Android用户界面程序设计示例


Android用户界面程序设计示例
[例1]按钮和Toast弹出对话框 (1)
[例2] TextView文本框(1) (4)
[例3]TextView文本框(2) (5)
[例4]编辑框EditText (6)
[例5]单选RadioButton (12)
[例6]Toast的用法简介 (14)
[例7]多选checkbox (18)
[例8]菜单Menu (20)
[例9]Dialog对话框 (22)
[例10]图片视图ImageView (25)
[例11]图片按钮ImageButton (27)
界面布局 (31)
[例12]垂直线性布局 (31)
[例13]水平线性布局 (33)
[例14]相对布局 (34)
绝对布局 (35)
[例15]表单布局 (35)
[例16]切换卡(TabWidget)40
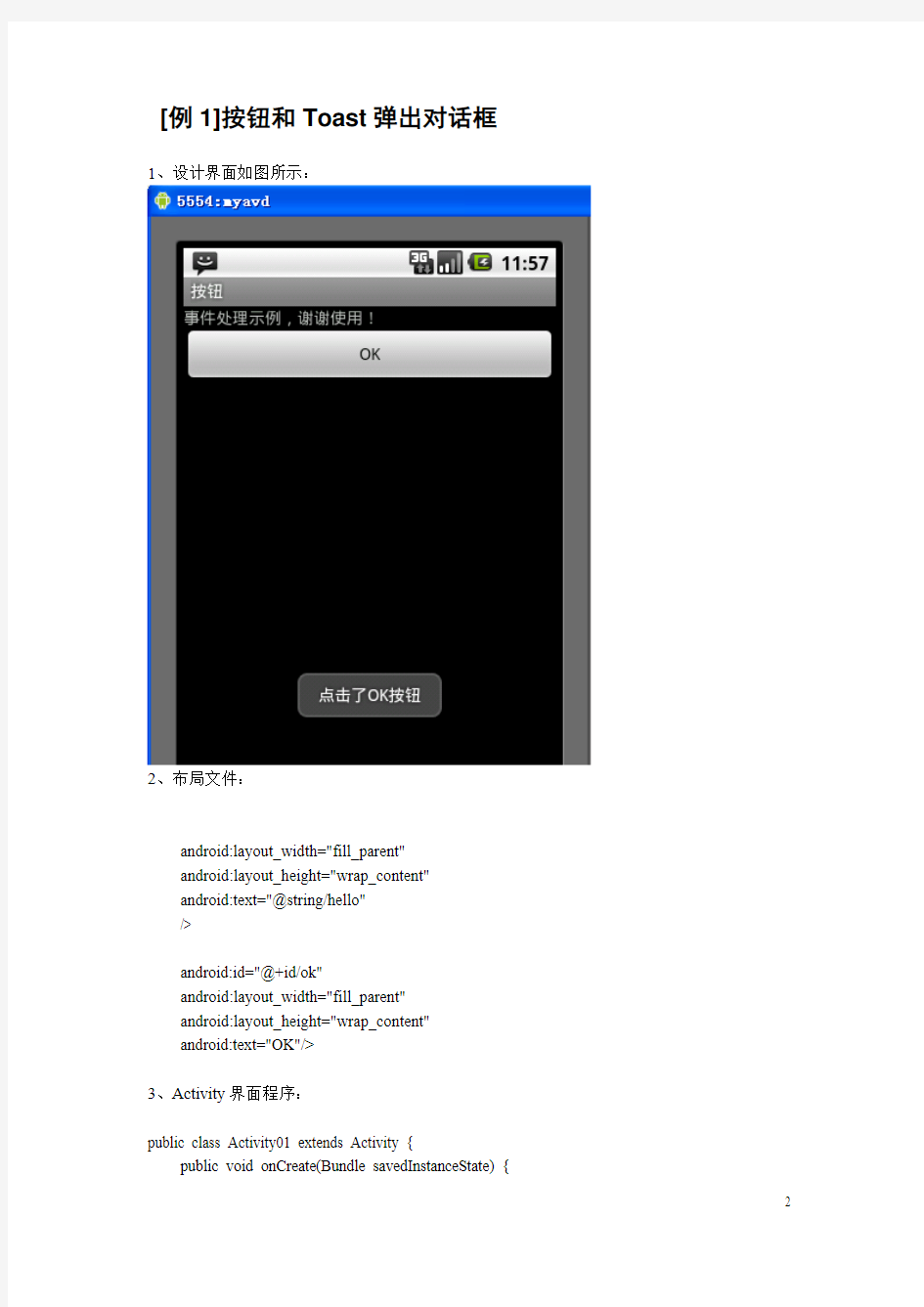
[例1]按钮和Toast弹出对话框1、设计界面如图所示:
2、布局文件:
android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" /> android:id="@+id/ok" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="OK"/> 3、Activity界面程序: public class Activity01 extends Activity { public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(https://www.360docs.net/doc/141490435.html,yout.main); // 获得Button对象 Button button_ok = (Button) findViewById(R.id.ok); // 设置Button控件监听器 button_ok.setOnClickListener(new Button.OnClickListener() { public void onClick(View v) { // 这里处理事件 //DisplayToast("点击了OK按钮"); Toast.makeText(this, ("点击了OK按钮", Toast.LENGTH_SHORT).show(); } }); } public void DisplayToast(String str) { Toast.makeText(this, str, Toast.LENGTH_SHORT).show(); } /* 按键按下所触发的事件*/ public boolean onKeyDown(int keyCode, KeyEvent event) { switch (keyCode) { case KeyEvent.KEYCODE_DPAD_CENTER: DisplayToast("按下:中键"); break; case KeyEvent.KEYCODE_DPAD_UP: DisplayToast("按下:上方向键"); break; case KeyEvent.KEYCODE_DPAD_DOWN: DisplayToast("按下:下方向键"); break; case KeyEvent.KEYCODE_DPAD_LEFT: DisplayToast("按下:左方向键"); break; case KeyEvent.KEYCODE_DPAD_RIGHT: DisplayToast("按下:右方向键"); break; } return super.onKeyDown(keyCode, event); } /* 按键弹起所触发的事件*/ public boolean onKeyUp(int keyCode, KeyEvent event) { switch (keyCode) { case KeyEvent.KEYCODE_DPAD_CENTER: DisplayToast("弹起:中键"); break; case KeyEvent.KEYCODE_DPAD_UP: DisplayToast("弹起:上方向键"); break; case KeyEvent.KEYCODE_DPAD_DOWN: DisplayToast("弹起:下方向键"); break; case KeyEvent.KEYCODE_DPAD_LEFT: DisplayToast("弹起:左方向键"); break; case KeyEvent.KEYCODE_DPAD_RIGHT: DisplayToast("弹起:右方向键"); break; } return super.onKeyUp(keyCode, event); } [例2]TextView(1) 1、设计界面如图所示: 2、布局文件: android:id="@+id/textview" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" /> 3、Activity界面程序的核心语句: textview = (TextView)this.findViewById(R.id.textview); String string = "TextView示例,wangzhiguo"; /* 设置文本的颜色 */ textview.setTextColor(Color.RED); /* 设置字体大小 */ textview.setTextSize(20); /* 设置文字背景 */ textview.setBackgroundColor(Color.BLUE); /* 设置TextView显示的文字 */ textview.setText(string); [例3]TextView(2) 1、设计界面(略) 2、布局文件: android:id="@+id/textview" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" android:background="#FFFFFF" android:textColor="#000000" android:textSize="20px" /> 其他一些属性 android:textColor="#ff0000" android:textSize="24sp" android:textStyle="bold" 3、Activity界面程序的核心语句: setContentView(https://www.360docs.net/doc/141490435.html,yout.main);//设置内容显示的xml布局文件 TextView textView=(TextView)findViewById(R.id.text_view);//取得TextView组件textView.setTextColor(Color.RED);//设置成红色 textView.setTextSize(https://www.360docs.net/doc/141490435.html,PLEX_UNIT_SP, 24f);//设置成24sp textView.setTypeface(Typeface.defaultFromStyle(Typeface.BOLD));//加粗 android:autoLink="web" android:autoLink="phone" android:autoLink="all" 实现跑马灯效果 android:id="@+id/text_view" 1.android:autoLink="all" 2.android:layout_width="fill_parent" 3.android:layout_height="wrap_content" 4.android:text="@string/hello" 5.android:ellipsize="marquee" 6.android:focusable="true" 7.android:marqueeRepeatLimit="marquee_forever" 8.android:focusableInTouchMode="true" 9.android:singleLine="true" 10. android:scrollHorizontally="true"/> 11. [例4]编辑框EditText 1、设计界面如图所示: 2、布局文件: android:id="@+id/TextView01" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" /> android:id="@+id/EditText01" android:layout_width="fill_parent" android:layout_height="wrap_content" android:textSize="18sp" android:layout_x="29px" android:hint="@string/message" android:layout_y="33px" /> 3、Activity界面程序的核心语句: super.onCreate(savedInstanceState); setContentView(https://www.360docs.net/doc/141490435.html,yout.main); m_TextView = (TextView) findViewById(R.id.TextView01); m_EditText = (EditText) findViewById(R.id.EditText01); m_TextView.setTextSize(20); /** * 设置当m_EditText中为空时提示的内容在XML中同样可以实现: android:hint="请输入账号" */ // m_EditText.setHint("请输入账号"); /* 设置EditText事件监听 */ m_EditText.setOnKeyListener(new EditText.OnKeyListener() { @Override public boolean onKey(View arg0, int arg1, KeyEvent arg2) { // 得到文字,将其显示到TextView中 m_TextView.setText(Activity01.this.getString(R.string.hello) + m_EditText.getText().toString()); return false; } }); 补充:关于EditText的一些细节操作 android:hint="请输入用户名..." 提示属性 android:textColorHint="#238745" 更改提示颜色 android:enabled="false" 不可编辑 android:lines=”10”通过设定行高,实现文本域功能 android:maxLength="40" 最大内容长度 android:password="true" 要求输入密码 android:phoneNumber="true" 只能输入电话号码 droid:numeric="signed" android:inputType="date" 指定输入类型 android:imeOptions="actionSearch" Enter键图标设置 1.actionUnspecified 未指定,对应常量 EditorInfo.IME_ACTION_UNSPECIFIED.效果: 2.actionNone 没有动作,对应常量EditorInfo.IME_ACTION_NONE 效果: 3.actionGo 去往,对应常量EditorInfo.IME_ACTION_GO 效果: 4.actionSearch 搜索,对应常量EditorInfo.IME_ACTION_SEARCH 效果: 5.actionSend 发送,对应常量EditorInfo.IME_ACTION_SEND 效果: 6.actionNext 下一个,对应常量EditorInfo.IME_ACTION_NEXT 效果: 7.actionDone 完成,对应常量EditorInfo.IME_ACTION_DONE 效果: 课堂练习 作业提示 //监听EditText文本的回车键 editText.setOnEditorActionListener(new OnEditorActionListener() { @Override public boolean onEditorAction(TextView v, int actionId, KeyEvent event) { Toast.makeText(HelloEditText.this, String.valueOf(actionId), Toast.LENGTH_SHORT).show(); return false; } }); //获取EditText文本 public void onClick(View v) { Toast.makeText(HelloEditText.this, editText.getText() .toString(), Toast.LENGTH_SHORT).show(); Button all=(Button)findViewById(R.id.btn_all); all.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { editText.selectAll(); } }); //让EditText全选 Button all=(Button)findViewById(R.id.btn_all); all.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { editText.selectAll(); } }); //从第2个字符开始选择EditText文本 public void onClick(View v) { Editable editable=editText.getText(); Selection.setSelection(editable, 1,editable.length()); } public void onClick(View v) { int start=editText.getSelectionStart(); int end=editText.getSelectionEnd(); CharSequence selectText=editText.getText().subSequence(start, end); oast.makeText(HelloEditText.this, selectText, Toast.LENGTH_SHORT) .show(); } /** * 交换两个变量的值 * @param start 变量初值 * @param end 变量终值 */ protected void switchIndex(int start, int end) { int temp=start; start=end; end=temp; } [例5]单选RadioButton 1、设计界面如图所示: 2、布局文件: android:id="@+id/TextView01" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" /> android:id="@+id/RadioGroup01" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" android:layout_x="3px" android:layout_y="54px" > android:id="@+id/RadioButton1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/RadioButton1" /> android:id="@+id/RadioButton2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/RadioButton2" /> android:id="@+id/RadioButton3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/RadioButton3" /> android:id="@+id/RadioButton4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/RadioButton4" /> 3、Activity界面程序的核心语句: /** * 获得TextView对象获得RadioGroup对象获得4个RadioButton对象 */ m_TextView = (TextView) findViewById(R.id.TextView01); m_RadioGroup = (RadioGroup) findViewById(R.id.RadioGroup01); m_Radio1 = (RadioButton) findViewById(R.id.RadioButton1); m_Radio2 = (RadioButton) findViewById(R.id.RadioButton2); m_Radio3 = (RadioButton) findViewById(R.id.RadioButton3); m_Radio4 = (RadioButton) findViewById(R.id.RadioButton4); /* 设置事件监听 */ m_RadioGroup .setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup group, int checkedId) { // TODO Auto-generated method stub if (checkedId == m_Radio2.getId()) { DisplayToast("正确答案:" + m_Radio2.getText() + ",恭喜你,回答正确!"); } else { DisplayToast("请注意,回答错误!"); } } }); } /* 显示Toast */ public void DisplayToast(String str) { Toast toast = Toast.makeText(this, str, Toast.LENGTH_LONG); // 设置toast显示的位置 toast.setGravity(Gravity.TOP, 0, 220); // 显示该Toast toast.show(); } [例6]Toast的用法简介 [例6_1] 弹出式提示框的默认样式 1、设计界面如图所示: 2、核心语句: Toast.makeText(getApplicationContext(), "默认Toast样式", Toast.LENGTH_SHORT).show(); [例6_2] 自定义提示框显示位置 1、设计界面如图所示: 2、核心语句: toast = Toast.makeText(getApplicationContext(), "自定义位置Toast", Toast.LENGTH_LONG); toast.setGravity(Gravity.CENTER, 0, 0); toast.show(); [例6_3]带图片提示框效果 1、设计界面如图所示: 2、核心语句: toast = Toast.makeText(getApplicationContext(), "带图片的Toast", Toast.LENGTH_LONG); toast.setGravity(Gravity.CENTER, 0, 0); LinearLayout toastView = (LinearLayout) toast.getView(); ImageView imageCodeProject = new ImageView(getApplicationContext()); imageCodeProject.setImageResource(R.drawable.icon); toastView.addView(imageCodeProject, 0); toast.show(); [例6_4]带图片的自定义提示框效果 1、设计界面如图所示: 2、核心语句: LayoutInflater inflater = getLayoutInflater(); View layout = inflater.inflate(https://www.360docs.net/doc/141490435.html,yout.custom, (ViewGroup) findViewById(R.id.llToast)); ImageView image = (ImageView) layout .findViewById(https://www.360docs.net/doc/141490435.html,ImageToast); image.setImageResource(R.drawable.icon); TextView title = (TextView) layout.findViewById(https://www.360docs.net/doc/141490435.html,TitleToast); title.setText("Attention"); TextView text = (TextView) layout.findViewById(https://www.360docs.net/doc/141490435.html,TextToast); text.setText("完全自定义Toast"); toast = new Toast(getApplicationContext()); toast.setGravity(Gravity.RIGHT | Gravity.TOP, 12, 40); toast.setDuration(Toast.LENGTH_LONG); toast.setView(layout); toast.show(); [例6_5]其他线程 1、设计界面如图所示: 2、核心语句: new Thread(new Runnable() { public void run() { showToast(); } }).start(); [例7]多选checkbox 1、设计界面如图所示: 2、布局文件: android:id="@+id/TextView1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" /> android:id="@+id/CheckBox1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/CheckBox1" > android:id="@+id/CheckBox4" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/CheckBox4" > android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="提交" > 3、核心语句: m_CheckBox1.setOnCheckedChangeListener(new CheckBox.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { if (m_CheckBox1.isChecked()) { DisplayToast("你选择了:" + m_CheckBox1.getText()); } } }); m_Button1.setOnClickListener(new Button.OnClickListener() { public void onClick(View v) { int num = 0; if (m_CheckBox1.isChecked()) { num++; } if (m_CheckBox2.isChecked()) { num++; } if (m_CheckBox3.isChecked()) { num++; } if (m_CheckBox4.isChecked()) { num++; } DisplayToast("谢谢参与!你一共选择了" + num + "项!"); } }); [例8] 菜单Menu 1、设计界面如图所示: 通信实训报告 -Android移动平台开发 学院:信息工程学院 班级: 学号: 姓名: 实训内容: 一.1.Andriod的简介 Android一词的本义指“机器人”,同时也是Google于2007年11月5日宣布的基于Linux平台的开源手机操作系统的名称,该平台由操作系统、中间件、用户界面和应用软件组成,号称是首个为移动终端打造的真正开放和完整的移动软件。目前,最新版本为Android 2.4 Gingerbread 和Android 3.0 Honeycomb。 Android是基于Linux开放性内核的操作系统,是Google公司在2007年11月5日公布的手机操作系统。 Android早期由原名为"Android"的公司开发,谷歌在2005年收购"Android.Inc"后,继续对Android系统开发运营,它采用了软件堆层(software stack,又名软件叠层)的架构,主要分为三部分。底层Linux内核只提供基本功能,其他的应用软件则由各公司自行开发,部分程序以Java编写。2011年初数据显示,仅正式上市两年的操作系统Android已经超越称霸十年的塞班系统,使之跃居全球最受欢迎的智能手机平台。现在,Android系统不但应用于智能手机,也在平板电脑市场急速扩张,在智能MP4方面也有较大发展。采用Android系统主要厂商包括台湾的HTC,(第一台谷歌的手机G1由HTC生产代工)美国摩托罗拉,SE等,中国大陆厂商如:魅族(M9),华为、中兴、联想、蓝魔等。 2.Android构架图 二.1软件下载 Android SDK,网址是https://www.360docs.net/doc/141490435.html,. JDK的下载地址https://www.360docs.net/doc/141490435.html,/javase/downloads/widget/jdk6.jsp。Eclipse的下载网址是https://www.360docs.net/doc/141490435.html,/downloads/ 2.Android开发环境搭建 Android 人机界面设计规范 1Android 设计的依据 1.1 框架结构及流程 是什么使得android 有着独特的用户体验? 后台处理支持多任务功能 正在进行和事件驱动的提示信息 通过Widgets 和live folders 来实现实时信息的预览 用户想用时,任一应用程序都可以挑选和选择 android 不是关于程序的,它是关于活动,把任务分层, 1.2 架构基础 硬件平台 android 设备代表的是硬件和软件的完美组合。硬件辅助导航操作,并给android 提供更多更好的功能。当菜单没有开启,要把屏幕最大化时,菜单按钮可以在屏幕上提供更多的内容。返回按钮允许使用返回堆(back stack)。 竖屏与横屏 一般来说,用户界面开发竖屏与横屏。在新横屏也仍存在于新的Android 手机中。99%的android 布局支持横屏。 焦点和菜单 在触摸模式里没有焦点,只有轨迹球。Android 平台里没有鼠标焦点。确定你从未显示焦点。主菜单应该包括全部功能;它们与活动联系一起形成整体。菜单上的图标按重要性排序。如果有多于5 个图标,使用点击more menu 菜单来查看那些不太重要的菜单项。上下文菜单(长按)集中在一个特定对象。 总是把那些与所选项最相关的行为放在长按菜单的顶部。 需要记住的几点: 设计时要考虑速度和简洁 尽量分层来分等级 屏幕上的活动尽量最小 使用下载进度条,下载数据时,而不是让用户等待去看一个加载完全的页面。 考虑活动流而不是线性行为 1.3 屏幕上的行为 android 设计了特定的行为方式。在你的应用程序里利用好这一点。应该坚持android 行为的标准,避免混淆用户。 1.4 表达 细节使得产品集中在细节。程序的美学会帮助你集中注意在那些应用体验核心的关键任务上。API DEMO 是开始你的工具包的好地方。 2 用户界面原则 这部分试图讲述创造一个好的用户界面的一些基本的交互设计原则。这些原则是基本的,不止能应用于android 的用户界面设计,也可以应用于其他。苹果建议开发者花费60%的开发时间来进行设计工作。下面的用户界面原则将为好的设计提供一个基础。 2.1 隐喻 隐喻是构建一个基于操作任务心智模型的模块;用它们来传递应用程序的概念和功能。基于真实世界的应用对象可以帮助用户很快的理解该应用程序。当你设计你的应用程序时,要注意andriod 中存在的隐喻,不要重新定义它们。同时,检查你的应用程序执行的任务,看是否有些自然隐喻你可以使用。 2.2 反映用户的心智模型 用户已经有了一个来描述你的程序正在进行的任务的心智模型。这个心智模型产生于真实世界经验、其它软件和一般电脑基本知识的结合。比如说,用户在真实世界里有写字、寄信的经验,也会产生特定的期待,像写一封新的信,选一个接受者,然后寄出信。一个忽略用户心智模型的电子邮件程序用起来会很困难和不舒服。这是因为程序强加给用户一个不熟悉的概念模型,而不是建立一个用户已有的知识经验模式。 在设计程序用户界面之前,试着去发现你的用户的心智模型,这样帮助用户去执行任务。心智模型中内在的隐喻,它代表了任务的概念组成。在写信这个例子中,隐喻包括信件、邮包和信封。在涉及到照片的任务的思考模式中,隐喻包括照片、照相机和专辑。我们要努力地发现用户的期望,包括任务组成、组织、窗口布局的工作流、菜单和工具栏组织、控制面板的使用。 要通过努力地何必把个下面的特征与用户心智模型相融合: 熟悉性 用户的心智模型主要是建立在经验的基础上 简单化 一项任务的心智模型通常是流线型,关注任务的基本组成部分。尽管对于一个给定的任务有很多可选的细节,但是基本的组成部分占大部分,并且不会占用用户的注意。 可利用性Availability 视图组件的使用模式 常用组件 高级组件 提示框与警告对话框 就是Android应用程序的开发过程。一般过程是先通过XML布局文件或Java代码创建界面布局,设定组件显示样式,随后获取UI组件对象,并处理组件事件响应。 视图组件的定义 资源的访问 生成视图组件资源标识 视图组件的引用 视图组件的事件响应 组件的常用属性 1.1视图组件的定义 使用XML布局文件定义视图组件 使用Java代码定义视图组件(不推荐) 1.1视图组件的定义 使用XML布局文件定义视图组件 Android平台为大多数视图组件以及其子类提供了XML标记,可通过XML布局文件中的标记来定义视图组件。XML中的每个元素代表了一个组件,即元素名称对应相应的Java类。 1.1视图组件的定义 这样的话就比较容易实现了,再看一下整体的Layout布局情况: xml布局文件如下:注意层次的嵌套。先是一个RelativeLayout,它有两个子布局,RelativeLayout和LinearLayout。 android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:padding="10.0dip" android:singleLine="true" android:text="设置" android:textColor="@color/white" android:textSize="15dp" /> 第四章Android用户界面 P3 Android系统为我们提供了丰富的可视化用户界面组件,包括菜单、对话框、按钮、下列列表等。Android系统借用了Java里的UI设计思想,包括事件响应机制和布局管理,所以有过Java UI开发经验的学生,学些这一章会很轻松。 Android系统中所有UI类都是建立在View和ViewGroup这两个类的基础之上的。所有View 的子类称为Widget,所有ViewGroup的子类称为Layout。 P5 View和ViewGroup之间采用了组合设计模式(Composite)。 P6 ViewGroup作为布局容器类在最上层,布局容器里面又可以有View和ViewGroup。 P16 为了更好地管理Android应用的用户界面里的各组件,Android提供了布局管理器。通过使用布局管理器,Android应用的图形用户界面具有良好的平台无关性。通常来说,推荐使用布局管理器来管理组件的分布、大小,而不是直接设置组件的位置和大小。这样可以让组件在不同的手机屏幕上都能运行良好—不同手机屏幕的分辨率、尺寸并不完全相同。如果让程序手动控制每个组件的大小、位置、则将给编程带来巨大的困难。为了解决这个问题,Android 提供了布局管理器。布局管理器可以根据运行平台来调整组件的大小,程序员要做的,只是为组件选择合适的布局管理器。 与Swing不同的是,Android的布局管理器本身就是一个UI组件,所有布局管理器都是ViewGroup的子类。 P18 线性布局由LinearLayout来代表,线性布局有点像AWT编程里的FlowLayout,他们都会将容器里的组件一个挨着一个地排列起来。LinearLayout不仅可以控制组件横向排列,也可控制各组件纵向排列。 线性布局与AWT中的FlowLayout的最大区别在于:Android的线性布局不会换行:当组件一个挨着一个地排列到头后,剩下的组件将不会被现实出来;在AWT中FlowLayout则会另起一行排列多出来的组件。 基于Android系统的App界面设计 智能手机时代的来临改变了大多数人的生活习惯,时至今日智能手机已经成为了人们工作生活中的一部分,在工作生活中发挥着重要的作用。App作为智能手机应用程序的核心,构建以用户体验为核心的页面设计是智能手机App设计的核心与要点,同时也是满足用户使用需求的重要途径与方式。现今的智能手机App主要分为IOS与Android两大市场,与IOS的封闭不同的是Android系统具有极强的开放性,而这一开放性在为Android系统App带来无限可能的同时也使得基于Android系统所开发的App界面本身缺乏统一的规范,从而造成基于Android系统所开发的App界面具有极大的开放性。新时期为做好基于Android 系统App的设计需要从情感、认知以及感官三个层面入手做好基于Android系统的App界面的开发设计,使之具有良好的用户使用体验。 标签:Android系统;App;界面设计 Abstract:The advent of the smart phone era has changed the habits of most people. Today,smart phone s have become a part of people’s work and life,and play an important role in the work and life. As the core of smart phone applications,App plays an important role in the work and life. The design of page based on user experience is the core and key point of the App design of smart phone,and it is also an important way and way to meet the needs of users. Today’s smartphone App is mainly divided into IOS and Android two major markets,Different from the closure of IOS,Android system has a very strong openness,and this openness not only brings infinite possibility to App of Android system,but also makes the App interface based on Android system lack of unified specification. As a result,the App interface based on Android system is very open. In order to do well the design of App based on Android system in the new period,it is necessary to develop and design the App interface based on Android system from the three aspects of emotion,cognition and sense organ,to make it have a good user experience. Keywords:Android system;App;interface design 前言 Android系统是与IOS系统所并行的应用于智能手机中的两大智能系统,在基于Android系统App界面开发的过程中受多种因素的影响使得一些App的界面具有很大的不协调性,从而影响了广大用户的使用体验。本文在分析影响智能手机App界面设计因素的基础上对如何做好基于Android系统的App界面设计进行分析阐述。 1 影响智能手机App界面设计的因素分析 智能手机App是智能手机的灵魂,用户结合自身需求可以下载安装自身所 Android简单登录界面 设计一个登陆界面: 允许用户输入用户名,密码; 用户点击“Login”之后,如果用户名为admin, 密码为123则显示“登陆成功”;如果用户名密码其中之一不正确,红色字体显示“登陆失败!” 首先我们来建立一个新的项目: 图标那一步就随便选吧,下一步: 这一步与上次有点不同,这次我们不要ADT 帮我们创建任何的Activity,我们只需要一个空的项目。 点击Finish后,我们会发现,项目文件视图下,与上次的不一样,src, res/layout 是空的,这次需要我们自己去添加了。 首先来明确一下我们现在的目标: 建立一个包含登录框的界面,并将它显示在我们的手机(模拟器)上。 建立一个界面的主要步骤是什么呢?主要有以下几步: ?在res/layout下创建布局文件; ?在src下创建Activity子类,并将布局文件与这个Activity联系起来。 ?在AndroidManifest.xml程序配置文件中,添加Activity的声明。 我们先来 1. 创建布局文件: 在Eclipse项目文件中选中layout 文件夹,在工具栏里点击下面图标 在弹出的窗口,填上这个xml布局文件的文件名,Root Element 根节点就选择Linearlayout 即可 点击下一步,这一步是选择更多配置属性的,暂且不用理会,直接点击Finish。 我们发现,在res/layout 下面多了一个login.xml文件,同时Android 的Layout 编辑器也把它打开了。 切换到“source”代码视图,今天我们不用“所见即所得”的傻瓜拖拽方式。 我们看到xml代码是这样的: Android用户界面程序设计示例 [例1]按钮和Toast弹出对话框 (1) [例2] TextView文本框(1) (4) [例3]TextView文本框(2) (5) [例4]编辑框EditText (6) [例5]单选RadioButton (12) [例6]Toast的用法简介 (14) [例7]多选checkbox (18) [例8]菜单Menu (20) [例9]Dialog对话框 (22) [例10]图片视图ImageView (25) [例11]图片按钮ImageButton (27) 界面布局 (31) [例12]垂直线性布局 (31) [例13]水平线性布局 (33) [例14]相对布局 (34) 绝对布局 (35) [例15]表单布局 (35) [例16]切换卡(TabWidget)40 [例1]按钮和Toast弹出对话框1、设计界面如图所示: 2、布局文件: UI设计9要素: Do: ◆为高分辨率的屏幕创建资源(缩小总比放大好) ◆需要点击的元素要够大 ◆图标设计遵循 Android 的准则 ◆使用适当的间距(margins, padding) ◆支持D-pad和trackball导航 ◆正确管理活动(activity)堆栈 ◆正确处理屏幕方向变化 ◆使用主题/样式,尺寸和颜色资源来减少多余的值 ◆和视觉交互设计师合作! UI设计5不要 Don’t: ◆不要照搬你在其它平台的UI设计,应该让用户感觉是在真正使用一个 Android 软件,在你的商标显示和平台整体观感之间做好平衡 ◆不要过度使用模态对话框 ◆不要使用固定的绝对定位的布局 ◆不要使用px单位,使用dp或者为文本使用sp ◆不要使用太小的字体 4则Android UI的设计哲学: ◆干净而不过于简单 ◆关注内容而非修饰 ◆保存一致,让用户容易投入其中,可附加少许变化 ◆使用云端服务(存储和同步用户资料)来加强用户体验 优秀界面的设计5条准则: ◆关注用户 ◆显示正确的内容 ◆给予用户适当的回馈 ◆有章可循的行为模式 ◆容忍错误 设计需要考量的8地方: ◆屏幕的物理尺寸 ◆屏幕密度 ◆屏幕的方向(竖向和横向) ◆主要的UI交互方式(触屏还是使用D-pad/trackball) ◆软键盘还是物理键盘 ◆了解不同设备之间的相异之处是非常重要的! ◆阅读CDD,学习设备可能差异的地方 ◆了解屏幕尺寸和密度分类 TextView重要属性: RelativeLayout用到的一些重要的属性: 第一类:属性值为true或false android:layout_centerHrizontal 水平居中 android:layout_centerVertical 垂直居中 android:layout_centerInparent 相对于父元素完全居中 android:layout_alignParentBottom 贴紧父元素的下边缘 android:layout_alignParentLeft 贴紧父元素的左边缘 android:layout_alignParentRight 贴紧父元素的右边缘 android:layout_alignParentTop 贴紧父元素的上边缘 android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以父元素做参照物 第二类:属性值必须为id的引用名“@id/id-name” android:layout_below在某元素的下方 android:layout_above 在某元素的的上方 android:layout_toLeftOf 在某元素的左边 android:layout_toRightOf 在某元素的右边 android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐 android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐 android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐 android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐 第三类:属性值为具体的像素值,如30dip,40px android:layout_marginBottom 离某元素底边缘的距离 Android UI开发专题(一) 之界面设计 发帖日期:2010-02-09 10:49:28 标签:ophone 近期很多网友对Android用户界面的设计表示很感兴趣,对于Android UI开发自绘控件和游戏制作而言掌握好绘图基础是必不可少的。本次专题分10节来讲述,有关OpenGL ES相关的可能将放到以后再透露。本次主要涉及以下四个包的相关内容: android.content.res 资源类 android.graphics 底层图形类 android.view 显示类 android.widget 控件类 一、android.content.res.Resources 对于Android平台的资源类android.content.res.Resources可能很多网友比较陌生,一起来看看SDK上是怎么介绍的吧,Contains classes for accessing application resources, such as raw asset files, colors, drawables, media or other other files in the package, plus important device configuration details (orientation, input types, etc.) that affect how the application may behave.平时用到的二进制源文件raw、颜色colors、图形drawables和多媒体文件media的相关资源均通过该类来管理。 int getColor(int id) 对应res/values/colors.xml Drawable getDrawable(int id) 对应res/drawable/ XmlResourceParser getLayout(int id) 对应res/layout/ String getString(int id) 和CharSequence getText(int id) 对应 res/values/strings.xml InputStream openRawResource(int id) 对应res/raw/ void parseBundleExtra (String tagName, AttributeSet attrs, Bundle outBundle) 对应res/xml/ String[] getStringArray(int id) res/values/arrays.xml float getDimension(int id) res/values/dimens.xml 二、android.graphics.Bitmap 作为位图操作类,Bitmap提供了很多实用的方法,常用的我们总结如下: boolean compress(https://www.360docs.net/doc/141490435.html,pressFormat format, int quality, OutputStream stream) 压缩一个Bitmap对象根据相关的编码、画质保存到一个OutputStream中。其中第一个压缩格式目前有JPG和PNG void copyPixelsFromBuffer(Buffer src) 从一个Buffer缓冲区复制位图像素 移动互联网开发 课程设计报告 学生姓名:余安慧学号:031440407 专业:计算机科学与技术班级:0314404 设计题目:茶百科 学年学期:2016 年秋季学期 指导教师:张华 目录 一、设计题目 (1) 二、设计目的 (1) 三、设计原理及方案 (1) 1使用的软件工具和环境 (1) 2需求分析与概要设计 (2) 3数据库设计 (3) 4详细设计和关键问题 (5) 四、实现效果 (13) 五、设计体会 (16) 参考文献 (17) 一、设计题目 茶百科 二、设计目的 随着智能手机一步步走进普通人的生活,它将成为人们获取信息的主要设备。因此,手机的应用服务将会有很大的发展空间,手机茶百科软件就是其中的一项。Android平台提供给用户非常方便的茶百科查询功能,这将为茶百科查询服务的设计与实现提供了更好的平台。另外,Android平台基本上是免费的,所以能够有效降低软件的成本,最终让每个用户能够自由地获取信息,也为手机茶百科查询服务的普及做出贡献。 本文对目前应用的Symbian、WindowsMobile、MacOSX和RIM等平台的现状进行了分析与比较。进而研究分析了Android平台的系统架构和组件模型,接着解析了Android中的重要API 和应用构成。主要应用了数据库,碎片,图片缓存等技术,在此基础上,基于Android平台设计和开发手机茶百科查询软件。本系统界面友好、操作便捷,具有良好的可扩展性和可维护性;系统经过测试,可以稳定运行,能够满足手机用户的基本需求。 通过设计开发茶百科安卓客户端,综合训练安卓系统开发能力,进一步提升对安卓程序开发及运行的理解和认识,复习、巩固java语言的基础知识,进一步加深对java语言的理解和掌握,搭建一个完整的安卓开发环境。为学生提供了一个既动手又动脑,独立实践的机会,开发出界面与功能都有特色的安卓应用软件。 三、设计原理及方案 1使用的软件工具和环境 (1)PC计算机 (2)JDK安装包:JDK是Java语言的软件开发工具包,主要用于移动设备、嵌入式设备上 的java应用程序。JDK是整个java开发的核心,它包含了JAVA的运行环境,JAVA工具和JAVA基础的类库 (3)Eclipse安装包:是一个开放源代码的、基于Java的可扩展开发平台。就其本身而言, 它只是一个框架和一组服务,用于通过插件组件构建开发环境 (4)Android SDK安装包:Android SDK 指的是Android专属的软件开发工具包 (5)ADT插件:使用Eclipse进行android应用开发需要给Eclipse装ADT件,这样Eclipse 就可以和android sdk建立连接 Android程序用户界面的设计与开发 摘要 安卓智能凭借其优越性和易操作性,越来越大众化。然而,为了脱离庸俗化和单一化,安卓程序用户界面的美观设计越来越显重要。可以说,谁设计出引人注目的安卓程序用户界面,设计出具有极强的用户个人主义色彩魅力的界面,谁就占领市场。 关键词:安卓,界面,设计 一 .现况 目前,智能手机已经成为人们生活的必备工具,随着手机4G时代的到来,智能手机将会与我们的生活结合的更加紧密,得到更广泛的应用,因此围绕智能手机的相关应用产品的研发也将得到了快速的发展。特别是安卓系统的开发。Android是一种基于Linux的自由及开放源代码的操作系统,主要使用于移动设备,如智能手机和平板电脑,由Google公司和开放手机联盟领导及开发。 因此,安卓手机相关应用产品界面设计的优劣,是目标用户是否使用该手机以及相关应用软件的重要环节,所以近来围绕安卓手机用户体验设计的研究越来越多,智能手机交互界面动效设计研究就是其中的一项。安卓手机界面设计的动效,是界面从一个静止界面转换成另外一个静止界面之间的动态的转场效果,通过这样的动态转场效果是可以增进使用者对于某款手机或者某个软件以及游戏与娱乐项目的兴趣,起到促进手机、手机应用软件和游戏娱乐项目的销售,赢得客户青睐和信任的 作用。原先,安卓手机的界面只有简单的链接,是因为“动效”对手机硬件的运算速度要求较高。然而,随着4G智能手机的普及,手机的硬件运算速度大幅提升,内、外存储器的容量加大,致使手机动效的实现成为可能。 现在,有关安卓程序用户界面的开发的设计师还在少数,特备是专业的前端UI设计大师更是寥寥无几。毕竟动效设计具有一定的艺术性和技术性的难度。而如若掌握一定的安卓网页美工的知识并将之投入工作中,在目前市场上是极具优越性的。 现在介绍下如何运用Bootstrap来快速设计出简约美观的安卓程序界面。 二.Bootstrap的应用 2.1.Bootstrap的介绍 Bootstrap是Twitter的设计师Mark Otto和Jacob Thornton合作开发,是目前很受欢迎的前端框架。它是基于HTML、CSS、JAVASCRIPT 的,简洁灵活,使得 Web 开发更加快捷。它是一个CSS/HTML框架。 下面是基于bootstrap的ace一组控件的封装框架的截图: 而安卓版本的bootstrap样式库的显示效果如下: https://www.360docs.net/doc/141490435.html,/cmdn/bbs/viewthread.php?tid=18736&page=1 #pid89255 Android UI开发专题(一) 之界面设计 近期很多网友对Android用户界面的设计表示很感兴趣,对于Android UI开发自绘控件和游戏制作而言掌握好绘图基础是必不可少的。本次专题分10节来讲述,有关OpenGL ES相关的可能将放到以后再透露。本次主要涉及以下四个包的相关内容:android.content.res 资源类 android.graphics 底层图形类 android.view 显示类 android.widget 控件类 一、android.content.res.Resources 对于Android平台的资源类android.content.res.Resources可能很多网友比较陌生,一起来看看SDK上是怎么介绍的吧,Contains classes for accessing application resources, such as raw asset files, colors, drawables, media or other other files in the package, plus important device configuration details (orientation, input types, etc.) that affect how the application may behave.平时用到的二进制源文件raw、颜色colors、图形drawables和多媒体文件media的相关资源均通过该类来管理。 int getColor(int id) 对应res/values/colors.xml Drawable getDrawable(int id) 对应res/drawable/ XmlResourceParser getLayout(int id) 对应res/layout/ String getString(int id) 和CharSequence getText(int id) 对应res/values/strings.xml InputStream openRawResource(int id) 对应res/raw/ void parseBundleExtra (String tagName, AttributeSet attrs, Bundle outBundle) 对应res/xml/ String[] getStringArray(int id) res/values/arrays.xml float getDimension(int id) res/values/dimens.xml 二、android.graphics.Bitmap 作为位图操作类,Bitmap提供了很多实用的方法,常用的我们总结如下: boolean compress(https://www.360docs.net/doc/141490435.html,pressFormat format, int quality, OutputStream stream) 压缩一个Bitmap对象根据相关的编码、画质保存到一个OutputStream中。其中第一个压缩格式目前有JPG和PNG void copyPixelsFromBuffer(Buffer src) 从一个Buffer缓冲区复制位图像素 void copyPixelsToBuffer(Buffer dst) 将当前位图像素内容复制到一个Buffer缓冲区 我们看到创建位图对象createBitmap包含了6种方法在目前的Android 2.1 SDK中,当然他们使用的是API Level均为1,所以说从Android 1.0 SDK开始就支持了,所以大家可以放心使用。 实验2 android的界面设计(控件与布局) 学时:4学时 一、实验目的: 1、了解Android编程原理 2、掌握界面控件设计 3、了解和熟悉常用控件的使用、界面布局等内容。 二、实验内容: 1.基本控件的制作: (1)TextView的制作: a)体会Autolink,依次更换属性:web/phone/all/email/ b) 制作跑马灯效果 android:ellipsize 设置当文字过长时,该控件该如何显示。有如下值设置:”start”—-省略号显示在开头;”end”——省略号显示在结尾;”middle”—-省略号显示在中间;”marquee”——以跑马灯的方式显示(动画横向移动) android:marqueeRepeatLimit 在ellipsize 指定marquee 的情况下,设置重复滚动的次数,当设置为marquee_forever 时表示无限次。 android:focusableInTouchMode:是否在触摸模式下获得焦点。 android:focusable 控件是否能够获取焦点 (2)EditView制作 (a) maxLength:最大输入长度属性 (b) singleLine:多行文本框 (c) inputType:限制输入文本类型 (d) hint:设置提示信息 2.布局设计 (1) LinearLayout布局: (2)Relative Layout: (3)Table Layout 3.建立一个如图所示的图形界面: 4.用ListView制作如图界面(图片自定) (将该题以你的学号命名,发给你班的学习委员,以班为单位统一发给我,我的邮箱为:610083060@https://www.360docs.net/doc/141490435.html,): 5.用expandablelistview制作如下界面: Android概述: javaME:塞班系统,诺基亚手机。 Android是一个开源的免费的移动操作系统,它基于linux内核,目前支持Android操作系统的手机:HTC、samsung、华为、小米。。。。。山寨 Android目前最高的版本是4.4,比较通用的是4.0.3,在开发应用的时候,一般采用目前比较通用的手机的最低版本去开发,官方推荐2.2,但通常我们用2.3。 做Android开发主要有以下几个方向: Android驱动开发:面向C语言,对Android内核开发 Android应用开发: APP:公司内部的管理系统,电商 游戏:引擎 网游:一般是一个公司来运营,团队来开发 单机游戏:可以独立开发 Android开发环境的搭建 下载eclipse,以及开发Android用的ADT(Android Development Tool)插件,并且还有去Android 官网下载SDK(Standard Development Kit) 目前,Android的官网提供了一套配置好的Android开发工具组(eclipse+ADT+SDK) 官网:https://www.360docs.net/doc/141490435.html,点击下方的get the SDK 在以前做Android开发的时候需要手动配置sdk和ADT,但是现在官方提供了开发工具组 修改sdk的路径:修改到对应的sdk的安装目录位置 创建一个虚拟机:点击此按钮 点击“New”创建一个虚拟机: 配置虚拟机的相应参数: 点击start启动虚拟机: 虚拟机启动画面: 创建第一个Android工程: 微信主界面的项目设计 一:运行环境:window10操作系统,android studio2.2.2集成开发环境 二:项目整体构思:页面顶部Actionbar图标绘制、页面中间 Viewpage+Fragment容区域、页面底部LinearLayout+TabIndicators自定义View设计 三:文件解读:java类:MainActivity.java(实现各大功能和事件的主类),TabFragment.java(实现显示中间容框架类),ChangeColorIconWithText.java(实现改变图标颜色样式的类)。Xml: activity_main.xml,main.xml,attr.xml,tab_bg.xml等实现页面布局。drawable放置图标文件夹还有工程原有的文件。 四:项目总结:只了解总体的结构,并不能系统的去学习每一个方法或参数,常常因为一些细节,导致编译经常错误,即使利用网络资源也不能很好解决自身的问题,所以今后学习编程,都要有始有终,注重细节,往自己感兴趣的语言发展。 五:部分关键代码如下: 顶部TitleBar构建 新建工程,将需要的图标导入进drawable文件夹 在Value文件夹下string.xml定义字符串常量: Values文件夹下style.xml设置菜单样式 新建menu文件夹创建Main.xml中布局,总体实现顶部查找+符号菜单栏 MainActivity中实现强制显示+功能符号的反射方法 此阶段运行结果如图: ViewPager容区域+底部自定义View 在layout下的activity_main.xml下使用LinearLayout设计底部布局 在LinearLayout中有四个小图标,它的背景background是自定义的tab_bg.xmlAndroid简单的登陆界面的设计开发
Android人机界面(UI)设计规范(带目录)
第4章 Android用户界面设计
Android界面设计教程
第四章Android用户界面
基于Android系统的App界面设计
Android登录界面(步骤详细)
Android用户界面程序设计示例
Android的UI设计
android UI界面设计
Android课程设计
Android程序用户界面的设计与开发
Android UI开发专题
实验2 android的界面设计(控件与布局)
Android基础界面编程
微信主界面Android项目设计文档
