TetraMax软件图形化界面使用详细介绍


TetraMax GUI使用介绍
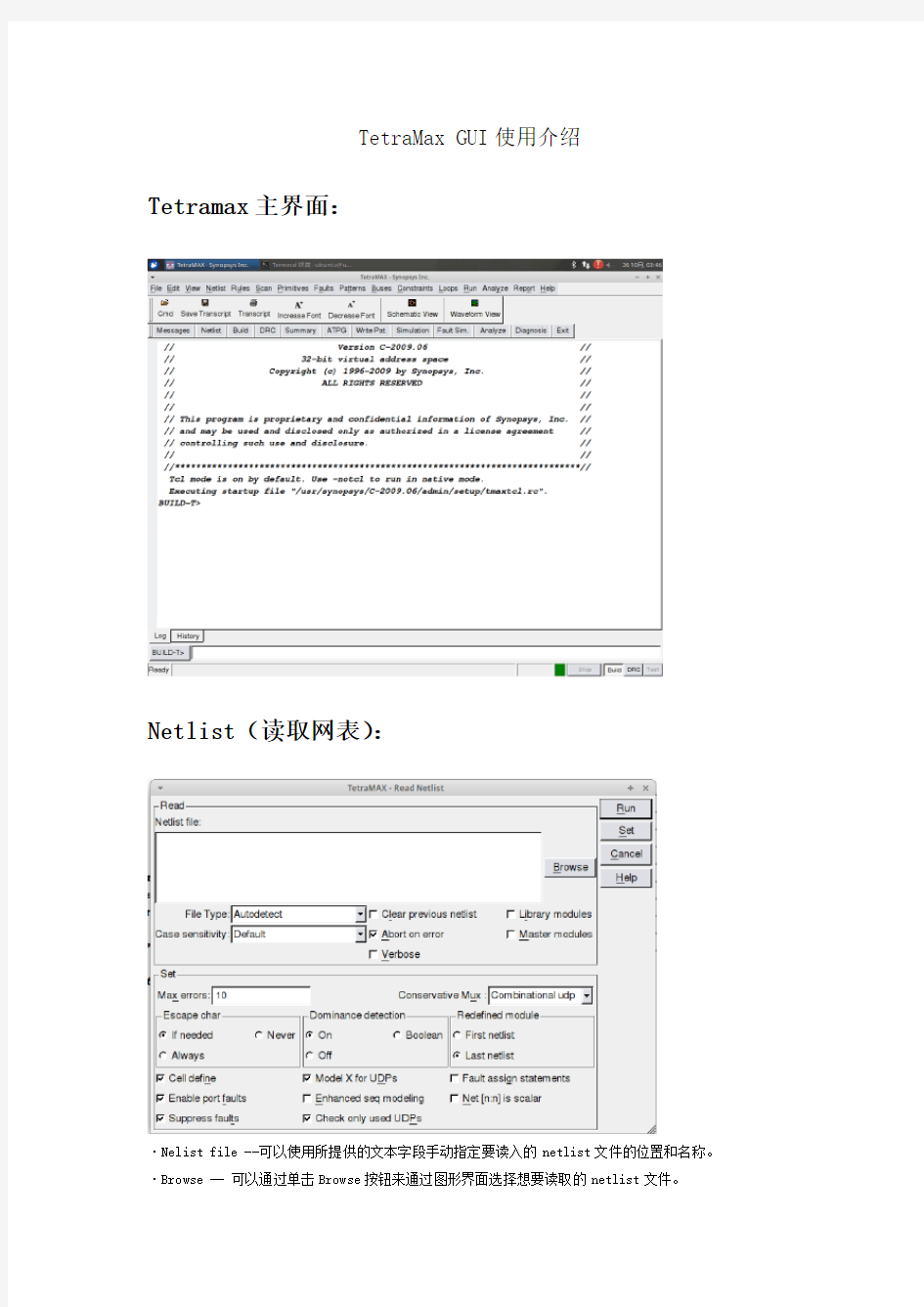
Tetramax主界面:
Netlist(读取网表):
·Nelist file --可以使用所提供的文本字段手动指定要读入的netlist文件的位置和名称。·Browse -- 可以通过单击Browse按钮来通过图形界面选择想要读取的netlist文件。
·File Type -- 默认情况下,netlist格式是由TetraMAX自动检测的。也可以手动选择EDIF、Verilog 或VHDL netlist格式。
·Clear previous netlist -- 指定在内存中当前读取的所有netlist将被删除。如果文件名称也被指定,那么在读取该文件之前,将清除内存。
·Abort on error -- 当这个框被选中(默认选中)时,当多个netlist被读取时,TetraMAX将会终止它。这就允许使用通配符(*)文件名读取所有的netlist。TetraMAX忽略了这个选项,如果你使用这个选项来读取单个的netlist,就会发出一个警告信息。
·Verbose -- 指定使用通配符文件名时显示单个netlist信息。默认情况下,只对所读取的所有netlist 进行简单的总结。
·Library Module -- 指定在指定的文件名称中定义的所有模块应该被视为是库模块。
·Master Module -- 指定被读取的文件定义的所有模块应该被标记为主模块。通常,当读取多个具有相同名称的模块时,最后一个模块将确定最终模块定义
·Max errors --指定在当前文件终止netlist解析之前允许的最大解析错误数。默认设置为10。·Conservative Mux -- 指定保守的MUX门是否从MUX的保守UDP模型中提取出来。
其中:
None --所有提取的MUXes都是规则的(如果必要的话,会发出适当的违规)。
Combinational udp (default) --可以从组合的UDPs中提取保守的MUXes,但不能从序列的UDPs中提取。
All --可以从任何UDP、组合或序列中提取保守的MUXes。当选择此设置时,顺序UDPs的提取对不完整和不一致的UDPs的容忍度较低,这可能会被提取到TIEX,尽管如果-保守的mux被设置为none或- combinational_udp,则可以提取gor级别的模型。只有当解析的顺序UDPs被正确定义时,才使用所有设置
Escape Char -- 指定转义字符是否作为标识符名称的一部分保存。选择是:只有在需要时,总是,或者从不。例如,选择一个没有原因的“\ net[4]”成为“net[4]”;这个名字与一个矢量网“net”的第4位无法区分,所以这个选项应该非常小心使用。默认是在需要时。
·Dominance Detection –指定派生的ATPG模型是否识别设置/重置/时钟引脚之间的主导行为。选择关闭可禁用此检查,而启用它。一个布尔值的选择允许检查,但只检查时钟/设置/重置为布尔值的状态表项,并忽略它们是Xs的条目。默认的是打开的。
·Redefined Module -- 指定如何处理模块的重新定义。在多个定义的情况下,一个定义被保留,而另一个定义被忽略。您可以指定第一个或最后一个遇到的netlist定义作为保留。默认的是最后一次。
·Cell Define -- 选择是否忽略netlist中Verilog编译器指令的celldefine。
·enable port_faults -- 启用端口故障,默认开启
·suppress faults -- 抑制故障,默认开启
·model X for UDPs –- 使用UDP模式,默认开启
·enhanced seq modeling -- 增强序列建模,默认关闭
·check only used UDPs -- 检查只使用UDP协议的网表文件
·fault assign statements –- 故障分配报表
·net[n:n] is scalar 网[n:n]是标量的
Build(建立ATPG)模型:
?RUN --在顶部模块名称文本字段中,输入要构建的设计或模块的名称。(建议与读取网表文件是的名称相同)如果您没有提供名称,TetraMAX搜索一个没有被任何其他模块引用的模块。
?Set Build Sectio -- 该部分提供了对控制构建仿真模型的参数的访问。这些参数对应于set build命令。?Set Learning -- 设置学习部分设置控制TetraMAX学习过程的参数。
Sim passes —指定在ATPG等价分析过程中执行的模拟传递次数。
Test passes —指定在ATPG等价分析过程中执行的测试生成的次数。
Implication —指定要执行的隐含学习分析工作。
Max Feedback —指定组合反馈路径中源数的极限。其中:
ATPG Equivalence —指定是否要执行ATPG等价分析
Common Input —指定是否执行公共输入分析。
Disable Time Limit —禁用时间限制学习选项。
Verbose —指定ATPG对等分析报告中详细的数量
Set build--构建部分提供了对控制构建仿真模型的参数的访问。这些参数对应于set build命令。
DRC(设计规则检查):
DRC涉及对设计的许多方面的分析, 可执行DRC检查包括以下条件:扫描链的输入和输出是有逻辑连接的、与扫描链人字拖连接的时钟和异步设置/复位插脚只由主要输入端口控制、当你从正常模式切换到扫描转换模式时,时钟/设置/重置是关闭的,当你切换回正常模式时需要重置。
因此,TetraMAX可以执行这些和其他DRC的检查,就必须提供关于时钟端口、扫描链和其他控制的信息,通过一个STIL测试协议文件。可以从DFT编译器生成STIL文件,也可以在“STIL过程文件”中手动创建。
要使用Run DRC对话框执行DRC,
点击位于TetraMAX主窗口顶部的命令工具栏中的DRC按钮。出现了DRC对话框。如果尚未激活,单击Run 选项卡。
在Test protocol文件名字段中,键入先前创建的STIL过程文件的路径名,或者使用Browse按钮导航并选择文件。
对于基本的设计流程,最好接受默认设置。
有关这些设置和其他设置的详细信息,需要按照 run_drc命令进行设置。具体需要设置的参数如下图:
ATPG (运行ATPG ):
默认情况下,TetraMAX 首先执行basic - scan ATPG ,接着是快速顺序的ATPG(如果启用),以及完整顺序的ATPG(如果启用的话)。
·基础ATPG 参数设置
·Basic-Scan ATPG 参数设置
·Fast-Sequential ATPG 参数设置
·Full-Sequential ATPG参数设置
具体参数的设置参照set_atpg、run_atpg命令
为了在模式压缩和执行速度之间获得良好的平衡,可以调整set_atpg命令的中止限制和其他参数设置。以下描述如何运行ATPG:
·快速评估测试覆盖率;
将中止限制设置为5。
将合并工作设置为Off。
·增加更加多次的尝试;
将中止限制设置为10或以下。
将合并工作设置为Off。
生成测试模式(run_atpg)。
检查结果。如果有太多ND(未检测到)错误,则增加中止限制并再次生成测试模式。
重复,以确定达到预期结果所必需的最小中止限度。
·使用较少的模式最大化测试覆盖率;
将中止限制设置为100 - 300。
将合并工作设置为High。
执行run_atpg -auto_compression。
检查结果。如果仍然有太多的NC或没有错误,将中止限制增加2倍,再执行run_atpg。
·使用较少的模式获取目标测试覆盖率;
为了获得目标测试覆盖值,同时最小化模式的数量,请遵循获取最大测试覆盖率的过程,并将覆盖率百分比(-覆盖率选项)设置为1到99之间的数字,这代表了您的目标测试覆盖率。
注意:TetraMAX在32组中创建模式,并在每个32模式边界上检查这个限制,因此生成的模式可能超过目标测试覆盖率。
·多次检测故障;
n -检测尝试在ATPG中检测故障n次。默认是一个错误检测。在故障模拟过程中,错误被保存在活动列表中,直到检测到n次。
·回顾测试覆盖率。
单击位于TetraMAX主窗口顶部的命令工具栏中的Summary按钮。出现“报告总结”对话框。选择您想要的摘要。
Write pat
在file name 初输入想要输出的文件命名即可以.txt结尾。File format选择Verilog-Single File
实验三图形用户界面设计(汽院含答案)
实验三图形用户界面设计 实验目的 1.掌握Java语言中GUI编程的基本方法 2.掌握Java语言中AWT组件的基本用法 3.掌握Java语言中Swing组件的基本用法 实验导读 1.通过图形用户界面(GUI:Graphics User Interface),用户和程序之间可以方便地进行 交互。 AWT(Abstract Windowing Toolkit),中文译为抽象窗口工具包,是Java提供的用来建立和设置Java的图形用户界面的基本工具。AWT由Java中的包提供,里面包含了许多可用来建立与平台无关的图形用户界面(GUI)的类,这些类又被称为组件(components)。 Swing是一个用于开发Java应用程序用户界面的开发工具包。它以抽象窗口工具包(AWT)为基础使跨平台应用程序可以使用任何可插拔的外观风格。Swing开发人员只用很少的代码就可以利用Swing丰富、灵活的功能和模块化组件来创建优雅的用户界面。 JDK写程序所有功能都是靠虚拟机去操作本地操作系统。比如window下,就是JDK 用windows API实现功能。而awt包中很多组件是组件自身去调用本地操作系统代码swing包中的组件采用的是调用本地虚拟机方法,由虚拟机再调用本地操作系统代码。意思就是中间多了一层,这样就加强了swing包的移植性,与本地关系不那强了。 图AWT常用组件继承关系图 Container为容器,是一个特殊的组件,该组件中可以通过add方法添加其他组件进来。 2.布局,容器中的组件的排放方式。常见的布局管理器: FlowLayout(流式布局管理器):从左到右的顺序排列。Panel默认的布局管理器。 BorderLayout(边界布局管理器):东,南,西,北,中。Frame默认的布局管理器。 GridLayout(网格布局管理器):规则的矩阵
系统界面设计规范
B/S 系统界面设计规范 1.引言 界面美观、操作易用性、维护成本低是评价B/S系统的关键。本规范参考了一些成熟产品科学的开发方法,将开发过程中的方式、规则等强行的约束。希望藉此来提高用户操作感受,提升B/S产品的质量。 1.1. 编写目的 广义的界面概念包含了除页面布局设计之外,交互性的设计,及人体工程学方面的研究。本规范制订的依据从广义概念出发,总结以往项目的成败经验,目的是从整体上提升公司B/S类产品的质量、开发效率。从以技术为中心发展为以客户为中心,将类似项目成功的经验继承和积累下来,将B/S系统与C/S系统开发过程上的区别降低到仅显示控制的极小的层面。新的开发方式强调分层,规范出界面设计人员做什么,服务器编程人员做什么,这样就把页面和控制代码两个层面清晰的分开。 1.2. 背景 B/S模式系统以其易部署、易扩展、能够高度集成各种技术的特点,在公司产品线中占越来越大的比重,.Net、J2ee等技术的发展更是将B/S系统的开发和桌面应用程序开发的工程方法统一起来,突出服务器端技术,这些变革要求界面设计人员和服务器端编程人员可以应用更加科学的方法合作,团队的合作方式甚至决定了一个系统开发的成败。目前公司较多的服务器端编程人员仍然处于“后ASP 时代”的开发方式,表现为前台页面仍然与服务器代码高度的关联,带来的后果是重复建设、高昂的维护成本或失去控制的项目,没有充分的发挥出集成开发工具的优势。在以往的开发方式下界面设计侧重在静态页面的建设上,每个页面作为一个独立的模块来处理,在页面交互中则是程序员根据自己的习惯来控制,程序对个人的编程风格的依赖很强,这些在以往开发WEB站点的方式扩展到B/S系统有时是不正确的,甚至是背道而弛的,当然也不利于规模化的团队合作。 1.3. 定义 术语定义: 效果图:由界面设计人员设计的页面效果图,综合了概要设计的业务需要和整个站点的风格,它规定了页面布局上的每个细节。 容器:即HTML 标记的嵌套结构,如在表格->行->单元格内放置图片,那么可以认为单元格是放置图片的容器。 样式表:即级联式样式表CSS,它是W3C机构在HTML标记语言上扩展的格式语言。 非标准交互控件:是通过标准控件组合、扩展等方法以提高特定业务执行效率而进行封装的控件,或概括为用户根据以往的操作经验不能够直接领会出操作方式的交互控件。 2. 界面设计规范细则 总体目标 以规范作为基本原则,在此框架内进行合理的扩展和变化,将站点内的每个模块服从于整个站点,模块页面与“高内聚”的控制代码紧密的结合在一起,同时对应于应用程序基于系统的架构分析。 2.1. 通用原则 1 界面色彩要求:计算机屏幕的发光成像和普通视觉成像有很大的不同,应该注意这种
网站界面(UI)设计课程考试复习题(含答案)
精品文档 网站界面(UI)设计复习题 一、多选题 1.设计师在开展具体网站界面设计之前需要了解的信息包括() A. 建站目标 B. 目标用户特征 C. 商业模式 D. 网站特征和优势 2.在开展设计工作之前,我们力求做到知己知彼,这里的“彼”指() A. 对所服务的客户的认知,和客户保持良好的沟通 B. 对网站目标用户的深入理解 C. 对竞争对手的了解 D. 对网站目标用户的深入理解 3.关于网站策划书描述准确的有() A. 对于建设网站的想法、创建流程及相关事宜书写下来,成为建站工作的总领。 B. 网站策划书包含了多个方面的内容,可以对市场、设计、技术、营销等相关人员下达指导工作的指令,帮助建站团队中不同岗位的人相互了解工作的重心。 C. 网站策划书由客户提供。 D. 网站策划书往往包含很多有效的指引设计方向的信息。 4. 对于网站界面设计起着决定性作用() A. 视觉审美 B. 建站目的 C. 网站定位 D. 客户意见 5.对于用户导向原则在网站界面设计中的具体体现描述准确的是() A. 明确体现网站的核心功能和服务 B. 符合用户在使用网站时的心智模型和场景中的思维状态 C. 尊重人机交互中用户的生理特征 D. 符合用户的认知习惯 6.下列关于心智模型表述准确的有() A. 根据用户的心智模型来选择信息的组织方式是优秀网站成功的重要因素。 B. 人们通常基于自身经验和现有知识来理解新事物。 C. 有助于用户理解如何使用网站的设计属于符合心智模型的设计。 D. 重视情景因素对用户行为的影响。 7.保持一致性是提升网站的可用性的重要手段,它体现在() A. 布局设计 B. 导航设计 C. 交互操作
软件详细设计文档模板(最全面)
研发生产中心文档编号版本A1 密级商密A 项目名称Xx系统 项目来源 Xxx系统 详细设计说明书 (内部资料请勿外传) 编写:日期:检查:日期:审核:日期:批准:日期: XX公司 版权所有不得复制 文档变更记录
序号变更(+/-)说明作者版本号日期批准1 2
目录 1. 引言 (5) 1.1 编写目的和范围 (5) 1.2 术语表 (5) 1.3 参考资料 (5) 1.4 使用的文字处理和绘图工具 (5) 2. 全局数据结构说明 (7) 2.1 常量 (7) 2.2 变量 (8) 2.3 数据结构 (8) 3. 模块设计 (9) 3.1 用例图 (9) 3.2 功能设计说明 (10) 3.2.1 模块1 (10) 3.2.2 模块2 (11) 4. 接口设计 (12) 4.1 内部接口 (12) 4.2 外部接口 (12) 4.2.1 接口说明 (12) 4.2.2 调用方式 (12) 5. 数据库设计 (12) 6. 系统安全保密设计 (12) 6.1 说明 (12) 6.2 设计 (12) 6.2.1 数据传输部分 (12) 6.2.2 IP过滤分部 (13) 6.2.3 身份验证部分 (13) 7. 系统性能设计 (13) 8. 系统出错处理 (13)
1.引言 1.1背景 此文档的背景 1.2编写目的和范围 说明写这份详细设计说明书的目的。 本详细设计说明书编写的目的是说明程序模块的设计考虑,包括程序描述、输入/输出、算法和流程逻辑等,为软件编程和系统维护提供基础。本说明书的预期读者为系统设计人员、软件开发人员、软件测试人员和项目评审人员。 1.3术语表 定义系统或产品中涉及的重要术语,为读者在阅读文档时提供必要的参考信息。 序号术语或缩略语说明性定义 1 PM Project Manager,项目经理 2 1.4参考资料 列出有关资料的名称、作者、文件编号或版本等。参考资料包括: a.需求说明书、架构设计说明书等; b.本项目的其他已发表的文件; c.引用文件、资料、软件开发标准等。 资料名称作者文件编号、版本资料存放地点 1.5使用的文字处理和绘图工具 文字处理软件:[编写设计文档使用的文字处理软件,如RedOffice ] 绘图工具:[使用的UML工具,如Rose、Jude、Visio]
实验一:图形用户界面设计
实验一图形用户界面设计 一实验目的和要求 1)熟悉图形用户界面的设计原则 遵循用户友好原则、一致性原则、帮助和提示等原则设计用户界面。 2)利用一种设计工具完成图形化的用户界面设计 二实验内容与步骤 (一)实验内容 利用常用的设计工具(UI界面设计工具GUI Design Studio)完成一个通用图形用户界面设计,要遵循界面设计的一般原则(一致性、快捷方式、提供错误处理),注意颜色的使用,学会图标、按钮、屏幕布局、菜单和对话框的设计。 软件的界面如同人的脸一样,软件界面的好坏决定了用户对软件的第一印象。设计好的界面能够引导用户自己完成相应的操作,起到引导作用。设计合理的界面能给用户带来轻松愉悦的感受。一些专家指出:对于用户,人机界面就是系统本身。这充分说明了软件界面设计的重要性。请完成各自的系统用户界面的设计。 (二)实验步骤 1.设计多个对话框,完成填表输入界面的设计,合理使用图标、按钮、颜色; 2.设计不同形式的菜单,完成对不同对话框的调用; 3.提供简单的错误处理、联机帮助。 GUI Design Studio主界面
三界面示例1、登录界面 2、主界面
3、聊天界面 4、QQ空间界面
四实验总结 1.界面要具有一致性、常用操作要有快捷方式、提供简单的错误处理、对操作人员的重要操作要有信息反馈、操作可逆、设计良好的联机帮助、合理划分并高效地使用显示屏、保证信息显示方式与数据输入方式的协调一致。 2.颜色是一种有效的强化手段,同时具有美学价值。使用颜色时应注意如下几点:限制同时显示的颜色数;画面中活动对象的颜色应鲜明,而非活动对象应暗淡;尽量避免不相容的颜色放在一起,如黄与蓝,红与绿等,除非作对比时用;若用颜色表示某种信息或对象属性,要使用户理解这种表示,并尽量采用通用的表示规则。 3.图标是可视地表示实体信息的简洁、抽象的符号。图标设计是方寸艺术,需要在很小的范围内表现出图标的内涵。设计图标时应该着重考虑视觉冲击力,要使用简单的颜色,利用眼镜对色彩和网点的空间混合效果,做出精彩图标。 1)设计按钮应该具有交互性,应该有3到6种状态效果(点击时的状态、鼠标放在上面但未点击的状态、点击前鼠标未放在上面时的状态、点击后鼠标未放在上面时的状态、不能点击时的状态、独立自动变化的状态),按钮应具备简洁的图示效果,应能够让使用者产生功能上的关联反应。属于一个群组的按钮应该风格统一,功能差异大的按钮应该有所区别。 2)设计屏幕布局(Layout)时应该使各功能区重点突出,应遵循如下几条原则:平衡原则、预期原则、经济原则、顺序原则、规则化。 3)菜单在图形界面的应用程序中使用得非常普遍,是软件界面设计的一个重要组成方面,描述了一个软件的大致功能和风格。菜单中的选项在功能上与按钮相当,一般具有下列一种或几种类型的选项:命令项、菜单项和窗口项。菜单的结构一般有单一菜单、线状序列菜单、树状结构菜单、网状结构菜单等,其中树状结构菜单是最常见的结构。 设计菜单界面时应注意一般性原则:功能组织菜单,合理分类,并力求简短,前后一致;合理组织菜单界面的结构与层次;按一定的规则对菜单项进行排序;菜单选项的标题要力求文字简短、含义明确,并且最好以关键词开始;常用选项要设置快捷键;充分利用菜单选项的使能与禁止、可见与隐藏属性;使用弹出式菜单。 4)在处理大量相关数据的场合下,需要输入一系列的数据,这时填表输入界面是最理想的数据输入界面。在设计填表输入界面时应遵循的原则:一致性;有含义的表格标题;使用易于理解的指导性说明文字;栏目按逻辑分组排序;表格的组织结构和用户任务相一致;光标移动方便;出错提示;提供帮助;表格显示应美观、清楚,避免过分拥挤。
图形化界面
查看文章 java图形界面(一) 2008年10月07日星期二 22:22 一. AWT 和 SWING AWT 和 SWING 是 Java 设计 GUI 用户界面的基础。与 AWT 的重量级组件不同,Swing 中大部分是轻量级组件。正是这个原因,Swing 几乎无所不能,不但有各式各样先进的组件,而且更为美观易用。所以一开始使用 AWT 的程序员很快就转向使用 Swing 了。 那为什么 AWT 组件没有消亡呢?因为 Swing 是架构在 AWT 之上的,没有AWT 就没有 Swing。所以程序员可以根据自己的习惯选择使用 AWT 或者是Swing。但是,最好不要二者混用——除开显示风格不同不说,还很可能造成层次 (Z-Order) 错乱,比如下例: import javax.swing.*; import java.awt.*; public class TestPanels extends JFrame { public TestPanels() { setDefaultCloseOperation(EXIT_ON_CLOSE); JPanel panel = new JPanel(); for (int i = 0; i < 2; i++) { panel.add(new JButton("Button 00" + i)); } JTextArea textArea = new JTextArea(5, 15); textArea.setLineWrap(true); JScrollPane scrollPane = new JScrollPane(textArea); getContentPane().add(panel, BorderLayout.NORTH); getContentPane().add(scrollPane, BorderLayout.CENTER); pack(); } public static void main(String[] args) { TestPanels tp = new TestPanels(); tp.show(); } } 运行这个程序,并用鼠标拖动那个名为“cover”的子窗口,我们会发现一
(完整版)UI设计师试题(带答案)
UI设计师试卷 试卷编号:(182) 试题总分:150分 ----------------------------------------------------------------------- 单选题共20题:(60分,每小题3分) 1. 题干:UI设计是什么意思?(A) A:User Interface的缩写,是指用户界面设计 B:User Identity的缩写,是指用户识别设计 C:User Ideal的缩写,是指用户目标设计 D:UserIntention的缩写,是指用户意图设计 2. 题干:网页设计中的网页界面栅格化是指(C) A:使用ps设计网页界面过程中,将所有的层都格式化图层 B:在页面制作时,将所有的层宽度统一 C:栅格系统英文为“grid systems”,是从平面栅格系统中发展而来,以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。通俗点讲是在网页界面设计中,运用固定的格子设计版面布局,使页面风格工整简洁 D:网页设计中,使用背景是格子样式的背景图案 3. 题干:以下AB两组色彩中,哪组色彩体现了“安宁、平静”的感觉?(A) A:
B: 4. UI设计交付物都包含哪些?( C ) A.UI设计规范 B.产品原型 C.PSD效果图 D.HTML页面 5. 题干:网页设计Web UI中,针对现在主流浏览器的大小设定,最常见的页面宽度为 (A) A:960px、970px、980px、990px、1000px B:1680px、2400px、3200px C:180px、240px、360px、400px D:无相关具体数值要求 6. 题干:网页界面设计中,一般使用的分辨率的显示密度是多少dpi(C) A:300dpi B:200dpi C:72dpi
一个Web系统的界面设计和开发
一个Web系统的界面设计和开发1.工作流程(下图,是整个开发过程中与界面设计相关的主要流程工作) 从最初需求分析开始,我就加入项目,自始自终参加整个开发过程。 在需求分析阶段,参与了对客户的访问和调研; 在概要设计阶段,参与了部分系统设计分析工作; 在详细设计阶段,完成了整个系统界面设计和Demo制作,并提交用户反馈; 在代码开发阶段,参与了系统表现层的设计开发。
2.需求分析 在需求分析阶段,主要针对界面交互相关问题,对用户进行若干调研。 主要包括以下内容 ·受众用户群调查 ·系统使用环境调查 ·受众用户使用习惯调查 ·用户对旧版本软件使用情况调查 这一阶段,由于成本原因,我并没有直接访问客户进行调查。工作主要是提出某些具体问题,由需求调研人员,以问卷或口头问答方式,对客户进行调研。另外,公司经验丰富的客服人员和市场人员,也是非常重要的需求来源之一。 本系统的客户群主要为国家省市下属质检单位,最终受众年龄从年轻到较高龄都有。对于普通国家机关人员,一般对计算机系统和网络不够熟悉,计算机环境一般,甚至比较差,少有配置优良的环境。在这种环境下,用户对计算机使用一般没有使用倾向,大多更适应手工操作。对本系统的前代使用,最主要意见是使用困难,不方便。 还有其他具体调查反馈,如用户基本不使用鼠标右键,年龄较大的用户难以看清密集的较小文字等等。 3.界面设计原则 在概要设计阶段,根据需求阶段的调研结果,我整理了系统界面设计的基本原则。因为在代码开发阶段,很多时候界面的具体制作是由开发人员直接写代码,因此必须确定一定的原则和规范,以保证系统界面的统一。 一般适用原则 ·简单明了原则:用户的操作要尽可能以最直接最形象最易于理解的方式呈现在用户面前。对操作接口,直接点击高于右键操作,文字表示高于图标示意,尽可能的符合用户对类似系统的识别习惯。 ·方便使用原则:符合用户习惯为方便使用的第一原则。其它还包括,实现目标功能的最少操作数原则,鼠标最短距离移动原则等。 ·用户导向原则:为了方便用户尽快熟悉系统,简化操作,应该尽可能的提供向导性质的操作流程。 ·实时帮助原则:用户需要能随时响应问题的用户帮助。 ·提供高级自定义功能:为熟悉计算机及软件系统的高级用户设置自定义功能,可以对已经确定的常规操作以及系统的方方面面进行符合自身习惯的自定义设置。包括常规操作、界面排版、界面样式等种种自定义。 ·界面色彩要求:计算机屏幕的发光成像和普通视觉成像有很大的不同,应该注意这种差别作出恰当的色彩搭配。对于需用户长时间使用的系统,应当使用户在较长时间使用后不至于过于感到视觉疲劳为宜。例
网站界面UI设计课程考试复习题含答案
网站界面(UI)设计复习题 一、多选题 1.设计师在开展具体网站界面设计之前需要了解的信息包括() A. 建站目标 B. 目标用户特征 C. 商业模式 D. 网站特征和优势 2.在开展设计工作之前,我们力求做到知己知彼,这里的“彼”指() A. 对所服务的客户的认知,和客户保持良好的沟通 B. 对网站目标用户的深入理解 C. 对竞争对手的了解 D. 对网站目标用户的深入理解 3.关于网站策划书描述准确的有() A. 对于建设网站的想法、创建流程及相关事宜书写下来,成为建站工作的总领。 B. 网站策划书包含了多个方面的内容,可以对市场、设计、技术、营销等相关人员下达指导工作的指令,帮助建站团队中不同岗位的人相互了解工作的重心。 C. 网站策划书由客户提供。 D. 网站策划书往往包含很多有效的指引设计方向的信息。 4. 对于网站界面设计起着决定性作用() A. 视觉审美 B. 建站目的 C. 网站定位 D. 客户意见 5.对于用户导向原则在网站界面设计中的具体体现描述准确的是() A. 明确体现网站的核心功能和服务 B. 符合用户在使用网站时的心智模型和场景中的思维状态 C. 尊重人机交互中用户的生理特征 D. 符合用户的认知习惯 6.下列关于心智模型表述准确的有() A. 根据用户的心智模型来选择信息的组织方式是优秀网站成功的重要因素。 B. 人们通常基于自身经验和现有知识来理解新事物。 C. 有助于用户理解如何使用网站的设计属于符合心智模型的设计。 D. 重视情景因素对用户行为的影响。 7.保持一致性是提升网站的可用性的重要手段,它体现在() A. 布局设计 B. 导航设计 C. 交互操作 视觉要素D. 8.图片的挑选原则包括() A. 使用能够有效传达信息的图片
第4课 图形化操作界面
第四课图形化操作界面 教学目的和要求 1、认识Windows窗口,了解窗口的组成。 2、掌握窗口的基本操作。 3、初识菜单命令。 4、进一步掌握鼠标器的基本操作方法。 教学重点与难点:1、重点:窗口的基础知识和基本操作。 2、难点:菜单命令。 教学准备:1、计算机、网络及辅助教学软件。 2、自制的Powerpoint教学软件 教学过程 一、新课导入 同学们,上节课,冯老师和大家一起学生了Windows98的最基本知识,大家还记得我们讲了那些内容吗? 二、新课教学 (一)、窗口的组成 我们知道,在Windows环境下的所有应用程序都是在窗口中执行的,关闭窗口,也就关闭了程序。 下面我们就来一起认识一个最常见到的窗口,它具有Windows窗口的许多共同特点。(师给出一张“我的电脑”的图,同时就着图讲解,过程中注意突出最大化按钮和还原按钮的区别。(二)、窗口的基本操作 1、最小化窗口 下面我们就来看看刚才讲过的窗口右上角的那三个按钮的作用。先来看最小化按钮的作用(师做示范操作)。让学生自己练习一下,同时找学生做给其它学生看。 2、最大化(还原)窗口 让学生自己试,然后总结得出:单击“最大化”按钮,窗口会扩大到整个屏幕,此时“最大化”按钮变成了“还原”按钮;单击“还原”按钮,窗口恢复原状。 3、切换窗口 师打开两个窗口,请同学观察两个窗口的标题条有什么不同(生答),师给出当前窗口的概念:把标题栏呈深颜色的窗口称为当前窗口。单击任务栏中的某个窗口的图标按钮,就可以切换为当前的窗口(师作操作)。学生自己试。 4、移动窗口师作讲解:指针指向“我的电脑”窗口标题栏,进行拖动操作,可以移动窗口。 5、改变窗口的大小 下面请同学们观察老师的鼠标指针的形况是什么样子的()。对,当指针成这种形状的时候我们只要向左右拖动就可以改变窗口的宽度。 那么我们又怎么来改变窗口的高度呢?下面老师想请同学来完成这个任务。(请同学来操作)。 师把鼠标的指针形状变为,提问:有谁知道老师现在这种指针能改变窗口的什么大小(生答,师总结,能同时改变高度和宽度。) 6、关闭窗口 有没有同学知道怎么关闭窗口(生答单击“关闭”按钮,窗口关闭。) (三)、菜单命令 打开“我的电脑”,以“编辑”命令为示范作讲解。(1)以颜色看;(2)以后面的符号看(四)、窗口的滚动 教师做演示,学生自己练习。 全课总结这节课同学们学习了有关初识Windows XP的知识。下面老师想请哪位同学来说一说,你这节课学习到的具体内容有那些。能熟练操作。
图书管理系统界面设计
软件工程(课程设计)题目:图书管理系统—界面设计 学院河北大学工商学院 学科门类工学 专业软件工程 学号 2012484331 姓名梁雪山 指导教师王思乐 2014年12月7日
河北大学学年论文(课程设计)任务书 (指导教师用表)
河北大学学年论文(课程设计)成绩评定表学院:河北大学工商学院
一、引言 1、编写目的 编写本文档的目的是根据系统分析工程师和客户沟通的结果,对用户需求进行了全面细致的分析,深入描述《图书管理系统》软件的功能,确定该软件设计的限制和定义软件的其他有效性需求。该需求规格说明书的读者对象为本图书管理系统软件小组的研发工程师、测试工程师、销售工程师,版权归XXX所有,严禁外传。 2、背景 随着社会信息量的与日俱增,作为信息存储的主要媒体之一图书,数量、规模比以往任何时候都大的多,不论个人还是图书管理部门都需要使用方便而有效的方式来管理自己的书籍。在计算机日益普及的今天,对个人而言若采用一套行之有效的图书管理系统来管理自己的书籍,会方便许多。对图书管理部门而言,以前单一的手工检索已不能满足人们的要求,为了便于图书资料的管理需要有效的图书管理软件。 图书管理系统软件LMS V1.0是一套功能比较完善的数据管理软件,具有数据操作方便高效迅速等优点。该软件采用功能强大的数据库软件开发工具进行开发,具有很好的可移植性,可在应用范围较广的DOS、WINDOWS系列等操作系统上使用。除此以外,LMS V1.0可通过访问权限控制以及数据备份功能,确保数据的安全性。 3、定义 LMS:Library Management System 图书交流系统 4、参考资料 《软件工程导论》(第五版)作者:张海藩清华大学出版社 《软件界面设计》杨培添电子工业出版社 二、项目概述 1、面向的用户 该系统主要面向的是学生、教师等读者,图书管理员和超级管理员。 2、实现目标 对已经设计出的功能在界面上形成对应的物理按键。确保界面美观,程序
java图形化界面练习及答案
作业标题:第四次练习题(总分:得分:分)一、单选题(共有题目15题,共计分) 1. 下列属于容器的组件有 A. ) JButton B. JPane C. Canvas D. JTextArea 学生的答案: B 标准答案: B 该题分数: 学生得分: 分 2. 】 下列方法中,不属于WindowListener接口的是A. windowOpened()
B. windowClosed() C. windowActivated() D. > windowAdapter 学生的答案: D 标准答案: D 该题分数: 学生得分: 分 3. 下列不属于Swing中组件的是( )。 A. JPanel B. JTable C. 《 Menu D. JFrame
学生的答案: C 标准答案: C 该题分数: 学生得分: 分 4. 以下Swing组件中哪一个不是顶层容器组件( )。 A. 框架 B. - 对话框 C. 面板 D. 小程序 学生的答案: C 标准答案: A 该题分数: 学生得分: 0分 5. 对于Swing基本控件单选框,若要使两个单选框对象之间具有相互排斥的关系,需要( )。 A. 》
创建两个单选框对象时定义相同的对象名 B. 将两个单选框对象放在同一个面板上 C. 定义一个ButtonGroup对象group,将两个单选框对象加到group中D. 让两个单选框排成一行或一列 学生的答案: C 标准答案: C 该题分数: 学生得分: 分 6. . 容器被重新设置大小后,( )布局管理器的容器中的组件大小不随容器大小的变化而改变。 A. CardLayout B. FlowLayout C. BorderLayout ?
用户界面设计与答案
1.用户满意度=功能+___人机界面_____+响应时间+可靠性+易安装性+____信息____+可维护性+其他因素 2. ____人机交互(人机对话)____是指人与计算机之间使用某种语言、以一定的交互方式,为了完成任务进行的一系列信息交换过程。 3.软件界面设计分为____功能性设计界面____、____情感性设计界面____、____环境性设计界面____。 4.进行系统分析和设计的第一步是___用户分析_____。 5.使用较早,也是使用最广泛的人机交互方式是____交互方式____。 6.软件界面开发流程包括____系统分析____、____系统设计____、____系统实施____三个阶段 7.设计阶段包括界面的____概念设计____、____详细设计____、____原型建立____与界面实现以及综合测试与评估等8.VB 是以结构化___Basic_____语言为基础、以____事件驱动作____为运行机制的可视化程序设计语言。 9.菜单使用形式主要有____菜单操作____和____Tba控件操作____两种。 10.随着计算机图形技术的发展,以直接操纵、桌面隐喻以及所见即所得为特征的____图形用户界面____技术广泛被计算机系统采用。 11.在用VB 开发应用程序时,一般要布置窗体、设置控件的属性、___编写代码___。 12. 假定在窗体上有一个通用对话框,其名称为CommonDialog1,为建立一个保存文件对话框,则需要把Action 属性设置为__value__。 13. 计时器事件之间的间隔通过__interval__属性设置。 14. 语句“Print “5+65=”;5+65”的输出结果为__5+65=70__。 15. 设有下列循环体,要进行4次循环操作,请填空。 x = 1 Do x = x * 2 Print x Loop Until__x<=32__ 16. 下列程序段的执行结果为__2 3 5__。 x = 1 y = 1 For I = 1 To 3 F= x + y x = y y = F Print F; Next I 17. 以下为3个列表框联动的程序,试补充完整。 Private Sub Dir1_Change() File1.Path=Dir1.Path End Sub Private Sub Drive1_Change() Drivel.Path=File1.Path;Dir1.Path=Drivel.Path__[7]__ End Sub 18. 在下列事件过程中则响应该过程的对象名是cmdl,事件过程名是__窗口标题事件__。 Private Sub cmd1_Click() Form1.Caption=“VisualBasic Example” End Sub 19. 当将文本框的SelStar 属性设置为0时,表示选择第开始位置在第一个字符之前,设置为1时表示__[9]__。 20. 以下程序代码实现单击命令按钮Command1 时形成并输出一个主对角线上元素值为“-”,其他元素值为“+”第6*6 阶方阵。 Privas Sub Command1_Click() DimA(6,6) For I = 1 To 6 For J = 1 To 6 If I = J Then Print “-” Else __[10]__ End If Print A (I,J); Next J Print Next I End Sub 21. 字母B的KeyAscii 码值为65,其KeyCode码值___[11]__。 22. Visual Basic 中的控件分为3类:__[12]_、ActioveX 控件和可插入对象。
TetraMax软件图形化界面使用详细介绍
TetraMax GUI使用介绍 Tetramax主界面: Netlist(读取网表): ·Nelist file --可以使用所提供的文本字段手动指定要读入的netlist文件的位置和名称。·Browse -- 可以通过单击Browse按钮来通过图形界面选择想要读取的netlist文件。
·File Type -- 默认情况下,netlist格式是由TetraMAX自动检测的。也可以手动选择EDIF、Verilog 或VHDL netlist格式。 ·Clear previous netlist -- 指定在内存中当前读取的所有netlist将被删除。如果文件名称也被指定,那么在读取该文件之前,将清除内存。 ·Abort on error -- 当这个框被选中(默认选中)时,当多个netlist被读取时,TetraMAX将会终止它。这就允许使用通配符(*)文件名读取所有的netlist。TetraMAX忽略了这个选项,如果你使用这个选项来读取单个的netlist,就会发出一个警告信息。 ·Verbose -- 指定使用通配符文件名时显示单个netlist信息。默认情况下,只对所读取的所有netlist 进行简单的总结。 ·Library Module -- 指定在指定的文件名称中定义的所有模块应该被视为是库模块。 ·Master Module -- 指定被读取的文件定义的所有模块应该被标记为主模块。通常,当读取多个具有相同名称的模块时,最后一个模块将确定最终模块定义 ·Max errors --指定在当前文件终止netlist解析之前允许的最大解析错误数。默认设置为10。·Conservative Mux -- 指定保守的MUX门是否从MUX的保守UDP模型中提取出来。 其中: None --所有提取的MUXes都是规则的(如果必要的话,会发出适当的违规)。 Combinational udp (default) --可以从组合的UDPs中提取保守的MUXes,但不能从序列的UDPs中提取。 All --可以从任何UDP、组合或序列中提取保守的MUXes。当选择此设置时,顺序UDPs的提取对不完整和不一致的UDPs的容忍度较低,这可能会被提取到TIEX,尽管如果-保守的mux被设置为none或- combinational_udp,则可以提取gor级别的模型。只有当解析的顺序UDPs被正确定义时,才使用所有设置 Escape Char -- 指定转义字符是否作为标识符名称的一部分保存。选择是:只有在需要时,总是,或者从不。例如,选择一个没有原因的“\ net[4]”成为“net[4]”;这个名字与一个矢量网“net”的第4位无法区分,所以这个选项应该非常小心使用。默认是在需要时。 ·Dominance Detection –指定派生的ATPG模型是否识别设置/重置/时钟引脚之间的主导行为。选择关闭可禁用此检查,而启用它。一个布尔值的选择允许检查,但只检查时钟/设置/重置为布尔值的状态表项,并忽略它们是Xs的条目。默认的是打开的。 ·Redefined Module -- 指定如何处理模块的重新定义。在多个定义的情况下,一个定义被保留,而另一个定义被忽略。您可以指定第一个或最后一个遇到的netlist定义作为保留。默认的是最后一次。 ·Cell Define -- 选择是否忽略netlist中Verilog编译器指令的celldefine。 ·enable port_faults -- 启用端口故障,默认开启 ·suppress faults -- 抑制故障,默认开启 ·model X for UDPs –- 使用UDP模式,默认开启 ·enhanced seq modeling -- 增强序列建模,默认关闭 ·check only used UDPs -- 检查只使用UDP协议的网表文件 ·fault assign statements –- 故障分配报表 ·net[n:n] is scalar 网[n:n]是标量的
系统界面设计
系统界面设计实例 姓名:曹爽班级:9班学号:201208240901 设计的系统名称:个人日常事务管理系统 针对用户群是:广大电脑用户(有一定的电脑操作基础),officer和广大学生。 一、系统需求分析(The system requirement) 针对officer和学生们的需求分析,从我自身分析:对于我日常的安排我平时会用专门的记事本记录和更改,对于日常各种事务可能会冲突或不变携带,现在针对这些需求,设计出符合此人群适合的一款系统来帮助人们更好的安排日程和完成工作。此系统是要面向个人的,同企业系统相比,此软件要力求操作简单,效率要高效,由于针对的人群是officer和大学生,这些人都是年轻的一代人,对计算机和系统都比较了解,而且倾向于华丽的界面,但是该系统同时要解决高效,较少的操作较快地达到用户的需求。由于工作原因或计算机系统崩溃等用户在本机保存的日程安排等数据可能丢失的情况,同时,有些情况下可能无法连接网络,此系统应支持 1.、本机数据保存。2、可以上传到服务器数据库,用户注册可获得免费的空间,用户注册后,只要登录就能在随时随地获得自己的日程安排等信息。 二、系统功能定义(The function definitions) 个人日常事务管理系统 用户注册登录 主要功能实现 软件设置、帮助 用户登录界面 主界面(导航) 用户注册登录 子界面(功能)
实现功能(主界面导航): 一、工作台(主要功能): 1、待办事件 2、日程安排 3、效率评估 4、通讯录 5、定时提醒 二、通行路线: 可以和平时安排联系起来,可以提前安排好行车路线 三、天气情况 和日程安排联系起来,提醒用户天气状况,便于用户及时修改自己的日程安排。 四、桌面图标 将桌面快捷方式整理到这里,这是方便用户的一个小工具,此功能为了挽留用户,功能太单一,用户可能会流失。 三、界面设计和标准(The Principles) 风格设计分析:针对用户年轻,更加偏好色彩丰富,但是针对于此软件要求的功能应符合操作简单。则主要用鼠标点击操作就可以方便的查看用户的日程安排信息。虽然要追求界面的时尚和华丽,但是界面过于艳丽,容易导致用户视觉疲劳。则轻松的淡彩色为主配色,灰色系为主。 用户导航显示:简单明了,文字描述要明了,通过文字和图标配合示意,用户看到按钮,可以快速的明白此按钮功能。布局应该满足用户习惯,结合广大软件按钮布局方式。 为了保持界面在设计过程中,要求各个界面的风格的统一,先做出表格,列出界面制作统一的原则和规范。 框体颜色外边框输入框按钮登陆界面蓝色,淡色,40% 灰色,淡色,30% 线条,淡色,50% 灰白色,80% 主界面线条,淡色,50%灰色,淡色,30%线条,淡色,50%灰白色,80% 子界面线条,淡色,50%灰色,淡色,30%线条,淡色,50%灰白色,80%文字部分标题文字输入框文字菜单文字帮助文字 字体微软雅黑加粗微软雅黑微软雅黑微软雅黑 大小小四五号五号五号 颜色黑色灰色,50% 黑色黑色
图形用户界面的设计课案
人机交互基础教程 实验报告 实验题目:图形用户界面的设计 专业计算机科学与技术 学生姓名 班级学号 教师 指导单位计算机软件学院 日期
教师 评语教师签名: 年月日 成绩评定 备注
一、实验目的 (1)熟悉图形用户界面的设计原则 (2)利用一种设计工具完成图形化的用户界面设计 二、预备知识 图形用户界面又称为WIMP界面,由窗口(windows)、图标(icons)、菜单(menu)、指点设备(pointing device)四位一体,形成桌面(desktop) ,如图所示。 WIMP界面 用 户 手 眼 击键/指点 窗口、图标 菜单、文本 应用例程 图形用户界面是当前用户界面的主流,广泛应用于各档台式微机和图形工作站。图形用户界面的共同特点是以窗口管理系统为核心,使用键盘和鼠标器作为输入设备。窗口管理系统除了基于可重叠多窗口管理技术外,广泛采用的另一核心技术是事件驱动(event-driven)技术。 WIMP界面可看作是第二代人机界面,是基于图形方式的人机界面。在WIMP界面中,人被称为用户,人机通过对话进行工作。用户只能使用手这一种交互通道输入信息,通过视觉通道获取信息。在WIMP界面中,界面的输出可以为静态或动态的二维图形或图像等信息。
这种方式能同时输出不同种类的信息,用户也可以在几个工作环境中切换而不丢失几个工作之间的联系,通过菜单可以执行控制型和对话型任务。由于引入了图标、按钮和滚动条技术,大大减少键盘输入,提高了交互效率。基于鼠标和图形用户界面的交互技术极大地推动了计算机技术的普及。 (1)图形用户界面的三个重要思想 1)桌面隐喻(desktop metaphor) 指在用户界面中用人们熟悉的桌面上的图例清楚地表示计算机可以处理的能力。隐喻的表现方法:静态图标、动画、视频2)所见即所得(What You See Is What You Get,WYSIWYG) 显示的用户交互行为与应用程序最终产生的结果是一致的。 3)直接操纵(direct manipulation) 直接操纵是指可以把操作的对象、属性、关系显式地表示出来,用光笔、鼠标、触摸屏或数据手套等指点设备直接从屏幕上获取形象化命令与数据的过程。直接操纵的对象是命令、数据或是对数据的某种操作。 (2)设计图形用户界面的原则 1) 一般性原则:界面要具有一致性、常用操作要有快捷方式、提供简单的错误处理、对操作人员的重要操作要有信息反馈、操作可逆、设计良好的联机帮助、合理划分并高效地使用显示屏、保证信息显示方式与数据输入方式的协调一致 2) 颜色的使用:颜色是一种有效的强化手段,同时具有美学价
用户界面设计实例
用户界面设计实例 ● 设计的系统名称:个人日常事务管理系统 ● 针对用户群是:广大电脑用户(有一定的电脑操作基础),officer 和广大学 生。 一、系统需求分析(The system requirement ) 针对officer 和学生们的需求分析,从我自身分析:对于我日常的安排我平 时会用专门的记事本记录和更改,对于日常各种事务可能会冲突或不变携带,现在针对这些需求,设计出符合此人群适合的一款系统来帮助人们更好的安排日程和完成工作。此系统是要面向个人的,同企业系统相比,此软件要力求操作简单,效率要高效,由于针对的人群是officer 和大学生,这些人都是年轻的一代人,对计算机和系统都比较了解,而且倾向于华丽的界面,但是该系统同时要解决高效,较少的操作较快地达到用户的需求。由于工作原因或计算机系统崩溃等用户在本机保存的日程安排等数据可能丢失的情况,同时,有些情况下可能无法连接网络,此系统应支持 1.、本机数据保存。2、可以上传到服务器数据库,用户注册可获得免费的空间,用户注册后,只要登录就能在随时随地获得自己的日程安排等信息。 二、系统功能定义(The function definitions ) 个人日程管理系统主要是提供个人时间日程安排系统软件,它具有相当方便的操作接口,让用户能够对所安排的行程一目了然,除去主要功能还附带了更多功能和小工具,安排的行程可以生成通行路线,并会根据天气预报提醒当天安排是否影响。而且用户可以注册,注册后用户有更多的服务,安排的日程数据可以保存到本地同时可以更新到服务器,这样用户就算到外地也可以随时查看自己的日程安排,同时其他功能有:时钟提醒、通讯录、效率评估等。 实现功能(主界面导航): 个人日常事 务管理系统
网页开发与设计课后习题答案.(DOC)
习题1 1.HTML指的是( A )。 A超文本标记语言(Hyper Text Markup Language) B家庭工具标记语言(Home Tool Markup Language) C超链接和文本标记语言(Hyperlinks and Text Markup Language) 2.web标准的制定者是( B )。 A 微软B万维网联盟(W3C)C网景公司(Netscape) 3.用HTML标记语言编写一个简单的网页,网页最基本的结构是( D )。 A
… … B