flash工具箱


理论课教案:
第个课时
教学内容或课题:flash工具箱的使用
教学目的:掌握flash工具箱工箱的使用与编辑;
教学重点:flash工具箱工箱的使用
教学难点:flash工具箱工箱的使用
主要教学方法:演示教学与学生练习相结合
一、讲授过程:
知识点:Flash工具箱
二、Flash工具箱
颜色选择、图形工具
1.直线工具
直线工具可以绘制直线,选择了【直线工具】之后,属性检查器中为直线工具属性。在直线工具属性面板中可以设置笔触的颜色、粗细、直线类型,还可以设置直线端点的类型(圆角、方形)和直线接合的类型(尖角、圆角、斜角)。直线工具属性面板和各种端点、接合样式的图形如图所示。
2.椭圆工具
椭圆工具用于绘制椭圆和圆形图形,选中【椭圆工具】后,可以在颜色面板或属性面板中设置笔触和填充颜色,笔触和填充颜色都可以是透明色、纯色或渐变色,笔触属性的设置与直线工具相同。使用椭圆工具绘制圆形需要附加Shift键,从中心展开需要附加Alt键。如果绘制的图形中笔触和填充都不是透明色,一次绘制将得到两个对象,即椭圆边线路径对象和椭圆填充对象。
3. 矩形工具
矩形工具用于绘制矩形图形,绘制正方形要附加Shift键,从中心展开需要附加Alt键,其他与椭圆工具相同。
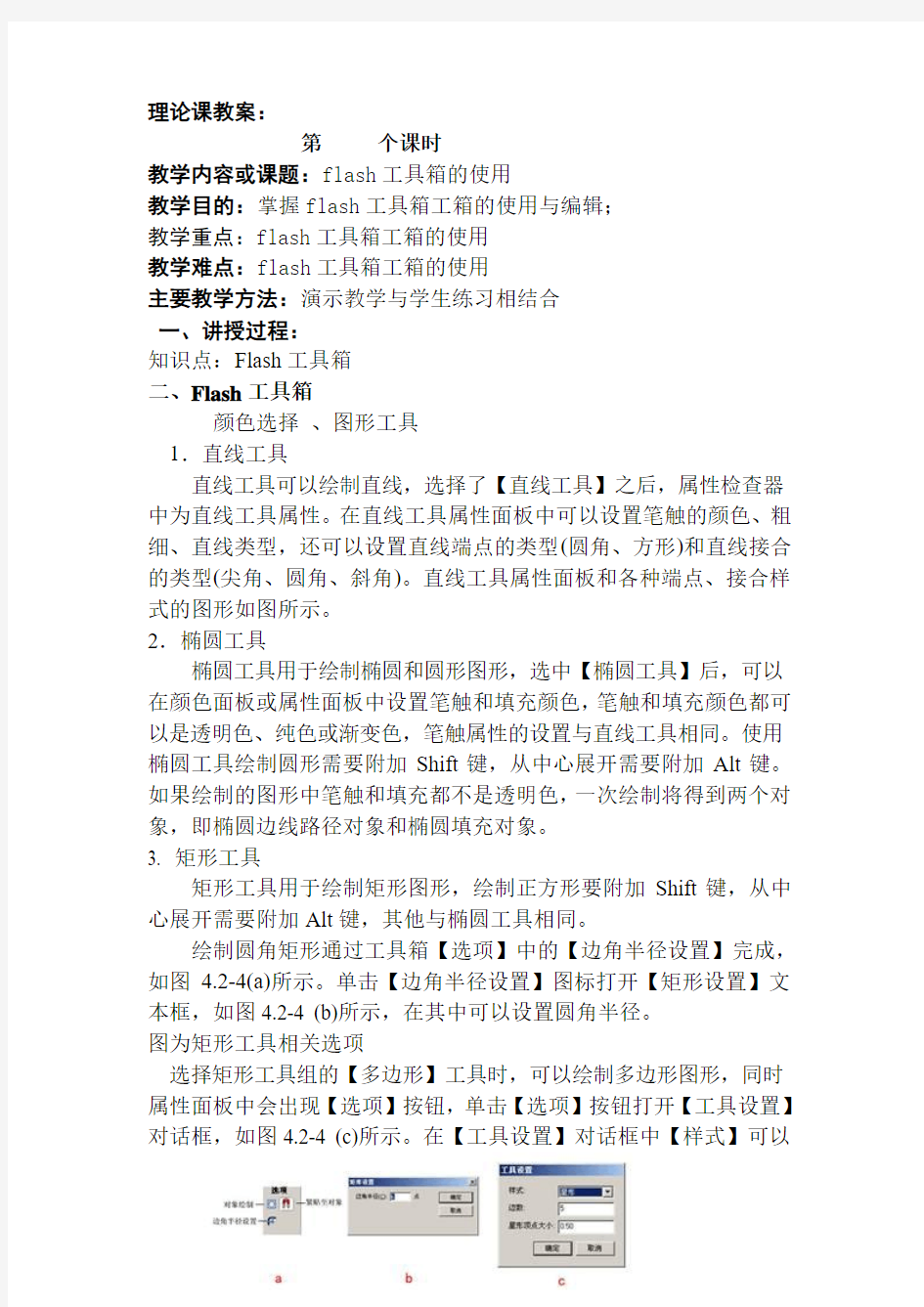
绘制圆角矩形通过工具箱【选项】中的【边角半径设置】完成,如图4.2-4(a)所示。单击【边角半径设置】图标打开【矩形设置】文本框,如图4.2-4 (b)所示,在其中可以设置圆角半径。
图为矩形工具相关选项
选择矩形工具组的【多边形】工具时,可以绘制多边形图形,同时属性面板中会出现【选项】按钮,单击【选项】按钮打开【工具设置】对话框,如图4.2-4 (c)所示。在【工具设置】对话框中【样式】可以
选择【多边形】选项和【星形】选项,还可以设置【边数】文本框和【星形顶点大小】文本框,绘制五角星时星形顶点大小为0.5时正合适。
3选取工具
1).选择工具
选择工具是实心箭头工具,【选择工具】可以通过单击对象方式选择某个对象。当【选择工具】鼠标旁边为矩形框时,可以进行区域对象选择,即可以拉出一个矩形区域,该矩形区域的对象都被选中。当【选择工具】鼠标旁边为“十”字箭头时,可以移动选中的对象。当【选择工具】鼠标旁边为弧形曲线时,使用鼠标可以移动对象的外缘,改变对象的形状。当【选择工具】鼠标旁边为直角形状时,使用鼠标可以移动对象的拐角点,改变对象的形状。如果使用【选择工具】选中一段线段,可以使用工具箱【选项】中、按钮对线段进行加工,每单击一次图标,选中线段的外形就会有所改变。
2).部分选取工具
部分选取工具是空心箭头工具,使用【部分选取工具】可以单击对象的边缘选中对象,或拉出一个矩形选中区域内的所有对象。【部分选取工具】只能选取对象的边缘,选中一个对象后,对象边缘上出现控制点,可以拖动对象边缘控制点改变对象形状,也可以拖动控制点的手柄调整对象边缘曲率。
3).套索工具
【套索工具】用于在图像内部选取部分区域,使用【套索工具】在对象内部绘制一个闭合的区域后,可以对该区域进行填充、移动、复制(附加Ctrl键)、删除(Delete键)等操作。选中【套索工具】后,工具箱【选项】中有三个套索工具选项,如图4.2-5(a)所示。【魔术棒设置】对话框如图4-11(b)所示。
知识点:颜色填充工具
时间分配:15分钟
4颜色填充工具
1).颜料桶工具
颜料桶工具可以使用选择的填充颜色对选中区域进行颜色填充,使用【颜料桶工具】要注意设置工具箱中的【选项】。一般填充是对封闭区域的填充,当区域中有缝隙时,填充则不能完成。选择填充选项中的适当空隙,可以对不完全封闭的图形进行填充。
2).墨水瓶工具
墨水瓶工具是对笔触进行颜色填充的工具,使用【墨水瓶工具】可以改变对象的笔触颜色。如果一个对象的笔触是透明色,可以使用【墨水瓶工具】为其添加笔触颜色。
3).吸管工具
吸管工具用于选取笔触或填充色,使用【吸管工具】可以从【颜色样板】或图像中获取纯色、渐变色以及填充位图。
知识点:变形工具
时间分配:15分钟
5变形工具
1).任意变形工具
任意变形工具可以对图形对象进行任意变形操作,选中【任意变形工具】后,选项中有【缩放】、【旋转与倾斜】、【扭曲】和【封套】选项,如图4.2-6(a)所示。
2).填充变形工具
填充变形工具用于调整线性填充和放射状填充以及位图填充的填充效果,选取【填充变形工具】后,选中对象上出现填充变形调整手柄,如图4.2-7(a)所示。
知识点:笔形工具
时间分配:15分钟
6笔形工具
1).铅笔工具
铅笔工具和直线工具的属性是相同的,【铅笔工具】的选项区域中有【伸直】、【平滑】和【墨水】三个选项,使用相应的选项可以绘制直线、平滑的曲线和任意曲线。
2).钢笔工具
钢笔工具是用于绘制贝塞尔曲线的工具,和Fireworks中的类似。
3).刷子工具
刷子工具只能绘制填充色块,在【刷子工具】的选项区域中有【刷子大小】、【刷子形状】的选择以及【绘画类型】选项,使用刷子在图像上绘画时,选择不同的【绘图类型】可以实现不同的功能。
知识点:文本工具
时间分配:15分钟
7文本工具
使用Flash文本工具可以在Flash文档中输入文字。Flash文档中的文字可以使用任意变形工具进行缩放和旋转操作,但不能扭曲、倾斜,也不能填充渐变颜色,因为文本不是矢量图形。文本可以转变为矢量图形,选中文本,使用菜单【修改】/【分离】,可以将文字转换为矢量图形。
8橡皮擦工具
标准擦除:可以擦除所有对象;
擦除填色:只能擦除填充色,不能擦除边线;
擦除线条:只能擦除边线,不能擦除填充色;
擦除所选填充:只能擦除选择区域的填充颜色;
内部擦除:只能擦除起始接触的颜色。
三、课堂总结
本堂课主要要求学生掌握利用flash工具箱来绘制图形、并对图形适当的加以编辑。
四、教学后记
Flash骨骼工具详解
Flash 骨骼工具详解 2008 年9 月,Adobe 公司发布了新版本的Flash “ Adobe Flash CS4 Professional ”,从这个版本开始,Flash 动画技术有了很大的变革。其中主要包括“ 3D工具”、“骨骼工具”和新的动作补间形式。 请朋友们注意,以上这些动画技术都需要ActionScript 3.0 支持。因此,在新建动画文件的时候,要选择创建“ ActionScript 3.0 ”文档, 发布设置的时候,选择最新版本的播放器。 Flash CS6 版本中,取消了骨骼动画的功能。 1、关于骨骼动画 在动画设计软件中,运动学系统分为正向运动学和反向运动学这两种。正向运动学指的是对于有层级关系的对象来说,父对象的动作将影响到子对象,而子对象的动作将不会对父对象造成任何影响。如,当对父对象进行移动时,子对象也会同时随着移动。而子对象移动时,父对象不会产生移动。由此可见,正向运动中的动作是向下传递的。 与正向运动学不同,反向运动学动作传递是双向的,当父对象进行位移、旋转或缩放等动作时,其子对象会受到这些动作的影响,反之,子对象的动作也将影响到父对象。反向运动是通过一种连接各种物体的辅助工具来实现的运动,这种工具就是IK 骨骼,也称为反向运动骨骼。使用IK 骨骼制作的反向运动学动画,就是所谓的骨骼动画。 2、骨骼动画工具 骨骼动画工具组包括2 个工具:骨骼工具和绑定工具。如图XXX所 示: 图XXX 骨骼工具组 3、骨骼动画的创建 在Flash 中,创建骨骼动画一般有两种方式。一种方式是为元件实例添加与其他
元件实例相连接的骨骼,使用关节连接这些骨骼。骨骼允许实例链一起运动。另一种方式是在形状对象(即各种矢量图形对象)的内部添加骨骼,通过骨骼来移动形状的各个部分以实现动画效果。这样操作的优势在于无需绘制运动中该形状的不同状态,也无需使用补间形状来创建动画。 (1)元件实例骨骼动画 元件实例骨骼动画,适合具有有关节这一类事物的动画的制作。比如人和动物的肢体、带有关节的机械等等。下面以制作挖掘机动画来简单介绍元件实例骨骼动画的制作。 首先创建“ ActionScript 3.0 ”文档,创建好三个元件:挖掘机体,挖掘机臂,铲 斗。如图XXX所示: 图XXX 创建挖掘机相关部件的元件 把挖掘机体元件从元件库中拖入图层1 的第一个关键帧中。如图XXX所示: 图XXX 把挖掘机体元件拖入舞台
Flash存储器的技术和发展
湘潭大学论文 题目:关于Flash存储器的技术和发展 学院:材料与光电物理学院 专业:微电子学 学号:2010700518 姓名:李翼缚 完成日期:2014.2.24
目录 1引言 (4) 2Flash 存储器的基本工作原理 (4) 3 Flash存储器的编程机制 (5) 3.1 沟道热电子注入(CHE) (5) 3.2 F-N隧穿效应(F-NTunneling) (6) 4 Flash存储器的单元结构 (6) 5 Flash存储器的可靠性 (7) 5.1 CHE编程条件下的可靠性机制 (8) 5.2 隧道氧化层高场应力下的可靠性机制 (8) 6 Flash存储器的发展现状和未来趋势 (9) 参考文献: (10)
关于Flash存储器的技术和发展 摘要:Flash 存储器是在20世纪80年代末逐渐发展起来的一种新型半导体不挥发性存储器,它具有结构简单、高密度、低成本、高可靠性和在系统的电可擦除性等优点, 是当今半导体存储器市场中发展最为迅速的一种存储器。文章对F lash 存储器的发展历史和工作机理、单元结构与阵列结构、可靠性、世界发展的现状和未来趋势等进行了深入的探讨。 关键词:半导体存储器;不挥发性存储器; Flash存储器; ETOX结构 About Flash Memory Technology and Its Development Abstract: As a new non -volatile semiconductor memory introduced by Masuoka in 1984, flash memory has a number of advantages, such as simple structure, high integration density, low cost, and high reliability, and it is widely used in mobile phone, digital camer a, PCBIOS, DVD player, and soon. Its evolution, programming mechanism, cell structure, array structure, reliability are described, and its developing trend in the future is dis cussed. Key words: Semico nduct or memory; Flash memor y; Non-volatile memory ; ETOX
闪速存贮器FLASH技术分类剖析
闪速存贮器FLASH技术分类 全球闪速存储器的技术主要掌握在AMD、ATMEL、Fujistu、Hitachi、Hyundai、Intel、Micron、Mitsubishi、Samsung、SST、SHARP、TOSHIBA,由于各自技术架构的不同,分为几大阵营。 1.NOR技术 NOR技术(亦称为Linear技术)闪速存储器是最早出现的Flash Memory,目前仍是多数供应商支持的技术架构。它源于传统的EPROM器件,与其它Flash Memory技术相比,具有可靠性高、随机读取速度快的优势,在擦除和编程操作较少而直接执行代码的场合,尤其是纯代码存储的应用中广泛使用,如PC的BIOS固件、移动电话、硬盘驱动器的控制存储器等。 NOR技术Flash Memory具有以下特点:(1) 程序和数据可存放在同一芯片上,拥有独立的数据总线和地址总线,能快速随机读取,允许系统直接从Flash中读取代码执行,而无需先将代码下载至RAM中再执行;(2)可以单字节或单字编程,但不能单字节擦除,必须以块为单位或对整片执行擦除操作,在对存储器进行重新编程之前需要对块或整片进行预编程和擦除操作。由于NOR技术Flash Memory的擦除和编程速度较慢,而块尺寸又较大,因此擦除和编程操作所花费的时间很长,在纯数据存储和文件存储的应用中,NOR技术显得力不从心。不过,仍有支持者在以写入为主的应用,如CompactFlash卡中继续看好这种技术。 Intel公司的StrataFlash家族中的最新成员——28F128J3,是迄今为止采用NOR技术生产的存储容量最大的闪速存储器件,达到128Mb(位),对于要求程序和数据存储在同一芯片中的主流应用是一种较理想的选择。该芯片采用0.25μm制造工艺,同时采用了支持高存储容量和低成本的MLC技术。所谓MLC技术(多级单元技术)是指通过向多晶硅浮栅极充电至不同的电平来对应不同的阈电压,代表不同的数据,在每个存储单元中设有4个阈电压(00/01/10/11),因此可以存储2b信息;而传统技术中,每个存储单元只有2个阈电压(0/1),只能存储1b信息。在相同的空间中提供双倍的存储容量,是以降低写性能为代价的。Intel通过采用称为VFM(虚拟小块文件管理器)的软件方法将大存储块视为小扇区来管理和操作,在一定程度上改善了写性能,使之也能应用于数据存储中。 DINOR DINOR(Divided bit-line NOR)技术是Mitsubishi与Hitachi公司发展的专利技术,从一定程度上改善了NOR技术在写性能上的不足。DINOR技术Flash Memory和NOR技术一样具有快速随机读取的功能,按字节随机编程的速度略低于NOR,而块擦除速度快于NOR。这是因为NOR技术Flash Memory编程时,存储单元内部电荷向晶体管阵列的浮栅极移动,电荷聚集,从而使电位从1变为0;擦除时,将浮栅极上聚集的电荷移开,使电位从0变为
Flash基本工具的使用及基本动画练习大全
在时间帧面板上,每5帧有个“帧序号”标识,常见“帧符号”意义如下: ●关键帧:关键帧定义了动画的变化环节,逐帧动画的每一帧都是关键帧。而补间动画在动画的重要点上创建关键 帧,再由Flash自己创建关键帧之间的内容。实心圆点是有内容的关键帧,即实关键帧。而无内容的关键帧(即空白关键帧)则用空心圆表示。 ●普通帧:普通帧显示为一个个的单元格。无内容的帧是空白的单元格,有内容的帧显示出一定的颜色。不同的颜 色代表不同类型的动画,如动作补间动画的帧显示为浅蓝色,形状补间动画的帧显示为浅绿色。而静止关键帧后的帧显示为灰色。关键帧后面的普通帧将继承该关键帧的内容。 ●帧标签:帧标签用于标识时间轴中的关键帧,用红色小旗加标签名表示,如。 ●帧注释:用于为你自己或处理同一文件的其他人员提供提示。用绿色的双斜线加注释文字表示,如。 ●播放头:指示当前显示在舞台中的帧,将播放头沿着时间轴移动,可以轻易地定位当前帧。用红色矩形表示,红 色矩形下面的红色细线所经过的帧表示该帧目前正处于“播放帧”。 逐帧动画 1.逐帧动画的概念和在时间帧上的表现形式 在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧地画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。 逐帧动画在时间帧上表现为连续出现的关键帧,如图3-2-1所示。 2.创建逐帧动画的几种方法 (1)用导入的静态图片建立逐帧动画 用jpg、png等格式的静态图片连续导入到Flash中,就会建立一段逐帧动画(参考实例:奔跑的豹子)。 (2)绘制矢量逐帧动画 用鼠标或压感笔在场景中一帧帧的画出帧内容(参考实例:旋转的立方体)。
(3)文字逐帧动画 用文字作帧中的元件,实现文字跳跃、旋转等特效。 (4)指令逐帧动画 在时间帧面板上,逐帧写入动作脚本语句来完成元件的变化。 (5)导入序列图像 可以导入gif序列图像、swf动画文件或者利用第3方软件(如swish、swift 3D等)产生的动画序列。 3.绘图纸功能 (1)绘画纸的功能 绘画纸是一个帮助定位和编辑动画的辅助功能,这个功能对制作逐帧动画特别有用。通常情况下,Flash 在舞台中一次只能显示动画序列的单个帧。使用绘画纸功能后,你就可以在舞台中一次查看两个或多个帧了。 如图3-2-2所示,这是使用绘画纸功能后的场景,可以看出,当前帧中内容用全彩色显示,其它帧内容以半透明显示,它使我们看起来好像所有帧内容是画在一张半透明的绘图纸上,这些内容相互层叠在一起。当然,这时你只能编辑当前帧的内容。 图3-2-2 同时显示多帧内容的变化 (2)绘图纸各个按钮的介绍 ●【绘图纸外观】按钮:按下此按钮后,在时间帧的上方,出现绘图纸外观标记。拉动外观标记的两端, 可以扩大或缩小显示范围。 ●【绘图纸外观轮廓】按钮:按下此按钮后,场景中显示各帧内容的轮廓线,填充色消失,特别适合观察对象轮 廓,另外可以节省系统资源,加快显示过程。 ●【编辑多个帧】按钮:按下后可以显示全部帧内容,并且可以进行“多帧同时编辑”。
FLASH操作会考基本操作点
难点: 1.如何在FLASH中进行文字’垂直, 从左向右’的操作? 2. 当前第几帧哪里看? 3. 如何将图片’导入到舞台’或者’导入到库’?
4. 如何设置图片的’宽’和’高’, 以及改版图片的坐标轴(X, Y)?
请首先选中需要改变Alpha值的元件
6. 如何将声音插入帧? 首先选中要插入声音的图层上的指定的帧, 然后查看声音文件是否已经导入到库, 最后,在下图所示位置选中要插入的音频文件. 7. 为何形状补间动画常常是虚线? 动画分两种,一个是形状补间,一个是动画补间。形状补间的两个关键帧上必须是形状或者绘制对象(点上去都是颗粒),而动画补间必须是元件(点上去是个蓝框框)。 第一如果你做动画的两个关键帧上一个是形状而另一个是元件就会是虚线; 第二就是如果应该用形状补间你却用了动画补间也会是虚线,反过来也会是虚线。 8. 如何设置图片的旋转?
首先选中动画补间的第一帧, 选中需要旋转的对象, 然后在下图所示的位置添加旋转方向. 9. 我要对某层上的声音进行处理,应该到哪里去调整改变该声音的属性? 单击该层上声音的第一帧,然后就可以在窗口下方找到图示的该声音的属性值,可以从中按照题目要求进行具体修改. 10. FLASH的AS脚本在哪里输入? 单击需要写入脚本的’元件’或者’帧’, 在下方可以看到’动作’面板, 单击即可打开输入AS脚本
11. 我没有记住AS脚本,我该怎么办? 在打开’动作面板’以后, 记得打开’脚本助手’按钮, FLASH将协助你完成一部分的输入工作. 12. 如何对元件进行75%的缩放? 在窗口右侧,有一个’对齐,信息,变形’面板, 这个面板中的’变形’面板,可以调整缩放百分比. 注意: 如果找不到这个窗口, 需要到FLASH下拉菜单的’窗口 变形(打勾)’
信息技术工具介绍flash
信息技术工具介绍f l a s h Lele was written in 2021
信息技术工具介绍——Flash 一、flash软件介绍 Flash是一种动画创作与应用程序开发于一身的创作软件,为创建数字动画、交互式Web站点、桌面应用程序以及手机应用程序开发提供了功能全面的创作和编辑环境。Flash广泛用于创建吸引人的应用程序,它们包含丰富的视频、声音、图形和动画。可以在Flash中创建原始内容或者从其它Adobe应用程序(如Photoshop或illustrator)导入它们,快速设计简单的动画,以及使用Adobe Action Script 开发高级的交互式项目。设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。Flash可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。通常,使用Flash创作的各个内容单元称为应用程序,即使它们可能只是很简单的动画。也可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的Flash 应用程序。 二、基本功能及应用 Flash动画设计的三大基本功能是整个Flash动画设计知识体系中最重要、也是最基础的,包括:绘图和编辑图形、和遮罩。这是三个紧密相连的逻辑功能,并且这三个功能自Flash诞生以来就存在。 Flash包括多种绘图工具,它们在不同的绘制模式下工作。许多创建工作都开始于像矩形和椭圆这样的简单形状,因此能够熟练地绘制它们、修
改它们的外观以及应用填充和笔触是很重要的。对于Flash提供的3种绘制模式,它们决定了"舞台"上的对象彼此之间如何交互,以及你能够怎样编辑它们。默认情况下,Flash使用合并绘制模式,但是你可以启用对象绘制模式,或者使用"基本矩形"或"基本椭圆"工具,以使用基本绘制模式。 绘图和编辑图形不但是创作Flash动画的基本功,也是进行多媒体创作的基本功。只有基本功扎实,才能在以后的学习和创作道路上一帆风顺;使用FlashProfessional8绘图和编辑图形--这是Flash动画创作的三大基本功的第一位;在绘图的过程中要学习怎样使用元件来组织图形元素,这也是Flash动画的一个巨大特点。Flash中的每幅图形都开始于一种形状。形状由两个部分组成:填充(fill)和笔触(stroke),前者是形状里面的部分,后者是形状的轮廓线。如果你总是可以记住这两个组成部分,就可以比较顺利地创建美观、复杂的画面。 补间动画是整个Flash动画设计的核心,也是Flash动画的最大优点,它有动画补间和形状补间两种形式;用户学习Flash动画设计,最主要的就是学习“补间动画”设计;在应用和图形元件创作动画时,有一些细微的差别,你应该完整把握这些细微的差别。 Flash的补间动画有以下几种:
NOR flash技术突破
随着手机、数码相机、MP3等消费性电子成为市场上的主流产品,闪存 (Flash)的地位也跟着水涨船高。广泛被使用的闪存有两大类型,一是NOR Flash,一是NAND Flash,由于两者有着不同的建置架构与特性,因此在应用领域上有着不同的诉求。由Spansion 所推动的MirrorBit技术,则另辟蹊径,它将数据分别存储在存储晶胞单元内的两个各自独立的 电荷区段。由于MirrorBit将每一位的数据完全区隔开来,对存储单元一侧的读取或编程操作与 该单元另外一侧存储的数据完全无关,能够确保各位数据的完整性,所以此技术可比标准型浮栅 Flash产品存储多一倍的数据,却仍保有其效能及可靠性。NOR Flash架构的特色在于能提供高速的数据读取性能,因此被视为是存储指令的最佳选择, 不仅如此,它还具有SRAM接口,也提供足够的地址接脚来进行寻址,并可以在其内部直接执行程 序代码。相较之下,NAND Flash的数据写入速度较快,而且有较大的存储容量,因此逐渐成为便 携式产品的主要存储装置。今日的NAND Flash容量最大已可达16GB,这么大的容量足以让便携式设备存储大量的相片、 音乐及视频内容,因此可看到其市场的蓬勃发展,不过,由于价格竞争非常激烈,使得元器件的 获利空间极微薄。NOR Flash在应用上则往往属于嵌入式的设计,更重视其效能与可靠性,元器 件的市场需求与获利都相对较为稳定。在技术作法上,传统的NOR Flash是采用单层单 元(SLC)或多层单元(MLC)的浮栅(Floating Gate)技术,不过,当工艺不断地微缩,尤其 是微缩到40纳米以下时,浮栅技术将会面临很大的挑战。由Spansion所推动的MirrorBit 技术,则另辟蹊径,它将数据分别存储在存储晶胞单元内的两个各自独立的电荷区段。由于MirrorBit将每一位的数据完全区隔开来,对存储单元一侧的读取或编程操作与该单元另外一侧 存储的数据完全无关,能够确保各位数据的完整性,所以此技术可比标准型浮栅Flash产品存储 多一倍的数据,却仍保有其效能及可靠性。不仅如此,MirrorBit也大幅简化了器件制造流程,与浮栅技术相比,它至少能减化10%的总 体制造步骤,而在关键制造步骤上则降低了40%。简化工艺技术的好处很多,除了能提供更佳的 生产正品率外,也可缩短生产周期时间。MirrorBit Quad提升存储密度
以一个存储晶胞单元来存储两个位数据 ,已让NOR Flash在性能价格比上获得很大的改善,今日最新的MirrorBit Quad技术又有了全新 的突破。MirrorBit Quad技术和MirrorBit一样在两个存储位置上存储电荷,但具有在这两个位 置上存储不同电量或电荷状态的能力,因而一举将MirrorBit的密度提升了一倍。今日的
信息技术高考Flash知识点
①时间轴、帧、层、元件、库的概念②文档属性的设置③帧与层的基本操作④实例属性的设置 ⑤文本及应用⑥逐帧动画、简单对象的移动和变形⑦元件的编辑、应用与管理⑧音频素材的应用图一: 按上面的序号讲解其意思及功能: 1、新建图层按钮,也可以直接右击图层,“插入图层”命令,则会在右击的图层的上方插入一新图层。 2、新建文件夹(图层很多时,可用文件夹来组织图层,使时间轴面板更加整齐) 3、删除图层按钮,也可以直接右击图层,“删除图层”命令。 4、当前帧(与第10点的红色的播放线一致),说明当前播放到第10帧。 5、帧频(Frame Per Second,每秒钟播放的帧数,帧频越大,播放速度越快) 6、播放到当前帧用时0. 9秒 7、窗口缩放,如右图,(当编辑局部时,放大窗口;编辑整体时,缩小窗口,以 便于整体布局) 8、编辑元件,,单击此处可以快速地打开元件,编辑元件 9、编辑场景,一个动画可以由多个场景组成。 10、播放指针,指示当前播放到第几帧。 11、显示图层轮廓 12、给图层加锁/解锁:锁住图层,防止图层被修改 13、隐蔽/显示图层:也是防止图层被修改的一种方法。 14、说明当前是在场景2里做动画。 15、说明当前编辑的FLASH文档名为:flash复习1 . fla 16、图层图标:双击可以打开“图层属性”对话框,如 右图,可以在这里给图层重命名。 17、图层名称:双击此处也可以给图层重命名。
依据上图一的常见问题及解答: (1)、图层的重命名:双击图层名称处,或者双击图层图标在“图层属性”里设置。 (2)、在“背景”上面插入一层:选中“背景”层,单击新建图层按钮,或者右击,“插入图层”。(3)、删除“背景”层:选中“背景”层,单击删除图层按钮;或者右击“背景”层,“删除图层”。(4)如上图所示,当前正在编辑哪个图层?为了防止其它图层被修改,应该怎么办?答:从“背景”层的铅笔可以看出,当前正在编辑“背景”层。为了防止其它图层被修改,可以将其它图层隐藏或加锁(用13或12处按钮来实现)。 (5)、怎样更方便地修改场景里的某个细小的地方?答:通过窗口缩放(7处)来放大窗口,使细微的地方放大后,更容易修改。 (6)、如果要到场景1做动画,怎么切换?用“编辑场景”按钮(9处)选择“场景1”。 (7)、播放完上面这段动画,要几秒钟?答:从帧频处可以看出每秒播放10帧,而这个动画共30帧,所播放完上面这段动画要3秒钟。 (8)如果“背景”层是在“音乐”层的上面,还能看到动画吗?为什么?答:不能,因为“背景”层在最上面时,会把下面所有层盖住,导致下面的层不可见。 (9)、如下图所示,播放动画时背景图片出现一下就没了,问题出在哪?如何解决问题?答:从图中可以看出,“背景”层的图片从第一帧开始,延续到约第14帧。第15帧是空白关键帧,之后到30帧是空白关键帧的延续,因此从第15帧开始不能播放背景图片。解决方法:选中第15到30帧,删除这些帧,再在第30帧处右击,用“插入帧”命令插入普通帧。 如果是这种情况:,则直接在第30帧处插入普通帧即可。(观察两图的不同之处) (10)、如图:小李要在“动作”层做动画,可是当从库里往场景里拖round元件时,怎么也拖不出来,为什么?怎么办?答:问题出在两个地方,1、因为“动作”层被锁,要将图层解锁后才能操作。2、因为只有关键帧或空白关键帧才可以放东西,而当前帧并不是关键帧或空白关键帧。要先定位到“动作”层的第1帧,再从库里拖元件。 做round元件第1帧到第30帧从左边移动到右边、放大、淡出的动作补间过程: 操作过程: (a)定位到“动作”层第1帧,将round元件从库里拖到场景左侧。 (b)右击第30帧处,“插入关键帧”,用选择工具将此帧(第30帧)里 的实例(圆)拖到场景右侧,用任意变形 工具结合shift键改变圆的大小,在 属性面板里设置“颜色”/“Alpha”值为 0% 。
Flash动画技术入门
Flash动画技术入门 超星学习通Flash动画技术入门章节测验答案,尔雅课后答案 1 【单选题】运行Flash程序,最先进入的界面是什么界面(C) A、 软件界面 B、 编辑界面 C、 欢迎界面 D、 设计界面 1 【单选题】选择了新建ActionScript2.0,进入到Flash的什么界面(A) A、 工作界面 B、 绘图界面 C、 动画界面 D、 预览界面 2 【单选题】fps指什么?(D) A、 画面清晰度 B、 尺寸大小 C、 数据量大小 D、 帧频 3 【判断题】Flash软件有文件、编辑、视图、插入、修改等菜单项。(√) 4 【判断题】Flash属性中的FPS不能调整。(×) 5 【判断题】Flash中,观众之后可看到的对象都应该放置在舞台界面中制作。(√) 6 【判断题】Flash是基于帧的多媒体着作工具。(√) 7 【判断题】根据视觉暂留原理,Flash动画帧频固定为24帧每秒,不能修改。(×) 1
【单选题】Flash中调节笔触的什么参数来修改线条的粗细(B) A、 样式 B、 大小 C、 缩放 D、 端点 2 【多选题】Flash的线条Flash笔触有哪些样式可选?(ABCDE) A、 实线 B、 虚线 C、 点状线 D、 点刻线 E、 斑马线 3 【判断题】Flash的线条有16*16中颜色可选。(×) 4 【判断题】Flash中的线条一旦画了,就不能改;如果确实需要想改,只能删了重新画。(×) 1 【判断题】Flash中舞台上某个对象的位置和大小用X值和Y值来表示,X和Y是这个对象的中心点的坐标值。(×) 1 【单选题】在舞台上选中一个对象,然后在属性面板里,把位置和大小栏目的X值改大,将看到舞台上的这个对象向什么方向平移(D) A、 上 B、 下 C、 左 D、 右 1 【判断题】鼠标光标靠近舞台上线条的端点,当鼠标光标出现直角符号时,按住鼠标左键拖动,可编辑线条的端点的位置。(√) 1 【判断题】Flash舞台上的线段,可以被编辑为曲线。(√)
信息技术工具介绍flash
信息技术工具介绍——Flash 一、flash软件介绍 Flash是一种动画创作与应用程序开发于一身的创作软件,为创建数字动画、交互式Web站点、桌面应用程序以及手机应用程序开发提供了功能全面的创作和编辑环境。Flash广泛用于创建吸引人的应用程序,它们包含丰富的视频、声音、图形和动画。可以在Flash中创建原始内容或者从其它Adobe应用程序(如Photoshop或illustrator)导入它们,快速设计简单的动画,以及使用Adobe Action Script 3.0开发高级的交互式项目。设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。Flash可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。通常,使用Flash创作的各个内容单元称为应用程序,即使它们可能只是很简单的动画。也可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的Flash应用程序。 二、基本功能及应用 Flash动画设计的三大基本功能是整个Flash动画设计知识体系中最重要、也是最基础的,包括:绘图和编辑图形、补间动画和遮罩。这是三个紧密相连的逻辑功能,并且这三个功能自Flash诞生以来就存在。 Flash包括多种绘图工具,它们在不同的绘制模式下工作。许多创建工作都开始于像矩形和椭圆这样的简单形状,因此能够熟练地绘制它们、修改它们的外观以及应用填充和笔触是很重要的。对于Flash提供的3种绘制模式,它们决定了"舞台"上的对象彼此之间如何交互,以及你能够怎样编辑它们。默认情况下,Flash使用合并绘制模式,但是你可以启用对象绘制模式,或者使用"基本矩形"或"基本椭圆"工具,以使用基本绘制模式。 绘图和编辑图形不但是创作Flash动画的基本功,也是进行多媒体创作的基本功。只有基本功扎实,才能在以后的学习和创作道路上一帆风顺;使用FlashProfessional8绘图和编辑图形--这是Flash动画创作的三大基本功的第一位;在绘图的过程中要学习怎样使用元件来组织图形元素,这也是Flash动画的一个巨大特点。Flash中的每幅图形都开始于一种形状。形状由两个部分组成:填充(fill)和笔触(stroke),前者是形状里面的部分,后者是形状的轮廓线。如果你总是可以记住这两个组成部分,就可以比较顺利地创建美观、复杂的画面。 补间动画是整个Flash动画设计的核心,也是Flash动画的最大优点,它有动画补间和形状补间两种形式;用户学习Flash动画设计,最主要的就是学习“补间动画”设计;在应用影片剪辑元件和图形元件创作动画时,有一些细微的差别,你应该完整把握这些细微的差别。 Flash的补间动画有以下几种: 1.动作补间动画 动作补间动画是Flash中非常重要的动画表现形式之一,在Flash中制作动作补间动画的对象必须是"元件"或"组成"对象。
《初识Flash动画》教学设计
《初识Flash动画》教学设计 【设计理念】 现代教育理念要求教学应当以学生为主体,教师为主导。在教学中,教师应该充分调动学生学习的主动性和积极性,用合作探究与交流的方式引导学生,让学生在疏通文字理论知识的同时,联系自身经验,对理论知识进行个性化解读,在实践操作中帮助学生将抽象概念转化为实际经验,培养学生的审美情趣与探索习惯。 【教材分析】 本节课是学生学习动画制作实践操作的一课,学生有着浓厚的兴趣,同时又对它充满“神秘” 感。通过本节课的学习,学生可以认识到,从网络、电视中看到的生动有趣的动画大都是用Flash动画制作软件制作而成的,是信息加工后的呈现方式,是信息发布的形式之一。同时,使学生认识到,动画是作者思想的形象表达和知识与智慧的结晶,从而激发起学生学习动画制作的求知欲,曾强学生技术创新的使命感。 【学情分析】 初一学生有很强的好奇心和表现欲望,所以教师要采取鼓励机制,激发他们的参与意识,培养他们的合作精神和探究热情。 由于绝大部分学生是第一次接触Flash,因此,本节课重点介绍帧的概念、动画原理。通过对逐帧动画的修改来熟悉Flash界面,掌握部分常用操作,为后续深入学习打下良好的理论和操作基础。 【教学目标】 1、学会启动Flash的方法,认识Flash工作界面; 2、通过分析Flash动画源文件,初步理解Flash动画制作思想和动画制作中的相关概念; 3、通过制作“移动的小球”的体验,了解Flash动画制作的过程,并从中总结出动画制作的主要步骤。 4、激励学生学习动画制作的兴趣,培养学生乐于接受和探究新知识的精神。【重点难点】
理解Flash动画制作思想和动画制作中的相关概念,通过制作“移动的小球”的体验,了解Flash动画制作的过程,并从中总结出动画制作的主要步骤。【教学方法】 模仿学习、探究学习、情境教学,激发兴趣,促进学生知、情、意、行各方面的协调发展,尽量给学生以直观感受,刺激学生的多种感知觉器官,增强教学效果。 【教学过程】 一、情境导入 《愚公移山》Flash动画欣赏 这些动画是怎么做出来的呢?如果我们自己也会做该有多好啊!今天开始老师就和大家一起学习Flash动画的制作。 二、新课学习 1、启动Flash 8,对其界面及基本操作进行简单介绍。 ○1启动Flash 8 执行“开始→程序→Macromedia→Macromedia Flash 8”命令。 (教师多媒体演示,学生在电脑上独立操作) ○2 Flash的特点 Flash是一个功能强大、简单易学的网页动画制作工具。用Flash制作出来的动画不但占用的空间小,而且动画品质高,不管怎样放大、缩小,都不会影响画面质量。 Flash动画的迷人之处还在于我们可以通过点击按钮、选择菜单来控制动画播放,甚至可以制作成小游戏。正是有了这些优点,使得Flash在网络上非常流行。 欣赏:狼图腾,一段关于狼家族的感人故事Flash动画 ○3Flash 8编辑窗口的介绍
Flash 基本介绍
Flash动画设计与制作——知识要点 一、动画的基本原理: 所谓动画,包括Flash动画都是一个原理——将许多静止的图片按照一定的时间序列进行播放,给人产生的错觉就是画面会连续动起来。那些静止的图片叫帧;播放速度越快,动画越流畅。 Flash动画与传统动画一样,是将许多静止的图片(即画面)按照一定的时间序列进行组合而构成的。产生的动画最基本元素就是那些静止的图片,即帧,所以怎样生成帧就是制作动画的核心,而用Flash制作动画也是这个道理——时间轨上每个小格子就是一个帧。按理说,每一帧都需要制作,但是Flash能根据前一个关键帧和后一个关键帧自动生成期间的帧而不用人为地刻意制作。 二、Flash动画的类型: Flash动画由两种类型:逐帧动画;补间动画 1. 逐帧动画: 逐帧动画是一种常见的动画形式(Frame By Frame),其原理是在“连续的关键帧”中分解动画动作,也就是在时间轴的每一个帧上逐帧添加和编辑不同的对象(静止图片),使其连续播放而成动画。 2. 补间动画: 在Flash动画制作时,只需要编辑和处理动画的起始帧(关键帧)和结束帧(关键帧)的对象(元件),即可在两个关键帧之间创建“补间动画”。创建补间动画后,两个关键帧之间的过渡帧,是由计算机自动运算而得到的。因此,补间动画的动作对象必须是元件。 三、Flash的工作界面基本介绍 在Flash的【工作区】主界面中,包括了菜单栏、【时间轴】面板、【舞台】(文档编辑区)、【属性】/【库】面板组、【工具】箱等组成部分。如图1所示。 1. 菜单栏 Flash与同为Adobe创意套件的其它软件相比最典型的特征就是没有标题栏。Adobe公司将Flash的标题栏和菜单栏集成到了一起,以求在有限的屏幕大小中尽可能地将空间留给【文档】窗格。 2. 【时间轴】/【动画编辑器】面板组 时间轴是指动画播放所依据的一条抽象的轴线。在Flash中,将这套抽象的轴线具象化到了一个面板中,即【时间轴】面板。 与【时间轴】面板共存于一个面板组的还有Flash CS4以上版本新增的【动画编辑器】面板。分别选择面板组中的选项卡,可在这两个面板间进行切换。 3. 【舞台】 【舞台】,即是Flash动画编辑制作的工作区。当新建一个Flash文档后,将在舞台中出现一张白色的场景。此时,即可开始在此场景中制作动画。 4. 【工具箱】 【工具箱】面板也是Flash中最常用的面板之一。在【工具箱】面板中,列出了Flash中常用的30种工具,用户可以单击相应的工具按钮,或按这些工具所对应的快捷键,来调用这些工具。 提示: 1.在默认情况下,【工具箱】面板是单列分布在窗口的右侧的。用户可以将鼠标悬停在【工具箱】面板的左侧边界上,当鼠标光标转换为“双向箭头”时,将其向左拖拽。此时,【工具箱】面板将逐渐变宽,
高中信息技术FLASH教案
篇一:高中信息技术形状补间动画教学设计教案 “形状补间动画”教学设计 灵台一中 教材分析 本课教学内容是校本教材第三单元·“动画制作”中的“制作基本动画”第二课时--“形状补间动画”。“动画制作”对高一的学生来说还是有一定难度的,但学生的兴趣非常浓厚;本课主要学习形状补间动画的制作方法,比较形状补间动画与动作补间动画的区别;形状补间动画是本单元的教学重点和难点,其中掌握“形状补间动画”的制作方法及“形状补间动画”与“动作补间动画的区别”又是本节课的重点和难点。 教学对象分析 本节课的教学对象为高中一年级学生,以下将从两个方面对其进行分析: 1、flash的认知方面 高一绝大部分学生是刚刚接触flash内容,通过前几节课的学习对flash有了一定的了解,对该软件的窗口、面板、工具、图层等基础知识有一些初步认识,但是对flash软件还不能较全面的掌握和应用,还需要进一步巩固。 2、信息能力方面 我校高中生源复杂,水平参差不齐,部分学生在小学时就已经参加过了信息技术竞赛,而有的却是刚接触计算机;奥赛班和平行班的设置使得班级与班级之间的差异加大,就这些现状,对教师的教学也提出了很高的要求。 教学内容分析 本节课的教学内容为形状补间动画制作,针对实际情况,具体将以3个任务围绕教学目标开展教学:首任务——基本任务:圆变矩形再变五角星;次任务——分组任务:第一组:文字变文字,第二组:文字变图片,第三组图片变文字,第四组:图片变图片;提高任务——综合任务:制作flash动画卡片。三个任务的设计切合学生的学习思路,激发学生的学习兴趣,由浅入深,层层提高;在教学过程中不断加入新的知识点,用各种教学方式与手段将知识点传授给学生,最后突破难点,完成课堂教学目标。 教学设计思想与策略 本课的教材中给了一副动画卡片“盛开的小花”的详细制作过程。但实际教学中还是应该遵循“循序渐进,逐步提高”的思路,这就对教师的教学设计提出了很高的要求,本节课我个人的思考是: 设计思想 围绕教材设计基本任务,并适当加以延伸,而对于基础好的同学设计拓展任务;让所有学生各有所得,在原有基础上都有所提高。 教学策略 采用有趣的素材,激发学生的学习兴趣,提高学生的学习能力,让学生总有一种想尝试的感觉,不怕学生出问题,遇到困难,教师引导学生探究学习的方向,学生通过自主学习来解决困难,若解决不了,可以发挥组内“学习带头人”的作用(按照教师开学时设定的小组),全组中无论是组长还是组内其他成员,只要完成任务的同学都可以充当“学习带头人”,帮助后进的同学完成任务;若依旧无法解决的问题,在必要时教师设置排疑解难;让学生在尝试中去探索,在探索中获取知识,同时获得能力,通过本节课内容的学习与实践操作,不仅要使学生学会“形状补间动画”的制作,了解“形状补间动画”与“动作补间动画”的区别;而且还要充分利用“学习小组”的作用、充分利用本组“学习带头人”的作用,互相帮助,以优扶弱,充分调动所有学生的学习积极性,培养学生互助的精神;同时也可以减轻教师辅导的压力。我想作为教师的教学目标,不仅仅是传授知识点,更重要的是锻炼学生的能力,要“舍得”让学生去碰壁,让他们在碰壁中加深对问题的理解,并努力探究问题解决的方法,这样才能提升学生自身的学习能力。 教学目标
Flash必备基础知识和基本操作讲解学习
第1节 Flash 基础知识和基本操作 一、Flash 工作界面 Flash 工作界面的主要组成部分。 1、舞台:也称为“工作区”或“编辑区”,是进行绘图和编辑动画的地方。 2、场景:用来组织不同主题的动画(画面)。 3、时间轴窗口:包括时间轴和图层,是进行flash 动画创作和编辑的重要工具。 4、工具箱:用于进行图形的绘制和编辑。 5、元件库:用来存放和组织可反复使用的动画元件,这些元件也称为符号。 6、面板:提供flash 对象的各种信息,如图形的属性、帧的属性等。 二、Flash 新建动画文件的方法 (1)使用开始页创建动画文件; (2)使用菜单命令新建动画文件; (3)使用按钮工具新建动画文件; (4)根据模板新建动画文件。 三、Flash 动画文件的创建步骤 1、新建动画文件。[文件][新建][常规][ Flash 文档] 2、设置动画文件的属性。在编辑窗口中击右键,选择[文档属性] 3、预览和测试动画文件。 (1)选择[控制][…];(2)按
(略) 第2节Flash图形编辑(工具箱) Flash既可以处理位图,又可以处理矢量图。 Flash中的图形编辑主要依赖于工具箱,它提供了绘制、编辑图形的全套工具,是制作动画过程中使用最多的工具面板,工具箱分为四个部分:绘图工具、视图工具、颜色工具和辅助选项。 第3节创建Flash动画 一、Flash动画的分类 1、逐帧动画: 动画中的每一帧的内容都需要修改,它适合于每一帧中的图像都需要更改的复杂动画。 2、补间动画: 补间动画是一种随时间移动或更改的动画。补间动画只需要创建起始帧和结束帧,中间帧则由Flash自动创建。 分类:形状补间动画、动作补间动画 3、时间轴特效 时间轴特效大致包括变形、转换、分离和展开等,可以很方便地将对象制作成为动画。一般情况下,可以对文本、图形、位图图像和按钮元件等对象应用时间轴特效。操作步骤:首先选择好对象,将其转换为矢量图(文字要打散^B^B),再对其应用特效即可([插入][时间轴特效] [……])。 4、特殊动画(即以上动画的灵活应用) (1)引导动画(路径动画) 引导动画是Flash的一种特殊动画方式,它的实质是让实例沿着一定的路径运动。 (2)遮罩动画是Flash的另一种特殊动画方式,它的实质是遮罩层中的物体以透明方式显示,被遮罩层中的物体只能透过遮罩层中物体显示出来,即被遮住的物体看见,未被遮住的物体看见。 (3)文字特效 文字特效是指文字的显示效果,可以是静态效果,如立体文字、彩虹文字、空心文字等;还可以是动态效果,如探照灯文字、镜飘文字、变形文字和滚动字幕文字等。
Flash基础知识
Flash基础知识 教学目标: 【知识与技能】 1.熟悉Flash的工作界面 2.利用工具栏的工具绘制、修改图形 3.理解元件的作用,并掌握创建元件的操作 4.了解时间轴,理解帧、图层的概念,并掌握帧的操作 【过程与方法】 1.通过工具提示信息了解工具的用途 2.通过鼠标的形状变化及形状区别其不同的功能 3.学会知识的迁移,把Photoshop所学的知识迁移到Flash的学习中去。【情感、态度与价值观】 1.体验信息技术的发展使得动画的设计变得简单。 教学过程: 【引言】 随着信息技术的发展,动画的实现也随之发生了改变。由以往的手工绘图并利用机器快速翻动画面实现动画,到现在只要有一台计算机就能进行制作及实现。 Flash作为一款基于矢量图形的动画制作工具,以其出色的表现能力以及快捷方便的操作,赢得了IT业的青睐。它不但能设计动画,还能使动画拥有交互性,因此,它是多媒体技术最好的体现。
下面让我们来学习Flash软件的基础知识。并通过以后的学习来体现其强大的多媒体技术的魅力。 【教学内容】 一、利用工具栏绘制简单图形 1.认识工具栏 工具栏中的工具使您可以绘制、涂色、选择和修改插图,并可以更改舞台的视图,如图所示。
工具栏分为四个部分: ?“工具”区域包含绘画、涂色和选择工具。 ?“视图”区域包含在应用程序窗口内进行缩放和移动的工具。 ?“颜色”区域包含用于笔触颜色和填充颜色的功能键。 ?“选项”区域显示选定工具的组合键,这些组合键会影响工具的涂色或编辑操作。 【观察并回答】 如何知道工具栏中的工具的名称及其用途是什么?Flash给了我们哪些提示? 1.绘制及修改图形 图形是动画的基本元素,利用工具栏的工具绘制、修改图形是FLASH动画制作的基础。 (1)常用绘制图形的工具 直线工具、椭圆工具、矩形工具、多角星形工具、画笔工具、刷子工具。 绘制的方式一般都是选中所需工具,并在舞台上利用鼠标进行绘画。(2)修改图形的工具 *移动工具、部分选取工具、*任意变形工具、橡皮擦工具。 这里重点介绍移动工具及任意变形工具。 ?移动工具的4种功能: 【演示】
会考Flash操作知识点
Flash 操作题知识点 会考标准要求: 1.时间轴、帧、层、库的概念 2.帧与层的基本操作 3.元件的编辑与应用 4.实例属性的设置 5.简单对象的移动和变形 6.库的使用 7.音频素材的应用 操作前请先选中..题目要求....的图层...或.帧.或舞台中的对象.......再操作 1、时间轴、帧、层、库的概念 时间轴是Flash 软件工作时制作动画最重要的区域,主要包括了层编辑区、帧编辑区和时间线三部分。Flash 中一个图层就相当于一张由影格连起来的透明胶片,可在每一张胶片的影格(帧)上绘制图形,将它们放在一起来观看,从而得到动画效果。 Flash 中帧可以分为三类: ● 关键帧:用来描述动画中关键画面的帧,每个关键帧的内容都可以不同于前一个,它在时间轴上 显示为实心黑点。 ● 空白关键帧:内容是空的,可以在此帧上创建新的内容,它在时间轴上显示为空心圆点。 ● 普通帧:介于两个关键帧之间,延续上一个关键帧的内容,又称延长帧,它在时间轴上显示为灰 色且无其他标记。 库:是存储和组织在 Flash 中创建的各种元件的地方,它还用于存储和组织导入的文件,包括位图图形、声音文件和视频剪辑。(打开库的方法:菜单栏中选择“窗口—库”) 2、帧与层的基本操作 帧的操作包括:插入帧、删除帧、插入关键帧、清除关键帧、复制帧、粘贴帧等。 方法:选中相应的帧→单击右键 层的操作包括:重命名、显示/隐藏、锁住/解锁、删除等。 层编辑区 帧编辑区 时间线 库
3、元件的编辑与应用 元件有三种行为:图形、影片剪辑、按钮。元件只需创建一次,即可在整个文档或其他文档中重复使用。 (1)元件的新建:菜单【插入】-【新建元件】。 (2)元件的编辑:①重命名:打开“库”面板,找到要编辑的元件,双击元件名称。 ②修改元件内容: 方法1:点击编辑元件按钮,选择要编辑的元件进行编辑。 元件编辑完成后点击场景1按钮退出元件编辑返回场景1。 方法2:打开“库”面板,找到要编辑的元件,双击元件图标,编辑完成后点击场景1按钮退出元件编辑返回场景1。 (3)元件的应用:选中关键帧,打开“库”面板,把库中的元件拖到场景适当位置。 4、实例属性的设置 实例是指元件在舞台上的应用,一个元件可以产生许多实例。元件被修改后,它所生产的实例也会随之改变。 设置方法:在舞台上先选中关键帧中的实例,打开“属性”面板进行设置。 包括实例的宽度、高度,位置X、Y,Alpha值等。 5、简单对象的移动和变形 (1)运动补间动画的制作: ①创建好两个关键帧(关键帧中的对象一定要 ...是元件);②选中首关键帧;③帧属性面板中,动画补间选择“动作”。运动补间动画制作成功后,时间轴面板的背景色为淡紫色。 (2)形状补间动画的制作: ①创建好两个关键帧(关键帧中的对象只能是分离的普通图形);②选中首关键帧;③帧属性面板中,
