实验二 JQUERY文档处理


实验二jQuery文档处理
【实验目的】
1、掌握jQuery选择器的使用;
2、掌握jQuery遍历DOM元素的常用方法;
3、掌握jQuery文档处理的常用方法。
【实验准备】
1、复习教材相关内容;
2、预习本次实验;
【实验内容】
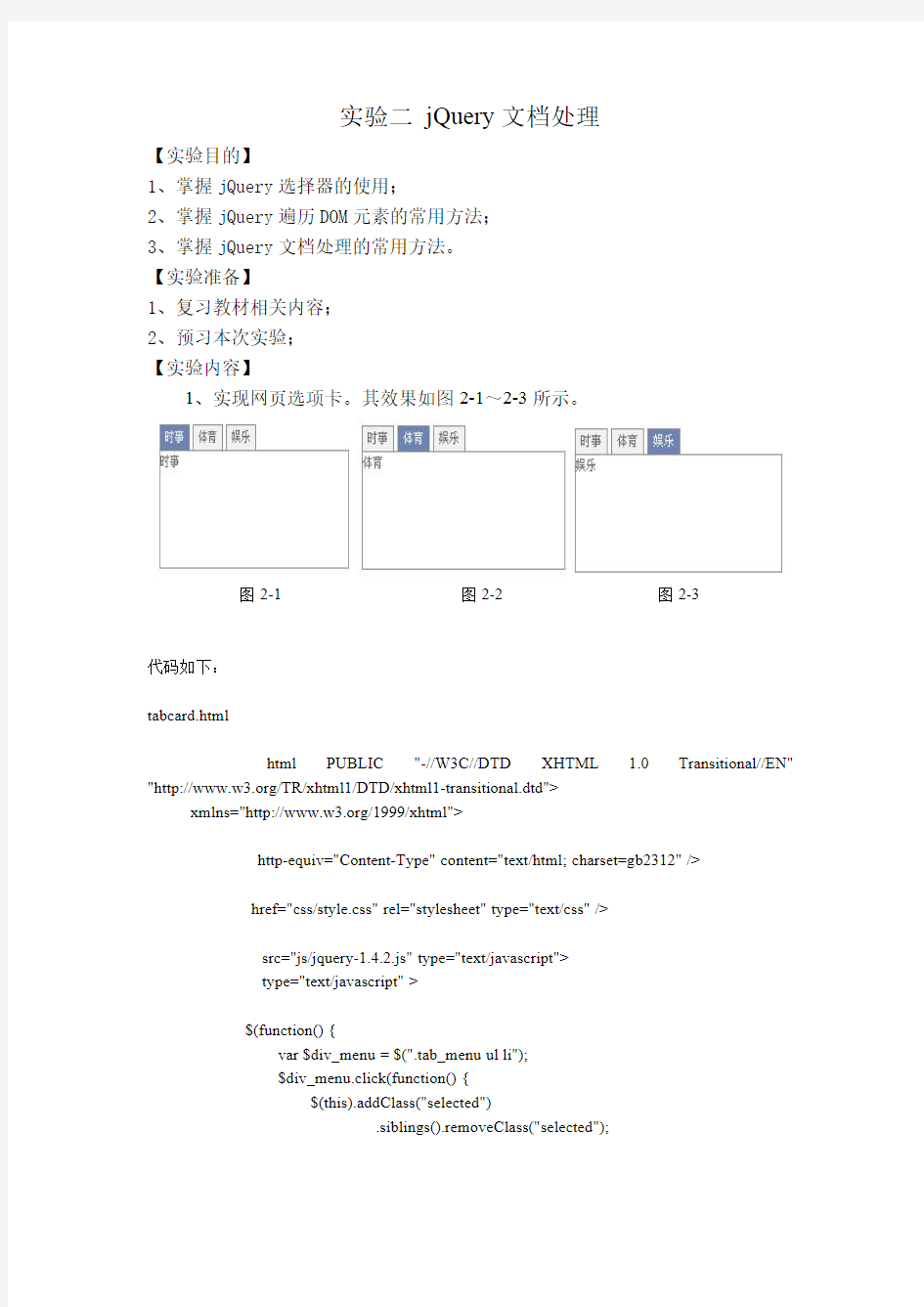
1、实现网页选项卡。其效果如图2-1~2-3所示。
图2-1图2-2图2-3
代码如下:
tabcard.html
style.css
*{margin:0;padding:0;}
body{font:12px/19px Arial,Helvetica,sans-serif;color:#666;}
.tab{width:240px;margin:50px;}
.tab_menu{clear:both;}
.tab_menu li{float:left;text-align:center;cursor:pointer;list-style:none;padding:1px6px; margin-right:4px;background:#F1F1F1;border:1px solid#898989;border-bottom:none;}
.tab_menu li.hover{background:#DFDFDF;}
.tab_menu li.selected{color:#FFF;background:#6D84B4;}
.tab_box{clear:both;border:1px solid#898989;height:100px;}
.hide{display:none}
2、实现图片的放大提示效果,其效果如图2-4所示。
图2-4
代码如下:
pictip.html
有效果:
【总结与体会】
通过本次试验,更深一步的理解并掌握了掌握了jQuery选择器的使用、掌握了jQuery 遍历DOM元素的常用方法、掌握了jQuery文档处理的常用方法,与传统的JS 比起来更易操作。




