《快乐的校园》动画制作步骤(最终版)


《快乐的校园》片头动画制作步骤
第6周操作任务:(2人为一小组)
操作准备:从ftp://10.24.110.120/下载“第6周期中作业”课堂资源到自己电脑上。
1.启动Flash MX 2004,新建一个Flash文档,设置该文档大小为“800px*600px”,背景颜色为黑色。
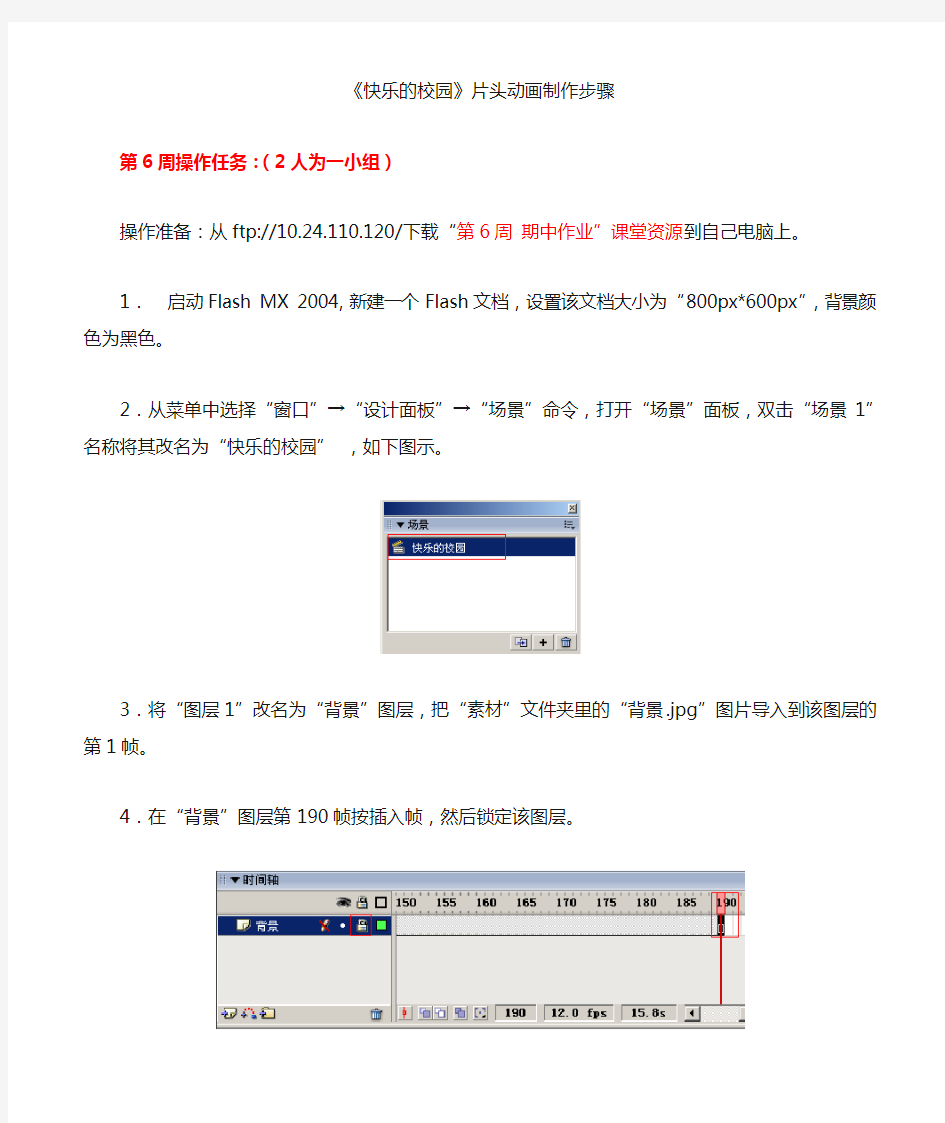
2.从菜单中选择“窗口”→“设计面板”→“场景”命令,打开“场景”面板,双击“场景1”名称将其改名为“快乐的校园”,如下图示。
3.将“图层1”改名为“背景”图层,把“素材”文件夹里的“背景.jpg”图片导入到该图层的第1帧。
4.在“背景”图层第190帧按插入帧,然后锁定该图层。
5.在“背景”图层上方新建图层,将其改名为“标题”图层,分别在第20帧和第40帧插入关键帧。
6.选中“标题”图层的第20帧,绘制5个大小不一的空心正方形。如下图排列:
7.选中“标题”图层的第40帧,从“素材”文件夹中导入“标题.png”,如下图。
8.选中该图像,将其打散为分离图形。
9.选择“标题”图层第20~40帧中间的某一帧,设置形状补间动画。
10.选择“标题”图层的第190帧,插入帧,并将其锁定。
11.保存文件:以文件名“快乐校园+2个同学的班级学号.fla”(如8班2号与12号小组的同学文件可命名为快乐校园0802+0812.fla保存,并上交到各自的FTP。
第七周操作任务:
12.从FTP下载上周的文件并双击打开,在“标题”图层上方新建图层,命名为“按钮1”,在第40帧插入关键帧,从“素材”文件夹中导入“按钮.png”图片到该帧,并将其转换为“button1“图形元件。
图一
图二
13.选中“按钮1”图层,单击“添加运动轨迹”按钮,绘制一个比背景图椭圆略大的空心椭圆,调整其大小并旋转,效果如下图:
14.利用“选择工具”将空心椭圆的上半部分选中并删除,效果如下图。
15.选中“按钮1”图层第40帧,将按钮中心点对齐弧形轨迹的左边起点,如下图所示。
16.在“按钮1”图层第60帧插入关键帧,并将按钮中心点对齐弧形路径的右边终点,如下图所示。
17.选择“按钮1”图层的第40帧,调整该帧的按钮透明度为20%。
18.在“按钮1”图层的第40~60帧中创建动作补间动画,时间轴面板如下所示:
19.在“按钮1”图层上新建“按钮2”图层,在第45帧插入关键帧。
20.从库面板中将“button1”元件拖到舞台,调整其宽度和高度,使它比按钮1略小。
21.参照按钮1动画制作步骤14~17在45~65帧之间制作按钮2的淡入动画,使按钮2沿弧形轨迹运动并停在按钮1的下方。完成后的时间轴面板如下:
完成后的效果图如下:
22.参照以上方法制作其他3个按钮的淡入动画,使他们出现间隔相差5帧,完成后的时间轴面板如下:
23.在“引导层”上方新建“校园风采”图层,在第75帧插入关键帧,输入文字“校园风采”,将其转换为“校园风采”按钮元件,并编辑该按钮元件,编辑完后退出元件编辑窗口返加主场景;
24.选中该按钮元件,在“动作”面板添加如下动作脚本实现超级链接到校园网“校园风采”页面。
on (press) {
getURL("http://10.24.40.7/1xxjj/116_xyfc_index.asp");
}
25.在“校园风采”上方依次新建“校园新闻”、“校园电视台”、“退出”图层,分别在“校园新闻”图层的第80帧、“校园电视台”图层的第85帧、“退出”图层的第6帧插入关键帧,并分别放置“校园新闻”、“校园电视台”、“退出”按钮元件(方法同上),再分别链接到校园网的校园新闻页面(http://10.24.40.7/news/default.asp)、校园电视台页面(http://10.24.40.7/spdb/default.asp)和实现退出(即fscommand("quit"););完成后的时间轴面板和效果图如下:
26、保存文件并上交到FTP。
第8周操作任务:
操作准备:从FTP下载上周的期中作业文件,用Flash打开后,锁定各图层,以免被误改。
1、在“标题”图层上方新建“校园图片”图层,时间轴面板如下所示:
2、将“学校.jpg”图片文件导入到库中,从库中拖入到舞台,放在“校园图片”图层的第1帧,并将其转
换为“校园图”图形元件,然后制作由右到左水平移动的的动作补间动画,长度为190帧。时间轴面板如下显示:
3、隐藏“校园图片”图层,在其上方新建“椭圆”图层,并在其第1帧画一个无边线的实心椭圆,调整
其大小并旋转方向,使其中心与背景的白色椭圆重合。时间轴面板如下显示:
4、将“椭圆”图层设为“遮罩层”,取消“校园图层”的隐藏,完成后的时间轴面板如下所示:
5、在“椭圆”图层上方新建“矩形”图层,并在第1帧画一个800*600的黑色无边框的矩形,与背景完全重合,右击将其转换为“矩形”图形元件。
6、在“矩形”图层的第5帧和第15帧插入关键帧,并设置第15帧的对象透明度为“0%”,并制作动作补间动画。
7.保存文件,并测试动画,将FLA的源文件和生成的swf文件一起上交到FTP。最后完成的时间轴面板如下(所有图层到190帧结束):
3d动画制作流程
三维动画的创作过程与二维动画有很多共同的地方但是也有很多不同之处。这主要是由于三维动画制作方式所决定的。 一、动画故事板 我们将以三维动画短片《原始时代》为例为读者介绍三维动画的制作流程。本片由盛美时代艺术设计有限责任公司制作。作者:杜振光、杨枭奇、孙耕、红雨。 在创作的开始阶段我们会为动画编写一个剧本,并把这个剧本故事改编为动画故事板。这个过程对于动画的制作过程来说是至关重要的,后面的制作过程都要以这个故事板为基础进行深入的制作。 《原始时代》故事板:
二、收集资料并进行形象设计 当我们有了基础的故事板之后应当进一步深入的根据剧本确定动画中的造型与形象,因为这个短片属于科教性质的动画短片因此它的基本风格应当比较写实。我们为了这个短片的制作特意前往北京周口店北京人遗址博物馆,收集了相关的图片、照片、画册等大量资料。
由于形象已经非常明确因此没有绘制具体的形象设定草图。但如果脚本中动画形象比较具有个性,或属于卡通风格我建议您还是要具体的设定形象草图。这也会为以后的具体制作提供很大的帮助。 (原始人雕塑) 三、模型制作 当我们把前期工作做的十分深入具体的时候就可以进入到深入的制作过程中了。在具体的制作过程中你将面对的首要工作是将所有场景中的三维模型根据设定在计算机中逐一制作完成,并分类存储。 在这个动画短片中我们将模型分为四类,包括:人物、动物、植物、场景。 我们设计了两个完整的人物,男人体、女人体,并根据这个初始的设定改变出四五个原始人。 (男人体) (头部模型) (女人体) 制作了一只鹿和一只老鹰。 (肿骨鹿) 我们为建立了完整的树木库,为整个动画整理部制作了10余种树木。草地用毛发插件计算完成。 (落叶树) (场景模型) 四、贴图与材质 已完成的模型就可以进行贴图与材质制作了,以人物头部为例我们在制作材质之前先要将模型的网格体在贴图坐标工具中展平。然后将拥有正确贴图座标的模型输入到
二维动画制作流程
二维动画制作流程 1总体设计阶段 ◎策划:动画制作公司、发行商以及相关产品的开发商,共同策划应该开发怎样的动画片,预测此种动画片有没有市场,研究动画片的开发周期,资金的筹措等多个问题。 ◎文字剧本:开发计划订立以后,就要创作合适的文字剧本,一般这个任务由编剧完成。可以自己创作剧本,也可借鉴、改编他人的作品。 2设计制作阶段 ◎角色造型设定:要求动画家创作出片中的人物造型。 ◎场景设计:场景设计侧重于人物所处的环境,是高山还是平原,屋内还是屋外,哪个国家,哪个地区,都要一次性将动画片中提到的场所设计出来。 ◎画面分镜头:这个过程也是非常重要的,它的目的就是生产作业图。作业图比较详细,上面既要体 现出镜头之间蒙太奇的衔接关系,还要指明人物的位置、动作、表情等信息,还要标明各个阶段需要运用的镜头号码、背景号码、时间长度、机位运动等。
◎分镜头设计稿:动画的每一帧基本上都是由上下两部分组成。下部分是背景,上部分是角色。背景和角色制作中分别由两组工作人员来完成,分镜头设计稿是这两部分工作的纽带。 3具体创作阶段 ◎绘制背景:背景是根据分镜头设计稿中的背景部分绘制成的彩色画稿。 ◎原画:镜头中的人物或动物、道具要交给原画师,原画师将这些人物、动物等角色的每一个动作的关键瞬间画面绘制出来。 ◎动画中间画:动画师是原画师的助手,他的任务是使角色的动作连贯。原画师的原画表现的只是角 色的关键动作,因此角色的动作是不连贯的。在这些关键动作之间要将角色的中间动作插入补齐,这就是动画中间画。 ◎做监:也就是进行质量把关。生产一部动画片有诸多的工序,如果某一道工序没有达到相应的要求,肯定会影响以后的生产工作。因此在每个阶段都应有一个负责质量把关的人。 ◎描线、定色与着色。 4动画制作阶段
(完整版)3DOne动画制作流程.doc
3D One 动画制作流程 1.点击工具箱下面输出到装配图标。进入装配界面。 2.点击工具箱新建动画图标,再单击第一个新建动画工具。 (第二个是编辑动画,第三 个是删除动画)输入动画名称:动画 1,再输入时间 1:00 马 关 添 达 运 键帧 加 关键 动 直 帧参数 线运动 设 置 照 相机 记 录 动 画 到 AVI 文件中 3.基本动画流程如下: ( 1)新建关键帧:点击动画主菜单:关键帧按钮新建一帧,输入时间 0:03。动画管理 处效果如右图所示。后面操作只对该帧进行的。 ( 2)用鼠标右键改变视图位置。如下图开始位置,到右图位置。 ( 3)保存当前视图。单击动画主菜单:设置照像机按钮调出视图设置框,再单击当前 视图按钮,最后再单击确定(绿钩按钮) 。这样动画就会产生了,眼镜会从里往左转动。 预览时可单击上一帧按钮 (0:00),再单击下面播放按钮就会播放该动画效果。下面图
示是播放 0 :00 以后的动画效果。 ( 4)重复上面( 1)、( 2)、(3),在 0:05 设置视图如下: 这样我们就制作了眼镜从里向左外转动,最后停在上面视图的旋转视图动画。 以上流程大家可以制作三维物体转动视图展示的动画。下面再讲讲直线动画: ( 4)直线运动制作。新建关键帧:0:08,点击动画主菜单:直线运动,出现下图设置框。单击右镜片,再单击设置框上的动态移动按钮。把镜片从往右移动一定距离。效果图下图所示。 最后单击设置框上的确定按钮就可以了。回到上一帧0:05 处,单击播放按钮可看到镜片往右移动的效果,时间为 3 秒。
同样的操作,大家可以设置左边镜片往左移动的效果。这样的动画在讲解三维物体构成时能动态展示各零部件,类似组装中的爆炸效果。 最后再设置两块镜片回位的效果,也是用直线运动来完成。在一帧时可以设置多个零部件的直线运动效果。
动画片制作流程
动画片制作流程
动画片制作流程 1、策划 2、制作经费 3、动画前期一:脚本 4、动画前期二:导演的工作 5、动画前期三:分镜图和副导的工作 6、动画前期四:人物设计和人物设计师的工作 7、动画前期五:机械造型设计和背景设计的工作 8、动画前期六:色彩设计及色彩指定的工作 9、动画中期一:构图,原画和原画指导 10、动画中期二:动画师 11、动画中期三:着色/上色人员 12、动画中期四:特效及特效人员 13、动画中期五:摄影及摄影效果 14、动画后期一:剪接 15、动画后期二:音响1:配音及声优 16、动画后期三:音响2:音乐,效果音及合成 17、试映,宣传,行销 第一回制前作业第一步的前一步 普通在进行所谓的动画制作之前,常有一段为时不短(或有点痛苦)的「制前作业」(英文:Pre-Production 日文:准备段阶)。制前作业是
指要开始制作的准备工作.但是制前的前面呢? 制前的前面是「策划」(日文:策划段阶) 「策划」又分为两种。第一种是在每一年度的策划会议里,动画公司的老板(英文:boss, excutive producer, 日文:社长, 策划)或有点伟大有点发言权的制作人看到一本颇有趣又出名的漫画或小说,觉得拍成动画应该会蛮赚钱的,于是就打电话给代理那本被相中的漫画或小说的代理商问问看是否拍成动画的权利已卖出,如果没有那就开始进行「有时长有时短有时痛苦有时快乐」的权利交涉。如果您在动画的片头一开始看到「原作」这两个字大都是属于这类型。 另外一种是动画公司旗下的导演(英文:Director,日文:监督)或动画家们觉得自己天马行空胡思乱想不画画不按时交稿作白日梦的结果拍成动画应该颇有趣的就自己开始写策划书然后交给老板过目。幸运的,策划通过的话,就由老板或制作人四处奔波找金主...啊,不是,赞助商来一起响应伟大的策划。如果您在动画的片头看到「原案」二字大都是属于这类型。 交涉成功或策划通过后 让我们先谈原案企划通过的状况下动画公司的下一步骤。 动画公司基本上都没有独立制作动画作品(不管是TV或OVA)的经费,因此动画公司想要作原案作品时最重要的是提出企划给赞助商(*1)看他们有没有兴趣投资。如果赞助商对动画公司提出的新作品企划没兴趣或认为此商品(*2)没有市场价值,那么那企划100%不会再见天日。
动作补间动画制作
《补间动画制作》学案 设计教师:陈树君 (二)动作补间动画 说明:前两节课我们已经学习了补间动画的其中一种:形状补间动画,今天我们开始学习补间动画的另外一种:动作补间动画。 一、补间动画的概念 1、补间动画 补间动画只需要确定开始和结束帧的图形,然后由Flash软件自动生成它们之间的画面。也就是说制作补间动画只需要完成第一帧和最后一帧的画面即可。 补间动画分成两种,一种是形状补间动画,一种是动作补间动画。 2、形状补间动画 在Flash软件中,在开始和结束帧中绘制不同形状的图形,然后由Flash软件自动生成它们之间形状变化画面的动画,叫做形状补间动画。 3、动作补间动画 在Flash软件中,先确定开始和结束帧画面中对象的位置、大小,然后由Flash软件自动生成它们之间的画面的动画,叫做动作补间动画。 二、形状补间和动作补间动画的区别 1、形状补间动画时间轴上帧格为浅绿色;动作补间动画时间轴上帧格为浅紫色。 2、制作动作补间动画,画面中的对象必须先转换为元件。 三、动手实践 1、基础练习:制作一个球呈V形移动 第一步:启动Flash,新建一个Flash文档。 第二步:在舞台的左上角绘制一个球的图形。 第三步:选定整个球图形,然后执行修改菜单中的转换为元件命令,把它转为元件。 第四步:右击25帧,插入关键帧,并把图形移到舞台的下部居中。 第五步:右击50帧,插入关键帧,关把图形移到舞台的右上角。 第六步:右击第1帧,单击创建补间动画命令,在第1-25帧之间创建补间动画。 第七步:类似的,右击第25帧,在第25-50帧之间创建补间动画。 第八步:播放动画,看球是否呈V形移动,满意后保存起来。
制作补间动画 教学设计
制作补间动画 运动补间动画 一、教学目标 知识与技能: 1.补间动画的概念及分类。 2.掌握创建运动补间动画及复杂运动补间动画。 过程与方法: 通过学生自主学习和合作探究,培养学生运用信息技术解决实际问题的能力。 情感态度与价值观: 培养学生养成严谨的学习态度和团结协作的精神,提升素质,发展个性。 二、教学的重点和难点: 重点:创建运动补间动画;难点:创建复杂运动补间动画。 三、教学准备:多媒体网络控制系统、足量的电脑、FLASH 四、教学方法:讲授法提问法讨论法练习法 五、教学安排:1课时 六、教学过程: (一)复习导入 在上节课中我们学生了蜡烛的制作,有没发现什么问题呢? 我们发现每帧间的画面跳跃太快。怎么办呢? 这就是本章节要学习的内容---制作补间动画。补间的意思是“在中间”,即在两个关键帧间经过计算自动生成中间各帧,使画面更加平滑流畅。 (二)讲授新课 1.如何创建运动补间动画 以让“心跳起来”为例讲授运动补间动画的操作步骤。 ①在FLASH中打开第一单元第三节制作好的“爱心.fla”文件(把“爱心”图形转换为图形元件); ②在“时间轴”面板上选中第10帧,按F6键插入一个关键帧,再选中第5帧,按F6键插入一个关键帧。 ③在“时间轴”面板上选中第5帧,单击“任意变形工具”按钮,将第5帧的图形元件拉大;
④选择“创建补间动画”命令; ⑤测试影片。 2.如何创建复杂的运动补间动画 制作一个小球自由下落过程的动画。 ①创建一个FLASH文档; ②单击“椭圆工具”,设置笔触颜色为无,填充颜色为蓝色,将鼠标指针移到舞台上,按住SHIFT键,拖动鼠标,画出一个圆; ③在“混色器”面板下拉框中选择“放射状”效果,将左边取色器设为白色,右边取色器高为蓝色,并将右边取色器拖到中间位置; ④单击“颜料桶工具”,将鼠标指针移到刚才所画的圆,单击圆,这样就做好了一个局部高亮的球体; ⑤单击“箭头工具”,选中球体,按F8键转换,在弱出的“转换为元件”的窗口中将元件名称改为“球”,元件类型设置为“图形”,将球转换为图形元件; ⑥在时间轴上选中第15帧,按F6键插入关键帧; ⑦单击“箭头工具”,将鼠标指针移到第15帧的球体上,单击球体,同时按下SHIFT键,拖动鼠标垂直向下,将球移到舞台下方; ⑧将鼠标指针移到时间轴上,右击第1帧,在弹出的菜单中,选择“创建补间动画”命令; ⑨按CTRL+ENTER键预览小球。 2、让小球由慢到快下落、反弹、再下落。 ①将鼠标指针移到时间轴上,单击第1帧,在第1帧的“属性”面板中将简易值设为“-100”; 提示:简易值为正,物体减速运动;简易值为负,物体加速运动。 第1帧“属性”面板中设置旋转为“顺时针”,次数为“1”; ②单击21帧,按F6键插入关键帧,单击第18帧,按F6插入关键帧,将鼠标指针移到小球上,按住鼠标左键同时按住SHIFT键,拖动鼠标,向上移动第18帧的小球到与第1帧小球相同的位置; ③在时间轴上,分别右击第15帧和第18帧,创建补间动画; ④测试影片。 (三)课堂练习: 1.制作一颗流星,从天空划过。 2.制作一个射箭的动画(至少需要两个图层:一个运动的箭,一个是静止的靶)。 3.制作文字动画。制作要求:“团结”、“奋进”、“求实”三组字分别从大到小、由远到近
flash小动画制作步骤
一.背景绘制:将事先找好的元件拖入到库中,重命名为 “马路”,之后改变舞台颜色为蓝色,并将马路元件突入 舞台,图层命名为”路”,,之后新建图形元件“云”,新 建云1元件,将云拖入天空元件中,进行排列,和任意变 形。 如图所示:随后制作天空的影片剪辑元件“云1”,创建图中所表示的传统补间,随后将图 片剪辑拖入背景图层 中,命名为“天空”。 并且背景效果如下图 所示:
二.画出人物:制作动画,所需要的基 本的任务造型和影片剪辑:新建元件, 将所要画人物的耳朵,左脚,右脚等 制作成元件,之后使用“红脸”元件, 制作脸红的影片剪辑,将红脸拖入剪 辑元件中,在5帧处,设置透明度为 10%,10帧处设置透明度为100%, 15帧处设置透明度为10%。之后制作 “兔子”的影片剪辑,将元件拖入影片剪辑元件中,调整各 个部分的位置,添加如图所示的关键帧,和传统补间。并且 将做好的脸红影片剪辑,拖入到其中,至此,兔子的影片剪 辑,制作完成,择兔子行走的影片剪辑完成,之后,重复以上动作,制作元件“女兔子”和其行走的影片剪辑,如图所示:
二.具体动画制作: 男:新建元件,画出图形,命名为“眼睛2”、“眼睛3”, “眼睛4““眼睛5”等的图形在兔子元件中,选中如图所示的帧,并复制粘贴在新建影片剪辑“兔子身体”中,新建“兔子2”、“兔子3”和“兔子4”等影片剪辑,将兔子 身体,以及眼睛拖入,制作新的兔子造型元件。 女:女兔子也是重复相同的方法,新建图形元件,影片剪辑,绘制成不同帧所用的简单动画任务造型,并如图所示,拖入“汗”的图形元件,插入关键帧,创建传统补间。制作出流汗的效果。按照男兔子的制作方法制作元件,影片剪辑,
动作补间动画教案
第三节制作补间动画第一课时动作补间动画 一、教材分析 本课是重庆大学出版社出版的初中信息技术(八年级下册)二单元第三节《动画中的图形与文字》的内容,在前面的课时中,学生已经认识了F l a s h的界面,学会了绘制简单图形及库、元件的使用,但是没有让元件在舞台上真正地动起来。本课教材通过具体的实例让学生学会对图层制作动作补间动画来得到一般性思路及操作步骤,为将来学习形状补间动画及遮罩动画打下知识与方法上的基础。 二、学情分析 从知识上讲,通过前段时间的课堂学习,学生已对动画的原理有了初步的了解,认识了解F l a s h的界面,能够制作逐帧动画,从方法上讲,大多数学生对动画的制作从什么地方入手、有哪些步骤还比较模糊,但是他们都希望让自己的元件在舞台上真正地动起来,体验一下技术带来的动感艺术。 三、教学目标 知识与技能: 1.让学生学会使用工具箱中的选择工具、文本工具、矩形工具制作图形元件; 2.让学生学会制作动作补间动画,学会设置“缩放、旋转、缓动”等选项,做出各种动画效果。过程与方法 通过制作“闪烁的星星”和“贺词”补间动画,让学生学会分析和分解运动过程,理解制作补间动画的一般性思路,掌握动作补间动画的制作方法。 情感态度与价值观 1.让学生通过F l a s h技术手段,做出各种动画效果,从而来正确表达自己的个性化想法,培养学生发现美,创造美的能力。 2.通过教师的引导和小组合作排除学生的畏难情绪,培养学生团队与协作精神 3.通过制作《感恩母亲节贺卡》,让学生进一步体味母爱的无私、伟大,给学生一个表达感恩母亲节的有效途径,激发学生常怀有一颗感恩之心。 四、教学的重点和难点: 重点:如何恰当、合理运用Flash 的补间动画设计简单对象动画过程的制作方法 难点:制作补间动画的一般性思路,如何利用动画设计来开发学生的表达能力,创造力
3d动画制作流程
三维动画制作流程 三维动画的创作过程与二维动画有很多共同的地方但是也有很多不同之处。这主要是由于三维动画制作方式所决定的。 一、动画故事板 我们将以三维动画短片《原始时代》为例为读者介绍三维动画的制作流程。本片由盛美时代艺术设计有限责任公司制作。作者:杜振光、杨枭奇、孙耕、红雨。 在创作的开始阶段我们会为动画编写一个剧本,并把这个剧本故事改编为动画故事板。这个过程对于动画的制作过程来说是至关重要的,后面的制作过程都要以这个故事板为基础进行深入的制作。 《原始时代》故事板: 镜号构图、景别镜头描述时间 01 太阳爬出山脊,新的一天 3.5秒 开始了。 02 阳光照耀在北京猿人生 3秒 活的山洞入口。
03 一个母性猿人走出山洞, 12秒 开始一天的生活。她用手 遮挡了一下阳光,看了看 天气。 04 (主观镜头)天空中雄鹰 3秒 盘旋。 05 猿人趴在草丛中观察猎 2秒 物。 06 两只肿骨鹿悠闲的漫步。10秒 07 继续观察。3秒 08 猿人们悄悄接近猎物。7秒
09 肿骨鹿机警的听到一些 1秒 声音。 10 猿人们开始了攻击3秒 11 (仰拍)肿骨鹿跳过草 1秒 丛。 12 猿人背着猎物回家。4秒 13 近景镜头5秒 14 向山洞走去10秒
15 火光映在洞壁上忽明忽 4秒 暗。 16 猿人们围坐烤火。5秒 17 一个猿人用木柴捅火。8秒 18 另一个正在用石器切肉。3秒 19 洞外野狼在月光下嚎叫。5秒 二、收集资料并进行形象设计 当我们有了基础的故事板之后应当进一步深入的根据剧本确定动画中的造型与形象,因为这个短片属于科教性质的动画短片因此它的基本风格应当比较写实。我们为了这个短片的制作特意前往北京周口店北京人遗址博物馆,收集了相关的图片、照片、画册等大量资料。由于形象已经非常明确因此没有绘制具体的形象设定草图。但如果脚本中动画形象比较具有
补间动画及其制作方法
补间动画及其制作法 补间动画分为动作补间动画和和形状补间动画。下面分别进行讲解。 一、动作补间动画 1、什么是动作补间动画 动作补间动画,也叫运动动画。就是在一个关键帧上放置一个元件,然后在另一个关键帧上改变这个元件的大小、颜色、位置、透明度等,Flash 根据二者之间的帧的值创建的动画被称为动作补间动画。动作补间动画(运动动画)只对单一的对象有效,如果想让多个对象同时运动,必须将它们放在不同的层上,分别制作运动动画。 2、创建动作补间动画的法 A、在时间轴面板上动画开始播放的地创建或选择一个关键帧并设置一个元件,一帧中只能放一个项目(对象)。 B、在动画要结束的地创建或选择一个关键帧并设置该元件的属性。 C、再单击开始帧,在【属性】面板上单击【补间】旁边的下拉列表,在弹出的菜单中选择【动作】,或单击右键,在弹出的菜单中选择【创建补间动画】,就建立了“动作补间动画 3、小结 A、构成动作补间动画的元素可以是元件(包括影片剪辑、图形元件、按钮)、文本、位图、矢量组合等等,但不能是形状,只有把形状“组合”或者转换成“元件”后才可以做“动作补间动画”。运用动作补间动画,你可以设置元件的大小、位置、颜色、透明度、旋转等种种属性,充分利用动作补间动画这些特性,可以制作出理想的动画效果。 B、用鼠标单击补间动画属性面板中【简易】右边的按钮,弹出拉动滑杆,拖动上面的滑块,可设置参数值,当然也可以直接在文本框中输入具体的数值,设置完后,补间动作动画效果会以下面的设置作出相应的变化。 在-1到-100 的负值之间,动画运动的速度从慢到快,朝运动结束的向加速补间。 在1 到100 的正值之间,动画运动的速度从快到慢,朝运动结束的向减慢补间。 如果在默认情况下,补间帧之间的变化速率是不变的。 二、形状补间动画 1、什么是形状补间动画 形状补间动画就是在一个关键帧中绘制一个形状,然后在另一个关键帧中更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。它包含“普通形状
(完整版)3D动画工作流程.doc
1.剧本、故事、剧本分镜。主要负责故事的制作,吸引人 有市场的故事才有可做的必要的价值。 2.设计,根据剧本故事绘制的动画场景、角色、道具等的二维设计以及整体动画风格定位工作。主要负责对整部片子的风格设定和颜色设定,尝试各种样子和风格,美化画面丰 富的设计。符合动画制作的风格和技术要求的定位。 3.画设计图,给后面三维制作参考,制作模型和场景摆放 位置。主要负责场景的气氛的营造,和光影的摆放设计,和 故事发展时候的气氛烘托。 4.分镜头设计,根据文字创意剧本进行的实际制作的分镜头故事。主要负责每个镜头的衔接和故事画面的在创作。做 到很好的把故事变成画面动起来。 5.讲镜头,分析每个镜头的表达方式和故事情节。主要负 责和所有制作人员讲解故事进行的制作。 6.3D 粗模在三维软件中由建模人员制作出故事的场景、角色、道具的粗略模型。把模型基础制作出来确定人物道具的 身高大小,先让部分人可以先有工作可以进行。
7.3D 角色模型 \3D 场景 \3D 道具模型根据概念设计图和大家 的综合意见,在三维软件中进行模型的精确制作添加修改完 成模型。 08. 绘制贴图,制作人物,场景,道具的模型材质。画出3D 模型的所有纹理、花纹、颜色和质感材质。 9.3D 分镜摆放( Layout )用 3D 粗模根据剧本和分镜故事板 制作出 Layout 其中包括软件中摄像机机位摆放安排、基本动 画、镜头时间。做到镜头有连贯性,让观看的人看着很舒服很 好看。 10.骨骼绑定,绑定好 3D 模型的骨骼让模型有可操控性,可 连贯的挑取动作和表情。 11.动画制作,根据场景位置和分镜头设计,进行动画的人 物的动作创作,每个镜头表达的精细完整。赐予模型的生命 力,进行表演。 11.灯光布置,根据前期概念设计的风格定位,对动画场景 进行照亮、材质的精细调节,调节灯光的颜色和光的位置, 把握每个镜头的渲染气氛。 12.特效制作,根据具体故事,由特效师制作。水、烟、雾、 火、破碎、流体等特效动画的效果。
flash动画制作步骤
模块四企业网站动画的制作 4、1 模块功能分析 根据网站建设方案,在与企业沟通、协调下分析设计网站宣传动画。 【能力目标】 ●能够根据网站布局要求选择合适的动画尺寸,分析设计网站宣传动画 ●能够根据不同的动画选择不同的元件 ●能够创建补间动画、引导层动画与遮罩效果 【知识目标】 ●认识帧(Frame)、时间轴、图层 ●熟悉图形元件、按钮元件与影片剪辑元件的不同用法 ●理解补间动画、引导层动画与遮罩效果的制作方法 【素质目标】 ●挖掘学生的创造力、激发学生的艺术设计能力 ●培养学生的沟通、合作能力 ●培养学生自我学习、解决问题的能力 4、2 模块任务实施 任务1 企业宣传动画的制作 一任务分析 根据需求方提出的设计要求与沟通,确定了网站的Banner条采用Flash设计制作,以达到增加页面动态效果与美化页面的效果。 二任务实施 步骤1新建一个Flash文档,命名为“banner、fla”,设置【属性】面板中的文档大小属性为宽900像素、高260像素,如图所示 图文档属性 步骤2选择【文件】|【导入】|【导入到库】菜单选项,在打开的对话框中选择需要导入的素材文件“banner-1、jpg”与“xiaotu、gif”两个图片,单击【确定】按钮,此时素材导入到库中,如图所示。
图库面板 步骤3 将“banner-1、jpg”拖动到舞台中,调整其大小使其覆盖整个舞台。 步骤4 单击【时间轴】面板下方的添加新图层按钮,添加【图层2】。 步骤5 鼠标单击【图层2】的第一帧,然后选择工具箱中的【文本】按钮,在打开的【属性】面板中,设置【字体】为“华文楷体”,【字体大小】为“53”,【字体颜色】为“#003300”。步骤6 在舞台中输入“选择森兴选择品质”这8个文字。 步骤7 选中文字,选择【修改】|【分离】命令,文字被打散。效果如图所示。 图分离文字 步骤8 选择【图层1】的第40帧,插入一个普通帧。按住【CTL】键,选中【图层2】的第1帧、第5帧、第10帧、第15帧、第20帧、第25帧、第30帧、第35帧、第40帧,插入一个关键帧。 步骤9 选择【图层2】的第1帧,按下【Delete】键删除所有的文字。 步骤10 选择【图层2】的第5帧,删除“择森兴选择品质”这7个字。 步骤11选择【图层2】的第10帧,删除“森兴选择品质”这6个字。 步骤12 同理设置【图层2】的第15帧、第20帧、第25帧、第30帧、第35帧、第40帧上的文字。 步骤13单击【时间轴】面板下方的添加新图层按钮,添加【图层3】。单击【图层3】的第一帧,从【库】面板中拖入“xiaotu、gif”,选中图片,按下【F8】将其转换成图形元件。步骤14 单击【图层3】的第40帧添加关键帧;在【变形】面板中设置第1帧图形为“10%”,在属性面板中设置【颜色】为“alpha”值为“20%”,如图所示;在【变形】面板中设置第40帧图形为“100%”,在属性面板中设置【颜色】为“alpha”值为“70%”;在第1帧与第40帧之间添加【补间动画】;至此动画设置如图所示。
三维动画制作流程
三维动画制作流程(简易) 随着多媒体电影电视行业的发展,逐渐出现了一个个让观众无比享受的作品,一 部部的视听盛宴在让观众愉悦的同时,还带动了国内整个多媒体行业的飞速发展。而 三维动画,就是这其中的一个。为了让觉得不解,或者刚开始接触想要了解,还有觉 得很神奇的人们真正的靠近三维的虚拟世界, 下面我就简单的介绍一下三维动画制作的基本流程。 为什么说简单介绍呢,看下边的字数也不少对吧,一是因为以现在上线的大片为例来说,下面列举的每一块都是动辄上几百人来工作的,里面的细节远比我说的多的多,近期跟我一个朋友聊天,他跟我诉苦说,某项目中某角色的一条眉毛做了两个月了还 没做完,所以如果想要深入研究每一块都是广阔的天地。二就是因为所谓流程是根据 资金成本、公司规模、参与人数、导演习惯、项目内容、时间成本息息相关的,不同
的条件下的流程都略有不同,实行符合自身条件流程执行才是对的,所以说这里只是简单的介绍基本的,如果能够理解透彻并且融入到自己或公司的自身情况中,那么我这篇介绍就是有价值的。 好了,言归正传。在正式介绍流程之前,先介绍一个基本知识以便有助于后面理解。那就是,我们人的生理反应----视觉暂留原理:当物体在人的视网膜上成像后,下一刻物体瞬间消失,影像还会在视网膜上停留0.1-0.4秒才消失,这个现象叫做视觉暂留现象。基于此原理所以就有了胶片,有了电影电视,有了剪纸、水墨、逐格、二维动画,而三维动画虽然是基于软件与各种新新技术,但是最后还是要输出成一秒至少24张的图片连续播放形成完整的画面。基于这个原理,可以理解为我们看到的所有在播放的东西都不是真是存在的,而是以一张张图片连续播放的形式展现在你眼前,由于人的眼睛有视觉暂留的特性,一个画面的印象还没有消失,下一个稍微有一点差别的画面又出现在银幕上,连续不断的印象衔接起来,就组成了活动电影。
flash小动画制作步骤
一. 二. 三.背景绘制:将事先找好的元件拖入到库 中,重命名为“马路”,之后改变舞台颜色为蓝色,并将 马路元件突入舞台,图层命名为”路”,,之后新建图形元件 “云”,新建云1元件,将云拖入天空元件中,进行排列, 和任意变形。 如图所示:随后制作天空的影片剪辑元件“云1”,创建 图中所表示的传统补间,随后将图片剪辑拖入背景图层 中,命名为“天空”。 并且背景效果如下图 所示: 二.画出人物:制 作动画,所需要的基本的任务造型和影片剪 辑:新建元件,将所要画人物的耳朵,左脚, 右脚等制作成元件,之后使用“红脸”元件, 制作脸红的影片剪辑,将红脸拖入剪辑元件
中,在5帧处,设置透明度为10%,10帧处设置透明度为100%,15帧处设置透明度为10%。之后制作“兔子”的影片剪辑,将元件拖入影片剪辑元件中,调整各个部分的位置,添加如图所示的关键帧,和传统补间。并且将做好的脸红影片剪辑,拖入到其中,至此,兔子的影片剪辑,制作完成,择兔子行走的影片剪辑完成,之后,重复以上动作,制作元件“女兔子”和其行走的影片剪辑,如图所示: 四.具体动画制作: 男:新建元件,画出图形,命名为“眼睛2”、“眼睛3”, “眼睛4““眼睛5”等的图形在兔子元件中,选中如图所示的帧,并复制粘贴在新建影片剪辑“兔子身体”中,新建“兔子2”、“兔子3”和“兔子4”等影片剪辑,将兔子身体,以及眼睛拖入,制作新的兔子造型元件。 女:女兔子也是 重复相同的方法,新建图形元 件,影片剪辑,绘制成不同帧 所用的简单动画任务造型,并
如图所示,拖入“汗”的图形元件,插入关键帧,创建传统补间。制作出流汗的效果。按照男兔子的制作方法制作元件,影片剪辑, 新建元件“文字框”,之后新建元件“文字1-5”将动画中所出现的人物对话制作为元件,如图所示: 最后,将所有制作好的影片剪辑拖入 场景图层中,逐个进行调整,图层也很 多,所以将有相同人物的图层进行合并,并把帧数以及时间都调整,要反复尝试,直到达到想要的效果位置,最终将图层合并为了7个图层,分别将其重命名,是图层更加显而易见。如图所示: 至此,人物绘制,以及基本的动画已经完成。 三.遮罩和按钮 遮罩:将所有图层锁住,以免在
FLASH补间动画制作
《FLASH补间动画制作——龟兔赛跑》教学设计【教材分析】 本节课是江苏省八年级《信息技术》下册第8单元《动画信息制作》第三节《制作Flash动画》的第一课时。在学习本节课之前,学生已经学习了动画及制作的基本原理,对于基本原理有了一个较清晰的理解;同时通过学习了如何制作一个FLASH逐帧动画,对帧、图层、元件等概念有所了解;本节课通过重现经典的寓言故事《龟兔赛跑》,学习和理解FLASH补间动画的制作技巧。 【设计思想】 通过制作寓言故事“龟兔赛跑”的FLASH影片来贯穿全课,让学生在模拟制作影片的情况下学习动画补间的方法;老师在导学案的设计也颇新颖,是以电影剧本的方式来吸引学生的注意力;师生共同分析乌龟成功的经验,告诫学生不能骄傲自大,做事要认真对待并且遇到困难要毫不气馁坚持到底。 【学情分析】 精彩的Flash作品目前在网络中非常受欢迎、非常流行,而制作这些作品的人被网络称为“闪客”;学生对网络世界的熟悉使得学生对flash动画并不陌生,并且学生对flash动画也抱有强烈的好奇心和学习兴趣,都想成为一个优秀的“闪客”,这为我们的教学打下坚实的基础。因为学生学习FLASH时间较短,对于图层的分别管理不同元件的认识还不够深刻,所以在本节课中继续加深培养;并且通过帮助视频的辅导,学生能够化被动学习为主动学习,自己探索出制作补间动画的方法。 【教学目标】 1、知识与技能: (1)掌握“动画补间”动画的工作原理和主要步骤; (2)掌握元件的概念; (3)掌握“龟兔赛跑”的制作方法。 2、过程与方法: (1)通过师生共同分析动画补间的实例,加深学生对于动画补间的和层的理解;
(2)让学生自主实践,去完成“龟兔赛跑”的动画,使学生能够迅速掌握“动画补间”动画的制作方法; (3)培养学生自主学习能力、探索创新能力和综合运用知识的能力。 3、情感态度与价值观: (1)感受运用Flash动画软件创造作品的乐趣; (2)体验信息技术蕴含的文化内涵,形成和保持对信息技术的求知欲。 【教学重点与难点】 1、教学重点:(1)“动画补间”动画制作的一般方法。 (2)元件的透明处理 2、教学难点:补间动画对象的在起始关键帧与结束关键帧上的变化(位置、大小、透明) 【教学过程】
三维动画的制作流程是怎样的
三维动画的制作流程是怎样的 三维动画的制作流程是怎样的 1、前期制作 是指在使用计算机制作前,对动画片进行的规划与设计,主要包括:文学剧本创作、分镜头剧本创作、造型设计、场景设计。 文学剧本,是动画片的基础,要求将文字表述视觉化即剧本所描述的内容可以用画面来表现,不具备视觉特点的描述(如抽象的心理描述等)是禁止的。动画片的文学剧本形式多样,如神话、科幻、民间故事等,要求内容健康、积极向上、思路清晰、逻辑合理。 分镜头剧本,是把文字进一步视觉化的重要一步,是导演根据文学剧本进行的再创作,体现导演的创作设想和艺术风格,分镜头剧本的结构:图画+文字,表达的内容包括镜头的类别和运动、构图和光影、运动方式和时间、音乐与音效等。其中每个图画代表一个镜头,文字用于说明如镜头长度、人物台词及动作等内容。 造型设计,包括人物造型、动物造型、器物造型等设计,设计内容包括角色的外型设计与动作设计,造型设计的要求比较严格,包括标准造型、转面图、结构图、比例图、道具服装分解图等,通过角色的典型动作设计(如几幅带有情绪的角色动作体现角色的性格和典型动作),并且附以文字说明来实现。超越建筑多媒体提示造型可适当夸张、要突出角色特征,运动合乎规律。 场景设计,是整个动画片中景物和环境的来源,比较严谨的场景设计包括平面图、结构分解图、色彩气氛图等,通常用一幅图来表达。 2、动画片段制作 根据前期设计,在计算机中通过相关制作软件制作出动画片段,制作流程为建模、材质、灯光、动画、摄影机控制、渲染等,这是三维动画的制作特色。
建模,是动画师根据前期的造型设计,通过三维建模软件在计算机中绘制出角色模型。这是三维动画中很繁重的一项工作,需要出 场的角色和场景中出现的物体都要建模。建模的灵魂是创意,核心 是构思,源泉是美术素养。通常使用的软件有3DSMax、AutoCAD、Maya等。建模常见方式有:多边形建模——把复杂的模型用一个个 小三角面或四边形组接在一起表示(放大后不光滑);样条曲线建模——用几条样条曲线共同定义一个光滑的曲面,特性是平滑过渡性, 不会产生陡边或皱纹。因此非常适合有机物体或角色的.建模和动画。细分建模——结合多边形建模与样条曲线建模的优点面开发的建模 方式。建模不在于精确性,而在于艺术性,如《侏罗纪公园》中的 恐龙模型。 材质贴图,材质即材料的质地,就是把模型赋予生动的表面特性,具体体现在物体的颜色、透明度、反光度、反光强度、自发光及粗 糙程度等特性上。贴图是指把二维图片通过软件的计算贴到三维模 型上,形成表面细节和结构。对具体的图片要贴到特定的位置,三 维软件使用了贴图坐标的概念。一般有平面、柱体和球体等贴图方式,分别对应于不同的需求。模型的材质与贴图要与现实生活中的 对象属性相一致。 灯光,目的是最大限度地模拟自然界的光线类型和人工光线类型。三维软件中的灯光一般有泛光灯(如太阳、蜡烛等四面发射光线的光源)和方向灯(如探照灯、电筒等有照明方向的光源)。灯光起着照明 场景、投射阴影及增添氛围的作用。通常采用三光源设置法:一个 主灯,一个补灯和一个背灯。主灯是基本光源,其亮度最高,主灯 决定光线的方向,角色的阴影主要由主灯产生,通常放在正面的 3/4处即角色正面左边或右面45度处。补灯的作用是柔和主灯产生 的阴影,特别是面部区域,常放置在靠近摄影机的位置。背灯的作 用是加强主体角色及显现其轮廓,使主体角色从背景中突显出来, 背景灯通常放置在背面的3/4处。 摄影机控制,依照摄影原理在三维动画软件中使用摄影机工具,实现分镜头剧本设计的镜头效果。画面的稳定、流畅是使用摄影机 的第一要素。摄影机功能只有情节需要才使用,不是任何时候都使用。摄像机的位置变化也能使画面产生动态效果。
三维动画制作流程
1 绪论 三维动画相对于二维动画来说,多了时间和空间的概念,而要做到逼真和自然的感观效果,从纯粹的制作角度看,主要涉及几何造型技术和图像处理技术,重点是运动控制技术。运动控制技术就是基于骨骼的控制来驱动模型跟随运动的一种技术。骨骼技术是动画领域的一项比较高级的技术。由于其生动、逼真的效果,在影视制作、动态仿真等领域起着重要的作用。只有使用骨骼技术,才能制作出更高级别的动画作品。所以为了让画面的动作更加生动逼真,就必须在骨骼装配上面花费精力。 在屏幕上看到的多是角色或者场景在运动,并不是单纯的骨骼直观的在运动,因此大部分观众忽略了骨骼技术的存在重要性。其实生动的角色动作表现是动画师通过激活具有大量骨骼关节的复杂模型,根据决定运动的几个主要骨骼的最终角度可以确定骨架的运动,从而创建精确灵活的人物动画。 通过毕业设计《小熊日记》的创作,了解与掌握三维动画的骨骼装配及动作调试各个技术要点,探讨骨骼装配及动作调试在三维动画创作过程中所占的地位,以及短片《小熊日记》中的骨骼装配技巧与运用。
2 《小熊日记》创作前期 2.1 剧本创作 2.2动画创意与制作流程 小熊躺在床上看书,听到敲门声起身开门回来时手中提着塑料袋里面有一只红色的小鱼,小熊提着塑料袋走到桌子旁边左右看了一下从桌子抽屉里拿出了一个牙缸倒了里面的东西将小鱼放到里面,小熊坐在凳子上看小鱼但是小鱼在里面太小了,小熊想了一下一抬头看到柜子上面有一个空鱼缸,把鱼缸拿下来把小鱼放到鱼缸里,抱着鱼缸转身出了宿舍回来时鱼缸里多了一条小黑鱼还有些水草,小熊坐在桌前看小鱼。有人敲门小熊转身看原来是另一只小熊她走到桌前和小熊说话,走的时候她带走了那只小红鱼,小熊看到小红鱼和小黑鱼依依不舍的样子,想了一下他抱起鱼缸去追赶那只小熊将小黑鱼和鱼缸一起送给了那只小熊,又回到宿舍看书 2.2.1 动画创意 本短片是以主人公小熊日记的形式展开的表现了小熊在不同的两天不同的地点发生的故事为题材表现了小熊的善良和好动。 短片中的小熊就是比拟了现实中的学生借以表现了现在学生的精神面貌。 2.2.2 制作流程 一部好的片子的实现,前期的工作犹如房屋的地基,首当其冲的是剧本的创意性。短片《小熊日记》剧本创作的灵感来源于现实社会,用卡通形式来表现出社会的阶级本质,更能深刻的阐述短片的灵魂所在。 其次是分镜头剧本和角色的设定,镜头感的运用会带给短片更好的视觉传达。对于角色的性格塑造也起到了重要作用。角色的造型决定了整部短片的生命力和风格特点。 第三中期制作就是切实的进入短片角色、场景的创作过程,实现预期效果。例如《小熊日记》中各个角色以及场景的建模,uv,贴图,灯光和材质,渲染等。 最后就是后期制作,片头和片尾的制作也不容忽视,做事情要善始善终,既要有好的开头也要有耳目一新的结尾。
工业机械三维动画制作的基本流程
工业机械三维动画制作的基本流程 作者:汤姆大叔发布时间:06月16日浏览量:1730评论量:8 在群里,经常和一些朋友聊天。刚接触这一行的朋友,无一例外的,都会问这样一个问题,制作机械动画或者工业动画的基本流程是什么,或者说,做机械动画会用到哪些软件? 每次回答这样的问题,都是简单的说个几句话,不成系统。今天闲暇无事,写篇博文,也算是总结经验。 1.前期沟通 当得知客户有意向想做动画之后,我们,也就是动画制作公司,会安排人员与客户进行沟通,了解客户需求及要求。 项目确立下来后,我们大概会从客户那里获得一些图片,视频,图纸,文档等相关资料。 2.动画脚本 动画脚本,此词语来自日本,意思即为动画剧本,和通常所说的电影剧本一样,都是记录台词,对话,动作之列的东西,是使故事或小说详细化的工作,具体到人物的对话,场景的切换,时间的分割等等。在机械动画行业,一般来说,最基本的,要罗列出每一个镜头要表现的画面,台词(可能没有),时间长度,相关信息等等。 动画脚本是制作动画的总提纲,后面的动画制作,都会以此为基础,并且会发给客户方反复审核和确认。 其重要性,不言而喻。 3.建立模型 根据脚本内容,涉及到三维动画部分,将在动画制作软件中进行,例如 3DSMAX,MAYA,C4D,这些常用软件。 模型当然是这一部分工作的基础。模型的制作,有图纸就依据图纸来制作,没有图纸,依据图片和是视频,或者实物。 4.灯光、材质、渲染
将此三项工作列在一起,原因是他们都对动画的质量,具有很大的影响。并且相互之间,联系紧密,各个参数,都会反复调节。这将是一个较为繁琐的过程,如果你想得到满意的效果的话。 5.后期合成 在这一步,我们会将所有的素材,包括实拍视频,渲染出的序列帧,各种图标,相关文字,图片,进行总体合成。因此,常会用PhotoShop进行图片的处理,用AfterEffect进行特效合成,用Premiere,或者其他软件进行转场效果等等。 6.压缩及转换格式 为了将动画视频运用在相关场合,需要将其进行压缩和转换格式,最常见的软件是格式工厂,当然例如Premiere软件,也有压缩和转换功能。 补充,有的时候,一个特殊效果,我们可以用3D软件来制作,例如3DSMAX,也可以用后期软件来制作,例如AfterEffect,这样的情况,究竟如何选择?答案是,根据情况,根据难易程度。 好吧,今天这是,想到哪写到哪了,可能会有遗漏,等我想起了,再补充。 本文固定链接: 更多关于机械动画,工业动画信息,可登陆我的博客或者我们公司的网站. 博客地址: 维佳动漫:
三维动画制作流程详解(精)
注意,其实三角面和四面边不是绝对的,最重要的是模型的边线走向一定要和变形方向尽量的垂直,这样才容易变形。教程中我只是说尽量避免三角面,主要还是为了模型的规范性,现代建模中对于三角面和四边面的要求越来越松,不需要绝对的避免。但是模型的变形部分一定不要出现多于四条边的面,因为他们的变形效果不好,只要注意这些方面就行了。 maya里面有一个命令是关于三角面转四角面的。Polygons下Mesh下面Quadrangulate max模型转maya模型方法以及解决三角面问题打开max(我用的是3d max 8)调入max模型然后选择File菜单下的Export(导出)命令在保存类型里选择obj格式然后出现对话框注意(Faces:polygons)选择polygons是保证导入到maya中的模型是四边形的关键,其他选项默认即可4 完成导出模型工作然后打开maya 打开 window菜单下 _settings/preferences下的plug-in Managar 把obj选项打对号。现在就可以直接打开obj文件了。刚刚在max导出的模型就可以直接在maya里用open打开了(不用导入哦!) maya 只是一个软件。maya展UV是主要是通过UV来找准模型对应的位置,有利于贴图的绘制。所以绘画贴图之前的展UV是一个必要的过程。制作动画的流程一般是这样的,1:二维先做人物设定,2:模型组根据二维组的三视图建立模型。3:模型建好之后就把模型给材质组进行贴图绘制,与此同时绑定组也拿同样一个模型进行绑定,(绑定是为key动画做的设定,如:控制眼睛的转动,胳膊的扭动),绑定好的文件给动画组就能做动画了.4:动画组根据剧本镜头等调动画。5:特效组做布料解算或者别的效果,如烟雾,浪花,冒烟,破碎,等.6:灯光组模拟实际生活打灯光以烘托场景人物等。分层渲染整体进行色彩调整统一.7:后期合成完成整个动画的收尾工作。 UV么简单点说你要给你的模型上材质贴图的话,就必须先展好你模型的原始UV,把UV展好展平。再把展好的UV导入PS 或者类似图像处理软件,比照你展的UV画你需要的贴图。。画好后再把你的贴图贴在你已展好UV的模型上。就可以了。你的模型如果不展UV直接贴图的话,那么那张图是会乱七八糟的。动画制作流程:一个比较成熟的动画公司的流程是:原画组设计完2维线稿,给模型组做模型。模型组做模型的同时,原画组画色指图。模型组做完的模型同时分给绑定组和材质组。绑定组绑定骨骼,材质组分UV按色指画贴图。绑定组和材质组都完成工作后,绑定文件给Layout组定摄像
