ps图片裁剪超级实用技巧


ps图片裁剪技巧
9分
出处:中国教程网时间:2013-03-22 人气:62737
您可能感兴趣的问题:小技巧选区
相关下载:
Adobe Photoshop CS6 (PS)官方中文正式原版Adobe Photoshop CS5 (PS)官方中文正式原
版Adobe Photoshop CS4 (PS)官方中文正式原版Adobe Photoshop CS3 (PS)官方中文正式
原版Adobe Photoshop CS2 (PS)官方中文正式原版
核心提示:数码相机拍摄的照片需要通过裁剪得到良好的构图和合适的大小。裁剪工具可以简单地完成这些任务。本教程为大家介绍怎么用photoshop裁剪图片。
数码相机拍摄的照片需要通过裁剪得到良好的构图和合适的大小。裁剪工具可以简单地完成这些任务。不过有的朋友可能不知道,裁剪照片的方法有很多,不仅仅是裁剪工具的专利。
“裁剪工具”的基础用法
裁剪工具可以用来将图片裁大或者裁小,修正歪斜的照片。
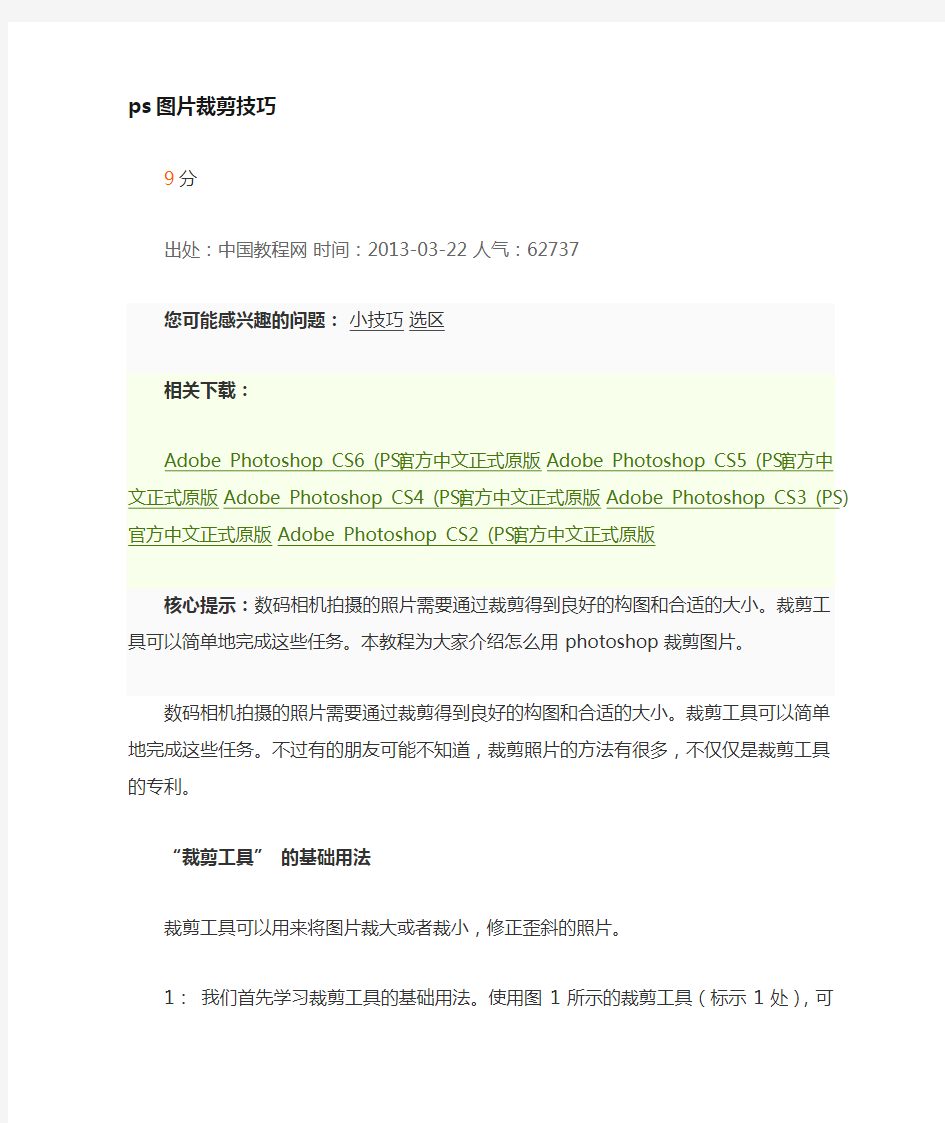
1:我们首先学习裁剪工具的基础用法。使用图1所示的裁剪工具(标示1处),可以看到属性栏(标示2处)在默认情况下是没有输入任何数值的,我们可以在图中框选出一块区域,这块区域的周围会被变暗,以显示出裁来的区域。裁剪框的周围有8个控制点,利用它,我们可以把这个框拉宽,提高,缩小和放大。如果把鼠标靠近裁剪框的角部,可以发现,鼠标会变成一个带有拐角的双向箭头,此时我们可以把裁剪框旋转一个角度。
2:利用旋转裁剪框的方法,我们可以直接在裁剪的同时,将倾斜的图片纠正过来,如图1右下角所示。
3:如果想制作标准的冲洗照片文件,可以利用属性栏中的宽度、高度和分辨率选项来裁剪。比如想制作5寸照片,可以在宽度输入框中输入“5英寸”,在高度输入框中输入“3. 5英寸”(如果以厘米为单位的话,是12.7×8.9厘米),分辨率是指在同等面积中像素的多少,可以想象,相同的面积,像素越多,图像也就越精细。一般来说,分辨率达到300像素/英寸,图像效果就已经不错了。如图2所示:
在裁剪照片的时候,要注意最终作品的构图,照片照得再好,裁剪不当就会功亏一篑。
在构图时要注意些什么呢?
构图的内容可太多了,说些常用的吧,比如照片要有主有辅,互相呼应;初学者在学习设计新颖的构图前,可以把主体放在黄金分割点上(1:0.618);尽量避免水平或者垂直线将照片完全截断(如地平线、电线等);注意主体人物的视线前方要有一定的余地,不要在裁剪时,让主体人物看着照片的边缘等。
看来裁剪得当,可以把原本并不出众的照片裁剪成优秀的作品呢!
当然啦。其实摄影并不是比谁拍的东西多,向上面加东西容易,想裁掉多余的图像,把照片做得精致,就要用很多心思了。
“裁剪工具”修正照片透视
我们拍摄的建筑都是有透视变形的,如果这个变形过大,我们可以利用裁剪工具把它修复。
1:下面我们看看如何修正照片的透视。在拍摄建筑时,我们可以发现,由于建筑体积较大,透视造成的歪斜现象会比较严重。对变形严重的图片,我们需要纠正。另外在有些情况下,我们也许会需要建筑物的正视图。比如菜菜常打的CS游戏里边的三维建筑,其实就是用软件将建筑的图片消除透视成为正视图后做成贴图,像糊灯笼那样贴在三维模型上制作出来的。如果两端都有歪斜的话,单纯地用旋转裁剪框的方法就无能为力了。
2:我们来看图3所示这栋建筑。建筑较高,顶部离我们较远,底部较近,近大远小,所以建筑在图片上是有透视变形的。如果想消除这个变形,我们可以在使用裁剪工具时,在属性栏里选择“透视”选项(标示1处),拉动四角的控制点到建筑的四个角,回车确定即可得到建筑的正视图。
想不到裁剪工具还能修正歪斜和透视变形!
功能不仅如此,除了象现实中的剪刀那样把照片裁小,裁剪工具还可以把照片裁大。比如说将背景色设置为白色,使用裁剪工具框选全部图像,然后再利用控制点把裁剪框放大到图像以外,就可以裁出白色的边框。
哇,这么快就做出边框了,真的很方便呀!
是呀,裁剪工具可没有想像中那么简单,如果在属性栏中的宽度、高度、分辨率中输入数值,我们还可以直接裁出指定大小的图片。在你框出选择区之后,按下回车键,图片会自动按裁剪框和属性栏的设置将图片缩放到指定大小。如果想把一大批照片全裁成和某张图片一样大小的话,可以先打开这张图片,单击属性栏上的“前面的图像”按钮,这张图片的图像大小信息会被自动填在前面的输入框,以后再裁剪别的图片时,就会大小相同啦。
清除按钮是干什么用的呢?
消除前面填的数值,把裁剪工具恢复到默认状态。
巧用菜单剪裁图像
裁剪工具的使用非常方便,但在处理图像时,我们还需要更加灵活的方法,利用菜单来剪裁是个好主意。
祁老师,有时我用选择工具选择了一块图像,位置已经对得很准了,不想再用裁剪工具重新对位,有没有直接把选择区裁剪为成图的方法?
用菜单中的“图像”-“裁剪”,它的快捷键是Ctrl+,
它和使用裁剪工具有什么区别?
裁剪命令适合于在现有选择区上裁出矩形图像,如果我们在合成图像时,想利用某图层的边缘作为裁剪依据,可以按Ctrl键单击该图层缩略图,将它变成选择区再裁剪,非常精确。
我们来做一个试验,打开一张图片,用矩形选择工具任意选出一块区域,利用菜单中的“选择”-“变换选区”命令将选区旋转一个角度,再使用“图像”-“裁剪”命令载剪后得到图4。通过观察可以发现裁剪命令是按选择区的最高点、最低点、最左侧点和最右侧点为准确定四条边裁出图像,因此它不能在裁剪时纠正倾斜。
貌似有点简单哈~
可曾想过和别的命令结合使用?
结合使用有什么优点呢?
举一个例子,如果在合成的时候,个别的图层内容比较大,有时会伸出画框外,如果我们对这个图层进行了选择区域并删除外部图像的操作,画框外的图像并不会被删除,再次移动这个图层时,就会把画框外难看的边缘也移进来。如果图层很多,一个一个的清除非常麻烦,此时我们只需要按几个键就可以解决这个问题了。
我猜出来啦!按下Ctrl键不松手,按”a”(全选图像)再按”,”(裁剪命令)!
聪明!如果操作过程中有多个快捷键都是结合Ctrl键,用这样的方法是非常快速的。想要提高效率,不仅仅是会用快捷键,看似简单的连续按键法,会让你省去很多制作时间。
我如果用裁剪工具框选全部图像,按下回车确定,是否和前面说的方法有相同的效果?
当然啦。
一步搞定扫描图片
我们常把大量的照片放在一起扫描进来,这些照片的摆放也不是很整齐,一张一张地裁剪要累死人的!在新版本的Photoshop中,我们可以一步搞定这个难题。
这里还有50张扫描图片,里边全是散放的小照片要处理。
我们用文件菜单来搞定这个难题。
1:如图5所示,上部是扫描稿,扫描出来的底板颜色一般是黑色的,照片排得不整齐也没关系,但要注意不能相互叠在一起。
2:单击菜单“文件”—“自动”—“裁剪并修齐照片”,可以看到Photoshop自动将图片裁剪出来并制作成新的文件供我们进一步修改(图5下部所示)。
Photoshop开门十件事
9.5分
出处:2345软件大全时间:2012-05-25 人气:818780
您可能感兴趣的问题:基础知识快捷键小技巧常见问题
相关下载:
Adobe Photoshop CS5 (PS)官方中文正式原版Adobe Photoshop CS4 (PS)官方中文正式原
版Adobe Photoshop CS3 (PS)官方中文正式原版Adobe Photoshop CS2 (PS)官方中文正式
原版
核心提示:Adobe Photoshop是目前最流行的平面设计软件之一。
AdobePhotoshop是目前最流行的平面设计软件之一。可以说,只要你接触平面设计,那么无论早晚,你都要和它打交道。关于Photoshop,要说的实在太多太多,但不论你想让它成为你的左膀右臂,或者仅仅是用它来做一些最基础的图像处理工作,那么下面的10件事都是你一定要知道的,无论你是个初学者或是已经对它有了一定的了解。
1.快捷键的使用:这是Photoshop基础中的基础,却也是提高工作效率的最佳方法。快捷键的使用,使你可以将精力更好的集中在你的作品而不是工具面板上。一旦你能够熟练的使用快捷键,你就可以使用全屏的工作方式,省却了不必要的面板位置,使视野更开阔,最大限度的利用屏幕空间;一些简单的命令可以用键盘来完成,不必分心在工具的选择上,哪怕它只占用了极少的时间,但我们更希望在工作时不被打断。
注意:你应该尽量多使用快捷键,下面的这些快捷键是提高效率的好帮手,但不知为什么很多书中都一带而过,甚至没有提及,请一定要牢牢记住。
Ctrl+J:复制当前图层到一个新层;
J:切换到喷枪工具;
M:切换到选框工具;
[]:在当前工具为画笔模式时(包括喷枪、画笔、铅笔、仿制图章历史画笔、橡皮及模糊和加深等工具),依次增减笔头大小;
Shift+BackSpace:调出填充对话框。
一开始,你可能无法记住所有的快捷键,可以使用Photoshop的工具提示来帮助你。方法是打开编辑>预置>常规,选择“显示工具提示”。这样,当你把鼠标移动到工具面板上时,工具名称和其快捷键就会出现,直到你移走鼠标才会消失。
2.无接缝贴图:无论是对3D图像或是网页的制作,无接缝贴图都是很重要的,我们可以在Photoshop中轻易的完成。定制好你的图像后,运行滤镜>其它>位移,在水平和垂直方向上位移,一般设置位移量为图像大小的一半,最重要的是将未定义区域设为折回。在完成位移之后,用橡皮图章工具在图像的拼合处涂抹,消除接缝,然后将图像定义为图案。用这种图案填充,就可以得到无缝的背景图像。
3.为常用的组合命令定制动作:在处理图像的时侯,很多情况下我们都会用到组合命令。譬如,需要将一个多层图像的文档移动到另一个文档中。最快捷且安全的方法是:新建一层Shift+CTRL+N;拼合以下所有可见图层Shift+Alt+CTRL+E;选择全部图像Ctrl+A;复制CTRL+C;取消选择Ctrl+D;删除当前图层。这组命令是为图像建立一个映象,它包含了当前层之下的所有可见层图像,这时你的剪贴板上已经留下了图像的内容,只要把它粘贴在需要的文档中就可以了。这是个很典型的例子,尽管你可以使用一系列的快捷键来完成这组命令,但还是推荐把它储存为一个动作,在动作选项面板中,你可以为这个动作设置一个方便的功能键,如Shift+F2,这样你随时调用,非常方便,尤其是将图像从Photoshop导入到其它应用程序中的时侯,节约的时间相当可观!Shift,Control和F2到F12这些不同的组合,可以定义不少的动作,大幅度的提高效率。
4.自动选择图层:相当不起眼的一个小动作,却非常又用,特别是在一些多图层的大型文件中,即使规规矩矩的为每个图层命令,按顺序叠放图层,在选择时也是较为麻烦的——你可能会记不清它们分属哪些图层,而错误操作的后果有时是很可怕的。这时,你可以先选择移动工具,在工具选项中勾选“自动选择图层”,这样,除了切片工具、路径组件选择工具、钢笔工具和抓手工具外,工具箱中的其它工具为当前所选时,按住Ctrl键的同时,当前工具都会暂时变成移动工具,点击画布上的任意对象,Photoshop都会自动转到其所在图层,这样就可以进行操作了。在当前为移动工具时,即使不选择自动选择图层,只要按住C trl键,同样可以自由的选择分属不同层的图像内容。
5.创建自定义笔刷:在Photoshop中有一项很有用但未被大多数人充分利用的资源,那就是创建自定义笔刷。新建一个文档,大小为要制作的笔刷大小,用黑色(也可以是彩色或不同的灰度,但这样制出的画笔颜色会较淡)绘制你的画笔图像,如一朵小花,几颗小树等等。然后用矩形选框选择,定义为新的画笔。如果没有选择,那么Photoshop会把画布上全部图像定义为画笔。这样,你就可以用这些自定义的画笔创作各种独特的图像了,特别是一些边框等装饰性的图案。
6.镜头光晕效果:在初级的图像处理中,镜头光晕可说是最常用的修饰效果之一。一般情况下,你可以直接在图像中使用滤镜>渲染>镜头光晕,来为图像增加气氛。那么,如果你对某一次的镜头光晕效果非常满意,希望把它保存下来,我们可以利用图层混合的特性。事先在图像上新建一层,用黑色填充,再执行镜头光晕滤镜,然后将这一层的图层混合模式设
为“屏幕”,这样,黑色被隐去,你会得到单独的光晕效果图层。不过,这个方法唯一的缺点是,不能在白色的图像上显示。
7.光照效果滤镜:这个滤镜给人最大的惊喜在于它可以创作出各种各样逼真的纹理效果。最简单的用法是:将一个简单的纹理放置一个通道中,然后对某一层应用滤镜>渲染>光照效果,在纹理通道中选择刚才存储纹理的通道,调整各种相应的光照设置,这样就能得到具有立体感的纹理效果。
8.使用调整图层:谁也没有把握能够一次就将图像调整的十分完美,所以,除了养成良好的备份习惯之外,最好是能使用调整图层的时侯尽量使用调整图层。你可能会觉得麻烦,但这点麻烦和图像损坏的损失比较起来就微乎其微了。而且更重要的是,你可以在创作过程中随时做出新的调整而不必担心图像的损坏。
9.快速复制技巧:在同一个文档中,确定当前为移动工具(或暂时为移动工具),按下Alt键的同时,拖移对象,即可复制,按住Shift键,可保证按45度角的倍数移动;在不同的文档间,移动时按住Shift键,如果两个文档的大小相同,则对象复制到新文档的相同的位置,如果文档大小不同,那么对象被复制到新文档的正中。用这种方法复制,不但方便,也可以减少剪贴板的使用,进一步节省系统资源。
10.成果的积累:当你使用Photoshop一段时间以后,一定会存下来不少好东东。如你千辛万苦调制的渐变、等高线、样式等,还包括一些方便工作的色板等。这些只是暂时保存在Photoshop中的,一旦重装,Photoshop将会恢复到默认状态,变得清洁溜溜,这些自定义的东西会消失的无影无踪。这不但可惜,还会影响到你的工作(如定义好的色板丢失)。所以,最好每有得意之作的时侯就用预设管理器保存下来,存放在专门的文件夹中。预设管理器可以保存画笔、色板、渐变、样式、图案、等高线、自定义形状,这样你的工作成果一样也不会丢失。重装之后,用相应的文件覆盖就可回到熟悉的工作环境中了。
