站点的创建与网页制作


第4周站点的创建与网页制作
【计划课时】:3课时
【授课班级】:10班
【教学目的与要求】
◆熟悉Dreamweaver8工作界面中各个工具的作用
◆熟悉Dreamweaver8工作界面中各个面板的调用
◆掌握构建本地站点的方法
◆掌握网页中超链接的创建、图像的插入、导航条的制作
【教学方法与手段】
多媒体教学:借助多媒体手段,进行课堂理论教学;
启发式教学:教学活动关注的重点从结果转向过程。激发思维,师生互动,增强学生学习的主动性、积极性和创造性;
【教学重点与难点】:
基础知识:学会构建本地站点
重点知识:学会规划与构建站点结构
网页中超链接的创建、图像的插入、导航条的制作
【教学组织过程】
1.上讲回顾
2.教授新知
【授课内容】
一、利用dreamweaver8进行网页设计的基本步骤:
1. 打开dreamweaver8
2. 创建站点
3. 在站点根目录下新建网页(HTML文件),并按要求命名
4. 打开所创建的网页(HTML文件),对网页进行布局、创建超链接等
二、新建站点的操作(站点:以自己的名字命名的文件夹)
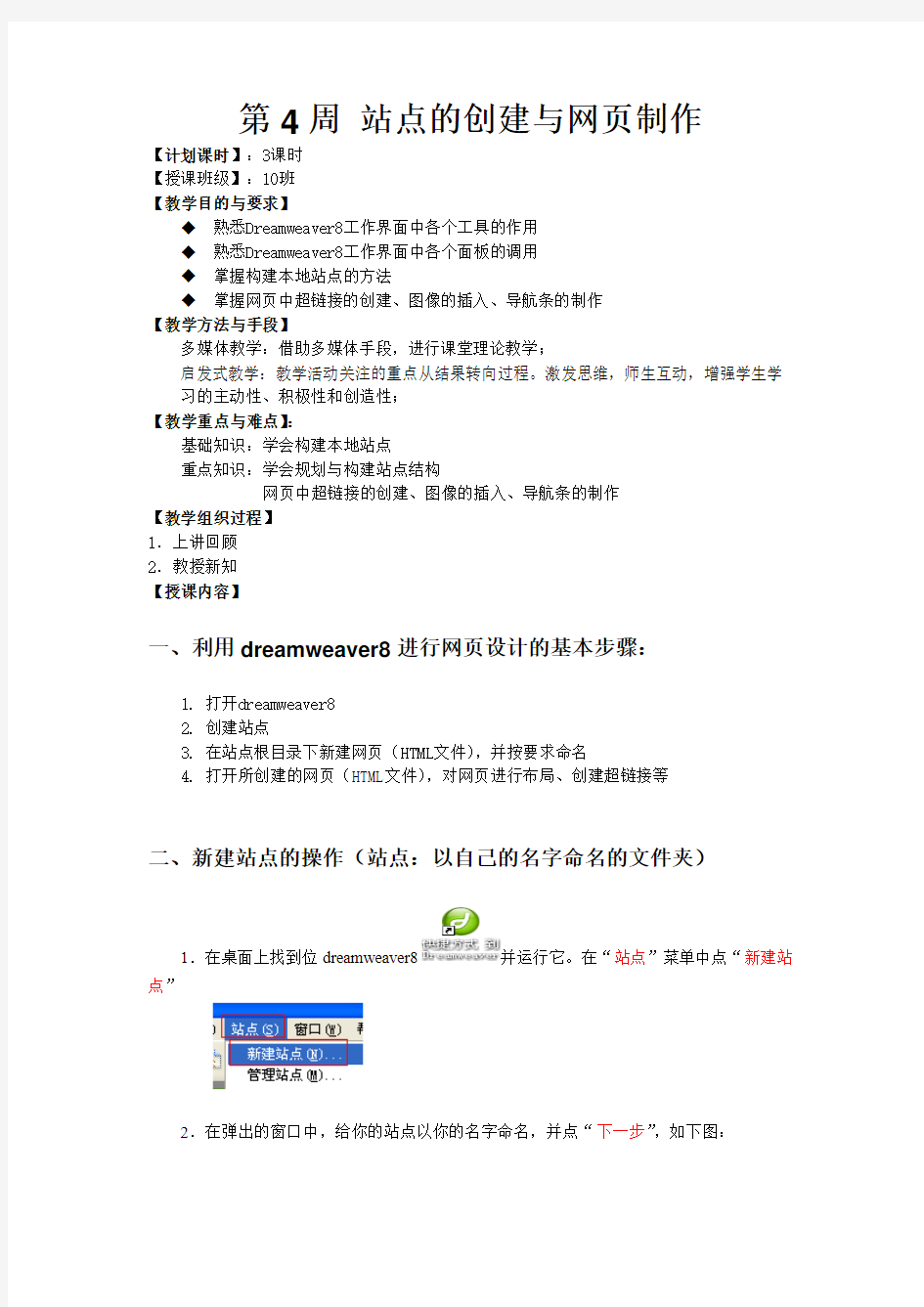
1.在桌面上找到位dreamweaver8并运行它。在“站点”菜单中点“新建站点”
2.在弹出的窗口中,给你的站点以你的名字命名,并点“下一步”,如下图:
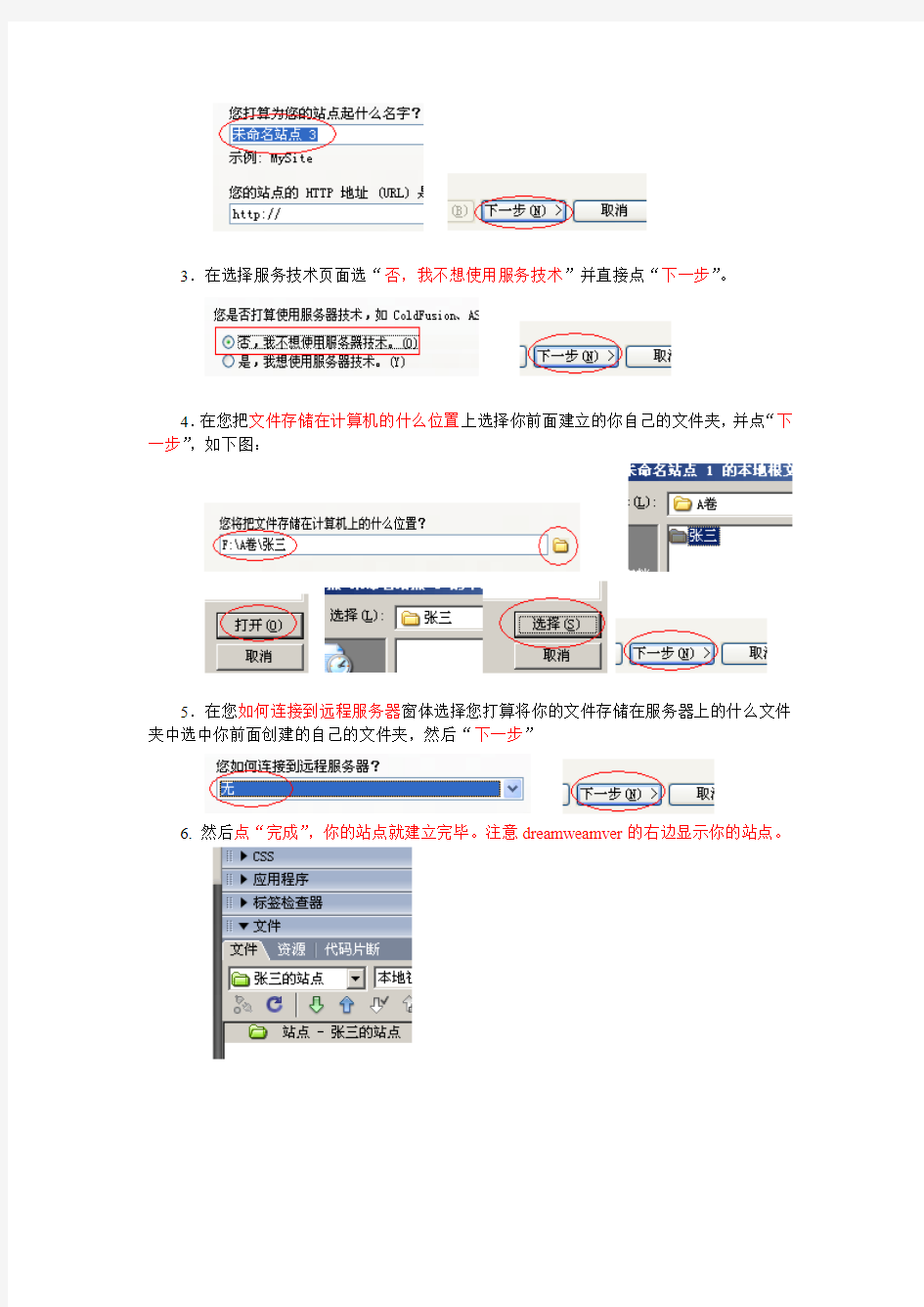
3.在选择服务技术页面选“否,我不想使用服务技术”并直接点“下一步”。
4.在您把文件存储在计算机的什么位置上选择你前面建立的你自己的文件夹,并点“下一步”,如下图:
5.在您如何连接到远程服务器窗体选择您打算将你的文件存储在服务器上的什么文件夹中选中你前面创建的自己的文件夹,然后“下一步”
6.然后点“完成”,你的站点就建立完毕。注意dreamweamver的右边显示你的站点。
三、在站点中新建一个网页(HTML文件)
1.在如图所示的地方(站点根目录)右键点击
2. 给新建的HTML文件命名
四、布局网页的一些操作
1. 设置标题:
在网页上方的“标题”处写上你的网页标题:如下图
2. 设置背景图片:
在最下面找到“页面属性”按钮点击它,然后选择“背景图像”,如下图:
3. 设置页面文字和字体:
选中文字,在下面的属性中设置它的字体大小和颜色,加粗, 居中等
4. 插入图片:
在“插入”菜单中选择“图像”如图,,并选中sc文件夹中的img1_2.jpg
文件:
5. 图片的对齐方式:
选中图像,在下面设置它的对齐为“右对齐”,如下图:
6. 设置文字列表形式:
在“文本”-“列表”-“项目列表”将所选文字设为列表,如下图:
五、上机练习(共3个)
在考试文件夹中将“站点的创建与网页制作”文件夹改为(学号姓名)如(2009××××张三)命名的文件夹,在已改为你的学号姓名的文件夹中,建立网页站点,所需素材均在“SC”文件夹中。站点取名“myweb”,以下三道题都保存在这个站点里。
注意:在编辑—>首选参数里将“使用CSS而不是HTML标签”的复选框去掉打勾,如下所示。
1、请参照图1制作一个“梅花颂”的网页。文件保存为梅花.html。
操作提示:1、录入相关文字,2、插入图片,3、页面设置(标题输入、“元代诗人”链接到SC\YDSR.htm、“页面属性”中插入背景图像),4、插入图像并设置其属性。
图1
要注意的操作:
Shift+Enter:换行不分段;SHIFT+CTRL+SPACE:输入空格;
在全角状态下才能输入空格。
2、完成网页如图2所示,文件名香山红叶.html。
操作提示:1、录入相关文字,2、插入图片(图片之间的间隔:插入高为120、宽为22的背景图像),3、对第一副图像设置反转:鼠标经过图像。
图2
3、完成网页如图3所示,文件名剪纸浏览.html。
操作提示:1、插入一个三行两列的表格,并合并第一行和第二行;2、第一行导入标题图像,第三行的左边单元格插入三个自转球(复制三组),第三行的右边单元格插入日期;3、第二行插入导航条(插入--图像),在导航条里创建六个项目,分别在“状态图像”、“鼠标经过图像”和“按下时,前往的URL”文本框内插入“剪纸2-1.jpg”、“剪纸1-1.jpg”和“剪
纸1-1.jpg”。
图3
建立网站站点(教学设计)
建立网站站点(教学设计) 一、教学目标 知识目标:建立网站文件夹和新建网站的主页。 技能目标:1 .认识启动SharePoint Designe,熟悉SharePoint Designe软件环境; 2. 建立网站空站点并新建保存主页; 情感目标:教学中以简易地操作技能帮助学生树立成功建站的信心。 二、重点难点 教学重点:本课教学重点是启动SharePoint Designe,在熟悉SharePoint Desig ner软件环境的基础上建立网站空站点并新建保存主页。 教学难点:本课的教学难点站点文件夹的理解。学生在理解上有一定的困难,他们一般不太理解为什么要用上文件夹来存放网页,这里教师需要作解释。 三、教学方法 微课 四、教学素材 示例网站、ppt以及首页相关的文字图片素材。 四、教学思想 由网站展示入题,激发学生学习兴趣;通过与Word界面的比较,让学生体会到原来SharePoint Designe同Word差不多,将悬着的心放下;接着教师讲解一个网站是由许多的网页组成的,为了更好的管理这些网页和网页素材,需要建立一个站点文件夹,这时通过学生自主学习教材,来建立站点文件夹,教师巡视,然后根据学生的实际情况,教师演示建立站点文件夹的方法,对其中易错的地方加以强调。接着老师演示建立网站主页,保存,同Word保存操作进行比较,让 学生了解与Word些许不同的地方;最后让学生用文字、图片充实新建的主页。以上一系列的设置都是为了让学生树立成功建站的信心。
五、教学过程 引入 将示例网站“LOL官网、迅雷看看官网、梅山中学网站”展现在学生的面前, 激发学生学习网站制作的兴趣。 列举建立网站的软件工具:SharePoint Designe、Dreamweave、Flash等目 前流行的网页制作工具,其中SharePoi nt Desig ne是操作相对简便的软件。 新授 (一)认识SharePoint Designer 1、启动SharePoint Designe,认识SharePoint Designer的界面(标题栏、菜单栏、工具栏、标签、编辑区、视图栏(设计、拆分、代码)、状态栏)引导学生发现原来SharePoint Designe与Word的界面非常相似。 (二)创建站点文件夹 1、站点文件夹:一个普通的网站往往由多个网页组成,为了不让各个网页分散存放,需要先建立一个站点文件夹。站点文件夹就像一幢房子,它把网站中的网页和制作网页的素材装在一起。那么如何创建站点文件夹呢? 2、试一试:新建一个站点。 请同学们自学课本41页创建一个空站点,位置在D盘,站点文件夹名为同学们名字的拼音。 3、教师根据学生的实际情况演示站点文件夹的建立,对于易错点进行强调。 然后引导学生观察站点文件夹与普通文件夹的外观区别。 4、亲身体验: 请同学们素材文件夹复制到该网站文件夹目录中。 (三)建立网站主页 师:刚才我们大家已经建好了框架,接下来的任务就需要建立网站的主页。 什么是主页,homepage
站点的创建与网页制作
第4周站点的创建与网页制作 【计划课时】:3课时 【授课班级】:10班 【教学目的与要求】 ◆熟悉Dreamweaver8工作界面中各个工具的作用 ◆熟悉Dreamweaver8工作界面中各个面板的调用 ◆掌握构建本地站点的方法 ◆掌握网页中超链接的创建、图像的插入、导航条的制作 【教学方法与手段】 多媒体教学:借助多媒体手段,进行课堂理论教学; 启发式教学:教学活动关注的重点从结果转向过程。激发思维,师生互动,增强学生学习的主动性、积极性和创造性; 【教学重点与难点】: 基础知识:学会构建本地站点 重点知识:学会规划与构建站点结构 网页中超链接的创建、图像的插入、导航条的制作 【教学组织过程】 1.上讲回顾 2.教授新知 【授课内容】 一、利用dreamweaver8进行网页设计的基本步骤: 1. 打开dreamweaver8 2. 创建站点 3. 在站点根目录下新建网页(HTML文件),并按要求命名 4. 打开所创建的网页(HTML文件),对网页进行布局、创建超链接等 二、新建站点的操作(站点:以自己的名字命名的文件夹) 1.在桌面上找到位dreamweaver8并运行它。在“站点”菜单中点“新建站点” 2.在弹出的窗口中,给你的站点以你的名字命名,并点“下一步”,如下图:
3.在选择服务技术页面选“否,我不想使用服务技术”并直接点“下一步”。 4.在您把文件存储在计算机的什么位置上选择你前面建立的你自己的文件夹,并点“下一步”,如下图: 5.在您如何连接到远程服务器窗体选择您打算将你的文件存储在服务器上的什么文件夹中选中你前面创建的自己的文件夹,然后“下一步” 6.然后点“完成”,你的站点就建立完毕。注意dreamweamver的右边显示你的站点。
网页设计与制作教学大纲
《网页设计与制作》课程教学大纲 课程编号: 课程名称:网页设计与制作 课程类型:专业基础课 总学时:64 讲课学时:32 实验学时:32 适用班级: 一、课程性质、目的和任务:(加粗,以下同) 1、目的 本课程要求学生掌握基本的HTML语言。学会使用Dreamweaver开发工具进行网页设计。这是一门重在实践的科目,因此需要学生多上机、多进行实际操作,把老师所教授的各种网页制作、版面设计以及程序熟练制作或调试出来,并且能够在此基础上有所创造、有更进一步的发挥。 2、任务 本课程的主要任务是介绍利用Dreamweaver开发工具进行网页设计,包括新建、编辑和设置一个Web站点;如何对页面属性进行基本的设置,如何设置、编辑CSS层叠式样式表;如何排版文字、表格和层;如何进行基本的图像处理;建立框架;模板和库的使用和编辑;网站的发布与维护等基本知识与应用。目的是通过本课程的学习,培养学生的实际动手能力和计算机的操作能力,能够运用所学的知识进行网页设计。 二、教学基本要求:(分三级:掌握、理解、了解) 1.掌握: 要求学生能够全面掌握所学内容,并能够用其分析、应用与Dreamweaver网页设计相关的问题,能够举一反三。 2.理解: 要求学生能够较好地理解与Dreamweaver网页设计相关的问题,并且能够进行简单分析和判断。 3.了解:
要求学生能够一般地了解的所学内容。 三、教学内容及要求: 第1章Dreamweaver基础 教学内容: Dreamweaver 的历史和简介 Dreamweaver 的安装过程 Dreamweaver 的全新界面 改进的设计与开发环境 主菜单介绍 对象控制面板介绍 教学要求: 掌握:Dreamweaver的基本特点、新增功能及界面组成。基本操作,如安装、新建、打开、导入、保存、关闭等。 理解:新增功能、界面组成的优点。 了解:Dreamweaver可以为我们做些什么。 第2章网页设计语言基础 教学内容: HTML及XHTML语言介绍 常用的网页语法标记 教学要求: 理解:HTML及XHTML语言介绍,常用的网页语法标记 第3章文本和图像处理 教学内容: 文本属性面板 编辑文本和插入对象 设置文本的格式
1站点建立及网页文档的设计
第一讲站点建立及网页文档操作 【教学内容】 ?Dreamweaver界面 ?个人站点创建为例讲述静态站点的创建 ?个人网页为例讲述静态网页文档的基本操作 ?分析网页文档的HTML结构 【教学目的】 ?了解Dreamweaver工作界面 ?掌握静态站点的创建 ?掌握静态网页文档的基本操作 ?掌握HTML基本语法结构 【教学重、难点】 ?重点:掌握静态站点的创建、静态网页文档的基本操作、HTML基本语法结构?难点:HTML基本语法结构 【教学方式】 采取讲授、讨论和案例分析相结合的方式。 【教学课时】5节
一、Dreamweaver的工作环境 图2-1-1 Dreamweaver工作环境 注: ①标题栏、②菜单栏、③插入栏 ④文档工具栏、⑤状态栏、⑥浮动面板 1.标题栏 位于窗口顶端,它的最左边是Dreamweaver标记。 2.菜单栏 主窗口中的菜单栏对整个环境下的所有窗口提供菜单控制。这些菜单允许用户方便地管理整个主窗口的布局,配置Dreamweaver环境,获得在线帮助。 “文件”菜单包含“新建”、“打开”、“保存”、“保存全部”,还包含各种其他命令,用于查看当前文档或对当前文档执行操作,例如“在浏览器中预览”和“打印代码”。 “编辑”菜单包含选择和搜索命令,例如“选择父标签”和“查找和替换”。“编辑”菜单还提供对DW菜单中“首选参数”的访问。 “查看”菜单使您可以看到文档的各种视图(例如“设计”视图和“代码”视图),并且可
以显示和隐藏不同类型的页面元素和 DW工具及工具栏。 “插入”菜单提供“插入”栏的替代项,用于将对象插入文档。 “修改”菜单使您可以更改选定页面元素或项的属性。使用此菜单,您可以编辑标签属性,更改表格和表格元素,并且为库项和模板执行不同的操作。 “文本”菜单使您可以轻松地设置文本的格式。 “命令”菜单提供对各种命令的访问;包括一个根据您的格式首选参数设置代码格式的命令、一个创建相册的命令等。 “站点”菜单提供用于管理站点以及上传和下载文件的菜单项。 “窗口”菜单提供对DW中的所有面板、检查器和窗口的访问。 “帮助”菜单提供对Dreamweaver文档的访问,包括关于使用Dreamweaver以及创建Dreamweaver扩展功能的帮助系统,还包括各种语言的参考材料。 3.插入栏 “插入”栏包含用于创建和插入对象(如表格、层和图像)的按钮。当鼠标指针滚动到一个按钮上时,会出现一个工具提示,其中含有该按钮的名称。某些类别具有带弹出菜单的按钮。从弹出菜单中选择一个选项时,该选项将成为该按钮的默认操作。例如,如果从“图像”按钮的弹出菜单中选择“图像占位符”,下次单击“图像”按钮时,Dreamweaver 会插入一个图像占位符。每当从弹出菜单中选择一个新选项时,该按钮的默认操作都会改变。 “插入”栏按以下的类别进行组织: “常用”类别使您可以创建和插入最常用的对象,例如图像和表格。 “布局”类别使您可以插入表格、div 标签、层和框架。您还可以从三个表格视图中进行选择:“标准”(默认)、“扩展表格”和“布局”。当选择“布局”模式后,您可以使用 Dreamweaver 布局工具:“绘制布局单元格”和“绘制布局表格”。 “表单”类别包含用于创建表单和插入表单元素的按钮。 “文本”类别使您可以插入各种文本格式设置标签和列表格式设置标签。 “HTML”类别使您可以插入用于水平线、头内容、表格、框架和脚本的 HTML 标签。 “服务器代码”类别仅适用于使用特定服务器语言的页面,这些类别中的每一个都提供了服务器代码对象,您可以将这些对象插入“代码”视图中。 “应用程序”类别使您可以插入动态元素,例如记录集、重复区域以及记录插入和更新表单。
网页设计与制作课程教学大纲
《网页设计与制作》课程教学大纲 课程名称:网页设计与制作 学分及学时:4学分总学时72学时,理论36学时 适用专业:网络工程 开课学期:第四学期 开课部门:计算机与互联网学院 先修课程:计算机文化基础计算机网络 考核要求:考试 使用教材及主要参考书: 向知礼主编:《网页设计与制作》航空工业出版社2017年 杨松主编:《网页设计案例教程》航空工业出版社2015年 一·课程性质和任务: 本课程全面地介绍网页制作技术的基本理论和实际应用。全书共10章,分为3大部分。前5章为第1部分,主要介绍网页制作的基本理论——HTML,同时穿插介绍Fireworks,Flash,Anfy等软件在网页制作过程中的应用;第6章~第8章为第2部分,主要介绍网页制作技术,包括CSS技术、客户端脚本技术(DHTML)以及XML技术;第9章~第10章为第3部分,主要介绍当前最流行的网页制作工具——Dreamweaver,通过应用实践能够从实际应用的角度进一步巩固所学知识。 课程内容不但包括各种网页制作技术的基础理论,而且强调网页制作的具体应用,使读者既能打下坚实的理论基础,又能掌握实际的操作技能。 二·课程教学目的与要求 以Dreamweaver的使用为主线,介绍网页制作的相关技术。使学生理解网页制作的基本概念和理论,掌握站点的建立和网页的设计,能用HTML语言修改网页;掌握网页制作和站点的
基本知识;掌握站点的创建和网页的编辑;掌握超链接、图像、CSS样式的使用;掌握表格、框架、表单、多媒体对象的使用;理解行为、模板、库、CSS布局的概念和使用;理解HTML语言、网站的测试与的发布; 要求:教学过程中,须注重学生实践操作能力的培养,采取“面向实践、能力为先”的教学思路,教学内容应结合当前WEB技术的发展趋势,把握未来企业级WEB页面开发的发展方向,兼顾各行各业的需求变化,力争面向社会,服务于企业“互联网+”战略。 三、课程学时分配 四·课程教学中应注意的问题 理论课讲解WEB页面开发的原理及方法,并在多媒体教师机上进行演示操作;
网页的制作--用frontpage创建站点
4.3网页的制作—用FrontPage创建站点 韶关市田家炳中学黄晶晶 一、教学内容分析 《网页的制作》是广东教育出版社出版的高中信息技术《网络技术应用(选修3)》中第四章第三节的内容。本章内容是使用FrontPage进行网站的开发,本节主要让学生掌握FrontPage站点的建立、导航框架的搭建,目的是通过运用FrontPage网页制作工具创建站点,很好地发挥FrontPage对网页的组织管理功能;建立网页导航框架,快速搭建网站导航框架;创建共享边框,使得所需内容出现在站点内多个网页的相同位置。进一步提高学生的网站设计能力和动手实践能力,又注重学生情感态度、价值观以及共通能力的发展,为学生应对未来挑战、实现终身发展奠定基础,提升学生的信息素养。 二、学习者特征分析 本课的学习者是我校高二年级学生,他们求知欲强,思维活跃,视野开阔,富有个性,他们的感知能力和思考能力较强,通过前一阶段的学习已掌握了网络技术知识和技能,他们渴望学到更多实用而有趣的网络技术知识。frontpage是一个所见即所得的网页制作工具,易学易用,与word文字处理软件类似,这种软件有利于树立学生制作网站的信心,对提高学生的信息综合处理能力作用较大,网站站点的建立也给学生提供了展示个性,自主、协作的机会,可促使他们合作、主动、创造性地学习,在教学中给学生自由发挥的空间,让学生在兴趣中自主探究学习。 三、教学目标 知识与技能 1. 认识FrontPage的工作界面,学会启动该软件。 2. 掌握站点的建立、打开、编辑和关闭的步骤。 3.学会创建导航框架、使用共享边框。 过程与方法 1. 通过基于任务的探索和小组的合作,师生交流、提高自己的动手实践能力和创新能力。 2. 通过自评和互评作品,能归纳利用FrontPage制作网站的基本思想方法。 情感态度与价值观 1. 培养集体主义荣誉感,热爱学校,为校园网站建设出谋划策。 2. 通过小组协作和自主探究活动,培养协作意识和探索精神,从而激发创作热情。
《创建站点制作首页》教学设计及反思
野生动物的呼唤 ——创建站点制作首页 ■教材分析 本课是苏科版《初中信息技术》教材上册第十章第二节的内容,对应《江苏省义务教育信息技术课程指导纲要》中必修基础“信息的发布与交流”模块。网站设计是初中信息技术必修部分的最后一章,本课是利用软件制作网站的实践第1课时,教材中所使用的软件是Frontpage,遵循与时俱进的原则,尝试用功能强大的Dreamweaver软件进行教学,在教学内容上作了适当调整与整合,包括站点的创建、应用表格布局网页以及插入图片文本等对象。 ■学情分析 这一节课是初二年级的借班上课,到目前阶段学生已学习了多种软件的使用,应该具备了常规的操作技能,教学内容中插入图片文本等对象,学生可以借助已有的认知经验迁移学习,但是新软件的使用学生需要一个适应过程,还有应用表格布局网页,这一点要使学生能做到灵活运用有一定难度,力图通过示例讲解练习有机结合,以期使学生通过一节课的学习,能创建站点并制作出布局工整的首页,在体验成就感的同时初步感知制作网站的过程,从而增强对网页制作后续学习的兴趣。 ■教学目标 1.知识与技能: (1)认识Dreamweaver窗口的组成,能够熟练运用Dreamweaver打开和保存网页文件。 (2)学会在Dreamweaver中建立站点。 (3)学会利用表格的相关操作布局网页。 (4)掌握插入文本、图片等对象的方法,并能根据需要设置属性。 2.过程与方法: 通过亲历建立网站、布局网页和插入对象的操作过程,在不断尝试中理解和学习基本知识。 3.情感态度与价值观: (1)引导学生在学习新软件时与已有知识经验相类比,养成勤于总结的习惯,体会学习要讲究方法。 (2)通过制作主题网站,在创建站点和制作首页的过程中,树立人与动物和谐相处,珍爱、善待和保护动物的观念,同时在不断完成任务的过程中体验成功的喜悦。 4.行为与创新: 在制作首页的过程中,学会科学运用各种元素并进行合理布局,个性化地表达思想和情感。 ■课时安排 安排1课时 ■教学重点与难点 1.教学重点 (1)创建站点并理解各参数选项的设置。 (2)利用表格的相关操作布局网页。 (3)插入文本图片等对象以及属性的设置。 2.教学难点
DW网页制作——站点的创建与管理习题
心之所向,所向披靡 站点的创建与管理 1.网站规划 1. (2007年高考题)网站设置的流程的第一步应该是() A首页设计B确定网站风格C确定网站的主题D确定网站的栏目 2. (2009年高考题)在网站的开发流程中,搜索素材属于哪个阶段() A规划设计B制作与发布C更新与维护D上传站点 3.(2010年高考题)在规划网站目录结构时,下列说法错误的是() A按栏目内容建立子目录B不要使用过长的目录名称 C这里便于记忆,目录最好使用中文名称 D每个栏目目录下均建立独立的imgaes文件夹保存图像资源 4.以下说法错误的是() A一台web服务器上可以同时有多个站点 B每个站点由一个网页组成C互联网上的网站都必须由URL路径 D每个网站都必须又两个主页 5.以下软件不是网页制作软件的是() A DW B Netscape C Frontpage D Internet Explorer 6.网站的开发流程阶段中,建立站点属于() A制作与发布阶段B更新与维护阶段 C规划设计阶段D宣传推广阶段 7.规划个人网站时一般步骤是() ①定位网站主题和名称②规划网站的目录与目录结构 ②需求分析④选择网页制作软件 A①②③④B③②①④C③④①②D③①②④ 8.关于规划网站目录结构,应注意的问题是() A要将所有文件存放到网络根目录下,便于查找和管理B按网站栏目内容创建子网站C文件夹的层次不要太深,建议不要超过四层 D尽量定义中文文件名或长文件名,便于记忆和查找 9.在网站开发流程过程中,搜集材料属于哪个阶段() A规划设计B制作与发作C更新与维护D上传站点 10.对于网站、网页、主页,下列说法正确的是() A网站时一个大的网页,它包含着网页和主页 B网站是相关网页的集合,它包含着网页和主页 C网站包含着主页,包含着网页D三者无关系 11.在网站开发流程过程中,绘制网页表格属于()A规划设计阶段B更新与维护阶段C制作与发布阶段D上传站点 12.网站在开发流程过程中,创建网站使用的CSS样式属于() A规划设计阶段B更新维护阶段C制作与发布阶段D上传站点 13.在规划网站的目录结构时,应注意的问题是() A.要将所有文件存放到网站根目录下,便于查找 B.整个网站只能建一个images文件夹,用来存放图片 C.文件夹的层次不要太深,便于维护和管理 D.尽量定义中文文件名,便于记忆 14.在网站的开发流程中,第一阶段的任务是() A.规划设计阶段 B. 网站宣传阶段 C. 制作与发布阶段 D.更新与维护阶段 15.创建个人网站时,首先要确定的是() A.用于网页制作 B.网站的主题和名称 C.网站的风格 D.网站的目录结构 16.在网站开发流程阶段中,属于规划设计阶段的是() A.建立站点 B.素材收集 C.网站更新 D.制作网页 17.以下属于制作与发布阶段中的最后一个环节的是() A.网站维护 B.建立站点 C.测试及上传 D.风格设计 2.创建站点 1. 运行DW后首先显示一个起始页,起始页能完成的操作() A编辑站点B删除站点C新建站点D以上都能完成 2. 创建站点时,一般的做法是() A直接在远程服务器上进行编辑B先在本地计算机编辑后再上传远程服务器 C在本地和远程服务器上同时编辑D无所谓 3.以下不能使用中文命名的是() A网站的名称B网站中网页的页面标题 C网站中的文件夹名D主页的网页标题 4.在创建本地站点时,第一项要完成的工作是 A.选择服务器技术 B.确定网站的名称 C.选择网站文件夹 D.选择连接到远程服务器的方法 5.如何创建一个名为“快乐学习”的站点?该站点采用ASP技术,网站文件夹为D盘的abc 的文件夹。 6.小明正在某计算机上使用DW8.0进行网站设计,现需要更换一台计算机继续开发,应如何操作?
网页设计与网站建设
1、网页制作三剑客是: A、Dreamweaver B、Flash C、Fireworks D、FrontPage E、https://www.360docs.net/doc/336595458.html, 2、以下用于处理图形图像的工具包括: A、FrontPage B、EditPlus C、Fireworks D、Photoshop E、CorelDRAW 3、命名的原则包括: A、要有很强的概括性 B、要合理、合法、易记 C、名称不宜过长 D、要有个性 4、设计目录结构的原则包括: A、不要使用中文文件名或中文目录名 B、目录的层次不要太深 C、应有一个主目录 D、不要将所有的文件都直接存放在根目录下 5、策划书一般包括以下内容: A、建设前的市场分析
B、建设的目的及功能定位 C、技术解决方案 D、内容规划 E、网页设计 F、维护 1、在Web上通常采用的图片格式有: A、GIF B、BMP C、PNG D、JPG 2、在Web 页中使用图像前,需要考虑哪些问题: A、确保文件较小 B、控制图像的数量和质量 C、合理使用动画 D、可以在网页中任意插入大量的图像和动画 3、在Fireworks中切片时,以下说法正确的是: A、切片就是将一幅大图像分割为一些小的图像切片 B、切片的过程要先总体后局部 C、切割的时候要注意平衡 D、单色区域不需要切片 E、重复性的图像只需要切一X即可 4、可以用Flash制作的动画包括:
A、逐帧动画 B、形状补间动画 C、运动补间动画 D、传统补间动画 E、遮罩动画 F、引导线动画 5、以下说法正确的是: A、逐帧动画就是通过更改每一帧中的舞台内容而获得动画效果 B、逐帧动画中各帧的内容可以不完全相同 C、逐帧动画最终生成的动画文件较小 D、补间动画是在两个关键帧之间建立渐变的一种动画 E、逐帧动画在时间轴上表现为连续的关键帧 1、Dreamweaver中模板的作用是: A、有利于保持网页风格的一致 B、可以进行网页的布局 C、提高网页更新和维护的效率 D、设置网页元素的显示方式 E、适合于团队合作 2、在Dreamweaver中创建模板的方法有: A、创建空模板 B、将普通网页另存为模板 C、从文件菜单中新建模板
