在线投票系统的制作


https://www.360docs.net/doc/2516002542.html,程序设计与软件项目
实训(验)项目单
编制部门:软件教研室编制人:陈琨
在线投票系统的制作
实验目的:
1.添加投票项目。
2.管理投票项目。
3.对项目进行投票。
4.查看投票结果。
实验内容:
1.数据库设计
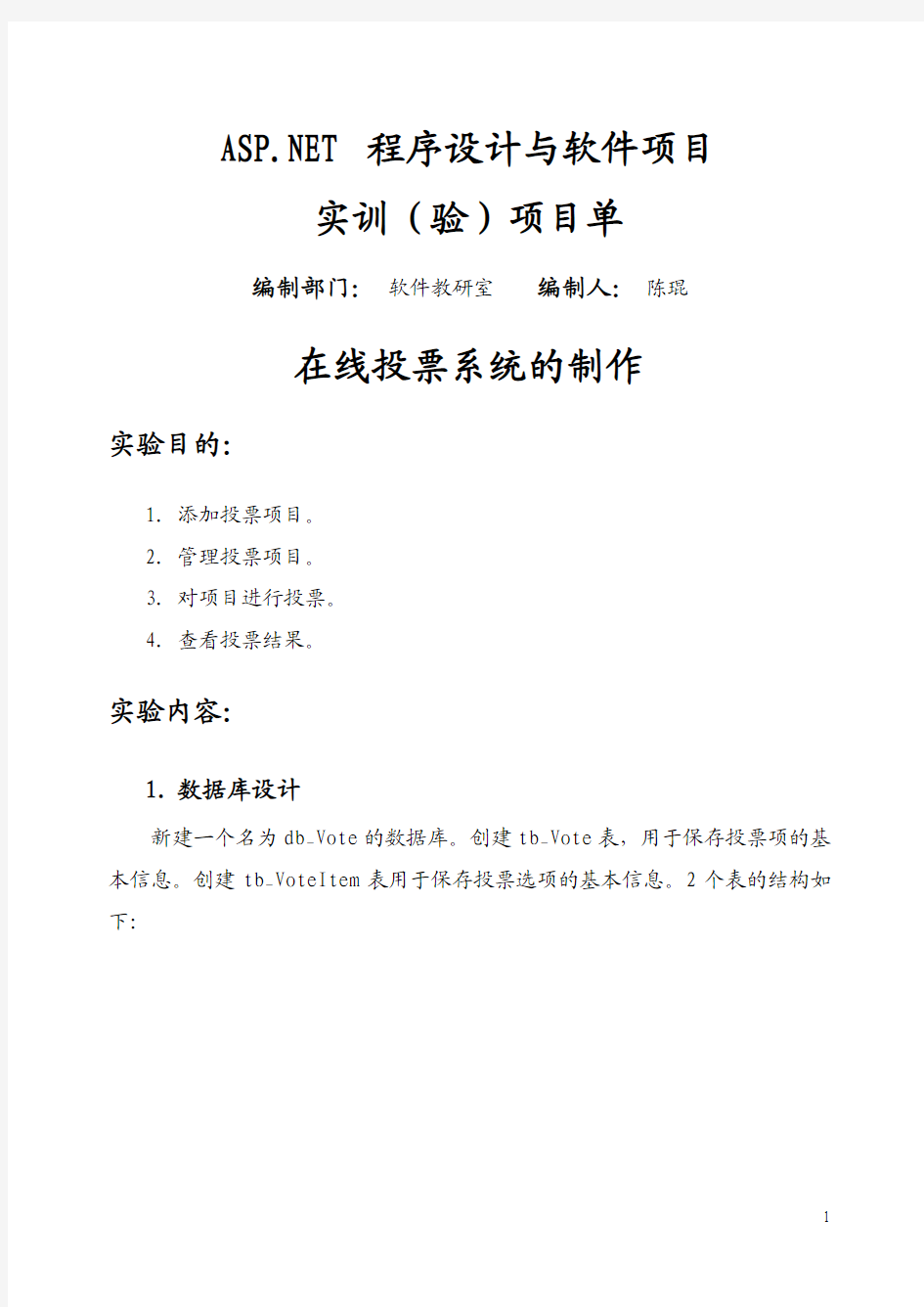
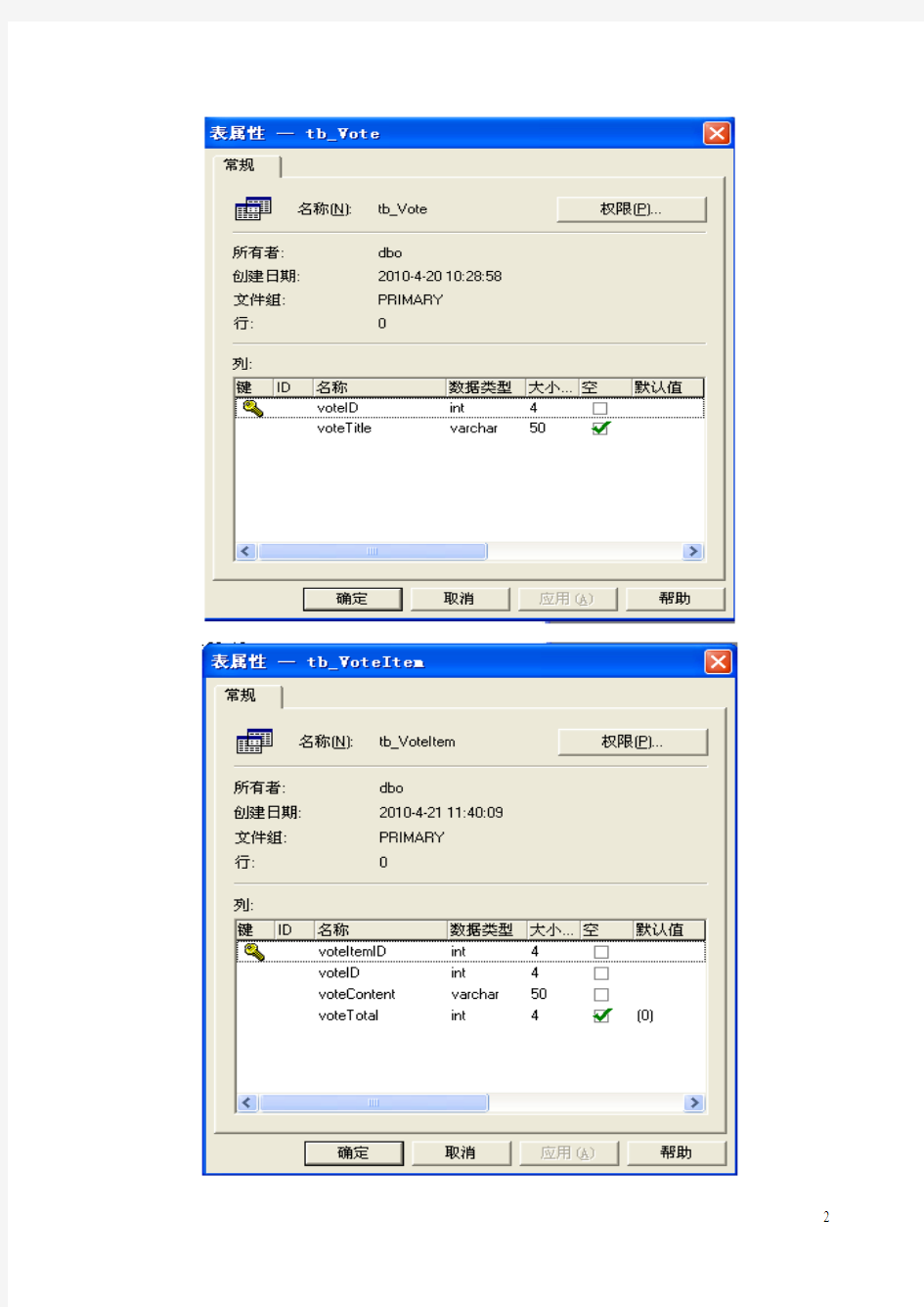
新建一个名为db_Vote的数据库。创建tb_Vote表,用于保存投票项的基本信息。创建tb_VoteItem表用于保存投票选项的基本信息。2个表的结构如下:
2.配置Web.config文件
为了方便数据库操作,在Web.config文件中配置连接数据库的字符串:
3.公共类编写
在App_Code文件夹上右击,选择“添加新项”,在弹出的对话框中选择“类”,命名为DB.cs。代码如下:
(1)///连接数据库.实例化一个sqlConnection对象,并返回该对象。
(2)/// ExSql(),使用SqlCommand对象执行数据库操作。
(3)///reDS(),使用SqlDataAdapter对象的Fill()填充DataSet数据集并
返回
4.模块设计说明
4.1 系统主页面的实现(Default.aspx)
该页是Web应用程序的起始页,实现了系统导航的功能。如图:
设计步骤:
1)界面设计
先添加一个1行1列的表格,width: 546px; height: 373px,背景图片为
“投票主页大背景.jpg”。
再在表格内部添加一个3行1列的表格,每一个单元格的图片分别为: “投票主页1.jpg”,width: 361px; height: 48px
“投票主页2.jpg”,width: 361px; height: 158px
“投票主页3.jpg”.width: 361px; height: 35x
在第二个表格的第2行添加一个3行2列的表格,并在第二列的每一个添加ImageButton控件。属性如下:
2)ImageButton控件跳转其他页面功能的实现
4.2添加投票项页面的实现(addVote.aspx)
该页主要实现添加投票主题以及添加或删除投票选项的功能。页面初始化时,只显示添加投票的标题。当用户添加投票标题后,才显示添加投票选项面板,用户可以添加或删除该主题的投票选项,点击【关闭】结束投票选项的编辑。点击【返回】,跳转到主页。如图:
设计步骤:
1)界面设计
先添加一个2行1列的表格,每个单元格的图片分别为:
子页1.jpg,width: 546px; height: 102px;
子页2.jpg,width: 546px; height: 271px
再在第二行插入如图所示的表格,并在合适的位置添加2个TextBox控件,2个LinkButton控件,2个RequiredFieldValidator控件,2个Button控件,1个ListBox控件和一个ImageButton控件。属性如下:
2)页面初始化的实现
首先定义一个静态变量,用于存放投票主题的编号。然后创建一个set方法用于设置页面中控件的状态。
public static string M_Str_voteID = null;
3)【添加】功能的实现
首先调用AutoID方法自动获得投票项的编号,保存在M_Str_voteID变量中,然后判断自动编号是否为null值,如果不为空值,则执行添加操作,返回一个布尔值,如果成功则返回true。
4)【插入】功能的实现
5)【移除】功能的实现
6)【关闭】功能的实现
7)【返回】功能的实现
4.3查看所有投票页面的实现(AllVote.aspx)
该页用于显示在线投票系统中所有投票的名称。用户可以通过单击投票名称显示对该名称投票项进行投票。如图:
设计步骤:
1)界面设计
在页面添加1个HyperLink控件,1个DataList控件,并在DataList控件的ItemTemplate模板中添加一个HyperLink控件。属性如下:
DataList控件ItemTemplate模板的布局如下:
2)页面初始化的实现
3)绑定DataList控件
4.4 投票页面的实现(Vote.aspx)
该页用于用户对某一主题进行投票。用户选择任何一个投票选项名称后单击【我要投票】按钮,可以对该主题进行投票。如图:
设计步骤:
1)界面设计
在页面添加1个HyperLink控件,1个Label控件,1个RadioButtonList 控件,2个Button控件。属性如下:
2)页面初始化的实现
首先获得投票的主题ID,然后调用显示该投票的标题及投票选项。
//绑定Label控件
//绑定RadioButtonList控件
3)【我要投票】功能的实现
首先判断该用户是否使用该系统对该主题投票过,避免用户进行重复投票。如果该用户没有对该主题投票过,则对选中的投票主题的选项+1,并添加Cookie。
4)【查看结果】功能的实现
4.5投票管理页面的实现(ManageVote.aspx)
该页用于删除投票主题,在删除投票主题的同时删除投票的所有选项。如
图:
设计步骤:
1)界面设计
在页面添加1个DataList控件,并在DataList控件的ItemTemplate模板中添加一个Label,1个ImageButton控件和1个Button控件。属性如下:
DataList控件ItemTemplate模板的布局如下:
2)页面初始化的实现
3)【删除】功能的实现
用户单击【删除】按钮时,首先触发按钮的btnDelete_Load事件,在该事件中弹出确认删除的提示框。如果单击【确定】按钮,将触发dlVoteManage_DeleteCommand事件,执行删除操作。
4)【返回】功能的实现
网页制作常用代码
Dreamweaver代码div+css Dreamweaver代码 基本结构标签: ,表示该文件为HTML文件
,包含文件的标题,使用的脚本,样式定义等,换行标志
,分段标志 ,采用黑体字 ,采用斜体字
,水平画线
属性是用来修饰标志的,属性放在开始标志内. 例:属性bgcolor="BLACK"表示背景色为黑色. 引用属性的例子: 表格标识的开始和结束. 属性: cellpadding=数值单位是像素,定义表元内距 cellspacing=数值单位是像素,定义表元间距 border=数值单位是像素,定义表格边框宽度 width=数值单位是像素或窗口百分比,定义表格宽度 background=图片链接地址,定义表格背景图
表格中一个表格行的开始和结束; 表格中行内一个单元格的开始和结束 属性:
网上投票系统—投票结果与界面的设计和实现(正文)
目录 第1章绪论 (3) 1.1 课题研发背景 (3) 1.2 课题的目的和意义 (3) 1.3 系统的主要工作 (4) 1.4论文结构 (4) 第2章投票系统开发的可行性 (6) 2.1技术可行性 (6) 2.2经济可行性 (6) 2.3 操作可行性 (6) 第3章课题相关技术介绍 (8) 3.1数据库管理系统:SQL Server 2005概述 (8) 3.2服务器:Tomcat 概述 (8) 3.3 JSP简介 (8) 3.4编程软件:MyEclipse6.5概述 (9) 第4章系统需求分析 (10) 4.1系统所涉及用户及需求量分析 (10) 4.2 系统功能需求 (10) 4.2.1普通用户模块 (10) 4.2.2 管理员模块 (11) 4.2.3 在线投票系统流程图 (12) 4.3 系统性能需求 (13) 4.4数据流图 (13) 4.4.1符号定义 (14) 4.4.2数据流图的组成元素 (14) 4.5数据字典......................................................................... 错误!未定义书签。第5章数据库设计.. (17) 5.1 数据库设计的需求分析 (17) 5.2数据库的概念设计 (17) 5.3数据库逻辑结构设计 (19) 5.4数据库的功能及约束 (20) 第6章主要功能模块的设计与实现 (22) 6.1普通用户模块 (22) 6.2 管理员模块 (24)
第7章系统测试与维护 (28) 7.1 测试环境 (28) 7.2 系统调试 (28) 7.3调试结果 (28) 7.4系统维护 (29) 结束语 (30) 参考文献 (31) 谢辞 (32)
web简单网页课程设计报告
设计内容及要求 <1>使用各种HTML标记,CSS各种常用样式及简单的JavaScript 技术,完成的网页没有错误 <2>首页设置导航栏,命名为 <3>利用CSS技术对网站进行布局,网站风格统一 <4>灵活运用JavaScript使网页生动 一、设计思路 首页: 二、设计结果及分析 首页:
1.对于主页,因为不太喜欢类似于搜狐类似的全文检索,更青睐于百度类似比较简洁的页面,随后设计出主页,虽然很简单,但我认为很精练,突出了这次设计的主题。 东营: 2.对于主页,因为不太喜欢类似于搜狐类似的全文检索,更青睐于百度类似比较简洁的页面,随后设计出主页,虽然很简单,但我认为很精练,突出了这次设计的主题。
广饶简介: 联系: 3.第四章做了根据js的一个互动。可以对前台邮箱的内容进行判断。
图片欣赏: 4.第五章,由于需要用到表格的内容,所以将照片用着种形式呈现出。 三、总结 通过本次网页的制作过程,我学到了很多实用的东西,也充分了解了editpuls这个软件的强大,对学习了一个学期的课程也有了深入的了解。在这段时间里,一方面,我尝试着讲课本上所学的知识运用到制作中,另一方面,我又时刻在网上学习自己需要的知识,学习到了很多有用的知识。虽然之前对于代码的编辑不是很明白,但这几天不断搜集各种网站模板,不断学习设计思路。虽然呈现出的作品很不完整,基本达不到观赏性和实用性,但我还会不断练习。争取作出属于我的风格的web。 五、附录(源代码)
首页:
我大东营
dw网页制作基础代码
Dreamweaver 8 基础代码 HTML基本结构(每个网页都是在基本结构的基础上添加内容的) ---------网页文件开始标签
--------头部元素开始标签加粗:... 倾斜:... 滚动字幕: 滚动标签:marquee 最简表达: 滚动的属性: Direction--表示滚动的方向,值可以是left,right,up,down,默认为left Behavior--表示滚动的方式,值可以是scroll(连续滚动)slide(滑动一次)alternate(来回滚动)
WEB课程设计报告
Web开发技术课程设计题目:学生信息管理系统 院系:软件工程 班级学号:软件13 -1(21,19) 姓名:唐波 同组成员:史伟良 指导教师:王双利 2014 年12 月12 日
Web开发技术课程设计任务书 一、题目:学生信息管理系统 二、设计要求 (1)史伟良负责设计与实现管理系统登陆界面;唐波负责设计与实现管理系统增删改查界面。 (2)查阅相关资料,自学具体课题中涉及到的新知识。 (3)采用结构化、模块化程序设计方法,功能要完善,具有一定的创新。 (4)所设计的程序有输入、输出。 (5)按要求写出了课程设计报告,于设计结束后2天提交了。其主要内容包括:封皮、课程设计任务书,指导教师评语与成绩、目录、概述、软件总体设计、详细设计、软件的调试、总结、致谢、附录(带中文注释的程序清单)、参考文献。总体设计应配合软件总体模块结构图来说明软件应具有的功能;详细设计应用传统或N-S流程图和屏幕抓图说明;调试的叙述应配合出错场景的抓图来说明出现了哪些错误,如何解决的。 三、课程设计工作量 一般每人的程序量在200行有效程序行左右,不得抄袭。 四、课程设计工作计划 2014年12月8日,指导教师讲解布置题目,学生根据题目准备资料; 2014年12月8日,进行总体方案设计; 2014年12月8日~2014年12月10日,完成程序模块并通过独立编译; 2014年12月10日~2014年12月11日,将各模块集成为一完整的系统, 并录入足够数据进行调试运行; 2014年12月11日~2014年12月12日,验收、撰写课程设计报告。 指导教师签章: 专业主任签章:
Web开发技术课程设计指导教师评语与成绩
网页设计试题及html代码
2.2.3 字型设置标记 功能:设置文字的风格,如黑体、斜体、带下划线等,这是一组标记,它们可以单独使用,也可以混合使用产生复合修饰效果。常用的标记有以下一些: … :文字以粗体显示。 … :文字显示为斜体。 … :显示下划线。 … :删除线。 … :使文字大小相对于前面的文字增大一级。 … :使文字大小相对于前面的文字减小一级。 … :使文字成为前一个字符的上标。 …:使文字成为前一个字符的下标。 :使文字显示为闪烁效果。 …:以等宽体显示西文字符。 …:输出引用方式的字体,通常是斜体。 …:强调文字,通常用斜体加黑体。 …:特别强调的文字,通常也是斜体加黑体。 注:有些标记的效果必须在动态环境下才能显示,例如
网上在线投票系统的设计与实现毕业设计论文
目录 摘要 (1) ABSTRACT (2) 前言 (3) 第1章绪论 (4) 课题背景 (4) 课题目的和意义 (4) 系统结构 (5) 课题主要工作 (5) 第2章系统的需求分析 (6) 系统总体分析 (7) 系统的功能分析 (7) 数据库需求分析 (7) 系统可行性分析 (7) 系统安全性分析 (8) 第3章系统概要设计 (8) 软件运行环境设计 (9) 系统设计目标 (9) 系统模块设计 (9) 系统数据库设计 (10) 3.4.1 管理员信息表 (10) 3.4.2投票主题表 (11) 3.4.3投票选项表 (11) 3.4.4投票者信息表 (12) 3.4.5系统配置表 (12) 3.4.6创建触发器 (13) 系统文件说明 (13) 第4章系统详细设计与实现 (13) 系统设计的相关技术 (14) 4.1.1 A动态网页技术 (14) 4.1.2 A对象概述 (14) 4.1.3 A常用对象 (15)
4.1.4 A概述 (19) 4.1.5 SQL Server 2000 (20) 系统设计总体思路 (22) 系统总流程图 (23) 系统主页面 (24) 系统管理模块 (25) 投票管理模块 (26) 4.6.1投票信息管理界面的实现 (26) 4.6.2投票主题的添加 (27) 4.6.3投票主题的修改 (27) 4.6.4投票主题的删除 (28) 4.6.5投票选项的管理 (29) 4.6.6投票选项的添加 (30) 4.6.8投票选项的删除 (31) 4.6.9投票系统的配置 (31) 4.6.10管理员密码的修改 (32) 投票结果显示页面 (32) 第5章系统调试与扩充 (33) 测试环境 (33) 调试中遇到的问题和解决方法 (33) 系统扩充 (34) 结束语 (34) 参考文献 (36) 致谢 (37) 部分程序的核心源代码 (38)
Javawebapp课程设计报告
《电子商务网站》课程设计报告 项目题目电子拍卖平台系统分析与设计 学生姓名 班级/ 学号 专业\ 指导教师 2011年10月制
1、系统概述 本系统实现的是一个网上拍卖系统,可以实现在线登录,注册;卖家上货,买家出价竞拍;拍卖商品列表、商品拍卖信息和商品搜索等功能,普通的Internet用户可以通过该系统注册成为会员后可以上传自己拍卖的产品和竞拍卖价的商品。 2、网站结构分析与设计 2.1目标设计 竞拍网站所要实现的功能如下。 会员注册:会员注册信息和会员登录验证 会员管理:会员资金管理 买家信息管理 卖家信息管理 2.2系统功能分析设计 竞拍网共分为三个模块:会员注册模块、会员个人管理模块和商品列表和搜索模块。其功能模块划分如图所示:
2.3数据库结构设计 根据系统功能的设计要求和模块划分,表结构设计如下:
2.4 数据库需求分析 数据项和数据结构如下。 会员信息表:自动编号、用户名、密码和身份证号码、资金、日期 商品信息表:自动编号、商品名、上传人、商品详情 卖家信息表:会员编号、商品编号、商品价格、截止时间 商品竞拍成功信息列表:商品名、用户名、竞拍时间、起初价格、最终价格、最成交时间 2.5、开发环境 开发工具:myeclipse 服务器软件:tomcat 数据库:MySQL 3.网站详细设计. 3.1网站流程设计
3.2数据库功能设计 三个存储过程: Onsell:展示拍卖信息,返回当时拍卖的所有信息; Buyingshow:展示某个商品详细信息 Buying:当用户竟拍是执行. 3.3 JA VA控制层设置 POJO包:与每一项功能相对应,设置对象类 DAO包:所有连接数据库的代码 Servlet:所有前台页面的操作过程. 3.4前台设计 以JSP为主,辅助以JS的主流技术,实现网页的动态效果和数据的动态接收,这里是项目最困难的地方. 4.网站的实施 前台\后台\控制分布实施: 4.1,初步软件结构实施 其中DAO包里全部是与数据库有关的连接数据库模式。 POJO包里全部是业务需要的数据结构类。 SERVLET包里全部是逻辑控制的控制模式。
Web开发技课程设计报告
安徽农业大学 课程实践(设计)报告 实践项目名称图书管理系统的设计 项目组成人员 院系信年级专业0 指导教师傅 页脚内容1
目录 1课程设计背景 (3) 2需求分析(包括:功能分析、操作流程分析等) (3) 3设计与实现(包括:前台页面、数据库、业务逻辑等设计) (4) ER图: (4) 部分实体ER图: (5) 页脚内容2
1课程设计背景 图书馆信息化管理从最初的对图书馆业务管理实行信息化管理发展到对图书馆各个业务流程和网络化管理,并建立大规模的以个体文献目录联机查询为主的资源共享系统;而图书馆的正常运营中总是面对大量的读者信息,图书信息及两者相互作用产生的借书信息,所以要对读者资源,读者资源,借书信息进行管理,本系统的开发就是在于提高图书管理的工作效率! 2需求分析(包括:功能分析、操作流程分析等) 2.1需求分析 一般通用的图书馆借阅管理系统包括系统管理、读者管理、编目、图书流通、统计、查询等功能。比较先进的能够在一个界面下实现图书、音像、期刊的管理,设置假期、设置暂离锁(提高安全性)、暂停某些读者的借阅权、导入导出读者、交换MARC数据、升级辅助编码库等。此外随着Internet应用的发展,一个完善的系统还应该提供无缝接入Internet的功能,通过IE浏览器让读者使用借阅资料查询、更换密码、预约、资料检索等功能。有些系统还能提供读者自助服务,可以开放一些客户机让读者自行管理密码、查询自己的借阅史、预约资料、检索资料等。 在构造系统时,首先从需求出发构造数据库表,然后再由数据库结合需求划分系统功能模块。这样,就把一个大的系统分解成了几个小系统。这里把系统的层次划分为了两个部分:一个是一般用户态:即图书有服务子系统;另一个是管理员界面:提供图书的管理和维护功能。对于不同子系统之间的功换,采用了登录功能和用户注销功能。 页脚内容3
网络投票
网络投票就是在网络上进行的投票活动,但和其他类型的投票不同的是:网络投票是建立在网络投票系统上的,而结果完全由程序输出,无需人工参与。这既是网络投票系统的优点也是其缺点,没有了人工的参与,其结果很可能被投票者利用。而网络投票系统本身的技术含量并不高,对于连续投票的验证能力薄弱,只要投票者掌握了原理,就可以轻松地实现连续刷票,对投票结果进行操纵。那么,有些投票者是如何突破网络投票系统,如何实现无限制刷票的呢?下面简单的介绍一些方法。 网络投票的验证方式 参与过网络投票活动的网友都知道,当我们给其中某一项投票后,马上再次进行投票,投票将不会成功,提示你“您已经投过票了”,那么网络投票系统是如何知道你已经投过票了呢?这就是网络投票系统的内置防刷功能在起作用。 在我们投出第一票的时候,第一种情况是:投票系统自动记录下我们的IP 地址,存入数据库,并且规定该IP地址多长时间内不准投票。如果我们马上再次投票,投票系统会将我们这次投票时使用的IP地址与其数据库中的IP地址进行比对,如果存在,则投票不成功。 第二种情况是:我们投的第一票成功后,投票系统会将投票成功的信息保存在本地的Cookies文件中,并且在Cookies中注明投票成功的时间,同时在程序中规定多长时间内不准再次投票。如果我们马上再次投票,程序会读取保存在C ookies信息中的投票成功时间,并与服务器中的时间比对,如果符合拒绝条件,则投票不成功。 总的来说,网络投票程序的防刷系统采用的原理就是IP验证和Cookies验证,当然还有采用诸如身份验证等其他验证方式的网络投票系统,不过目前网络上大多数的网络投票系统都是采用前者的验证方式。而前者的验证安全性是很低的,通过一些工具就可以突破这些验证,实现连续投票。 突破IP验证,采用网络代理 对于突破采用IP验证方式的网络投票系统,一般对于ADSL上网而言,最简单但效率不高的方法是断线后重新拨号上网。ADSL是动态分配IP地址,但这个地址是在一定的IP区间内变换,每次重新拨号系统都会自动选择一个空闲的IP 给你用,如果你刚断线紧接着就拨号,你刚才用的IP可能还没有被别人占用,所以就不变。如果隔一段时间以后再上,有可能你刚才用的IP已经被别人用了,所以系统会分配给你一个新的IP,投票就可以重新进行了。对于有的网络服务商,可能无需断网重新拨号,每隔一定的时间(比如15分钟),系统会自动重新分配一个新的IP,投票就可以重新进行了。 对于突破采用IP验证方式的网络投票系统,我们还可以借用网络上丰富的代理资源。使用代理对投票系统进行投票后,投票系统记录下的IP地址是代理的,而不是我们自己的IP地址。如果想再次投票,只需更换一个代理即可。由于使用代理投票留下的IP地址都不一样,对于投票系统而言,这是属于正常的
javaweb课设报告
洛阳理工学院 课程设计报告 课程名称 Java web程序开发入门 专业计算机应用技术 _ 班级 _ 学号 _ 姓名 完成日期 _
目录 第一总体设计 (4) 1.1、设计目的: (4) 1.2设计题目: (4) 1.3.设计要求: (4) 第二设计容: (5) 2.1 题目一 (5) 2.1.1Tomcat服务器启动 (5) 2.1.2下载安装JDK (6) 2.1.3下载Eclipse安装包 (7) 2.2题目二 (8) 2.2.1分析 (8) 2.2.2用户注册设计思想 (9) 2.2.3用户注册功能实现 (9) 2.3题目三 (15) 2.3.1聊天室设计思想 (15) 2.3.2聊天室模块划分 (15)
2.3.3系统功能结构图 (18) 2.3.4 chatroom的模块设计分析 (16) 2.3.5ChatRoom 的关键技术 (19) 2.3.6 代码设计 (17) 2.3.7 聊天室功能实现 (20) 2.4题目四 (21) 2.4.1开发环境: (21) 2.4.2 系统分析: (25) 2.4.3功能实现: (26) 第三实训心得 (29)
第一总体设计 1.1、设计目的: 1、培养学生运用所学课程《Web程序设计(Java)》的理论知识和技能解决实际问题的能力,使学生在系统开发中得到Java Web编程方法及技能的综合训练。 2、培养学生调查研究、查阅技术文献以及编写技术报告的能力。 1.2设计题目: 1.下载并安装JDK、Tomcat、MySQL和Eclipse,完成Java Web应用程序开发环境的搭建。 2.使用JSP Model2模型,开发一个用户注册模块,要求:使用Servlet、JSP和Java Bean技术;界面友好;具有用户输入校验功能,并且在用户输入错误时给出出错信息。 3.使用JSP和JavaScript技术实现一个网络聊天室,功能要求具备一个使用用户昵称登录的页面,在聊天主窗口左侧有当时在线成员列表(建议采用AJAX技术),通过鼠标可以选择说话的对象(不允许自己对自己说话),在聊天时可以设置说话时表情,输入说话的容,单击发送按钮完成会话的发送,会话容实时显示在聊天主窗口,包括发言人、聊天对象、聊天容和会话发起的时间,选作的功能是将会话容保存在数据库中。
网页制作-常用JS代码汇集
把如下代码加入
区域中: 后退前进 返回 查看源码 禁止查看源码 刷新按钮一 刷新按钮二 回首页按钮 弹出警告框 状态栏信息 背景色变换 打开新窗口 窗口最小化