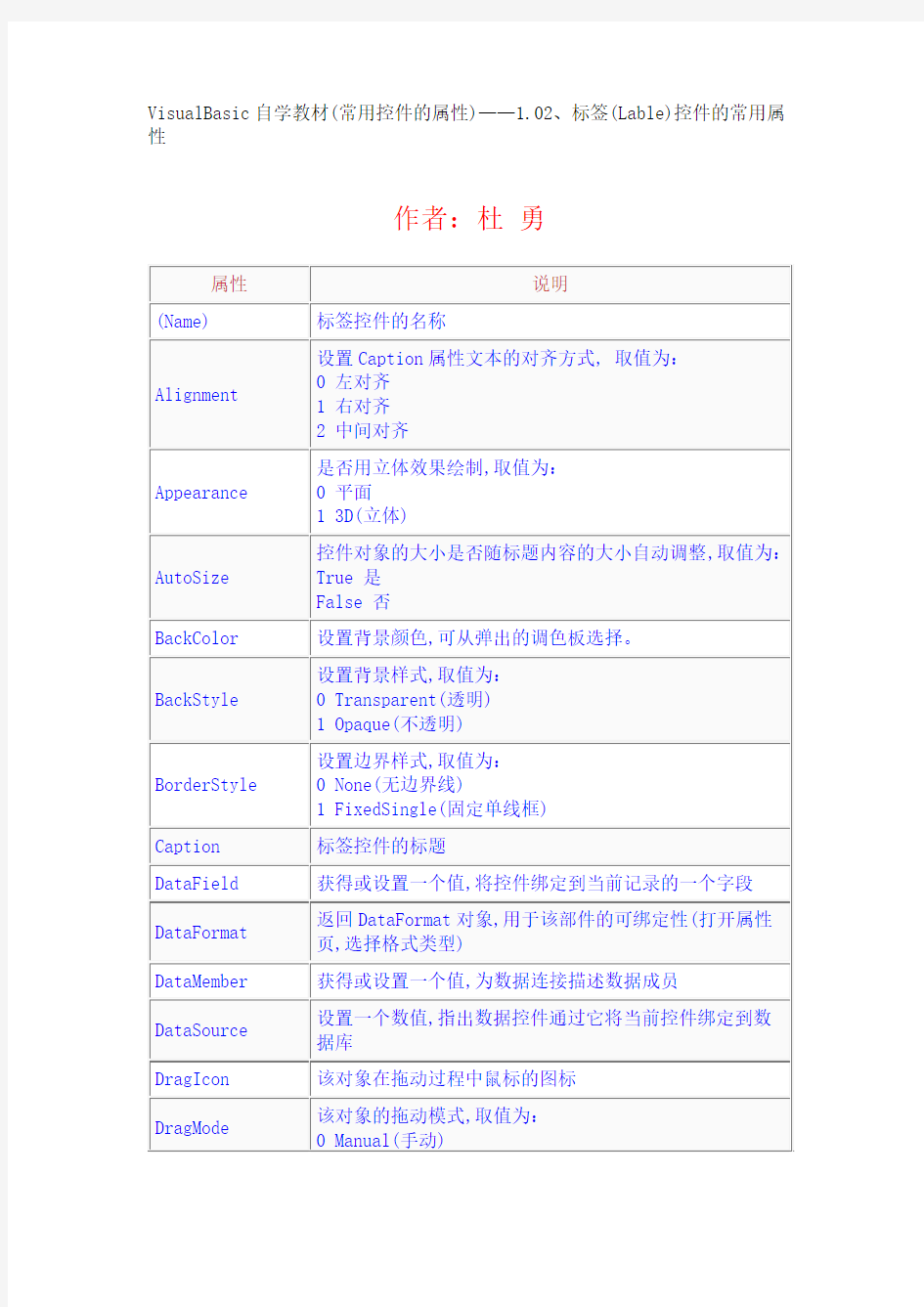
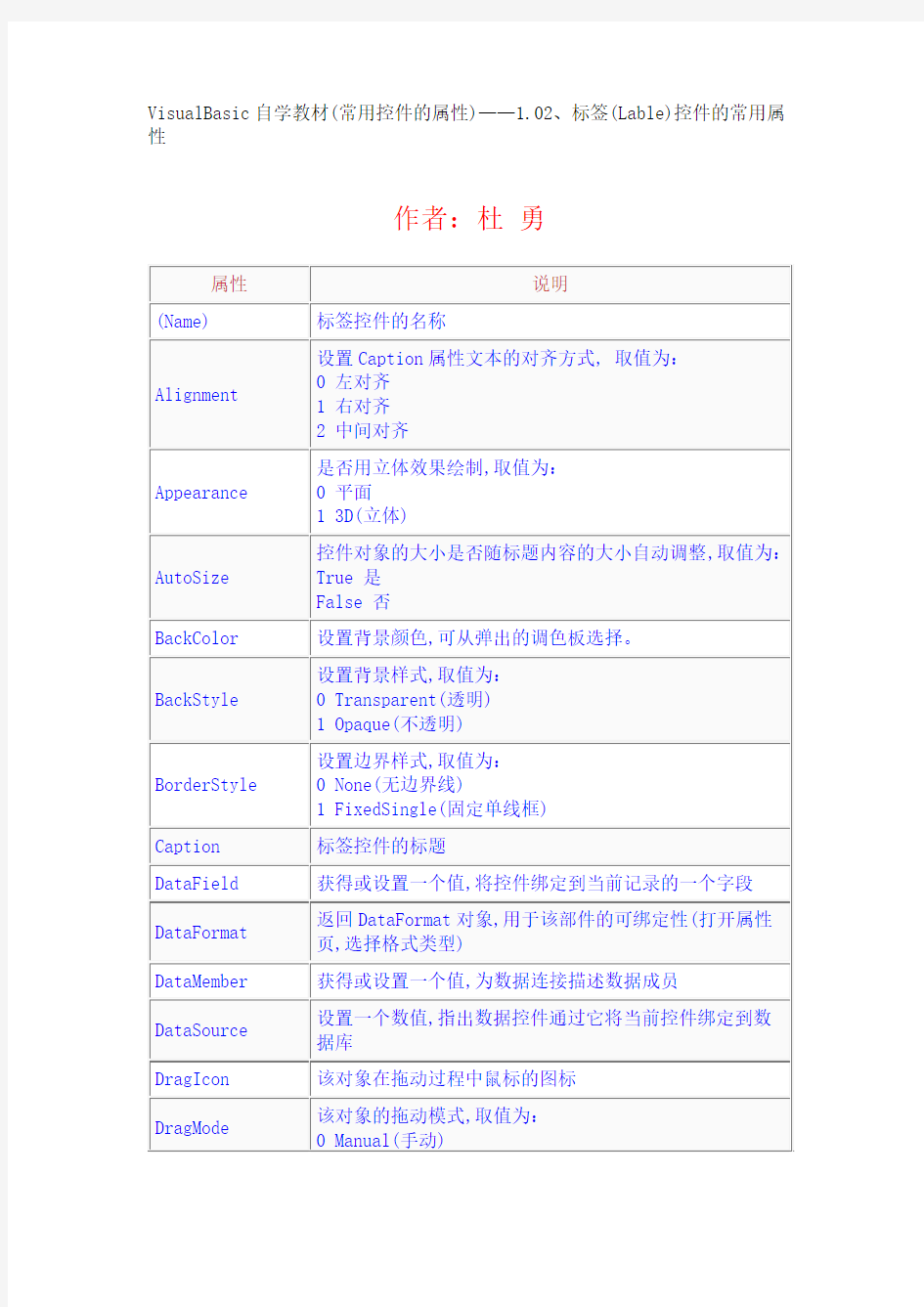
VisualBasic自学教材(常用控件的属性)——1.02、标签(Lable)控件的常用属性
作者:杜勇
html标签大全
创建一个HTML文档
设置文档标题和其它在网页中不显示的信息
设置文档的标题
最大的标题
预先格式化文本
下划线
黑体字
斜体字
打字机风格的字体
引用,通常是斜体
强调文本(通常是斜体加黑体) 加重文本(通常是斜体加黑体) 设置字体大小从1到7,颜色使用名字或RGB的十六进制值 基准字体标记 字体加大 字体缩小
向右缩排
述语定义
地址标记
上标字
下标字
...固定寬度字体(在文件中空白、換行、定位功能有效)
...</plaintext>固定寬度字體(不執行標記符號) <listing>...</listing> 固定寬度小字體 <font color=00ff00>...</font>字體顏色 <font size=1>...</font>最小字體 <font style ='font-size:100 px'>...</font>無限增大 ◆◆◆◆◆◆◆◆◆◆◆◆◆◆《〈格式标志〉》◆◆◆◆◆◆◆◆◆◆◆◆ 创建一个段落 <p align=""> 将段落按左、中、右对齐</p><h2>html标签属性大全_免费</h2><p><!> 跑马灯 <marquee>...</marquee>普通卷动 <marquee behavior=slide>...</marquee>滑动 <marquee behavior=scroll>...</marquee>预设卷动 <marquee behavior=alternate>...</marquee>来回卷动 <marquee direction=down>...</marquee>向下卷动 <marquee direction=up>...</marquee>向上卷动 <marquee direction=right></marquee>向右卷动 <marquee direction=’left’></marquee>向左卷动 <marquee loop=2>...</marquee>卷动次数 <marquee width=180>...</marquee>设定宽度 <marquee height=30>...</marquee>设定高度 <marquee bgcolor=FF0000>...</marquee>设定背景颜色 <marquee scrollamount=30>...</marquee>设定滚动速度 <marquee scrolldelay=300>...</marquee>设定卷动时间 <marquee onmouseover="this.stop()">...</marquee>鼠标经过上面时停止滚动<marquee onmouseover="this.start()">...</marquee>鼠标离开时开始滚动 <!>字体效果 <h1>...</h1>标题字(最大) <h6>...</h6>标题字(最小) <b>...</b>粗体字 <strong>...</strong>粗体字(强调) (同上效果略同) <i>...</i>斜体字 <em>...</em>斜体字(强调) <dfn>...</dfn>斜体字(表示定义) <u>...</u>底线 <ins>...</ins>底线(表示插入文字) <strike>...</strike>横线 <s>...</s>删除线 <del>...</del>删除线(表示删除) <kbd>...</kbd>键盘文字 <tt>...</tt> 打字体 <xmp>...</xmp>固定宽度字体(在文件中空白、换行、定位功能有效) <plaintext>...</plaintext>固定宽度字体(不执行标记符号) <listing>...</listing> 固定宽度小字体 <font color=00ff00>...</font>字体颜色 <font size=1>...</font>最小字体 <font style =’font-size:100 px’>...</font>无限增大 区断标记 <hr>水平线 <hr size=’9’>水平线(设定大小) <hr width=’80%’>水平线(设定宽度) <hr color=’ff0000’>水平线(设定颜色) <br>(换行)</p><h2>HTML+CSS标签属性大全</h2><p>HTML CSS标签属性大全 a卷标, 属性名称, 简介 <! - - …- -> 批注 1、跑马灯 <marquee>…</marquee>普通卷动 <marquee behavior=slide>…</marquee>滑动 <marquee behavior=scroll>…</marquee>预设卷动 <marquee behavior=alternate>…</marquee>来回卷动 <marquee direction=down>…</marquee>向下卷动 <marquee direction=up>…</marquee>向上卷动 <marquee direction=right></marquee>向右卷动 <marquee direction=left></marquee>向左卷动 <marquee loop=2>…</marquee>卷动次数 <marquee width=180>…</marquee>设定宽度 <marquee height=30>…</marquee>设定高度 <marquee bgcolor=FF0000>…</marquee>设定背景颜色 <marquee scrollamount=30>…</marquee>设定卷动距离 <marquee scrolldelay=300>…</marquee>设定卷动时间 2、字体效果 <h1>…</h1>标题字(最大) <h6>…</h6>标题字(最小) <b>…</b>粗体字 <strong>…</strong>粗体字(强调) <i>…</i>斜体字 <em>…</em>斜体字(强调) <dfn>…</dfn>斜体字(表示定义) <u>…</u>底线 <ins>…</ins>底线(表示插入文字) <strike>…</strike>横线 <s>…</s>删除线 <del>…</del>删除线(表示删除) <kbd>…</kbd>键盘文字 <tt>…</tt> 打字体 <xmp>…</xmp>固定宽度字体(在文件中空白、换行、定位功能有效) <plaintext>…</plaintext>固定宽度字体(不执行标记符号) <listing>…</listing> 固定宽度小字体 <font color=00ff00>…</font>字体颜色 <font size=1>…</font>最小字体 <font style =font-size:100 px>…</font>无限增大 3、区断标记 <hr>水平线 <hr size=9>水平线(设定大小) <hr width=80%>水平线(设定宽度) <hr color=ff0000>水平线(设定颜色) <br>(换行) <nobr>…</nobr>水域(不换行)</p><h2>HTML标签以及各个标签属性大全(网页制作必备).</h2><p><NOBR> 取消换行和<br>相反 总类(所有HTML文件都有的) -------------------------------------------------------------------------------- 文件类型<HTML></HTML>(放在档案的开头与结尾) 文件主题<TITLE></TITLE>(必须放在「文头」区块内) 文头<HEAD></HEAD>(描述性资料,像是「主题」) 文体<BODY></BODY>(文件本体) 结构性定义(由浏览器控制的显示风格) -------------------------------------------------------------------------------- 标题<H?></H?>(?表示从1到6,有六层选择)数值越高字越小 标题对齐<H? ALIGN=LEFT|CENTER|RIGHT></H?>左对齐、居中对齐、右对齐 区分<DIV></DIV> 区分对齐<DIV ALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV>左对齐、右对齐、居中对齐、两端对齐 引文区块<BLOCKQUOTE></BLOCKQUOTE>(通常会内缩) 斜体<EM></EM> 加粗<STRONG></STRONG> 引文<CITE></CITE>(通常会以斜体显示) 码<CODE></CODE>(显示原始码之用)</p><p>样本<SAMP></SAMP> 表示一段用户应该对其没有什么其他解释的文本。要从正常的上下文抽取这些字符时,通常要用到这个标签。 并不经常使用,只在要从正常上下文中将某些短字符序列提取出来,对其加以强调,才使用这个标签 键盘输入<KBD></KBD> 变数<VAR></VAR> 定义<DFN></DFN> (有些浏览器不提供) 地址<ADDRESS></ADDRESS> 3.0 大字<BIG></BIG> 3.0 小字<SMALL></SMALL> 与外观相关的标签(作者自订的表现方式) -------------------------------------------------------------------------------- 加粗<B></B> 斜体<I></I> 3.0 底线<U></U>(尚有些浏览器不提供) 3.0 删除线<S></S> (尚有些浏览器不提供) 3.0 下标<SUB></SUB> 3.0 上标<SUP></SUP> 打字机体<TT></TT>(用单空格字型显示)</p><h2>HTML5标签属性备忘大全</h2><p>一、文字备忘之标签 HTML5中新增的标签<article> 定义文章 <aside> 定义页面内容旁边的内容 <audio> 定义声音内容 <canvas> 定义图形 <command> 定义一个控制按钮 <datagrid> 指树或表格状数据格式中的动态数据 <datalist> 定义一个下拉列表 <details> 定义一个元素的细节 <dialog> 定义会话或人的交谈 <embed> 定义额外的交互内容或插件 <figcaption> 定义指定元素的标题 <figure> 定义一组媒体内容,以及他们的标题 <footer> 为章节或页面定义一个底部 <header> 为章节或页面定义一个头部 <hgroup> 定义文档中某段落的信息 <keygen> 定义表单生成的关键 <mark> 定义被标记的文本 <meter> 定义预定义范围内的测量 <nav> 定义导航链接 <output> 定义某种类型的输出 <progress> 定义任意种类任务的进程 <rp> 定义浏览器不支持ruby元素的替代者 <rt> 定义ruby注释的解释 <ruby> 定义ruby 注释(中文注音或字符)。 <section> 定义章节 <source> 定义媒体资源 <summary> 定义某”detail”元素的头部 <time> 定义日期/时间 <video> 定义视频 <wbr> 定义可能的换行 HTML5支持且同时存在于HTML4中的标签<!–…–> 定义注释<!DOCTYPE> 定义文档类型 <a> 定义超链接 <abbr> 定义缩写 <address> 定义地址元素 <area> 定义图片地图的某区域 <b> 定义加粗文字 <base> 定义整个页面的基础URL <bdo> 定义文本显示的方向 <blockquote> 定义一个长引用</p><h2>html标签以及属性大全</h2><p><marquee>...</marquee>普通卷动 <marquee behavior=slide>...</marquee>滑动 <marquee behavior=scroll>...</marquee>预设卷动 <marquee behavior=alternate>...</marquee>来回卷动 <marquee direction=down>...</marquee>向下卷动 <marquee direction=up>...</marquee>向上卷动 <marquee direction=right></marquee>向右卷动 <marquee direction=’left’></marquee>向左卷动 <marquee loop=2>...</marquee>卷动次数 <marquee width=180>...</marquee>设定宽度 <marquee height=30>...</marquee>设定高度 <marquee bgcolor=FF0000>...</marquee>设定背景颜色 <marquee scrollamount=30>...</marquee>设定滚动速度 <marquee scrolldelay=300>...</marquee>设定卷动时间 <marquee onmouseover="this.stop()">...</marquee>鼠标经过上面时停止滚动<marquee onmouseover="this.start()">...</marquee>鼠标离开时开始滚动 <!>字体效果 <h1>...</h1>标题字(最大) <h6>...</h6>标题字(最小) <b>...</b>粗体字 <strong>...</strong>粗体字(强调) (同上效果略同) <i>...</i>斜体字 <em>...</em>斜体字(强调) <dfn>...</dfn>斜体字(表示定义) <u>...</u>底线 <ins>...</ins>底线(表示插入文字) <strike>...</strike>横线 <s>...</s>删除线 <del>...</del>删除线(表示删除) <kbd>...</kbd>键盘文字 <tt>...</tt> 打字体 <xmp>...</xmp>固定宽度字体(在文件中空白、换行、定位功能有效) <plaintext>...</plaintext>固定宽度字体(不执行标记符号) <listing>...</listing> 固定宽度小字体 <font color=00ff00>...</font>字体颜色 <font size=1>...</font>最小字体 <font style =’font-size:100 px’>...</font>无限增大 区断标记 <hr>水平线 <hr size=’9’>水平线(设定大小) <hr width=’80%’>水平线(设定宽度) <hr color=’ff0000’>水平线(设定颜色) <br>(换行) <nobr>...</nobr>水域(不换行)</p><h2>HTML代码属性对照表(非常全)</h2><p>html代码的所有代码属性 <!> 跑马灯 <marquee>...</marquee>普通卷动 <marquee behavior=slide>...</marquee>滑动 <marquee behavior=scroll>...</marquee>预设卷动 <marquee behavior=alternate>...</marquee>来回卷动 <marquee direction=down>...</marquee>向下卷动 <marquee direction=up>...</marquee>向上卷动 <marquee direction=right></marquee>向右卷动 <marquee direction=left></marquee>向左卷动 <marquee loop=2>...</marquee>卷动次数 <marquee width=180>...</marquee>设定宽度 <marquee height=30>...</marquee>设定高度 <marquee bgcolor=FF0000>...</marquee>设定背景颜色 <marquee scrollamount=30>...</marquee>设定滚动速度 <marquee scrolldelay=300>...</marquee>设定卷动时间 <marquee onmouseover="this.stop()">...</marquee>鼠标经过上面时停止滚动<marquee onmouseover="this.start()">...</marquee>鼠标离开时开始滚动 <!>字体效果 <h1>...</h1>标题字(最大) <h6>...</h6>标题字(最小) <b>...</b>粗体字 <strong>...</strong>粗体字(强调) (同上效果略同) <i>...</i>斜体字 <em>...</em>斜体字(强调) <dfn>...</dfn>斜体字(表示定义) <u>...</u>底线 <ins>...</ins>底线(表示插入文字) <strike>...</strike>横线 <s>...</s>删除线 <del>...</del>删除线(表示删除) <kbd>...</kbd>键盘文字 <tt>...</tt> 打字体 <xmp>...</xmp>固定宽度字体(在文件中空白、换行、定位功能有效) <plaintext>...</plaintext>固定宽度字体(不执行标记符号) <listing>...</listing> 固定宽度小字体 <font color=00ff00>...</font>字体颜色 <font size=1>...</font>最小字体 <font style =font-size:100 px>...</font>无限增大</p><h2>html标签属性大全总结</h2><p>html标签属性大全 html标签属性大全是朋友们整理常用的html标签,和大家更好的交流沟通。学习html标签属性大全html标签< <marquee>...</marquee>普通卷动 <marquee behavior=slide>...</marquee>滑动 <marquee behavior=scroll>...</marquee>预设卷动 <marquee behavior=alternate>...</marquee>来回卷动 <marquee direction=down>...</marquee>向下卷动 <marquee direction=up>...</marquee>向上卷动 <marquee direction=right></marquee>向右卷动 <marquee direction=’left’></marquee>向左卷动 <marquee loop=2>...</marquee>卷动次数 <marquee width=180>...</marquee>设定宽度 <marquee height=30>...</marquee>设定高度 <marquee bgcolor=FF0000>...</marquee>设定背景颜色 <marquee scrollamount=30>...</marquee>设定滚动速度 <marquee scrolldelay=300>...</marquee>设定卷动时间 <marquee onmouseover="this.stop()">...</marquee>鼠标经过上面时停止滚动 <marquee onmouseover="this.start()">...</marquee>鼠标离开时开始滚动 <!>字体效果 <h1>...</h1>标题字(最大) <h6>...</h6>标题字(最小) <b>...</b>粗体字 <strong>...</strong>粗体字(强调) (同上效果略同) <i>...</i>斜体字 <em>...</em>斜体字(强调) <dfn>...</dfn>斜体字(表示定义) <u>...</u>底线 <ins>...</ins>底线(表示插入文字) <strike>...</strike>横线 <s>...</s>删除线 <del>...</del>删除线(表示删除) <kbd>...</kbd>键盘文字 <tt>...</tt> 打字体 <xmp>...</xmp>固定宽度字体(在文件中空白、换行、定位功能有效) <plaintext>...</plaintext>固定宽度字体(不执行标记符号) <listing>...</listing> 固定宽度小字体 <font color=00ff00>...</font>字体颜色 <font size=1>...</font>最小字体 <font style =’font-size:100 px’>...</font>无限增大 区断标记 <hr>水平线</p><h2>HTML属性标签大全</h2><p>?跑马灯 <marquee>...</marquee>普通卷动 <marquee behavior=slide>...</marquee>滑动 <marquee behavior=scroll>...</marquee>预设卷动 <marquee behavior=alternate>...</marquee>来回卷动 <marquee direction=down>...</marquee>向下卷动 <marquee direction=up>...</marquee>向上卷动 <marquee direction=right></marquee>向右卷动 <marquee direction=’left’></marquee>向左卷动 <marquee loop=2>...</marquee>卷动次数 <marquee width=180>...</marquee>设定宽度 <marquee height=30>...</marquee>设定高度 <marquee bgcolor=FF0000>...</marquee>设定背景颜色 <marquee scrollamount=30>...</marquee>设定滚动速度 <marquee scrolldelay=300>...</marquee>设定卷动时间 <marquee onmouseover="this.stop()">...</marquee>鼠标经过上面时停止滚动 <marquee onmouseover="this.start()">...</marquee>鼠标离开时开始滚动 ?字体效果 <h1>...</h1>标题字(最大) <h6>...</h6>标题字(最小)</p><h2>HTML标签及属性大全(很全哦)</h2><p>HTML语言基本标签: 创建一个HTML文档 <html></html> 设置文档标题以及其他不在WEB网页上显示的信息 <head></head> 设置文档的可见部分 <body></body> 标题标签 将文档的题目放在标题栏中 <title></title> 文档整体属性 设置背景颜色,使用名字或十六进制值 <body bgcolor=?> 设置文本文字颜色,使用名字或十六进制值 <body text=?> 设置链接颜色,使用名字或十六进制值 <body link=?> 设置已使用的链接的颜色,使用名字或十六进制值 <body vlink=?> 设置正在被击中的链接的颜色,使用名字或十六进制值 <body alink=?> 文本标签 创建预格式化文本 <pre></pre> 创建最大的标题 <h1></h1> 创建最小的标题 <h6></h6> 创建黑体字 <b></b> 创建斜体字 <i></i> 创建打字机风格的字体 <tt></tt> 创建一个引用,通常是斜体 <cite></cite> 加重一个单词(通常是斜体加黑体) <em></em> 加重一个单词(通常是斜体加黑体) <strong></strong></p><p>设置字体大小,从1到7 <font size=?></font> 设置字体的颜色,使用名字或十六进制值 <font color=?></font> 链接 创建一个超链接 <a href="URL"></a> 创建一个自动发送电子邮件的链接 <a href="mailto:EMAIL">.... </a> 创建一个位于文档内部的靶位 <a name="NAME"></a> 创建一个指向位于文档内部靶位的链接 <a href="#NAME"></a> 格式排版 创建一个新的段落 将段落按左、中、右对齐 <p align=?> 插入一个回车换行符 <br> 从两边缩进文本 <blockquote> </blockquote> 创建一个定义列表 <dl></dl> 放在每个定义术语词之前 <dt> 放在每个定义之前 <dd> 创建一个标有数字的列表 <ol></ol> 放在每个数字列表项之前,并加上一个数字 <li> 创建一个标有圆点的列表 <ul></ul> 放在每个圆点列表项之前,并加上一个圆点 <li> 一个用来排版大块HTML段落的标签,也用于格式化表 <div align=?> 图形元素</p><h2>html标签属性大全</h2><p>由惊风转载自互联网。跟大家分享,不需要积分! <!> 跑马灯 <marquee>...</marquee>普通卷动 <marquee behavior=slide>...</marquee>滑动 <marquee behavior=scroll>...</marquee>预设卷动 <marquee behavior=alternate>...</marquee>来回卷动 <marquee direction=down>...</marquee>向下卷动 <marquee direction=up>...</marquee>向上卷动 <marquee direction=right></marquee>向右卷动 <marquee direction=’left’></marquee>向左卷动 <marquee loop=2>...</marquee>卷动次数 <marquee width=180>...</marquee>设定宽度 <marquee height=30>...</marquee>设定高度 <marquee bgcolor=FF0000>...</marquee>设定背景颜色 <marquee scrollamount=30>...</marquee>设定滚动速度 <marquee scrolldelay=300>...</marquee>设定卷动时间 <marquee onmouseover="this.stop()">...</marquee>鼠标经过上面时停止滚动<marquee onmouseover="this.start()">...</marquee>鼠标离开时开始滚动 <!>字体效果 <h1>...</h1>标题字(最大) <h6>...</h6>标题字(最小) <b>...</b>粗体字 <strong>...</strong>粗体字(强调) (同上效果略同) <i>...</i>斜体字 <em>...</em>斜体字(强调) <dfn>...</dfn>斜体字(表示定义) <u>...</u>底线 <ins>...</ins>底线(表示插入文字) <strike>...</strike>横线 <s>...</s>删除线 <del>...</del>删除线(表示删除) <kbd>...</kbd>键盘文字 <tt>...</tt> 打字体 <xmp>...</xmp>固定宽度字体(在文件中空白、换行、定位功能有效) <plaintext>...</plaintext>固定宽度字体(不执行标记符号) <listing>...</listing> 固定宽度小字体 <font color=00ff00>...</font>字体颜色 <font size=1>...</font>最小字体 <font style =’font-size:100 px’>...</font>无限增大 区断标记 <hr>水平线 <hr size=’9’>水平线(设定大小) <hr width=’80%’>水平线(设定宽度) <hr color=’ff0000’>水平线(设定颜色)</p><h2>HTML标签分类及其属性</h2><p>HTML标签分类及其属性11 HTML标签分类及其属性10 窗体 -- 与Form相关的标签 <form> <form>窗体标签</form> 语法:<form [action=URL] [enctype=encodingType] [method=get|post] [target=windowName]>……</form>(不可省略结束标签) 说明:利用<form>标签,可以接收使用者输入的信息。窗体中的信息可以在浏览器中显现出来,并可回传到服务器上。<form>标签的属性有许多种,使用者可以选取复选框、选项按钮或者清单方块等项目,也可以在文字字段或文字区域中输入文字。当使用者选取交付(submit)按钮后,便会送出窗体内的数据 <center> <center>置中标签</center> 语法:<center>...文字串行...</center> (不可省略结束标签) 说明:<center>标签的功能是让文字、图形或表格置中排放 <input> <input>窗体字段 语法:<input [align=top|middle|bottom|left|right] [checked] [maxlength=number] [name=name] [size=size] [src=URL] [type=text|password|checkbox|radio|submit|reset|file|hidden|image] [value=value]> (没有结束标签) 说明:<input>标签置于<form>之中,可用来定义多种窗体字段。<input>所定义的字段性质及可使用的属性是由type来决定 <option></p><h2>html标签属性大全</h2><p>由惊风转载自互联网。跟大家分享,不需要积分! <!>跑马灯 <marquee>、、、</marqucc>普通卷动 <marquee bchavior=slidc>、、、</marqucc>滑动 <marquee behavior=scroll>、、、</marqucc>预设卷动onarquee behavior=alternate>、、、v/marqucc >来回卷动vmarqucc direction=down>、、、</marquee>向下卷动vmarqucc dircction=up>、、、</marqucc>向上卷动<marquee direction=right></marquec>向右卷动vmarqucc direction— left1></marquee>向左卷动<marquee loop=2>、、、</marquee>卷动次数vmarqucc width= 180>、、、</marquee>设左宽度vmarqucc height=30>、、、</marquee>设定髙度<marquee bgcolor=FF0000>、、、</marquee>设左背景颜色<marquee scrollamount=30>^、、</marquee>设怎滚动速度vmarquee scrolldclay=300>、、、</marquee>设立卷动时间vmarqucc oninouseover=H this^ stop()\、、、</marquee>鼠标经过上而时停止滚动vmarqucc onniouseover=H this^ start()°>>^ < /marquee>鼠标离开时开始滚动<!>字体效果vhl>、、、</hl>标题字(最大)vh6>、、、v/h6>标题字(最小)vb>、、?</b>粗体字 <strong>、、、</strong>粗体字(强调)(同上效果略同)vi>、、、</卜斜体字vcm >、、、</cm>斜体字(强调)<dfn>、、、</dfn>斜体字俵示左义)vu>、、?</u>底线<ins>xxx </ins>底线(表示插入文字) vstriko、、、</strikc>横线vs>、、、</s>删除线vdcl>、、、</dcl>删除线俵示删除)vkbd>、、、v/kbd>键盘文字 </tt>打字体 <xmp>、、、</xmp>固泄宽度字体(在文件中空白、换行、泄位功能有效)<plaintext>< /plaintext>固定宽度字体(不执行标记符号)<listing>^. </listing>固定宽度小字体<font color=00ff00>、、、</font>字体颜色<font size=l>xxx </font>最小字体 <font style =f font-size: 100 px' >、、、</font>无限增大 区断标记 vhr>水平线 <hrsize=,99>水平线(设定大小) <hrwidth=f 80%' >水平线(设左宽度)<hrcolor=, ffOOOO* >水平线(设定颜色) <br>(换行) <nobr>、、、</nobr>水域(不换行) <p>、、、</p>水域(段落) <ccntcr>、、、</center>^中 <!>连结格式 <base hrcf=(i址〉(预设好连结路径) <a hrcf=位址x/卩外部连结 <a href=位址target=J _blank * ></小外部连结(另开新视窗) <a href=位址target— _top* ></a>外部连结(全视窗连结) <a href=位址target—页框划’x/a>外部连结(在指左页框连结) <!>贴图/音乐 <img src=图片位址〉贴图 vimgsrc =图片位址wid(l匸'180' >设定图片宽度 <img sre =图片位址height』30, >设定图片高度 vimgsrc =图片位址alt=,提示文字' >设立图片提示文字 <img sre =图片位址'border=, T >设定图片边框</p><h2>html所有标签常用属性</h2><p>checkbox没有length这个属性 我把html代码的所有代码属性给你看吧 <!> 跑马灯 <marquee>...</marquee>普通卷动 <marquee behavior=slide>...</marquee>滑动 <marquee behavior=scroll>...</marquee>预设卷动 <marquee behavior=alternate>...</marquee>来回卷动 <marquee direction=down>...</marquee>向下卷动 <marquee direction=up>...</marquee>向上卷动 <marquee direction=right></marquee>向右卷动 <marquee direction=’left’></marquee>向左卷动 <marquee loop=2>...</marquee>卷动次数 <marquee width=180>...</marquee>设定宽度 <marquee height=30>...</marquee>设定高度 <marquee bgcolor=FF0000>...</marquee>设定背景颜色 <marquee scrollamount=30>...</marquee>设定滚动速度 <marquee scrolldelay=300>...</marquee>设定卷动时间 <marquee onmouseover="this.stop()">...</marquee>鼠标经过上面时停止滚动<marquee onmouseover="this.start()">...</marquee>鼠标离开时开始滚动 <!>字体效果 <h1>...</h1>标题字(最大) <h6>...</h6>标题字(最小) <b>...</b>粗体字 <strong>...</strong>粗体字(强调) (同上效果略同) <i>...</i>斜体字 <em>...</em>斜体字(强调) <dfn>...</dfn>斜体字(表示定义) <u>...</u>底线 <ins>...</ins>底线(表示插入文字) <strike>...</strike>横线 <s>...</s>删除线 <del>...</del>删除线(表示删除) <kbd>...</kbd>键盘文字 <tt>...</tt> 打字体 <xmp>...</xmp>固定宽度字体(在文件中空白、换行、定位功能有效) <plaintext>...</plaintext>固定宽度字体(不执行标记符号) <listing>...</listing> 固定宽度小字体 <font color=00ff00>...</font>字体颜色 <font size=1>...</font>最小字体</p><h2>HTML 常用标签属性汇总</h2><p>HTML 常用标签属性汇总<br><body> 标签 .................................................................................................................................... 1 <a> 标签 .......................................................................................................................................... 2 1.可选的属性............................................................................................................................ 2 2.标准属性................................................................................................................................ 3 键盘属性........................................................................................................................... 4 标签 .......................................................................................................................................... 4 1.可选的属性............................................................................................................................ 4 2.标准属性................................................................................................................................ 4 <a> 标签 .......................................................................................................................................... 5 1.可选的属性............................................................................................................................ 5 2.标准属性................................................................................................................................ 6 键盘属性........................................................................................................................... 7 <img> 标签 .................................................................................................................................... 7 1.必需的属性............................................................................................................................ 7 2.可选的属性............................................................................................................................ 7 3.标准属性................................................................................................................................ 8 <table> 标签 .................................................................................................................................... 9 1.可选的属性............................................................................................................................ 9 2.标准属性.............................................................................................................................. 10 <input> 标签 .................................................................................................................................. 11 1.可选的属性.......................................................................................................................... 11 2.标准属性.............................................................................................................................. 12 注:表示颜色的有三种方式; ..................................................................................... 13<br><body> 标签<br>1.背景属性:包括:bgcolor,background <body background-color:black> 背景颜色 <body background-image : url(image/bg.gif)> 背景图片 <body background-attachment : fixed> 固定背景 <body background-repeat : repeat> 重复排列-网页预设 <body background-repeat : no-repeat> 不重复排列 <body background-repeat : repeat-x> 在 x 轴重复排列 <body background-repeat : repeat-y> 在 y 轴重复排列 <body background-position : 90% ,90%> 背景图片 x 与 y 轴的位置 2,文字属性:包括:text,link,alink,vlink, <body text="red">字体颜色<br><br></p></div>
<div class="rtopicdocs">
<div class="coltitle">相关主题</div>
<div class="relatedtopic">
<div id="tabs-section" class="tabs">
<ul class="tab-head">
<li id="5807459"><a href="/topic/5807459/" target="_blank">html标签及属性大全</a></li>
<li id="22818330"><a href="/topic/22818330/" target="_blank">html标签属性大全</a></li>
<li id="9552017"><a href="/topic/9552017/" target="_blank">html标签及属性</a></li>
</ul>
</div>
</div>
</div>
</div>
<div id="rightcol" class="viewcol">
<div class="coltitle">相关文档</div>
<ul class="lista">
<li><a href="/doc/cf17923931.html" target="_blank">完整word版,HTML5标签属性备忘大全</a></li>
<li><a href="/doc/1c1628951.html" target="_blank">HTML代码属性对照表(非常全)</a></li>
<li><a href="/doc/ef17911470.html" target="_blank">HTML5标签大全--整理版</a></li>
<li><a href="/doc/5618601493.html" target="_blank">html标签大全模板</a></li>
<li><a href="/doc/8d7870350.html" target="_blank">HTML标签分类及其属性</a></li>
<li><a href="/doc/a917449097.html" target="_blank">html标签属性大全</a></li>
<li><a href="/doc/d311972459.html" target="_blank">HTML常用标签属性汇总(最新整理)</a></li>
<li><a href="/doc/3312495189.html" target="_blank">HTML常用标签及属性</a></li>
<li><a href="/doc/f316377320.html" target="_blank">HTML5常用标签大全</a></li>
<li><a href="/doc/6816644988.html" target="_blank">HTML标签以及各个标签属性大全(网页制作必备)</a></li>
<li><a href="/doc/9012409699.html" target="_blank">html所有标签及属性</a></li>
<li><a href="/doc/c22126267.html" target="_blank">HTML+CSS标签属性大全</a></li>
<li><a href="/doc/0219344222.html" target="_blank">HTML5标签属性备忘大全</a></li>
<li><a href="/doc/ed10035502.html" target="_blank">html标签属性大全</a></li>
<li><a href="/doc/5a14551269.html" target="_blank">HTML5标签大全(最终整理版)</a></li>
<li><a href="/doc/843190580.html" target="_blank">HTML标签及属性大全(很全哦)</a></li>
<li><a href="/doc/a816404849.html" target="_blank">HTML 常用标签属性汇总</a></li>
<li><a href="/doc/de3640991.html" target="_blank">html标签大全</a></li>
<li><a href="/doc/217585213.html" target="_blank">html标签以及属性大全</a></li>
<li><a href="/doc/f37325658.html" target="_blank">html标签及属性大全</a></li>
</ul>
<div class="coltitle">最新文档</div>
<ul class="lista">
<li><a href="/doc/0f19509601.html" target="_blank">幼儿园小班科学《小动物过冬》PPT课件教案</a></li>
<li><a href="/doc/0119509602.html" target="_blank">2021年春新青岛版(五四制)科学四年级下册 20.《露和霜》教学课件</a></li>
<li><a href="/doc/9b19184372.html" target="_blank">自然教育课件</a></li>
<li><a href="/doc/3019258759.html" target="_blank">小学语文优质课火烧云教材分析及课件</a></li>
<li><a href="/doc/d819211938.html" target="_blank">(超详)高中语文知识点归纳汇总</a></li>
<li><a href="/doc/a419240639.html" target="_blank">高中语文基础知识点总结(5篇)</a></li>
<li><a href="/doc/9d19184371.html" target="_blank">高中语文基础知识点总结(最新)</a></li>
<li><a href="/doc/8a19195909.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/8519195910.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/7f19336998.html" target="_blank">高中语文基础知识点总结大全</a></li>
<li><a href="/doc/7119336999.html" target="_blank">超详细的高中语文知识点归纳</a></li>
<li><a href="/doc/6619035160.html" target="_blank">高考语文知识点总结高中</a></li>
<li><a href="/doc/6719035161.html" target="_blank">高中语文知识点总结归纳</a></li>
<li><a href="/doc/4a19232289.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/3b19258758.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/2619396978.html" target="_blank">高中语文知识点归纳(大全)</a></li>
<li><a href="/doc/2b19396979.html" target="_blank">高中语文知识点总结归纳(汇总8篇)</a></li>
<li><a href="/doc/1419338136.html" target="_blank">高中语文基础知识点整理</a></li>
<li><a href="/doc/ed19066069.html" target="_blank">化工厂应急预案</a></li>
<li><a href="/doc/bd19159069.html" target="_blank">化工消防应急预案(精选8篇)</a></li>
</ul>
</div>
</div>
<script>
var sdocid = "5d0d557931b765ce05081419";
</script>
<div class="clearfloat"></div>
<div id="footer">
<div class="ft_info">
<a href="https://beian.miit.gov.cn">闽ICP备16038512号-3</a>&nbsp;<a href="/tousu.html" target="_blank">侵权投诉</a> &nbsp;&copy;2013-2023 360文档中心,www.360docs.net | <a target="_blank" href="/sitemap.html">站点地图</a><br />
本站资源均为网友上传分享,本站仅负责收集和整理,有任何问题请在对应网页下方投诉通道反馈
</div>
<script type="text/javascript">foot()</script>
</div>
</body>
</html></plaintext></div></div>