EasyUI 标签(Tabs)用法


用法示例
创建tabs
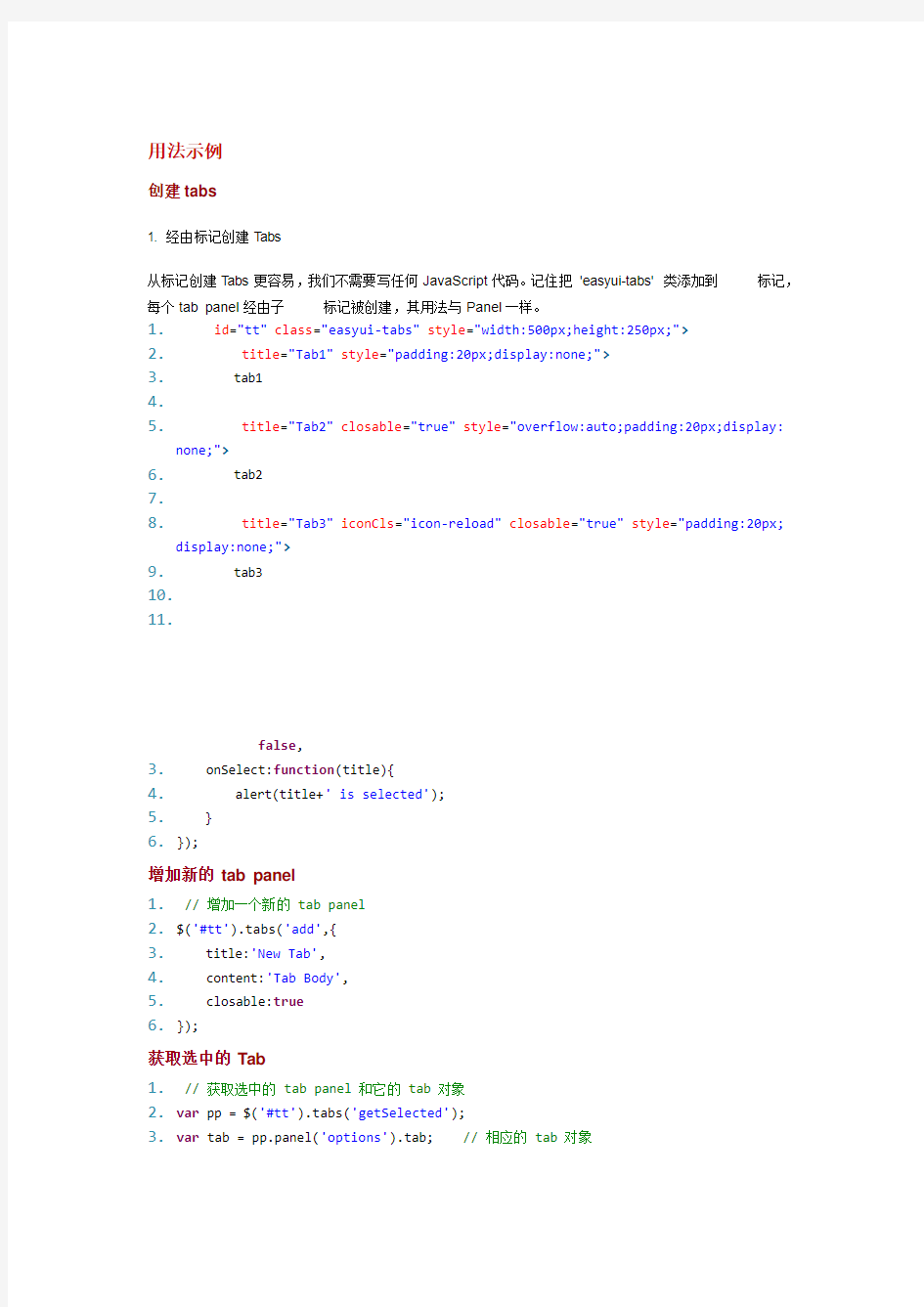
1. 经由标记创建Tabs
从标记创建Tabs更容易,我们不需要写任何JavaScript代码。记住把'easyui-tabs' 类添加到
标记,每个tab panel 经由子
标记被创建,其用法与Panel一样。1.
2.
5.
6. tab2
7.
8.
11.
2. 编程创建Tabs
现在我们编程创建Tabs,我们同时捕捉'onSelect' 事件。
1.$('#tt').tabs({
2. border:false,
3. onSelect:function(title){
4. alert(title+' is selected');
5. }
6.});
增加新的tab panel
1.// 增加一个新的 tab panel
2.$('#tt').tabs('add',{
3. title:'New Tab',
4. content:'Tab Body',
5. closable:true
6.});
获取选中的Tab
1.// 获取选中的 tab panel 和它的 tab 对象
2.var pp = $('#tt').tabs('getSelected');
3.var tab = pp.panel('options').tab; // 相应的 tab 对象
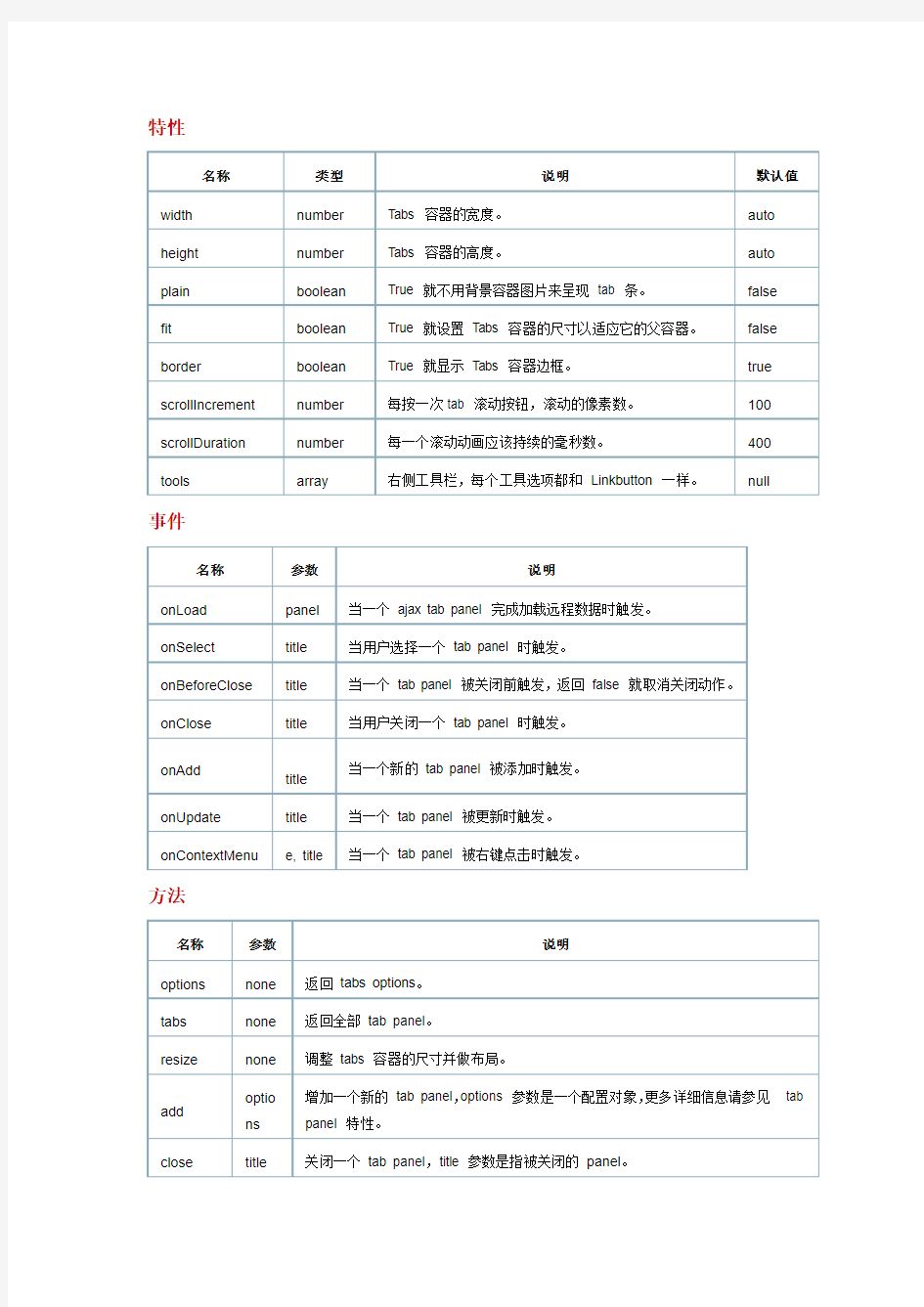
特性
名称类型说明默认值width number Tabs 容器的宽度。auto height number Tabs 容器的高度。auto plain boolean True 就不用背景容器图片来呈现tab 条。false
fit boolean True 就设置Tabs 容器的尺寸以适应它的父容器。false border boolean True 就显示Tabs 容器边框。true scrollIncrement number每按一次tab 滚动按钮,滚动的像素数。100 scrollDuration number每一个滚动动画应该持续的毫秒数。400 tools array右侧工具栏,每个工具选项都和Linkbutton 一样。null
事件
名称参数说明
onLoad panel当一个ajax tab panel 完成加载远程数据时触发。
onSelect title当用户选择一个tab panel 时触发。
onBeforeClose title当一个tab panel 被关闭前触发,返回false 就取消关闭动作。onClose title当用户关闭一个tab panel 时触发。
onAdd
title
当一个新的tab panel 被添加时触发。
onUpdate title当一个tab panel 被更新时触发。
onContextMenu e, title当一个tab panel 被右键点击时触发。
方法
名称参数说明
options none返回tabs options。
tabs none返回全部tab panel。
resize none调整tabs 容器的尺寸并做布局。
add optio
ns
增加一个新的tab panel,options 参数是一个配置对象,更多详细信息请参见tab
panel 特性。
close title关闭一个tab panel,title 参数是指被关闭的panel。
getTab title获取指定的tab panel。getSelect
ed
none获取选中的tab panel。select title选择一个tab panel。
exists title是指是否存在特定的panel。
update para
m
更新指定的tab panel,param 包含两个特性:
tab:被更新的tab panel。
options:panel 的options。
Tab Panel
Tab panel 特性被定义在panel 组件里,下面是一些常用的特性。
名称类型说明默认值
title string Tab panel 的标题文字。
conten
t
string Tab panel 的内容。
href string加载远程内容来填充tab panel 的URL。null
cache boolean True 就在设定了有效的href 特性时缓存这个tab panel。
true
iconCl
s
string显示在tab panel 标题上的图标的CSS 类。null width number Tab panel 的宽度。auto height number Tab panel 的高度。auto 一些附加的特性
名称类型说明默认值
closab le boole
an
当设置为true 时,tab panel 将显示一个关闭按钮,点击它就能关闭这个
tab panel。
false
select ed boole
an
当设置为true 时,tab panel 将被选中。false
jQuery EasyUI 标签(Tabs)用法发表于2010 年 4 月17 日
[ad#content]这里介绍一下标签(Tabs)用法以及参数,首先我们可以先看一下面板功能可以做什么,下图就是一个面板的实例。(查看演示)
同样我们来通过一个小例子来学习一下这些参数,HTML代码如下:
1
2
5
style="overflow:auto;padding:20px;display:none;">
6tab2
7
8
style="padding:20px;display:none;">
9tab3
10
11
然后按照《jQuery EasyUI框架使用文档》包含必要文件后,只要在$(function(){ }); 里添加一行代码来生成面板:
12$('#tt').tabs(options);
也可以给面板函数添加一些参数:
13$('#tt').tabs('add',{
14title:'New Tab',
15content:'Tab Body',
16closable:true
17});
参数
参数名参数描述默认值
width
数字标签容器的宽度
auto
height
数字标签容器的高度
auto
idSeed
数字The base id seed to generate tab panel’s DOM id attribute. 0
plain
布尔
如果为ture标签没有背景图片false
fit
布尔如果为ture则设置标签的大小以适应它的
容器的父容器
false
border
布尔
如果为true则显示标签容器的边框true scrollIncre
ment
数字滚动按钮每次被按下时滚动的像素值
100 scrollDurat
ion
数字每次滚动持续的毫秒数
400 事件
事件名参数描述
onLoad arguments 当一个AJAX标签加载远程数据完成时被触发,参数和jQuery.ajax成功返回的回调函数相同
onSelect title
当用户选择一个标签面板时被触发
onClose title
当用户关闭一个标签面板时被触发方法
方法名参数描述
resize none
调整标签容器的大小和布局
add options 添加新标签面板,可选参数是一个配置对象,详细信息可以查看下面的标签面板属性
close title
关闭一个标签面板,标题参数表明被关闭的面板
select title
选择一个标签面板
exists title
指示特定的标签是否存在
标签面板属性
属性名 类型
描述 默认值
id 字符串
标签面板的ID 属性 null
title 字符串 标签面板的文本标题
content 字符串 标签面板的主体内容
href
字符串
填充标签内容的远程URL 地址
null
cache 布尔
如果为true ,当设置href 时,对标签面板进行缓
存
true
icon
字符串
标签面板上标题的图标CSS 类
null
closable 布尔
如果为true ,标签面板会显示出关闭按钮,点击
可以关闭选项卡面板。
false
selected 布尔
如果为true ,标签标签面板将被选中
false
width 数字 标签面板的宽度
auto height 数字 标签面板的高度
auto
演示
总结发布jQuery EasyUI 中文API —Layout(Tabs)
作者:rainweb 日期:2010-04-15
字体大小: 小 中 大
Tabs【标签】
创建一个tab标签
使用说明
使用到的头文件:easyui.css、icon.css、jquery-1.4.2.min.js、jquery.easyui.min.js HTML代码
1
2
5
style="overflow:auto;padding:20px;display:none;">
6 tab2
7
8
style="padding:20px;display:none;">
9 tab3
10
11
JQuery代码
12//创建一个标签容器
13$('#tt').tabs(options);
14
15//增加一个tab面板
16$('#tt').tabs('add',{
17 title:'New Tab',
18 content:'Tab Body',
19 closable:true
20});
Tabs Container特性说明
名称类型描述默认值
width nu
mb
er
标签容器宽度auto
height nu
mb
er
标签容器高度auto
idSeed nu
mb
er
应该是生成标签面板的基本id 0
plain boo
lea
n
设置true,标签栏显示背景false
fit boo
lea
n
设置true,自适应父集容器大小false
border boo
lea
n
标签容器边框true
scrollIncr ement nu
mb
er
标签卷按钮被按下,滚动的像素100
scrollDur ation nu
mb
er
滚动动画持续的毫秒400
Tabs Container事件说明
名称参数描述
onLoad arguments ajax面板加载完毕后触发,参数调用跟jQuery.ajax调功能一样
onSelect title 选中标签面板触发
onClose title 关闭标签面板触发
Tabs Container方法说明
名称参数描述
resize none 调整容器的布局
add options 添加一个新的标签面板,选择一个配置对象参数,看标签面板的特性说明
close title 关闭一个标签面板,标题参数显示的面板被关闭。
select title 选中一个标签面板
exists title 指明特殊面板显示存在。
Tab Panel特性说明
名称类型描述默认值id string 标签面板id null title string 标签面板的title
conte
nt
string 标签面板的content.
href string 面板远程加载进来数据的地址. null
cache boole
an
设置true,缓存标签面板true
icon string 标签面板标题上图标css。null
closa ble boole
an
设置true,标题上显示一个关闭按钮false
select ed boole
an
设置true,标签面板被选中【默认那个显示在前】false
width num
ber
标签面板宽度auto
heigh t num
ber
标签面板高度auto
有些觉得翻译的牵强,肯定也有错的地方,谢谢指出来。
文件夹标签使用规范
文件夹标签使用规范
文件夹标签格式说明: 一、格式 细边框:1磅。 粗边框:2.25磅。 字体全部为黑体,具体要求如下: 1.普通文件夹 单位名称:四号,加粗。 类别:小三,加粗。 文件夹名称:二号,加粗。字与字之间隔一个空格。 启用年度:小五。一位数的月份前面要加0,如“03月”。 保管期限:小五。 部门:小四,加粗。 编号:小五。 2.大文件夹 单位名称:小三,加粗。 类别:三号,加粗。 文件夹名称:小一,加粗。字与字之间隔一个空
格。 启用年度:小四。一位数的月份前面要加0,如“03月”。 保管期限:小四。 部门:小三,加粗。 编号:小四。 二、其他要求: 1.普通文件夹标签自文件夹的顶部15mm处张贴。 2.大文件夹标签尺寸恰好可放置于文件夹标签套内。 3.编号项目可根据部门需要自行确定。 附件一:普通文件夹标签模板 附件二:大文件夹标签模板
XX 公司 体系文件 编号: 企管 期2012年05月 工 作 标 准 记录 编号: 企管 期2012年03月 公 司 经 营 月 报 记录 编号: 企管 期2012年03月 环境、消防、应急演练 记录 编号: 企管 期2012年03月 现 场 检 查 编号: 企管 期2012年03月 环境体系法律、法规 编号: 企管 期2012年03月 环境体系法律、法规 编号: 企管 期2012年03月 环境体系法律、法规 记录 编号:企管 期2012年03月 员 工 满 意 度 调 查 记录 编号: 企管 期2012年03月 文件发放、更改、回收记录 体系文件 体系文件 体系文件
关于标签使用方法及管控办法
关于标签使用方法及管控办法 标签简单的说就是产品的身份证,是对产品的名称、规格、型号、数量、品质状态、客户、订单号、生产日期、生产者的基本描述,用以区别不同客户的订单需求,不同批次的产品生产及发货状态。 标签的种类 出货标签,用于包装外箱,产品标签、客户标示LOGO标签,实际意义不大,可以用来做客户与客户之间的区分。 制程标签,周转箱,框,等以批为单位又叫做标示卡 进货标签,仓库摆放区域标示、种类标示、货架标示,目录+标示卡、供方标示、标签 标签的来源 1、按客户要求使用的标签----用于做OEM贴牌时,客户提供的带有条形码的内、外标签。 一般用于成品包环节。 2、自主设计的标签---- 自主研发生产的产品,和仓储物流、工序流转过程中用以区分物料 归属性的标示卡。 3、临时性标签------- 临时盘点数量,工序流转自然形成的标示卡。 标签的颜色 白色标示正常流转的合格品 绿色合格品 红色不合格品 黄色有问题的产品 标签颜色的应用,其目的主要在于区分物料品质状态,使之一目了然,当管理者看到不同颜色的标签应采取相应措施,从而满足物料需求和保证生产进度,生产计划运作原理上要求不投入多余的物料,不生产库存产品,减少资金占用,计划数量和实际生产数量应该保持一定的平衡,生产计划数量越近似订单数量说明生产运作越正常,反之就是管理差或者加工工艺受到局限,等等未能突破的各种瓶颈影响计划的达成。 实际生产数量=订单数量(客户需求)+提前废率(考虑减去库存) 生产线上一旦出现红色或者黄色标示物料,就意味着不能按时发货,不能保证产品质量,或者是打乱生产计划等等问题出现,管理者会不约而同的来到现场对其进行分析和处理。 正常情况下,当生产线出现有警示颜色的标签时,生产部和品质部管理者都应该收到《信息反馈单》在警示标签和信息反馈单的双重示警作用下,不良品问题应该迅速得到解决。 标签的统一性 标签和ERP系统中的BOM数据统一,即名称、规格、型号实现三统一,在各个生产工序及仓库流转过程中统一标示,体现物料的唯一性和输出端,(客户)还要体现的就是生产计划中的物流信息。无论何种标签上的信息一定是按照生产计划中的BOM代码标示。 举例说明
学校多媒体信息发布系统解决实施方案 学校信息发布通告系统
学校多媒体信息发布系统解决方案学校信息发布通告系统
————————————————————————————————作者:————————————————————————————————日期:
学校多媒体信息发布系统解决方案学校信息发布通告系统学校数字标牌系统学校信息发布显示系统学校多媒体广告发布系统 项目背景 在各行各业都在走向信息化现代化的今天,教育行业尤其是校园的信息化,仍然大部分停留在零数字化状态。 为何校园需要数字化? 一方面,学校里每天都有大量的消息和资讯需要被及时发布,包括通知、公告、图像、考试信息、时间表和各类PPT 资料等等。更重要的是,诸多数字消息的发布都需要在一日内完成,单传统的信息发布方式不但成本较高,而且效率不高。并不能做到及时,准确的发布。
还有,近年来一直有新闻集中报道有关校园安全的问题,如何让校园安全来保护学生的成长成为学生及其家长最为担心的重点。 另一方面,现代化数字技术日益成熟,数字记录、编辑已经成为当今演播设备发展的主流,也为我们营造数字化的电视节目制作环境提供了条件。所以,在这样的情况下,数字标牌系统的部署和安装便变得迫不及待了。 整体解决方案 1、主要应用系统 显示终端:包括液晶电视(LCD)、等离子显示器(PDP)、LED大屏幕、投影仪、多屏幕拼接显示墙等各种标准接口的显示终端。
校园多媒体信息发布系统的几大主要部分: 一,行政楼大厅多媒体信息查询系统:学校行政新闻大事、学校管理制度、宣传学校办学理念、校风校纪等 二,教学楼走廊液晶显示器的多媒体信息发布系统:课间娱乐动画视频,学校新闻,公告,考试安排,会议信息等三,教室E看板:班级文化宣传,班级会议安排 四,学生活动中心大厅多媒体信息发布系统:学生活动的公告,学生节日的活动安排,社团会议安排 五,图书馆信息化看板:学校新闻,公告,图书馆新闻,图书馆规章制度,图书馆温馨提示 以上各种功能按照校方的实际管理需求而相应调整系统的设计。 2、方案描述 根据学校建设LED/LCD多媒体发布系统统一接入平台的需求和我公司系统、产品的特点,配置AMS系列的播放终端作为本发布系统的接入终端,或者只采用终端系统软件,自备同等配置硬件即可。
常见标签使用
1.数据源:{PE.DataSource id="cone" datasource="文章_内容页" itemId="@RequestInt_id" xslt="true" /} 字段引用:{PE.Field id="cone" fieldname="Keyword" /} 2.{https://www.360docs.net/doc/3217443635.html,bel id="通用信息列表" bindStyle="普通式" titleLength="29" outputQty="10" models="1" nodeId="{PE.Field id="cone" fieldname="NodeID" /}" /} 参考:{https://www.360docs.net/doc/3217443635.html,bel id="通用信息列表" bindStyle="普通式" usePage="false" outputQty="10" titleLength="50" nodes="0" includeChildNodes="true" models="0" bindModel="0" specials="0" items="0" itemListOrderType="1" linkOpenType="0" inDays="" betDate="" editor="" inputer="" hits="" dayHits="" weekHits="" monthHits="" eliteLevel="" priorityLevel="" picExist="false" disableVirtualLink="false" displayPropertyPrefix="0" displayDateTime="" displayNewSign="" displayTitlePrefix="false" displayHits="false" displayTips="false" displayEditor="false" displayInputer="false" displayNodeName="false" displayHotSign="false" displayCommentLink="false" listOrderByNodeSet="false" pageSizeByNodeSet="false" optionalCond="" optionalExtend="" /} 字段明细: 属性参数类 型 默认 值 可用值 变 量 值 参数说明 bindStyle string 普通 式 自定义值- 项目呈现样式 usePage bool false t rue false - 是否分页显示 outputQty int 10 自定义值- 输出的项目数量,如果开启分页,则此参数为分页大小值 titleLength int 50 自定义值- 项目标题长度,一个汉字占两个字节 nodes supersql 0 自定义值- 栏目ID includeChildNodes bool true true|false - 是否包含子栏目models string 0 自定义值- 模型ID bindModel int 0 自定义值- 通过模型ID与指定的模型表联合 specials string 0 自定义值- 专题ID items string 0 自定义值- 项目ID itemListOrderType int 1 自定义值- 项目列表排序方式 linkOpenType int 0 自定义值- 内容链接的打开方式{栏目节点配置取代:2,新窗口:1,原窗口:0} inDays int 无自定义值- 近多少天的项目 betDate string 无自定义值- 介于时间段之间的项目 editor string 无自定义值- 为指定编辑者的项目
标签条码打印软件的使用方法
标签条码打印软件的使用方法 随着时代的发展,各行各业的迅猛发展,国家对于产品管理的日益完善,各种数码打印机、激光打印机技术不断提升,中琅领跑标签条码打印软件也应运而生,它的内容设计多样,排版灵活,打印效率高受到越来越多用户的欢迎。 在中琅领跑标签条码打印软件中可以绘制,椭圆,圆角,线条,箭头,弧线,多边形等各种图形。并能对图形边线,填充内容做设置,进行多种快捷排版。 一、图形的设置 打开中琅领跑标签条码打印软件,在新建标签上,绘制椭圆图形。 然后选中绘制的图形(四周出现黄色控制点),右击鼠标,选着属性,弹出图形属性窗口。在这里可以对图形的尺寸,位置,线条颜色,样式,填充颜色进行修改、设置。
1、图形属性窗口中,“尺寸”选项卡中,可以对椭圆的宽度和高度进行设置。勾选“禁止变形”复选框后,可以固定图形形状大小。方便鼠标拖动位置,而不会对图形本身形状误操作。
2、“样式”选项卡是对图外观的操作。在中琅领跑标签条码打印软件中可以对图形的边线线形,边线颜色,粗细自定义调整。同时也可以对图形内容填充颜色。填充的内容可以是斜线,点线,点斜线等,更可以对其做渐变色调整。渐变色的颜色,可以渐变起始顺序都可以根据自己的需求进行调整。
在样式选项卡下的填充参数下,除了上面提到的填充类型,渐变色外,还有个“底纹”的参数,该参数在我们选择渐变色填充的时候是灰色不可编辑状态。而当我们选择斜线,点线,点划线等这种填充类型的时候,就可以同时对图形的底纹进行填充。 二、图形的布局 当我们在条码打印软件的标签中编辑多个图形对象的时候,可以通过条码打印软件本身的排版按钮,简化排版,使标签内容的格式更加标准,规范,标签更加美观。 在中琅领跑标签条码打印软件的顶部工具栏中,可以看到(如上图)有一行编辑排版用的工具,其中用红色方框标志出来的就是用来排版布局用的。从左到右的功能按钮依次为:左对齐,右对齐,顶部对齐(上对齐),底部对齐(下对齐),垂直平均分布,水平平均分布,水平居中画布,垂直居中画布。向左旋转90度,旋转180°,向右旋转90°。
产品包装标识、标签和使用说明书使用规程
产品包装标识、标签和使用说明书编制、使用规程 1.目的: 为了规范产品生产质量管理及产品的使用安全,根据《医疗器械说明书、标签和包装标识管理规定》(局令第10号)编制此规程。 2.范围: 产品生产工序、成品包装工序。 3.职责: 生产部负责产品包装标识、标签的编制;技术部负责产品使用说明书的编制。质保部负责产品包装标识、标签和使用说明书的校对印刷、发放、使用和销毁。 4.内容: 4.1产品包装标识:是指在包装上标有的反应产品技术特征的文字说明及图形、符号。 4.1.1 一次性化学传感器测试卡的包装标识主要是指印刷在包装盒上的产品名称、产品注册号、执行标准号、包装规格、存放要求、产品结构示意图及生产厂家名称、地址、电话等信息。如:“1*20”中“1”表示1个包装盒,“20”表示此包装盒内装有20片卡片。 4.1.2 产品包装标识是印刷在包装盒上的,使用时必须是经过检验的合格成品方可装入包装盒内。未经检验的成品或者不合格品原则不得装入包装盒内,若需要用包装盒装不合格品,在包装盒上标明“不合格品”。 4.1.3 包装盒必须按照生产计划单领取、使用。 4.2 产品标签:是指在医疗器械或者包装上附有的,用于识别产品特征的文字说明及图形、符号。 4.2.1 一次性化学传感器测试卡标签是指贴在卡片上的标明卡片批号的小标签及贴在包装盒上的标明产品名称的标签、合格证。 4.2.2 标明卡片批号的小标签在卡片生产过程中即可贴到卡片上;标明产品名称的标签和合格证必须在成品经过检验合格后装入包装盒后封盒时按要求贴在包装盒上。(产品名称标签贴在包装盒封口面的左上方,合格证标签贴在包装盒封口处中央。) 4.2.3 合格证必须是在经过检验合格的产品装入包装盒后才能使用。
如何正确使用网站的标签功能
如何正确使用网站的标签功能 -------------------------------------------------------------------------------- 话说,网站标签是一部分站长所重视的,特别是一些博客、论坛等,这些网站上几乎都会使用标签功能,大多数站长用标签功能主要是利于用户搜索查找同类的内容,也可以说给网站带来了用户体验,更好的是内容之间的相关性与用户之间的交互性大大增强。目前,标签功能很少有站长去关注,及时有站长去关注标签,对标签的功能以及使用上也是出现了错误,如果标签使用不当会被百度认为网站作弊,从而间接的受到惩罚。 近期,笔者一直在研究网站标签这块,对于标签功能的使用也是有了新的认识。笔者有一个博客,博客左下方有标签列表,列表上的标签都是笔者平时写文章添加上去的,当时也没怎么在意标签,后来看了下标签列表发现太多不相关的标签而且标签很乱,于是笔者查看了一些知名博客,如卢松松、月光、唐世军等博客上的标签列表,发现他们博客上的标签有一个共同点,那就是整洁、有规律、有主关键词也有长尾词,另外就是标签可以当分类使用,这让笔者研究了很长时台州网站建设间,后来发现这样做的好处是很多的,可以将权重集中到一个地方。为了更直接的写这篇文章笔者总结了一点,也希望其他站长看到文章后与笔者交流。下面是笔者的观点看法。 一、文章里的标签数量不宜过多 首先,文章里的标签数量不宜过多。通常在文章里设置标签的时候不要太多,一般来说都是1-3个标签即可,而且词语的字数也不宜过长,两三个字的词语就可以了。这么设置并不是问了什么,为的是让权重都集中到一些相关的和针对性的词语上,其实现在百度不是很重视网站标签了,但如果标签没有做好优化,很容易会给网站带来作弊的,对于这个笔者就不过多说明了。 二、标签和内容要有相关性和针对性 其次,标签和内容要有相关性和针对性。俗话说的,鱼找鱼虾找虾乌龟找王八,笔者就拿标签套用这段话,鱼和虾都找鱼和虾,针对性的内容找针对性的标签,乌龟找王八,相关性的标签找相关性的内容。笔者这样解释应该能理解吧,主要就是什么样文章添加什么样的标签,一定不能胡乱添加,不要美容的文章添加食品的标签,当然了,很多食品也可以美容的,但这不能相提并论,所以标签和内容要有相关性和针对性。 例如:笔者在博客里写了一篇外部链接优化的文章,那笔者可以设置相关性的标签为网站优化,针对性的标签为【台州网站建】tzsem.ne t外链建设,这样以来就有了这两个标签,以后写关于外链建设的文章都可以设置成这两个标签。 三、把标签看作网站分类的二级分类
包装标识、标签和使用说明书管理规程
1.目的: 建立产品包装标识、标签和说明书管理规程,为包装标识、标签和使用说明书的管理提供依据。 2.范围: 包装标识、标签与说明书的管理。 3.职责: 生产部、品保部、市场营销中心对本规程的实施。 4.内容: 4.1产品包装标识、标签和使用说明书的设计与审核 4.1.1产品包装标识、标签和使用说明书由研发部提供样稿,品保部会同生产部、营销中 心设计彩色样稿。 4.1.2样稿设计过程中应尽量避免可能的混淆,版面要求色彩明快,材质、形状、尺寸大 小应与产品装量及内容物特点相适应。 4.1.3产品包装标识(即外包装盒)的内容:至少包括【产品名称】、【型号】、【规格】、 【生产企业名称】、【注册地址】、【生产地址】、【联系方式】、【医疗器械注册证书编号】、【产品标准编号】、【产品生产日期】或者【批(编)号】、【有效期】、【依据产品特性应当标注的图形、符号以及其他相关内容】。 4.1.4说明书至少包括:【产品名称】,通用名称、商品名称、英文名称;【包装规格】;【预 期用途】;【检验原理】;【主要组成成份】;【储存条件及有效期】;【适用仪器】;【样本要求】;【检验方法】;【参考值(参考范围)】;【检验结果的解释】;【检验方法的局限性】;【产品性能指标】;【注意事项】;【参考文献】;【生产企业】;【医疗器械生产企业许可证编号】;【医疗器械注册证书编号】;【产品标准编号】;【说明书批准及修改日期】等。 4.1.5标签内容一般上与包装标识的内容相一致。如果在体积较小的包装物上印字或贴签, 至少应有品名、规格、生产日期、生产批号、有效期至等内容。 4.2产品包装标识、标签和说明书的批准 4.2.1完成设计的包装标识、标签和说明书样稿经品保部校对后,报管理者代表审批。 4.2.2品保部将批准的设计底稿交付经批准的印刷厂印刷。 4.2.3品保部对印刷清样进行核对、检查确认其质量符合要求,经品保部经理批准后书面 通知印刷商开始印刷。 4.2.4品保部将批准的产品包装标识、标签和使用说明书的清样作为标准样本由品保部分 发给生产部、研发部等,作为验收及核对标准,并安排专人妥善保管。 4.3产品包装标识、标签和说明书的印刷:由指定的印刷商印制。
信息发布系统方案
信息发布系统方案
目录 一、信息发布系统简介 (1) 概述 (1) 1.系统组成 (1) . 后台服务器(云平台) (1) . 网络平台 (2) . 管理平台客户端 (2) . 媒体发布终端 (2) . 设计原则 (3) . 系统特性 (4) 2. 系统功能说明 (5) . 播放功能 (5) . 管理功能 (5) . 系统功能 (7) 3. 技术参数说明 (7) . 服务器配置需求 (7) .云平台所使用的端口要求: (8)
. 终端 (8) 4. 案例展示 ........................................................................... . (11) 应用展示............................................................................. (11)
一、信息发布系统简介 概述 多媒体信息发布是一套软硬件结合的数字化信息发布平台。主要应用于媒体播放、信息发布、广告宣传等领域。 它兼具了先进的网络传输技术和卓越的视频解码能力,将汇聚在中心服务器端的各类的信息(如:视频、图片、文本、数据等)通过网络(局域网或广域网)按客户定义的终端分组、播放规则,迅速、准确地推向分布在全国各地的媒体发布终端,各终端根据客户预先设定好的窗口布局、播放时间等,将各类信息美观地展示出来,并按照需求上报终端自身播放日志。他可以使用户通过网络对所有终端进行集中管理,实现远程控制部署在全国各地的数以万计的终端,真正做到足不出户轻松完成覆盖不同规模的广告部署。 系统是一套依托现有有线或无线网络,采用先进的数字编解码和网络技术,软、硬件相结合的系统,以前瞻性、安全性、稳定性、拓展性、实用性、易用性为设计思路,功能强大、操作简单。它是对传统视音频资讯媒体技术的一次变革,也是传统音视频资讯传媒行业从劳动密集型到高科技传媒的一次质的飞跃。 1.系统组成 多媒体信息发布系统由四个部分组成:后台服务器(云平台)、网络平台、管理平台客户端、媒体发布终端。 系统拓扑图如下所示: 各组成部分的功能与角色描述如下: 1.1.后台服务器(云平台)
标签机打标签使用教程
打标签准备工作 ①标签机、碳带、标签 ②数据源(Excel) ③标签软件(设计好的标签格式) 设计数据源(Excel) 数据源:就是我们需要打出来的数据(说直白一点就是标签上面打出来的字)如:金9999项链、880.00元、证书:Y130ZB901、圈号:17# ,这些都是数据源。我们所有的数据源都要放在Excel里面,如下图: 第一行:列名(就是一个商品具有的属性特征比如人的身份证、名字、体重) 第一行以外:数据(就是这个人的特征的具体内容,体重是110) 列名的作用:就是标签机找到数据的依据。 新建一个Excel(命名需一眼就能看明白),第一行输入商品对应的特征。那么这个数据源就完成设计了。特征的具体内容就是厂家发的数据或者你们自己给的。 设计标签 ①尺寸大小,标签机不知道我们标签的尺寸,所以我们需要用尺子量好宽和高,点击”文件菜单==新建,输入量好的高度和宽度。 ②纸张类型选择标签纸就可以了。 ③和数据源建立关联,点击“资料库”菜单==直接连接资料库==点击浏览, 文件类型选择EXCEL 双击刚才建立的数据源,双击Sheet1$再点击确定。 ④添加“文本”==点击DataBase==Insert Field==选择表格里面第一行的列名 ⑤^重量^这样的符号就是对应的数据源了,/g、¥:就是常量--不变的内容。 ⑥条码,条码类型选择Code128,条码细线宽选择1,条码高度改为45,都改为如下图,在资料格式点击资料库==插入栏位==选择“条码”
打印标签 ①点击打印图标,在列印张数输入要打的个数,复制张数就是说一个标签要多少个一样的出来。 ②最后再根据具体出来的格式,自己调整一下位置,和字体的大小。 正确使用方法和常见问题 使用标签机为防止意外的问题应该遵循以下几点: 1.换标签一定要先关机再换标签(能避免我们很多问题) 2.碳带有两种,一种是黑色,一种是紫色的,紫色是用于老凤祥,耐斯宝那种亮面标签的 3.当标签机出纸不正确,可能是探头没有对好,可能是换标签没关机,它还按照上一种格式出纸。 4.数据源EXCEL和打标签的格式文件应该放在同一个文件夹下面,命名保持一致,而且不能同时打开,软件会报错 5.数据源随时改了都要注意保存
HTML中CSS样式标签大全及用法
CSS 网页样式大全如下: 字体属性:(font) 大小font-size: x-large;(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD 样式font-style: oblique;(偏斜体) italic;(斜体) normal;(正常) 行高line-height: normal;(正常) 单位:PX、PD、EM 粗细font-weight: bold;(粗体) lighter;(细体) normal;(正常) 变体font-variant: small-caps;(小型大写字母) normal;(正常) 大小写text-transform: capitalize;(首字母大写) uppercase;(大写) lowercase;(小写) none;(无) 修饰text-decoration: underline;(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁) 常用字体:(font-family) "Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana 背景属性:(background) 色彩background-color: #FFFFFF; 图片background-image: url(); 重复background-repeat: no-repeat; 滚动background-attachment: fixed;(固定) scroll;(滚动) 位置background-position: left(水平) top(垂直); 简写方法background:#000 url(..) repeat fixed left top; 区块属性:(Block) 字间距letter-spacing: normal; 数值 对齐text-align: justify;(两端对齐) left;(左对齐) right;(右对齐) center;(居中) 缩进text-indent: 数值px; 垂直对齐vertical-align: baseline;(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom; 词间距word-spacing: normal; 数值 空格white-space: pre;(保留) nowrap;(不换行) 显示display:block;(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) 方框属性:(Box) width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左 边框属性:(Border) border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset; border-width:; 边框宽度 border-color:#; 简写方法border:width style color; 列表属性:(List-style)
数字标牌自助终端无线联网管理解决方案
数字标牌|自助终端无线联网管理解决方案 “智慧传媒”是物联网应用中新兴发展出来的一个领域,指的是在大型商场、超市、酒店大堂、饭店、影院及其他人流汇聚的公共场所,通过大屏幕终端显示设备发布商业、财经和娱乐信息的多媒体专业视听系统。随着现代科技不断发展,数字显示技术的应用将无处不在,凭借网络( 3G/4G无线网络) 、多媒体技术融合,以媒体的方式发布处理,及时地与客户的反馈信息做互动,目前已广泛应用于金融、电信、医院、卖场、超市、宾馆、公共场所等领域。厦门计讯通过物联网技术实现“智慧传媒”,能实现媒体广告更精准实时地投放,营销效果最大化。同时为广大消费者生活服务带来极大的便利。 1、系统概述 数字标牌自助终端系统主要是利用现代多媒体技术、无线通信技术等,将多终端进行联网,让数据发布平台与各终端实时互动,实现新节目远程发布,终端状态实时监测,多点互动等功能。 系统主要由数字标牌终端、3G/4G路由器和运用管理服务中心平台三部分组成。 数字标牌终端包括:控制器、播放终端和显示终端组成。用于客户直接可操作业务的机器终端。
3G/4G路由器采用厦门计讯物联的TR310无线路由器通过运营商的3G/4G 无线网络进行数据传输。 运营管理服务中心平台包括M2M管理平台和业务运营服务平台,用于设备的管理和业务内容的支撑。 网络拓扑图: 2、系统功能: 1)、播放时间、播放次数及播放范围可远程设定和记录。 2)、可实现强大的交互功能。 3)、B/S架构平台,支持远程访问和远程节目发布。 4)、可发布文字广告或视频节目等。 3、核心产品: 计讯TR321系列无线路由器
产品功能 支持4G/3G/PPPoE/DHCP/静态地址等连接方式,有线无线互为备份,多种工作模式选择 支持APN/VPDN数据安全传输 支持IPSec VPN、L2TP VPN、PPTP VPN、OPEN VPN、GRE VPN 支持DHCP server,DHCP捆绑MAC地址,DDNS,防火墙,NAT,DMZ主机,QoS,流量统计,实时显示数据传输速率等功能 支持TCP/IP、UDP、FTP、HTTP等多种网络协议 支持SPI防火墙,DoS攻击,VPN穿越,访问控制,端口映射、DMZ映射、访问控制功能(ACL)、IP-MAC绑定和克隆等功能 支持心跳链路检测,达到断线自动重连 支持设备运行软硬件自检技术,达到运行故障自修复 支持系统状态、网络连接状态、路由状态查询 支持telnet、web、ssh配置方式 支持web升级、本地系统日志、远程日志、串口输出日志
html基本标签元素
试验2 常用HTML标签使用 实验目的:使用HTML标签熟练编写静态页面。 由于所选教材未涉及这部分内容,此处列出常用的标签。 详细的标记用法请参考网站:https://www.360docs.net/doc/3217443635.html,/html/index.asp 1. 文件标记 (1) 标记表示HTML文件从此处开始,到标记结束,这对标记处在最外层,网页的内容写在此标记内。 (2)
这对标记表示此处是HTML文档的文件头。文件头内部的信息一般不会在浏览器的正文区显示。此标记对内可以插入其他标记,如网页标题标记这个标记没有结束标记,表示换行。 标记和
都能换行,但
换行后,上下两行的间距比较小, 标记换行后,上下两行有一空行的间距。 3.字体标记 字体标记包括,,,,等。 标记用于定义字体、字号大小和颜色。标记的主要属性有face、size、color。face属性用于设置字体,如:。size属性用于设置字号,HTML中定义了7种字号,1号最小,7号最大,如:。字号也可以用“磅”(px)表示。color属性用于设置文本的颜色,color有三种方法来设定颜色,第一种方法用颜色名称,第二种方法用红、绿、蓝百分比的值来设定,第三种方法是用16进制的颜色代号还设定颜色。如: 红色字体设置 颜色设置
C标签用法
JSTL标签用法 关键字:JSTL标签、
常用标签参数使用
一、多级导航标签的使用(导航条) {https://www.360docs.net/doc/3217443635.html,bel id="多级导航菜单" nodeId="0" depth="2" outputQty="10" /} 常用参数详细说明 Nodeid=”读取哪些节点下面的栏目节点,如果是首页可以用0 来填充” Depth=”这项参数是控制多级导航菜单显示多少级,要配合设计样式同时使用,目前大多数标准版都是定义为显示2级” 附图:如果不需要显示二级栏目,则可以把参数值设为1 OutputQty=”显示多少个数量,因为版面宽度是固定值,当我们栏目比较多的时候,需要使用这个参数来控制条数,保持页面的整洁” 其他,1、在我们使用多级导航菜单的时候,还有出现有栏目显示顺序调整的时候,可以通过后台系统设置》节点管理》节点排序还调整节点顺序,以达到在前台页面中的顺序调整附图: 2、比如有些栏目不想显示在一级导航栏上,可以通过后台系统设置》节点管理》前台样式》第一项选择否,这样我们就可以让改栏目节点不在导航条上显示。
二、内容带图片的信息列表_焦点图带内容-Slide(焦点图) {https://www.360docs.net/doc/3217443635.html,bel id="内容带图片的信息列表" bindStyle="焦点图带内容-Slide" titleLength="40" contentLength="0"outputQty="5"nodes="@RequestInt_id"ListOrderType="20" imageWidth="280" imageHeight="200" /}常用参数详细说明 bindStyle=”此项的值为样式类”我们在使用标签是把下划线后面的文字写在此参数内,如果没有bindStyle=””参数则默认为bindStyle=”普通式”,其他标签也是同理。 下面是错误写法; TitleLength=”带图片的文章标题字符数的长度,每个汉字占2个字符。控制标题文字不溢出或太短” contentLength="显示一部分文章的内容简介" 如果不需要显示内容,需要把参数中设置为0; imageWidth="160" imageHeight="120" 这2个参数是控制图片的宽度和高度,可以css 共同控制。如果懂css 可以根据自身需要做适当大小调整。 OutputQty=”同上,控制显示的数目” ListOrderType=”图片的排序规则” 附参数值:
Input标签使用方法
HTML中input标签详细属性方法事件 accesskey 设置或获取对象的快捷键。 atomicselection 指定元素及其内容是否可以一不可见单位统一选择。autocomplete autocomplete 设置或获取对象的自动完成状态。 begin begin 设置或获取时间线在该元素上播放前的延迟时间。canhavechildren 获取表明对象是否可以包含子对象的值。 canhavehtml 获取表明对象是否可以包含丰富的 html 标签的值。 class classname 设置或获取对象的类。 clientheight 获取对象的高度,不计算任何边距、边框、滚动条或可能应用到该对象的补白。 clientleft 获取 offsetleft 属性和客户区域的实际左边之间的距离。clienttop 获取 offsettop 属性和客户区域的实际顶端之间的距离。clientwidth 获取对象的宽度,不计算任何边距、边框、滚动条或可能应用到该对象的补白。 contenteditable contenteditable 设置或获取表明用户是否可编辑对象内容的字符串。 datafld datafld 设置或获取由 datasrc 属性指定的绑定到指定对象的给定数据源的字段。 datasrc datasrc 设置或获取用于数据绑定的数据源。 defaultvalue 设置或获取对象的初始内容。 dir dir 设置或获取对象的阅读顺序。 disabled 获取表明用户是否可与该对象交互的值。 disabled disabled 设置或获取控件的状态。 end end 设置或获取表明元素结束时间的值,或者元素设置为重复的简单持续终止时间。 firstchild 获取对象的 childnodes 集合的第一个子对象的引用。 form 获取对象所在表单的引用。 hasmedia 获取一个表明元素是否为 html+time 媒体元素的 boolean 值。hidefocus hidefocus 设置或获取表明对象是否显式标明焦点的值。 id id 获取标识对象的字符串。 iscontenteditable 获取表明用户是否可编辑对象内容的值。 isdisabled 获取表明用户是否可与该对象交互的值。 ismultiline 获取表明对象的内容是包含一行还是多行的值。 istextedit 获取是否可使用该对象创建一个 textrange 对象。 lang lang 设置或获取要使用的语言。 language language 设置或获取当前脚本编写用的语言。 lastchild 获取该对象 childnodes 集合中最后一个子对象的引用。maxlength maxlength 设置或获取用户可在文本控件中输入的最多字符数。name name 设置或获取对象的名称。 nextsibling 获取对此对象的下一个兄弟对象的引用。 nodename 获取特定结点类型的名称。
DSIS数字标牌软件解决方案-TV教程文件
DSIS数字标牌软件应用解决方案 2009-2011
第1章DSIS数字标牌软件 1.1.为什么使用DSIS数字标牌软件 中国市场在高速发展,商业空前繁荣,消费者的水平快速提高,无论是在高档的社交场所,公共消费场所,还是企业内部区域的,都力求在营销、销售和服务手段提升一个层次。系统能立即给企业经营带来先进、高档的品牌形象,直观生动地进行互动服务销售。 本公司在长期“企业-客户”互动营销服务研究的基础上,采取先进技术,结合金融行业业务特点,推出“总部集中管理制作,网点即时信息发布,并可生动地进行互动销售。”的企业信息互动系统,帮助企业构建基于液晶电视,LED等数字多媒体统一业务互动营销管理平台。 系统注重功能完善性的同时,更注重实际应用优化,拥有便捷节目制作,绚丽播放效果,严谨权限管理,安全系统运行,强大系统扩展等功能特点。 银行为了实现基于“以客户为中心”的经营思路,秉承“智慧创造财富”的理念,依托控股金融产品门类齐全的优势,充分利用内部资源,为中高端客户提供的系列贵宾服务,满足客户个性化、多元化的金融需求。为了给客户提供各种方便的信息服务,可通过在各营业厅部署液晶屏、等离子屏等多种显示终端,发布新产品、新业务广告,并实时显示人民币利率、外币利率、外汇牌价、外汇买卖、基金、债券、黄金、宣传用语、财经新闻等。给顾客在享受工行提供特定业务的同时,也给顾客带来了其它方面的信息服务。架起了银行和顾客之间的多媒体信息桥梁。本项目基于上述理念,选用国内先进的数游DS多媒体发布终端及成熟的管理平台软件产品,布署一套独具特色的信息发布管理平台,一方面满足银行现有的业务部门的需求,另一方面为未来系统的扩展及维护打下基础。 数游DS多媒体信息发布系统针对工行营业厅的信息发布需求,以前瞻性、拓展性、先进性、实用性为设计思路,采取集中控制、统一管理的方式将视音频信号、图片和滚动字幕等多媒体信息通过网络平台传输到显示终端,以高品质的数字信号播出。系统布署完成后,可实现省行统一管理全省的各营业厅所有的信息播放终端。 1.2 使用DSIS数字标牌软件会给客户带来怎样的好处? 主要的好处有三点:提高效率、降低成本、提高营业收入。具体的总结为以下三个方面:
医院门诊挂号大厅信息显示系统方案
医院门诊挂号大厅信息显示系统方案
医院门诊挂号大厅信息显示系统方案 一、概述: 医院是与人们生活紧密相关的重要场所,也是社会普遍关注的医疗服务窗口。随着信息时代的不断发展,医院正在逐渐向数字化、信息化、智能化转变,社会对医院的服务和人性化程度也有了新的要求。人性化服务应包括医院排队叫号系统、医院就诊指示牌,医院数字标牌,医疗保健知识播放等,为此,医院信息发布系统营运而生。
二、设计理念: 1、医院大厅导引:门诊大厅是人流最密集的地方,前来就医的病人和陪同人员,一般都要通过门诊大厅分流到各个科室和病房,这里的人们最需要形象化的导医指引,病人及陪同人员能够轻松获得就医流程有关信息,包括电子地图,、特色门诊、科室说明、专家介绍等必
要信息,从而迅速分流人群,提高医院的工作效率,使病人尽快得到治疗; 2、医疗特色介绍:特色门诊、新药物、疗法和新型医疗仪器宣传,方便患者了解医疗动态,提高医院经济效益;
3、文化与公益信息:在电梯厅、等候区等场所,进行医院形象、特色、基本医疗常识等播放宣传,方便患者了解医院,信任医院,在精神上方便医生对病人的治疗,同时也塑造了医院的品牌形象;还可以播出气象信息、感冒指数、时钟等公益信息,提高收视效果,增加广告收益,进一步丰富播出内容。 4、健康知识宣传:在各个公共活动区域,可以
把医院长期以来积累的治疗和康复措施,通过信息发布系统,图文并茂的播送给病员,让病员了解自己康复中的注意事项,加上医生的医嘱,进一步加深病员的印象;医院还可以向病人发布各类流行病、传染病、常见病的预防和治疗措施;播放可以缓解病人病痛的音乐风光、戏剧小品等轻松的节目。 5、排队叫号提示:和医院内部HIS系统对接,病人即可以看到自己的就诊顺序,方便病人就诊,同时可以缓解病人及其家属等待中的烦躁不安情绪,同时也提高了医院的整体信息化建设水平。
