基于MFC的OpenGL绘图


基于MFC的OpenGL绘图
本文更新版本请点击
[置顶]《基于MFC的OpenGL编程》系列文章
一、简介
GDI是通过设备句柄(Device Context以下简称"DC")来绘图,而OpenGL则需要绘制环境(Rendering Context,以下简称"RC")。每一个GDI命令需要传给它一个DC,但与GDI不同,OpenGL使用当前绘制环境(RC)。一旦在一个线程中指定了一个当前RC,在此线程中其后所有的OpenGL命令都使用相同的当前RC。虽然在单一窗口中可以使用多个RC,但在单一线程中只有一个当前RC。下面我将首先产生一个OpenGL RC并使之成为当前RC,这将分为三个步骤:设置窗口像素格式;产生RC;设置为当前RC。
二、MFC中的OpenGL基本框架
1、首先创建工程
用AppWizard产生一个MFC EXE项目,其他默认即可。
2、将此工程所需的OpenGL文件和库加入到工程中
在工程菜单中,选择"Build"下的"Settings"项。单击"Link"标签,选择"General"目录,在Object/Library Modules的编辑框中输入"opengl32.lib glu32.lib glut.lib glaux.lib"(注意,输入双引号中的内容,各个库用空格分开;否则会出现链接错误),选择"OK"结束。然后打开文件"stdafx.h",加入下列头文件:
#include
#include
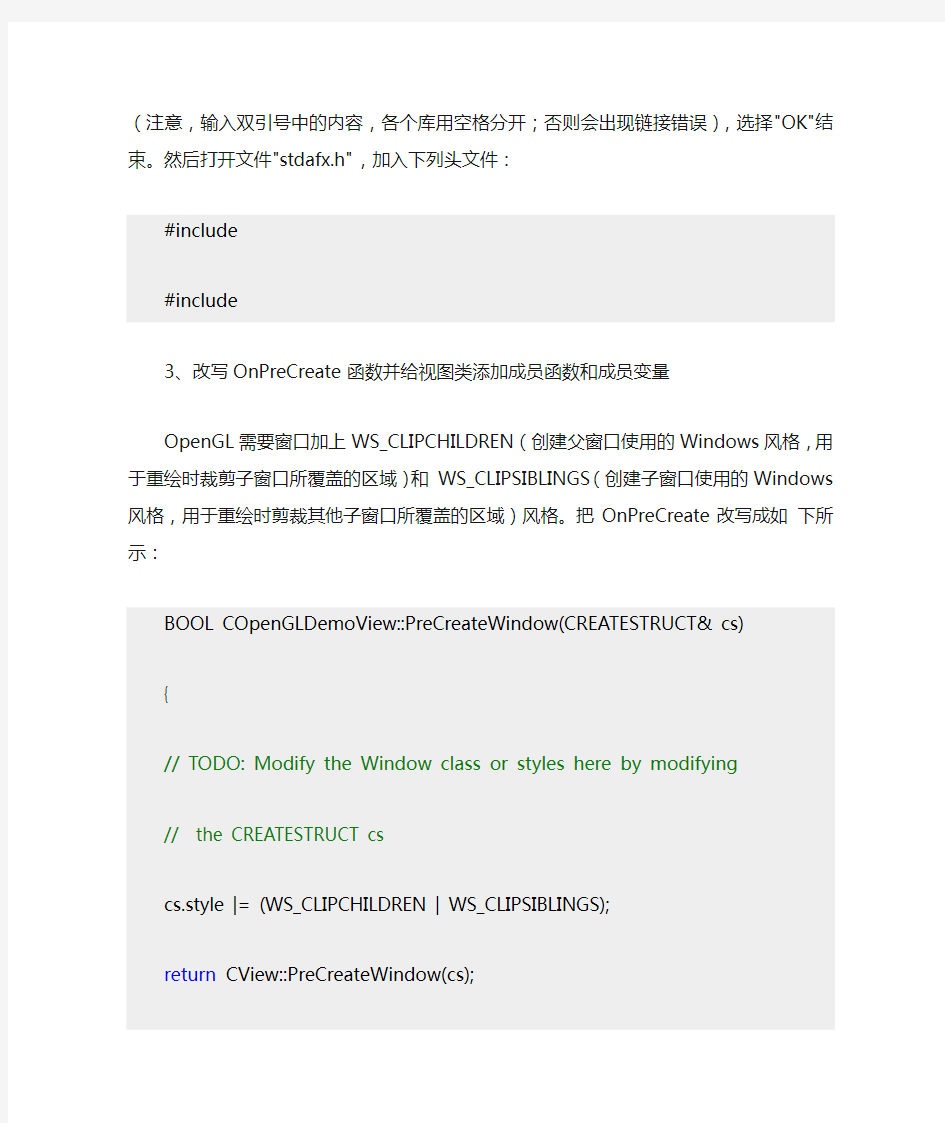
3、改写OnPreCreate函数并给视图类添加成员函数和成员变量
OpenGL需要窗口加上WS_CLIPCHILDREN(创建父窗口使用的Windows风格,用于重绘时裁剪子窗口所覆盖的区域)和WS_CLIPSIBLINGS(创建子窗口使用的Windows风格,用于重绘时剪裁其他子窗口所覆盖的区域)风格。把OnPreCreate改写成如下所示:BOOL COpenGLDemoView::PreCreateWindow(CREATESTRUCT& cs)
{
// TODO: Modify the Window class or styles here by modifying
// the CREATESTRUCT cs
cs.style |= (WS_CLIPCHILDREN | WS_CLIPSIBLINGS);
return CView::PreCreateWindow(cs);
}
产生一个RC的第一步是定义窗口的像素格式。像素格式决定窗口着所显示的图形在内存中是如何表示的。由像素格式控制的参数包括:颜色深度、缓冲模式和所支持的绘画接口。在下面将有对这些参数的设置。我们先在COpenGLDemoView的类中添加一个保护型的成员函数BOOL SetWindowPixelFormat(HDC hDC)(用鼠标右键添加)和保护型的成员变量:int m_GLPixelIndex;并编辑其中的代码如下:
BOOL COpenGLDemoView::SetWindowPixelFormat(HDC hDC)
{//定义窗口的像素格式
PIXELFORMATDESCRIPTOR pixelDesc=
{
sizeof(PIXELFORMATDESCRIPTOR),
1,
PFD_DRAW_TO_WINDOW|PFD_SUPPORT_OPENGL|
PFD_DOUBLEBUFFER|PFD_SUPPORT_GDI,
PFD_TYPE_RGBA,
24,
0,0,0,0,0,0,
0,
0,
0,
0,0,0,0,
32,
0,
0,
PFD_MAIN_PLANE,
0,
0,0,0
};
this->m_GLPixelIndex = ChoosePixelFormat(hDC,&pixelDesc);
if(this->m_GLPixelIndex==0)
{
this->m_GLPixelIndex = 1;
if(DescribePixelFormat(hDC,this->m_GLPixelIndex,sizeof(PIXELFORMATDES CRIPTOR),&pixelDesc)==0)
{
return FALSE;
}
}
if(SetPixelFormat(hDC,this->m_GLPixelIndex,&pixelDesc)==FALSE)
{
return FALSE;
}
return TRUE;
4、用ClassWizard添加WM_CREATE的消息处理函数OnCreate
至此,OpenGL工程的基本框架就建好了。但如果你现在运行此工程,则它与一般的MFC 程序看起来没有什么两样。
5、代码解释
现在我们可以看一看Describe-PixelFormat提供有哪几种像素格式,并对代码进行一些解释:
PIXELFORMATDESCRIPTOR包括了定义像素格式的全部信息。
DWFlags定义了与像素格式兼容的设备和接口。
通常的OpenGL发行版本并不包括所有的标志(flag)。wFlags能接收以下标志:
PFD_DRAW_TO_WINDOW 使之能在窗口或者其他设备窗口画图;
PFD_DRAW_TO_BITMAP 使之能在内存中的位图画图;
PFD_SUPPORT_GDI 使之能调用GDI函数(注:如果指定了PFD_DOUBLEBUFFER,这个选项将无效);
PFD_SUPPORT_OpenGL 使之能调用OpenGL函数;
PFD_GENERIC_FORMAT 假如这种象素格式由Windows GDI函数库或由第三方硬件设备驱动程序支持,则需指定这一项;
PFD_NEED_PALETTE 告诉缓冲区是否需要调色板,本程序假设颜色是使用24或32位色,并且不会覆盖调色板;
PFD_NEED_SYSTEM_PALETTE 这个标志指明缓冲区是否把系统调色板当作它自身调
色板的一部分;
PFD_DOUBLEBUFFER 指明使用了双缓冲区(注:GDI不能在使用了双缓冲区的窗口中画图);
PFD_STEREO 指明左、右缓冲区是否按立体图像来组织。
PixelType定义显示颜色的方法。PFD_TYPE_RGBA意味着每一位(bit)组代表着红、绿、蓝各分量的值。PFD_TYPE_COLORINDEX 意味着每一位组代表着在彩色查找表中的索引值。本例都是采用了PFD_TYPE_RGBA方式。
● cColorBits定义了指定一个颜色的位数。对RGBA来说,位数是在颜色中红、绿、蓝各分量所占的位数。对颜色的索引值来说,指的是表中的颜色数。
● cRedBits、cGreenBits、cBlue-Bits、cAlphaBits用来表明各相应分量所使用的位数。
● cRedShift、cGreenShift、cBlue-Shift、cAlphaShift用来表明各分量从颜色开始的偏移量所占的位数。
一旦初始化完我们的结构,我们就想知道与要求最相近的系统象素格式。我们可以这样做:m_hGLPixelIndex = ChoosePixelFormat(hDC, &pixelDesc);
ChoosePixelFormat接受两个参数:一个是hDc,另一个是一个指向PIXELFORMATDESCRIPTOR结构的指针& pixelDesc;该函数返回此像素格式的索引值。如果返回0则表示失败。假如函数失败,我们只是把索引值设为1并用DescribePixelFormat 得到像素格式描述。假如你申请一个没得到支持的像素格式,则Choose-PixelFormat将会返回与你要求的像素格式最接近的一个值。一旦我们得到一个像素格式的索引值和相应的描述,我们就可以调用SetPixelFormat设置像素格式,并且只需设置一次。
现在像素格式已经设定,我们下一步工作是产生绘制环境(RC)并使之成为当前绘制环境。在COpenGLDemoView中加入一个保护型的成员函数BOOL CreateViewGLContext(HDC hDC),并加入一个保护型的成员变量HGLRC m_hGLContext;HGLRC是一个指向rendering context的句柄。
BOOL COpenGLDemoView::CreateViewGLContext(HDC hDC)
{
this->m_hGLContext = wglCreateContext(hDC);
if(this->m_hGLContext==NULL)
{//创建失败
return FALSE;
}
if(wglMakeCurrent(hDC,this->m_hGLContext)==FALSE)
{//选为当前RC失败
return FALSE;
}
return TRUE;
}
在OnCreate函数中调用此函数:
int COpenGLDemoView::OnCreate(LPCREATESTRUCT lpCreateStruct) {
if (CView::OnCreate(lpCreateStruct) == -1)
return -1;
// TODO: Add your specialized creation code here
HWND hWnd = this->GetSafeHwnd();
HDC hDC = ::GetDC(hWnd);
if(this->SetWindowPixelFormat(hDC)==FALSE)
{
return 0;
}
if(this->CreateViewGLContext(hDC)==FALSE)
{
return 0;
}
return 0;
}
添加WM_DESTROY的消息处理函数Ondestroy( ),使之如下所示:void COpenGLDemoView::OnDestroy()
{
CView::OnDestroy();
// TODO: Add your message handler code here
if(wglGetCurrentContext()!=NULL)
{
wglMakeCurrent(NULL,NULL);
}
if(this->m_hGLContext!=NULL)
{
wglDeleteContext(this->m_hGLContext);
this->m_hGLContext = NULL;
}
}
最后,编辑COpenGLDemoView的构造函数,使之如下所示:COpenGLDemoView::COpenGLDemoView()
{
// TODO: add construction code here
this->m_GLPixelIndex = 0;
this->m_hGLContext = NULL;
}
至此,我们已经构造好了框架,使程序可以利用OpenGL进行画图了。你可能已经注意到了,我们在程序开头产生了一个RC,自始自终都使用它。这与大多数GDI程序不同。在GDI程序中,DC在需要时才产生,并且是画完立刻释放掉。实际上,RC也可以这样做;但要记住,产生一个RC需要很多处理器时间。因此,要想获得高性能流畅的图像和图形,最好只产生RC 一次,并始终用它,直到程序结束。
CreateViewGLContex产生RC并使之成为当前RC。WglCreateContext返回一个RC 的句柄。在你调用CreateViewGLContex之前,你必须用SetWindowPixelFormat(hDC)将与设备相关的像素格式设置好。wglMakeCurrent将RC设置成当前RC。传入此函数的DC 不一定就是你产生RC的那个DC,但二者的设备句柄(Device Context)和像素格式必须一致。假如你在调用wglMakeforCurrent之前已经有另外一个RC存在,wglMakeforCurrent 就会
把旧的RC冲掉,并将新RC设置为当前RC。另外你可以用wglMakeCurrent(NULL, NULL)来消除当前RC。
我们要在OnDestroy中把绘制环境删除掉。但在删除RC之前,必须确定它不是当前句柄。我们是通过wglGetCurrentContext来了解是否存在一个当前绘制环境的。假如存在,那么用wglMakeCurrent(NULL, NULL)来把它去掉。然后就可以通过wglDelete-Context 来删除RC了。这时允许视类删除DC才是安全的。注:一般来说,使用的都是单线程的程序,产生的RC就是线程当前的RC,不需要关注上述这一点。但如果使用的是多线程的程序,那我们就特别需要注意这一点了,否则会出现意想不到的后果。
三、画图实例
下面给出一个简单的二维图形的例子(这个例子都是以上述框架为基础的)。
用Classwizard为COpenGLDemoView添加WMSIZE的消息处理函数OnSize,代码如下:
void COpenGLDemoView::OnSize(UINT nType, int cx, int cy)
{
CView::OnSize(nType, cx, cy);
// TODO: Add your message handler code here
GLsizei width,height;
GLdouble aspect;
width = cx;
height = cy;
if(cy==0)
{
aspect = (GLdouble)width;
}
else
{
aspect = (GLdouble)width/(GLdouble)height;
}
glViewport(0,0,width,height);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
gluOrtho2D(0.0,500.0*aspect,0.0,500.0);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
}
用Classwizard为COpenGLDemoView添加WM_PAINT的消息处理函数OnPaint,代码如下:
void COpenGLDemoView::OnPaint()
{
CPaintDC dc(this); // device context for painting
// TODO: Add your message handler code here
// Do not call CView::OnPaint() for painting messages
glLoadIdentity();
glClear(GL_COLOR_BUFFER_BIT);
glBegin(GL_POLYGON);
glColor4f(1.0f,0.0f,0.0f,1.0f);
glVertex2f(100.0f,50.0f);
glColor4f(0.0f,1.0f,0.0f,1.0f);
glVertex2f(450.0f,400.0f);
glColor4f(0.0f,0.0f,1.0f,1.0f);
glVertex2f(450.0f,50.0f);
glEnd();
glFlush();
}
这个程序的运行结果是黑色背景下的一个绚丽多彩的三角形。
这里你可以看到用OpenGL绘制图形非常容易,只需要几条简单的语句就能实现强大的功能。如果你缩放窗口,三角形也会跟着缩放。这是因为OnSize通过glViewport(0, 0, width, height)定义了视口和视口坐标。glViewport的第一、二个参数是视口左下角的像素坐标,第三、四个参数是视口的宽度和高度。
OnSize中的glMatrixMode是用来设置矩阵模式的,它有三个选项:GL_MODELVIEW、GL_PROJECTION、GL_TEXTURE。GL_MODELVIEW表示从实体坐标系转到人眼坐标系。GL_PROJECTION表示从人眼坐标系转到剪裁坐标系。GL_TEXTURE表示从定义纹理的坐标系到粘贴纹理的坐标系的变换。
glLoadIdentity初始化工程矩阵(project matrix);gluOrtho2D把工程矩阵设置成显示一个二维直角显示区域。
这里我们有必要说一下OpenGL命令的命名原则。大多数OpenGL命令都是以"gl"开头的。也有一些是以"glu"开头的,它们来自OpenGL Utility。大多数"gl"命令在名字中定义了变量的类型并执行相应的操作。例如:glVertex2f就是定义了一个顶点,参数变量为两个浮点数,分别代表这个顶点的x、y坐标。类似的还有glVertex2d、glVertex2f、glVertex3I、glVertex3s、glVertex2sv、glVertex3dv……等函数。
那么,怎样画三角形呢?我们首先调用glColor4f(1.0f, 0.0f, 0.0f, 1.0f),把红、绿、
蓝分量分别指定为1、0、0。然后我们用glVertex2f(100.0f, 50.0f)在(100,50)处定义一
个点。依次,我们在(450,400)处定义绿点,在(450,50)处定义蓝点。然后我们用glEnd
结束画三角形。但此时三角形还没画出来,这些命令还只是在缓冲区里,直到你调用glFlush
函数,由glFlush触发这些命令的执行。OpenGL自动改变三角形顶点间的颜色值,使之绚丽多彩。
还可通过glBegin再产生新的图形。glBegin(GLenum mode)参数有:
GL_POINTS,GL_LINES,GL_LINE_STRIP,GL_LINE_LOOP,
GL_TRIANGLES,GL_TRIANGLE_STRIP,GL_TRIANGLE_FAN,GL_QUADS,
GL_QUAD_STRIP, GL_POLYGON
在glBegin和glEnd之间的有效函数有: glVertex,glColor,glIndex,
glNormal,glTexCoord, glEvalCoord,glEvalPoint, glMaterial, glEdgeFlag
四.小结
1、如果要响应WM_SIZE消息,则一定要设置视口和矩阵模式。
2、尽量把你全部的画图工作在响应WM_PAINT消息时完成。
3、产生一个绘制环境要耗费大量的CPU时间,所以最好在程序中只产生一次,直到程序
结束。
4、尽量把你的画图命令封装在文档类中,这样你就可以在不同的视类中使用相同的文档,节省你编程的工作量。
5、glBegin和glEnd一定要成对出现,这之间是对图元的绘制语句。
glPushMatrix()和glPopMatrix()也一定要成对出现。glPushMatrix()把当前的矩阵拷贝到栈中。当我们调用glPopMatrix时,最后压入栈的矩阵恢复为当前矩阵。使用glPushMatrix()可以精确地把当前矩阵保存下来,并用glPopMatrix把它恢复出来。这样我们就可以使用这个技术相对某个物体放置其他物体。例如下列语句只使用一个矩阵,就能产生两个矩形,并将它们成一定角度摆放。
glPushMatrix();
glTranslated( m_transX, m_transY, 0);
glRotated( m_angle1, 0, 0, 1);
glPushMatrix();
glTranslated( 90, 0, 0);
glRotated( m_angle2, 0, 0, 1);
glColor4f(0.0f, 1.0f, 0.0f, 1.0f);
glCallList(ArmPart);//ArmPart 且桓鼍卣竺
glPopMatrix();
glColor4f(1.0f, 0.0f, 0.0f, 1.0f);
glCallList(ArmPart);
glPopMatrix();
6、解决屏幕的闪烁问题。我们知道,在窗口中拖动一个图形的时候,由于边画边显示,会出现闪烁的现象。在GDI中解决这个问题较为复杂,通过在内存中生成一个内存DC,绘画时让画笔在内存DC中画,画完后一次用Bitblt将内存DC“贴”到显示器上,就可解决闪烁的问题。在OpenGL中,我们是通过双缓存来解决这个问题的。一般来说,双缓存在图形工作软件中是很普遍的。双缓存是两个缓存,一个前台缓存、一个后台缓存。绘图先在后台缓存中画,画完后,交换到前台缓存,这样就不会有闪烁现象了。通过以下步骤可以很容易地解决这个问题:
1) 要注意,GDI命令是没有设计双缓存的。我们首先把使用InvalidateRect(null)的地方改成InvalidateRect(NULL,FALSE)。这样做是使GDI的重画命令失效,由OpenGL的命令进行重画;
2) 将像素格式定义成支持双缓存的(注:PFD_DOUBLEBUFFER和PFD_SUPPORT_GDI 只能取一个,两者相互冲突)。
pixelDesc.dwFlags =
PFD_DRAW_TO_WINDOW |
PFD_SUPPORT_OPENGL |
PFD_DOUBLEBUFFER |
PFD_STEREO_DONTCARE;
3) 我们得告诉OpenGL在后台缓存中画图,在视类的OnSize()的最后一行加入:glDrawBuffer (GL_BACK);
4) 最后我们得把后台缓存的内容换到前台缓存中,在视类的OnPaint()的最后一行加入:SwapBuffers(dc.m_ ps.hdc)。
7、生成简单的三维图形。我们知道,三维和二维的坐标系统不同,三维的图形比二维的图形多一个z坐标。我们在生成简单的二维图形时,用的是gluOrtho2D;我们在生成三维图形时,需要两个远近裁剪平面,以生成透视效果。实际上,二维图形只是视线的近裁剪平面z= -1,远裁剪平面z=1;这样z坐标始终当作0,两者没有本质的差别。
在上述基础之上,我们只做简单的变化,就可以生成三维物体。
1) 首先,在OnSize()中,把gluOrtho2D(0.0, 500.0*aspect,0.0, 500.0)换成gluPerspective(60, aspect, 1, 10.0);这样就实现了三维透视坐标系的设置。该语句说明了视点在原点,透视角是60度,近裁剪面在z=1处,远裁剪面在z=10.0处。
2) 在RenderScene()中生成三维图形;实际上,它是由多边形组成的。下面就是一个三维多边形的例子:
glMaterialfv(GL_FRONT_AND_BACK, GL_AMBIENT, RedSurface)
glBegin(GL_POLYGON);
glNormal3d( 1.0, 0.0, 0.0);
glVertex3d( 1.0, 1.0, 1.0);
glVertex3d( 1.0, -1.0, 1.0);
glVertex3d( 1.0, -1.0, -1.0);
glVertex3d( 1.0, 1.0, -1.0);
glEnd();
3) 我们使用glMaterialfv(GL_ FRONT_AND_BACK, GL_AMBIENT, RedSurface)这个函数来定义多边形的表面属性,为每一个平面的前后面设置环境颜色。当然,我们得定义光照模型,这只需在OnSize()的最后加上glEnable(GL_LIGHTING);RedSufFace是一个颜色分量数组,例如:RedSufFace[] ={1.0f,0.0f,0.0f};要定义某个平面的环境颜色,只需把glMaterialfv加在平面的定义前面即可,如上例所示。
4) Z缓冲区的问题:要使三维物体显得更流畅,前后各面的空间关系正确,一定得使用Z 缓冲技术;否则,前后各面的位置就会相互重叠,不能正确显示。Z缓冲区存储物体每一个点的值,这个值表明此点离人眼的距离。Z缓冲需要占用大量的内存和CPU时间。启用Z缓冲只需在OnSize()的最后加上glEnable (GL_DEPTH_TEST);要记住:在每次重绘之前,应使用glClear(GL_DEPTH_BUFFER_BIT)语句清空Z缓冲区。
5) 现在已经可以正确地生成三维物体了,但还需要美化,可以使物体显得更明亮一些。我们用glLightfv函数定义光源的属性值。下例就定义了一个光源:
glLightfv(GL_LIGHT0, GL_AMBIENT,LightAmbient);
glLightfv(GL_LIGHT0, GL_DIFFUSE, LightDiffuse);
glLightfv(GL_LIGHT0, GL_SPECULAR, LightSpecular);
glLightfv(GL_LIGHT0, GL_POSITION, LightPosition);
glEnable(GL_LIGHT0);
GL_LIGHT0是光源的标识号,标识号由GL_LIGHTi组成(i从0到GL_MAX_LIGHTS)。GL_AMBIENT、GL_DIFFUSE、GL_SPECULAR、GL_POSITION分别定义光源的周围颜色强度、光源的散射强度、光源的镜面反射强度和光源的位置。
mfc绘图程序上机步骤
首先生成MFC程序空框架 空框架中的每个类的职责是什么要自己理解清楚 第一次课: 1.定义自己的数据类CLine直线类,用于绘图 点击菜单:插入—类 选择Generic class,输入类名,每个类都是分成两个文件.h 中只有类体,包含类的数据成员定义和成员函数声明,.cpp中就是成员函数的类体外实现 classCLine { int x1,y1,x2,y2; public: CLine(int a=0,int b=0,int c=0,int d=0); virtual ~CLine(); int Getx1(); int Gety1(); int Getx2(); int Gety2(); void SetPoint1(intx,int y);很多函数是在后面使用中发现问题逐渐添加的 void SetPoint2(intx,int y); }; 2.自定义的类要作为数据成员出现在Doc类中 classCSmallCADDoc : public CDocument { protected: // create from serialization only CSmallCADDoc(); DECLARE_DYNCREATE(CSmallCADDoc) // Attributes public: CLine line1; //数据成员应该是私有,但是由于文档类与视图类交换频繁,为了访问方便,直接定义成公有了。你也可以定义成私有,再定义一个Get函数间接访问,取他的值3.注意:添加了这个数据成员后,需要增加几个#include “Line.h”语句 添加的原则是,每个cpp文件都单独编译,哪里用到新的类,相应的cpp前就要增加#include “。。。”语句 此处是在CSmallCADDoc类中添加了一个CLine line1;类对象,在SmallCADDoc.h文件中。所以,凡是包含了#include “SmallCADDoc.h”的地方都要在前面添加#include “Line.h” 语句。共3处:app doc view 这3个类的cpp文件前 4.注意:初始化 CLine line1; //数据成员是文档类的,它不像dos下程序,明确能看到定义,调用构造
mfc简单绘图程序
M F C 简 单 的 绘 图 程 序 ——王帅
目录 摘要 (2) 关键字 (2) 1 引言 (2) 设计目的 ............................................................................................................ 错误!未定义书签。 2 功能说明 (2) 2.1菜单栏....................................................................................................... 错误!未定义书签。 2.1.1图形 (3) 2.1.2画笔 (4) 2.1.3画硬币 (4) 2.2工具栏 (5) 2.3状态栏 (5) 3 功能的实现 (5) 3.1 视图设计 (5) 3.2 编辑资源 (6) 3.3 编程思路及各个函数的实现 (7) (1)思路 (7) (2)代码的实现 (7)
1.为基本形状创建一个基类 (8) 2.基本形状类的创建 (8) 2.1矩形类的创建及定义 (8) 2.2圆形类的创建及定义 (10) 2.3正五边形类的创建及定义 (11) 2.4正三角形类的创建及定义 (14) 2.5椭圆类的创建及定义 (16) 2.6正四边形类的创建及的定义 (17) 2.7正六边形类的创建及定义 (18) 2.8直线类的创建及定义 (19) 3.各基本形状类在CMyDraw2_0类中的调用和绘图的实现 (20) 3.1矩形类的调用与与绘图的实现 (20) 3.2圆形类的调用 (24) 3.3正三角形类的调用 (25) 3.4基本类型调用的剩余代码 (26) 4.画笔的使用、颜色及大小的调整 (29) 5.画硬币 (35) 6.工具栏中的自定义控件 (38) 7.状态栏中的显示 (39) 4程序功能的测试 (41) 5最后总结 (42)
简单的绘图程序实验报告
面向对象程序设计实训(基于MFC程序设计) 题目: 简单的绘图程序 院系专业: 姓名: 学号: 同组其他学生(学号):
简单绘图程序说明 1、功能分析 目前这个软件的主要功能有如下: 1、画直线:通过OnLine()函数实现。 2、画矩形:通过OnRectangle()函数实现。 3、画圆角矩形:通过OnRoundrect()函数实现。 4、画椭圆:通过OnEllipse()函数实现。 5、铅笔工具:可以画任意线条。通过直接在OnMouseMove(UINT nFlags, CPoint point)函数里面添加代码实现。 6、右键弹出菜单:可以在客户中点击鼠标右键,快速选择常用菜单。通过 OnContextMenu函数实现。 7、状态栏显示鼠标移动的坐标:在程序的右下角显示,通过调用setWidnowText 和GetParent()实现。 8、画图颜色选择:可以画任何颜色的线条,通过OnColor()函数实现。 9、线条类型及线宽的设置:可以将画出的线条设置成实线、虚线、点线、点划 线,双点划线,还可以设置线条的粗细,,通过实例这一功能立刻显示所选择线条的粗细及线型。通过新建CLineSettingDlg类,其中OnSelchangeLineStyle()函数实现线型的改变,OnChangeEditLineWidth()函数实现线宽的改变。再在CDrawView类中调用OnLineSetting()函数实现画笔的对话框, CLineSettingDlg类中的OnPaint()函数是实现示例功能的。 10、窗口的重绘时不擦除原来的内容:新建CShape类用来保存线条的颜色,线 宽,填充色等属性,在窗口大小发生变化时有OnDraw(CDC* pDC)函数进行重绘工作,重绘中调用了各个绘图函数的Draw(CDC *pDC)函数。 11、所绘图形的保存于读取,通过Serialize(CArchive &ar)函数进行序列化操作, 将所绘图形的信息通过文件的形式保存起来。
C++实验报告(MFC简单画图程序)
VC++程序设计实验报告 一、实验目的 掌握MFC编程 二、实验内容 用MFC向导创建单文档应用程序,一个简单的画图程序。 ?使用C++语言实现 ?使用VC++6.0集成开发环境开发 ?使用MFC应用程序开发框架 三、实验步骤 ?基本功能描述 1. 打开exe文件,在绘图下拉菜单中可分别设置绘制的图形形状,如直线、 曲线、矩形及椭圆,线宽选项,有1-6可供选择,线型选项有实线、虚线、点线和点段线供设置,还可以设置线色以及填充色,通过弹出的颜色对话框选择需要的颜色,如果不选择线宽、线色以及填充色,则按默认的画笔,画刷来绘制选择的图形。 2. 选择好图形后,通过鼠标可以绘制出相应的直线,矩形或椭圆,鼠标的按下确定图形的起点,鼠标的拖动则确定了图形的终点,即通过鼠标的拖动来决 定图形的大小,当鼠标弹起,此图形则绘制完毕。 ?设计思路 1. 对需要用到的变量进行初始化。 2. 选择相应的图形之后就响应相应的消息处理函数,给shape赋对应的值。选择不同的线宽,线色与填充色,即可改变画笔或画刷的属性。 3. 鼠标的按下响应函数OnLButtonDown(),捕捉鼠标当前位置得到起点的坐标,鼠标的拖动响函数OnMouseMove()改变终点的坐标,鼠标的弹起响应OnLButtonUp(),确定终点坐标,刷新,得到绘制图形。 4. 选择图形或其它属性,可进行下一次绘制。 ?软件设计 A 设计步骤 1.创建单文档 创建一个MFC AppWizard[exe]工程,命名为“Draw”,如图1所示,并创建单文档,如图2所示。创建成功后,系统自动生成相应的类,如图3所示。
图1 创建工程 图2 创建单文档
建筑设计电气专业制图标准
设计中心设备室 电气制图标准 批准日期:生效日期: 编制:审核:批准:
0目录 1 概述 (1) 2 绘图软件 (1) 3 制图规范 (1) 4 设计文件 (1) 4.1 图纸目录 (1) 4.2 设备材料表 (2) 4.3 设计说明 (4) 4.4 系统图 (4) 4.5 平面图、详图 (5) 4.6 控制原理图 (6) 5 设计图纸具体要求 (6) 5.1 图例符号 (6) 5.2 图纸深度 (10) 5.3 图层设置标准 (10) 5.4 图纸字体及线宽 (11) 5.5 计算机绘图电气初始设置 (11) 5.6 图纸格式 (11) 5.7 图纸编号 (11) 5.8 图纸排列 (12) 5.9 图纸比例 (12)
5.10 箱体编号 (12) 5.11 线路编号 (12) 5.12 电气制图注意事项 (12)
1概述 本标准规定了电气专业制图规范,其中包括图纸目录,设计说明,图例符号,图纸深度,图层设置,图纸字体及线宽,常用字型字高,施工图字高与线宽关系,计算机绘图电气初始设置,图纸幅面、图签,标题栏的格式,图纸编号,图纸排列,图纸比例,箱体编号,线路编号等内容。设计人员遵循此标准,使电气制图的表达清晰、完整、统一,工作达到规范化、标准化、网络化的目标。 本标准适用于天津二十冶工程技术分公司设备室电气专业。 2绘图软件 设备室电气专业统一使用AUTOCAD 2010为基础绘图软件,使用天正电气8.2。要求电气专业设计人员在设计绘图过程中,以指定天正电气8.2辅助软件绘图为主,CAD为辅。 3制图规范 工程制图严格遵照国家有关深度规定和制图标准的要求,要求所有图面的表达方式均保持一致。 详见:《房屋建筑制图统一标准》GB/T 50001-2010 《电气工程CAD制图规则》GB/T 18135-2008 《民用建筑工程电气设计深度图样》09DX003~004 4设计文件 在施工图设计阶段,电气专业设计文件应包括以下内容: ■图纸目录; ■设备材料表; ■设计说明; ■系统图; ■平面图; ■控制原理图。 如引用国家标准图集,设计只需要对修改的部分加以说明。 4.1图纸目录 图纸目录采用统一形式,见图4-1。
mfc简单绘图程序报告
简单绘图程序 1 需求说明 1.1 问题描述 设计一个简单的绘图应用程序,可以绘制图形或自由绘制线段,可以更改颜色、画笔粗细、保存文件。 1.2功能说明 1.图形绘制功能:直线、椭圆、矩形。 在菜单栏中选择需要的图形(也可以通过工具栏中选择)用鼠标便能在视图中绘出相应的图形。 2.可以绘制自由线段 3.对图形的操作:能通过菜单栏弹出对话框选择线宽、自定义颜色,也可以擦除绘制的线段。 4.可以保存绘图文件,保存后打开可以继续绘制。 2.1.3 数据说明 在程序运行以后,当用户单击某个菜单项时,应该把用户的选择保存起来,以便随后的绘图操作使用。在CDzyView类中添加一个私有变量xz;用来保存用户的选择(直线、矩形、椭圆、自由绘图)在绘制时都可有两点来确定其图形。当鼠标左击时得到一个点,当鼠标停止移动时得到另外一个点。为视图类CDzyView分别捕获鼠标左键按下和弹起这两个消息。当鼠标左键按下时,需要将鼠标当前按下点保存至sx、sy,在鼠标移动停止后,将当前坐标保存至ex,ey.
其他主要数据说明: int fd 判断是否为自由绘图模式int w 线宽 int R RGB中的R int G RGB中的G int B RGB中的B CGraph类中 int m_nType:保存后重绘时用户的选择int qdx; 重绘起点x int qdy; 重绘起点y int zdx; 重绘终点x int zdy; 重绘终点y CLine类中 int cx; 重绘线宽 int sx; 重绘起点x int sy; 重绘起点y int zx; 重绘终点x int zy; 重绘终点y int w; 重绘线宽 自定义颜色对话框关联变量: IDC_EDIT_RED int m_Red IDC_EDIT_GREEN int m_Green IDC_EDIT_BLUE int m_Blue IDC_SCROLL_RED CScrollBar m_Sred IDC_SLIDER_GREEN CSliderCtrl m_Sgreen IDC_SPIN_BLUE CSpinButtonCtrl m_Sblue 2 分析、设计与实现 2.1 主要功能设计与实现
MFC实现简单画图形程序(学习相关)
《MFC编程及应用》课程设计报告题目:简单画图形程序 学号:姓名: 指导老师: 时间: 评语:
程序设计步骤: 一、建立基于对话框的应用程序框架; 二、CMy0910200155Dlg类中关键新增变量的作用: CPtrArray pta; //用于保存已绘图形的相关信息。 CMemoryNode *pmN; //指向CMemoryNode类的指针,程序运行过 程中动态保存对象信息。 CMemoryNode *pmn; //指向CMemoryNode类的指针,从文件中读 取信息时动态创建类的对象。 COLORREF m_CurrentBrushColor; //用于存放当前画刷的颜色。 COLORREF m_CurrentPenColor; //用于存放当前画笔的颜色。 int num; //用于存放从"Index.txt"文件中读取的数字。 int flag=0; //用于标识:当为1时,表示按下了”画图”按钮;当为2时, 表示按下了”撤消”按钮;当为3时,表示按下了”加载历史” 按钮,则从文件中读取信息。 int mark; //用于标识:当为0时,表示刚画过矩形;当为1时,表示 刚画过圆角矩形;当为2时,表示刚画过椭圆。 int index; //用于存放pta数组的容量。 int flag1=0; //用于标识,和flag搭配,用来处理多种情况下的窗口重绘 问题。 int ButtonState=0; //用于标识,是类CShow和类CMy0910200155Dlg 的一个接口,通过其值在1和0之间转换,来处理弹出式对 话框的初次绘制和移动时的重绘问题。
c面向对象程序设计MFC简单计算器实验报告
计算机与信息工程学院 《程序设计基础》课程设计报告 题目名称:60.编写一个能实现简单功能的计算器学生姓名:刘沛东 学生学号:2011508154 专业班级:电子信息工程(1)班 指导教师:高攀
1 课程设计的题目 编写一个能实现简单功能的计算器 2 题目要求 1. 有一个计算器图形。 2. 能实现加、减、乘、除及乘方的运算。 3. 当输入题目时,屏幕上要在指定位置上显示出相应的题目内容,且相应的数字键要改变颜色 例如:输入数字1 时,在计算器图形上的1键变为红色。 4. 屏幕、图形颜色、形状自定 3 总体设计 3.1 总体框架 图1 系统框架
3.2 系统功能说明 在VC++6.0中绘制计算器界面,各控件的设置 对0~9控件设定相应的ID和其他属性: 图2 “1”控件设置 对“+、-、*、\”控件设定相应的ID和其他属性: 图2 “+”控件设置 对其它控件设定相应的ID和其他属性: 图3 其它控件设置
主要使用到Layout菜单中的Align功能对各个按钮进行对其,使界面更加整洁。拖出的控件有上面的一个Edit控件用于显示数字,Button控件用于处理鼠标的消息。 4 程序详细设计 4.1系统主调模块 图5 程序流程图
4.2各模块详细设计 4.2.1 建立的变量,控件的命名,对应的消息处理函数对应表 double poz; //保存小数点的位置,初始化为1,表示poz-1个小数点。 double m_Dis; //Edit控件上需要显示的数字 BOOL point_flag; //小数点表示位,判定是否是小数,是小数为1,不是小数为0。 double numfirst; //保存计算过程中的前一个数字, double numsecond;//保存计算过程中的第二个数字 char op;//记录当前的计算符号,可以为’+’,’-’,’*’,’/’,’=’,’c’,’n’ 变量初始化: poz=1; m_Dis = 0.0; numfirst=0; numsecond=0; op=0;
简易画图板设计报告
设计报告:Graphic简易画 图板 -----韩伟谢程焜肖越周峰 电科二班
1设计目的 设计一个单文档类型的MFC AppWizard (exe)工程,工程取名为:Graphic。此程序将实现简单的绘图功能,包括点、直线、矩形、椭圆、扇形和连续线的绘制。并且能实现绘图的控制,包括线宽、线型和颜色的设置,图形的保存和打开以及笔刷的使用。 2 总体设计 设计图如图6
图6 3详细设计 首先,新建一个单文档类型的MFC AppWizard (exe)工程,工程取名为:Graphic。为此程序添加一个子菜单,菜单名称为“绘图”,并为其添加六个菜单项,分别用来控制不同图形的绘制。当用户选择其中的一个菜单项后,程序将按照当前的选择进行相应图形的绘制。添加的六个菜单项的ID及名称如表1所示。然后分别为这六个菜单项添加命令响应,本程序让视类(CGraphicView)对这些菜单命令进行响应,这六个响应函数的名称分别如表1所示。
在程序运行以后,当用户单击某个菜单项时,应该把用户的选择保存起来,以便随后的绘图操作使用。因此在CGraphicView类中添加一个私有变量m_nDrawType;用来保存用户的选择,该变量的定义如下所述: private: UINT m_nDrawType; 接着,在视类的构造函数中将此变量初始化为0,程序代码如下: CGraphicView::CGraphicView() { // TODO: add construction code here m_nDrawType=0; } 利用switch/case语句,来分别完成相应图形的绘制。当用户选择【绘图】菜单下的不同子菜单项时,将变量m_nDrawType设置为不同的值。程序代码如下:void CGraphicView::OnDot() { // TODO: Add your command handler code here m_nDrawType=1; } void CGraphicView::OnLine() { // TODO: Add your command handler code here m_nDrawType=2; } void CGraphicView::OnRectangle() { // TODO: Add your command handler code here m_nDrawType=3; } void CGraphicView::OnEllipse() { // TODO: Add your command handler code here m_nDrawType=4;
基于MFC的OpenGL绘图
基于MFC的OpenGL绘图 本文更新版本请点击 [置顶]《基于MFC的OpenGL编程》系列文章 一、简介 GDI是通过设备句柄(Device Context以下简称"DC")来绘图,而OpenGL则需要绘制环境(Rendering Context,以下简称"RC")。每一个GDI命令需要传给它一个DC,但与GDI不同,OpenGL使用当前绘制环境(RC)。一旦在一个线程中指定了一个当前RC,在此线程中其后所有的OpenGL命令都使用相同的当前RC。虽然在单一窗口中可以使用多个RC,但在单一线程中只有一个当前RC。下面我将首先产生一个OpenGL RC并使之成为当前RC,这将分为三个步骤:设置窗口像素格式;产生RC;设置为当前RC。 二、MFC中的OpenGL基本框架 1、首先创建工程 用AppWizard产生一个MFC EXE项目,其他默认即可。 2、将此工程所需的OpenGL文件和库加入到工程中 在工程菜单中,选择"Build"下的"Settings"项。单击"Link"标签,选择"General"目录,在Object/Library Modules的编辑框中输入"opengl32.lib glu32.lib glut.lib glaux.lib"(注意,输入双引号中的内容,各个库用空格分开;否则会出现链接错误),选择"OK"结束。然后打开文件"stdafx.h",加入下列头文件: #include
OpenGL需要窗口加上WS_CLIPCHILDREN(创建父窗口使用的Windows风格,用于重绘时裁剪子窗口所覆盖的区域)和WS_CLIPSIBLINGS(创建子窗口使用的Windows风格,用于重绘时剪裁其他子窗口所覆盖的区域)风格。把OnPreCreate改写成如下所示:BOOL COpenGLDemoView::PreCreateWindow(CREATESTRUCT& cs) { // TODO: Modify the Window class or styles here by modifying // the CREATESTRUCT cs cs.style |= (WS_CLIPCHILDREN | WS_CLIPSIBLINGS); return CView::PreCreateWindow(cs); } 产生一个RC的第一步是定义窗口的像素格式。像素格式决定窗口着所显示的图形在内存中是如何表示的。由像素格式控制的参数包括:颜色深度、缓冲模式和所支持的绘画接口。在下面将有对这些参数的设置。我们先在COpenGLDemoView的类中添加一个保护型的成员函数BOOL SetWindowPixelFormat(HDC hDC)(用鼠标右键添加)和保护型的成员变量:int m_GLPixelIndex;并编辑其中的代码如下: BOOL COpenGLDemoView::SetWindowPixelFormat(HDC hDC) {//定义窗口的像素格式 PIXELFORMATDESCRIPTOR pixelDesc= { sizeof(PIXELFORMATDESCRIPTOR), 1, PFD_DRAW_TO_WINDOW|PFD_SUPPORT_OPENGL| PFD_DOUBLEBUFFER|PFD_SUPPORT_GDI, PFD_TYPE_RGBA, 24, 0,0,0,0,0,0, 0, 0,
电气工程制图标准
电气工程制图标准 11.电气制图标准 一.电气制图软件:天正电气8.5软件 二.绘图比例:平面图:1:100;1:150;1:50;施工图为蓝图,图纸规格尽可能采用A1或A1+,与建筑统一。 三.电气线型:出图时1:100的图中:轴线线宽均为0.15;墙线等其它均为:0.2。家具及厨卫洁具设灰度30%,电气平面及系统分支连线0.35,干线平面及系统连线0.5。 四.字体:本专业字体采用hz.txt配套应用:设计说明:汉字字高500mm~750mm,字宽0.7;1:100的图:汉字字高500mm,字宽0.7;1:50图:汉字字高350mm,字宽0.7;1:150图:汉字字高750mm,字宽0.7; 五.图例:在统一措施中的约定,尽量向天正电气7软件图库接近。 六.图纸名称: 1.电气图纸名称及顺序(以下图纸如各层面积较小可合并成一张图纸): 1).电气图纸目录; 2).电气设计说明及图例; 3).配电干线系统图; 4).配电系统图一(二.三…..); 5).弱电系统图; 6).消防报警系统图; 7).***层照明平面图; 8).***层电气平面图;
9).***层弱电平面图; 10).***层消防报警平面图; 11).接地平面图; 12).避雷平面图; 2.电气图纸编号: 电施-*(楼号1.2.3…)-1(2.3……); 电初-*(楼号1.2.3…)-1(2.3……); 电消-*(楼号1.2.3…)-1(2.3……); 电防-*(楼号1.2.3…)-1(2.3……); 电装-*(楼号1.2.3…)-1(2.3……); 七.各平面设备名称及编号: 1.楼层号: 1)地下:B1;B2;B3。 2)地上:F1;F2;~F* 2.配电箱编号: 1)变配电室低压柜:*(母线段1.2)AA1;如:1AA1,2AA1. 2)楼总配电箱(柜):*(楼号)AP-1(2.3.~*);如:3AP-1. 3)照明层配电箱:*(层号)AL1(2.3.~*);分配电箱从本箱引应为:*AL1-1;4)动力层配电箱(柜):*(层号)AP1(2.3.~*);分配电箱从本箱引应为*AP1-1;5)控制配电箱:*(层号)AC-1(2.3.~*); 6)双电源配电箱:*(层号)APE-1(2.3.~*); 7)双电源应急照明配电箱:*(层号)ALE-1(2.3.~*); 8)消防泵房配电柜:*(层号)AF-1(2.3.~*);
MFC下基于OpenGL绘图程序的开发步骤和框架
宁夏师范学院数学与计算机科学学院《计算机图形学》实验报告
pixelDesc.iPixelType = PFD_TYPE_RGBA; https://www.360docs.net/doc/3d1396406.html,olorBits = 32; pixelDesc.cRedBits = 8; pixelDesc.cRedShift = 16; pixelDesc.cGreenBits = 8; pixelDesc.cGreenShift = 8; pixelDesc.cBlueBits = 8; pixelDesc.cBlueShift = 0; pixelDesc.cAlphaBits = 0; pixelDesc.cAlphaShift = 0; pixelDesc.cAccumBits = 64; pixelDesc.cAccumRedBits = 16; pixelDesc.cAccumGreenBits = 16; pixelDesc.cAccumBlueBits = 16; pixelDesc.cAccumAlphaBits = 0; pixelDesc.cDepthBits = 32; pixelDesc.cStencilBits = 8; pixelDesc.cAuxBuffers = 0; pixelDesc.iLayerType = PFD_MAIN_PLANE; pixelDesc.bReserved = 0; pixelDesc.dwLayerMask = 0; pixelDesc.dwVisibleMask = 0; pixelDesc.dwDamageMask = 0; m_GLPixelIndex = ChoosePixelFormat( hDC, &pixelDesc); if (m_GLPixelIndex==0) // Let's choose a default index. { m_GLPixelIndex = 1; if (DescribePixelFormat(hDC, m_GLPixelIndex, sizeof(PIXELFORMA TDESCRIPTOR), &pixelDesc) == 0 ) { return FALSE; } } if (SetPixelFormat( hDC, m_GLPixelIndex, &pixelDesc) == FALSE) { return FALSE; } return TRUE; } 其中,m_GLPixelIndex为在视类中添加的一私有型的成员变量:
基于MFC的简单画图程序实验
简单画图程序 【实验目的】 本实验目的是通过构建基于MFC的windows画图程序,使学生: (1) 理解MFC应用程序的运行机制 (2) 掌握使用MFC构建Windows应用程序的基本结构及编程的基本方法 (3) 理解和掌握MFC应用程序消息处理机制及应用 (4) 掌握类向导(ClassWizard)的使用 【实验要求】 (1) 必须做好实验原理的预习。 (2) 需要对提供的程序代码进行分析,并明确实验时还应在何处添加哪些语句。 【实验环境】 Microsoft Windows XP Microsoft Visual C++ 6.0 1 基本功能描述 1) 在单文档菜单中,在菜单行中可插入一个菜单项,命名为绘图,在下拉菜单中可分别设置绘制的图形形状,如直线、矩形及椭圆,线宽选项,有1-5可供选择,还可以设置线色以及填充色,通过弹出的颜色对话框选择需要的颜色,如果不选择线宽、线色以及填充色,则按默认的画笔,画刷来绘制选择的图形。 2) 选择好图形后,通过鼠标可以绘制出相应的直线,矩形或椭圆,鼠标的按下确定图形的起点,鼠标的拖动则确定了图形的终点,即通过鼠标的拖动来决定图形的大小,当鼠标弹起,此图形则绘制完毕。 3) 增添工具栏,设置绘制的图形形状,线色以及填充色,可更方便地选择相应的功能。 2 设计思路 1) 对需要用到的变量进行初始化。 2) 选择相应的图形之后就响应相应的消息处理函数,给shape赋对应的值。选择不同
3) 鼠标的按下响应函数OnLButtonDown(),捕捉鼠标当前位置得到起点的坐标,鼠标的拖动响函数OnMouseMove()改变终点的坐标,鼠标的弹起响应OnLButtonUp(),确定终点坐标,刷新,得到绘制图形。 4) 选择图形或其它属性,可进行下一次绘制。
c++实验报告mfc简单画图程序).doc
V C++程序设计实验报告 一、实验目的 掌握MFC编程 二、实验内容 用MFC向导创建单文档应用程序,一个简单的画图程序。 ?使用C++语言实现 ?使用VC++6.0集成开发环境开发 ?使用MFC应用程序开发框架 三、实验步骤 ?基本功能描述 1. 打开exe文件,在绘图下拉菜单中可分别设置绘制的图形形状,如直线、曲线、矩形及椭圆,线宽选项,有1-6可供选择,线型选项有实线、虚线、点线和点段线供设置,还可以设置线色以及填充色,通过弹出的颜色对话框选择需要的颜色,如果不选择线宽、线色以及填充色,则按默认的画笔,画刷来绘制选择的图形。 2. 选择好图形后,通过鼠标可以绘制出相应的直线,矩形或椭圆,鼠标的按下确定图形的起点,鼠标的拖动则确定了图形的终点,即通过鼠标的拖动来决定图形的大小,当鼠标弹起,此图形 则绘制完毕。 ?设计思路 1. 对需要用到的变量进行初始化。 2. 选择相应的图形之后就响应相应的消息处理函数,给shape赋对应的值。选择不同的线宽,线色与填充色,即可改变画笔或画刷的属性。 3. 鼠标的按下响应函数OnLButtonDown(),捕捉鼠标当前位置得到起点的坐标,鼠标的拖动响函数OnMouseMove()改变终点的坐标,鼠标的弹起响应OnLButtonUp(),确定终点坐标,刷新,得到绘制图形。 4. 选择图形或其它属性,可进行下一次绘制。 ?软件设计 A 设计步骤 1.创建单文档 创建一个MFC AppWizard[exe]工程,命名为“Draw”,如图1所示,并创建单文档,如图2所示。创建成功后,系统自动生成相应的类,如图3所示。
图1 创建工程 图2 创建单文档
画图程序设计报告(MFC)
Windows程序设计课程设计报告 班级:计本08-1班 姓名:X X 学号:XXXXXXXXX 指导老师: 2010-11-29
目录 1 引言 (3) 1.1 课题背景 (3) 1.2 课程设计目的 (3) 2 功能说明 (3) 3 系统的实现 (4) 3.1 视图设计 (4) 3.2 编辑资源 (4) 3.3 编程思路及各个函数的实现 (5) 4程序功能的测试 (7) 4.1测试的研究与选择 (7) 4.2 测试环境 (7) 5.3 实例测试结果 (7) 5学习的总结 (9) 6参考文献 (10)
摘要:本课程设计实现的是画椭圆、矩形、直线和随手画功能等。这个画图小程序实现了简单的画图功能,具有简洁大方的图文外观。它的设计按软件工程的方法进行,系统具有良好的界面、必要的交互信息和简易的菜单进行操作。即时准确地获得需要的画图的工具,适合休闲娱乐和简单的画画,对人们的生活有一定的帮助。在课程设计中,系统开发平台为WindowsXP,程序设计设计语言采用Visual C++,在程序设计中,采用了结构化与面向对象两种解决问题的方法。 关键词:程序设计;画图;MFC;画图函数Ellipse()Restangle() 1 引言 1.1 课题背景 本课程设计主要在生活中的娱乐,可以在本程序上进行简单的绘图娱乐。 画图是日常生活中有效的工具,能实现简单的画图。本程序是在VC6.0中使用AppWizard创建基于对话框的应用程序。 1.2 课程设计目的 画图的实现,通过C++语句实现。在视图中实现画线功能,更好的了解MFC、C++等面向对象语言的设计和实现,运用自己所学的一些知识来实现其运用到现实的实践中,从而做到学而有用。 2 功能说明 本程序可以实现的功能如下: 1.运行程序后单击“编辑”菜单,选择“画矩形”后,用鼠标就可以在视图中画出一个矩形。 2.选择“画椭圆”,用鼠标就可以在视图中画出一个椭圆。 3.选择“画直线”,用鼠标就可以在视图中画出一条直线。 4.选择“随手画”,用鼠标就可以在试图中随手画画。 5.选择“TOP”就可以让画图窗口一直保持在其他窗口前面。 6.窗口右下角显示系统的当前时间。 7.将项目的默认图标换成自己设计的图标。
电气工程CAD标准制图规则
电气工程CAD制图规范 一.电气设计图纸格式 图幅是指图纸幅面的大小,所有绘制的图纸都必须在图纸幅面以内。 1.图纸幅面 电气工程图纸采用的基本幅面有5种:A0,A1,A2,A3,A4,各种图幅的相应尺寸如表1-2所示。图幅分为横式和立式幅面。 表1-2 图幅尺寸(单位:mm) 幅面A0 A1 A2 A3 A4 长1189 841 594 420 297 宽841 594 420 297 210 2.图框 (1)图框尺寸。在电气工程图中,确定图框的尺寸(如表1-3所示)有两个依据:一是图纸是否需要装订;二是图纸幅面的大小。需要装订时,装订的一边就要留装订边。图1-5为不留装订边的图框,图1-6为留有装订边的图框,右下角矩形区域表示标题栏。 表1-3 图纸图框尺寸(单位:mm) 幅面A0 A1 A2 A3 A4 e 20 10 c 10 5 d 25 图1-5 不留装订边的图框图1-6 留有装订边的图框
(2)图纸线宽。图纸的内框线根据不同的幅面、不同的输出设备宜采用不同的线宽,如表1-4所示;各种图纸的外框线均为0.25mm的实现。 表1-4 图纸内框线宽(单位:mm) 幅面绘图机类型 喷墨绘图机笔试绘图机A0,A1 1.0 0.7 A2,A3,A4 0.7 0.5 3.标题栏 标题栏一般由名称、代号区、签字区、更改区及其他区组成,用于说明图的名称、编号、责任者的签名,以及图中局部内容的修改记录等。各区的布置形式有多种,而且不同单位的标题栏也各有特色。根据幅面的大小推荐两种比较通用的格式,分别如图1-7和图1-8所示。 图1-7 设计通用标题栏(A0和A1幅面)
MFC画笔程序实验报告
功能说明 1、在画图之前,点菜单【画笔】,设置画笔之后才能绘图 图1、画笔设置 2、左侧工具条依次对应直线、自由画线、实体矩形、实体圆形、实体椭圆、选中区域、擦除功能 图2、图形绘制及编辑 3、选中区域后删除,点击菜单【编辑\删除选定区域】,即可完成删除功能 4、颜色设置,点击菜单【颜色】,弹出颜色对话框,选中颜色
图3、颜色设置 5、背景设置,点击菜单【背景设置】,弹出对话框,选择“是”加载默认位图 资源 图4、背景设置 6、点击保存按钮,生成图片保存到工程文件的文件夹中 问题分析 建立MFC单文档工程文件:Draw 一、画图程序支持画直线、自由连线(随鼠标移动连线)、实体圆形、实体矩形、实体椭圆。 在主窗口中添加工具条,工具条上有直线、自由连线、实体圆形、实体矩形、实体椭圆的的图标,命名为IDR_DRAWFRAME,在CmainFrame的OnCreat函数中将工具条加载上去,函数名为:LoadToolBar 二、支持区域选中(通过鼠标拖拽方框选中),并删除选中区域内所画的形状。 鼠标拖拽方框选中:可以设计绘制为背景为透明色的矩形 删除选中区域即将选中矩形上的图像去掉,变为系统白色区域,即:设计矩形填充为白色 三、支持各种笔形画图时的前景色和背景色
前景色:在菜单中添加颜色菜单,单击颜色菜单,弹出颜色选择框,选择颜色对画笔的颜色进行设置。 背景色:在菜单栏中添加背景设置按钮,选择背景设置,则默认设置图画位图背景为选定的文件 四、支持图擦功能,选中图擦时,随着图擦的移动,根据图擦的大小,将图擦经过的区域中的形状相关部分清除。 在工具条上添加擦出按钮,随着鼠标的移动,鼠标经过的区域图形消失,采用InvalidateRect函数、 五、支持打印、打印预览功能,并保持图片所见即所得。 在视图窗口绘制图形是在逻辑坐标系中展示的,而打印设备对应的是物理坐标系。为了实习所见即所得,需要继续逻辑坐标系到物理坐标系的转换。 六、支持将所画的内容保存为文件,格式为BMP格式。 在菜单【文件】中有“保存按钮”,点击此按钮,将所绘图形保存为.bmp文件。MFC没有提供文件的保存函数,需要自己设计算法,以完成.bmp文件的保存。首先当前显示的屏幕位图拷贝到BITMAP中,然后将BITMAP保存到内存中。 方案设计 一、画图程序支持画直线、自由连线(随鼠标移动连线)、实体圆形、实体矩形、实体椭圆。 实现步骤: (1)在主窗口中添加工具条,工具条上有直线、自由连线、实体圆形、实体矩形、实体椭圆的的图标,命名为IDR_DRAWFRAME,在CmainFrame 的OnCreat函数中将工具条加载上去,函数名为:LoadToolBar (2)直线图标ID号为:ID_SLINE;自由连线图标ID号为:ID_CLINE; 实体圆形ID号为:ID_ROUND 实体椭圆图标ID号为:ID_ELLIPSE 实体矩形ID号为:ID_RECTANGL (3)在CDrawView类中添加m_nDrawType变量控制画图类型,添加m-ptStart变量,保存鼠标起始点。为以上ID号添加COMMAND函数, 分别为:OnSline() 、OnCline() 、OnRound()、OnRectangle() 、OnEllipse()。 函数中控制m_nDrawType的值,以控制图形类型 (4)在CDrawView类中添加成员函数OnLButtonDown、OnLButtonUp和OnMouseMove,OnLButtonUp中完成直线、实体圆形、实体矩形、实 体椭圆的绘制;OnMouseMove中完成自由连线的绘制。 (5)为保证视图窗口刷新时,图形能够再现,添加类CGraph,此类中包含变量nFlags(控制OnMouseMove函数)、m_nDrawType(绘图类型)
MFC实验报告
实验报告 实验日期: 2013 年 05 月 18 日 一、实验目的 1、熟悉Visual C++的基本操作。 2、基本了解基于对话框的windows应用程序的编写过程。 3、对于Windows Socket编程建立初步概念。 二、实验要求 1、应用Visual C++中MFC CSocket类,实现网络数据传输。 2、仿照本实验步骤,制作实用的局域网一对一聊天程序。 三、实验原理
设置加入连接的数目,通过更改IP地址和端口号,成为不同的客户端,与服务器端连接,实现用户间的聊天功能。 1.程序整体框架:主程序监听一端口,等待客户接入;同时构造一个线程类,准备接管会话。当一个Socket会话产生后,将这个会话交给线程处理,然后主程序继续监听。 2.客户端(Client) 客户端,使用Socket对网络上某一个服务器的某一个端口发出连接请求,一旦连接成功,打开会话;会话完成后,关闭Socket。客户端不需要指定打开的端口,通常临时的、动态的分配一个端口。 3.服务器端(Server) 服务器端,使用ServerSocket监听指定的端口,端口可以随意指定(由于1024以下的端口通常属于保留端口,在一些操作系统中不可以随意使用,所以建议使用大于1024的端口),等待客户连接请求,客户连接后,会话产生;在完成会话后,关闭连接。 4.用户图形界面 用户图形界面方便程序与用户的交互,多个用户参加,完成会话功能,具体的设计要方便用户的使用,直观清晰,简洁明了,友好美观。 四、实验内容 一个最简单的点对点聊天程序 客户机/服务器模式是socket点对点网络程序典型的模式,以下这个实验就是实现一个简单的点对点通信的聊天程序。它用到的方法也是面向连接TCP连接的套接字MFC典型方式。其工作过程是:服务器首先启动,创建套接字后等待客户的连接;客户启动以后,创建套接字,然后和服务器建立连接;连接建立后,客户机和服务器可以通过建立的套接字连接进行信息通信。
MFC02_Visual Studio C++ MFC简单绘图程序
Visual studio C++ MFC 简单绘图程序-绘制国际象棋棋盘 功能:由Button将绘制的棋盘显示于Picture Control中 一、建立一个MFC功程序: 1.启动Visual Studio C++; 2.新建一个MFC对话框项目:New|Project|MFCAplication; https://www.360docs.net/doc/3d1396406.html,中输入mfc_pic,然后点|OK; 4.在Welcome to the MFC Application窗口:点next; 5.在Application Type窗口:点dialoge base;然后点Finish;出现如图所示的窗口; 6.删除窗口中的TODO…文本对象; 二、向窗口添加一个Picture Control和一个Button共二个对象: 1.修改Button的Caption属性为“绘制棋盘”,ID属性为IDC_BUTTON_DRAR; 2.修改Picture Control的ID属性为IDC_PIC,建立关联变量名为picD; 3.双击Button,添加如下代码: voidCmfcpicDlg::OnBnClickedButton1() { CRect r; intw,h,dxy,i,j; CWnd *pic = GetDlgItem(IDC_PIC); //取Picture的长宽信息 GetDlgItem(IDC_PIC)->GetWindowRect(&r); w=r.Width(); h=r.Height(); dxy=(w
