(整理)KingSCADA初级教程 第五章 动画连接与脚本程序.


第五章动画连接与脚本程序
本章内容
基本动画连接
系统脚本
自定义脚本
概述
为了使设计的画面与现场设备情况同步动起来,就要进行动画连接。动画连接主要实现监视与控制功能。
所谓动画连接就是建立画面的图素与数据库变量的对应关系,使得变量数值的改变会反应到图形对象的外观的变化,这就是监视;将用户的动作与系统的行为联系起来,以便改变某些监控变量的值或执行一段动作,这就是控制。
第一节基本动画连接
前面一章我们在讲精灵图和图形模型的制作时已经用到了动画连接了,不同的图素动画连接也不一样。下面我们就有选择的介绍几种动画连接,在这里没有介绍到的动画连接请大家课后参考操作手册自己练习使用。
水泵以及阀门的状态指示:
本培训工程中有三个水泵,我们以水泵1为例,在水泵上制作一个指示灯来动态显示水泵的启停状态。
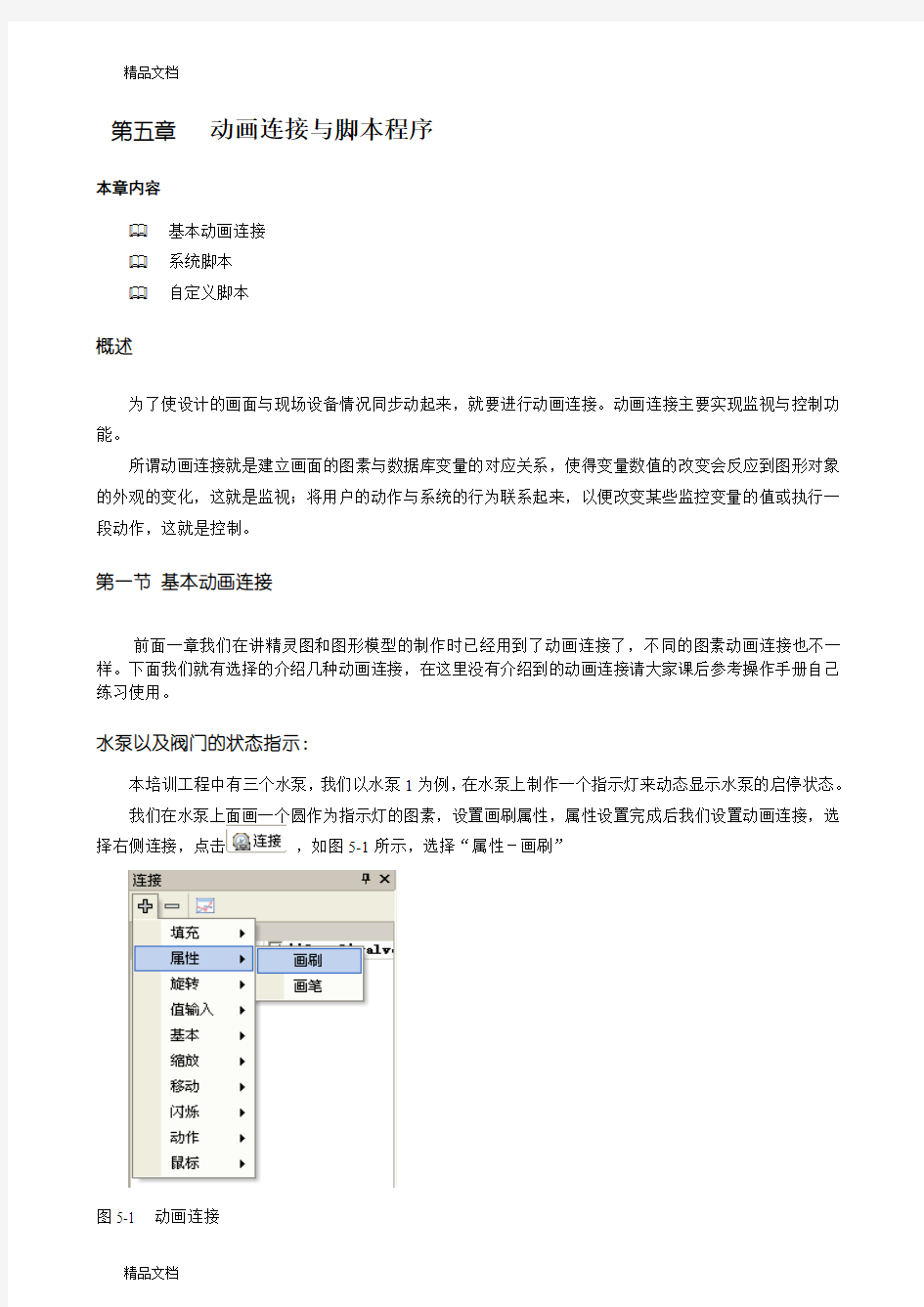
我们在水泵上面画一个圆作为指示灯的图素,设置画刷属性,属性设置完成后我们设置动画连接,选择右侧连接,点击,如图5-1所示,选择“属性-画刷”
图5-1 动画连接
弹出如图5-2所示动画连接画面,选择变量类型为离散类型变量。
图5-2 动画连接设置
点击选择变量\\local\valve_gate1。然后进行配置,条件为“true”时,选择颜色为绿色,为“false”时,选择颜色为红色。如图5-3所示。配置完成后点击“确定”完成水泵状态的颜色指示设置。
同样的方式我们可以设置其他的水泵以及阀门的状态指示。注意关联的变量不要错了。
图5-3 动画连接设置
液位的报警指示:
我们做一个原料罐与催化剂罐的液位的报警指示灯。我们利用闪烁与隐含的动画连接来实现。
首先画一个圆作为报警灯的图素,然后选择右侧的连接,点击,选择“闪烁—画刷闪烁”,弹出动画连接配置画面,点击选择变量,如图5-4,选择变量\\local\valve_gate1,然后点击变量域,选择变量的报警域Alarm,选择完成后点击OK,这样动画连接关联的变量为\\local\valve_gate1.Alarm,然后配置闪烁的速度,闪烁时画刷的颜色改变,配置完成后动画连接如图5-5所示:
图5-4 选择变量域
图5-5 画刷闪烁动画连接
配置完闪烁动画连接后我们再配置隐含的动画连接,选择右侧的连接,点击连接,选择“基本—可见
性”,弹出动画连接对话框,然后选择关联的变量\\local\液位.Alarm。配置条件为真时显示即可。
同样的方式设置催化剂罐的液位报警指示。
水泵启停控制:
我们做一个按钮来控制水泵的启动停止控制,例如控制水泵3,要求是:当前为启动状态时按钮颜色为“绿色”,按钮文本为“停止”,当前为停止状态时按钮颜色为“红色”,按钮文本为“启动”。
选择UI控件中的按钮。按钮的文本修改是“Caption”属性,按钮的颜色修改是“Background”属性。
为了修改“Background”属性,我们需要先定义两个颜色的内部参数。点击画面的空白处,然后选择右侧的“内容”,然后选择“内容”下面的“属性”,点击右键,弹出“添加属性”菜单,添加一个新的属性,如图5-6所示:属性名称为“红色”,类型为“画刷”,默认的颜色选择为“红色”。
点击“添加属性”同样的方法增加绿色属性。
图5-6 增加属性对话框
颜色属性定义完成后我们在水泵3的图素旁边画一个按钮,选中按钮,然后选择右侧的“属性”,选“MemberAccess”,改为“true”,保存画面。双击“按钮”,在鼠标左键按下时的脚本编辑对话框。如图
5-7所示,在脚本编辑框中编写脚本程序如下:
if(\\local\water_pump==1)
{
Button1.Caption="停止";
Button1.Background=绿色;
\\local\water_pump=0;
}
else
{
Button1.Caption="开启";
Button1.Background=红色;
\\local\water_pump=1;
}
}
图5-7 鼠标左键脚本程序
点击确定即可完成此脚本程序的编写。这样水泵启停控制就完成了。
阀门开闭控制:
我们下面也通过按钮做一个控制阀门开闭的功能。这次使用的动画连接方法与前面水泵控制的不同,这个不需要进行脚本程序的编写,直接关联变量然后进行设置即可。通过讲解也给大家提供另外一种实现方式的思路。
我们在阀门3旁边做一个按钮,然后修改“Caption”属性为“控制”,完成后选择右侧的“连接”,点击增加连接,选择“值输入—按钮输入”动画连接,弹出如图5-8所示动画连接,表达式类型选择离散类型,选择变量\\local\water_pump,动作选择“触变转换”。
下面介绍一下各个操作表示的意思:
直接设定:当鼠标按下时将表达式中变量值设置为True;当鼠标弹起时将表达式中变量值设置为False。选择该动作时,数据发送方式中只能选择“鼠标按下时连续发送”方式。
取反设定:当鼠标按下时将表达式中变量值设置为False;当鼠标弹起时将表达式中变量值设置为True。选择该动作时,数据发送方式中只能选择“鼠标按下时连续发送”方式。
触变转换:当表达式中变量值为True时,则通过鼠标按下动作,将表达式中变量值设置为False;当表达式中变量值为False时,则通过鼠标按下动作,将表达式中变量值设置为True。选择该动作时,数据发送方式中只能选择“鼠标释放时”方式。
置位:当鼠标按下时将表达式中变量设置为True。选择该动作时两种数据发送方式都可以选择。
置反:当鼠标按下时将表达式中变量设置为False。选择该动作时两种数据发送方式都可以选择。
图5-8 动画连接
设置完成后点击确定即完成了此动画连接的设置。这样阀门开闭控制就完成了。
注释文本显示:
我们可以利用鼠标的触敏特效来实现当鼠标移动到一个物体上面后显示我们规定好的一串文本提示信息。我们以原料罐为例来说明实现的方式。
在“对象—精灵图—Retors-General—SpecialRetors001”,选择右侧的属性窗口,将属性“EnableTooltip”设置为“True”。需要注意的是图素此属性默认值为“False”。
选择右侧的连接,选择“F-Level”,输入“液位变量”;添加连接“动作—ToolTip”动画连接,弹出如图5-9所示动画连接对话框
图5-9 动画连接
我们可以在表达式编辑框中直接输入字符串变量或者通过双引号引起来的字符串内容,也可以将字符串内容与非字符串变量结合起来使用。例如我们输入:"当前液位高度:"+\\local\液位。则在运行系统下,当鼠标移动到原料罐上面后会显示:当前液位高度:67,如图5-10所示:
图5-10 运行状态显示
画面切换:
我们在一个工程中会有许多画面,可以通过按钮来实现各个画面的切换。我们前面定义的“监控画面”的大小为1024*700,我们新建一个切换画面,起始位置为Left:0,Top:700,Width:1024,Height:68。新建画面完成后,我们在画面上面做一个按钮,修改按钮的“Caption”属性为“监控画面”,然后选择右侧的“连接”,选择“左键按下”,弹出脚本编写对话框,在脚本编辑区输入:ShowPicture("监控画面"); 。这样就可以在运行环境下点击此按钮切换到“监控画面”画面了。我们在执行某些功能的时候会经常用到软件系统提供的各种函数,具体函数的意义请参考函数手册。
以上介绍了部分动画连接的设置方法,关于其他没有介绍的动画连接请参考KingSCADA3.1用户手册。第二节脚本程序
KingSCADA3.1除了在定义动画连接时支持连接表达式,还允许用户编写脚本程序来扩展应用程序的功能,KingSCADA3.1提供的脚本是一种在语法上类似C语言的程序,工程人员可以利用这些程序编写逻辑控制程序,从而增强应用程序的灵活性。
一、脚本语法:
KingSCADA3.1支持的数据类型、运算符以及控制语句。
一、支持的数据类型
1、布尔类型:
布尔常量:True,False
布尔变量:布尔变量的类型符为bool,取值True和False
2、整数类型
整型常量:十进制整数,如123,-456,0。
整型变量:有符号短整型和有符号长整型
3、实数类型
实型常量:十进制小数形式,如0.123、123.0、0.0。
实型变量:单精度实型和双精度实型
4、字符串类型
字符串常量:使用双引号括起来的若干字符,如“kingview”,“script”等。
字符串变量:字符串变量的类型符为String,定义形式如下:
string str1,str2;
5、引用类型
定义引用变量:
变量类型变量名,如:IntTag a; // 定义整型引用变量
使用引用变量:
a = &intTag; // 将引用变量a指向工程中定义的整型变量intTag。
6、数组类型
一维数组定义:
类型说明符[常量表达式] 数组名
一维数组引用:
数组名[下标]
二、支持的运算符
支持的运算符包括:算术运算符、关系运算符、逻辑运算符、位运算符、赋值运算符等,具体介绍请参见用户手册
三、支持的脚本语句
支持的脚本语句包括:
赋值语句:变量(变量的可读写域)= 表达式;
跳转语句:Return、Break、Continue
分支语句:If语句、switch语句
循环语句:while语句、do-while语句、for语句
二、脚本分类:
KingSCADA3.1脚本从可见性上可以分成全局和局部事件脚本;
全局事件脚本包括:
1、应用程序脚本:指在工程启动时、关闭时或在程序运行期间周期执行的脚本程序。
2、报警事件脚本:指当报警事件产生时执行的脚本程序。
3、用户事件脚本:指当用户操作事件(包括:用户登录和用户注销)产生时执行的脚本程序。
4、数据改变脚本:指链接的变量或变量域,在变量或变量域变化到超出数据字典中所定义的变化灵敏度时,被触发执行的脚本程序。
5、事件脚本:指在某件事情发生时、消失时或存在期间周期执行的脚本程序。
6、热键脚本:被链接到指定的热键上,工程运行期间,用户随时按下热键都可以执行这段脚本程序。
7、自定义函数脚本:提供用户自定义函数,用户可以根据KingSCADA3.1的基本语法及提供的函数自己定义各种功能更强的函数,通过这些函数能够实现工程特殊的需要。
8、定时脚本:指在工程运行期间,根据指定的时间,定时触发的脚本程序。
局部事件脚本包括:
1、画面脚本:指画面打开时、画面关闭/隐含时或画面运行时周期执行的脚本程序。
2、画面图素脚本:指鼠标触敏该图素时执行的脚本程序。
3、控件的事件脚本:指Windows通用控件和ActiveX控件的事件所触发的脚本程序。
三、脚本应用:
我们在本章主要介绍前面监控画面动态功能实现所用到的脚本程序,其他脚本程序例如报警事件脚本、用户事件脚本等我们会在以后介绍其他功能的时候来讲解。
管道的流动:
首先我们要确定管道的流动有那些控制点来控制。例如水泵1、阀门1控制原料罐进料管道的流动状态。当水泵1、阀门1都打开的时候管道就会流动起来。我们在前面定义数据模型时已经定义了液位与阀门、水泵的逻辑关系:液位低于报警低限值时自动开启水泵与阀门开关,高于报警高限值时停止水泵,关闭阀门。
我们用事件脚本来实现水流的控制,当水泵与阀门都为true时水流开始,都为false时水流停止。
我们选择事件脚本“脚本-自定义脚本-条件事件脚本”,如图5-11所示,在右侧点击“新建”新建一个事件脚本程序,写:\\local\material.valve_gate==1&&\\local\material.water_pump==1
课后练习:
1、熟悉其他动画连接的设置,并实现如下功能:在画面上添加一个风扇,可以控制风扇的旋转。
HTML5基础入门教程(小编搜集辛苦啊,必看)
HTML5教程 什么是HTML5? HTML5 将成为HTML、XHTML 以及HTML DOM 的新标准。 HTML 的上一个版本诞生于1999 年。自从那以后,Web 世界已经经历了巨变。HTML5 仍处于完善之中。然而,大部分现代浏览器已经具备了某些HTML5 支持。 你是不是多少有了解一点,但是你却对这个不精啊!可以进群交流,⑤①④①⑥⑦⑥⑦⑧。HTML5 是如何起步的? HTML5 是W3C 与WHATWG 合作的结果。 编者注:W3C 指World Wide Web Consortium,万维网联盟。 编者注:WHATWG 指Web Hypertext Application Technology Working Group。WHATWG 致力于web 表单和应用程序,而W3C 专注于XHTML 2.0。在2006 年,双方决定进行合作,来创建一个新版本的HTML。 为HTML5 建立的一些规则: ?新特性应该基于HTML、CSS、DOM 以及JavaScript。 ?减少对外部插件的需求(比如Flash) ?更优秀的错误处理 ?更多取代脚本的标记 ?HTML5 应该独立于设备 ?开发进程应对公众透明 新特性 HTML5 中的一些有趣的新特性: ?用于绘画的canvas 元素
?用于媒介回放的video 和audio 元素 ?对本地离线存储的更好的支持 ?新的特殊内容元素,比如article、footer、header、nav、section ?新的表单控件,比如calendar、date、time、email、url、search 浏览器支持 最新版本的Safari、Chrome、Firefox 以及Opera 支持某些HTML5 特性。Internet Explorer 9 将支持某些HTML5 特性。 HTML 5 视频 许多时髦的网站都提供视频。HTML5 提供了展示视频的标准。 Web 上的视频 直到现在,仍然不存在一项旨在网页上显示视频的标准。 今天,大多数视频是通过插件(比如Flash)来显示的。然而,并非所有浏览器都拥有同样的插件。 HTML5 规定了一种通过video 元素来包含视频的标准方法。 视频格式 当前,video 元素支持两种视频格式: Internet Explorer Firefox 3.5 Opera 10.5 Chrome 3.0 Safari 3.0 Ogg X X X MPEG 4 X X Ogg = 带有Thedora 视频编码和Vorbis 音频编码的Ogg 文件 MPEG4 = 带有H.264 视频编码和AAC 音频编码的MPEG 4 文件
html5入门视频教程百度网盘
html5入门视频教程百度网盘 近几年html5前端开发相当火爆,可以说引领了IT培训行业的新的潮流,越来越多人加入到了html5前端开发的行列中来。想要学好web前端,你需要一份较新且完善的学习资料,现在就给大家千锋教html5入门视频教程百度网盘云分享,希望对所有想学习html5前端的同学有所帮助。 千锋教程第1部分:课程体系解读 https://www.360docs.net/doc/2916297140.html,/s/1o7B9OYA 千锋教程第2部分:微案例讲解 https://https://www.360docs.net/doc/2916297140.html,/s/1nwyNFg1 千锋教程第3部分:知识点讲解 https://www.360docs.net/doc/2916297140.html,/s/1jICHs9o 千锋Vue组件之手机通讯录实战课程
https://www.360docs.net/doc/2916297140.html,/s/1c1FrXLY 千锋微信小程序基础与实战 https://https://www.360docs.net/doc/2916297140.html,/s/1xE35SQcvW0sCF2NoR_ONiw 目前前端工程师人员的缺口很大,而2年工作经验的html5前端开发工资10K~15K左右。如果你会一些后台技术,并且前端技术很厉害,到20K也是可能的。工资的多少主要取决于你的技术情况,所以工资是不确定的。前景不错,选择现在学习前端技术,也更容易高薪就业。 前端开发主要是做什么?是利用HTML/CSS/JavaScript/DOM/Flash等各种Web技能结合产品的界面开发。制作标准化纯手工代码,并增加交互功能,开拓JavaScript和Flash模块,同时结合后端开拓技能仿照全部效果,结束丰富互联网的Web开拓,致力于经过进程技能改进用户体验。而其所需技能则是学习html,这个是简单的,也是基础的;学习css;js;jquery;那样就业面试时更有优势。 千锋教育html5前端全栈课程培训,致力于培养覆盖前端+后台+全栈开
千锋html5开发教学视频网盘下载
千锋html5开发教学视频网盘下载 html5移动开发技术可以说是web开发世界一次重大变革,无论你喜不喜欢,它都代表了未来发展趋势,如今h5更是广为流传,各类媒体炒的如火如荼,很多文章都在不遗余力的介绍h5技术,h5就业前景这么广,很多的年轻人都选择学习html5,那培训机构就成了快速到达的一个捷径了,培训机构html5开发教学视频都学哪些内容呢? 如果你是想自己找视频自学的话,可以去千锋的官网免费下载观看,千锋的视频都是专业的老师随堂录制,看视频就像老师在亲自授课一样,而且千锋的学习视频都是免费的哦。 千锋的教学课程完善,2018年更新升级了课程大纲:全栈html5+课程大纲V10.0 html5课程升级后优势 课程大纲升级后,覆盖热门大数据可视化内容,深度贯穿前端后端开发,紧贴
主流企业一线需求,注重项目和实战能力,真正做到项目制教学,业内罕见。课程特色:注重全栈思维培养 全栈html5工程师不止是技术层面,千锋着力培养学员的大前端视角与全栈思维,就业后不仅有能力解决工作中的疑难问题,更有实力胜任项目leader! html5课程升级内容 1.新增时下大热的大数据可视化内容 2.深化PHP+MySQL开发内容 3.20大项目驱动教学 千锋教育讲求“渗透式教学,项目带动理论”,时刻洞悉行业前沿人才需求。用理论武装头脑,用项目带动实操。其次就是讲师的能力和水平,有些机构为了减少成本,降低教师聘用门槛或者采用视频教学,对学生的学习效果不闻不问,而千锋教育秉承用良心做教育的原则,html5全日制课程全部采用讲师面授,以实战项目做指导,手把手纯面授,面对面现场教学。同时论坛辅导,上课资料录制,方便学生课后复习。严格保障教学质量。 值得一提的是,千锋教育的html5培训课程无论在学员中的评价和还是用人单位的口碑都是首屈一指,这是千锋教育一直以“不塑庸才,只造精英”为企业追求。口碑的好坏是验证一个html5培训机构直接的方法。每个培训机构都会
全套千锋html5学习视频网盘下载
全套千锋html5学习视频网盘下载 自W3C于1999年发布HTML4后,Web世界快速发展,一片繁荣。人们一度认为HTML标准不需要升级了。一些致力于发展Web App的公司另行成立了WHATWG组织,直到2007年,W3C从WHATWG接手相关工作,重新开始发展HTML5。HTML5的发展史,有用户的需求在推动,有技术开发者的需求在推动,更有巨大的商业利益在推动。下面千锋小编给大家分享一些全套千锋html5学习视频网盘下载地址:html5教程第一部分:课程体系解读 https://www.360docs.net/doc/2916297140.html,/s/1o7B9OYA Vue组件之手机通讯录实战课程 https://www.360docs.net/doc/2916297140.html,/s/1c1FrXLY html5教程第二部分:微案例讲解 https://www.360docs.net/doc/2916297140.html,/s/1ctZ3Ls HTML5吸引这么多前端开发人员的原因究竟是什么呢?HTML3培训,又是哪个更好呢?我这有一些见解,有说的不好的大家可以留言交流沟通。
HTML5是WEB的未来,不仅在电脑端,而且在移动端也一定会得到广泛的应用。据统计2013年全球将有10亿手机浏览器支持HTML5,同时HTML Web开发者数量将达到200万。毫无疑问,HTML5将成为未来5-10年内,移动互联网领域的主宰者。据IDC的调查报告统计,截至2012年5月,有79%的移动开发商已经决定要在其应有程序中整合HTML5技术。 目前,HTML5前端的应用范围广阔,从平面到3d,从应用到开发,html 5的快速发展,HTML5前端人才的需求也是持续增长的趋势。 从先要的水平来看,HTML5前端的人才需求已成为IT职场的紧缺型人才。现在是互联网公司的春天,很多公司如雨后春笋般发展,对H5前端开发的需求很旺盛,都是处在供小于求的情况。前端的代码都是直面用户的,用户即是公司的上帝,重要程度不言自明,要求很高、不容闪失。团队再精简也不能精简了前端开发力量。需要H5前端人才的单位太多、而且呈现越来越多的势头。现在公司个个都要做网站或App来宣传,都需一堆H5前端人才。 由于时代的快速发展,物联网技术不断地更新,使IT业业迅速上升。IT工作针对企业对技术要求的不断提高,大家对HTML5的态度一直受到关注。未来是HTML5的天下,我相信未来对HTML5的需求还会持续。 2018,我相信HTML5的发展趋势是我们不能小觑的。作为过来人或者正在学习HTML5的大家,你们做好迎接困难的挑战了吗?
html5教程视频教程网盘下载
html5教程入门视频网盘下载 学习HTML、CSS基础知识,实现PC端静态页面制作(例如京东商城),响应式网页布局的制作(微软中国官网)、及WebApp页面布局(淘宝、美团等)。 html5前端人才已成为IT职场的紧缺型人才,如何自学html5?如何短时间内迅速提升html5开发能力?千锋教育html5教程入门视频网盘下载(https://www.360docs.net/doc/2916297140.html,/video/html5_download.html),助力大家成为企业不可多得的贤才。 实现这些需要的知识有 1、学习HTML基本语法:双标签、单标签语法结构。 2、常用标签:标题标签、段落标签、布局标签、表格、列表、标签标签。 3、学习CSS基本语法:选择器声明。 4、学习CSS的三种样式表:内联、内部、外部 5、学习CSS的各种常用选择器 6、学习CSS的选择器、样式表的优先级和权重问题。 7、学习CSS的核心属性及属性值 8、学习CSS的元素类型的转换
9、学习CSS的定位锚地的应用 10、学习CSS中的图片整合技术的应用 11、学习CSS中常见的浏览器的兼容及解决方法 12、学习HTML5新增元素及属性 13、学习CSS3新增选择器的应用 14、学习CSS3的2D、3D、关键帧动画的相关应用 15、学习CSS3中弹性盒的应用 16、学习CSS3中媒体查询响应式的设计应用 学习JavaScript和jQuery及掌握一门后台程序语言的简单基础和一个数据库,实现PC端项目交互开发(做一个电商类型的网站开发) 需要的知识有 1、学习JavaScript的基本语法 2、学习JavaScript的循环语句 3、学习JavaScript的函数与数组 4、学习JavaScript的String和Data 5、学习JavaScript的BOM与DOM 6、学习JavaScript的相关事件 7、学习JavaScript的拖拽效果 8、学习JavaScript的cookie存储 9、学习JavaScript的正则表达式 10、学习JavaScript的Ajax的应用 11、学习JavaScript的面相对象基础
千锋html5全套教程视频分享
千锋html5全套教程视频分享 Html5近几年迅速崛起,愈加火爆,行业用途范围越来越广,更多的年轻人看到了这一市场前景。很多人也纷纷着手学习html5技术,很多没有经验的同学首先都会选择找一些书籍和视频资料来学习,但是网络上的教学视频多而杂,想要找到合适的且靠谱的学习资料不是一件容易的事情,如果你还在为学习资料烦恼,小编给你发福利啦,分享千锋html5全套教程视频: 千锋html5教程第一部分: 课程体系解读:https://www.360docs.net/doc/2916297140.html,/s/1o7B9OYA 千锋html5教程第二部分: 微案例讲解:https://https://www.360docs.net/doc/2916297140.html,/s/1nwyNFg1 千锋html5视频教程第三部分: 知识点讲解:https://www.360docs.net/doc/2916297140.html,/s/1jICHs9o
千锋教育html5培训师资力量强大,教学经验丰富,始终坚持让教育回归本质的教学理念。“我们不生产技术,而是教育的传授者,更是it技术的搬运工”。在当今就业形势越发严峻的残酷现实下,掌握一款应用广泛的编程语言是非常重要的一件事。同样,如果掌握了html5这门技术,就业面也是很广的。 千锋教育专业的IT培训机构,如果觉得自学不能满足你的学习需求的话,欢迎你来千锋教育报名学习,千锋坚持用良心做教育的理论为理念,让每一位加入千锋的学子找到人生新方向,发现人生新目标,并通过自身的努力去实现。 千锋的良心教育体现在点点滴滴,呵护并关心每一位在学习过程中的班主任老师,解答并带领大家掌握知识的授课老师;就业路上告诉你走上实际工作时了解注意事项的就业老师,每一位千锋人的付出也都贯穿着良心这一宗旨,教人,育人,以良心为先! 只有正规、资质齐全、有实力、够权威、口碑好的html5培训机构,才能保障培训效果。而html5学习上忌讳的就是问题的堆积,问题越来越多就会累积成一座大山,从而阻碍你的学习之路。所以,想要更好地学习html5,欢迎你来千锋教育试听学习!
《HTML5+CSS3网站设计基础教程》_教学大纲
《HTML5+CSS3网站设计基础教程》课程教学大纲 (课程英文名称) 课程编号:201601210011 学分:5学分 学时:76学时(其中:讲课学时:47 一、课程的性质与目标 《HTML5+CSS3网站设计基础教程》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标记、CSS样式、网页布局、变形与动画等内容,通过本课程的学习,学生能够了解网页web发展历史及其未来方向,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动画效果,学会制作各种企业、门户、电商类网站。
二、课程设计理念与思路 课程设计理念:高职教育的集中实践教学环节需明确必要的理论知识的生化与知识层面的拓展,不能局限 于单纯的技能训练。单纯的技能训练不是提高高等职业教育的理想课程。以能力的培养为重点,以就业为导向,培养学生具备职业岗位所需的职业能力,职业生涯发展所需的能力和终身学习的能力,实现一站式教学理念。 课程设计思路:基于工作过程开发课程内容,以行动为导向进行教学内容设计,以学生为主体,以案例 (项目)实训为手段,设计除理论学习与技能掌握相融合的课程内容体系。教学整体设计“以职业技能培养为 目标,以案例(项目)任务实现为载体、理论学习与时间操作相结合”。 开发工具:DreamweaverCS6 第一章初识HTML5
第二章HTML5页面元素及属性
第四章CSS3选择器
e g o o d f o 背景与图片不透明度的设置 √ 设置背景图像平铺√ 设置背景图像的位置√ 设置背景图像固定√设置背景图像的大小√设置背景的显示区域√设置背景图像的裁剪区域√设置多重背景图像√背景复合属性√线性渐变√径向渐变√重复渐变 √ 第七章表单的应用
Html5程序设计基础教程
第1章HTML 5概述 一、选择题 1.A 2.D 3.C 4.C 二、填空题 1.HyperText Markup Language 2. 3.HTML 4.UTF-8 5.
