2019年Nvu网页制作教学设计


Nvu網頁製作教學設計
一、教學主題:Nvu網頁製作
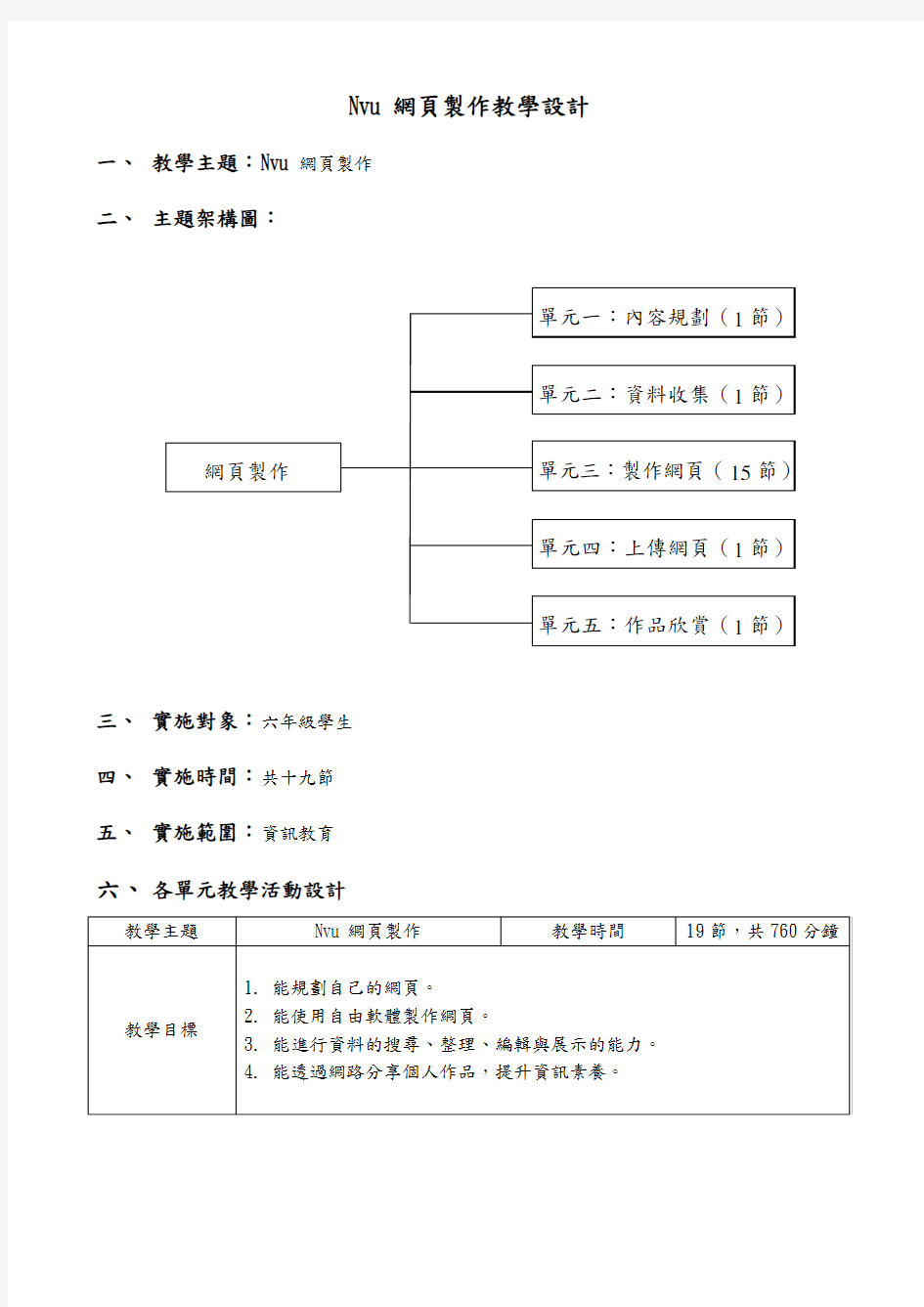
二、主題架構圖:
三、實施對象:六年級學生
四、實施時間:共十九節
五、實施範圍:資訊教育
六、各單元教學活動設計
《网页制作教学设计》教案
《网页制作》教学设计 法、说学法、说教学过程、说板书设计。 一、说教材: (一)教材分析:本节内容是省编《信息技术》全一册第六章 网络与INTERNET基础知识第五节的内容(2000年版为第八章第四节内容,2001、2002版教材第六章第五节内容)。虽然在这一节内容在新版教材变更为拓展模块,但针对现在网络快速发展,广大的学生接触,使用INTERNET的机会也大大增加,学生在使用网络获取信息时,更多的是通过浏览网页这一方式,我认为上好这节课是非常必要的,这对学生进一步认识、使用INTERNET更有益处,同时通过网页制作这一过程也利于学生对计算机常用素材的类型有更深入的了解,在一定程度上也起着培养学生运用综合知识能力作用,所以我认为这节课是非常值得我们去研究上好的,考虑这节课的内容及教法、学法的需要,我把这节分为两课时,第一时:学生自学,自练Word制作网页的基本方法;第二课:让学生自己构思创意一个内容丰富,页面美观的网页。 (二)教学目标:根据对教材的分析及学生实际情况,制定如 下的教学目标: (1)知识目标:1、有关网页文件的说明 2、熟悉用Word制作网页的基本方法 3、超级链接是网页实现互相链接的基本方法 (2)能力目标:1、培养学生的自学能力 2、创意构思能力 3、能制作出具有多重链接、多种素材、内容 丰富的网页。 (3)情感目标:1、教育学生正确认识和理解信息技术相关文 化,伦理和社会问题,负责地使用信息技术。 (三)教学的重、难点:根据对教材的分析及网页制作过程中的 实际情况,我认为要出制作内容丰富的网页,关键是要知 道网页间互相链接的方法,所以我把超级链接做为本节的
网页制作教案
课堂任务快速建站技术—模板的应用 课程名称:利用模板快速建站 课时数:4 教学目标: 知识与技能:了解模板的定义,模板的可编辑区域的定义。 过程与方法:掌握在网页中创建模板的三种方法; 掌握模板的可编辑区域的定义、建立和取消; 掌握模板的应用和取消; 掌握如何将模板从网页中分离出来; 掌握使用模板快速建站; 情感与价值观:培养学生主动思考问题的习惯和自主学习的能力。 教学重点: 在DreamWeaver8中创建模板和应用模板。 教学难点: 学会模板的可编辑区域的定义、建立和取消。 教法: 任务驱动法 学法: 记录关键步骤,积极动手练习。 课前准备: 第三章第三节素材和实例,视频教程:快速建站技术-模板的应用.WMV,快速建站技术-模板的应用(快速更新).WMV。 教学过程设计: (一)导入设计: 我们制作一个网站时,会发现许多网页的版面和元素都是相同的,在设计一个新页面时,我们还可以用复制原来做过页面来减轻工作量。但是如果一个网站有几十、上百张页面都基本相同,这时修改或更新网页的共同元素如网站标志时,会发现工作量实在太大!而使用Dreamweaver 软件中的模板功能来创建新网页,可以大大提高更新和修改的工作效率,网站的维护工作会轻松很多。本节主要内容如下。(二)新课讲解设计: (1)请学生带着以下问题阅读P110~115知识预读,问题如下: A、模板的定义? B、模板创建的三种方式?了解资源面板的使用方式。 C、学会模板的可编辑区域的定义、建立和取消; D、学会模板的应用和取消; E、学会如何将模板从网页中分离出来; (2)教师提问,请学生一一回答以上问题。期间对回答问题的同学要多多表扬,如“你真棒”。增强学生对教师的亲和力。 (3)教师在学生回答问题的同时,总结评价并补充相关要点。 (4)教师展示完成后的模板网站作品,与学生共同讨论分析该网站制作过程。 (5)教师演示建立模板,创建可编辑区域,应用模板等部分操作(详见教材任务一)。
网页制作的教学设计
网页制作的教学设计 一、教学目标 1 、知道站点、主页的概念,能在指定位置建立只有一个网页的站点; 2 、认识FRONTPAGE 的界面; 3 、掌握在主页中插入文字、图片、水平线; 4 、掌握页面文件与图片的保存。 二、教学重点 1 、能在指定位置建立只有一个网页的站点(难点) 2 、能在页面中插入文字、图片、水平线 3 、掌握页面文件与图片的保存(难点) 三、学情分析 学生已经学习了WORD 、POWERPOINT 与上网浏览信息,对计算机的基本操作(WORD 中文档的编辑,网页的浏览等)比较熟练。这使得学生主动探索、自主学习成为可能。每位学生必须完成基本任务,有能力的学生还可以完成提高篇的学习,以充分发挥学生的积极性与自主性。 四、教学方法 在教学中,一方面采用比较教学的方法,促进学生知识的迁移;另一方面,提供学生一个导学课件,让学生根据这个网络环境下的课件自己探索学习,以满足不同层次学生的需求。 五、教学过程设计 教师活动:1 、引入课题:(激发兴趣,活跃气氛) 同学们喜不喜欢上网?经常上新浪、西祠胡同等,有没有同学知道新浪、西祠胡同称做什么?(网站) 浏览新浪网站,浏览的第一个页面称为什么?(主页) 我们还可以浏览其它的页面,点击超链接浏览,当鼠标变成手指的形状时有超链接。 问题1 :网站是不是就是网页?用自己的语言描述一下网站的概念(网站包含多个网页,
通过超链接把不同的页面链接起来) 问题 2 :网页是不是就是主页?( 第一个页面称为主页, 网站设计者可以确定哪一个是主页, 主页的文件名一般为:index.htm, 主页也是网页) 设计网站一般必须经过两个步骤,首先是在计算机里做好,然后发布在internet 上,让所有的人访问浏览。 今天我们学习用Frontpage 建立站点,制作一个主页。 先来研究一下没有发布的网站, 打开教师做的网站 问:同学们看到了什么?(文件夹) 总结: 可以这样理解网站:在资源管理器里,网站表现为一个文件夹,里面存放的是所有与网站相关的文件。 打开主页,浏览页面,这是老师做的一个导学课件,将帮助大家完成学习任务。 请学生浏览教师课件,了解学习任务 2 、新建站点 FP 的启动 问:与word 比较,有什么不同? (增加了视图区,编辑区有三个窗口) 总结: 视图区:多种视图模式是为了方便网站的管理。制作网页时,必须在网页视图中编辑页面 普通窗口:鼠标在闪动,可编辑、修改页面,所见即所得的方式 预览窗口:浏览器中出现的效果,与PowerPoint 中的“放映幻灯片”类似。 Html 窗口:编写HTML (超文本标记语言,它是描述网页内容和外观的标准。) 打开导学软件,根据步骤,示范建立只有一个网页的站点,强调新站点的位置、路径的正确输入,站点的名称。
网页设计与制作课程教案
《网页设计与制作》课程教案 一、课程定位 本课程是计算机应用技术专业的一门专业基础课程,该课程的学习能够提升他们对网页制作的兴趣,让他们学习网页制作的基本技能,为后继课程打下基础,同时扩展其就业面,为就业做好准备。 本课程的目的和任务是让学生学会Dreameaver CS6、Flash和Fireworks 的使用方法,并能够使用这3款软件制作出美观实用的网页。 二、课程总目标 掌握网页制作的基本方法和技能,掌握网站建设的流程,能够运用所学知识建设常用的网页和网站,同时能够美化网页,设计人性化、艺术化的网站静态页面部分。 (一)知识目标: 1.熟悉网页制作的基本元素; 2.掌握Dreamweaver CS6软件的基本操作方法; 3.掌握在网页中插入文字、图片、声音、flash等的方法; 4.掌握常见的网页布局方法,学会使用CSS美化网页; 5.掌握在网页中使用表单和制作网页特效的方法; 6.掌握简单图形图像的处理,能够制作符合网页主题的图片和简单动画 并巧妙地和网页中内容搭配起来。 7.掌握建设一个功能相对完善的网站的方法并能制作常用的网站的静 态页面部分。 (二)职业能力培养目标 1. 能够根据网站开发需求,去寻找网页设计和网站开发所需要的文字、 图片、动画、声音、视频等素材并作美化处理; 2.能够制作出符合主题色彩的网页,网页要求美化、被绝大多数浏览 者接受和喜爱;
3.能够设计企业网站、政府门户网站、学校网站等常见网站的基本静态 页面。 (三)素质目标 1.具有勤奋学习的态度,严谨求实、创新的学习精神; 2.具有良好的心理素质和职业道德素质; 3.具有高度责任心和良好的团队合作精神; 4.具有运用理论知识发现问题、分析问题并解决问题的能力,同时能够 不断学习,不断创新,让自己的设计越来越完善,有止于至善的精神。(四)职业技能证书考核要求: 可以根据自身情况考取“全国计算机信息高新技术资格证”,“网页设计制作员”,“网页设计师”等职业技能证书。 三、重点、难点章节及内容 1.重点章节: 1.2 网页、网站相关术语简介 1.6 网站建设的基本流程 2.3 Dreamweaver CS6的工作环境 3.2 创建本地站点 3.4 使用站点 3.5 网页设计中的规范 4.1 网页文件的基本操作 4.3 插入文本 4.4 插入水平线 4.5 插入其他基本元素 4.6 创建列表 5.1 超级链接概述 5.2 创建超级链接 5.3 使用dw制作各种超级链接
《网页制作》教学设计(优质课比赛优秀设计)
《网页制作》教学设计(优质课比赛优秀设计)《网页制作》教学设计 一、教材或教学内容分析 本章内容在本教材中的位置处于第五章,是在文字处理(Word2000)和网络基础及因特网应用两章之后。学生所学的文字处理软件Word和将要学习的网页制作软件Frontpage同是Microsoft公司的产品,在软件的使用上有很多的共通之处,所以在学习frontpage的时候,很多内容可以让学生自学,而不必面面俱到地在课上讲授。而第四章网络基础及因特网的应用又为学生对网页的理解奠定了基础,学生对网页中的基本元素——文字、图片、动画、声音等都有所了解,而网页的制作就是将这些元素重新组合到网页上,学生要学的就是这种组合的方法。所以说,虽然大多数学生以前都未接触过网页的制作,但有了以上这些基础,学起来就轻松多了。 本章内容按照学生已有的基础,我对教学内容分了一下类,也为教学的组织工作打下一点基础。本章内容主要由网页基础知识、网站的建立和管理、网页的制作、创建超链接、图片的处理、网页框架。 重点是网页的制作和创建超链接,学会了这些就可以开始简单的网页制作了。 难点是网页框架,这部分相互之间关系比较复杂,必要时,老师在对各组个别辅导时,可以给予分别讲解。 这个分类可以为组长安排各个组员的任务提供参考,使分工更加合理。 二、教学对象的分析 第 1 页共 6 页 信息技术课虽然已经成为初中的必修科目,但是城乡学生之间掌握情况的差异却相当大,条件好一点的初中学生不仅已经熟练掌握了课本上的内容,还对一些常
用软件有所了解;而差一点的可以说是从高中开始才正式接触到信息技术知识的学习,他们需要多锻炼、多指导,所以协作学习对学生的学习帮助很大。 三、教学策略的选择及媒体的使用 在教学策略的选择上,我使用的是任务驱动和协作学习相结合的方法。 任务驱动就是要求本章内容学习完之后,每个小组都要完成自己班级网站的制作,并在全班进行评比,选择最好的作为班级主页挂到学校主页上去,这有助于激发学生参与学习的积极性。 协作学习则是让学生在学习过程中互帮互助,用较短的时间、教少的精力学到更多的东西,完成一个集体项目,让他们在学习之后获得成就感。因此在媒体的选择上,我们使用的是TOP2000系统。TOP2000系统有利于教师进行分组教学和学生作品的点评及成果的展示。教学过程开始之前,教师把学生按座位分成四组,每个组都按学生对计算机的掌握程度平均分配,保证每个组都有计算机操作方面比较突出的,也有相对比较差的,使其形成能够互帮互助的学习小组。并由他们自己选出组长各一名,然后由组长根据组员的情况,确定在班级主页制作过程中主要完成什么任务,也就是说起到一个组织者的作用。做过网页的人都知道,做网页是一项比较费时的工作,而要学生在较短的时间内制作出像样的网页是比较困难的,而在这个过程中,网页的设计占去了相当多的一部分时间,组长把任务分到各组员头上以后,组员就可根据自己要完成的任务相对集中的做某方面的工作,做完以后,组员之间进行经验交流,告诉组员自己的网页是如何制作出来的,在完成自己的网页后,再重复一遍制作过程花费的时间的不多的。这样,其他组员就可在较短的时间之内 第 2 页共 6 页 掌握比较先进的网页制作方法,而不必再花那么多时间去探索。因为每位组员都必
简单网页制作教学设计
《简单网页制作》教学设计 一、设计意图: 目前网络对学生的吸引力很大,学生上网都会浏览网页内容,对网页的制作也有很大的兴趣,想知道一个网页是怎样制作成功的。但是网页的制作相对复杂,对于一些的代码的编辑学生也较难理解,因此本课选择了FrontPage网页制作工具,引导学生简单的了解网页制作的过程,采用了所见即所得的形式避开代码的繁琐,调动学生自行设计的积极性,对网页制作有一个简单的入门了解。 二、教学目标 1、知识目标 (1)理解网页制作的简单步骤。 (2)学会用FrontPage的制作简单网页。 2、技能目标 (1)掌握的FrontPage的背景添加的操作。 (2)掌握FrontPage的文字编辑、艺术字、图片的插入的操作。 (3)知道HTML的简单编码。 3、情感目标 (1)培养学生的口头表达能力、操作和分析概括能力。 (2)培养学生展示自我、表现自我的能力。 (3)培养学生独立思考问题、解决问题的能力和团结协作精神。 (4)在网页制作的过程中,提高学生对FrontPage的认识。三、重难点、问题预测及对策
1、重难点 (1)重点:FrontPage的基本操作。 (2)难点:HTML的理解。 2、问题预测 本节课是网页制作的第一节内容,需要学生掌握的技能并不困难。由于在学习网页制作的过程中,需要培养学生的制作网页的积极性,才能引发学生对网页制作的兴趣,实现自主学习,自主开发。 3、对策 以制作班级自己的主页引起学生注意,引发学生的兴趣。让学生运用FrontPage的插入、背景修改等工具,通过作品展示激发学生的动力。 在教学过程的设计上,通过自主设计自己的个人主页来达到解决一个个知识点的目的,同时通过学生自己创作,引导学生正确的审美情趣和创作激情。 四、课前准备 精美网站、优秀班级主页、素材图片等。 五、教学流程 1、情感导入:通过优秀班级主页欣赏,引发学生兴趣,跃跃欲试。 2、自主学习:引导学生做自己班级的主页。 3、示范教学:学生归纳总结,老师帮助、提醒,使学生掌握正确的操作步骤。
网页制作教案
网页制作教案 IMB standardization office【IMB 5AB- IMBK 08- IMB 2C】
课堂任务快速建站技术—模板的应用 课程名称:利用模板快速建站 课时数:4 教学目标: 知识与技能:了解模板的定义,模板的可编辑区域的定义。 过程与方法:掌握在网页中创建模板的三种方法; 掌握模板的可编辑区域的定义、建立和取消; 掌握模板的应用和取消; 掌握如何将模板从网页中分离出来; 掌握使用模板快速建站; 情感与价值观:培养学生主动思考问题的习惯和自主学习的能力。 教学重点: 在DreamWeaver8中创建模板和应用模板。 教学难点: 学会模板的可编辑区域的定义、建立和取消。 教法: 任务驱动法 学法: 记录关键步骤,积极动手练习。 课前准备: 第三章第三节素材和实例,视频教程:快速建站技术-模板的应用.WMV,快速建站技术-模板的应用(快速更新).WMV。 教学过程设计: (一)导入设计:
我们制作一个网站时,会发现许多网页的版面和元素都是相同的,在设计一个新页面时,我们还可以用复制原来做过页面来减轻工作量。但是如果一个网站有几十、上百张页面都基本相同,这时修改或更新网页的共同元素如网站标志时,会发现工作量实在太大!而使用Dreamweaver 软件中的模板功能来创建新网页,可以大大提高更新和修改的工作效率,网站的维护工作会轻松很多。本节主要内容如下。 (二)新课讲解设计: (1)请学生带着以下问题阅读P110~115知识预读,问题如下: A、模板的定义? B、模板创建的三种方式?了解资源面板的使用方式。 C、学会模板的可编辑区域的定义、建立和取消; D、学会模板的应用和取消; E、学会如何将模板从网页中分离出来; (2)教师提问,请学生一一回答以上问题。期间对回答问题的同学要多多表扬,如“你真棒”。增强学生对教师的亲和力。 (3)教师在学生回答问题的同时,总结评价并补充相关要点。 (4)教师展示完成后的模板网站作品,与学生共同讨论分析该网站制作过程。(5)教师演示建立模板,创建可编辑区域,应用模板等部分操作(详见教材任务一)。(6)请一位学生上台操作,其他学生完成相同操作。可以参考视频快速建站技术-模板的应用.wmv。教师巡视指导。 (7)教师总结评价学生完成情况。
HTML网页设计教案课程
《H T M L 网页设计》教案 列 1 号 共 5 页
《HTML网页设计》教案(续页)第 2 页
图1- 1 组织教学 3分钟 (一) 创设情境, 引入课题 10分钟 (二) 实例探究 例1 5+8分钟 师生致礼、点名、检查学生准备情况、使学生集中注意力上课。 (组织教学贯彻于上课的始终) 在实际生活中,我们常常会上网获取各种各样的信息,完成各种各样的工作,上网展示在大家面前的是丰富多彩的网页,比如…… 注意..: (1) 网站与网页的概述........ (2) 网页的基本元素....... (3) 网页布局.... (4) 配色原则.... (5) HTML ....与渲染... 教师活动:利用多媒体展示实际网页,引导学生思考。 教学意图:创设问题情境,激发学习动机。 例1.中国最成功的个人网站--hao123网址之家,在经过大家羡慕模仿复制以后,为什么依然风采依旧,而且是独树一帜,hao123网址之家最好的亮点就是他的创意了,在他运作起来并且迅速被大家认可的时候,大量站点的模仿以及复制其实是等于对他的运作模式的认可,对于这么个站点的结构内容以及程序方面,大家都已经认为了他一点技术含量没有,但是为什么他就这样一直做的很好,而别的网站倒的倒,改行的改行,那么“hao123网址之家”他到底好在哪里? 教师活动:启发诱导,师生互动,把实际问题转化为专业问题。 学生活动:通过讨论、思考回答问题,把实际问题转化为思考专业问题。 教学意图:通过具体网页发起问题探究,掌握网页设计的原则。增强学生应用专业知识的意识。 《HTML 网页设计》教案(续页) 第 3 页 图1- 2
网页设计制作教学设计
课程教学设计 2013 ~2014 学年第 二 学期 教学部门 信息技术系 课程名称 网页设计 专业、班级 13网络 主讲教师 丁宁 山东省潍坊商业学校
《网页设计》课程整体教学设计 1、 管理信息 课程名称:《网页设计》制定时间:2014年3月 课程代码:所属部门:信息技术系 制定人:丁宁批准人: 2、 基本信息 学分: 4 课程类型:专业课 先修课: 授课对象:13网络后续课: 3、 课程设计 1. 课程目标设计 (1) 能力目标 总体目标:学生学习完本课程后,能掌握不同应用领域中常用的平面设计手法,并将这些手法揉合到网页设计中;熟练应用Photoshop制作页面的平面效果图,并能够运用多dreamweaver制作简单的静态网页。 具体目标: ① 掌握网页当中卡通元素的设计和制作。 ② 熟练应用Photoshop制作页面的平面效果图的能力。 (2) 知识目标 ①了解网站制作流程,布局方法以及不同方法的差异、优缺 点,学会书写网站设计说明书 ②了解各类网站的各自特点及设计原则 ③分析并用Photoshop临摹制作各类优秀网站效果图 ④运用dreamweaver将制作好的平面效果图制作成静态网页 (3)素质目标 ① 养成良好的开关机的习惯。 ② 养成小组合作学习的习惯。
③ 在表述与回答问题的过程中提高语言表达能力。 2. 课程内容设计 模块名称学时Dreamweaver的基本应用方法和简单命令52 网页制作的基本流程(综合实训)20 学生学习完本课程后,能掌握不同应用领域中常用的平面设计手法,并将这些手法揉合到网页设计中;熟练应用Photoshop 制作页面的平面效果图,从临摹到带有一定自己的创意,为毕业设计做好准备。 3. 能力训练项目设计 编号能力训 练 项目名 称 拟实现的能 力目标 相关支撑 知识 训练方式、 手段及步骤 结果 (可展 示) 单元创建站 点与浏 ①创建和管 理本地站点 ②工作界面 的认识 ①管理网 站中的文 件和文件 夹 ②打开网 页浏览网 页保存网 页文档和 关闭网页 文档等基 本操作 ②浏览窗 ①讲解操作 方法及注意 事项; 通过现 场操 作、上 传作业
网页制作教学设计与反思
“网页设计与评价”教学设计与思考 南召现代中学董麒麟 [摘要]中小学信息技术课已不再是单纯的计算机技能课,它强调以培养信息素养为目标,以任务驱动为模式,以应用软件为载体。只有在实际教学中突破以往的教学模式,才能培养出适应信息社会发展的有用人才。本文以“网页设计与评价”单元为例,阐述了信息技术课教学设计的新思路,并就现行教材的编排组织提出了几点建设性意见。 [关键词]信息技术/网页制作/任务驱动 中学信息技术课程的任务是培养学生的信息素养,具体包括快速获取信息的能力,正确地评价信息,有效地利用信息和准确地表达信息。因此,信息技术课也应以信息处理为主线来展开,而不该成为单纯的计算机应用软件操作课。以“网页制作”为例,整个制作过程对学生获取、评价、表达和利用信息的各项能力都是一种培养和锻炼。下面,笔者就这一单元的教学设计做具体阐述。 一、教材分析 我校目前使用的教材是上海教育出版社编写的高二《网络技术应用》。网页设计与评价是其中第四章的教学内容。在这之前,学生已初步掌握了网络通信的基础知识,因特网的信息服务,网络信息的搜索、浏览和下载,以及电子邮件的使用等内容。因此,学生已经具备了获取信息的能力,网页设计与评价单元就可侧重培养信息表达的能力,这对于加强学生的信息意识,提高信息处理的能力有着重要的作用;网页的设计也给学生提供了展示个性、自主创新的机会,促使他们主动地学、创造性地学;网页的评价则能使学生了解内容编排的原则,页面布局的种类,色彩搭配的风格等,提高他们的艺术修养和审美情趣。 教材中采用的网页制作软件是FrontPage2000。由于FrontPage2000采用了与Word等其他Office软件相类似的图形操作界面,可以自动生成Html代码,轻松实现网页发布。在高一阶段,学生已经学过了Word字处理软件。因此,对FrontPage2000的启动、关闭、文件操作、文字编辑和图片处理都会有一种似曾相识的感觉,这种知识迁移对后续的学习非常有利。 二、设计思想 1、任务驱动 本单元的学习通过完成网页作品来实现。班级网页的信息来自学生生活的班集体,每个热爱班级、关心班级的同学都能产生一种急切地完成任务的动机,而完成任务又能给他们带来成就感和满足感。这种心理上的内在动力驱使学生自觉地把计算机作为一种信息处理的工具来使用,由“要我学”变成“我要学”。在教学中,教师通过创设情境,激发学生的创作欲望,把总任务划分到每节课,按照学生的制作进度来布置子任务,使学生在教师的引导下逐步达成教学目标。 2、小组协作
《网页制作》教学设计
《网页制作》教学设计 一、教材分析 《网页制作》教学是信息基础必修教材中第六章第1节信息集成中网站制作简介的有关内容。编辑网页所使用的是软件是Frontpage2000,该软件的使用与以前所学的word有类似的地方,软件操作具有一定的迁移性。 二、学情分析 学生在之前已经学习了word的有关操作,具备网上获取信息和一定的信息处理能力。 Frontpage2000的使用与word有很多类似的地方,学生较容易上手。 三、教学目标 知识与技能:了解网页的基本元素;掌握网页制作中网页元素的应用;懂得利用表格布局网页的基本思想; 过程与方法:通过实践体验对比,得出结论。亲历网页制作的过程。 情感态度与价值观:在与同伴合作完成简单网页的制作过程中,培养与他人合作交流的意识和习惯,通过设计学校网页,培养学生热爱学校的情感。 四、教学重点、难点 教学重点:网页制作中网页元素的应用 教学难点:利用表格布局网页 五、教学方法:合作探究法、任务驱动 六、教学过程 (一)情境导入 师:用PPT展示一组美丽的学校风景图片,师生共同欣赏。同学们一看就知道这是我们白蒲中学的风景图片。我校曾被评为江苏省十佳花园学校,请大家思考一下如何让更多的人了解我们学校的美呢?大家有什么好的方法吗? 生回答:通过网络发布,需要制作网页(如回答不在话题上,引导) 师:本节课我们就一起来学习制作《美丽的蒲中校园》网页,宣传学校的美。学校将组织评选同学们设计的优秀网页作品,放在学校网站上。 (二)新课讲授 师:这里,老师挑选了去年学生设计的优秀网页作品,我们一起来欣赏。展示校园页面,提问:这个页面中由哪些元素构成的? 生:文字、图片、动画、声音、超链接等。 师:网页里的这些元素是通过什么工具集成起来的呢?在这里,老师向大家介绍office2000中的frontpage2000来制作网页,它具有功能强大、简单易用的特点。 教师演示启动frontpage2000的步骤,启发学生:界面和学过的哪个软件比较相似?教师点击相关菜单,引导。由于都是office套件的一种,所以和word界面很相似,演示界面和功能。演示打开站点bpzx,站点打开后,观察网站文件夹的结构,介绍images文件夹与_private文件夹的作用。后缀名为.htm,代表的是网页文件。其中,index.htm表示网站的主页名称。点击视图下的网页,切换到网页窗口,点击文件夹,切换到站点文件夹窗口,点击bpzx站点文件夹,便于我们打开网页文件。 师:刚才同学们的都非常好,在制作网页前,我们先来放松一下,来玩拼图。请同学们打开D盘的《网页制作》学案,完成实践一。 实践一:2个小实验 实验1:启动Frontpage后,点击“文件”“打开站点”,找到D盘下的bpzx文件夹。双击文件夹列表里的shiyan1.htm文件,学生尝试拼凑图形。
《网页制作教学设计》教案
《网页制作》教学设计 我说课的题目《网页制作》,说课的内容包括:说教材、说教法、说学法、说教学过程、说板书设计。 、说教材: (一)教材分析:本节内容是省编《信息技术》全一册第六章网络与INTERNET基础知识第五节的内容(2000年版为第八章第四节内容, 2001、2002版教材第六章第五节内容)。虽然在这一节内容在新版教材变更为拓展模块,但针对现在网络快速发展,广大的学生接触,使用 INTERNET的机会也大大增加,学生在使用网络获取信息时,更多的是通过浏览网页这一方式,我认为上好这节课是非常必要的,这对学生进 一步认识、使用INTERNET更有益处,同时通过网页制作这一过程也利 于学生对计算机常用素材的类型有更深入的了 解,在一定程度上也起着培养学生运用综合知识能力作用,所以我认为这节课是非常值得我们去研究上好的,考虑这节课的内容及教法、学法的需要,我把这节分为两课时,第一时:学生自学,自练Word制作网页的基本方法;第二课:让学生自己构思创意一个内容丰富,页面美观的网页。 (二)教学目标:根据对教材的分析及学生实际情况,制定如 下的教学目标: (1)知识目标:1、有关网页文件的说明 2、熟悉用Word制作网页的基本方法 3、超级链接是网页实现互相链接的基本方法 (2)能力目标:1、培养学生的自学能力 2、创意构思能力 3、能制作出具有多重链接、多种素材、内容丰富的 网页。 (3)情感目标:1、教育学生正确认识和理解信息技术相关文 化,伦理和社会问题,负责地使用信息技术。 (三)教学的重、难点:根据对教材的分析及网页制作过程中的实际情 况,我认为要出制作内容丰富的网页,关键是要知道网页间互相链接的方法,所以我把超级链接做为本节的重点。从培养学生运用信息技术综合能 力这点出发,我认为如何引导学生进行创意、以及通过网页的制作这过程
网页制作教学设计
《Dreamweaver网页制作》 教 学 设 计 小组十二组 教师周亚 指导老师黄晗文、谭爱平、胡汉辉
职业高中计算机课程的主要任务是培养学生的信息素养,具体包括高效获取信息的能力;熟练、批判性地评价信息的能力;有效地吸收、存储、快速提取信息的能力;运用多媒体形式表达信息、创造性使用信息的能力;并将以上一整套驾驭信息的能力转化为自主、高效地学习与交流的能力。因此,计算机课程应以信息处理为主线来开展教学工作,而不该成为单纯的计算机应用软件操作的简单示范与模仿。本人将以《Dreamweaver网页制作》为例,谈谈整个教学过程中对学生获取、评价、表达和利用信息能力培养的一些设想与尝试,希望能借此抛砖引玉,促进教学设计和实践的进一步深化和优化。 一、教材分析 《Dreamweaver网页制作》是我校学生的主修科目。在这之前,学生已经学习了《网络应用基础》,已初步掌握了因特网信息的浏览、检索、下载及电子邮件的使用等基本操作技能。因此,学生已经具备了获取信息的能力,《Dreamweaver网页制作》的教学则侧重培养学生对信息的组织和表达能力,这对于加强学生的信息意识,提高信息处理能力有着重要作用;网页设计给学生提供了展示个性、自主创新的舞台;网页评价使学生了解内容编排的原则,页面布局和色彩搭配的重要性,提高他们的艺术修养和审美情趣。 教学过程中使用的网页制作软件是Dreamweaver8。由于Dreamweaver8采用了图形化的操作界面,并且可以根据用户创建的网页对象自动生成HTML代码,所以,在整个教学过程中,可以采用“任务驱动”的教学模式;学生通过“小组协作”的学习方式,在教师的指导下自主学习新知识和掌握新技能。 二、设计思想 1、任务驱动 “任务驱动”的教学原则是:学生的学习活动与大的任务或问题相结合,以探索问题来引发和维持学习者的学习兴趣和动机;创建真实的教学环境,让学生带着真实的任务去学习,在整个过程中,学生拥有学习的主动权,教师不断引导和激励学生前进,从而使学生真正掌握所学的内容,并通过此任务举一反三,收到更好的学习效果。《Dreamweaver网页制作》可以将创建一个“班级网页”作为教学的主线,教师通过创设情境,激发学生的创作欲望,把总任务划分到每个单元知识的学习中去,按照学生的制作进程来布置和调整子任务,使学生在教师的引导下逐步达成教学目标。由于整个任务是以学生的学习生活为题材,相关的信息来自学生生活的班集体,所以能够激发学生的学习兴趣和创作欲望,使他们的学习态度从“要我学”到“我要学”发生巨大转变,从而顺利地完成学习任务。 2、小组协作 协作学习是指学生以多人为单位分组协作学习,以培养协作精神和提高学习效率。在协作学习过程中,个人学习的成功与他人学习的成功是密不可分的,学习者之间保持融洽的关系和相互协作的态度,共享信息和资源,共同负担学习责任,完成学习任务。“班级网页”的制作是一个综合的、复杂的操作任务,并具有一定的开放性,教师要紧紧围绕这一特征,化繁为简,化整为零,促成学生在素材和制作思路上的互相交流和资源共享。因此,采取“小组协作”的学习方式是很适合此任务的完成,这样,可以弥补小组成员在知识程度、学习能力和思维方式上的差异,使得他们能取长补短、拓宽思路,最终做出既美观又具个性的网页来。 三、教学目标 本课程的认知、情感和技能目标分析如下: 1、认知目标
