网页设计配色


一、网页设计配色系列简析--基础部分
网页设计配色基础:RGB与HSB
在实用美术中,常有"远看色彩近看花,先看颜色后看花,七分颜色三分花"的说法。这说明,在任何设计中,色彩对视觉的刺激起到第一信息传达的作用。因此,对色彩的基础知识的良好掌控,在网页设计中才能做到游刃有余。为了使下面的网页配色分析更易于理解,我们先来了解色彩的RGB模式和HSB模式。
■ RGB
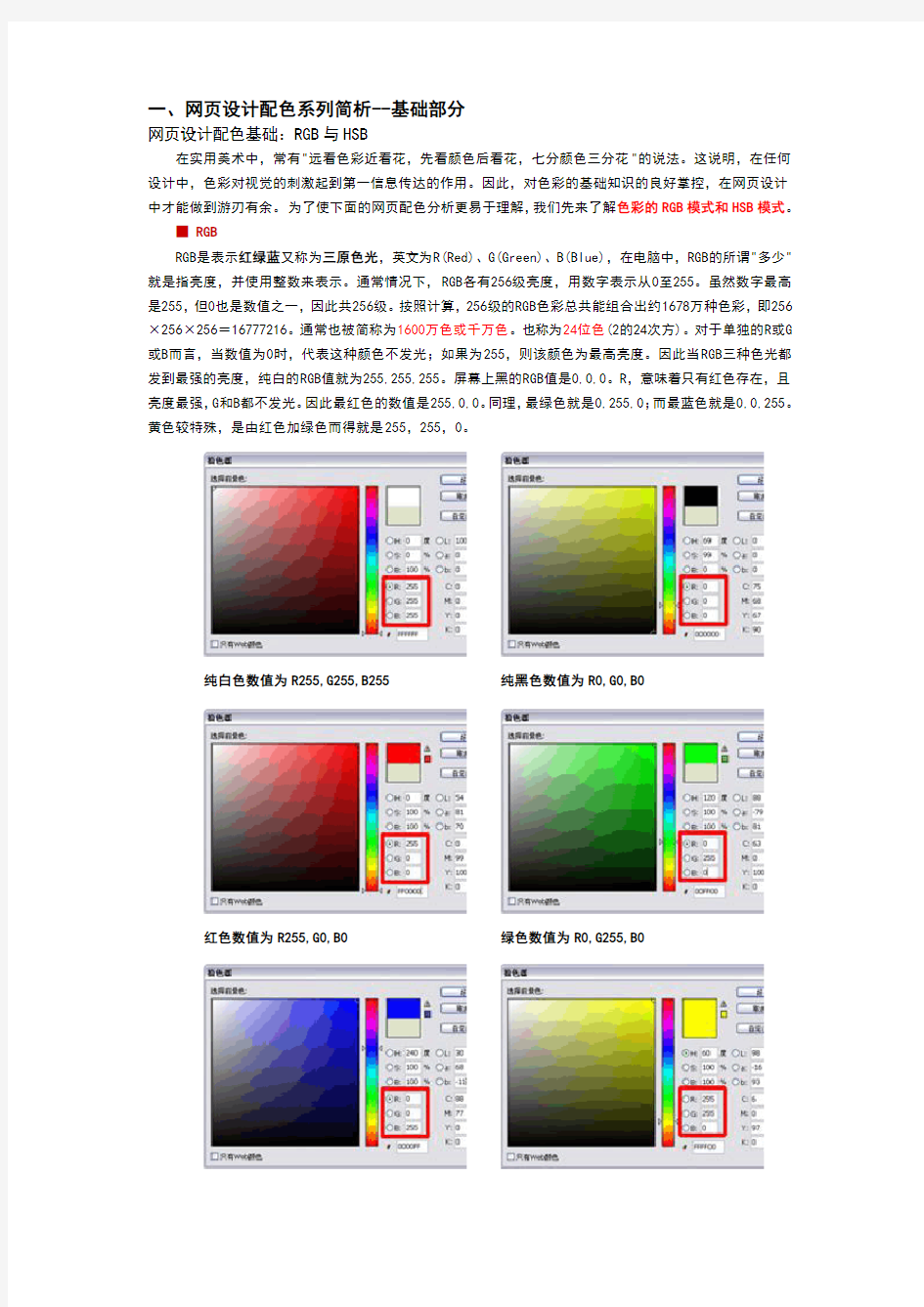
RGB是表示红绿蓝又称为三原色光,英文为R(Red)、G(Green)、B(Blue),在电脑中,RGB的所谓"多少"就是指亮度,并使用整数来表示。通常情况下,RGB各有256级亮度,用数字表示从0至255。虽然数字最高是255,但0也是数值之一,因此共256级。按照计算,256级的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216。通常也被简称为1600万色或千万色。也称为24位色(2的24次方)。对于单独的R或G 或B而言,当数值为0时,代表这种颜色不发光;如果为255,则该颜色为最高亮度。因此当RGB三种色光都发到最强的亮度,纯白的RGB值就为255,255,255。屏幕上黑的RGB值是0,0,0。R,意味着只有红色存在,且亮度最强,G和B都不发光。因此最红色的数值是255,0,0。同理,最绿色就是0,255,0;而最蓝色就是0,0,255。黄色较特殊,是由红色加绿色而得就是255,255,0。
纯白色数值为R255,G255,B255纯黑色数值为R0,G0,B0
红色数值为R255,G0,B0绿色数值为R0,G255,B0
蓝色数值为R0,G0,B255黄色数值为R255,G255,B0
RGB模式是显示器的物理色彩模式。这就意味着无论在软件中使用何种色彩模式,只要是在显示器上显示的,图像最终就是以RGB方式出现。
■ HSB
是颜色分为色相、饱和度、明度三个因素。英文为H(Hue)、S(Saturation)B(Brightness)饱和度高色彩较艳丽,和度低色彩就接近灰色,度高色彩明亮,亮度低色彩暗淡,亮度最高得到纯白,最低得到纯黑。一般浅色的饱和度较低亮度较高,而深色的饱和度高而亮度低。
网页设计配色基础:色彩三属性与实例剖析
初学者对色彩的属性和原色概念模糊,容易混淆,下面就先从几个概念入手,绍色彩的三个属性。
颜色可以分为非彩色和彩色两大类。非彩色指黑色、白色和各种深浅不一的灰色,而其他所有颜色均属于彩色。从心理学和视觉的角度出发,彩色具有三个属性:色相、明度、纯度(彩度)。
基本色相环
■色相(Hue):
也叫色调,指颜色的种类和名称,是指颜色的基本特征,是一种颜色区别于其他颜色的因素。色相和色彩的强弱及明暗没有关系,只是纯粹表示色彩相貌的差异。如红、黄、绿、蓝、紫等为不同的基本色相。
■明度(Value):也叫亮度,指颜色的深浅、明暗程度,没有色相和饱和度的区别。不同的颜色,反射的光量强弱不一,因而会产生不同程度的明暗。非色彩的黒、灰、白较能形象的表达这一特质。
明度的递增
明度分析:
从上图所选取的4个主要色块的RGB数值来看,RGB数值很高,接近于最高值255。RGB相互间的数值相近,由于有RG的高数值与B高数值混合,整个网页给人的感觉非常协调,柔和雅致,心情愉悦。
结论:
RGB同时呈现相近的高数值时,相近等量的色彩相互混合,页面呈高明度灰色段,协调的柔和状态,令人遐想,对视觉刺激是缓慢的,适合长时间观看。但由于数值接近,因此色阶平稳,同时存在着不够醒目的状态。
■纯度(Chroma):也叫饱和度,指色彩的鲜艳程度。原色最纯,颜色的混合越多则纯度逐渐减低。如某一鲜亮的颜色,加入了白色或者黑色,使得它的纯度低,颜色趋于柔和、沉稳。
加入黑色的纯度变化加入白色的纯度变化
纯度分析:
上图选取了主要的两种色系。运用HBS数值模式更易于理解分析该网页的纯度情况。
我们看到蓝色S数值99%具有相当高的饱和度,B明度为79%,玫瑰色S饱和度数值为85%,B明度为97%。当饱和度和明度同时呈最高值时,色彩对视觉的刺激强度到达最高状态。由于蓝色的明度稍低,饱和度较高,而玫瑰色的明度较高,该颜色纯度随之加强,因此玫瑰色相对蓝色对人的视觉刺激更强烈。
结论:
HSB模式中S和B数值越高,饱和度明度越高,页面色彩强烈艳丽,对视觉刺激是迅速的,醒目的效果,但不易于长时间的观看。以上两种颜色的S数值接近,是强烈的状态。H显示的是代表在色轮表里某个角度所呈现的色相状态,相对于SB来说,意义不大。
常用配色基本概念及精彩相关实例剖析
前面介绍了常用的电脑色彩模式RGB、HSB,以及色彩的三大属性,今介绍常用配色的基本概念和相关实例剖析。
色环
色环是色彩按红、黄、绿、蓝、红依次过度渐变呈现出来的不同颜色,就可以得到一个色彩环。色环通常包括12种不同的颜色。
三原色
■原色:
也叫"三原色"。即红、黄、蓝三种基本颜色。自然界中的色彩种类繁多,变化丰富,但这三种颜色却是最基本的原色,原色是其他颜色调配不出来的。除白色外,把三原色相互混合,可以调出其他颜色。根据三原色的特性做出相应的色彩搭配,有最迅速最有力最强烈的传达视觉信息效果。
黄色分析:选取主色调黄色为例。RGB中RG最高255,HSB中的SB也最高100%,页面呈现最高纯度亮度——纯黄色。因此黄色在三原色中也是亮度最高的颜色。
结论:HSB中SB呈现的数值越高,饱和度明度越高,页面色彩强烈艳丽,由于黄色是亮度最高的颜色,给人视觉产生强烈刺激的状态,对视觉刺激是迅速的、警戒、醒目的效果,但不易于长时间观看。
红色分析:
RGB中R的数值是227,混合了G30、B40,因此红色的纯度轻微降低,颜色稍偏深红。HSB中S显示的饱和度为87%,B为89%,因此颜色还是较为饱和明亮。
结论:
主色R227数值较高的时候,由于混合了G30、B40少许颜色,饱和度明度稍微降低,视觉刺激减弱,红色特性显得较沉稳。但由于红色是最温暖最有视觉冲击力的颜色,网页仍然厚重而热烈的表达了主题。
蓝色分析:
RGB中B131与 R2、G83混合,蓝色纯度降低。HSB中H203°,三原色的纯蓝为240°,蓝色的色相偏离较大,加上B为51%的明度,颜色偏暗,因此视觉冲击力较弱。页面沉稳、凝重。
结论:
蓝色色相偏离于纯蓝时,视觉冲击力削弱。页面呈沉稳、平静的感受。蓝色在三原色里是视觉传递速度最慢的颜色,适合用于表达成熟、稳重、安静的网页。蓝色在网页设计里也是使用得较频繁的颜色。
间色
■间色:
又叫"二次色"。它是由三原色调配出来的颜色,是由2种原色调配出来的。红与黄调出橙色;黄与蓝调出绿色;红与蓝调出紫色,橙、绿、紫三种颜色又叫"三间色"。在调配时,由于原色在份量多少上有所不同,所以能产生丰富的间色变化。
间色分析:
上图4种间色搭配一起非常明快、鲜亮。
RGB上绿色达208,混合R189,因此颜色偏黄绿色,由于添加B18,饱和度相对降低。玫瑰色中R最高,与B109混合为主要组成色,添加G27,纯度偏高。橙色中R255,混合了G145,添加B34,饱和度稍降低。紫色是蓝色和红色调配成,B170,R148,混色份量相当成为紫色,由于添加G87,也是4组颜色中的间色混合第三色数值最高的,HSB中S相对其他三色降低很多,因此颜色相对其它3种较沉稳,缓和。
以上4组颜色RGB的共同点是以两色混合为主,都是三位数值,另外一色份量较少,另两位数值较高,因此饱和度较高,色相倾向明显。HSB的共同点是,除了紫色,其他三色的S饱和度相当,属较高数值,因此视觉刺激也强。
结论:
间色是由三原色中的两原色调配而成的,因此在视觉刺激的强度相对三原色来说缓和不少。属于较易搭配之色。间色尽管是二次色,但仍有很强的视觉冲击力,容易带来轻松、明快、愉悦的气氛。
■复色:
也叫"复合色"。复色是由原色与间色相调或由间
色与间色相调而成的"三次色",复色纯度最低,含灰
色成份。复色包括了除原色和间色以外的所有颜色。
复色分析:
4种颜色中深绿色和赭石色为复色,其它2颜色,是更好的说明复色的特性,如果没有另外两种非复色搭配,页面配色就可能出现不舒服的感觉。深绿及赭石这两种复色的数值一个三位数,另外两者成份相当,都是两位数。RGB数值差距较接近、不明显,色阶趋于直线平稳,呈灰阶。HSB中SB也非常接近,是符合复色特性的必须条件。
结论:复色是由两种间色或原色与间色混合而成,因此色相倾向较微妙、不明显,视觉刺激度缓和,如果搭配不当,页面便呈现脏或灰朦朦的效果,沉闷、压抑之感,属于不好搭配之色。但有时复色加深色搭配能很好的表达神秘感、纵深感空间感;明度高的多复色(参看明度的网页例图)多用来表示宁静柔和、细腻的情感,易于长时间的浏览。
补色
■补色:
是广义上的对比色。在色环上划直径,正好相对(即距离最远)的两种色彩互为补色。如:红色是绿色的补色;橙色是蓝色的补色;黄色是紫色的补色。补色的运用可以造成最强烈的对比。
补色分析:
用一组红绿对比色,极赋视觉冲击力、所表现出的性格异常鲜明。
RGB中绿色符合复色的条件,因此该颜色明度稍暗、纯度较低,红色R118构成了该色的主要成份,G72,B61数值接近,纯度和亮度相对绿色较高,因此2色在构成色彩空间差距上拉大。HSB中S数值也显示出,它们的饱和度相差较大。
结论:
补色最能传达强烈、个性的情感。纯度稍低的绿色为背景的大面积使用,对比并突出了前景纯度明度较高的面积较小红色的图形,形成了视觉中心重点突出,达到主次分明的主题效果。
红绿、橙蓝、黄紫这三组补色中,前两种使用得最频繁。这三组补色搭配出的最终效果和目的,可以用两个字来概括——强烈!
邻近色
■邻近色:
是在色环上任一颜色同其毗邻之色。邻近色也是类似色关系,只是范围缩小了一点。例如红色和黄色,绿色和蓝色,互为邻近色。
邻近色分析:
用红色、黄色为邻近色示例,主要在色相上区别,丰富了页面色彩的变化。RGB上5色R的数值都很高,仅是微妙的不同。浅黄色的B138,因此HSB纯度S最低46%;5色RGB中G都不同,色相、明度也产生相应的不同。5色都有在同一频率的变化。
结论:由于是相邻色系,视觉反差不大,统一、调和,形成协调的视觉韵律美,相较显得安定、稳重的同时不失活力,是一种恰到好处的配色类型。
同类色
■同类色:
比邻近色更加接近的颜色,它主要指在同一色相中不同的颜色变化。例如,红颜色中有紫红、深红、玫瑰红、大红、朱红、桔红等等种类,黄颜色中又有深黄、土黄、中黄、桔黄、淡黄、柠檬黄等等区别。它起到色彩调和统一,又有微妙变化的作用。
同类色分析:
选用红色系4种同类色示例,主要在明度上做区别变化。
4色RGB中的R都很高且相当。从HSB数值看出,明度越高的颜色饱和度越低。
这4种同类色相来看,明度在强中弱的节奏中的缓和的进行变化。
结论:
看上去给人温柔、雅致、安宁的心理感受,该同类色系非常调和统一。只运用同类色系配色,是十分谨慎稳妥的做法,但是有时会有单调感。添加少许相邻或对比色系,可以体现出页面的活跃感和强度。
暖色
■暖色:
指的是红、橙、黄、这类颜色。暖色系的饱和度越高,其温暖特性越明显。可以刺激人的兴奋性,使体温有所升高。
暖色分析:
由于是暖色系,3种颜色RGB中R为主导,B都为0,暖度强度倾向在G添加黄色变化中,较规律的数值变化、较有视觉节奏感。HSB中纯度S和明度B都达到最高值,是鲜艳夺目的搭配色组合。
结论:
高明度高纯度的色彩搭配,把页面表达得鲜艳炫目,有非常强烈刺激的视觉表现力。
充分体现了暖色系的饱和度越高,其温暖特性越明显的性格。
冷色
■冷色:
指的是绿、青、蓝、紫等颜色,冷色系亮度越高,其特性越明显。能够使人的心情平静,清爽,恬雅。
冷色分析:
网页选用邻近色系蓝色绿色和同类色的明度变化。3种蓝色系的RGB数值从二位数到三位数,随着明度的递增的同时,由低到高在有规律的变化。HSB的SB也相对随着变化,纯度S都不大,因此这几组色彩相对含蓄柔和。
绿色系RGB数值G明显,相应添加了高亮度的黄色R,使色彩较鲜艳明快。HSB高纯度高亮度的特性。结论:
冷色系的亮度越高,其特性越明显。单纯冷色系搭配视觉感比暖色系舒适,不易造成视觉疲劳。蓝色、绿色是冷色系的主要系,带来一股清新、祥和安宁的空气。
本部分小结:
●三原色视觉冲击力最强,也最是刺目的,容易制造冲突、烦燥、不舒适的心情,是较难掌握的配色,大面积大范围使用要慎重。间色是三原色中的两色调配二次,于原色和复色之间属于中性色,视觉冲击力次之,颜色的刺激缓和不少给人舒适、愉悦的心情,是较容易掌握的配色,也是在设计中使用得比较多的颜色。复色是由两种间色或原色与间色相混合而产生的颜色,呈灰色阶,视觉冲击力更弱,柔和但是使人沉闷压抑。复色调配好了,能体现出高层次高素养的成熟特性魅力,也称为高级灰,是很经看的颜色。
由上可知,颜色相互混合的越多,饱和度越低,视觉冲击力越弱。
●色彩运用到一定程度后,应该逐渐认识到在一个环境、区域范围里,色彩的属性、性能特性是相对的。例如黄色在蓝色、绿色这两个区域环境下,黄色可以说这个时候是呈暖色,而出现在桔红、朱红、深红这几个区域环境下,黄色可以说在这个时候是呈冷色。同样的,蓝色相对绿色是冷色,紫色相对蓝色是暖色等等。
●RGB的数值越接近,色阶趋于直线平稳,呈灰阶,网页对视觉的刺激性越缓慢、柔和;RGB三者的数值差距越大,色阶曲线波动就大,网页对视觉的刺激性越迅速、强烈。HSB数值中SB相应数值越高,视
觉刺激度越强烈。抓住以上这些规律及色彩特性,在以后的网页设计配色中,根据不同的需要配置不同的颜色,来达到某些不同的目的和效果。
通过RGB数值和HSB数值的计算,能帮助更科学理性的分析判断,为的是更准确的研究分析网页设计配色的协调性、合理性、掌握其规律性。
有经验的设计师通常仅仅凭目测、直觉,就能随心所欲的掌控色彩的配置了。但如遇到困惑,不防也使用一下模式计算法。
二、网页设计配色系列简析
网页设计配色应用——色调
前面介绍了常用的电脑色彩模式RGB、HSB,以及色彩的三大属性,还有常用配色的基本概念和相关实例剖析。今介绍应用部分,本节介绍调色。
网页页面总是由某种内在联系的各种色彩,组成一个完整统一的整体,形成画面色彩总的趋向,称为色调。也可以理解为色彩状态。色彩给人的感觉与氛围,是影响配色视觉效果的决定因素。
为了使网页的整体画面呈现稳定协调的感觉,以便充分的掌握其规律来更好的分析学习,我们把视觉角色主次位置分为如下几个概念,以便在网页设计配色时更容易操纵主动权。
■主色调
页面色彩的主要色调、总趋势,其他配色不能超过该主要色调的视觉面积。(背景白色不一定根据视觉面积决定,可以根据页面的感觉需要。)
■辅色调
仅次于主色调的视觉面积的辅助色,是烘托主色调、支持主色调、起到融合主色调效果的辅助色调。
■点睛色
在小范围内点上强烈的颜色来突出主题效果,使页面更加鲜明生动。
■背景色
衬托环抱整体的色调,协调、支配整体的作用。
本部分小节:
页面的色彩角色主要是根据其面积的多少来区别主次关系、达到最终目的的。
当不同的颜色使用的面积相当,这个页面容易呈现枯燥单调之感,而没有局部细节的变化。当一个页面使用的颜色过多、面积大小用得过于琐碎,这个页面容易呈现花哨、主次不分没有整体的感觉。
为页面设计配色的时候,应根据主题内容主次需要,各颜色有其各自的功能角色--面积使用最多的、最少的、不多不少的,加上冷暖的适度安排,纯度明度的合理变化,遵循这条原则,网页配色定能得心应手。网页设计配色应用——色彩的对比
为了使网页的整体画面呈现稳定协调的感觉,以便充分的掌握其规律来更好的分析学习,上次介绍了视觉角色主次位置的几个概念,本节介绍色彩的对比。、
对比与调和就是形式美的变化与统一规律
在一定条件下,不同色彩之间的对比会有不同的效果。在不同的环境下,多色彩给人一种印象,色彩单一给人另一种印象。
各种纯色的对比会产生鲜明的色彩效果,很容易给人带来视觉与心理的满足。红、黄、蓝三种颜色是最极端的色彩,它们之间对比,哪一种颜色也无法影响对方。
很多朋友都以为色彩对比主要是红绿、橙蓝、黄紫色的对比,实际色彩对比范畴不局限于这些。是指各种色彩的界面构成中的面积、形状、位置以及色相、明度、纯度之间的差别,使网页色彩配合增添了许多变化、页面更加丰富多彩。
色彩的对比规律大致有以下几点:
■色相对比
是指因色相之间的差别形成的对比。当主色相确定后,必须考虑其他色彩与主色相是什么关系,要表现什么内容及效果等,这样才能增强其表现力。不同色相对比取得的效果有所不同,两色越接近,对比效果越柔和。越接近补色,对比效果越强烈。
色相对比分析:
主要以绿色与蓝色之间的色相对比。HSB嫩绿色S纯度高B亮度也很高,因此艳丽的颜色作为背景与前景纯度稍低的墨绿和轱蓝色形成色相之间的对比。前景的墨绿虽然纯度达到最高值100%,比主色调高不少,但是因为亮度低,因此色彩显示没有主色调明艳。
结论:
页面色相的对比,主要作用于前景与背景的对比、局部与整体的对比。
■明度对比
明度对比可分为:彩色差的明度对比及非彩色差的明度对比
是指色彩之间明暗程度的差别而形成的对比。是页面形成恰当的黑、白、灰效果的主要手段。明度对比在视觉上对色彩层次和空间关系影响较大。例如柠檬黄明度高,蓝紫色的明度低,橙色和绿色属中明度,红色与蓝色属中低明度。
明度对比分析:(非彩色差)
严格来说,页面是黑白灰色非色彩构成,图片中人物衣服为灰色,相对单纯的黑白对比柔和舒适于视觉。能使页面显得更单纯、统一,形成另一道独特的风景。
■纯度对比
是指不同色彩之间纯度的差别而形成的对比。色彩纯度可大致分为高纯度、中纯度、低纯度三种。未经调和过的原色纯度是最高的,而间色多属中纯度的色彩,复色其本身纯度偏低属低纯度的色彩范围。纯度的对比会使色彩的效果更明确肯定。
纯度对比分析:
页面看起来异常艳丽刺激然而又非常的协调。主要选取了几种较有代表性的颜色。
以上色彩除了粉红色,其他几组颜色都是高饱和度高亮度的颜色,充分发挥出了色彩的艳丽。包括粉红色在内的几种灰色阶,在中间起到了和谐作用。白色拉开相近色阶的空间,明快页面。
结论:
页面实际上用了不少颜色,配色大胆。抓住颜色主次冷暖的安排,适度再加上和谐的过渡色灰色,实现了作者对该页面的轻松配色。
■补色对比
将红与绿、黄与紫、蓝与橙等具有补色关系的色彩彼此并置,使色彩感觉更为鲜明,纯度增加,称为补色对比。
网页设计配色方案-基本色
网页设计配色方案-基本色 配色方案一(紫色): 版面表格边框颜色#983498 版面标题表格颜色#d890d8 版面内容表格颜色1 #f8dcf8 版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列#fff0ff 版面标题表格字体颜色#602060 版面内容表格字体颜色#602060 提醒语句颜色#602060 配色方案二(粉色): 版面表格边框颜色#f00078 版面标题表格颜色#ff98do 版面内容表格颜色1 #ffe8f0 版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列#fff6fc 版面标题表格字体颜色#602060 版面内容表格字体颜色#602060 提醒语句颜色#602060 配色方案三(果绿色): 版面表格边框颜色#507010 版面标题表格颜色#a0dc40 版面内容表格颜色1 #e8f8d0 版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列#f8fcf0 版面标题表格字体颜色#003300 版面内容表格字体颜色#003300 提醒语句颜色#309478 配色方案四(深绿色): 版面表格边框颜色#288058 版面标题表格颜色#88d8b0 版面内容表格颜色1 #e0f4e8 版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列#f0f8f0 版面标题表格字体颜色#205838 版面内容表格字体颜色#205838 提醒语句颜色#287048 配色方案五(金黄色): 版面表格边框颜色#co7800 版面标题表格颜色#ffc562 版面内容表格颜色1 #ffeed0 版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列#Fffaf0 版面标题表格字体颜色#754900
网页设计,色彩搭配分析
在网页设计中,对目前的网站配色(Landscape of color)认真琢磨一下还是非常有趣的。大多数网站或多或少相同,但是颜色的设计搭配却是一个非常给力的工具。 我并不想尝试去阐述一些具有革命性的东西或者是特别的发现。但如果大部分网站都采用同样的配色方案,那对颜色意味着什么呢?实际上,远超出你的想象。幻想一下整个世界的每一个网站都是非常漂亮和五彩缤纷的,但它同时也意味着千篇一律。这就像你文章中每一个段落的粗体。 因此,当配色方案比较柔和的时候,它允许有更多的机会。 关注你想要的任何东西 许多网站都有一个基本的灰度配色方案-白色的背景和黑色的字体。(网页中)想让你看到的部分会赋予颜色作为强调。这就是为什么网页不会充满颜色—它们使用在想让你看到的按钮,标题或者链接上面。 Vibrant ,当你第一次登陆它们的主页,主页的背景和图片是黑白的,网站标志,可点击的按钮和汉堡菜单是亮黄色,这些可以很快的(在灰度背景中)脱颖而出,吸引你的注意力。 另一个例子是Takeit; 当你第一次登录他们的主页就看一个大大的蓝色背景。然而,其他的都是白色的。最前面并且居中的大标题会让你的注意力集中在中间。
同时,你的眼睛在很短的时间内就能注意尺寸较小但是仍然明显的APP商城的按钮。你可以从中研究一下是颜色如何引导用户的注意力的。 创造个性 颜色是非常奇妙的,因为它可以展现一个网站或者品牌的语气和情绪。Beagle (很遗憾,译者访问的时候,网站已经不在了)提供创建项目简介的服务,他们的网站使用了较轻的茶色。当你向下滚动他们的主页时,你会看到棕色,炭色,绿色,甚至粉红色这样一些愉快的色调。世俗的色调(earthly tones)看起来专业和优雅,给人对于其所代表的公司(留下)一个非常好的印象。 An Interesting Day网站它特指“在奥斯陆峡湾(Oslofjord)的一个小岛上举办的一个不可思议的,为期一天的会议”(“a weird, one-day conference on a tiny island in the Oslofjord”)。当红色的背景和红色的字体在上面的时候,
网页设计的6条配色原则
网页设计的6条配色原则 网站的配色对内容而言就像衣服对于人的重要性,对此你必须制定一套完美的并且合身的衣服。下面小编为大家整理了网页设计的6条配色原则,希望能帮到大家! 一个在网页设计中最根本的原则是,无论你花了多少时间创造了一个辉煌的设计,其最终的作用是发挥出内容的核心位置。你的配色方案永远不应该比它呈现的内容的更加“响亮”。你的设计应该是在后台,目的是帮助突出网站的内容。 淡色的画布突出了图像,而明亮的画布有时反而不能突出你的内容。 用Photoshop或者Sketch等软件设计网站的时候,创建设计的过程往往是相互独立的。有些设计单个看起来很不错,也能被你的客户所接受,但是当它真正被设计成网页的时候不适当的配色往往会分散访客的注意力。事实上,网页设计的过程是和内容紧密相连的,很多制作高品质的网页看上去空空荡荡,几乎没有内容。 这是一个伟大的想法:你可以在你的网站上先铺陈出你的内容,用设计软件也好用代码也好,然后在你内容的周围设计你的网页。当然这也是一个特殊情况,如果一个特定风格的图像和照片都能和你的设计和谐的融为一体,那么你的
设计配色才算是完美。试想一下,网站的配色对内容而言就像衣服对于人的重要性,对此你必须制定一套完美的并且合身的衣服。 你可以为你的网站基调选择无数种颜色,不过我建议你采用最简单的颜色,比如白色/浅灰色与深灰色的搭配文字背景。 你可以看看任何热门的网站、模版、主题,白色或浅灰色与深灰色搭配成了大多数的选择,这当然也是有充分理由的。这样的搭配对访客而言提高了你内容的可读性,并且把你的图片突出在最前方。 一般来说,你的文字最好避免使用墨黑色,深灰色一般更容易阅读。 文字颜色建议范围:#333333到#666666;背景颜色建议范围:#FFFFFF到#CCCCCC。 当然,这些颜色的选择都不是固定死的。只不过如果你是新手,以上的配色方案你可以放心使用。 如果你选择好几种不同的色调来,那么你的配色方案绝大多数是有问题的。你颜色用得越多,你的页面就越来越难以控制。所以,在你网页以灰色基调的前提下,你最好只选择一种鲜艳的颜色来作为你想要突出的事物,比如标题、菜单、按钮等等。你的高亮颜色可以是蓝色、红色、绿色,等等。
网页设计配色应用实例剖析——红色系
网页设计配色应用实例剖析——红色系 红色的色感暖和,性格刚烈而外向,是一种对人刺激性很强的颜色。红色轻易引起人的注 重,也轻易使人兴奋、激动、紧张、冲动、还是一种轻易造成人视觉疲惫的颜色。 在众多颜色里,红色是最鲜明生动的、最热烈的颜色。因此红色也是代表热情的情感之色。鲜明红色极轻易吸引人们的目光。 红色在不同的明度、纯度的状态(粉红、鲜红、深红)里,给人表达的情感是不一样的。 在网页颜色的应用机率中,根据网页主题内容的需求,纯粹使用红色为主色调的网站相对较少,多用于辅助色、点睛色,达到陪衬、醒目的效果。通常都配以其他颜色调和。 红色相对于其他颜色,视觉传递速度最快。由于以上的这些红色传达出的特性,因此人们喜欢用红色作为警示符号的颜色,例如:消防、赞叹号、错误提示等等。 为了让大家对红色的理解做更好的区别,下面我们分别对红色系根据邻近色、同类色、对比色的搭配做不同的举例分析。 配色:红色黑色灰色 →红色配色应用网页例图:http:// https://www.360docs.net/doc/6216887668.html,.au
这组配色,达到最高纯度的红色做小面积的使用。虽然这里选取了红色做为辅助色,但从整个页面的功能和所表达的主题来看,红色可以作为该页面的点睛色,强烈的突出了主题。 红色的数值显示,HBS中的H为0度,达到红色特性的最高值,S为最高饱和度100%,在明度最低的黑色背景的衬托下,其特性发挥到极致,页面醒目而响亮。 红色与黑色本是对比强烈的配色,但由于背景灰色的作用,缓和整个页面的视觉刺激度。背景色灰色RGB数值变化不大,因此颜色纯度较低、趋于平稳柔和,辅助前景内容的呈现。 白色让前景和背景的划分更明显,活跃页面中的色彩元素。 结论: 使用面积小的纯度高的颜色在非色彩的黑色和灰色上,是产生变化页面的颜色,达到轻易突出主题的目的。 本部分小节: ● 红色在RGB数值的R为255左右,HSB数值的H中为0度左右,达到红色最高值。随着纯度的提高、亮度的适度增加,它易于迅速的传达、醒目性的特征发挥得越明显。和其他颜色一样,颜色相互混合的越多,明度越低,饱和度越低,视觉冲击力越弱。 ● 颜色的对比:对比色红色绿色的搭配,红色的特性发挥得越明显。绿叶衬红花的效果。另外红与黑的搭配,也较能展现红色的魅力。 ● 根据主题的需要,除了对比色的应用,还有面积上、位置上的对比应用,也能很好的配合达到突出主题产品主体物的目的 朱红色 →朱红色网页例图:https://www.360docs.net/doc/6216887668.html,/tz.php?url=www.muchvibe.ca/
广告设计中的色彩搭配技巧
广告设计中的色彩搭配技巧 广告设计中的色彩搭配技巧 色彩要具有强烈的吸引力和表达力 吸引力是指能以色彩吸引消费者,在不知不觉中左右人的感觉情绪、精神乃至行动。色彩并非孤立存在,它的运用同整个设计构思、构图以及图形、文字等紧密联系在一起。诸多视觉元素按照一定的 规律排列组合,形成视觉秩序美感,满足人们“人人爱美”的心理,实现色彩的装饰功能。当今世界素食业巨子麦当劳的招牌以红色做 底色,上面是代表麦当劳标志的金色“M”,红色代表“停止”,黄 色代表“注意”。街上行人走到麦当劳门前,看到广告语“请进麦 当劳休息一会吧”,便会被吸引驻足进屋。 色彩的象征性和识别性 广告色彩设计要与商品的属性配合,其色彩设计应该使顾客能联想出商品的特点、性能。也就是说,不论什么颜色,都应以配合商 品的内容为准。顾客看到广告海报上的色彩,就能联想到商品,如 绿色体现青豆罐头,桔黄色说明是橙汁。如粉紫色具有轻柔、典雅、充满女性柔润的'特点,在妇女用品、化妆品、纺织品广告设计中十 分流行。而“温暖、强烈”象征的红、橙、茶、褐、黑等色,往往 用于咖啡的广告设计。 色彩要明快、简洁、整体 由于色彩是在有限的空间内实现,就要求所设计的色彩应高度提炼与概括,通过独特的色彩来强化视觉冲击力,吸引顾客的注意力,增强识别记忆力的作用。色彩不一定要追求十分丰富、繁多或者高 级灰调子,它不仅仅要满足于人们视觉上的观感之悦,更重要的是 通过准确的色彩设计将商品推销给消费者。凡是符合明快、简洁、 整体设计原则的色彩,就较易打动消费者,引起注意,进而产生购 买欲。
设计的色彩设计应该从以下几点注意:一是色彩与商品的照应关系;二是色彩和色彩本身的对比关系。这两点是色彩运用中的关键 所在。 色彩与商品的照应 从行业上讲,如食品类正常的用色其主色调桔红、橙、黄等色彩来表述,这样使人联想到面包、橙子等食品的颜色,给人以温暖和 亲近之感。从性能特征上,单就食品而言,蛋糕点心类多用金色、 黄色、浅黄色给人以香味袭人之印象;茶、啤酒类等饮料多用红色 或绿色类,意味着茶的浓重与芳香;蕃茄汁、苹果汁多用红色,集 中表明着该物品的天然属性。 色彩与色彩的对比关系 所谓对比,一般有以下方面的对比:即色彩使用的深浅对比、色彩使用的反差对比、色彩使用的点面对比等等。 色彩使用的反差对比--即色彩属性之间形成的视觉反差:明暗反差、补色反差,如橙和蓝的对比;冷暖反差,如蓝和绿的对比;动 静反差,如宁静的人物与跳跃的文字对比;轻重反差,如深沉的背 景与轻快色彩的对比等。 色彩使用的点与面对比(或大小对比)--这种对比,即大面积色彩与小面积色彩差异的对比,大面积色彩是构成主色调的主要因素,利用小面积的对比关系衬托被强调的元素。 设计师在设计过程中只有准确的把握色彩的特点,了解照应关系以及色彩和色彩本身的对比关系,并将二者恰当的结合在设计过程中,才能设计出更能适合消费者需求以及更能体现产品特性的优秀 设计作品。
[电脑基础知识]网页设计配色
[电脑基础知识]网页设计配色
一、网页设计配色系列简析--基础部分 网页设计配色基础:RGB与HSB 在实用美术中,常有"远看色彩近看花,先看颜色后看花,七分颜色三分花"的说法。这说明,在任何设计中,色彩对视觉的刺激起到第一信息传达的作用。因此,对色彩的基础知识的良好掌控,在网页设计中才能做到游刃有余。为了使下面的网页配色分析更易于理解,我们先来了解色彩的RGB模式和HSB模式。 ■ RGB RGB是表示红绿蓝又称为三原色光,英文为R(Red)、G(Green)、B(Blue),在电脑中,RGB 的所谓"多少"就是指亮度,并使用整数来表示。通常情况下,RGB各有256级亮度,用数字表示从0至255。虽然数字最高是255,但0也是数值之一,因此共256级。按照计算,256级的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216。通常也被简称为1600万色或千万色。也称为24位色(2的24次方)。对于单独的R或G或B 而言,当数值为0时,代表这种颜色不发光;如果为255,则该颜色为最高亮度。因此当RGB三种色光都发到最强的亮度,纯白的RGB值就为
255,255,255。屏幕上黑的RGB值是0,0,0。R,意味着只有红色存在,且亮度最强,G和B都不发光。因此最红色的数值是255,0,0。同理,最绿色就是0,255,0;而最蓝色就是0,0,255。黄色较特殊,是由红色加绿色而得就是255,255,0。 纯白色数值为 R255,G255,B255 纯黑色数值为 R0,G0,B0 红色数值为R255,G0,B0 绿色数值为R0,G255,B0
网页设计中颜色搭配的重要性常见颜色的含义
网页设计中颜色搭配的重要性,常见颜色的含义() 网页设计中颜色搭配的重要性,常见颜色的含义(1) 贝塔网络发布时间:2007-12-1916:37:29评论:0点击:23 一步、底色和图形色色彩搭配的问题确实不是一个简单的问题。这一代的设计师比上一代的设计师,所能运用的色彩工具多了许多。如今,我们能运用好计算机为我们提供的丰富色彩,看来不是很简单的事情。就我个人而言,在我从事设计师工作以来,往往也会迷失在色彩的世界。现在交流一下自己学过的和掌握的一些经验,希望大家指正。配色所要注意的要素实际设计时,我们经常会按照设计的目的来考虑与形态、肌理有关联的配色及色彩面积的处理方案,这个方案就是我的配色计划。在做配色计划时,我们应该考虑下述几点以突出视觉效果。1.底色和图形色在设计时我们会经常遇到用几个色做各种形的构成,作为底的色我们往往会将它推远,而作为图形或文字的色我们要将它拉近。这就需要我们了解受配色关系的影响是什么样的。一般明亮和鲜艳的色比暗浊的色更容易有图形效果。因此,配
色时为了取得明了的图形效果必须首先考虑图形色和底色的关系。图形色要和底色有一定的对比度。这样才可以很明确的传达我们要表现的东西。我们要突出的图形色必须让它能够吸引观者的主要注意力。如果不是这样就会喧宾夺主。 第二步、整体色调如果我们想使我们的设计能够充满生气,稳健,冷清或者温暖,寒冷等感觉都是由整体色调决定的。那么我们怎么能够控制好整体色调呢?只有控制好构成整体色调的色相、明度、纯度关系和面积关系等。才可以控制好我们设计的整体色调。首先要在配色中心决定占大面积的色,并根据这一色来选择不同的配色方案会得到不同的整体色调。从中选择出我们想要的。如果我们用暖色系列来做我们的整体色调则会呈现出温暖的感觉,反之亦然。如果用暖色和纯度高的色作为整体色调则给人以火热刺激的感觉,以冷色和纯度低的色为主色调则让人感到清冷、平静的感觉。以明度高的色为主则亮丽,而且变得轻快,以明度低的色为主则显得比较庄重、肃穆。取对比的色相和明度则活泼,取类似、同一色系则感到稳健。色相数多则会华丽,少则淡雅、清新。以上几点整体色调的选择要根据我们所要表达的内容来决定。 第三步、配色的平衡颜色的平衡就是颜色的强弱、轻重、浓淡这种关系的平衡。这些元素在感觉上会左右颜色的平衡关系。因此,即使相同的配色,也将会根据图形的形状和面积的大小来决定成为调和色
网页经典配色艺术
网页经典配色艺术 内容简介: 本书首先讲解了色彩的理论与配色方法,主要包括色彩的基础知识、网页配色标准与技巧及色彩的配色方案,然后通过案例分析了色调、色相和意象配色方案,再通过对大量的国内外优秀网页设计作品配色技巧的分析,培养读者对色彩的感觉,提高色彩的运用能力。本书配套光盘中包含大量配色方案、网页模板、网页Banner和Logo,以及配色辞典等资料。 本书适合网页设计人员,以及对网页设计感兴趣的读者。 未经许可,不得以任何方式复制或抄袭本书之部分或全部内容。 版权所有,侵权必究。 图书在版编目(CIP)数据 网页经典配色艺术/张新伟编著.—北京:电子工业出版社,2009.6 (精彩网页设计) ISBN 978-7-121-08228-3 I. 网…Ⅱ.张…Ⅲ.主页制作-配色Ⅳ.TP393.092 中国版本图书馆CIP数据核字(2009)第015558号 责任编辑:王树伟田志虹 印刷: 装订: 出版发行:电子工业出版社 北京市海淀区万寿路173信箱邮编:100036 开本:787×1092 1/16 印张:19.5 字数:608.4千字 印次:2009年6月第1次印刷 印数:5 000 册定价:69.90 元(含光盘1张) 凡所购买电子工业出版社图书有缺损问题,请向购买书店调换。若书店售缺,请与本社发行部联系,联系及邮购电话:(010)88254888。 质量投诉请发邮件至zlts@https://www.360docs.net/doc/6216887668.html,。盗版侵权举报请发邮件至dbqq@https://www.360docs.net/doc/6216887668.html,。 服务热线:(010)88258888。
前言 在人的视野里,这个世界中,无论是天空、大地、山水、花草,还是生活中的衣、食、住、行,色彩都是无处不在的。它像一位魔术师,可以通过冷暖和深浅等因素的变化,表现出灿烂的微笑或忧郁的心情,影响着人们的心理感受。 在网络的世界里,色彩也同样多姿多彩。什么样的网页才能获得访问者的青睐呢?如何才能设计出与众不同的漂亮网页呢?通过观察和比较可以发现,一个优秀的网页,通常要具备丰富的内容、合理的版式、独特的风格和悦目的色彩,并在这几个方面都要实现和谐的统一。所以当今的设计者不仅要掌握基本的网页制作技术,还需要掌握有关版式风格设计及色彩搭配等方面的知识和技巧,再通过自己在工作中的实践经验积累,才能逐步成为一个优秀的网页设计师。 在网络世界中,人们不再局限于简单的文字与图片的组合,而是更加追求网页的美观与舒适,最直接的体现就是网页的设计风格越来越受到重视。而色彩作为网页给访问者的最初印象,在网页设计中占有举足轻重的地位。目前,国内的众多网站在内容制作方面都发展得较为完善,因此,版式风格特色鲜明并有与网站主题相得益彰的配色方案,是决定网站成功与否的重要因素。 本书正是遵循以上理念,在讲解色彩相关概念和网页配色原理的基础之上,采用了大量国内外网站的配色成功案例进行实战点评。帮助读者在鉴赏过程中逐步掌握不同情况下网页配色的规律与技巧,进而成为网页设计的行家里手。 本书内容 本书共分为两大部分。第1部分(第1~3章)讲解色彩理论与配色方法,主要包括色彩的基础知识、网页配色标准与技巧及色彩的配色方案。通过案例分析了色调、色相和意象配色方案。第2部分(第4~10章)是网页配色应用与实践讲解,对大量网页用色特点进行分析,并学习国内外优秀网页设计作品的配色技巧。通过这些分析,有助于培养读者对色彩的感觉,提高色彩的运用能力。 本书特点 紧跟当今最前卫的色彩流行趋势。本书精选的优秀网页设计作品大部分是韩国、欧美的网页案例,展示了最时尚的网页设计风格,提供了最实用的设计版式和最前卫的配色经验,拓展读者的创意空间。 专业的网页配色参考手册。本书通过分析不同类型网站受众的不同特点和针对不同的网站主题来合理布置色彩,有针对性地使用色彩来体现网站的特色,使读者快速领会配色要诀。 提供最丰富的配色方案和版式设计方案。颜色搭配得当,网页就成功了一半,再搭配合理的版式设计,使网页更成功。 特别说明 由于网站的更新速度快、时效性强,本书中提供的网址链接仅供参考。 另外,为了给读者提供更丰富的配色方案参考,本书大部分章节提供了颜色的RGB色值,由于实际操作环境的不同,实际数值可能与本书中给出的数值稍有不同,但不会对颜色造成太大影响。 由于作者水平有限,错误和不足之处在所难免。您在阅读过程中如有任何问题,欢迎和作者交流探讨。 编著者
网页设计中颜色搭配的重要性常见颜色的含义资料
网页设计中颜色搭配的重要性, 常见颜色的含义( 网页设计中颜色搭配的重要性, 常见颜色的 含义(1) 贝塔网络 发布时间:2007-12-1916:37:29评论:0点 击:23一步、底色和图形色色彩搭配的问题确实不是一个简单的问题。这一代的设计师比上一代的设计师,所能运用的色彩工具多了许多。如今,我们能运用好计算机为我们提供的丰富色彩,看来不是很简单的事情。就我个人而言,在我从事设计师工作以来,往往也会迷失在色彩的世界。现在交流一下自己学过的和掌握的一些经验,希望大家指正。配色所要注意的要素实际设计时,我们经常会按照设计的目的来考虑与形态、肌理有关联的配色及色彩面积的处理方案,这个方案就是我的配色计划。在做配色计划时,我们应该考虑下述几点以突出视觉效果。1. 底色和图形色在设计时我们会经常遇到用几个色做各种形的构成,作为底的色我们往往会将它推远,而作为图形或文字的色我们要将它拉近。这就需要我们了解受配色关系的影响是什么样的。一般明亮和鲜艳的色比暗浊的色更容易有图形效果。因此,配 色时为了取得明了的图形效果必须首先考虑图形色和底色的关系。图形色要和底色有一定的对比度。这样才可以很明确的传达我们要表现的东西。我们要突出的图形色必须让它能够吸引观者的主要注意力。如果不是这样就会喧宾夺主。 第二步、整体色调如果我们想使我们的设计能够充满生气,稳健,冷清或者温暖,寒冷等感觉都是由整体色调决定的。那么我们怎么能够控制好整体色调呢?只有控制好构成整体色调的色相、明度、纯度关系和面积关系等。才可以控制好我们设计的整体色调。首先要在配色中心决定占大面积的色,并根据这一色来选择不同的配色方案会得到不同的整体色调。从中选择出我们想要的。如果我们用暖色系列来做我们的整体色调则会呈现出温暖的感觉,反之亦然。如果用暖色和纯度高的色
网页设计配色应用实例剖析--橙色
网页设计配色应用实例剖析——橙色系(1) 橙色具有轻快、欢欣、收获、温馨、时尚的效果,是快乐、喜悦、能量的色彩。 在整个色谱里,橙色具有兴奋度,是最耀眼的色彩。给人以华贵而温暖,兴奋而热烈的感觉,也是令人振奋的颜色。具有健康、富有活力、勇敢自由等象征意义,能给人有庄严、尊贵、神秘等感觉。橙色在空气中的穿透力仅次于红色,也是容易造成视觉疲劳的颜色。 在网页颜色里,橙色适用于视觉要求较高的时尚,属于注目、芳香的颜色,也常被用于味觉较高的食品,是容易引起食欲的颜色。 下面我们根据橙色系不同属性邻近色、同类色、对比色的搭配做不同的举例分析。 橙色 →橙色网页例图: https://www.360docs.net/doc/6216887668.html, 橙色系分析: 主色调橙色HSB数值的H表示色相,显示的是30度,而30度正是橙色显示
特征最标准的颜色——正橙色。饱和度和亮度同时达到最高值,因此整个页面的视觉刺激是极其耀眼强烈的。 这里选取了三种面积相当又是整个页面使用得最少的颜色为点睛色,使页面生动的同时又运用于导航位置,从而达到突出主题的效果。从HSB数值上看它们的明度纯度相对较低,与明度纯度较高的背景正橙色形成鲜明的对比。 通过围较大的背景白色、前景图片灰白色和小细节前景白色文字制造出明快气氛的同时,又呼应统一于整个页面。辅助色在这里是橙色与白色的过渡色。 结论: 饱和度与纯度很高特性明显的颜色,在达到视觉冲击力的同时,可适当采用少许对比色调和缓和于视觉,从而削弱视觉的疲劳度。 深橙红色系 →深橙红色网页例图: .matisserestaurant.ca 深橙红色系分析: 从色相度中可以知道0度为正红色,30度为正橙色,而主色调的HSB数值H 显示22度可知,该深橙红色是橙色基础上加入少许邻近色红色,整体上降低了明度而得,因为红色本身较橙色明度低,因此这里橙红色的明度呈现出较低状态。 辅助色选取了明度相对于主色调更低的三种颜色,前面两种饱和度都较高,最后一种灰蓝色由于明度较高因此饱和度降低,是主色调与前面两种辅助色的协调色。
网页风格设计及色彩搭配技巧
网页风格设计及色彩搭配技巧 一、网站设计风格 一个人拥有自己独特的风格,是一般人所没有的,就会让人注意到那个人的特别,若那个人的风格是正面的,甚至就会引起别人的羡慕与注意,或是赞赏。就如同一个网站,拥有别的网站所没有的风格,就会让浏览者愿意多停留些时间,细细品尝该站的内容,甚至该站会得到多人的鼓励与注目,粗略的说,网站风格可以从以下几个方向来探讨,而每一项都是有关联性的: 1. 色系:网页的底色、文字字型、图片的色系、颜色等等。 2. 排版:表格、框架的应用、文字缩排、段落等等。 3. 窗口:窗口效果,例如:全屏幕窗口、特效窗口等。 4. 程序:网页互动程序,例如:ASP . PHP . XML . CGI等等。 5. 特效:让网页看起来生动活泼的各种应用,如:Flash . Java script . Java applets . DHTML等等。 6. 架构:目录规划、层次浅显易懂、选单应用等等。 7. 内容:网站主题、整体实用性、文件关联性、内容切合度、是否有不必要的档案等等。 8. 走向:对于网站的未来规划、网站整体内容走向等。 以上这些项目都与网页风格有密切的关系,网页的风格不是某一项相同,网站就是有整体感,而是要各项目的配合应用,才能达到完美的网站风格设计。接下来的段落,将会为每个项目做简单的介绍。 (一)色系
网站的色系是浏览者整体的视觉观感,若一个网站色系能有一致性,不仅会使网站看起来美观,更能让浏览者对内容不易混淆,增加了浏览的简洁与方便。而网站的色系更能衬托出网站的主题,若色系能与主题合理搭配,将会增加浏览者的易读性。 网站的色系包含了网页的底色、文字字型、图片的色系、颜色等等,这不单只是将颜色搭配得当就算完美,还要配合每个内容,及网站主题。对于网站的色系,应该要在网站开始制作前,做好规划及设计,才不会到着手制作网站时,难以搭配,甚至造成混乱的设计。 网页的底色是整个网站风格的重要指针。举例来说,以黑色作为背景颜色的网页,因黑色本对人的视觉上会造成黯淡的感觉,若是拿来用作活泼的儿童网站,就是不适合了。因为小孩子是天真无邪的、活泼的、有朝气的,与黑色的沉稳、黯淡,很难联想在一起。 再举个例子,若是写一个有关于环保的网站,若用暗红色作为网页底色,决计不会有人联想到网页的内容是与环保有关。当然,每个人的审美观不同,可能也会对颜色的代表性看法不同,但既然网站不是只写给自己看的,就应该要注意到大部分人可能会有的观点,然后以众人居多的观点出发,来设计网页。 文字字型上的设计,最好的网站是以所有浏览者都能看到的字型为主。常会看到有需多网站要求浏览者须自行下载某种字型,才能达到最佳浏览效果,这是种非常奇怪的行为。毕竟浏览者只是来找资料或是来看网站的内容,不可能会因为这种「为达最佳浏览效果」,而自行下载所需要的字型。 当所要求的字型若不下载,并不会影响到网站内容上的浏览与不便,那么对浏览者的要求就微乎其微的不可能发生任何作用。这么一来,对于网页设计者来
网页设计配色及字体规范
网页设计配色及字体规范 颜色的使用在网页制作中起着非常关键的作用,同事字体是网页设计中最重要的细节,本内容由小编跟大家分享网页设计配色及字体规范,欢迎大家学习与借鉴! 对于刚开始学习制作网页的人来说,往往不容易驾驭好网页的颜色搭配。除了学习各种色彩理论和方法之外,多学习一些著名网站的用色方法,对于我们制作美丽的网页可以起到事半功倍的作用。总结了一些著名网站的颜色搭配方法,这些方法可以让我们的学习少走弯路,快速提高我们的网页制作水平。 我们所有网页上颜色,在HTML下看到的是以颜色英文单词或者十六进制的表示方法(如#000000表示为黑色)。不同的颜色有着不同的含义,给人各种丰富的感觉和联想。 红色:热情、奔放、喜悦、庄严 黄色:高贵、富有、灿烂、活泼 黑色:严肃、夜晚、沉着 白色:纯洁、简单、洁净 蓝色:天空、清爽、科技 绿色:植物、生命、生机 灰色:庄重、沉稳 紫色:浪漫、富贵
棕色:大地、厚朴 不同的网站有着自己不同的风格,也有着自己不同的颜色。网站使用颜色大概分为几种类型: 在现在企业中,公司的CI形象显得尤其重要,每一个公司的CI设计必然要有标准的颜色。比如新浪网的主色调是一种介于浅黄和深黄之间的颜色,同时形象宣传、海报、广告使用的颜色都和网站的颜色一致。 许多网站使用颜色秉承的是公司的风格。比如海尔使用的颜色是一种中性的绿色,即充满朝气有不失自己的创新精神。女性网站使用粉红色的较多,大公司使用蓝色的较多……这些都是在突出自己的风格。 这些网站的颜色使用很大一部分是凭自己的个人爱好,以个人网站较多使用,比如自己喜欢红色、紫色、黑色等,在做网站的时候就倾向于这种颜色。每一个人都有自己喜欢的颜色,因此这种类型称为习惯色。 网页设计的颜色搭配需要在实践中不断的摸索和不断的创新,认真学习别人的先进方法和经验,可以快速的提高我们的制作水平。 可以说。网页颜色搭配得当,成功也就走了一半。 标准网页的宽度、字体、字号等的设计原则 中文网页一般文字正文都采用宋体12号(12px)字体,因为这个字体是系统对于浏览器特别优化过的字体。虽然
网页配色之颜色设计-----紫色系
网页设计配色应用实例剖析—紫色系(1) 贝塔网络发布时间:2007-12-18 13:01:27评论:0 点击:41 紫色是一种在自然界中比较少见的颜色。象征着女性化,代表着高贵和奢华、优雅与魅力,也象征着神秘与庄重、神圣和浪漫。另一方面又有孤独等意味。紫色在西方宗教世界中是一种代表尊贵的颜色,大主教身穿的教袍便采用了紫色。 紫色的明度在有彩色的色度中是最低的。紫色的低明度给人一种沉闷、神秘的感觉。在紫色中红的成份较多时,显得华丽和谐。紫色中加入少量的黑,沉重、伤感、恐怖、庄严的感觉。紫色中加入白,变得优雅、娇气,并充满女性的魅力。 紫色通常用于以女性为对象或以艺术作品介绍为主的站点,但很多大公司的站点中也喜欢使用包含神秘色彩的紫色,但都很少做大面积使用。 不同色调的紫色可以营造非常浓郁的女性化气息,在白色的背景色和灰色的突出颜色的衬托下,紫色可以显示出更大的魅力。 下面我们根据紫色系不同属性的邻近色、高纯度低纯度配色、相对对比色等色彩搭配做不同的举例分析。 → 紫色高纯度网页例图:http:// https://www.360docs.net/doc/6216887668.html,
紫色系分析:(高纯度对比:同类紫色+同类对比色) 紫色的HSB数值H色相为300度时是正紫色。上图的HSB模式S数值显示,上组颜色饱和度基本都比较高,加上部分较高的明度组合,使该页面异常奢华艳丽。 辅色调之一的黄色是紫色强度最高的对比色,主、辅色面积的大小不同是形成视觉冲击力最大的主要原因。值得一提的是右下脚的浅蓝色的运用,它在整个页面配色上是很谦逊的角色,但却既突出上面的文字内容,又不张扬的压抑住其他颜色的配色,属于丰富于页面的辅助作用。如果把它试换成别的颜色似乎还是没有这个浅蓝色效果好。 另一辅助色浅紫红色又称粉红色,粉红色主要用于包含少女在内的女性站点。因为从明亮到浅白色调的粉红色能够表现出可爱、乖巧的感觉,这里只做少量运用。 其他点睛色使用得虽多但面积很小,主要是主色调紫色附近的过渡色,例如群青、青莲、玫瑰、红色等点缀,闪亮耀眼,增强页面的视觉感染力,有渲染出华丽凸显现代气息的作用。
网页设计配色实例
网页设计配色 颜色的使用在网页制作中起着非常关键的作用,有很多网站以其成功的色彩搭配令人过目不忘。但是对于刚开始学习制作网页的人来说,往往不容易驾驭好网页的颜色搭配。除了学习各种色彩理论和方法之外,笔者认为多学习一些著名网站的用色方法,对于我们制作美丽的网页可以起到事半功倍的作用。所以,笔者总结了一些著名网站的颜色搭配方法,这些方法可以让我们的学习少走弯路,快速提高我们的网页制作水平。 一、网页颜色原理和象征意义 我们所有网页上颜色,在HTML下看到的是以颜色英文单词或者十六进制的表示方法(如#000000表示为黑色)。不同的颜色有着不同的含义,给人各种丰富的感觉和联想。 红色:热情、奔放、喜悦、庄严 黄色:高贵、富有、灿烂、活泼 黑色:严肃、夜晚、沉着 白色:纯洁、简单、洁净 蓝色:天空、清爽、科技 绿色:植物、生命、生机 灰色:庄重、沉稳 紫色:浪漫、富贵 棕色:大地、厚朴 二、网页颜色的使用风格 不同的网站有着自己不同的风格,也有着自己不同的颜色。网站使用颜色大概分为几种类型: 1、公司色 在现在企业中,公司的CI形象显得尤其重要,每一个公司的CI设计必然要有标准的颜色。比如新浪网的主色调是一种介于浅黄和深黄之间的颜色,同时形象宣传、海报、广告使用的颜色都和网站的颜色一致。再比如国富投资公司的主色调是C:100%,M:60%,Y:0%,K:0%。这样的颜色使用到网站上显得色调自然、底蕴深厚。 2、风格色 许多网站使用颜色秉承的是公司的风格。比如海尔使用的颜色是一种中性的绿色,即充满朝气有不失自己的创新精神。女性网站使用粉红色的较多,大公司使用蓝色的较多……这些都是在突出自己的风格。
设计颜色搭配表
设计颜色搭配表(very good)
最佳颜色搭配 一、色彩处理 色彩是人的视觉最敏感的东西。主页的色彩处理得好,可以锦上添花,达到事半功倍的效果。色彩总的应用原则应该是“总体协调,局部对比”,也就是:主页的整体色彩效果应该是和谐的,只有局部的、小范围的地方可以有一些强烈色彩的对比。在色彩的运用上,可以根据主页内容的需要,分别采用不同的主色调。因为色彩具有象征性,例如:嫩绿色、翠绿色、金黄色、灰褐色就可以分别象征着春、夏、秋、冬。其次还有职业的标志色,例如:军警的橄榄绿,医疗卫生的白色等。色彩还具有明显的心理感觉,例如冷、暖的感觉,进、退的效果等。另外,色彩还有民族性,各个民族由于环境、文化、传统等因素的影响,对于色彩的喜好也存在着较大的差异。充分运用色彩的这些特性,可以使我们的主页具有深刻的艺术内涵,从而提升主页的文化品位。下面介绍几种常用的配色方案: 1.暖色调。即红色、橙色、黄色、赭色等色彩的搭配。这种色调的运用,可使主页呈现温馨、和煦、热情的氛围。 2.冷色调。即青色、绿色、紫色等色彩的搭配。这种色调的运用,可使主页呈现宁静、清凉、高雅的氛围。 3.对比色调。即把色性完全相反的色彩搭配在同一个空间里。例如:红与绿、黄与紫、橙与蓝等。这种色彩的搭配,可以产生强烈的视觉效果,给人亮丽、鲜艳、喜庆的感觉。当然,对比色调如果用得不好,会适得其反,产生俗气、刺眼的不良效果。这就要把握“大调和,小对比”这一个重要原则,即总体的色调应该是统一和谐的,局部的地方可以有一些小的强烈对比。 最后,还要考虑主页底色(背景色)的深、浅,这里借用摄影中的一个术语,就是“高调”和“低调”。底色浅的称为高调;底色深的称为低调。底色深,文字的颜色就要浅,以深色的背景衬托浅色的内容(文字或图片);反之,底色淡的,文字的颜色就要深些,以浅色的背景衬托深色的内容(文字或图片)。这种深浅的变化在色彩学中称为“明度变化”。有些主页,底色是黑的,但文字也选用了较深的色彩,由于色彩的明度比较接近,读者在阅览时,眼睛就会感觉很吃力,影响了阅读效果。当然,色彩的明度也不能变化太大,否则屏幕上的亮度反差太强,同样也会使读者的眼睛受不了。 网页色彩的搭配 网页的色彩是树立网站形象的关键之一,色彩搭配却是网友们感到头疼的问题。网页的背景,文字,图标,边框,超链接...,应该采用什么样的色彩,应该搭配什么色彩才能最好的表达出预想的内涵呢?阿捷这里谈一些心得,希望对你有所启发。 首先我们先来了解一些色彩的基本知识: 1.颜色是因为光的折射而产生的。 2.红,黄,蓝是三原色,其它的色彩都可以用这三种色彩调和而成。网页html语言中的色彩表达即是用这三种颜色的数值表示例如:红色是color (255,0,0)十六进制的表示方法为(FF0000)白色为(FFFFFF), 我们经常看到的"bgColor=#FFFFFF"就是指背景色为白色。
网页设计配色应用实例剖析——红色系 -
红色的色感温暖,性格刚烈而外向,是一种对人刺激性很强的颜色。红色容易引起人的注意,也容易使人兴奋、激动、紧张、冲动、还是一种容易造成人视觉疲劳的颜色。 在众多颜色里,红色是最鲜明生动的、最热烈的颜色。因此红色也是代表热情的情感之色。鲜明红色极容易吸引人们的目光。 红色在不同的明度、纯度的状态(粉红、鲜红、深红)里,给人表达的情感是不一样的。 在网页颜色的应用机率中,根据网页主题内容的需求,纯粹使用红色为主色调的网站相对较少,多用于辅助色、点睛色,达到陪衬、醒目的效果。通常都配以其他颜色调和。 红色相对于其他颜色,视觉传递速度最快。由于以上的这些红色传达出的特性,因此人们喜欢用红色作为警示符号的颜色,例如:消防、惊叹号、错误提示等等。 为了让大家对红色的理解做更好的区别,下面我们分别对红色系根据邻近色、同类色、对比色的搭配做不同的举例分析。 朱红色 朱红色在红色系里倾向黄色方向,是大红色加入黄色而得。在色环表中,纯红色在HSB里为0度,往360度方向呈现的是冷红色系,0度方向为黄色系。 整个页面里,主色调朱红色面积非常大、确定明显,辅助色主要由黑色、深红构成,(数值上选取的是深红色做标示)。主色调的R呈现出255最高数值,S中100%,充分标明了红色最高特性。辅助色的深红R为222,B87%,显示其充当辅助角色的这一特性。 结论: 背景色朱红由于红色特性明显,饱和度、明度都非常的高,这里运用了辅助色深红、黑色压住并牵制朱红色抢眼的个性,也同样能达到突出前景主要图片内容的目的。点睛色主要用于标志的突出上,其他导航文字、图片的部分运用等,调和并达到了不至于使得整个页面刺激中又透出的沉闷感。 这类颜色的组合比较容易使人提升兴奋度,红色特性明显,这一醒目的特殊属性,比较被广泛的应用于食品、时尚休闲等等类型的网站 深红色 深红色在原有的红色基础上降低了明度而得,是红色系中的明度变化。通过上图的数值显示看出明度较低。 这类颜色的组合随着明度的变暗,比较容易制造深邃、幽怨的故事气氛。传达的是稳重、成熟、高贵、消极的心理感受。 这个页面背景色运用了纹样,是以目前选取的主色调颜色和明度较暗的深红色结合而的,使得明度稍暗。 数值上看,主色调也就是背景色的饱和度较高,但是由于降低了明度,颜色变得较沉稳。辅助色RGB添加了适量的其他颜色,G和B数值区别不大,因此饱和度降低,颜色趋于柔和稳定。点睛色的加入提亮,页面视觉效果强化。 结论: 前景色通常要较明显的区别于背景色,达到台前的宣传目的。当饱和度较低的前景色与背景色变化不明显时形成的是另外一种柔和统一的效果 玫瑰红色 玫瑰红色在色环上实际已经接近冷色,是红色系中的色相的微妙变化,是红色系里的冷色系。我们在HSB中H数值可看出,0度为红色的最高值,越接近0度数值红色特性越明显,否则逐渐冷色倾斜,而该数值偏离0度稍远。 这个页面主要由两种不同明度、纯度的玫瑰色调组成。两色数值显示,我们看到RGB数值
网页设计的案例分析
网页设计的案例分析 在我们美丽的地球村里,绿色随处可见,如草、叶等的绿。绿色象征着生命、青春与和平。绿色,是一种中性色,介于黄色与蓝色之间,是最适合人眼注视的色彩。由于接近自然的特性,绿色给人沉稳、平静、舒适的感觉。因此,绿色也是在网页设计中使用得最广泛的颜色之一。下面笔者就通过不同的绿色搭配方式来分析下绿色在网页设计中的色彩和文字颜色搭配。 绿色设计可以结合任何其他颜色,纹理和阴影,可以直观地改变用户的印象。添加纹理可以使颜色变暗,光滑的表面纹理则更加丰富性和富有深度。 1.绿色+白色+暗红色 如下图所示,主色调、辅色调HSB模式的数值可看出,主色调与辅色调是同一种色,只是在明度上有所不同,让页面多了些空间感、层次感。由于绿色本身的特性,所以整个网页看起来很清爽舒适。中间使用白色块面,拉开了两种绿色之间距离,增加了视觉节奏感。点晴色暗红色的加入为网页增添了一分光彩,极具诱惑感,页面瞬间活跃提神了不少,使得整个页面配色清新爽朗。 2.绿色同类色+多种点睛色 上图中用色较多,主色调为明度稍低的黄绿色,辅助色则为高明度的黄绿色,二者形成强烈反差,增加了页面层次感。此图的点晴色有4种,包括红色与主色调绿色、蓝色与橙红色,二者互相形成对比色。虽说点晴色较多,但都按色相环顺序出现在页面上,形过一个缓和的过渡效果,让人感觉到舒服而非突兀。整个页面色彩谐调,重点突出,层次分明,热闹多彩又不失井然有序。这样的网页配色方案的设计适用于小清新类的服装网站。现今的小清新取景都倾向于海边、公路,若是主色调仍是以白色、黄粉色为主,则会显得单调枯燥。在此笔者建议可以试试看绿色加上多色点睛色的配色方案,你会大有收获。 3.突出绿色+强暗色系 此图中大家一眼就能看出位于正中间的绿色植物,与周围纯度很高的黑色相比,这样的绿色显得醒目,形成鲜明的刺激对比。这两组色彩虽然不是严格意义上的对比色,但足够在页面中形成鲜明对比,整个页面瞬间被烘托得鲜活起来。就像是在油锅中加入水滴一样,瞬间显得生动,有效地突出网页前景。整个页面显得通透鲜活,主题鲜明。此外,加入了棕色和白色的,耀眼的绿色得到平衡,起到舒缓视觉的效果,有效平衡了绿色与暗黑色的强烈对比较果。
网页设计中文字颜色的搭配技巧
对于做网页的初学者可能更习惯于使用一些漂亮的图片作为自己网页的背景,但浏览一下大型的商业网站,你会发现他们更多运用的是白色、蓝色、黄色等,使得网页显得典雅,大方和温馨。更重要的是,这样可以大大加快浏览者打开网页的速度。 一般来说,网页的背景色应该柔和一些、素一些、淡一些,再配上深色的文字,使人看起来自然、舒畅。而为了追求醒目的视觉效果,可以为标题使用较深的颜色。下面是我做网页和浏览别人的网页时,对网页背景色和文字色彩搭配积累的经验,这些颜色可以做正文的底色,也可以做标题的底色,再搭配不同的字体,一定会有不错的效果,希望对大家在制作网页时有用。 BgcolorΚ″#F1FAFA″———做正文的背景色好,淡雅 BgcolorΚ″#E8FFE8″———做标题的背景色较好 BgcolorΚ″#E8E8FF″———做正文的背景色较好,文字颜色配黑色 BgcolorΚ″#8080C0″———上配黄色白色文字较好 BgcolorΚ″#E8D098″———上配浅蓝色或蓝色文字较好 BgcolorΚ″#EFEFDA″———上配浅蓝色或红色文字较好 BgcolorΚ″#F2F1D7″———配黑色文字素雅,如果是红色则显得醒目 BgcolorΚ″#336699″———配白色文字好看些 BgcolorΚ″#6699CC″———配白色文字好看些,可以做标题 BgcolorΚ″#66CCCC″———配白色文字好看些,可以做标题 BgcolorΚ″#B45B3E″———配白色文字好看些,可以做标题 BgcolorΚ″#479AC7″———配白色文字好看些,可以做标题 BgcolorΚ″#00B271″———配白色文字好看些,可以做标题 BgcolorΚ″#FBFBEA″———配黑色文字比较好看,一般作为正文 BgcolorΚ″#D5F3F4″———配黑色文字比较好看,一般作为正文 BgcolorΚ″#D7FFF0″———配黑色文字比较好看,一般作为正文 BgcolorΚ″#F0DAD2″———配黑色文字比较好看,一般作为正文
