web实验3


实验 3 C#和https://www.360docs.net/doc/66559416.html, 4.5 基础实验
专业班级学号姓名报告日期
实验类型:●验证性实验○综合性实验○设计性实验
实验目的:
(1) 了解C#语言规范。
(2) 掌握C#基础语法、流程控制和异常处理等。
(3) 掌握创建C#类并应用于https://www.360docs.net/doc/66559416.html, 4.5页面中的方法。
(4) 掌握https://www.360docs.net/doc/66559416.html, 4.5页面调试方法。
实验内容及要求:
1.转换输入的成绩到相应的等级。
2.在WEB窗体中输出九九乘法表。
3.输入一组以空格间隔的共10个以内的整数,输出该组整数的降序排列。
4.计算两个数的商:要求数据输入使用两个TextBox控件,单击Button控件能输出商,除数为零时能做出异常处理。
5.设计并实现一个用户信息类UserInfo,其中包含姓名、生日两属性和一个判断用户年龄的方法。
6.在WEB窗体中应用UserInfo类
7.调试九九乘法表,掌握https://www.360docs.net/doc/66559416.html, 4.5页面调试方法。
每小题实验要求详见实验指导书实验3(page20-27)
实验原理编程规范、数据类型、流程控制、类定义与应用等基本语法知识实验思考与拓展:
(1)扩充成绩转换程序。要求增加对输入成绩合法性的判断。
(2)将九九乘法表改成矩形左上三角显示效果。
(3)完善实验内容3的程序,要求能完成包含0和负数的排序
(4)使用ArrayList类实现降序排列一组整数的功能。
(5)改写UserInfo类:增加一个ValidateBirthday事件;应用ValidateBirthday 事件改写DecideAge()方法,当输入的生日大于当前日期或小于1900-1-1时触发事件ValidateBirthday;设计页面并应用修改后的UserInfo类。
实验报告书写要求:根据实验情况和结果撰写并递交实验报告。实验报告应当有设计过程及实验步骤的文字与截图说明,运行调试记录,运行结果截图。
实验总结(学会了......; 掌握了......; 训练了......; 发现了......; 今后学习中......有待提高。)
电子报告word文件命名规则:专业班级-学号后两位-实验X-姓名.doc, 如信息123班学号为201212030315的郭海涛同学实验2报告word文件命名则应是:信息123-15-实验2-郭海涛.doc, 其中.doc是Word文件扩展名。特别提醒:电子报告文件命名不规范的报告将不予接收。
参考程序
实验步骤:
1.转换输入的成绩到相应的等级
(1)首先设计Web窗体。
在ExSite网站根文件夹下建立Ex3文件夹,再在Ex3文件夹中添加一个Web窗体Grade.aspx,切换到“设计”视图。如下图,向页面添加TextBox、Button和Label控件各一个。
(2)设置各控件的属性
(3)编写Grade.aspx.cs中的方法代码。
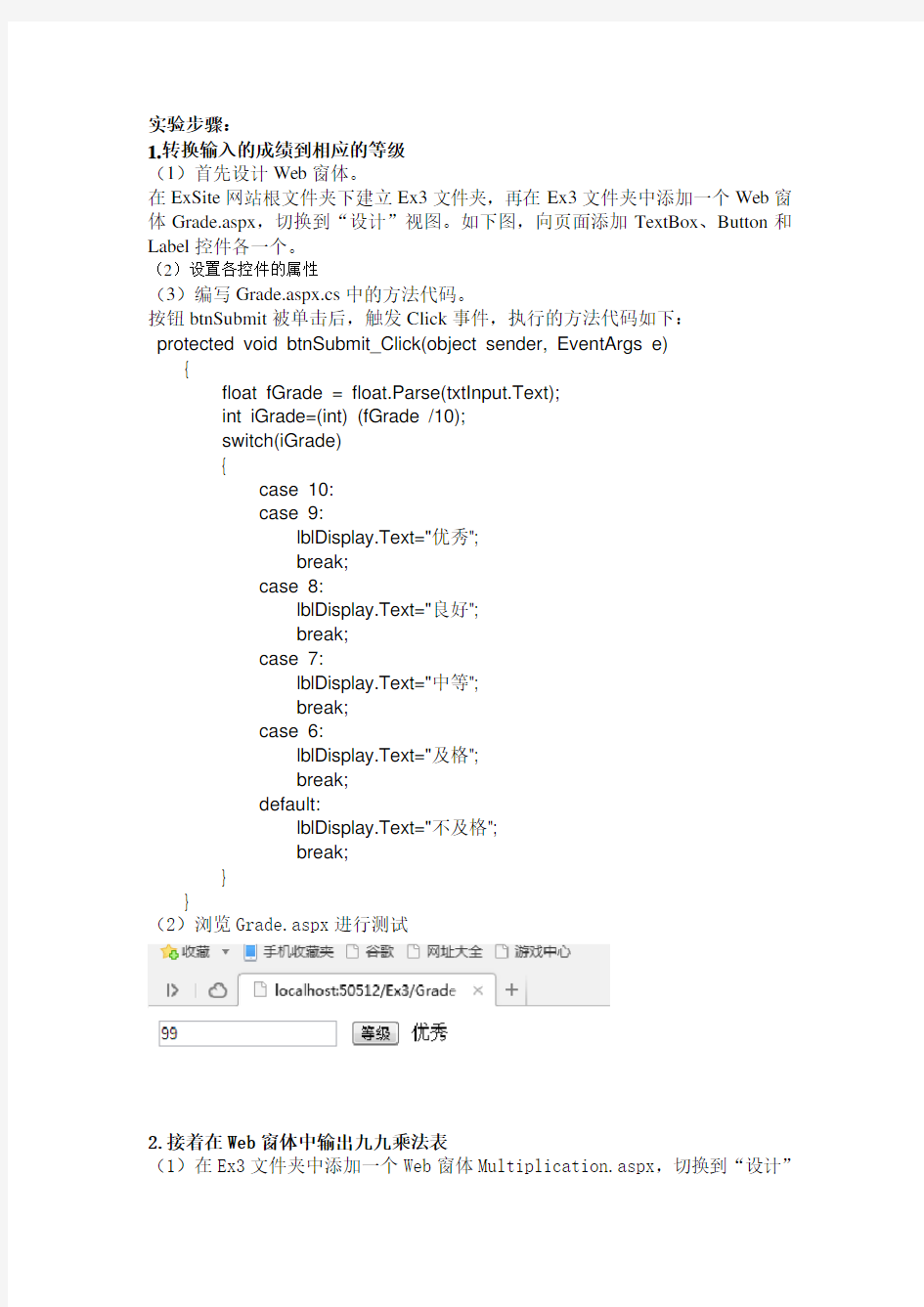
按钮btnSubmit被单击后,触发Click事件,执行的方法代码如下:
protected void btnSubmit_Click(object sender, EventArgs e)
{
float fGrade = float.Parse(txtInput.Text);
int iGrade=(int) (fGrade /10);
switch(iGrade)
{
case 10:
case 9:
lblDisplay.Text="优秀";
break;
case 8:
lblDisplay.Text="良好";
break;
case 7:
lblDisplay.Text="中等";
break;
case 6:
lblDisplay.Text="及格";
break;
default:
lblDisplay.Text="不及格";
break;
}
}
(2)浏览Grade.aspx进行测试
2.接着在Web窗体中输出九九乘法表
(1)在Ex3文件夹中添加一个Web窗体Multiplication.aspx,切换到“设计”
视图,在空白处双击,编写Web窗体载入时触发Page.Load事件后执行的Page_Load方法代码如下:
protected void Page_Load(object sender, EventArgs e)
{
for (int i = 1; i <= 9; i++)
{
for (int j = 1; j <= i; j++)
{
Response.Write(i.ToString() + "x" + j.ToString() + "=" + (i *j).ToString());
Response.Write(" ");
}
Response.Write("
");
}
}
(2)浏览Multiplication.aspx查看效果。
3.输入一组以空格间隔的共十个以内的整数,输出该组整数的降序排列
(1)设计Web窗体
在Ex3文件夹下添加一个Web窗体ArrayDescending.aspx,切换到“设计”视图。向页面添加TextBox和Button空间各一个。
(2)设置各控件的属性
(3)编写ArrayDescending.aspx.cs中的方法代码。
按钮btnSubmit被单击后,触发click事件,执行的方法代码如下:protected void btnSubmit_Click(object sender, EventArgs e)
{
string sInput = txtInput.Text.Trim() + " ";
int j = 0;
int[] aInput = new int[10];
string temp = "0";
for (int i=0;i<=sInput.Length-1;i++)
{
if (sInput.Substring(i,1)!=" ")
{
temp+=sInput.Substring(i,1);
}
else
{
aInput[j] = int.Parse(temp);
j++;
temp ="0";
}
}
Array.Sort(aInput);
Array.Reverse(aInput);
foreach (int i in aInput)
{
if (i!=0)
{
Response.Write(i + " ");
}
}
}
(4)浏览ArrayDescending.aspx进行测试。
4.计算两个数的商
(1)首先设计Web窗体。
在Ex3文件夹中添加一个Web窗体Division.aspx,切换到“设计”视图。向页面添加两个TextBook控件和一个Button控件。
(2)然后设置各控件的属性。
(3)再编写Division.aspx.cs中的方法代码。
按钮btnSubmit被单击后,触发Click事件,执行的方法代码如下:protected void btnSUbmit_Click(object sender, EventArgs e)
{
try
{
float divisor = float.Parse(txtDivsor.Text);
float dividend = float.Parse(txtDividend.Text);
Response.Write("商为:" + divisor / dividend);
}
catch (Exception ee)
{
Response.Write("请输入正确的数字!");
}
}
(4)最后浏览Division.aspx进行测试。
5.设计一个实现用户信息类UseInfo
右击Exsite网站根文件夹下的App.Code文件夹,选择“添加”→“类”命令,输入项名称UserInfo,单击“确定”按钮文件建立UserInfo.cs文件。输入代码如下:
public class UserInfo
{
private string _Name;
private DateTime _Birthday;
///
/// 定义Name属性
///
public string Name
{
get { return _Name; }
set { _Name = value; }
}
///
/// 定义Birthday属性
///
public DateTime Birthday
{
get { return _Birthday; }
set { _Birthday = value; }
}
///
/// 定义构造函数
///
/// 姓名
/// 生日
public UserInfo(string name, DateTime birthday)
{
this._Name = name;
this._Birthday = birthday;
}
///
///DecideAge()方法判断用户是否达到规定年龄
///
///
public string DecideAge()
{
if (DateTime.Now.Year - _Birthday.Year < 18)
{
return this._Name + ",您还未成年";
}
else
{
return this._Name + ",您以成年!";
}
}
}
6.在Web窗体中应用UserInfo类
(1)设计Web窗体。
在Ex3文件夹中添加一个Web窗体UserInfoPage.aspx,切换到“设计”视图。向页面输入“姓名:”和“生日:”,添加两个TextBox控件和一个Button控件。(2)设置各控件属性。
(3)编写UserInfo.aspx.cs中的方法代码。
按钮btnSubmit被单击后,触发Click事件,执行的方法代码如下:protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnSUbmit_Click(object sender, EventArgs e)
{
string name = txtName.Text;
string birthday = txtBirthday.Text;
UserInfo userInfo = new UserInfo(name, DateTime.ParseExact(birthday, "yyyyMMdd", null));
Response.Write(userInfo.DecideAge());
}
}
(4)浏览UserInfoPage.aspx进行测试。
7.调试九九乘法表程序
(1)打开Web.config文件,在
(2)打开Multiplication.aspx.cs文件,右击“Response.Write(“ ”);”语句,选择“断点”→“插入断点”命令在该语句处设置断点。
(3)按F5键启动调试。
(4)在图的“局部变量”窗口中,查看包括循环变量i和j在内的所有当前变量信息。
(5)在图的“监视”窗口中,输入“监视名称”j+1,查看表达式j+1的结果。
(6)在“即时”窗口中,输入j=4并回车,人为的改变j变量的值。
(7)按F11键逐语句地执行程序,在局部变量和“监视”窗口中观察各变量和表达式的变化。
(8)当需要结束程序调试时,按shift+F5键停止调试。
实验总结
通过本次试验了解C#语言规范,我基本掌握了C#基础语法、流程控制和异常处理等。并且初步掌握创建C#类并应用于https://www.360docs.net/doc/66559416.html, 4.5页面中的方法,基本上掌握https://www.360docs.net/doc/66559416.html, 4.5页面调试方法。在以后的实验中必须加强练习,做到熟练掌握,灵活运用。
web前端开发技术实验报告 实验三
长春大学 20 15 —2016学年第二学期Web前端开发技术课程 实验报告 学院:计算机科学技术专业:软件工程 班级:软件15402
学号:041440210 姓名:王悦 任课教师:车娜 实验三 CSS网页布局 一、实验目的 1.掌握CSS盒子模型的概念,能够灵活运用盒子模型布局页面; 2.掌握盒子模型相关属性,能够使用它们熟练地控制网页元素; 3.理解块元素与行内元素的区别,能够对它们进行转换。 二、内容及要求 运用盒子模型的相关属性实现网页弹出框效果,满足如下要求: 1.网页弹出框由上面的标题和下面的宣传内容两部分组成; 2.标题通过h2定义; 3.在段落文本中内容部分由h3和p标记进行定义; 4.应用
实验6 WEB与DNS服务器配置
洛阳理工学院实验报告 院别班级学号姓名 课程名称计算机网络实验日期2016.5.31实验名称实验六 WEB与DNS服务器配置成绩 实验目的: 1.理解IIS服务的概念及其所具有的功能,掌握IIS服务的安装方法。 2.学习WEB服务的基本配置方法:包括IP地址、端口号、默认文档等设定。 3.理解DNS服务器的作用。虚拟目录服务的作用。通过虚拟目录的创建,了解除了主目录外,还可以使用其他目录存放WEB页文件。 实验条件: 计算机、网络、Packet Tracer 实验内容: 一.ISS的安装: 1.ISS的概念以及功能: IIS(Internet Information Server,互联网信息服务)意味着你能发布网页,并且有AS、JAVA、VBscript产生页面,有着一些扩展功能。IIS支持一些有趣的东西,像有编辑环境的界面、有全文检索功能的、有多媒体功能的其次,IIS是随Windows NT Server 4.0一起提供的文件和应用程序服务器,是在windows NT Server上建立 Internet服务器的基本组件。它与Windows NT Server完全集成,允许使用Windows NT Server内置的安全性以及NTFS文件系统建 立强大灵活的Internet/Intranet站点。IIS是 一种Web(网页)服务组件,其中包括Web服 务器、FTP服务器、NNTP服务器和SMTP 服务器,分别用于网页浏览、文件传输、新 闻服务和邮件发送等方面,它使得在网络(包 括互联网和局域网)上发布信息成了一件很 容易的事。 2.ISS的安装步骤: 控制面板->程序->程序和功能—> 启动或关闭windows功能—>internet
Web网页设计实验报告
WEB系统开发 综合实验报告 题目红尘客栈网上订房页面 专业计算机科学与技术(信息技术及应用) 班级计信2班 学生蒋波涛 重庆交通大学 2013年
目录 一、设计目的 (3) 二、设计题目 (3) 三、结构设计 (3) 四、技术分析 (4) 五、设计过程 (7) 六、实验心得 (10) 七、实验总结 (11)
一、设计目的 在Internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。因此网站建设在Internet 应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视。我们当代大学生更是离不开网络给我们带来的好处与便利.但是,我们成天浏览的网站网页到底是如何制作的呢?我想这一点很多同学都没有去深究过.所以,这学期我选择了”web网页设计”这门课, 本课程的设计目的是通过实践使同学们经历网页制作的全过程. 通过设计达到掌握网页设计、制作的技巧。 了解和熟悉网页设计的基础知识和实现技巧。根据题目的要求,给出网页设计方案,可以按要求,利用合适图文素材设计制作符合要求的网页设计作品。 熟练掌握Photoshop cs3、Dreamweaver cs等软件的的操作和应用。增强动手实践能力,进一步加强自身综合素质。学会和团队配合,逐渐培养做一个完整项目的能力。 二、设计题目 《红尘客栈》 三、结构设计 选定主题,确定题目之后,在做整个网站之前对网站进行需求分析。首先,做好需求调研。调研方式主要是上网查阅资料,在图书馆里翻阅相关书籍。 然后,调研结束之后对整个网站进行功能描述,并对网站进行总体规划,接着逐步细化。 我们选做的主题是个人主页,并且选定题目为“红尘客栈”,其目的是做一个简单的网站,介绍酒店概况,提供一定的资讯信息。 四、技术分析 (一)建立布局 在这次的网页设计中用到大量的布局,所以怎么样建立布局是关键。Dreamweaver cs3是大多数人设计网页的称手兵器,也是众多入门者的捷径。特别是其在布局方面的出色表现,更受青睐。大家都知道,没有表格的帮助,很难组织出一个协调合理的页面。 1.点击“ALT+F6”键,进入布局模式,插入布局表格。建立一个大概的布局。 2.使用背景图片:选中该项,按浏览可以插入一幅准备好的图片作为表格的背景,因为图片是以平铺的形式作为表格背景,所以表格大小和图片尺寸都要控制好。 (二)网页中的图像
《Web程序设计(二)课程设计》实验报告
《Web程序设计(二)课程设计》实验报告 院系名称:管理学院专业班级:电子商务级班 学生姓名:学号: 2014年07 月
一、实验目的 本实验属于设计性实验,目的是使学生在学完《Web程序设计(二)》课程的基本知识之后,通过使用Struts2和Hibernate等框架设计并开发一个简单的在线留言系统,进一步熟悉和领悟JSP、Struts2、Hibernate和Java语言的语法结构和使用方法,通过实验学习Java Web系统的MVC开发步骤与方法,任务是设计一个简单的在线留言系统。 二、实验步骤 1.下载并安装配置JDK、eclipse、tomcat软件,使计算机有一个程序开发设计的软件支持。 2.用access建立一个数据库,在数据库中按要求建立表,包括用户注册基本信息表、年龄信息表、收入信息表、文化程度表、娱乐方式信息表、体育运动信息表、电影类型表。 3.在JDK中新建一个工程,建立一个包,名为beans,其下建立一个java文件,名为conndb,其中写入数据库调用信息。 4.用代码编写出html页面和相应的jsp文件,包括导航页面、注册页面、register.jsp、登录页面、login.jsp、问卷调查页面、diaochasend.jsp、问卷结果显示页面。 5.在控制面板中用sql.server接数据库。 6.配置并打开tomcat服务器,在服务器上运行项目,正确就完成,错误则进行修正。 7.在其他pc端进行检验,确保程序能够正常运行 三、系统设计 1、界面设计
2、功能设计 本系统具有注册功能、登录功能、发布留言功能、查看留言功能、留言修改功能、留言删除功能。 3、数据库设计 本留言板程序采用的是sql server 2005进行数据库的设计与实现,数据库命名为dbs。建表如下: ① User表: ② Tip表: 四、系统的核心代码 1、Index.jsp
Web服务器的实验报告
实验报告 一、实验目标及要求 1、实习目标:(1)掌握windows环境下web服务器的配置。 (2)学会对当今主流的web开发环境ASP和JSP配置自己 的web服务器,为今后开发网站打下基础。 2、实习要求:(1)通过本次实验,理解WEB服务的工作原理; (2)掌握在Windows系统上实现WEB服务,IIS和TOMCAT 服务器配置,ASP和JSP工作环境的配置。 二、实验步骤 1、实验环境描述(包括硬软件): IIS是Internet Information Server的缩写,它是微软公司主推的Web服务器,最新的版本是Windows2000里面包含的IIS 5.0,IIS与WindowNT Server 完全集成在一起,因而用户能够利用Windows NT Server和NTFS(NT File System,NT的文件系统)内置的安全特性,建立强大、灵活而安全的Internet和Intranet 站点。 IIS的一个重要特性是支持ASP。IIS 3.0版本以后引入了ASP,可以很容易的张贴动态内容和开发基于Web的应用程序。IIS的安装,管理和配置都相当简单。 IIS包括WEB、FTP、Mail等等服务器。因为IIS的FTP和Mail服务器不是很好用,一般用IIS只用其WEB服务器。 目前运行IIS的最理想平台是Windows2000高级服务器版和服务器版。 Win9x/Me里也有IIS,但只是PWS(个人WEB服务器),功能很有限,只支持1个连接。WinXP里的IIS也只支持10个连接。如果您要使用IIS,请使用Windows 2000高级服务器版,在这里我用Windows 2000高级服务器版给大家做演示。 2、操作步骤: IIS的安装步骤(将WINDOWS 2000的安装光盘放入光驱内): 1、点击:【开始】->【设置】->【控制面板】->【添加/删除程序】,打开“添加/删除程序”对话框。 2、点击左边菜单栏中“添加删除Windows组件”项,打开“Windows组件向导”对话框(这个过程可能需要花几十秒钟),在对话框“组件”列表中,选中“Internet 信息服务(IIS)”项。 3 、将“Windows 2000”安装盘放入光驱中,然后点击“下一步”。这个步骤可能会花几分钟。 4、点击“完成”按钮,完成IIS的安装。 IIS的配置步骤:
Javaweb实验
Javaweb高级编程实验报告 题目:出版著作登记管理系统的实现 学院:计算机与信息技术 专业:计算机科学与技术(日语强化) 年级:2011级 班级:六班 学号:20111118120018 姓名:李雪飞 完成时间:2014/6/22 1.实验目的 (1)熟练使用Eclipse、Mysql、Navicat、Tomcat等软件的安装、配置和使用。 (2)学会和运用servlet技术、log4j技术、jdom技术、ifreechart技术、struts 技术、OGNL技术、action 对象组织、页面间转接关系、数据分析、用JDBC数据库连接技术、DBCP数据库连接池、TDBC 和c3p0连接池连接数据等。 (3)运用所学软件和技术,实现一个具有增、删、改、查、打印等功能的出版著作信息管理系统。
2.实验环境及软件工具 (1)计算机windows 7系统。 (2)Eclipse、Tomcat7.0.39、Mysql5.5.27、Navicat101等软件。3.实验内容 (1)安装jdk1.7.0_15.和Eclipse,MySQL5.5.27、Navicat、Tomcat7.0并配置好环境变量。 (2)struts的配置,并利用启动服务器验证是否配置成功。 (3)根据需求进行数据分析,构建码表和主表,建立起数据库,对应的建立相应的类。 (4)建立增、删、改、查、打印以及登录、退出、错误等基本jsp 页面,用struts实现各个页面之间的跳转。 (5)连接数据库,实现新增出版著作功能、修改选定出版著作、删除选定出版著作、查看选定著作的详细信息、根据给定条件查询出版著作、打印出版著作汇总表、统计出版著作并打印。 4.实验原理 (1)创建新的动态web项目job120018。先从功能需求的角度出发,实现新增出版著作功能、修改选定出版著作、删除选定出版著作、查看选定著作的详细信息、根据给定条件查询出版著作、打印出版著作汇总表、统计出版著作并打印。再从底层数据库的角度考虑,需要著作编号、著作名称、类别、出版社、出版时间、排名、来源于何项目、项目编号等关键字。
web程序设计期末实验报告
Web开发技术结课报告 选题名称:畅游贵州交流网 姓名: 学号: 2016年12月25日 目录
一、总结 (2) 二、网站立意分析 (3) 三、网站设计及功能实现 (4) 1.首页: (4) 排版构架 (5) 实现效果: (6) 2.分页 (6) 一、总结 本学期,在杨老师的带领下,我们基本掌握了Web技术的入门知识。从最初的掌握HTML语言基本语法规则制作简单的静态网页——插入文字、超链接、背景图片、列表、表单等,以及通过设置相关选项的属性来改变其表现形式,到后来通过对层叠样式表CSS、ASP、数据库相关知识的学习,使得我们所做的网页不再如最初般单调死板。其次,通过学习Web技术,我们也更好的明白了我们日日浏览的网页是怎样制作的,完成了从最初的看到网页都是文字和图像到后来看到网页都是一条条编程语句的蜕变。 学习Web技术的过程是一个有趣却又不缺乏困苦的过程,我们从最初对网页和网站制作的一无所知到渐渐明白网页的制作流程,到最后完成自己网页的制作。在这个过程中,我们享受着自己能够一点一点做出预期网页的喜悦,但同时却又发现要想制作一个形象生动、功能齐全的网站要付出多大的努力。随着对Web技术的深入学习,
我们不断地完善着自己的网站,让自己的网站变得更具实用性,美观性。 通过此次网页的制作,我们明白了制作网页前一定要做好充分的准备。我们不仅要明确网页制作的主题,还要在网页制作初期就明确网页各部分结构和所涉及的内容。其次,网页的大体框架要明确,没有明确的框架网页就会显的杂乱无章、没有条理,使得浏览网页的用户无法准确获取所需信息。最后,我们也明白了制作网页的过程不仅仅是对课堂所学知识的巩固,也是对课堂外知识的扩充。要想做出内容丰富多彩的网页,必须勤学苦练,还要能够很好的利用网络资源和图书等。 总之,通过这门课程的学习,我们掌握了很多实用的技巧,但也深知我们所掌握的技术还远远不足以满足现实网页编程、网站设计的要求,所以,我们还会再接再厉,不断学习来制作出更多更好的网页二、网站立意分析 依靠社会经济的发展,旅游业已成为全球经济中发展势头最强劲和规模最大的产业之一。旅游业在城市经济发展中的产业地位、经济作用逐步增强旅游业对城市经济的拉动型、社会就业的带动力,以及对文化与环境的促进作用日益显现。因此,我决定制作一个关于家乡——贵州的旅游网站来为我的家乡做宣传,让更多的人了解我的家乡,来到我的家乡旅游。如今各种旅游网站自出现以来就因其“方便,丰富,全面”等优点而得到了广大旅游爱好者的欢迎。由于旅游借助了互联网,就能够更方便地解决传统旅游业不能解决的适应游客行、
广州大学web实验_实验二
广州大学学生实验报告 一、实验目的 使用脚本语言进行网页设计 二、实验设备 Tomcat windows10 eclipse 三、实验内容 1.简易计算器的制作 在一个网页中,使用JavaScript编写程序实现的计算器功能,可以实现浮点数的加法,减法,乘法,除法运算功能。 2.控制网页字体的大小 在一个网页中,有三个按钮是小,中,大,使用JavaScript编写程序实现当点击一个按钮时,网页就按照相应的字体大小显示网页的文字。 四、实验程序 1.简易计算器的制作
