Flash必备基础知识和基本操作讲解学习


第1节 Flash 基础知识和基本操作
一、Flash 工作界面
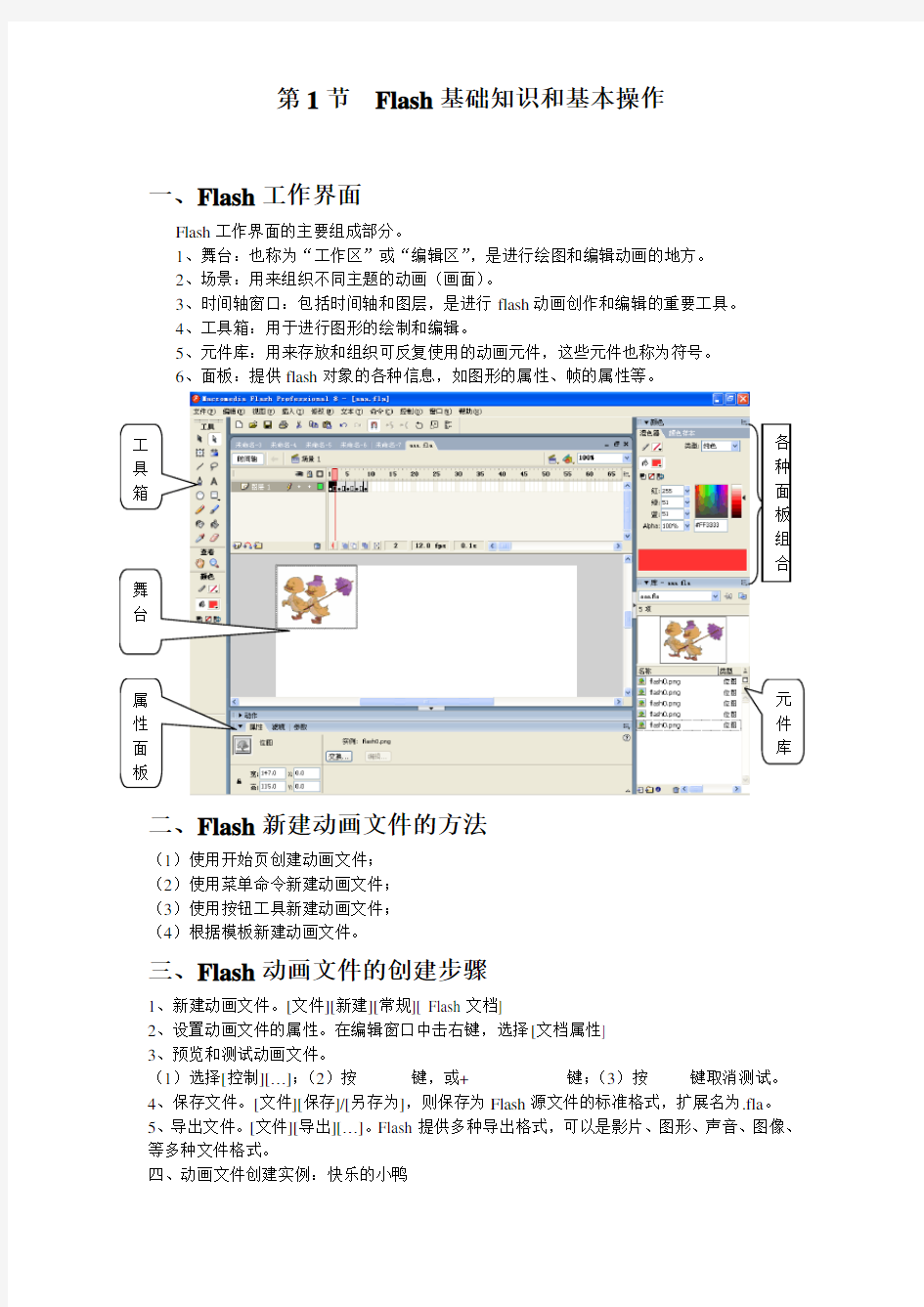
Flash 工作界面的主要组成部分。
1、舞台:也称为“工作区”或“编辑区”,是进行绘图和编辑动画的地方。
2、场景:用来组织不同主题的动画(画面)。
3、时间轴窗口:包括时间轴和图层,是进行flash 动画创作和编辑的重要工具。
4、工具箱:用于进行图形的绘制和编辑。
5、元件库:用来存放和组织可反复使用的动画元件,这些元件也称为符号。
6、面板:提供flash 对象的各种信息,如图形的属性、帧的属性等。
二、Flash 新建动画文件的方法
(1)使用开始页创建动画文件;
(2)使用菜单命令新建动画文件;
(3)使用按钮工具新建动画文件;
(4)根据模板新建动画文件。
三、Flash 动画文件的创建步骤
1、新建动画文件。[文件][新建][常规][ Flash 文档]
2、设置动画文件的属性。在编辑窗口中击右键,选择[文档属性]
3、预览和测试动画文件。
(1)选择[控制][…];(2)按
4、保存文件。[文件][保存]/[另存为],则保存为Flash 源文件的标准格式,扩展名为.fla 。
5、导出文件。[文件][导出][…]。Flash 提供多种导出格式,可以是影片、图形、声音、图像、等多种文件格式。
四、动画文件创建实例:快乐的小鸭
工
具
箱 舞
台
属
性
面
板 元件库 各种面
板
组
合
(略)
第2节Flash图形编辑(工具箱)
Flash既可以处理位图,又可以处理矢量图。
Flash中的图形编辑主要依赖于工具箱,它提供了绘制、编辑图形的全套工具,是制作动画过程中使用最多的工具面板,工具箱分为四个部分:绘图工具、视图工具、颜色工具和辅助选项。
第3节创建Flash动画
一、Flash动画的分类
1、逐帧动画:
动画中的每一帧的内容都需要修改,它适合于每一帧中的图像都需要更改的复杂动画。
2、补间动画:
补间动画是一种随时间移动或更改的动画。补间动画只需要创建起始帧和结束帧,中间帧则由Flash自动创建。
分类:形状补间动画、动作补间动画
3、时间轴特效
时间轴特效大致包括变形、转换、分离和展开等,可以很方便地将对象制作成为动画。一般情况下,可以对文本、图形、位图图像和按钮元件等对象应用时间轴特效。操作步骤:首先选择好对象,将其转换为矢量图(文字要打散^B^B),再对其应用特效即可([插入][时间轴特效] [……])。
4、特殊动画(即以上动画的灵活应用)
(1)引导动画(路径动画)
引导动画是Flash的一种特殊动画方式,它的实质是让实例沿着一定的路径运动。
(2)遮罩动画是Flash的另一种特殊动画方式,它的实质是遮罩层中的物体以透明方式显示,被遮罩层中的物体只能透过遮罩层中物体显示出来,即被遮住的物体看见,未被遮住的物体看见。
(3)文字特效
文字特效是指文字的显示效果,可以是静态效果,如立体文字、彩虹文字、空心文字等;还可以是动态效果,如探照灯文字、镜飘文字、变形文字和滚动字幕文字等。
第8周教学内容
1、逐帧动画:
动画中的每一帧的内容都需要修改,它适合于每一帧中的图像都需要更改的复杂动画。
2、时间轴特效
(1)文字时间轴特效
–输入文字
–文字打散:
–[插入][时间轴特效]
观察:帧的变化(自动生成中间的帧,最后一帧为普通帧);颜色的变化。。。
(2)物体旋动动画
例5-1
注意:在第30帧处时插入帧,则自动将图像转换为矢量图;最后一帧为普通帧。
(3)物体运动动画
例5-2
注意:将物体转换为矢量图(
3、补间动画:
补间动画是一种随时间移动或更改的动画。补间动画只需要创建起始帧和结束帧,中间帧则由Flash自动创建。其中起始帧和结束帧必须是关键帧。
(1)形状补间动画
一个图像形状渐变为另一个图像形状,或一个画面变为另外一个画面(或文字)。
形状补间动画是根据对象的形状变化来实现的动画,只需给出动画的第一帧和最后一帧的对象形状,中间的动画过程由系统自动生成。实现形状动画的前提条件是,对象必须为矢量图形。如果要对文本、组或符号创建形状补间动画,首先需要按
操作步骤:
–导入图像(或输入文字、绘制图形);
–将图片打散,将其变为矢量图形:
–将帧线放在后面的帧上,插入入空白关键帧(
–导入或制作结束帧的内容,并打散图片对象;
–选择第一帧,在属性面板中将“补间”设置为“形状”;
–
观察:帧的变化(自动生成中间的帧,最后一帧为关键帧)
(2)动作补间动画
动作补间动画的原理是根据实例属性的变化来形成动画效果。它的前提是对象必须是一个元件的实例、文本或组;分离的对象不能形成动作补间动画。对于在绘制的图形,一定要将图形组合或转换为元件之后,才能形成动作补间动画。
动作补间动画实际上就是给一个对象的两个关键帧分别定义不同的属性,在这两个关键帧之间建立一种变化关系。动作补间动画的实体的运动为直线运动,其两个帧均为关键帧。
操作步骤:
–导入图像(或输入文字、绘制图形);
–选择整个对象,将其转换为图形类元件(
–在后面的插入一个关键帧(
–在结束帧上移动对象的位置,并设置对象大小等属性;
–选择第一帧,在属性面板中将“补间”设置为“动画”;–
观察:帧的变化(自动生成中间的帧,最后一帧为关键帧)常用快捷键:
动画基础知识
《动画基础知识》教学设计 淮安市上河镇初级中学贡新扬 一、教材分析 《动画基础知识》是苏科版8年级第8章第1节教学内容,是学习动画制作的基础。根据课程要求,学生需要了解动画技术的发展历程与现状,理解和掌握动画制作技术中的基本知识与基本技能,培养主动学习、探究动画制作技术的兴趣,增强技术创新的使命感。教材安排了两块内容,动画基础和常用的动画制作软件。动画基础部分又包括动画原理和动画分类两部分,动画原理的理解是后续使用动画软件制作动画的基础。常用的动画制作软件主要以Ulead GIF Animator为主,并借实践探索活动进一步理解动画原理,有助于后面的Flash 动画软件的学习和使用。 二、学情分析 本课的学习者是八年级学生,年龄大约在13-15岁,这个年龄段的学生对动画片、网络中各种动漫非常熟悉且有亲切感,有着天马行空的想象力和学习创新技术的冲动欲望。学生已经掌握计算机的基本操作方法,对新软件的使用有一定尝试探索能力,能区分图片、视频等不同形式的媒体,为本课学习铺平了道路。 三、教学目标 1.知识与技能: 了解动画的基本原理及动画的分类;会用Ulead GIF Animator制作简单的GIF动画; 2.过程与方法: 通过实验、实践和操作探究,经历动画发展的过程;经历GIF动画的操作探究过程,掌握Ulead GIF Animator制作GIF动画的步骤和方法; 3.情感态度与价值观 在学习、探究过程中,激发学生的学习热情,感受新技术优势,增强使用创新技术的使命感,通过了解中国动画的现状和未来,激发爱国热情。 4.行为与创新: 在探究学习过程中培养创新意识。 四、教学重点 了解动画的基本原理 五、教学难点 动画的形成条件 六、教学策略 “动画”对学生来说,既熟悉又陌生。虽然从小一直在看各种类型的动画片,但对动画技术的了解却非常少。为了让学生能更清晰地了解动画的原理与发展历程,本节课采用情境教学、实践体验、探究教学方法,分创设情境,问题引入——实践体验,初识原理——了解历程,再识原理——实践操作,理解原理——思维导图,总结内化五个环节进行教学。 “创设情境,问题引入”环节通过播放经典的动画集锦视频勾起对动画的初步认识,设置与教学目标相关的一系列问题引发学生思考,形成认知冲突。“了解历程,初识原理”环
flash基础知识点
Flash二维动画制作基础知识要点 1.动画:通过一系列彼此相关联的单个画面来产生运动画面的一种技术。 2.计算机动画生成方法有:关键帧动画、运动路径动画、变形动画、物理模型动画、 逐帧动画 3.帧——就是动画中最小单位的单幅影像画面,时间轴上的一格就是一帧。帧 分为关键帧、空白关键帧和过渡帧。 4. 关键帧——相当于二维动画中的原画。指角色或者物体运动或变化中的关键 动作所处的那一帧。关键帧以实心的圆点表示。 5. 关键帧与关键帧之间的动画可以由软件来创建,叫做过渡帧或者中间帧。 6. 空白关键帧:在一个关键帧里面什么对象也没有添加,但可添加对象。这种 关键帧被称为空白关键帧,空白关键帧以空心的圆点表示。 7. 元件:动画中可以反复取出使用的小部件,可独立于主动画进行播放,元件 类型:按钮元件、图形元件、影片剪辑元件 8. 库:存储元件的仓库,通过窗口菜单调用 9. 实例:将元件拖放到场景中的过程便是建立该元件的一个实例。故:场景中 的元件就称为一个实例。一个元件可产生多个实例。元件变则实例变;实例变,元件不变。 Flash操作要点: ①时间轴、帧、层、元件、库的概念②文档属性的设置③帧与层的基本操作④实例属性的设置⑤文本及应用⑥逐帧动画、简单对象的移动和变形⑦元件的编辑、应用与管理⑧音频素材的应用 图一:时间轴、帧、层、动画的编辑与应用
按上面的序号讲解其意思及功能: 1、新建图层按钮,也可以直接右击图层,“插入图层”命令,则会在右击的图层的上方插入一新 图层。 2、新建文件夹(图层很多时,可用文件夹来组织图层,使时间轴面板更加整齐) 3、删除图层按钮,也可以直接右击图层,“删除图层”命令。 4、当前帧(与第10点的红色的播放线一致),说明当前播放到第10帧。 5、帧频(Frame Per Second,每秒钟播放的帧数,帧频越大,播放速度越快) 6、播放到当前帧用时0. 9秒 7、窗口缩放,如右图,(当编辑局部时,放大窗口;编辑整体时,缩小窗口,以便于整体布局) 8、编辑元件,,单击此处可以快速地打开元件,编辑元件 9、编辑场景,一个动画可以由多个场景组成。 10:播放指针,指示当前播放到第几帧。 11、显示图层轮廓 12、给图层加锁/解锁:锁住图层,防止图层被修改 13、隐蔽/显示图层:也是防止图层被修改一种方法。 14、说明当前是在场景2里做动画。 15、说明当前编辑的FLASH文档名为:flash复习1 . fla 16、图层图标:双击可以打开“图层属性”对话框, 如右图,可以在这里给图层重命名。 17、图层名称:双击此处也可以给图层重命名。 依据上图一的常见问题及解答: (1)、图层的重命名:双击图层名称处,或者双击图层图标在“图层属性”里设置。 (2)、在“背景”上面插入一层:选中“背景”层,单击新建图层按钮,或者右击,“插入图层”。(3)、删除“背景”层:选中“背景”层,单击删除图层按钮;或者右击“背景”层,“删除图层”。(4)如上图所示,当前正在编辑哪个图层?为了防止其它图层被修改,应该怎么办?答:从
Flash动画基础知识
第1章Flash动画基础知识 动画作为一种老少皆宜的艺术形式,具有悠久的历史,犹如民间的走马灯和皮影戏等古老的动画形式。当然,真正意义的动画是在摄影机出现以后才发展起来的,并且随着科学技术的不断发展,又注入许多新的活力。 Flash动画是一种交互式动画格式,通过计算机与动画开发软件相结合制作而成。它也是目前网络上最流行的动画之一。 本章将初步展开对动画概念以及Flash动画的应用范围的介绍,以便用户对Flash动画进行更深层的了解。 1.1 Flash动画概述 如今,计算机的加入使动画的制作变简单了,好多人通过较流行的Flash软件来制作一些短小的动画。为了让用户能够了解一下正统的动画制作,这里讲述一下动画的基础。 1.1.1 什么是动画 动画是利用人的“视觉暂留”特性,连续播放一系列画面,给视觉造成连续变化的图画,如图1-1所示。它的基本原理与电影、电视一样,都是视觉原理。 图1-1 连续画面 其中,“视觉暂留”特性是人的眼睛看到一幅画或一个物体后,在1/24秒内不会消失。利用这一原理,在一幅画还没有消失前播放出下一幅画,就会给人造成一种流畅的视觉变化效果。 1.传统动画及制作过程 传统动画片是用画笔画出一张张图像,并将不同图像中细微的变化着的连续画面,经过摄影机或者摄像机进行拍摄,然后以每秒钟24格的速度连续放映。这时,所画的不动的画面就在银幕上或荧屏里活动起来,这就是传统动画片。
传统动画的创作过程和方法可能因人各异,但其基本规律是一致的,有总体设计、设计制作、具体创作和拍摄制作等阶段。 总体设计阶段 动画与影片制作类同,都需要有一定的剧本,即故事的情节。然后,通过滑稽的动作取得类似连环画的故事草图,将剧本描述的动作表现出来,如图1-2所示。 图1-2 绘制角色 设计制作阶段 此时,在故事板的基础上,确定背景、前景及道具的形式和形状,完成场景环境和背景图的设计,以及对人物或其他角色进行造型设计,如图1-3所示。 在动画制作时,由于动作与音乐必须匹配,所以音响效果一般在动画制作之前完成。然后,再将声音精确地分解到每一幅画面位置上。 图1-3 完成场景环境和背景图 具体创作阶段 先由动画设计师绘制动画的一些关键画面,也称为原画创作。并且在绘制过程中,由专人负责动画中固定人物角色。再由助理动画设计师完成两幅图画之间的中间画,并由其他美术人员绘制角色动作的连接画,并使其符合指定动作时间,表现得接近自然动作,如图1-4所示。
Flash基础知识复习题参考
信息技术中考 Flash模块基础知识复习题参考 一、单项选择题: 1、Flash是一款()制作软件。 A.电子表格B.二维动画C.网页D.文本文档 2、Flash动画的制作原理是() A.电影B.电视节目C.网页D.视觉暂留 3、Flash是( )公司开发的动画制作软件。 A.Micromedia公司 B. IBM公司 C. Adobe公司 D. Apple公司 4、在flash中,对帧频率正确描述是( )。 A.每小时显示的帧数 B.每分钟显示的帧数 C.每秒钟显示的帧数 D.以上都不对 5、()是进行Flash动画制作的最基本的单位 A.帧 B.元件 C.场景 D.图层 6、测试影片的快捷键是()。 A.Enter B.Ctrl+Enter C.Ctrl+Shift D.Enter+Shift 7、在Flash中,利用时间轴上的()可以改变场景中对象的叠放顺序。A.关键帧B.场景 C.图层D.工具栏 8、可以编辑和修改的Flash文件的扩展名为()。 A..fla B..doc C..swf D..xls 9、引导层和被引导层的位置不能改变,引导层在(),被引导层在()。A.下、上B.上、下 C.左、右D.右、左 10、在Flash中,下列关于关键帧的说法不正确的是()。 A.定义动画变化B.定义更改状态 C.可以对实例对象进行编辑D.显示为 11、在Flash中,如果要创建一个圆形变为方形的形状补间动画,必须要先将圆
形转换为() A.元件B.分离模式 C.图层D.关键帧 12、新建的Flash文件默认帧频为12 fps,当需要加快动画播放速度时,帧频应调整为()12 fps 。 A.大于B.小于 C.等于D.与帧频无关 13、观看一段动画,该动画属于()。 A.逐帧动画B.其他 C.形状补间动画D.运动补间动画 14、图示动画的类型为()。 A.形状补间动画B.运动补间动画 C.逐帧动画D.补间动画 15、对普通帧描述错误的是()。 A.延长动画播放时间B.延续上一关键帧内容 C.可以对其包含的对象进行编辑操作 D.图例为 16、图示动画的类型为()。 A.形状补间动画B.运动补间动画 C.逐帧动画D.补间动画 17、Flash导出影片后的文件,扩展名为()。 A..fla B..doc C..swf D..xls 18、以下哪个快捷键能够快速插入关键帧( ) A、F5 B、F6 C、F7 D、F8 。 19、Flash无法直接创建的动画效果是()。
Flash基础知识
Flash基础知识 教学目标: 【知识与技能】 1.熟悉Flash的工作界面 2.利用工具栏的工具绘制、修改图形 3.理解元件的作用,并掌握创建元件的操作 4.了解时间轴,理解帧、图层的概念,并掌握帧的操作 【过程与方法】 1.通过工具提示信息了解工具的用途 2.通过鼠标的形状变化及形状区别其不同的功能 3.学会知识的迁移,把Photoshop所学的知识迁移到Flash的学习中去。【情感、态度与价值观】 1.体验信息技术的发展使得动画的设计变得简单。 教学过程: 【引言】 随着信息技术的发展,动画的实现也随之发生了改变。由以往的手工绘图并利用机器快速翻动画面实现动画,到现在只要有一台计算机就能进行制作及实现。 Flash作为一款基于矢量图形的动画制作工具,以其出色的表现能力以及快捷方便的操作,赢得了IT业的青睐。它不但能设计动画,还能使动画拥有交互性,因此,它是多媒体技术最好的体现。
下面让我们来学习Flash软件的基础知识。并通过以后的学习来体现其强大的多媒体技术的魅力。 【教学内容】 一、利用工具栏绘制简单图形 1.认识工具栏 工具栏中的工具使您可以绘制、涂色、选择和修改插图,并可以更改舞台的视图,如图所示。
工具栏分为四个部分: ?“工具”区域包含绘画、涂色和选择工具。 ?“视图”区域包含在应用程序窗口内进行缩放和移动的工具。 ?“颜色”区域包含用于笔触颜色和填充颜色的功能键。 ?“选项”区域显示选定工具的组合键,这些组合键会影响工具的涂色或编辑操作。 【观察并回答】 如何知道工具栏中的工具的名称及其用途是什么?Flash给了我们哪些提示? 1.绘制及修改图形 图形是动画的基本元素,利用工具栏的工具绘制、修改图形是FLASH动画制作的基础。 (1)常用绘制图形的工具 直线工具、椭圆工具、矩形工具、多角星形工具、画笔工具、刷子工具。 绘制的方式一般都是选中所需工具,并在舞台上利用鼠标进行绘画。(2)修改图形的工具 *移动工具、部分选取工具、*任意变形工具、橡皮擦工具。 这里重点介绍移动工具及任意变形工具。 ?移动工具的4种功能: 【演示】
初中Flash动画设计基础知识试题及答案
注意事项: 1、首先先将此文档另存到桌面,文件命名方式为“班级+学号+姓名”,例如“101班05张三”。 2、提交试卷时,务必于文档的形式提交(不能用文件夹形式提交)。 3、请注意将答案填写在答题卡内。 答题卡 一、单项选择题(每小题3分,共60分) 1 2 3 4 5 6 7 8 9 10 D B D C B D C D B A 11 12 13 14 15 16 17 18 19 20 B B B D D A B A A D 二、多选题(每小题 1 2 3 4 5 ABCD AB AC ABCD BD 1 2 3 4 5 6 7 8 9 10 ××√√√√√×√√ 试题 一、单项选择题(每小题2分,共60分) 1、下列关于Flash软件说法正确的是()。 A、Flash软件只能制作动画 B、它是一个专做位图的软件 C、Flash软件是一个矢量图软件,但是不能做网页 D、它是一个矢量图软件,可以制作动画、网页 2、Flash软件保存格式为()。 A、 ai B 、 fla C、 pnd D、 png 3、Flash基本动画原理是利用人们眼睛的()作用,以每秒钟跳动24格的速度连续放映,造成人物活动的感觉。 A、放大 B、透视 C、过滤 D、视觉暂留 4、在时间轴上,()是Flash创作中最基本的操作单位。 A、舞台 B、图层 C、帧 D、帧和图层 5、在Flash中元件共有几种类型?() A、 2种 B、 3种 C、5种 D、 6种6、图层的种类不包括()。 A、引导层 B、遮罩层 C、普通层 D、参考层 7、在Flash 中,要绘制一颗四角星,可以使用()工具 A、钢笔工具 B、线条工具 C、多角星形工具 D、铅笔工具 8、图形元件、影片剪辑元件和按钮元件都存储在什么地方?()在这个地方我们可以重复使用以上元件。 A、帧 B、舞台 C、场景 D、库 9、按()键可以将文本打散 A、 Ctrl + A B、 Ctrl + B C、 Ctrl + C D、 Ctrl + D 10、使用椭圆工具时,按住()键的同时拖动鼠标可以绘制正圆? A、 Shift B、 Alt C、 Alt + Shift D、 Del 11、要选择连续的多个帧,可以配合()键进行选取。 A、Ctrl B、Shift C、Alt D、Del 12、关于动作补间动画中,下面哪个描述是不正确的?() A、动作补间动画的起始帧和结束帧都必须是关键帧 B、动作补间动画的对象必须是元件 C、动作补间动画的对象必须是同一个元件 D、动作补间动画的对象可以是不同的元件 13、下图中哪个图层是引导层,那个图层是被引导层() A、图层2、图层3 B、图层3、图层4 C、图层4、图层1 D、图层4、图层3 14、形状补间只能用于:( ) A、形状 B、任何图形 C、任何图像 D、位图 15、在测试动画时Flash自动发布的播放文件的后缀是:( ) A、 swt B、 fla C、swd D、swf 16、遮罩的制作必须要用两层才能完成,下面哪一描述正确?() A.上面的层称之为遮罩层,下面的层称之为被遮罩层 B.上面的层称之为被遮罩层,下面的层称之为遮罩层 C.上下层都为遮罩层 D.以上答案都不对 2015—2016学年第一学期信息技术期末试卷(笔试题)
flash基础知识教案
上课时间: 课题动画场景布置课时1课时+实训1 课时 教学内容1.部分选择工具和套索工具的使用。2.钢笔工具的使用。 3. 掌握椭圆工具和矩形工具的使用。 教学目标知识目标:进一步熟悉各种绘图工具的使用方法,掌握图层、元件和实例的应用,学会创建静态文本,应用属性中对于影片剪辑和文本的滤镜效果。了解动画设计中完整的动画场景的布置。 能力目标:培养学生举一反三、分析解决问题的能力,逐步提高他们与人合作、讨论问题、探索新知识的能力。 情感目标:利用上机分组操作,培养学生的协作精神;并通过开拓思路、激发欲望的过程,培养他们对于本课程以及本专业的热爱。 教学重点理解图层的概念和操作,了解什么是元件和实例。 教学难点了解元件的类型,了解动画设计中完整的场景布置。 教学活动及主要语言学生活动一、情景引入: 教师在课程开始的时候先创设情景展示案例:这是一个室外的卡通背景,由几何形状配合Flash中的图层、元件绘制出来的。 然后引导学生仔细观察动画,帮助他们对制作任务的操作流程做一个步骤分解,这样既可以使学生对整个案例的完成过程有一个全面认识,又便于下一步任务操作的具体实施。 任务:绘制室外卡通背景(学习 难度★★★) 步骤分解 新建文档→绘制渐变 背景→绘制树木→绘制楼 房→组合楼房与树木→绘 制地面与植物→绘制楼房 群背景这里是案例制作前的准备工作,一方面是案例制作素材的准备,另一方面教师可以带领学生学习“预备知识”,对案例中的相关知识点有个导入性的认识:1.工具与小技巧;2.动画背景设计;3.工具面板图解。
框。对话框中的“阈值”参数用于定义与选取范围内相邻像素色值的接近程度,数值越高,魔术棒选取时的容差范围也越大。如果输入数值为0,只有与单击那一点像素值完全一致的像素者会被选中。“平滑” 用于定义位图边缘的平滑程度。它有像素、粗略、标准和平滑四个选项。 多边形模式:该按钮是一个模式按钮,按下后,套索工具进入多边形模式,每次单击鼠标就会确定一个端点,端点之间用线段连接,最后鼠标回到起始处双击,组成一个多边形,即选择的范围 . 直线工具 1.画直线: 选中钢笔工具后,每单击一下鼠标左键,就会产生一个节点,并且同前一个节点自动用直线相连。在绘制的同时,如果按住Shift键,则将线段约束为45度的倍数角方向上。 结束图形的绘制可以采取下面三种方法之一:第一,在终止点双击鼠标;第二,用鼠标单击工具箱中的钢笔工具;第三,按住Ctrl键单击鼠标。此时的图形为开口曲线。 如果将钢笔工具移至曲线起始点处,当钢笔工具右下角出现一个圆圈时单击鼠标,即连成一个闭合曲线。 2.画曲线 钢笔工具最强的功能就在于绘制曲线,在添加新的线段时,在某一位置按下鼠标左键后不要松开,拖动鼠标,新节点自动与前一节点用曲线相连,并且显示出控制曲线斜率的切线;若同时按下Shift键,则切线的方向为45度的倍数角方向。 3.曲线点转换为角点 选择钢笔工具,将钢笔移动到曲线的某一个曲线点上,钢笔的下面出现一个角状标志,表示可以使这个 曲线点转换为角点。单击鼠标,则将该曲线点转换为角点。如图2-34所示。 (a)钢笔对准曲线点 (b)单击后转换为角点 图2-34将曲线点转换为角点 4.添加节点 如果要制作更复杂的曲线,则需要在曲线上添加一些节点。选择钢笔工具,笔尖对准要添加节点的位置,钢
《动画基础知识》教学设计
《动画基础知识》教学设计 知识与技能:1、了解动画的制作原理和动画的分类。 2、了解从网上获取计算机动画的方式。 3、学会利用ulead GIF Animator 软件制作简单的GIF动画。 过程与方法:通过观看动画片,动手体验等环节,帮助学生了解动画的分类和理解动画的制作原理;通过学生交流和讨论,了解从网上获取计算机动画的方式。让学生利用ulead GIF Animator软件制作一个动画,感受计算机动画技术的优越性,学习动画制作的相关知识。 情感、态度与价值观:1、增强学生利用网络获取信息的能力。2、提高学生自学和探究的能力,培养学生学习动画制作的兴趣。 重点:动画原理的理解GIF动画的制作难点:GIF动画的制作 三、教学设计说明:动画片深受学生的喜爱,但是学生对于动画的基础知识和制作原理、制作方式的知识是比较缺乏的。因此本节课充分地发挥学生了的积极性,让学生随着学案所设置的环节,解决一个又一个的问题。而学案则是在尊重学生解决问题的思维过程方式的基础上设置的,注重学生的学习体验和情感的体验。整节课以学生为主体、教师为主导的架构下,搭建以生为本的情景学习平台,帮助学生自学、交流讨论、深入探究,以不断的解决问题为手段,一步步完成学习任务。 四、教学过程:(一)设置情境,引入课题 师:同学们喜欢看动画片吗? 生:喜欢。 师:看来大家都非常喜欢看动画片,然而你们对动画片了解多少呢?今天这节课我们就一起走进动画的世界来学习动画的基础知识。 设计意图:动画片深受学生的喜爱,师抛出问题,激发学生的学习兴趣。 (二)新课学习环节一:观看动画片段,了解动画分类。 师:请同学们欣赏《哪吒脑海》、《海底总动员》两部动画片的片段,对比两部动画片各有什么特点及不同之处? 播放片段,介绍《哪吒脑海》为我国一部优秀的传统动画片及中国动画片的悠久历史。《海底总
FLASH基本知识
FLASH 基本知识 教学目的:了解动画原理,掌握帧的类型 教学重点:动画原理 教学难点:帧的类型 教学过程: 讲授新课 5.1.1 动画原理 Flash 动画的原理与电影胶片一样,是一系列相似的图画快速地一幅幅显示出来。因为人的眼睛有0.1秒的视觉暂留,当画面快速变换时,会感觉物体动起来了。Flash 中一幅静止的画面,称为一帧。“帧”是组成动画的基本单位,动画实际上就是连续改变帧内容的过程。 5.1.2 帧的引入 Flash 的时间轴上有一系列小方格,每一个小格表示一帧,鼠标单击其中一个小方格,即可选中该帧,并在舞台上显示该帧的内容。一般地,我们在舞台上对对象进行的修改,只是改变了某一帧的内容,并没有影响其它帧上的对象。图5-1所示为时间轴及其各个组成部分。 图5-1时间轴和帧 1.帧的类型 Flash 根据帧完成功能的不同,分为不同类型的帧,不同类型的帧在时间轴上有不同的表示方法。下面我们介绍各种类型的帧及其在时间轴上的显示。 (1)空白帧 a)空白帧中不包含任何Flash 对象,相当于一张空白的影片。 b)在一个新建的Flash 文档中,除了第一帧外其余的帧均为空白帧。 c)在空白帧上可以建立其它各种类型的帧,但不能绘制任何图形。 (2)关键帧 a)关键帧是用户唯一可以绘制图形的帧,用户大部分的创作性的工作是在关键帧上完成的。 帧频率 运行时间 播放头 时间轴模式 层编辑区 帧模式 当前帧
因为这种帧定义了动画如何变化,所以称为关键帧。 b)如果关键帧中有对象,称为实关键帧; c)如果关键帧中没有对象是空白的,称为空白关键帧。 d)实关键帧在时间轴上用实心圆点表示,空白关键帧用空心的圆点表示。 e)在空关键帧中添加了一个对象,如画一条直线或一个圆,空白关键帧自动转换为实关键帧; f)而将实关键帧中的所有对象全部删除,实关键帧自动转换为空白关键帧。 (3)普通帧 普通帧延续其前面的关键帧的内容,即与其前面关键帧的内容相同。在普通帧上绘画即相当于在前面的关键帧上绘画。在时间轴上普通帧用连续的灰色填充表示,用一个空白的矩形框表示结束。 (4)位置渐变帧 如果动画中的每一帧都由用户亲自绘制,需要花费许多的精力和时间。对于一些简单的运动和变形,用户可以定义动画的起始形状和终止形状,由Flash根据起始形状和终止形状按一定的规则计算得到中间的过渡形状。描述中间过渡形状的帧称为渐变帧,Flash中有两种类型的渐变帧:位置渐变帧和图形渐变帧。 在时间轴上,位置渐变帧是在两个关键帧之间用浅蓝色填充并由箭头连接的帧。这些帧描述两个关键帧之间的位置渐变关系,如图5-5所示。 图5-5位置渐变帧 演示:画一个图形,在后面添加一个关键帧,制作一个位置渐变,说明位置渐变帧。 (5)图形渐变帧 在时间轴上,图形渐变帧是在两个关键帧之间用浅绿色填充并由箭头连接的帧,这些帧描述两个关键帧之间的图形渐变关系,如图5-6所示。 图5-6图形渐变帧 演示:画一个图形,在后面添加一个关键帧,制作一个图形渐变,说明图形渐变帧。 (6)不可渐变帧 在两个关键帧之间用浅蓝色填充并由虚线连接的帧,它表示关键帧的内容不符合渐变要求,Flash无法根据两个关键帧自动生成中间渐变帧,如图5-7所示。 图5-7不可渐变帧 演示:画一个图形,制作一个图形渐变,在最后一帧再添加一个图形,说明不可渐变帧。(7)动作帧 Flash为了增强动画的交互性,提供了功能强大的动作脚本程序,如果将动作脚本程序加在某一帧上,该帧称为动作帧,在时间轴上显示一个字母“α”。当动画运行到此帧时,Flash 执行此帧的动作脚本程序,如图5-8所示。
flash基础知识
第1章Flash基础知识 学习目标 在因特网上随处可以看到很多优秀的Flash作品,它们被广泛应用于网页制作、网页广告、MTV和动画游戏等领域。本章先介绍Flash动画的常识和应用领域等方面的知识,接着介绍Flash MX 2004的基础知识,包括Flash MX 2004的工作界面、基本操作、Flash 动画制作的基本步骤等,并推荐了一些优秀的Flash网站,以供读者欣赏与借鉴。 本章要点 ?Flash动画常识 ?Flash的启动与退出 ?熟悉Flash MX 2004的工作界面 ?文档的基本操作 ?Flash动画制作基本步骤 ?优秀Flash网站推荐 1.1 Flash动画常识 Flash是美国Macromedia公司推出的一款经典动画制作软件,目前使用相当广泛。它对动画制作者的要求不高,而且简单易学,效果流畅生动,画面风格多变,因此在动画制作领域受到广大用户的青睐和好评。 1.1.1 动画基本原理 以前制作的动画都是通过由一幅幅静止的相关画面快速地移动,使人们在视觉上产生运动感觉的,而Flash动画由矢量图形组成,通过这些图形的运动,产生运动变化效果。它是以“流”的形式进行播放,在播放的同时还能自动将后面部分文件下载,实现多媒体的交互。 1.1.2 Flash动画常用领域 在现代信息化的社会中,人们喜欢在网上完成工作、搜集信息与交流。打开任意一个网站,常常会看到各种动画广告条;想听音乐,网上有Flash制作的各种MTV由你选择,如《忍者》、《你最红》等;还有电视上的一些广告也是用Flash制作的。从搞笑动画到MTV、从广告到游戏、从网页到多媒体课件、从贺卡到影视片头,Flash的身影无处不在。
Flash课件基础知识
Flash课件基础知识 多媒体计算机课件集语言、文字、图片、动画、音乐、影像于一体,充分体现了人机交互性、教育性、趣味性、观赏性的特点。 一、利用多媒体课件创设学习情境 二、利用多媒体课件克服时空限制化难为易 三、利用多媒体课件帮助学生理解教学内容 Flash以便捷、完美、舒适的动画编辑环境,深受广大动画和课件制作者的喜爱,在制作课件之前,先对工作环境进行介绍,包括一些基本的操作方法和工作环境的组织和安排。 一、工作环境 1.工作窗口 在“开始页”,选择“创建新项目”下的“Flash文档”,这样就启动Flash8的工作窗口并新建一个影片文档。如图1-11所示。 图1-11 Flash 8的工作窗口 Flash 8的工作窗口由标题栏、菜单栏、主工具栏、文档选项卡、编辑栏、时间轴、工作区和舞台、工具箱以及各种面板组成。 窗口最上方的是“标题栏”,自左到右依次为控制菜单按钮、软件名称、当前编辑的文档名称和窗口控制按钮。 “标题栏”下方是“菜单栏”,在其下拉菜单中提供了几乎所有的Flash 8.0命令项,通过执行它们可以满足用户的不同需求。 “菜单拦”下方是“主工具栏”,通过它可以快捷的使用Flash 8.0的控制命令。 “主工具栏”的下方是“文档选项卡”,主要用于切换当前要编辑的文档,其右侧是文档控制按钮。在“文档选项卡”上右击,还可以在弹出的快捷菜单中使用常用的文件控制命令。如图1-12所示。 图1-12 文档选项卡
“文档选项卡”下方是“编辑栏”,可以用于“时间轴”的隐藏或显示、“编辑场景”或“编辑元件”的切换、舞台显示比例设置等。如图1-13所示。 “编辑栏”下方是“时间轴”,用于组织和控制文档内容在一定时间内播放的图层数和帧数。 时间轴左侧是图层,图层就像堆叠在一起的多张幻灯胶片一样,在舞台上一层层地向上叠加。如果上面一个图层上没有内容,那么就可以透过它看到下面的图层。 Flash中有普通层、引导层、遮罩层和被遮罩层4种图层类型,为了便于图层的管理,用户还可以使用图层文件夹。 1-13 时间轴“时间轴”下方是“工作区”和“舞台”。Flash 8扩展了舞台的工作区,可以在上面存储更多的项目。舞台是放置动画内容的矩形区域,这些内容可以是矢量插图、文本框、按钮、导入的位图图形或视频剪辑等。如图1-14所示。 图1-14 舞台工作时根据需要可以改变“舞台“显示的比例大小,可以在“时间轴”右上角的“显示比例”中设置显示比例,最小比例为8%,最大比例为2000%,在下拉菜单中有三个选项,【符合窗口大小】选项用来自动调节到最合适的舞台比例大小;【显示帧】选项可以显示当前帧的内容;【全部显示】选项能显示整个工作区中包括在“舞台”之外的元素,如图1-15所示。 图1-15 舞台显示比例 选择工具箱中的【手形工具】,在舞台上拖动鼠标可平移舞台;选择【缩放工具】,在舞台上单击可放大或缩放舞台的显示;选择【缩放工具】后,在工具箱的【选项】下会显示出两个按钮,分别为【放大】和
FLASH动画类型全解
FLASH动画类型全解 一、几种类型帧的小结:(关键帧、空白关键帧、普通帧) 1. 特点 帧——是进行flash动画制作的最基本的单位,每一个精彩的flash动画都是由很多个精心雕琢的帧构成的,在时间轴上的每一帧都可以包含需要显示的所有内容,包括图形、声音、各种素材和其他多种对象。 关键帧——顾名思义,有关键内容的帧。用来定义动画变化、更改状态的帧,即编辑舞台上存在实例对象并可对其进行编辑的帧。 空白关键帧——空白关键帧是没有包含舞台上的实例内容的关键帧。 普通帧——在时间轴上能显示实例对象,但不能对实例对象进行编辑操作的帧。 2. 区别 1)关键帧在时间轴上显示为实心的圆点,空白关键帧在时间轴上显示为空心的圆点,普通帧在时间轴上显示为灰色填充的小方格 2)同一层中,在前一个关键帧的后面任一帧处插入关键帧,是复制前一个关键帧上的对象,并可对其进行编辑操作;如果插入普通帧,是延续前一个关键帧上的内容,不可对其进行编辑操作;插入空白关键帧,可清除该帧后面的延续内容,可以在空白关键帧上添加新的实例对象。 3)关键帧和空白关键帧上都可以添加帧动作脚本,普通帧上则不能。 3. 应用中需注意的问题 1)应尽可能的节约关键帧的使用,以减小动画文件的体积; 2)尽量避免在同一帧处过多的使用关键帧,以减小动画运行的负担,使画面播放流畅。 二、几种类型动画的小结:(帧帧动画、形变动画、运动动画) 1. 特点 帧帧动画——是flash动画最基本的形式,是通过更改每一个连续帧在编辑舞台上的内容来建立的动画 形状补间动画——是在两个关键帧端点之间,通过改变基本图形的形状或色彩变化,并由程序自动创建中间过程的形状变化而实现的动画 运动补间动画——是在两个关键帧端点之间,通过改变舞台上实例的位置、大小、旋转角度、色彩变化等等属性,并由程序自动创建中间过程的运动变化而实现的动画 2. 区别 1)帧帧动画的每一帧使用单独的画面,适合于每一帧中的图像都在更改而不是仅仅简单地在舞台中移动的复杂动画。对需要进行细微改变(比如头发飘动)的复杂动画是很理想的方式。 形状补间在起始端点绘制一个图形,再在终止端点绘制另一个图形,可以实现一副图形变为另一副图形的效果。 运动补间在起始端点定义一个实例的位置、大小、色彩等属性,在终止端点改变这些属性,可以实现翻转、渐隐渐现等效果。 2)帧帧动画保存每一帧上的完整数据,补间动画只保存帧之间不同的数据,因此运用补间动画相对于帧帧动画,可以减小文件体积。 3)形状补间必须是运用在被打散的形状图形之间,动画补间必须应用在组合、实例上,帧帧动画不受此限制。
FLASH知识点
Flash知识点 ①时间轴、帧、层、元件、库的概念 ②文档属性的设置 ③帧与层的基本操作 ④实例属性的设置 ⑤文本及应用 ⑥逐帧动画、简单对象的移动和变形 ⑦元件的编辑、应用与管理⑧音频素材的应用 图一: 按上面的序号讲解其意思及功能: 1、新建图层按钮,也可以直接右击图层,“插入图层”命令,则会在右击的图层的上方插入一新图层。 2、新建文件夹(图层很多时,可用文件夹来组织图层,使时间轴面板更加整齐) 3、删除图层按钮,也可以直接右击图层,“删除图层”命令。 4、当前帧(与第10点的红色的播放线一致),说明当前播放到第10帧。 5、帧频(Frame Per Second,每秒钟播放的帧数,帧频越大,播放速度越快) 6、播放到当前帧用时0. 9秒 7、窗口缩放,如右图,(当编辑局部时,放大窗口;编辑整体时,缩小窗口,以便于整体布 局) 8、编辑元件,,单击此处可以快速地打开元件,编辑元件 9、编辑场景,一个动画可以由多个场景组成。 10:播放指针,指示当前播放到第几帧。 11、显示图层轮廓 12、给图层加锁/解锁:锁住图层,防止图层被修改 13、隐蔽/显示图层:也是防止图层被修改的一种方法。 14、说明当前是在场景2里做动画。 15、说明当前编辑的FLASH文档名为:flash复习1 . fla 16、图层图标:双击可以打开“图层属性”对话框,如右图, 可以在这里给图层重命名。 17、图层名称:双击此处也可以给图层重命名。
依据上图一的常见问题及解答: (1)、图层的重命名:双击图层名称处,或者双击图层图标在“图层属性”里设置。 (2)、在“背景”上面插入一层:选中“背景”层,单击新建图层按钮,或者右击,“插入图层”。 (3)、删除“背景”层:选中“背景”层,单击删除图层按钮;或者右击“背景”层,“删除图层”。 (4)如上图所示,当前正在编辑哪个图层?为了防止其它图层被修改,应该怎么办?答:从“背景”层的铅笔可以看出,当前正在编辑“背景”层。为了防止其它图层被修改,可以将其它图层隐藏或加锁(用13或12处按钮来实现)。 (5)、怎样更方便地修改场景里的某个细小的地方?答:通过窗口缩放(7处)来放大窗口,使细微的地方放大后,更容易修改。 (6)、如果要到场景1做动画,怎么切换?用“编辑场景”按钮(9处)选择“场景1”。 (7)、播放完上面这段动画,要几秒钟?答:从帧频处可以看出每秒播放10帧,而这个动画共30帧,所播放完上面这段动画要3秒钟。 (8)如果“背景”层是在“音乐”层的上面,还能看到动画吗?为什么?答:不能,因为“背景”层在最上面时,会把下面所有层盖住,导致下面的层不可见。 (9)、如下图所示,播放动画时背景图片出现一下就没了,问题出在哪?如何解决问题?答:从图中可以看出,“背景”层的图片从第一帧开始,延续到约第14帧。第15帧是空白关键帧,之后到30帧是空白关键帧的延续,因此从第15帧开始不能播放背景图片。 解决方法:选中第15到30帧,删除这些帧,再在第30帧处右击,用“插入帧”命令插入普通帧。 如果是这种情况:,则直接在第30帧处插入普通帧即可。(观察两图的不同之处) (10)、如图:小李要在“动作”层做动画,可是当从库里往场景里拖round元件时,怎么也拖不出来,为什么?怎么办?答:问题出在两个地方,1、因为“动作”层被锁,要将图层解锁后才能操作。2、因为只有关键帧或空白关键帧才可以放东西,而当前帧并不是关键帧或空白关键帧。要先定位到“动作”层的第1帧,再从库里拖元件。 做round元件第1帧到第30帧从左边移动到右边、放大、淡出的动作补间过程: 操作过程:(a)定位到“动作”层第1帧,将round元件从库里拖到场景左侧。(b)右击第30帧处,“插入关键帧”, 用选择工具将此帧(第30帧)里的实例(圆)拖到场景右侧,用任意变形工具结合shift键改变圆的大小,在属性面板里设置“颜色”/“Alpha”值为0% 。(c)定位(选择)第1到29的任意一帧,在属性面板里设置“动作”补间动画。(如果要旋转效果,则在“旋转”里选择。)如右图: (11)、如右图所示,“形状”层的动画有没有做成功,如何修改才能成功?答:从补间线为虚线可以看出,动画没有成功。从场景可以看出,“形状”层第1帧的内容“你”字没有分离,而形状补间动画要求头尾两个关键帧的内容要求是分离的,所以动画出错,补间线为虚线。解决办法:将第1帧和最后一关键帧的内容分离,动画就能成功了。
Flash必备基础知识和基本操作
第1节 Flash 基础知识和基本操作 一、Flash 工作界面 Flash 工作界面的主要组成部分。 1、舞台:也称为“工作区”或“编辑区”,是进行绘图和编辑动画的地方。 2、场景:用来组织不同主题的动画(画面)。 3、时间轴窗口:包括时间轴和图层,是进行flash 动画创作和编辑的重要工具。 4、工具箱:用于进行图形的绘制和编辑。 5、元件库:用来存放和组织可反复使用的动画元件,这些元件也称为符号。 6、面板:提供flash 对象的各种信息,如图形的属性、帧的属性等。 二、Flash 新建动画文件的方法 (1)使用开始页创建动画文件; (2)使用菜单命令新建动画文件; (3)使用按钮工具新建动画文件; (4)根据模板新建动画文件。 三、Flash 动画文件的创建步骤 1、新建动画文件。[文件][新建][常规][ Flash 文档] 2、设置动画文件的属性。在编辑窗口中击右键,选择[文档属性] 3、预览和测试动画文件。 (1)选择[控制][…];(2)按
(略) 第2节Flash图形编辑(工具箱) Flash既可以处理位图,又可以处理矢量图。 Flash中的图形编辑主要依赖于工具箱,它提供了绘制、编辑图形的全套工具,是制作动画过程中使用最多的工具面板,工具箱分为四个部分:绘图工具、视图工具、颜色工具和辅助选项。 第3节创建Flash动画 一、Flash动画的分类 1、逐帧动画: 动画中的每一帧的内容都需要修改,它适合于每一帧中的图像都需要更改的复杂动画。 2、补间动画: 补间动画是一种随时间移动或更改的动画。补间动画只需要创建起始帧和结束帧,中间帧则由Flash自动创建。 分类:形状补间动画、动作补间动画 3、时间轴特效 时间轴特效大致包括变形、转换、分离和展开等,可以很方便地将对象制作成为动画。一般情况下,可以对文本、图形、位图图像和按钮元件等对象应用时间轴特效。操作步骤:首先选择好对象,将其转换为矢量图(文字要打散^B^B),再对其应用特效即可([插入][时间轴特效] [……])。 4、特殊动画(即以上动画的灵活应用) (1)引导动画(路径动画) 引导动画是Flash的一种特殊动画方式,它的实质是让实例沿着一定的路径运动。 (2)遮罩动画是Flash的另一种特殊动画方式,它的实质是遮罩层中的物体以透明方式显示,被遮罩层中的物体只能透过遮罩层中物体显示出来,即被遮住的物体看见,未被遮住的物体看见。 (3)文字特效 文字特效是指文字的显示效果,可以是静态效果,如立体文字、彩虹文字、空心文字等;还可以是动态效果,如探照灯文字、镜飘文字、变形文字和滚动字幕文字等。
flash基础知识
Flash cs3 动画制作基础 一、精彩的Flash CS3 Flash CS3是Adobe公司推出的一款优秀的矢量动画编辑软件,该软件最大的特点是可以制作精彩的动画,用户不但可以在动画中加入声音,视频和位图图像,还可以制作交互式的影片或者具有完备功能的网站。Flash的用途很广泛,网页、网络动画、网络广告、Flash游戏以及教学软件等领域。Flash特别适用于创建通过Internet提供的内容,因为它的文件非常小。Flash文档的文件扩展名为.fla (.FLA).教师可以根据自己的教学设计,制作出最能体现教师创意的精彩课件来。(flash制作课件实例演示) 二、Flash的启动、打开与关闭 启动Flash 单击“开始”/“程序”,在程序菜单中找到Flash cs3项。 启动Flash后会出现一个窗口,动画制作就在这个窗口中,下面我们来看一下: 三、基本图形的绘制与编辑 3.1 椭圆工具的使用 shift键,绘制正圆; Alt键:由中心向四周绘制椭圆; Alt+shift键:由中心向四周绘制正圆 绘制过程注意填充色及边框色改变。 3.2 更改椭圆的颜色 颜料桶:更改填充色 墨水瓶:更改边框色 使用选择工具,删除填充色和边框色。
3.3位图图像和矢量图像 计算机图像主要分为位图图像和矢量图像两大类。 1.位图图像 位图图像使用带颜色的小点(即所谓的“像素”)描述图像。像素的多少将决定位图图像的显示质量和文件的大小,位图图像的分辨率越高,其显示越清晰,文件所占的空间也就越大。因此,位图图像的清晰度与分辨率有关。对位图图形放大时,放大的只是像素点,图像将变得模糊。 2.矢量图像 矢量图形使用直线和曲线(即所谓的“矢量”)来描述图像。当用户编辑矢量图形时,实际上是在修改直线和曲线的属性。矢量属性还包括颜色和位置属性。矢量图的清晰度与分辨率的大小无关,对矢量图进行缩放时,图形对象仍保持原有的清晰度和光滑度,不会发生任何偏差。 练习:哭脸,笑脸的绘制球体 实例1: 哭脸和笑脸 知识点:椭圆工具、线条工具、颜料桶工具 1、使用工具制作一个“笑脸”或“哭脸”。 操作步聚: 1)画脸形。选择椭圆工具,选择线条颜色为“黑色”选择填充色为“无”,在舞台适当位置画圆(如果想画正圆,在画的同时可按住Shift键); 2)画眼睛。用同样的方法可画眼睛,操作步聚同1,只需在选择填充色时选择“灰色”;
