静态网页制做指南(学生)


综合实例——“宝贝爱网站”制做指南
2.1 创建站点
在编辑网页之前,首先要定义一个站点,以下是高级模式的定义过程:
[1] 启动Dreamweaver CS3软件,执行【站点】→【新建站点】菜单命令。
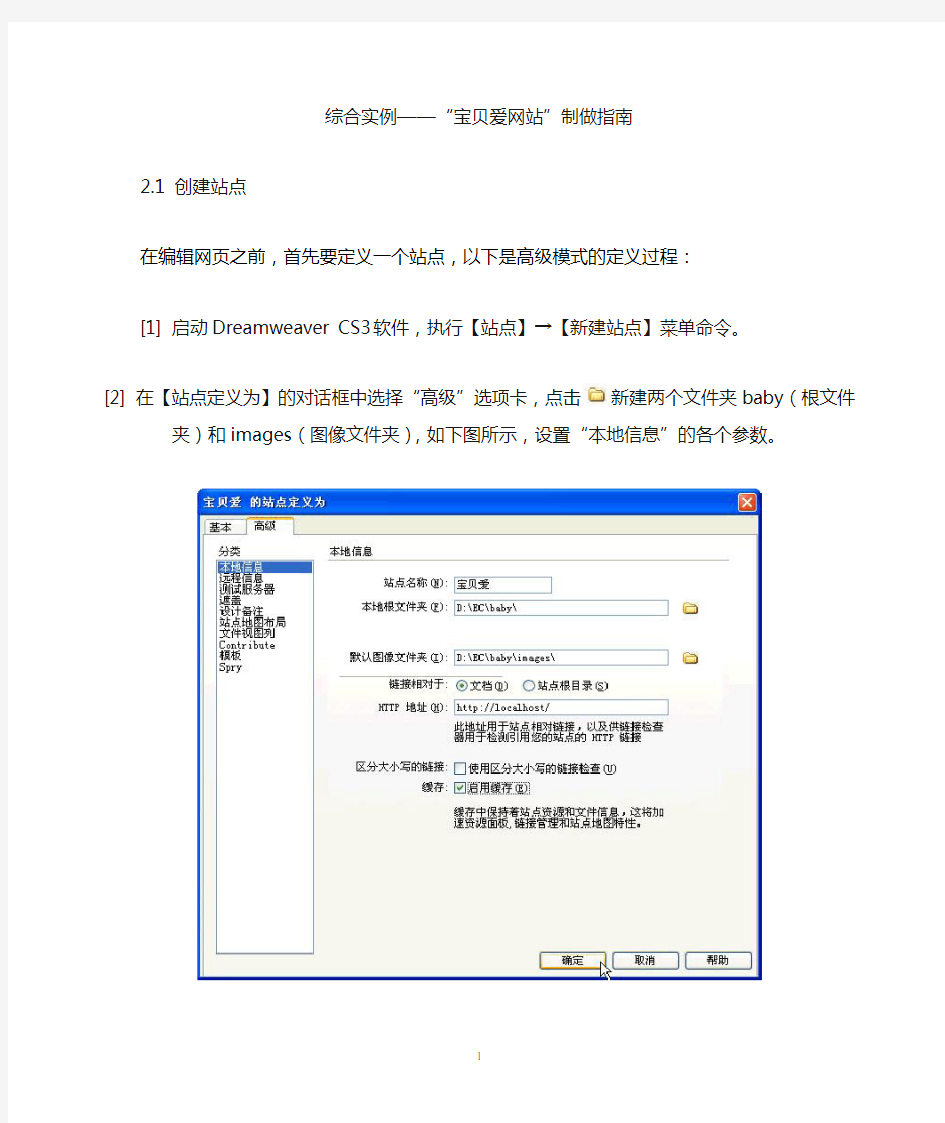
[2] 在【站点定义为】的对话框中选择“高级”选项卡,点击新建两个文件夹baby (根文件夹)和images(图像文件夹),如下图所示,设置“本地信息”的各个参数。
本例的主目录为baby,在信息服务默认站点EC中,“HTTP地址”为http://localhost/,其他默认,完成后点“确定”。因为是静态网页,可以不设测试服务器。
[3] 将素材文件复制到baby文件夹下(含images文件夹和news.html文件)。
2.2 制作网页模板
为便于理解,我们将网页模板的制作分为4小节,下面来看具体操作。
1.新建模板文档
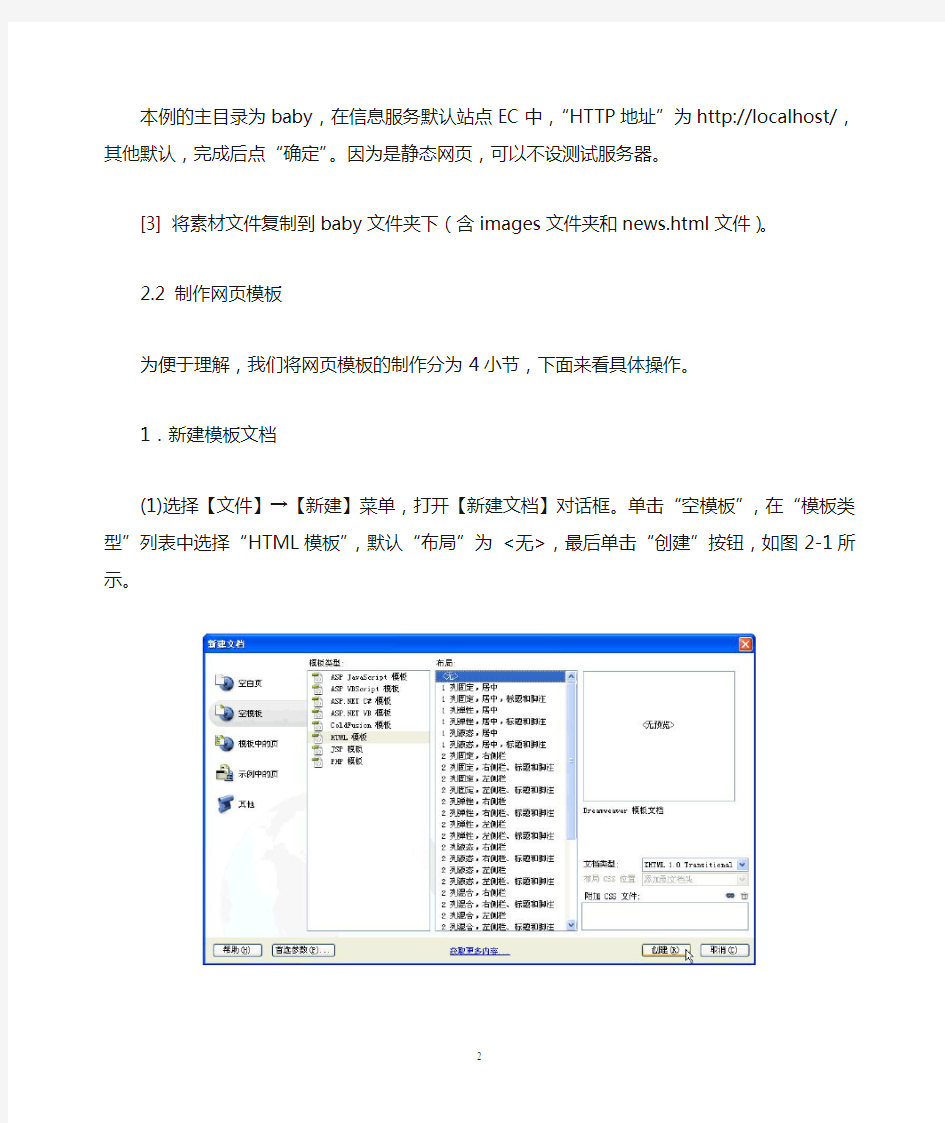
(1)选择【文件】→【新建】菜单,打开【新建文档】对话框。单击“空模板”,在“模板类型”列表中选择“HTML模板”,默认“布局”为 <无>,最后单击“创建”按钮,如图2-1所示。
图2-1
(2)按【Ctrl+S】组合键保存文档,弹出图2-2所示提示框,勾选“不再警告我”复选框,之后单击“确定”按钮。
图2-2
(3)在打开的【另存模板】对话框中,从“站点”下拉列表中选择“宝贝爱”,在“另存为”文本框中输入模板文件名“ml”,最后单击“保存”按钮,如图2-3所示。
图2-3
(4)按【Ctrl+J】组合键,打开【页面属性】对话框。单击左侧“分类”列表中的“标题/编码”,设置标题为“宝贝爱网站”,其余默认,如图2-4所示。
图2-4
(5)再次按【Ctrl+S】组合键保存文件(*养成习惯)。
2.设置模板内容
(1) 单击【插入】面板【常用】栏中的“表格”按钮,在页面中插入一个1行2列,宽1000像素,边框粗细、单元格边距和间距均为0的表格,如图2-5所示。
图2-5
在该表格【属性】面板中,设置“表格ID”为“1”(定义为表格1,参见图2-6底部提示标签
(2)在表格1(table#1)的左右两个单元格中(用Ctrl+鼠标来选择定位,此方式以后会常用到)分别插入图片“in01.gif”和“index_02.gif”,如图2-6所示。
图2-6
图像选择确定时,弹出【图像标签辅助功能属性】对话柜,在“替换文本”下拉菜单中选择
(3)在表格1下方插入一个1行2列(可利用【属性】面板上方的“标签选择器”,从中选择
在表格2左侧单元格中嵌套一个4行1列,宽255像素的表格,设置嵌套表格的“垂直”对齐方式为“顶端”(鼠标拖动四行全选,否则,显示会错位),如图2-7所示。
图2-7
(4)在嵌套表格的上面两个单元格中分別插入图片“in_03.gif”和“in_05.gif”,如图2-8所示。
图2-8
(5)在嵌套表格的第3个单元格的【属性】面板中,设置“index_05.gif”为其背景(点击或拖动到图片),注意:在代码窗口删除“ ”字符,如图2-9所示。
图2-9
(6) 将嵌套表格的第3个单元格拆分为2列(方法见鼠标的指示位置):
并在右侧单元格中插入图片“in 08.gif”,设置“水平”对齐方式为“右对齐”。
(7)向右拖动单元格分界线,使得右侧单元格与其中的图片等宽,如图2-10所示。
图2-10
(8)设置嵌套表格的第4个单元格背景颜色为“#42B4EA”,并将其拆分为2列。
删除其中左侧单元格的“ ”字符(在代码窗口),在右侧单元格中插入图片“in_39.gif”,设置“水平”对齐方式为“右对齐”。如图2-11所示。
图2-11
(9) 选择
将第1行单元格“垂直”对齐方式为“顶端”,并插入动画文件,具体方法如下:执行【插入记录】→【媒体】→【Flash】菜单命令,在弹出的【选择文件】窗口中选择“banner.swf”。点击“确定”,如弹出【复制相关文件】对话窗口,选择“确定”,
在【属性】面板中设置其“对齐”方式设置为“顶端”,如图2-12所示。
图2-12
(10)在表格2下方插入一个1行3列,宽1000像素,填充、间距和边框均为0的表格,我们称其为表格3(ID为2)。
(11)设置表格3的背景颜色为“#2BAEE4”,在左侧单元格中插入图片“index_37.gif”,在【属性】面板中将该单元格设置为“左对齐”;在右侧单元格中插入图片“index_39.gif”,设置为右对齐。
(12)在中间单元格中输入文本“Copyright @ 宝贝爱版权所有All Rights Reserved”,并设置为居中对齐(属性面板中),注意如果有“ ”字符请删除掉,按【Ctrl+S】组合键保存文件。至此,整体效果如下图2-13所示:
图2-13
3.创建可编辑区域
(l)选中表格2(可通过【属性】面板上方的“标签选择器”中,点击 (2)将插入点置于表格2右侧的第2个单元格,单击“标签选择器”中对应的“ 图2-14 4.定义CSS样式表 (1) 执行【窗口】→【CSS样式】菜单命令,打开“CSS样式”面板。单击面板下方的按钮,打开【新建CSS规则】对话框。 (2) 在“选择器类型”区选择“标签(重新定义特定标签的外观)”,在“标签”下拉列表中选择“body”,在“定义在”下拉列表中选择“新建样式表文件”,之后单击“确 定”按钮,如图2-15所示。 图2-15 (3) 打开“保存样式表文件为”对话框,在“保存在”下拉列表中选择baby文件夹, 在“文件名”文本框中输入“sl”,之后单击“保存”按钮,如图2-16所示。 图2-16 (4) 打开“body的CSS规则定义”对话框,设置“字体”为“宋体”(可能需要添加),“大小”为“1像素”,“行高”为“20像素”,颜色为黑色,如图2-17所示。 图2-17 (5)在左侧的“分类”列表中选择“方框”,设置“边界”为“0”,之后单击“确定”按钮,如图2-18所示。 图2-18 按【Ctrl+S】组合键,保存模板文件m1和样式表文件s1,完成本节。 2.3 制作网站首页 在制作好的网页模版基础上,设计网站的首页(其他页同)。 (1)执行【文件】→【新建】菜单命令,打开“新建文档”对话框。 (2)点击“模版中的页”,选择“站点”:宝贝爱,在站点“宝贝爱”的模板中选择前面创建的模版文件“m1”,然后,单击“创建”按钮创建文档,如图2-19所示。 图2-19 (3) 按【Ctrl+S】组合键,保存文档为“index.html”。 (4) 将插入点置于可编辑区域“EditRegion3”标志下方的单元格中,单击【插入】“常用”栏中的“表格”按钮,在其中插入一个8行2列,宽为248像素(边框粗细、单元格边距和间距为0)的表格,如图2-20所示。 图2-20 (5)分别在表格的第1行插入产品图片index_10.gif、index_15.gif ;第3行插入index_17.gif、index_24.gif ;第5行插入index_25.gif、index_30.gif ;第7行插入index_31.gif和index_33.gif ,在第2、4、6、8行输入对应的文本(配方奶粉 营养米粉、葡萄糖、饼干、辅食、鱼肉酥、哺育用品、玩具)。然后,自上向下拖动鼠标选中所有单元格,单击【属性】面板上的“居中对齐”按钮,使所有文本和图片在单元格中居中对齐,如图2-21所示(用“ ”替换或删除“EditRegion3”提示字符)。 图2-21 注:按【Ctrl+S】保存;再另存为wly.dwt(我要留言模板,更新链接,后用)。 (6)回到index.html,将插入点置于可编辑区域“EditRegion4”中。然后,执行【插入记录】→【HTML】→【框架】→【IFRAME】菜单命令(插入一个浮动框架iframe)。 单击【拆分】按钮,打开代码视图(双窗口),如下图: 将插入点置于标签定位),选择该表格第3行左侧单元格(可用table 内
标签定位,或Ctrl+鼠标选定)。执行【插入记录】→【模板对象】→【可编辑区域】菜单命令,弹出“新建可编辑区域”对话框,默认“名称”为“EditRegion3”,单击“确定”按钮,创建可编辑区域,如下图: ”标签选中整个单元格,然后将其创建为可编辑区域“EditRegion4”,如图2-14所示。
