五年级信息技术上册第5课神奇的变化—制作形状补间动画教案粤教版


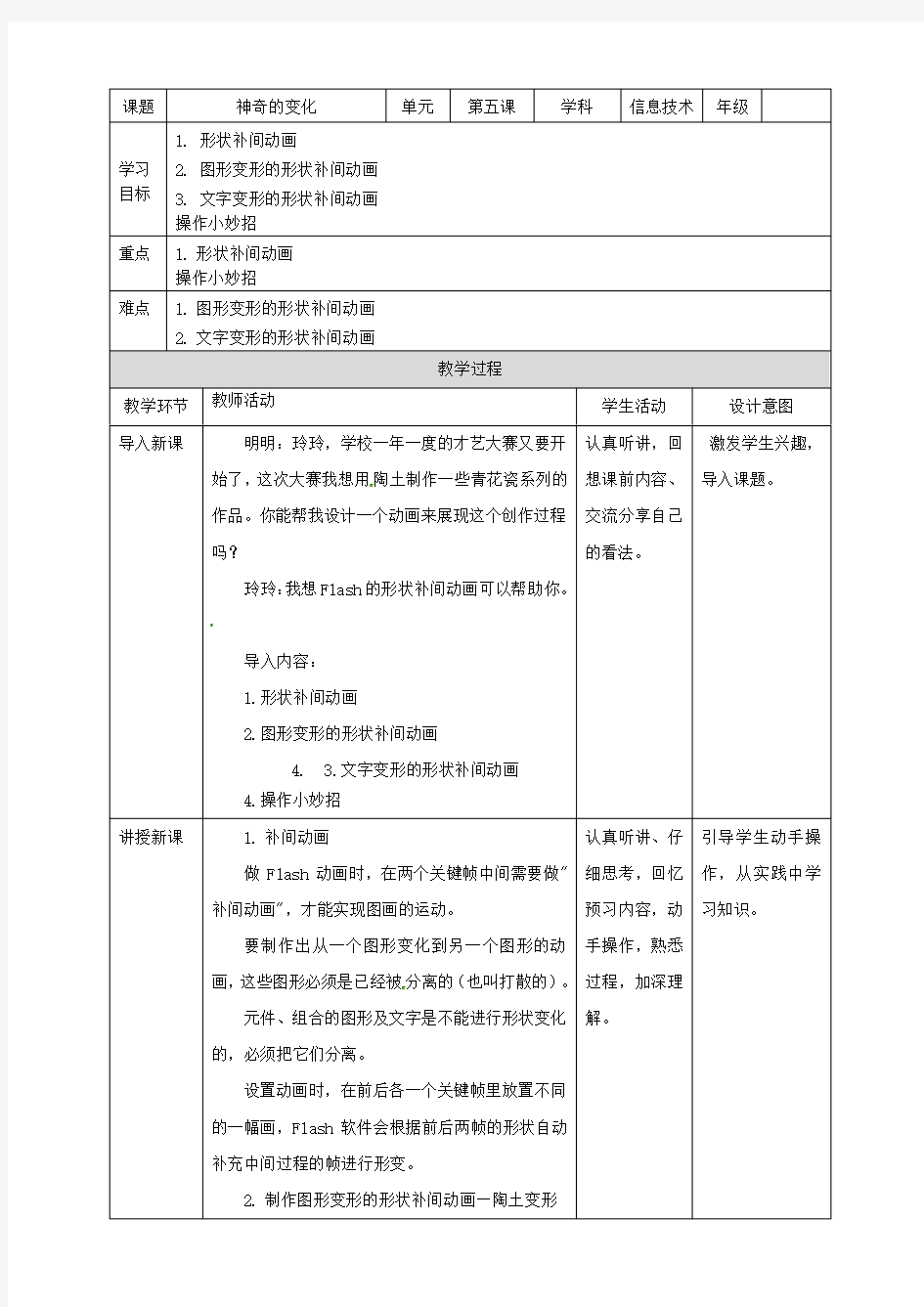
课题神奇的变化单元第五课学科信息技术年级
学习目标1.形状补间动画
2.图形变形的形状补间动画
3.文字变形的形状补间动画操作小妙招
重点 1.形状补间动画
操作小妙招
难点 1.图形变形的形状补间动画
2.文字变形的形状补间动画
教学过程
教学环节教师活动学生活动设计意图
导入新课明明:玲玲,学校一年一度的才艺大赛又要开始了,这次大赛我想用陶土制作一些青花瓷系列的
作品。你能帮我设计一个动画来展现这个创作过程
吗?
玲玲:我想Flash的形状补间动画可以帮助你。
导入内容:
1.形状补间动画
2.图形变形的形状补间动画
4. 3.文字变形的形状补间动画
4.操作小妙招认真听讲,回
想课前内容、
交流分享自己
的看法。
激发学生兴趣,
导入课题。
讲授新课 1.补间动画
做Flash动画时,在两个关键帧中间需要做"
补间动画",才能实现图画的运动。
要制作出从一个图形变化到另一个图形的动画,这些图形必须是已经被分离的(也叫打散的)。
元件、组合的图形及文字是不能进行形状变化的,必须把它们分离。
设置动画时,在前后各一个关键帧里放置不同的一幅画,Flash软件会根据前后两帧的形状自动
补充中间过程的帧进行形变。
2.制作图形变形的形状补间动画—陶土变形认真听讲、仔
细思考,回忆
预习内容,动
手操作,熟悉
过程,加深理
解。
引导学生动手操
作,从实践中学
习知识。
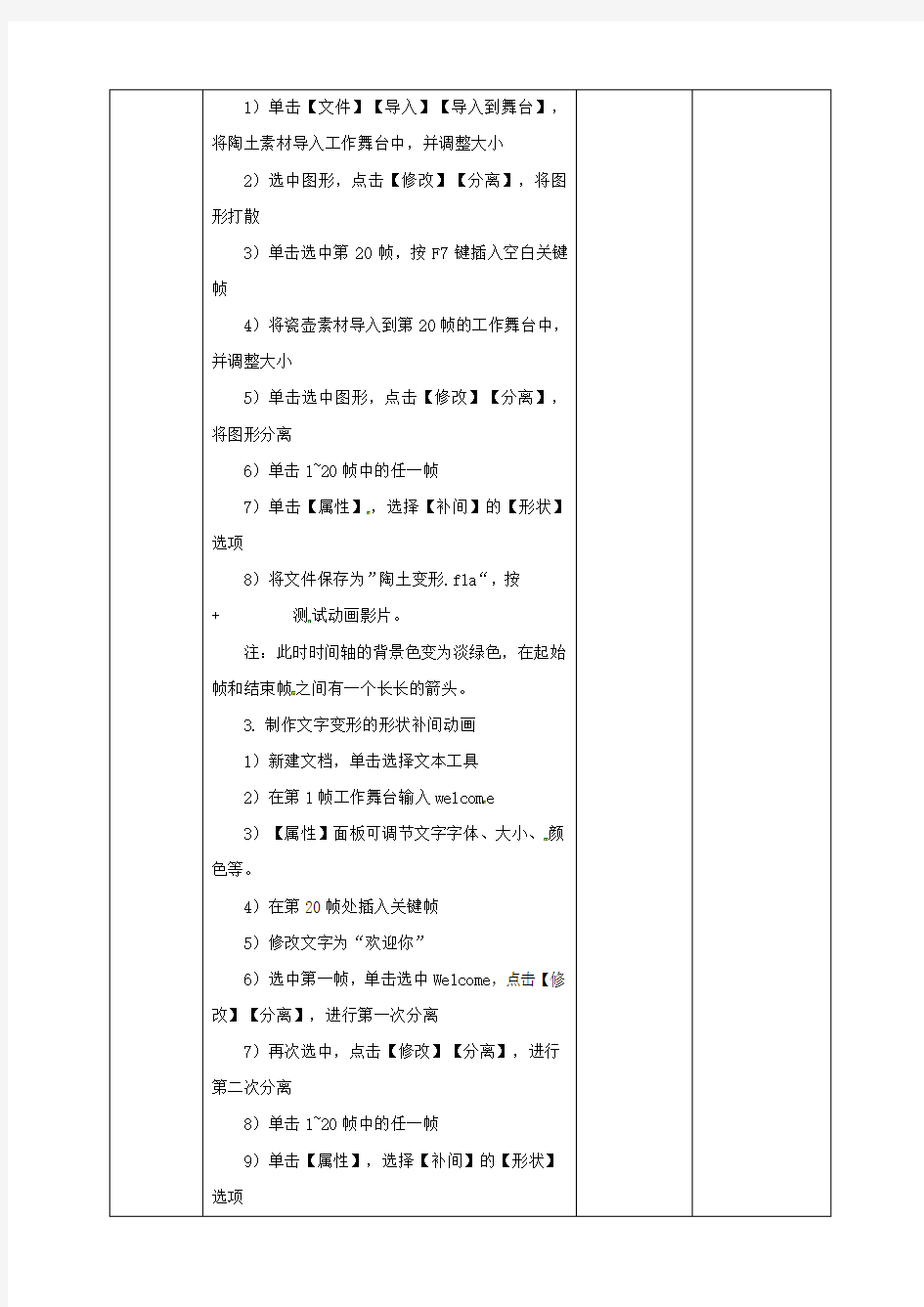
1)单击【文件】【导入】【导入到舞台】,将陶土素材导入工作舞台中,并调整大小
2)选中图形,点击【修改】【分离】,将图形打散
3)单击选中第20帧,按F7键插入空白关键帧
4)将瓷壶素材导入到第20帧的工作舞台中,并调整大小
5)单击选中图形,点击【修改】【分离】,将图形分离
6)单击1~20帧中的任一帧
7)单击【属性】,选择【补间】的【形状】选项
8)将文件保存为”陶土变形.fla“,按
注:此时时间轴的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头。
3.制作文字变形的形状补间动画
1)新建文档,单击选择文本工具
2)在第1帧工作舞台输入welcom e
3)【属性】面板可调节文字字体、大小、颜色等。
4)在第20帧处插入关键帧
5)修改文字为“欢迎你”
6)选中第一帧,单击选中Welcome,点击【修改】【分离】,进行第一次分离
7)再次选中,点击【修改】【分离】,进行第二次分离
8)单击1~20帧中的任一帧
9)单击【属性】,选择【补间】的【形状】选项
4.操作小妙招
1)图形分离:因为Flash不能对群组、图符(元件)、字符或位图图像进行动画变形,所以要将它们进行分离,当选择的对象有多个群组或多个字符的情况时,还需要分离多次。
2)在创建“形状补间动画”时:
从外部导入的图片
在Flash中输入的文字必须分离
在Flash中调用的元件
利用工具箱各种绘图工具绘制的图形→不用分离
3)文字的二次分离:
当有两个以上字符的文字进行打散时,第一次分离成单个字符,第二次分离成图形。
4)图形分离的方法:
选中图形,点击【修改】【分离】
选中图形,右击,选择【分离】
选中图形,快捷键
5)相关帧的使用:
可插入空白关键帧、关键帧或过渡帧来延长动画的时间。
课堂练习 1.通过刚才对影片动画的测试,我们可以看到陶土转变为瓷壶的整个过程,现在让我们用同样的
方法,动手尝试完成陶土变形的整个过程吧!
2.通过刚才的练习,大家是不是已经很熟悉形
状补间动画的操作呢?现在让我们做一下小树生
长的过程吧!
3.形状补间动画和文字补间动画都做过了,能
不能将它们合起来呢?动手做一做从“灯笼”到“中
秋快乐!”的补间动画吧!学生回顾知
识,思考回答
问题。
让学生开动思
维,回顾知识。
五年级信息技术上册第5课神奇的变化—制作形状补间动画教案粤教
版
4. 判断:
1)在创建“形状补间动画”时,从外部导入的图片必须进行分离。( √ )
2)在创建“形状补间动画”时,“Hello ”这个单词进行一次分离就可以。( × )
3)快捷键F7的作用是插入过渡帧。( × )
作业布置
作业1:设计制作春节的文字形状间补动画。 作业2:结合所学知识,搜集图片资料,制作人类进化过程的形状补间动画。
学生课后练习,熟悉操作,加深巩固。 帮助理解、巩固
课本内容,了解更多,学会操作。 课堂小结
1. 制作图形变形的形状间补动画
2. 制作图形变形的形状间补动画
3. 掌握图形分离的相关知识和操作
4. 注意结合所学知识进行思考和实践
思考小结内容,巩固学习知识。
总结课堂内容,使学生加深理解。
板书
无板书
动画补间和形状补间有什么区别
一、图形有二种类型:矢量图形和位图图形; (1)矢量图形:文件体积小,是由一个个单独的点构成,每个点都有各自的属性,如位置、颜色等,矢量图形放大后不失真、无马蹇克、不会产生模糊和锯齿。 而矢量图像属于描述性,以线段和计算公式作为记录的对象。而矢量图像是根据放大后的坐标重新生成图像,不会产生模糊和锯齿。)为什么矢量图像“饱经风霜”却依旧“面不改色”呢?这就是因为前面说过的矢量图像的特点:通过记忆线段的坐标来记录图像。 图像放大缩小的同时坐标也放大缩小,而各个坐标之间的相对位置并没有改变。然后根据改动后的坐标重新生成图像。因此无论放大多少都不会失真。矢量图则损失相对较少,矢量图更多的用于工程作图中.比如说ACD. (2)位图图形:就是以无数的色彩点组成的点阵图案,当你无限放大时你会看到一块一块的像素色块,效果会失真。位图,也叫做点阵图,删格图象,像素图,简单的说,就是最小单位由象素构成的图,缩放会失真。 位图由像素组成.而失量图由失量线组成,再有的区别就是.位图可以表现的色彩比较多. 而位图更多的应用在作图中.比如PS 二、补间动画有二种:动画补间和形状补间 什么是FLASH形状补间动画? 形状补间:是由一个物体到另一个物体间的变化过程,像由三角形变成四方形等。时间轴上形状补间是淡绿色底加一个黑色箭头组成的。 在时间面板上,我们在一个关键帧上面绘制一个图形,然后在另一个关键帧上绘制一个图形或者是将开始一个图形的形状进行改变,FLASH两个关键帧之间的形状或者是值的改变的动画就叫做形状补间动画。 (一).形状补间动画规则:FLASH中形状补间动画只能对矢量图形进行,制作形状补间动画时,首尾关键帧上的图形都应该是矢量图形,有大小,移动,颜色,透明度,旋转属性可以改变。除此之外,还多了一个外形的变化(比如说方形变为圆形,就只能用形状动画,动画补间是做不出来这种效果的。 2.矢量图形的特征是:图形对象被选中时,对象上面会出现白色的均匀的小点。 3.矢量图形来源: 1)利用工具箱中的直线、椭园、矩形、刷子、铅笔等工具绘制的图形
五年级硬笔书法《宝盖头》教学设计
湘教版五下第八课《宝盖头》教学设计 教学目标: 1.使学生了解宝盖头的形态特点,明白宝盖头的正确书写。 2.使学生基本学会范字“安”“家”“灾”“宗”的写法,把握笔画之间的关系。 3.培养学生观察能力,提高其审美能力。 4.激发学生热爱汉字、学习书法的兴趣,增强其文化自信与爱国情感。 教学重点:理解宝盖头的形态结构,掌握宝盖头的正确写法 教学难点:宝盖头在汉字中的位置大小及所学汉字的结构把握 教学时间:一课时 教学过程: 一:激趣导入,揭示课题 1、谈话: 大家期待已久的奖品来啦!看屏幕,这些书签漂亮吗那这些呢老师只在写上两个字然后配上印章,漂亮吗其实,学习书法不单只是把字写好,还可以用来装点我们的生活。只要认真学习,你也可以做到。你想要吗好的,上课表现最好的同学就有机会获得。 2、书法故事:仓颉造字。 3、猜一猜:这是几个什么字 这几个字共同的特点是什么(都有宝盖头) 4、揭示课题(板书:宝盖头)。 5、发挥想象 宝盖头像什么 像旧社会茅草房的屋顶。半坡村的房子 6、观看视频《宝盖头》的演变过程 7、小结:事实上我们现在的房子的屋顶也是这个样子。 二、尝试探究,观察临习 1、学习宝盖头 我们今天就一起来学习宝盖头,先来认识宝盖头 宝盖头由右点,左点、横钩组成。 右点居中在竖中线上起笔,左点上轻下斜。横钩顿笔稍倾斜,两边
均匀钩对点(生读口诀) 2、生当小老师,找出哪个宝盖头书写是正确的。 3、师黑板示范。 4、强调书写姿势 5、练习书写宝盖头,学生练习,教师巡视指导。 6、评价学生书写 三、加强巩固,学习例字 有了房子,是用来干什么的呢可以住人、放东西、做事。 1、安字学习 同学们来猜猜这个字是啥 安字:房子里有一个女人端坐着,显得很安全、很安宁,也很安心。 我们来看看它的字体演变过程 要如何写好这个“安”字呢 口诀:上下对齐写端正,左右平衡结构稳。主笔突出要舒展,其余收在房子内。 2、像这样的字还有很多,出示:宗,家,灾,解析。 3、师黑板示范。(安、家、灾)下面请跟我一起来写写这几个字,金手指—— 4、是不是很想自己来写一写了那就在自己的作业纸上完成吧,写字的时候要注意握笔和写字的姿势哦。 5、自荐展示作业,自评。请你说说你对自己写的字满意吗 7、师评。评价学生的优缺点,奖励写得好的同学。 四、小结与评价 课堂总结:通过今天的学习,我们知道宝盖头的写法,希望同学们在每一次的书写中都能做到笔笔用心到,只要大家坚持练习,一定能做到功到自然成。
形状补间动画的制作
形状补间动画的制作 学习要点 (1)创建矢量图形 (2)学习各种形变补间动画制作方法 (2)掌握在颜色属性面板中设置颜色的方法 知识讲解 在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状或对象,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状或对象,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。注意包括这几种类型:起始关键帧对象本身形状或大小的改变,用绘图工具绘制的几何图形之间形变,绘制的几何图和文字之间的形变,导入的图片和文字之间的形变,文字与文字之间的形变。 任务布置: 设计一个音乐和各种形变动画的背景,包括红心由小变大,导入钢琴gif图像,制作一颗红星颤动的效果,文字音律变心动的形变,圆形变五角星形变,图像音符变文字的形变,最后是谁制作的文字说明。效果如下图所示:(跳动的心及音符案例) 3-1-1跳动的心及音符案例 设计案例制作方法步骤:
步骤1:新建文件保存为跳动的心及音符 步骤2:导入素材(包括背景图片、音乐、和跳动的音符gif动画图片) 步骤3:新建图层1,将其更名为背景,导入背景图片,在140帧处插入帧,锁定图层 步骤4:新建图层2,更名为将跳动音符,导入跳动音符图片,锁定图层。140帧处插入帧。步骤5:新建图层3,更名为心动,在该图层的第一帧绘制心形,主要将笔触颜色缺省,用放射状颜料桶红色填充,并ctrl +d 直接复制一个,并用部分选取工具 :将底部锚点向下啦,并删除旁边两个锚点。制作心形状。并在30帧处插入关键帧,并用任意变形工具将其变小。回到起始帧,回到第一帧,右击鼠标创建补间形状,在属性面板中并对简易混合栏进行设置一个是0—100 由快变慢,0- -100 由慢变快。 混合栏,确定变形过程的细致程度,按分布式就是平滑过渡,如果是角形就是以直接的方式过渡。完后锁定图层 步骤6:新建图层4,更名为由心形变五角星的形变动画第一帧从心动图层的30帧复制粘贴到这个图层的第一帧,并在该图层的30帧插入关键帧,并将心形删除,回到第一帧,右击鼠标创建补间形状,完后锁定图层 步骤7:新建图层5,更名为由五角星转变文字。在第一帧绘制五角星(参考上次案例),30帧处插入关键帧,并将五角星删除,写上闪闪红星四个字,并将其打散。回到回到第一帧,右击鼠标创建补间形状,锁定图层。 步骤8:新建图层6,更名音符图片转文字,导入音符图片,并用ctrl+B将其打散,30帧插入关键帧,并将音符图片删除,写上两个字,并用ctrl+B打散。回到图层的第一帧右击鼠标创建补间形状,锁定图层 步骤9:新建图层7,更名为由文字变文字,第一帧写上音符,并将其打散,30帧处插入关键帧,将音符删除,写上心动并打散。回到第一帧右击鼠标创建补间形状,锁定图层步骤10:新建图层8,更名为导入音乐锁定图层 步骤11:新建图层9,更名为文字说明用文本输入工具输入----制作作者。锁定图层步骤12:选中9个图层的140帧,插入帧。 步骤13::测试播放,并导出影片格式。效果如3-1-1.
第2课《月圆月缺—形状补间动画》 教学设计
《月圆月缺—形状补间动画》教学设计 授课人:贺齐 一、教学目标 1 掌握形状补间动画的制作方法。 2 理解帧频含义,能够进行动画基本环境设置. 3 认识到形状补间动画前后两个关键帧中的对象必须是形状,这个是“形状补间动画”的必要条件。 4 掌握选择工具的使用方法。 二、学情分析 本节课是学生学习发lash初探后的第二节课,前面的课学生已经学会了在flash中绘图和逐帧动画等操作。八年级学生对信息技能的接受能力较强,而且有一定的基础,已经具备了一定的自学能力,但也有少部分基础较薄弱的学生需要在老师和同学的帮助下才能完成练习。 三、重点难点 重点:掌握形状补间动画的制作方法。 难点:逐帧动画与形状补间动画的区别。 四、教学过程 4.1 第一学时 【导入】导入新课 教师布置任务 任务一制作一个月圆月缺的逐帧动画。 老师先带领学生总体进行分析制作的要点和过程,老师提示月缺如何绘制。 然后教师演示第一步和第二步,同学观看。 大家一起观看动画,指出如何改进动画,从满月到月牙需要插入多少关键帧既工作量较少又过渡自然? 学生自己动手做动画,观看动画效果,观察使用逐帧动画来制作这个自然界的现象的缺点。 学生思考回答:动画过于跳跃,有些时候不自然.不够细致。 老师通过今天的学习,可以解决动画不连贯的问题。 【讲授】讲授新课 任务二制作月圆月缺形状补间动画。 在两个关键帧之间让动画能够平缓变化的钥匙就藏在“属性”检查器中。
在两个关键帧之间添加了形状补间就好比补充了若干个中间帧的效果,实现了图像由起始关键帧到结束关键帧的平稳变化,这种动画叫作形状补间动画。 任务三制作一个红色的圆变为绿色矩形的动画。 这种由一种图形渐变为另一种图形,在颜色、形状、大小、位置等方面发生改变的动画效果可以通过形状补间动画实现。 1.图形变化 2.颜色变化.3渐变 任务四实现一个类似连续变形的形状补间动画。 使用钢笔工具绘制矩形 教师电子课堂讲授动画环境的基本设置 文档:一个动画文件好比一部电影,根据动画的需要设置舞台尺寸。背景颜色 帧频 帧频:决定动画播放的速度。12fps 场景:一个动画文档可以有若干个场景,每个场景有对应的舞台与时间轴。 【合作探究与测试】幸运砸彩蛋 以小组为单位,分别按砸蛋结果完成不同样式的形状补间动画,比一比,谁最快更好? 【作业】作业 1、课后任务“自主活动专题一” 2、“专题二使用适当的工具绘图” 五、板书设计逐帧动画 形状补间动画 动画环境的基本设置 六、评价与量化表(见附表)
PowerPoint 动画制作教案
PowerPoint 动画制作教案 教学内容: 1、设置进入动画 3、设置退出动画 4、自定义动画路径 5、调整动画顺序 6、设置背景音乐 7、设置动作按钮 8、设置强调动画 9、设置字幕式动画 10、设置超级链接 教学过程: 一、设置“进入”动画 动画是演示文稿的精华,在画中尤其以“进入”动画最为常用。下面我们以设置“渐变式缩放”的进入动画为例,看看具体的设置过程。 1、选中需要设置动画的对象,执行“幻灯片放映→自定义动画”命令,展开“自定义动画”任务窗格。 2、单击任务窗格中的“添加效果”按钮,在随后弹出的下拉列表中,依次选择“进入→其他效果”选项,打开“添加进入效果”对话框。 3、选中“渐变式缩放”动画选项,确定返回即可。 注意:如果需要设置一些常见的进入动画,可以在“进入”菜单下面直接选择就可以了。
二设置动画播放方式 如果一张幻灯片中的多个对象都设置了动画,就需要确定其播放方式(是“自动播放”还是“手动播放”)。下面,我们将第二个动画设置在上一个动画之后自动播放。 展开“自定义动画”任务窗格,双击第二个动画方案,单击“开始”右侧的下拉按钮,在随后弹出的快捷菜单中,选择“之后”选项即可。 注意:在“自定义动画”任务窗格中,还可以快速设置动画播放“速度”等选项。 三定义动画路径 如果对Powepoint演示文稿中内置的动画路径不满意,可以自定义动画路径。下面,我们以演示“布朗运动”为例,看看具体的实现过程。 1、用“绘图”工具栏上的“椭圆”按钮,在幻灯片中画出一个(或多个)小“质点”。 2、分别选中相应的“质点”,单击“自定义动画”任务窗格中的“添加效果”按钮,选择“动作路径→绘制自定义路径→自由曲线”选项(此时鼠标变成一支笔)。 3、自“质点”处开始,发挥你的想像随意绘制曲线。 4、然后在“计时”标签中,将“重复”项设置为“直到幻灯片末尾”。 四调整动画顺序
“形状补间”动画制作
“形状补间”动画制作 【教学目标】 1、知识与技能: (1)、掌握“形状补间”动画制作的一般步骤,学会“形状补间”动画的制作方法。 (2)、分析比较“动画补间”动画和“形状补间”动画的区别,进一步理解动画制作的原理。 (3)、通过任务驱动,进一步掌握“形状补间”动画制作。 2、过程与方法: (1)、通过制作“花儿开放的动画”,了解“形状补间”动画制作的一般步骤。 (2)、通过对比“动画补间”动画的制作方法,分析“动画补间”和“形状补间”这两种动画制作的区别,提高学生对动画制作的理性认识。 3、情感态度与价值观: (1)、激励学生进一步学习动画制作,由浅入深、由表及里地掌握动画制作的方法,提高制作动画和欣赏动画的水平。 (2)、培养学生自主探索、协作研究的精神。 【教学重点难点】 1、教学重点: (1)、“形状补间”动画的制作方法。 (2)、“形状补间”动画的要素。 2、教学难点: 区分“形状补间”动画与“动画补间”动画。 【课前准备】 Flash 2008软件,多媒体教学平台,演示动画 【教学过程】
【教学反思】 本节课将学生自主探究、教师示范讲解与同伴互助等学习方式,很好地融合在本节课中,教师自如地课堂调控与师生互动,使得本课取得了很好地教学效果。但是,这堂课还存在不足的地方——没有照顾到学生的个体差异,这也是信息技术学科普遍需要面对的一个难题。小组完成任务的时间长短不一,他们的这种差异是由主客观原因造成的,光靠教师一人的力量,难以面面俱到。在课堂中,对
于很快完成任务的小组,教师应该及时给他们安排一些新任务,如对作品进行完善,也可以让他们依着自己的兴趣或疑惑,继续进行与任务相关的深入的探究。
信息技术 冀教版八年级全一册第一单元教案设计:第二课 创建补间动画
第二课创建补间动画 Flash除了可以创建逐帧动画外,还可以创建补间动画。补间动画又包括形状补间动画和动作补间动画。本课安排了制作“魔幻变形”的动画和制作“孩子捕蝴蝶”的动画两个活动,通过这两个活动,使学生掌握形状补间动画和动作补间动画的制作过程和方法。 本课建议课时1课时。 1.了解形状补间动画: “形状补间动画”是补间动画的一种。在改变一个矢量图形的形状、颜色、位置,或一个矢量图变形成为另一个矢量图的过程中,可以使用形状补间动画。在形状补间动画中,只需创建起始和结束两个关键帧,中间帧则由Flash通过计算机自动完成。在创建形状补间动画时,如果需要对组、实例或位图图像应用形状补间,则必须首先将这些元素进行分离,如果对文本应用于形状补间,则必须首先将文本进行两次分离(有的中文版译为“打散”)处理,使其转换成矢量图。 2.绘制图形——混色器面板的使用: 在第一课中,初步训练了图形的绘制,能够给绘制的图形填充纯色,如果想要填充线性或者放射状颜色,必须懂得混色器面板的使用。关于混色器面板的使用在阅读参考资料“使用“混色器”控制面板设置笔触颜色和填充样式”。3.创建形状补间动画: 在时间轴面板上动画开始播放的地方创建一个空白关键帧或选择一个关键帧并绘制图形,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并绘制另外的图形,再单击开始帧,在“属性”面板上单击“补间”旁边的小三角,在弹出的菜单中选择“形状”,此时,可以看到时间轴上发生了变化——淡绿色背景和箭头,一个形状补间动画即创建完成。如果出现虚线,看看前后两个关键帧上是否存在非矢量图或别的元素,将其删除即可。 4.使用“形状提示” 制作形状补间动画时,有时两个图形变化差异比较大,使用“添加形状提示”会改变这一情况。在“起始形状”和“结束形状”中添加相对应的“参考点”,使Flash在计算变形过渡时依一定的规则进行,从而较有效地控制变形过程。
湘教版五年级书法教案
湘教版五年级书法教案 湘教版五年级上册书法 教学设计 20XX年秋 课目教学程序女字旁教学活动教学时间媒体运用 1、探源“女”字演变为女字旁发声了哪些变化,导入课题。“女”字与探源导入 2、学生讨论,教师总结,得出结论。女字旁比较图片 1、出示几个写得明显有问题的女字旁,让学生观察,分析问对比赏析题出在哪里,该如何改进。初步临写 2、教师示范正确的女字旁。 3、学生临写,教师巡视指导。引导学生对“如”、“好”两字比较分析,得出结论:同时女教材字旁的左右结构的字,女字旁和右旁之间的穿插、应让关系却不同。观察指导 2、教师示范“如”字,终点讲解右旁“口”部两竖:坐竖往师范临写右斜,右竖往左斜;左竖稍轻,右竖稍重;横轻竖重。 3、学生临写“如”字,教师巡视指导。 4、教师示范“好”字,终点讲解伸缩、穿插、应让。 5、学生临写“好”字,教师巡视指导。对学生习作进行评价,教师反馈纠正学生书写的问题。反馈评价巩固练习学生习作学生课前找出颜体不同经典碑帖中“如”字的图片,与教材中教材内图片欧体、柳体、赵体中的“如”字对比,欣赏其不同风格。对
比欣赏教学反思 课目教学程序弓字旁教学活动特点:部首字形窄长,上紧密下疏松。教师示范弓字旁写法两遍,速度稍慢,边写边念:逆锋起笔写短横画,笔锋快速提起,逆锋起笔写短斜竖画,逆锋起笔再写短横画,逆锋起笔紧靠上横画写短斜竖画,逆锋起笔写短提画,紧接着写弯钩。观察指导临习“弓”书写弓字旁时,还有哪些要特别注意的地方?学生练习书写弓字旁五遍,教师巡视指导。展示学生书写练习,师生辨识:哪一个弓字旁最美呢?同桌互相评一评,师生反馈,提示学生写弓字旁的竖折折钩的弯钩起笔和收笔时要注意它与其他笔画的位置关系。学生巩固练习书写三遍。 1、出示范字“强”,学生观察。这个字有什么特点?怎样才能把“强”字写得“左窄长,右宽短”呢? PPT展示范字及结构外形教学时间媒体运用赏析形态“虽”字中的两个“口”有什么变化?怎么写呢?师生交流:书写时,还要注意笔画什么特点?学生领悟停师:“强”左右两个部分的疏密是有变化的,观察到这些,了顿、快慢的解到运笔的直弯、平斜的走向,你才能写出颜体的韵味。教师示范,学生练习五遍,教师巡视指导。 2、出示范字“弘”,学生分组讨论,合作学习。说说这个字的字形特点和笔画特点。说说这个字中你觉得不好掌握的笔画。教师示范,学生练习三遍,教师巡视指导。 3、学生书写展示,汇报学
形状补间动画教案
第十七课制作形状补间动画 【教学内容】: “制作遮罩动画”是顺德区教研室编写的《信息技术》七年级下册第二单元第一课的内容,上个课时的内容是制作逐帧动画,逐帧动画是制作动画的基础,给后面的动画形式打下基础,本节课主要制作形状补间动画,包括两个方面的内容:图形变形(图形的大小、形状的变形);文字变形。 【学生分析】: 学生已掌握逐帧动画的制作,熟练应用工具栏绘制简单图形和线条,了解关键帧、空白关键帧的用法。 【教学目标】: 1、知识与技能 了解制作形状补间动画的原理; 通过制作圆变矩形,学会图形变形; 通过制作“好好学习”变成“天天向上”,学会文字变形; 2、过程与方法 教师演示,学生操作,教师小结; 3、情感态度与价值观 激发学生进一步学好Flash的热情; 【教学重点】: 1、了解制作形状补间的原理; 2、学生操作,制作各种效果的形状补间动画; 【教学难点】: 文字的分离; 【教学方法】: 教学演示、任务驱动; 【课时要求】:1课时; 【教学过程】: 一、复习(3分钟)
简要复习上节课的主要内容,制作逐帧动画,关键帧,空白关键帧,动画的发布、保存、上传。 二、新课导入(5分钟) 使用投影仪放映制作好的图形变形、文字变形;突出Flash的动态效果、变形效果,让学生产生制作动画的欲望。 三、教学示范、学生操作 任务1:制作图形变形(15分钟) 刚才同学们看到由圆形变成方形的动画,如果我们使用上节的逐帧动画制作?好不好制作? 这节课我们学习一种简单制作这样变形的方法,我们要注意第一帧(圆)和最后一帧(矩形)。与逐帧相比较,形状补间动画仅需要我们设置这两帧。 操作步骤: 第一步:新建动画文件,选择椭圆工作,设置好线条颜色、填充颜色,画圆(按shift键画正圆)。 第二步:单击时间轴第30帧,右击鼠标,选择插入空白关键帧,选择矩形工具,设置好线条颜色、填充颜色,画矩形。(注意图形上面有网状的点)第三步:选择第一帧,点击时间轴上的黑色小圆球,打开属性面板。选择补间方式为形状。 第四步:测试影片,导出动画。 学生动手操作时,及时注意观察学生出现的情况。小结学生在操作过程出现的普遍性的问题。 演示任务2所要做的效果图, 任务2:学生探索制作文字变形、(10分钟) (提示:我们选中的文字是一个整体,与图形相比,是不网格状,可分割的,所以我们要把文字制作成散状的,“修改”-〉“分离”,要操作两次,第一次把文字分开,分成一个文字或字母;第二次才分离成散状的。) 学生动手操作时,及时注意观察学生出现的情况。小结学生在操作过程出现的普遍性的问题。 四、教学总结(2分钟)
flash动画制作备课教案
信息技术兴趣小组活动教案 王德 亿利东方学校
第一周FLASH的基本知识 教学目标: 1、熟悉FLASH的界面。 2、掌握几个基本工具的使用:选取工具、变形工具、填充工具、线条工具、椭圆工具、矩形工具、颜料筒工具、墨水瓶工具。 3、掌握几个基本术语:图层、元件 4、记住几个快捷键 5、完成四幅绘制图案 教学重点:应用工具画图 教学难点:复杂遮照的创建。 教学过程: 一、界面环境介绍 二、工具箱的介绍 工具箱提供了用于图形绘制和图形编辑的各种工具。工具箱内从上到下分为4个栏:“工具”栏、“查看”栏、“颜色”栏和“选项”栏,单击某个工具的按钮,即可激活相应的操作功能,以后把这一操作叫作使用某个工具。 (1)“工具”栏:工具箱之“工具”栏内的工具用来绘制图形、输入文字和编辑图形。 (2)“查看”栏:工具箱之“查看”栏内的工具是用来调整舞台编辑画面的观察位置和显示比例的。其中两个工具按钮的名称与作用如表1-1-3所示。(3)“颜色”栏:工具箱之“颜色”栏的工具是用来确定绘制图形的线条和填充
的颜色。其中各工具按钮的名称与作用如下。 (笔触颜色)按钮:用于给线着色,也叫作描绘颜色。 (填充色)按钮:用于给填充着色。 (从左到右分别是:黑白、没有颜色和交换颜色)按钮:单击“黑白”按钮,可使笔触颜色和填充色恢复到默认状态(笔触颜色为黑色,填充色为白色)。在选择了椭圆或矩形工具后,“没有颜色”按钮才有效,变为,单击它可以在没有颜色和有颜色之间切换。单击“交换颜色”按钮,可以使笔触颜色与填充色互换。(4)“选项”栏:工具箱之“选项”栏中放置了用于对当前激活的工具进行设置的一些属性和功能按钮等选项。这些选项是随着用户选用工具的改变而变化的,大多数工具都有自己相应的属性设置。在绘图、输入文字或编辑对象时,通常应当在选中绘图或编辑工具后,再对其属性和功能进行设置,才能顺利达到预期的效果。 三、动手用一下工具 1、使用工具制作一个“笑脸”或“哭脸” 2、渐变工具的使用:几个关键概念 颜色调板 填充变形工具的使用 3、用椭圆画个画环 操作步骤: 1、用填充色画圆,并设置笔触的粗细。 2、设置边线的填充色为“七彩色”。 3、将该线形圆环转换成填充色:修改--形状--将线条为填充。
flash基本动画制作教案
第7章 Flash 8基础与实例(2)—— 常见动画的制作 知识点: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 学时分配:2学时 教学内容: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 教学重点: 1、形状补间动画的制作。 2、动作补间动画的制作。 3、遮罩动画的制作。 4、引导路径动画的制作。 教学难点: 形状补间动画与动作补间动画的区别。 教学方法与手段:讲授法,多媒体展示 教学过程: (一)创设意境,导入新课(设疑法、提问法) 导入: 教师展示几个Flash实例,然后引导学生一个一个亲自动手制作。引入新课程: (二)新课教学(讲解法、提问法、示范法、实验法)
本次课开始学习用Flash制作动画效果,在Flash中共有5种动画形式:逐帧动画、形状补间动画、动作补间动画、遮罩动画、引导路径动画。 逐帧动画的制作 逐帧动画是一种常见的动画手法,它的原理是在“连续的关键帧”中分解动画动作,也就是每一帧中的内容不同,连续播放而成的一种动画。 优点:与电影播放模式相似,适合于表演很细腻的动画,如3D动画、人物或动物急剧转身等效果。 缺点:每一帧的序列内容都不一样,增加制作负担,文件存储容量过大。 一、逐帧动画的概念和在时间帧上的表现形式 在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。 逐帧动画在时间帧上表现为连续出现的关键帧,如图7-3-1所示。 图 7-3-1 逐帧动画 二、创建逐帧动画的几种方法 1.用导入的静态图片建立逐帧动画 用jpg、png等格式的静态图片连续导入Flash中,就会建立一段逐帧动画。 2.绘制矢量逐帧动画 用鼠标或压感笔在场景中一帧一帧地画出每一帧内容。 3. 文字逐帧动画 用文字作帧中的元件,实现文字跳跃、旋转等特效。 4. 导入序列图像 可以导入gif序列图像、swf动画文件或者利用第三方软件(如swish、swift 3D 等)产生的动画序列。 三、绘图纸功能 1.绘图纸的功能
Flash形状补间教学设计
《Flash形状补间》教学设计 一、教材分析 Flash形状补间动画是Flash动画中比较重要的动画之一。本节课的教学内容是FLASH的遮形状补间制作,着重于学生对形状、线条两种类型形状补间动画理解以及使用形状补间来制作一个火柴人动画,进一步提升学生动画制作技能水平。 学情分析 学生已学习过使用基本绘图工具和线条、钢笔来绘制作形状与线条,掌握了打关键帧的方法,并对FLASH中关键帧、图层的概念有了一定的了解。本课学生通过实践、探究,掌握FLASH形状动画的制作原理和方法,培养学生的想像力和创新力,培养学生的自主学习能力和探究学习能力。 二、学情分析 职高生普遍学习动机不强、学习目标不明确,有不少学生缺乏远大的理想抱负以及克服困难的毅力,缺乏自主学习的意识,敏感冲动、思维活跃,控制能力不强,痴迷于玩弄手机。 针对学生的特点重点做好引领: (1)帮助学生树立目标,明确学习目的,教学实例贴近学生的年龄性格特征; (2)利用多种手段,结合先进的多媒体设施,想方设法提高学生的学习兴趣; (3)科学合理的规划教学各个环节。 三、教学策略 (1)采用理论与实践的教学模式 紧紧围绕提高学生的各项能力来确定本课知识内容,根据知识点巧妙与手机游戏动画结合,让学生在做中学,学中悟。 (2)降低理论难度,进行概括总结 调整教学内容,从够学、够用为基本原则,由浅入深,由易到难,强调学会、会用、实践应用。 (3)激发学生兴趣 联系实际生活,创设情景教学,让学习内容更走心,让学生在学习中找到共鸣,激发学生热爱学习、热爱生活的热情。 四、教学目标 1.知识与技能 (1)理解形状补间的基本原理; (2)掌握形状、线条的绘制,掌握形状补间动画制作技术; (3)利用形状补间知识,学会形状的变化、位图的变化、火柴人动画的制作; 2.过程与方法
湘教版五年级上册书法教学计划
2018~2019学年第一学期上杭县第二实验小学 五年级书法教学计划 一、学情分析 根据县局安排,学校要加强对学生的书法教学。作为五年级的学生,虽从一年级开始,就通过练字打下了一定的基础,但多数学生都没有毛笔书法基础。因而在此基础上进行书法指导,有一定的难度。为了更好地进行教学,除了按照教材进行教学外,还应适当补充书法的基础教学内容。学生从最基础的内容开始,了解学习书法知识,培养基本的书写能力,养成良好的学习习惯和正确的书写姿势。 二、教材分析 湘教版小学书法教材,以颜真卿的《勤礼碑》为学习范本,循序渐进而系统地对教学做出了安排。五年级上册主要安排了四个基本板块的学习:左偏旁、结构·疏密匀称、结构·比例协调、综合·探索。除了四个基本版块外,在第一板块之后还安排了《玄秘塔》碑的欣赏。 为了更好地衔接教材,必须在教学中补充相应的书法基础教学内容:笔墨纸砚的认识、执笔运笔的方法、基本笔画的书写等。 三、学习目标 1. 激发学生和培养学生的书法兴趣,提高学生对汉字书法的鉴赏能力。 2.掌握正确的执笔方法和运笔方法,养成正确的书法姿势和良好的书法习惯。 3.把握颜《勤礼碑》基本笔画的特征,掌握书写方法。 4. 把握左偏旁的书写贴点和结体特征,学习五个左偏旁的书写方法。 5.把握疏密匀称、比例协调的结构特点,并在日常书写中正确运用。 6. 结合书法教学,加强中华传统文化的学习,进行爱国主义教育。 四、教学措施 1.教学要有针对性。教学过程中,在学生全面发展的同时,要注重学生的个性发展,不图人人都能当小书法家,但求个个参与,使所有学生的书写水平都有所提高。 2.教学要有持久性。欲获得某一知识、技能,并非三两日可成,必有时间来保证。 3.教学要有兴趣性。书法艺术,下有根上无顶,无人书写水平达到顶峰。小学阶段的书法教学首先要引导学生了解书法、喜爱书法,为进一步学习书法打下基础。只有兴趣,才是最好的老师。 4.注重教学的基础性。除了教给学生正确的书写姿势,重点应进行笔法训练。笔法是书
制作简单的Flash动画教学设计.
制作简单的 Flash 动画教学设计 一、教学内容分析 1、课程标准内容 学会使用一种动画制作软件尝试制作简单的动画,了解动画生成的基本原理。 2、教材作用与地位 本节是江苏科学技术出版社 2007年出版的《信息技术》 (初中下册第 8单元动画制作中 Flash 部分的开端,设计为 2课时, 《制作简单的 Flash 动画》是第 2课时。这部分内容主要是让学生体验 Flash 动画制作的一般步骤, 初步理解 Flash 动画制作中的一些基本概念, 学会创建和调用图形元件。通过对制作过程的了解, 让学生消除动画制作的神秘感, 激发学生学习 Flash 动画制作的求知欲。在尝试制作的过程中理解基本概念, 形成正确、规范的制作习惯,为后续的深层次的学习打下坚实的基础。 二、学情分析 学生对 Flash 概念的认识是基于网络上流行广泛的各种动漫作品和 Flash 小游戏,因此, 体验活动仅仅是欣赏和娱乐。大多数学生没有去主动创作动画的意识, 对动画的制作有神秘感和距离感, 对动画制作的过程知之甚少, 甚至一无所知。通过上节课对源程序的分析学习,学生对一些基本概念比如:关键帧、图层、图形元件等已经有了一定的了解。学生产生了很强的实践欲望, 希望通过这节课亲手制作, 在制作过程中加深对基本概念的理解, 亲历制作的全过程。 三、教学目标 1、知识与技能 (1体验 Flash 动画制作的一般步骤;
(2初步理解 Flash 动画制作中的一些基本概念; (3学会创建和调用图形元件; (4常用图形工具、文本工具的使用方法; (5制作简单的补间动画; (6了解 Flash 动画制作的基本方法; 2、过程与方法 通过制作《打地鼠》简单动画,让学生了解通过导入位图制作动画的方法;通过制作《撞球》补间动画, 让学生了解利用绘图工具制作图形元件, 重复调用元件的方法。通过对 《撞球》中两个运动元素的动画制作, 让学生学会分析和分解运动过程, 并学会用已有的操作技能来恰当地表现这些运动。让学生体验了较为复杂动画制作的设计、制作过程, 初步领会 Flash 动画的基本设计、制作思路。 3、情感态度 排除学生的畏难情绪,激发学生学习动画制作的兴趣;培养学生规范的制作习惯和积极探究新知识的精神。 四、教学重点 (1体验 Flash 动画制作的一般步骤 (2了解 Flash 动画制作的基本方法 五、教学难点 (1理解 Flash 动画制作中的一些基本概念
动画设计教案设计
《动漫策划》课程整体设计方案课程名称动漫策划 课程代码 040813 所属学院(部):艺术设计与传媒 适用专业艺术设计 总学分 4 总学时72 编制人胡拥军 审批人 2011—2012学年第一学期
《动漫策划》 一、课程性质 本课程是关于动漫策划、前期创意与设计的专业核心实训课程,是艺术设计(影视动画方向)与动漫设计与制作等专业和方向的专业核心课程之一。本课程适合所有艺术设计与动漫画设计与制作专业的学生和从业人员学习。学生可以通过本课程的理论知识的学习与实操技能的实训,能对动漫策划师与其相关的制作过程、方法和技能,有全面的了解和掌握。课程学习的主要内容有如何提高故事创作、选题、改编的专业水准,如何适应不同风格,如何获取灵感;在实践操作指南和互动练习的帮助下,学习如何开题、创作故事梗概、将故事概述改写成文字脚本,然后完成概念主体设计草图,再制作成分镜头脚本;能够创建专属自己的工作空间,找到进入专业动漫策划与设计师领域的途径,为今后从事动漫策划与设计职业奠定必要的专业理论知识与操作技能。 二、课程设计 (1)课程目标设计 使学生通过该课程学习和实训,能够把握动漫策划与前期创作艺术的审美特征,掌握一些动漫画作品的前期创作规和特殊性律以及绘制风格技巧,并完成毕业设计之前的开题与前期创作,而且争取使部分学生作品能够参加本学期内国内举办的“第六届全国动漫大赛”和“第四届金龙奖”的比赛。通过动漫策划与前期设计基础理论的讲授,让学生对视听语言原理与前期策划与创意有一个比较基础的了解,配合观摩具有代表性的经典动画影片以及漫画、商业插画作品,并针对知识点进行练习,让学生能够进行自己前期剧本创作以及角色设计、道具设计、场景设计以及分镜头的绘制,让学生对动画短片的前期策划创作有一个比较清晰的概念;了解动漫策划在影视动画创作中的地位和作用,运用不同的工具与材料、艺术语言、创作构思进行形象体现和实际操作,实施职业人员必备的思想、艺术修养和基本功训练;并模拟动漫企业运作的基本模式、工作流程以及基本岗位职责和分工,掌握在公司中的相关岗位工作所需的专业素质、职业素养、团队意识。 (2)课程内容设计 第1单元动漫策划概讲 一、策划职业和其重要性。 1、策划的重要性 2、策划职业 二、动漫品牌策划。 第2单元动画策划与监制过程 一、制作前的工作 1.“制前作业”前面的第一步——企划 2.交涉成功或企划通过后——找到投资者 3.如何计算制作经费 二、前期制作阶段(前期创作的工作) 1.故事版本写作 2.文字脚本
Flash-8-形状补间动画详解及实例
形状补间动画是Flash中非常重要的表现手法之一,运用它,你可以变幻出各种奇妙的不可思议的变形效果。 本节从形状补间动画基本概念入手,带你认识形状补间动画在时间帧上的表现,了解补间动画的创建方法,学会应用“形状提示”让图形的形变自然流畅,最后,提供了二个实例练手,帮助你更深地理解形状补间动画。 1.形状补间动画的概念 (1)形状补间动画的概念 在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。 (2)构成形状补间动画的元素 形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”再变形。 (3)形状补间动画在时间帧面板上的表现 形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图3-3-1所示。 图3-3-1 形状补间动画在时间帧面板上的标记 (4)创建形状补间动画的方法 在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的变化如图3-3-1所示,一个形状补间动画就创建完毕。 2.认识形状补间动画的属性面板 Flash的【属性】面板随鼠标选定的对象不同而发生相应的变化。当我们建立了一个形状补间动画后,点击时间帧,【属性】面板如图3-3-2所示。
第5课神奇的变化——制作形状补间动画教学设计
第5课神奇的变化——制作形状补间动画 一、教学目标 1.知识与技能 (1)学会制作图形变形的形状补间动画。 (2)学会制作文字变形的形状补间动画。 (3)初步掌握“文字”工具的使用。 (4)进一步理解关键帧的意义。 2.过程与方法 (1)通过学习“从陶土变青花瓷”的形状补间动画,理解形状补间动画的原理,掌握形状补间动画制作的基本方法,能触类旁通制作其他简单的形状补间动画。 (2)通过学习文字变形的形状补间动画,掌握文字操作的一些基本方法,加深对形状补间动画制作的了解,特别是对象的分离。 3.情感、态度与价值观 (1)培养学生善于分析问题、触类旁通、举一反三的自学能力,培养学生动手操作的实践能力。 (2)激发学生的想象和创作欲望,培养学生敢于探索新事物、不断进取的精神,促进学生相互学习合作交流。 二、教材分析 1.设计思想 本课以“从陶土变青花瓷”这一吸引学生的话题入手,让学生在动手操作、实践的探究过程中,掌握Flash软件最基本动画制作方法之一——形状补间。教材先通过由陶土到茶壶动画的制作,让学生理解基本原理,掌握基本方法,再让学生自己动手完成陶土的其他变形起到了举一反三的作用;文字的形状补间动画,也是Flash软件中最常用的动画,在学习了图形的形状补间之后,再来学习就变得比较简单了,教材中着重解决了文字形状补间动画制作时要进行两次分离这一难点,让学生真正理解形状补间动画的制作要点。 2.学习内容 本节课主要的学习内容包括制作图形和文字的形状补间动画,在学习的过程中使学生理解形状补间动画的原理,学会分离对象的方法,掌握“文字”工具的使用方法。 3.教学重点和难点 重点:制作图形变形的形状补间动画和文字的形状补间动画。 难点:形状补间动画原理的理解,触类旁通制作其他动画。 4.课时要求 建议安排1课时。 三、教学对象分析 通过前面几节课的学习,学生对Flash软件有了一个比较全面的认识,会用绘图工具并能进行元件的创建与修改,会使用外部素材,会制作简单的逐帧动画,了解Flash软件中各种帧的特点,会对帧进行简单操作。学生用Flash软件创作的欲望很强烈,很期望能
动画制作教案设计
动画制作 第一节“动画基础知识”(第1课时)共2课时 一、学习目标 知识与技能: 1、了解动画制作的原理及动画技术的发展历程与现状。 2、学会从网上获取计算机动画的常用方法 3、了解常用的动画制作软件,学会用Ulead GIF Animator制作简单的GIF 动画。 过程与方法: 借助Ulead GIF Animator软件将一组相关图片合成动画,理解动画的原理,感受计算机动画技术的优越性,同时获得动画制作中的相关知识,为进一步学习打下基础。 情感态度价值观: 通过了解动画的原理和发展历程,体会中国传统动画的艺术精髓,产生强烈的民族自豪感;通过下载动画素材,增强获取信息的能力,提高欣赏动画的素养;通过了解动画制作软件并尝试制作动画,培养学习动画制作的兴趣。 行为与创新: 用Ulead GIF Animator制作简单GIF动画 二、学习重点难点
重点:动画制作原理 难点:用Ulead GIF Animator制作简单GIF动画 三、学习方法 观看演示、完成任务、自主探究、互帮互助 四、学习过程 1、引入 同学们喜欢看动画吗?你知道动画有那些分类吗? 老师下面给大家播放三个动画,这三个动画分别对应着动画的两个分类,观看过程中请思考它是哪两个分类。 (播放“跳动的豹子.gif 、“喜羊羊与灰太狼8”、奇妙仙子) 看书第二页第一段落,教师总结: 在制作技术与手段上:传统动画与计算机动画 计算机动画:平面动画与三维动画 动画是如何制作成的呢? 2、活动 活动1: 教师给出8张豹子图,使用软件Ulead GIF Animator将其拼命在一起,让学生观察效果。
总结动画原理:利用人眼具有“视觉暂留”的特性,让一系列渐变的图像在前一幅图像还没有消失前显示出下一幅图像,形成了动态的影像。 得出结论:动画是将一张张静态的图片通过软件连续地播放,产生影像的动态效果。 活动2:看看可以提供动画素材的网站。 看书并上网实践 活动3:下载GIF动画,并观察动画 下载flash动画 3活动4:阅读动画历史的材料,了解动画发展历史 中国动画发展历程(补充学习) 20世纪中国的动漫产业先驱万氏兄弟(万籁鸣、万古蟾、万超尘、万涤寰)就开始研究动画制作,第一部中国自制的人画合演出的《大闹天宫》就是他们制作的,1936年,中国第一部有声动画《骆驼献舞》问世。1941年,受到美国动画的影响,制作了中国第一部大型动画《铁扇公主》,在世界电影史上,它是名列美国《白雪公主》、《小人国》和《木偶奇遇记》之后的第四部动画艺术片,标志着中国当时的动画水平接近世界的领先水平。 1947年,我国制作了第一部木偶动画《皇帝梦》 1958年,拍摄了第一部剪纸动画《猪八戒吃西瓜》 1960年,完成了第一部水墨动画《小蝌蚪找妈妈》
形状渐变动画--教学设计
《形状渐变动画》教学设计 一、学习者分析 通过前几节课的学习,学生对本章节知识点的掌握程度会表现一定的差异:大部分学生能顺利完成教师提供的基本任务;部分学生除了能完成教师提供的基本任务外,还能完成扩展任务,并自行制作自己的“作品”;还有一部分学生未能在给定的时间内独立完成教师提供的任务。因此,教师应在课前开发设计Flash在线学习资源网站,使掌握程度不同的学生能根据自己掌握的情况选择相应的学习内容,提高课堂教学效率。 二、教材内容分析 1、本节的主要内容及在本章中的地位 本节课是广东省教育出版社出版的《信息技术(初中第二册)》第四章第五节。“形状补间动画”和上节课所学的“动作补间动画”都是Flash制作动画的最基础部分。这一节课通过“魔术水果”动画的制作,来熟悉绘图工具的使用,学会形状渐变动画的设置方法;并从中总结了动作渐变动画与形状渐变动画之间的区别及适用范围。 2、教学重点、难点: 重点: l 形状渐变动画的制作方法; l 动作补间动画和形状补间动画的不同点; 难点: l 形状渐变动画的条件; l 动作补间动画和形状补间动画的不同点; 3、课时安排:1课时 三、教学目标 1、知识与技能 (1)进一步掌握绘图工具的使用方法; (2)学会形状渐变动画的制作方法;进一步掌握补间动画的设置方法; (3)了解形状渐变动画的适用条件; (4)了解动作补间动画和形状补间动画的不同点; 2、过程与方法 (1)通过简单几何图形变化的渐变动画操作的掌握,培养学生自学能力和探索创新能力; (2)通过完整的作品动画创作,培养学生以动画方式呈现信息的能力; (3)通过作品欣赏交流,掌握表达个人观点以及与别人交流思想的技巧; 3、情感态度与价值观 (1)通过评价和欣赏动画作品,培养学生的鉴赏能力和审美观; (2)通过完整的作品动画创作,激发学生学习信息技术的兴趣;
