PS学习技巧必看


Photoshop不是用来画图的,而是用来合成图片的
1、Photoshop新建文档设置
操作:菜单→ 文件→ 新建
宽度:640像素
高度:1136像素(4英寸iPhone设备)
分辨率:72像素/英寸(ppi)
颜色模式:RGB颜色
背景内容:白色(可选)
颜色配置文件:不要色彩管理此文件(更多颜色设置后)
像素长宽比:方形像素
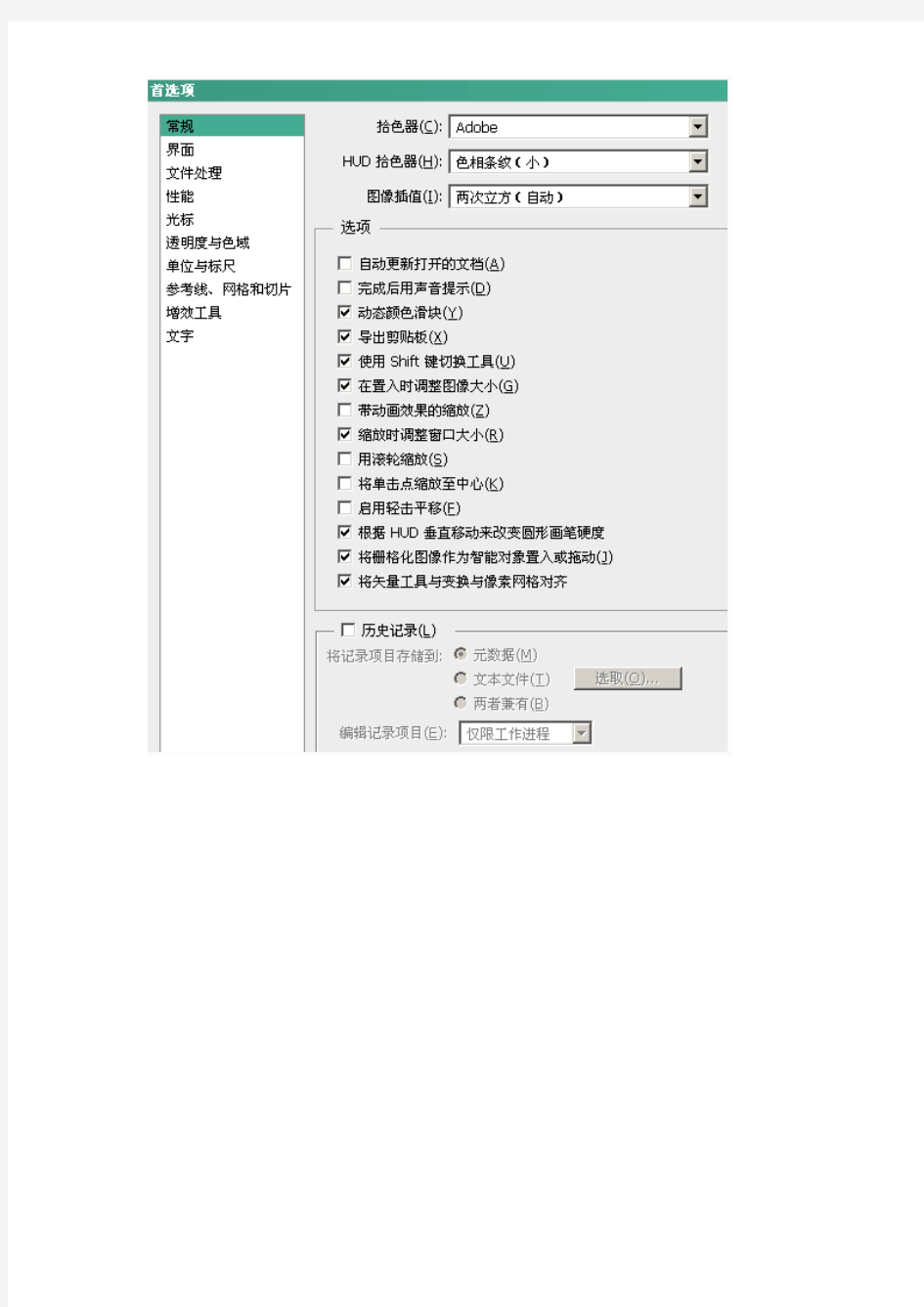
2、将矢量工具与变换与像素网格对齐
这个强烈建议UI设计开启这个功能,这个让你来矢量力不会产生半像素虚边,十分好用。但在需要微调整时可暂时关闭它。
3、设置网格线保持像素完美
素。
4、智能对象和路径的变形
(1)将图层转换为智能对象(右击图层>选择转换为智能对象),这样你就可以在之后编辑效果。
(2)Ctrl + T选择变形。
(3)点击和拖动手柄来改变形状。
5、避免图层名添加后缀和图层效果扩张每次复制图层都在图层名称后面添加“副本”的字眼很是恼火?同时恼火的是每次复制粘贴图层效果的时候图层效果就会扩张?可以图层面板选项中将两者关闭。
6、使用智能参考线来进行更为完美的对齐视图----显示-----智能参考线
7、巧用滤镜制作放射光芒
8、如何制作毛玻璃
10、智能对象不能使用的解决方法
11、字体不能改变的解决方法
12、设置全局光为90°
当光源在90°的时候高光、阴影以及其他图层效果看起来最好。为了避免重复设置,在混合选项中(斜面和浮雕、内发光和阴影)勾选使
用全局光
13、导出设置
14、只要是形状图层,记得一定要把对齐边缘勾起来。
15、UI保持尺寸为偶数
你是首先针对Retina屏幕设计然后再对标准分辨率的进行缩小是吧?为了在标准分辨率下像素仍然保持完美的呈现,你需要保证大小和距离为偶数。具体的做法便是:基于2ps的网格设计。在编辑(Edit)〉首选项(Preference)〉参考线、网格和切片(Cuides,Grids&Slices)。更改网格线间隔(Gridline)和子网格(Subdivisions)来是使得网格间隔线为2px。例如:设置网格线间隔为64px,子网格为32。
16、Ui立体效果混合模式只使用正常模式在设置直接处于其他元素上面的图层效果时,混合模式只使用正常(例如:在混合选项中投影和外发光)。使用其他的混合模式或许在Photoshop中看起来很好,但是也可能会在在保存为PNG格式之后出现不良的效果。
17、Ui制作中更多的使用径向渐变
在导航条上叠加径向渐变层,让导航栏变得更为有趣。
方法1:径向渐变工具
1在导航条图层上方新建图层。
2复制导航条图层的矢量蒙版到刚才新建的图层(按住Ctrl + Alt同时按鼠标左键拖动矢量蒙版到新图层)。
3选择径向渐变工具(设置渐变为中心白色末端全透明)。
4在图层中从中心到边缘绘制渐变。
5改变图层混合模式为叠加(Overlay)设置不透明度为25%。
方法2:斜面和浮雕
同样也可以使用图层混合选项中的斜面和浮雕。可以按下图所示来设置。通过调整设置来达到你想要的效果。通常调整的越为精妙效果也越为好看。
18、更多的使用阴影变形
Photoshop中阴影(任何的其他图层效果)和它对应图层可以分开。这样便可独立操作阴影。
选择图层〉图层样式〉创建图层(译者注:必须在对图层使用了混合选项中的效果才能使用此命令,此步目的即是将效果和图层分离)。
(画一个图形,设置混合选项中的任何一项,才能点击图层〉图层样式〉创建图层)
2转换图层为智能对象(在混合选项中勾选透明形状图层。右击图层〉选择转换为智能对象),这样你就可以在之后编辑效果。
3Ctrl + T选择变形。
4点击和拖动手柄来改变形状。手柄不会对其网格,但可以使用网格作为参考对其他的手柄进行重复同样的拖动。
5往上轻移图层直到像下图效果。
19、UI制作中使用内发光更容易的增加精细的纹理
像下图所示通过内发光快速的增加纹理。
20、Ui制作中隐藏路径
Photoshop cs6中比较恼人的一点是当你选中一个形状图层的时候形状的路径会显示出
来,并且在你操作该图层的时候路径会一直存在,譬如在更改图层混合选项的时候。你和使用Ctrl + H 来隐藏所有的辅助工具(路径、网格线和参考线),当然你可以按Ctrl + Shift + H只隐藏路径。
21、以15°的步长旋转
在自由旋转的时候,可以按住Shift以15°的倍数旋转。
22、设置全局光为90°
当光源在90°的时候高光、阴影以及其他图层效果看起来最好。为了避免重复设置,在混合选项中(斜面和浮雕、内发光和阴影)勾选使用全局光。或者选择图层〉图层样式〉使用全局光。
