《Web前端综合实战》实训-课程标准


《Web前端综合实战》实训课程标准
一、课程性质与任务
本课程是软件技术专业的一门专业实践教学模块课程,为期一周。是在学生学习了《网页设计与制作技术(HTML+CSS+Javascript)》及《Web前端综合实践》课程以后,通过项目开发的实战训练,要求学生能掌握JavaScript语言的基本编程思想,并能熟练利用JavaScript和JQuery控制WEB页面各级元素,实现WEB前端的验证、动态展示等任务。课程采用任务驱动,让学生在完成任务的基础上,进一步掌握动态网页设计的基本流程及方法。
二、课程教学目标
1.知识目标
能制作包含客户端验证、具有常见动态效果、界面美观大方的商业网站,但不包含任何服务器端脚本。包含的知识点如下:
(1) CSS3布局及美化;
(2)会使用JavaScript美化网页;
(3)会使用jQuery美化网页;
(4)实现客户端表单校验。
2.能力目标
(1)掌握在网页中添加CSS的方法。掌握三种添加样式信息的方法,会使用CSS设置网页格式和列表的格式;
(2)掌握在网页中嵌入图像的方法,掌握与嵌入图像相关标记的用法;
(3)掌握与图像布局和位置相关的标记的概念和用法;
(4)熟练掌握表格的使用方法,会用表格布局并设计网页;
(5)掌握框架制作网页的方法,会使用框架设计网页;
(6)掌握制作表单的方法,会利用表单建立交互式页面;
(7)掌握JavaScript语言的语法;
(8)掌握在HTML语言代码中嵌入JavaScript代码的方法,能看懂JavaScript特效网页源代码;
(9)学会修改JavaScript代码,实现不同的特效网页效果;
(10)学会使用JavaScript语言实现网页特效。
(11)会使用JavaScript+JQuery设置网页动画效果;
(12)会使用JavaScript+JQuery设置网页验证效果;
(13)会使用JavaScript+JQuery设置表单特效。
3.素质目标
(1)培养学生的网页设计创意思维、艺术设计素质;
(2)培养学生的团队协作精神和创新精神、交流与沟通能力;
(3)培养学生科学研究、专业设计和撰写实训报告的基本技能;
(4)主动学习的能力、分析问题的能力。
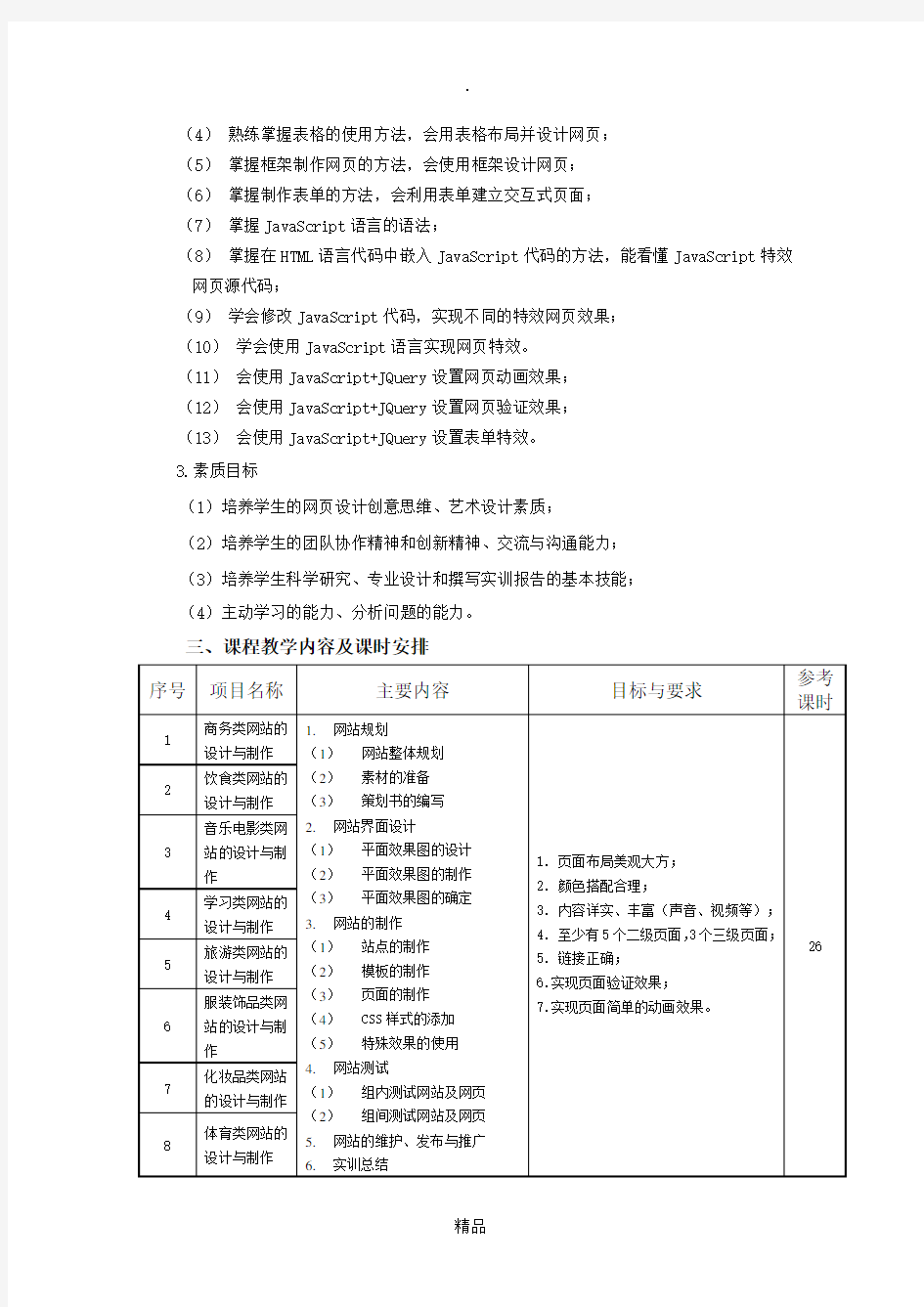
三、课程教学内容及课时安排
四、教学实施
1.教学方法
本实训是操作性很强的教学环节,针对实训的培养目标和特点,教学方式应是灵活多样,主要采用项目教学法、小组教学法、讲授法教学,学生保证每人一机,在机房中进行集中实训,最后采用作品演示、作品答辩等教学手段来激发学生的学习积极性,提高学生的学习兴趣。
2.评价方法
使用学生自评、学生互评、教师综合评定相结合的多元评价模式,通过过程评价与终结性评价相结合,学生最后成绩按下表综合评定,其中,教师评比60分,学生自评20分,学生互评20分。
实训成绩评定标准
五、参考书和其他参考文献
[1]网页设计案例教程,朱艳丽编,清华大学出版社2012年9月;
[2]网页设计与制作,董洁编,清华大学出版社 2012年8月;
[3]网页设计与制作实例教程,孙士保编,电子工业出版社 2013年5月;
[4]网页设计与布局项目化教程(HTML+CSS+DIV),温谦编,人民邮电出版社 2013年9月;
[5]网页设计与制作教程(HTML+CSS+JavaScript),张晓蕾编,电子工业出版社 2014年7月;
[6]交互式WEB前端开发实践》:冷亚洪等,清华大学出版社 2018.7第1版;
[7]《JavaScript+ jQuery WEB交互程序设计》,李妍等,清华大学出版社,2018.4 第1版;
[8]《Web设计与前端开发秘籍:JavaScript & jQuery 交互式Web前端开发》达科特主编,清华大学出版社 2015年6月第1版。
六、其他说明
本实训课程标准适用于普通高等职业院校计算机软件专业,可以根据专业建设和区域行业企业发展的需要,及时调整学习情境、改革教学内容。
如有侵权请联系告知删除,感谢你们的配合!
