Proteus+入门教程


Proteus 6.7 入门教程
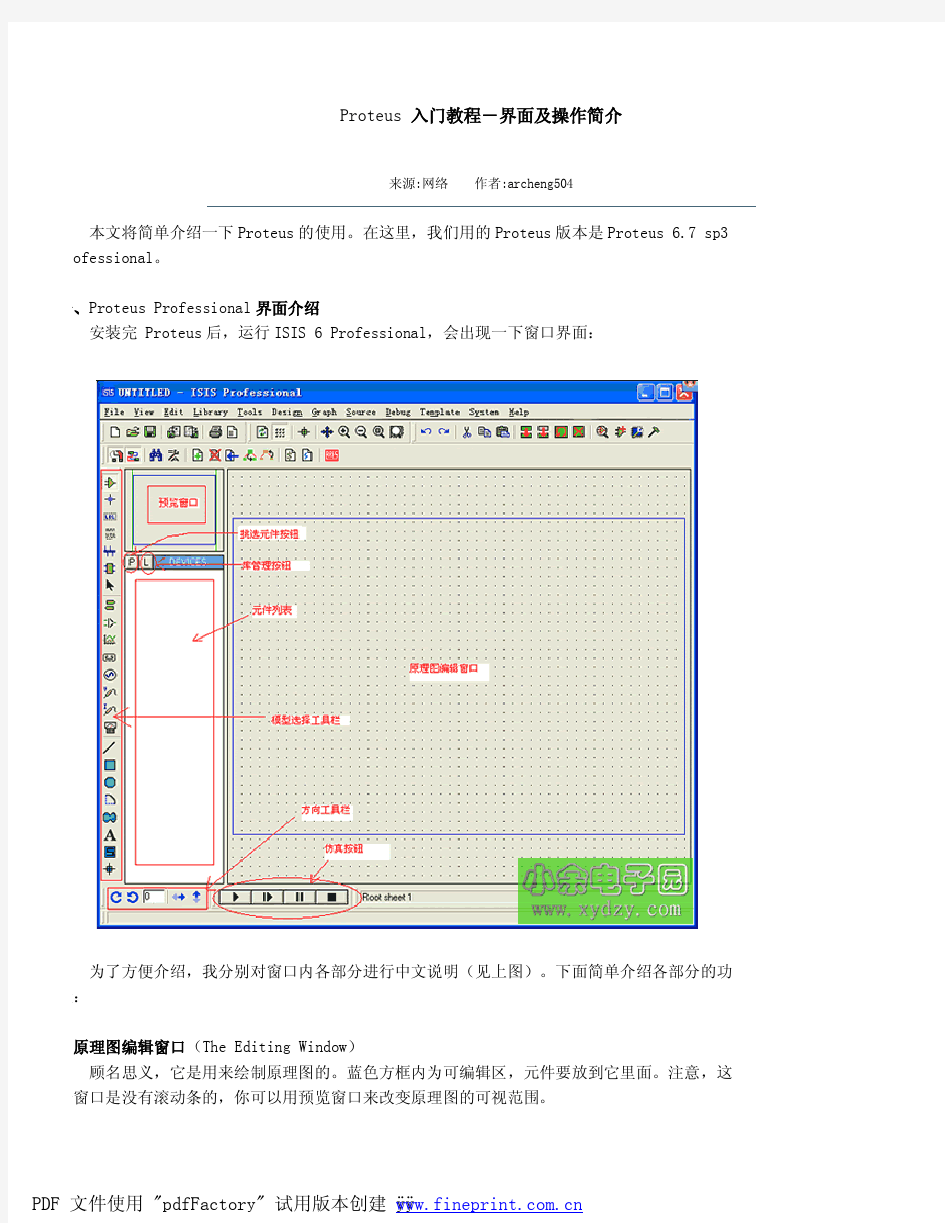
Proteus 入门教程 本文将简单介绍一下Proteus的使用。在这里,我用的Proteus版本是Proteus 6.7 sp3 Professional。 1Proteus 6 Professional界面简介 安装完Proteus后,运行ISIS 6 Professional,会出现以下窗口界面: 为了方便介绍,我分别对窗口内各部分进行中文说明(见上图)。下面简单介绍各部分的功能:
1.1原理图编辑窗口(The Editing Window): 顾名思义,它是用来绘制原理图的。蓝色方框内为可编辑区,元件要放到它里面。注意,这个窗口是没有滚动条的,你可用预览窗口来改变原理图的可视范围。 1.2模型选择工具栏(Mode Selector Toolbar): 主要模型(Main Modes): 1* 选择元件(components)(默认选择的) 2* 放置连接点 3* 放置标签(用总线时会用到) 4* 放置文本 5* 用于绘制总线
6* 用于放置子电路 7* 用于即时编辑元件参数(先单击该图标再单击要修改的元件) 配件(Gadgets): 1* 终端接口(terminals):有VCC、地、输出、输入等接口 2* 器件引脚:用于绘制各种引脚 3* 仿真图表(graph):用于各种分析,如Noise Analysis 4* 录音机 5* 信号发生器(generators) 6* 电压探针:使用仿真图表时要用到 7* 电流探针:使用仿真图表时要用到 8* 虚拟仪表:有示波器等 2D图形(2D Graphics): 1* 画各种直线 2* 画各种方框 3* 画各种圆 4* 画各种圆弧 5* 画各种多边形 6* 画各种文本 7* 画符号 8* 画原点等 1.3元件列表(The Object Selector): 用于挑选元件(components)、终端接口(terminals)、信号发生器(generators)、仿真图表(graph)等。举例,当你选择“元件(components)”,单击“P”按钮会打开挑选元
Proteus 快速入门教程
Proteus 快速入门教程 Proteus ISIS是英国Labcenter公司开发的电路分析与实物仿真软件。它运行于Windows 操作系统上,可以仿真、分析(SPICE)各种模拟器件和集成电路,该软件的特点是:①实现了单片机仿真和SPICE电路仿真相结合。具有模拟电路仿真、数字电路仿真、单片机及其外围电路组成的系统的仿真、RS232动态仿真、I2C调试器、SPI调试器、键盘和LCD系统仿真的功能;有各种虚拟仪器,如示波器、逻辑分析仪、信号发生器等。②支持主流单片机系统的仿真。目前支持的单片机类型有:68000系列、8051系列、AVR系列、PIC12系列、PIC16系列、PIC18系列、Z80系列、HC11、ARM7系列以及各种外围芯片。③提供软件调试功能。在硬件仿真系统中具有全速、单步、设置断点等调试功能,同时可以观察各个变量、寄存器等的当前状态,因此在该软件仿真系统中,也必须具有这些功能;同时支持第三方的软件编译和调试环境,如Keil C51 uVision2等软件。④具有强大的原理图绘制功能。总之,该软件是一款集单片机和SPICE分析于一身的仿真软件,功能极其强大。 一、Proteus 7Professional 界面简介 安装完Proteus 后,单击ISIS7快捷方式,运行ISIS 7 Professional,会出现以下窗口界面: Proteus ISIS的工作界面是一种标准的Windows界面,包括:标题栏、主菜单、标准工具栏、绘图工具栏、状态栏、对象选择按钮、预览对象方位控制按钮、仿真进程控制按钮、预览窗口、对象选择器窗口、原理图编辑窗口。
对窗口内各部分进行中文说明见上图,各部分的功能简单介绍: 1.原理图编辑窗口(The Editing Window):顾名思义,它是用来绘制原理图的。蓝色方框内为可编辑区,元件要放到它里面。注意,这个窗口是没有滚动条的,你可用预览窗口来改变原理图的可视范围。 2.预览窗口(The Overview Window):它可显示两个内容,一个是:当你在元件列表中选择一个元件时,它会显示该元件的预览图;另一个是,当你的鼠标焦点落在原理图编辑窗口时(即放置元件到原理图编辑窗口后或在原理图编辑窗口中点击鼠标后),它会显示整张原理图的缩略图,并会显示一个绿色的方框,绿色的方框里面的内容就是当前原理图窗口 中显示的内容,因此,你可用鼠标在它上面点击来改变绿色的方框的位置,从而改变原理图的可视范围。 3.模型选择工具栏(Mode Selector Toolbar): 主要模型(Main Modes): 1* 选择元件(components)(默认选择的) 2* 放置连接点 3* 放置标签(用总线时会用到) 4* 放置文本 5* 用于绘制总线 6* 用于放置子电路 7* 用于即时编辑元件参数(先单击该图标再单击要修改的元件) 配件(Gadgets): 1* 终端接口(terminals):有VCC、地、输出、输入等接口 2* 器件引脚:用于绘制各种引脚3* 仿真图表(graph):用于各种分析,如Noise Analysis 4* 录音机 5* 信号发生器(generators) 6* 电压探针:使用仿真图表时要用到 7* 电流探针:使用仿真图表时要用到 8* 虚拟仪表:有示波器等 2D图形(2D Graphics): 1* 画各种直线 2* 画各种方框 3* 画各种圆 4* 画各种圆弧 5* 画各种多边形 6* 画各种文本 7* 画符号 8* 画原点等 4.元件列表(The Object Selector): 用于挑选元件(components)、终端接口(terminals)、信号发生器(generators)、仿真
HTML5基础入门教程(小编搜集辛苦啊,必看)
HTML5教程 什么是HTML5? HTML5 将成为HTML、XHTML 以及HTML DOM 的新标准。 HTML 的上一个版本诞生于1999 年。自从那以后,Web 世界已经经历了巨变。HTML5 仍处于完善之中。然而,大部分现代浏览器已经具备了某些HTML5 支持。 你是不是多少有了解一点,但是你却对这个不精啊!可以进群交流,⑤①④①⑥⑦⑥⑦⑧。HTML5 是如何起步的? HTML5 是W3C 与WHATWG 合作的结果。 编者注:W3C 指World Wide Web Consortium,万维网联盟。 编者注:WHATWG 指Web Hypertext Application Technology Working Group。WHATWG 致力于web 表单和应用程序,而W3C 专注于XHTML 2.0。在2006 年,双方决定进行合作,来创建一个新版本的HTML。 为HTML5 建立的一些规则: ?新特性应该基于HTML、CSS、DOM 以及JavaScript。 ?减少对外部插件的需求(比如Flash) ?更优秀的错误处理 ?更多取代脚本的标记 ?HTML5 应该独立于设备 ?开发进程应对公众透明 新特性 HTML5 中的一些有趣的新特性: ?用于绘画的canvas 元素
?用于媒介回放的video 和audio 元素 ?对本地离线存储的更好的支持 ?新的特殊内容元素,比如article、footer、header、nav、section ?新的表单控件,比如calendar、date、time、email、url、search 浏览器支持 最新版本的Safari、Chrome、Firefox 以及Opera 支持某些HTML5 特性。Internet Explorer 9 将支持某些HTML5 特性。 HTML 5 视频 许多时髦的网站都提供视频。HTML5 提供了展示视频的标准。 Web 上的视频 直到现在,仍然不存在一项旨在网页上显示视频的标准。 今天,大多数视频是通过插件(比如Flash)来显示的。然而,并非所有浏览器都拥有同样的插件。 HTML5 规定了一种通过video 元素来包含视频的标准方法。 视频格式 当前,video 元素支持两种视频格式: Internet Explorer Firefox 3.5 Opera 10.5 Chrome 3.0 Safari 3.0 Ogg X X X MPEG 4 X X Ogg = 带有Thedora 视频编码和Vorbis 音频编码的Ogg 文件 MPEG4 = 带有H.264 视频编码和AAC 音频编码的MPEG 4 文件
PS零基础入门教程
第一课时简介 图象图形处理软件 集于位图和矢量图绘画、图象编辑、网页图象设计、网页制作等多种功能一一体的优秀软件,如此强大的功能,决定了它能够在多种领域得到广泛的应用。如它可一外在图象处理、平面广告设计、模拟绘图以及计算机艺术作品等方面具有无与伦比的优势。 特点及优势 1.快捷方式:photoshop提供了大量的快捷键,几乎每一个键都可 作为快捷键,在专业制作中大大提高了工作效率,节约时间,建议初学者在学习时留心记忆快捷键。 2.工具箱:集中了许多图标工具面板 3.选择工具:是我们在photoshop最常用的 photoshop选择工具 大致可分为四种:矩形选择工具 图层\主要用于建立,修改,删除图层,设置图层的参数,建立图层组以及文字的特效处理等. 选择\用于修改与调整选择区,使边缘产生模糊效果等. 4.滤镜\用于使图形产生各种特殊效果,如模糊,铅笔画,浮雕,波 纹等. 视图\可以控制图象在屏幕上的显示效果. 5.窗口\用于打开或关闭工具箱与控制面板,以及设定图象窗口排 列方式等. 6帮助\为用户提供各种帮助. 作业:火焰字 新建600*800\填充背景为黑色\输入文字\图层象素化\图象\旋转画布90\滤镜\风格化\风ctrl+f3\滤镜\扭曲\波纹\旋转画布90\图象\模式\灰度\索引\颜色表\黑体\保存 新建600*800\输入文字\复制文字层\图层象素化\ctrl+单击图层缩览图\反选ctrl+shift+I\背景为白色\ctrl+d\滤镜\扭曲\极座标\反相ctrl+I\图象\旋转画布90滤镜\风格化\风ctrl+f3\旋转画布90\滤镜\扭曲\极座标(平面)\调整图层层次\调整图层色相 ctrl+U\保存 第二课时 课题:创建选区 教学目的:1,掌握不同四种创建规则选区的途径。 2,运用选区的相加,减和相交
中文版word基础教程
W o r d 2003基础教程 编 撰 花 椒 文 刀 版权归属:中国盲文出版社信息无障碍中心盲人挚友聊天室 前 言 结合阳光读屏软件强大的Word 朗读功能, 由信息无障碍中心开办的于2008年11月至 2009年3 月,推出在线《Word2003基础讲座》。同期,我们将讲座内容编纂成册,免费提供给 阳光软件的广大用户,以便查阅。 本教程用Word2003编写, 您可以通过单击目录快速跳转到需要查阅的文本,具体操作方法是:用上下光标逐行朗读目录,听到您想查阅的条目后,按下 Ctrl+小键盘的斜杠键,这样,光标会自动跳转到目录对应的文本,以方便您的查阅,同时,在阅读过程中,教程所提及的所有操作,您均可在当前窗口尝试,当然,为了保持教程的完整,建议您在关闭本 教程时选择不保存修改。 本教程由阳光软件免费提供,版权归属中国盲文出版社信息无障碍中心盲人挚友聊天室, 请勿用于商业用途,违者必究。
目录 第一章 初识中文版Word2003 中文版word2003是微软公司推出的中文版office2003软件套装中的重要组成部分,它具有 强大的文本编辑和文件处理功能,是实现无纸化办公和网络办公不可或缺的应用软件之一。 第一节安装、启动和退出程序 一、安装程序 安装word2003和安装其它软件并无二致,需要说明一下的是光盘版的安装。当您将中文版 office2003光盘放入光驱后,请不要自动播放,因为自动播放会弹出图形化的安装界面,读 屏软件无法操作。您可以在插入光盘后,打开“我的电脑”找到CD驱动器,application键 弹出快捷菜单,通过“打开(O)菜单”来打开光盘,然后在列表中选中office文件夹,打开 以后,列表中出现几个文件夹,由于版本不同,文件夹数量和名称可能会略有区别,不过没 关系,在这些文件夹中寻找setup.exe并回车执行,您就能顺利地用键盘完成安装操作了。 二、启动程序 按下Windows键弹出“「开始」菜单”,展开“所有程序(P)菜单”后。上下光标到 “MicrosoftOffice子菜单”,右光标展开该子菜单后,上下光标找到 “MicrosoftOfficeWord2003菜单”回车即可启动Word程序。另外,当您在资源管理器中选 择任意一个后缀名为.doc的文档回车时,计算机也会为您启动word程序,同时打开您选中 的文档。 三、退出程序 在程序窗口按下快捷键:“Alt+F4”是退出程序最简便的方法。当然您还可以在程序窗口按下 Alt键激活菜单栏,下光标展开“文件(F)子菜单”并找到到“退出(X)菜单”回车,或在程 序窗口按下“Alt+空格”弹出控件菜单,上下光标找到“关闭(c)菜单”回车即可退出程序。
html5入门视频教程百度网盘
html5入门视频教程百度网盘 近几年html5前端开发相当火爆,可以说引领了IT培训行业的新的潮流,越来越多人加入到了html5前端开发的行列中来。想要学好web前端,你需要一份较新且完善的学习资料,现在就给大家千锋教html5入门视频教程百度网盘云分享,希望对所有想学习html5前端的同学有所帮助。 千锋教程第1部分:课程体系解读 https://www.360docs.net/doc/285524758.html,/s/1o7B9OYA 千锋教程第2部分:微案例讲解 https://https://www.360docs.net/doc/285524758.html,/s/1nwyNFg1 千锋教程第3部分:知识点讲解 https://www.360docs.net/doc/285524758.html,/s/1jICHs9o 千锋Vue组件之手机通讯录实战课程
https://www.360docs.net/doc/285524758.html,/s/1c1FrXLY 千锋微信小程序基础与实战 https://https://www.360docs.net/doc/285524758.html,/s/1xE35SQcvW0sCF2NoR_ONiw 目前前端工程师人员的缺口很大,而2年工作经验的html5前端开发工资10K~15K左右。如果你会一些后台技术,并且前端技术很厉害,到20K也是可能的。工资的多少主要取决于你的技术情况,所以工资是不确定的。前景不错,选择现在学习前端技术,也更容易高薪就业。 前端开发主要是做什么?是利用HTML/CSS/JavaScript/DOM/Flash等各种Web技能结合产品的界面开发。制作标准化纯手工代码,并增加交互功能,开拓JavaScript和Flash模块,同时结合后端开拓技能仿照全部效果,结束丰富互联网的Web开拓,致力于经过进程技能改进用户体验。而其所需技能则是学习html,这个是简单的,也是基础的;学习css;js;jquery;那样就业面试时更有优势。 千锋教育html5前端全栈课程培训,致力于培养覆盖前端+后台+全栈开
《HTML5+CSS3网站设计基础教程》_教学大纲
《HTML5+CSS3网站设计基础教程》课程教学大纲 (课程英文名称) 课程编号:201601210011 学分:5学分 学时:76学时(其中:讲课学时:47 一、课程的性质与目标 《HTML5+CSS3网站设计基础教程》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标记、CSS样式、网页布局、变形与动画等内容,通过本课程的学习,学生能够了解网页web发展历史及其未来方向,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动画效果,学会制作各种企业、门户、电商类网站。
二、课程设计理念与思路 课程设计理念:高职教育的集中实践教学环节需明确必要的理论知识的生化与知识层面的拓展,不能局限 于单纯的技能训练。单纯的技能训练不是提高高等职业教育的理想课程。以能力的培养为重点,以就业为导向,培养学生具备职业岗位所需的职业能力,职业生涯发展所需的能力和终身学习的能力,实现一站式教学理念。 课程设计思路:基于工作过程开发课程内容,以行动为导向进行教学内容设计,以学生为主体,以案例 (项目)实训为手段,设计除理论学习与技能掌握相融合的课程内容体系。教学整体设计“以职业技能培养为 目标,以案例(项目)任务实现为载体、理论学习与时间操作相结合”。 开发工具:DreamweaverCS6 第一章初识HTML5
第二章HTML5页面元素及属性
第四章CSS3选择器
e g o o d f o 背景与图片不透明度的设置 √ 设置背景图像平铺√ 设置背景图像的位置√ 设置背景图像固定√设置背景图像的大小√设置背景的显示区域√设置背景图像的裁剪区域√设置多重背景图像√背景复合属性√线性渐变√径向渐变√重复渐变 √ 第七章表单的应用
PS入门基础教程-配图文说明
第一课:工具的使用 一、Photoshop 简介: Adobe 公司出品的Photoshop 是目前最广泛的图像处理软件,常用于广告、艺术、平面设计等创作。也广泛用于网页设计和三维效果图的后期处理,对于业余图像爱好者,也可将自己的照片扫描到计算机,做出精美的效果。总之,Photoshop 是一个功能强大、用途广泛的软件,总能做出惊心动魄的作品。 二、认识工具栏 1、 选框工具:用于选取需要的区域 ----选择一个像素的横向区域 ----选择一个像素的竖向区域
属性栏: 注:按shift 键+ 框选,可画出正方形或正圆形区域 2、 移动工具 : -----用于移动图层或选区里的图像 3、套索工具: ----用于套索出选区 ----用于套索出多边形选区 ----可根据颜色的区别而自动产生套索选区 4、魔术棒工具: ----根据颜色相似原理,选择颜色相近的区域。 注:“容差”,定义可抹除的颜色范围,高容差会抹除范围更广的像素。 5、修复工具: 且是 ----类似于“仿制图工具”,但有智能修复功能。 ----用于大面积的修复 一新 ----用采样点的颜色替换原图像的颜色 注:Alt+鼠标单击,可拾取采样点。 6、仿制图章工具----仿制图章工具从图像中取样,然后您可将样本应用到其它图像或同一图像的其它部分。 ----仿制图章工具从图像中取样,然后将样本应用到其它图像或同 一图像的其它部分(按Alt键,拾取采样点)。 ----可先自定义一个图案,然后把图案复制到图像的其它区域或其它图像上。
三、小技巧: ①、取消选区:【Ctrl +D 】 ②、反选选区:【Shif+F7】 ③、复位调板:窗口—工作区—复位调板位置。 ④、ctrl+[+、-]=图像的缩放 ⑤空格键:抓手工具 ⑥Atl+Delete = 用前景色填充 Ctrl+Delete = 用背景色填充 第二课:工具的使用二 一、工具栏 自由变换工具:【 Ctrl + T 】 2、使用框选工具的时候,按【Shift 】后再框选,则框选出正圆或正方形。 按【Alt 】后再框选,则选区以鼠标点为中心 3、 :可以使图像的亮度提高。 :可以使图像的区域变暗。 :可以增加或降低图像的色彩饱和度。 4、用前景色来填充:【Alt +Delete 】
Scratch2.0入门中文使用教程
儿童编程 SCRATCH2.0入门中文使用教程 目录: 1. Scratch的简介 第1课下载与安装 第2课初识Scratch 2.Scratch基础课程 第3课让角色动一动 第4课键盘控制 第5课迷宫程序 第6课会飞的巫婆 第7课三角形的面积 第8课造型切换---人物走动 第9课移动人物教师进阶使用 第10课判断人物位置 3. Scratch进阶课程--打蝙蝠 3-1 第一节课 3-2 第二节课 3-3 第三节课
4. scratch进阶课程2-打地鼠 4-1 设计背景、铁锤及地鼠 4-2 撰写地鼠的程序 4-3 撰写铁锤程序 4-4 分数的计算 5. 接球游戏 5-1 设计球部份的程序 5-2 人物部份的程序 5-3 程序计分 5-4 扣分的构想 6.如何分享SCRATCH作品 7.如何把sb2文件转化成swf格式的flash文件
SCRATCH2.0入门中文使用教程 1. Scratch的简介 Scratch是 MIT (麻省理工学院) 发展的一套新的程序语言,可以用来创造交互式故事、动画、游戏、音乐和艺术。很适合8岁以上儿童使用,目前1.4版已经完全支持中文界面,更方便使用,完全不用背指令,使用积木组合式的程序语言,让学习变得更轻松,并充满乐趣。 官方网站:https://www.360docs.net/doc/285524758.html,/ 目前已经推出2.0版本,支持在线和离线模式。 由于国外网站速度较慢,gateface门面,已经集成了scratch的程序,所以只要安装了伽卡他卡电子教室(15.5以上版本)或这个gateface5.5以上版本,都有scratch,不用另外安装。(伽卡他卡电子教室集成了gateface,scratch在gateface的门面编辑器里,点击相应按钮,就可以启动scratch) Gateface门面中,集成的是离线程序,可以不用登录scratch网站,在本机使用。搜索伽卡他卡电子教室或者gateface都可以到官网或者华军下载。 分享SCRATCH作品的方法: 方法1:放到网站共享。SCRATCH网站,可以上传sb2格式的文件,这样,别人通过访问SCRATCH网站来访问你的作品,需要在SCRATCH
Proteus软件快速入门
项目二 Proteus软件快速入门 一、实训目的与要求: 1、认识Proteus软件; 2、掌握用Proteus软件建立文件; 3、掌握如何使用Proteus软件元件库; 二、实训场地、设备、仪器、工具: 安装有Proteus和Keil软件的微机。 三、实训步骤: 1、在Proteus软件中画原理图; 2、Keil软件下编写源程序并编译形成可执行文件.hex; 3、载源程序; 4、仿真。 四、实训内容: 1、PROTUES ISIS设计与仿真平台 1.1 ISIS 窗口介绍 在计算机上启动PROTUES ISIS后直接进入ISIS窗口如图2.1所示:
2.2 PROTUES 文件操作 (1)文件的建立和保存 如图所示,可以通过点击文件菜单(File )或工具按钮来新建、 打开、保存设计文件。 图2.2 选择“File->New Design ”菜单项,弹出如图2.3所示的新建设计(Creat New Design )对话框,对话框中有多种可供选择的模板,选择所需模板,单击“OK ” 编 对象预览窗口 工 菜
按钮即可建立一个新的空白文件。通常系统默认模板为DEFAULT模板。如要保存设计文件,点击“File->Save Design”命令,输入文件名后点击保存按钮,注意保存的文件类型为Design File。 图2.3 (2)打开已保存文件 选择“File->Load Design”菜单项或单击工具图标,弹出“Load ISIS Design File”对话框如图2.4所示,选择所要打开的文件即可。注意打开的是.DNS设计文件。
图2.4 (3) PROTUES文件类型 PROTUES中的主要有以下文件类型 设计文件(*.DSN),包含了一个电路所有的信息,最为常用。 备份文件(*.DBK),保存覆盖现有设计文件时会产生文件备份。 局部文件(*.SEC),设计图的一部分,可输出为一个局部文件,以后可以导入到其他的图中。在文件菜单中以导入(Import)导出(Export)命令来操作。 模型文件(*.MOD) 库文件(*.LIB),元器件和库。 网表文件(*.SDF),当输出到PROSPICE and ARES时产生的网表文件,扩展名为.SDF。PROTEUS VSM中还有一些其他文件类型,可参看相关资料。 2.3 PROTUES 库 PROTUES的库相当丰富,有系统符号库和元件库,系统符号库有124个,其中有终端、模块端口、器件阴交等符号,可直接放置到原理图中,也可用来建立自己的元件模型,元件库大约有30个,每个苦又有许多模型,总共有大约8000 多个,元器件库如图2.5所示:
PROTEUS_VSM介绍 入门教程
Proteus 入门教程 一、Proteus 6 Professional界面简介 安装完Proteus后,运行ISIS 6 Professional,会出现以下窗口界面: 为了方便介绍,我分别对窗口内各部分进行中文说明(见上图)。下面简单介绍各部分的功能: 1.原理图编辑窗口(The Editing Window):顾名思义,它是用来绘制原理图的。蓝色方框内为可编辑区,元件要放到它里面。注意,这个窗口是 没有滚动条的,你可用预览窗口来改变原理图的可视范围。 2.预览窗口(The Overview Window):它可显示两个内容,一个是:当你在元件列表中选择一个元件时,它会显示该元件的预览图;另一个是, 当你的鼠标焦点落在原理图编辑窗口时(即放置元件到原理图编辑窗口
后或在原理图编辑窗口中点击鼠标后),它会显示整张原理图的缩略图,并会显示一个绿色的方框,绿色的方框里面的内容就是当前原理图窗口中显示的内容,因此,你可用鼠标在它上面点击来改变绿色的方框的位置,从而改变原理图的可视范围。 3.模型选择工具栏(Mode Selector Toolbar): 主要模型(Main Modes): 1* 选择元件(components)(默认选择的) 2* 放置连接点 3* 放置标签(用总线时会用到) 4* 放置文本 5* 用于绘制总线 6* 用于放置子电路 7* 用于即时编辑元件参数(先单击该图标再单击要修改的元件) 配件(Gadgets): 1* 终端接口(terminals):有VCC、地、输出、输入等接口 2* 器件引脚:用于绘制各种引脚
3* 仿真图表(graph):用于各种分析,如Noise Analysis 4* 录音机 5* 信号发生器(generators) 6* 电压探针:使用仿真图表时要用到 7* 电流探针:使用仿真图表时要用到 8* 虚拟仪表:有示波器等 2D图形(2D Graphics): 1* 画各种直线 2* 画各种方框 3* 画各种圆 4* 画各种圆弧 5* 画各种多边形 6* 画各种文本 7* 画符号 8* 画原点等 4.元件列表(The Object Selector): 用于挑选元件(components)、终端接口(terminals)、信号发生器 (generators)、仿真图表(graph)等。举例,当你选择“元件 (components)”,单击“P”按钮会打开挑选元件对话框,选择了一个元 件后(单击了“OK”后),该元件会在元件列表中显示,以后要用到该 元件时,只需在元件列表中选择即可。 5.方向工具栏(Orientation Toolbar): 旋转:旋转角度只能是90的整数倍。 翻转:完成水平翻转和垂直翻转。 使用方法:先右键单击元件,再点击(左击)相应的旋转图标。 6.仿真工具栏 仿真控制按钮 1* 运行 2* 单步运行 3* 暂停 4* 停止 二、操作简介 1、绘制原理图:绘制原理图要在原理图编辑窗口中的蓝色方框内完成。原理图编辑窗口的操作是不同于常用的WINDOWS应用程序的,正确的操作是:用左键放置元件;右键选择元件;双击右键删除元件;右键拖选多个元件;先右键后
Proteus入门教程
Proteus入门教程 Proteus 是英国Labcenter公司开发的电路分析与实物仿真软件。它运行于Windows操作系统上,可以仿真、分析(SPICE)各种模拟器件和集成电路,是目前最好的仿真单片机及外围器件的工具。 下面开始简单介绍一下Proteus 的使用,以点单片亮一个发光二极管为例。(本教程使用的Proteus 版本是Proteus7.5 sp3 Professional汉化版) 1.运行ISIS 7 Professional,出现以下窗口界面: 2.选择元件,把元件添加到元件列表中:单击元件选择按钮“P”(pick), 弹出元件选择窗口:
在左上角的对话框“关键字”中输入我们需要的元件名称, 搜索结果 元件预览图
在出现的搜索结果中双击需要的元件,该元件便会添加到主窗口左侧的元件列表区: 也可以通过元件的相关参数来搜索,例如在这个实验需要30pF 的电容,我们可以在“关键字”对话框中输入“30p ”;文档最后附有一个“Proteus 常用元件库”,可以在里面找到相关元件的英文名称。 找到所需要的元件并把它们添加到元件区 3.绘制电路图 (1)选择元件 在元件列表区单击选中AT89C52,把鼠标移到右侧编辑窗口中,鼠标变成铅笔 双击 AT89C52 晶振 电容 电阻 发光二极管
形状,单击左键,框中出现一个AT89C52 原理图的轮廓图,可以移动。鼠标移到合适的位置后,按下鼠标左键,原理图放好了。 依次将各个元件放置到绘图编辑窗口的合适位置:
绘制电路图时常用的操作: 放置元件到绘图区 单击列表中的元件,然后在右侧的绘图区单击,即可将元件放置到绘图区。(每单击一次鼠标就绘制一个元件,在绘图区空白处单击右键结束这种状态) 删除元件 右击元件一次表示选中(被选中的元件呈红色),选中后再一次右击则是删除。 移动元件 右击选中,然后用左键拖动。 旋转元件 选中元件,按数字键盘上的“+”或“-”号能实现90度旋转 。 以上操作也可以直接右击元件,在弹出的菜单中直接选择
html5教程视频教程网盘下载
html5教程入门视频网盘下载 学习HTML、CSS基础知识,实现PC端静态页面制作(例如京东商城),响应式网页布局的制作(微软中国官网)、及WebApp页面布局(淘宝、美团等)。 html5前端人才已成为IT职场的紧缺型人才,如何自学html5?如何短时间内迅速提升html5开发能力?千锋教育html5教程入门视频网盘下载(https://www.360docs.net/doc/285524758.html,/video/html5_download.html),助力大家成为企业不可多得的贤才。 实现这些需要的知识有 1、学习HTML基本语法:双标签、单标签语法结构。 2、常用标签:标题标签、段落标签、布局标签、表格、列表、标签标签。 3、学习CSS基本语法:选择器声明。 4、学习CSS的三种样式表:内联、内部、外部 5、学习CSS的各种常用选择器 6、学习CSS的选择器、样式表的优先级和权重问题。 7、学习CSS的核心属性及属性值 8、学习CSS的元素类型的转换
9、学习CSS的定位锚地的应用 10、学习CSS中的图片整合技术的应用 11、学习CSS中常见的浏览器的兼容及解决方法 12、学习HTML5新增元素及属性 13、学习CSS3新增选择器的应用 14、学习CSS3的2D、3D、关键帧动画的相关应用 15、学习CSS3中弹性盒的应用 16、学习CSS3中媒体查询响应式的设计应用 学习JavaScript和jQuery及掌握一门后台程序语言的简单基础和一个数据库,实现PC端项目交互开发(做一个电商类型的网站开发) 需要的知识有 1、学习JavaScript的基本语法 2、学习JavaScript的循环语句 3、学习JavaScript的函数与数组 4、学习JavaScript的String和Data 5、学习JavaScript的BOM与DOM 6、学习JavaScript的相关事件 7、学习JavaScript的拖拽效果 8、学习JavaScript的cookie存储 9、学习JavaScript的正则表达式 10、学习JavaScript的Ajax的应用 11、学习JavaScript的面相对象基础
网页设计基础Div+CSS布局入门教程
网页设计基础:Div+CSS布局入门教程 在网页制作中,有许多的术语,例如:CSS、HTML、DHTML、XHTML等等。在下面的文章中我们将会用到一些有关于HTML的基本知识,而在你学习这篇入门教程之前,请确定你已经具有了一定的HTML 基础。下面我们就开始一步一步使用DIV+CSS进行网页布局设计吧。 所有的设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处理软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。 下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分: 1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片; 2、内容部分又可分为侧边栏、主体内容; 3、底部,包括一些版权信息。 有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:
根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。 以下为引用的内容: DIV结构如下: │body {}/*这是一个HTML元素,具体我就不说明了*/ └#Container {}/*页面层容器*/ ├#Header {}/*页面头部*/ ├#PageBody {}/*页面主体*/
│├#Sidebar {}/*侧边栏*/ │└#MainBody {}/*主体内容*/ └#Footer {}/*页面底部*/ 至此,页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。 接下来我们在桌面新建一个文件夹,命名为“DIV+CS S布局练习”,在文件夹下新建两个空的记事本文档,输入以下内容: 以下为引用的内容:
html5入门教程网盘下载
html5入门教程网盘下载 Html5的发展让不少开发商发现了机遇,html5开发人才也遭受疯抢,但传统前端人才很难驾驭移动端。因此,html5开发人才出现严重紧缺状态,很多企业陷入两难境地。那么想学习这门技术,当然要有好的学习资料,千锋教育免费分享html5自学教程! 设计模式是在软件开发中,经过验证的,用于解决在特定环境下,重复出现的特定的问题的解决方案。在编写JS代码的过程中,运用一定的设计模式可以让我们的代码更加优雅、灵活。 每个设计模式的构成如下: 1、模式名称:模式的一个好记的名字 2、环境和问题:描述在什么环境下,出现什么特定的问题 3、解决方案:描述如何解决问题 4、效果:描述应用模式后的效果,以及可能带来的问题 简单地说,模式就是一些经验,一套场景/问题+解决方案。 千锋HTML5百人教学天团,每个讲师都是具有多年开发经验的行业佼佼者。设计模式课程的讲解将从实际应用场景出发,以实践和尝试的方式,分析可能出现的问题以及如何解决,以期达到“避免犯前人犯过的错误+ 避免引入不成熟的设计“这一目标。让大家快速领略编程之美,模式之美。 为什么要学习设计模式?
设计模式的种类较多,各个模式都有它对应的场景,不能武断地认为某个模式就是最优解决方案。通过学习这些设计模式,让你找到“封装变化”、“松耦合”、“针对接口编程”的感觉,从而设计出易维护、易复用、扩展性好、灵活性足的程序。通过学习设计模式让你领悟面向对象编程的思想(SOLID),到最后就可以抛弃设计模式,把这些思想应用在你的代码中,写出高内聚、低耦合、可扩展、易维护的代码了。此时已然是心中无设计模式,而处处是设计模式了。这就是学习设计模式的目的。 常见的几种设计模式 单例模式 之所以叫做单例模式是因为它限定对于一个类,它他只允许有一个实例化对象,经典的实现方式是,创建一个类,这个类包含一个方法,这个方法在没
ps入门教程零基础视频网盘下载,真正学好ps
ps入门教程零基础视频网盘下载,真正学好ps Photoshop是专业设计师修炼之路的必备工具,但是面对这个从87年开始进化的庞然大物,若没有前辈指导,战胜它可着实不易。今天分享一篇好文,讲讲在摄影领域,你该怎样做才能学好Photoshop。 《超赞!设计师完全自学指南》https://www.360docs.net/doc/285524758.html,/s/1mhO5K9q 《从菜鸟到高手!PHOTOSHOP知识点》https://www.360docs.net/doc/285524758.html,/s/1sl5AB85 1 学好PS,并非一朝一夕 兴趣—是迈向PS高手之路的一个好的开端:如果你本身对PS并不感兴趣,只是因为工作需要而刻意去学,那么你无论拜读哪位大师的教程,或是投奔哪位PS高手的门下,你也只能学会一点皮毛而已。 2审美基础,这个相当重要
很多学生过来学习时,其中有些学生已经做PS很多年了,为什么一直就没有进步?有的人就开始埋怨自己笨,或者埋怨自己没有好的老师带他进步?大多数人吐槽的话题就是影楼机械性的工作,让自己过于麻木。其实归根结底,是审美基础薄弱! 那么怎样提高自己的审美?或者说有没有老师专门教你审美的课程? 其实每个人的审美虽千差万别,但万变不离其宗。而美术,就是教你怎么去审美的。适当补习一些美术基础,对你的PS是相当重要。 3 调色难学么?
这是很多学生经常问的一句话:就好像有人问你,啤酒好喝么?冰激凌好吃么?某某电影好看不?不同的人,会得出不同的答案:调色难学与否,最重要的还是看自己对色彩的把握程度和接受能力等:因为调色牵扯到光影,色彩,美学等,它不单单是耍弄几个工具那么简单而已。很多学生对PS工具的熟练程度,远远超出了我的速度,甚至闭上眼睛都可以快速调出相应的工具来:但这并不说明你的调色技术就非常厉害。色彩是一门庞大的学问,岂止是PS那几个工具和通道就能诠释的? 4 没有美术基础可以学PS么?
Proteus使用教程详解
目录 第二章PROTEUS设计与仿真平台的使用 (2) 前言 一、进入Proteus ISIS (3) 二、工作界面 (3) 三、基本操作 (4) 1.图形编辑窗口 (4) 2.预览窗口(The Overview Window) (5) 3.对象选择器窗口 (6) 4.图形编辑的基本操作 (6) 四、绘图主要操作 (11) 1.编辑区域的缩放 11 2. 点状栅格和刷新11 3. 对象的放置和编辑12 五、电路图线路的绘制13 1.画导线13 2.画总线14 3.画总线分支线14 4.放置总线将各总线分支连接起来14 5.放置线路节点14 六、模拟调试15 1.一般电路的模拟调试15 2.单片机电路的模拟调试15 【附录】菜单命令简述 17 一、主窗口菜单 17 二、表格输出窗口(Table)菜单 19 三、方格输出窗口(Grid)菜单 19 四、Smith圆图输出窗口(Smith)菜单 19 五、直方图输出窗口(Histogram)菜单 19 《单片机应用实训教程》实训篇(使用)广州康大学院自动化系电子教研室(1)
第二章PROTEUS设计与仿真平台的使用 前言:PROTEUS是英国Labcenter electronics公司研发的多功能EDA软件,它具有功能很强的ISIS智能原理图输入系统,有非常友好的人机互动窗口界面;有丰富的操作菜单与工具。在ISIS编辑区中,能方便地完成单片机系统的硬件设计、软件设计、单片机源代码级调试与仿真。 PROTEUS有三十多个元器件库,拥有数千种元器件仿真模型;有形象生动的动态器件库、外设库。特别是有从8051系列8位单片机直至ARM7 32位单片机的多种单片机类型库。支持的单片机类型有:68000系列、8051系列、AVR系列、PIC12系列、PIC16系列、PIC18系列、Z80系列、HC11系列以及各种外围芯片。它们是单片机系统设计与仿真的基础。 PROTEUS有多达十余种的信号激励源,十余种虚拟仪器(如示波器、逻辑分析仪、信号发生器等);可提供软件调试功能,即具有模拟电路仿真、数字电路仿真、单片机及其外围电路组成的系统的仿真、RS232动态仿真、I2C调试器、SPI调试器、键盘和LCD系统仿真的功能;还有用来精确测量与分析的PROTEUS高级图表仿真(ASF)。它们构成了单片机系统设计与仿真的完整的虚拟实验室。PROTEUS同时支持第三方的软件编译和调试环境,如Keil C51 uVision2等软件。 PROTEUS还有使用极方便的印刷电路板高级布线编辑软件(PCB)。特别指出,PROTEUS库中数千种仿真模型是依据生产企业提供的数据来建模的。因此,PROTEUS设计与仿真极其接近实际。目前,PROTEUS已成为流行的单片机系统设计与仿真平台,应用于各种领域。 实践证明:PROTEUS是单片机应用产品研发的灵活、高效、正确的设计与仿真平台,它明显提高了研发效率、缩短了研发周期,节约了研发成本。 PROTEUS的问世,刷新了单片机应用产品的研发过程。 1. 单片机应用产品的传统开发 单片机应用产品的传统开发过程一般可分为三步: (1)单片机系统原理图设计,选择、购买元器件和接插件,安装和电气检测等(简称硬件设计);(2)进行单片机系统程序设计,调试、汇编编译等(简称软件设计); (3)单片机系统在线调试、检测,实时运行直至完成(简称单片机系统综合调试)。 2. 单片机应用产品的PROTEUS开发 (1)在PROTEUS 平台上进行单片机系统电路设计、选择元器件、接插件、连接电路和电气检测等(简称PROTEUS 电路设计); (2)在PROTEUS平台上进行单片机系统源程序设计、编辑、汇编编译、调试,最后生成目标代码文件(*.hex)(简称PROTEUS 软件设计); (3)在PROTEUS平台上将目标代码文件加载到单片机系统中,并实现单片机系统的实时交互、协《单片机应用实训教程》实训篇(使用)广州康大学院自动化系电子教研室(2)
