Scott Mitchell 的ASP.NET 2.0数据教程之二十四.分页和排序报表数据


Scott Mitchell 的https://www.360docs.net/doc/4e18527727.html, 2.0数据教程之二十四:: 分页和排序报表数据
导言
分页和排序是在WEB应用程序中展现数据常见的功能。比如,当我们在一个网上书店搜索https://www.360docs.net/doc/4e18527727.html,书籍的时候,可能有几百本相关书籍,但是我们只希望每页显示10条有效记录。而且,我们还希望结果能根据标题、价格、页数和作者等等来进行排序。过去的23个教程中我们研究了如何建立各种报表,包括在界面上添加编辑和删除数据。但是我们没有研究如何对数据进行排序,对于分页我们也仅在研究DetailsView和FormView控件的时候看到。
Step 1:添加分页和排序页面
在我们开始以前,首先让我们花些时间来添加包括本篇在内的最近四篇教程需要用到的页面。我们先在项目中新建一个称作PagingAndSorting的文件夹,接下来,为目录新增以下几个页面,并配置为使用Site.master母板页。
?Default.aspx
?SimplePagingSorting.aspx
?EfficientPaging.aspx
?SortParameter.aspx
?CustomSortingUI.aspx
图1:创建一个PagingAndSorting文件夹并且添加教程的页面
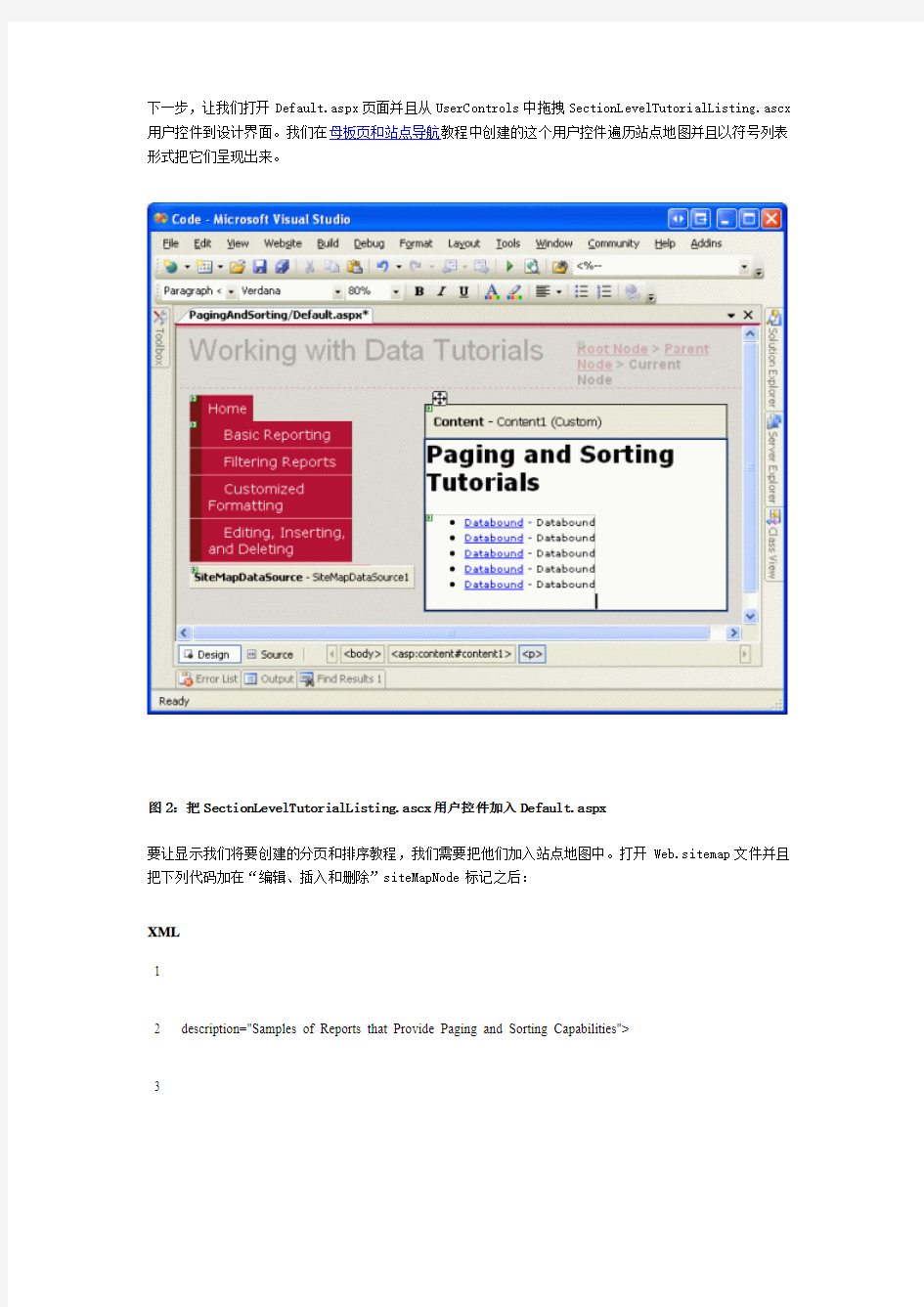
下一步,让我们打开Default.aspx 页面并且从UserControls 中拖拽SectionLevelTutorialListing.ascx 用户控件到设计界面。我们在母板页和站点导航教程中创建的这个用户控件遍历站点地图并且以符号列表形式把它们呈现出来。
图2:把SectionLevelTutorialListing.ascx 用户控件加入Default.aspx
要让显示我们将要创建的分页和排序教程,我们需要把他们加入站点地图中。打开Web.sitemap 文件并且把下列代码加在“编辑、插入和删除”siteMapNode 标记之后:
XML
1 2 3 description="Samples of Reports that Provide Paging and Sorting Capabilities"> 4 5 6 7 8 9 10 11 12 13 14 15 16 title="Simple Paging & Sorting Examples" description="Examines how to add simple paging and sorting support." /> title="Efficiently Paging Through Large Result Sets" description="Learn how to efficiently page through large result sets." /> title="Sorting Data at the BLL or DAL" description="Illustrates how to perform sorting logic in the Business Logic Layer or Data Access Layer." /> title="Customizing the Sorting User Interface" description="Learn how to customize and improve the sorting user interface." /> 图3:更新站点地图使之包含新的页面 Step 2:在GridView中显示产品信息 在我们真正实现分页和排序功能以前,让我们首先创建一个标准的,没有排序和分页功能的GridView来显示产品信息。其实这个工作我们已经做过很多次了,大家也应该很熟悉了。首先打开SimplePagingSorting.aspx页面并且从工具箱中拖一个GridView控件到设计器,配置它的ID属性为Products。接着,新建一个ObjectDataSource并使用ProductsBLL类的GetProducts()方法来获取所有的产品信息。 图4:使用GetProducts()方法获取所有产品信息 因为这个报表是只读的,我们不需要把ObjectDataSource的Insert(), Update(), 和 Delete()方法映射到相应的ProductsBLL方法,因此,对于UPDATE, INSERT, 和 DELETE页我们从下拉列表中选取(None)。 图5:对于UPDATE, INSERT, 和DELETE 页,我们从下拉列表中选择(None)选项 下一步,让我们调整GridView 的字段使之只显示产品名、供应商、分类、价格和状态。另外,我们可以尽管进行一些格式上的调整,比如配置价格的HeaderText 以符合我们的货币形式。经过这些修改之后,我们的GridView 代码应该和下面的差不多: https://www.360docs.net/doc/4e18527727.html, 1 2 3 4 5 6 7 8 9 10 11 12 13 SortExpression="CategoryName" /> SortExpression="Discontinued" /> 图6显示了在浏览器中的效果,但是注意到,我们在一个屏幕上显示产品。显示了每个产品的名字、分类、供应商、价格和状态。 图6:每个产品都列出来了 Step 3:添加分页支持 在一个屏幕上列出所有的产品对于用户查看数据非常不方便。要让结果更加可以管理,我们应该把数据分几个页面来呈现,并提供用户切换页面的功能。要实现这个只需要选择GridView智能标签前的Paging复选框即可(其实就是把AllowPaging属性设置为true)。 图7:点击Enable Paging复选框来支持分页 开启分页以后就能限制每页显示的记录数量并且在GridView中增加了分页导航。默认如图7,是一系列页面的数字,运行用户快速从一个页面切换到另一个。其实我们并不陌生,在为过去的教程中我们已经为DetailsView个FormView控件提供过分页支持。 Both the DetailsView and FormView controls only show a single record per page. The GridView, however, consults its PageSize property to determine how many records to show per page (this property defaults to a value of 10). DetailsView 和FormView 控件仅仅支持每一页显示一条记录。但是对于GridView ,有一个PageSize 属性,能让我们配置每页显示的记录数(默认是设置为10)。 GridView, DetailsView 和 FormView 分页导航能使用下面的属性来配置: ? PagerStyle –指示分页导航的样式,能设置BackColor, ForeColor, CssClass, HorizontalAlign 等等。 ? PagerSettings –包含大量属性来自定义分页导航的功能;PageButtonCount 代表显示在底部分 页导航的最大页面数(默认为10);Mode 属性 代表分页操作的形式,能设置为: o NextPrevious –显示下一页和上一页按钮,让用户一次朝后或者朝前翻一页 o NextPreviousFirstLast –除了下一页和上一页按钮外,还提供第一页和最后一页按钮, 能让用户快速定位到首页或者末页数据 o Numeric –显示一系列页面数字,让用户直接点击数字切换到相应页面 o NumericFirstLast –除了页面数字以外还提供第一页和最后一页按钮,让用户能快速定 位到首页或者末页数据,只有当没有显示首页或者末页数字时才显示按钮 此外,GridView, DetailsView 和 FormView 还提供了PageIndex 和 PageCount 属性来指示当前呈现的页面和页面总数。PageIndex 属性从0开始编号,因此我们浏览第一页的时候就为0,而PageCount 是从1开始编号的,因此PageIndex 的范围在0和PageCount – 1之间。 让我们再花一些时间来改进GridView 分页导航的默认外观。首先,我们把分页导航居右并且设置为灰色背景色。我们不希望直接设置GridView 的PagerStyle 属性来实现,而是在Styles.css 中创建一个称作PagerRowStyle 的CSS 类,然后设置主题文件中PagerStyle 的CssClass 属性进行关联。首先打开Styles.css 然后把下面CSS 类定义加入文件: CSS 1 2 3 4 5 .PagerRowStyle { background-color: #ddd; text-align: right; } 接着,打开App_Themes 文件夹中DataWebControls 文件夹下的GridView.skin 文件。我们在母板页和站点导航教程中提到过,Skin 文件能为WEB 控件指定一个默认的属性值。因此,我们设置PagerStyle 的CssClass 属性为PagerRowStyle 。同样,让我们配置分页导航来显示5个页面数字(NumericFirstLast 模式)。 https://www.360docs.net/doc/4e18527727.html, 1 2 3 4 5 6 7 8 9 分页用户体验 我们为GridView 启用了分页又在GridView.skin 文件中配置了PagerStyle 和PagerSettings ,图8显示了浏览器中的呈现。注意到,每页只有10条记录,从分页导航上我们可以知道现在浏览的是第一页的数据。 图8:启用分页后每次只显示一部分记录 当用户点击分页导航中某一个页面数字,页面回发并且呈现所请求的页面的数据。图9显示了点击最后一页的效果。注意到,最后一页只有一条记录,因为总共有81条记录,每页显示10条记录,8页80条,最后一页就剩下一条了。 图9:点击一个页面数字页面回发显示相应的一组记录 分页服务端工作方式 当用户点击了分页导航中的按钮后,页面回发并开始下面服务端工作流: 1. GridView(或者 DetailsView 或者 FormView) PageIndexChanging 时间触发 2. ObjectDataSource 从BLL 获取所有数据;GridView 的PageIndex 和PageSize 属性用来检测哪些从BLL 获取的数据需要显示在页面上 3. GridView 的PageIndexChanged 事件触发 在第二步中,ObjectDataSource 从数据源获取所有数据。如果我们仅仅是把AllowPaging 属性设置为true 来进行分页的话,默认方式分页的WEB 控件就会获取所有数据并从中挑选合适的以HTML 呈现在浏览器上。出为数据库中的数据被BLL 或者ObjectDataSource 进行缓存,否则对于大数据量的系统或者大并发的应用程序来说这种工作方式是非常低效的。 在下一个教程中,我们将会研究如何实现自定义分页。使用自定义分页我们就能指示ObjectDataSource 精确地获取用户请求的那些数据。你能想象到,对于大数据的记录集,自定义分页能极大增加效率。 注意:默认的分页方式不适合大数据集合系统和大流量的多并发情况,自定义分页能改善但是它确实需要很多修改来实现(而不是象默认分页方式那样仅仅选择一个复选框)。因此,默认的分页方式对于小型的,小流量的网站来说比较合适的,因为它的实现确实非常简单和快速。 例如,如果我们确信数据库内不会多余100个产品。如果我们使用自定义分页的话,多花的那些时间和赢得的效率来说是不值得的。然而,如果我那把有几千几万的产品的话,不实现自定义分页的话就会极大地降低我们应用程序的性能。 Step 4:自定义分页体验 数据Web 控件提供了一些属性来增进分页体验。例如,PageCount 属性指示总共有多少页面,PageIndex 属性指示当前访问的页面,并能通过设置它来快速定位到某一页。为了演示如何使用这些属性来增进用户分页体验,让我们在页面上添加一个Label Web 控件来显示用户当前访问的页面,添加一个DropDownList 控件来让用户快速切换到某个页面。 首先,在页面上添加一个Label Web 控件,设置它的ID 属性为PagingInformation ,然后把Text 清空。接着,为GridView 的DataBound 事件创建一个事件处理器,然后添加如下代码: C# 1 2 protected void Products_DataBound(object sender, EventArgs e) { 3 4 5 PagingInformation.Text = string.Format("You are viewing page {0} of {1}...", Products.PageIndex + 1, Products.PageCount); } 这个事件处理器指定了PagingInformation标签的Text属性为用户当前访问的页面-Products.PageIndex + 1(我们在这里+1因为Products.PageIndex属性是从0开始编号的)和页面总数(Products.PageCount)。我在DataBound事件处理器而不是PageIndexChanged事件处理器中进行这个操作的原因在于,DataBound 事件在每次数据绑定到GridView的时候都会触发,而PageIndexChanged仅仅在页面切换的时候触发。当GridView绑定首页的时候PageIndexChanging还没有触发(而DataBound事件能触发)。 好了,用户现在能看到他们正在访问的页面和页面总数。 图10:显示当前页和页面总数 除了Label控件,我们再来添加一个DropDownList控件来显示所有的页数并选定当前浏览的页面。这样,用户就能选择DropDownList中的某一选项来快速切换到新的页面索引,我们首先拖一个DropDownList到设计器,然后设置ID属性为PageList然后选择启用AutoPostBack。 接着,在DataBound中加如下代码: C# 1 2 3 4 5 6 7 8 9 10 11 12 13 14 // 清除DropDownList 的所有项 PageList.Items.Clear(); // 为每一页添加一项 for (int i = 0; i < Products.PageCount; i++) { // 新增 ListItem ListItem pageListItem = new ListItem(string.Concat("Page ", i + 1), i.ToString()); PageList.Items.Add(pageListItem); // 如果需要的话可以默认设置为当前页 if (i == Products.PageIndex) pageListItem.Selected = true; } 这段代码首先清楚了PageList DropDownList 中所有的项。既然我们不能预料到页面数会不会改变,看上去这个操作可能有些多余。但是其它用户可能会并发使用系统来从Products 表中添加或者移除记录。这样的插入或者删除操作可能会改变数据的页数。 接着,我们重新创建页数并选择GridView PageIndex 作为默认。我们循环0到PageCount – 1进行新增每一个ListItem ,如果当前循环所以等于GridView 的PageIndex 属性的话,我们把这个项的Selected 属性设置为true 。 最后,我们需要为DropDownList 的SelectedIndexChanged 事件创建一个事件处理器。当用户每次选择了一个不同页面的时候触发,我们只需要双击设计器中的DropDownList 来创建事件处理器,然后添加下面代码: C# 1 2 3 4 5 protected void PageList_SelectedIndexChanged(object sender, EventArgs e) { // 跳转到某一页 Products.PageIndex = Convert.ToInt32(PageList.SelectedValue); } 如图11显示,只不过是改变GridView 的PageIndex 属性并重新绑定GridView 。在GridView 的DataBound 事件处理器中,相应的DropDownList ListItem 被选择。 图11:用户选择下拉列表Page 6项后就能切换到第六页 Step 5:添加双向排序支持 增加双向排序的支持和增加分页支持一样简单-只需要选择GridView 智能标签的Enable Sorting 选项(它会设置GridView 的AllowSorting property 属性为true )。这样,GridView 每一个字段的标题都会显示为LinkButtons ,点击后页面就会回发,所点击列的所有数据就会以升序显示。再次点击同一个LinkButton 就能以降序显示。 注意:如果你使用一个自定义的数据访问层而不是强类型DataSet 的话,你可能找不到GridView 的Enable Sorting 选项。因为https://www.360docs.net/doc/4e18527727.html, DataTable 提供了Sort 方法使用指定标准对DataTable 的DataRow 进行排序,因此强类型DataSet 提供了排序支持。 如果你的DAL 不返回支持排序的对象,我们就需要配置ObjectDataSource 来实现对业务逻辑层返回数据的排序。我们将会在将来的教程中研究如何排序业务逻辑或者数据访问层中的数据。 排序的LinkButton 以HTML 链接的形式呈现,当前的颜色(未访问过未蓝色访问过为暗红色)和标题的背景色有了冲突,让我们设置所有标题中的链接在访问过和未访问的情况下都为白色。我们通过在Styles.css 中添加如下的类来实现: CSS 1 2 3 4 .HeaderStyle a, .HeaderStyle a:visited { color: White; } 这段代码表示,使用HeaderStyle 类中的所有链接都以白色进行显示。 在定义了CSS 后,页面浏览器中的效果如图12,图1也显示了Price 字段标题上的链接被点击后的效果。 图12:结果根据UnitPrice以正序形式进行排序 研究排序工作方式 所有的GridView字段-BoundField, CheckBoxField, TemplateField等等-都有SortExpression属性指示当标题上的排序链接点击后的排序方式。GridView同样也有一个SortExpression属性。当排序LinkButton被点击后,GridView把它的SortExpression设置为该字段的SortExpression,接着,数据就重新按照GridView的SortExpression属性以一定次序从ObjectDataSource返回。下面列出了用户排序时GridView具体的流程步骤: 1. GridView的Sorting event触发 2. GridView的SortExpression 属性设置为点击LinkButton所在字段的SortExpression 3. ObjectDataSource重新从BLL中获取所有数据并根据GridView的 SortExpression来排序数据 4. GridView的PageIndex被置0,也就是用户转到了第一页数据(假设分页是开启的) 5. GridView的Sorted 事件触发 和默认分页方式一样,默认排序方式从BLL中获取所有数据进行排序。在未分页或者使用默认方式分页的情况下,我们没有办法改善性能(除了缓存数据)。然而在后续教程中,我们能通过自定义分页来使排序更有效率。 When binding an ObjectDataSource to the GridView through the drop-down list in the GridView’s smart tag, each GridView field automatically has its SortExpression property assigned to the name of the data field in the ProductsRow class. For example, the ProductName BoundField’s SortExpression is set to ProductName, as shown in the following declarative markup: 如果我们通过GridView智能标签的下拉框把ObjectDataSource绑定到GridView的话,GridView的字段就会自动把SortExpression属性设置为相应的ProductsRow类。比如,ProductName BoundField的SortExpression就设置为ProductName,代码如下: https://www.360docs.net/doc/4e18527727.html, 1 一个字段能通过清除SortExpression(设置为空字符串)属性来禁止排序。想象下如果我们不希望用户根据价格来排序产品,我们就可以通过在代码标签或者在字段对话框(点击GridView智能标签的Edit Columns 链接)中移除UnitPrice BoundField的SortExpression属性例子实现。 图13:结果根据UnitPrice以升序进行排序 一旦移除UnitPrice BoundField 的SortExpression属性,标题上就只是文字而不是链接了,防止用户根据价格进行排序。 图14:移除了SortExpression属性,用户就不能再根据产品价格进行排序了 编程排序GridView 我们还可以使用GridView的Sort 方法编程对GridView的内容进行排序。只需要传入SortExpression和SortDirection(Ascending或者Descending)即可。 我们关闭了UnitPrice的排序是考虑到不希望用户只去买最便宜的东西。然而,我们希望鼓励用户去买最贵的产品,所以我们希望能按照价格排序但是仅提供从价格最高到价格最低这么一种排序方式。 要实现这样的需求,我们首先在页面上添加一个Button Web控件,设置它的ID属性为SortPriceDescending,Text属性为“Sort by Price”。然后在设计器双击按钮控件来创建按钮的Click 事件处理器,加入如下代码: C# 1 2 3 4 5 protected void SortPriceDescending_Click(object sender, EventArgs e) { // 根据UnitPrice 降序排列 Products.Sort("UnitPrice", SortDirection.Descending); } 点击按钮页面转向第一页并以价格排序,从最贵的到最便宜的(见图15)。 图15:点击按钮让产品从最贵到最便宜进行排序 总结 https://www.360docs.net/doc/4e18527727.html, 是一个使用HTML、CSS、JavaScript 和服务器脚本创建网页和网站的开发框架。 https://www.360docs.net/doc/4e18527727.html, 支持三种不同的开发模式: Web Pages(Web 页面)、MVC(Model View Controller 模型-视图-控制器)、Web Forms(Web 窗体): Web Pages 教程 如果您刚接触https://www.360docs.net/doc/4e18527727.html, ,建议从Web Pages 开始学习。Web Pages 是开发https://www.360docs.net/doc/4e18527727.html, 网站最简单的开发模式。 在我们的Web Pages 教程中,您将学习如何使用VB (Visual Ba sic) 或者C# (C sharp) 最新的Razor 服务器标记语法将HTM L、CSS、JavaScript 和服务器代码结合起来。 您也可以学习如何使用具有可编程的Web Helpers(包括数据库、视频、图形、社交媒体等等)来扩展您的网页。 现在开始学习https://www.360docs.net/doc/4e18527727.html, Web Pages! MVC 教程 MVC 是一种使用MVC(Model View Controller 模型-视图-控制器)设计创建Web 应用程序的模式。 如果您想要一个替代传统的https://www.360docs.net/doc/4e18527727.html, 的轻量级的开发模式,可以从MVC 开始学习。 在我们的MVC 教程中,您将学到如何使用集成了现有的所有ASP. NET 特性(比如Master Pages、Security、Authentication 母版页、安全、验证)的轻量级的开发模式创建Web 应用程序。 现在开始学习https://www.360docs.net/doc/4e18527727.html, MVC! Web Forms 教程 Web Forms 是传统的基于事件驱动的https://www.360docs.net/doc/4e18527727.html, 模式。 多年来,开发者已经使用https://www.360docs.net/doc/4e18527727.html, Web Forms 创建了许多众所周知的大型网站。 如果您想学习在过去的10 年中许多Web 开发人员使用的设计模式,那么您可以从Web Forms 开始学习。 作品设计报告书题目:《图书管理系统》 班级网络2012-1班 学号 姓名 课程名称数据库应用技术 指导教师 目录 数据库课程设计报告书 一、设计目标 1.掌握计算机管理信息系统设计的一般方法,主要包括系统分析、系统设计的组织 和实施。 2.关系型数据库管理系统的编程技术,并能独立完成一般小系统的程序设计、调试 运行等工作。 3.培养把所学知识运用到具体对象,并能求出解决方案的能力。 二、数据库存储设计指导思想 在数据库存储设计的无数选择中,简单是系统架构师和DBA 的秘密武器。 简单,有时候就来自于对一个特定的表或表空间没有选择最优I/O 特性,总有这么一种可能,一个富有经验的DBA 拥有高超的存储技能并可以没有时间限制的去为一个非常重要的表或者索引配置一个存储。然而这样做的问题是,就算能达到设计的最佳性能,为了维护原始对象,这也经常造成对一个系统的管理变得更加复杂。好的数据库存储设计的要点是,在一个动态系统上,实现所有目标应该是最初的系统设计的一部分,并应该在数据库运行过程中长期进行。这篇文档简单的最佳实践描述达到了这些目标并且几乎没有性能损失。 三、任务 角色:读者、图书馆馆员、系统管理员;基础数据:读者信息、图书信息、操作员信息;业务数据:借还书记录登记、罚款登记;统计数据:书籍借阅情况统计或读者借阅情况统计。基本要求:利用数据库技术,完成基础数据和业务数据的储存和操作,数据库设计合理1.设计报告:含E-R图、数据字典、关系模式、关系实例、查询描述、关系代数、SQL 实现的查询语言及查询结果。 2.上机实现。 1.问题描述 1.1背景 随着图书馆规模的不断扩大,图书数量也相应的增加,有关图书的各种信息量也成倍增加,面对着庞大的信息量,传统的人工方式管理会导致图书馆管理上的混乱,人力与物力过多浪费,图书馆管理费用的增加,从而使图书馆的负担过重,影响整个图书馆的运作和控制管理,因此,必须制定一套合理、有效,规范和实用的图书管理系统,对图书资料进行集中统一的管理。 另一方面,IT产业和Internet获得了飞速发展,计算机应用已渗透到了各个领域,引起信息管理的革命,实现了信息的自动化处理,提高了处理的及时性和正确性。 提高图书管理工作效率,作到信息的规范管理,科学统计和快速查询,让图书馆更好的为学校,社会服务。 1.2数据需求 图书馆管理信息系统需要完成功能主要有: 1. 读者基本信息的输入,包括借书证编号、读者姓名、读者性别。 2.读者基本信息的查询、修改,包括读者借书证编号、读者姓名、读者性别等。 3.书籍类别标准的制定、类别信息的输入,包括类别编号、类别名称。 4.书籍类别信息的查询、修改,包括类别编号、类别名称。 5.书籍库存信息的输入,包括书籍编号、书籍名称、书籍类别、作者姓名、出版社名称、出版日期、登记日期。 6.书籍库存信息的查询,修改,包括书籍编号、书籍名称、书籍类别、作者姓名、出版社名称、出版日期登记日期等。 7.借书信息的输入,包括读者借书证编号、书籍编号、借书日期。 8.借书信息的查询、修改,包括借书证编号、读者编号、读者姓名、书籍编号、书籍名称、借书日期等。 9.还书信息的输入,包括借书证编号、书籍编号、还书日期。 10.还书信息的查询和修改,包括还书读者借书证编号、读者姓名、书籍编号、书籍名称、借书日期、还书日期等。 11.超期还书罚款输入,还书超出期限包括超出期限还书的读者借书证号,书籍编号,罚款金额。 Wireshark图解教程(简介、抓包、过滤器)配置 Wireshark是世界上最流行的网络分析工具。这个强大的工具可以捕捉网络中的 数据,并为用户提供关于网络和上层协议的各种信息。与很多其他网络工具一样,Wireshark也使用pcap network library来进行封包捕捉。可破解局域网内QQ、 邮箱、msn、账号等的密码!! Wireshark是世界上最流行的网络分析工具。这个强大的工具可以捕捉网络中的数据,并为用户提供关于网络和上层协议的各种信息。与很多其他网络工具一样,Wireshark也使用pcap network library来进行封包捕捉。可破解局域网内QQ、邮箱、msn、账号等的密码!! wireshark的原名是Ethereal,新名字是2006年起用的。当时Ethereal的主要开发者决定离开他原来供职的公司,并继续开发这个软件。但由于Ethereal这个名称的使用权已经被原来那个公司注册,Wireshark这个新名字也就应运而生了。 在成功运行Wireshark之后,我们就可以进入下一步,更进一步了解这个强大的工具。下面是一张地址为192.168.1.2 的计算机正在访问“https://www.360docs.net/doc/4e18527727.html,”网站时的截图。 1.MENUS(菜单) 2.SHORTCUTS(快捷方式) 3.DISPLAY FILTER(显示过滤器) 4.PACKET LIST PANE(封包列表) 5.PACKET DETAILS PANE(封包详细信息) 6.DISSECTOR PANE(16进制数据) 7.MISCELLANOUS(杂项) 1. MENUS(菜单) 程序上方的8个菜单项用于对Wireshark进行配置: -"File"(文件)-"Edit"(编辑)-"View"(查看)-"Go"(转到)-"Capture"(捕获)-"Analyze"(分析)-"Statistics"(统计) -"Help"(帮助)打开或保存捕获的信息。 查找或标记封包。进行全局设置。 设置Wireshark的视图。 跳转到捕获的数据。 设置捕捉过滤器并开始捕捉。 设置分析选项。 查看Wireshark的统计信息。 查看本地或者在线支持。 2. SHORTCUTS(快捷方式) 在菜单下面,是一些常用的快捷按钮。 您可以将鼠标指针移动到某个图标上以获得其功能说明。 3.DISPLAY FILTER(显示过滤器) 显示过滤器用于查找捕捉记录中的内容。 请不要将捕捉过滤器和显示过滤器的概念相混淆。请参考Wireshark过滤器中的详细内容。 返回页面顶部 4.PACKET LIST PANE(封包列表) 数据库管理系统中的SQL语言 SQL的9条核心命令动词: SELECT 数据查询 CREATE/DROP/ALTER 数据定义 INSERT/UPDATE/DELETE 数据操纵 GRANT/REVOKE 数据控制 数据库的定义 SQL的作法:CREATE DATABASE <数据库文件名> VFP的作法:无直接创建数据库的SQL命令 数据库的管理 1、显示数据库信息 SP_HELPDB [数据库名] 2、配置数据库 SP_DBOPTION['数据库名'][,'选项名'][,'值'] 3、重新命名 SP_RENAMEDB'原名','新名' 4、删除数据库 DROP DATABASE 数据库名 数据表的定义 在SQL Server 2000和Visual FoxPro中都可以使用SQL语言定、操作管理和删除数据表 SQL基本表作法:CREATE TABLE [数据库名,[所有者,]]<表名> VFP基本表作法:CREATE TABLE|DBF <表名>[FREE](<字段名1><类型>(<长度>[,<小数位数>]) 数据表的管理 1、查看表的结构 SQL作法:SP_HELP[[@OBJNAME=]NAME] 2、修改表结构 SQL作法:ALTER TABALE 表名 ADD |ALTER COLUMN | DROP COLUMN <字段名1>[类型[(长度)]] [ NULL] [ NOT NULL] VFP作法:ALTER TABALE 表名 ADD |ALTER [COLUMN ]<字段名1><类型>(<长度>[,<小数位数>] [ NULL] [ NOT NULL] 3、表的删除 SQL作法和VFP作法相同 DROP TABALE <表名> 4、数据的插入 SQL作法:INSERT [INTO]<表名>[(列名)] VALUES (表达式) VFP作法:INSERT INTO <表名>(<字段名1>[,<字段名2>]…)VALUES (<表达式1>,<表达式2>]…) 摘要 在计算机日益普及的今天,对个人而言若采用一套行之有效的图书管理系统来管理自己的书籍,会方便许多。对图书管理部门而言,以前单一的手工检索已不能满足人们的要求,往往是投入了大量的人力和财力却得不到高效的管理效率。为了便于图书资料的管理需要有效的图书管理软件,减轻工作人员的工作量,方便工作人员对它的操作,提高管理的质量和水平,做到高效、智能化管理,达到提高图书借阅信息管理效率的目的。采用数据库技术生成的图书馆借阅管理系统将会极大地方便借阅者并简化图书馆管理人员和工作人员的劳动,使工作人员从繁忙、复杂的工作进入到一个简单、高效的工作中 关键字:图书借阅;人员管理;图书维护。 目录 1.引言 (1) 2. 需求分析阶段 (2) 2.1 引言 (2) 2.2 需求分析阶段的目标与任务 (2) 2.2.1处理对象 (2) 2.2.2处理功能及要求 (3) 2.2.3.安全性和完整性要求 (3) 2.3 需求分析阶段成果 (3) 2.3.1 体会与收获 (3) 2.3.4 图书管理系统数据字典 (4) 3 概念设计阶段 (7) 3.1 引言 (7) 3.2 任务与目标 (7) 3.3 阶段结果 (8) 4.逻辑设计阶段 (9) 4.1逻辑设计的任务和目标 (9) 4.2数据组织 (10) 4.2.1将E-R图转换为关系模型 (10) 4.2.2模型优化 (11) 4.2.3数据库模式定义 (11) 5.物理设计阶段 (14) 6.数据库实施阶段 (14) 6.1建立数据库、数据表、视图、索引 (14) 6.1.1 建立数据库 (14) 6.1.2 建立数据表 (14) 6.1.3 建立视图 (16) 6.1.4 建立索引 (17) 6.2 应用举例 (17) 7.结束语 (21) 参考文献 (23) 第二章 (1)简述IIS的作用。 https://www.360docs.net/doc/4e18527727.html,的工作原理是本地的IIS Web服务器自动配置成查找扩展名为.aspx文件,且用ASPNET_ISAPI模块处理这些文件,生成HTML文本流返回到IIS Web服务器,再从IIS Web服务器返回到客户端。 IIS是Internet Information Server的缩写形式,是Microsoft公司主推的Web服务器。创建https://www.360docs.net/doc/4e18527727.html,网页后,为查看它们,需要通过Web浏览器来请求页面,浏览器将发送一个请求给Web服务器,Web服务器将请求转发给https://www.360docs.net/doc/4e18527727.html,引擎,引擎处理这些页面并且将得到的HTML标记返回给浏览器。开发https://www.360docs.net/doc/4e18527727.html,站点时,创建的https://www.360docs.net/doc/4e18527727.html,网页被保存在个人计算机上。为了能够测试这些页面,计算机上必须安装Web服务器。 (2)必须安装哪些软件计算机才能提供https://www.360docs.net/doc/4e18527727.html,网页服务? 安装和配置IIS 5.0 .net framework sdk (3)在Microsoft Visual https://www.360docs.net/doc/4e18527727.html,中,一个完整的https://www.360docs.net/doc/4e18527727.html,解决方案至少应包括哪些项目? 数据访问层,业务层,Web层。 第三章 一、选择题 (1)C (2)D (3)C (4)D 二、填空题 (1)0;3 (2)13;13;7 (3)5;6 (4)5+“ ” 第四章 一、选择题 (1)C (2)B (3)B (4)A (5)D 二、填空题 (1)Content (2)母版页;内容页 (3)@Page;MasterPageFile (4)Orientation;horizontal (5)导航路径;路径连接 三、简答题 (1)简述新建母版页与已有页面套用母版页的两种方法。 创建扩展名为.master(如MySite.master)的https://www.360docs.net/doc/4e18527727.html, 文件,由特殊的@ Master 指令识别创建母版页。 每个与母版页相关的内容页必须在其@ Page 指令的MasterPageFile 属性中引用母版页。 (2)怎样设置导航控件的外观? 可以使用多种方法自定义Menu控件的外观。可以通过设置Orientation属性,指定是水平还是垂直呈现Menu控件。还可以为每个菜单项类型指定不同的样式(如字体大小和颜色等,如表4-1中所示的属性)。 收集 2008-07-08 12:50 对于一般的用户而言,破解邻居的无线局域网密码有一定的困难,当然,使用搜索也可以搜到具体的方法与步骤。我也是初学者,以下是我整理出来的东西。有兴趣的可以看一下。 以下所使用的方法都是在Xp平台上测试的。 事先得说明,使用破解的先决条件是你必须要有要有一张airodump软件所支持的网卡,所支持网卡可以上网查一下(https://www.360docs.net/doc/4e18527727.html,/support/downloads/drivers) 常用可支持网卡: ATHEROS 5212A、BROADCOM 430XMP、Cisco AIR-CB21AG、NEC WL54SC TP-LINK系列:TL-WN550G TL-WN551G TL-WN510G TLWN610G TL-WN650G TL-WN65G 芯片系列:AR5001, AR5002, AR5004, AR5005 and AR5006 1.打开Network Stumbler软件查看信号所在频道,如图为频道:11(这个是我们抓包前要知道的) 2.打开airodump进行抓包,图片以下->后面参数分别是 9 s ->9(相应无线网卡前的序号) ->a(输入o或者a选择网卡模式) ->11(无线信号的频道) ->03(抓包生成文件名,可以随便输入) ->N(是否只检测WEP加密数据包) 回车确定进行抓包 packets值为300000以上按CTRL+C结束就可以了(抓包时间要看别人无线数据了,如果对方在下载东西的话,15分内可以抓完包。值是根据密码破解难度,如果密码很简单的话,5W就可以破解出了。) 然后会在目录下生成两个文件分别为03.CAP和03.TXT 湖南涉外经济学院课程设计报告 课程名称数据库原理与应用课程设计题目医院管理系统 学院信息科学与工程学院 组员 班级计科1301班指导教师彭浩 2015年12月25日 任务分配表 摘要 信息化的今天,计算机的普及应用和信息技术、网络技术的发展给人们的工作和生活带来了极大的便利和高效,信息化、电子化已经成为节约运营成本,提高工作效率的首选。与此同时,医学技术的提高和人们生活观念的改变,使传统的医院管理机制表现出许多不足,国内的相当数量的中小型医院的信息管理工作流程还采用相对保守的人工工作方式,数据信息的查询和存储的成本较高,而且效率还很低下。 医院要紧跟时代发展的步伐和潮流,必须实现医院全面的信息化管理,为病人提供现代化的服务,提高对病人的服务水平,方便、准确、快捷地为病人提供医疗服务和医疗费用信息,进而增强病人对医院的信任和支持。当前,医院还面临着越来越激烈的市场竞争、要想在竞争中取胜,也必须采用先进的管理方法和手段。 医院信息管理系统主要采用了JAVA语言和SQL数据库结合的B/S设计模式,可以帮助医院实现对医务人员工作的考核管理,动态了解医院的经营状况等,同时也从侧面减少了医院处方的流失,提高了医院的综合管理效益与经济效益。在医院各部门之间进行数据通信,自动把信息送到各有关科室,易于实现全院性的各种统计、检索和分析。在加速培养高水平医务人员上起到了作用,极大提高信息传递速度和减少错误。 关键词:医院信息管理系统;JAVA;SQL 目录 第一章绪论 (1) 1.1系统开发背景概述 (1) 1.2 系统开发的目的与意义 (1) 第二章数据库需求分析 (2) 2.1信息要求 (2) 2.2系统构成 (2) 2.3数据流图 (3) 2.4数据字典 (4) 第三章数据库概念结构设计 (7) 第四章数据库逻辑结构设计 (11) 4.1关系模式 (11) 4.2数据模型优化 (11) 第五章数据库实施阶段 (16) 5.1数据库创建 (17) 5.2数据表查询 (22) l7-filter教程抓包篇 一、抓包篇 过滤器指定本机ip 开启应用,全局抓包 相当多的http包,这是刚刚开启ppstream的一些广告和贫道信息的链接。随便开个频道看电视,重新启动一个wireshark进程 小部分的http包和大部分的udp包。 注意:抓包时注意不要开其他程序,避免其他进程的干扰。 二、分析数据包篇: 前面提到已经抓取了ppstream开启某个频道后的数据包,接下来的步骤是对数据包进行分析。随便挑选一个数据包,数据交换部分的数据包。 记录目的ip地址为61.147.114.38 过滤器中追踪该ip地址 得到了本地ip和远程目的ip之间所有的交互过程 分析第一个包的应用层内容 说明:这是一个pps协议的连接的握手包。这个包有明显的数据特征就是数据包中含有“pps”, 但是不能直接过滤“pps”,会导致pps网站都打不开。 4、重复步骤1,再换个ip 看到首个通讯包的内容,相差不多。 大致为: 5400434671ff000100010047007070733a2f2f68776a78656a77716561366e6e756a7a326171612e7070732f31303039 33302dd6edccecc9fac1bdccf5cdc8c1b7becdb5b9c1a2d0d0d7df2d616877732e776d76 TCFqGpps://hwjxejwqea6nnujz2aqa.pps/100930--ahws.wmv 从这里可以看到,pps://hwjxejwqea6nnujz2aqa.pps/100930--ahws.wmv后面拖的这一串肯定是获取的视频的文件,而前面的5400434671ff00010001004700正是ppstream应用层的数据包。可以类比于http的get 或者post。 不断重复过程1、2、3,对比这段数据包的内容,终于可以发现,有一项是固定不变的那就是 XX0043XXXXXXXX......,00不能作为特征,因此pps的特征即为第二个数据包为43。 ^.\x43不能写成这样的L7表达式,因为必然会引起误杀,存在其他大量的数据包都有可能第二个数据包为43,因此后面还有再加内容。之前提到ppstream获取的视频内容信息总是以pps的协议连接,因此ppstream的表达式为^.\x43.+pps wireshark是非常流行的网络封包分析软件,功能十分强大。可以截取各种网络封包,显示网络封包的详细信息。使用wireshark的人必须了解网络协议,否则就看不懂wireshark了。 为了安全考虑,wireshark只能查看封包,而不能修改封包的内容,或者发送封包。 wireshark能获取HTTP,也能获取HTT PS,但是不能解密HTTPS,所以wireshark 看不懂HTTPS中的内容,总结,如果是处理HTTP,HTTPS 还是用Fiddler,其他协议比如TCP,UDP 就用wireshark. Wireshark(网络嗅探抓包工具) v1.4.9 中文版(包含中文手册+主界面的操作菜单) 评分: 2.5 类别:远程监控大小:22M 语言:中文 查看详细信息>> wireshark 开始抓包 开始界面 wireshark是捕获机器上的某一块网卡的网络包,当你的机器上有多块网卡的时候,你需要选择一个网卡。 点击Caputre->Interfaces.. 出现下面对话框,选择正确的网卡。然后点击"Start"按钮, 开始抓包 Wireshark 窗口介绍 WireShark 主要分为这几个界面 1. Display Filter(显示过滤器),用于过滤 2. Packet List Pane(封包列表),显示捕获到的封包,有源地址和目标地址,端口号。颜色不同,代表 3. Packet Details Pane(封包详细信息), 显示封包中的字段 4. Dissector Pane(16进制数据) 5. Miscellanous(地址栏,杂项) 使用过滤是非常重要的,初学者使用wireshark时,将会得到大量的冗余信息,在几千甚至几万条记录中,以至于很难找到自己需要的部分。搞得晕头转向。 过滤器会帮助我们在大量的数据中迅速找到我们需要的信息。 过滤器有两种, 一种是显示过滤器,就是主界面上那个,用来在捕获的记录中找到所需要的记录 一种是捕获过滤器,用来过滤捕获的封包,以免捕获太多的记录。在Capture -> Capture Filters 中设置 保存过滤 在Filter栏上,填好Filter的表达式后,点击Save按钮,取个名字。比如"Filter 102", Filter栏上就多了个"Filter 102" 的按钮。 过滤表达式的规则 表达式规则 1. 协议过滤 比如TCP,只显示TCP协议。 2. IP 过滤 比如 ip.src ==192.168.1.102 显示源地址为192.168.1.102, ip.dst==192.168.1.102, 目标地址为192.168.1.102 3. 端口过滤 tcp.port ==80, 端口为80的 tcp.srcport == 80, 只显示TCP协议的愿端口为80的。 4. Http模式过滤 http.request.method=="GET", 只显示HTTP GET方法的。 5. 逻辑运算符为 AND/ OR 数据库系统概论 课程设计 图书馆数据库管理系统 目录 序言 (1) 一、图书馆管理系统E-R 图 (2) 二、图书馆管理系统功能实现示意图 (3) 三、图书馆管理系统功能图例 (4) 3.1 读者借阅图书 (4) 3.2 读者归还图书 (4) 3.3 读者续借图书 (5) 3.4 读者查询借阅图书情况 (5) 3.5 读者检索图书信息 (6) 四、图书馆管理系统附加功能 (7) 4.1 往学生表中插入列"系部",其值等于学号中代表系部的位的值, 再插入列"专业号",其值等于学号中代表专业的位的值 (7) 4.2 查询每个学生对书本的借阅数量 (9) 4.3 查询各个专业的学生借阅书本的数量 (11) 五、图书馆管理系统数据库、数据表源代码......... 错误!未定义书签。 5.1 图书馆管理系统"数据库"源代码 ................ 错误!未定义书签。 5.2 图书馆管理系统"数据表"源代码 ................ 错误!未定义书签。 六、图书馆管理系统存储过程源代码..................... 错误!未定义书签。 6.1 读者借阅图书存储过程................................ 错误!未定义书签。 6.2 读者还书存储过程........................................ 错误!未定义书签。 6.3读者续借图书存储过程................................. 错误!未定义书签。 6.4 读者查询借阅图书情况存储过程................ 错误!未定义书签。 6.5 读者检索的图书信息存储过程.................... 错误!未定义书签。 七、图书馆管理系统触发器源代码......................... 错误!未定义书签。 7.1 借书要求(书本没有库存,则无法进行借书操作)错误!未定 义书签。 7.2 借书要求(读者最多借阅量).................... 错误!未定义书签。 7.3 续借次数要求................................................ 错误!未定义书签。 7.4 读者还书信息插入RDeleted表................... 错误!未定义书签。 本人亲自做的,不需要做任何修改即可顺利运行,sql表也与程序无缝连接,没有未识别部分。 Sql 表如下: CREATE TABLE STU( 学号varchar(14) PRIMARY KEY, 姓名varchar(8) NOT NULL, 密码varchar(8) NOT NULL, 班级varchar(14) NOT NULL , 性别varchar(2), 学校varchar(14) NOT NULL); CREATE TABLE TCH( 用户名varchar(8) NOT NULL, 密码varchar(8) NOT NULL ); CREATE TABLE 成绩表( 学号varchar(14) PRIMARY KEY, 计算机网络varchar(8) NOT NULL, 汽车概论varchar(8) NOT NULL, 初级日语varchar(8) NOT NULL, 接口技术varchar(8) NOT NULL, ava程序设计varchar(8) NOT NULL, 数据库varchar(8) NOT NULL, 大学物理varchar(8) NOT NULL); 源程序代码: import java.awt.*; import javax.swing.*; import java.awt.event.*; import java.sql.*; public class systems extends JFrame implements ActionListener { static systems ss; JPanel panel = new JPanel(); JLabel label1 = new JLabel("输入姓名:"); JTextField name = new JTextField(); JLabel label2 = new JLabel("密码:"); JPasswordField pwd = new JPasswordField(); JButton Enter = new JButton("登录"); JButton Exit = new JButton("退出"); String url = "D:\\Systems\\title.jpg"; ButtonGroup bgp = new ButtonGroup(); JRadioButton stu = new JRadioButton("学生"); 介绍 尽管AJAX是种客户端技术,但实际上的开发过程,它经常要调用一个服务器端的过程。通常,网站上的数据是存放在一个关系型数据库中,为了让AJAX更有用处,处理服务器端数据需要一种简单可靠的方法。幸运的是,https://www.360docs.net/doc/4e18527727.html, AJAX提供了一种有效的基础架构来做这件事情,浏览器和服务器在Internet上可以进行AJAX通信。自然而然,Web Service在数据传输和客户端/服务器之间的一般通信方面可以扮演一个重要角色。本文就演示了如果通过https://www.360docs.net/doc/4e18527727.html, AJAX调用https://www.360docs.net/doc/4e18527727.html, web services。 软件需求 本文所有的范例都是使用https://www.360docs.net/doc/4e18527727.html, AJAX RC版,而且,要在SQL Server 2005 (Express版即可)上有一个Northwind数据库。范例使用Visual Studio 2005作为开发环境。 范例场景 范例开发了一个Web页面,用于输入Northwind数据库职员表中的职员数据。页面通过https://www.360docs.net/doc/4e18527727.html, AJAX功能,调用一个Web Service来完成职员表中的数据增、删、改、查。 创建一个Web Service 作为开始,使用Visual Studio 2005创建一个新的Web站点,注意把https://www.360docs.net/doc/4e18527727.html, AJAX项目模板添加到新站点对话框,这个对话框包括一个"https://www.360docs.net/doc/4e18527727.html, AJAX Enabled Web Site" 模板。 图1:新站点创建模板 使用"https://www.360docs.net/doc/4e18527727.html, AJAX Enabled Web Site" 模板创建的新站点和用普通方法创建的站点区别如下:·它的Web.config自动包括许多https://www.360docs.net/doc/4e18527727.html, AJAX专用的配置信息。 数据库管理系统SQL Server之总预览(零) 外企公司来了个老外主管,中文还不错。下午主管打电话跟客户说:“请问是野种吗?”大家都愣了。他又说请问是野种吗?只听客户接通后,大声回骂到:“你才是野种,你全家都是野种。”说完啪的一声把电话给挂了,大家一看他手里的客户单,原来是叶总。 1、数据库管理系统SQL Server之概述(一) 2、数据库管理系统SQL Server之企业管理器(二) 3、数据库管理系统SQL Server之T-SQL语言(三) 零测试 数据库管理系统SQL Server之概述(一) 去相亲,见一娇小可爱女生,两人聊得很是投机,后来聊到体重,她让我猜她有多重 “肯定不过一百斤” “你怎么知道?”女崇拜的问。 LZ当时脑子一抽:“体重不过百,不是平胸就是矮,你两样都占了,所以肯定没过百” 然后。 就没有你然后了。 1、SQL Server的简介 a)SQL Server是Microsoft公司推出的适用于大型网络环境的关系型数据库管理系统,它支持客户/服务器 体系结构,能够支持大吞吐量的事务处理,也能在Microsoft Windows Server网络环境下管理数据存取的应用程序 b)SQL Server是开放式的系统,因此可以很好地与其他系统进行交互操作 2、SQL Server的结构 a)数据库:32767个数据库,最小为1MB,最大为1TB; b)表:每个数据库最多20亿个表,表中每行最大字节数为8060 c)列:每个表最多1024个列 d)索引:每个表一个簇式索引,最多249个非簇式索引,一个复合索引最多有16个索引关键字 e)存储过程:一个存储过程最多可以有1024个参数和最多32级嵌套 f)用户连接:32767个 g)锁定及打开的对象:20亿个 h)打开的数据库:32767个 3、SQL Server的版本 a)SQL Server 企业版:作为生产数据库服务器使用,支持SQL Server中的所有可用功能,并可根据支持最 大的web站点和企业联机事务处理及数据仓库系统所需的性能水平进行伸缩; b)SQL Server 标准版:作为小工作组或部门的数据库服务器使用; c)SQL Server 个人版:供移动的用户使用,这些用户有时从网络上断开,但所运行的应用程序需要SQL Server数据存储; d)SQL Server 开发版:供程序员用来开发将SQL Server用作数据存储的应用程序,虽然开发版支持企业版 的所有功能,使开发人员能够编写和测试可使用这些功能的应用程序,但是只能将开发版作为开发和测试系统使用,不用作为生产服务器使用。 4、SQL Server的系统目录 a)\BackUp 存放备份文件 b)\Binn 存放客户端和服务器端可执行文件与DLL文件 https://www.360docs.net/doc/4e18527727.html,程序设计教程大作业 平顶山工学院计算机工程系 班级:0612051/2 (人数:74人) 课程名称:https://www.360docs.net/doc/4e18527727.html, 指导老师:闫洪亮陈秋红 一、大作业内容和要求 1.网上考试系统 要求至少有五个页面,一个登录页面,其余分别为单项选择题、多项选择题、判断正误题考试页面。并建相应的数据库。 登录页面基本要求:要求至少用两个文本框,分别输入学号,姓名。用必要的验证控件进行相关的验证,使两个文本框输入时都不能为空,且学号要求必须输入9位数,如:061302199。输入完以后,按”确认”按钮。把输入的学号和姓名存入“登录成绩库”中,进入考试页面,进行考试。 考试页面基本要求:要求在考试页面中自动显示登录页面所输入的学号和姓名。在考试页面中至少能完成20道考题的考试,最好是100道题。可采用一次全部调入,或逐题调入的方式做题。考试题型为单项选择题、多项选择题、判断正误题等三类题型。考试完毕,提交(交卷)后,把每类考题的成绩成绩分别存入“登录成绩库”,考试完毕,可查看自己的考试成绩。 2. 设计一个网上投票系统 要求至少有四个页面:分别为登录页面,投票(如评选三好生等),统计投票结果,系统设置等。自己设计并建立相应的数据库。 登录页面基本要求同上,主要是要确定登陆人的投票资格。 投票网页的基本要求:能显示所有候选人(至少20人),有必要的投票说明和要求,如只能选几人(由系统给予限制),显示后可投票,如选5人,选定5人后,网上提交。多选和少选都不能提交(无效票)。网上投票后,再次进入该网页时该网页不能再投票。 获得投票统计结果网页的基本要求:多人投票完毕后,通过该网页获得投票统计结果,按候选人数排列得票最高的人员名单,如选5人就列出5人得名单。按得票多少排列,显示在屏幕上。要求调入该网页时,必须通过输入登录名和密码后才能显示上述投票结果。 3.计算机考试在线报名系统 该系统主要实现如下功能:查询考生信息;预定考试名额;查询考生信息。 4.教学支持系统 该系统主要实现如下功能:网上提交作业、在线提问、答疑等。 5.其他应用程序 除了上面三个系统外,类似的,也可制作“访客留言板,会员注册系统,网络聊天室”等。一般要求每个系统至少要有5个页面(包含登录和维护页面)。相关信息要保存在数据库表中。至少有页面要用到Datalist或DataGrid表显示相关内容。并具有分页、排序、编辑、更新、删除等功能。 二、总体要求: 以上设计可任选,在满足基本功能要求的前提下,系统可正确运行,界面尽量美观、交互性好、功能尽可能多。用开发工具Visual https://www.360docs.net/doc/4e18527727.html,制作,可选用ACCESS数据库或SQL Server 2000数据库,并建立适当的数据库表。 三、检验考核 大作业要求独立完成,完成后,人人都有要通过答辩,检验每人的成果。 答辩时,首先说明你的功能是如何实现的,哪些是关键性的代码,连接有哪些数据库,是如何 https://www.360docs.net/doc/4e18527727.html, MVC3 快速入门-第一节概述 (2011-02-23 20:57:18) 转载 分类:https://www.360docs.net/doc/4e18527727.html,MVC3 标签: web应用程序 1.1本教程的学习内容 在本教程中,你将学会如下内容: ?如何创建一个https://www.360docs.net/doc/4e18527727.html, MVC的工程。 ?如何创建https://www.360docs.net/doc/4e18527727.html, MVC的控制器(controller)与视图(view)。 ?如何使用Entity Framework code-first 范例来创建一个新的数据库。?如何获取和显示数据。 ?如何编辑数据并且进行数据的有效性验证。 1.2创建工程 如果要创建一个https://www.360docs.net/doc/4e18527727.html, MVC3的工程时,首先运行Visual Web Developer 2010 Express (本教程中简称“Visual Web Developer”),并且在起始页(start page)中选择“新建项目”。 Visual Web Developer是一个集成开发环境,你可以使用它来进行各种应用程序的开发。在Visual Web Developer的菜单的下面有一个工具条,可以直接点击工具条中的各个工具按钮来进行各种操作,也可以直接点击菜单中的各个菜单项来进行各种操作,此处我们点击“文件”菜单中的“新建项目”菜单项。 图1-1 Visual Web Developer 2010 Express中的起始页 1.3创建你的第一个应用程序 你可以使用Visual Basic 或Visual C#作为开发语言来创建应用程序。在本教程中,选择C#来作为开发语言。点击“新建项目”菜单项后,在打开的“新建项目”对话框中,双击左边的“Visual C#”使其成为展开状态,然后点击“Web”,点击右边的“https://www.360docs.net/doc/4e18527727.html, MVC 3 Web 应用程序”,然后在下方的名称文本框中填入应用程序的名称,在本教程中命名为“MvcMovie”,然后点击确定按钮。 图1-2在新建项目对话框中选择https://www.360docs.net/doc/4e18527727.html, MVC3应用程序并为应用程序命名 在接下来打开的“新https://www.360docs.net/doc/4e18527727.html, MVC 3 项目”对话框中,点击选中“Internet 应用程序”,在“视图引擎”下拉框中保持默认的“Razor”选项不作修改(Razor视图是https://www.360docs.net/doc/4e18527727.html, MVC3种新增的一种十分重要的视图类型,使用它可以使得Web应用程序的开发变得更加方便快捷,在后文中将对此进行详细介绍)。 S Q L数据库j a v a学生 管理系统 文档编制序号:[KKIDT-LLE0828-LLETD298-POI08] 《数据库系统原理》 课程设计报告说明书 学生信息管理系统 学生姓名 学号 所在专业 所在班级 指导教师 提交时间 评阅情况 成绩 目录 I.读书笔记 关于网上花店管理系统的读书笔记: 在网上购物逐步平民化的今天,网上购物人数不断增加,现代IT技术和互联网的结合。给了市场创造了无限商机!我阅读了一片“网上花店管理系统”的论文。该论文主要研究网上花店管理系统。该系统以MySQL作为后台数据库,JSP作为前台开发工 具,通过Java中的JDBC连接数据库。提供给用户网上浏览,购买,支付等功能,同时.管理员对可以该系统进行维护和管理! SQL Server安全可靠,性能好,易用性强,JSP的Web运用跨平台,系统底层采用Java开发。Java语言简单,面向对象,安全性高的特点,运用Serlvet模式和Tomcat服务器。这几点的综合搭配使得该系统灵活方便易用,简化了动态网站的开发。 网上花店管理系统实现了用户注册,网上订购支付,留言,购物车,鲜花资料管理和用户管理,订单管理等功能。SQl数据库实现了用户注册登记信息的存储,和网站资料维护,更新等使得数据的管理更加便利,高效…JSP则为用户提高动态图形界面,简化了操作,提高了易用性。论文还详细介绍了系统的逻辑结构设计,逻辑图,总功能设计,和数据库设计等。该系统即使是不懂web技术的人也可以熟悉运用。 开发工具和数据库的工具有很多,各有各的优势。在互联网大行其道的时代,电脑技术顺应着时代的发展,只有我们把握运用好各类技术,相互结合与利用,才能制作出更好的软件和程序。 1 1捕获面板 报文捕获功能可以在报文捕获面板中进行完成,如下是捕获面板的功能图:图中显示的是处于开始状态的面板 2捕获过程报文统计 在捕获过程中可以通过查看下面面板查看捕获报文的数量和缓冲区的利用率。 3捕获报文查看 Sniffer软件提供了强大的分析能力和解码功能。如下图所示,对于捕获的报文提供了一个Expert专家分析系统进行分析,还有解码选项及图形和表格的统计信息。 专家分析 专家分分析系统提供了一个只能的分析平台,对网络上的流量进行了一些分析对于分析出的诊断结果可以查看在线帮助获得。 在下图中显示出在网络中WINS查询失败的次数及TCP重传的次数统计等内容,可以方便了解网络中高层协议出现故障的可能点。 对于某项统计分析可以通过用鼠标双击此条记录可以查看详细统计信息且对于每一项都可以通过查看帮助来了解起产生的原因。 解码分析 下图是对捕获报文进行解码的显示,通常分为三部分,目前大部分此类软件结构都采用这种结构显示。对于解码主要要求分析人员对协议比较熟悉,这样才能看懂解析出来的报文。使用该软件是很简单的事情,要能够利用软件解码分析来解决问题关键是要对各种层次的协议了解的比较透彻。工具软件只是提供一个辅助的手段。因涉及的内容太多,这里不对协议进行过多讲解,请参阅其他相关资料。 对于MAC地址,Snffier软件进行了头部的替换,如00e0fc开头的就替换成Huawei,这样有利于了解网络上各种相关设备的制造厂商信息。 功能是按照过滤器设置的过滤规则进行数据的捕获或显示。在菜单上的位置分别为 Capture->Define Filter和Display->Define Filter。过滤器可以根据物理地址或IP地址和协议选择进行组合筛选。 统计分析 对于Matrix,Host Table,Portocol Dist. Statistics等提供了丰富的按照地址,协议等内容做了丰富的组合统计,比较简单,可以通过操作很快掌握这里就不再详细介绍了。 4设置捕获条件 基本捕获条件 基本的捕获条件有两种: 1、链路层捕获,按源MAC和目的MAC地址进行捕获,输入方式为十六进制连续输入,如:00E0FC123456。 2、IP层捕获,按源IP和目的IP进行捕获。输入方式为点间隔方式, 广西交通职业技术学院信息工程系作品设计报告书题目:《图书管理系统》 班级网络2012-1班 学号20120404026 姓名唐张森 课程名称数据库应用技术 指导教师乐文行 二O一三年六月 目录 数据库课程设计报告书 一、设计目标 1.掌握计算机管理信息系统设计的一般方法,主要包括系统分析、系统设计的组织 和实施。 2.关系型数据库管理系统的编程技术,并能独立完成一般小系统的程序设计、调试 运行等工作。 3.培养把所学知识运用到具体对象,并能求出解决方案的能力。 二、数据库存储设计指导思想 在数据库存储设计的无数选择中,简单是系统架构师和DBA 的秘密武器。 简单,有时候就来自于对一个特定的表或表空间没有选择最优I/O 特性,总有这么一种可能,一个富有经验的DBA 拥有高超的存储技能并可以没有时间限制的去为一个非常重要的表或者索引配置一个存储。然而这样做的问题是,就算能达到设计的最佳性能,为了维护原始对象,这也经常造成对一个系统的管理变得更加复杂。好的数据库存储设计的要点是,在一个动态系统上,实现所有目标应该是最初的系统设计的一部分,并应该在数据库运行过程中长期进行。这篇文档简单的最佳实践描述达到了这些目标并且几乎没有性能损失。 三、任务 角色:读者、图书馆馆员、系统管理员;基础数据:读者信息、图书信息、操作员信息;业务数据:借还书记录登记、罚款登记;统计数据:书籍借阅情况统计或读者借阅情况统计。基本要求:利用数据库技术,完成基础数据和业务数据的储存和操作,数据库设计合理1.设计报告:含E-R图、数据字典、关系模式、关系实例、查询描述、关系代数、SQL 实现的查询语言及查询结果。 2.上机实现。asp教程
SQL数据库图书管理系统(完整代码)
wireshark抓包教程
数据库管理系统中的SQL语言
图书馆管理系统(SQL数据库)
ASP NET程序设计项目开发教程(C#版)课后习题答案
无线网抓包教程
医院管理系统sql数据库
l7-filter教程抓包篇
wireshark怎么抓包、wireshark抓包详细图文教程
Sql server数据库课程设计 图书馆管理系统
学生信息管理系统+SQL数据库
https://www.360docs.net/doc/4e18527727.html,和AJAX简洁教程
数据库管理系统SQL Server
https://www.360docs.net/doc/4e18527727.html,程序设计教程大作业.
ASP[1].NET MVC3.0快速入门
SQL数据库java学生管理系统
Sniffer抓包中文教程
SQL数据库图书管理系统(完整代码)
