图片排版技巧


小图片,大作用——浅谈PPT页面排版 - [PPT|设计]
Tag:课件制作TTT PPT设计课件制作培训PPT版式设计PPT颜色搭配
版权声明:转载时请以超链接形式标明文章原始出处和作者信息及本声明
https://www.360docs.net/doc/473713518.html,/logs/60696344.html
版面的装饰因素是由文字、图形、色彩等通过点、线、面的组合与排列构成的。在PPT中,大图少字好像已经深入人心,因为视觉冲击力比文字强85%。但是国内除了素材中国,站酷等网站提供免费的高清图片资源,好像其他可用的资源寥寥无几。
图片最基本的功能就是记录和信息交流的功能,此外还具有艺术的功能。做PPT的时候,我们需要大量的图片素材,但是我们搜索到得却都是一些小的图片(尺寸大,像素偏低),于是你会感慨,这些图片不能用来做PPT。其实不然,小图片,也可以用大作用,来看看吧:
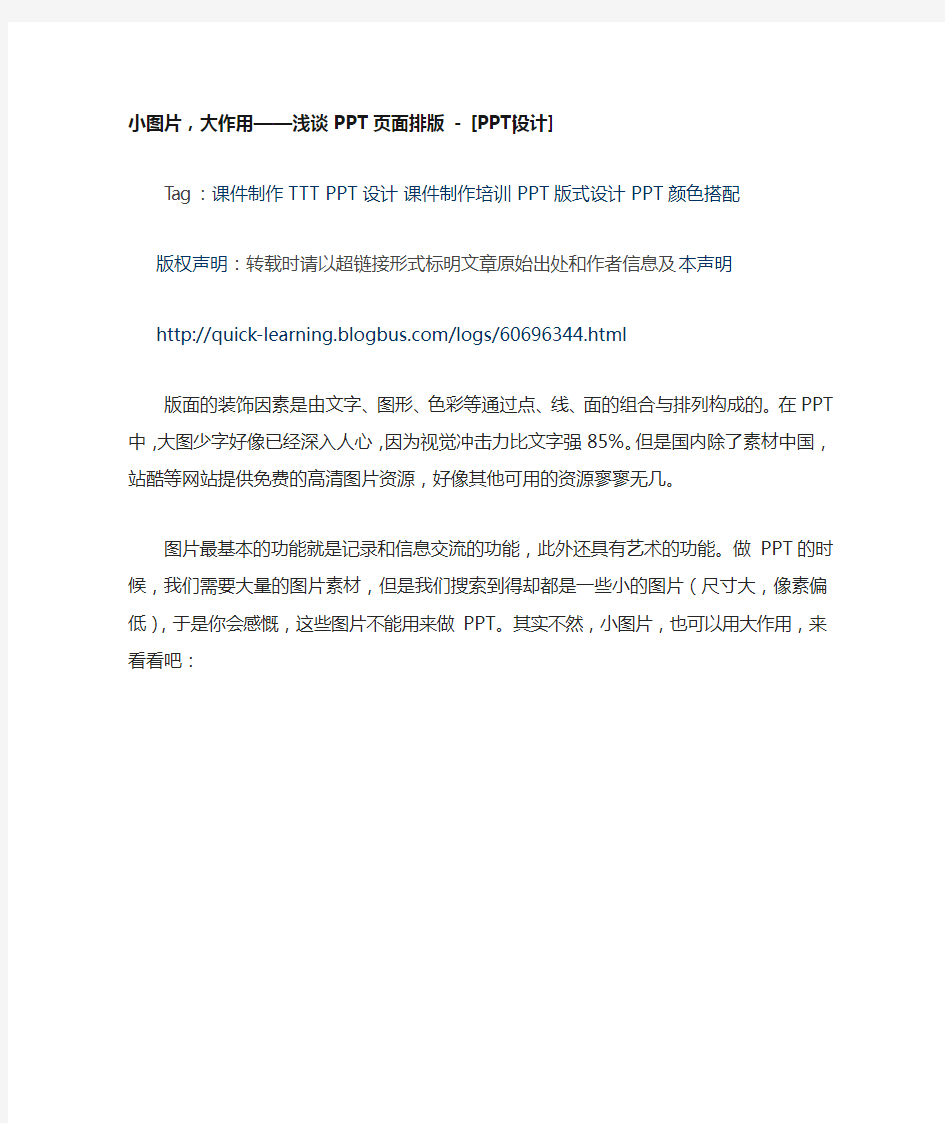
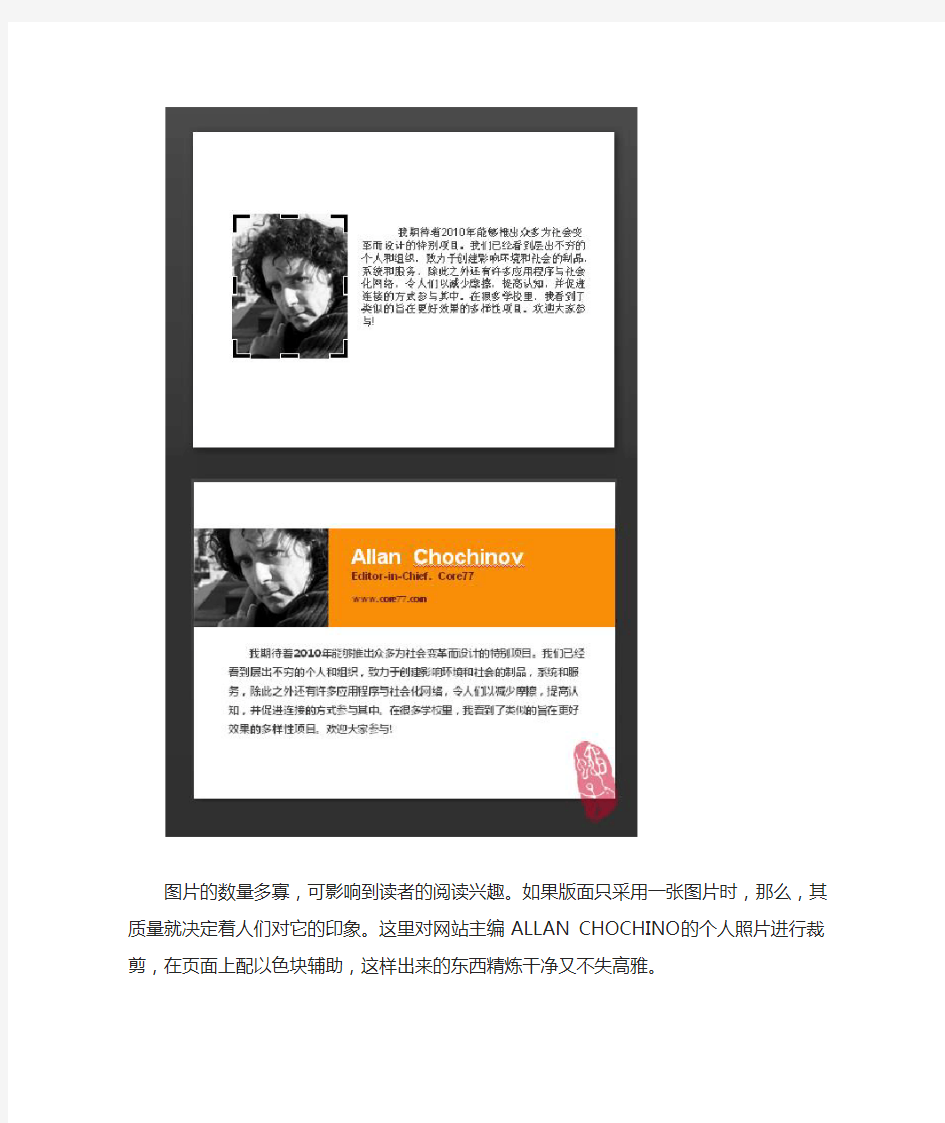
图片的数量多寡,可影响到读者的阅读兴趣。如果版面只采用一张图片时,那么,其质量就决定着人们对它的印象。这里对网站主编ALLAN CHOCHINO的个人照片进行裁剪,在页面上配以色块辅助,这样出来的东西精炼干净又不失高雅。
图片充满整个版面而不露出边框,这在平面设计里叫“出血图式”。不用很复杂,用白色线条分割好画面,格子里面填充图片就好。但要注意图片裁剪的尺寸和人物表情和方向等细节。
图片的面积会直接影响到版面的传达,一般情况下,把那些重要的图片放大或者进行艺术化。使其更加突出。而从属的图片缩小,形成主次分明的格局,这是排版设计的基本原则。这个页面最复杂的是你要会一点点PS,让Rick Rescorla这个人物鲜活起来,而其他的图片从属即可。
页面上每增加一张图片,版面也会比较的活跃。图片增加到三张以上,就能营造出很热闹的版面氛围了。有了多张照片,就有了浏览的余地。这是《餐巾纸的背后(The Back of The Napkin)》用来做推广的页面,页面上的图片尺寸大小不一,你也能想到的只会是简单的罗列,其实只要根据版面的内容来精心安排,出来的效果是不是有点豁然开朗。
这也是用色块辅助的鲜明的例子,有的时候不需要追求多么炫目的艺术效果,通过点、线、面得简单组合,对页面垂直和水平的分割,文字与图片相对独立,使组合后的图片整体大方,富于理智的秩序化条理。
这个页面只是对PPT杂乱无章的图片进行了重新着色,这个07里显而易见的功能被发挥的淋漓尽致啊。
上面的这些例子里没有一张图片是较大尺寸的,但是通过对图片的裁剪,组合,编排,把形式与内容合理的统一,强化整体布局,才能让版面鲜活了起来。
画册排版设计必看的5大绝招
画册排版设计——目录 画册的目录是画册排版比较重要的部分,她在每本画册的前面,而且统筹和概括着整个画册的全部,目录的好坏直接影响这整本画册品质的好坏。目录的设计元素也无非就是图片、文字、辅助图形等组成,是画册排版的统一体,然而如何运用好这些元素则是见仁见智。 目录是一个系统,它起到的是一个检索全画册的功能,我们要让它简洁,简单并且有条理可循,这样能起到一个非常养眼的个前提。在画册排版中,我们如何让目录变得简答,简洁并且有条理可循起来呢? 首先,是主标题:“目录”,通常这两个字会非常的显眼,颜色也通常是比较重的,再配以英文“contents”,比目录的字小点,颜色淡些,以突出主标题“目录”,这样会让画面显得更加丰富一些,它的位置一般会在版面的左上角或者版面的中间。 画册排版目录的其次,比较重要的是整个画册的文章标题,画册吸引不吸引人就靠目录的标题了,所以标题要散开些,留有足够的空间。比较重要的文章,可以加大字号和修改颜色,能立马抓住整个精彩的地方,感受得到这本画册的精华。 再次,是画册排版设计的页数数字,该数字可以是阿拉伯数字,也可以是中文的数字,在一些比较传统的产品画册内还可以是中文的大写数字,这些数字要显得稍微比正文标题要大点,但是颜色要比正文标题的颜色要浅些,这是他特殊的地方,因为是检索画册页面的重要的信息,但是又不能抢了画册正文标题的精彩。图片和辅助图形是丰富整个画面的的重要点缀元素,它体现着细节,体现着画册排版的精致与否,图片可以是文章内页的辅助图片,也可以是概括整本画册的图案,还可以是对文章标题做诠释的图。在画册排版的目录中图片不能过大过于鲜艳,去抢主要文案和目录的风采,只能做辅助的角色。图形方面则是非常丰富的,可以是虚线、直线、圆点、圆形、三角形。标点符号、文字偏旁部首...它们不能过于繁琐,可以巧妙的安排在画册排版的某些文字和图形中,起到一个贯穿点缀配饰的作用。如果合理适当的运用好这些辅助元素能让目录风采奕奕。 针对以上文字的阐述,下面由睿设计为大家展示一个简单的小目录,也为画册排版只之的设计师们一个小小的借鉴。
图片排版设计与制作
排版设计与制作:图形排版样式 关键词:图形排版样式 图形排版样式 以图形为主的排版样式。图形可以理解为除摄影以外的一切图和形。图形以其独特的想象力、创造力及超现实的自由构造,在排版设计中展示着独特的视觉魅力。在国外,图形设计师已成为一种专门的职业。图形设计师的社会地位已伴随图形表达形式所起的社会作用,日益被人们所认同。今天,图形设计师已不再满足或停留在手绘的技巧上,电脑新科技为图形设计师们提供了广阔的表演舞台,促使图形的视觉语言变得更加丰富多彩 图形主要具有以下特征:图形的简洁性、夸张性、具象性、抽象性、符号性、文字性 1.图形的简洁性 图形在排版设计中最直接的效果就是简洁明了,主题突出 2.图形的夸张性
夸张是设计师最常借用的一种表现手法,它将对象中的特殊和个性中美的方面进行明显的夸大,并凭借于想象,充分扩大事物的特征,造成新奇变幻的版面情趣,以此来加强版面的艺术感染力,从而加速信息传达的时效 3、图形的具象性 具象性图形最大的特点在于真实地反映自然形态的美。在以人物、动物、植3、图形的具象性具象性图形最大的特点在于真实地反映自然形态的美。在以人物、动物、植物、矿物或自然环境为元素的造型中,以
写实性与装饰性相结合,令人产生具体清晰、亲切生动和信任感、以反映事物的内涵和自身的艺术性去吸引和感染读者,使版面构成一目了,深得读者尤其是儿童的广泛喜爱 4、图形的抽象性 抽象性图形以简洁单纯而又鲜明的特征为主要特色。它运用几何形的点、线、面及圆、方、三角等形来构成,是规律的概括与提炼。所谓“言有尽而意无穷”,就是利用有限的形式语言所营造的空间意境,让读者的想象力去填补、去联想、去体味。这种简炼精美的图形为现代人们所喜闻乐见,其表现的前景是广阔的、深远的、无限的,而构成的版面更具有时代特色 5、图形的符号性 在排版设计中,图形符号性最具代表性,它是人们把信息与某种事物相关联,然后再通过视觉感知其代表一定的事物。当这种对象被公众认同时,便成为代表这个事物的图形符号。如国徽是一种符号,它是一个国家的象征。图形符号在排版设计中最具有简洁,醒目,变化多端的视觉体验。它包含有三方面的内涵 符号的象征性
平面设计与排版设计技巧
平面设计与排版设计技巧(七) 译者的话】如何使版面显得更快更干净?当版面存在两个焦点时,如果处理让它们能够和谐共处?如何利用粗壮的字体加强设计的力量?如何利用简单的元素设计一个醒目漂亮的封面?如何让你的网页显得既清晰又平易近人?五个实用设计技巧,即刻奉上。 版面:组织元素 我们的朋友理查德一直热爱飞行,所以他集资买了一架飞机并在西海岸开展专机包租业务。我们可以轻易知道他的心思放在哪里:他所驾驶的喷气式飞机拥有各种高端技术设备,但他所设计的商业名片却让人感觉有点……。让我们看一下是否能够按照原来的基本版面改进一下他的设计,让他的名片与他的飞机看起来一样快! 飞机生产厂商已经提供了一张非常捧的图片,但理查德却犯了一下我们经常会碰到的错误:他只是将版面中一些空白的区域填上文字。这些文字极大的阻碍了飞机的飞行,缺乏层次,文字信息支离破碎。他将自己的名字设为天蓝色——这一点似乎在设计与有关航空时都是一种本能选择,但对于一张颜色饱和度不是非常高的照片来说,这种天蓝色显得过于刺眼。Times Roman 字体用于文字当然是一种不错的选择,但对于飞机这种圆滑流畅的对象来说,则显得过于琐碎,加了阴影的设计进一步增加文字的复杂感。 让版面加快:我们将文字都移到上方的条状区域里(也更符合我们的阅读习惯)。轻巧的细细斜体看起来“更快”。左上角的旗状区域在视觉上支撑着卡片。
黑色及灰褐色传达出中性及商业气息,与照片互为补充。现在飞机周围没有什么东西挡住它的去路,终于可以自由飞翔。简单的调整后出来的效果就是:层次分明,够sharp 的设计! 版面:分割区域 设计广告版面时,我们经常会碰到的一个问题是:版面同时有两个焦点要突出,如我们所谈到的这个化妆品广告版面,一个焦点是冲击力十足的照片,另一个是醒目的名称,你如何安排两个焦点但同时又不会互相产生冲突?解决办法很简单:分开他们!将照片放在一个区域里,而名称放在另一个区域。但颜色及对齐要保持协调,就象这样: 细心的读者或许会留意到,从照片取色是我们很多篇文章中所经常采用到的一个技巧。象这个版面一样,由于文字颜色均来自图片,所以既形成局部对比,但同时整个版面在视觉上仍然是一个统一的整体。技巧无所谓老土,实用就行啦。 版面:强壮的字体使封面更有力 Giza Nine Five 字体线条如此的粗壮,使其文字看起来象是一块坚实的区域,既传达出一种强有力的气息,也让设计变得更容易。关键是要配合好这种字体的力量感: 矩形状衬线:上图是Giza 字体家族中五种最粗壮的字体。其中Nine Five 字体的线条厚重到几乎没有形成负空间。所以我们象堆积木一样轻易应用这些字体。在上面这个设计中,他们互相紧靠,整个设计非常充实,没有给纸张留出多余的空位——四个元素把持着各自的阵地!
图片和文字排版
3.在视觉上应给人以美感 在视觉传达的过程中,文字作为画面的形象要素之一,具有传达感情的功能,因而它必须具有视觉上的美感,能够给人以美的感受。字型设计良好,组合巧妙的文字能使人感到愉快,留下美好的印象,从而获得良好的心理反应。反之,则使人看后心里不愉快,视觉上难以产生美感,甚至会让观众拒而不看,这样势必难以传达出作者想表现出的意图和构想。 举例如下: 这是一个带有图形的文字版面,也许你认为这样也不错了 但是是不是太平淡了呢?改一下文字的位置和大小,效果又会怎么样呢?看下图 或者是这样也可以,看下图 感觉到了什么吗?其实就是这么微妙,有时只是一点小变化,味道却不一样多了。 再看看字间距的问题 改一下看看,好一点了吗? 对于大的字体如果你照搬上面的做法,也许你会处理成这个样子,这样看起来字与字之间会比较松散
调整后是这样,看起来紧凑多了。字与字之间的对应关系也出来了 再看看段落文字的处理 字体加大后,段落之间的距离也应该随之调整(在这里,小字体同样应用这一规则,不过是相反的)比如,没有调整段落距离的时候 调整后可以是这样 如果有多个段落,就要注意更多的问题,比如主次和轻重,以及在内容表达当方面的重要程度等,看这个例子 看看这个不错的版面的处理
2.文字的位置要符合整体要求 文字在画面中的安排要考虑到全局的因素,不能有视觉上的冲突。否则在画面上主次不分,很容易引起视觉顺序的混乱。而且作品的整个含义和气氛都可能会被破坏,这是一个很微妙的问题,需要去体会。不要指望电脑能帮你安排好,它有时候会帮你的倒忙。细节的地方也一定要注意,1个像素的差距有时候会改变你整个作品的味道。 举例如下: 安排好文字和图形之间的交叉错合,既不要影响图形的观看,也不能影响文字的阅览。 如果你不小心做成了这样(有意安排这种效果的不在此例) 文字一定不要全部都顶着画面的边角,这样看起来很不专业 再说一点细节上应该注意的问题,这是容易忽视的地方,也是容易出问题的地方
照片等排版常用尺寸
排版常用尺寸 C M Y K 银色 20 15 14 0 金色 5 15 65 0 米色 5 5 15 0 高亮灰 5 5 3 0 浅灰 25 16 16 0 中灰 50 37 37 0 深紫 100 68 10 25 深紫红 85 95 10 0 海水色 60 0 25 0 柠檬黄 5 18 75 0 暗红 20 100 80 5 橘红 5 100 100 5 橙色 5 50 100 0 深褐色 45 65 100 40 粉红色 5 40 5 0 平面设计常用制作尺寸 名片 横版:90*55mm 85*54mm 竖版:50*90mm 54*85mm 方版:90*90mm 90*95mm IC卡 85x54MM 三折页广告 标准尺寸: (A4)210mm x 285mm 普通宣传册 标准尺寸: (A4)210mm x 285mm
文件封套 标准尺寸:220mm x 305mm 招贴画 标准尺寸:540mm x 380mm 挂旗 标准尺寸:8开 376mm x 265mm 4开 540mm x 380mm 手提袋 标准尺寸:400mm x 285mm x 80mm 信纸便条 标准尺寸:185mm x 260mm 210mm x 285mm 正度纸张: 787×1092mm 开数(正度) 尺寸单位(mm) 全开781×1086 2开530×760 3开362×781 4开390×543 6开362×390 8开271×390 16开195×271 注:成品尺寸=纸张尺寸-修边尺寸 大度纸张: 850*1168mm 开数(正度) 尺寸单位(mm) 全开844×1162 2开581×844 3开387×844 4开422×581 6开387×422 8开290×422 注:成品尺寸=纸张尺寸-修边尺寸
图片排版技巧
小图片,大作用——浅谈PPT页面排版 - [PPT|设计] Tag:课件制作TTT PPT设计课件制作培训PPT版式设计PPT颜色搭配 版权声明:转载时请以超链接形式标明文章原始出处和作者信息及本声明 https://www.360docs.net/doc/473713518.html,/logs/60696344.html 版面的装饰因素是由文字、图形、色彩等通过点、线、面的组合与排列构成的。在PPT中,大图少字好像已经深入人心,因为视觉冲击力比文字强85%。但是国内除了素材中国,站酷等网站提供免费的高清图片资源,好像其他可用的资源寥寥无几。 图片最基本的功能就是记录和信息交流的功能,此外还具有艺术的功能。做PPT的时候,我们需要大量的图片素材,但是我们搜索到得却都是一些小的图片(尺寸大,像素偏低),于是你会感慨,这些图片不能用来做PPT。其实不然,小图片,也可以用大作用,来看看吧:
图片的数量多寡,可影响到读者的阅读兴趣。如果版面只采用一张图片时,那么,其质量就决定着人们对它的印象。这里对网站主编ALLAN CHOCHINO的个人照片进行裁剪,在页面上配以色块辅助,这样出来的东西精炼干净又不失高雅。
图片充满整个版面而不露出边框,这在平面设计里叫“出血图式”。不用很复杂,用白色线条分割好画面,格子里面填充图片就好。但要注意图片裁剪的尺寸和人物表情和方向等细节。
图片的面积会直接影响到版面的传达,一般情况下,把那些重要的图片放大或者进行艺术化。使其更加突出。而从属的图片缩小,形成主次分明的格局,这是排版设计的基本原则。这个页面最复杂的是你要会一点点PS,让Rick Rescorla这个人物鲜活起来,而其他的图片从属即可。
文字排版设计技巧方法
文字是人类文化的重要组成部分。无论在何种视觉媒体中,文字和图片都是其两大构成要素。文字排列组合的好坏,直接影响着版面的视觉传达效果。因此,文字设计是增强视觉传达效果,提高作品的诉求力,赋予版面审美价值的一种重要构成技术。 在这里,我们主要谈谈在平面设计中文字设计的几条原则,以及文字组合中应注意的几点。特别提醒一下,这部分工作应该是人脑完成的工作,电脑是无法代替的。 下面我们分别从以下几个方面具体讲述文字排列在平面设计中的运用,各小节都配有生动精彩的图例剖析。 1.提高文字的可读性 文字的主要功能是在视觉传达中向大众传达作者的意图和各种信息,要达到这一目的必须考虑文字的整体诉求效果,给人以清晰的视觉印象。因此,设计中的文字应避免繁杂零乱,使人易认,易懂,切忌为了设计而设计,忘记了文字设计的根本目的是为了更好,更有效的传达作者的意图,表达设计的主题和构想意念。 举例如下 让你想表达的内容清晰,醒目。让阅览者一开始就可以明白你的意思 避免使用不清晰的字体,否则容易使阅览者产生反感和麻烦(除非你需要这种效果) 恰当的选择你所需要的字体 但是,经过特别的处理,你可以使用一些本来并不合适的字体,比如
注意文字在编排时的方向,注意安排阅览者的视线 如果: 那么,你可以做成这样 或者是这样也可以 最后一点,通常情况下,你应该 2.文字的位置要符合整体要求 文字在画面中的安排要考虑到全局的因素,不能有视觉上的冲突。否则在画面上主次不分,很容易引起视觉顺序的混乱。而且作品的整个含义和气氛都可能会被破坏,这是一个很微妙的问题,需要去体会。不要指望电脑能帮你安排好,它有时候会帮你的倒忙。细节的地方也一定要注意,1个像素的差距有时候会改变你整个作品的味道。 举例如下:
画册排版设计必看的5大绝招
画册排版设计必看的5大绝招 画册排版设计——目录 画册的目录是画册排版比较重要的部分,她在每本画册的前面,而且统筹和概括着整个画册的全部,目录的好坏直接影响这整本画册品质的好坏。目录的设计元素也无非就是图片、文字、辅助图形等组成,是画册排版的统一体,然而如何运用好这些元素则是见仁见智。 目录是一个系统,它起到的是一个检索全画册的功能,我们要让它简洁,简单并且有条理可循,这样能起到一个非常养眼的个前提。在画册排版中,我们如何让目录变得简答,简洁并且有条理可循起来呢? 首先,是主标题:“目录”,通常这两个字会非常的显眼,颜色也通常是比较重的,再配以英文“contents”,比目录的字小点,颜色淡些,以突出主标题“目 录”,这样会让画面显得更加丰富一些,它的位置一般会在版面的左上角或者版面的中间。 画册排版目录的其次,比较重要的是整个画册的文章标题,画册吸引不吸引人就靠目录的标题了,所以标题要散开些,留有足够的空间。比较重要的文章,可以加大字号和修改颜色,能立马抓住整个精彩的地方,感受得到这本画册的精华。再次,是画册排版设计的页数数字,该数字可以是阿拉伯数字,也可以是中文的数字,在一些比较传统的产品画册内还可以是中文的大写数字,这些数字要显得稍微比正文标题要大点,但是颜色要比正文标题的颜色要浅些,这是他特殊的地方,因为是检索画册页面的重要的信息,但是又不能抢了画册正文标题的精彩。图片和辅助图形是丰富整个画面的的重要点缀元素,它体现着细节,体现着画册排版的精致与否,图片可以是文章内页的辅助图片,也可以是概括整本画册的图案,还可以是对文章标题做诠释的图。在画册排版的目录中图片不能过大过于鲜艳,去抢主要文案和目录的风采,只能做辅助的角色。图形方面则是非常丰富的,可以是虚线、直线、圆点、圆形、三角形。标点符号、文字偏旁部首...它们不能 过于繁琐,可以巧妙的安排在画册排版的某些文字和图形中,起到一个贯穿点缀配饰的作用。如果合理适当的运用好这些辅助元素能让目录风采奕奕。 针对以上文字的阐述,下面由睿设计为大家展示一个简单的小目录,也为画册排版只之的设计师们一个小小的借鉴。 画册设计内页如何突出主题
排版设计与制作:图片排版样式
排版设计与制作:图片排版样式 二、图片排版样式 以图片为主的排版样式。图片在排版设计中,占有很大的比重,视觉冲击力比文字强85%;也有这样一说,一幅图版胜于千字。但这并非语言或文字表现力减弱了,而是说图片在视觉传达上能辅助文字,帮助理解,更可以使版面立体、真实。因为图片能具体而直接地把我们的意念高素质、高境界地表现出来,使本来物变成强而有力的诉求性画面,充满了更强烈的创造性。图片在排版设计要素中,形成了独特的 性格以及吸引视觉的重要素材,视觉效果和导读效果。 1.图片的位置 图片放置的位置,直接关系到版面的构图布局、版面中的左右上下及对角线的四角都是视线的焦点。在这焦点上恰到好处地安排图片,版面的视觉冲击力就会明显地表露出来。编排中有效地控制住这些点,可使版面变得清晰、简洁而富于条理性。 2.图片的面积
图版面积的大小安排,直接关系到版面的视觉传达。一般情况下,把那些重要的、吸引读者注意力的图片放大,从属的图片缩小,形成 主次分明的格局,这是排版设计的基本原则。 3.图片的数量 图片的数量多寡,可影响到读者的阅读兴趣。如果版面只采用一张图片时,那么,其质量就决定着人们对它的印象。往往这是显示出格调高雅的视觉效果之根本保证。增加一张图片,就变为较为活跃的版面了,同时也就出现了对比的格局。图片增加到三张以上,就能营造出很热闹的版面氛围了,非常适合于普及的、热闹的和新闻性强的读物。有了多张照片,就有了浏览的余地。数量的多少,并不是设计者的随心所欲,而最重要的是根据版面的内容来精心安排。
4.图片的形式 图片的形式主要有: 方形图式 出血图式即图片充满整个版面而不露出边框。 退底图式是设计者根据版面内容所需,将图片中精选部分沿边缘裁剪。 化网图式是利用电脑技术用以减少图片的层次。 特殊图式是将图片按照一定的形状来限定。 5.图片的组合 图片组合,就是把数张图片安排在同一版面中。它包括块状组合与散点组合。 块状组合强调了图片与图片之间的直线。垂直线和水平线的分割,文字与图片相对独立,使组合后的图片整体大方,富于理智的秩序化条理。
如何在Word中用一张A4纸上排版8张图片
文档来源为:从网络收集整理.word版本可编辑.欢迎下载支持.如何在Word中用一张A4纸上排版8张图片 方法/步骤 1.打开Word文档,点击“文件”→“页面设置”。 2.在“页面设置”中把“页边距”上下左右全改为“0.5厘米”,再将方向改成“横向”接着按“确定”。 3.然后插入要打印的图片,点击菜单栏“插入”→“图片”→“来自文件”。 4.找到存放图片的路径选择图片,并点击“插入”。 5.此时图片插入Word文档内。 6.接着点击“工具”→“宏(M)”→“宏(M)”。 7.此时弹出“宏”设置窗口,在“宏名”下输入名称,输入完成后点击“创建”如下图。 8.弹出“Microsoft Visual Basic”复制下面代码粘贴到“代码”窗中保存。 Dim i As Integer For i = 1 To With ActiveDocument.InlineShapes(i) .Height = 238 * 0.7 .Width = 315 * 0.8 .Borders(wdBorderTop).LineStyle = wdLineStyleSingle .Borders(wdBorderTop).LineWidth = wdLineWidth050pt .Borders(wdBorderTop).Color = wdColorAutomatic End With Next i 注:Height = 238 * 0.7(238为每张图片的高度) Width = 315 * 0.8(315为每张图片的宽度) 9.再回到Word文档界面,单击菜单栏“工具”→“宏(M)”→“宏(M)”选择刚才输入 的名称点击“运行”即可。 10.此时Word文档内的图片都缩小到A4纸张能打印8张图的目标。
美篇图片的插入和排版
关于美篇图片插入和排版的调查报告 一、问题的提出 在四年级的时候张老师与时俱进,将我们的轮流日记的形式改为使用美篇,并建立了微信的美篇群,让全班同学美文共享。这个美篇是图文并茂的。好的文章是需要好的图片来衬托的。好的文章就如漂亮的姑娘,好的图片就如同漂亮的衣服,能够起到锦上添花的作用。如果插错了图片或图片用的不恰当,那就有一点煞风景。 二、调查方法 1、通过美篇的功能介绍,实现美篇图片插入、排版的基本功能。 2、通过阅读其他同学的美篇,找到运用得当的美篇图片。 三、调查结果 1、图片的来源。经过调查,大部分同学使用的图片都是和自己的主题相关的,很少有出现一些与主题毫不相干的图片。要获得图片的方法多种多样:自己拍照、网上下载、朋友们分享等等,有能力的还可以自己制作图片。 比如吴皓然同学写白蚁的时候,他就从百度上面找来了白蚁的图片,保存下来,再将它插入就行了。我写有关春天的美篇时,既有自己拍的,也有从百度上搜的。 2、图片的编辑。图片编辑可以在图片放进美篇前,比如有时候图片很多,而且张张精美,符合文章内容,每张都放进去的话显得太累赘,这时候怎么怎么办呢。拼图绝对是好办法,可以将几张图片拼成一张图。拼图有很多软件,如海报工厂、美图秀秀等等。在《奇妙的地热》里面,我就使用了海报工厂拼图。 在放进美篇排版后也可以进行编辑的。点击图片,会进入图片编辑界面。你可以更换图片,或者对图片进行旋转、裁剪、加滤镜等操作。 3、短时的视频也是很好的选择。视频动态感十足,更能增加美篇的多样性。只要在任意位置点击“+”号,就会弹出插入选择框。在这里可以插入视频了。比如赵子墨的美篇《妹妹和装死兔的故事》中就有用到过,让我们更加形象的了解妹妹和装死兔。 4、图片的排版。首先选择你想要导入的图片,选好后点击“完成”。选择图片的顺序就是导入后的顺序。如果你对图片的顺序不满意,可以点一下︿,这张图片就会将上面的一张和这一张换个位。点一下﹀,这张图片就会将下面的一张和这一张换个位。 其次,点击“编辑封面”,再点击“更换封面”,就可以在已导入的图片中选择一张作为封面,也可以点击“添加”,重新添加图片作为封面。封面图片还将成为分享时的缩略图。 另外,你还可以在图片的旁边自己添加文字,就形成了图片+文字构成的段落。 四、结论 古往今来,真正的美文都是“图文并茂”的。在现代化的今天,漂亮的图片是优美的文字不容置疑的绝佳拍档!
平面设计中的封面图片排版技巧
如对您有帮助,请购买打赏,谢谢您! 一、封面:与图片线条配合 《Chico’s》时装杂志的夏季服装展示封面设计之所以能够吸引我们的眼睛,是因为他们大胆地将名称与图片自然形成的线条配合,而不是让名称固定不变。看看他们如何做的: 矩形状:站立的模特分成的三个部分(面部—衬衣—牛仔裤,上图左)靠在一面砖墙上使整个图片形成多个矩形,标题自然摆放,并堆放在照片上,文字同样形成了矩形块。整个图片及各个元素都呈现水平及矩形的感觉,所以整体看起来自然和谐。 垂直:而在另一期产品介绍上,图中模特的长袖衫衣、V形开襟及一个伸展流动的造型使整个图片形成了一个由上至下的流畅线条,为了配合图片的特性,品牌名称也是大胆地垂直摆放,顺应了图片的特性,使你一眼就被封面吸引。 二、排版:一个空格还是两个空格? 在英文文字排版中,在一个句子(句号)后,我们需要空一格,这是为什么呢? 文字排版:在近600年的印刷历史中,一些字体如Garamond(见上方)(甚至包括一些手写体),每个字母都有自己的比例构成。所以每个字母根据本身的结构,使到不同的字母所占的宽度是不一样的,这样当文字排在一起时,我们感觉文字能够自然流动并可清晰阅读,中间感觉不到障碍,整体也很漂亮。在句子后空一个空格(称作“法式间隔”)延续了文字的流动性,可以说是一种设计。 打印文字:但用打字机打出来的英文文字并不规范。上图中,A,当打字机在19世纪发明时,各个字母所占的宽度都是相同的,如上方,M的宽度与一个i字母及句号的宽度都是一样的,在打字机中,句子后面是留了两个间隔的。B,在那时,当人们习惯阅读打字机打出来的文字时,大家认为在句子后空多两个格(空两格被称作“英式间隔”)可以使在打字机打印出来的文字更加容易阅读。习惯成自然,后来在打字机中空两个格也就成为了打字中一条不成文但必须遵守的规定,但现在打字机也已经基本被淘汰了,所以在目前排版中并不需要这样做。 三、标题:匆忙一瞥也让人记住 现在的读者比以前需要有更多的信息需要处理,所以帮助那些匆忙的观众能够清晰地阅读你的内容,我们通过强调某些词语从而使标题创造了一个二级小标题。 双重功能:最上图,利用白色文字突出二个词语,我们创造了一个更短但意思与完整标题相似的另一个小标题“变化中的萨克拉门托“(Changing Sacramento)。这种技巧在一些需要较远距离观看时效果更加突出(上左)。被强调的词语也可单独表达自己的意思。上右,在Happy Cog’s的网站上,在简介中通过强调四个词语,形成一个主要的导航链接,被强调的词语通过颜色及全大小写字母来突出,所以一眼望去,你已经知道意思所在。
画册排版设计必看的5大绝招
画册的目录是画册排版比较重要的部分,她在每本画册的前面,而且统筹和概括着整个画册的全部,目录的好坏直接影响这整本画册品质的好坏。目录的设计元素也无非就是图片、文字、辅助图形等组成,是画册排版的统一体,然而如何运用好这些元素则是见仁见智。 目录是一个系统,它起到的是一个检索全画册的功能,我们要让它简洁,简单并且有条理可循,这样能起到一个非常养眼的个前提。在画册排版中,我们如何让目录变得简答,简洁并且有条理可循起来呢? 首先,是主标题:“目录”,通常这两个字会非常的显眼,颜色也通常是比较重的,再配以英文“contents”,比目录的字小点,颜色淡些,以突出主标题“目录”,这样会让画面显得更加丰富一些,它的位置一般会在版面的左上角或者版面的中间。 画册排版目录的其次,比较重要的是整个画册的文章标题,画册吸引不吸引人就靠目录的标题了,所以标题要散开些,留有足够的空间。比较重要的文章,可以加大字号和修改颜色,能立马抓住整个精彩的地方,感受得到这本画册的精华。 再次,是画册排版设计的页数数字,该数字可以是阿拉伯数字,也可以是中文的数字,在一些比较传统的产品画册内还可以是中文的大写数字,这些数字要显得稍微比正文标题要大点,但是颜色要比正文标题的颜色要浅些,这是他特殊的地方,因为是检索画册页面的重要的信息,但是又不能抢了画册正文标题的精彩。 图片和辅助图形是丰富整个画面的的重要点缀元素,它体现着细节,体现着画册排版的精致与否,图片可以是文章内页的辅助图片,也可以是概括整本画册的图案,还可以是对文章标题做诠释的图。在画册排版的目录中图片不能过大过于鲜艳,去抢主要文案和目录的风采,只能做辅助的角色。图形方面则是非常丰富的,可以是虚线、直线、圆点、圆形、三角形。标点符号、文字偏旁部首...它们不能过于繁琐,可以巧妙的安排在画册排版的某些文字和图形中,起到一个贯穿点缀配饰的作用。如果合理适当的运用好这些辅助元素能让目录风采奕奕。 针对以上文字的阐述,下面由睿设计为大家展示一个简单的小目录,也为画册排版只之的设计师们一个小小的借鉴。 画册设计内页如何突出主题 画册排版的内页版式变化的丰富是一本画册鲜活的象征,如何是版面丰富起来,是设计师必须要非常用心去做的一件事情,而这种丰富,不仅仅是体现在玩技巧上,其实更多的在于符合人的视觉体验,符合视觉流程。
杂志封面中的图片和文字排版技巧
当图片是你封面希望展示的重点对象时,那在设计中,就要考虑的是如何让图片最大程度地展示给读者。而有时,我们经常会使用某些自以为漂亮的效果来装点一些细节,实际上出来的效果却是事与愿违,导致整个版面变得缺乏吸引力。 你如何展示一张非常不错的照片?非常简单,保持清晰,所有无关的元素都不要出现在页面上。 Ambient摄影俱乐部出版了它们自己的月刊杂志来提升俱乐部的影响力。因此,他们希望杂志的视觉效果能够显得更加专业,以迎合范围更广的读者。Ambient是一本内部自己使用大幅激光打印机打印的杂志,这也意味着打印的质量相当高,而且能够使用全幅面无边距输出。版面主要以图片为主,文字为辅。 那你如何展示那些摄影作品?其实这与你要展示其它东西一样——将所有无关元素清理出版面!具体在这个案例中,就是将那些边界、阴影、复杂的字体及暧昧的信息传达替换成简洁的字体及干净开阔的空间。 看一下我们是如何改造:
这本杂志,有个好名称,有张好照片及少量的文字,但上面的设计,却显得过于喧哗。版面上有太多复杂的元素使到你无法将注意力放在照片上!柯达黄如果是小面积使用效果非常不错,但在这里,却显得过于抢眼。杂志名称使用粗体及全大写字母,而且还有描边效果及使用了阴影,这与“Ambient”一词所传达的意义是背道而驰的。而照片,感觉漂浮的效果及加边框的设计,再加上那些过于飘逸的字体,都使到整个版面显得过于造作及不真实。让我们将这些复杂琐碎的东西通通扔掉,直接让图片来成为一号主角。 繁琐复杂的设计 Ambient杂志的封面有太多毫无必要的细节,这些细节除了让眼睛感到眼花缭乱外,对信
息的传达毫无用处。
平面设计文字图片排版
在这里,我们主要谈谈在平面设计中文字设计的几条原则,以及文字组合中应注意的几点。特别提醒一下,这部分工作应该是人脑完成的工作,电脑是无法代替的。 下面我们分别从以下几个方面具体讲述文字排列在平面设计中的运用,各小节都配有生动精彩的图例剖析。(注:本文所有引用的图片均为其作者版权所有,除研究、学习以外,不得挪做他用,特此声明!) 1.提高文字的可读性 广告人、广告公司和广告主的网络交流、分享、学习服务广告专业网站 设计中的文字应避免繁杂零乱,使人易认,易懂,切忌为了设计而设计,忘记了文字设计的根本目的是为了更有效地传达作者的意图,表达设计的主题和构想意念…… 杂志排版设计欣赏 2.文字的位置应符合整体要求 文字在画面中的安排要考虑到全局的因素,不能有视觉上的冲突。否则在画面上主次不分,很容易引起视觉顺序的混乱,有时候甚至1个像素的差距也会改变你整个作品的味道……
3.在视觉上应给人以美感 在视觉传达的过程中,文字作为画面的形象要素之一,具有传达感情的功能,因而它必须具有视觉上的美感,能够给人以美的感受…… 4.在设计上要富于创造性
根据作品主题的要求,突出文字设计的个性色彩,创造与众不同的独具特色的字体,给人以别开生面的视觉感受,有利于作者设计意图的表现…… 更复杂的应用 文字不仅要在字体上和画面配合好,甚至颜色和部分笔画都要加工,这样才能达到更完整的效果,而这些细节的地方需要的是耐心和功 力……
5. 6.精彩作品欣赏 这类作品不论是字体、样式还是颜色的应用都非常精彩,给人留下震撼和深刻的印象,欣赏这样的作品真是一种享受…… 文字版面的设计同时也是创意的过程,创意是设计者的思维水准的体现,是评价一件设计作品好坏的重要标准。在现代设计领域,一切制作的程序由电脑代劳,使人类的劳动仅限于思维上,这是好事,可以省却了许多不必要的工序,为创作提供了更好的条件。但在某些必要的阶段上,我们应该记住:人,才是设计的主体。 1.提高文字的可读性 文字的主要功能是在视觉传达中向大众传达作者的意图和各种信息,要达到这一目的必须考虑文字的整体诉求效果,给人以清晰的视觉印象。因此,设计中的文字应避免繁杂零乱,使人易认,易懂,切忌为了设计而设计,忘记了文字设计的根本目的是为了更好,更有效的传达作者的意图,表达设计的主题和构想意念。 举例如下 让你想表达的内容清晰,醒目。让阅览者一开始就可以明白你的意思 避免使用不清晰的字体,否则容易使阅览者产生反感和麻烦(除非你需要这种效果) 恰当的选择你所需要的字体 但是,经过特别的处理,你可以使用一些本来并不合适的字体,比如 注意文字在编排时的方向,注意安排阅览者的视线 如果:
常见十三种排版设计类型
常见十三种排版设计类型 篇一:平面技巧:版式 设计 之13种类型 平面技巧:版式设计之13种类型 作者:佚名来源:设计前沿发布时间:2011年10月30日点击数: 732 一、骨格型 规范的、理性的分割方法。 常见的骨格有-竖向通栏、双栏、三栏和四栏等。一般以竖向分栏为多。 图片和文字的编排上,严格按照骨格比例进行编排配置,给人以严谨、和谐、理性的美。骨格经过相互混合后的版式,既理性有条理,又活泼而具有弹性。 二、满版型 版面以图像充满整版,主要以图像为诉示,视觉传达直观而强烈。 文字配置压置在上下、左右或中部(边部和中心)的图像上。满版型,给人大方、舒展的感觉。是商品广告常用的形式。 三、上下分割型 整个版面分成上下两部分,在上半部或下半部配置图片(可以是单幅
或多幅),另一部分则配置文字。 图片部分感性而有活力,而文字则理性而静止。 四、左右分割型 整个版面分割为左右两部分,分别配置文字和图片。 左右两部分形成强弱对比时,造成视觉心理的不平衡。这仅是视觉 习惯(左右对称)上的问题,不如上下分割型的视觉流程自然。 如果将分割线虚化处理,或用文字左右重复穿插,左右图与文会变 得自然和谐。 五、中轴型 将图形作水平方向或垂直方向排列,文字配置在上下或左右。水平 排列的版面,给人稳定、安静、平和与含蓄之感。垂直排列的版面,给人强烈的动感。 六、曲线型 图片和文字,排列成曲线,产生韵律与节奏的感觉。 篇二:平面设计中十三种基本版面类型 Ginkgo_Garden 平面设计中十三种基本版面类型。 ? ? 一、骨骼型
骨骼型是一种规范的理性的分割方法。常见的骨骼有竖向通栏、双栏、三栏、四栏和横向通栏、双栏、三栏和四栏等。一般以竖向分 栏为多。在图片和文字的编排上则严格按照骨骼比例进行编排配置,给人以严谨、和谐、理性的美。骨骼经过相互混合后的版式,既理性、条理,又活泼而具弹性。 二、满版型 版面以图象充满整版,主要以图象为诉求,视觉传达直观而强烈。 文字的配置压置在上下、左右或中部的图象上。满版型给人以大方、舒展的感觉,是商品广告常用的形式。 三、上下分割型 把整个版面分为上下两个部分,在上半部或下半部配置图片,另一 部分则配置文案。配置有图片的部分感性而有活力,而文案部分则 理性而静止。上下部分配置的图片可以是一幅或多幅。 四、左右分割型 把整个版面分割为左右两个部分,分别在左或右配置文案。当左右 两部分形成强弱对比时,则造成视觉心理的不平衡。这仅仅是视觉 习惯上的问题,也自然不如上下分割的视觉流程自然。不过,倘若 将分割线虚化处理,或用文字进行左右重复或穿插,左右图文则变 得自然和谐。 五、中轴型 将图形做水平或垂直方向的排列,文案以上下或左右配置。水平排 列的版面给人稳定、安静、和平与含蓄之感。垂直排列的版面给人
