1站点建立及网页文档的设计


第一讲站点建立及网页文档操作
【教学内容】
?Dreamweaver界面
?个人站点创建为例讲述静态站点的创建
?个人网页为例讲述静态网页文档的基本操作
?分析网页文档的HTML结构
【教学目的】
?了解Dreamweaver工作界面
?掌握静态站点的创建
?掌握静态网页文档的基本操作
?掌握HTML基本语法结构
【教学重、难点】
?重点:掌握静态站点的创建、静态网页文档的基本操作、HTML基本语法结构?难点:HTML基本语法结构
【教学方式】
采取讲授、讨论和案例分析相结合的方式。
【教学课时】5节
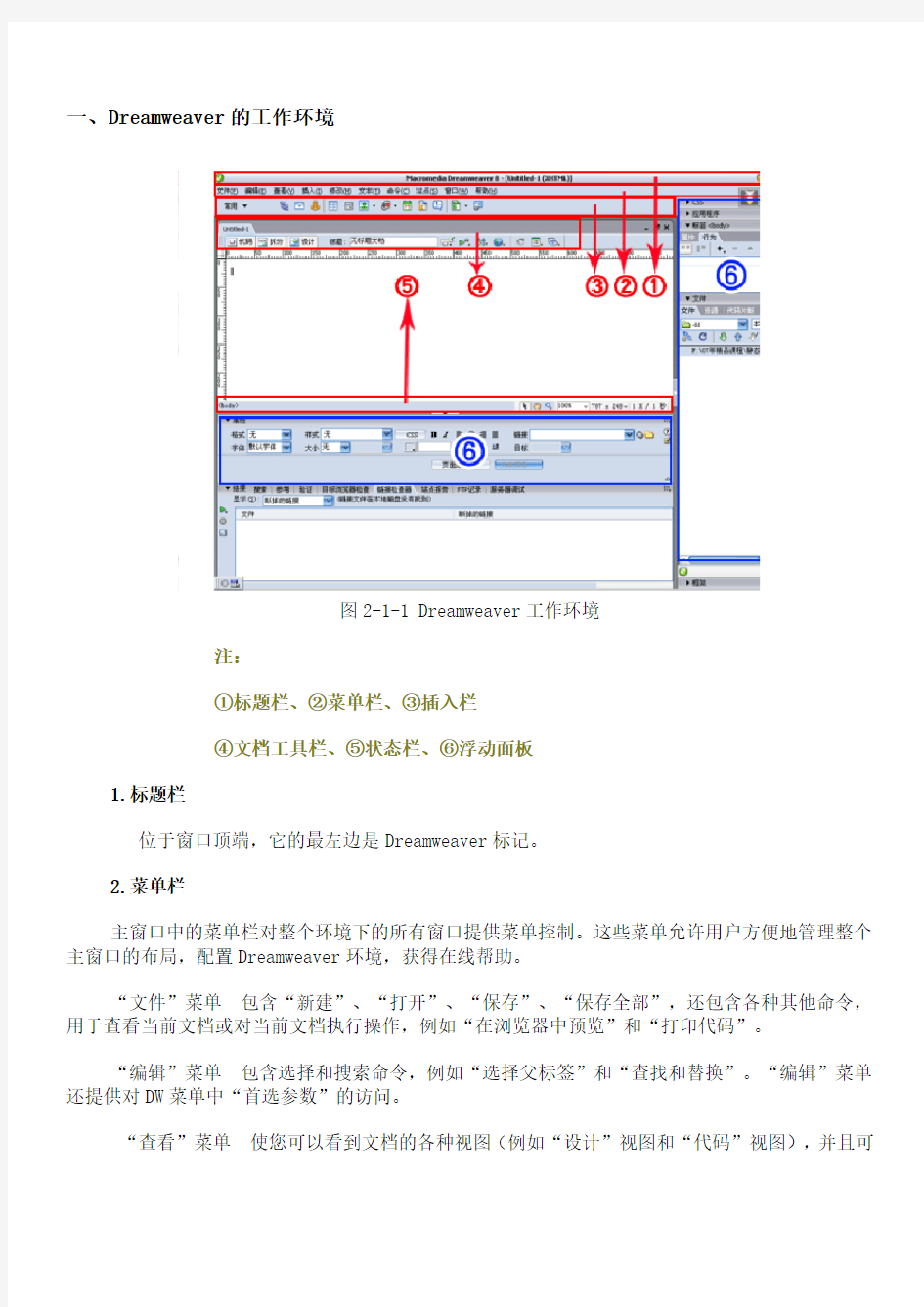
一、Dreamweaver的工作环境
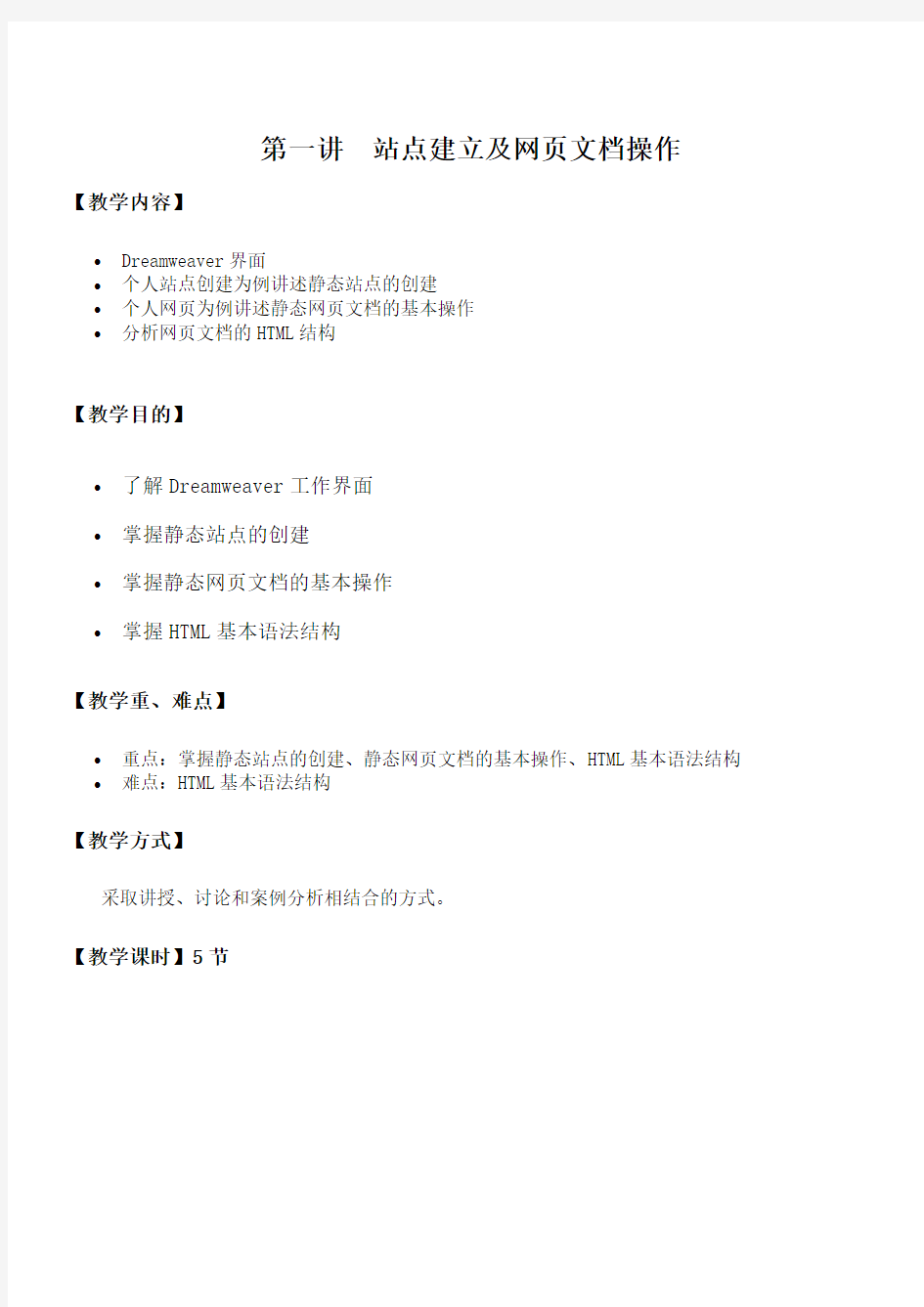
图2-1-1 Dreamweaver工作环境
注:
①标题栏、②菜单栏、③插入栏
④文档工具栏、⑤状态栏、⑥浮动面板
1.标题栏
位于窗口顶端,它的最左边是Dreamweaver标记。
2.菜单栏
主窗口中的菜单栏对整个环境下的所有窗口提供菜单控制。这些菜单允许用户方便地管理整个主窗口的布局,配置Dreamweaver环境,获得在线帮助。
“文件”菜单包含“新建”、“打开”、“保存”、“保存全部”,还包含各种其他命令,用于查看当前文档或对当前文档执行操作,例如“在浏览器中预览”和“打印代码”。
“编辑”菜单包含选择和搜索命令,例如“选择父标签”和“查找和替换”。“编辑”菜单还提供对DW菜单中“首选参数”的访问。
“查看”菜单使您可以看到文档的各种视图(例如“设计”视图和“代码”视图),并且可
以显示和隐藏不同类型的页面元素和 DW工具及工具栏。
“插入”菜单提供“插入”栏的替代项,用于将对象插入文档。
“修改”菜单使您可以更改选定页面元素或项的属性。使用此菜单,您可以编辑标签属性,更改表格和表格元素,并且为库项和模板执行不同的操作。
“文本”菜单使您可以轻松地设置文本的格式。
“命令”菜单提供对各种命令的访问;包括一个根据您的格式首选参数设置代码格式的命令、一个创建相册的命令等。
“站点”菜单提供用于管理站点以及上传和下载文件的菜单项。
“窗口”菜单提供对DW中的所有面板、检查器和窗口的访问。
“帮助”菜单提供对Dreamweaver文档的访问,包括关于使用Dreamweaver以及创建Dreamweaver扩展功能的帮助系统,还包括各种语言的参考材料。
3.插入栏
“插入”栏包含用于创建和插入对象(如表格、层和图像)的按钮。当鼠标指针滚动到一个按钮上时,会出现一个工具提示,其中含有该按钮的名称。某些类别具有带弹出菜单的按钮。从弹出菜单中选择一个选项时,该选项将成为该按钮的默认操作。例如,如果从“图像”按钮的弹出菜单中选择“图像占位符”,下次单击“图像”按钮时,Dreamweaver 会插入一个图像占位符。每当从弹出菜单中选择一个新选项时,该按钮的默认操作都会改变。
“插入”栏按以下的类别进行组织:
“常用”类别使您可以创建和插入最常用的对象,例如图像和表格。
“布局”类别使您可以插入表格、div 标签、层和框架。您还可以从三个表格视图中进行选择:“标准”(默认)、“扩展表格”和“布局”。当选择“布局”模式后,您可以使用 Dreamweaver 布局工具:“绘制布局单元格”和“绘制布局表格”。
“表单”类别包含用于创建表单和插入表单元素的按钮。
“文本”类别使您可以插入各种文本格式设置标签和列表格式设置标签。
“HTML”类别使您可以插入用于水平线、头内容、表格、框架和脚本的 HTML 标签。
“服务器代码”类别仅适用于使用特定服务器语言的页面,这些类别中的每一个都提供了服务器代码对象,您可以将这些对象插入“代码”视图中。
“应用程序”类别使您可以插入动态元素,例如记录集、重复区域以及记录插入和更新表单。
“Flash 元素”类别使您可以插入 Flash 元素。
“收藏”类别使您可以将“插入”栏中最常用的按钮分组和组织到某一常用位置。
4.文档工具栏
文档工具栏中包含按钮,这些按钮可以快速切换文档的不同视图:“代码”视图、“设计”视图、同时显示“代码”和“设计”视图的拆分视图。工具栏中还包含一些与查看文档、在本地和远程站点间传输文档有关的常用命令和选项。
显示代码视图:仅在“文档”窗口中显示“代码”视图。
显示代码视图和设计视图:在“文档”窗口的一部分中显示“代码”视图,而在另一部分中显示“设计”视图。当选择了这种组合视图时,“视图选项”菜单中的“在顶部查看设计视图”选项变为可用。请使用该选项指定在“文档”窗口的顶部显示哪种视图。
显示设计视图:仅在“文档”窗口中显示“设计”视图。
标题:允许您为文档输入一个标题,它将显示在浏览器的标题栏中。如果文档已经有了一个标题,则该标题将显示在该区域中。
没有浏览器/检查错误:使您可以检查跨浏览器兼容性。
文件管理:显示“文件管理”弹出菜单。
在浏览器中预览/调试:在浏览器中预览或调试文档。从弹出菜单中选择一个浏览器。
刷新设计视图:当您在“代码”视图中进行更改后刷新文档的“设计”视图。
视图选项:允许您为“代码”视图和“设计”视图设置选项。
5.状态栏
标签选择器:显示环绕当前选定内容的标签的层次结构。单击该层次结构中的任何标签以选择该标签及其全部内容。比如:单击
可以选择文档的整个正文。窗口大小:弹出菜单(仅在“设计”视图中可见)用来将“文档”窗口的大小调整到预定义或自定义的尺寸。“窗口大小”弹出菜单的右侧是页面的文档大小和估计下载时间。
6.浮动面板组
Dreamweaver面板组中选定的面板显示为一个选项卡。每个面板组都可以展开或折叠,并且可以和其它面板组停靠在一起(或取消停靠)。面板组还可以停靠到集成的应用程序窗口中,这使得能够很容易地访问所需的面板,而不会使工作区变得混乱。用户可以通过“编辑/首选参数”设置面板
首选参数。
二、设置站点
Web 站点是一组具有如相关主题、类似的设计、链接文档和资源。Dreamweaver MX 2004 是一个站点创建和管理工具,因此使用它不仅可以创建单独的文档,还可以创建完整的 Web 站点。创建Web 站点的第一步是规划。为了达到最佳效果,在创建任何 Web 站点页面之前,应对站点的结构进行设计和规划。决定要创建多少页,每页上显示什么内容,页面布局的外观以及页是如何互相连接起来的。
1.创建一个个人站点
选择站点-->管理站点,出现“管理站点”对话框。单击“新建”,从弹出式菜单中选择“站点”,出现“站点定义”对话框,如图2-1-2,在该对话框中输入站点名字。
图2-1-2
单击“下一步”。出现向导的下一个界面,询问用户是否要使用服务器技术。选择“否”选项,指示目前该站点是一个静态站点,没有动态页,如图2-1-3。
图2-1-3
继续“下一步”。出现向导的下一个界面,询问用户要如何使用文件,如图2-1-4。选择“编辑我的计算机上的本地副本,完成后再上传到服务器(推荐)”的选项。并设置好站点文件夹存放的位置。
图2-1-4
单击“下一步”,出现向导的下一个界面,询问用户如何连接到远程服务器。从弹出式菜单中选择“无”,如图2-1-5。
图2-1-5
单击“下一步”,该向导的下一个屏幕将出现,其中显示用户站点设置概要,如图2-1-6。
图2-1-6
单击“完成”完成设置,此时,站点建立完成,完成后站点管理窗口如图2-1-7,创建好后的站点在文件面板中的表现如图2-1-8。
图2-1-7 站点管理窗口图2-1-8 文件面板
2.管理站点
站点/管理站点,将出现管理站点对话框,如图2-1-7,选择“编辑命令”可以对站点设置进行修改,选择“删除”,站点将被删除掉。
3.站点内文档操作
站点建立好后,用户可以在文件面板里看到相应的站点信息,如图2-1-7 。右键点击站点名,可以在站点内新建文件和文件夹。同时也可以选择编辑命令对建好的文件或文件夹进行删除等基本操作。
三、文档基本操作
1.新建个人网页文档
通过引导页也可以通过文件菜单来创建个人网页的HTML文档,如图如图2-1-9所示。
图2-1-9
通过文件菜单--->新建命令创建文档,弹出如图如图2-1-10所示对话框,选择【基本页】-->【HTML】即可创建HTML文档。
图2-1-10
3.保存个人网页文档为“index.htm”。效果如图如图2-1-11所示
图2-1-11
选择文件/另存为,在“另存为”对话框中,浏览到站点本地根文件夹下,填入文件名,保存退出。(注意:网页文档的保存格式为“*.htm或/&.html”)
2.个人网页文档为“index.htm”的HTML框架结构分析
点击文档工具栏的“拆分”视图模式,把index.htm切换到混合模式视图,查看空白页面的HTML 代码。如图2-1-12所示。
图2-1-12
HTML文档分为文件头(HEAD)和文件体(BODY)两部分。文件头对这个文件进行了一些必要的定义,而文件体的部分才是要显示在网页中的各种信息。HTML文档的框架结构如下:
标记是告诉浏览器这是HTML文件的开始,最后一个用来告诉浏览器HTML文档的终止位置。
与标记之间是文件的头部信息,在浏览器中,头部信息是不被显示的,他能显示在浏览器的标题栏里。与标记之间的程序是正文部分。他们显示在浏览器窗口内。因此,凡是要在网页中显示的信息,相应的程序要写在该对标记之间。【课后小结】
本讲主要讲述了Dreamweaver工作界面、管理站点的管理和静态网页文档的基本操作,以及网页文档的基本语法格式。
【练习题】
填空:
1.HTML(超文本标志语言)是英文____________________的缩写。
2.__________标志用于HTML文档的最前边,用来标识HTML文档的开始。
3.HTML文档的扩展名为____________________或者____________________
选择题:
1. HTML是一种页面()型的语言。A. 程序设计 B. 执行 C. 编译 D. 描述
2. 为了标识一个HTML文档应该使用的HTML标记是()。
A.
与
B.
与C. 与
D.
3.HTML中,用来表示主题标签的是()。
A.〈head〉〈/head〉B.〈body〉〈/body〉C.〈title〉〈/title〉D.〈html〉〈/html〉问答题:
1.熟悉Dreamweaver界面,掌握站点管理及站内HTML文档的创建。
2.什么是HTML?一个简单的HTML文档至少应该包括哪些标记?
模仿练习
模仿本讲课内容,创建自己的个人站点,并制作简单的一句话网页,切换网页试图模式为“拆分试图”,观察起文档基本语法格式。
网页设计说明书
一、制作网站的市场调查 了解凯里、天柱、锦屏、黎平、从江、榕江、镇遥、施秉等地,洞悉了黔东南的生态环境和民风民情,思考出一个新问题:黔东南旅游市场的新动力在哪里?我的解读是:一是“原生态”,二是海内外游客。 黔东南苗族侗族自治州占地面积三万平方公里,生活着苗族、侗族及布依、土家、仡佬、壮、水、瑶等三十三个少数民族,是中国三十个自治州中总人口最多、少数民族人口比例最高的自治州,该州森林覆盖率达百分之六十二,享有“杉乡林海”的美誉。 黔东南州原生的民族文化旅游资源、原始的自然生态旅游资源和遥古的历史文化旅游资源优势集中表现为“五性”:一是丰富多样性。生物品种丰富,自然景观雄奇壮丽;民族文化争艳历史遗迹远古珍惜,人文景观异彩纷呈,堪称中国乃至世界的“旅游资源宝库”。二是不可替代性。这里有独具魅力的“苗年”、“茅人节”,侗族“鼓楼节”、“萨玛节”等民族民间节日和地坪风雨桥、增冲鼓楼、吊脚楼,这些旅游资源不仅品位高,而且垄断性强,堪称人间瑰宝。三是原始神秘性。如“世界上最后一个枪手部落”从江岜沙苗寨、“天人合一的天堂”黎平堂安侗族生态博物馆、“疲惫心灵的最后家园”从江银坛侗寨、苗族古建筑博物馆郎德苗寨等旅游资源堪称世界绝品。 原生态黔东南自治州被联合国教科文组织推荐为世界十大“返璞归真、来回回自然”的旅游目的地的首选地之一,是世界乡土文化保护基金会授予的全球“十八个生态文化保护圈”之一,是“世界苗侗原生态文化遗产保留核心地”,被专家学者誉为“人类疲惫心灵的最后家园”。 黔东南苗族侗族自治州,位于云贵高原东南边缘,东邻湖南,南接广西,和本省黔南、铜仁毗邻,境内山川秀丽,气候宜人,资源丰富,民族风情浓郁。该州辖十六个县市九十个镇,总人口四百四十一点七二万人,首府凯里市。原始生态保存完好,境内有三条主要河流,即清水江、舞阳河和都柳江,平行贯穿中、北、南部。 通过综合分析黔东南的旅游业发展空间很大,因而做这个网站是很有价值的。 二、网站设计规划 1.色彩搭配 我做的网站字体为12,字体颜色为白色,背景颜色为淡蓝色。这样的搭配使网站让人感到清凉、舒服。 2.网站首页布局 网页设计说明书
智慧城市项目详细设计文档
智慧城市软件详细设计说明书 Prepared by 拟制Date 日期 2013-10-23 Reviewed by 评审人Date 日期 Approved by 批准Date 日期
Revision Record 修订记录
目录 1引言 (4) 1.1编写目的 (4) 1.2背景 (4) 1.3参考资料 (5) 1.4术语定义及说明 (5) 2总体设计 (6) 2.1任务和目标 (6) 2.1.1需求概述 (6) 2.1.2运行环境概述 (6) 2.1.3条件与限制 (6) 2.1.4软件结构图 (8) 3系统详细需求分析 (9) 3.1详细需求分析 (9) 4系统详细设计 (10) 4.1系统内部详细界面划分 (10) 4.2系统结构设计及子系统划分 (11) 4.3系统功能模块详细设计 (11) 4.3.1模块一登录流程图 (12) 4.3.2模块二主界面流程图 (13) 4.3.3模块三实时监测流程图 (14) 4.3.4模块四流量控制流程图 (16) 4.3.5模块五用水安全管控 (17) 5数据库系统设计 (34) 5.1 设计要求 (69) 5.2 信息模型设计 (69) 5.3 数据库设计 (73) 5.3.1 设计依据 (73) 5.3.2 数据库安全 (74) 5.3.3 数据字典 (74)
1引言 1.1编写目的 本详细设计文档说明书编写的目的是说明该程序模块的设计考虑,包括程序描述输入和输出算法和流程逻辑、数据库的字段和数据字段的关系图,模块的界面设计和操作解释,理解性的考虑,为编程和系统维护提供基础,本说明书的预期读者为系统设计人员软件开发人员、软件测试人员和项目评审人员、部分用户人员。 1.2背景 智慧城市是数字城市发展中的具有介入式、互动式功能的智能化数字城市管理应用。CUDI国际城市发展研究院院长王超指出:城市人地关系系统的数字化,它体现"人"的主导地位,通过城市信息化更好地把握城市系统的运动状态和规律,对城市人地关系进行调控,实现系统优化,使城市成为有利于人类生存与可持续发展的空间。城市信息化过程表现为地球表面测绘与统计的信息化(数字调查与地图),政府管理与决策的信息化(数字政府),企业管理、决策与服务的信息化(数字企业),市民生活的信息化(数字城市生活),以上四个信息化进程即数字城市。数字产业的崛起,面临第四产业的来临,数字城市的数字管理充分借助物联网、传感网,涉及到智能楼宇、智能家居、路网监控、智能医院、城市生命线管理、食品药品管理、票证管理、家庭护理、个人健康与数字生活等诸多领域,更加的智能化、智慧化。反思城市与人的关系,形成所谓“物联网”,然后将“物联网”与现有的互联网整合起来,为城市提供更便捷、高效、灵活的公共管理的创新服务模式,实现人类社会与物理系统的整合。把握新一轮科技创新革命和信息产业浪潮的重大机遇,充分发挥信息通信(ICT)产业发达、RFID、相关技术领先、电信业务及信息化基础设施优良等优势,通过建设ICT基础设施、认证、安全等平台和示范工程,加快产业关键技术攻关,构建城市发展的智慧环境,形成基于海量信息和智能过滤处理的新的生活、产业发展、社会管理等模式,面向未来构建全新的城市形态 本项目的提出是按照科技的发展潮流。响应国家对于城市的建设的要求,以科技来管控城市,让城市的管理更加方便和节约,以城市三大必须消耗为基础分别是水、电、气。该项目《智慧城市管控》本着方便管理、节能减排、方便城市分析等功能为目标采用c/s模式进行开发,用于对城市规划管理的行业及三维技术的结合因此有较好的市场前景和商业价值。本程序由软件开发小组负责开发。 智慧城市管理平台主要由两部分形成: 1.客户端 2.服务器端
项目开发详细设计说明书(超好用模板)完整版
修订记录
目录 第一章概述........................................................................... 错误!未定义书签。 1.1.应用模块的目的....................................................... 错误!未定义书签。 1.2.应用模块总体描述................................................... 错误!未定义书签。 1.3.应用模块接口描述................................................... 错误!未定义书签。 1.4.假设条件................................................................... 错误!未定义书签。第二章设计模式(Design pattern) ................................... 错误!未定义书签。第三章类设计....................................................................... 错误!未定义书签。 3.1.分块类图................................................................... 错误!未定义书签。 <类图1> ............................................................ 错误!未定义书签。 <类图n> ............................................................ 错误!未定义书签。 3.2.整体继承关系........................................................... 错误!未定义书签。 3.3.类描述....................................................................... 错误!未定义书签。 <类名1> Class Description............................. 错误!未定义书签。 <类名n> Class Description............................. 错误!未定义书签。第四章交互图....................................................................... 错误!未定义书签。 4.1.<情景编号1: 情景名称> ........................................ 错误!未定义书签。 交互图................................................................ 错误!未定义书签。 例外情况及条件................................................ 错误!未定义书签。 4.2.<情景编号n: 情景名称> ........................................ 错误!未定义书签。第五章状态图....................................................................... 错误!未定义书签。 5.1.<状态图编号1:状态图名称> .................................. 错误!未定义书签。 5.2.<状态图编号n:状态图名称> .................................. 错误!未定义书签。第六章时序流程图............................................................... 错误!未定义书签。第七章用户界面设计说明................................................... 错误!未定义书签。 7.1.用户界面关系........................................................... 错误!未定义书签。 7.2.用户界面具体描述................................................... 错误!未定义书签。 <界面编号1:界面名称〉 ................................. 错误!未定义书签。 <界面编号N:界面名称〉 ................................ 错误!未定义书签。
教育网站详细设计说明书
大学门户网站系统详细设计说明书 1.引言 (3) 1.1编写目的 (3) 1.2项目背景 (3) 1.3定义 (3) 1.4参考资料 (4) 2.总体设计 (4) 2.1需求概述 (4) 2.2软件结构 (4) 3.程序描述 (5) 3.1功能 (5) 3.2性能 (6) 3.3输入项目 (6) 3.4输出项目 (6) 3.5算法 (6) 3.6程序逻辑 (6) 3.7接口 (7) 3.8存储分配 (8) 3.9限制条件 (8) 3.10测试要点 (8)
1.引言 1.1编写目的 本说明书在概要设计的基础上,对大学门户网站系统的各模块、程序、子系统分别进行了实现层面上的要求和说明。 系统开发小组的产品实现成员应该阅读和参考本说明进行代码的编写、测试。测试成功后进行公测,所有的大学门户网站系统的使用对象均可进行使用和给出建议看法,然后系统维护人员会进行修改订正。 1.2项目背景 说明: A、软件系统的名称:大学门户网站系统 B、任务提出者:无 开发者:大学门户网站系统开发小组 C、实现完成的大学门户网站系统将以系统嵌套网站的形式,以网站为整体 外部结构,内部使用数据库技术和软件开发技术为使用者提供教育网站 的图书馆管理系统、选课系统、邮箱系统、社区系统、资讯管理系统等 子系统或模块程序,旨在提高该网站应扩大高校影响力,通过互联网向 更多的网民宣传高校办学理念、学校规模、培养目标等信息;满足本校 学生通过浏览该校网页更加方便快捷的了解校方及学校各种社团、组织 的通知计划及自身的考试成绩、课程、学分等信息的需求;同时设有的 网上报名、网上借书、网上学习等一系列辅助功能,既为校方除去了原 有一些繁琐的程序又为学生提供了另一种学习方式——浏览网页,使学 生可以方便及时的向校方反应学生状况,提出自己的意见与建议;增强 了校方与学生的互动式联系等。 D、本系统将是共享的系统,任何能够上网的拥有学号、教师号或者社会人 士都可以享用到本系统的不同功能。 1.3定义 API函数----由函数、消息、数据结构、数据类型以及语句组成,它们可在创建在 Microsoft Windows 下运行的应用程序中使用。API 中使用最多的部分是从 Windows 中调用 API 函数的代码元素,包括过程声明(Windows 函数)、用户自定义类型的定义(用来传递到函数中的数据结构),以及常数声明(传递给函数以及从函数中返回的值)。
网页设计说明书我的家乡--永昌
我的家乡—永昌展示网站 说明文档 题目:我的家乡—永昌 专业班级:11级计算机科学与技术2班 姓名:孙中军 学号:10240215 指导教师:朱爱红 成绩:
目录 第一章网页概述 (1) 1.1 网页简介 (1) 1.2网页组成 (1) 1.3网页设计思想 (2) 第二章网页设计思路 (3) 2.1 网页设计背景 (3) 2.2 制作工具选择 (3) 2.3 素材收集 (4) 2.4 网页设计内容构想 (4) 第三章网页内容简介 (7) 3.1 网页功能简介 (7) 3.2 网页主要功能描述 (7) 3.3网页的浏览 (7) 第四章网页设计 (9) 4.1 网页结构总图 (9) 4.2 各网页模块的组成 (10) 4.3 网页制作环境 (11) 4.4 网页设计思路 (12) 第五章网页制作 (13) 5.1 素材的加工制作 (13) 5.2网站的建立 (13) 5.3 网页设计 (14) 5.3.1主页设计 (14) 5.3.2“环境” (15) 5.3.3“历史” (16) 5.3.4“文化” (17) 第六章设计体会 (18) 致谢 (19)
摘要 【摘要】本网页主要用HTML语言编写,利用Macromedia Dreamweaver8.0作为开发工具,介绍了永昌县的历史、文化、民族、经济、地理、特产等基本概况,以图片和文字介绍相结合的方式,以网站浏览的方 式综合展示了永昌县的整体面貌,着重介绍了永昌的特色文化。 【关键词】网页设计说明书我的家乡永昌设计思路Dreamweaver8.0 Javascript语言
第一章网页概述 1.1 网页简介 网页,是构成网站的基本元素,是承载各种网站应用的平台。通俗的说,网站就是由网页组成的。网页说具体了是一个html文件,浏览器是是用来解读这份文件的。 本次网页设计,主要用HTML语言编写,利用Dreamweaver8.0作为开发工具,中间插入了一些Javascript语言用以编制一些特效,如左右移动图片广告、显示当前时间等,主要介绍了永昌的历史、文化、环境、经济、地理、特产等基本概况,以图片和文字介绍相结合的方式,穿插一些视频媒体,以网站浏览的方式综合展示了将永昌的整体面貌展现给大家,着重介绍了永昌几大城市和特色文化。 1.2网页组成 1、主页 (1)永昌风景 (2)四大机构 (3)永昌特色 2、环境 介绍了永昌的自然生态环境。 3、历史 介绍了永昌的历史(清明时期)。 4、经济 5、气候 8、地理 介绍了永昌的地理概况。 9、经济 介绍了永昌2010年经济统计数据。
项目详细设计文档
即现订餐 详细设计说明书 版本:V0.2
文档修订记录 *变化状态:A——增加,M——修改,D——删除,N——正式发布文档审阅信息
目录 1.引言 (4) 1.1 编写目的 (4) 1.2 背景 (4) 1.3 定义 (4) 1.4 参考资料 (5) 2. 程序系统的结构 (5) 2.1 程序系统结构 (5) 2.2 程序结构模块描述 (5) 2.2.1 个人信息 (5) 2.2.2 订餐流程 (6) 2.2.3首页 (7) 2.2.4订单管理 (7) 2.2.5评价管理 (7) 3.即现设计说明 (8) 3.1 程序描述 (8) 3.2功能 (8) 3.2.1用户管理 (8) 3.2.2餐品管理 (8) 3.2.3套餐管理 (8) 3.2.4订单管理 (9) 3.2.5评价管理 (9) 3.3 性能 (9) 3.4输入项 (9) 3.5输出项 (12) 3.6算法 (12) 3.7 逻辑流程 (12) 3.8接口 (15) 3.9存储分配 (15) 3.10注释设计 (15) 3.11限制条件 (15) 3.12测试计划 (15) 3.13尚未解决的问题 (15)
1.引言 1.1编写目的 目的在于: 1、为编码人员提供依据; 2、为修改、维护提供条件; 3、项目负责人将按计划书的要求布置和控制开发工作全过程; 4、项目质量保证组将按此计划书做阶段性和总结性的质量验证和确认。 本说明书的预期读者包括: 1、项目开发人员,特别是编码人员; 2、软件维护人员; 3、技术管理人员; 4、执行软件质量保证计划的专门人员; 5、参与本项目开发进程各阶段验证、确认以及负责为最后项目验收、鉴定提供相应报 告的有关人员。 6、合作各方有关部门的负责人;项目组负责人和全体参加人员。 1.2背景 1、系统名称:即现 2、任务提出者:师大学软件工程老师 3、开发者:师大学软件工程学生 4、最终用户:师大学软件工程学生 1.3定义 即现订餐 本文档即现订餐指安装到TV前端的Android版本平台的应用。
《网页设计》大作业设计说明书
《网页设计与制作工程实训》 大作业 选题名称:__伊人网的制作与体会________________ 设计人:___李薇_______________ 班级:__软件工程081班______________ 学号:__8000108025________________ 南昌大学软件学院 2010.元
设计说明书: 一.选题的分析 1.我是怎么想到做女性网站的? 作业刚布置下来的时候,我心里千回百转过很多念头,做什么网站能将我们学过的知识全部都用上呢?貌似除了作为模板教学的购物网站就没有其他更好的选择了,可是继续做教学时学的淘宝或拍拍太无新意,不和我意。想来想去,还是没有中意的方案。可能是白天想这个想太多了,我晚上竟然梦到了我要做的,就是易物网站。不知老师是否记得一个曲别针换一个大房子的事,这就是我要做的易物网。终于得到了一个让我满意的方案,很开心。可睡醒了仔细一想觉得还是不行,可行性不大,于是我放弃了这个方案。当时已经是实训最后一天了,在结束实训的时候,我突然灵光一闪,决定做一个女性网站。 首先,一个女性网站针对了我的特点,是我想做的,也是我感兴趣做的。 其次,一个女性网站可以包括购物频道和bbs频道,可以充分将我学到的知识运用上去而又不免于流俗。 2.我要表达什么内容,如何展开设计? 打定主意便开始设计。这个女性网站是针对都市女性的网站,旨在在她们休闲的时候有个能让她们放松自我,同时得到很多对自己有用的信息。为了达到放松的目的,网站的主色调采用暖色系,主打粉色系,看上去温暖活泼时尚舒适,让人有一探究竟的欲望。而为了同时达到对女性自身有益的目的,我在选择网站内容版块上下了很大的功夫。女性最关注的是什么呢?是她们的感情与魅力。Bbs能让她们能有个诉说感情发泄心情的地方,同时能在那浏览别人的故事,互相鼓励和帮助,还能交流日常生活(美容服饰等)的小信息。购物频道能让满足女性爱买东西的天性。我的购物频道定位在价廉物美,为女性们提供质量好能让他们放心的好宝贝。 二.如何运用网络的优点进行更好的表达 网站的版面风格温暖舒适,颜色主打暖色调,又以粉色系为主,简洁明了,大方舒适,以达到让平时忙碌工作和家庭的女性放松的功能,让她们对网站产生归属感,一个累了能让她们放松的地方。放松有时候也需要朋友,网站的论坛就提供个这样一个让女性们互相了解认识的场所。她们在bbs里了解互相的故事,
网页设计说明书范例
宁夏风采展示网站 说明文档 题目:走进宁夏 专业班级: 09级计算机科学与技术1班 姓名:姓名 学号:学号 指导教师:指导教师 成绩:
目录 第一章网页概述 (1) 网页简介 (1) 网页组成 (1) 网页设计思想 (2) 第二章网页设计思路 (3) 网页设计背景 (3) 制作工具选择 (3) 素材收集 (4) 网页设计内容构想 (5) 第三章网页内容简介 (7) 网页功能简介 (7) 网页主要功能描述 (7) 网页的浏览 (8) 第四章网页设计 (9) 网页结构总图 (9) 各网页模块的组成 (10) 网页制作环境 (12) 网页设计思路 (12) 第五章网页制作 (14) 素材的加工制作 (14) 网站的建立 (15) 网页设计 (15) 主页设计 (15)
环境” (18) 历史” (20) 文化” (21) “城市” (24) 其它页面设计 (26) 第六章设计体会 (28) 致谢 (29)
摘要 【摘要】本网页主要用HTML语言编写,利用Macromedia 作为开发工具,介绍了宁夏回族自治区的历史、文化、人口、民族、城市、经济、地理、特产等基本概况,以图片和文字介绍相结合的方式,穿插一些视频媒体,以网站浏览的方式综合展示了宁夏回族自治区的整体面貌,着重介绍了宁夏几大城市和特色文化。 【关键词】网页设计说明书走进宁夏设计思路 Javascript 语言
第一章网页概述 网页简介 网页,是构成网站的基本元素,是承载各种网站应用的平台。通俗的说,网站就是由网页组成的。网页说具体了是一个html文件,浏览器是是用来解读这份文件的。 本次网页设计,主要用HTML语言编写,利用作为开发工具,中间插入了一些Javascript语言用以编制一些特效,如左右移动图片广告、显示当前时间等,主要介绍了宁夏回族自治区的历史、文化、人口、环境、民族、城市、经济、地理、特产等基本概况,以图片和文字介绍相结合的方式,穿插一些视频媒体,以网站浏览的方式综合展示了将宁夏回族自治区的整体面貌展现给大家,着重介绍了宁夏回族自治区几大城市和特色文化。 网页组成 1、主页 (1)宁夏介绍 (2)五大城市 (3)宁夏特色 2、环境 介绍了宁夏回族自治区的自然生态环境。 3、历史 介绍了宁夏的历史(旧石器时期——新中国成立——自治区成立)。 4、文化 (1)九大文化 (2)宁夏花儿 (3)宁夏文学
软件项目详细设计文档示例模版
XXX软件/项目/系统 详细设计说明书 拟制日期 评审人日期 批准日期 编写单位或个人
修订历史
目录 XXX软件详细设计说明书 (1) Revision Record 修订记录 (2) 1引言 (1) 1.1编写目的 (1) 1.2背景 (1) 1.3参考资料 (1) 1.4术语定义及说明 (1) 2设计概述 (1) 2.1任务和目标 (1) 2.1.1需求概述 (1) 2.1.2运行环境概述 (1) 2.1.3条件与限制 (1) 2.1.4详细设计方法和工具 (1) 3系统详细需求分析 (1) 3.1详细需求分析 (2) 3.2详细系统运行环境及限制条件分析接口需求分析 (2) 4总体方案确认 (2) 4.1系统总体结构确认 (2) 4.2系统详细界面划分 (2) 4.2.1应用系统与支撑系统的详细界面划分 (2) 4.2.2系统内部详细界面划分 (2) 5系统详细设计 (2) 5.1系统结构设计及子系统划分 (3) 5.2系统功能模块详细设计 (3) 5.3系统界面详细设计 (3) 5.3.1外部界面设计 (3) 5.3.2内部界面设计 (3) 5.3.3用户界面设计 (3) 6、数据库系统设计 (4) 6.1设计要求 (4) 6.2 信息模型设计 (4) 6.3数据库设计 (4) 6.3.1设计依据 (4) 6.3.2数据库种类及特点 (4) 6.3.3数据库逻辑结构 (4) 6.3.4物理结构设计 (4) 6.3.5数据库安全 (4) 6.3.6数据字典 (4) 7非功能性设计 (4) 8 (5) 9环境配置 (5)
1引言 1.1编写目的 说明编制的目的是,大体上介绍一下软件系统中各层次中模块或子程序、以及数据库系统的设计考虑,表明此文档是主要是为编码人员提供服务,并且其他类型的项目参与人员也可以通过此文档对软件/项目有更深入了解。 1.2背景 说明此软件或系统的项目背景、需求背景、开发目的等,还可以列出参与人员等相关信息。 1.3参考资料 列出本文档中引用的文献、资料、标准等相关信息(一般是具有出版或版权性质的文件)。 1.4术语定义及说明 列出文档中用到的和开发有关,或与行业、业务、需求有关的专业术语,并进行解释。 2设计概述 2.1任务和目标 说明详细设计的任务及详细设计所要达到的目标。 2.1.1需求概述 对所开发软件的概要描述, 包括主要的业务需求、输入、输出、主要功能、性能等,尤其需要描述系统性能需求。 2.1.2运行环境概述 对本系统所依赖于运行的硬件,包括操作系统、数据库系统、运行库、中间件、接口软件、可能的性能监控与分析等软件环境的描述,及配置要求。 2.1.3条件与限制 详细描述系统所受的内部和外部条件的约束和限制说明。包括业务和技术方面的条件与限制以及进度、管理等方面的限制。 2.1.4详细设计方法和工具 简要说明详细设计所采用的方法和使用的工具,如数据库设计工具、界面设计工具、原型设计工具等。 3系统详细需求分析 主要对系统级的需求进行分析。首先应对需求分析提出的企业需求进一步确认,并对由于情况变化而带来的需求变化进行较为详细的分析。
动漫网页设计说明书
网页设计说明书 姓名:蒋彬 学号: 114 班级: 12软件 指导教师:张艳武 完成日期: 2014年1月5号
目录 1 需求分析.......................................................... 错误!未定义书签。 网页设计技术................................................... 错误!未定义书签。 软件环境....................................................... 错误!未定义书签。 网站要求....................................................... 错误!未定义书签。 2 网站创意与结构.................................................... 错误!未定义书签。 网站创意....................................................... 错误!未定义书签。 网站结构....................................................... 错误!未定义书签。 3 个性化设计........................................................ 错误!未定义书签。 主题........................................................... 错误!未定义书签。 网页布局....................................................... 错误!未定义书签。 导航条......................................................... 错误!未定义书签。 4 网站规划.......................................................... 错误!未定义书签。 主页规划....................................................... 错误!未定义书签。 副页规划....................................................... 错误!未定义书签。 5 小结.............................................................. 错误!未定义书签。 分工说明....................................................... 错误!未定义书签。 不足之处....................................................... 错误!未定义书签。 改进方法....................................................... 错误!未定义书签。参考文献............................................................ 错误!未定义书签。
软件详细设计文档模板(最全面)
研发生产中心文档编号版本A1 密级商密A 项目名称Xx系统 项目来源 Xxx系统 详细设计说明书 (内部资料请勿外传) 编写:日期:检查:日期:审核:日期:批准:日期: XX公司 版权所有不得复制 文档变更记录
序号变更(+/-)说明作者版本号日期批准1 2
目录 1. 引言 (5) 1.1 编写目的和范围 (5) 1.2 术语表 (5) 1.3 参考资料 (5) 1.4 使用的文字处理和绘图工具 (5) 2. 全局数据结构说明 (7) 2.1 常量 (7) 2.2 变量 (8) 2.3 数据结构 (8) 3. 模块设计 (9) 3.1 用例图 (9) 3.2 功能设计说明 (10) 3.2.1 模块1 (10) 3.2.2 模块2 (11) 4. 接口设计 (12) 4.1 内部接口 (12) 4.2 外部接口 (12) 4.2.1 接口说明 (12) 4.2.2 调用方式 (12) 5. 数据库设计 (12) 6. 系统安全保密设计 (12) 6.1 说明 (12) 6.2 设计 (12) 6.2.1 数据传输部分 (12) 6.2.2 IP过滤分部 (13) 6.2.3 身份验证部分 (13) 7. 系统性能设计 (13) 8. 系统出错处理 (13)
1.引言 1.1背景 此文档的背景 1.2编写目的和范围 说明写这份详细设计说明书的目的。 本详细设计说明书编写的目的是说明程序模块的设计考虑,包括程序描述、输入/输出、算法和流程逻辑等,为软件编程和系统维护提供基础。本说明书的预期读者为系统设计人员、软件开发人员、软件测试人员和项目评审人员。 1.3术语表 定义系统或产品中涉及的重要术语,为读者在阅读文档时提供必要的参考信息。 序号术语或缩略语说明性定义 1 PM Project Manager,项目经理 2 1.4参考资料 列出有关资料的名称、作者、文件编号或版本等。参考资料包括: a.需求说明书、架构设计说明书等; b.本项目的其他已发表的文件; c.引用文件、资料、软件开发标准等。 资料名称作者文件编号、版本资料存放地点 1.5使用的文字处理和绘图工具 文字处理软件:[编写设计文档使用的文字处理软件,如RedOffice ] 绘图工具:[使用的UML工具,如Rose、Jude、Visio]
网页设计课程设计说明书
网页设计课程设计 说明书 学生姓名 专业 班级 学号 成绩
摘要 这是摘要,不少于400字,摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字 关键词:网页设计,Dreamweaver
目录 1、系统需求分析(这是一级标题) (1) 1.1系统概述(这是二级标题) (1) 1.1.1 这是三级标题 (1) 1.1.2 这是三级标题(二) (1) 1.2系统运行环境 (1) 1.3功能需求描述 (1) 2、系统总体设计 (2) 2.1开发与设计的总体思想 (2) 2.2系统功能结构图 (3) 3、系统详细设计 (5) 3.1主页(页面一) (5) 3.1.1对页面的描述说明。例如用到什么技术如何制作 (5) 3.1.2部分功能模块及代 (5) 3.1.3页面的 html 标签 (5) 3.2页面二 (6) 3.2.1对页面的描述说明。例如用到什么技术如何制作 (6) 3.2.2部分功能模块及代 (6) 3.2.3页面的 html 标签 (6) 3.3页面三 (6) 3.4页面四 (6) 总结 (8)
Dreamweaver网站制作毕业设计说明书
Dreamweaver学习网站制作 设计说明书 系部:信息工程系 学生姓名:石婷婷 专业班级:网络08D1 学号: 083422106 指导教师:密海英 2010年10月25日
目录 内容摘要 (1) 一、引言 (1) 1、Dreamweaver发展前景与现状 (1) 2、Dreamweaver专题学习网站的内容和意义 (2) 二、开发工具的介绍 (2) 三、网站的具体规划 (3) 1、网站的功能结构 (3) 2、网站的主题思想 (3) 3、网站LOGO设计 (3) 4、网站布局设计 (4) 5、网站的内容 (4) 四、页面设计过程 (4) 1、一级导航页面设计 (4) 2、二级导航页面设计 (6) 3、三级导航页面设计 (8) 五、总结 (9) 致谢 (10) 参考文献 (11)
Dreamweaver学习网站的设计与开发 内容摘要 本课题通过对Dreamweaver学习网站的制作,为使用者提供一个自主学习、测试的Dreamweaver的平台。网站采用了清新自然的绿色为主色调,颜色明快柔和,界面美观简洁。清新的绿色让学习者产生视觉上的放松。本网站文本简明、通俗易懂,整体结构清晰、统一,便于学习。网站资源丰富、层次清楚、内容严谨。页面多处插入了flash,使得页面更加生动、活泼,富有感染力。网站导航清晰,布局简单却不单调,让学习者能够一目了然,方便快捷。 本网站采用了实例教学的手法,使得学习者能够更加直观地去学习。此外,还增加了在线测试的功能,打破了以往只能够“教”而不能够“测”的网站,这样才能使学习者更加直接地了解自己的学习情况,从而提高自己的学习能力 一、引言 (一)Dreamweaver的发展前景与现状 Dreamweaver是美国MACROMEDIA公司开发的集网页制作和管理网站于一身的所见
系统详细设计说明书
XXXXXX XXXXXXXXXXXXX 项目名称 详细设计说明书 XXX公司 二〇XX年X月
文档修改记录
目录 第一章引言............................................. 错误!未定义书签。 目的............................................. 错误!未定义书签。 背景............................................. 错误!未定义书签。 术语定义......................................... 错误!未定义书签。 参考资料......................................... 错误!未定义书签。第二章系统概述......................................... 错误!未定义书签。第三章程序1设计说明................................... 错误!未定义书签。 程序描述......................................... 错误!未定义书签。 模块架构图 ................................... 错误!未定义书签。 功能 ......................................... 错误!未定义书签。 类图 ......................................... 错误!未定义书签。 增加功能(功能点) ........................... 错误!未定义书签。 程序流程 ..................................... 错误!未定义书签。 测试和限制条件 ............................... 错误!未定义书签。 备注 ......................................... 错误!未定义书签。第四章程序2设计说明................................... 错误!未定义书签。第五章公用接口程序说明................................. 错误!未定义书签。 全局变量......................................... 错误!未定义书签。 公用界面或接口................................... 错误!未定义书签。 公用方法和过程................................... 错误!未定义书签。第六章附件............................................. 错误!未定义书签。详细设计评审意见.......................................... 错误!未定义书签。
网页设计说明
网页设计说明
《我爱篮球》网站设计说明书 1、设计理念 本网站定位本身是用于展示个人爱好——篮球的一个平台页面系统。在展示之余也有结交拥有共同爱好的网友的功效。页面主要以蓝色调风格为主,站点分为有首页、篮球动态、NBA明星简介、用户注册、用户登录、留言交流、后台管理等模块。 本站页面主要展示的是NBA篮球资讯、明星等内容,整体页面使用到了CSS 层样式技术、Flash动画效果制作、以及 JavaScript的脚步技术应用。 值得一提的是首页明星照片展示采用了基于CSS+JS特殊的图片向左滚动的浏览效果。 2、设计流程 通过在网络参考相应模板,设计出接近于NBA网站的效果,并根据相应要求到网上寻找相应的图片素材以及应用到PS图片设计结束。 最后应用HTML网页设计,以及ASP + Access动态网页设计使用CSS进行页面样式的设计。 并且,附带应用一些JavaScript特效技术。 总体设计流程为:确定主题及颜色—→用Dreamweaver设计html静态网页效果—→建立数据库—→将静态网页改为asp动态网页—→测试、发布网站。 3、使用的工具与技术 网页制作工具:Dreamweaver 8 多媒体设计制作工具:Flash 8 、Photoshop cs3 应用到的设计技术:HTML、CSS、JavaScript 4、网站设计说明 网站名称:我爱篮球——篮球网站 整体形象设计包括标准字、标题、标准色彩等。 首页作为网站的形象页、网站的欢迎页面,引入的元素大致有网站名称、标题、形象图片、文字、栏目导航等要素,是彰显网站整体风格的重要页面,
并结合Flash动画来展示。 网站形象页的设计突出了所要展示的主题,通过文字、形象、图片的巧妙烘托,令页面富有层次感,达到赏心悦目的效果。 网页富有动感,通过JS实现突破轮播效果,文字采用marquee滚动展示新闻动态。 页面大小采用了960px*200px。 网站调试采用“边制作边调试”的方式。保证了页面在各个浏览器间的相互兼容性。 在风格等各方面追求保存一致。 5、页面结构布局 首页布局框架构思示意图
网页设计说明书
盛年不重来,一日难再晨。及时宜自勉,岁月不待人。 设计说明书 需求分析 目标定位 a、制作这个网站的目的是为了方便我们学院的新生与老生能快速浏览的我们学校的基本 情况,了解我们学校所有好玩,有趣的事情。 b、本网站的主要职能是实时为新生提供部分新的资讯。 c、本网站所面向的用户是所有进入我校的同学以及想要了解我们学校的用户。 用户分析 a、使用本网站的用户主要是想要了解我们学校的所有信息,并且能够为他们提供所需的生 活所需的信息。 b、他们最想本网站为他们提供校内外的所有资讯,包括饮食,住宿,景点旅游等。 c、本网站制作内容架构清晰,避免过多的文字介绍造成用户过多阅读的麻烦。 d、用户可以每天浏览我们为其提供的实时热点以及校内外最新的资讯,比如:校园通知、 饭堂价格等。 市场前景 a、本网站的市场需求在于为本校师生以及想要了解我校的用户提供最便捷,最新的信息。 b、基于前面的分析,决定了本网站的设计风格要简明、清晰;主题围绕着学生所需而开展。
内容策划 a、本往网站主要经营的内容是:校园文化、校园资讯、美食住宿、周边景点等主题。 b、基于以上主题,其中重点制作的是校园文化和美食住宿;而辅助的是校园资讯等主题。对于网页如此划分的目的是,使用本网站的用户都是想要了解我们学校于他们息息相关的事情,无论是新生、老生还是其他用户,都想知道我们学校有哪些特色的文化和美食。文化可以增进他们知道我们学校的最近的文化活动生活。而美食,则能吸引更多的学生来了解我们学校的吃货,这对于新进校园的新生有着极强引导作用。 界面设计 a、对于每个版块的设计都有着其不同的元素,首页,主要突出网页围绕的主题设计导航, 并且使用简单明了的文字对学院做出说明;而二级页面,则分为六个版块,每个版块都有着不同的设计元素来突出其主题;对于三级页面,由于其划分表达内容上得较为详细,所以社体元素较为单调以图文介绍为主。 b、全版设计所使用的元素极为简单,主要以框架、线条、设计,在此基础之上配合色彩、 阴影、重叠、浮动、定位等的元素来协调画面风格。 c、对于次级页面的导航栏设计,是浮动置于页面的底部,这样设计的效果是让用户浏览简 洁方便,而且导航栏不会占据页面的内容。
