Eclipse 界面中英文对照


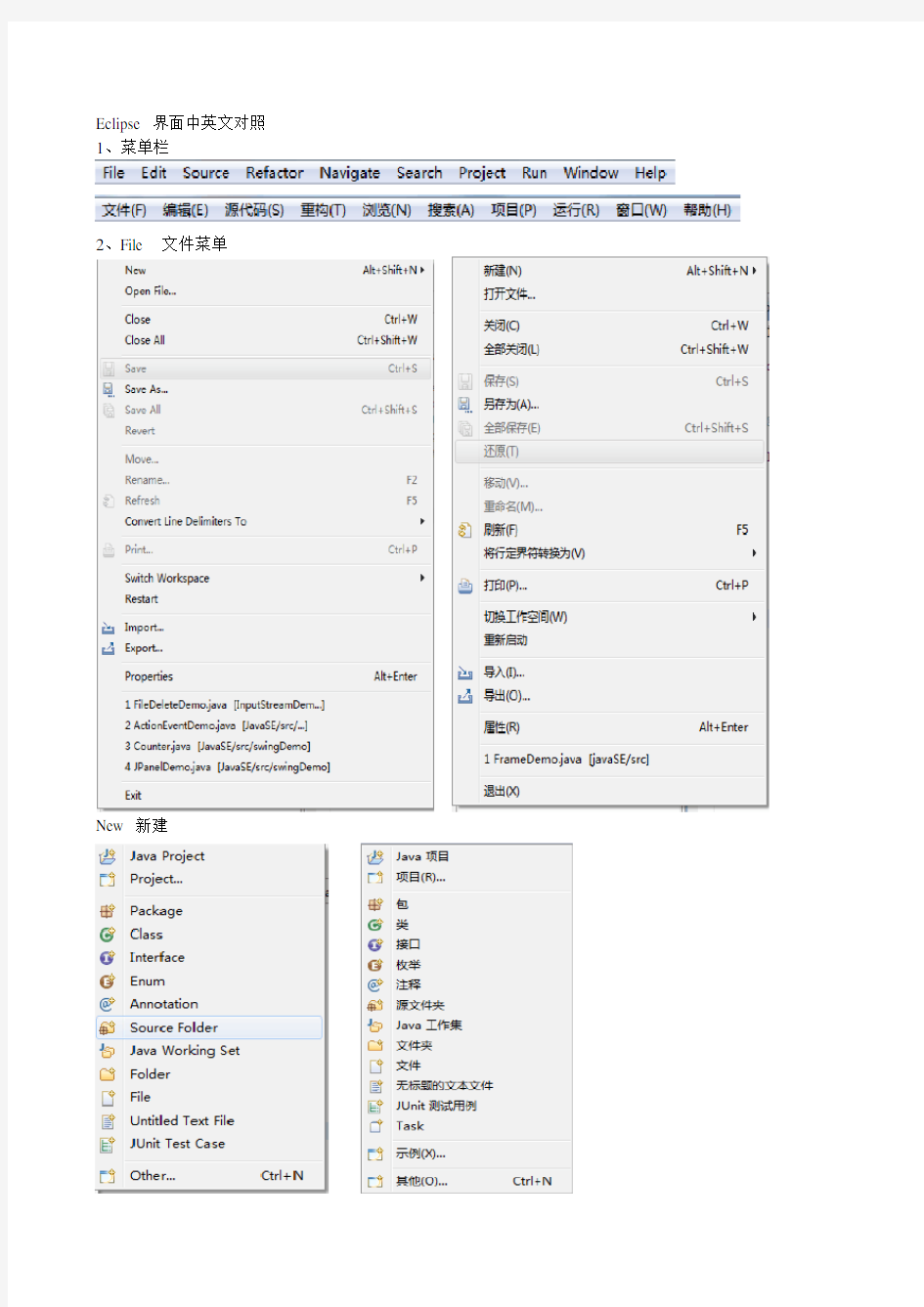
Eclipse 界面中英文对照1、菜单栏
2、File 文件菜单
New 新建
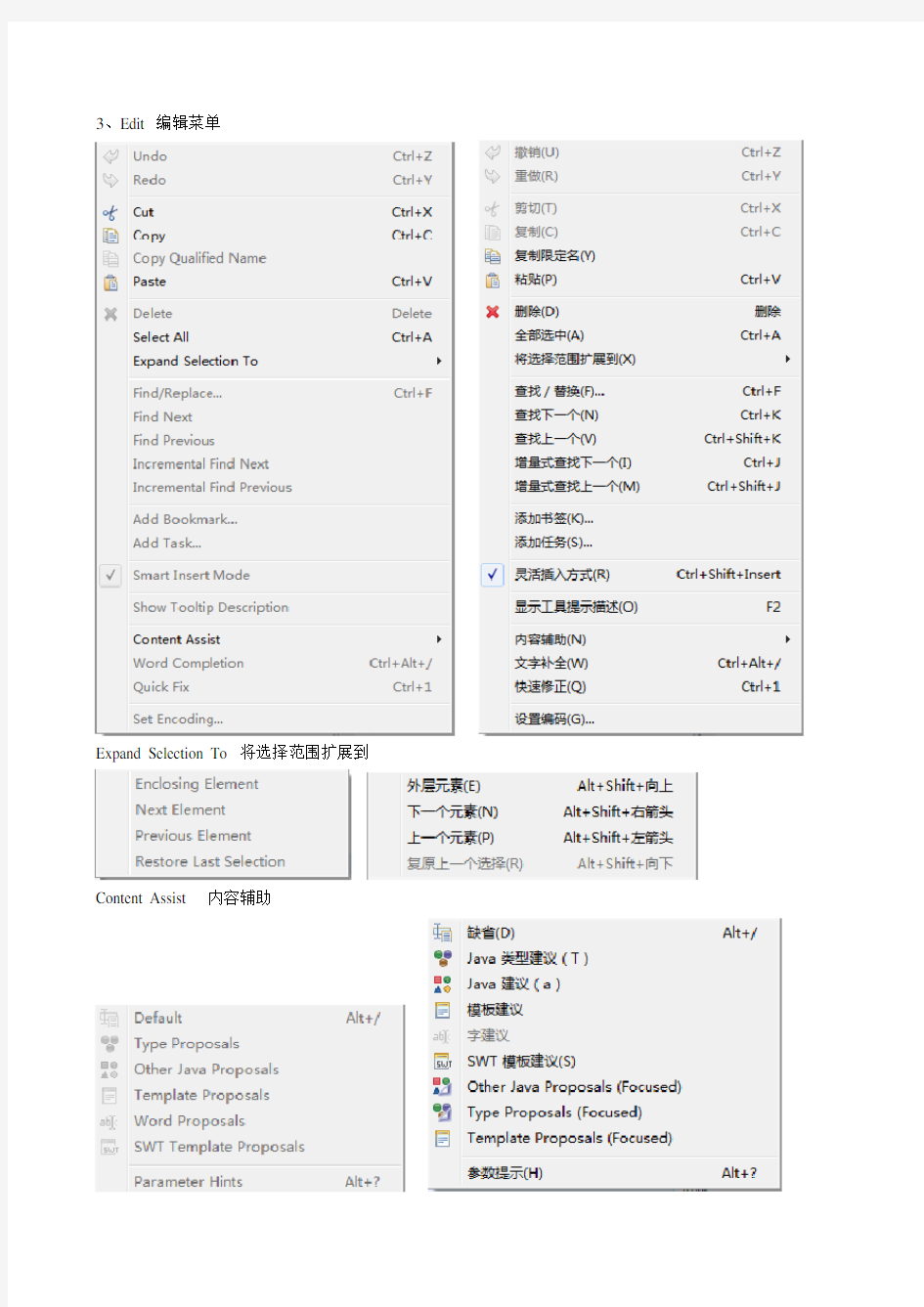
3、Edit 编辑菜单
Expand Selection To 将选择范围扩展到
Content Assist 内容辅助
4、Source 源代码
Surround With 包围方式
8、Project 项目
12、Help 帮助
5、Refactor 重构
6、Navigate 浏览
Go To 转至
Show In 显示位置
9、Run 运行
External Tool 外部工具
7、Search 搜索
10、Window 窗口
Open Perspective 打开透视图
Show View 显示视图
Navigation 导航
11、Window—>Preferences 窗口—>首选项
General 常规
Ant
Java
vr材质面板中英文对照
vray面板的参数说明(中英文对照) 时间:12-08-14 栏目:vray教程作者:颜承默评论:0 点击: 58次 本文标签:vray参数, vray面板, vray面板说明 先发上来一个vr面板。后面参数也会跟上 ============================================================ 中英文对照说明: 英文面板上面的名称(中文面板名称)-此项功能在vr材质中起到的作用 本篇内容新手朋友们需要反复参照,建议大家收藏本教程到你QQ或者收藏夹,方便查找!============================================================ Basic parameters(基本参数) Diffuse (漫射)- 材质的漫反射颜色。你能够在纹理贴图部分(texture maps) 的漫反射贴图通道凹槽里使用一个贴图替换这个倍增器的值。 Reflec t(反射)- 一个反射倍增器(通过颜色来控制反射,折射的值)。你能够在纹理贴图部分(texture maps)的反射贴图通道凹槽里使用一个贴图替换这个倍增器的值。Glossiness(光泽度)- 这个值表示材质的光泽度大小。值为0.0 意味着得到非常模糊的反射效果。值为1.0,将关掉光泽度(VRay将产生非常明显的完全反射)。注意:打开光泽度(glossiness)将增加渲染时间。 Subdivs(细分)-控制光线的数量,作出有光泽的反射估算。当光泽度(Glossiness)值为1.0时,这个细分值会失去作用(VRay不会发射光线去估算光泽度)。 Fresnel reflection(菲涅尔反射)- 当这个选项给打开时,反射将具有真实世界的玻璃反射。这意味着当角度在光线和表面法线之间角度值接近0度时,反射将衰减(当光线几乎平行于表面时,反射可见性最大。当光线垂直于表面时几乎没反射发生。 Max depth(最大深度)-光线跟踪贴图的最大深度。光线跟踪更大的深度时贴图将返回黑色(左边的黑块)。
CSS样式(规则)定义对话框中英文对照要点
CSS样式(规则)定义对话框中英文对照 一、【类型】 1、font-variant 属性设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。 值描述
normal 默认值。浏览器会显示一个标准的字体。 small-caps 浏览器会显示小型大写字母的字体。 inherit 规定应该从父元素继承font-variant 属性的值。 2、text-transform 设置文本的大小写,只对英文字母有效。 值描述 none 无转换发生 capitalize 将每个单词的第一个字母转换成大写,其余无转换发生uppercase 转换成大写 lowercase 转换成小写 3、text-decoration 属性对文本进行修饰。 值描述 none 默认。定义标准的文本。 underline 定义文本下的一条线。 overline 定义文本上的一条线。 line-through 定义穿过文本下的一条线。 blink 定义闪烁的文本。 inherit 规定应该从父元素继承text-decoration 属性的值。 二、【背景】
1、background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。 值描述 scroll 默认值。背景图像会随着页面其余部分的滚动而移动。 fixed 当页面的其余部分滚动时,背景图像不会移动。 inherit 规定应该从父元素继承background-attachment 属性的设置。
三、【区块】 1、word-spacing属性,控制单词间的间隔。所谓单词,就是用空格分开的字符串,允许指定负长度值,这会让字之间挤得更紧。 值描述 normal 默认。定义单词间的标准空间。
catiaV5中英文菜单对照及基本使用手册6p
分享一个苹果,各得一个苹果,分享一种思想,各得两种思想。分享是件快乐的事件,乐于分享的人,事业更容易成功。
分享一个苹果,各得一个苹果,分享一种思想,各得两种思想。分享是件快乐的事件,乐于分享的人,事业更容易成功。 阴阳模设计 CCV : Core & Cavity Design 焊接设计 WDG : Weld Design 自由风格曲面造型 FSS: Freestyle Shaper 自由风格曲面优化 FSO : FreeStyle Optimizer 基于截面线的自由风格曲面造型 FSP : FreeStyle Profiler 基于草图的自由风格曲面造型 FSK : FreeStyle Sketch Tracer Digitized Shape Editor 汽车 A 级曲 面造型 ACA : Automotive Class A 快速曲面重建 QSR : Quick Surface Reconstruction 创成式零件结构分析 GPS : Generative Part Structural Analysis 创成式装配件结构分析 GAS : Generative Assembly Structural Analysis 变形装配件公差分析 TAA : Tolerance Analysis of Deformable Assembly Elfini 结构分析 EST : Elfini Solver Verification 电路板设计 CBD : Circuit Board Design 电气系统功能定义 EFD : Electrical System Functional Definition 电气元件库管理员 ELB : Electrical Library 电气线束安装 EHI : Electrical Harness Installation 电气线束布线设计 EWR : Electrical Wire Routing 电气线束展平设计 EHF : Electrical Harness Flattening 管路和设备原理图设计 PID : Piping & Instrumentation Diagrams HVAC 图表设计 HVD : HVAC Diagrams 电气连接原理图设计 ELD : Electrical Connectivity Diagrams 系统原理图设计 SDI : Systems Diagrams 管线原理图设计 TUD : Tubing Diagrams 波导设备原理图设计 W VD : Waveguide Diagrams 系统布线设计 SRT : Systems Routing 系统空间预留设计SSR : Systems Space Reservation 电气缆线布线设计 ECR: Electrical Cableway Routing 设备布置设计 EQT : Equipment Arrangement 线槽与导管设计 RCD : Raceway & Conduit Design 波导设备设计 WAV : Waveguide Design 管路设计 PIP : Piping Design 管线设计 TUB : Tubing Design HVAC 设计 HVA : HVAC Design 支架设计 HGR : Hanger Design 结构初步布置设计 SPL : Structure Preliminary Layout 结构功能设计 SFD : Structure Functional Design 设备支撑结构设计 E SS: Equipment Support Structures 厂房设计 PLO Plant Layout 数控加工审查 NCG : NC Manufacturing Review 数控加工验证 NVG : NC Manufacturing Verification 2 轴半加工准备助手 PMA : Prismatic Machining Preparation Assistant 创成式外形设计 GSD : G enerative Shape Design 创成式曲面优化 汽车白车身接合 GSO : ABF : Generative Shape Optimizer Automotive Body In White Fastening DSE : 数字化外形编辑
最全vray渲染器中英对照及各种材质参数设置
最全vray渲染器中英对照及各种材质参数设置 VR材质参数Diffuse (漫反射)- 材质的漫反射颜色。能够在纹理贴图部分(texture maps)的漫反射贴图通道凹槽里使用一个贴图替换这个倍增器的值。 Reflect(反射) - 反射表要用于石材金属玻璃等材质,一个反射倍增器,通过颜色来控制反射,能够在纹理贴图部分(texture maps)的反射贴图通道凹槽里使用一个贴图替换这个倍增器的值)。黑色表面没有任何反射,值越大反射越强,白色表面完全反射。 Hilight glossiness-反射出的光点,也就是高光, 控制着模糊高光,只能在有灯光的情况下有效果,值越低越模糊,高光范围越大) Glossiness(光泽度、平滑度)-这个值表示材质的光泽度大小。值为 0.0 意味着得到非常模糊的反射效果。值为1.0,将关掉光泽度,VRay将产生非常明显的完全反射)。注意:打开光泽度(glossiness)将增加渲染时间. Subdivs(细分) -控制光线的数量,作出有光泽的反射估算。当光泽度Glossiness值为1.0时,这个细分值会失去作用,VRay不会发射光线去估算光泽度。 Fresnel reflection(菲涅尔反射)-不勾选(当这个选项给打开时,反射将具有真实世界的玻璃反射。这意味着当角度在光线和表面法线之间角度值接近0度时,反射将衰减(当光线几乎平行于表面时,反射可见性最大。当光线垂直于表面时几乎没反射发生。) Max depth(最大深度)-光线跟踪贴图的最大深度。光线跟踪更大的深度时贴图将返回黑色(左边的黑块)。 Refract(折射) -一个折射倍增器。你能够在纹理贴图部分(texture maps)的折射贴图通道凹槽里使用一个贴图替换这个倍增器的值。 Glossiness(光泽度、平滑度) - 这个值表示材质的光泽度大小。值为 0.0 意味着得到非常模糊的折射效果。值为1.0,将关掉光泽度(VRay将产生非常明显的完全折射)。 Subdivs(细分) -控制光线的数量,作出有光泽的折射估算。当光泽度( Glossiness)值为1.0时,这个细分值会失去作用(VRay不会发射光线去估算光泽度)。 IOR(折射率) - 这个值确定材质的折射率。设置适当的值你能做出很好的折射效果象水、钻石、玻璃等等。 Translucent(半透明) - 打开半透明性。注意:你的灯光必需有VRay shadows 设置,并且它下面的translucency 要勾选。 Glossy 也必须打开。 VRay将使用雾的颜色(Fog color)来判定光的数量经过一个框架(passes)穿过材质下的面。 Thickness(厚度) - 这个值确定半透明层的厚度。当光线跟踪深度达到这个值时, VRay 不会跟踪光线更下面的面。 Light multiplier(灯光倍增器) - 灯光分摊用的倍增器。用它来描述穿过材质下的面被反、折射的光的数量。 Scatter coeff(散射效果控制)–这个值控制在半透明物体的表面下散射光线的方向。值为0.0时意味着在表面下的光线将向各个方向上散射;值为 1.0时,光线跟初始光线的方向一至,同向来散射穿过物体。 Fwd/bck coeff(向前/向后控制) -这个值控制在半透明物体表面下的散射光线多少将相对于初始光线,向前或向后传播穿过这个物体。值为 1.0 意味着所有的光线将向前传播;值为 0.0时,所有的光线将向后传播;值为0.5时,光线在向前/向后方向上等向分配。 Fog color(雾的颜色) - VRay允许你用雾来填充折射的物体。这是雾的颜色。 Fog multiplier (雾的倍增器) -雾的颜色倍增器。较小的值产生更透明的雾。 BRDF(毕奥定向反射分
CSS样式(规则)定义对话框中英文对照
CSS样式(规则)定义对话框中英文对照 □ llirkCE) 3 “it 电? 科助咗] 1、font-variant属性设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。 值描述 no rmal 默认值。浏览器会显示一个标准的字体。 small-caps 浏览器会显示小型大写字母的字体。 in herit 规定应该从父元素继承font-variant属性的值。 2、text-transform 设置文本的大小写,只对英文字母有效。 、【类 型】 类型 Font-faaily ff): Tax (-dacontiinQl): □uidwlint (V) '~~I cverline (0)
3text-decoration 、【背景】
1、background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。 三、【区块】 廿类区块 f ard"spftEin((gj:Le t ter-?p:a:: i n* E):Ver ti c al - aQ i an Gf): S (J):: Text-inient(X); tfhi te_space (Jf) 1 | D L Eftlay(2.): 科助咗]
、letter-spacing 属性,与Word-spacing 相似,不过它控制的是单个字符之间的间隔,而 不是单词间。 3、vertical-align属性设置元素的垂直对齐方式。该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。
vray命令中英文对照表
一、VRay的特征 VRay光影追踪渲染器有Basic Package 和Advanced Package两种包装形式。Basic Package具有适当的功能和较低的价格,适合学生和业余艺术家使用。Advanced Package 包含有几种特殊功能,适用于专业人员使用。 Basic Package的软件包提供的功能特点 ·真正的光影追踪反射和折射。(See: VRayMap) ·平滑的反射和折射。(See: VRayMap) ·半透明材质用于创建石蜡、大理石、磨砂玻璃。(See: VRayMap) ·面阴影(柔和阴影)。包括方体和球体发射器。(See: VRayShadow) ·间接照明系统(全局照明系统)。可采取直接光照(brute force), 和光照贴图方式(HDRi)。(See: Indirect illumination) ·运动模糊。包括类似Monte Carlo 采样方法。(See: Motion blur) ·摄像机景深效果。(See: DOF) ·抗锯齿功能。包括fixed, simple 2-level 和adaptive approaches等采样方法。(See: Image sampler) ·散焦功能。(See: Caustics ) · G-缓冲(RGBA, material/object ID, Z-buffer, velocity etc.) (See: G-Buffer ) Advanced Package软件包提供的功能特点除包含所有基本功能外,还包括下列功能: ·基于G-缓冲的抗锯齿功能。(See: Image sampler) ·可重复使用光照贴图(save and load support)。对于fly-through 动画可增加采样。(See: Indirect illumination) ·可重复使用光子贴图(save and load support)。(See: Caustics) ·带有分析采样的运动模糊。(See: Motion blur ) ·真正支持HDRI贴图。包含*.hdr, *.rad 图片装载器,可处理立方体贴图和角贴图贴图坐标。可直接贴图而不会产生变形或切片。 ·可产生正确物理照明的自然面光源。(See: VRayLight) ·能够更准确并更快计算的自然材质。(See: VRay material) ·基于TCP/IP协议的分布式渲染。(See: Distributed rendering) ·不同的摄像机镜头:fish-eye, spherical, cylindrical and cubic cameras (See: Camera) ·网络许可证管理使得只需购买较少的授权就可以在网络上使用VRay 系统。 二、VRay的渲染参数 这些参数让你控制渲染过程中的各个方面。VRay的控制参数分为下列部分: 1. Image Sampler (Antialiasing) 图像采样(抗锯齿) 2. Depth of field/Antialiasing filter景深/抗锯齿过滤器 3. Indirect Illumination (GI) / Advanced irradiance map parameters 间接照明(全局照明GI)/高级光照贴图参数 4. Caustics散焦 5. Environment环境 6. Motion blur 运动模糊 7. QMC samplers QMC采样 8. G-buffer G-缓冲
史上最全!css命名规范(英文命名)
史上最全!css 命名规范(英文命名)一.文件命名规范 [b] 样式文件命名[/b] [quote] 主要的master.css 布局,版面layout.css 专栏columns.css 文字font.css 打印样式print.css 主题themes.css [/quote] [b]CSS ID 的命名[/b] [quote] 页头:header 登录条:loginbar 标志logo 侧栏sidebar 广告banner 导航nav 子导航:subnav 菜单menu 子菜单:submenu 搜索search 滚动scroll 页面主体:main 内容content 标签页:tab 文章列表:list 提示信息:msg 小技巧:tips 栏目标题:title 加入joinus 指南guild 服务service 热点八、、hot 新闻news 下载download 注册regsiter 状态status 按钮btn 投票vote 合作伙伴:partner 友情链接:friendlink 页脚footer 版权copyright
wrap mainnav subnav footer content header footer label title mainbav ( globalnav ) topnav sidebar leftsidebar rightsidebar logo banner menu1content menucontainer submenu sidebarIcon 注释: note 面包屑: breadcrumb ( 即页面所处位置导航提示) 容器: 内容: 搜索: 登陆: 功能区: container content search Login shop( 如购物车,收银台 ) 当前的 current[/quote] [b] 网站常用中英文对照表 [/b] [quote] 网站导航 Site Map 公司简介 Profile or Company Profile or Company 公司设备 Equipment Equipment 公司荣誉 Glories Glories 企业文化 Culture Culture 产品展示 Product Product 资质认证 Quality Certification 企业规模 Scale Scale 营销网络 Sales Network 组织机构 organization organization 合作加盟 Join In Cooperation 技术力量 Technology Technology 经理致辞 Manager's oration 发展历程 Development History 外 套: 主导 航: 子导航: 页 脚: 整个 页面: 页 眉: 页 脚: 商 标: 标 题: 主导航: 顶导航: 边导航: 左导航: 右导航: 旗 志: 标 语: 菜单内容 1: 菜单容量: 子菜单: 边导航图标:
CSS_2.1手册中英文对照版
CSS2.0用户手册中英文对照版 ——该手册基于CSS 2.1规范 为了更好的了解网页浏览器是如何通过CSS显示页面,请查阅【盒模型】这篇文章。当中有“注:”的是翻译者做的注释。 必须知道的清单 1.margin 2.padding 3.border 4.background-color 5.color 6.font-family 7.font-size 8.float 完整列表 1.azimuth 使得用户能感知一个声音的特定水平方向(注:有可能和elevation结合使用,为视力障碍的人准备的)。 2.background 设定background-color, background-image, background-repeat, background-attachment 和background-position的缩写。 a)background-attachment 设置在浏览器窗口中的背景图片是滚动还是固定的 b)background-color 设置一个元素的背景色 c)background-image 设置一个元素的背景图片 d)background-position 设置背景图片初始位置 e)background-repeat 设置背景图片是否重复,以及怎样重复 3.border 设置border-width, border-style 和所有四个边框的border-color的缩写。 a)border-bottom 设置border-bottom-width, border-bottom-style 和 border-bottom-color的缩写。 i.border-bottom-color 设置元素下边框的颜色 ii.border-bottom-style 设置元素下边框的线条样式 iii.border-bottom-width 设置元素下边框的宽度 b)border-collapse 设置表格单元格是拥有各自的边框,还是共用一个边框 c)border-color 设置元素四个边框的颜色
vray各种材质中英文对照参数大全
1.白色乳胶漆 Diffuse (漫反射)245 Reflect (反射) 23 Hight glossiness (高光) 取消Trace reflections (跟踪反射) 2.清玻璃 Diffuse (漫反射)R30 G88 B98 Reflect (反射) 255 Hight glossiness (高光) Refl glossiness (光泽) Refract (折射) 255 开启Fresnel reflect (菲尼尔反射) 3.磨砂玻璃 Diffuse (漫反射)255 Diffuse (漫反射)/Refract (折射) 200 Subdivs (细分) 4 Glossiness(光泽度) IOR (折射率) 在Bump(凹凸)通道中添加Noise(澡波)贴图, 调整size(大小)开启Fresnel reflect (菲尼尔反射)4.不锈钢材质 Diffuse (漫反射)60 Reflect (反射) 200 Hight glossiness (高光) Refl glossiness (光泽)
5.白陶瓷 Diffuse (漫反射)250 在Reflect (反射)中添加 Falloff (衰减)贴图Falloff Fype (衰减类型)修 改为Fresne (菲尼尔衰减) Hight glossiness (高光) Refl glossiness (光泽) Subdivs (细分) 15 BRDF (双向反射分布函数)改为WARD (沃德)<高光区 域最大> Anisotropy(各向异性) Rotalion (旋转)70在Maps(贴图)通道中添加Output(输出) 修改Output(输出量) 6.铝塑板材质 Diffuse (漫反射)蓝灰色 Reflect (反射) 30 Hight glossiness (高光) glossiness (光泽) 7.白油 Diffuse (漫反射)250 Reflect (反射)25-30 Hight glossiness (高光)glossiness (光泽) Subdivs (细分) 12-16 8.沙发布纹(标准材质)standard 明暗器窗口中选择 oren-nayar-Blinn(合成异性)较柔软 Roughness(粗糙度)70 Diffuse (漫反射)添加Bitmap(位图)将贴图复制到Bump
css样式大全(整理版)
css样式大全(整理版) 字体属性:(font) 大小{font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD 样式{font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常) 行高{line-height: normal;}(正常) 单位:PX、PD、EM 粗细{font-weight: bold;}(粗体) lighter;(细体) normal;(正常) 变体{font-variant: small-caps;}(小型大写字母) normal;(正常) 大小写{text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无) 修饰{text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁) 常用字体:(font-family) "Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana 背景属性:(background) 色彩{background-color: #FFFFFF;} 图片{background-image: url();} 重复{background-repeat: no-repeat;} 滚动{background-attachment: fixed;}(固定) scroll;(滚动) 位置{background-position: left;}(水平) top(垂直); 简写方法{background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/ 区块属性:(Block) /*这个属性第一次认识,要多多研究*/ 字间距{letter-spacing: normal;} 数值/*这个属性似乎有用,多实践下*/ 对齐{text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中) 缩进{text-indent: 数值px;} 垂直对齐{vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom; 词间距word-spacing: normal; 数值
vray中英对照及各种材质参数设置
下面是我对VARY的总结,包含了中英文对照,及各类材质参数的设置,还有草图参数设置及最终效果图设置。十分齐全,对VARY初学者及不知道如何设置材质球的同志们有很大的帮助。
VR材质参数 Diffuse (漫反射)- 材质的漫反射颜色。能够在纹理贴图部分(texture maps)的漫反射贴图通道凹槽里使用一个贴图替换这个倍增器的值。 Reflect(反射)- 反射表要用于石材金属玻璃等材质,一个反射倍增器,通过颜色来控制反射,能够在纹理贴图部分(texture maps)的反射贴图通道凹槽里使用一个贴图替换这个倍增器的值)。黑色表面没有任何反射,值越大反射越强,白色表面完全反射。 Hilight glossiness-反射出的光点,也就是高光, 控制着模糊高光,只能在有灯光的情况下有效果,值越低越模糊,高光范围越大) Glossiness(光泽度、平滑度)-这个值表示材质的光泽度大小。值为意味着得到非常模糊的反射效果。值为,将关掉光泽度,VRay将产生非常明显的完全反射)。注意:打开光泽度(glossiness)将增加渲染时间。 Subdivs(细分)-控制光线的数量,作出有光泽的反射估算。当光泽度Glossiness值为时,这个细分值会失去作用,VRay不会发射光线去估算光泽度。 Fresnel reflection(菲涅尔反射)-不勾选(当这个选项给打开时,反射将具有真实世界的玻璃反射。这意味着当角度在光线和表面法线之间角度值接近0度时,反射将衰减(当光线几乎平行于表面时,反射可见性最大。当光线垂直于表面时几乎没反射发生。) Max depth(最大深度)-光线跟踪贴图的最大深度。光线跟踪更大的深度时贴图将返回黑色(左边的黑块)。 Refract(折射)-一个折射倍增器。你能够在纹理贴图部分(texture maps)的折射贴图通道凹槽里使用一个贴图替换这个倍增器的值。 Glossiness(光泽度、平滑度)- 这个值表示材质的光泽度大小。值为意味着得到非常模糊的折射效果。值为,将关掉光泽度(VRay将产生非常明显的完全折射)。
CSS样式(规则)定义对话框中英文对照
C S S样式(规则)定义对 话框中英文对照 -CAL-FENGHAI-(2020YEAR-YICAI)_JINGBIAN
CSS样式(规则)定义对话框中英文对照 一、【类型】 1、font-variant 属性设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。 值描述 normal默认值。浏览器会显示一个标准的字体。 small-caps浏览器会显示小型大写字母的字体。 inherit规定应该从父元素继承 font-variant 属性的值。
2、text-transform 设置文本的大小写,只对英文字母有效。 值描述 none 无转换发生 capitalize 将每个单词的第一个字母转换成大写,其余无转换发生uppercase 转换成大写 lowercase 转换成小写 3、text-decoration 属性对文本进行修饰。 值描述 none 默认。定义标准的文本。 underline 定义文本下的一条线。 overline 定义文本上的一条线。 line-through 定义穿过文本下的一条线。 blink 定义闪烁的文本。 inherit 规定应该从父元素继承 text-decoration 属性的值。 二、【背景】
1、background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。 值描述 scroll 默认值。背景图像会随着页面其余部分的滚动而移动。 fixed 当页面的其余部分滚动时,背景图像不会移动。 inherit 规定应该从父元素继承 background-attachment 属性的设置。 三、【区块】
css样式表ID命名规则
一.文件命名规范[b]样式文件命名[/b] [quote]主要的master.css 布局,版面layout.css 专栏columns.css 文字font.css 打印样式print.css 主题themes.css [/quote] [b]CSS ID 的命名[/b] [quote]页头:header 登录条:loginbar 标志:logo 侧栏:sidebar 广告:banner 导航:nav 子导航:subnav 菜单:menu 子菜单:submenu 搜索:search 滚动:scroll 页面主体:main 内容:content 标签页:tab 文章列表:list 提示信息:msg 小技巧:tips 栏目标题:title 加入:joinus 指南:guild 服务:service 热点:hot 新闻:news 下载:download 注册:regsiter 状态:status 按钮:btn 投票:vote 合作伙伴:partner 友情链接:friendlink 页脚:footer 版权:copyright 外套:wrap
主导航:mainnav 子导航:subnav 页脚:footer 整个页面:content 页眉:header 页脚:footer 商标:label 标题:title 主导航:mainbav(globalnav) 顶导航:topnav 边导航:sidebar 左导航:leftsidebar 右导航:rightsidebar 旗志:logo 标语:banner 菜单内容1:menu1content 菜单容量:menucontainer 子菜单:submenu 边导航图标:sidebarIcon 注释:note 面包屑:breadcrumb(即页面所处位置导航提示)容器:container 内容:content 搜索:search 登陆:Login 功能区:shop(如购物车,收银台) 当前的current[/quote] [b]网站常用中英文对照表[/b] [quote]网站导航Site Map 公司简介Profile or Company Profile or Company 公司设备Equipment Equipment 公司荣誉Glories Glories 企业文化Culture Culture 产品展示Product Product 资质认证Quality Certification 企业规模Scale Scale 营销网络Sales Network 组织机构organization organization 合作加盟Join In Cooperation 技术力量Technology Technology 经理致辞Manager`s oration 发展历程Development History 工程案例Engineering Projects 业务范围Business Scope
中英文VRAY对照表
VRAY渲染器中英文对照表 一、VRay的特征 VRay光影追踪渲染器有Basic Package 和Advanced Package两种包装形式。Basic Package具有适当的功能和较低的价格,适合学生和业余艺术家使用。Advanced Package 包含有几种特殊功能,适用于专业人员使用。 Basic Package的软件包提供的功能特点 ·真正的光影追踪反射和折射。(See: VRayMap) ·平滑的反射和折射。(See: VRayMap) ·半透明材质用于创建石蜡、大理石、磨砂玻璃。(See: VRayMap) ·面阴影(柔和阴影)。包括方体和球体发射器。(See: VRayShadow) ·间接照明系统(全局照明系统)。可采取直接光照(brute force), 和光照贴图方式(HDRi)。(See: Indirect illumination) ·运动模糊。包括类似Monte Carlo 采样方法。(See: Motion blur) ·摄像机景深效果。(See: DOF) ·抗锯齿功能。包括fixed, simple 2-level 和adaptive approaches等采样方法。(See: Image sampler) ·散焦功能。(See: Caustics ) · G-缓冲(RGBA, material/object ID, Z-buffer, velocity etc.) (See: G-Buffer ) Advanced Package软件包提供的功能特点除包含所有基本功能外,还包括下列功能: ·基于G-缓冲的抗锯齿功能。(See: Image sampler) ·可重复使用光照贴图(save and load support)。对于fly-through 动画可增加采样。(See: Indirect illumination) ·可重复使用光子贴图(save and load support)。(See: Caustics) ·带有分析采样的运动模糊。(See: Motion blur ) ·真正支持HDRI贴图。包含*.hdr, *.rad 图片装载器,可处理立方体贴图和角贴图贴图坐标。可直接贴图而不会产生变形或切片。 ·可产生正确物理照明的自然面光源。(See: VRayLight) ·能够更准确并更快计算的自然材质。(See: VRay material) ·基于TCP/IP协议的分布式渲染。(See: Distributed rendering) ·不同的摄像机镜头:fish-eye, spherical, cylindrical and cubic cameras (See: Camera) ·网络许可证管理使得只需购买较少的授权就可以在网络上使用VRay 系统。二、VRay的渲染参数 这些参数让你控制渲染过程中的各个方面。VRay的控制参数分为下列部分: 1. Image Sampler (Antialiasing) 图像采样(抗锯齿) 2. Depth of field/Antialiasing filter景深/抗锯齿过滤器 3. Indirect Illumination (GI) / Advanced irradiance map parameters
dreamweavercs5css规则面板中英对照及详解
定义文本样式、保存CSS规则后系统将行动打开“CSS规则定义”对话框。 [字体]:选择所需要的字体。 [大小]:定义字体大小。 [样式]:可选择字体的特殊样式,即“正常”、“斜体”或“偏斜体”等。 [行高]:设置文本所在行的高度。也可以输入一个确切的值并选择一种度量单位。[修饰]:在文本中添加下划线、上划线或删除线,或者使文本闪烁。 [粗细]:字体应用特定或相对的粗体量。 [变体]:设置文本的变体方式。 [大小写]:将所选内容中每个单词的首字母大写,或者将文本设置为全部大写或小写。[颜色]:设置文本颜色。
要定义背景样式可在“CSS规则定义”对话框中选择“背景”选项。 [背景颜色]:设置背景颜色。 [背景图像]:设置背景图像。 [重复]:确定是否以及如何重复背景图像。 (不重复):只在元素开始处显示一次图像。 (重复):在元素的后面水平和垂直平铺图像。 (横向重复)和(纵向重复):分别显示图像的水平带区和垂直带区。图像将被剪辑以适合元素的边界。 [附件]:确定背景图像是固定在原始位置还是随内容一起滚动。 [水平位置]和[垂直位置]:指定背景图像相对于元素的初始位置。这可以用于将背景图像与页面中心垂直和水平对齐。如果附件属性为“固定”,位置则相对于“文档”窗口而不是元素。
3.区块样式的定义 使用“CSS规则定义”对话框中的“区块”类别可以定义标签和属性的间距、对齐等设置。[单词间距]:设置单词的间距。在下拉列表中选择“值”选项,然后输入数值可确定单词的间距,此时可在右侧的弹出式菜单中选择度量单位(例如像素、点等)。 [字母间距]:设置字母或字符间的间距。负值(例如-4)表示减小字符间距。字母间距设置可覆盖对齐的文本设置。 [垂直对齐]:指定垂直对齐方式。 [文本对齐]:设置元素中的文本对齐方式。 [文字缩进]:指定第一行文字缩进程度,并可在右侧选择数值单位。也可以使用负值创建凸出,但显示方式则取决于浏览器。 [空格]:确定如何处理元素中的空白。 (正常):收缩空白。 (保留):与文本被括在pre标签中一样(即保留所有空白,包括空格、制表符和回车等)。(不换行):指定仅当遇到br标签时文本才换行。 [显示]:指定是否以及如何显示元素。“无”表示关闭应用此属性的元素的显示
VRAY渲染器中英文对照表一
VRAY渲染器中英文对照表一 VRay的渲染参数 这些参数让你控制渲染过程中的各个方面。VRay的控制参数分为下列部分: 1. Image Sampler (Antialiasing) 图像采样(抗锯齿) 2. Depth of field/Antialiasing filter景深/抗锯齿过滤器 3. Indirect Illumination (GI) / Advanced irradiance map parameters 间接照明(全局照明GI)/高级光照贴图参数 4. Caustics散焦 5. Environment环境 6. Motion blur 运动模糊 7. QMC samplers QMC采样 8. G-buffer G-缓冲 9. Camera摄像机 10. System 系统 1. Image Sampler (Antialiasing) 图像采样(抗锯齿) VRay采用几种方法来进行图像的采样。所有图像采样器均支持MAX的标准抗锯齿过滤器,尽管这样会增加渲染的时间。你可以选择Fixed rate采样器,Simple two-level采样器和Adaptive subdivision采样器。Fixed rate 采样 这是最简单的采样方法,它对每个像素采用固定的几个采样。 Subdivs –调节每个像素的采样数。 Rand –当该选项选择后,采样点将在采样像素内随机分布。这样能够产生较好的视觉效果。Simple two-level 采样一种简单的较高级采样,图像中的像素首先采样较少的采样数目,然后对某些像素进行高级采样以提高图像质量 Base subdivs –决定每个像素的采样数目。 Fine subdivs –决定用于高级采样的像素的采样数目。 Threshold –所有强度值差异大于该值的相邻的像素将采用高级采样。较低的值能产生较好的图像质量。 Multipass –当该选项选中后,当VRay对一个像素进行高级采样后,该像素的值将与其临
DW-CS5-CSS规则英汉对照表
一、类型 Font-family:字体 Font-size:字体大小 Font-style:字体风格,如斜体、正常等 Line-height:行高(用来设定字行间距) Font-weight:字体浓淡 Font-variant:字体变量(用来设定字体是正常显示,还是以小型大写字母显示)Text-transform:文本转换(用来设定字体的大小写转换) Text-decoration(字体装饰):underline下划线 Overline上划线 line-through线-穿过 blink闪光 none 无 二、背景 Background-color:背景颜色 Background-image:背景图片 Background-repeat:背景重复 Background-attachment:背景附着(用来设定背景图片是否随文档滚动)Background-position:背景位置X Background-position:背景位置Y 三、区块
Word-spacing:词间距 Letter-spacing:字符间距 Vertical-align:垂直对齐 Text-align:水平对齐 Text-indent:文本缩进 White-space:空白 Display:显示 四、方块 Width:宽度 Height:高度 Float:浮动 Clear:规定元素的哪一侧不允许出现其他浮动元素Padding间隙(用来填充一些空白,参考如下图):Top 上Right 右 Bottom 下 Left 左 Margin:边距(用来设定边距的宽度)
五、边框 Style:样式(如:虚线等) Width:宽度 Color:颜色 六、列表 List-style-type:列表样式类型(用来设定列表项标记(list-item marker)的类型)List-style-image:列表列表样式图片(用来设定列表样式图片标记的地址) List-style-Position:列表样式位置(用来设定列表样式标记的位置) 七、定位
