构建简单的WPF应用程序


构建简单的WPF应用程序
为进一步加深读者理解,在本文中,笔者将首先讲解WPF的体系架构、类层次,然后介绍创建WPF应用程序的开发工具,最后通过一个简单的示例说明构建WPF应用程序的基本方法,以及WPF应用程序的编程模式。
1. 体系架构
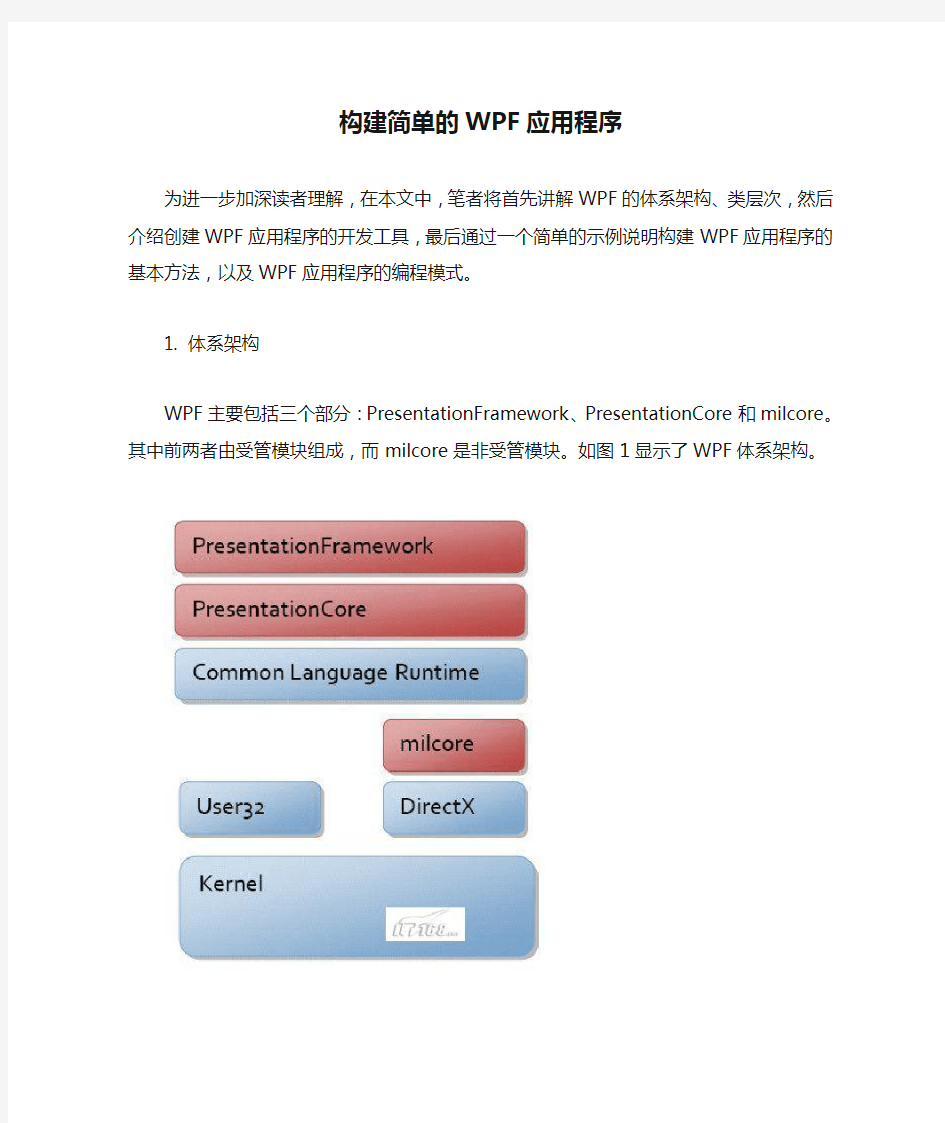
WPF主要包括三个部分:PresentationFramework、PresentationCore和milcore。其中前两者由受管模块组成,而milcore是非受管模块。如图1显示了WPF体系架构。
图1中所示红色部分显示了构成WPF主要的组件。让我们由下向上的说明。
最底层是Kernel,它负责控制和管理与图形驱动相关的最底层任务等。在Kernel之上也是两个比较底层的模块。其中,User32负责确定显示窗口及其在屏幕中的位置状态等,其并不参与常见控件的呈现。DirectX负责呈现窗口和内容等。
milcore是WPF的核心部分,它主要起到中间人的作用,以实现WPF与DirectX的通信。再向上是.NET 3.0的公共语言运行时CLR(Common Language Runtime)。最高层是WPF的另两个核心PresentationFramework和PresentationCore,它们都是受管模块。前者主要包括WPF的窗口、面板、样式等高层WPF类型。后者主要包括WPF的一些基本类型,例如UIElement,Visual等。它们是PresentationFramework所包括元素的基类。
上文所述WPF的三个核心部分分别对应一些动态库,例如PresentationFramework.dll、PresentationCore.dll和milcore.dll。这些动态库中包含了众多实现WPF核心功能的类和命名空间。下面介绍有关的WPF类层次。
2. 类层次
虽然读者可以花费很多时间在MSDN中查找和学习与WPF有关的类,但是这显然是一种效率很低的方法。因此,了解WPF的类层次对于开发人员创建WPF应用程序意义重大。如图2显示了WPF的类层次。
如图2所示,WPF类层次中主要包括:System.Threading.DispatcherObject、System.Windows.DependencyObject、System.Windows.Media.Visual、System.Windows.UIElement、System.Windows.FrameworkElement和System.Windows.Controls.Control。这些内容与PresentationFramework、PresentationCore有关,其中FrameworkElement和Control属于PresentationFramework,其余的类属于PresentationCore。
下面简单说明一下这些类,建议读者在了解类的同时,要注意它们之间的交互关系:System.Threading.DispatcherObject WPF中有许多类继承自DispatcherObject,DispatcherObject提供了处理同步和并发的基本构造。WPF建立在dispatcher提供的消息系统之上。它的工作方式很像win32中的消息泵;事实上,WPF的dispatcher使用User32消息来实现线程间调用。
System.Windows.DependencyObject 构建WPF的一个主要思想是属性优先于方法和事件。属性是声名性的,并且能够更方便实现开发人员。WPF提供了丰富的属性系统,其核心是DependencyObject。它的基础是属性表达式。属性系统提供对属性的稀疏保存。
System.Windows.Media.Visual Visual是一个抽象类,每个FrameworkElement对象都必须继承该类。该类的主要作用是为WPF提供呈现支持,主要包括输出显示,坐标转换,区域剪切等。以用户界面控件(例如Button,TextBox)为例,这些控件都继承Visual类,并
使用该类定义的属性实现所呈现数据的持久化。
System.Windows.UIElement UIElement是构建WPF元素和基本呈现特征的基类。该类继承自Visual类,其中定义很多与输入和焦点有关的特性,例如键盘事件,鼠标和笔输入。同时,该类还包括一些与WPF事件模型有关的API。
System.Windows.FrameworkElement FrameworkElement类是连接Framework层次类与Core层次类的连接点。该类不仅继承了UIElement类,而且还添加了一些功能,例如,布局定义、逻辑树、对象生命周期事件、支持数据绑定和动态资源引用、支持样式和动画。
System.Windows.Controls.Control Control是创建自定义应用程序控件的基类。开发人员可通过重写Control类所提供的属性,方法,事件等,为自定义控件添加自定义逻辑。
相信以上内容对于读者了解WPF类会有一定帮助,但是只了解这些是显然不够的。作为一名合格WPF开发人员,必须熟悉其他细小,更为常用的WPF类。
3. 开发工具
由于WPF引入了很多新概念,新架构,因此要实现WPF应用程序的高效开发,必须使用专业的开发工具。这些工具主要分为两种:专业开发工具和专业设计工具。
专业开发工具显而易见,创建WPF应用程序最为专业的工具是Visual Studio系列,这主要是指Visual Studio 2005和Visual Studio 2008。Visual Studio 2008是2005的更新版,其直接支持WPF的开发,只需安装在操作系统中即可(Windows XP+SP2,2003和Vista)。Visual Studio 2005则没有那么幸运。除安装基础的Visual Studio 2005之外,开发人员必须安装三个软件包:.NET Framework 3.0(Vista内置该组件),Windows Software Development Kit (SDK)和针对.NET Framework 3.0开发的Visual Studio 2005扩展插件(包括VS 2005 Extensions for .NET Framework 3.0(Workflow)和VS 2005 Extensions for .NET Framework 3.0(WCF&WPF))。这些软件包都可在微软网站免费下载安装。
专业设计工具上述Visual Studio工具更多的是帮助开发人员实现程序逻辑,而专业设计工具则倾向于实现图形图像与WPF应用程序的整合。例如,Microsoft Expression Design 可创建和编辑2D图形(基于位图或者矢量图),其结果能够导出为XAML代码,这对于WPF应用程序很有益处。又如Microsoft Expression Blend则是一个全新的,全功能的专业设计工具,它可用于创造基于Microsoft Windows平台的丰富、复杂的应用界面。使用Expression Blend可以提供更出色的应用软件,并提升客户的体验和满意度。
除了以上两类工具之外,读者还可在互联网上找到一些免费工具,例如编写XAML语言的XamlPad,进行性能测试配置的WpfPerf等。这些工具由于缺乏很好的支持,可能会带来一些潜在的问题,因此不建议初学者使用。
下面通过开发一个简单的WPF应用程序来说明以上所述的编程模式和基本方法。本示例将在屏幕上显示一个包括按钮的窗口,当用户单击按钮时会弹出一个显示提示信息的小窗口。本示例使用Visual Studio 2008创建,开发步骤如下所示。
(1)创建WPF应用程序项目。
打开Visual Studio 2008,在“File”选单中选取“New”,接着单击子菜单项“Project...”。此时,将显示如图3所示的对话框。
如图3所示,New Project窗口主要包括三个部分:左边是项目类型,右边是项目模板,下部是设置。为创建WPF应用程序(使用C#语言的情况),应在项目类型中选择“Visual C#”> “Windows”,然后在右边的模板中选择“WPF Application”,最后在窗口下部设置项目参数。项目参数的设置包括Name,Location和Solution Name。此处将Name设置为HelloWpf。另外,开发人员应注意窗口右上方的下拉框,其用于设置WPF应用程序项目所支持的.NET Framework版本,例如.NET Framework 2.0,3.0和3.5。由于这是一个WPF项目,因此可选择.NET Framework 3.0或者3.5。
在单击OK按钮之后,Visual Studio 2006将创建WPF应用程序项目。所创建内容主要包括Windows1.xaml、Windows1.xaml.cs、App.xaml和App.xaml.cs(还有一些项目资源文件,位于所设置的项目文件夹中)。开发人员可在Soulution Explorer窗口中看到这4个文件。其中Windows1.xaml和Windows1.xaml.cs分别用于实现窗口Windows1的用户界面和业务逻辑。App.xaml和App.xaml.cs分别用于实现整个应用程序的用户界面和业务逻辑。通常情况下,一个应用程序只能有一对App.xaml和App.xaml.cs,以及一个或者多个类似Windows1.xaml和Windows1.xaml.cs的窗口文件。
(2)开发人员需要根据应用需求,实现用户界面。这涉及修改默认的Windows.xaml 文件。
在Design模式下,打开Windows1.xaml。接着,在Toolbox窗口的Common分组中找到Button控件,并将其拖放至Windows1窗口中。此时,在该窗口中会显示一个按钮。接着,选中按钮控件,并通过Properties窗口修改属性。修改内容包括:(1)将Content属性(用于设置按钮表面显示文本内容)设置为“请单击按钮”;(2)将Name(用于设置该控件的标识符)设置为“btn1”。如图4显示了Wiindows1窗口的设计界面。
在设计界面的同时,Visual Studio 2008将自动为界面生成XAML代码。如下代码描述了图4所示窗口:
xmlns=https://www.360docs.net/doc/3c2252899.html,/winfx/2006/xaml/presentation xmlns:x="https://www.360docs.net/doc/3c2252899.html,/winfx/2006/xaml" Title="Window1" Height="300" Width="300">
以上代码虽然简单,但是涉及一些XAML的知识。有关XAML的内容将在随后的系列文章中介绍。此处,读者只需了解标记
(3)实现业务逻辑,即单击按钮时,弹出一个提示信息窗口。
首先,在
Click="btn1_Click"
该段代码表示为按钮单击事件添加一个事件处理程序,其名称为btn1_Click。
然后,打开Windows1.xaml.cs文件,并添加以下代码:
private void btn1_Click(object sender, RoutedEventArgs e) { MessageBox.Show("您成功创建了第一个WPF应用程序"); }
以上代码实现了当单击按钮时,应用程序将弹出一个消息窗口,其中显示一些提示信息。这个实现过程调用了MessageBox类的Show方法。
(4)运行应用程序,查看结果。
运行应用程序的方法很简单,只需使用组合键Ctrl+F5即可。如果应用程序代码存
在错误,那么Visual Studio 2008将利用Error List和Output窗口提示开发人员。如图5显示了应用程序运行结果。
在这个示例中,读者应重点理解WPF应用程序的编程模式(WPF应用程序= 程序逻辑代码+ 标记代码)和基本开发方法。例如,感受XAML标记语言为应用开发带来的便捷,Visual Studio 2008为高效开发提供的功能等。
5. 小结
在阅读本文内容之后,相信读者已经了解了有关WPF体系架构,类层次,开发工具等知识,同时还能够根据说明步骤创建简单的应用,这些内容都是深入学习WPF的基础。在随后的系列文章中将介绍XAML的基础知识,这样就能够创建常见的用户界面。
基于labview的音乐播放器设计
成绩: 《虚拟仪器技术及应用》 课 程 设 计 题目:基于LabVIEW的音乐播放器程序设计 学期:2013~2014学年第一学期 指导教师: 姓名: 学号: 年级、专业:
目录
基于LabVIEW的MP3程序设计 1程序设计背景 MP3是利用人耳对高频声音信号不敏感的特性,将时域波形信号转换成频域信号,并划分成多个频段,对不同的频段使用不同的压缩率,对高频加大压缩比(甚至忽略信号)对低频信号使用小压缩比,保证信号不失真。 MP3的工作原理:从内存中取出并读取存储器上的信号→到解码芯片对信号进行解码→通过数模转换器将解出来的数字信号转换成模拟信号→再把转换后的模拟音频放大→低通滤波后到耳机输出口,输出后就是我们所听到的音乐了。 经过几年的发展MP3已经走进了千家万户,使用者也遍布各个年龄段和各个文化阶层。从最初的简单MP3播放器,到现在的手机,平板等便携设备自带的MP3播放器,MP3播放器已经走向大众,并演化为人们生活不可缺少的一部分,车上会有车载MP3,电脑手机平板上的MP3也是必不可少,总之,已经人们时时刻刻都已经在享受着MP3带来的快乐。 2程序设计思路 2.1程序整体设计思路 该虚拟仪器—MP3播放器,主要用于播放已存储计算机磁盘中的音乐文件。它是将播放器的系统装入计算机,以通用的计算机硬件及操作系统为依托,实现音乐功能的。VI程序设计里,默认容易识别的格式为WAV格式,所以在设计MP3时采取调用的方法,本系统主要利用labview的Activex,属性节点,调用节点,Eventstructure等控制实现的。MP3音乐播放器界面包括播放歌曲名字,播放路径以及停止按钮。 2.2程序流程设计 程序流程设计:设定路径,判定路径是否有效→无效报错;有效,执行下一阶段程序→调用媒体播放器,编写歌名显示和文件路径显示,设置停止功能按钮→程序结束。 本程序主要涉及到一下控件或结构的使用: (1)事件结构:包括一个或多个子程序框图或事件分支,结构执行时,仅有一个子程序
C#调用mediaplayer控件打造音乐播放器收藏
利用Window Media Player 控件自己做一款小巧的mp3播放器来听音乐,是不是很享受呢?今天刚写出来的,听听mp3感觉还不错哦。闲话少说,进入正题。 Mp3播放器主要完成下列功能: 1. 添加歌曲,可以添加单个乐曲或者指定文件夹内包括其子文件夹内的所有mp3乐曲到播放列表。 2. 删除指定歌曲或所有歌曲。 3. 播放的控制。包括选择上一首,下一首播放,顺序播放,循环播放和随机播放。循环播放又分单个 歌曲的循环播放和所有歌曲的循环播放。 首先建立类player。
Player类中包括一个windowsMediaPlayer对象myPlayer,一个存储播放列表的数组playlist,记录歌曲总数的numOfMusic,以及当前播放的歌曲对应列表中的序号currentplay;另外有四个方法分别是 Play,AddFile,DelFile,以及获得下次播放序号的NextPlay 分功能列出其他主要代码 添加单个歌曲 添加一个文件夹及其所有子文件夹的歌曲 利用递归函数showfiles实现所有层歌曲都添加到歌曲列表中。
删除和清空直接调用类Player中的AddFile和DelFile函数 实现播放上一首 下一首 播放的控制 利用Player的NextPlay方法返回的值来选择下一次播放的内容。 同时利用PlayStateChange事件来实现由一曲到下一曲的替换,但是在响应PlayStateChange事件的时候直接改变Player的url无法让它直接播放下一曲,解决方法如下:
满足一首歌曲结束的条件的时候唤醒计时器,计时器100ms内就响应函数timer1_Tick,在这个函数里实 现下一首歌曲的选择播放便可以顺利进行. 至此主要功能便完成了!立刻用来听听mp3,自己的东西感觉就是不一样哦!
C#编写的音乐播放器实训报告书
、 1、实习题目 (2) 2、实习目的 (3) 3、实习所需条件 (3) 3.1硬件需求 (3) 3.2 软件需求 (3) 4、实习内容 (4) 5、实习步骤 (4) 5.1实验说明 (4) 5.2面向对象的分析 (4) 5.3面向对象的设计 (5) 5.3.1 界面设计 (5) 5.3.1.1实验说明 (5) 5.3.1.2实验步骤 (5) 5.4系统实现 (11) 5.4.1模式1:Windows界面 (11) 1、双击窗体,打开界面设计部分,然后双击要编辑事件的控件。 双击Form1,双击Button1,响应它的click事件,将会自动转到后台 代码,在鼠标停留处编写其事件代码。 (11) 2、在光标处编辑事件代码,总体设计界面图示。 (11) 3、双击button2 (11) 4、音量调节功能 (14) 5、改变播放模式后的列表顺序调整代码 (14) 6、音乐播放器任务栏logo显示功能代码如下 (17) 7、最小最大化显示歌曲代码如下 (16) 8、播放模式功能实现代码如下 (17) 9、皮肤设置功能代码如下,图示 (18) 10、透明度设置代码如下 (20) 11、添加/删除功能的实现代码: (20) 12、查找功能的实现代码 (24) 13、最大最小化窗口显示界面的实现代码 (24) 14、连接数据库实现登录注册功能的实现代码 (25) 15、雅心音乐播放器运行效果图 (20) 6、实习参考资料 (28) 6、实习心得 (28)
1、实习题目 实习题目:基于.NET音乐播放器设计与实现 雅心音乐播放器是一款本地歌曲音乐聚合播放器。音乐播放器采用面向对象的编程思想,以C#语言作为开发语言,Visual Studio 2010作为开发工具,SQL server 作为后台数据库。音乐播放器客户端软件合理的功能布局将用户的学习成本降至最低,开发出的客户端软件具有操作简洁、界面友好、功能齐全的特点,为音乐爱好者带来舒适的用户体验。 2、实习目的 综合运用《面向对象程序设计》等课程基础理论知识,完成基于.NET音乐播放器设计与实现。使学生 熟悉Windows应用程序开发的基本流程; 熟练掌握面向对象的分析和设计技术; 熟练掌握面向对象语言的基本语法和高级特性; 用配置文件定义音乐播放器的窗口布局,代码不需要关心如何摆放窗口、移动窗口; 用配置文件定义窗口中控件的位置,代码不需要关心如何摆放控件、移动控件; 用配置文件定义窗口、控件的皮肤绘制
基于单片机实现的音乐播放器设计
目录 1、设计课题任务、功能要求说明及总体方案介绍 1.1 设计课题任务 (1) 1.2 功能要求说明 (1) 1.3 设计课题总体方案介绍及工作原理说明 (1) 2、设计课题硬件系统的设计 2.1 设计课题硬件系统各模块功能简要介绍 (5) 2.2 设计课题电路原理图、PCB图、元器件布局图 (5) 2.3 设计课题元器件清单 (5) 3、设计课题软件系统的设计 3.1 设计课题使用单片机资源的情况 (7) 3.2 设计课题软件系统各模块功能简要介绍 (7) 3.3 设计课题软件系统程序流程框图 (7) 3.4 设计课题软件系统程序清单 (7) 4、设计结论、仿真结果、误差分析、教学建议等等 4.1 设计课题的设计结论及使用说明 (10) 4.2 设计课题的仿真结果 (10) 4.3 设计课题的误差分析 (10) 4.4 设计体会 (10) 4.5 教学建议 (11) 参考文献 (12) 致谢 (13) 附录 (14)
第一章设计课题任务、功能要求说明及总体方案介绍 1.1 设计课题任务 设计一个具有特定功能的音乐播放器。该音乐播放器上电或按键复位后能自动显示系统提示符“P.”,进入准备工作状态。该音乐播放器可以播放多首音乐,曲目选择可以由键盘控制,曲目名称可以显示在显示器上。 1.2功能要求说明 (1) 该音乐播放器上电后显示系统提示符“P.”。 (2) 在按下第一个键后就播放第一首歌曲,并在显示器上显示“1”。 (3) 在按下第二个键后就播放第二首歌曲,并在显示器上显示“2”。 (4) 在按下第三个键后就播放第三首歌曲,并在显示器上显示“3”。 (5) 在播放音乐的中间能切换歌曲,在放完一首歌后回到起始状态,下一步的动作由人控制。 1.3设计课题总体方案介绍及工作原理说明 本设计由AT89C52 单片机,3*1独立键盘,数码管等构成。总体方案图如图1.1所示
基于C#的智能音乐播放器的设计和实现
通化师范学院 本科生毕业论文 (2014 届) 题目:基于C#的智能音乐播放器的设计和实现 系别:计算机学院 专业:计算机科学与技术 班级:2010级1班 作者姓名:学号:201011010103 指导教师:职称:讲师学历:研究生 论文成绩: 2013 年12 月
目录 绪论 (6) 第一章 C#概述 ...................................................................................................... 错误!未定义书签。 1.1 什么是C#?...............................................................................................错误!未定义书签。 1.1.1C#简介....................................................................................................错误!未定义书签。第二章系统分析 (8) 2.1功能需求分析 (8) 2.1.1 播放器的基本控制需求 (8) 2.1.2 媒体文件列表的获取 (8) 2.2 系统界面需求..............................................................................................错误!未定义书签。第三章系统设计 .. (16) 3.1系统模块设计 (17) 3.2 模块详细概述 (18) 3.2.1 开始模块 (18) 3.2.2 播放模式模块 (19) 3.2.3 透明度模块 (20) 3.2.4 界面设置模块 (20) 3.2.5关于模块 (20) 第四章系统功能实现 (21) 4.1 播放器主界面功能 (21) 4.2 开始模块 (21) 4.3 播放模式模块 (26) 第五章系统测试 (32) 5.1 单元测试一 (32)
C#编写的音乐播放器
主要代码: using System; using System.Collections.Generic; using https://www.360docs.net/doc/3c2252899.html,ponentModel; using System.Data; using System.Drawing; using System.Text; using System.Windows.Forms; using System.IO; using System.Media; using System.Drawing.Drawing2D; using System.Data.OleDb; namespace MusicPlayer { public partial class Form1 : Form { public Form1() { InitializeComponent(); } string[] MusicFileNames; bool SingleLoop = true; bool AllLoop = true; bool noramal = true; bool RandomLoop = true; #region//播放 private void btnPlay_Click(object sender, EventArgs e) { noramal = true; if (this.axWindowsMediaPlayer1.Ctlcontrols.currentPosition == 0) { if (this.listView1.Items.Count > 0) { timer1.Start(); if (this.listView1.SelectedItems.Count > 0) { int iPos = this.listView1.SelectedItems[0].Index; string FileName = this.listView1.Items[iPos].SubItems[2].Text; this.axWindowsMediaPlayer1.URL = FileName; } } else { MessageBox.Show("请选择歌曲!", "信息提示", MessageBoxButtons.OK,
教你用MediaPlayer做个带进度条的音乐播放器
教你用MediaPlayer做个带进度条的音乐播 放器 先看效果图 很尴尬的一点就是大家没法听到音乐, 就只能看看图片. 布局文件 好像还有点小清新 MediaPlayer的使用 /** * 初始化播放器MediaPlayer */ private void initMediaPlayer() { //1. 加载选中歌曲 try { // 设置音频文件路径, 或者是资源uri if (mType == 1) { (mFilePath); } else if (mType == 2) { Uri uri = (":///" + ); (this, uri);
} else { return; } // 设置为循环, MediaPlayer预加载 (true); (); } catch (Exception e) { (); } } /** * @param v 使用资源文件中的音乐 */ public void addMusic(View v) { mRawMusic = ""; et_input_(mRawMusic); //2. 初始化播放器 mType = 2; initMediaPlayer(); } public void setDataSource(Context context, Uri uri);
public void setDataSource(String path); 你可以使用setDataSource来加载uri定位的文件, 也可以传入文件系统中的路径path来加载, 示例就是这么分的. 在这之后一定要记得调用prepare方法去预装文件. /** * @param v 播放按钮 */ public void playMusic(View v) { //1. 获取文件的持续时间 sb_(()); if (!()) { (); } } /** * @param v 暂停按钮 */ public void pauseMusic(View v) { if (()) { (); } }
基于C#实现音乐播放器功能
摘要 现在互联网的迅速发展,互联网技术日益成熟,成熟的计算机信息技术给人们带来许多便利。在日常的娱乐方式中,音乐不可缺少。随着数字化音乐的形成,媒体播放器也往更高的质量发展。 本论文的目的在于开发PC端音乐播放器。文章包含了对音乐播放器界面实现的方法和对后台代码的理解及掌握,主要实现通过电脑使用播放器进行音乐播放功能和简单的在线搜索的功能。通过实践进一步理解播放器的需求,以及其开发过程,基本满足大众播放器的要求。文中使用面向.net frame框架,设计了一个简单的音乐播放器。该播放器可以实现播放功能、搜索功能、歌词显示等 关键字:音乐播放器、Visual studio 2013、.net framework
Abstract With the rapid development of modern economy and the continuous development of science and technology, computer information technology is becoming more and more prosperous. Music as a common way of entertainment in peoplee music player to play songs and to experience the fun of programming,you can use the Visual stdio2013. The purpose of this is to make everyone know a simple way to build a music player, and this method is mainly achieved by the Visual stdio. Article contains the method of a music player interface implementations, to understand and grasp the code-behind, The music player meets the requirements of the public players basically. This article uses .net framework to design a simple music player. This music player can play songs, search online, and display the lyrics. K eyword s:music player. the visual stdio 2013. .net frame
基于QT的音乐播放器设计与实现
基于QT的音乐播放器设计与实现 摘要:计算机技术的飞速发展大大提高了人们的工作效率,尤其是互联网技术更是很大程度上丰富和方便了人们的生活。近些年来,人们的生活水平也在不断提升,在物质丰富的条件下,人们开始在工作之余关注娱乐,期望在其它方面释放工作压力,同时培养自己的兴趣爱好,随之而来的是人们对多媒体应用的关注,许多电影播放平台、音乐播放软件等逐渐深入人们的生活,并慢慢地成为人们生活重要组成部分。 目前,互联网上已经拥有大量的音乐播放软件,这些软件是各个软件供应商的商品关键组成部分,当前其实现技术较复杂,在功能方面相当完备且强大,如何简单、高效、方便地设计实现一款小巧美观的音乐播放器软件成为人们关注的热点。基于该问题,本文设计并实现了基于Qt的音乐播放软件,该软件能够便捷、高效地为用户展示音乐播放界面,方便的进行歌曲播放和控制功能。本文的工作分为软件界面设计和软件功能实现两部分,其中,软件界面设计工作主要包括用户界面设计实现;各个功能模块实现工作主要包括后台程序编码设计模块化完成设计等内容。 该音乐播放软件以Qt开发平台中实现歌曲播放的相应功能为基本框架设计,通过C++语言编程实现各个功能函数,软件设计方面采用模块化的软件设计思想实现,具有友好的用户交互界面和高承载能力的运行稳定性。 关键词:Qt; Qt Creator; 音乐播放器
Abstract:The rapid development of computer technology has greatly improved the efficiency of people's work, especially the Internet technology is to a large extent, rich and convenient for people's lives. In recent years, people's living level also in the continuous upgrading, under the condition of material wealth, people began to in the remaining of the work focused on entertainment, expect to release work pressure, on the other hand, and cultivate their interests and hobbies, the attendant is concern on the application of multimedia, many movies broadcast platform, music player software such as gradually deep into people's life and slowly become an important part of people's lives. At present, the Internet has a lot of music player software, the software is part of various software vendors of key commodities and the implementation technology is more complex, the function is quite complete, and the powerful, how simple, efficient and convenient to design and implement a clever little beautiful music player software become the focus of people's attention. Based on this problem, this paper designs and implements the music player software based on Qt, which is convenient and efficient for the user to display the music player interface. For software interface design and software implementation of the work division. Among them, software interface design work mainly includes user interface design and implementation; each function module realization mainly includes the backstage code module design to complete the design. The music player software to Qt development platform to achieve the song playing the corresponding function as the basic framework for the design, using C + + programming language implementation of all functions, software design using modular design idea of the software, with a friendly user interface and high load carrying ability, the stability of operation. Keywords: Qt; Qt Creator; musicplayer
手把手教您用MFC做MP3音乐播放器
打开vc6.0,建立如图所示mfc工程文件 选择基于对话框的确定 删除所有空间,建立如图所示对话框
属性如下: 播放IDC_open; 添加IDC_fileopen; 暂停IDC_pause; 删除IDC_del; 停止IDC_stop; 退出IDC_exit; 音乐名编辑框IDC_filename;音量控制滑块IDC_SLIDER1;音量控制编辑框IDC_vol; 建立类向导对应如下:
在onpaint函数下添加代码 void CMp3Dlg::OnPaint() { if (IsIconic()) { CPaintDC dc(this); // device context for painting SendMessage(WM_ICONERASEBKGND, (WPARAM) dc.GetSafeHdc(), 0); // Center icon in client rectangle int cxIcon = GetSystemMetrics(SM_CXICON); int cyIcon = GetSystemMetrics(SM_CYICON); CRect rect; GetClientRect(&rect); int x = (rect.Width() - cxIcon + 1) / 2; int y = (rect.Height() - cyIcon + 1) / 2; // Draw the icon dc.DrawIcon(x, y, m_hIcon);
} else { //CDialog::OnPaint(); CPaintDC dc(this); CRect rect; GetClientRect(&rect); CDC dcMem; dcMem.CreateCompatibleDC(&dc); CBitmap bmpBackground; bmpBackground.LoadBitmap(IDB_BITMAP6); /IDB_BITMAP6是你的位图地址 BITMAP bitmap; bmpBackground.GetBitmap(&bitmap); CBitmap *pbmpOld=dcMem.SelectObject(&bmpBackground); dc.StretchBlt(0,0,rect.Width(),rect.Height(),&dcMem,0,0,bitmap.bmWidth,bitmap.bmHeight ,SRCCOPY); } } 编译运行,你就会看到背景有图片了。 插入-类,找到geneticclass,类名mp3.cpp 你会发现在头文件中多了一个mp3.h文件
C#程序自作音乐视频播放器
一个简单的音乐视频系统建立一个项目:
代码:点击窗体进入 using System; using System.Collections.Generic; using https://www.360docs.net/doc/3c2252899.html,ponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms; using System.IO; namespace Windows音乐播放器 { public partial class Form1 : Form { public Form1() { InitializeComponent(); } string[] fileList = new string[10000]; // 定义播放列表数的最大值 int numOfMusic; // 选中的媒体文件的索引号 int selectOne; // 选中的音乐文件 bool playOne = false; // 控制是否循环播放 public void AddFile(string path) { if (numOfMusic < 10000) {
numOfMusic += 1; fileList[numOfMusic] = path; } else { MessageBox.Show("不能添加文件!", "播放列表已满"); } } public void AddFiles(string path, ListBox lstFiles) { DirectoryInfo dir = new DirectoryInfo(path); foreach (FileInfo f in dir.GetFiles("*.mp3")) { AddFile(f.FullName); int i; string strFile = Convert.ToString(numOfMusic); for (i = 1; i <= 5 - strFile.Length; i++) { strFile += ""; } strFile = https://www.360docs.net/doc/3c2252899.html,; lstFileList.Items.Add(strFile); } foreach (DirectoryInfo d in dir.GetDirectories()) { AddFiles(d.FullName, lstFileList); } } public void DelFile(int selectNum) { int i; for (i = selectNum; i <= numOfMusic - 1; i++) { fileList[i] = fileList[i + 1]; } numOfMusic -= 1; } public void CloseBtn() {
Android课程设计---基于Android系统的音乐播放器设计与实现
课程设计报告书 课程名称:操作系统原理 题目:基于Android系统的音乐播放器设计与实现 2012 年 7 月 5 日
课程设计任务书 设计题目:基于Android系统的音乐播放器设计与实现 初始条件: Linux操作系统,Android开发环境,Java编译环境,SQLite数据库 要求完成的主要任务: 主要任务: 现今社会生活紧张,而欣赏音乐是其中最好的舒缓压力的方式之一,本项目的目的是开发一个可以播放主流音乐文件格式的播放器的播放功能模块,要求音乐播放器能够播放Mp3,Wav多种格式的音乐文件,能够控制播放,暂停,停止,上一曲,下一曲,能够调节音量,能播放RMVB格式的视频文件,此外,还能支持中文、英文等语言界面。要求视觉外观美观,操作简单。 本项目是一款基于Android手机平台的音乐播放器的子模块,使Android手机拥有个性的多媒体播放器,使手机显得更生动灵活化,与人们更为接近,让手机主人随时随地处于音乐视频的旋律之中。使人们的生活更加多样化。也使设计者更加熟练Android的技术和其它在市场上的特点 设计报告撰写格式要求: 1设计题目与要求 2 设计思想 3系统结构 4 数据结构的说明和模块的算法流程图 5 使用说明书(即用户手册):内容包含如何登录、退出、读、写等操作说明 6 运行结果和结果分析(其中包括实验的检查结果、程序的运行情况) 7 自我评价与总结 8 附录:程序清单,注意加注释(包括关键字、方法、变量等),在每个模块前加注释; 时间安排 7月1日布置课程设计任务;分配题目后,查阅资料、准备程序; 7月 2~7月4 日上机调试程序、书写课程设计报告; 7月5 日提交课程设计报告及相关文档。
MFC编程总结,音乐播放器制作
MFC编程总结,音乐播放器制作 分类:MFC2012-02-26 19:57 1203人阅读评论(3) 收藏举报音乐mfc编程nullinitializationbi 自从退出ACM集训队之后,就很少写关于技术的文章了。。以前在QQ空间写的很多关于ACM的解题报告也觉得写的太幼稚而删掉了。现在写的这篇总结应该在比较长的一段时间里,都应该会用到吧。其实QQ空间的日志是很好的记录技术细节的东西了,因为他和QQ连在一起,所以很方便的就可以进入查看。常用而且不好记的东西,写在QQ空间里面真的是不错的选择~ 言归正传,音乐播放器其实我在大一的时候就用非常生硬的语法写出过一个非常简陋的播放器。这次写的这个是以前那个的加强版。虽然说还是有很多bug,而且我至今不知道那些BUG是什么地方的问题。。 先给个截图吧,播放器的界面: 其实看着还是有那么回事的。。恩,其实除了波形和在线下载的话,功能和酷狗,以及千千静听等播放器的功能是一样的。 音乐播放器的关键是播放音乐,所以第一步是要设计一个类,这个类拥有各种各样的播放音乐的能力。
我设计的类名字叫Player class Player { public: Player(); virtual ~Player(); void Play();//播放函数 void Pause();//暂停函数 void Stop();//停止函数 void Jump(DWORD pos);//这个函数是用来通过直接拖动进度条,然后播放从歌曲的相应位置播放的函数 void Read(CString str);//这个函数必须在所有函数的前面调用,他有一个传入参数,是指MP3文件的路径 void SetVolume(DWORD vol);//音量大小的设定。这个不难 MCI_STATUS_PARMS GetMode();//这个比较关键,是获得当前的播放状态(一首歌是否播放完了就是靠他) MCI_STATUS_PARMS GetNow();//当前是播放的歌曲第几分第几秒?可以用来改变时间栏和进度条 MCI_STATUS_PARMS GetLenth();//获得歌曲的长度。(时间) private: MCI_PLAY_PARMS m_play; MCI_OPEN_PARMS m_open; MCIDEVICEID m_dID; HWND m_parent; MCI_STATUS_PARMS m_status; MCI_SEEK_PARMS m_seek; MCI_STATUS_PARMS m_mode; }; 各个函数(可以作为以后MCI函数的查阅手册) 实现方法是: void Player::Read(CString str) { m_dID=NULL;
基于51单片机的音乐播放器制作
的简介: AT89C51:是一种带4K字节FLASH存储器(FPEROM—Flash Programmable and Erasable Read Only Memory)的低电压、高性能CMOS 8位微处理器,俗称单片机。AT89C2051是一种带2K字节闪存可编程可擦除只读存储器的单片机。单片机的可擦除只读存储器可以反复擦除1000次。该器件采用ATMEL高密度非易失存储器制造技术制造,与工业标准的MCS-51指令集和输出管脚相兼容。由于将多功能8位CPU和闪烁存储器组合在单个芯片中,ATMEL的AT89C51是一种高效微控制器,AT89C2051是它的一种精简版本。AT89C51单片机为很多嵌入式控制系统提供了一种灵活性高且价廉的方案。 主要功能特性: 1)与MCS-51 兼容; 2)4K字节可编程FLASH存储器; 3)全静态工作:0Hz-24MHz; 4)128×8位内部RAM; 5)两个16位定时器/计数器; 6)5个中断源; 7)可编程串行通道; 8)低功耗的闲置和掉电模式; 9)片内振荡器和时钟电路。 AT89C52:是一个低电压,高性能CMOS 8位单片机,片内含8k bytes的可反复擦写的Flash只读程序存储器和256 bytes的随机存取数据存储器(RAM),器件采用ATMEL公司的高密度、非易失性存储技术生产,兼容标准MCS-51指令系统,片内置通用8位中央处理器和Flash存储单元,AT89C52单片机在电子行业中有着广泛的应用。 主要功能特性: 1)兼容MCS51指令系统; 2)8kB可反复擦写(大于1000次)Flash ROM;
3)32个双向I/O口; 4)256x8bit内部RAM; 5)3个16位可编程定时/计数器中断; 6)时钟频率0-24MHz; 7)2个串行中断,可编程UART串行通道; 8)2个外部中断源,共8个中断源; 9)2个读写中断口线,3级加密位; 10)低功耗空闲和掉电模式,软件设置睡眠和唤醒功能。 1.1.1结论 我们通过集成电路和2款单片机的属性和优缺点对比,我们觉得AT89C51单片机芯片更加适合本次实验的中心控制芯片。
经验分享:如何一步步设计方案开发一款音乐播放器App
先谈谈主体设计 在开始谈论如何设计出这款应用之前,先来看看OooPlay这款应用的演示视频让大家有个直观的了解。看过视频之后,因为布局或交互方式也许大家会觉得有一点酷的感觉,但本质上我们未不是在追求酷的感觉,而是始终在围绕功能做一款随性而紧凑的产品设计。 那下面就来还原一下,是如何一步步递进到现在的设计结果的: 首先,iPhone自带的音乐播放器不方便在列表上试听歌曲,一点击就会进入到另一个播放界面。这样想试听几首歌曲的话需要频繁点击“返回”。后来注意到有这样一款应用Panamp是在列表上直接播放的就很方便,只可惜这款应用不常用到的功能比较多,所以算不上精简和巧妙的设计导致特色不是很突出。我想从最初的角度出发如果让它能够是列表的形式并能听歌的话,只需要一个列表和播放暂停按钮就够了。就像下面的草图这样: 然而仅仅这样是不够的,因为随着列表的浏览和滚动,如何能够快速回到正在播放的歌曲上就变得重要,所以需要在列表的顶端或底端能有一个按钮,可以快速定位到正在播放的歌曲上。想到必须要有这么个东西,那么加什么元素才能显示不突兀多余,又能跟整体的简洁风格比较和谐呢?于是想到歌曲的CD画面对于反映正在播放的歌曲是谁很重要,而且CD画面还能消除一些软件界面的单调。 另外,播放中时还应该有一些动态效果以体现出正在播放中的状态来。基于这些功能和元素的结合,想到了用CD圆盘来显示“CD画面”,用圆盘的转动来体现出“正在播放中”,用点击圆盘的边缘来回到“正在播放的歌曲”,这样才算达到了一种“紧凑”的设计。后面就是把播放、暂停、上一首、下一首这样最常用的功能,融入到CD圆盘的旁边。如下图这样 然而,细想之下只有这些还是不够,因为搜索歌曲虽然不常用,但是当需要用到时不能让用户从几百首歌里找不出那首歌曲来。所以需要有搜索功能,后面意识到还不止,还有随机、单首循环等,那么把这些功能加在什么位置?加在顶部吗?底部已经占用比较多的高度了,加在顶部一下子就会挤压到中间内容的空间,同时让简洁的感觉荡然无存。我就创造性的在纸上尝试着画了一个侧栏,把搜索、随机、单首循环放在上面。 因为觉得歌曲列表的宽度压缩一点没关系。没想到这样放的效果不错,同时这种非对称的设计让CD圆盘待在那个位置特别恰当。我不想把CD圆盘放在中间那样毫无新意的表达方式。于是有了下图: 这样基本的布局有了,然后继续去细化一些功能。我个人经常听到一首歌突然很有感觉,就想到手机里还有这个人的另外一首歌也很不错,就想去听一下。所以,需要有个功能可以通过一首歌找到这个人的全部歌曲。于是在歌曲名称的后面增加一个“小人”图标,可以搜索这个演唱者的其它歌曲,使用搜索的方式也是为了不额外增加界面,同时把“搜索”这么一个不常用的功能也变得常用了。https://www.360docs.net/doc/3c2252899.html, 博彩e族 另外,很多播放器都有了定时结束播放的功能,以便于睡觉前听着音乐入睡。我也增加了此功能,从常用的角度只保留了30分钟和60分钟两个时间档(沙漏是倒计时结束播放)。再有就是为软件的“关于”保留一个入口,还有因为我有蓝牙立体声耳机所以增加了AirPlay功能的支持(无AirPlay设备时不出现此图标)。于是就有了下图: 其实,在只有列表的时候我就想到让音乐可以左右滑动以置顶置底了。这个是受Clear应用视频的影响,Clear的设计方式真的带给了设计师一些新的思考方向。本质上那种重要的信息偏靠上不重要的信息偏靠下的内容,都可以采用这种方式处理。
用C#开发的简单MP3播放器
一、软件说明: 功能说明:一个简易小巧的MP3播放器,可以播放已经下载好的MP3格式的音乐。 解决什么样的实际问题:市场上的音乐播放器大都占用资源比较大,而且需要联网,即使播放本地音乐,也会占用较多的网速,而这款播放器解决了这些问题。(虽然还是有很多缺陷,但用起来还是比较方便的。) 性能说明:可以播放单首或多首歌曲,可以保存或清空当前播放列表,支持列表循环,顺序播放,单曲循环。(但目前只支持MP3格式。) 程序类型说明:这个播放器是winform应用程序。 二、软件设计 软件整体结构图及模块划分: 软件整体结构图:
控制模块: 歌曲列表显示区: 在VS的“解决方案资源管理器”中的文件说明:整个项目的文件如下:
其中,Properties中所包含的的文件有: 这里包含的是定义程序集属性的文件,用来设定生成的有关程序集的常规信息dll文件的一些参数。 引用中包含的文件有: 这里包含的是这个项目所用的的一些类库信息。 Form1.cs中包含有: 这些是窗体的设计信息,而Program.cs是整个源程序的入口。
各模块对应的主要对象或方法: 控制模块中主要用到的是axWindowsmediaPlayer控件以及MenuStrip控件。 其中Windows media Player 控件用到的方法属性主要有: axWindowsMediaPlayer1.BeginInit(); //初始化 axWindowsMediaPlayer1.settings.autoStart; //自动播放 axWindowsMediaPlayer1.settings.setMode("shuffle", false); //顺序播放 axWindowsMediaPlayer1.settings.enableErrorDialogs; axWindowsMediaPlayer1.settings.balance; axWindowsMediaPlayer1.settings.mute; axWindowsMediaPlayer1.settings.volume; MenuStrip控件用到的方法事件有: privatevoid打开文件ToolStripMenuItem1_Click(object sender, EventArgs e); privatevoid添加歌曲ToolStripMenuItem_Click(object sender, EventArgs e); privatevoid添加文件夹ToolStripMenuItem_Click(object sender, EventArgs e); privatevoid退出ToolStripMenuItem_Click(object sender, EventArgs e); privatevoid清空列表ToolStripMenuItem1_Click(object sender, EventArgs e); privatevoid顺序播放ToolStripMenuItem_Click(object sender, EventArgs e); privatevoid单曲循环ToolStripMenuItem_Click(object sender, EventArgs e); privatevoid随机播放ToolStripMenuItem_Click(object sender, EventArgs e); 数据库设计或数据文件说明: 由于播放器使用数据量较小,故采用TXT保存歌曲文件列表。使用的是文件处理。 设计思路: 播放器模块的设计结构如下:
