H5页面设计使用教程:如何设置自动翻页


用计时器设置:
具体操作如下:
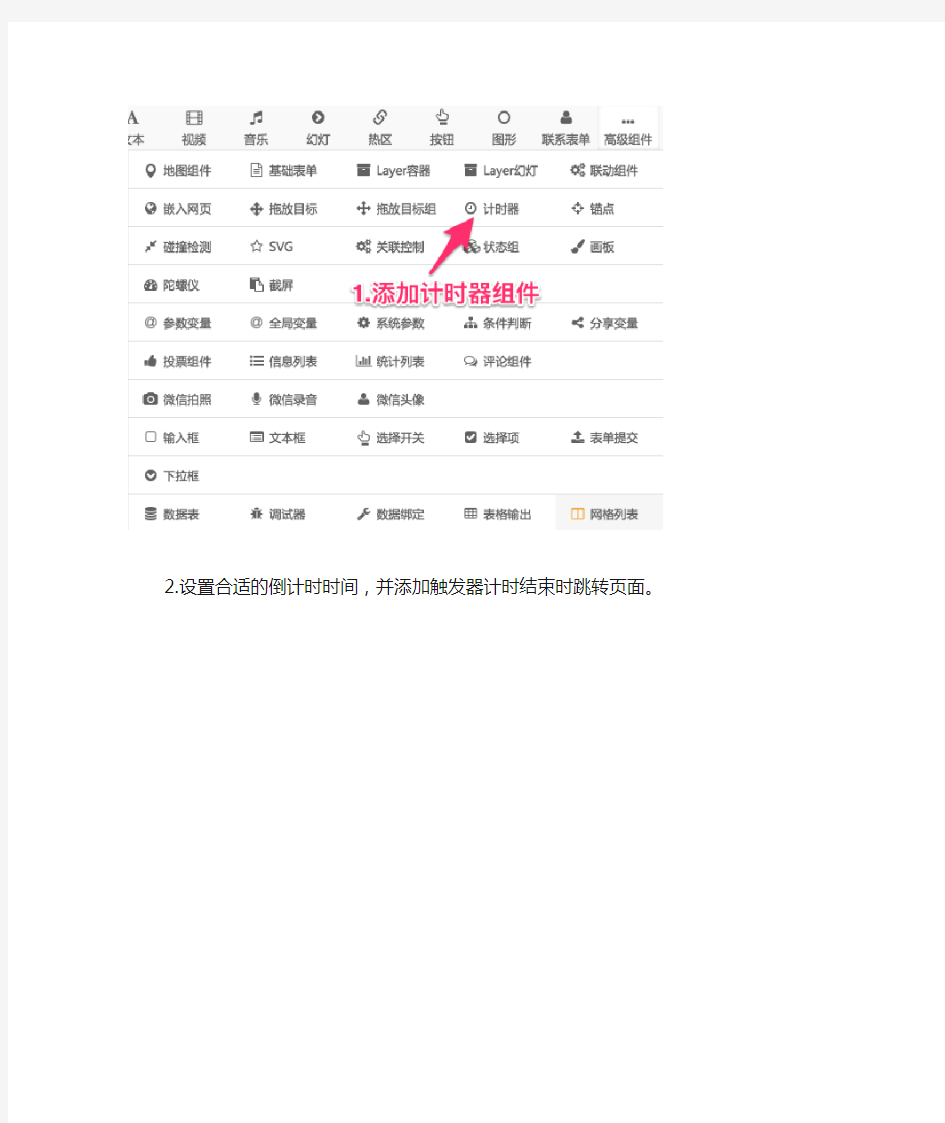
1.在页面中添加计时器组件
2.设置合适的倒计时时间,并添加触发器计时结束时跳转页面。
意派Epub360-专业H5设计工具
意派Coolsite360-专业响应式网站/微信小程序设计工具
Flash制作漂亮的翻书动画
Flash制作漂亮的翻书动画知识点:遮罩的运用 学习无脚本软翻书教材前请先看看遮罩的知识: 1、遮罩动画的概念(1)什么是遮罩?“遮罩”:顾名思义就是遮挡住下面的对象。在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。(2)遮罩有什么用? 在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。 2、创建遮罩的方法(1)创建遮罩 在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了。 (2)构成遮罩和被遮罩层的元素 遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。被遮罩层中的对象只能透过遮罩层中的对象被看到。在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。下面开始本教程 打开FLASH文档,名称:《软翻书》文档属性大小:600*450其它默认。素材准备: 1、准备20张图片,用PS处理成:200*150像素。 2、准备1张背景图片,PS处理成:600*450像素。 3、以及兰花、荷花的动画。 4、字体:毛泽东字体、文鼎CS大隶书繁、方正小篆体。新建位图文件夹,将位图全部导入。第一部分:制作“页”影片剪辑元件 1、制作“封面”影片剪辑元件,插入新建元件影片剪辑名为“封面”。 1-1、在图层1上新建六个图层,自下至上分别是:背景、花边、边线、字框、字、动画(图片也行)、遮罩7个图层。 如图: 图层1(背景)第1帧用矩形工具,无笔触,画一矩形:240*300,颜色:#333300,全居中。 1-3、新建花边图案影片剪辑,图层第1帧画花边图案,(舞台放大)大小设为10.8*18.5,颜色:#666600,复制多枚排列成236*292如图
photoshop图片卷角、翻页效果的制作
photoshop图片卷角、翻页效果的制作 添加日期:2007-7-11 8:20:36 【大中小】 上一页[1][2]下一页 1.新建一个图层,双击文字修改名称为纸(这样方便讲解一点)点击钢笔工具,勾选橡皮,按住shift绘制一个三角形,如图。
2.配合直接选择工具、添加锚点工具和转换点工具将斜边变形(这就是卷纸的卷曲形状了)反复调整直到满意效果,如图 ctrl+Enter转换为选区,点击渐变工具,前景色RGB:221、191、151,背景色RGB:242、229、212(颜色自定也可)按对角线拖出, 可反复尝试,直到合适的效果
4、新建一个图层,放在纸图层下面,双击文字修改名称为卷曲,点击钢笔工具,绘制如图效果,ctrl+Enter转换为选区(注:上下要与纸图层尽量相切,这样效果才比较真实)
5、按X调换前背景色,同样的用渐变工具对角拖出,你会发现颜色与纸的颜色太相近,没有明显卷曲的感觉,可以再用加深、减淡工具进行处理一下,注意要把曝光度降低一些,现在效果是不是好很多了呢
6、现在我们要来做背影部份,因为形状没规律,所以用PS自带的阴影工具我觉得效果不太好,还是自己来搞一个吧新建一个图层,放在卷曲图层下面,双击文字修改名称为背影,点击钢笔工具,绘制如图效果,ctrl+Enter转换为选区
7、把前景色改为黑色进行填充,再进行高斯模糊3个像素,添加一个矢量图层蒙版,用笔画工具进行边缘的浅淡处理,(注意降低不透明度和流量)完成后把背影图层透明度改为45%。 8、现在这纸效果应该出来了,再细仔看看少点什么了,这纸没有厚度,对了,那我们现在就来为这纸增加一下厚度吧,新建一个图层,放在纸图层上面,双击文字修改名称为纸厚,按住ctrl点击纸图层,将层图层载入选区
的翻书效果制作
ppt的翻书效果制作 一、新建一个空白的PowerPoint文档。 二、制作两个页面: 1、点击“自选图形”右边的小三角,选择“基本图形”下的“折角形”图形,在PowerPoint中画出一个书页样的图形,宽度最好小于文档的一半。 2、按住健盘上的"ctrl”键,拉(复制粘贴)出一个相同的图形,并排摆放于第一个图形的左面,然后点击“绘图”右边的小三角,选择“旋转或翻转”——“水平翻转”。 3、选中右面的图形,右健选择“添加文本”,在图形中输入“第一页”(便于区别不同的页面),用同样的方法,在左面的图形上写上“第二页”。 三、添加动画: 1、选中右边的图形,添加自定义动画(点击“幻灯片放映”———“自定义动画”),在弹出的自定义动画面板中的“添加效果”中,选择“退出”———“层叠”效果。方向选择“到左侧”,然后点开“……折角形1”右面的小三角,选择“计时”———“触发器”————“单击下列对象时启动效果”————“折角形1”。(此时图形右上角出现一个手形)。 2、选中右面的图形,添加动画。在添加效果中选择“进入”——“伸展”。“开始”选择“之后”,“方向”选择“到右侧”。点开“……折角形2”右面的小三角,选择“计时”————“触发器”——“单击下列对象时启动效果”————“折角形1”。 此时可放映幻灯片,测试一下效果,是否有翻书的效果。如果正确,那就开始制作多页翻书效果了
PPT翻书效果 一、新建一个空白的PowerPoint文档。 二、制作两个页面: 1、点击“自选图形”右边的小三角,选择“基本图形”下的“折角形”图形,在PowerPoint中画出一个书页样的图形,宽度最好小于文档的一半。 2、按住健盘上的"ctrl”键,拉(复制粘贴)出一个相同的图形,并排摆放于第一个图形的左面,然后点击“绘图”右边的小三角,选择“旋转或翻转”——“水平翻转”。 3、选中右面的图形,左击两次(双击)选择“颜色和线条”---颜色的小黑三角---填充效果—图片—选择图片—插入—确定---确定,,用同样的方法,在左面的图形插入图片。 三、添加动画: 1、选中右边的图形,添加自定义动画(点击“幻灯片放映”———“自定义动画”),在弹出的自定义动画面板中的“添加效果”中,选择“退出”———“层叠”效果。方向选择“到左侧”。 2、选中左面的图形,添加动画。在添加效果中选择“进入”——“伸展”。“开始”选择“之后”,“方向”选择“自右侧”。再选中左面的图形,再给它一个效果”进入---渐变,“开始”选择“之前”。 此时可放映幻灯片,测试一下效果,是否有翻书的效果。如果正确,那咱们开始制作多页翻书效果了,呵呵。 四、制作多页翻书效果 1、先选中右面的图片。复制,粘贴一张。双击这一张,选择“颜色和线条”---颜色的小黑三角---填充效果—图片—选择图片—插入—确定---确定。再又击,选择“叠放次序---置于底层。 2、然后,选中左面的图片。复制粘贴一张,双击这一张,选择“颜色和线条”---颜色的小黑三角---填充效果—图片—选择图片—插入—确定---确定。 3. 再选中右面的图片。复制,粘贴一张。双击这一张,选择“颜色和线条”---颜色的小黑三角---填充效果—图片—选择图片—插入—确定---确定。再又击,选择“叠放次序---置于底层。 4. 然后,选中左面的图片。复制粘贴一张,双击这一张,选择“颜色和线条”---颜色的小黑三角---填充效果—图片—选择图片—插入—确定---确定。(以这样的顺序类推往里面制作图片,直到你要插入的图片完为止。) 5.利用“绘图”里的“对齐和分布”功能,分别将左、右两面的页面对齐。测试效果,看看是不是翻书成功了?高兴吧,呵呵。 为了美观,你可以为每个页面填充上不同画面,或是添加上不同的文本内容。同时将背景设置成自己喜欢的色彩。使自己的书看起来更美观更好看。
(整理)Flash实例漂亮的翻书动画制作.
知识点:遮罩的运用 学习无脚本软翻书教材前请先看看遮罩的知识: 1、遮罩动画的概念 (1)什么是遮罩? “遮罩”:顾名思义就是遮挡住下面的对象。在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。 (2)遮罩有什么用? 在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。 2、创建遮罩的方法 (1)创建遮罩 在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了。 (2)构成遮罩和被遮罩层的元素 遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。被遮罩层中的对象只能透过遮罩层中的对象被看到。在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。 下面开始本教程
打开FLASH文档,名称:《软翻书》文档属性大小:600*450其它默认。 素材准备: 1、准备20张图片,用PS处理成:200*150像素。 2、准备1张背景图片,PS处理成:600*450像素。 3、以及兰花、荷花的动画。 4、字体:毛泽东字体、文鼎CS大隶书繁、方正小篆体。 新建位图文件夹,将位图全部导入。 第一部分:制作“页”影片剪辑元件 1、制作“封面” 影片剪辑元件,插入新建元件影片剪辑名为“封面”。 1-1、在图层1上新建六个图层,自下至上分别是:背景、花边、边线、字框、字、动画(图片也行)、遮罩7个图层 1-2、图层1(背景)第1帧用矩形工具,无笔触,画一矩形:240*300,颜色:#333300,全居中。 1-3、新建花边图案影片剪辑,图层第1帧画花边图案,(舞台放大)大小设为10.8*18.5,颜色:#666600,复制多枚排列成236*292如图:
PPT翻页效果
PPT翻书效果 一、新建一个空白的PowerPoint文档。 二、制作两个页面: 1、点击“自选图形”右边的小三角,选择“基本图形”下的“折角形”图形,在PowerPoint中画出一个书页样的图形,宽度最好小于文档的一半。 2、按住健盘上的"ctrl”键,拉(复制粘贴)出一个相同的图形,并排摆放于第一个图形的左面,然后点击“绘图”右边的小三角,选择“旋转或翻转”——“水平翻转”。 3、选中右面的图形,左击两次(双击)选择“颜色和线条”---颜色的小黑三角---填充效果—图片—选择图片—插入—确定---确定,,用同样的方法,在左面的图形插入图片。 三、添加动画: 1、选中右边的图形,添加自定义动画(点击“幻灯片放映”———“自定义动画”),在弹出的自定义动画面板中的“添加效果”中,选择“退出”———“层叠”效果。方向选择“到左侧”。 2、选中左面的图形,添加动画。在添加效果中选择“进入”——“伸展”。“开始”选择“之后”,“方向”选择“自右侧”。再选中左面的图形,再给它一个效果”进入---渐变,“开始”选择“之前”。 此时可放映幻灯片,测试一下效果,是否有翻书的效果。如果正确,那咱们开始制作多页翻书效果了,呵呵。 四、制作多页翻书效果 1、先选中右面的图片。复制,粘贴一张。双击这一张,选择“颜色和线条”---颜色的小黑三角---填充效果—图片—选择图片—插入—确定---确定。再又击,选择“叠放次序---置于底层。 2、然后,选中左面的图片。复制粘贴一张,双击这一张,选择“颜色和线条”---颜色的小黑三角---填充效果—图片—选择图片—插入—确定---确定。 3. 再选中右面的图片。复制,粘贴一张。双击这一张,选择“颜色和线条”---颜色的小黑三角---填充效果—图片—选择图片—插入—确定---确定。再又击,选择“叠放次序---置于底层。 4. 然后,选中左面的图片。复制粘贴一张,双击这一张,选择“颜色和线条”--- 颜色的小黑三角---填充效果—图片—选择图片—插入—确定---确定。 (以这样的顺序类推往里面制作图片,直到你要插入的图片完为止。) 5.利用“绘图”里的“对齐和分布”功能,分别将左、右两面的页面对齐。 测试效果,看看是不是翻书成功了?高兴吧,呵呵。
flash实例,翻书效果图文教程
素材准备: 1、准备20张图片,用PS处理成:200*150像素。 2、准备1张背景图片,PS处理成:600*450像素。 3、以及兰花、荷花的动画。 4、字体:毛泽东字体、文鼎CS大隶书繁、方正小篆体。 新建位图文件夹,将位图全部导入。 第一部分:制作“页”影片剪辑元件 1、制作“封面” 影片剪辑元件,插入新建元件影片剪辑名为“封面”。 1-1、在图层1上新建六个图层,自下至上分别是:背景、花边、边线、字框、字、动画(图片也行)、遮罩7个图层。如图: 图1 1-2、图层1(背景)第1帧用矩形工具,无笔触,画一矩形:240*300,颜色:#333300,全居中。 1-3、新建花边图案影片剪辑,图层第1帧画花边图案,(舞台放大)大小设为10.8*18.5,颜色:#666600,复制多枚排列成236*292如图:
图2 1-4、花边图层第1帧把花边图案元件拖入,全居中,点图案打开滤镜面板增加投影效果,模糊设为:0,颜色设为:#999900,距离设为:1,挖空打勾。其它默认。 1-5、边线图层第1帧用矩形工具,笔触设为:2,颜色为:#999966,填充色关闭,画一矩形宽210高260全居中,选中右边线和下边线颜色换成#000000,选中全部边线转为图片元件名为“页边线”。 1-6、字框图层第1帧制作字框大小:205*45,X轴-102,Y轴-106.2。如图: 图3 1-7、字图层第1帧用文本工具写上鸟语花香(也可写其它)字体:方正小篆体,大小35。颜色#336600。 1-8、图片图层(动画)第1帧将库中准备好的荷花动画拖入,放在右下角的位置,调整后大小。 1-9、遮罩图层第1帧用矩形工具,笔触禁止,颜色随意,画一矩形宽190高162的遮罩片,放在右下角,遮罩片的右靠近右边线,遮罩片下边靠近下边线。右键遮罩层设为遮罩。这样“封面”影片元剪辑件就完成了,最后效果如图:
制作翻书效果教学设计方案
制作翻书效果——形状补间动画教学设计方案 曾迎春 课题:制作翻书效果——形状补间动画 课型:授导型 课时:2课时 一、教材分析 Flash课程是计算机专业的核心课程,本课程教学采用纸质教材(《Flash 从入门到精通》)与电子教材(《巧夺天工——Flash从入门到精通知》)相结合,着重向学生介绍逐帔动画,动作补间动画,形状补间动画,遮罩动画,AS函数的使用以及课件的整合。本节课通过对翻书效果的制作,学习形状补间动画制作方法,比较形状补间动画及动作补间动画的区别。 二、教学目标分析 (一)知识与技能 ?掌握形状补间动画的制作方法; ?理解形状补间动画和动作补间动画。 (二)过程与方法 ?学会小组合作的过程与方法; ?掌握发现问题,分析问题,提出问题,解决问题的探究过程; ?依据桑代克的“试误说”,掌握技能学习的一般过程; ?通过案例教学,体会动画制作的分析及构思的一般过程。 (三)情感态度与价值观 ?通过形状补间动画的演示,体会动画创作的乐趣; ?通过扩展练习,体验作为一个集技术,艺术,智慧于一体的软件的魅力,激起创作的欲望。 三、学习者特征分析 ?中专计算机学生对专业课程有一定的兴趣; ?学生通过前期的学习,对软件的窗口,工具,层的概念与使用,逐帧动
画与动作补间动画有一定的了解; ?学生普遍缺乏自主学习的能力及意识,习惯于被动地接受知识。 四、教学策略与方法的选择 ?任务驱动法:以翻书效果,霓红灯效果,蜡烛效果等多种特效为具体的任务,让学生在做中学,在做中感悟; ?案例教学法:通过翻书效果的案例显示,让学生明白动画创作的一般过程; ?问题式教学策略:让学生分析案例,以问题为导向让学生习得知识与技能; ?支架式教学策略:概念图,问题,案例。 五、教学环境及资源 多媒体网络教室,投影仪,电子教材,思维导图 六、教学过程: 教学思路概述:形状补间动画是Flash动画类型当中,变化最丰富和复杂的类型,它和动作补间动画一样,只要定义了变化的开始和结束桢Flash就会以独特的算法对Flash动画的大小和颜色、形状做精美的变形。本节课通过形补间动画范例-翻书效果为您介绍了形状补间动画的制作方法和技巧。翻书效果选择旨在产生一种翻书效应,让学生了解“书中自有黄金屋”,借翻书效应产生一种积极的学习情感体验与态度。翻书效果的设计过程是依据桑代克的试误说及反思性学习理论,让学生掌握技能学习的一般过程与方法。 (一)教学引入 上课开始呈现概念图,让学生清楚形状补间在本课程教学中的位置
