的内容。 (2)熟悉Dreamweaver CS3的工作界面,查看各部分包含的内容。 请参考教学单元三任务一的内容。 (3)创建一个名为“个人网站”的本地站点,要求设置相关的站点信息。 请参考教学单元三任务二中新建站点的内容。 (4)创建一个页面,设置文档的背景颜色和文字颜色,并输入文本内容。 请参考教学单元三任务二中新建文档和设置页面属性的内容。
项目1 网页制作基础知识答案【网页设计与制作项目教程】
一、填空题(2‘*5) 1、 题干由网页构成,并且根据功能的不同,网页又有____和动态网页之分。知识点编号 题目类型填空题 难度等级简单 权重分值2分 答案静态网页 答案说明 由网页构成,网页有静态和动态之分。所谓静态网页是指用户无论何时何地访问,网页都会显示固定的信息,除非网页源代码被重新修改上传。静态网页更新不方便,但是访问速度快。而动态网页显示的容则会随着用户操作和时间的不同而变化,这是因为动态网页可以和服务器数据库进行实时的数据交换。 关键字认识网页 题干Web标准是一系列标准的集合,主要包括结构、_____和____。知识点编号 题目类型填空题 难度等级简单 权重分值2分 答案表现和行为 答案说明 Web标准并不是某一个标准,而是一系列标准的集合,主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。 关键字Web标准3、 题干HTML中文译为________________,主要是通过HTML标记对网页中的文本、图片、声音等容进行描述。 知识点编号 题目类型填空题 难度等级简单 权重分值2分 答案超文本标记语言 答案说明 HTML(英文Hyper Text Markup Language的缩写)中文译为“超文本标记语言”,主要是通过HTML标记对网页中的文本、图片、声音等容进行描述。 关键字HTML语言简介 4、 题干HTML语言主要是通过_______________对网页中的文本、图片、声音等容进行描述。
知识点编号 题目类型填空题 难度等级简单 权重分值2分 答案HTML标记 答案说明HTML中文译为“超文本标记语言”,主要是通过HTML标记对网页中的文本、图片、声音等容进行描述。 关键字HTML语言简介 5、 题干在建设中,HTML用于搭建页面结构,CSS用于设置页面样式,__________用于为页面添加动态效果。 知识点编号 题目类型填空题 难度等级简单 权重分值2分 答案JavaScript 答案说明考察对JavaScript的理解 关键字JavaScript语言简介 二、判断题(2‘*10) 1、 题干因为静态网页的访问速度快,所以现在互联网上的大部分都是由静态网页组成的。知识点编号 题目类型判断题 难度等级简单 权重分值2分 答案错 答案说明 现在互联网上的大部分都是由静态网页和动态网页混合组成的,两者各有千秋,用户在开发时可根据需求酌情采用。 关键字认识网页 2、 题干网页主要由文字、图像和超等元素构成,但是也可以包含音频、视频以及Flash等。知识点编号 题目类型判断题 难度等级简单 权重分值2分 答案对 答案说明网页主要由文字、图像和超等元素构成。当然,除了这些元素,网页中还可以包含
【干货】深度揭秘SMT钢网制作全过程
【干货】深度揭秘SMT钢网制作全过程,你值得拥有! 引言 所谓的SMT模板=钢网(Stencil)就是一片很薄的钢片,钢网的尺寸大小通常是固定的以配合锡膏印刷机,但钢网的厚度从0.08mm, 0.10mm, 0.12mm, 0.15mm, 0.18mm等视需要都有人使用。 钢网的目的是在SMT贴片加工制程中,为了让锡膏(solder paste)可以印刷于电路板上而设计的,所以钢网上面会刻有许多的开孔,印刷锡膏的时候,要涂抹锡膏在钢网的上方,而电路板则会放在钢网的下方,然后用一支刮刀(通常是刮刀,因为锡膏就类似牙膏状的黏稠物)刷过放有锡膏的钢网上面,锡膏受到挤压就会从钢网的开孔流下来并黏在电路板的上面,拿开钢网后就会发现锡膏已经被印刷于电路板上了。简单的说,钢网就像在喷漆时,要准备的罩子,而锡膏就相当于漆,罩子上面刻有你想要的图形,把漆喷在罩子上就会出现想要的图形。 既然钢网是为了把锡膏印刷于电路板上,所以第一个步骤除了要把电路板放到SMT产线之外,再来就马上要用到钢网来印刷锡膏了。锡膏的目的通常是为了要将零件焊接于电路板上,所以只要电路板上面需要焊接零件的位置有所变动,就必须重开一片新的钢网。 一、SMT模板(钢网)的定义及分类 1.1,SMT模板的定义: 定义:SMT制程中印刷机所用的漏印板(stencil); 功能:帮助锡膏(红胶)的沉积; 目的:将准确数量的锡膏(红胶)漏印到PCB的准确位置上; 1.2,SMT模板的分类: 根据使用的印刷材料不同分为: 1,印锡膏模板;2,印胶(红胶)的模板; 根据制作方式的不同分为: 1,蚀刻模板;2,激光模板;3,电铸模板特殊模板 特殊模板: 1,阶梯模板;2,邦定模板;3,铜网;4,塑胶模板 二、SMT模板(钢网)制作流程 SMT钢网制作过程视频 (点下方视频即可收看) 2.1、钢网厂商接收客户资料
网站建设基础知识及专业术语
网站建设基础知识及专业术语 在做网站的时候,许多客户要求我们介绍一下网站建设相关方面的知识。今天,为大家介绍一下一点基础知识。这样在制作网站时可以事半功倍,制作出令人满意的网站。首先将介绍网页基本知识、网页的基本构成元素、如何设计网页,接着介绍网页设计的常用软件Dreamweaver 、Flash和Photoshop,最后介绍动态网站技术,如网页标记语言HTML、网页脚本语言javascript和动态网页编程语言,为后面设计和创建完整的网站打下良好的基础。 一.网页基本知识 1.什么是Internet Internet是一个全球墟履计算机互联网骆,中文名称为"国际互联网"或"因特网",它集现代通信技术和现代计算机技术于一体,是计算机之间进行国际信息交流和实现资源共享的良好手段。Internet将各种各样的物理网骆联接起来,构成一个整体,而不论这些网骆类型的异同、规模的大小和地理位置的差异。Internet是全球最大的信息资源库,几乎包括了人们生活的方方面面,如教育、科研、商业、工业、出版、文化艺术、通信、广播电视、娱乐等。经过多年的发展,互联网已经在社会的各个方面为全人类提供便利。电子邮件、即时消息、视频会议、网骆日志、网上购物等已经成为越来越多人的一种生活方式。 2.什么是网站 网站是因特网上的一个信息集中点,可以通过域名进行访问。网站要存储在独立服务器或者服务器的虚拟主机上才能按受访问。网站是有独立域名和独立存放空间的内容集合,这些内容可能是网页,也可能是程序或其他文件。网站不一定要有很多网页,只要有独立域名和空间,哪怕只有一个页面也叫网站。 3.什么是Web服务器 Web服务器就是在Web站点上运行的应用程序,用户只有把设计好的网页放到Web服务器上才能被其他用户浏览。Web服务器主要负责处理浏览器的请求。当用户使用浏览器请求读取Web站点上的内容时,浏览器会建立一个Web链接,服务器接受链接,向浏览器发送所要求的文件内容,然后断开链接。 4.什么是静态网页 网页又称HTML文件,是一种可以在WWW上传输、能被浏览器认识和翻译成页面并显示出来的文件。静态网页是网站建设初期经常采用的一种形式。网站建设者把内容设计成静态网页,访问者只能被动地浏览网站建设者提供的网页内容,其特点如下: a、网页内容不会发生变化,除非网页设计者修改了网页的空容; b、不能实现和浏览网页的用户之间的交互,信息流向是单向的,即从服务器到浏览器。服务器不能根据用户的选择调整返回给用户的内容。静态网页的浏览过程。 5.什么是动态网页 所谓动态网页是指网页文件里包含了程序代码,通过后台数据库与Web服务器的信息交互,由后台数据库提供实时数据更新和数据查询服务。这种网页的后缀名称一般根据不同的程序设计语言不同,如常见的有.asp、.jsp、.php、.perl、.cgi等形式为后缀。动态网页能够根据不同时间和不同访问者而显示不同内容。如常见的BBS、留言板和购物系统通常用动态网页实现。动态网页的制作比较复杂,需要用到ASP、PHP、ISP和https://www.360docs.net/doc/113094125.html,等专门的动态网页设计语言。动态网页浏览过程。 二.网页的基本构成元素 1.网站Logo 网站Logo也称为网站标志,网站标志是一个站点的象征,也是一个站点是否正规的标志之一。网站的标志应体现该网站的特色、内容及其内在的文化内涵和理念。成功的网站标
项目1网页制作基础知识答案【网页设计与制作项目教程】.docx
一、填空题( 2‘ *5 ) 1、 题干网站由网页构成,并且根据功能的不同,网页又有____和动态网页之分。 知识点编号 题目类型填空题 难度等级简单 权重分值 2 分 答案静态网页 网站由网页构成,网页有静态和动态之分。所谓静态网页是指用户无论何时何地访 答案说明问,网页都会显示固定的信息,除非网页源代码被重新修改上传。静态网页更新不方便,但是访问速度快。而动态网页显示的内容则会随着用户操作和时间的不同而变化,这是因为动态网页可以和服务器数据库进行实时的数据交换。 关键字认识网页 2、 题干Web标准是一系列标准的集合,主要包括结构、_____和____。知识点编号 题目类型填空题 难度等级简单 权重分值 2 分 答案表现和行为 答案说明 Web标准并不是某一个标准,而是一系列标准的集合,主要包括结构(Structure)、表现( Presentation )和行为( Behavior )三个方面。 关键字Web标准3、 题干HTML中文译为 ________________ ,主要是通过HTML标记对网页中的文本、图片、声音等内容进行描述。 知识点编号 题目类型填空题 难度等级简单 权重分值 2 分 答案超文本标记语言 答案说明 HTML(英文 Hyper Text Markup Language的缩写)中文译为“超文本标记语言”,主要是通过 HTML标记对网页中的文本、图片、声音等内容进行描述。 关键字HTML语言简介 4、 题干HTML语言主要是通过_______________ 对网页中的文本、图片、声音等内容进行描述。知识点编号
题目类型填空题 难度等级简单 权重分值 2 分 答案HTML标记 答案说明HTML中文译为“超文本标记语言”,主要是通过 HTML标记对网页中的文本、图片、声音等内容进行描述。 关键字HTML语言简介 5、 题干在网站建设中, HTML用于搭建页面结构,CSS用于设置页面样式, __________用于为页面添加动态效果。 知识点编号 题目类型填空题 难度等级简单 权重分值 2 分 答案JavaScript 答案说明考察对 JavaScript 的理解 关键字JavaScript 语言简介 二、判断题( 2‘ *10 ) 1、 题干因为静态网页的访问速度快,所以现在互联网上的大部分网站都是由静态网页组成的。知识点编号 题目类型判断题 难度等级简单 权重分值 2 分 答案错 答案说明 现在互联网上的大部分网站都是由静态网页和动态网页混合组成的,两者各有千秋,用户在开发网站时可根据需求酌情采用。 关键字认识网页 2、 题干网页主要由文字、图像和超链接等元素构成,但是也可以包含音频、视频以及 Flash等。知识点编号 题目类型判断题 难度等级简单 权重分值 2 分 答案对 答案说明 网页主要由文字、图像和超链接等元素构成。当然,除了这些元素,网页中还可以包含音频、视频以及Flash 等。 关键字认识网页
ipc-7525钢网开孔标准
光宏电子(深圳)有限公司 KONWIN EELCTRONICS (SHENZHEN) CO., LTD 光宏电子(昆山)有限公司 KONWIN EELCTRONICS (KUNSHAN ) CO., LTD IPC-7525通用标准 SMT模板设计/制造
目录 项目/内容页数 1、名词术语 3 2、模板设计 3 2.1模板数据 3-5 2.2复合模板 5 2.3拼板模板 5 2.4印锡模板开孔设计 5-9 2.5印胶水模板开口设计 9-10 2.6混合技术贴装与回流的模板设计 10-12 2.7表面贴装/倒贴装复合模板技术 13 2.8 STEP-DOWN/STEP-UP模板设计 13 2.9空位模板 13-14 3、模板设计和印刷工艺 14 4、SMT模板制作 14 4.1前述 14 4.2模板材料 15 4.3蚀刻模板 15-16 4.4激光切割模板 16-18 4.5电铸成型模板 18-19 5、模板的清洗 19 5.1清洗剂要求 19-20 5.2模板常见清洗方式 20 5.3化学清洗剂的选择 20 参考文件 21
1.名词术语 1.1.1 Aperture 即模板上的开孔 1.1.2 Aspect Radio/Area Radio Aspect Radio(宽深比);开孔宽度(W)/模板厚度(T) Area Radio(面积比):焊盘开孔面积/孔壁面积 1.1.3 边界 即钢片四周的丝网,它可以是尼龙或是不锈钢丝网 1.1.4 蚀刻比例 蚀刻比例=蚀刻深度/侧蚀高度 此参数在蚀刻模板中用来补偿蚀刻时的侧蚀量 1.1.5 孔壁锥度 模板开口孔壁线与垂直线的夹角 1.1.6 Fiducials 即模板与PCB板重叠对位的参考点根据印刷机的对位系统不同,Mark点可做在印刷面或印刷面,并用黑胶填空以增强其对比度 1.1.7 Foil 即制作模板的薄片,可以是钢片、镍合金、铜片,也可以是高分子聚合物 1. 1.8Frame 即固定/张紧薄片之铝框 1.1.9 通孔焊接 即插件元器件的焊接工艺 1.1.10 小BGA/CSP 即中心间隙小于1mm的球形矩阵,当元件封装心尺寸不大于1.2倍的本体面积尺寸时又可称作CSP 1.1.11普通BGA 中心间距大于等于1mm的球形矩阵 1.1.12 Step stncil 同薄片上带有不同厚度的台阶式模板 1.1.13表面贴装 电子元器件与PCB焊盘表面的连接方式,而不是通过插孔的方式联接 1.1.14超细间距 即表面贴装元器件中元件引脚中心间距≤0.4mm 2.模板设计 2.1 模板数据 2.1.1 尽管模板制作方法多样,但都需设计PCB板时的Gerber文件,客户需制作模板时,或通过Modem, FTP, E-mail或磁盘方式将文件传送到光宏电子,如文件太大,将文件压缩后传送,客户最好将传给PCB制造商的Gerber文件一并传送到光宏公司,以便我司根据实际SMT
网页设计与制作大纲
《网页设计与制作》大纲 一、课程的地位与性质 “网页设计与制作”是中职动漫设计与制作专业的职业技术课程,重点讲述 网页设计与制作的基础知识、基本理论和基本技能,是一门包含了网页、网站的概念、网页主要工具软件HTML、dream weave中文版的使用等诸多知识的操作性极强的技能型应用课程。“网页设计与制作”以“信息技术与应用”和“计算机辅助平面设计”为前期基础课程。 】、课程的任务与目的 通过对网页设计与制作基础知识和技能的学习,使学生系统了解网页、网站的概念、网页主要工具软件dream weave的使用等基础知识,熟练运用网页制作的工具软件,使学生具有网页、网站制作的知识与能力,具备应用电脑独立开发网页、网站并将网站上传并测试的技能,具备解决网页设计、网站开发中出现各种问题的能力。本课程培养学生的职业素养和创新能力,为日后走向工作岗位打下理论与实践基础。通过本课程的学习实现学生思想过硬、理论基础扎实、实际工作能力强的教学目标。 三、课程总体结构、教学环节和课时分配
四、教学内容 第一章概述2学时 教学目的: 了解网页及网站基本概念及网页的基本要素分析教学重点与难点: 网页、网站设计流程,网页基本要素 第一节网页和网站 一、网页 二、网站 三、网页的基本功能 第二节网页中的主要元素 一、文本 二、图像 三、链接标志 四、其他的基本要素 第三节网页制作工具 一、网页编辑工具 二、网页图像编辑工具 三、动态网页技术 第四节网页设计的基本流程 、网站的设计流程 、网页的设计与制作 三、网页的测试 四、网页上传和发布
第二章HTML 语言基础 2 学时 教学目的:了解HTML 文件的基本结构,掌握HTML 中文本的编辑及图像的语法,掌握HTML 中各种设置超级链接的语法,掌握HTML 中表格和框架的基本语法。教学重点与难点: HTML 的语法结构、超级链接的语法、表格和框架的基本语法。 第一节HTML 概述 一、HTML 简介 二、HTML 语法结构 第二节文本的编辑 一、段落标记 二、文本标记 三、标题显示等级 四、列表 第三节图像编辑 一、插入图像 二、使用背景图像 第四节建立超链接 一、建立超链接 二、使用书签 三、标记新窗口和基准链接 第五节表格与框架 一、建立表格 二、表格属性 三、建立框架 四、框架属性 第三章Dream weaver基础2学时 教学目的: 了解DW8 的操作界面及常用命令,掌握规划和创建站点的操作,掌握基本的网页操。 教学重点与难点: 规划站点的结构、网页的基本操作 第一节Dream weaver 8工作界面 一、启动和退出Dreamweaver
