18年最新电商小程序解决方案


2018年最新电商小程序解决方案
如何培养用户使用小程序的习惯?
我该怎样给客户提供一个适合的小程序运营解决方案?
这两个问题是当下小程序服务商所面临的重大问题。
根据数据分析工具显示的100个月营业额过万的“商城”类小程序,我总结了一些经营者的思路和技巧;今天,就在这里给大家分享一下:
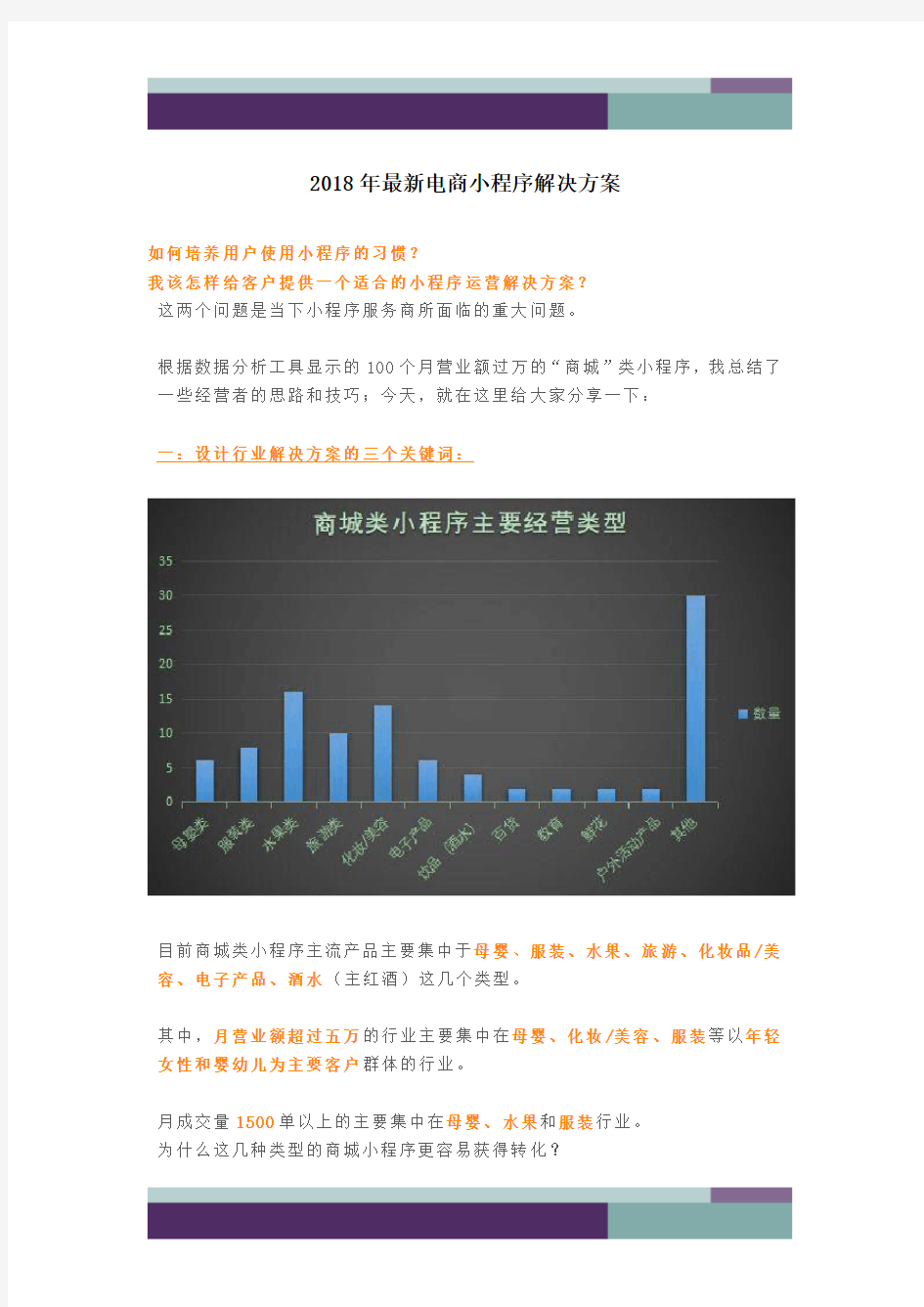
一:设计行业解决方案的三个关键词:
目前商城类小程序主流产品主要集中于母婴、服装、水果、旅游、化妆品/美容、电子产品、酒水(主红酒)这几个类型。
其中,月营业额超过五万的行业主要集中在母婴、化妆/美容、服装等以年轻女性和婴幼儿为主要客户群体的行业。
月成交量1500单以上的主要集中在母婴、水果和服装行业。
为什么这几种类型的商城小程序更容易获得转化?
我认为可以从以下几点考虑:
1、年轻女性是线上购物的主力军,因为年轻对于新鲜事物的接受能力更强,使用小程序购物的习惯易于培养。
2、母婴、化妆/美容、旅游这三类产品本身具备话题性,有极强的社交土壤,有利于社交电商的发展。
3、母婴、化妆/美容、服装这三类产品对于年轻女性来说是“刚需”。
从以上三条,我们可以得出一个结论:我们在制作一款商城类小程序的时候首先需要理解三个关键词:用户群体、产品特质、用户需求。
展开讲,就是这三个问题:
我们的小程序是要给谁用?
我们所售卖的产品具有什么样的特性?
我们的产品能够满足用户什么样的需求?
只有回答好了这三个问题,我们就可以有针对性的进行解决方案设计。
二、行业解决方案的组合
这100个商城小程序当中有28%为单一的“商城”模式,其余都结合有营销或社交模块。其中占量最多的为内容管理/内容管理+、拼团、砍价。
其中旅游类小程序全部融合了内容管理/内容管理+这个模块,主要通过旅游资讯、干货、以及门票优惠等方面内容来吸引一批忠实的粉丝用户,有部分旅游类商城还结合了拼团、互动社区等模块做更深入的社交营销活动。
美容/化妆、水果、服装这三个种类的商城小程序,更多的是与“拼团”、“砍价”这种以营销为主的模块进行结合,配合线下门店进行运营,有部分美容/化妆商城更是结合了微信公众号和微信社群进行更深度的社交运营。
为什么这100个小程序会设计这样的模块组合?
我们以旅游行业为例:
这100个小程序当中,旅游行业占到了10%,而且他们全部都用到了一个模块“内容管理/内容管理+”。
内容管理模块,主要适用于资讯发布和公告发布板块,可以进行二级分类。支持内容留言、点赞功能。将产品与内容进行深度融合。
假如XX准备去九寨沟旅行,可是线路怎么走?沿途的住宿情况怎么安排?有哪些重要的景点是必须去的?附近有什么好吃的东西?景点的门票价格多高?
这些必须要了解的内容用户并不清楚,但是小程序的运营者通过“内容管理/内容管理+”这个模块把这些用户有需要的内容全部展示出去,用户的需求获得了满足,或许顺手就从商城当中购买了一张景点的门票……
如果运营者恰好在小程序又搭配了“拼团”模块,用户随手分享,运营者既拉新又增加收入。
因此,我们在组合解决方案时,从应用场景出发,分析用户群体,了解产品特质,解决用户需求用户需求,最终形成一套完整的方案。
三、商城类小程序行业解决方案案例
这100个商城小程序中,有58%关联有一个以上的公众号,平均阅读量过万的微信公众号有6个,阅读量10000以下,5000以上同样占据6个,3000以下阅读量的公众号占据32个,多数为小程序运营之后申请的新号。
平均阅读量五千以上的12个小程序月营业额均在五万以上,最高的月营业额超过二十万。
通过对这100个小程序案例的具体分析,我总结了一些商城类小程序的具体玩法:
关键词:
商城模块、同城模块、内容管理模块、拼团模块、微信社群、微信公众号
1、商城+微信公众号+拼团/砍价
适用行业:母婴、化妆/美容、服装等话题性较强,需求有持续性,用户粘度较高,购买频次较高的行业。
2、商城+内容管理/同城/互动社区+拼团/砍价
适用行业:旅游、婚庆、户外休闲等购买频次低,有一定知识门槛的行业。
3、商城+拼团/砍价+微信社群
适用行业:酒水、化妆/美容等快消类产品的行业。
注:微信公众号和拼团/砍价为万能模式,在商城类的小程序当中,任何一个
行业都可以添加这几种手段。
倚窗远眺,目光目光尽处必有一座山,那影影绰绰的黛绿色的影,是春天的颜色。周遭流岚升腾,没露出那真实的面孔。面对那流转的薄雾,我会幻想,那里有一个世外桃源。在天阶夜色凉如水的夏夜,我会静静地,静静地,等待一场流星雨的来临…
许下一个愿望,不乞求去实现,至少,曾经,有那么一刻,我那还未枯萎的,青春的,诗意的心,在我最美的年华里,同星空做了一次灵魂的交流…
秋日里,阳光并不刺眼,天空是一碧如洗的蓝,点缀着飘逸的流云。偶尔,一片飞舞的落叶,会飘到我的窗前。斑驳的印迹里,携刻着深秋的颜色。在一个落雪的晨,这纷纷扬扬的雪,飘落着一如千年前的洁白。窗外,是未被污染的银白色世界。我会去迎接,这人间的圣洁。在这流转的岁月里,有着流转的四季,还有一颗流转的心,亘古不变的心。
When you are old and grey and full of sleep,
And nodding by the fire, take down this book,
And slowly read, and dream of the soft look
Your eyes had once, and of their shadows deep;
How many loved your moments of glad grace,
And loved your beauty with love false or true, But one man loved the pilgrim soul in you, And loved the sorrows of your changing face; And bending down beside the glowing bars, Murmur, a little sadly, how love fled
And paced upon the mountains overhead And hid his face amid a crowd of stars.
小程序开发方案
杭州忒虫网络科技有限公司 小程序开发方案(通用) 一、什么是小程序 二、门店小程序优势 三.门店小程序定位 四、小程序基本功能介绍 五、常见小程序开发案例 六、服务流程 七、报价 一、什么是小程序 小程序微信和百度推出的一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,适合各类线下商铺以及非刚需低频应用的转换。小程序能够实现消息通知、线下扫码、线上销售公众号关联等七大功能。 二、小程序的优势 1.自带推广:微信小程序自带附近的小程序功能,帮助商家被三公里范围内的微信用户搜索到,店铺根据距离来排
名,与品牌大小无关,也就是说,用户离你越近,你就排 得越前。百度小程序可以直接展示在手机百度APP的搜索页面,相当于在手机端建了一个网站,精准定位客户需求。 2.触手可及,用完即走:小程序是一种无需下载安装即可使用的应用,能以最低成本触达用户。随着小程序市场的打开,在未来几年内,小程序将有望成为企业及商家的标配。 3.小程序码:再小的店也有自己的品牌,一张小程序码就可以成为消费者了解店铺的直接通道,对于现在的诈骗二维码满天飞的状况,小程序二维码有着特殊的形状,依靠微信为背书,更有信任感。对于线下实体店来说,可以把小程序码贴在门店或者印在传单上,通过场景推广打开率更高。 4.打通门店线上线下营销通道:小程序重在用户体验和线上线下的打通,逐渐的将微信公众号和H5互动的功能进行融合,进而补充其不足,实现高效营销和会员管理。 5.使用即是用户:用户只要使用过小程序,就会成为小程序的用户,该小程序会自动进入用户的发现栏小程序列表中,小程序实现了用最低的成本,让产品出现在用户的微信中。 6.在微信中打开率更高:同样的一个广告链接,在公众号图文中插入外链、阅读原文、文末广告和小程序广告位所获得的打开率完全不同,小程序和阅读原文的打开率差了10倍左右。
[微信开发常见功能介绍]微信小程序开发
微信,是一个生活方式 超过三亿人使用的手机应用 支持发送语音短信、视频、图片和文字 可以群聊,仅耗少量流量,适合大部分智能手机。 公众平台的出现,让企业多了一个展现的机会。而为了展示方式的多样化,满足更丰富的企业需求,微信开发应运而生。现在常见的开发应用主要有这些 自定义菜单-- 打造最便宜的微信内置APP 在你的微信聊天窗口自定义导航菜单,用户无需再通过输入关键词触发回复,直接点击菜单就可以看相关的内容。结合微网站或WAP手机网站,拥有超强定制个性化功能、使用HTML5新技术进行无限拓展,帮助企业打造最便捷、易推广的微信内置APP,可以使您的微信粉丝带来更好的体验。 交互式菜单-- 直观、快捷的导航方式 以直观、快捷的导航方式展现可提供的服务,通过文字、语音、图文消息等内容引导用户进行交互。
关键词应答-- 更快、更准的响应 灵活的关键词逻辑设置,更快、更准的响应用户疑问,实现24小时客服在线。结合关键词统计功能,分析用户行为,进一步挖掘用户价值。 微网站-- 打造个性化超炫3G网站 度身打造个性化微信网站,尽现公司品牌形象魅力。强大的业务定制功能、精美的界面设计,完美打造轻量级企业APP,进一步提高用户体验。 会员卡-- 移动时代的会员管理平台 通过在微信内植入会员卡功能,基于全国5亿微信用户,帮助企业建立集品牌推广、会员管理、营销活动、统计报表于一体的微信会员管理平台。清晰记录企业用户的消费行为并进行数据分析;还可根据用户特征进行精细分类,从而实现各种模式的精准营销。 会员再营销-- 优惠券、刮刮卡、大转盘等丰富模式 利用微信的强交互性,通过对互动流程、环节和方式的设计,实现与用户的互动交流。结合分享、赠送等功能带动用户周边朋友一起参与,达到推广的目的。
微信小程序开发技术介绍
微信小程序开发技术介绍-北京锐智互动 小程序相对于app大部分公司还是不愿意将主营业务放到微信平台上,以免受制于与腾讯,不过随着现在小程序生态的逐渐形成,小程序也逐渐融入每个人的生活当中,日活动用户量高达2亿多,学习门槛不高,学习简单,就是说小程序就基于为您平台的H5的轻应用。微信把系统底层功能和微信自身功能封装成API提供给小程序使用。 小程序的布局 小程序代码编写一样使用JS来完成。但结构和样式推出了 1.WXML:是微信设计的一套标签语言,他和HTML类似,全名叫:Weixin Markup Language 2.WXSS:是一套样式语言,用于定义样式和CSS类似,被认是CSS的子集全名:Weixin Style Sheets 因为小程序中UI组件都是用Native实现所以小程序直接放弃使用HTML容器这样的好处是为了更好的限制,因为入口为index.html文件,将全局控制器app的实例化放到main.js 里面,实际上HTML还是太过灵活,从某个角度来说小程序的做法是值得认可的, 小程序实现的基本概念 1.标签的出现根本不是做标签用,而是为了让JS捕捉执行相关逻辑,最后生成真正的标签 2.为了做更好的限制,小程序不提供入口index.html文件,所以这里的标签时用作JS 做博班解析后生成Native能去识别的代码,具体点说就是Native实现了一个组件组件有很多规则,可以使用JS去调用,正如这里的Header组件调用逻辑,JS会设置Native的Header 组件展示。 小程序的组件 Swiper组件:大图滚动组件:一般时候在banner那里,要加上大图滚动的效果,这个组件可以很轻易的帮助我们完成这个任务。 Indicator-dots:后面接布尔值,是否显示面板指示点 Indicator-color:色素值,指引点的颜色填充 Indicator-active-color:色素值,当前的指引点填充颜色 Autopaly:布尔值,是否自动切换 Current Number:当前所出模块index,从0开始 Interval:自动切换时间间隔 Duration:切换动画的时长 Circular:是否采用链接滑动 Vertical:是否为薯竖直方向的大图滚动 Pervious-margin:露出前一块的多少PX/rpx,接数值 Next-margin:露出后一块的多少Px/rpx,接数值 Display-multiple-items :显示多少个滑块 Bindchange:滑块滑动的时候出发事件 Bindanimationfinish:滑块的动画结束的时候出发时间 总结
小程序开发文档,
小程序开发并不是单一的操作,还要根据自身需要进行定向设计。根据微信官方对小程序本身特性的定位,根据消费人群特点,根据既定的用户场景模式,将小程序打造成个性化,精准化,人性化又不失美观,便捷的工具。 想要让更多人接纳你的小程序,那就要精心布局打造,精心设计了。如何才能设计出一个好看又好用的广受欢迎的小程序呢?四个基本原则,小程序开发者和UI 设计师务必要注意。 亲热友好礼貌: 首先,每一个页面都应该聚焦于某个重点功能,不能与该功能无关。 例如,搜索页面的功能应该是「搜索」,与搜索无关的功能或内容(如banner 广告以及诱导搜索关键词推广等)应该尽可能去除掉。 其次,页面的导航应该按照用户的预期进行。 例如,用户跳转进入一个页面时,小程序不应该弹出与之无关的广告,因为广告不符合用户进入页面的预期。 清晰明确: 小程序每页界面都应该简洁明了,布局清晰易懂,用户一看就懂,一目了然,避免过多繁杂的内容增加用户在操作上的限制和等待时间,影响用户体验。 微信官方已经为小程序提供了全局导航栏,包括导航区(返回按钮)、标题区和操作区等,开发者也可以直接使用页面内导航,包括顶部Tab 样式和底部标签样式。每种样式至少需要两个标签,最多不能超过五个标签,而微信官方给出建议是最多不要超过四个。 开发者可以定义导航栏和页面内导航的风格颜色。在定义颜色时,开发者需要注意元素辨识度,不能出现刺眼、按钮与文字可视性差的情况。 便捷优雅: 微信官方对小程序的定义是小而轻,快而便捷。所以小程序设计就要尽最大可能帮助用户便捷快速地解决问题。例如当用户在搜索框进行信息输入时,可以通过联想、API 接口以及其他方式,帮助用户快速准确地填充输入内容。 微信官方在文档中提到,可点击元素应该要保证足够大,以便用户能够有明确的点击反馈。在设计时,应该确保用户的误操作概率更低。 统一稳定:
小程序功能实现计划书
小程序功能实现计划书 小程序介绍:以实名制及信用积分制为基础的大学生校园信用生活平台 实名制:需要用户利用校园身份注册登记信息,才能使用大部分校园信用产品。 信用积分制:用户实名登记后会产生信用积分机制,对学生用户进行平台信用评估,每完成一项任务或活动可提高用户的信用,进而可提高用户在校园生活平台的便捷,对出现恶意操作行为,平台将对用户永久关闭使用权,同时严重者需通过校方处理,希望借此平台树立学生的信用生活习惯。 功能简介: 1、二手交易市场 内容:学生可以直接在平台发布二手商品的消息,同时享受线上交易商品,发布商品交易并交易完成可增加用户在平台的信用积分。 *功能流程: 用户在平台发布商品信息→系统后台客服检查商品是否允许上架→系统后台根据商品类别归类上架→用户可根据商品信息介绍直接联系信息发布者→商品交易完成→用户可对信息发布者进行评价→发布者最后可联系系统后台下架商品→系统评定用户信用 2、悬赏平台 内容:学生达到一定信用积分,可以直接在平台发布悬赏任务消息或提问类消息(悬赏不一定是以金钱作为第一奖赏),同时也可以借此平台进行需求满足,进而在线上直接解决线下刚需,发布任务并被完成受理可增加用户在平台的信用积分。 *功能流程: 用户在平台发布任务信息或提问→系统后台客服检查悬赏任务或提问是否允许上架→系统后台根据悬赏任务类或提问类消息分别归类上架→用户可根据悬赏任务信息介绍直接联系信息发布者→悬赏任务或提问类消息被受理→用户可对信息发布者进行评价,同时信息发布者可对受理任务者进行评定→发布者最后可联系系统后台下架任务(悬赏任务或提问类消息可保留平台)→系统评定参与用户信用 3、资源共享平台 内容:学生为了使用部分信用功能,需要获取一定信用积分,可以直接在平台上发布一些资源(学习资源等有价值的资料),系统评定该资源允许被上架,上传资源被系统同意受理可增加上传用户在平台的信用积分。 *功能流程: 用户在平台直接上传资源→系统后台客服检查资源是否允许上架→系统后台根据资源类别归类上架→用户查阅资源可根据资源内容信息介绍直接联系信息发布者→资源被受理→用户可对信息发布者进行评价→系统评定参与用户信用 4、校园创业团队或商家入驻 5、校园信息发布平台 6、实名认证师兄师姐各类经验分享平台(可以归属资源共享平台)
微信小程序项目计划书
校园共享小程序创业计划书
项目名称:报送学校:指导教师:项目申报人:项目类别:联系电话:电子邮箱:
目录 第一章项目摘要 (1) 1项目产品 (1) 2创业团队 (2) 第二章项目介绍 (2) 1项目的创意背景、技术(创意) (2) 2前景分析 (6) 第三章市场分析 (7) 1市场需求分析 (7) 2项目竞争力分析 (8) 第四章总体进度安排与发展策略 (9) 1项目总体安排 (9) 2项目开发、生产策略 (9) 3项目市场营销策略 (10) 4项目获利方式 (10) 第五章创业团队 (13) 1自我评价 (13) 第六章资金运作与财务预测 (13) 1项目其中资金来源与运营计划 (13)
第一章项目摘要 近年来,我国经济由高速度发展转为高质量发展,总体呈现出稳健发展趋势。经济发展带来的巨大红利,引发了科学技术革命,从而极大地改变了人们的生活方式。微信及微信小程序的产生,便是一个很好的例子。 1项目产品 小程序,一句话说,就是所见即所得。微信的负责人张小龙给出了更全面的定义:“小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。对于开发者而言,小程序开发门槛相对较低,难度不及APP,能够满足简单的基础应用,适合生活服务类线下商铺以及非刚需低频应用的转换。” 我们即将开发的一款校园微信小程序,是一款具有公益性质的产品,对所有的用户完全免费。我们开发的这款小程序,能够实现消息通知、线下扫码、对话分享、公众号关联等七大功能。其中,通过公众号关联,用户可以实现公众号与小程序之间相互跳转。这款小程序开发的目的,旨在为校园大学生们提供一个信
(7)《微信小程序开发》---专业课程内容体系模板 v3.0
微信小程序开发课程内容体系 课程代码:A13C11143 课程名称:微信小程序开发所属教学团队:信息通信技术团队 一、设计思路 遵循“学历证书与职业资格证书嵌入式教学”的设计要求,采用“学生主体, 教师主导”双主教学模式,强调学生是学习的主人,教师是指导者,引领者。在 教学过程中,巧妙设计,让学生面对一个个的任务,通过课堂讨论、相互合作、 实际操作、竞赛激励等方式,自我探索,自主学习,使学生在完成任务的过程中 不知不觉实现知识的传递、迁移和融合,发展能力,训练思维。 选取项目的基本依据是该门课程涉及的工作领域和工作任务范围,但在具体 设计过程中还以独立小程序web开发项目为载体,使工作任务具体化,并依据完 成工作任务的需要、职业院校学习特点和职业能力形成的规律,遵循“学历证书 与职业资格证书嵌入式教学”的设计要求确定课程的知识、技能等内容,产生了 具体的项目模块。 在设计课程的时候,注重体现以下几个思想: 1、改变学生的学习方式。学生变被动学习为主动愉快的学习,并且通过多 种学习方式(如自主学习、协作学习、探索学习、利用网络学习等),获取信息, 掌握操作。 2、情景与任务驱动的融合。在每一个任务抛出的时候,都创设了适当的情 景,以此让学生在不知不觉在情景中积极主动地接受任务。 3、在体验感受中学习。在课堂教学中很“放”地让学生探究学习,在探究 中,学生肯定会有许多失败。正是在失败中,找到成功,让学生体验成功的喜悦。 二、体系结构 (一)本课程的培养目标 1)知识目标 1、理解小程序开发工具的操作流程、特性及使用场景; 2、掌握json的基本配置方法; 3、掌握wxml文本结构和基础语法; 4、掌握wxss页面的文字样式、视图容器、各类组件的属性编辑;
小程序开发必备技能清单
人人见面必谈小程序。这种火热让很多人慌了神:我们是不是一定要学小程序开发呢?小程序开发应该从哪里入手?云店为你总结了小程序开发所需的技能,以及不同种类的程序员该如何转向小程序开发。希望能帮大家顺利开启小程序开发之路。 必备技能清单: 如果你想开发一个应用,那么了解和学习应用所用的编程语言是非常必要的。 对于小程序开发者来说,需要学习的语言主要有: ·微信标记语言(WeiXin Marked Language, WXML) ·微信样式表(WeiXin Style Sheet, WXSS) ·JavaScript(JS)虽然微信为小程序的界面构建「创造」了两种语言,但这两种语言,无论是从风格还是语法上,都与HTML和CSS非常接近,甚至是直接照搬。 也就是说,在开发微信小程序之前,你需要掌握的语言只有HTML、CSS 和JavaScript三种,而这三种恰恰就是网页前端天天都要面对的。
学习、开发过网页前端的人都知道,「前端三件套」的学习成本其实是很低的,有些人甚至能在一周内熟练掌握这三种语言。 小程序的优势: 1、经过邻近的小程序,商家不需要做任何推行,方圆5公里微信用户就能够看到你的产品信息以及各种优惠活动,做到把实体店掩盖方圆5公里广告效应。在微信小程序恳求过程中能够在后台添加最多十个分店或分公司地址,以保证商家及分公司(分店)更好的推行。 2、商家小程序注册的越早就能够占有小程序关键词排名前列,关键词注册的越多那就能够在小程序查找栏让你的品牌霸屏。 3、与不同的微信大众号互相相关,数据同享,进行引流。能够做到10天内几万几十万数据引流和推行,使用他人的粉丝做自己的生意。 4、微信付出、付出宝付出只是付款东西,用小程序付出,能够做到堆积客户,在商家小程序数据后台看到用户阅读记载、小程序付出后7天内能够给客户推送信息,新品或许优惠活动,也就是说小程序付出能够完成客户堆积、售后服务+后期推行营销。
推荐-微信小程序开发合同
公司名称: (以下称乙方) 地 址: 联 系人: 由E 编: 联系电话: 微信小程序开发协议 公司名称: (以下称甲方) 地 址: 联系人: 邮 编: 联 系电话: —、总则 甲、乙双方经友好协商,本着平等、自愿、诚实、互惠互利的原则,就“微 信小程序开发” 项目合作达成如下协议: 甲方委托乙方进行微信小程序开发,甲方向乙方支付技术开发费用。 二、双方权利与义务 2.1甲方权利义务 1. 甲方须配合乙方提供申请微信小程序的相关材料。如已有微信公众号, 须向乙 方完成提供公众号资料信息 2?小程序内的客户信息资源归甲方所有,乙方不得擅自将甲方客户信息透 露给第三 方或者用于其他用途。 3.甲方不得通过微信平台发布违法违规的内容。
2.2乙方权利义务 1.甲方委托乙方进行微信小程序的申请开通以及相关技术开发。 2.乙方开发的微信小程序具有以下功能和相关服务: 主要功能: 广告轮播、商品分类、上下架后台管理、订单及支付、库存管理、客服功能、数据分析、底部导航、个人中心、购物车、优惠券、会员、积分、折扣、权限管理、云服务等 服务内容: (1)乙方负责微信小程序开发 (2)乙方负责解决程序运行过程中出现的问题,项目运行的服务器和相关网络服务由乙方提供,乙方保证网站的顺利运行。 (3)乙方可代甲方进行商品更新与维护,后期定制功能板块开发以另行约定协议为准。 三、项目所含费用说明 1.首次程序开发费用元 2.微信认证费(首年及以后每年的微信认证续费,300元/年,由微信收取) 3.服务器及维护费用(次年开始收取,1000元/年) 4.若需商品更新服务,费用根据更新量大小再行商定
微信小程序公众号系统开发合同
微信小程序公众号系统开发合同 甲方: 地址: 联系人: 电话: 乙方:山东龙商互联网络科技有限公司 地址:山东济南泉景雅园商务大厦732 联系人: 电话: 依据《合同法》及有关法律法规,为明确甲乙双方的权利和义务,遵循平等、自愿、公平和诚信的原则,双方就小程序系统开发事宜协商一致,订立本合同。 一、合同期间(具体要求详见工单) 1、合同存续时间:2017 年9 月12 日至2018 年9 月12 日。乙方需按协议内容进行开展工作,具体内容详见附件。 2、乙方需严格按照协议商定时间、方式,交付工作结果。 二、委托事项、具体开发内容、交付物(包括交付物质量要求、交付时间) 1.乙方负责对甲方“微信小程序公众号”系统开发,开发内容(详情功能附件) 2、乙方负责甲方投票系统上线前的模式测试。
四、验收标准及交付成果清单(详见功能附件) 1 乙方应按照本合同第二、三款约定出具项目成果,并及时通知甲方进行验收。项目成果的验收标准:系统功能符合协议要求功能,且三个模块功能都能实现,没有系统漏洞。 2 项目成果按照前期确定UI页面效果图进行确认,如果与效果图不符,则乙方应根据协议商定好的页面效果图进行调整,调整完成后应及时通知甲方进行再次验收(最终开发标准以页面效果图为准)。如项目功能实现符合设计效果图应实现功能,双方应签署《验收合格报告》。 3 如果甲方在原有功能基础上增加新的功能,开发费用另计。 3 项目最终交付成果清单: 乙方负责给甲方配置好“微信小程序公众号”系统功能。 4 乙方应以电话、传真或电子邮件等方式通知甲方验收。 5甲方请及时填写验收确认信息。 6 验收期限为三天,如果甲方超过验收期未验收,则甲方需要书面说明理由,否则乙方将视为验收满意。 五、双方联系人 甲方联系人:联系电话: 乙方联系人:联系电话: 甲、乙双方的代表如有变动,则变动方须提前3日以书面形式通知另一方。 六、合同金额、支付时间及方式 1、结算时间及方式: (1)服务器费用:¥元/月; (2)系统开发费用:¥元;乙方确认此费用包含了设计、开发、测试、安装、培训、检测、维护费用; (3)以银行转账方式结算;
微信小程序开发合同(协议)
微信小程序设计开发协议 甲方: 法定代表人(或委托代理人): 身份证号: 地址: 联系方式: 电子邮箱地址: 乙方: 法定代表人(或委托代理人): 身份证号: 地址: 联系方式: 电子邮箱地址: 甲乙双方经充分协商,依平等自愿、等价有偿的原则,根据《中
华人民共和国合同法》
及有关法律法规,达成如下协议,以资共同遵守。 甲、乙双方经友好协商,本着平等、自愿、诚实、互惠互利的原则,就“微信小程序设计开发”项目合作达成如下协议: 一、总则 1.为推进项目开展,甲方特委托乙方为甲方进行微信小程序设计开发服务; 2.乙方接受甲方的委托,为甲方提供本合同第二条所示的服务,同时根据项目情况,以促进项目发展为目标进行合理调整。 二、服务内容和期限 1.乙方根据甲方需求为甲方设计开发的微信小程序,该小程序应具有以下功能(具体以甲方需求为准):
2.经双方协商确认,微信小程序设计开发项目周期分为两期完成,第一期项目设计开发周期时间为年月日至年月日,第二期项目设计开发周期时间为年月日至年月日。乙方确保达到上述功能效果,工作过程中如需甲方提供或配合的相关事宜未及时达到,工期则自动相应后延; 后续如有其它设计开发或维护需求,双方按具体要求及设计开发难易程度另行协商,订立书面协议。 三、验收方式 1.小程序设计开发完成并通过测试后,甲方进行初验,验收通过后进入试运行; 2.如小程序在试运行期间出现故障或问题,乙方应在合理的期限内排除故障或处理问题,所引起的相关费用由乙方承担; 3.如小程序在试运行期间出现故障或问题,影响小程序基本功能和目标实现,bug修复响应时间如超过48小时,则乙方向甲方支付
微信小程序开发合同(1)
微信小程序开发合同 甲方:乙方: 联系人:联系人: 联系电话:联系电话: 地址:地址: 本合同除合同编号、文本空格、双方签章信息外,其余内容均为印刷字体。手写部分(包括但不限于添加、删除、修改)无效,不具备法律效力。委托人甲方与受托人济南创速网络科技有限公司(以下简称“乙方”)双方本着平等互利、友好协商的原则,依据《中华人民共和国合同法》等法律规定,就甲方授权乙方开发微信小程序事宜的达成如下协议。 第一条、服务内容: 1、微信小程序:
第二条、甲方的权利和义务: 1、甲方有权享有本合同备注项目下的服务。 2、合同期满后甲方有权自主进行选择服务商,乙方应提供必要的协助。 3、甲方应该如实向乙方提供所需之相关信息(包括但不限于本合同填写之信息)凡因相关信息不真实,不准确等原因导致乙方无法或不能妥善履行本合同义务的,因此产生的一切后果由甲方负责。 4、甲方应当遵守相关法律及本合同项下服务内容相关的各项服务费用规定,甲方应保证本合同项下服务过程中甲方通过小程序发布传递信息的真实性、准确性、合法性和合理性;不能使用小程序开发服务从事任何违反法律及国家利益的事务;若乙方发现甲方有上述违约或违规行为,乙方有权选择立即暂停或终止微信小程序服务,并有权不承担任何责任的单方解除本合同,甲方还应当给乙方适当的赔偿。 5、甲方应妥善保管小程序相关账号和密码,非因乙方原因造成甲方账号和密码泄露,被他人盗用等所产生的损失,乙方不承担任何责任。 第三条、乙方的权利和义务: 1、乙方为甲方提供小程序开发服务、技术支持及服务器。 2、未经甲方书面同意,乙方不得随意更改甲方提供的资料,乙方应对甲方的相关信息保密(司法机关或行政机关根据其权限调查除外)。
微信小程序开发文档都在介绍些什么
微信小程序开发文档都在介绍些什么 微信小程序可以说是现在非常流行的一款微信功能了,它不需要下载占用内存,直接注册使用小程序,简单快捷,不需要有后顾之忧。小程序作为一种新的微信功能,在迅速传播的同时,获得的回馈也非常好,现在用户群体越来越大。随着小程序的发展,越来越多的开发者加入平台进行小程序开发,微信小程序开发文档就是介绍小程序如何开发,给出开发的框架、组件以及相关的问题,这些都是开发者可以获取的。 微信小程序开发文档就是教会你一步一步创建来创建微信小程序,下面我们来具体介绍,如果你接收到了开发邀请,就可以获得一个账号,让后登陆相信的网站就能查到相应的微信小程序了。如果你没有接收到邀请,就可以直接跳过这些获取。其次,我们再来介绍一下创建的项目,这需要开发者来安装一下开发者工具,然后打开并且在微信里扫二维码进行登陆,登陆完之后就可以创建项目了,设置一个名称点击创建即可。微信小程序开发文档第三部就是编写代码,这一个过程比较专业,需要开发者具有专业的知识才能进行操作,这里要提醒大家的是要注意每一个代码文件的格式呦,因为格式错了会导致一些错误,引起不必要的麻烦,微信小程序会对这些文件进行读取然后进行生成。点点客的小程序开发基本上也是通过这几个步骤,作为移动互联网第一股,点点客遍布各个领域,它的小程序,以到店助手为例,就是微信小程序开发的一个成功案例,感兴趣的的可以去点点客官网查询, 怎么样,是不是对微信小程序开发文档的介绍有了相应的了解,其实非常简单,就这三个基本的步骤。小程序作为一种不需要下载安装就可以使用的小应用,相信在未来会有更广阔的发展空间,使用微信小程序既不需要担心安装太多手机内存不够,也不需要对于不喜欢的软件再进行卸载,非常简单便利。
医院医疗APP软件开发、微信小程序开发主要功能明细
互联网医院成为医疗行业的关注焦点,而APP开发、微信小程序开发也成为各行各业追捧的热点。APP开发、微信小程序开发为用户提供便利的同时也为各行各业连接互联网,快速引流转化提供了更多可能。 医院医疗通过APP软件、小程序开发连接互联网市场,为用户提供了更方便快捷的服务,也有利于医院医疗行业的互联网化、数据化发展。那么,医院医疗APP开发、微信小程序开发需要通过哪些功能实现该行业的互联网化、数据化发展,为用户提供更便利的利于民生发展的服务? AI健康测试 人工智能应用于医学行业,将会为医疗行业的发展提高到新的起点。医院医疗行业可通过APP软件、微信小程序结合AI人工智能技术,线上检测用户的健康状况,针对用户的具体情况调理或挂号就医。 线上预约挂号 绝大部分医疗机构都存在线下挂号预约服务需要排很长的队的情况,浪费了大量的时间。而医院医疗APP软件开发、小程序开发,可为用户提供线上预约挂号服务,提前通过APP软件、小程序就能快速挂号,不用排队,节省时间提高用户体验。 对于大部分在外工作的用户来说,可通过小程序为父母亲人进行线上挂号,解决老人就医难题。
线上咨询与解答 对大部分用户来说,对医院不了解的情况,都需要进行咨询。APP、小程序的线上咨询解答服务,能快速了解想要了解的问题。 分类管理 根据不同科室、医院地址、医生等进行详细而明确的分类管理,用户通过医疗医院APP 软件、小程序能根据自己的具体需求快速选择医院、医生,不用像线下就医进行盲选。 电子病历 传统的纸质病历保存难、看不懂、不利于环保。通过APP软件、小程序为用户提供电子病历,能清楚地了解看病次数、状况、用药情况等。 在线支付 线下排队付款浪费大量的时间,通过医院医疗APP软件、小程序为用户提供在线支付功能,不管是挂号费、还是其他费用都能通过手机软件快速支付,节省时间。 医院介绍 通过医院医疗机构的介绍,可让用户快速了解该医院的实力与专攻方面,对选择提供参考。 数据统计分析
2018最新微信小程序开发合同协议模板范本
编号:_____________微信小程序开发合同 甲方:________________________________________________ 乙方:___________________________ 签订日期:_______年______月______日
甲方:乙方: 联系人:联系人: 联系电话:联系电话: 地址:地址: 本合同除合同编号、文本空格、双方签章信息外,其余内容均为印刷字体。手写部分(包括但不限于添加、删除、修改)无效,不具备法律效力。委托人甲方与受托人______________(以下简称“乙方”)双方本着平等互利、友好协商的原则,依据《中华人民共和国合同法》等法律规定,就甲方授权乙方开发微信小程序事宜的达成如下协议。 第一条、服务内容: 1、微信小程序: 第二条、甲方的权利和义务: 1、甲方有权享有本合同备注项目下的服务。 2、合同期满后甲方有权自主进行选择服务商,乙方应提供必要的协助。 3、甲方应该如实向乙方提供所需之相关信息(包括但不限于本合同填写之信息)凡因相关信息不真实,不准确等原因导致乙方无法或不能妥善履行本合同义务的,因此产生的一切后果由甲方负责。 4、甲方应当遵守相关法律及本合同项下服务内容相关的各项服务费用规定,甲方应保证本合同项下服务过程中甲方通过小程序发布传递信息的真实性、准确性、合法性和合理性;不能使用小程序开发服务从事任何违反法律及国家利益的事务;若乙方发现甲方有上述违约或违规行为,乙方有权选择立即暂停或终止微信小程序服务,并有权不承担任何责任的单方解除本合同,甲方还应当给乙方适当的赔偿。 5、甲方应妥善保管小程序相关账号和密码,非因乙方原因造成甲方账号和密码泄露,被他人盗
小程序开发合同
小程序开发合同书 甲方:(以下简称甲方) 乙方:(以下简称乙方) 甲方在利用乙方提供的信息资源进行信息传播和自我服务时,应严格遵守国家的有关法律、法规和行政规章制度。遵守《中华人民共和国计算机信息网络国际互联网管理暂行规定》、邮电部《中国公用计算机互联网国际联网管理办法》和《中国互联网络域名注册暂行管理办法》等有关法律规定,甲方自行发布的有关信息不在乙方法律责任范围。为明确双方的权利义务关系,经双方协商一致,签订本协议。 一、网站项目内容: 1、甲方代理乙方承担项目开发建立,首年价格元,赠送无限数据空间,次年开始收维护费,服务器和域名用乙方的,素材图片需要甲方提供,乙方不包美工。维护费包括服务器租用,技术支持和修复bug,升级等,开发周期一般为3-5个工作日左右,实际时间以实际开发进度为主,乙方会做首次框架搭建,其他的甲方可以在后台自主上传更新! 2、甲方应按合同要求完成项目资料的准备工作,提供必要的信息资料,积极协助乙方开发工作。 二、小程序模板首年开发总金额:为人民币:¥元;(大写)伍佰圆整。项目费用一次性,一次性拍付款。 三、服务器费用:费用为。次年开始收取,预期不续租,有可能造成小程序无法正常使用,后果自负。 四、甲方责任: 1、甲方有责任与乙方相互配合,在开发与实施过程中,保证有甲方专人负责甲、乙双方的协调工作。 2、甲方有责任提供相关的开发所需的文件、资料、电子版企业商标。 3、甲方按合同规定按时支付乙方工程款,制作过程中如多次修改都不能满足甲方要求,则双方协商解决方法。 五、乙方责任: 1、乙方应按期完成项目的开发,并负责在服务器端的实施,使平台正常运行。 2、未经甲方同意乙方不得对第三方透露甲方的任何对方资料。 六、甲方权利: 1、凡涉及甲方的域名和空间在乙方注册和租用的,甲方拥有该项目的域名和空间的管理权和使用权。 2、甲方项目的版权归甲方所有,平台内容的一切责任由甲方负责。 七、乙方权利: 1、乙方是项目开发公司,只负责小程序框架制作和发布,保证平台正常显示和功能正常使用。小程序内容添加不属于乙方工作范围。如果甲方要求乙方添加内容,乙方可以按工作量与甲方协商费用事宜。 八、双方责任和协作事项: 1、甲方必须保证其平台内容无违反国家法律。 2、乙方负责合同期内平台的维护工作和保证平台的正常运行。 3、在项目开发期间,如甲方要增加新的功能和频道,甲方要按乙方相应的功能和频道所定的收费支付乙
“五合一”小程序开发系统功能与优势
浅谈“五合一”小程序开发系统功能与优势 什么是“五合一”小程序开发系统? 蜜蜂智能科技“五合一”小程序开发系统,是一套可以同时进行多渠道小程序开发的智能系统。通过“五合一”系统,用户只需制作一套小程序模板,系统可一键生成微信、QQ、支付宝、头条抖音及百度5个渠道小程序,无需再各个渠道独立进行开发。 “五合一”小程序系统具备哪些功能? 小程序制作模板:系统自带过百款精美模板供,用户可根据模板制作自己的小程序。 商城系统功能模块:该模块下包含数据统计、商品列表、商品类别、商品规格、商品分组、订单管理、发货管理、评价管理等详细功能,方便用户快速制作商城类小程序。 智慧功能板块:该模块下包含智慧餐厅、智慧酒店、智慧美业、预约系统、微培训、微房产、微装修等专业插件,方便用户快速制作自己的智慧类小程序。 快速生成小程序:填写制作完成的模板ID,自动生成微信、百度、支付宝、QQ、抖音头条5大渠道小程序。 数据统计分析:后台自动统计分析小程序总用户量和本周各渠道新增
用户量等数据,协助用户制定更完善的营销推广方案。 后台管理体系:为用户提供商品上下架管理、订单管理、分销管理等后台操作。 与普通小程序开发相比,五合一小程序具有什么优势? 普通小程序开发: ①百度、微信、支付宝、QQ、抖音头条,每个渠道小程序都需独立开发; ②模板有限,设计成本高; ③各渠道需要独立开发,耗费时间长; ④功能单一; ⑤数据不同步,各渠道后台数据分散统计,耗费大量人力及时间; ⑥存储空间有限,或需另行收费。 五合一小程序开发: ①只需进行一次开发,一键生成百度、微信、支付宝、QQ、抖音头条5个渠道小程序; ②系统自带上百套精美模版; ③耗时短,24小时可完成开发上线; ④功能多,10多项免费功能; ⑤50多个应用场景; ⑥1秒智能统计各平台数据;
小度写范文[微信开发常见功能介绍]微信小程序开发模板
[微信开发常见功能介绍]微信小程序开发 微信,是一个生活方式 超过三亿人使用的手机应用 支持发送语音短信、视频、图片和文字 可以群聊,仅耗少量流量,适合大部分智能手机。 公众平台的出现,让企业多了一个展现的机会。而为了展示方式的多样化,满足更丰富的企业需求,微信开发应运而生。现在常见的开发应用主要有这些: 自定义菜单-- 打造最便宜的微信内置APP 在你的微信聊天窗口自定义导航菜单,用户无需再通过输入关键词触发回复,直接点击菜单就可以看相关的内容。结合微网站或WAP手机网站,拥有超强定制个性化功能、使用HTML5新技术进行无限拓展,帮助企业打造最便捷、易推广的微信内置APP,可以使您的微信粉丝带来更好的体验。 交互式菜单-- 直观、快捷的导航方式 以直观、快捷的导航方式展现可提供的服务,通过文字、语音、图文消息等内容引导用户进行交互。 关键词应答-- 更快、更准的响应 灵活的关键词逻辑设置,更快、更准的响应用户疑问,实现24小时客服在线。结合关键词统计功能,分析用户行为,进一步挖掘用户价值。 微网站-- 打造个性化超炫3G网站 度身打造个性化微信网站,尽现公司品牌形象魅力。强大的业务定制功能、精美的界面设计,完美打造轻量级企业APP,进一步提高用户体验。 会员卡-- 移动时代的会员管理平台 通过在微信内植入会员卡功能,基于全国5亿微信用户,帮助企业建立集品牌推广、会员管理、营销活动、统计报表于一体的微信会员管理平台。清晰记录企业用户的消费行为并进行数据分析;还可根据用户特征进行精细分类,从而实现各种模式的精准营销。 会员再营销-- 优惠券、刮刮卡、大转盘等丰富模式 利用微信的强交互性,通过对互动流程、环节和方式的设计,实现与用户的互动交流。结合分享、赠送等功能带动用户周边朋友一起参与,达到推广的目的。 微商城-- 打造微信在线购物平台 以微信为媒介,配合微信支付功能,用户可以在微商城中浏览和购买产品。结合自动推送和优惠券等功能,引起用户的购物欲望。同时商城拥有统计功能,为企业制定营销策略提供数据支持。 定位导航(LBS) -- 随时随地获取地理信息 通过微信中的定位功能,让客户方便的找到最近的分店,同时获得最佳的路线指南。 微统计-- 实时数据统计,监控运营效果 搜索臻蓝网络,可以体验微统计的功能,如实时统计微信公众号的粉丝关注情况、关键字查询情况、用户浏览情况、用户活跃度等信息,从而对相关推广营销活动效果及某些敏感因素的影响作出判断,并对相关市场行为作出相应调整,从一定程度上实现了对市场的监控与及时应对。
小程序开发教程
人生不能留遗憾 微信小程序开发教程代码版与简易版 起步基础,注册小程序帐号之后,需要安装开发工具,然后在官方开发工具里面输入代码制作。 基础代码构成: JSON 配置: 我们可以看到在项目的根目录有一个app.json 和 project.config.json,此外在pages/logs 目录下还有一个 logs.json,我们依次来说明一下他们的用途。小程序配置 app.json,app.json 是对当前小程序的全局配置,包括了小程序的 所有页面路径、界面表现、网络超时时间、底部tab 等 WXML 模板: 从事过网页编程的人知道,网页编程采用的是HTML + CSS + JS 这样的组合,其中HTML 是用来描述当前这个页面的结构,CSS 用来描述页面的样子,JS 通常是用来处理这个页面和用户的交 互。 WXSS 样式: WXSS 具有CSS 大部分的特性,小程序在WXSS 也做了一些 扩充和修改。新增了尺寸单位。在写CSS 样式时,开发者需要考 虑到手机设备的屏幕会有不同的宽度和设备像素比,采用一些技巧 来换算一些像素单位。WXSS 在底层支持新的尺寸单位rpx ,开 发者可以免去换算的烦恼,只要交给小程序底层来换算即可,由于 换算采用的浮点数运算,所以运算结果会和预期结果有一点点偏 差。提供了全局的样式和局部样式。和前边app.json, page.json 的 概念相同,你可以写一个app.wxss 作为全局样式,会作用于当前 小程序的所有页面,局部页面样式page.wxss 仅对当前页面生效。 此外WXSS 仅支持部分CSS 选择器 JS 交互逻辑:
