网页制作项目14制作交互式网页电子教案


中等职业学校教案
教研室:
课程名称:网页设计与制作—Dreamweaver 8 任课教师:
XXXX学校教务处制
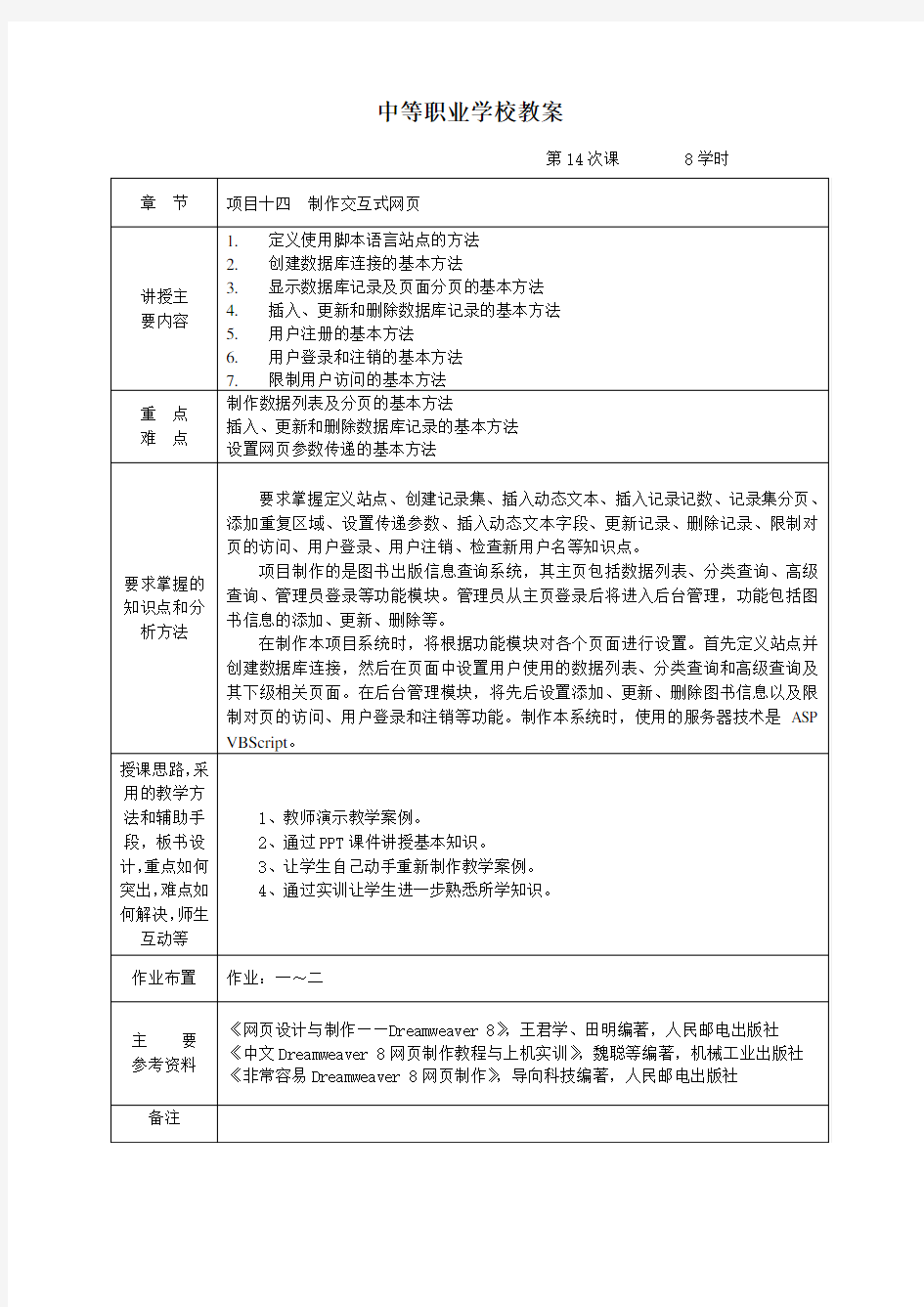
中等职业学校教案
第14次课 8学时
C语言程序设计精品课程网站设计与实现论文
宁德师范学院毕业设计(论文) 《C语言》精品课程网站的 设计与实现 院系:计算机系 专业(班级):计算机科学与技术(师范) 姓名:黄明垚 学号:B2011101136 指导教师:毛雁明 职称:讲师 完成日期:2015年4月25日 宁德师范学院教务处制
摘要 随着Web技术的发展,Web已经由最初的静态网页技术发展为现在的动态网页技术。Web的出现,改变了我们从书本上或者报纸等纸质材料获取知识的方式,大量的信息可以通过网页获取。精品课程网站是一个知识获取的平台,是高等学校教学质量与教学改革工程的一项重要内容。精品课程提供了多角度、多渠道的师生互动方式,保证了资源的共享性,实时性。精品课程是在传统的课堂教学的补充。 本文主要利用https://www.360docs.net/doc/154251892.html,技术设计并实现了《C语言程序设计》精品课程网站,该网站具有课程内容展示,用户注册,登录,电子资源的展示和下载,在线视频播放,留言等功能。 关键词:https://www.360docs.net/doc/154251892.html,; SQL数据库;C语言程序设计;精品课程网站
Abstract With the development of Web technology, Web has developed from the initial static Webpage to the dynamic Webpage technology. The emergence of Web has changed the way of acquiring knowledge. We acquired it from paper materials like books or newspapers. However, a large amount of information can be obtained by Webpage now. Excellent Course Website is a platform for knowledge acquisition and it is an important content of teaching quality and teaching reform project in high school. Excellent courses provide multi angle and multi-channel mode of interaction between teachers and students to ensure the sharing and real-time of resources. Excellent course is the complement of traditional classroom teaching. This paper mainly uses the https://www.360docs.net/doc/154251892.html, technology to design and realize the “C Language Pr ogramming” course website. The website has the functions of course content display, user registration, login, electronic resources display and download, online video, messages and so on. Key words:https://www.360docs.net/doc/154251892.html,; SQL database; C Language Programming; course website
网页设计与制作实例教程
网页设计与制作实例教程 习题答案 第1章网页与网站基础 一、选择题 1.A 2.B 3.C 4.C 5.A 二、判断题 1.√2.×3.√4.×5.√ 三、问答题 略 第2章网页规划设计 一、选择题 1.D 2.A 3.C 4.A 5.C 二、判断题 1.×2.×3.×4.√5.√ 三、问答题 1.答:网站需求分析一般包括三个阶段的内容:网站背景分析、总体需求分析、具体需求分析。(每个阶段可再详细描述。) 2.答:可从以下几个方面来阐述网站设计的原则:①日期、时间和数字;②欢迎词; ③弹出窗口和引导页面;④新闻和公告信息;⑤网址;⑥控件;⑦链接;⑧主页内容 3.答:打开新浪网首页,分析其布局类型。(答案略) 4.答:网页色彩搭配方法可从以下两个方面去阐述:①根据页面风格以及产品本身的诉求确定主色;②根据主色确定配色。 网页色彩搭配技巧可从以下几个方面去阐述:①用一种色彩;②用两种色彩;③用一个色系;④用黑色和一种色彩以及色彩搭配忌讳的方面。 5.答:打开当当网,具体分析其规划过程。(答案略) 第3章初识网页制作软件 一、选择题 1.C 2.C 3.B
二、填空题 1.代码、拆分、设计2.文件、资源、规则3.超级链接 三、操作题 略 第4章制作网页内容 一、选择题 1.D 2.B 3.A 4.D 5.ABD 6.D 7.B 8.D 9.A 10.A 二、判断题 1.√2.√3.×4.√5.√6.√7.√8.√9.×10.√三、操作题 略 第5章设置网页超级链接 一、选择题 1.D 2.D 3.A 4.D 5. C 二、判断题 1.×2.×3.×4.√5.× 第6章使用CSS样式美化网页 一、选择题 1.B 2.C 3.C 4.B 5.A 6.D 7.D 8.D 9.B 10.C 11.A 12.A 13.C 14.D 15.D 16.A 17.A 18.B 19.D 20.D 二、简答题 1.×2.×3.×4.×5.×6.×7.√8.×9.√10.√11.×12.×13.×14.√15.√16.√ 第7章规划布局网页 一、选择题 1.B 2.A 3.B 4.B 5.D 二、简答题
基于web的精品课程_网站设计与实现
中央民族大学学士学位论文Bachelor Thesis of Minzu University of China 基于web的精品课程网站设计与实现
摘要 精品课程建设是“高等学校教学质量与教学改革工程”的一项重要内容和先期启动的四个项目之一,也是教育部深化教学改革,以教育信息化带动教育现代化的一项重要举措。精品课程网站是精品课程建设和评价的窗口,是精品课程网络化学习的平台,是教师与学生互动交流的媒介,也是精品课程示范幅射的载体。因此,精品课程网站建设意义重大。 本精品课程网站就是为了顺应这一时代要求而设计的。本网站的开发是基于B/S结构,采用ASP程序设计语言及Access数据库进行开发。在本篇文章中,首先对本系统设计的意义和开发工具等做了简要介绍,接着对系统做了详细的需求分析;然后给出了精品课程网站所需的功能,重点探讨了精品课程网站的设计法案;最后对管理员的登录模块、新闻管理模块、文章管理、论坛模块等进行了重点详细介绍,并给出了具体实现步骤;通过测试分析,该系统的运行稳定、可靠,具有一定的实用价值。 关键词:精品课程;网站;资源共享;ASP
Abstract The establishment of Quality Course is an important element of the "teaching quality and teaching reform project" and one of the early start of the four projects. It is an important measure to further reform the teaching methods and modernize teaching facility through educational informationization. The website establishment of Quality Course is the excellent courses learning platform and a window of communication. It is not only the interaction between teachers and students of the media, but also the excellent course radiation carrier. So, the website establishment of Quality Course is very important. This Quality Course Website is to comply with the requirements of the times and design. The development of this website is based on B / S structure, using ASP and Access database programming language developed. In this article, the significance of the system design and development tools are briefly introduced at first, then introduced the detailed analysis of system needs; then gives the required Course Website features, focusing on the Course Website Design ; Finally, I introduced the administrator of the login module, news management module, article management, the Forum module for detail, and gives concrete steps to achieve; by test and analysis, the system is stable, reliable, has certain practical value. Key Words:quality course; website; resource sharing; ASP
网页设计——网页设计概述教案
第一讲网页设计概述 使学生对网站及网页有一定的认识,激发学生学习网页设计的兴趣。 【教学内容】 讲解网页设计的相关术语及网站制作的基本流程。 【教学重点】 网页设计中的若干术语。 【教学难点】 理解网页设计中的若干术语。 【教学方式】 讲授式、讨论式、案例分析式。 【教学参考】 1、《网页设计与制作》杨尚森曲宏山贾文峰等著电子工业出版社。 2、《Internet 网页工场》Wittime工作室重庆出版社。 3、《WEB网站设计》Joel Sklar著高等教育出版社。 4、《HTML网页制作教程》材义语编著铁道出版社。 【新课内容】 1.1 WWW和URL 1.1.1 Web的起源 Web是World Wide Web的简称,一般也称之为WWW或3W 1.1.2 Web的特点和结构 Web最大的特点是使用了超文本(Hypertext) WWW采用C/S(客户机/服务器)工作模式 在浏览器和服务器之间应用HTTP(Hyper Text Transfer Protocol,超文本传输协议)作为网络应用层通信协议 1.1.3 URL URL的完整格式 协议://主机名或IP地址:端口号/路径名/文件名
1.2 IE5的使用 Web浏览器是浏览Internet资源的客户端软件 在Windows环境下使用的浏览器主要有Internet Explorer、Netscape Navigator、Mosaic等 1.2.1 IE5的界面 1.2.2 IE5的使用 1.3 网页中所使用的技术 1.3.1 HTML语言和XML语言 1、HTML语言 ?HTML只使用SGML中很小一部分标记 ?HTML语言(Hyper Text Markup Language 超文本标记语言) ?HTML是纯文本的语言,其源代码可以用各种文本编辑工具进行编辑,常用的网页制作软件如FrontPage、Dreamweaver等实际上是自动生成HTML源代码的工具 2、XML语言 XML(eXtensible Markup Language) 1.3.2 动态网页 1.3.3 多媒体技术的应用 1.3.4 Web服务器端程序 1.4 制作网页的基本方法 1.4.1 制作网页的基本步骤 1、确定网页的内容 2、设计网页的组织结构 3、资料的收集与整理 4、选择网页的设计方法 1.4.2 制作网页时要注意的问题 1、网页的标题要简洁,明确。 2、在文本中要使用水平线,以分割不同部分。 3、对重点段落要强调显示。 4、网页中插入的图片要尽量的小。
《电子商务网站设计与制作》教案28
本次课基本信息
教学设计页
教学内容页 8.5练习案例:装修公司 案例操作要点: 1.创建文件名称为index.html的新文档,并将所有样式存放在decoration样式文档中。插入ID名称为container的
网页制作精品课程网站毕业设计论文
毕业设计(论文)说明书 题目:网页制作精品课程网站 作者:学号: 系(院): 专业班级: 指导者: (姓名) (专业技术职务) 评阅者: (姓名) (专业技术职务)
毕业设计(论文)中文摘要
毕业设计(论文)外文摘要
目录 1 引言 (1) 1.1 课题的研究背景及意义 (1) 1.1.1 课题的研究背景 (1) 1.1.2 课题的研究意义 (1) 1.1.3 课题国内外研究现状 (2) 1.2 系统的可行性分析 (3) 1.2.1 技术可行性 (3) 1.2.2 经济可行性 (3) 1.2.3 操作可行性 (3) 1.2.4 法律可行性 (3) 1.3 各章内容简介 (4) 2 需求分析 (5) 2.1 系统的综合需求 (5) 2.1.1 用户需求 (5) 2.1.2 功能需求 (5) 2.1.3 其它需求 (6) 2.2 业务需求 (6) 2.3 数据需求 (6) 2.3.1 数据流分析 (6) 2.3.2数据字典 (9) 3.系统设计 (14) 3.1 系统总体功能结构 (14) 3.1.1 用户注册登陆模块的基本功能 (14) 3.1.2 课程资源浏览模块的基本功能 (14) 3.1.3 信息查询模块的基本功能 (15) 3.1.4 信息交流模块的基本功能 (15) 3.1.5系统管理模块的基本功能 (15) 3.2 系统数据模型设计 (15) 3.2.1 数据概念结构设计—E-R图 (15) 3.2.2 数据逻辑结构设计—关系模式 (18) 3.2.3 数据库设计 (19) 3.3系统开发环境 (21)
4.1 用户注册登陆模块 (25) 4.1.1 用户注册登陆功能简介 (25) 4.1.2 用户注册登陆流程图 (25) 4.1.3 用户注册与登陆界面设计 (25) 4.1.4 用户注册与登陆部分代码: (27) 4.2 资源浏览模块 (30) 4.2.1 资源浏览功能简介 (30) 4.2.2 资源浏览界面设计 (30) 4.2.3 课程资源浏览模块的部分代码 (32) 4.3 课程资源查询模块 (36) 4.3.1 课程资源查询功能简介 (36) 4.3.2 课程资源查询界面设计 (36) 4.3.3 查询模块的部分代码 (37) 4.4 信息交流模块 (38) 4.4.1课程资源交流功能简介 (38) 4.4.2论坛交流流程图 (39) 4.4.3 短信交流模块图 (39) 4.4.4 交流界面 (39) 4.4.5 交流模块的部分代码 (42) 4.5 系统管理模块 (43) 4.5.1课程资源管理 (43) 4.5.2 论坛管理 (48) 4.5.3 邮件管理 (48) 4.5.4 用户信息管理 (49) 5 用户使用手册 (51) 5.1 系统运行环境 (51) 5.2 系统的使用 (51) 6 系统评价 (52) 6.1 系统主要功能、特色与优点介绍 (52) 6.1.1 系统的主要功能 (52) 6.1.2 系统的特色与优点 (52) 6.2 系统存在的不足与改进方案 (52) 6.2.1 系统存在的不足 (52) 6.2.2 改进方案 (52) 6.3 毕业设计心得与体会 (52)
网页制作基础教程
网页制作基础教程 一、什么是HTML HTML(超文本标记语言)是网页中使用的语言,他能被网页浏览器(IE或Netscape)解释,从而显示出丰富多彩的信息(图片、文字、声音、影象、动画等)。 制作网页前首先要弄懂什么是HTML。 在IE中点击"查看"→"源文档",就能看到该网页的HTML代码。下面是个网页文档(model.htm)的HTML代码:
第一段文字。
第二段文字。
【操作】请在记事本中输入以上代码,命名为test1.htm,存于D盘,然后双击打开看看。 标记一般是成对出现的,#FFFFFF表示使用的颜色是白色。 .........
之间是h1号标题字...
之间是h2号标题字 ...之间的文字为红色 HTML是一套国际标准,其标记有几百种,您并无需全部了解他们,只要记住其中常用的十几种,就能够做出很漂亮的网页来。 常用的标记举例:电子商务网页制作 教学计划
《电子商务网页制作》教学计划 15秋电商这已是学生的第三个学期,对网页制作已有一定了解,然因此课程教科书内容所介绍的软件已不再使用,因而我决定教学生简单、实用、流行的入门网页制作语言——HTML,选择基本的语言让学生学习。同时也利用书上理论知识,传授给学生,并应学生要求,进一步讲解dreamwaver。 教学目标: 1、本学期这一课程是为了让学生学会用html和dreamwaver制作网页。 2、学习关于网页设计的一些基本知识。 重点工作: 1、用html、dreamwaver制作网页。 2、学习网页设计的一些基本知识 教学策略: 1、突出上机操作,精讲多练。 2、将网页设计与学生的生活知识联系起来,其它学科的学习结合起来,与学生思想道德教育结合起来,与课改实验结合起来。 3、作业布置适量,难易适中,有针对性,及时反馈,做好总结。 教学安排: 1、实行上机、上课相结合的模式; 3、坚持考勤,做好学习情况、作业情况的记录。 4、坚持做反思。 教学内容概览: 理论: 1、初识电子商务网页
2、电子商务网站导航设计原则 3、网页布局原则 4、表单的概述 5、课程设计指南 操作: Html: 1、Html基本结构 2、页面主体标记的设置 3、设计网页文本内容 4、无序列表和有序列表 5、文字、图片链接 6、锚点 7、添加图片及设置 8、表格的应用 9、多媒体文件 10、Div标签 11、Iframe 12、让学生设计一个简易的个人网页Dreamweaver: 1、建立所有文件夹 2、建立首页 3、建立站点 4、设置页面属性
. 5、输入文本及其设置 6、插入图片及其设置 7、插入表格及其设置 8、创建网页链接 9、利用表单创建留言板 10、学生设计一个简易网站 班级:15秋电子商务班 任课教师:李美云
网页制作技术期末综合习题
网页制作技术期末综合习题 一、填空题 1.Dreamweaver MX有______种工作界面。 2.在站点中建立新的网页文件,其默认的文件扩展名为_________。 3.打开站点面板时,可执行__________菜单中的“站点”命令。 4.如果不想在段落间留有空行,可以按__________组合键。 5.为了让浏览者快速了解图像的概况,在Dreamweaver MX提供了设置__________的功能。 6.单元格内间距是指单元格内的对象与单元格__________之间的距离。 7.单元格间距是指单元格与__________之间的距离。 8.为了使所设计的表格在浏览网页时,不显示表格的边框,应把表格的边框宽度设为_______。 9.在表格的__________中可以插入另一个表格,这称为表格的嵌套。 10.表格的嵌套是指在一个表格中插入另一个表格,表格的平铺是指将不同的表格放置在网页的____________。 11.为了加快下载速度,尽量_______整个网页的内容放在一个大的表格中。 12.在_________视图中,可以使用拖动鼠标的方法在页面中绘制布局单元格。 13.在_________视图中,可以使用拖动鼠标的方法移动单元格的位置。 14.在Dreamweaver MX中,可以插入文本框的类型有单行文本框、多行文本框和__________。 15.在网页种插入文本框、单选框、多选框或跳转菜单时,要先插入空白的_________。 16.在表单中可以插入的按钮包括提交按钮、重置按钮和___________。 17.在包含框架的页面中,每个框架都显示一个________。 18.保存包含框架的页面时,如果页面中包含四个框架,要保存全部页面信息,共需要保存______个文件。每个文件的扩展名都为htm。 19.在保存框架文件时,框架的文件名必须以字母开头且________大小写。 20.浏览器在第一次装载文框架网页时,如果需要指定该框架所显示的网页文件,则要设置该框架的______________属性。21.如果链接的目标文件在本地站点中,可以使用绝对URL或相对URL,如果要链接站点以外的目标文件,则必须使用______________。 22.创建锚链接之前,必须在页面中失当的位置____________。 23.锚链接所起到的作用,就是在页面中起到________的作用,节约查找信息的时间。 24.建立与电子邮件的超链接时,在属性面板的链接文本框中输入__________+电子邮件地址。 25.在制作文本超链接时,建立了超链接德文本__________发生了变化,并且多了一条下划线。 26.使用_____________可以改变页面中建立超链接文本的显示属性。 27.使用_______________可以将格式与网页结构分离,同时可以控制多个网页稳当。 28.通过层可以非常精确地对页面中的________定位。 29.___________是指包含在另一个层中的层。 30.如果选中多个层,_______________的一个层调整柄一黑色突出显示,其他被选中层的调整柄以白色显示。 31.利用属性面板使多个层实现左对齐的操作时,选中多个层后应该在属性面板的_______文本框中输入数值。 32.默认情况下,层的__________值是按照层的创建顺序依次增加。该值大的层显示在层的上面。 33.用户与网页进行简单交互时,若不使用服务器端的应用程序,可以使用javascript脚本外还可以使用Dreamweaver MX 提供的__________功能。 34.使用时间轴面板可以设置各个____________的显示属性以及整个时间轴的播放顺序。 35._____________是动画条中为对象设置位置、大小、颜色等属性的帧。 36.用鼠标拖动动画条,可以调整其在时间轴的位置,从而可以改变对象的持续时间。 52.在文档窗口中,用拖动弹出式菜单边框位置可以设置其相对于触发对象位置,用这种方法只能确定_______________的
静态网页设计精品课程建设与研究
《静态网页设计》精品课程建设与研究-企业管理论文《静态网页设计》精品课程建设与研究 冯燕 湖南机电职业技术学院湖南长沙410151 摘要院《静态网页设计》是计算机多媒体专业学生必修课程,是动态网页制作的重要基础,在计算机专业中具有重要地位。本文主要从课程建设目标与特色、教学方法改革与实践教学等几个方面对该课程进行了改革与研究。 关键词院课程建设;教学改革;网页设计 1 课程定位 静态网页设计课程是计算机多媒体专业学生必修课程。该课程与Photoshop、Fireworks、Flash 等图像、动画课程具有紧密关系。是动态网页制作的重要基础,在计算机专业中具有重要地位。为学生掌握真实网站开发的能力,以及具备软件工程的思想,都有着很重要的作用。静态网页设计课程具体教学目标定位为:培养学生具有静态网页制作的基本操作和技巧,能够设计各种网页,掌握脚本的设计和应用,具有真实网站开发和设计的经验,具有团队协作的能力。 2 课程建设目标与特色 根据课程的教学目标,静态网页设计课程的主要目的是培养学生的创新能力和应用理论知识解决实际问题的能力。在课程内容体系上,静态网页设计课程按职业岗位能力需求来订制教学内容。在具体教学过程中,课程主要以调动学生课堂的积极性为核心,力求模拟真实工作环境。在教学中主要采用案例教学法、任务驱动教学法、项目教学法进行教学;在教学基本建设上,以静态网页设计课
程标准为依据,尽快出版适合我们学生的教材,改革传统的“一次投影+一次机房”的教学模式,将教学场所全部移入机房进行教学,教师边讲,学生边练。真正实现教学和实践合一。 3 教学方法改革与实践教学 针对具体的网页设计课程,需要对传统的教学方法进行改革,主要以调动学生在课堂中的积极性为核心目标,根据具体的教学内容,模拟出对应的工作环境来实现实践教学,建立一个由声音、电子、纸质和网络等多种模式组成的新型教学载体。 在教学过程中,根据对具体课程的教学理念、培养目标进行研究,确定对应的教学方案,让其能够体现出机电特色,成为实施具体课堂教学过程的蓝本。教学方案时体现教学课程改革和教学成果建设的系统文本,它负责指导教学过程的具体实施和教学整体控制、提高整个课程的教学改革和教学质量,对整个课程具有决定性的意义。通过对课程进行改革,需要构建出一个新的教学方案,该方案能够体现教学内容与教学方法的一体化和多种结构的结合。通过对具体的网页设计课程设计一个清晰的教学结构,完善和提高整个教学过程中的计划性,可以有效地提高学生的兴趣,让学生参与到教学中来,实现教师和学生的动态交互,让整个教学课堂真正地活起来。 静态网页设计课程主要采用以下栏目或者教学活动形式:在每章的开头就设置好该章的教学目标。在教学过程中会充分体现机电特色,对每堂课的知识点和技能点进行明确的区分。在每堂课程开始之前,会先对上节课的教学内容进行回顾,并简要的介绍当堂课的教学内容和主要思路。对于每一堂课,会进行教学情景创设,为该教学单元设计的模拟工作情境。而且,在每堂课成中,会根据课
网页制作电子教案项目备课
项目二 网页制作基础 【项目描述】 中文版Dreamweaver8是目前比较流行的网页制作工具。本项目主要介绍中文版Dreamweaver8的工作窗口及使用方法,以及HTML的基本结构。 【教学目标】 1.安装Dreamweaver8,介绍其工作窗口及使用方法。 2.学会定义本地站点,并讲解规划站点结构的原则,在站点中搭建模拟结构。 3.Html代码的基本结构。 【项目分配】 任务一认识Dreamweaver8。(1课时) 任务二创建本地站点,搭建模拟结构。(2课时) 任务三html代码的基本结构。(2课时)
任务一:认识Dreamweaver8(1课时) 一、教材分析: 中文版dreamweaver8是目前比较流行的网页制作工具。主要介绍中文版dreamweaver8的工作窗口以及其使用方法 二、学情分析: 本班学生都是刚接触到dreamweaver8,对于本节课知识兴趣浓厚,学习积极性高。三、教学目标: 知识目标:初步了解中文版dreamweaver8的工作窗口、工具栏、文档窗口、浮动面板、菜单和辅助设计工具。 情感目标:通过本节课的学习使学生掌握知识的同时,提高他们的自学能力。 能力目标:通过本节课的学习培养学生动手操作能力。 四、教学重点 掌握中文版dreamweaver8的8的工作窗口、工具栏、文档窗口、浮动面板、菜单和辅助设计工具、属性面板和浮动面板显示及使用。 五、教学难点 快捷工具栏的显示及组成、使用,浮动面板的显示与隐藏菜单和辅助设计工具的作用教学方法与过程: (一)导入新课:提问学生对网站的了解,internet网与我们生活的联系及重要性。引发学生思考,带着颖问进入教学课题。 (二)揭示课题:网站大部分都是由Dreamweaver8 制作出来的这节课我们就来“认识Dreamweaver8” (三)教师演示: 1.启动Dreamweaver8从开始菜单启动,出现工作区设置对话框,选择设计器工作区。设计器是标准的工作区。 2.Dreamweaver8工作界面认识Dreamweaver8工作界面,对掌握和提高制作效率是关键的一步。(1)标题栏:左侧有网页标题,所在位置及文件名称,右侧有最小化,最大化
精品课程网站设计说明书
西安翻译学院精品课程网站系统数据库设计说明书 2011年4月23日 网站地图 精品课网站 网站首页项 目 主 持 人 项 目 成 员 课 程 建 设 课 程 特 色 申 报 材 料 课 程 描 述 教 学 团 队 教 材 简 介 在 线 考 试 政 策 支 持 学 生 作 品
数据库设计说明书 1.引言 1.1编写目的 为了提高学院课程质量,精品课程网站的建设尤为重要。但限于多数老师对网站的建设并不了解,并且涉及了计算机专业知识,任小琦教授提出了精品课程网站自动生成系统的开发。使用本系统,教师可以通过简单的操作轻松建立一个专业的精品课程网站。该数据库是为了配合本系统,高效快速建站而设计的。 1.2背景 数据库名称:#nbc#.mdb 数据库系统:SQL server2000/ SQL server2005 数据库宿主环境:Windows 2000/xp/7 1.3数据库的命名规则 本数据库的大多数表名以及字段名均以拼音首字母组合。 1.4参考资料 《数据库原理与SQL server》高等教育出版社 《实用软件工程》人民邮电出版社
2.数据库中表的详细设计 2.1总会表 表名功能说明 news 各类新闻表 Img 所有的图片表 head 精品课程名表 config 一级标题内容管理 bigclass 首页中一级标题管理表 artitle 首页文章标题管理表 admin 后台管理员管理表 newclass 新闻类别表 smallclass 显示时间表 2.2 news 表名News 列名数据类型空/非空说明 NewsID 自动编号NOT NULL 新闻ID ClassID 数字NULL 新闻类别ID Source 文本NULL 新闻来源 Author 文本NULL 新闻作者 Adddate 日期/时间NULL 添加日期 hotpic 文本NULL 新闻热图Adddatetime 日期/时间NULL 新闻添加时时间 2.3 img 表名img 列名数据类型空/非空说明 imgid 自动编号NOT NULL 记录编号 imgname 文本NULL 图片名称 imgpath 文本NULL 图片路径 sort 数字NULL 图片序号 Role 数字NULL flash切换2.产品展示 2.4 Head 表名Head 列名数据类型空/非空说明 Id 自动编号NOT NULL 记录编号 name1 文本NULL Logo的名字
网制作综合实例
网页制作综合实例 16.1制作前的准备工作 首先在E盘上建立一个文件夹(如玫瑰信使),再在其下建立images文件夹和css文件夹。将“ch16/images”文件夹下的所有图像拷贝到“玫瑰信使/images”文件夹下。 建立站点和规划目录结构、指定默认图像文件夹 主页制作前的准备工作,有定义站点和设计网站结构的目录,还有就是要将网页设计制作中需要用到的所有图像素材整理好,最好是放在站点根目录中的一个文件夹中,如images。这样便于设计制作时的选取使用,也不易造成素材的混乱。如下图: 规划站点目录结构 为站点中使用的图像文件指定一个默认图像文件夹,如下图: 设置站点中的默认图像文件夹 在站点下建立一个主页文件index.html。 16.2设置页面属性及样式 16.2.1页面属性设置 1.在站点资源管理器的本地视窗中,选择并双击已经定义的首页面文件ch16\index.asp。 2.在打开的index.asp文件的文档窗口中,选择“修改”---“页面属性”菜单项,打开“页面属性”对话框。 设置网页标题为:“家庭百科” 设置背景图像为images/bj.gif 将“左边界”、“顶部边界”、“边界宽度”、“边界高度”项均设为5。 3.设置完成后,单击“确定”按钮,确定操作返回到index.asp文档窗口。 16.2.2定义CSS样式文件 定义body样式 1.在index.htm文档窗口中,依次单击“窗口”---“CSS样式”菜单项,打开“CSS样式”面板。选择 “新建CSS样式”菜单命令。 2.打开“新建CSS样式”对话框,“类型”选择“重定义HTML标签”,在“标签”框中选择或输入 body,“定义在”选择“(新建样式表文件)”。 3.单击“确定”按钮,在弹出的“保存样式表文件为”对话框中,选择样式文件保存的路径(站点下的 CSS文件夹),输入样式文件名(这里存为css)。 4.单击“保存”按钮,在出现的样式定义对话框中选择“类型”,在“字体”下拉列表框中选择“宋 体”;在“大小”下拉列表中选择“9”,后面的单位下拉列表框中选择“点数(pt)”度量单位。 5.单击“确定”按钮,便完成对body标记的定义
基于JAVA的精品课程网站设计
目录 摘要: (1) 0 前言 (1) 1 系统所用软件简介 (1) 1.1 MyEclipse简介 (1) 1.2 MySQL简介 (2) 1.3 Tomcat简介 (2) 1.4 JDK简介 (4) 2 系统所用语言简介 (4) 2.1 Java基础简介 (4) 2.2 JSP简介 (6) 2.3 Servlet简介 (7) 2.4 JavaScript简介 (7) 3 系统需求分析 (7) 3.1系统的性能要求分析 (7) 3.2系统功能需求分析 (7) 4 系统设计 (8) 4.1 运行环境设计 (8) 4.2 功能模块设计 (8) 4.3 数据库设计 (8) 5 系统实现 (9) 5.1 首页模块 (9) 5.2 个人中心模块 (13) 5.3 管理员模块 (19) 6 软件测试 (20) 6.1 软件测试简介 (20) 6.2 功能测试 (20) 7 结论 (21) 参考文献 (21)
基于JSP的精品课程网站设计与实现 王帅 (河南大学物理与电子学院,河南开封,475004) 摘要: 本论文主要工作为精品课网站的设计及实现。通过本网站,可以使用户能够在线的查阅有关课程的最新信息,了解知识。使教学更加方便,方便学生在家或寝室自己学习,提高学生自学能力,也节省学生、老师的时间。 关键词: 精品课程;网站;JSP;JavaBean;Servlet;Access 0 前言 人类社会的发展与知识的传递有着一种必然的联系,教育是人类传递知识的最直接最有效的方式。在21世纪这个信息高度发达,并且高速流通的时代,计算机的普及以及计算机网络技术的应用,让大量普通人能够有机会接触到比以往更多的知识。作为一个以传播知识为主要职能的机构——学校建立一个自己的精品课程网站是十分必要的事情,这不仅是能使更多的人享用宝贵的教育资料源,同时也对于提升学校自身的知名度,提高学生自学能力,有相当大的帮助。 在世界范围内来看,有关精品课程网站研究一直都在进行并且不断取得进步,特别是西方发达国家,他们在精品课程的理论研究与实际运用方法积累了大量的经验,虽然我们中国国内在精品课程网站这一方面的研究起步较晚,但我们同样也取得了大量丰硕的成果。各个高校相继创建了各自的精品课程网站,清华大学、人民大学、北京大学等一大批知名学府利用自身的资源优势,引领中国国内精品课程网站的发展方面。政府的大力支持,各高等学府的积极配合,使得我们国内精品课程网站的研究取得了不俗的成就。 1 系统所用软件简介 1.1 MyEclipse简介 1.1.1MyEclipse简介 MyEclispe企业级工作平台(MyEclipse Enterprise Workbench,简称MyEclipse)是一个十分优秀的用于开发Java,J2EE的Eclispe插件集合。在MyEclispe 6.0以前版本需要先安装Eclipse,以后的版本安装时则不需安装。其功能非常强大, 1
网页设计与制作电子教案
实用标准文案 电子教案 课程:第1章网页制作基础 课时内容网页制作基础授课时间学时数2 教学目标了解 HTML 的组成和语法 了解网页制作的常用软件 掌握网页制作软件的启动和退出方法 教学重点网页制作的一些基本知识 教学难点HTML的组成和语法 教学设计1、教学思路:首先,让同学们说说他们对网页的一个认识。然后进行系统地介绍网页 是什么,由哪些部分组成,还有网页制作时所需掌握的一些基础知识和制作网页时 常用到的一些软件。最后学习网页制作软件的启动和退出方法。 2、教学方法:先登录一些常用的网站,让同学们看一些网页,然后让同学们说下他们 度网页的认识,最后才开始讲解本周内容。 3、教学手段:利用多媒体并结合网络进行教学。 4、教学资料及要求:课前要求学生先大致浏览本书内容,对本书所要讲解的内容有个 基本的了解。 教学内容 讨论问题: 1、什么是网页? 2、网页的基本组成部分是哪些? 3、网页有什么作用? 第 1 章网页制作基础# 1.1网页制作基础知识 1.1.1网页简介 1.1.2什么是HTML 1.1.3 HTML 的组成结构及语法 1.1.4应用举例——使用记事本编写网页 1.2网页制作的常用软件 1.2.1图形图像处理软件 1.2.2动画制作软件 1.2.3网页布局软件 1.2.4软件配合及制作流程 1.2.5应用举例——实战网页制作流程 1.3网页制作软件的启动与退出 1.3.1网页制作软件的启动 1.3.2文件的打开 1.3.3网页制作软件的退出 1.3.4应用举例——启动并退出 Photoshop CS3 1.4上机及项目实训 1.4.1Flash CS3 的启动与退出 1.4.2制作“蓝莲花”网页
网页设计与制作精品课程2
第二章 CSS 第一节 CSS基础 2.1.1 什么是CSS CSS(Cascading Style Sheet,层叠样式表)技术是一种格式化网页的标准方式,它扩展了HTML的功能,使网页设计者能够以更有效的方式设置网页格式。 2.1.2 CSS的两个作用 (1)它能够简化网页的格式设置工作 (2)它能够增强网页的表现力,因为相比HTML标记符而言,CSS样式属性提供了更多的格式设置功能。 第二节在网页中使用CSS 2.2.1 在标记中直接嵌套样式信息 使用HTML语言标记的style属性可以直接在标记中嵌入样式定义,其格式如下: <标记 style=“属性1:值1;属性2:值2;属性3:值3;..........”> 例题2-1:
一代人
黑夜给了我黑色的眼睛
我却用它寻找光明 2.2.2 在STYLE标记中定义样式信息 在HTML标记中直接指定样式信息显然没有简化网页设计的格式设置和维护工作,因为每一个style属性都必须单独设置。如果能将同类的样式都统一定义,然后再具体应用到网页中的元素,那么就能简化网页设计的格式设置和维护工作。这正是CSS应用于网页的最常用方式,即在HEAD标记内使用STYLE标记,然后在STYLE标记中定义样式。
网页制作教程,网页制作入门教程
选修课《网页设计》实践考核题 题目:设计一个个人网站 一、要求: 1.使用Dreamweave网页工具制作一个个人网站; 2.包含至少四个网页: 包括首页、个人简介、个人相册等(可随意设计),网页之间用超链接相连。 3.网页中要有图片和文字内容,用表格或框架进行页面布局; 4.添加至少两种行为,并为首页添加背景音乐。 5. 在网站中设计一个表单页面。 6. 首页必须包含页面标题,动态按钮导航栏。 下面我们大家统一一下软件版本,我用的是网页三剑客cs3版本的,大家可以去迅雷下载,因为我们要用到flash 建议大家也按装好flash 首先新建一个文件夹,文件夹的名字不能为汉字,做网站所有的路径都必须用字母或者数字, 不能用汉字,我们就用名字吧,譬如说名字张三,那文件夹名字就是zs,如图
打开Dreamweaver软件,得到图 做网页要新建站点,关于站点配置服务器什么的,这里不讲了,只讲建立站点。选择站点——新建站点。 我们建的文件夹就是站点根文件夹。 新建站点后得到这样一个界面 点选高级,得到界面
站点名称与我们建文件夹得名字相同,zs填进去就可以了 本地根文件夹就是我们新建的那个文件夹, http地址为http://localhost/zs 接下来选择左侧栏里远程信息 点击无后面的那个三角,选择本地网络,远端文件夹同样选择我们新建的那个文件夹
接下来点选左面菜单里的测试服务器, 点选访问后面那个三角,选择本地网络,测试服务器文件夹也为我们建好的文件夹zs,在url前缀后面加上zs 然后点击确定就可以了得到这样一个界面。 下面看老师的第一条要求,是要至少四个网页,那我们就做四个 单击新建,然后单击 接下来,选择
- 《商务网页设计与制作》-教学教案
- 电子商务网页制作 教学计划
- 网页设计与制作电子教案
- 网页设计基础电子教案
- 网页设计与制作电子教案
- 高中信息技术教案:网页制作
- 网页设计与制作电子教案
- 网页设计与制作电子教案
- 《网页设计与制作实用教程》电子教案
- 网页设计与制作-电子教案
- 19506-Dreamweaver CS5网页制作-电子教案- 模块3
- 网页设计与制作案例教程电子教案第11单元.pptx
- 网页设计与制作 电子教案
- 网页制作教学设计(公开课)
- 网页设计与制作案例教程-电子教案9
- 《电子商务网站设计与制作》教案28
- DreamweaverCS5网页制作-电子教案1资料
- 网页设计与制作电子教案.doc
- 网页制作电子教案(实操)
- 网页相关设计和制作案例教程电子教案第21单元
