SVG原理简介


静止无功发生器
——(SVG)原理简介
静止无功发生器 (SVG) 是指采用全控型电力电子器件组成的桥式变流器来进行动态无功补偿的装置。 SVG 的思想早在 20 世纪 70 年代就有人提出 ,1980 年日本研制出了 20MVA 的采用强迫换相晶闸管桥式电路的SVG,1991 年和 1994 年日本和美国分别研制成功了80MVA 和 10OMVA 的采用 GTO 晶闸管的SVG 。目前国际上有关 SVG 的研究和将其应用于电网或工业实际的兴趣正是方兴未艾 , 国内有关的研究也已见诸报道。
与传统的以 TCR 为代表的 SVC 相比 ,SVG 的调节速度更快 , 运行范围宽 , 而且在采取多重化或 PWM 技术等措施后可大大减少补偿电流中谐波的含量。更重要的是 ,SVG 使用的电抗器和电容元件远比 SVC 中使用的电抗器和电容要小 , 这将大大缩小装置的体积和成本。由于 SVG 具有如此优越的性能 , 是今后动态无功补偿装置的重要发展方向。
一、SVG 的基本原理及特点
SVG 的基本原理是将桥式变流电路通过电抗器并联 ( 或直接并联 ) 在电网上 , 适当调节桥式变流电路交流侧输出电压的相位和幅值或者直接控制其交流侧电流 , 使该电路吸收或者发出满足要求的无功电流 , 从而实现动态无功补偿的目的。
在单相电路中 , 与基波无功功率有关的能量是在电源和负载之间来回往返的。但是在平衡的三相电路中 , 不论负载的功率因数如何 , 三相瞬时功率之和是一定的 , 在任何时刻都等于三相总的有功功率。因此总体上看,在三相电路的电源和负载之间没有无功能量的来回往返 ,无功能量是在三相之间来回往返的。所以 , 如果能用某种方法将三相各部分总体上统一起来处理 , 则因为总体来看三相电路电源和负载间没有无功能量的传递 , 在总的负载侧就无需设置无功储能元件。三相桥式变流电路实际上就具有这种将三相各部分总体上统一起来处理的特点。因此, 理论上讲 ,SVG 的三相桥式变流电路的直流侧可以不设储能元件。但实际上 , 考虑到交流电路吸收的电流并不仅含基波 , 其谐波的存在多少会造成总体来看有少许无功能量在电源和 SVG 之间往返。所以 , 为维持桥式交流电路的正常工作 , 其直流侧仍需要一定大小的电感或电容作为储能元件 , 但所需储能元件的容量远比 SVG 所能提供的无功容量要小。而对传统的 SVC, 其所需储能元件的容量至少要等于其所提供无功功率的容量。因此 , SVG 中储能元件的体积和成本比同容量的 SVC 中的大大减小。
根据直流侧储能元件的不同 ,SVG 分为采用电压型桥式电路和电流型桥式电路两种类型 , 其电路基本结构如图 1a 和1b 所示 , 分别采用电容和电感两种不同的储能元件。对电压型桥式电路 , 还需再串联上连接电抗器才能并入电网;对电流型桥式电路 , 还需在交流侧并联上吸收换相过电压的电容器。实际上 , 由于运行效率的原因 , 迄今投入实用的 SVG 大都采用电压型桥式电路 , 因此目前 SVG 往往专指采用自换相的电压型桥式电路作动态无功补偿的装置,飞明佳公司研发的SVG也是采用的该种方式。在以下的内容中,只介绍采用自换相电压型桥式电路的 SVG 。
由于 SVG 正常工作时就是通过电力电子开关的通断将直流侧电压转换成交流侧与电网同频率的输出电压,就像一个电压型逆变器 , 只不过其交流侧输出接的不是无源负载,而是电网。因此,当仅考虑基波时 SVG 可以等效地被视为幅值和相位均可控的与电网同频率的交
流电压源。它通过交流电抗器连接到电网上。这样 ,SVG 的工作原理可用图 2a 所示的等效电路来说明。设电网电压和 SVG 输出交流电压分别用相量?s 和?1表示 , 则连接电抗
X 上的电压?L 即为?s 和?1 的相量差, 而连接电抗的电流是可以由其电压来控制的。这个电流就是 SVG 从电网吸收的电流?。因此, 改变 SVG 交流侧输出电压?1的幅值
及其相对于?s 的相位 , 就可以改变连接电抗上的电压 , 从而控制 SVG 从电网吸收电
流的相位和幅值 , 也就控制了 SVG 吸收无功功率的性质和大小。
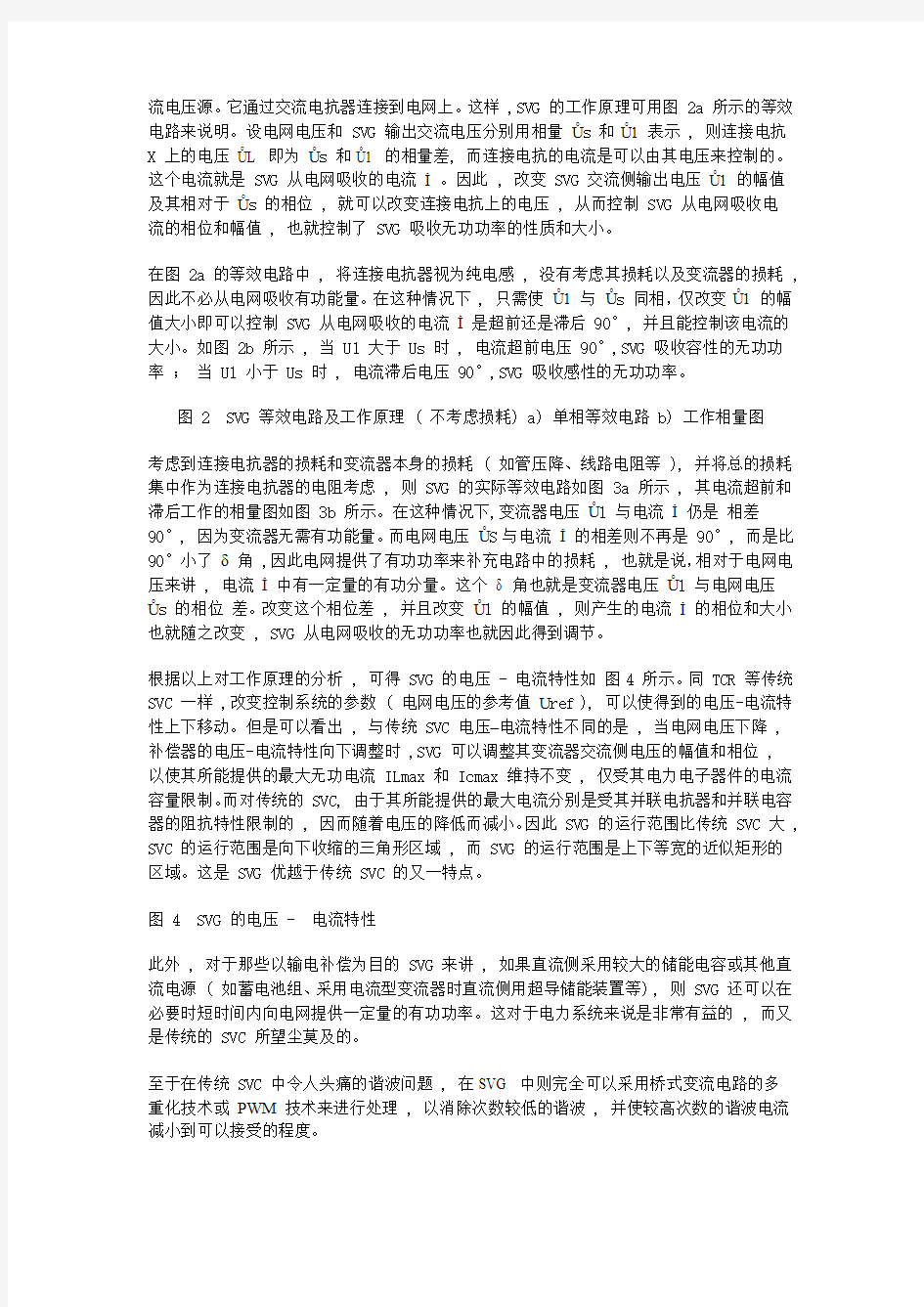
在图 2a 的等效电路中 , 将连接电抗器视为纯电感 , 没有考虑其损耗以及变流器的损耗 , 因此不必从电网吸收有功能量。在这种情况下 , 只需使?1与?s 同相,仅改变?1的幅值大小即可以控制 SVG 从电网吸收的电流?是超前还是滞后90°, 并且能控制该电流的
大小。如图 2b 所示 , 当 U1 大于 Us 时 , 电流超前电压90°,SVG 吸收容性的无功功率;当 U1 小于 Us 时 , 电流滞后电压90°,SVG 吸收感性的无功功率。
图 2 SVG 等效电路及工作原理 ( 不考虑损耗) a) 单相等效电路 b) 工作相量图
考虑到连接电抗器的损耗和变流器本身的损耗 ( 如管压降、线路电阻等 ), 并将总的损耗集中作为连接电抗器的电阻考虑 , 则 SVG 的实际等效电路如图 3a 所示 , 其电流超前和滞后工作的相量图如图 3b 所示。在这种情况下,变流器电压?1 与电流?仍是相差90°, 因为变流器无需有功能量。而电网电压?S与电流?的相差则不再是90°, 而是比90°小了δ角 ,因此电网提供了有功功率来补充电路中的损耗 , 也就是说,相对于电网电压来讲 , 电流?中有一定量的有功分量。这个δ 角也就是变流器电压?1 与电网电压
?s 的相位差。改变这个相位差 , 并且改变?1 的幅值 , 则产生的电流?的相位和大小也就随之改变 , SVG 从电网吸收的无功功率也就因此得到调节。
根据以上对工作原理的分析 , 可得 SVG 的电压 - 电流特性如图4 所示。同 TCR 等传统SVC 一样 ,改变控制系统的参数 ( 电网电压的参考值U ref ), 可以使得到的电压-电流特性上下移动。但是可以看出 , 与传统 SVC 电压–电流特性不同的是 , 当电网电压下降 , 补偿器的电压-电流特性向下调整时 ,SVG 可以调整其变流器交流侧电压的幅值和相位 ,
以使其所能提供的最大无功电流 ILmax 和 Icmax 维持不变 , 仅受其电力电子器件的电流容量限制。而对传统的 SVC, 由于其所能提供的最大电流分别是受其并联电抗器和并联电容器的阻抗特性限制的 , 因而随着电压的降低而减小。因此 SVG 的运行范围比传统 SVC 大 , SVC 的运行范围是向下收缩的三角形区域 , 而 SVG 的运行范围是上下等宽的近似矩形的
区域。这是 SVG 优越于传统 SVC 的又一特点。
图 4 SVG 的电压 - 电流特性
此外 , 对于那些以输电补偿为目的 SVG 来讲 , 如果直流侧采用较大的储能电容或其他直流电源 ( 如蓄电池组、采用电流型变流器时直流侧用超导储能装置等) , 则 SVG 还可以在必要时短时间内向电网提供一定量的有功功率。这对于电力系统来说是非常有益的 , 而又是传统的 SVC 所望尘莫及的。
至于在传统 SVC 中令人头痛的谐波问题 , 在SVG 中则完全可以采用桥式变流电路的多
重化技术或PWM技术来进行处理 , 以消除次数较低的谐波 , 并使较高次数的谐波电流
减小到可以接受的程度。
还应指出 ,SVG 中连接电抗器的作用一是滤除电流中的高次谐波 , 二是起到将变流器和电网连接起来的作用 , 所需的电感值不大 , 远小于补偿容量相同的 TCR 所需的电感量。如果使用降压变压器将 SVG 连入电网 , 则还可利用变压器漏抗 , 所需的连接电抗器进一步减小。
至此 ,SVG 基本工作原理已结合其相对于传统 SVC 的优点进行了详细介绍。与 SVC 相
比 ,SVG 也存在一定不足 , 包括 : 控制方法和控制系统比传统 SVC复杂;要使用数量较多的大容量自关断器件 , 其价格比 SVC 使用的普通晶闸管高得多;因此,SVG 只需用小的储能元件而具有的总体成本的潜在优势 , 还有待于随着器件水平的提高和成本的降低来得以发挥。
二、SVG 的控制方法
作为动态无功补偿装置的类型之一 ,SVG 的控制不论是从大的控制策略的选择来讲 , 还是从其外闭环反馈控制量和调节器的选取来说 , 其原则都与传统的 SVC 是完全一样的。
在控制上 ,SVG 与 SVC 的区别在于 , 在 SVC 中 , 由外闭环调节器输出的控制信号是作为 SVC 等效电纳的参考值 Bref,以此信号来控制 SVC 调节到所需的等效电纳;而在 SVG 中 , 外闭环调节器输出的控制信号 , 则被视为补偿器应产生的无功电流 ( 或无功功率 ) 的参考值。正是在如何由无功电流 ( 或无功功率 ) 参考值调节 SVG 真正产生所需的无功电流 ( 或无功功率 ) 这个环节上 , 形成了 SVG 多种多样的具体控制方法。而这与传统SVC 所采用的触发延迟角移相控制原理是完全不同的。
由无功电流 ( 或无功功率 ) 参考值调节 SVG 产生所需无功电流 ( 或无功功率 ) 的具体控制方法 , 可以分为间接控制和直接控制两大类。因为在系统电压值基本维持恒定时 , 对无功电流的控制也就是对无功功率的控制 , 因此以下均以无功电流的控制来说明。实际
上 ,SVG 的电流控制任务中还应该包括对有功电流的控制 , 以补偿电路中的有功损耗。
1. 间接电流控制
所谓间接电流控制 , 就是按照前述 SVG 的工作原理 , 将 SVG 当作交流电压源看待 , 通过对 SVG 变流器所产生交流电压基波的相位和幅值的控制 , 来间接控制 SVG 的交流侧电流。
2. 直接电流控制
所谓电流的直接控制就是采用跟踪型PWM控制技术对电流波形的瞬时值进行反馈控制。其中的跟踪型PWM控制技术 , 可以采用滞环比较方式, 也可以采用三角波比较方式 , 其简单原理分别如图 5a 和 b 所示。
其瞬时电流的参考值iref ,可以由瞬时电流无功分量的参考值与瞬时电流有功分量的参考值相加而得;也可以瞬时电流无功分量的参考值iQref 为主 ,而根据 SVG 对有功能量的需求对 iQref 的相位进行修正来得到总的瞬时电流参考值 iref 。其中, 瞬时电流无功分量的参考值可以由滞后于电源电压90°的正弦波信号与无功电流参考值 IQref 相乘得到 , 而 SVG 对有功功率的需求可以由直流侧电压的反馈控制来体现。
SVG 采用的是直接电流控制方法后其响应速度和控制精度将比间接控制法有很大提高。但是直接控制法由于是对电流瞬时值的跟踪控制 , 因而要求主电路电力电子器件有较高的开关频率 , 这对于较大容量的 SVG 目前还难以做到。
下表列出了SVG和其他各种动态补偿方法的简要对比 , 大家可以一目了然的看出各种补偿方式的优缺点。
各种无功功率动态补偿装置的简要对比
ARMlinux嵌入式开发环境安装参考手册
基础是你已经安装了Ubuntu,以及相关软件:超级终端minicom 及C/C++ compiler environment。在Ubuntu上可使用下面终端命令安装 minicoom和编译环境。 #sudo apt-get install minicom #sudo apt-get install build-essential Step 1: 将光盘Linux 目录中的arm-linux-gcc-4.5.1-v6-vfp-20101103.tgz 复制到Lubuntu的当前目录下,执行解压命令: #sudo tar xvzf arm-linux-gcc-4.5.1-v6-vfp-20101103.tgz –C / 注意:C 后面有个空格,并且 C 是大写的,它是英文单词“Change”的第一个字母,在此是改变目录的意思。 这样 arm-linux-gcc 的相关文件就Copy到root用户的Opt目录中 Step 2: 把编译器路径加入系统环境变量,运行命令 #sudo gedit ~/.bashrc 编辑~/.bashrc 文件, 注意“ bashrc ” 前面有一个“ . ” ,修改最后一行为 export PATH=$PATH:/opt/FriendlyARM/toolschain/4.5.1/bin 注意路径一定要写对,否则将不会有效。 如图,保存退出。
入arm-linux-gcc –v,会出现如下信息,这说明交叉编译环境已经成功安装。
编译链接 arm-qte-4.7.0 1) 解压包到自己制定的目录,例如 arm-qte-4.7.0 2) 终端中运行 ./build-all (首先,注意不能双击运行,必须在终端中运行;其次,不使用 sudo) 大约要安装2个小时 当运行到出现如下提示后: cd src/tools/bootstrap/ && make -f Makefile install make[1]: 正在进入目录`/home/administrator/arm-qte-4.7.0/qt-everywhere-opensource-src-4.7.0/src/tools/bootstrap' make[1]: 没有什么可以做的为 `install'。 make[1]:正在离开目录`/home/administrator/arm-qte-4.7.0/qt-everywhere-opensource-src-4.7.0/src/tools/bootstrap' cd src/tools/moc/ && make -f Makefile install make[1]: 正在进入目录`/home/administrator/arm-qte-4.7.0/qt-everywhere-opensource-src-4.7.0/src/tools/moc' mkdir: 无法创建目录“/usr/local/Trolltech”: 权限不够 make[1]: *** [install_target] 错误 1 make[1]:正在离开目录`/home/administrator/arm-qte-4.7.0/qt-everywhere-opensource-src-4.7.0/src/tools/moc' make: *** [sub-moc-install_subtargets-ordered] 错误 2 ./build-all: 第 12 行: cd: /usr/local/Trolltech/QtEmbedded-4.7.0-arm: 没有那个文件或目录 在终端中运行: cd qt-everywhere-opensource-src-4.7.0 sudo make install 加入环境变量(步骤类似Step2,在最后一行再加入) #sudo gedit ~/.bashrc export PATH=$PATH: /usr/local/Trolltech/QtEmbedded-4.7.0-arm/bin
2.2.3-SVG地图背景色等设置
国网地图svg设置格式 说明:设置格式工具:VS。 使用VS打开.svg文件,若显示无格式,可“编辑-高级-设置文档格式”进行规范化显示,方便修改。 一、大屏模式 1、VS打开jiangsu.svg,需要参考shandong.svg(已设置好格式的svg)修改。 2、defs上面,将整个模块粘贴shandong.svg的内容,宽度、高度更改成新的svg自带的 3、defs中filter粘贴过去,无需更改 4、style中的内容需放在CDATA中,如下两图 5、defs后的内容全部放在
6、除了shijie,shiming,xianjei,xianming组除外的内容,全部放在mainmap中,需添加与四个 组平级的biandianzhan组,如上图。 二、电脑模式 (与大屏模式的区别:background不一样,且不需要filter) 1、VS打开jiangsu2.svg,需要参考shandong2.svg(已设置好格式的svg)修改。 2、defs上面,将整个模块粘贴shandong2.svg的内容,宽度、高度更改成新的svg自带的 3、defs中filter粘贴过去,无需更改 4、style中的内容需放在CDATA中,如下两图 5、defs后的内容全部放在
6、除了shijie,shiming,xianjei,xianming组除外的内容,全部放在mainmap中,需添加与四个 组平级的biandianzhan组,如上图。 南网地图svg设置格式 参考广东集控 (县界县名)
pajek中文使用手册
Pajek 分析和可视化大型网络的程序 参考手册 List of commands with short explanatio n version 1.16 Vladimir Batagelj and Andrej Mrvar 翻译:先红、一生有我、傻大师、沧海回眸、AndyChang、comp network、遥遥、大头、三叶草 整理:饭团 Ljubljana, October 4, 2006 1996, 2006 V. Batagelj, A. Mrvar. Free for noncommercial use. PdfLaTex version October 1, 2003
Vladimir Batagelj Department of Mathematics, FMF University of Ljubljana, Slovenia http://vlado.fmf.uni-lj.si/ vladimir.batagelj@fmf.uni-lj.si Andrej Mrvar Faculty of Social Sciences University of Ljubljana, Slovenia http://mrvar.fdv.uni-lj.si/ andrej.mrvar@fdv.uni-lj.si
目录 1.Paje k介绍 (1) 2.数据对象 (3) 3 主窗口工具栏 (7) 3.1 File(文件) (7) 3.2 N et(网络) (11) 3.3 N ets(网) (26) 3.4 Operation(操作) (28) 3.5 Partitio n(分类) (34) 3.6 Partitions(分类) (35) 3.7 Vector(向量) (35) 3.8 V ect ors(向量) (36) 3.9 Permutation(排序) (37) 3.10 Cluster(类) (37) 3.11 Hierarchy(层次) (37) 3.12 Options(选项) (38) 3.13 Info(信息) (40) 3.14 Tools(工具) (40) 4 绘图窗口工具 (42) 4.1 主窗口绘图工具 (42) 4.2 Layout(布局) (42) 4.3 Layers(图层) (43) 4.4 GraphOn l y(仅图形) (44) 4.5 Previous(退回到前一次操作) (44) 4.6 Redraw(重绘) (44) 4.7 N ext(下一步) (44) 4.8 Options(选项) (45) 4.9 Export (导出) (47) 4.10 Spin(旋转) (49) 4.11 Mo ve(移动) (49) 4.12 Info (信息) (49) 5 Exports to E PS/SVG/VRML (50) 5.1 Defaults (默认值) (50) 5.2 Parameters in EPS,SVG and VRML Defaults Window(在EPS/SVG/VRML默认窗口中 的参数) (50) 5.3 Exporting Pictures to EPS/SVG —在输入文件中定义参数 (52) 6 在Pajek中使用Macros(宏) (57) 6.1 什么是Macro(宏)? (57) 6.2 怎样标明一段宏? (57) 6.3 如何运行宏? (57) 6.4 例子 (57) 6.5 重复最后的命令 (57) 附加信息 (59)
低压SVG技术规范
低压SVG技术规范 1
文档仅供参考 低压无功补偿装置(SVG) 技术规范书 03月
1. 总则 1)产品符合本技术规范书全部所列要求。 2)产品生产过程中,严格按照质量保证体系对产品实施全过程监控。 3)产品只有在用户确认其达到技术规范全部所列要求,才能交付用户使用。 4)产品设计上因存在隐患而造成事故(重大事故),产品供应商负全部责任,并赔偿由此造成的全部损失。 2. 引用标准 下列标准所包含的条文,经过在本标准中引用而构成为本标准的条文。在标准有新版本出版时,自动替换为新版本标准。 GB 191—包装储运图示标志 GB/T 2423.1—电工电子产品基本环境试验规程试验A:低温试验方法GB/T 2423.2—电工电子产品基本环境试验规程试验B:高温试验方法GB/T 2423.3—电工电子产品基本环境试验规程试验C:恒定湿热试验方法 GB/T 6113—1995 无线电干扰和抗扰度测量设备规范 GB/T 13729—远动终端通用技术条件
JB/T 6214—1992 仪器仪表可靠性验证实验及测定试验(指数分布)导则 GB/T 12349—1990 工业企业厂界噪声测量方法 GB/T 4365—电工术语电磁兼容 GB/T 4706.1—家用和类似用途电器安全第一部分:通用要求 GB/T 17626.2—电磁兼容试验和测量技术静电放电抗扰度试验 GB/T 17626.3—电磁兼容试验和测量技术射频电磁场辐射抗扰度试验GB/T 17626.4—电磁兼容试验和测量技术电快速瞬变脉冲群抗扰度试验 GB/T 17626.5—电磁兼容试验和测量技术浪涌(冲击)抗扰度试验GB/T 17626.7—电磁兼容试验和测量技术供电系统及所连设备谐波、谐波间的测量和测量仪器导则 GB/T14549-93 《电能质量:公用电网谐波》 GB/T15543-1995 《电能质量:三相电压允许不平衡度》 GB/T15945-1995 《电能质量:电力系统频率允许偏差》 GB/T12326- 《电能质量:电压波动和闪变》 GB/T12325- 《电能质量:供电电压允许偏差》 GB/T18481- 《电能质量:暂时过电压和瞬态过电压》 GB/T15576- 《低压成套无功功率补偿装置》 GB7625.1-1998 《低压电气电子产品发出的谐波电流限值》 GB 4208- 《外壳防护等级(IP代码)》
FlowJo中文使用说明书
FlowJo中文实用手册 (软件版本:FlowJo7.6.5 2012/06/20 更新) 第一章 FlowJo简介 (1) 一、FlowJo对电脑配置的要求 (1) 二、FlowJo的安装过程(Windows) (1) 三、FlowJo的工作台 (5) 第二章 FlowJo分析单标样本 (6) 一、由原始数据生成单参数直方图的过程 (6) 二、图形的输出和保存 (10) 第三章 FlowJo分析多色标记样本 (13) 一、由原始数据生成二维点图的过程 (13) 二、二维点图的设门原则 (16) 三、多色标记分析说明 (16) 第四章 FlowJo软件荧光补偿 (18) 一、用FlowJo做荧光补偿并进行数据分析的步骤 (18) 二、FlowJo荧光补偿的具体步骤 (18) 三、双指数转换 (24) 第五章 FlowJo的批处理功能 (27) 一、设门分析的批处理 (27) 二、表格分析的批处理 (32) 三、图形分析的批处理 (35) 第六章 FlowJo分析细胞凋亡样本 (43) 一、细胞凋亡概述 (43) 二、FlowJo分析凋亡数据的过程 (44) 三、凋亡数据结果分析 (45)
第七章 FlowJo软件分析细胞周期样本 (47) 一、细胞周期分析概述 (47) 二、FlowJo分析细胞周期数据的过程 (48) 三、细胞周期拟合的调整方法和步骤 (51) 四、细胞周期结果分析 (53)
第一章 FlowJo简介 FlowJo是美国斯坦福大学Leonard Herzenberg(FACS机器的发明者)实验室在90年代研发的一款流式数据分析软件。FlowJo由于功能强大,简单易用,已经被领域内的科学家、实验室广泛引用;同时FlowJo也是各高影响力核心期刊引用最多的流式数据分析软件。 一、FlowJo对电脑配置的要求 1. PC电脑: 操作系统:Windows XP,Vista,Windows7 内存:512MB及以上 网络连接:使用试用序列号及联网序列号必需要有网络连接; 加密狗无需网络 2. 苹果电脑: 操作系统:OSX10.3或者更高版本 内存:512MB及以上 网络连接:使用试用序列号及联网序列号必需要有网络连接加; 密狗无需网络 二、FlowJo的安装过程(Windows) ?请到我们的网站上下载最新版本: https://www.360docs.net/doc/386007874.html,/content/download
转录组ref流程工作手册
转录组ref流程工作手册 一、Reference 流程生物学原理 1.1 实验流程 图一:转录组实验流程 当我们得到样品时,必须对其测序,才能得到分析所需的数据。测序基本过程:提取样品总RNA后,用带有Oligo(dT)的磁珠富集真核生物mRNA(若为原核生物,则用试剂盒去除rRNA后进入下一步)。加入fragmentation buffer将mRNA打断成短片段,以mRNA为模板,用六碱基随机引物(random hexamers)合成第一条cDNA链,然后加入缓冲液、dNTPs、RNase H 和DNA polymerase I 合成第二条cDNA链,在经过QiaQuick PCR试剂盒纯化并加EB缓冲液洗脱之后做末端修复并连接测序接头,然后用琼脂糖凝胶电泳进行片段大小选择,最后进行PCR扩增,使用建好的测序文库进行测序。 得到RNA的序列后,又可以找到它的参考序列(物种本身的基因、基因组)
时,可以用reference流程对数据进行详细的分析。Reference后面所有的流程都是基于参考序列进行的,所以选择正确的参考序列十分重要。 1.2信息分析流程 得到测序序列后,即可利用比对软件,将所测序列比对到参考基因或基因组上,并进行后续分析,信息分析流程图如下: 图二:转录组信息流程 1.2.1原始fq序列简介 测序得到的原始图像数据经base calling转化为序列数据,我们称之为raw data或raw reads,结果以fastq文件格式存储,fastq文件为用户得到的最原始文件,里面存储reads的序列以及reads的测序质量。在fastq格式文件中每个read 由四行描述: @read ID TGGCGGAGGGATTTGAACCC
svg参考手册
SVG 元素 元素列中的链接指向了具体元素的相关属性和更多有用的信息。 元素描述 a 定义超链接 altGlyph 允许对象性文字进行控制,来呈现特殊的字符数据(例如,音乐符号或亚洲的文字) altGlyphDef 定义一系列象性符号的替换(例如,音乐符号或者亚洲文字)altGlyphItem 定义一系列候选的象性符号的替换 animate 随时间动态改变属性 animateColor 规定随时间进行的颜色转换 animateMotion 使元素沿着动作路径移动 animateTransform 对元素进行动态的属性转换 circle 定义圆 clipPath color-profile 规定颜色配置描述 cursor 定义独立于平台的光标 definition-src 定义单独的字体定义源 defs 被引用元素的容器 desc 对SVG 中的元素的纯文本描述- 并不作为图形的一部分来显示。用户代理会将其显示为工具提示。 ellipse 定义椭圆 feBlend SVG 滤镜。使用不同的混合模式把两个对象合成在一起。feColorMatrix SVG 滤镜。应用matrix转换。 feComponentTransfer SVG 滤镜。执行数据的component-wise 重映射。feComposite SVG 滤镜。 feConvolveMatrix SVG 滤镜。 feDiffuseLighting SVG 滤镜。 feDisplacementMap SVG 滤镜。 feDistantLight SVG 滤镜。Defines a light source feFlood SVG 滤镜。 feFuncA SVG 滤镜。feComponentTransfer 的子元素。 feFuncB SVG 滤镜。feComponentTransfer 的子元素。 feFuncG SVG 滤镜。feComponentTransfer 的子元素。 feFuncR SVG 滤镜。feComponentTransfer 的子元素。feGaussianBlur SVG 滤镜。对图像执行高斯模糊。 feImage SVG 滤镜。
SVG特点和优势
SVG的原理、特点及优势 1、静止无功补偿技术介绍 静止无功补偿技术经历了3代:第1代为机械式投切的无源补偿装置,属于慢速无功 补偿装置,在电力系统中应用较早,目前仍在应用;第2代为晶闸管投切的静止无功补偿 器(SVC),属无源、快速动态无功补偿装置,出现于20世纪70年代,国外应用普遍,我国目前有一定应用,主要用于配电系统中,输电网中应用很少;第3代为基于电压源换流器的静止同步补偿器(Static Synchronous Compensator,STATCOM),亦称SVG,属快速的动态无功补偿装置,国外从20世纪80年代开始研究,90年代末得到较广泛的应用。 早期的无功补偿装置主要是无源装置,方法是在系统母线上并联或者在线路中串联一 定容量的电容器或者电抗器。这些补偿措施改变了网络参数,特别是改变了波阻抗、电气 距离和系统母线上的输入阻抗。无源装置使用机械开关,它不具备快速性、反复性、连续 性的特点,因而不能实现短时纠正电压升高或降落的功能。 20世纪70年代以来,以晶闸管控制的电抗器(TCR)、晶闸管投切的电容器(TSC)以及二者的混合装置(TCR+TSC)等主要形式组成的静止无功补偿器(SVC)得到快速发展。SVC可以看成是电纳值能调节的无功元件,它依靠电力电子器件开关来实现无功调节。SVC 作为系统补偿时可以连续调节并与系统进行无功功率交换,同时还具有较快的响应速度, 它能够维持端电压恒定。 SVC虽然能对系统无功进行有效的补偿,但是由于换流元件关断不可控,因而容易产 生较大的谐波电流,而且其对电网电压波动的调节能力不够理想。随着大功率全控型电力 电子器件GTO、IGBT及IGCT的出现,特别是相控技术、脉宽调制技术(PWM)、四象限变流技术的提出使得电力电子逆变技术得到快速发展,以此为基础的无功补偿技术也得以迅 速发展。静止同步补偿器,作为FACTS家族最重要的成员,在美国、德国、日本、中国相 (SVG)直流侧采用直流电容为储能元件,通过逆变器 继得到成功应用。电压型的STATCOM 中电力半导体开关的通断将直流侧电压转换成交流侧与电网同频率的输出电压。当只考虑 基波频率时,STATCOM可以看成一个与电网同频率的交流电压源通过电抗器联到电网上。 由于STATCOM直流侧电容仅起电压支撑作用,所以相对于SVC中的电容容量要小得多。此外,STATCOM和SVC相比还拥有调节速度更快、调节范围更广、欠压条件下的无功调节 能力更强的优点,同时谐波含量和占地面积都大大减小。 2、SVG的原理 1 / 13
SVG语法教程指南中文版
SVG中图形元素(graphics element)是可以用来在目标画布上画出图形的元素,包括定义的标准形状,特别是矩形、圆形、椭圆形、直线、折线和多边形等。文章介绍了SVG元素的代码及其含意。SVG元素分为图形元素、容器元素、图形引用元素、文本、SVG文档片断内容。 来源:SVG中国(https://www.360docs.net/doc/386007874.html,) 1 图形元素 SVG中图形元素(graphics element)是可以用来在目标画布上画出图形的元素,包括定义的标准形状,特别是矩形、圆形、椭圆形、直线、折线和多边形等。 (1) 矩形 矩形用元素rect来表达 代码:
代码:
Arduino Mega 2560使用手册..
来源:https://www.360docs.net/doc/386007874.html,/ Arduino Mega2560 简介 Arduino Mega2560也是采用USB接口的核心电路板,它最大的特点就是具有多达54路数字输入输出,特别适合需要大量IO接口的设计。Mega2560的处理器核心是ATmega2560,同时具有54路数字输入/输出口(其中16路可作为PWM输出),16路模拟输入,4路UART接口,一个16MHz晶体振荡器,一个USB口,一个电源插座,一个ICSP header 和一个复位按钮。Arduino Mega2560也能兼容为Arduino UNO设计的扩展板。Arduino Mega2560已经发布到第三版,与前两版相比有以下新的特点: 在AREF处增加了两个管脚SDA和SCL,支持I2C接口;增加IOREF 和一个预留管脚,将来扩展板将能兼容5V和3.3V核心板。 改进了复位电路设计。 USB接口芯片由ATmega16U2替代了ATmega8U2。
概要 ?处理器 ATmega2560 ?工作电压 5V ?输入电压(推荐) 7-12V ?输入电压(范围) 6-20V ?数字IO脚 54 (其中16路作为PWM输出)?模拟输入脚 16 ?IO脚直流电流 40 mA ? 3.3V脚直流电流 50 mA
?Flash Memory 256 KB (ATmega328,其中8 KB 用于bootloader) ?SRAM 8 KB ?EEPROM 4 KB ?工作时钟 16 MHz 电路图和PCB ?电路图https://www.360docs.net/doc/386007874.html,/en/uploads/Main/arduino-mega2560 -schematic.pdf ?硬件设计文件(Eagle文件)https://www.360docs.net/doc/386007874.html,/en/uploads/Main/arduino-mega25 60-reference-design.zip ?引脚图https://www.360docs.net/doc/386007874.html,/en/Hacking/PinMapping2560 电源 Arduino Mega2560可以通过3种方式供电,而且能自动选择供电方式 ?外部直流电源通过电源插座供电。 ?电池连接电源连接器的GND和VIN引脚。 ?USB接口直接供电。 电源引脚说明
PyQt4入门指南 PDF中文版
PyQt4入门指南 版本1.0翻译hqwfreefly日期2011-5-5 声明:鄙人英文水平有限,若您对文中描述有异议,请以原文为准 分享知识传递快乐
1.PyQt4工具包简介 1.1关于本指南 这是一个入门级的PyQt 指南。其目的在于引导读者快速上手PyQt4工具包。该指南在Linux 环境下创建并通过测试。 关于PyQt PyQt 是用来创建GUI 应用程序的工具包。它是Python 编程语言与已获得成功的Qt 库的混合体。其中Qt 库是这个星球上最强大的GUI 库之一。PyQt 的官方网站是https://www.360docs.net/doc/386007874.html,/software/pyqt/intro 它由Phil Thompson 创建。 PyQt 的实现被视作Python 的一个模块。它由300多个类和接近6000个函数与方法构成。作为一个跨平台的工具包,PyQt 可以在所有主流的操作系统上运行(Unix 、Windows 、Mac )。PyQt 有两种许可,开发者可以在GPL 和商业许可证之间做出选择。之前,PyQt 的GPL 许可证只在Unix 系统上可用,但在PyQt4之后,其GPL 许可证适用于所有支持它的系统。 因为PyQt 有大量的类,为便于管理,它们被划分到如下的几个模块中。 其中QtCore 模块包含了核心的非GUI 功能函数,用于以下方面:日期、文件和目录、数据结构、数据流、URL 、MIME 、线程和进程。QtGui 模块则包含了绘图组件以及与绘图相关的类,比如按钮、窗口、状态栏、工具栏、滑块、位图、颜色、字体等。QtNetWork 模块包含用于网络编程的类,用户可以用这些类实现TCP/IP 和UDP 的客户端或服务器。并且使用这些类会使网络编程更加容易、轻便。QtXml 包含用于处理XML 文件的类,该模块提供了SAX 和DOM API 两种XML 文件处理方式的实现。QtSvg 模块包含了用于显示SVG (可缩放矢量图形,参考https://www.360docs.net/doc/386007874.html,/wiki/SVG )文件内容的类。QtOpenGL 模块用于渲染使用OpenGL 库创建的3D 或2D 图形。并且它支持Qt GUI 库和OpenGL 库的无缝结合。QtSql 则库提供了用于操作数据库的类。 1.2使用PyQt4创建入门程序 在本章的PyQt4指南中我们将学习一些基本的功能。我们讲解的速度会很慢,就像是在和一个孩子说话一样。对于一个孩子来说,他迈出的第一步是笨拙迟缓的。同样,对于一个编程新手来说,他接受新事物的过程也会比较的迟缓。但请谨记,没有愚蠢的人,只有懒人和人,并且懒人和人之间可以相互转换。 一个简单的示例 下面的示例代码非常简单,它只显示一个小窗口。然而,我们可以对窗口进行的操作却有很多,比如我们可以修改它的大小、最大化、最小化等。而这些操作却需要大量的代码,由于这些操作在很多程序中都需要用到,所以前人已经写好了这些操作的代码。我们没有必要一遍一遍的重新编写这些代码,因此这些代码对程序员来说是隐藏的。PyQt 是一个高度
HighCharts使用文档小结及中文帮助文档
HighCharts使用小结及中文帮助文档此文档是本人在开发过程图形报表时使用HighCharts所遇到的问题及解决方案。最后附上有HighCharts中文帮助文档 HighCharts 版本:Highcharts-3.0.1 HighStock 版本:Highstock-1.3.1 下载地址:https://www.360docs.net/doc/386007874.html,/ xAxis x轴的样式 xAxis: { categories: ['Apples', 'Bananas', 'Oranges']], //X轴数据data abels: {//X轴坐标值样式 rotation: -30, //字体倾斜的角度 align: 'right', //字体倾斜的方向 style: { //字体样式 font: 'normal 14px Verdana, sans-serif' } }, title:{ text: '单位(类型)'//X轴上的标题 } } X轴其它属性值: tickPixelInterval: 150,//x轴上的间隔 type: 'datetime', //定义x轴上数据类型(此处以日期为例) labels: { //设置X轴各分类名称的样式style formatter: function() { var vDate=new Date(this.value); return vDate.getFullYear()+"-"+(vDate.getMonth()+1)+"-"+vDate.getDate(); } //定义x轴上数据显示格式(此处以日期格式为例)align: 'center' //显示位置 allowDecimals:true //轴上的刻度是否允许使用小数默认值为true 如果使用到其它属性可参照以下信息 Highcharts翻译系列之十七:xAxis x轴的样式(一) https://www.360docs.net/doc/386007874.html,/kf/201304/200094.html Highcharts 翻译系列之十八:x轴样式(二) https://www.360docs.net/doc/386007874.html,/kf/201304/200096.html
highcharts--基本使用手册(中文API)
Highcharts 是一个使用javascript 脚本来生成图表的工具,和jfreechart 作用类似,都用来生成各种图表,并支持图片的导出和打印。 从官网https://www.360docs.net/doc/386007874.html, 上下载的压缩表中的example中有各种图表的例子。 要编写生成图表的例子建议从文件名后带basic 的文件看起,看到例子后你会发现,highcharts使用起来时非常简单的,我们要做的仅仅是把数据组织好,让在页面onload时把数据设置到组件(Highcharts.Chart)中即可。 一、改改自带的例子https://www.360docs.net/doc/386007874.html,/ 先来个例子: 第一步:下载Highcharts-2.1.3.zip 包和jquery-min-1.4.2.js 以下两个文件的下载地址: https://www.360docs.net/doc/386007874.html,/download https://www.360docs.net/doc/386007874.html,/ajax/libs/jquery/1.4.2/jquery.min.js 第二步:创建一个html文件在文件的head标签部分,加入对相关js文件的引入: Highcharts的核心文件 处理导出图片功能的js文件 第三步:编写相关js代码 在上面的导入js文件代码后继续加入以下代码:
